Cómo crear un widget de carga de archivos en WordPress
Publicado: 2020-02-21¿Quiere permitir que los visitantes de su sitio web carguen archivos adjuntos a sus formularios de WordPress en cualquier lugar de su sitio?
Darles a los usuarios la capacidad de agregar archivos y medios a los formularios de su sitio puede facilitarle la recopilación de la información que necesita.
En este artículo, le mostraremos cómo crear fácilmente un widget de carga de WordPress para aceptar archivos de los visitantes de su sitio web.
Haga clic aquí para comenzar a crear su widget de carga de WordPress ahora
Antes de crear su widget de carga de WordPress, deberá crear un formulario de carga de archivos de WordPress. Si ya ha hecho esto, puede pasar al paso 6.
Aquí hay una tabla de contenido para facilitar la navegación de cada paso:
- Cree su formulario de carga de archivos en WordPress
- Cambiar al cargador de archivos clásico (opcional)
- Personalice la configuración del formulario de carga de archivos
- Configure las notificaciones de su formulario de carga de archivos
- Configure las confirmaciones de su formulario de carga de archivos
- Agregue su formulario de carga de archivos a un widget
- Ver los archivos
Cómo crear un widget de carga de archivos en WordPress
Dependiendo del tipo de información que desee recopilar en su formulario, el uso de un widget de carga de WordPress es una de las mejores formas de facilitarle la obtención de más información de sus usuarios rápidamente. Por ejemplo, esta sería una excelente ubicación de formulario para permitir que los visitantes carguen imágenes en WordPress.
Hacer que los formularios sean más fáciles de completar y más accesibles ayuda a reducir la tasa de abandono de formularios para que su sitio web de WordPress pueda generar más ingresos. También puede aprender cómo aceptar tipos de archivos adicionales en sus formularios de carga de WordPress.
Puede pasar a otra guía si desea solicitar el pago con la carga de archivos.
Paso 1: Cree su formulario de carga de archivos en WordPress
Aquí hay un video tutorial o puede leer los pasos a continuación:
Lo primero que deberá hacer es instalar y activar el complemento WPForms.
WPForms es el mejor complemento para la carga de archivos. A diferencia de la función de carga de archivos de Google Form, WPForms le permite agregar cargas de archivos a cualquier lugar de su sitio, no solo a las páginas de formularios. Para obtener más detalles sobre cómo instalarlo, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
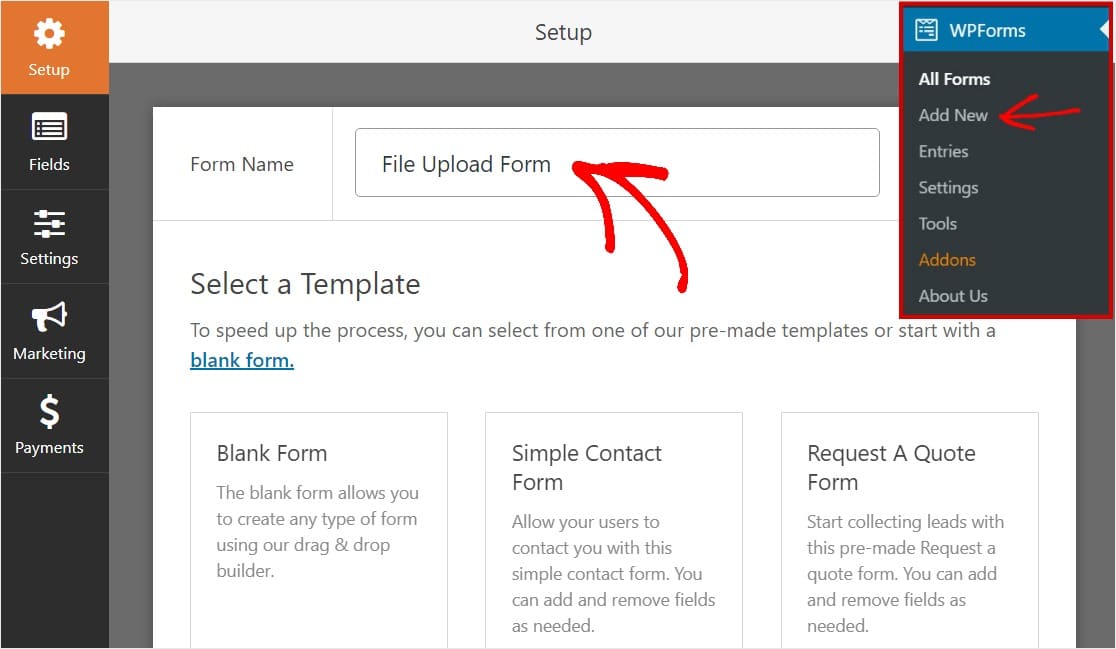
A continuación, vaya a su panel de WordPress y haga clic en WPForms »Agregar nuevo en el panel de la izquierda para crear un nuevo formulario y asígnele el nombre que desee.

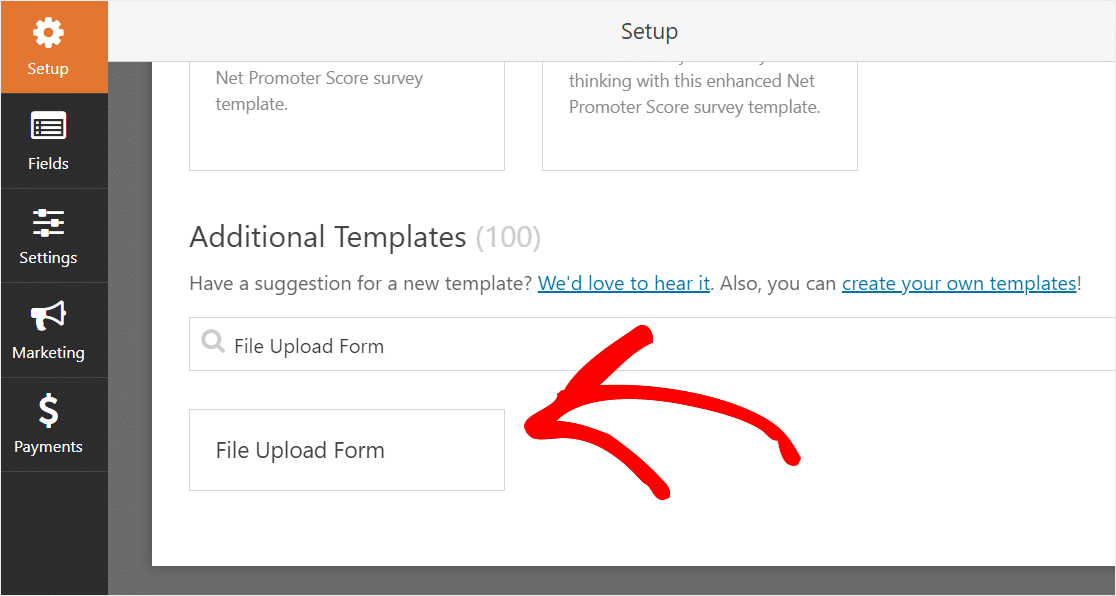
A continuación, desplácese hacia abajo hasta la sección Plantillas adicionales y escriba "Formulario de carga de archivos", luego haga clic en él para abrir la plantilla.

Asegúrese de haber activado el complemento del paquete de plantillas de formulario para buscar este formulario.
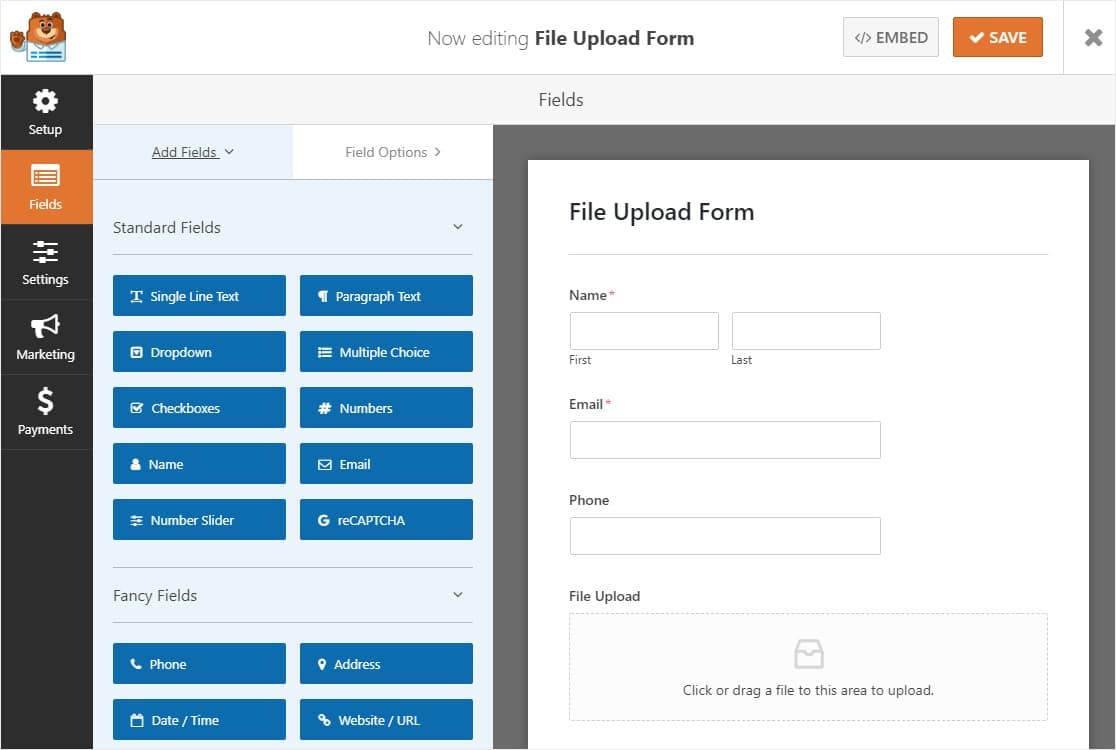
Ahora, WPForms completará un formulario de carga de archivos prediseñado y mostrará el generador de arrastrar y soltar.

Aquí, puede agregar campos adicionales a su formulario de contacto arrastrándolos desde el panel de la izquierda al panel de la derecha. O bien, puede eliminar campos para asegurarse de que su formulario se ajuste bien en su widget de carga una vez que lo agregue en el paso # 6.
Con la plantilla Formulario de carga de archivos, ya tendrá los campos Nombre , Correo electrónico , Teléfono, Carga de archivos y Comentarios adicionales .
Haga clic en cualquiera de los campos del formulario para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en su formulario de contacto.
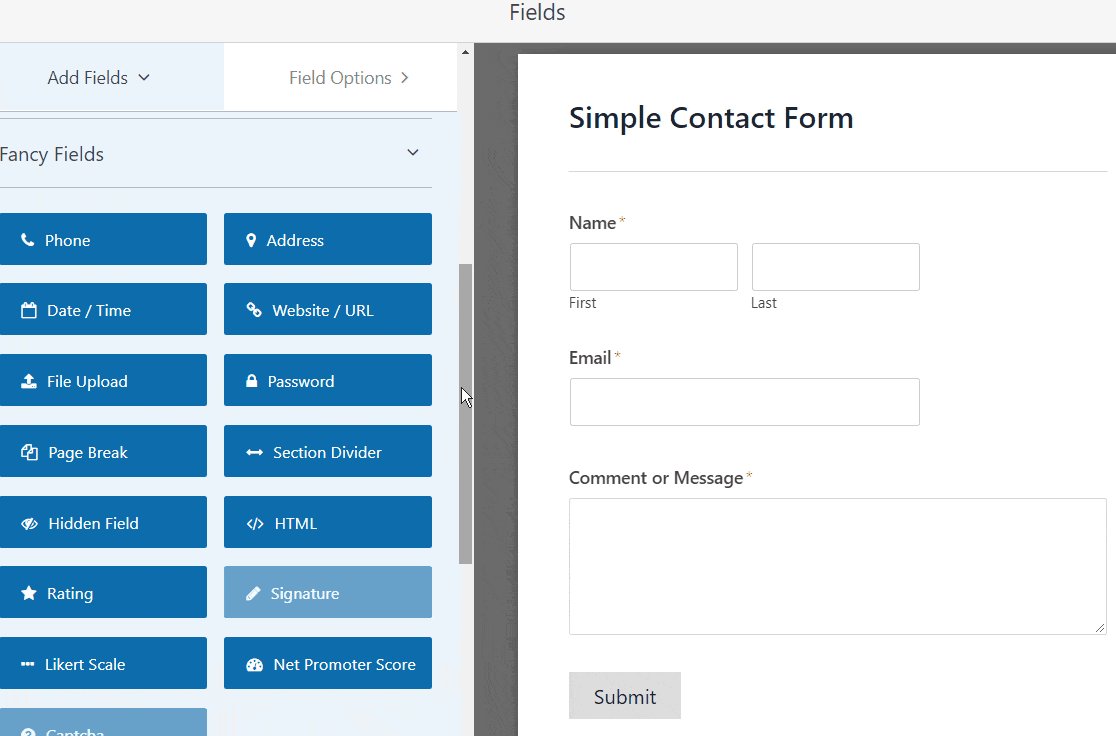
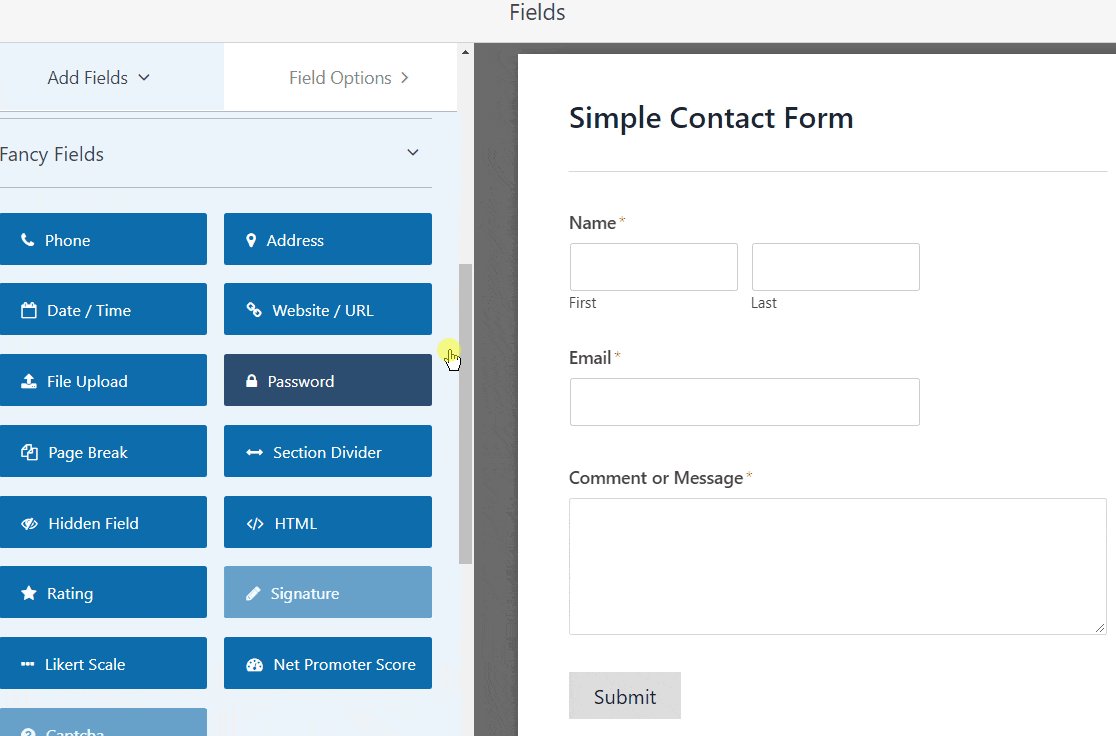
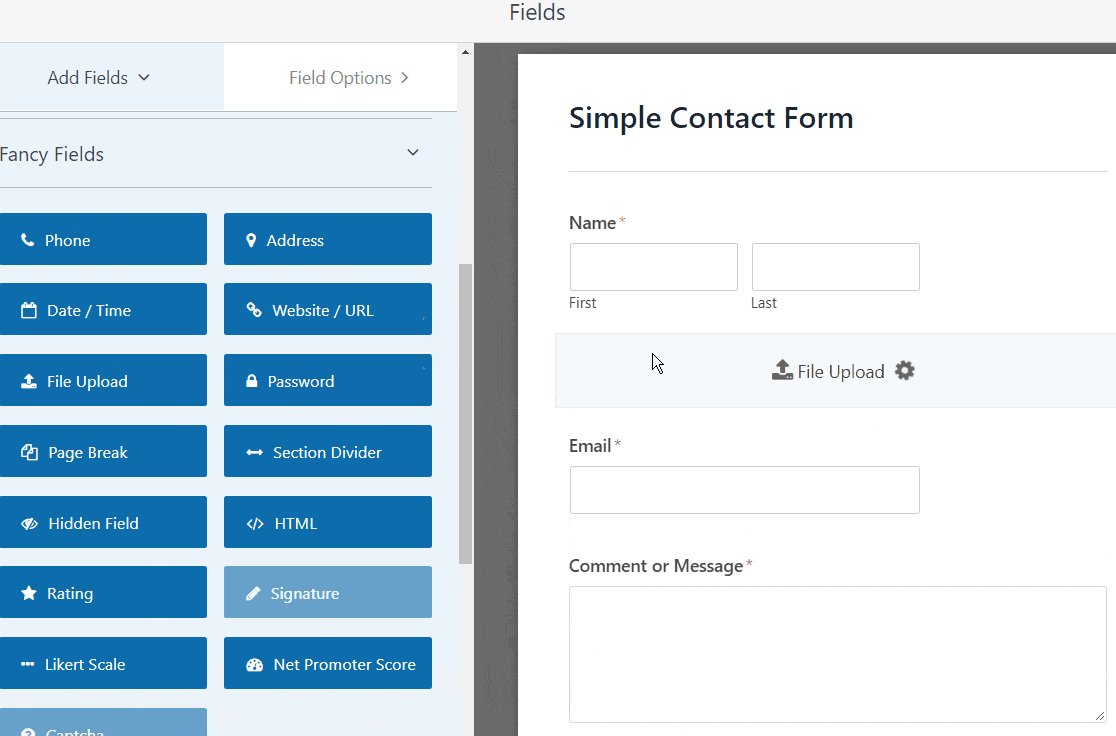
No solo eso, sino que también puede agregar el campo Carga de archivos a cualquier formulario de WordPress que cree . Simplemente arrastre el campo del formulario Carga de archivos, que se encuentra en Campos elegantes , desde el panel izquierdo del Editor de formularios al panel derecho.

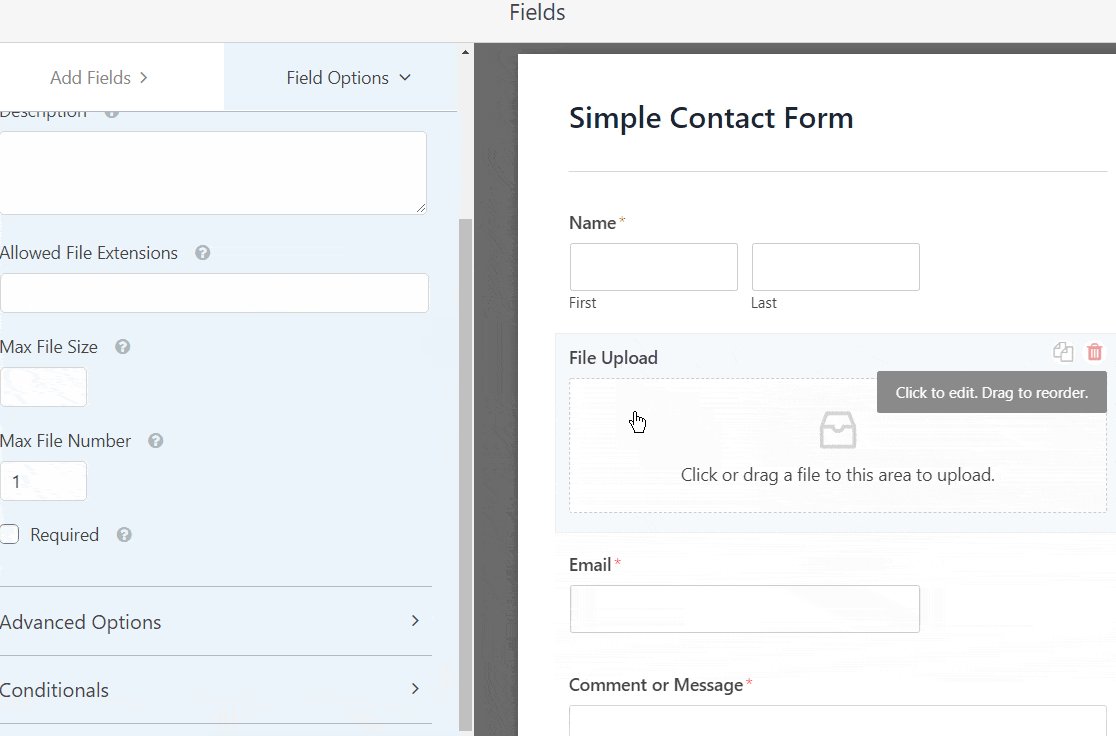
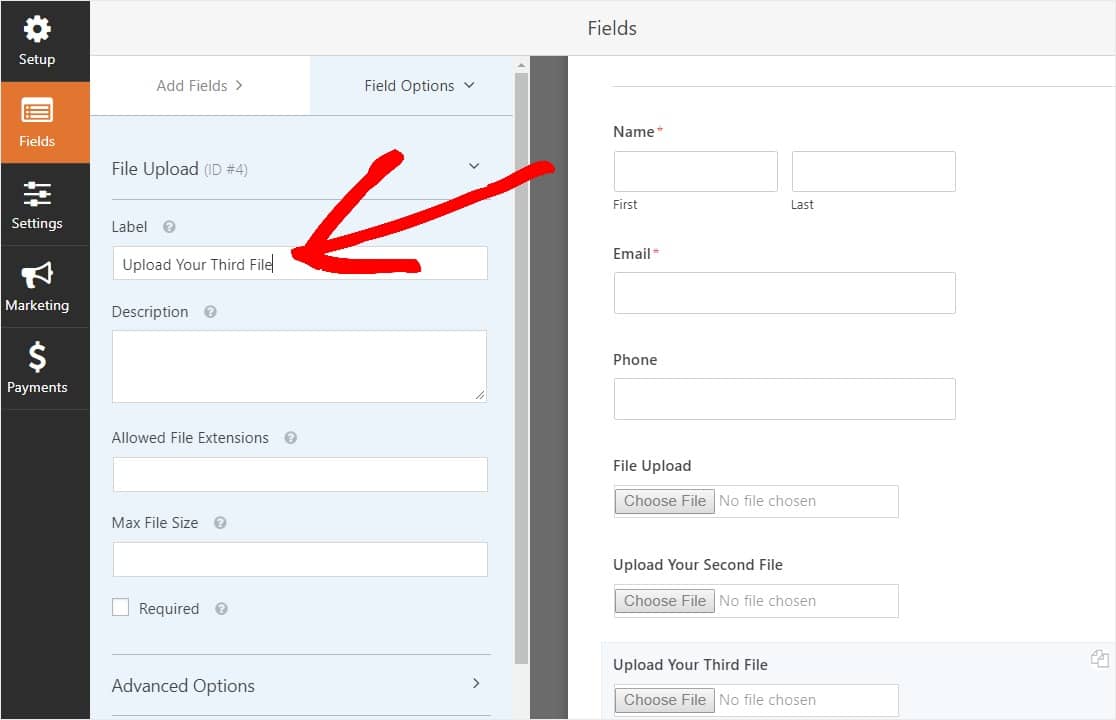
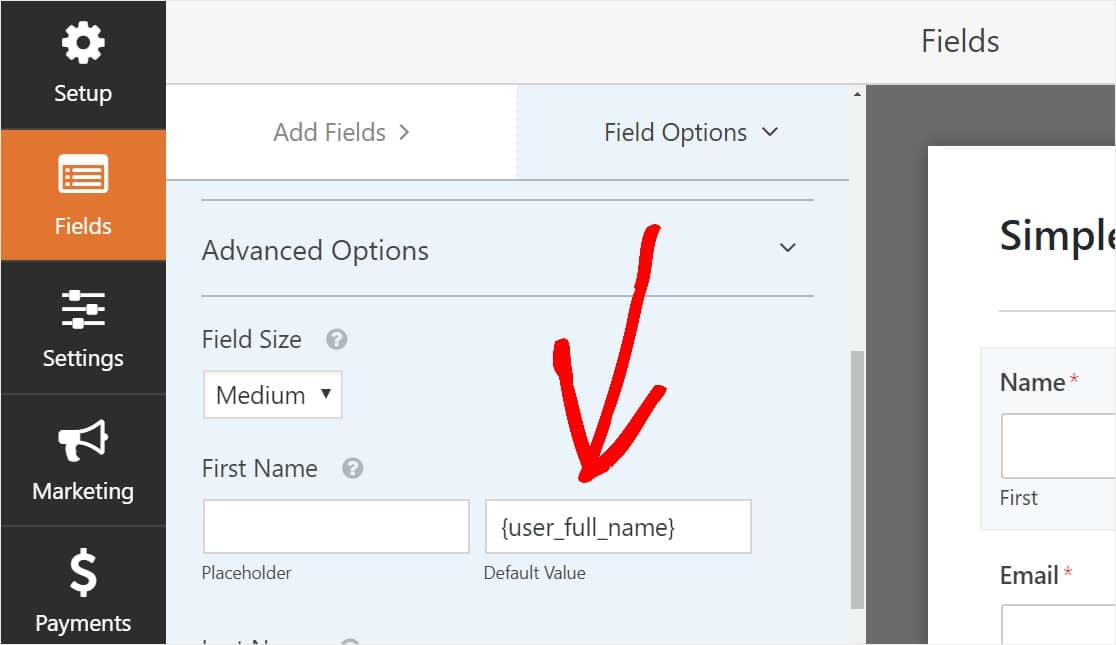
Puede hacer clic en el campo Carga de archivo y también cambiar:
- Etiqueta: asigne un nombre al campo del formulario para que los visitantes de su sitio sepan para qué sirve.
- Descripción: agregue una descripción que explique los detalles a los usuarios. Por ejemplo, si solo desea que las personas carguen una imagen, dígaselo.
- Extensiones de archivo permitidas : si desea restringir los tipos de archivos que se pueden cargar en su formulario de WordPress, colóquelos aquí, cada uno separado por una coma.
- Tamaño máximo de archivo: especifique, en megabytes, el tamaño máximo de archivo que permitirá que los usuarios carguen. Si no escribe un número aquí, WPForms utilizará de forma predeterminada el tamaño de archivo máximo que permite su servidor. Si necesita cambiar esto, vea este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress.
- Obligatorio: si desea solicitar que los usuarios carguen un archivo antes de que puedan enviar su formulario, seleccione esta casilla de verificación.
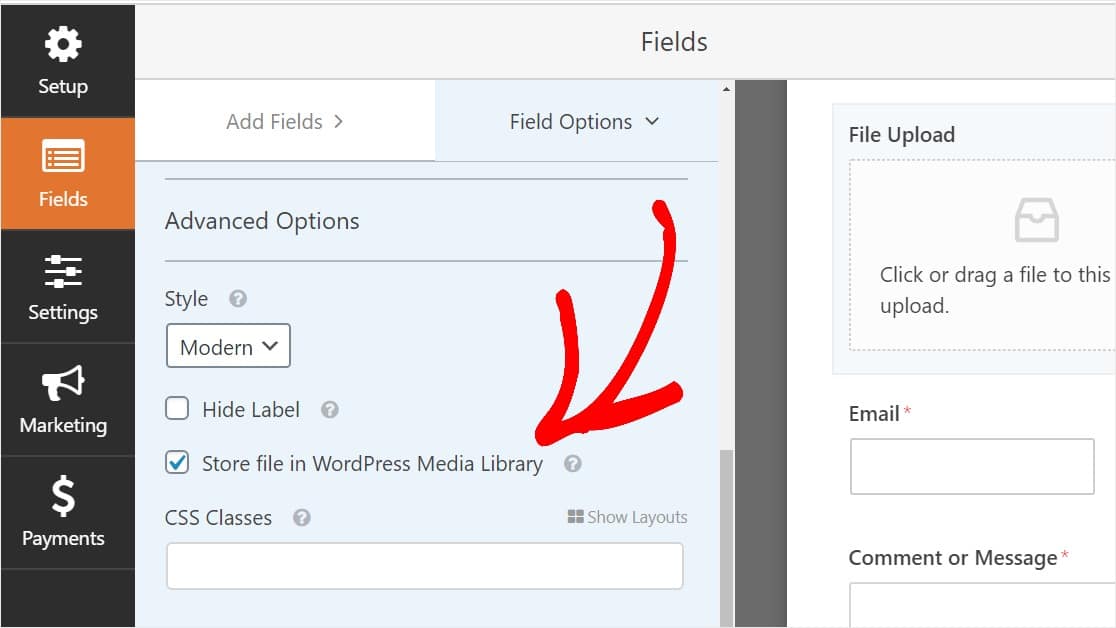
- Estilo : puede cambiar entre el estilo moderno predeterminado (recomendado) y el estilo clásico (que cubriremos en profundidad durante el siguiente paso)
¿Se pregunta dónde se almacenarán estas cargas de archivos una vez que estén en su widget de carga de WordPress?
De forma predeterminada, todos los archivos cargados por los usuarios se almacenan en la carpeta WPForms dentro del directorio Cargas de su sitio. Para facilitar las cosas, también puede almacenar estos archivos en su biblioteca de medios de WordPress seleccionando el campo Tienda en la casilla de verificación de la biblioteca de medios de WordPress en Opciones avanzadas.

También puede hacer que los formularios se vean geniales siguiendo los pasos de nuestra publicación sobre cómo crear un formulario de varios pasos en WordPress. Pero por el bien de este tutorial, nos quedaremos con una sola página.
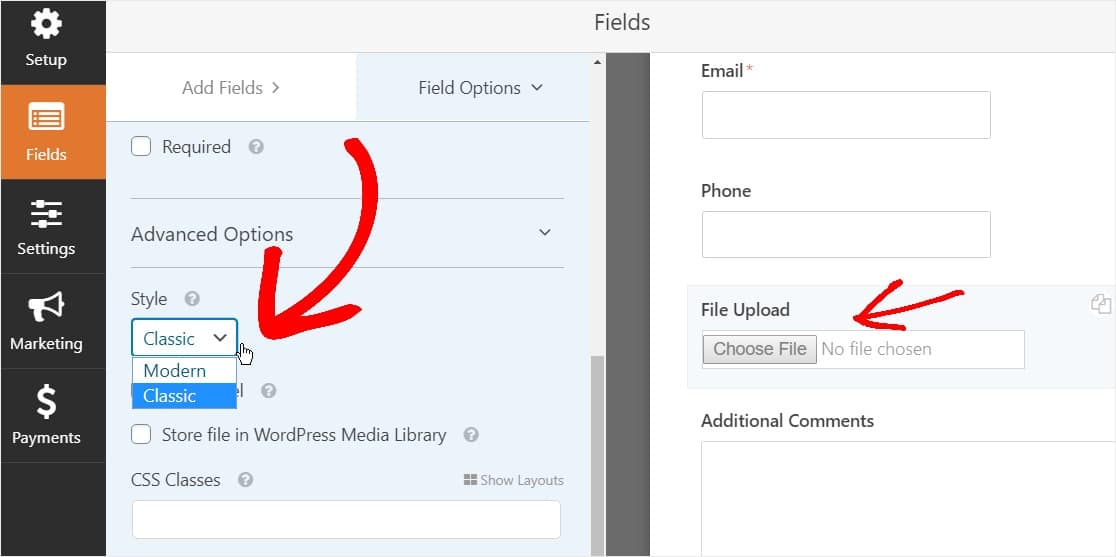
Paso 2: cambiar al campo de carga de archivos clásico (opcional)
Este paso es opcional y generalmente no se recomienda. Pero, si desea cambiar el estilo del campo Carga de archivos del estilo moderno predeterminado al estilo clásico con un botón 'Elegir ahora' para su widget de carga de WordPress, diríjase a Opciones avanzadas » Estilo y haga clic en el menú desplegable para seleccione Clásico.

Volver al estilo clásico puede ser una buena opción:
- Usted o sus usuarios prefieren un campo de carga de archivos de estilo 'botón'
- Prefiere un campo de carga de archivos más compacto (y solo acepta 1 archivo)
Solo tenga en cuenta que el estilo de carga de archivo clásico solo acepta 1 carga por campo. Deberá agregar otro campo Carga de archivos para aceptar múltiples cargas en su formulario si está usando el estilo Clásico.
Para que su formulario parezca libre de desorden, querrá habilitar la lógica condicional en el primer campo clásico de carga de archivos antes de agregar esos otros campos. De esa manera, esos campos adicionales de Carga de archivos no aparecerán en su formulario a menos que un usuario los necesite.

Este truco hace que el formulario parezca más organizado y ayuda a combatir la fatiga del formulario, lo que puede ayudar a impulsar las conversiones de formularios.
Cada estilo clásico del campo Carga de archivos permite a los usuarios cargar un solo archivo. Para aprender cómo agregar múltiples cargas de archivos con el cargador de estilo clásico, siga leyendo. Si solo un campo de carga de archivos le funciona, puede omitir el siguiente paso.
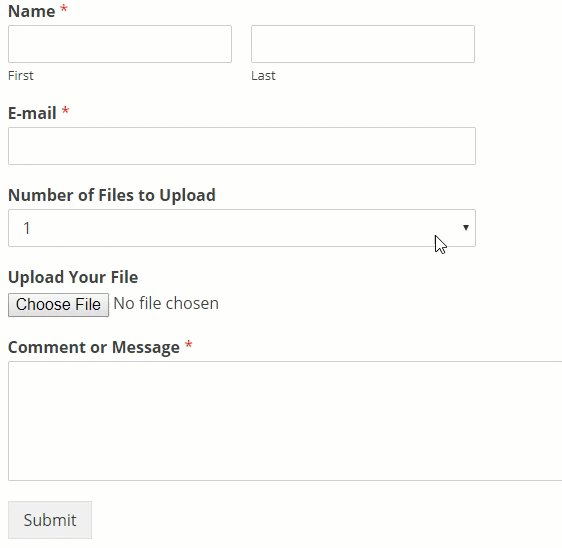
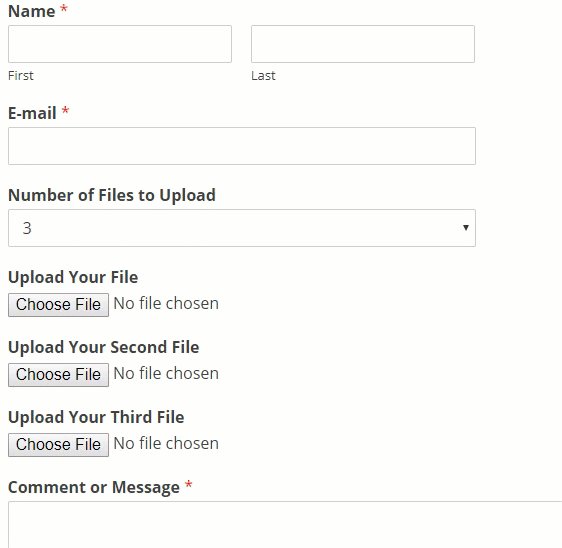
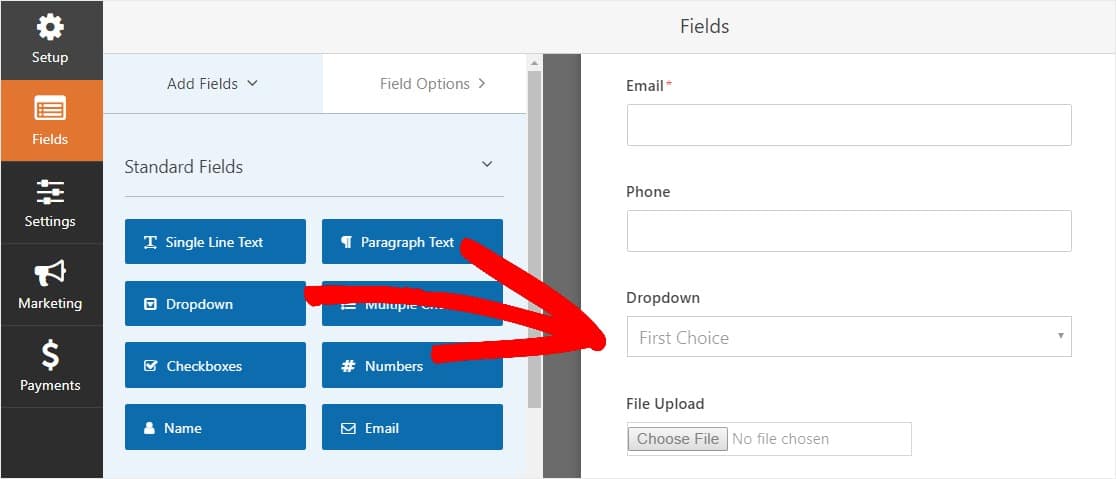
Para habilitar la lógica de condición en un campo de carga de campo de estilo clásico, arrastre un campo desplegable desde el panel de la izquierda a su formulario, justo encima del campo de carga de archivo. (Esto funcionará con cualquier número de campos Cargar archivo, pero por el bien de este ejemplo haremos 3.)

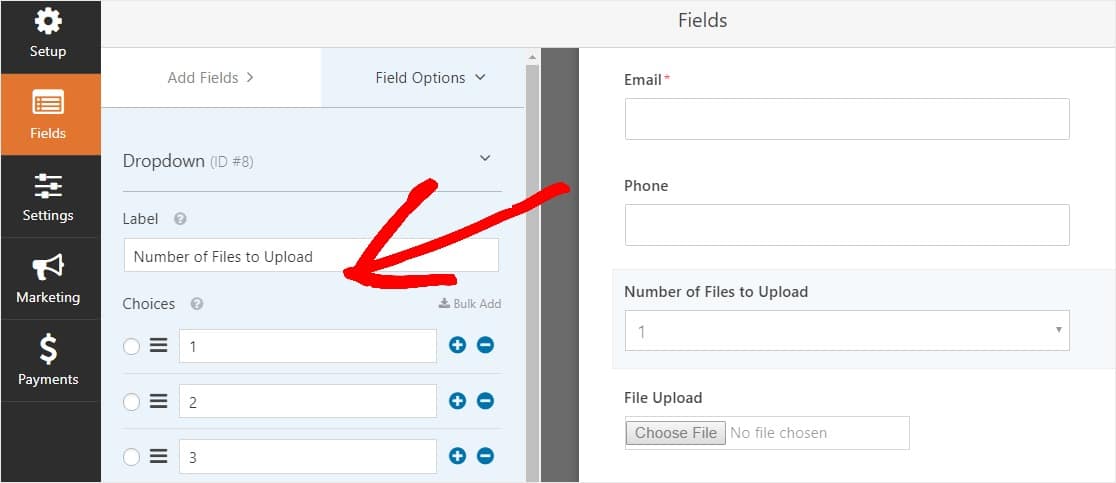
Ahora haga clic en el campo desplegable para ver las Opciones de campo en el panel izquierdo y edite la etiqueta del campo desplegable para decir Número de archivos para cargar y las Opciones para decir 1 , 2 y 3 .

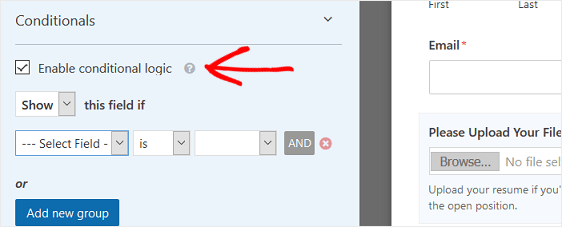
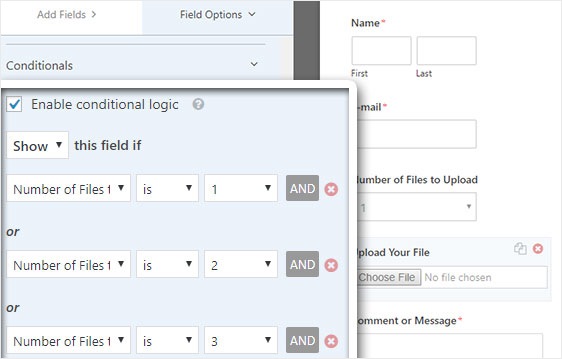
Después de eso, haga clic en el campo Carga de archivos y en las opciones, desplácese hacia abajo y expanda la pestaña Condicionales en el panel de la izquierda. Luego, seleccione la marca de verificación para Habilitar lógica condicional .

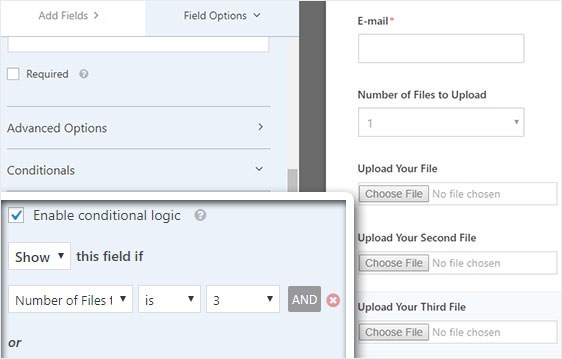
Personalice la lógica condicional del campo Carga de archivos como se muestra en la siguiente captura de pantalla:

Tenga en cuenta que los nuevos campos se agregan haciendo clic en el botón Agregar nuevo grupo, que aplica la lógica OR. Si necesita más detalles sobre el uso de la lógica OR, lea nuestra guía sobre cómo utilizar la lógica condicional Y OR.
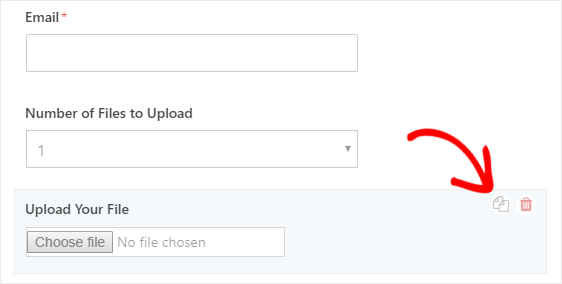
El siguiente paso es duplicar este campo de carga de archivos.
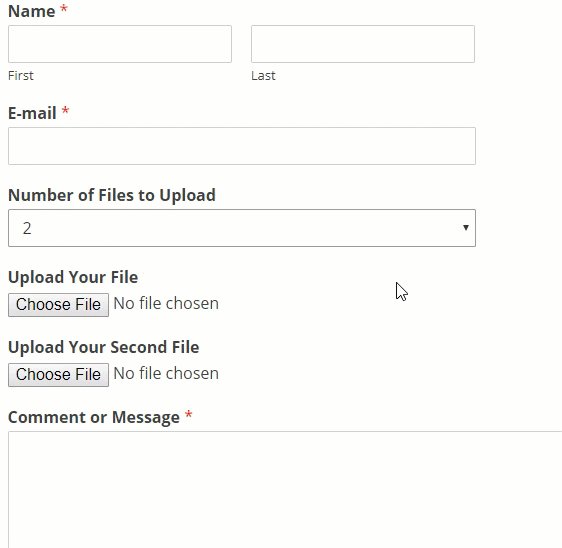
En su formulario, haga clic en el icono duplicado en el lado derecho del campo Carga de archivos.

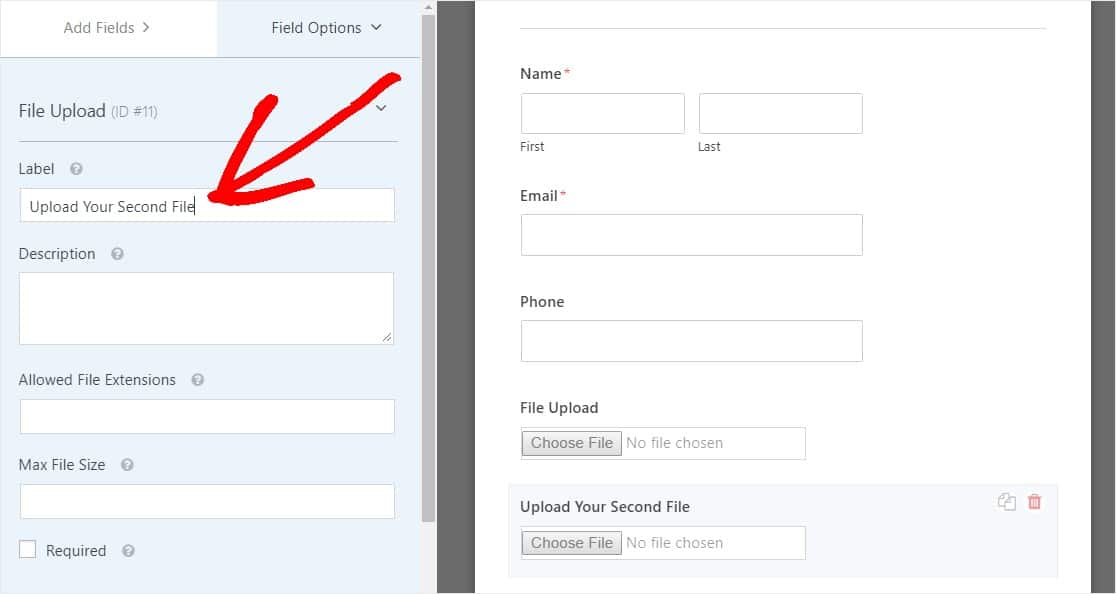
En el panel de la izquierda, cambie la etiqueta del nuevo campo Carga de archivo a Cargar su segundo archivo .


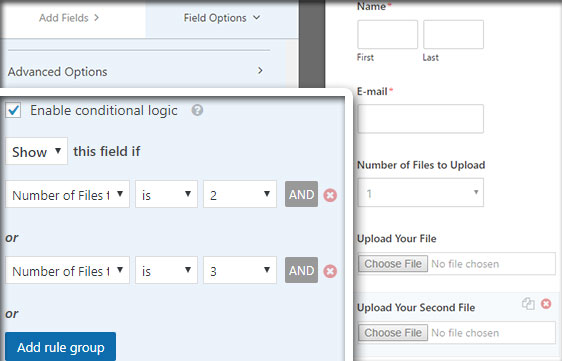
Ahora configure la lógica condicional para este nuevo campo como en la captura de pantalla a continuación. El único cambio con respecto al paso anterior es que eliminamos la primera acción donde dice que el Número de archivos para cargar es 1.

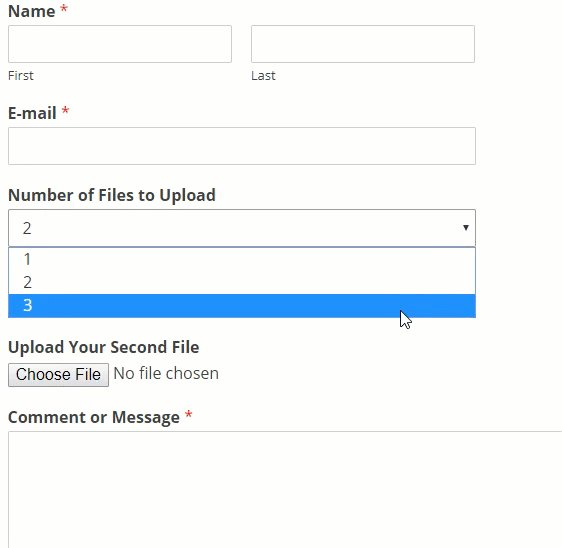
Ahora, duplique el campo de carga del segundo archivo haciendo clic en el icono y cambiando la etiqueta a Cargar su tercer archivo .

Configure el campo de lógica condicional como en la siguiente captura de pantalla. Solo mantendremos el último campo donde dice que la cantidad de archivos para cargar es 3.

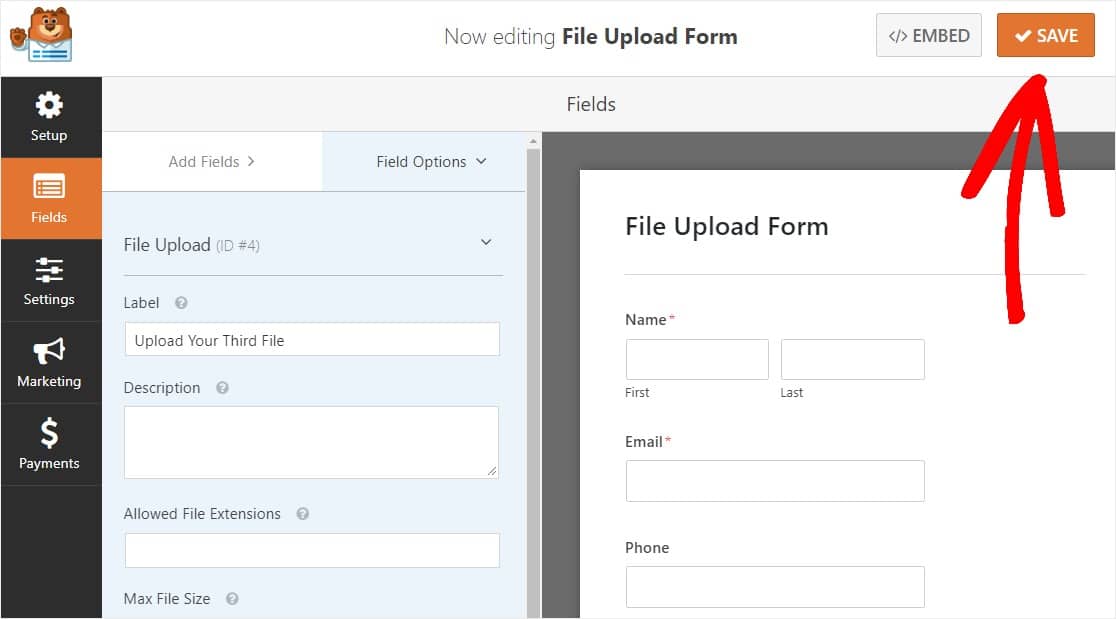
Una vez que haya terminado de personalizar su formulario, haga clic en Guardar en la esquina superior derecha de su pantalla. Y ahora acaba de agregar varios campos de carga de archivos a su formulario.

Como puede ver, en la mayoría de los casos querrá usar el estilo moderno para aceptar múltiples cargas de archivos.
Entonces, ahora que tiene la cantidad correcta de campos de carga de archivos en su formulario (ya sea solo 1 o varios), está listo para configurar los ajustes de su formulario.
Paso 3: Personalice la configuración del formulario de carga de archivos
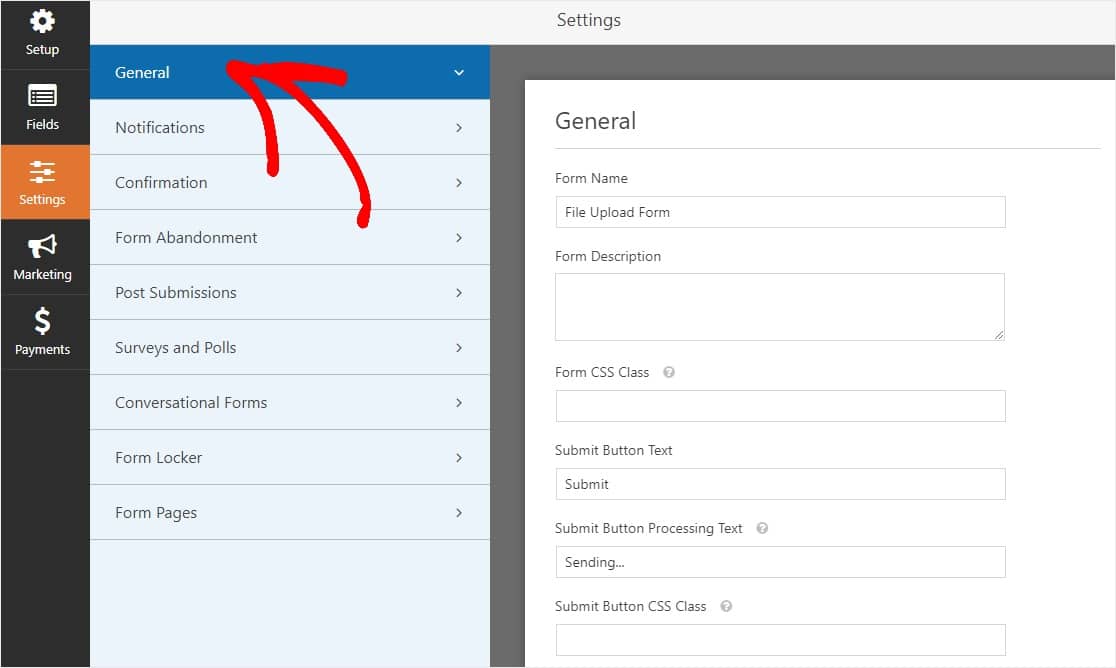
Para comenzar, vaya a Configuración » General .

Aquí puede configurar lo siguiente:
- Nombre del formulario : cambie el nombre de su formulario aquí si lo desea.
- Descripción del formulario: proporcione una descripción a su formulario.
- Enviar texto del botón: personalice la copia en el botón de envío.
- Prevención de correo no deseado: detenga el correo no deseado de los formularios de contacto con la función antispam, hCaptcha o Google reCAPTCHA. La casilla de verificación antispam se marca automáticamente en todos los formularios nuevos.
- Formularios AJAX: habilite la configuración AJAX sin recargar la página.
- Mejoras de GDPR: puede deshabilitar el almacenamiento de información de entrada y detalles de usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos de GDPR. Consulte nuestras instrucciones paso a paso sobre cómo agregar un campo de acuerdo GDPR a su formulario de contacto simple.
Y cuando haya terminado, haga clic en Guardar .
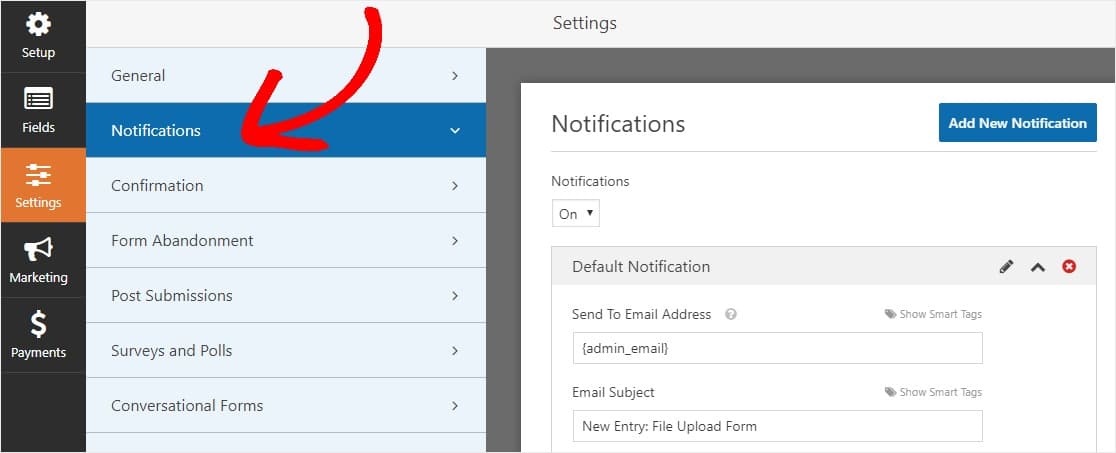
Paso 4: Configure las notificaciones de su formulario
Las notificaciones son una excelente manera de saber cuando alguien envía un archivo a su widget de carga de WordPress.
Y, a menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe un formulario en su sitio.

Para recibir un mensaje de correo electrónico cuando alguien complete su formulario, deberá configurar las notificaciones del formulario en WordPress y proporcionar su dirección de correo electrónico.
Además, si usa etiquetas inteligentes, puede enviar una notificación personalizada a los visitantes de su sitio una vez que terminen su formulario para informarles que lo recibió. Esto asegura a los usuarios que su formulario se haya procesado correctamente, junto con la carga de su archivo.

Para obtener más información sobre esto, consulte nuestra guía paso a paso sobre cómo enviar múltiples notificaciones de formulario en WordPress.
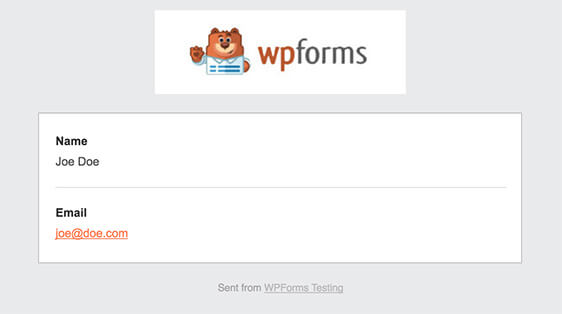
Además, tiene la opción de marcar fácilmente sus correos electrónicos de notificación agregando su logotipo o cualquier imagen que elija en el área de imagen de encabezado personalizada. El logotipo / imagen que elija aparecerá en la parte superior de las notificaciones por correo electrónico, como el logotipo de WPForms a continuación.

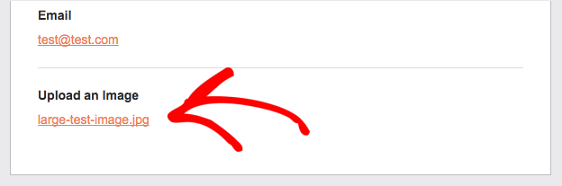
Nota: Dado que los archivos adjuntos a menudo pueden dañar la capacidad de entrega del correo electrónico , WPForms no adjunta los archivos de su usuario en los correos electrónicos de notificación. En su lugar, enviamos las cargas de archivos por correo electrónico como enlaces.

Paso 5: Configure las confirmaciones de su formulario de carga de archivos
Las confirmaciones de formulario son formas de tomar medidas inmediatamente (y automáticamente) después de que su usuario haya enviado información a su widget de carga de WordPress. Para obtener ayuda adicional con este paso, consulte nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Hay 3 tipos diferentes de confirmaciones en WPForms:
- Mensaje: este es el tipo de confirmación predeterminado que aparece después de que alguien presiona enviar en su formulario y es personalizable. Consulte nuestros consejos sobre formas de personalizar su mensaje de confirmación para aumentar la felicidad de los visitantes de su sitio.
- Página de visualización: envíe automáticamente a los usuarios a cualquier página de su sitio como una página de agradecimiento
- Redireccionamiento: útil si desea llevar al usuario a un sitio web diferente o URL especializada para un desarrollo más complejo.
Entonces, veamos cómo configurar una confirmación de formulario simple en WPForms para que pueda personalizar el mensaje de éxito que los visitantes del sitio verán cuando envíen un formulario en su sitio.
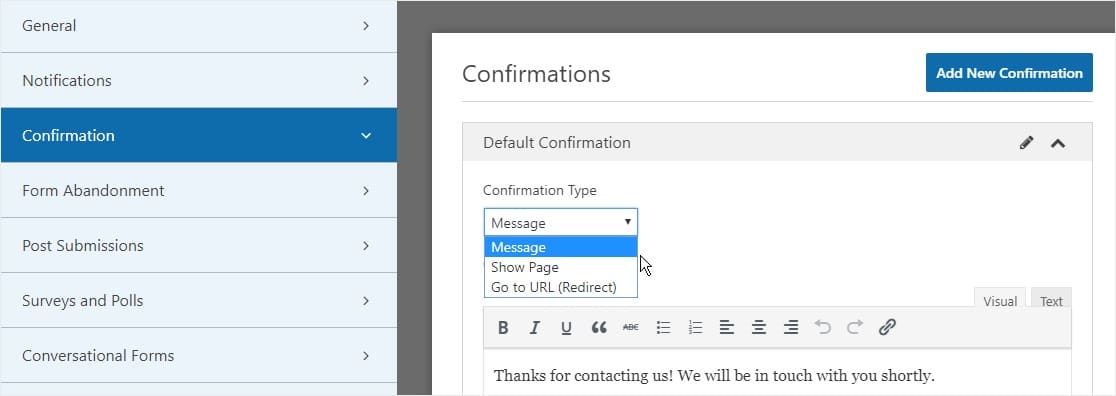
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración .
A continuación, seleccione el tipo de tipo de confirmación que le gustaría crear. Para este ejemplo, seleccionaremos Mensaje .

Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar cuando haya terminado.
Ahora está listo para agregar su formulario a los widgets de su sitio web.
Paso 6: agregue su formulario de carga de archivos a un widget
Una vez que haya creado su formulario, puede agregarlo a un área de widgets en su sitio de WordPress.
WPForms le permite agregar sus formularios a múltiples lugares en su sitio web, incluidas sus páginas, publicaciones de blog y widgets de WordPress.
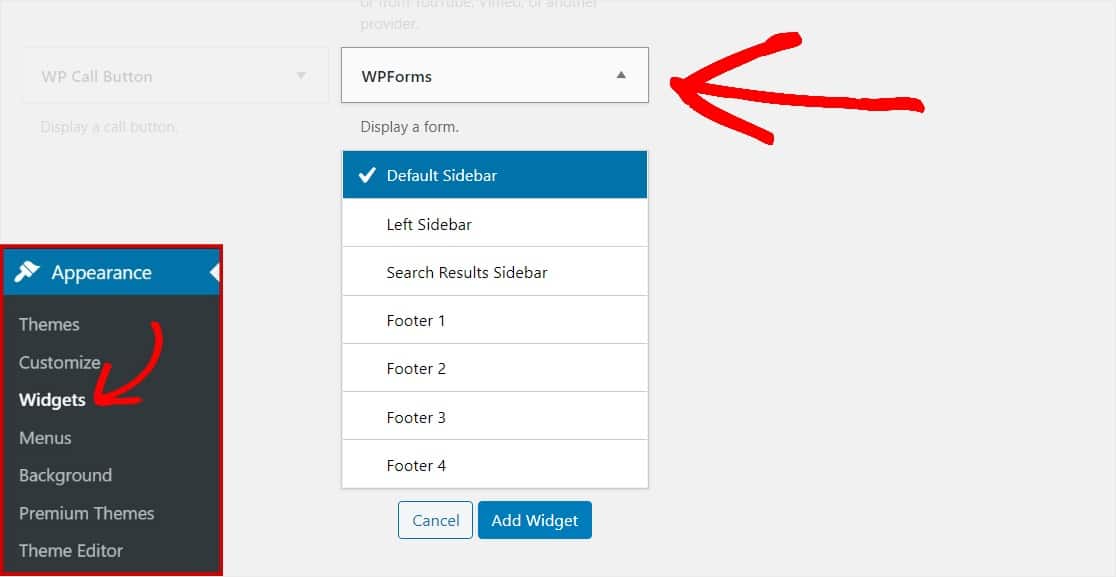
Para agregar el formulario de carga de archivos a un widget y crear su propio widget de carga, vaya al panel de la izquierda en su panel de WordPress y haga clic en Apariencia » Widgets. Luego, desplácese hacia abajo y haga clic en WPForms de los widgets disponibles.

Los widgets que se muestran pueden tener un aspecto diferente para cada persona, según su tema. Ciertos temas de WordPress le permiten tener ciertos widgets de WordPress.
Seleccione el área en la que desea mostrar su widget de carga de WordPress y haga clic en 'Agregar widget' cuando esté listo.
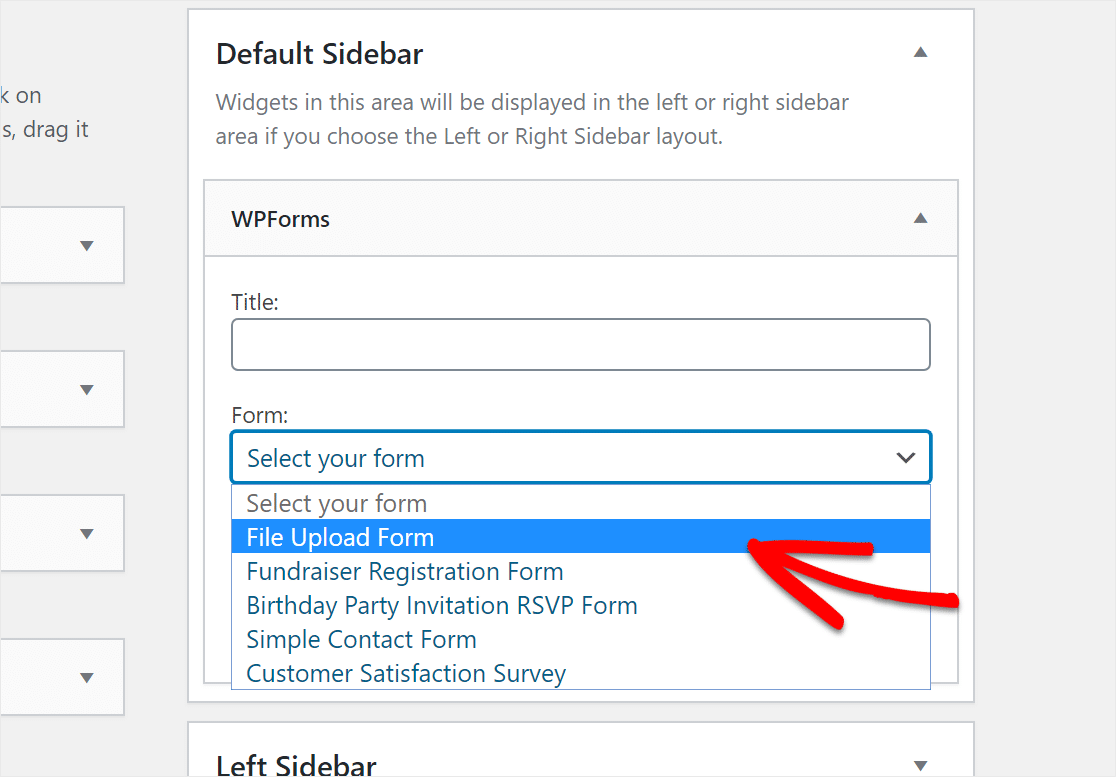
Ahora, seleccione qué formulario le gustaría mostrar en ese widget y haga clic en Guardar .

¡Eso es todo! Su formulario de carga de archivos ahora está en un widget de WordPress en su sitio web.
Paso 7: Ver los archivos
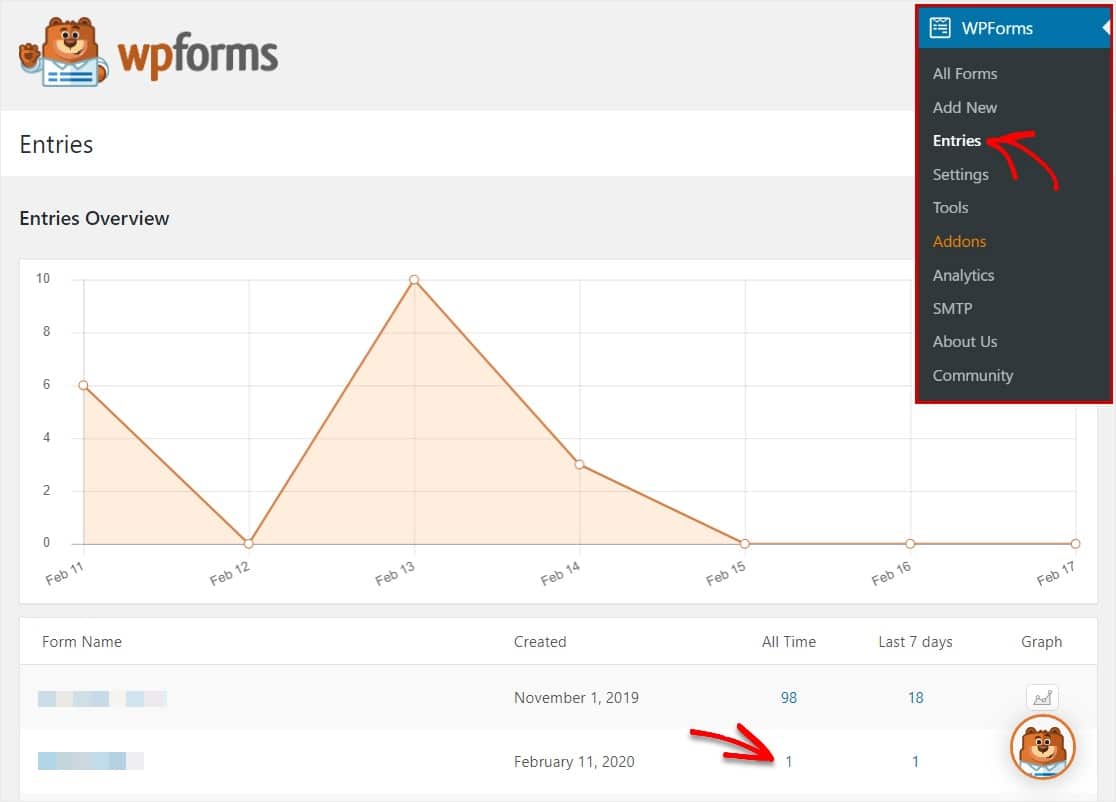
WPForms almacena cada envío de formulario como una entrada en la base de datos de WordPress. Para ver los archivos cargados, vaya a WPForms » Entradas .
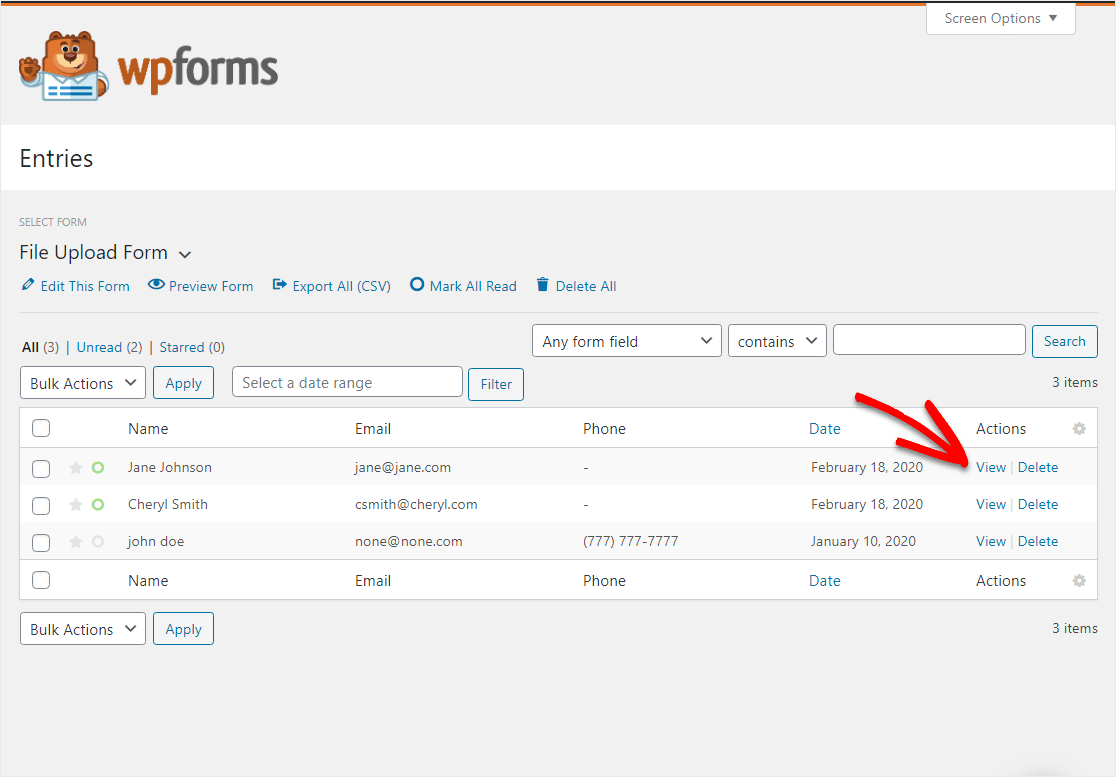
Desde allí, haga clic en el número en la columna de entradas 'Todo el tiempo' para ver todas las entradas.

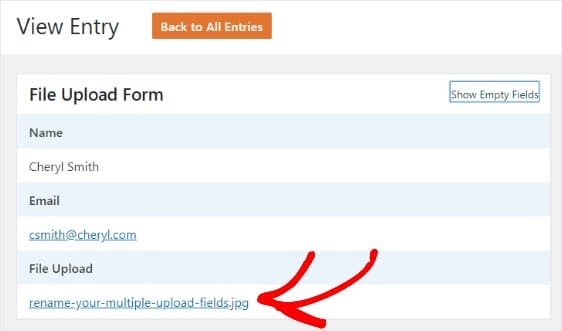
Una vez que esté viendo todas las entradas, puede hacer clic en Ver en la columna Acciones en una entrada individual para acceder al archivo que se cargó a través del widget de carga de WordPress.

Ahora, puede hacer clic con el botón derecho en el archivo para descargarlo o hacer clic en él para verlo en su navegador.

Mejor aún, puede usar nuestro complemento Zapier, para guardar automáticamente todas las cargas de archivos en:
- Google Drive
- Dropbox
- y muchos otros servicios de almacenamiento en la nube
Y para saber cómo las personas encuentran su formulario de carga y su sitio web, lea nuestra guía sobre cómo instalar Google Analytics en WordPress.
Haga clic aquí para comenzar a crear su widget de carga de WordPress ahora
En conclusión
¡Y ahí lo tienes! Ahora sabe cómo crear un widget de carga de WordPress para aceptar archivos a través de los formularios de su sitio web. Si desea aceptar archivos de diseñadores, asegúrese de consultar cómo habilitar las cargas de Adobe Illustrator (AI) en WordPress.
Asegúrese de consultar también nuestra publicación con excelentes consejos sobre marketing para pequeñas empresas que también puede probar hoy.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente.
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
