Cómo crear un formulario de carga de archivos en WordPress (fácilmente)
Publicado: 2019-12-17¿Se pregunta cómo permitir que los visitantes de su sitio web carguen archivos adjuntos a sus formularios de WordPress?
Darles a los usuarios la capacidad de agregar archivos y medios a los formularios de su sitio puede facilitarle la recopilación de la información que necesita.
En este artículo, le mostraremos cómo crear fácilmente un formulario de carga de archivos utilizando un complemento de WordPress.
Haga clic aquí para hacer su formulario de carga de archivos ahora
Aquí hay una tabla de contenido para facilitar la navegación de cada paso:
- Cree su formulario de carga de archivos en WordPress
- Cambiar al campo de carga de archivos de estilo clásico (opcional)
- Personalice la configuración del formulario de carga de archivos
- Configure las notificaciones de su formulario de carga de archivos
- Configure las confirmaciones de su formulario de carga de archivos
- Agregue su formulario de carga de archivos a su sitio web
- Ver los archivos
¿Por qué utilizar un campo de carga de archivos de WordPress en sus formularios?
Dependiendo del tipo de información que desee recopilar en su formulario, el uso de un campo de carga de archivos es una de las mejores formas de facilitarle la obtención de más información de sus usuarios rápidamente. Y hacer que los formularios sean más fáciles de completar ayuda a reducir la tasa de abandono de formularios para que su sitio pueda generar más ingresos.
Es posible que deba agregar un campo de carga de archivos a sus formularios de WordPress para que pueda recopilar diferentes tipos de archivos y medios con la carga de frontend de los visitantes del sitio a medida que le envían su formulario.
Estas son algunas de las ocasiones más comunes en las que puede permitir que los usuarios carguen un archivo a través de su formulario de contacto:
- Formularios de solicitud de empleo para que los solicitantes puedan adjuntar sus archivos de currículum
- Imágenes como archivos de imagen para un concurso o para usar si se usa un complemento de obsequio
- Formularios de contenido enviados por el usuario para que los usuarios puedan adjuntar una publicación de blog o una imagen que quieran compartir (carga de archivos de interfaz de WordPress)
- Formularios de servicios al cliente para que los clientes puedan adjuntar su hoja de cálculo o documento de especificaciones del proyecto
- Formularios de atención al cliente para que los clientes puedan adjuntar documentos para proporcionar información adicional.
- Clips de audio para que los reproduzca durante su podcast
- Carga de archivos CSV para que los visitantes puedan enviarle pedidos u hojas de asistencia
- Formularios de carga de archivos con un campo de banda para que pueda tomar documentos y pagos juntos
- Formularios de pedido o formularios de patrocinio en los que desee solicitar el pago con la carga del archivo
- Videos enviados por usuarios en un formulario de registro de eventos para que tenga contenido para reproducir en su evento (ideal para bodas, aniversarios y eventos para recaudar fondos).
- Funciona muy bien con los complementos de WooCommerce.
Y esto es solo el comienzo de lo que puede hacer su complemento de formulario de carga de archivos de WordPress.
Afortunadamente, WPForms es uno de los complementos de carga de archivos de WordPress más fáciles de usar y facilita que los visitantes de su sitio carguen todo tipo de tipos de archivos en sus formularios de contacto, incluidos, entre otros:
- Documentos (.doc, .xls, .ppt y .pdf)
- Imágenes (.png, .gif y .jpg)
- Video (.mpg, .mov y .wmv)
- Audio (.wav, .mp3 y .mp4)
Entonces, si se preguntaba cómo agregar un documento a WordPress, WPForms es la manera perfecta de hacerlo.
Por razones de seguridad de WordPress, los tipos de archivos predeterminados que se pueden cargar son limitados. A continuación, se explica cómo permitir tipos de carga de archivos adicionales a sus formularios, incluidas las cargas de archivos de Adobe Illustrator.
Entonces, sigamos adelante y veamos cómo agregar el campo de carga de archivos a su formulario de contacto de WordPress.
Cómo crear un formulario de carga de archivos en WordPress
Siga estos pasos para configurar su formulario de carga de archivos en línea.
¿Prefieres instrucciones escritas? Mira los pasos a continuación:
Paso 1: Cree su formulario de carga de archivos en WordPress
¿Todavía te preguntas cómo agregar archivos a WordPress? Lo primero que deberá hacer es instalar y activar el complemento WPForms.
A diferencia de la función de carga de archivos de Google Form, WPForms le permite agregar cargas de archivos a cualquier lugar de su sitio, no solo a las páginas de formularios. Para obtener más detalles sobre cómo instalarlo, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
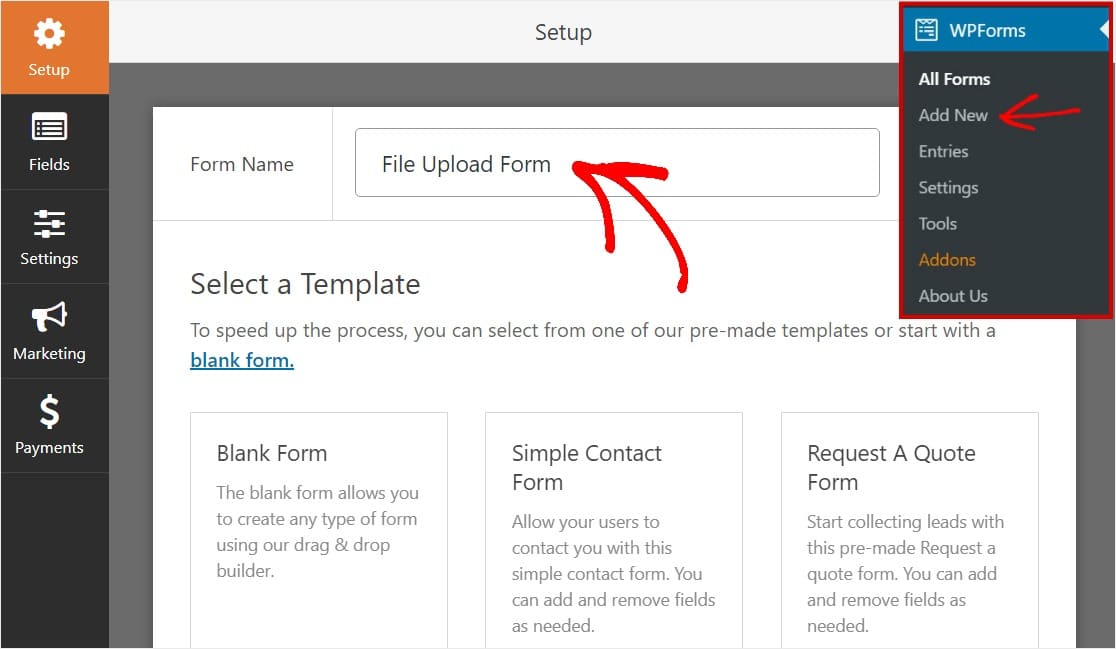
A continuación, vaya a su panel de WordPress y haga clic en WPForms »Agregar nuevo en el panel de la izquierda para crear un nuevo formulario y asígnele el nombre que desee.

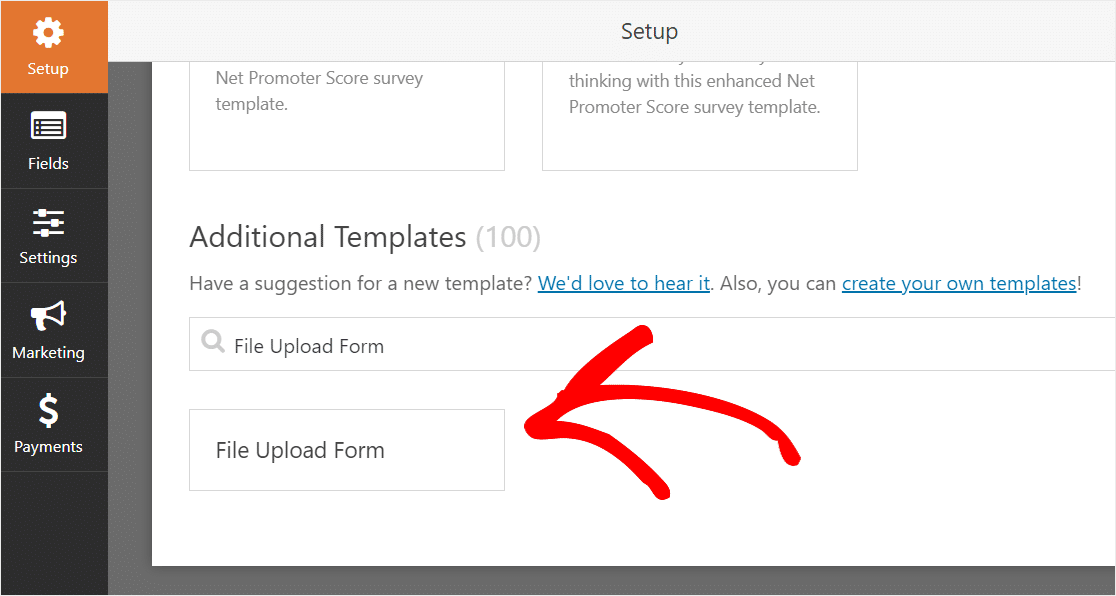
A continuación, desplácese hacia abajo hasta la sección Plantillas adicionales y escriba "Formulario de carga de archivos", luego haga clic en él para abrir la plantilla.

Asegúrese de haber activado el complemento del paquete de plantillas de formulario para buscar este formulario.
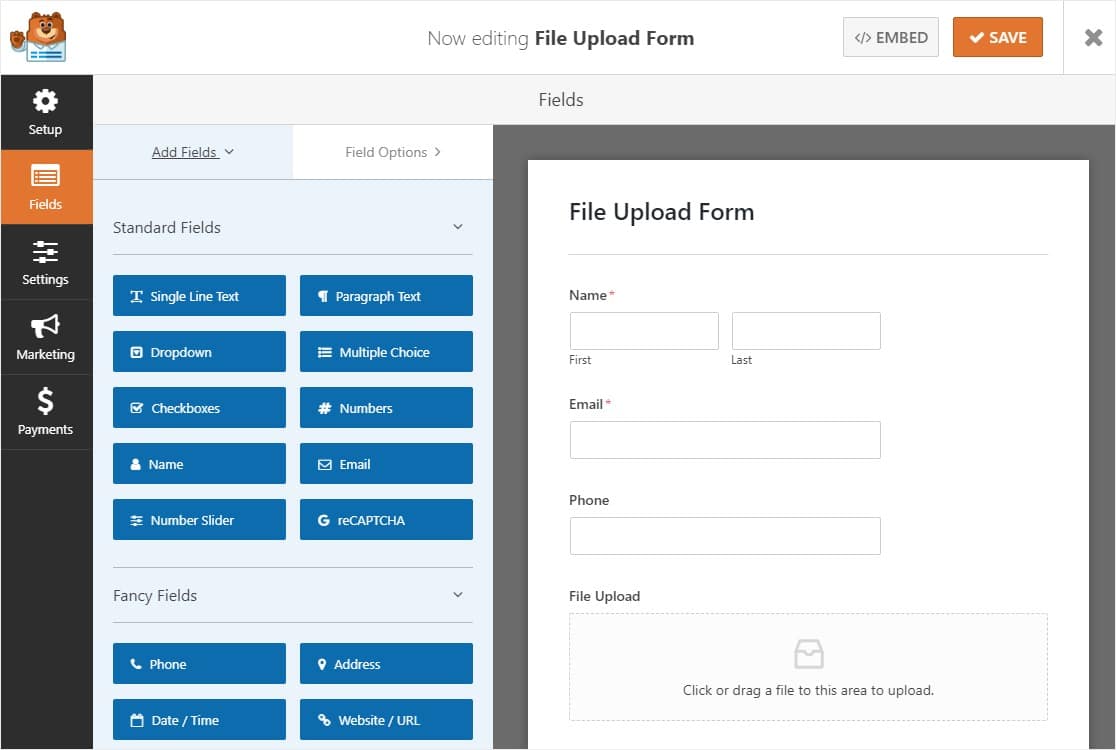
Ahora, WPForms completará un formulario de carga de archivos prediseñado y mostrará el generador de arrastrar y soltar.

Aquí, puede agregar campos adicionales a su formulario de contacto arrastrándolos desde el panel de la izquierda al panel de la derecha. Por ejemplo, puede agregar un campo de pago si desea solicitar el pago en sus formularios de carga de archivos.
Con la plantilla Formulario de carga de archivos, ya tendrá los campos Nombre , Correo electrónico , Teléfono, Carga de archivos y Comentarios adicionales .
Haga clic en cualquiera de los campos del formulario para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en su formulario de contacto.
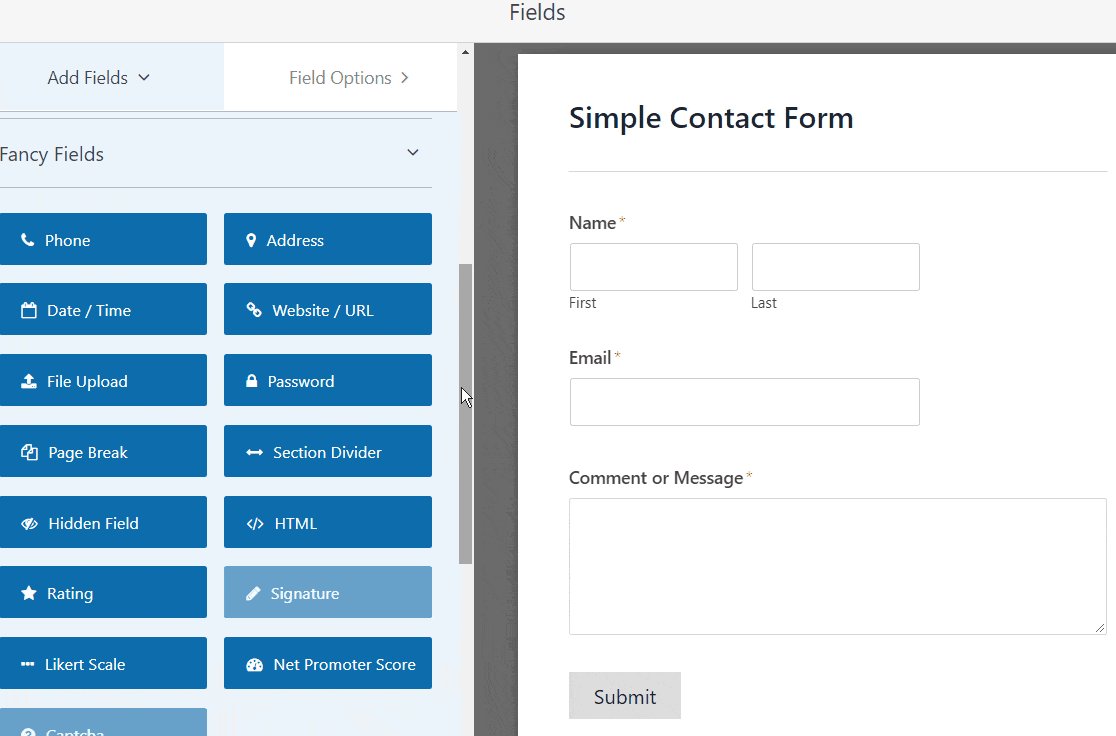
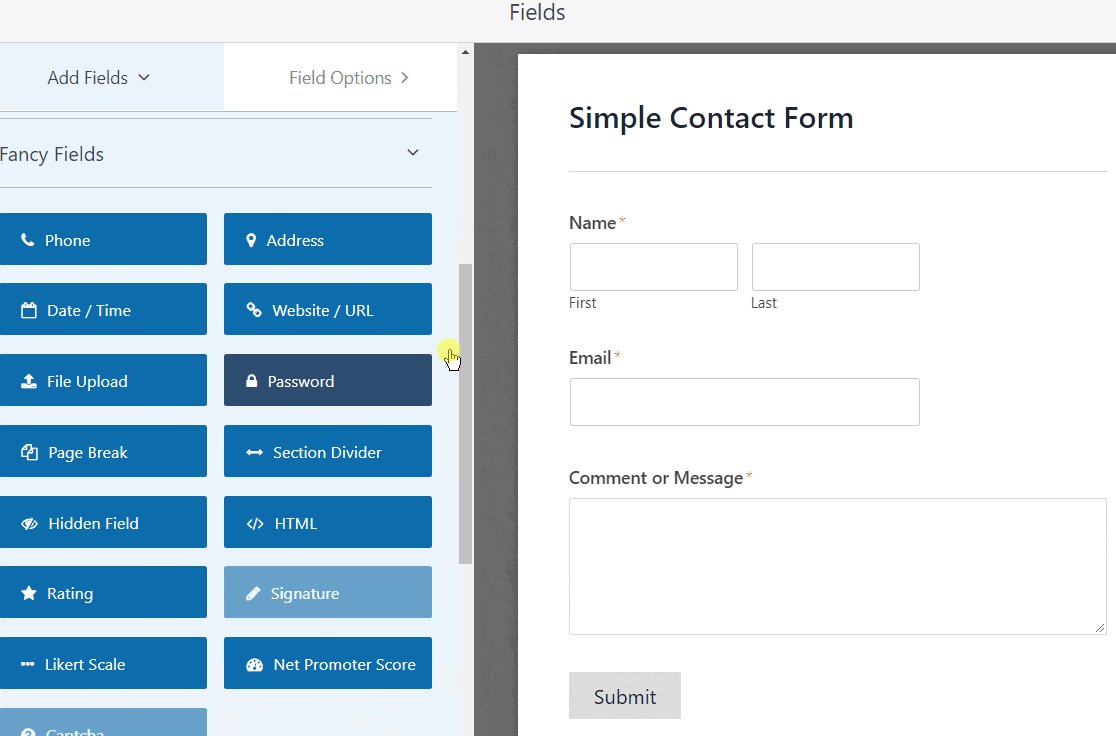
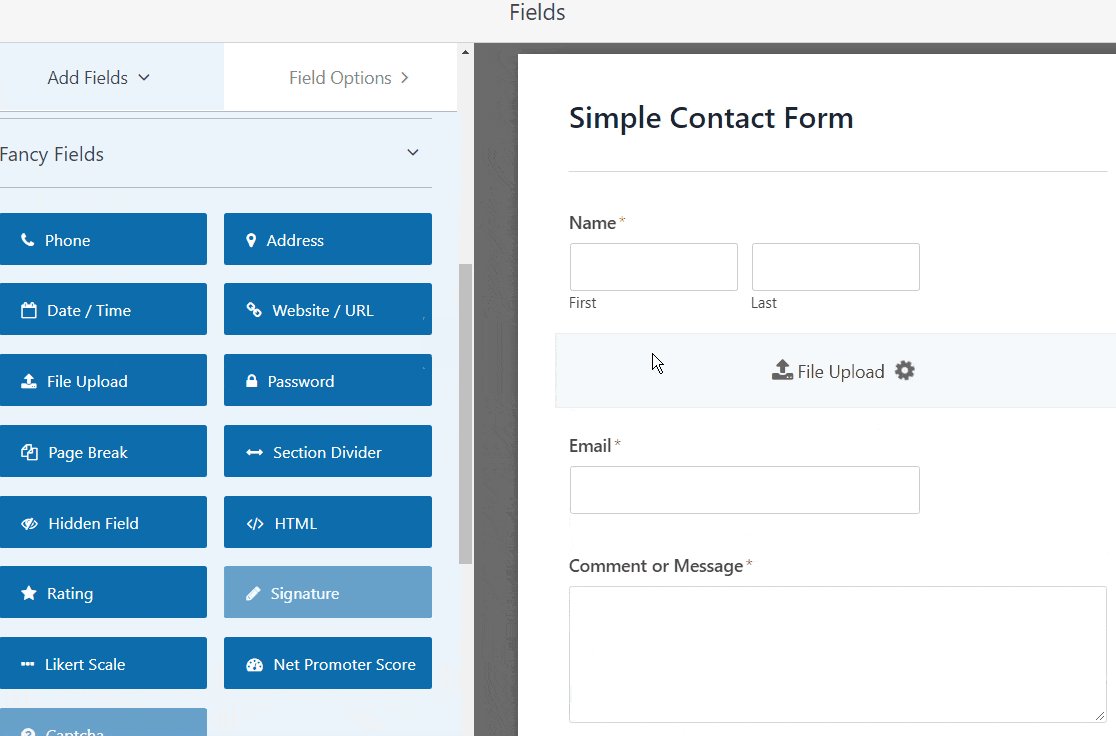
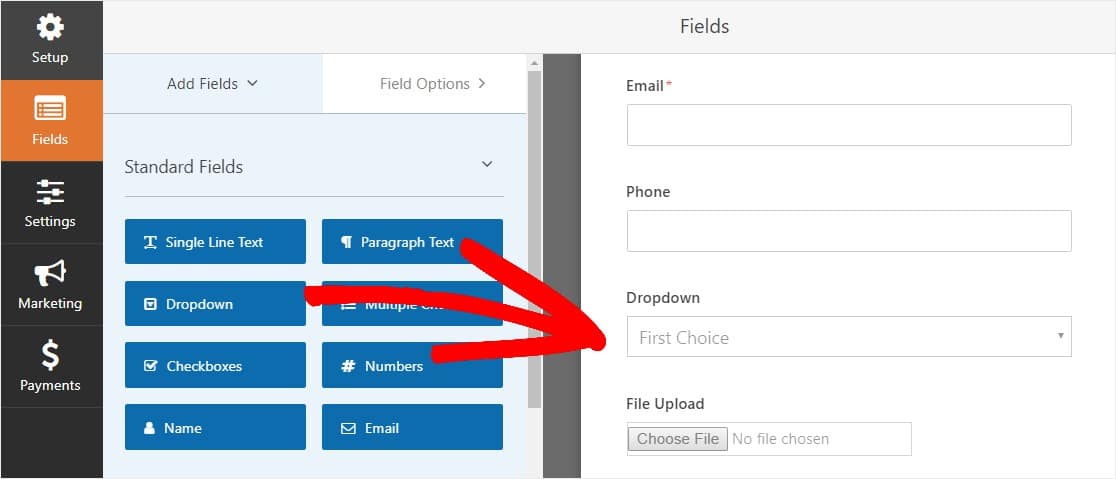
También puede agregar el campo Carga de archivos a cualquier formulario de WordPress que cree . Simplemente arrastre el campo del formulario Carga de archivos, que se encuentra en Campos elegantes , desde el panel izquierdo del Editor de formularios al panel derecho.

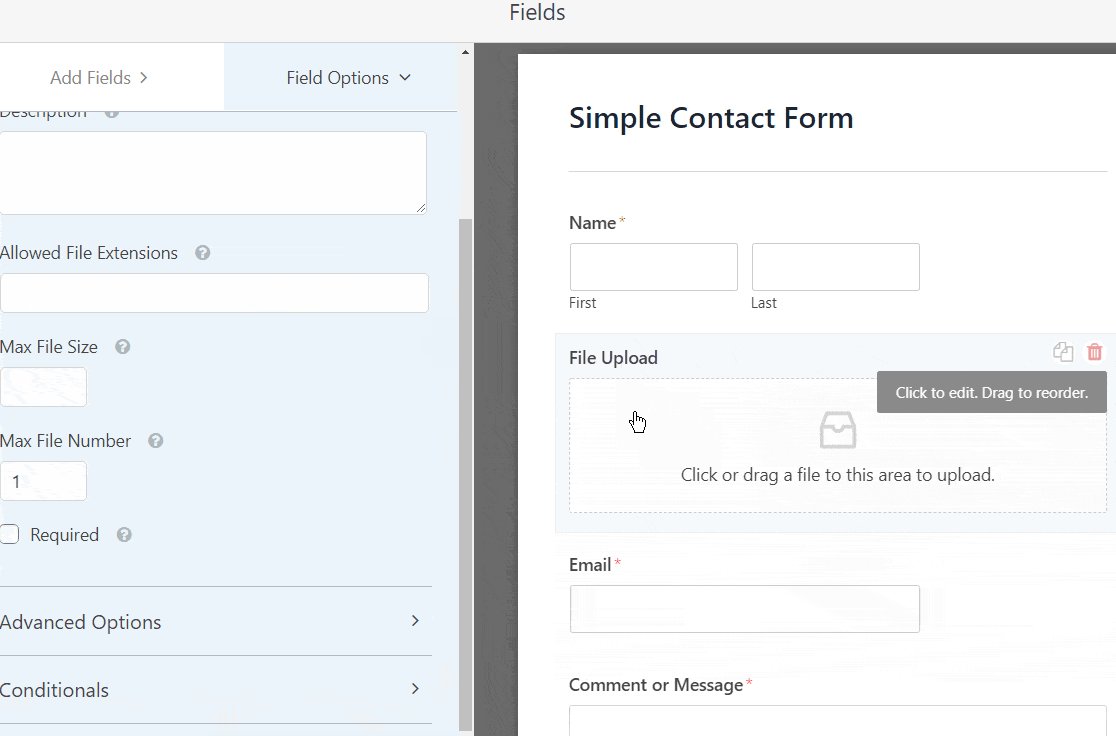
Puede hacer clic en el campo Carga de archivo y también cambiar:
- Etiqueta: asigne un nombre al campo del formulario para que los visitantes de su sitio sepan para qué sirve.
- Descripción: agregue una descripción que explique los detalles a los usuarios. Por ejemplo, si solo desea que las personas carguen una imagen, dígaselo.
- Extensiones de archivo permitidas : si desea restringir los tipos de archivos que se pueden cargar en su formulario de WordPress, colóquelos aquí, cada uno separado por una coma.
- Tamaño máximo de archivo: especifique, en megabytes, el tamaño máximo de archivo que permitirá que los usuarios carguen. Si deja este espacio en blanco, WPForms se establecerá de forma predeterminada en el límite de tamaño máximo permitido por su proveedor de alojamiento web. Si necesita aumentarlo, consulte este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress.
- Obligatorio: si desea solicitar que los usuarios carguen un archivo antes de que puedan enviar su formulario, seleccione esta casilla de verificación.
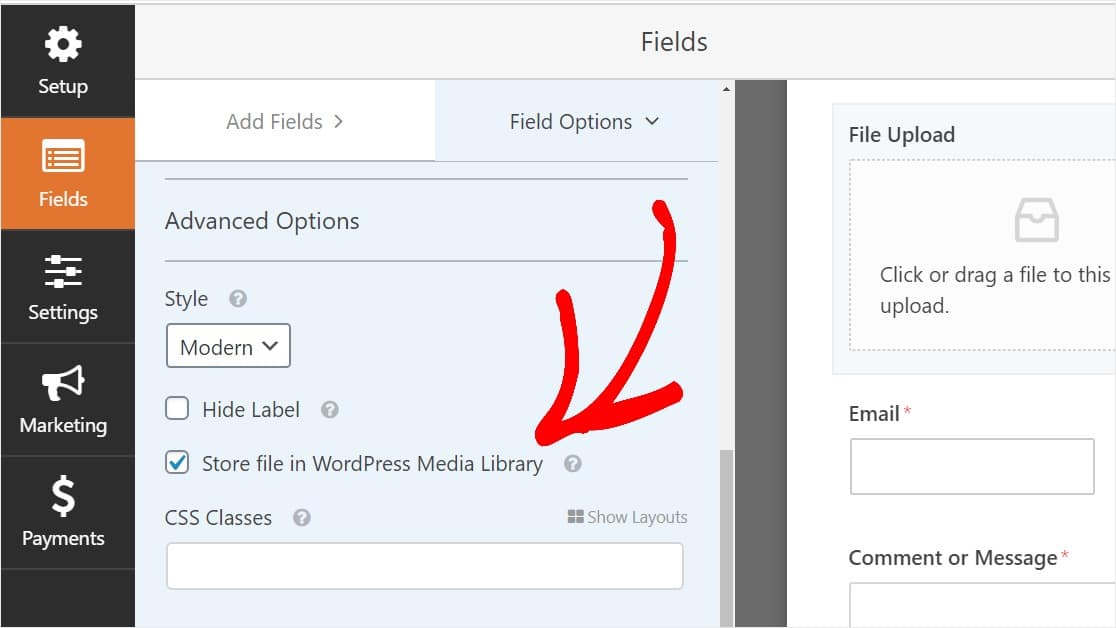
- Estilo : puede cambiar entre el estilo moderno predeterminado (recomendado) y el estilo clásico (que cubriremos en profundidad durante el siguiente paso)
¿Se pregunta dónde se almacenarán estas cargas de archivos?
De forma predeterminada, todos los archivos cargados por los usuarios se almacenan en la carpeta WPForms dentro del directorio Cargas de su sitio. Para facilitar las cosas, también puede almacenar estos archivos en su biblioteca de medios de WordPress seleccionando el campo Tienda en la casilla de verificación de la biblioteca de medios de WordPress en Opciones avanzadas.

También puede hacer que los formularios se vean geniales siguiendo los pasos de nuestra publicación sobre cómo crear un formulario de varios pasos en WordPress. Pero por el bien de este tutorial, nos quedaremos con una sola página.
Paso 2: cambiar al campo de carga de archivos clásico (opcional)
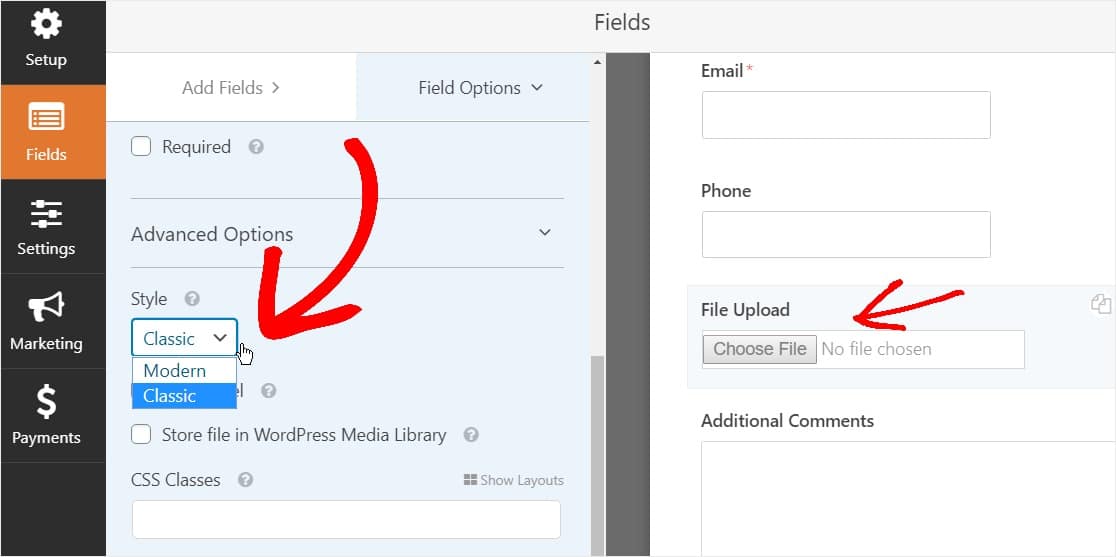
Este paso es opcional y generalmente no se recomienda. Pero, si desea cambiar el estilo del campo Carga de archivos del estilo moderno predeterminado al estilo clásico con un botón 'Elegir ahora', diríjase a Opciones avanzadas » Estilo y haga clic en el menú desplegable para seleccionar Clásico.

Volver al estilo clásico puede ser una buena opción:
- Usted o sus usuarios prefieren un campo de carga de archivos de estilo 'botón'
- Prefiere un campo de carga de archivos más compacto (y solo acepta 1 archivo)
Solo tenga en cuenta que el estilo de carga de archivo clásico solo acepta 1 carga por campo. Deberá agregar otro campo Carga de archivos para aceptar múltiples cargas en su formulario si está usando el estilo Clásico.
Para que su formulario parezca libre de desorden, querrá habilitar la lógica condicional en el primer campo clásico de carga de archivos antes de agregar esos otros campos. De esa manera, esos campos adicionales de Carga de archivos no aparecerán en su formulario a menos que un usuario los necesite.

Cada estilo clásico del campo Carga de archivos permite a los usuarios cargar un solo archivo. Para aprender cómo agregar múltiples cargas de archivos con el tipo de campo Cargador de estilo clásico, siga leyendo. Si solo un campo de carga de archivos le funciona, puede omitir el siguiente paso.
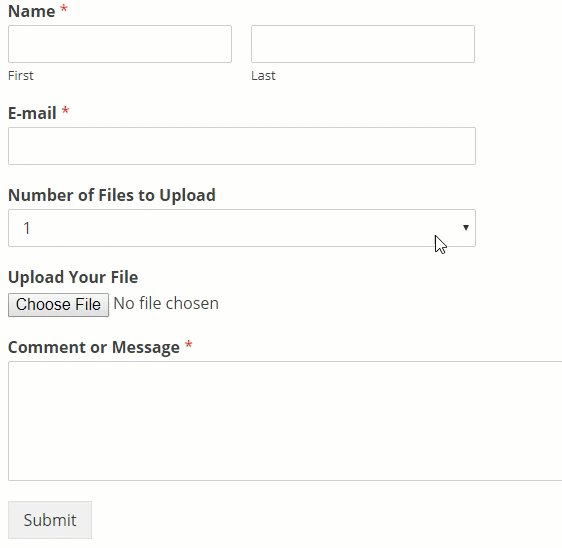
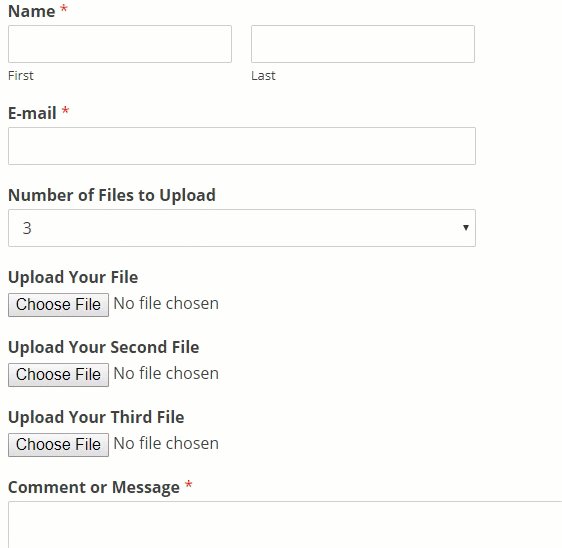
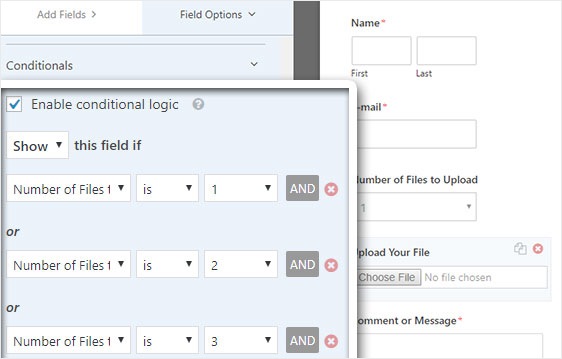
Para habilitar la lógica de condición en un campo de carga de campo de estilo clásico, arrastre un campo desplegable desde el panel de la izquierda a su formulario, justo encima del campo de carga de archivo. (Esto funcionará con cualquier número de campos Cargar archivo, pero por el bien de este ejemplo haremos 3.)

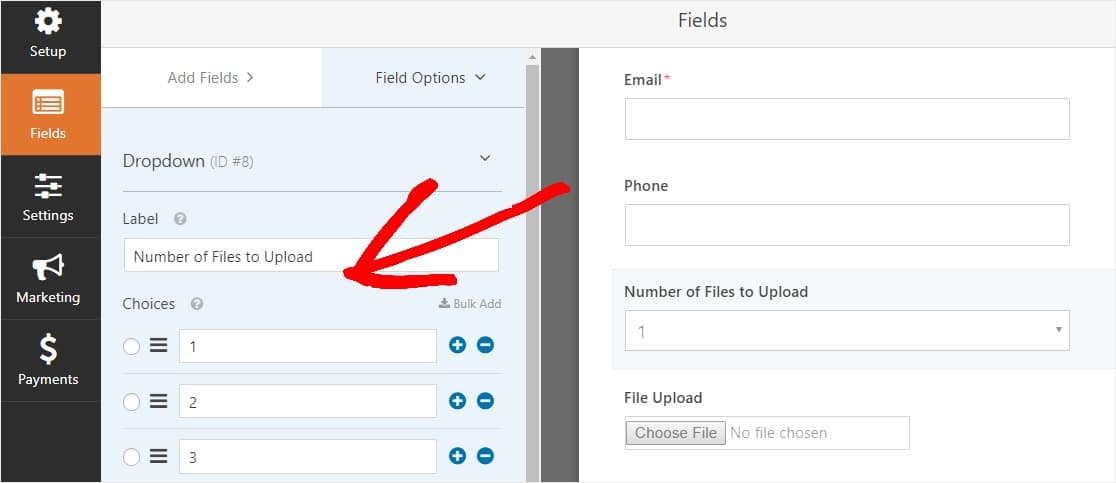
Ahora haga clic en el campo desplegable para ver las Opciones de campo en el panel izquierdo y edite la etiqueta del campo desplegable para decir Número de archivos para cargar y las Opciones para decir 1 , 2 y 3 .

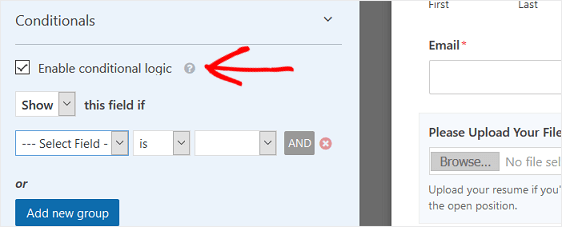
Después de eso, haga clic en el campo Carga de archivos y en las opciones, desplácese hacia abajo y expanda la pestaña Condicionales en el panel de la izquierda. Luego, seleccione la marca de verificación para Habilitar lógica condicional .


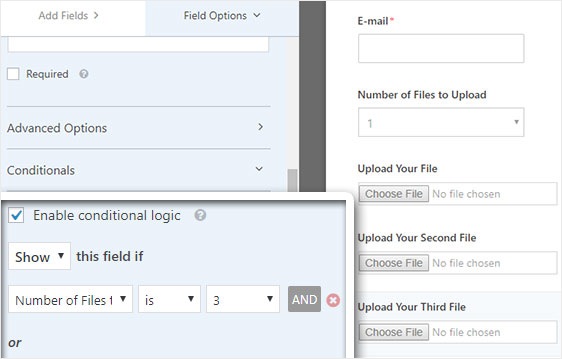
Personalice la lógica condicional del campo Carga de archivos como se muestra en la siguiente captura de pantalla:

Tenga en cuenta que los nuevos campos se agregan haciendo clic en el botón Agregar nuevo grupo, que aplica la lógica OR. Si necesita más detalles sobre el uso de la lógica OR, lea nuestra guía sobre cómo utilizar la lógica condicional Y OR.
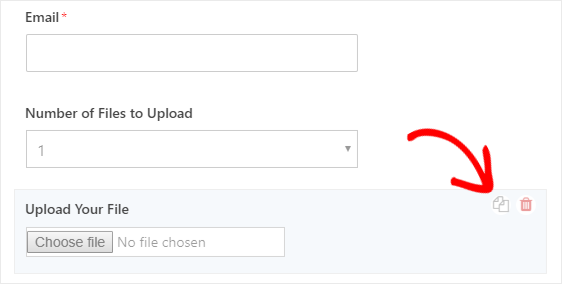
El siguiente paso es duplicar este campo de carga de archivos.
En su formulario, haga clic en el icono duplicado en el lado derecho del campo Carga de archivos.

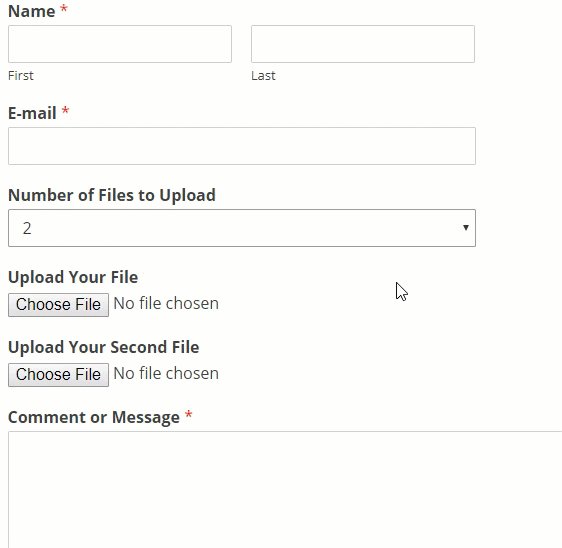
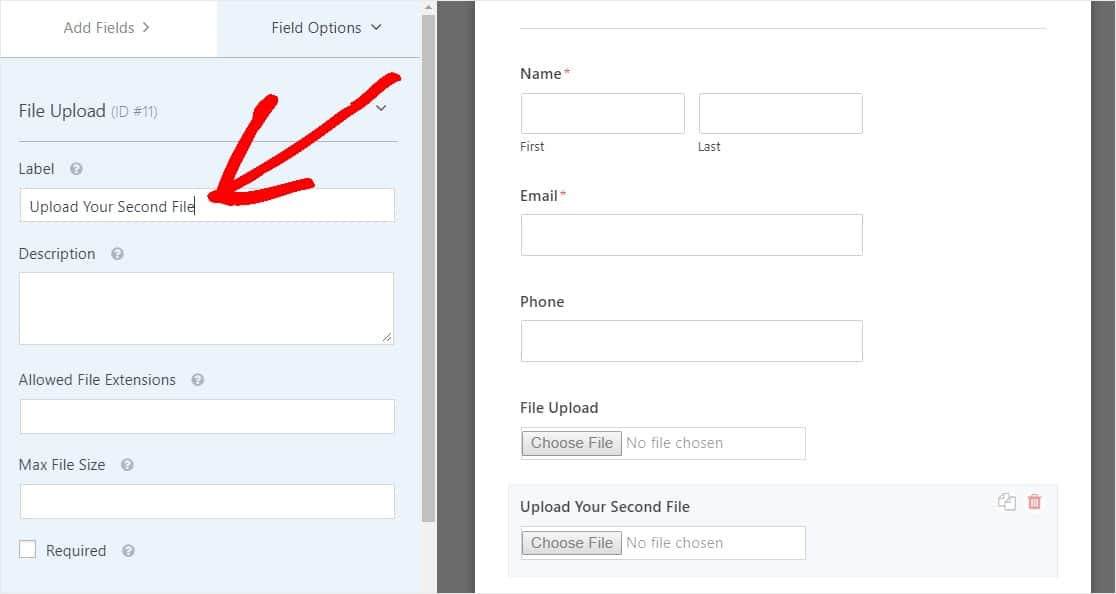
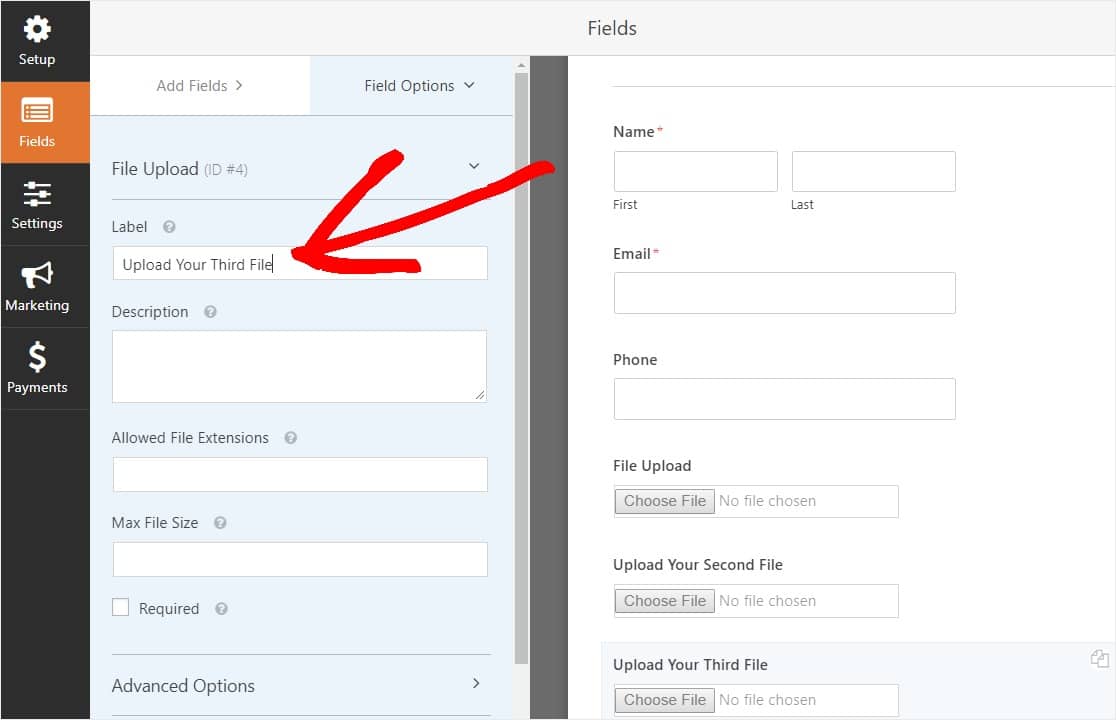
En el panel de la izquierda, cambie la etiqueta del nuevo campo Carga de archivo a Cargar su segundo archivo .

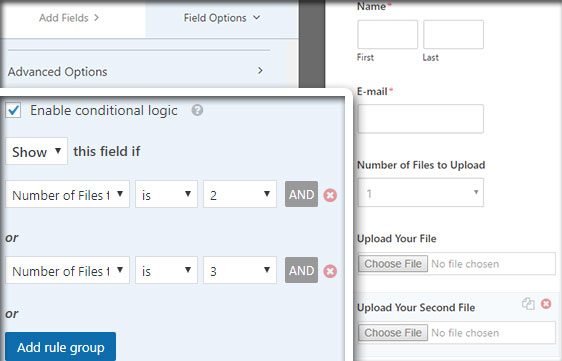
Ahora configure la lógica condicional para este nuevo campo como en la captura de pantalla a continuación. El único cambio con respecto al paso anterior es que eliminamos la primera acción donde dice que el Número de archivos para cargar es 1.

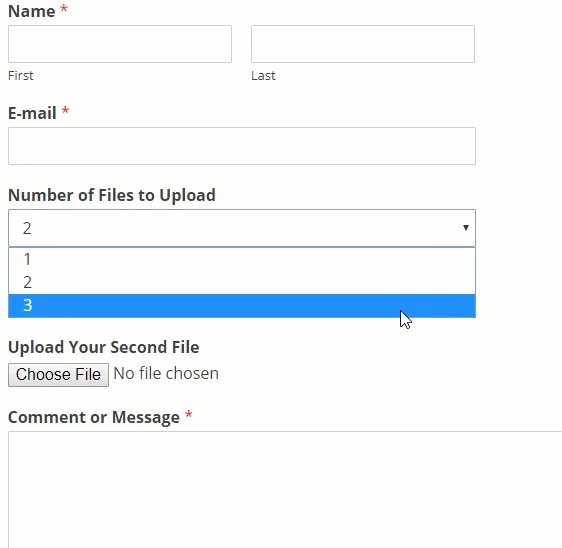
Ahora, duplique el campo de carga del segundo archivo haciendo clic en el icono y cambiando la etiqueta a Cargar su tercer archivo .

Configure el campo de lógica condicional como en la siguiente captura de pantalla. Solo mantendremos el último campo donde dice que la cantidad de archivos para cargar es 3.

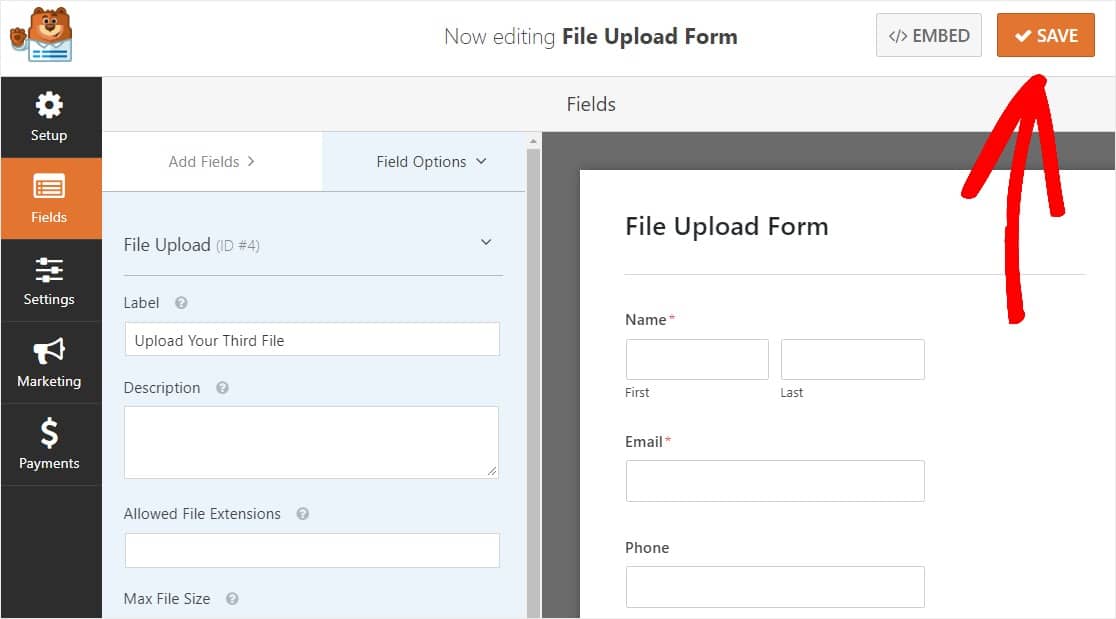
Una vez que haya terminado de personalizar su formulario, haga clic en Guardar en la esquina superior derecha de su pantalla. Acaba de agregar varios campos de carga de archivos a su formulario.

Como puede ver, en la mayoría de los casos querrá usar el estilo moderno para aceptar múltiples cargas de archivos.
Entonces, ahora que tiene la cantidad correcta de campos de carga de archivos en su formulario (ya sea solo 1 o varios), está listo para configurar los ajustes de su formulario.
Paso 3: Personalice la configuración del formulario de carga de archivos
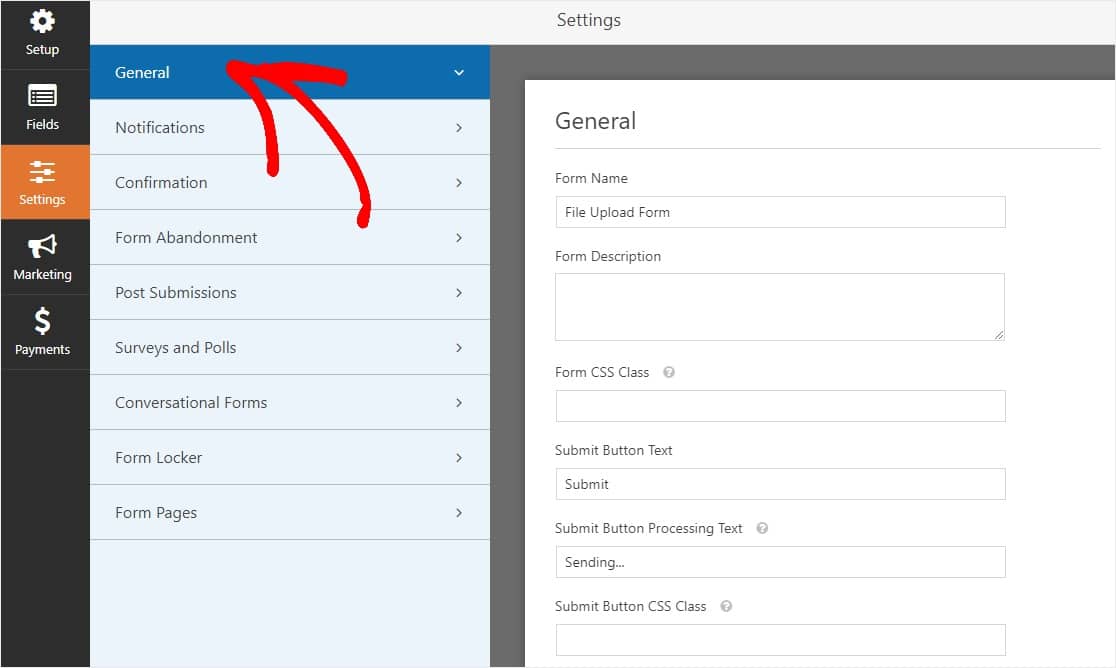
Para comenzar, vaya a Configuración » General .

Aquí puede configurar lo siguiente:
- Nombre del formulario : cambie el nombre de su formulario aquí si lo desea.
- Descripción del formulario: proporcione una descripción a su formulario.
- Enviar texto del botón: personalice la copia en el botón de envío.
- Prevención de correo no deseado: detenga el correo no deseado de los formularios de contacto con la función antispam, hCaptcha o Google reCAPTCHA. La casilla de verificación antispam se marca automáticamente en todos los formularios nuevos.
- Formularios AJAX: habilite AJAX Multi Upload sin recargar la página de WordPress.
- Mejoras de GDPR: puede deshabilitar el almacenamiento de información de entrada y detalles de usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos de GDPR. Consulte nuestras instrucciones paso a paso sobre cómo agregar un campo de acuerdo GDPR a su formulario de contacto simple.
Y cuando haya terminado, haga clic en Guardar .
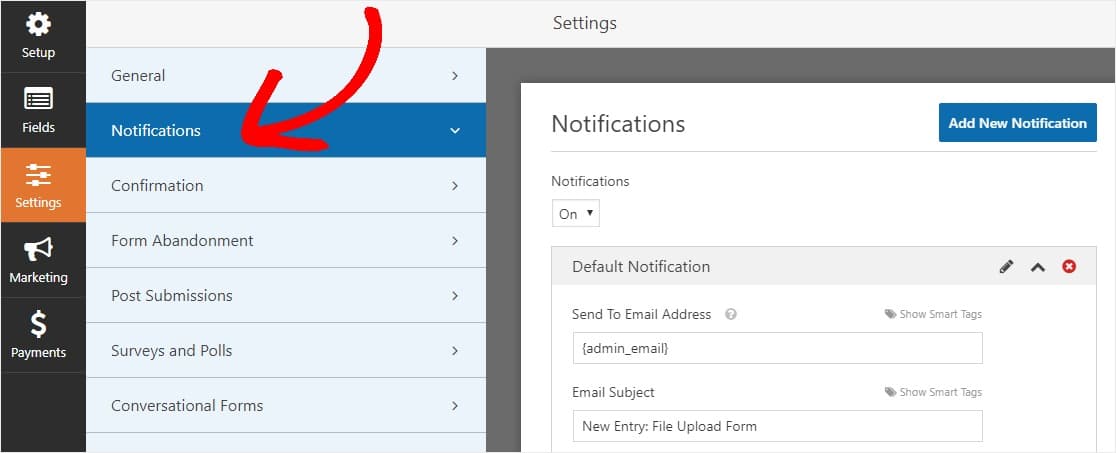
Paso 4: Configure las notificaciones de su formulario
Las notificaciones son una excelente manera de saber cuando alguien envía uno de sus formularios de carga de archivos.
Y, a menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe un formulario en su sitio.

Para recibir un mensaje de correo electrónico cuando alguien complete su formulario, deberá configurar las notificaciones del formulario en WordPress y proporcionar su dirección de correo electrónico.
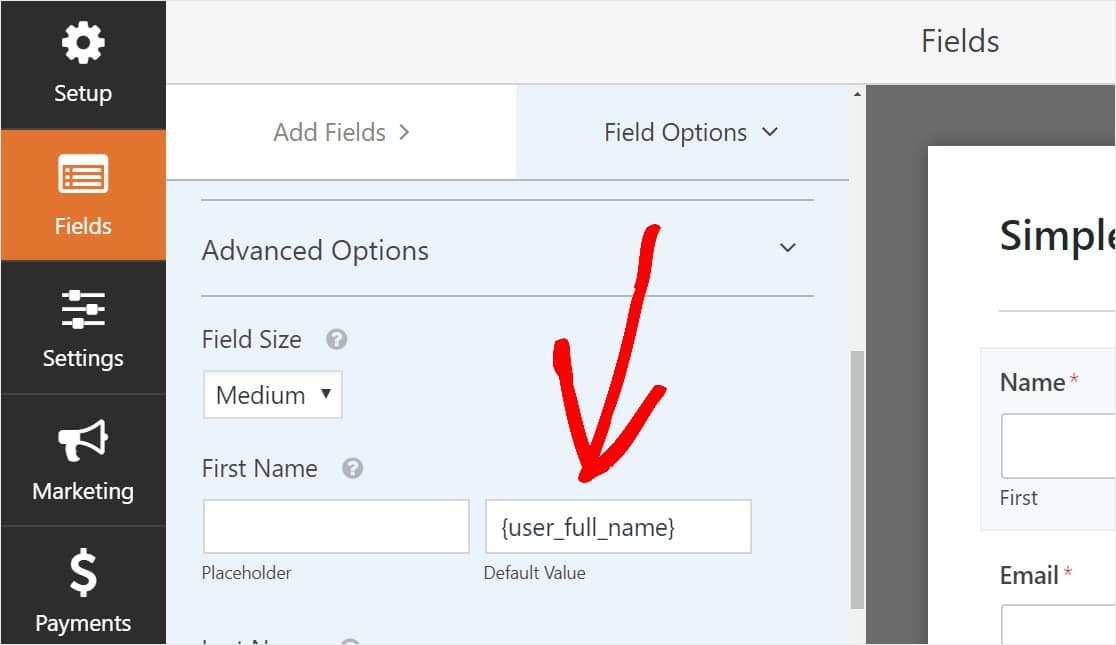
Además, si usa etiquetas inteligentes, puede enviar una notificación personalizada a los visitantes de su sitio una vez que terminen su formulario para informarles que lo recibió. Esto asegura a los usuarios que su formulario se haya procesado correctamente, junto con la carga de su archivo.

Para obtener más información sobre esto, consulte nuestra guía paso a paso sobre cómo enviar múltiples notificaciones de formulario en WordPress.
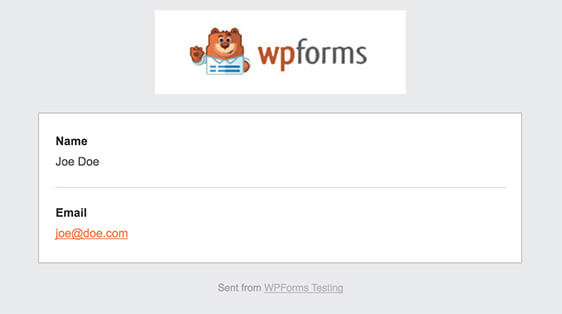
Además, tiene la opción de marcar fácilmente sus correos electrónicos de notificación agregando su logotipo o cualquier imagen que elija en el área de imagen de encabezado personalizada. El logotipo / imagen que elija aparecerá en la parte superior de las notificaciones por correo electrónico, como el logotipo de WPForms a continuación.

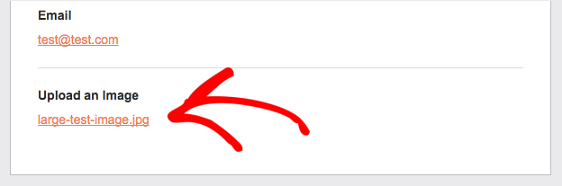
Nota: Dado que los archivos adjuntos a menudo pueden dañar la capacidad de entrega del correo electrónico , WPForms no adjunta los archivos de su usuario en los correos electrónicos de notificación. En su lugar, enviamos las cargas de archivos por correo electrónico como enlaces.

Paso 5: Configure las confirmaciones del formulario de carga de archivos
Las confirmaciones de formulario son formas de tomar medidas inmediatamente (y automáticamente) después de que su usuario haya enviado información a su formulario. Para obtener ayuda adicional con este paso, consulte nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Hay 3 tipos diferentes de confirmaciones en WPForms:
- Mensaje: este es el tipo de confirmación predeterminado que aparece después de que alguien presiona enviar en su formulario y es personalizable. Entonces, si los visitantes originalmente se preguntaban cómo agregar un documento a WordPress y luego vieron un mensaje de confirmación, pueden estar seguros de que lo ha recibido.
- Página de visualización: envíe automáticamente a los usuarios a cualquier publicación o página de su sitio como una página de agradecimiento
- Redireccionamiento: útil si desea llevar al usuario a un sitio web diferente o URL especializada para un desarrollo más complejo.
Entonces, veamos cómo configurar una confirmación de formulario simple en WPForms para que pueda personalizar el mensaje de éxito que los visitantes del sitio verán cuando envíen un formulario en su sitio.
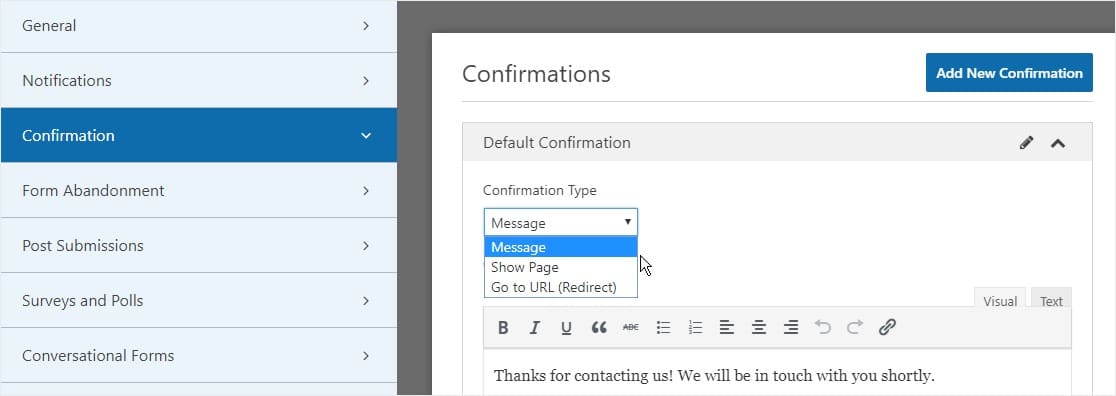
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración .
A continuación, seleccione el tipo de tipo de confirmación que le gustaría crear. Para este ejemplo, seleccionaremos Mensaje .

Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar cuando haya terminado.
Ahora está listo para agregar su formulario a su sitio web.
Paso 6: agregue su formulario de carga de archivos a su sitio web
Una vez que haya creado su formulario, debe agregarlo a su sitio de WordPress.
Y WPForms le permite agregar sus formularios a varios lugares en su sitio web de WordPress, incluidas sus páginas, publicaciones de blog y widgets de barra lateral.
Así que echemos un vistazo a la opción de ubicación más común: incrustación de página / publicación.
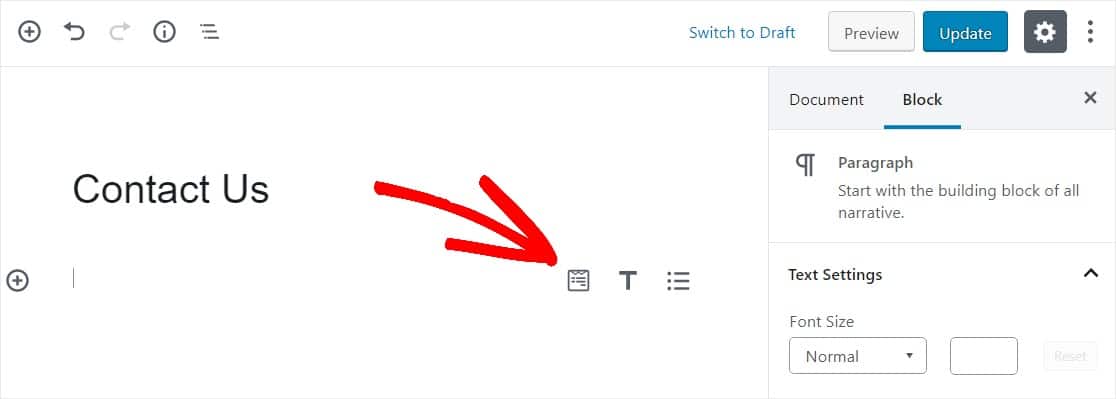
Para comenzar a incrustar su formulario de carga de archivos, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización en una existente. Después de eso, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar WPForms.

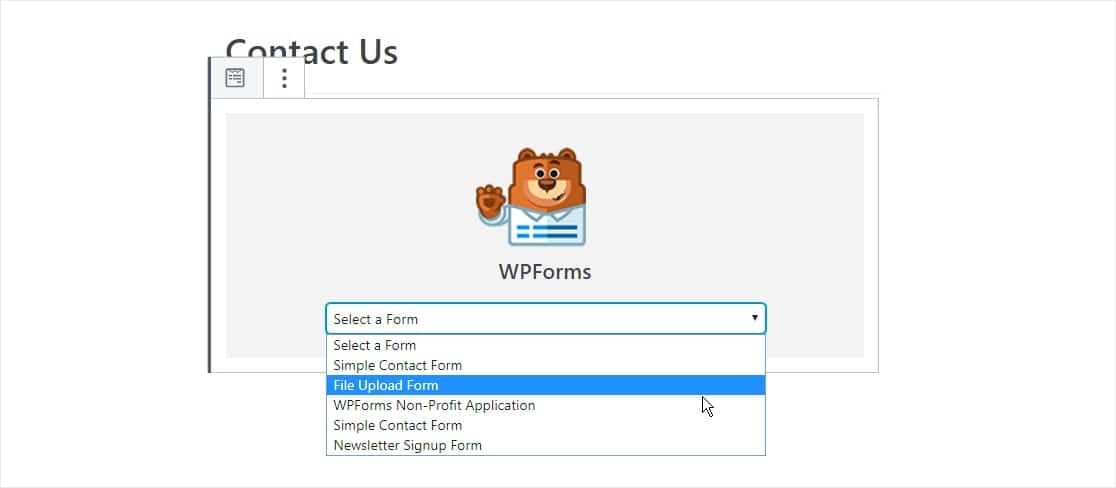
Ahora, el widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms y elija el formulario que ya ha creado y que desea insertar en su página. Así que seleccione su formulario de carga de archivos.
Estás a un paso de crear la página de carga perfecta en WordPress.

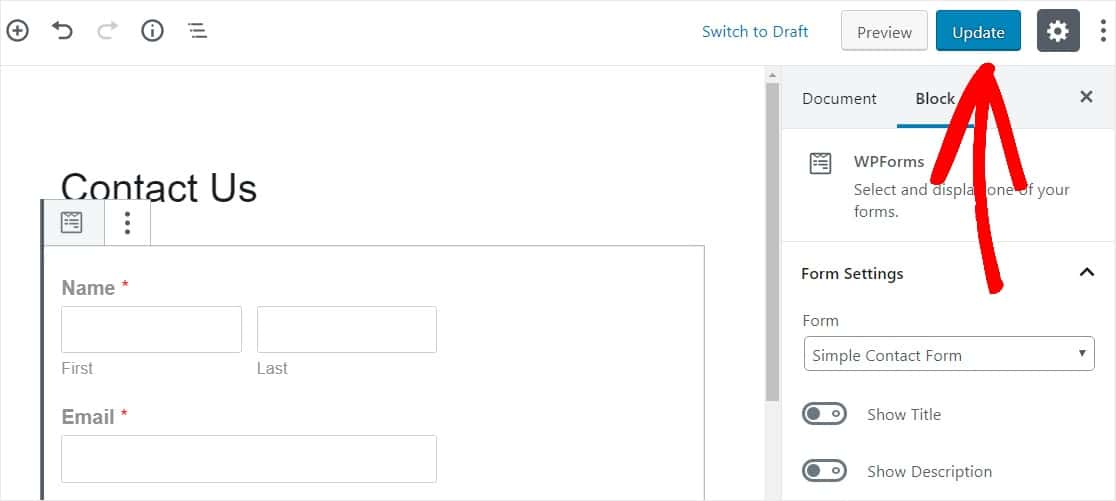
A continuación, haga clic en el botón azul en la parte superior derecha que dice Publicar o Actualizar, para que su formulario aparezca en su sitio web.

¡Eso es todo! Su formulario de carga de archivos ahora está en su sitio web.
Paso 7: Ver los archivos
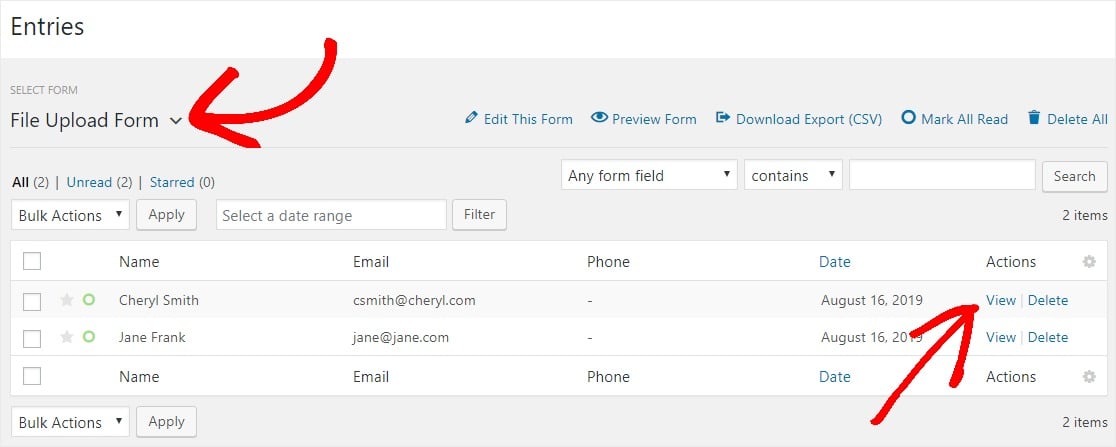
WPForms almacena cada envío de formulario como una entrada. Para ver los archivos cargados, vaya a WPForms » Entradas .
Y desde allí, seleccione el formulario correcto en el menú desplegable y haga clic en Ver .

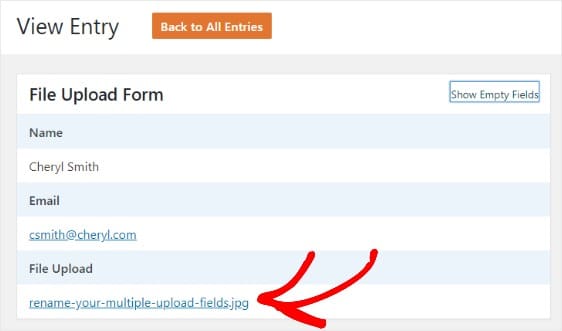
A continuación, haga clic con el botón derecho en el archivo para descargarlo o haga clic para verlo en su navegador.

Mejor aún, el complemento WPForms WordPress tiene toneladas de complementos que puede instalar para que pueda hacer más con sus archivos. Por ejemplo, puede usar nuestro complemento Zapier para guardar automáticamente todas las cargas de archivos en:
- Google Drive
- Dropbox
- y muchos otros servicios de almacenamiento en la nube.
Haga clic aquí para hacer su formulario de carga de archivos ahora
Reflexiones finales sobre los formularios de carga de archivos de WordPress
¡Y ahí lo tienes! Ahora sabe cómo crear un formulario de carga de archivos con un complemento de WordPress.
Si desea permitir que los visitantes del sitio carguen archivos directamente en su sitio web, asegúrese de consultar nuestra guía útil sobre cómo crear un widget de carga de archivos de WordPress.
¿Entonces, Qué esperas? Comience hoy mismo con el complemento de creación de formularios de WordPress más fácil de usar. WPForms Pro incluye una función de carga de archivos gratuita y un formulario de carga de archivos gratuito y ofrece una garantía de devolución de dinero de 14 días.
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
