Cómo crear un formulario de registro personalizado en Elementor
Publicado: 2024-01-05La mayoría de las pequeñas empresas cometen un error crucial: utilizan formularios de registro bastante estándar que se parecen a cualquier otro formulario de registro en la web.
Vemos este patrón repetidamente cada vez que tenemos la oportunidad de revisar los formularios de nuestros clientes mientras atendemos sus consultas.
Por eso queríamos elaborar una guía rápida para ayudar a nuestros lectores a crear formularios de suscripción impresionantes para crear su lista de boletines.
En esta guía, lo guiaremos a través de los pasos para crear su propio formulario de registro personalizado utilizando la herramienta de creación de páginas más popular para WordPress: Elementor.
Cree formularios de registro personalizados en Elementor
Crear un formulario de registro personalizado en Elementor
Utilice los enlaces rápidos a continuación para saltar inmediatamente a cualquier sección del tutorial:
En este articulo
- Paso 1: instale Elementor y WPForms
- Paso 2: crea o edita una página con Elementor
- Paso 3: cree un nuevo formulario de registro
- Paso 4: conecte el formulario de registro con una plataforma de marketing
- Paso 5: Diseñe su formulario de registro y publíquelo
- Preguntas frecuentes sobre los formularios de registro de Elementor
Vamos a empezar.
Paso 1: instale Elementor y WPForms
Debido a que la mayoría de las personas usan Elementor para publicar sus páginas, le mostraremos cómo crear formularios de registro personalizados usando Elementor.
Si aún no lo tiene, continúe e instale Elementor en su sitio.
No necesitarás una licencia premium de Elementor para este tutorial. En su lugar, puede utilizar Elementor junto con WPForms para crear formularios de registro de forma gratuita.
Si no sabe cómo instalar complementos, consulte esta guía para principiantes sobre la instalación de complementos.
Si bien puede crear hermosos formularios de registro personalizados utilizando una combinación de Elementor y WPForms de forma completamente gratuita, recomendamos probar la licencia WPForms Pro para acceder a algunas herramientas avanzadas y lograr mejores resultados.

Después de haber instalado ambos complementos, ¡es hora de comenzar a crear su formulario de registro totalmente personalizado!
Paso 2: crea o edita una página con Elementor
Puede agregar un formulario de registro a una página existente o a una página nueva. Por lo general, un formulario de boletín informativo está integrado como una de las varias secciones de una página de destino más grande. Pero crearemos una nueva página que contiene solo un formulario de registro para simplificar.
Para comenzar, abra su panel de WordPress y haga clic en Páginas » Agregar nueva página .

Una vez que esté dentro del editor de bloques de WordPress, haga clic en el botón Editar con Elementor en la parte superior.

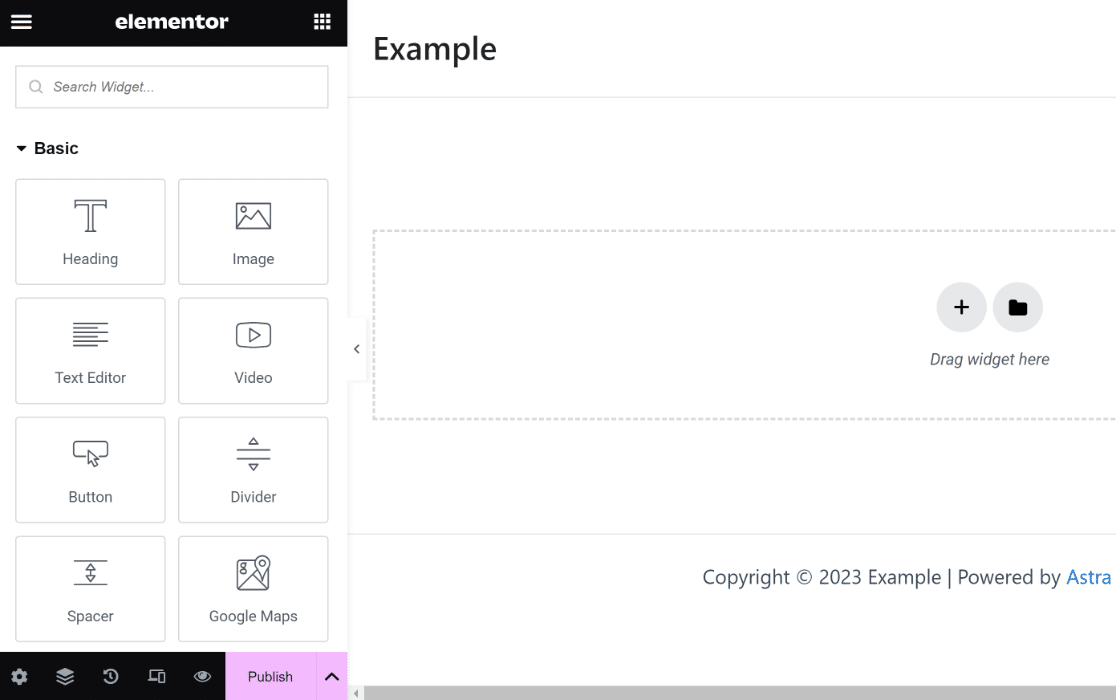
Después de hacer clic en el botón, el editor de Elementor se cargará en unos segundos. Puede crear una página de destino completa utilizando el editor de arrastrar y soltar.

En el siguiente paso, usaremos el widget WPForms para crear un formulario de registro personalizado.
Paso 3: cree un nuevo formulario de registro
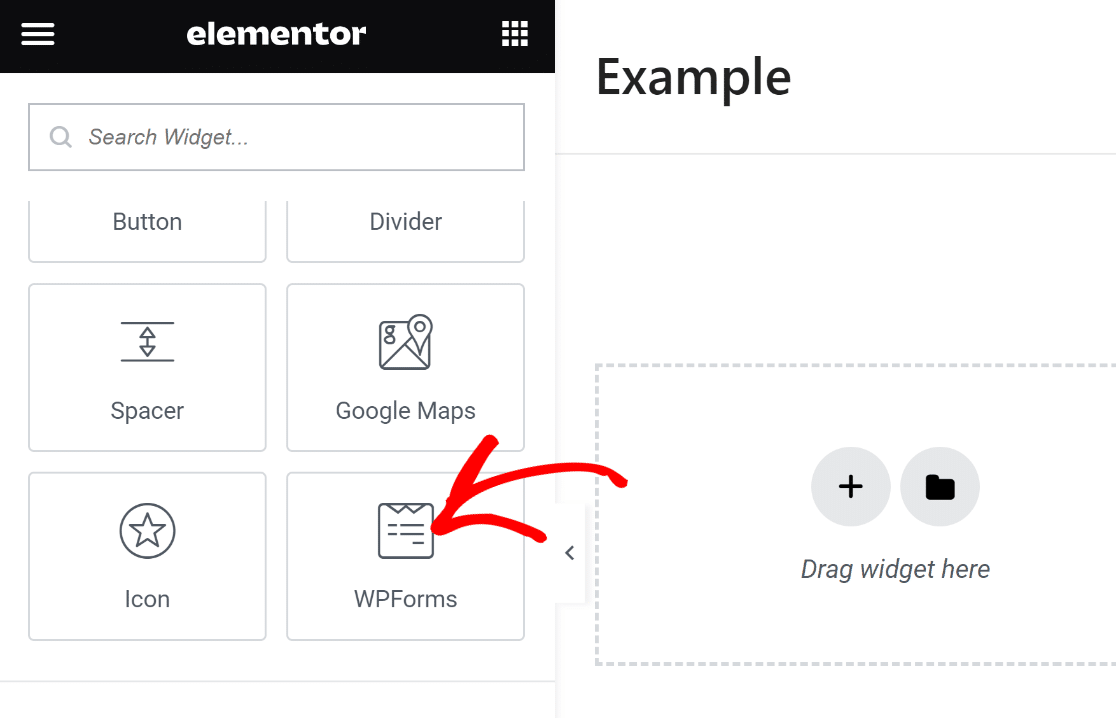
Como solo necesitamos agregar un formulario de registro personalizado aquí, busquemos el widget WPForms y arrástrelo al área del lado derecho.

Cuando haya insertado el widget WPForms en su página, puede seleccionar cualquier formulario guardado que haya creado con WPForms o crear uno nuevo.
Crearemos un nuevo formulario de registro haciendo clic en el botón + Nuevo formulario en el panel izquierdo.

En este punto, el creador de formularios WPForms comenzará a cargarse como una superposición. Aquí puede crear el formulario de registro que necesita para insertar en su página.
Comience nombrando su formulario. Esto es útil para que pueda consultarlo y encontrarlo más tarde en su panel de WordPress.

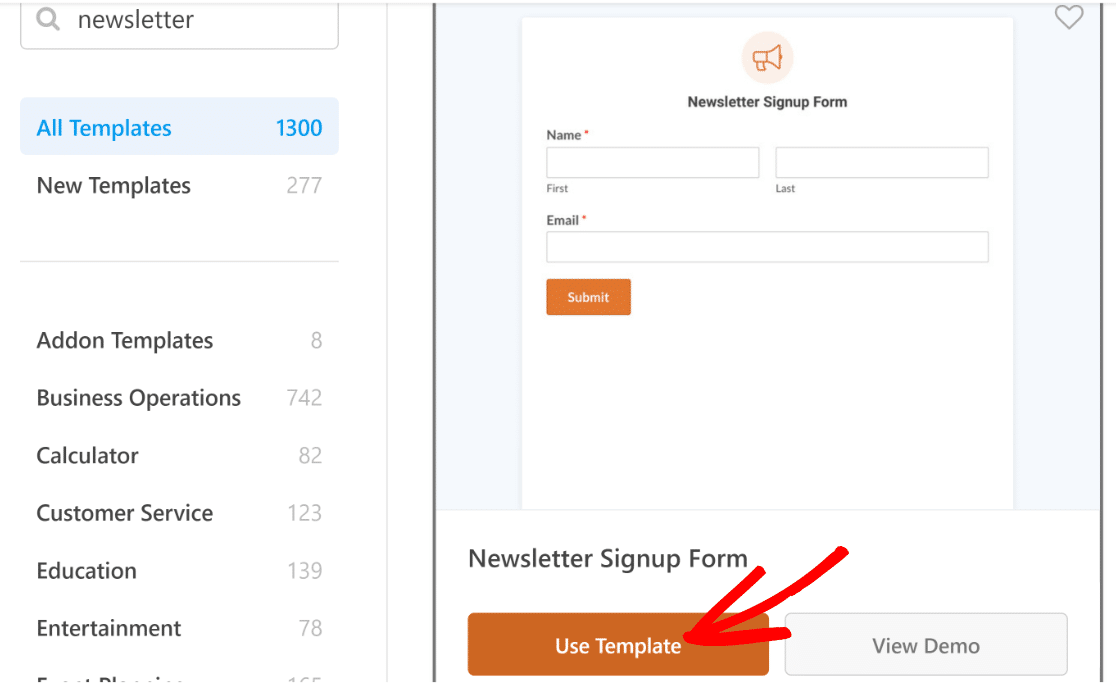
A continuación, desplácese hacia abajo y use la barra de búsqueda debajo del panel de selección de plantilla para encontrar una plantilla adecuada. Usaremos la plantilla de formulario de suscripción al boletín para este tutorial.

Después de seleccionar la plantilla, el creador de formularios se cargará en su pantalla. Notarás que esta plantilla ya incluye los campos Nombre y Correo electrónico, que es básicamente todo lo que necesitas para suscribirte al boletín.

¡Pero la diversión no termina ahí! Podemos llevar esta forma al siguiente nivel y darle un brillo real.
Una de las formas en que podemos hacerlo es agregando un encabezado divertido que invite a más personas a registrarse.
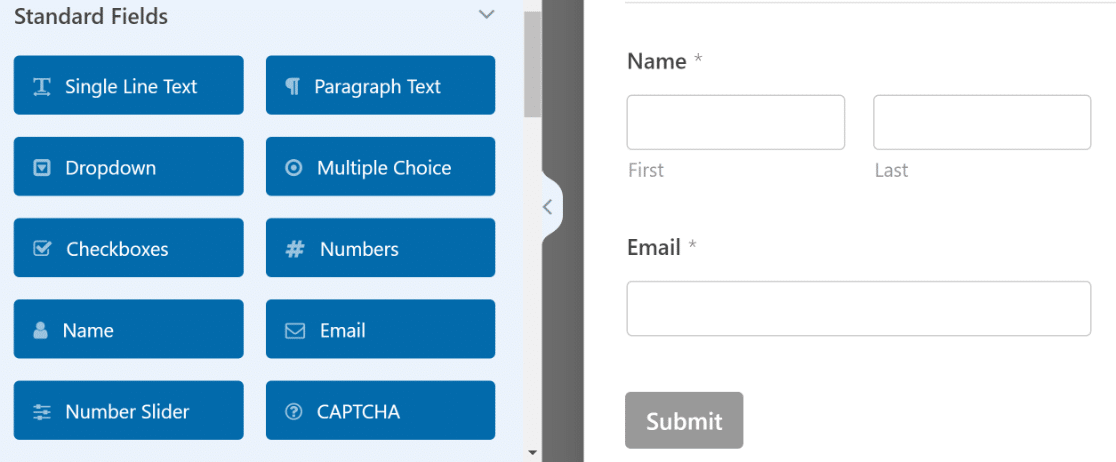
Puede hacer esto usando el campo Contenido disponible en WPForms Pro. Insertaremos el campo Contenido en la parte superior del formulario.

Después de agregar el campo, haga clic en él para abrir sus Opciones de campo asociadas en el panel izquierdo.

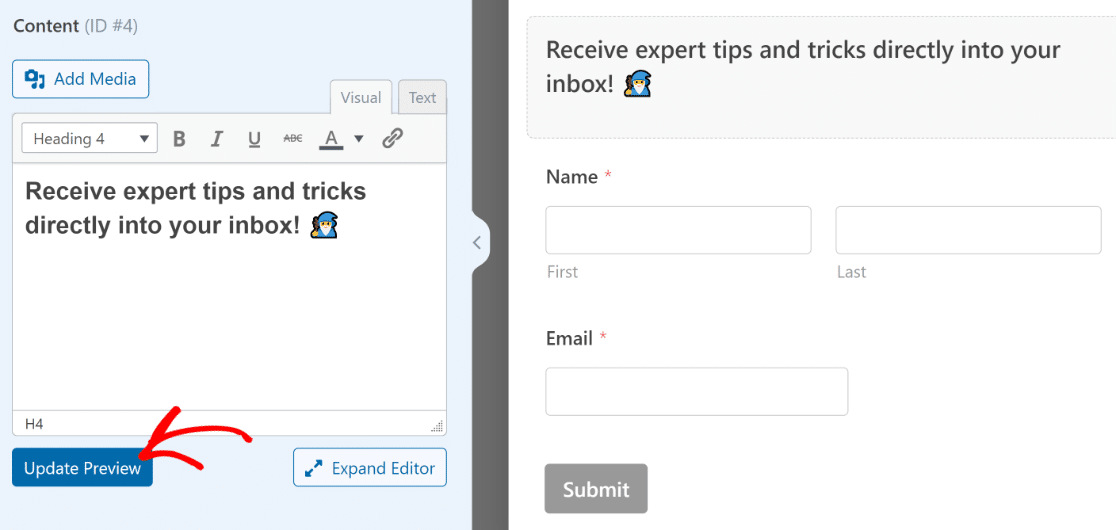
El editor de texto en el panel izquierdo le permite agregar cualquier fragmento de texto sin ningún código. Agregaremos algo de texto y le daremos formato como Título 4. ¡Agreguemos también un emoji para que el texto se destaque más!
Asegúrese de presionar el botón Actualizar vista previa debajo del editor para ver los cambios en su formulario a la derecha.

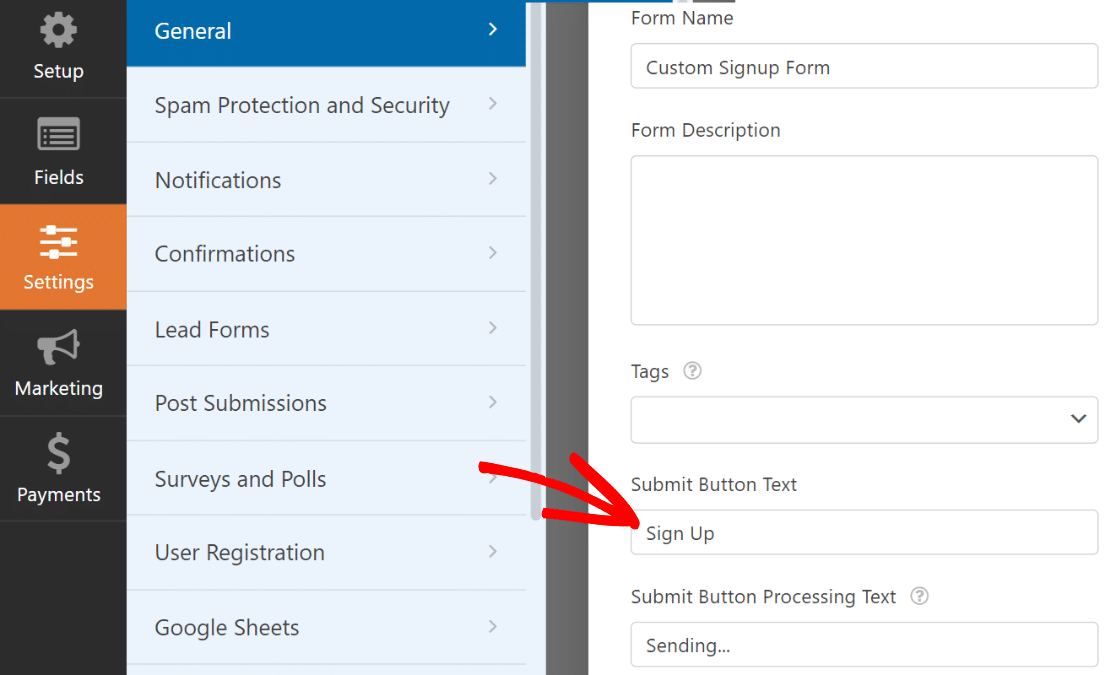
Y mientras estamos en eso, cambiemos también el texto del botón de envío y hagámoslo más relevante para la naturaleza del formulario.
Desde la barra lateral del creador de formularios, haga clic en Configuración »General . Desplácese hacia abajo hasta encontrar el campo Texto del botón Enviar. Puede reemplazar el texto predeterminado simplemente escribiendo aquí.

¡Excelente! La forma ya está tomando buena forma. Este es un buen momento para guardar el formulario presionando Guardar en la parte superior.

Pero un formulario de suscripción al boletín no tendría sentido sin estar integrado con su herramienta de marketing por correo electrónico.
En el siguiente paso, le mostraremos cómo integrar su formulario con su aplicación de marketing para que los nuevos suscriptores se copien automáticamente en su lista de suscriptores.
Paso 4: conecte el formulario de registro con una plataforma de marketing
WPForms admite varias integraciones de marketing a partir de planes Plus y superiores. Si está utilizando WPForms Lite, aún puede acceder a la integración de Constant Contact de forma gratuita.
Para este ejemplo, le mostraremos rápidamente cómo conectar su formulario de registro con Brevo.
Simplemente vaya a la pestaña Marketing en la barra lateral.

Luego, seleccione el servicio con el que desea conectar su formulario. Con la excepción de Constant Contact, todas las integraciones de marketing admitidas requieren que primero instales el complemento adecuado.
Si aún no tiene el complemento, WPForms lo instalará cuando haga clic en él.
En este caso, estamos usando Brevo. Al hacer clic en Brevo dentro de la pestaña Marketing, recibimos un mensaje para instalarlo. Después de presionar Sí, instalar y activar, el complemento Brevo solo tardó unos 5 segundos en instalarse y estar listo.


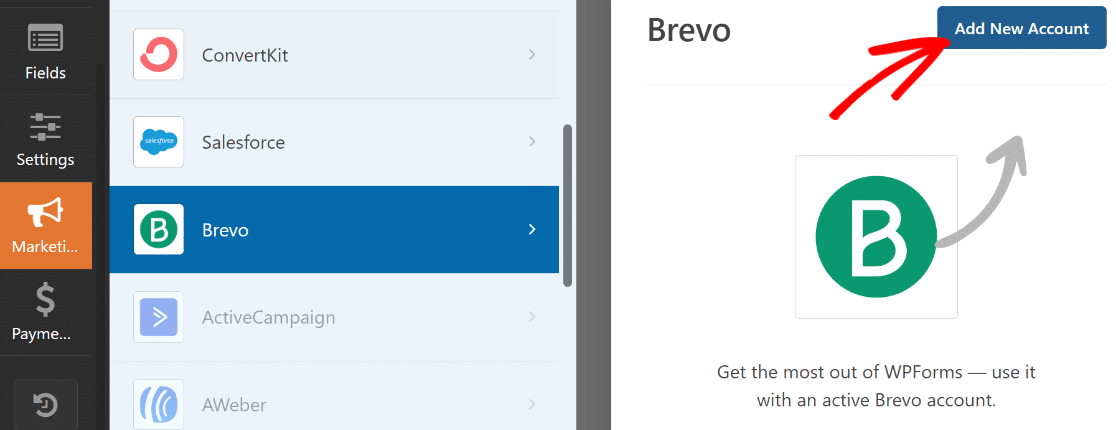
A continuación, con Brevo seleccionado en el panel izquierdo, haga clic en Agregar nueva cuenta en la parte superior derecha.

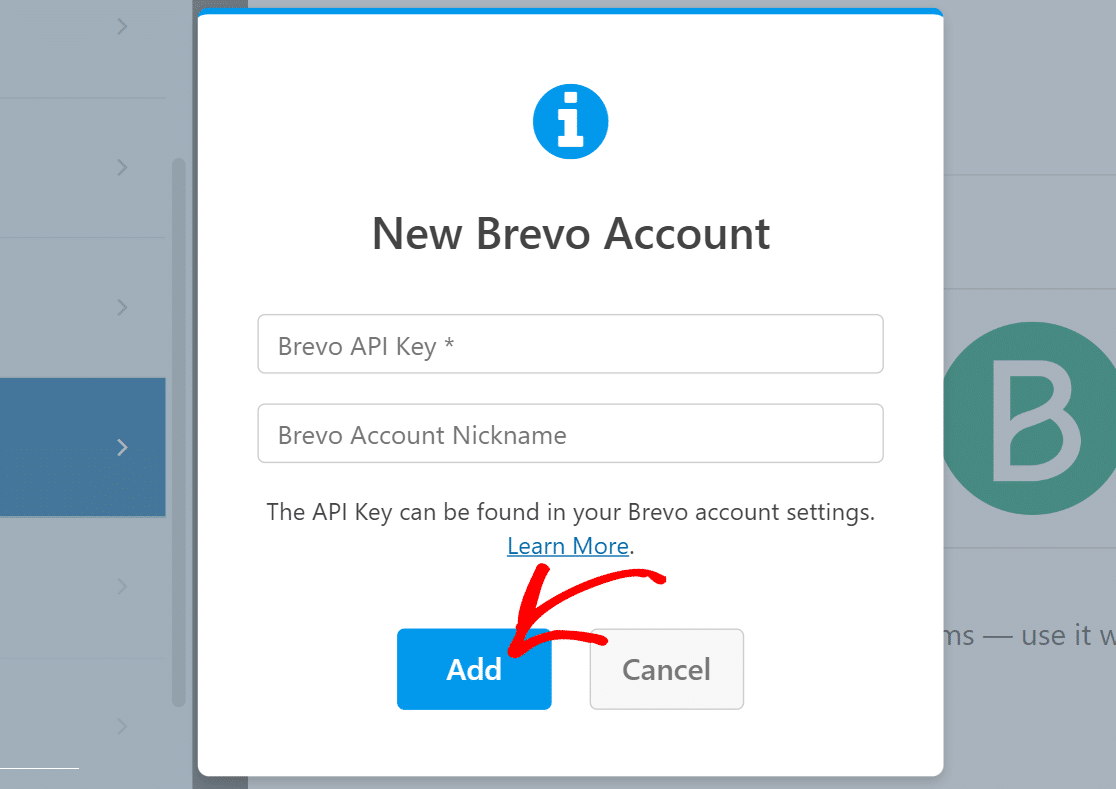
Ahora, simplemente ingrese su clave API Brevo y el apodo de su cuenta. Si necesita más ayuda para encontrar su clave API de Brevo, consulte nuestro documento del complemento Brevo para obtener más detalles.
Después de ingresar la información requerida, haga clic en Agregar.

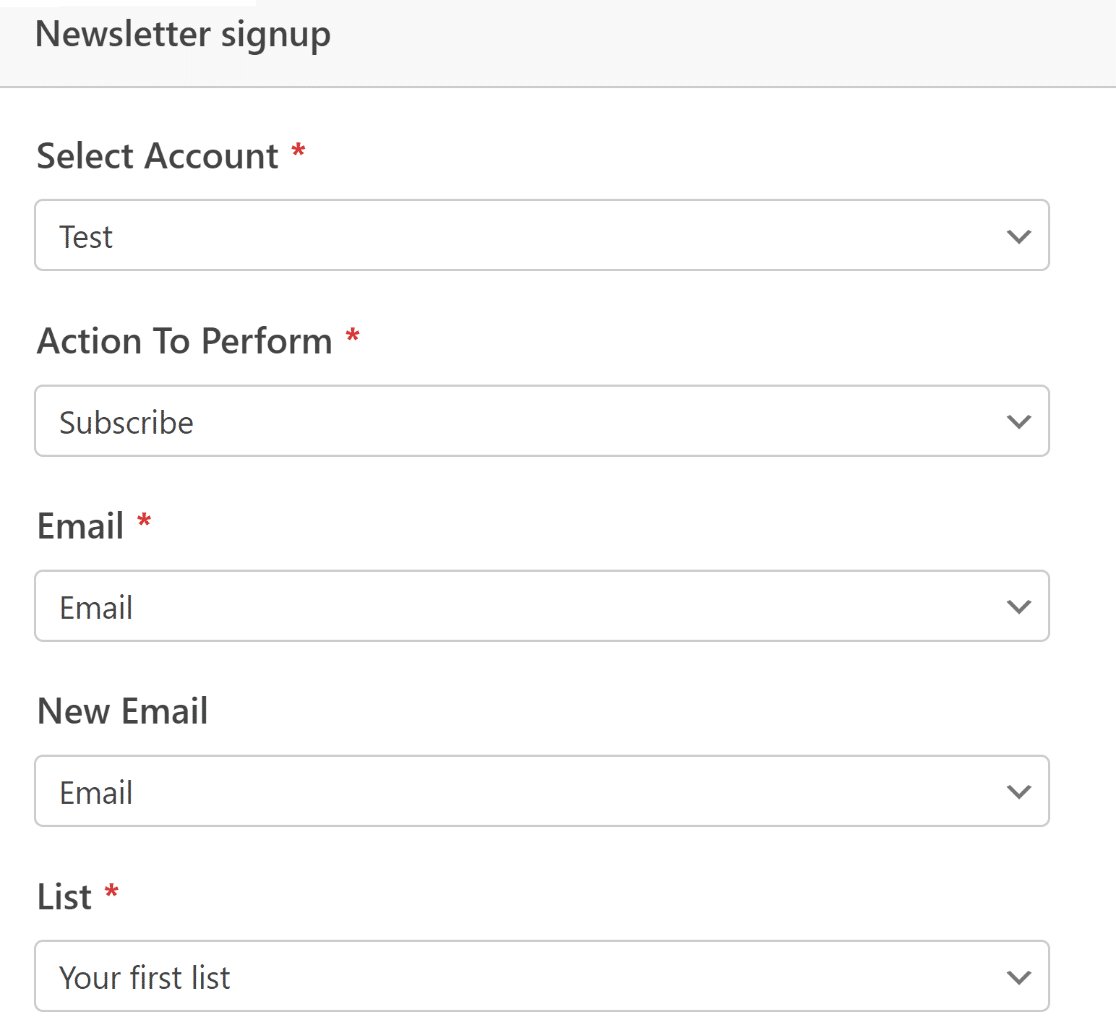
Una vez que esté conectado con su cuenta Brevo, aparecerá una nueva lista de configuraciones en el panel derecho.
Continúe y utilice los campos desplegables para configurar cómo debería funcionar su formulario con su cuenta Brevo. Puede configurar cosas como la acción a realizar en Brevo cuando se envía el formulario, la lista donde se deben agregar o eliminar nuevos suscriptores, mapear los campos de correo electrónico y más.

Cuando hayas terminado, asegúrate de presionar Guardar en la parte superior.
La integración de marketing ya está completa. Eso fue fácil, ¿no?
Paso 5: Diseñe su formulario de registro y publíquelo
En este punto, hemos terminado con la configuración de las funcionalidades necesarias para el formulario de registro. Pero como enfatizamos al comienzo de este tutorial, una forma impactante debe ser más que solo funcional: también debe ser visualmente impresionante.
Si bien ya hemos hecho que nuestro formulario sea mucho más interesante al agregar algo de texto y emojis con el campo Contenido , podemos ir aún más lejos con el poder combinado de WPForms y Elementor.
Una vez que su formulario esté listo, simplemente salga de WPForms presionando el botón de cruz. Ahora debería tener el editor Elementor con su formulario recién creado integrado como un widget.
Haga clic en el formulario y luego seleccione la pestaña Estilos ubicada en el panel izquierdo.

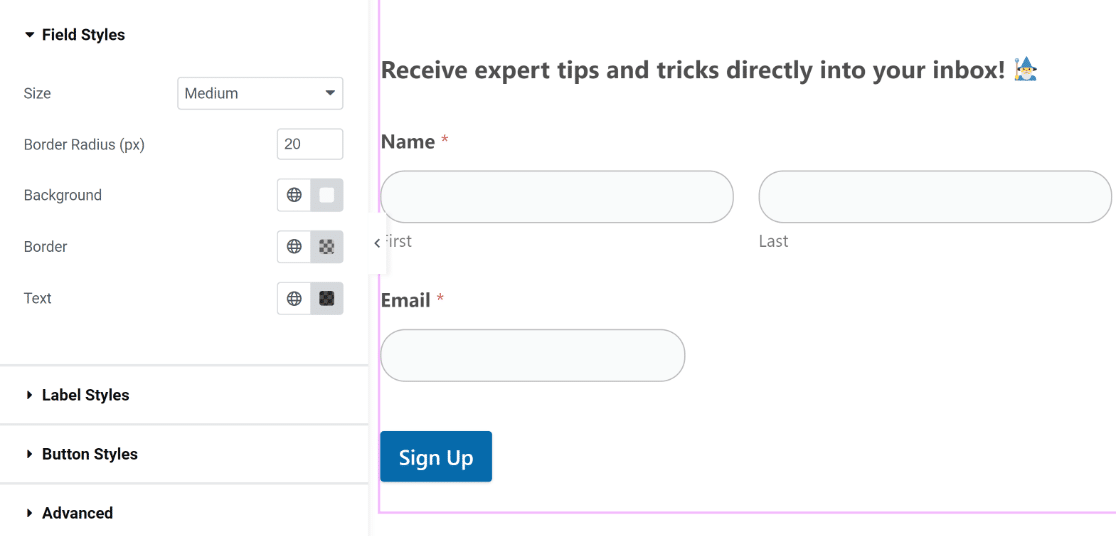
En esta pestaña, encontrará opciones para personalizar estilos de diferentes componentes del formulario. Por ejemplo, puedes personalizar los estilos de tus campos, etiquetas y botones sin ningún código.
En nuestro formulario, los bordes del campo son rectangulares con esquinas rectas por defecto. Pero si necesita bordes de campo más redondeados, puede hacerlo simplemente aumentando el valor del radio del borde en Estilos de campo.

Del mismo modo, puedes cambiar el color de tus campos, etiquetas y botones con un solo clic. Usaremos los colores predeterminados porque combinan perfectamente con nuestro tema. Pero eres libre de experimentar con diferentes colores en tu formulario.
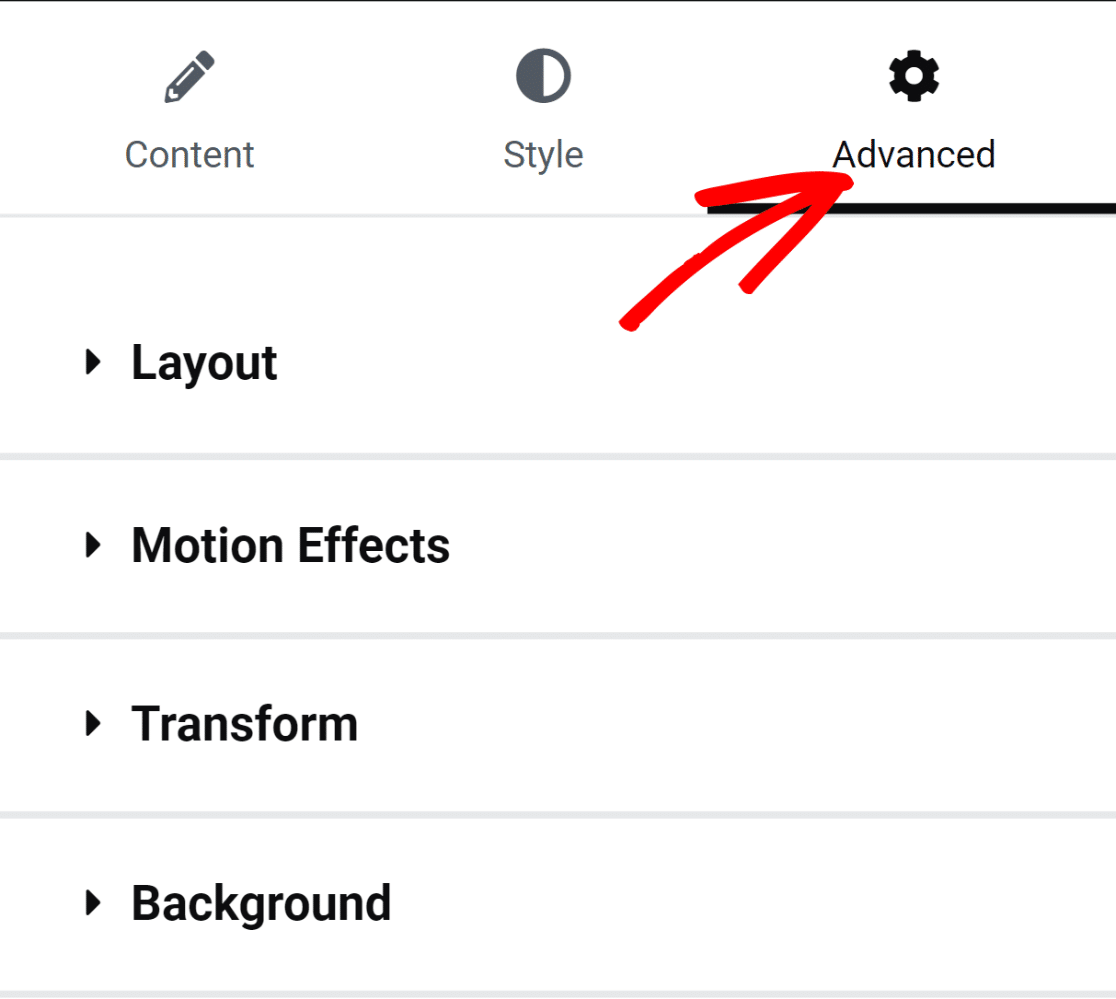
En Elementor, también puedes cambiar los estilos del contenedor de formulario. Para hacer eso, haga clic en la pestaña Avanzado .

Aquí encontrará un montón de configuraciones fascinantes que incluyen ajustes de diseño, efectos de animación, personalizaciones de fondo y más.
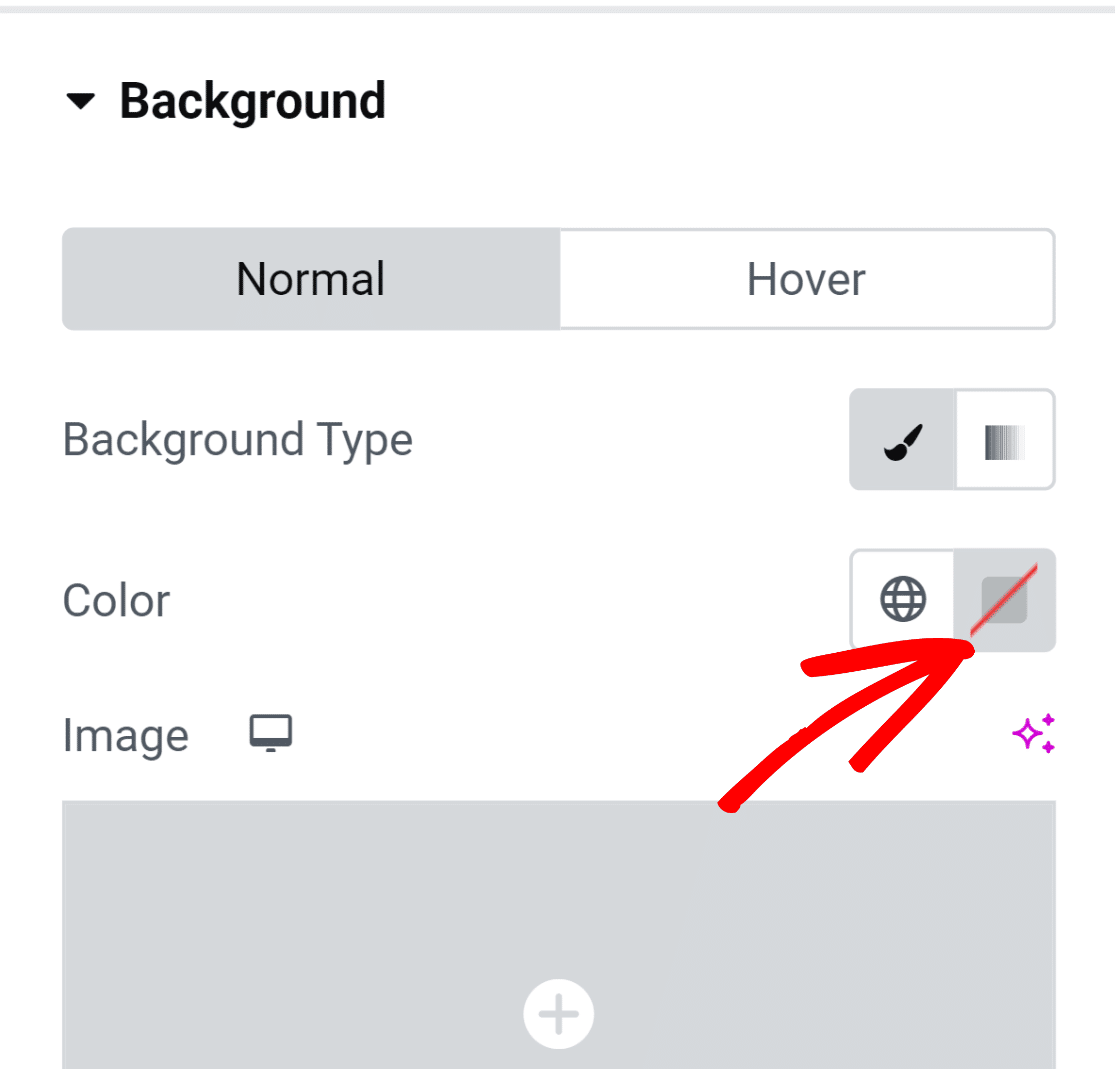
Agreguemos un color de fondo al contenedor del formulario para darle una apariencia más animada. Haga clic en la opción Fondo para expandir el menú con configuraciones adicionales.
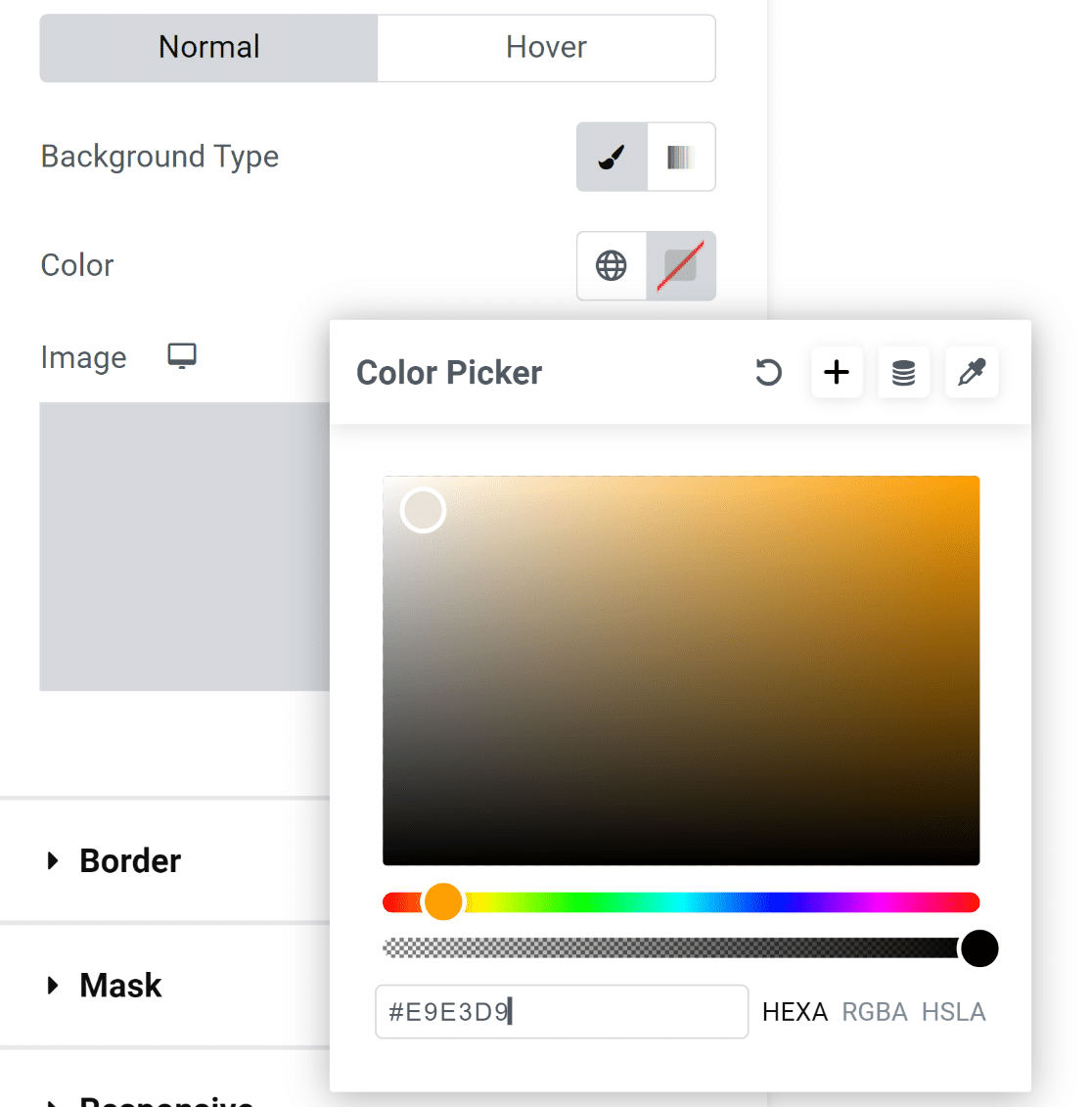
Agregaremos un color sólido haciendo clic en el ícono de selección de color a la derecha.

La herramienta de selección de color le permite seleccionar cómodamente cualquier color con un clic.

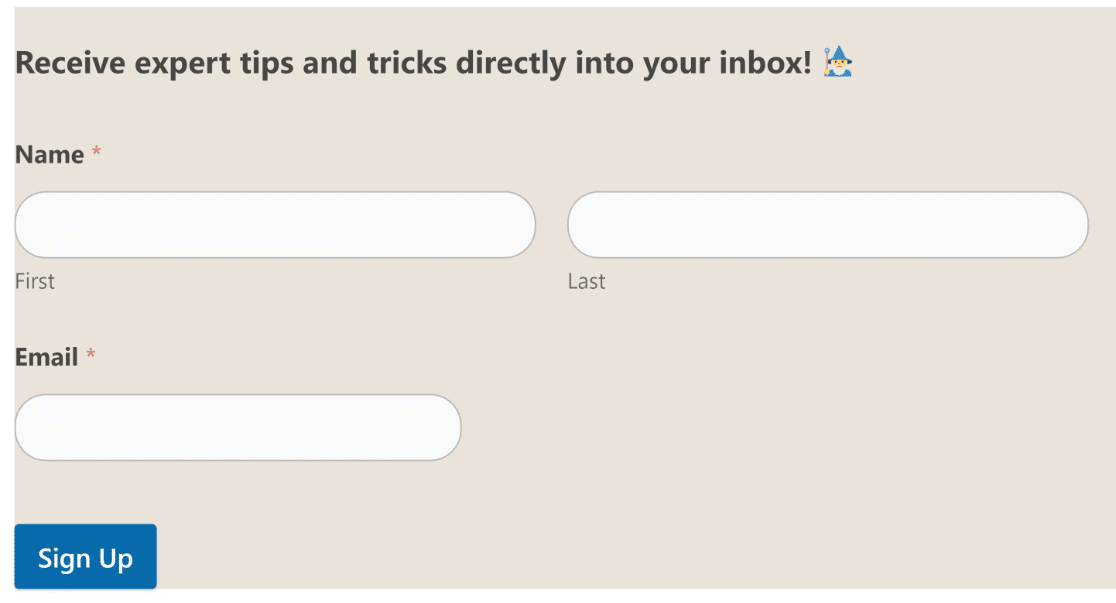
Después de seleccionar el color, ¡el formulario inmediatamente parece mucho más atractivo visualmente!
Sin embargo, los elementos dentro del formulario tocan los bordes del contenedor, lo que no se ve muy bien.

¡Esta es una solución fácil!
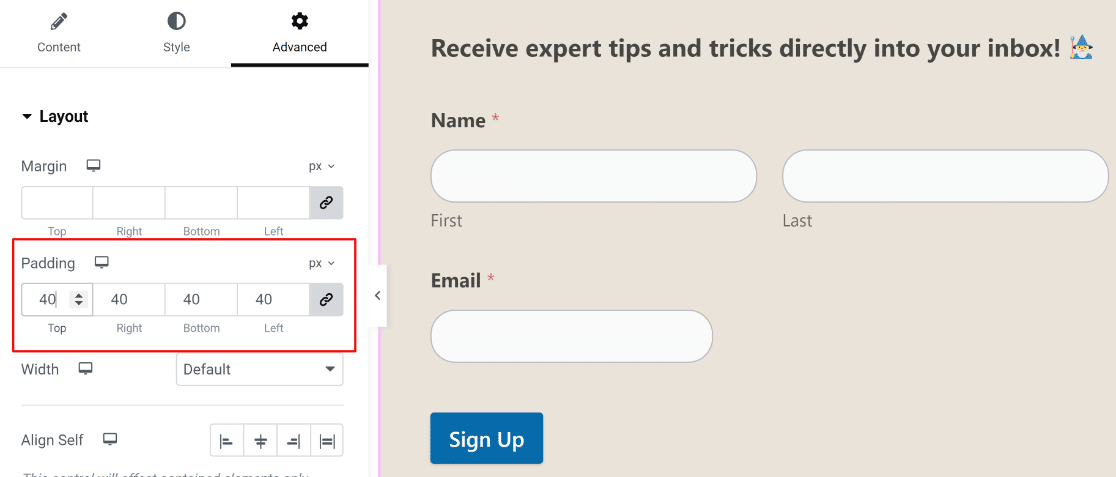
Haga clic en la opción Diseño en el menú Avanzado en el panel izquierdo para acceder a la configuración de margen y relleno. ¡Simplemente agregamos algo de relleno y los resultados se ven geniales!

En este punto, estamos listos para seguir adelante y publicar su formulario. Pero si desea probar más personalizaciones, no dude en pasar más tiempo aquí y explorar diferentes opciones.
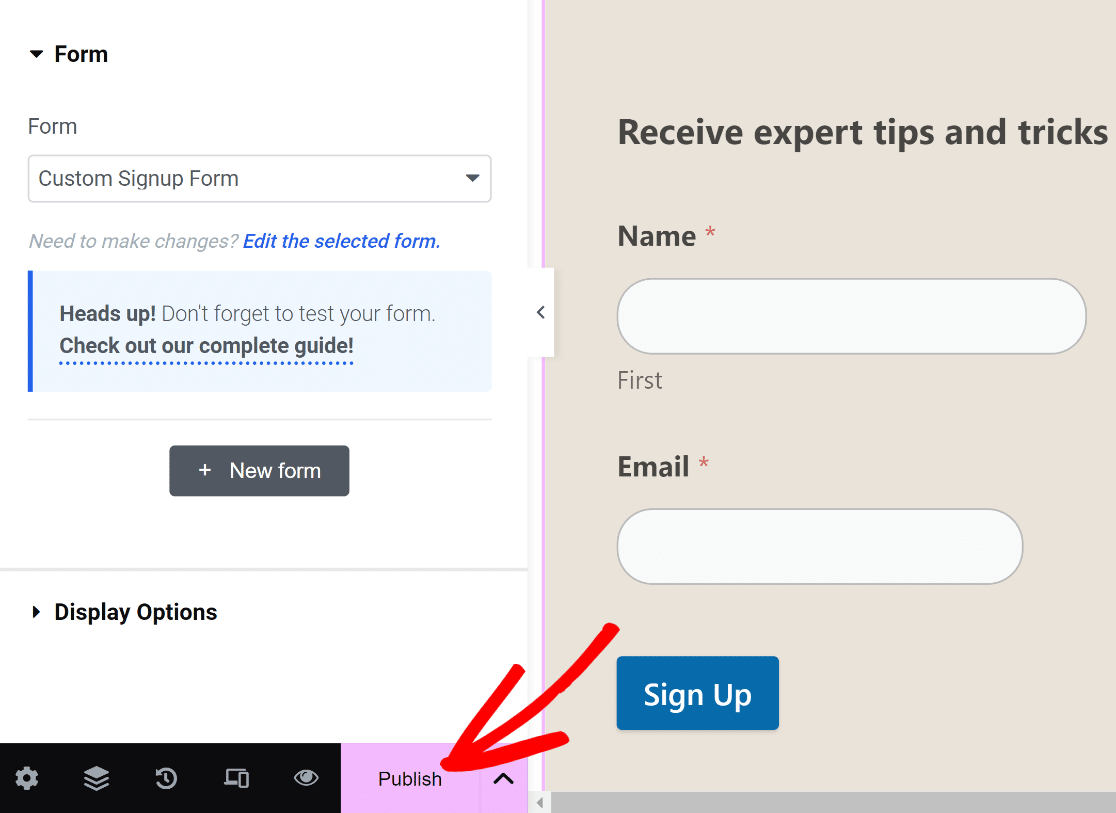
Cuando esté listo, presione el botón Publicar en la parte inferior.

Inmediatamente verá un mensaje emergente que le preguntará si desea ver su página publicada ahora.
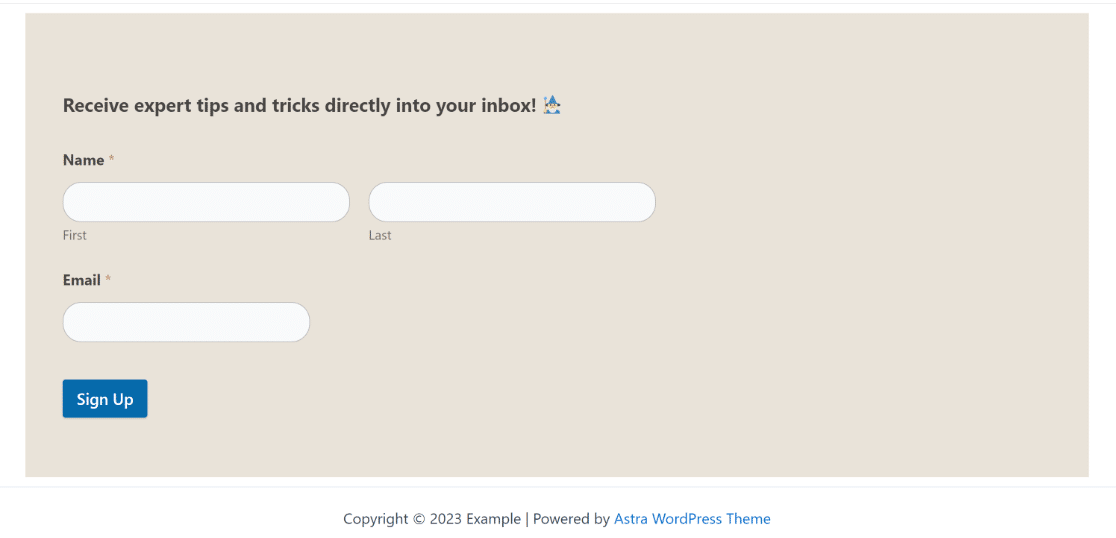
Continúe y vea su página después de publicarla.

¡Y eso es!
Acaba de agregar un formulario de registro personalizado usando Elementor y WPForms.
Con esto, puede asegurarse de que su formulario se vea único para su sitio web y esté equipado con integraciones internas que le ahorrarán tiempo para ayudarlo a aumentar sus suscriptores de correo electrónico sin ningún problema.
Preguntas frecuentes sobre los formularios de registro de Elementor
¿Todavía tienes algunas preguntas sobre la creación de formularios de registro en Elementor? Aquí hay algunas preguntas que nuestros clientes nos han hecho antes.
¿Necesito Elementor Pro para crear un formulario de registro?
No, no necesitas Elementor Pro para crear un formulario de registro siempre que tengas WPForms instalado. Puede acceder al widget WPForms en Elementor sin necesidad de actualizar a la versión Pro. Sin embargo, Elementor también tiene su propio creador de formularios. Si desea crear formularios de registro solo con Elementor, necesitará una licencia Pro.
Si bien Elementor es una fantástica herramienta de creación de páginas, el creador de formularios de Elementor es más básico y tiene varias limitaciones en comparación con los creadores de formularios avanzados como WPForms.
¿Cómo puedo diseñar mi formulario de registro para que coincida con la marca de mi sitio web?
La forma más fácil de hacer coincidir sus formularios de registro con la marca del sitio web es usar los colores del tema de su sitio para diferentes aspectos de su formulario. WPForms selecciona automáticamente los colores primarios y secundarios de su tema, por lo que puede usar fácilmente estos colores para diferentes componentes de su formulario, como los bordes, etiquetas y botones.
Puede acceder a estas configuraciones de personalización de estilo en el widget Elementor WPForms haciendo clic en la pestaña Estilo. Allí encontrará la opción de cambiar el color de diferentes partes de su formulario eligiendo entre los colores de tema disponibles para que coincidan con su marca. ¡No se necesita codificación!
¿Puedo usar CSS personalizado para diseñar mi formulario de registro?
Sí, puede agregar clases de CSS personalizadas a su formulario de registro si está utilizando WPForms. Para hacer esto, haga clic en Estilo después de seleccionar el widget WPForms en Elementor, luego haga clic en Avanzado . Luego puede insertar CSS personalizado para diseñar su formulario de registro.
¿Cómo puedo crear un formulario de registro de varios pasos?
WPForms le ofrece varias formas de crear un formulario de registro de varios pasos. Puede agregar saltos de página para dividir su formulario en varias páginas, o puede usar el complemento Lead Forms que convierte automáticamente un formulario normal en un formulario de registro de varios pasos con saltos de página en el medio.
A continuación, cree un formulario ConvertKit personalizado
WPForms se integra con varias plataformas de marketing, incluido ConvertKit. Tenemos una guía dedicada que le muestra cómo crear un formulario ConvertKit personalizado. ¡Asegúrese de comprobarlo!
También puede comparar opciones de formularios de pedido gratuitos si vende algún producto en línea.
Cree formularios de registro personalizados en Elementor
¿Listo para crear su formulario de registro personalizado? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
