Cómo crear un cuadro de características en WordPress con Elementor
Publicado: 2025-04-25Un cuadro de características es una sección resaltada en una página web por la cual puede llamar la atención de los usuarios al contenido, como ofertas especiales, beneficios, servicios o llamadas a la acción. Está diseñado para destacarse visualmente y facilitar que los visitantes vean claramente sus mensajes importantes a primera vista.
Crear cajas de características llamativas no es difícil hoy. Elementor es un poderoso y conocido complemento de creadores de páginas de arrastrar y soltar que ha facilitado el diseño del sitio web. Incluso aquellos que una vez no sabían la codificación ahora pueden diseñar elegantes páginas web con Elementor.
Le brinda un control creativo completo sobre el diseño, los colores, los iconos, las imágenes, las animaciones y más. Entonces, en este artículo, cubriremos un tutorial paso a paso sobre cómo crear un cuadro de características en WordPress con el complemento Elementor. Espero que lo disfrutes. ¡Empiece!
¿Por qué debería considerar crear cajas de características?
Las cajas de funciones tienen el poder de dar forma a cómo los visitantes interactuarán con el contenido de su sitio web realmente enganchando su atención. Eche un vistazo rápido a por qué debería considerar crear cajas de características en su sitio web.
- Resaltar características clave
Las cajas de características son perfectas para llamar la atención sobre las características más importantes de su oferta. Estos podrían ser sus productos, servicios o paquetes. En lugar de detallar su producto en toda la página, los cuadros de características ayudan a separar visualmente las características clave y presentarlas de manera notable instantáneamente.
- Comunicar valores
Con cajas de características cautivadoras, puede informar a su público qué hace que sus marcas/productos se destaquen. Le brinda un espacio para comunicar sus valores centrales al público en línea de manera limpia y directa. Esto genera confianza y conecta a sus visitantes en un nivel más profundo.
- Crear un diseño consistente
Es posible que deba crear múltiples cuadros de características en su sitio. Elementor simplemente le permite duplicar los cuadros de características tantas veces como desee. Por lo tanto, garantiza la consistencia y el ritmo en todo el sitio web. Después de que se dupliquen, solo tiene que modificar el contenido en ellos.
- Fortalecer la identidad de la marca
Las cajas de funciones ofrecen una gran oportunidad para reforzar la identidad de su marca. Puede alinearlos con los colores, las fuentes y los estilos de iconos de su marca para mantener la armonía visual. Esta sutil repetición ayuda a que su marca se sienta más cohesiva y memorable.
- Mejorar la legibilidad del contenido
Los párrafos largos pueden abrumar a los lectores. Pero con las cajas de características, divide el contenido en piezas pequeñas que son fáciles de comprender. Pueden hacer que su contenido sea más escaneable. Esto permite a los visitantes comprender rápidamente su mensaje sin pasar mucho tiempo explorando grandes bloques de contenido.
Requisitos previos para crear un cuadro de características
Antes de saltar al tutorial, hay varios requisitos previos que debe garantizar de antemano. Asegúrese de que los siguientes complementos estén instalados y activados en su sitio.
- Elemento
- Happyaddons
¿Por qué Happyaddons?
Una razón clave por la cual Elementor es tan popular hoy es que tiene una gran colección de complementos poderosos. Cada uno de ellos viene con muchas características y widgets adicionales para extender aún más la potencia del complemento Core El Elementor. Happyaddons es un complemento.
HappyAddons tiene más de 130 widgets ricos en funciones, más de 28 características emocionantes, más de 100 plantillas prediseñadas y un constructor de temas. Espero que sepa que la versión gratuita de Elementor no ofrece muchas características y widgets avanzados. Pero si realmente es una opción gratuita integral, Happyaddons podría ser una elección inteligente.
La versión gratuita de Happyaddons ofrece más de 70 widgets y más de 20 características, y muchas plantillas prediseñadas. Por lo tanto, puede crear impresionantes cajas de características con la versión gratuita de HappyAddons. Es por eso que lo usaremos en este tutorial.
Cómo crear un cuadro de características en WordPress: tutorial paso a paso
Espero que los complementos mencionados anteriormente estén instalados y activados en su sitio. Ahora es el momento de comenzar el tutorial. Síganos.
Paso 01: Abra una publicación o página con el lienzo Elementor
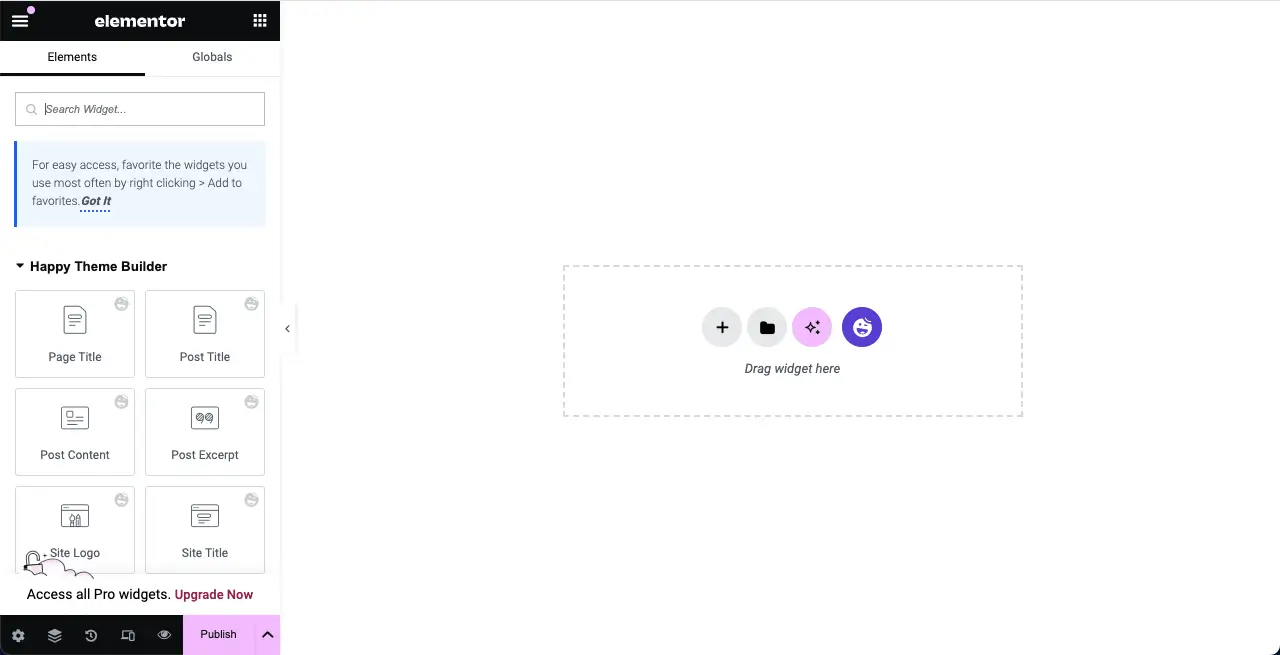
Abra la publicación o página donde desea crear el cuadro de características.

Paso 02: seleccione un diseño de columna
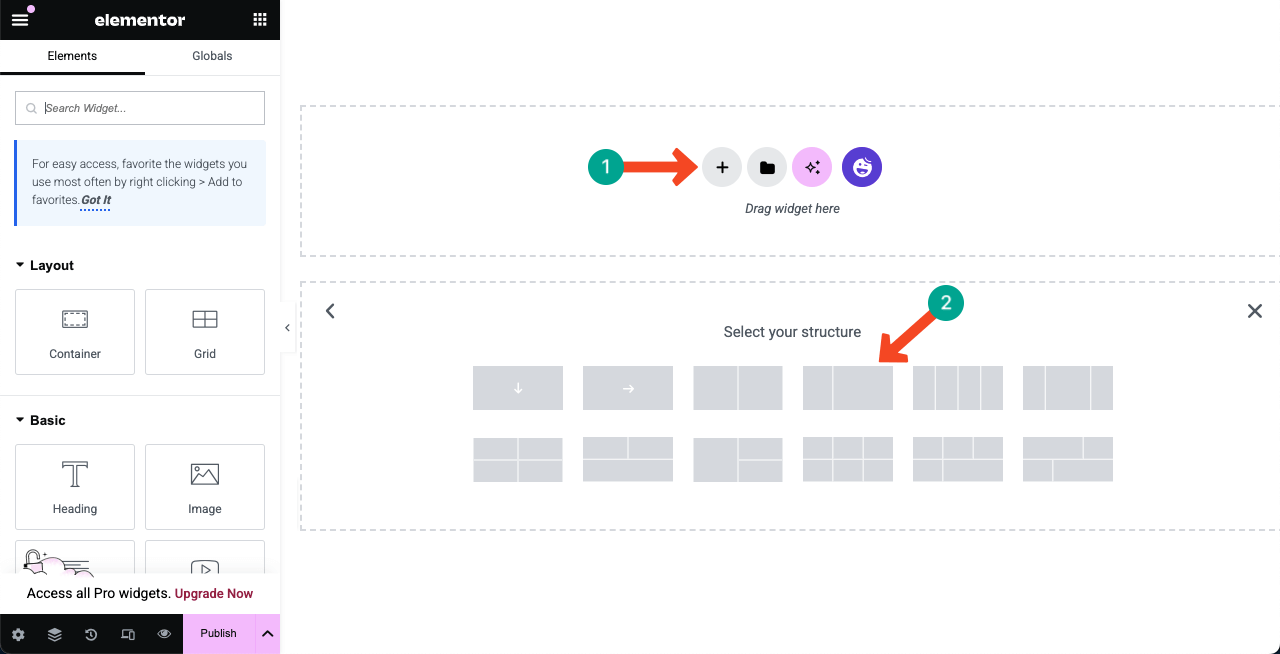
Seleccione un diseño de columna como desee. Para este tutorial, seleccionaremos el diseño de tres columnas.

Paso 03: arrastre y deje caer el widget adecuado al lienzo
Como ya se dijo, HappyAddons ofrece muchos widgets ricos en funciones que puede usar para crear el cuadro de funciones. Entre ellos, los tres mejores widgets son el cuadro de iconos , el cuadro de información y la tarjeta . Puedes usar cualquier widget. Pero para el tutorial, usaremos el widget de cuadro de información.
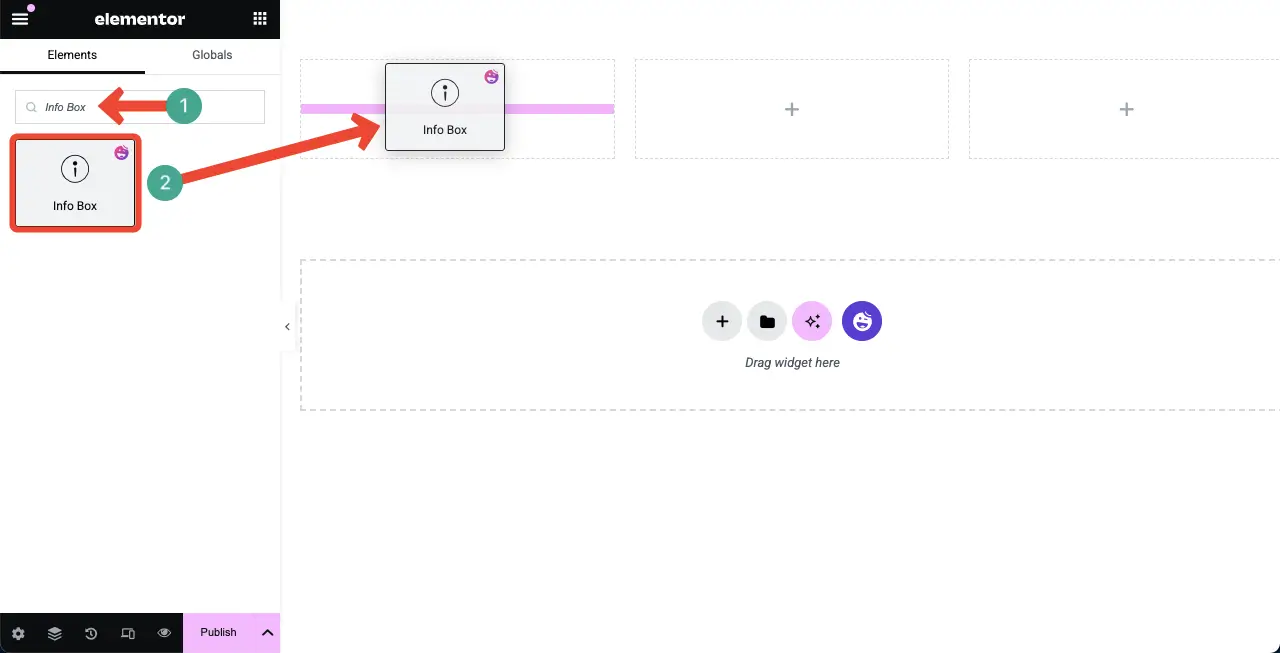
Encuentre el widget de cuadro de información en el panel Elementor. Arrastre y suelte sobre una columna adecuada en el lienzo.

Verá que el widget de cuadro de información se ha agregado al lienzo Elementor.

Explore cómo incrustar las hojas de Google en la tabla de WordPress y hacerlo ordenable.
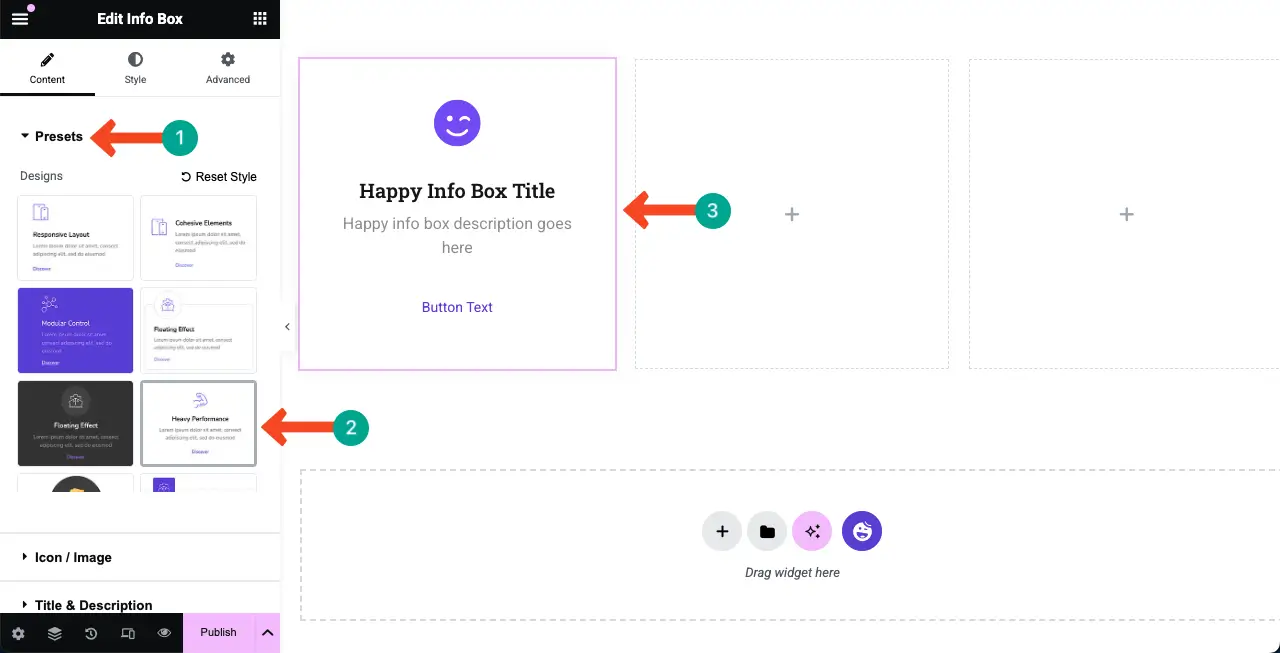
Paso 04: seleccione un preajuste para el widget de cuadro de información
Un preajuste es un diseño prediseñado con configuraciones guardadas y personalizaciones. Una vez que seleccione un preajuste, su configuración y estilizaciones completas se aplicará al widget para darle una apariencia predefinida. Cuando tiene poco tiempo, el uso de preajustes puede ahorrarle notablemente tiempo.
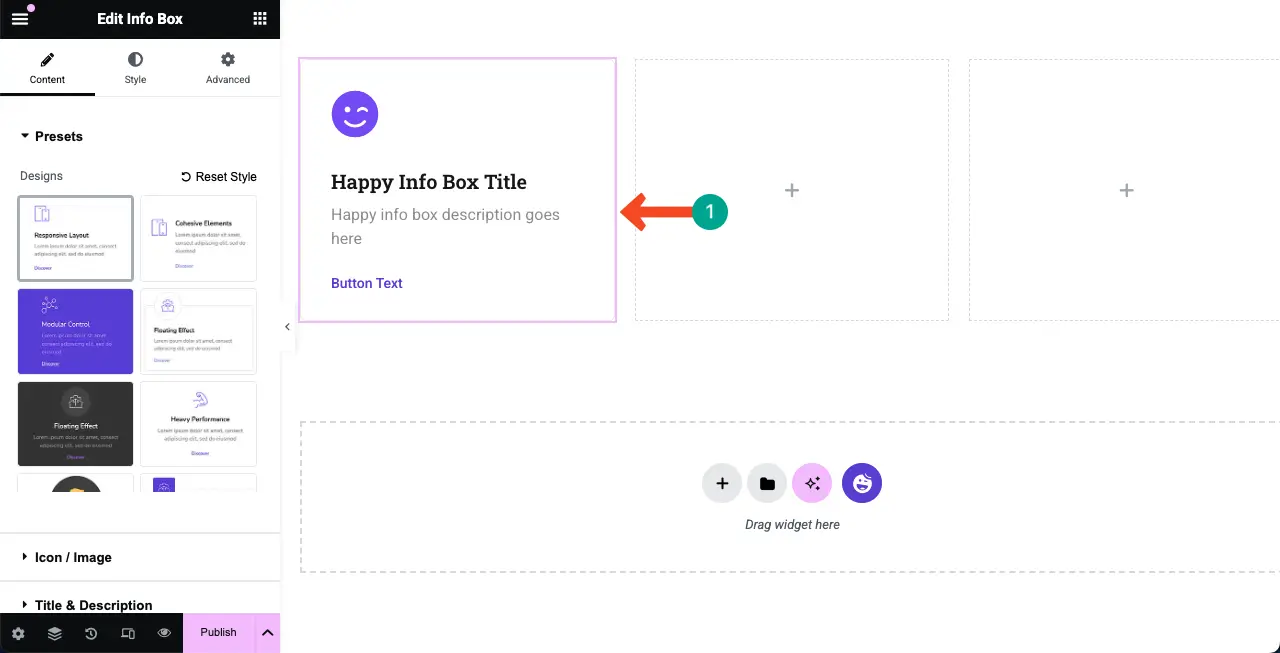
La mayoría de los widgets de Happyaddons incluyen varios preajustes. Por ejemplo, el widget de cuadro de información tiene doce preajustes . Simplemente seleccione el preajuste que desee.
Nota: Si desea construir la función desde cero, puede evitar usar preajustes. Pero para el tutorial, usaremos un preajuste.

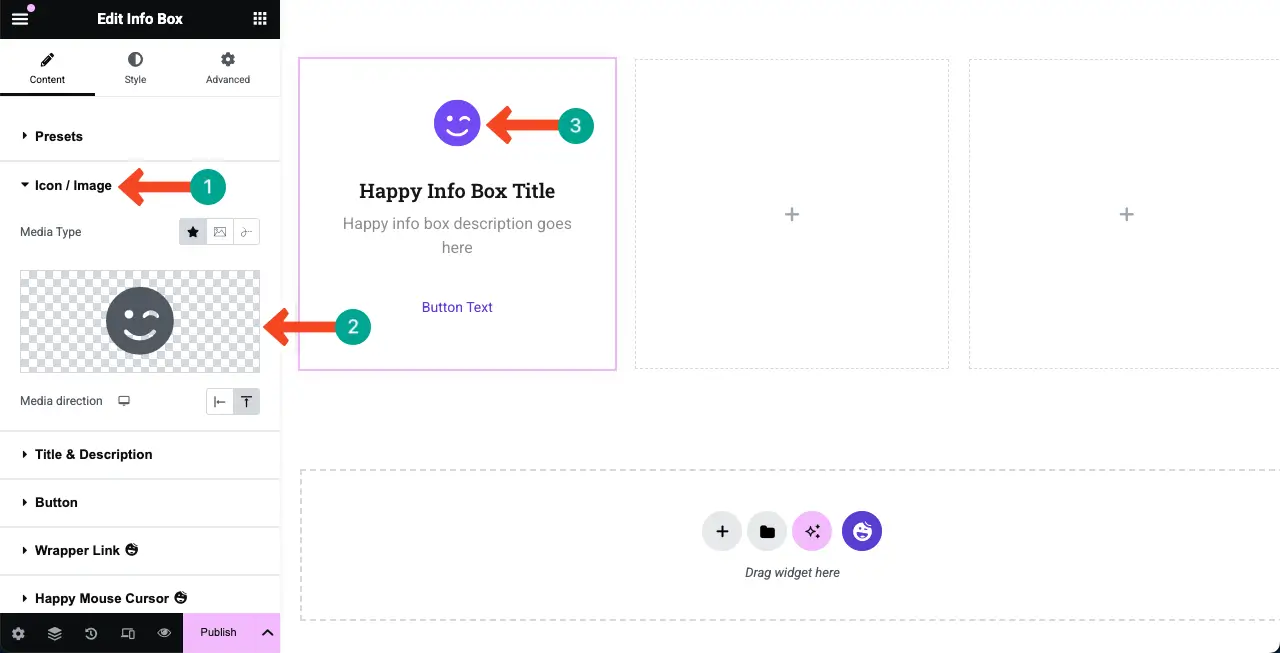
Paso 05: Agregue un icono/imagen al cuadro de características
Agregar un icono al cuadro de funciones puede ayudar a los usuarios y visitantes a visualizar la característica particular que ofrece su producto.
Expanda la sección de icono/imagen . Haga clic en el icono bajo el tipo de medios . Abrirá la biblioteca de iconos.

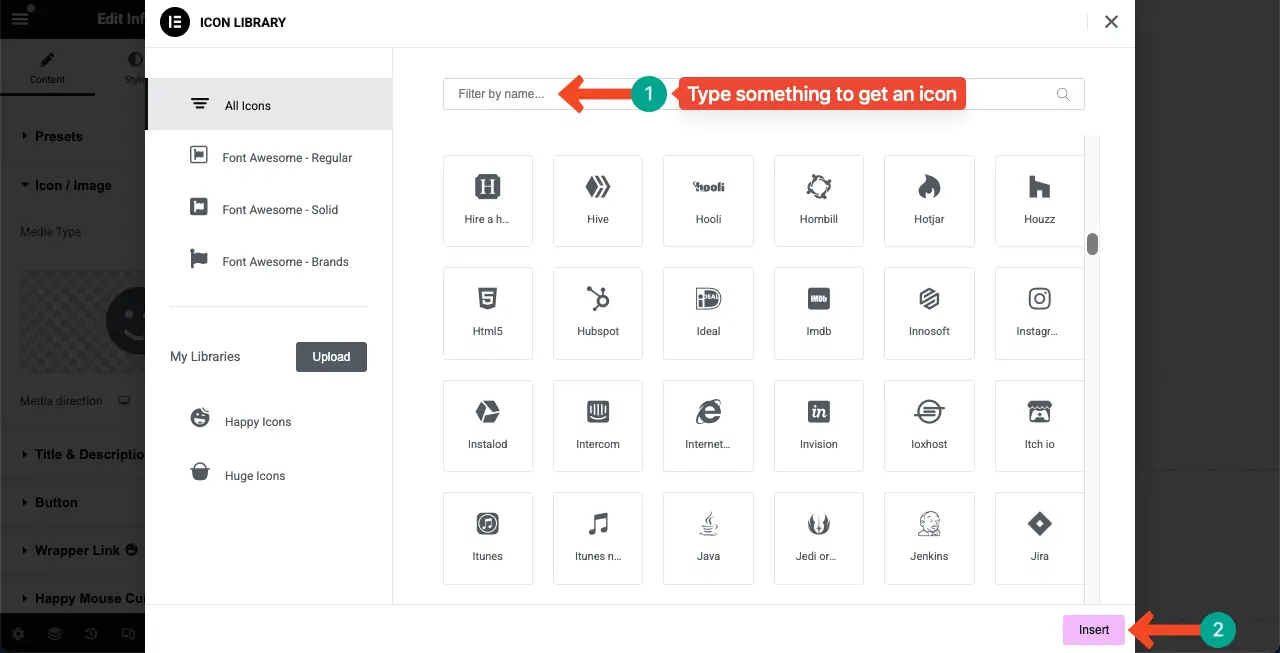
Puede encontrar su icono deseado desplazándose por la biblioteca o escribiendo una palabra clave en el cuadro de búsqueda. Una vez que encuentre el icono, seleccione y haga clic en el botón Insertar en la parte inferior.

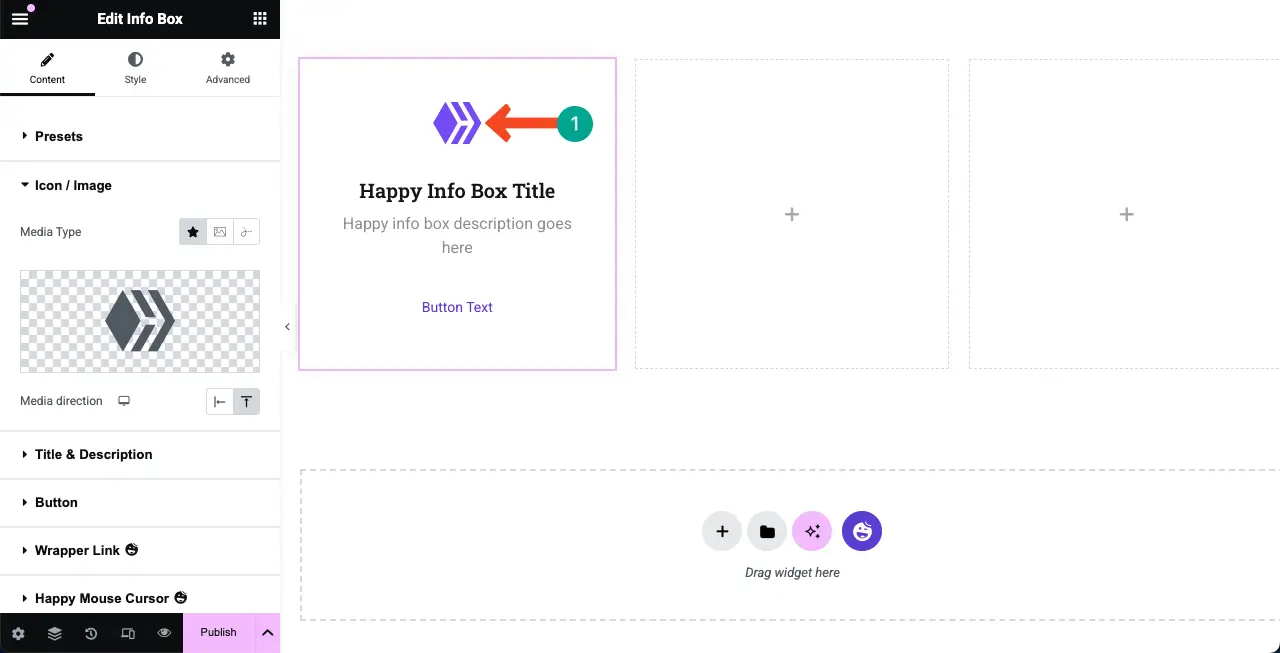
Verá que el icono se agrega al cuadro de funciones, como lo hemos hecho.

Aprenda a agregar una caja de flip en WordPress.
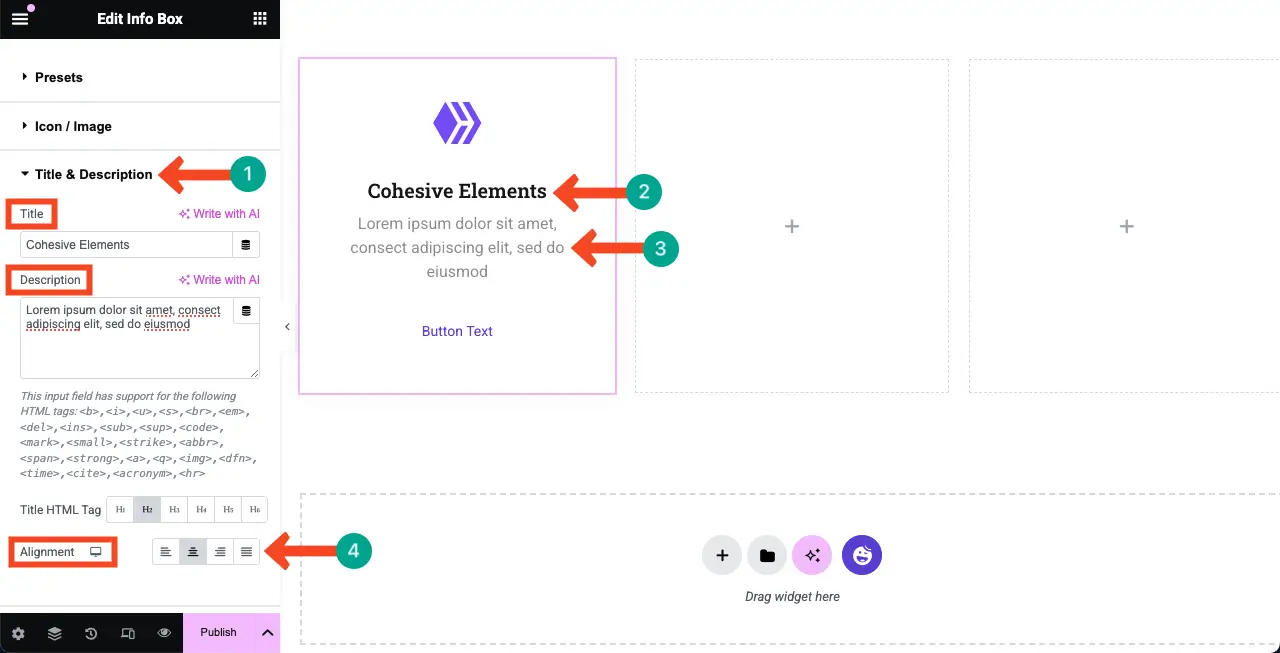
Paso 06: Agregue un título y una descripción al cuadro de características
Agregar un título conciso y una descripción al cuadro de características es imprescindible. Esto puede proporcionar instantáneamente una breve idea sobre la función para los usuarios.
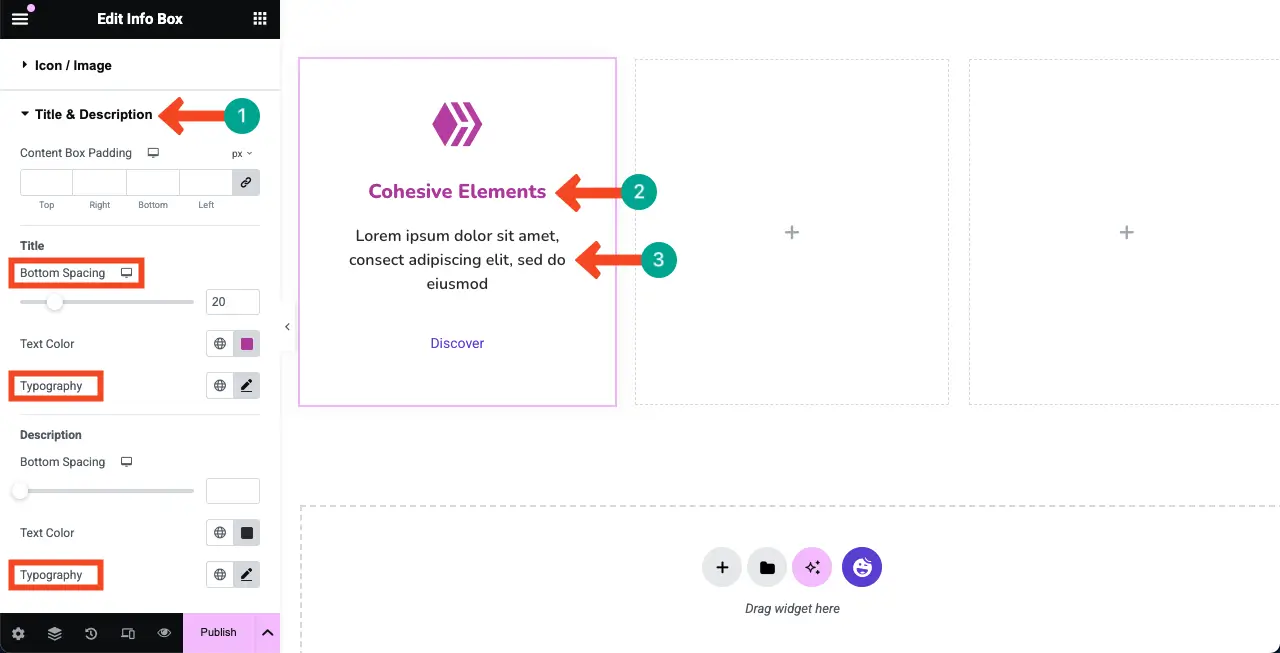
Expanda la sección Título y descripción . Escriba su título y descripción deseados en los cuadros respectivos en la sección. Verá que los cambios aparecen en el cuadro de características en el lienzo Elementor. Finalmente, alinee centralmente el título y la descripción.

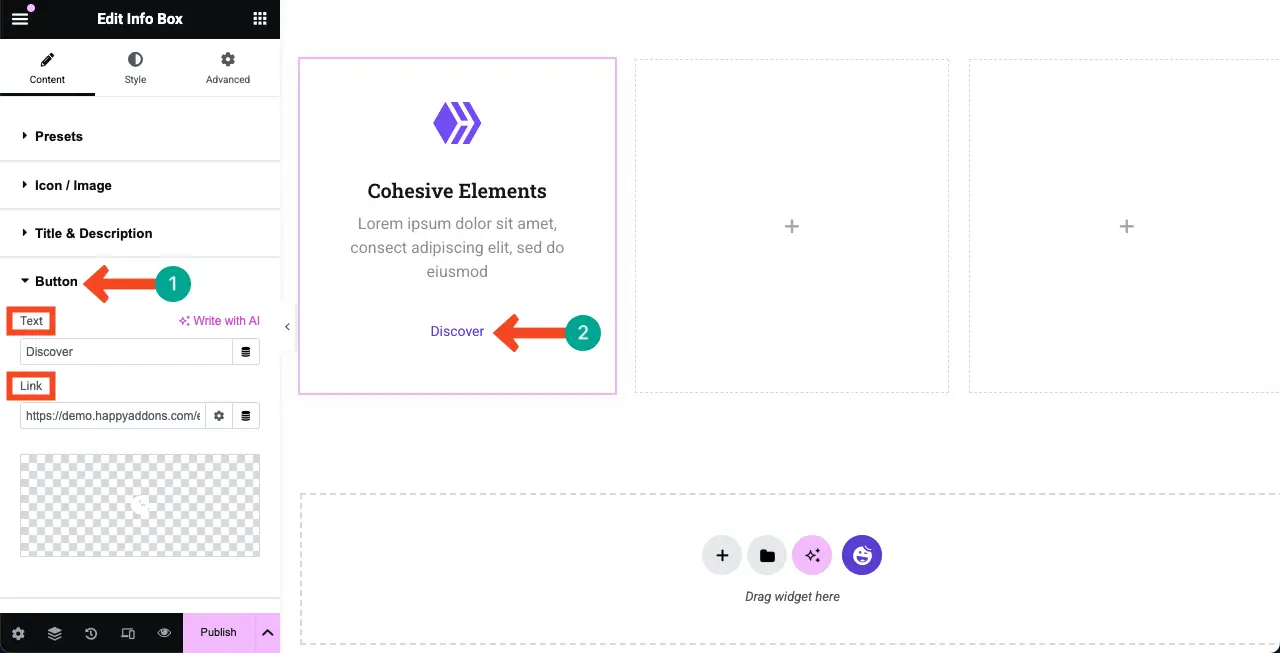
Paso 07: Configurar la configuración del botón
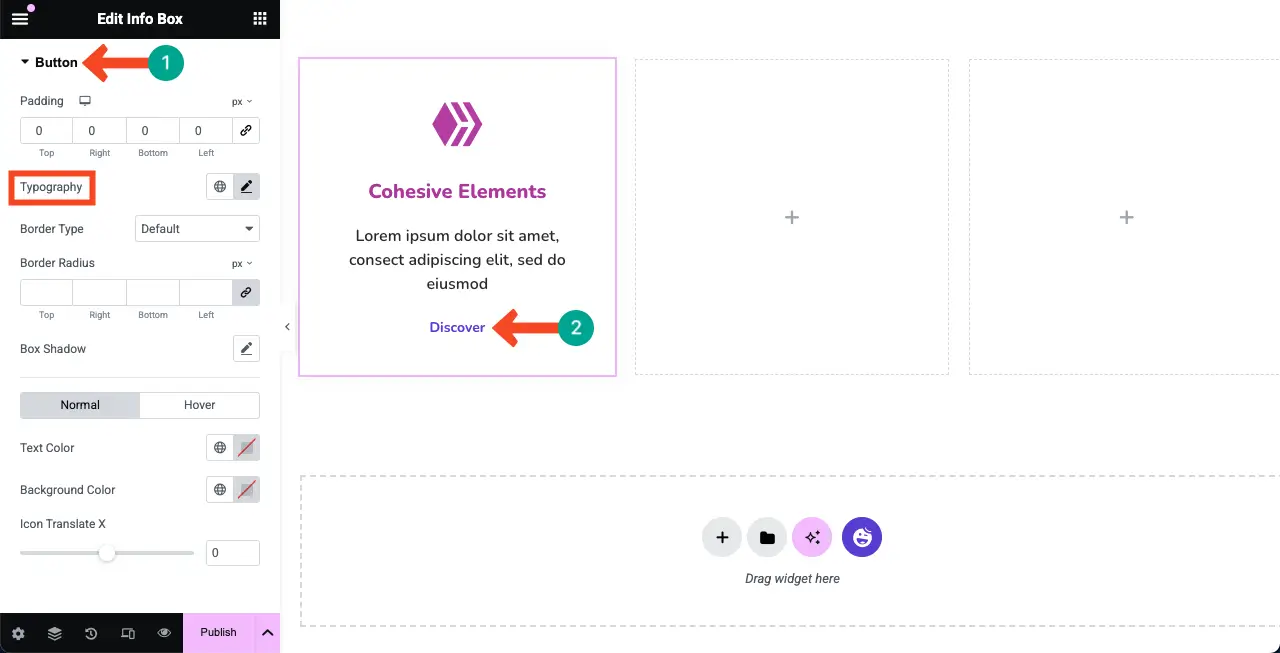
De la misma manera, expanda la sección del botón . Se le permitirá escribir una nueva copia para el botón y agregar un enlace de destino. Hacer los cambios según sea necesario.


Paso 08: estilizar el cuadro de características
Ven a la pestaña Styles . Obtendrá opciones para personalizar cada solo elemento dentro del cuadro de características desde la pestaña. Puede

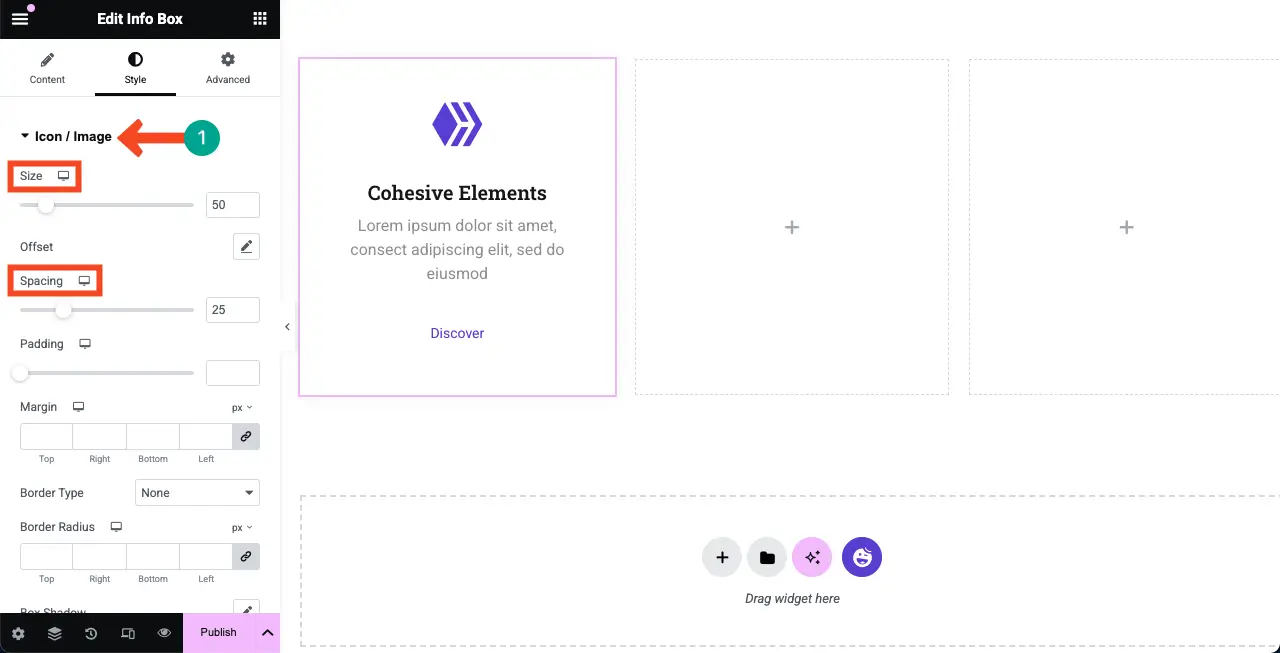
# Icono/imagen de estilización
Expanda la sección de icono/imagen . Puede personalizar el tamaño del icono, el espacio, el acolchado, el margen, el tipo de borde y su radio.

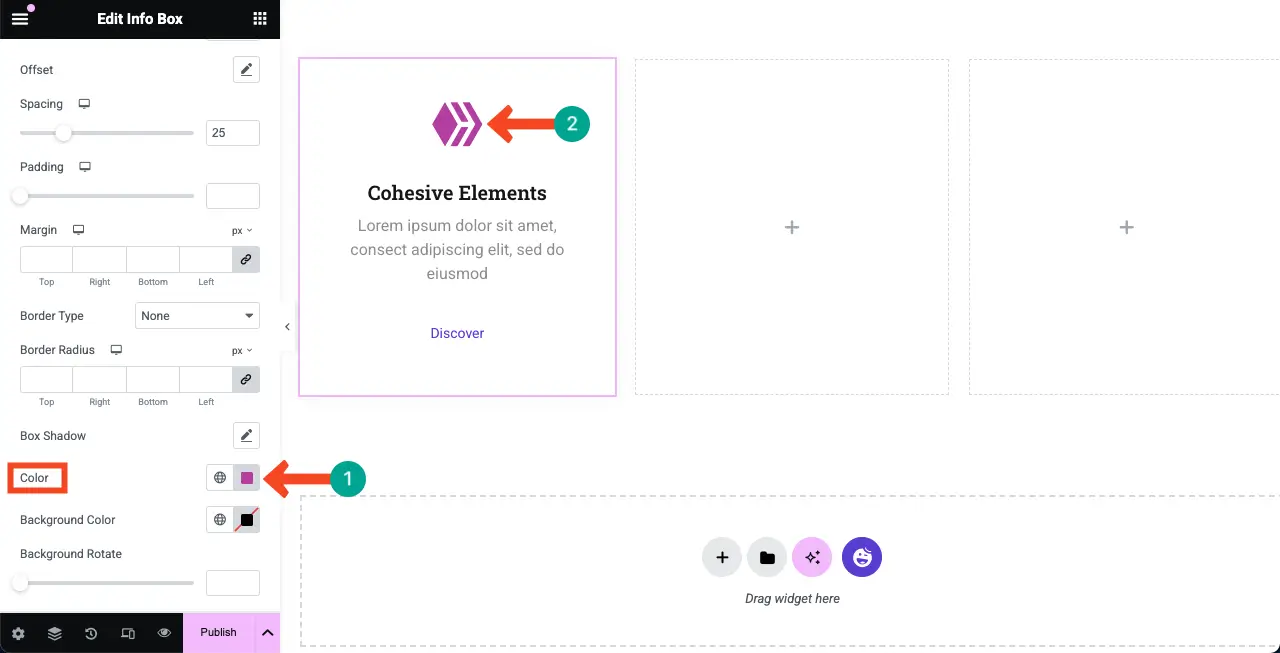
Desplácese hacia abajo un poco a continuación, obtendrá la opción de cambiar el color del icono de la función. Haga estos cambios usted mismo según sea necesario.

# Título y descripción de estilización
Ahora, expanda la sección Título y descripción . A partir de ahí, puede cambiar la tipografía, el color del texto y el espacio entre los textos.

# Botón de característica estilizada
De la misma manera, expanda la sección del botón . Luego, cambie su tipografía, acolchado y otras configuraciones necesarias como desee.

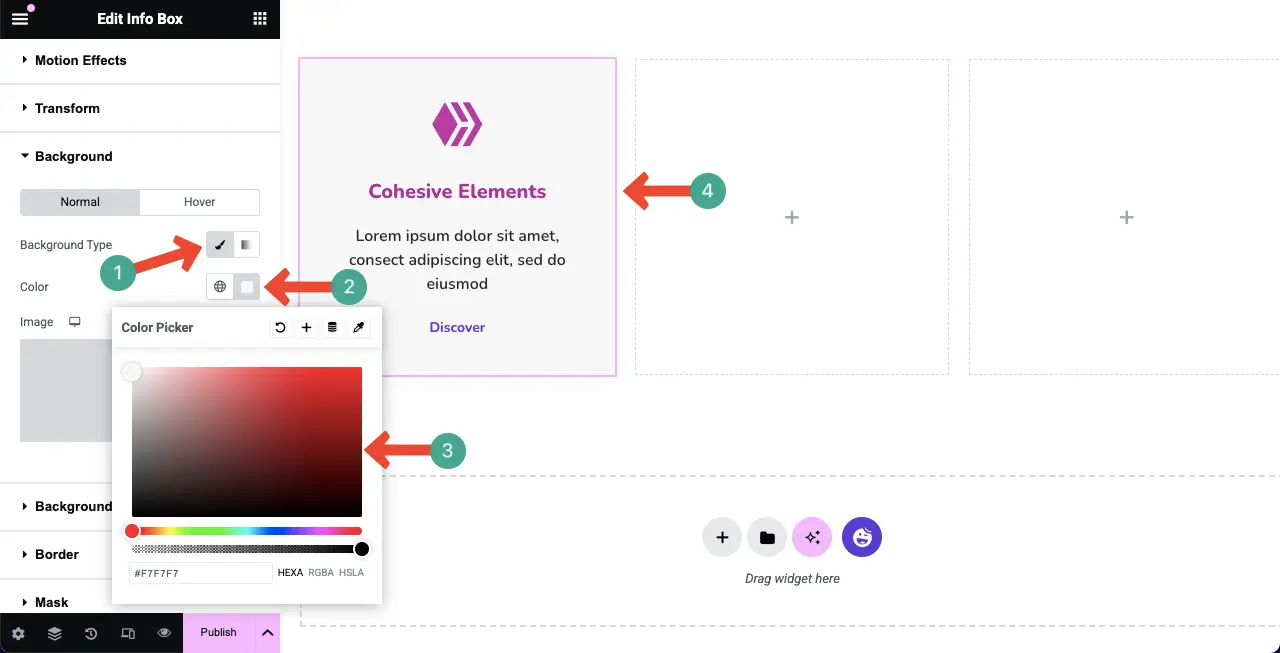
Paso 09: Agregue un color de fondo a todo el cuadro de características
Agregar un color de fondo adecuado al cuadro de funciones puede hacer que se vea más hermoso y ayudar a resaltar el contenido.
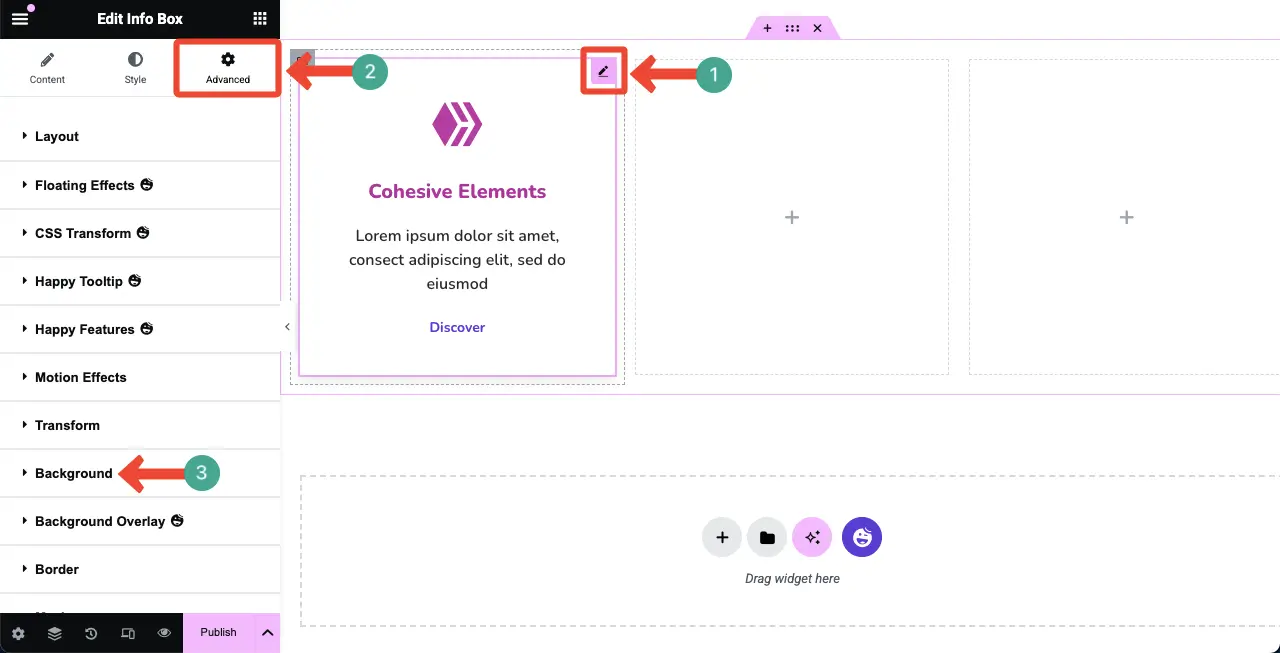
Seleccione todo el widget haciendo clic en el icono del lápiz. Vaya a la pestaña avanzada> Sección de fondo .

Haga clic en el icono de pincel junto a la opción Tipo de fondo. Seleccione un color que desee. El color se aplicará instantáneamente al cuadro de características.

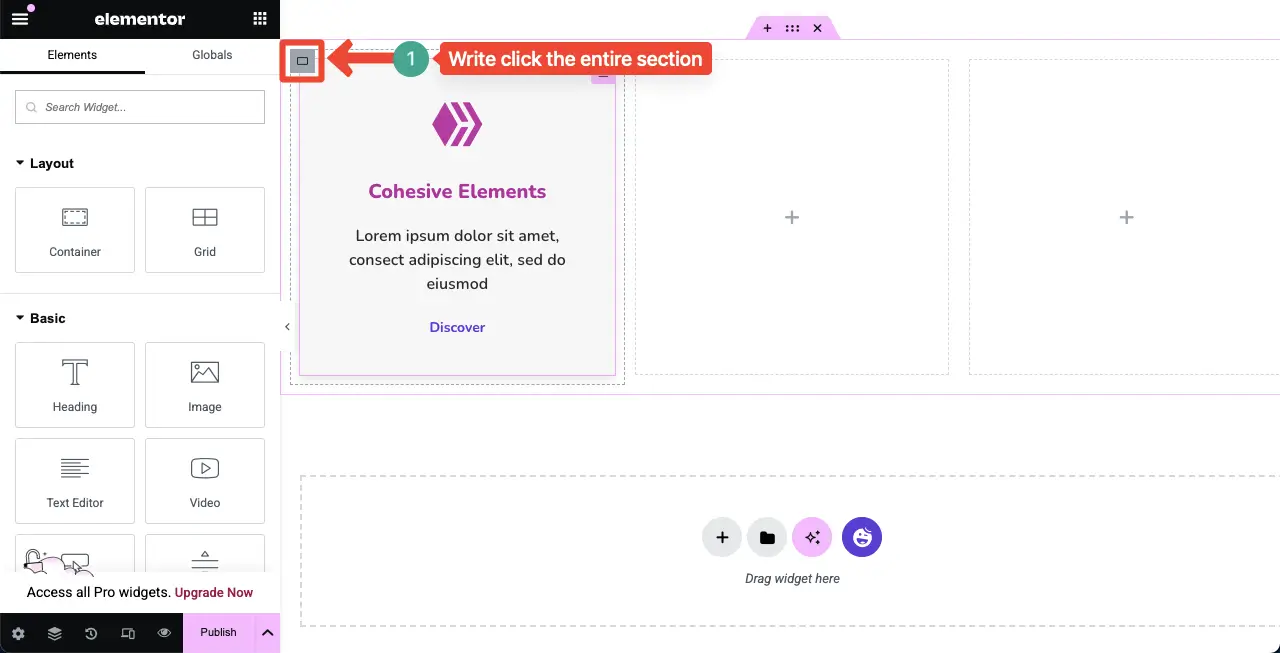
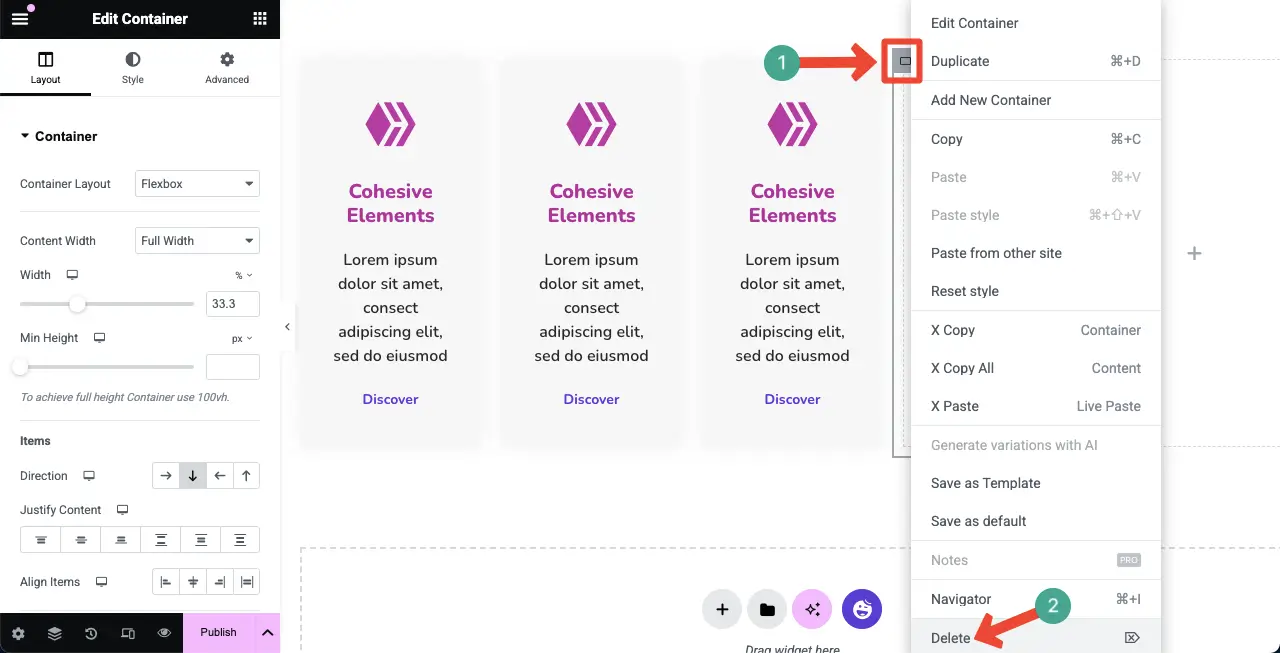
Paso 10: Duplicar el cuadro de características
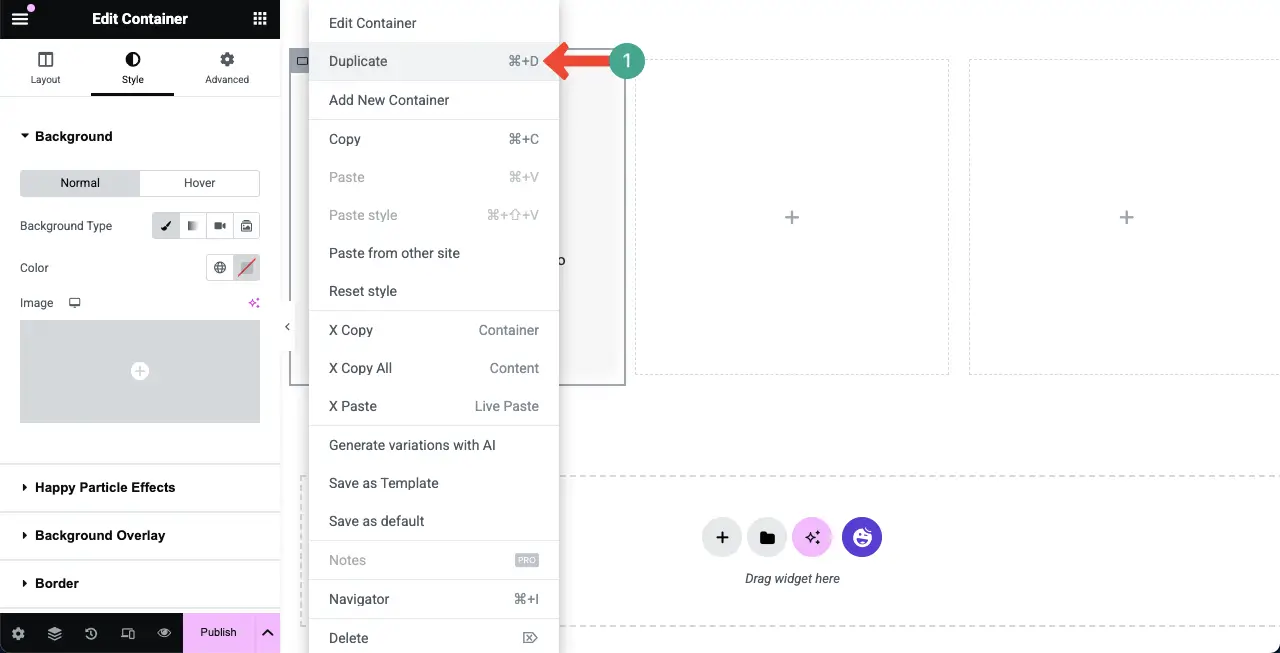
Ahora, es posible que desee crear múltiples cuadros de características para cubrir todas las características que tiene su producto. La mejor manera de hacerlo es mediante el uso de la opción duplicada que viene con Elementor.
Haga clic con el botón derecho en el icono del contenedor para seleccionar todo el cuadro de características.

Se abrirá una lista. Haga clic en la opción duplicada en la lista.

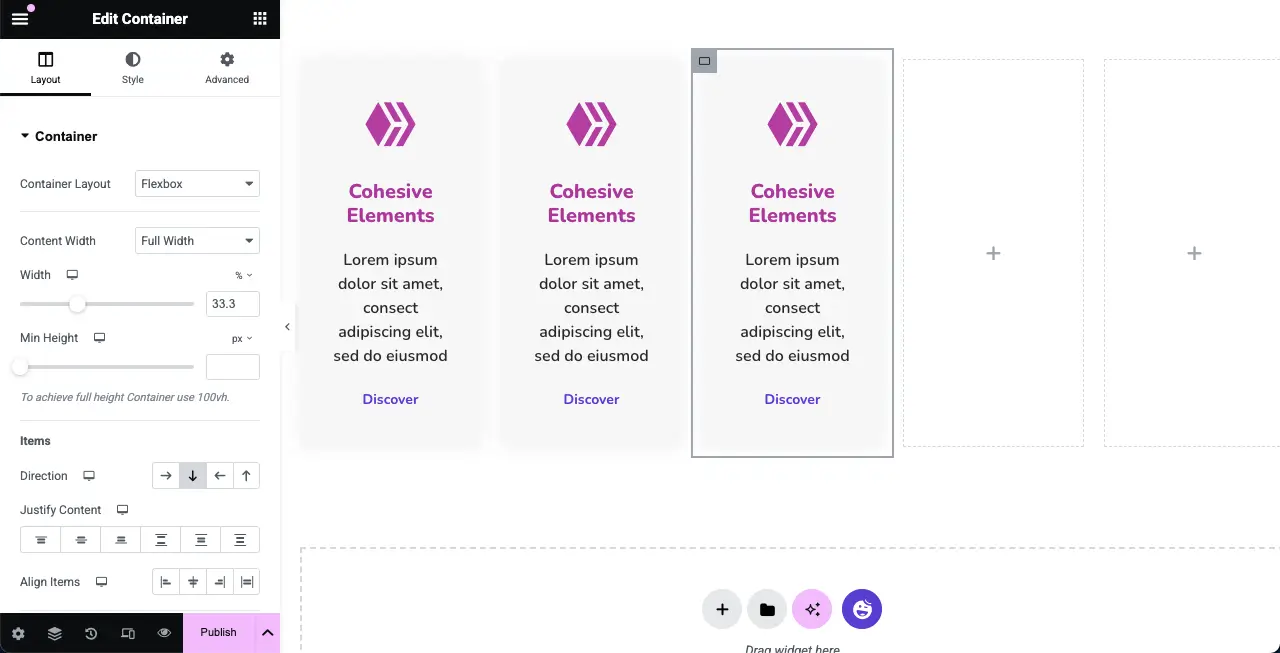
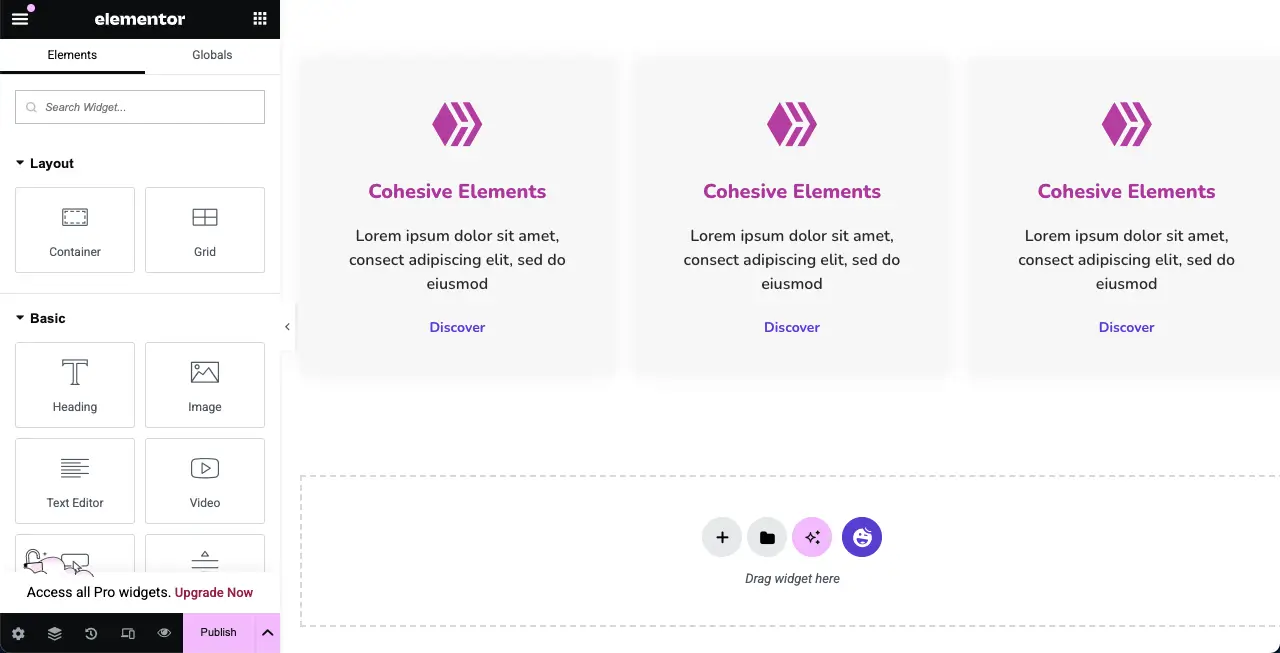
De la misma manera, duplique el cuadro de funciones tantas veces como desee. Puede ver que lo hemos duplicado para crear tres cuadros de características con la misma apariencia y estilización.
Ahora, debe eliminar las cajas en blanco del diseño.

De la misma manera, haga clic con el botón derecho en el icono del contenedor de la caja en blanco. Luego, seleccione la opción Eliminar en la lista. Haga lo mismo para eliminar todas las cajas en blanco.

Puede ver que hemos eliminado todas las cajas en blanco del diseño.

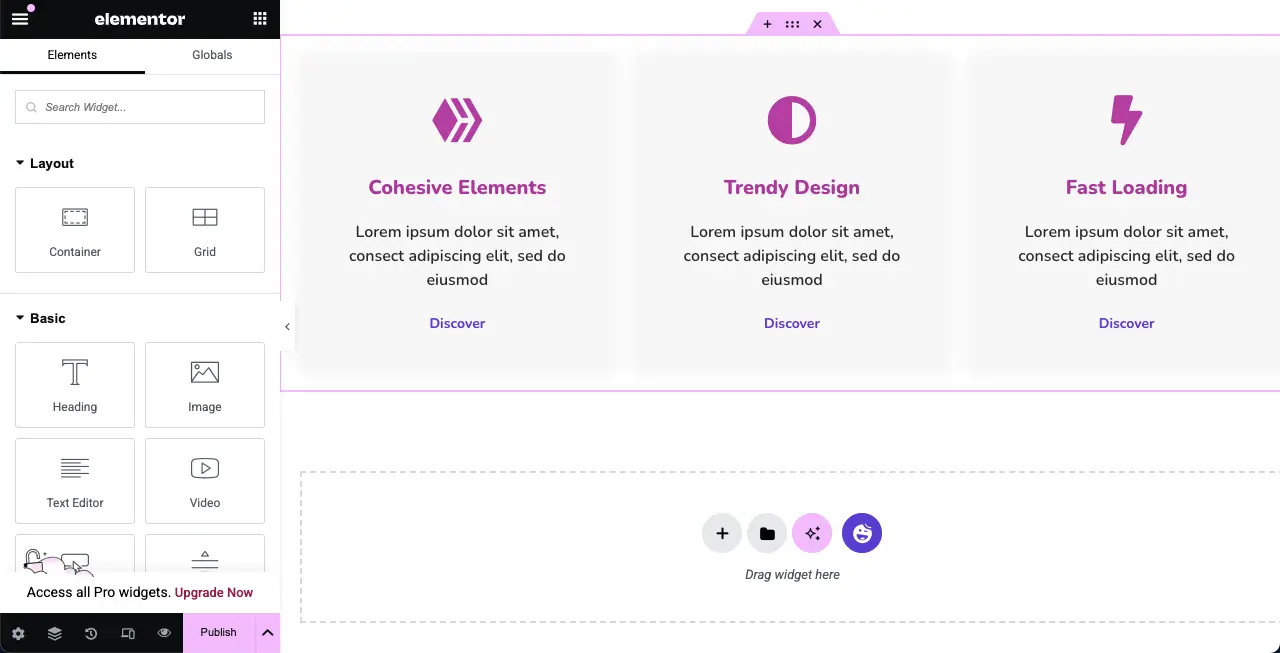
# Editar contenido en los cuadros de funciones
Una vez que los cuadros de características están perfectamente duplicados, puede modificar el contenido en ellos para presentar una información de características diferente en cada cuadro.

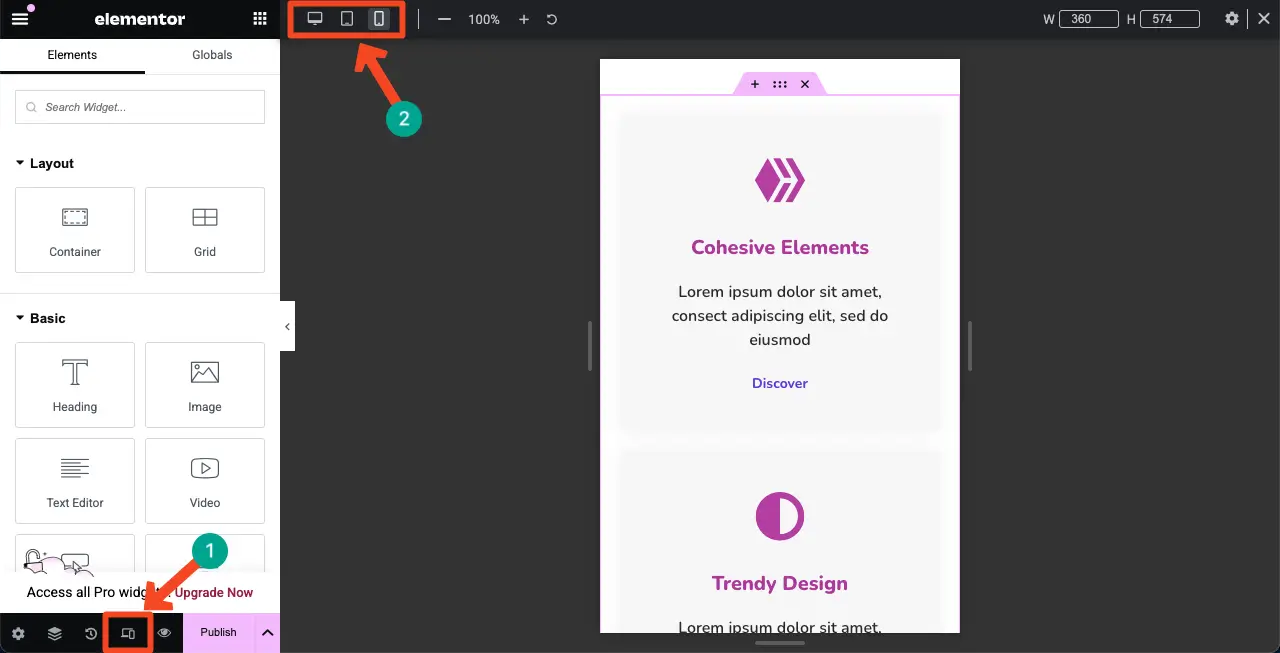
Paso 11: Realice las cajas de funciones que responden móviles
A menos que haga sus cajas de características que respondan a dispositivos móviles, se romperán o se desordenan cuando el sitio se visite desde dispositivos de pantalla pequeña. Elementor proporciona una forma de hacer que sus páginas respondan a dispositivos móviles.
Haga clic en el modo de respuesta en la parte inferior del panel Elementor. Esto agregará una barra superior en el lienzo desde donde puede cambiar para explorar cómo se ve la página en diferentes tamaños de pantalla.
Si sus diseños no se ven bien en un tamaño de pantalla específico, puede cambiar sus estilizaciones desde la pestaña de estilo hasta que se ajusten a ese tamaño de pantalla respectivo.
Los cambios que realice se guardará solo para ese tipo de pantalla en particular. Por lo tanto, puede hacer cualquiera de sus diseños con respuesta móvil utilizando el complemento Elementor.

Paso 12: Vista previa de los cuadros de características
Venga al interfaz de la página y verifique si el cuadro de características se ve bien y su botón funciona o no. Espero que funcione bien por tu parte.

¡Para resumir!
Espero que hayas disfrutado de este tutorial. Las cajas de funciones de hoy ya no son solo elementos web simples que puede pasar por alto . Si puede diseñarlos y colocarlos bien, pueden crear una impresión duradera sobre sus productos y servicios en la mente de los clientes. Por lo tanto, hay varios factores que debe considerar al diseñar cajas de características.
Asegúrese de un diseño limpio con suficiente espacio en blanco para que cada caja de características y su contenido puedan distinguirse perfectamente. Use el mismo estilo de icono, familia de fuentes y paleta de colores en todas las cajas de características para mantener la armonía visual. Y por último, pero no menos importante, no olvide hacer que sus diseños respondan a dispositivos móviles.
