Cómo crear una plantilla de marco
Publicado: 2023-08-18Escrito por Eugen Ciachir: Contra | Gorjeo

Introducción
Framer cambió la forma en que enfoco el desarrollo sin código. La gran velocidad y la facilidad de uso transformaron por completo la forma en que construyo sitios web.
Ahora, después de pasar medio año inmerso en Framer, estoy emocionado de compartir lo que aprendí. Esta guía profundizará en el meollo de mi proceso, brindándole consejos prácticos, información valiosa y técnicas innovadoras para crear una plantilla de Framer de primer nivel.
¡Vamos a sumergirnos!
1. Planifique con una industria en mente
Antes de comenzar a crear su plantilla de Framer, asegúrese de planificar con un enfoque claro en una industria específica. Así es como comienza:
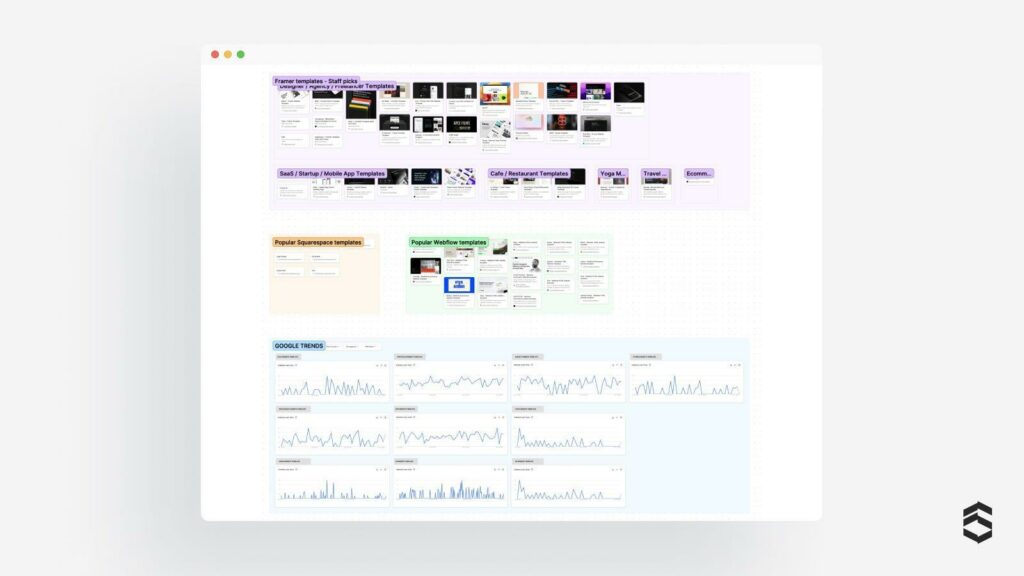
- Investigación de mercado: busque tipos de plantillas populares como Framer, Webflow, Squarespace y plantillas de WordPress. Consulte diferentes plataformas para detectar tendencias y demandas.
- Descubra un nuevo territorio: encuentre una industria o un nicho que las plantillas existentes no hayan cubierto ampliamente. Apuntar a ofrecer una solución única que llene un vacío en el mercado. Sugerencia adicional: use Google Trends para medir la popularidad de las palabras clave y el tráfico potencial para la industria elegida.
- Reúna ideas: comience a recopilar inspiración, enlaces, sitios web y diseños que se alineen con su visión. Mantén las cosas organizadas en un espacio exclusivo como un Apple Note o tu aplicación de notas preferida.

2. Trata la plantilla como un proyecto de cliente
Abordar la creación de su plantilla como si fuera un proyecto de cliente genuino aumenta su calidad y valor. Enfócate en lo siguiente:
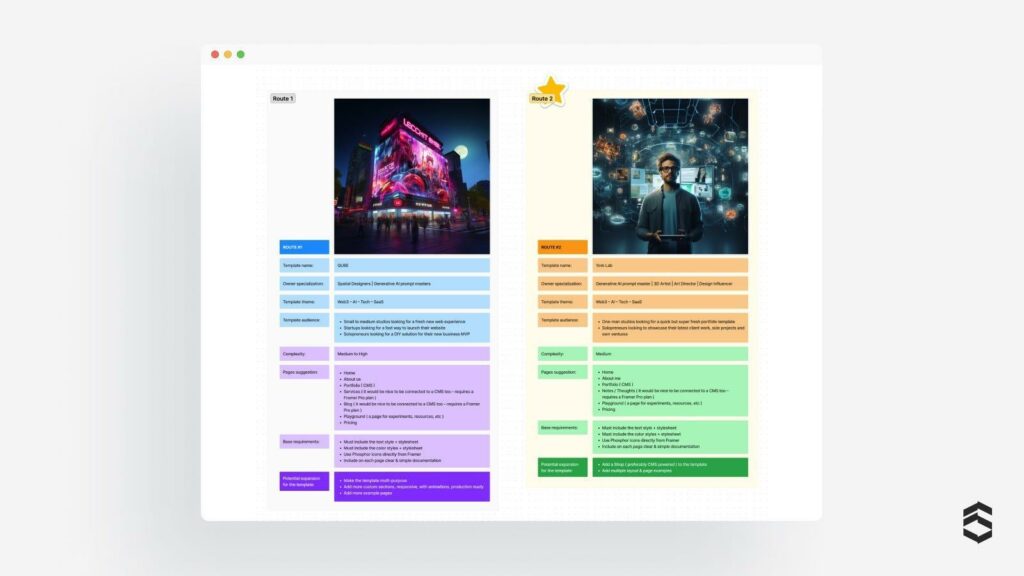
- Cree escenarios para una marca ficticia: desarrolle su plantilla para abordar los obstáculos específicos que enfrenta una marca inventada. Comprenda los desafíos que enfrentan sus usuarios previstos y personalice la plantilla para atenderlos de manera efectiva.
- Identifique a los usuarios y sus necesidades: investigue a los usuarios potenciales que podrían beneficiarse de su plantilla. Explore comunidades o foros en línea donde los diseñadores y desarrolladores discuten sus experiencias y obstáculos.
- Aborde desafíos reales: diseñe su plantilla para brindar soluciones a problemas reales de diseño y desarrollo. Haga hincapié en mejorar la eficiencia y la productividad de sus usuarios objetivo.
Al abordar su plantilla con una mentalidad orientada a la industria y tratarla como un proyecto de cliente genuino, está sentando las bases para una plantilla de Framer significativa e impactante que satisface los requisitos de su audiencia.

3. Moodboarding
La elaboración de un moodboard es un paso crucial para dar forma al diseño de su plantilla de Framer. Piense en ello como una colección de gemas inspiradoras que alimentan su creatividad y lo ayudan a tomar decisiones de diseño. Analicemos cómo crear un moodboard efectivo:
- Explore diversos proyectos: Lance una red amplia y explore varios proyectos de diseño, no solo diseño web. Recopile enlaces, capturas de pantalla y sitios web que llamen su atención.
- Use Figjam para inspirarse: use Figjam de Figma para crear su tablero de inspiración digital personal. Organice sus ideas por estilos, colores o cualquier otra categoría que se alinee con la visión de su plantilla.
No se encasille: incluya cualquier cosa que despierte su creatividad, ya sean ilustraciones, animaciones, logotipos o incluso elementos tangibles. Tu moodboard es un lienzo para una exploración creativa sin fin.

4. Elige un nombre
Seleccionar el nombre correcto para su plantilla de Framer es un paso crucial para dar forma a su identidad y hacer que se destaque. Cómo encontrar el nombre perfecto:
- Investigación: consulte las plantillas y los productos existentes de Framer para asegurarse de que el nombre elegido sea único y no se haya utilizado antes.
- Verifique la disponibilidad del dominio: use Google Domains o Namecheap para verificar si el nombre de dominio está disponible, en caso de que desee asegurar un dominio de sitio web coincidente.
- Evite los nombres comunes: opte por un nombre que aún no sea popular o ampliamente reconocido para darle a su plantilla su propia identidad única.
Al crear un panel de estado de ánimo reflexivo y elegir un nombre apropiado, está sentando las bases para una plantilla de Framer excepcional que encarna su visión creativa y capta la atención de su público objetivo.
5. Diseño de la marca
Avanzando en la construcción de su plantilla de Framer, el siguiente paso es crear una identidad de marca atractiva.
- Comience de manera simple: comience con elementos de diseño básicos e itere rápidamente. Este enfoque adaptable le permite explorar varias versiones y decidirse por la mejor a medida que avanza.
- Diseñe el logotipo de la marca: juegue con diferentes opciones de logotipo: símbolos, marcas denominativas o combinaciones. Busque un logotipo que armonice con la visión de su plantilla y resuene con su público objetivo.
- Establece la paleta de colores: Mantén tu combinación de colores sin complicaciones y vigorizante. Evite diseños abrumadores con colores excesivos. Aproveche herramientas como el complemento Figma's Foundation: Generador de color para la creación rápida de sombras y paletas.
Elija el tipo de letra correcto: elija un tipo de letra apropiado para su plantilla. Si bien una sola fuente para todos los elementos es común, no está limitado a ella. Asegúrese de que el tipo de letra elegido sea parte de la biblioteca de fuentes de Google y cumpla con los requisitos del sitio web de Framer.

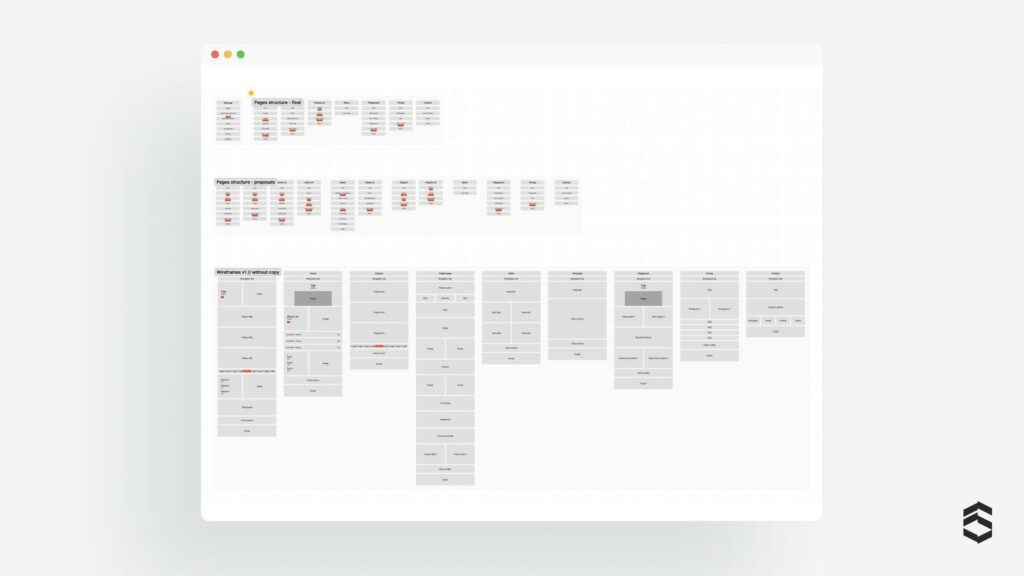
6. Defina la estructura y las características de su sitio
Establecer una estructura clara del sitio y definir las características esenciales es crucial para garantizar la facilidad de uso y la funcionalidad de su plantilla de Framer.
- Mantenlo simple: Dibuja la estructura del sitio sin complicaciones. Comience delineando las páginas necesarias. Decide si necesitas colecciones de CMS o varias versiones de páginas, secciones o componentes.
- Wireframes básicos: Cree wireframes básicos para todas las páginas para visualizar el diseño y el flujo. Estos borradores no necesitan ser detallados, están destinados a una planificación rápida.
Comentarios e integraciones: en Figma, agregue notas a sus esquemas. Mencione componentes personalizados, integraciones y otros elementos que usará directamente en Framer. Considere los campos esenciales si incluye colecciones de CMS. Esto ayuda a unir su diseño y funcionalidad.

7. Tiempo de figura
Embarcarse en su viaje de diseño de plantillas de Framer comienza dentro de Figma, y he aquí por qué es una elección convincente:
- Familiaridad: muchos emprendedores independientes, pequeñas agencias y diseñadores ya están familiarizados con Figma. Al comenzar en Figma, ofrece un valor adicional al proporcionar archivos Figma junto con su plantilla de Framer.
- Centralice los elementos: reúna los elementos de la marca, las inspiraciones de los paneles de inspiración y los wireframes en Figma. Organícelos para un proceso de diseño simplificado.
- Fase de redacción: comience a elaborar el borrador inicial utilizando contenido de marcador de posición como lorem ipsum e imágenes temporales. Esta etapa cierra la brecha entre los wireframes y el diseño final. Juega con las fuentes, los colores, los diseños y la alineación del contenido para refinar tu diseño.
- Compatible con dispositivos móviles: tenga en cuenta la capacidad de respuesta móvil durante el diseño, asegurándose de que su plantilla funcione sin problemas en diferentes dispositivos. Una experiencia perfecta en todas las pantallas mejora la usabilidad.
- Exploración de animaciones: experimente con animaciones para infundir interactividad en su plantilla de Framer. Explore cómo deben animarse los elementos para una experiencia de usuario atractiva.

8. Usa ChatGPT y MidJourney para generar contenido personalizado
Para una plantilla distintiva y atractiva, manténgase alejado de las fotos de archivo con clichés y el texto genérico. En su lugar, aproveche el poder de ChatGPT y MidJourney para crear contenido personalizado:
- Indicaciones personalizadas de ChatGPT: cree indicaciones específicas para que ChatGPT genere contenido significativo. Dominar el uso rápido mejora sus habilidades para proyectos futuros. Ejemplo de aviso de ChatGPT: “Imagina que eres un redactor senior en [industria]. Su agencia está creando una nueva marca para [brand name] que se especializa en [industria] + [mvp]. El mapa del sitio incluye [enumerar todas las páginas]. Escriba el título principal (H1), el subtítulo y la llamada a la acción para la sección principal de la página de inicio. Continuar para todo el sitio web.”
- Activos de marca personalizados con MidJourney: use MidJourney para crear activos de marca adaptados a la visión de su plantilla. Seleccione imágenes de su panel de estado de ánimo y cree fondos, íconos o elementos únicos.
- Genere y perfeccione: cree sus primeros recursos de MidJourney y perfeccionelos hasta que cumplan con sus estándares. Guarde un buen ejemplo anotando el número de semilla y la imagen correspondiente.
- Combina y experimenta: combina una imagen de origen original (de tu moodboard o creaciones) con el ejemplo generado. Experimente con diferentes combinaciones hasta que logre el resultado deseado.
- Pule y perfecciona: mejora las imágenes finales y edítalas en herramientas como Photoshop. Cree activos refinados que mejoren el atractivo visual de su plantilla de Framer.
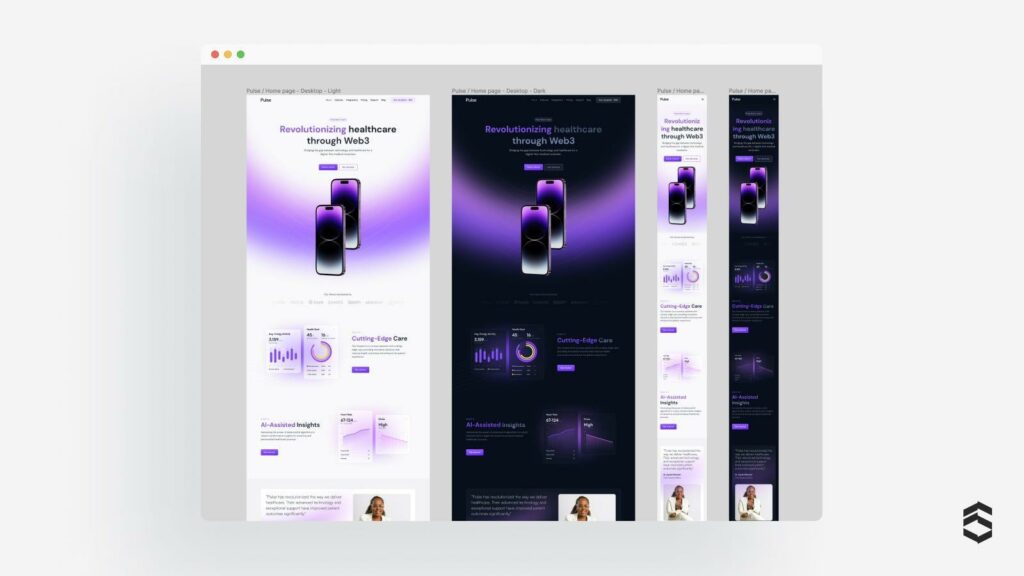
9. Pule tus diseños
A medida que se acerca a las etapas finales de su plantilla de Framer, es hora de concentrarse en refinar sus diseños para lograr la perfección .
- Integre contenido personalizado: incorpore en su diseño la copia personalizada y los activos de marca creados con ChatGPT y MidJourney. Este contenido personalizado elevará la estética general de su plantilla.
- Cuida los detalles: examina meticulosamente cada elemento de diseño para asegurarte de que ningún detalle pase desapercibido. Verifique la alineación, la consistencia y la cohesión general en toda la plantilla.
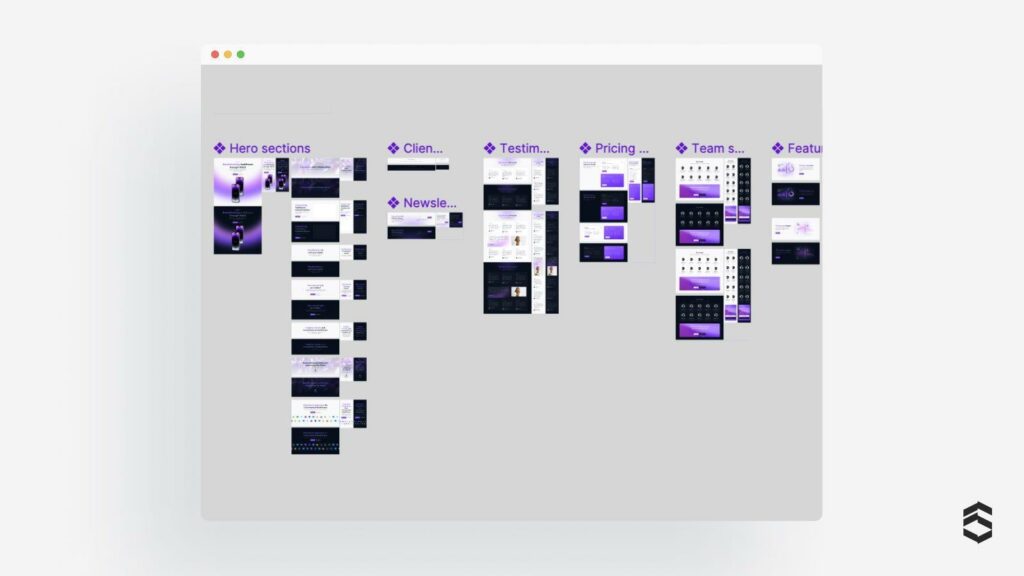
- Compilar la lista de componentes: prepare una lista completa de los componentes que se implementarán en Framer. Piense en diferentes temas, variaciones y estados para ofrecer a los usuarios una plantilla versátil y dinámica.

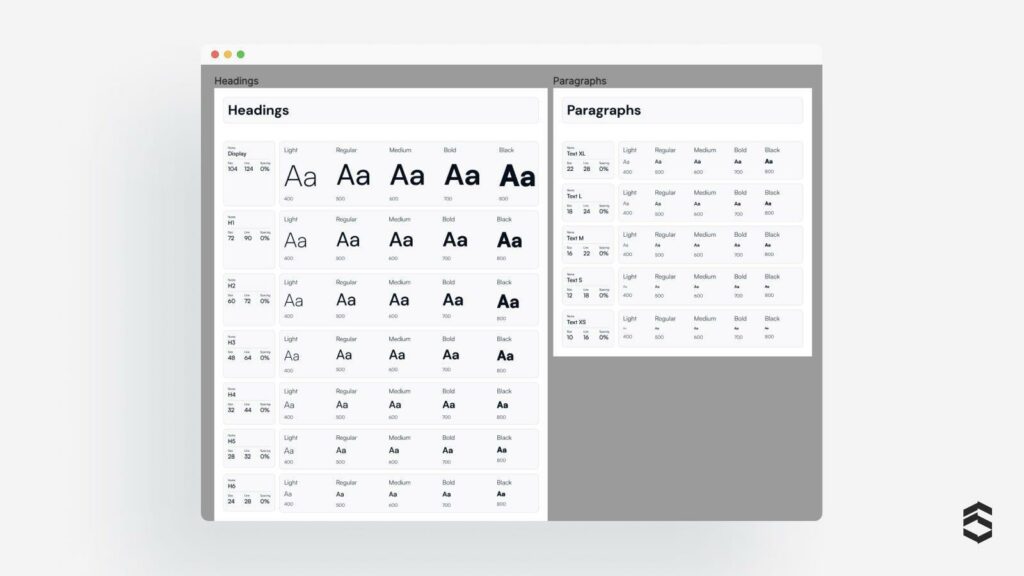
10. Establecer las bases para el sistema de diseño
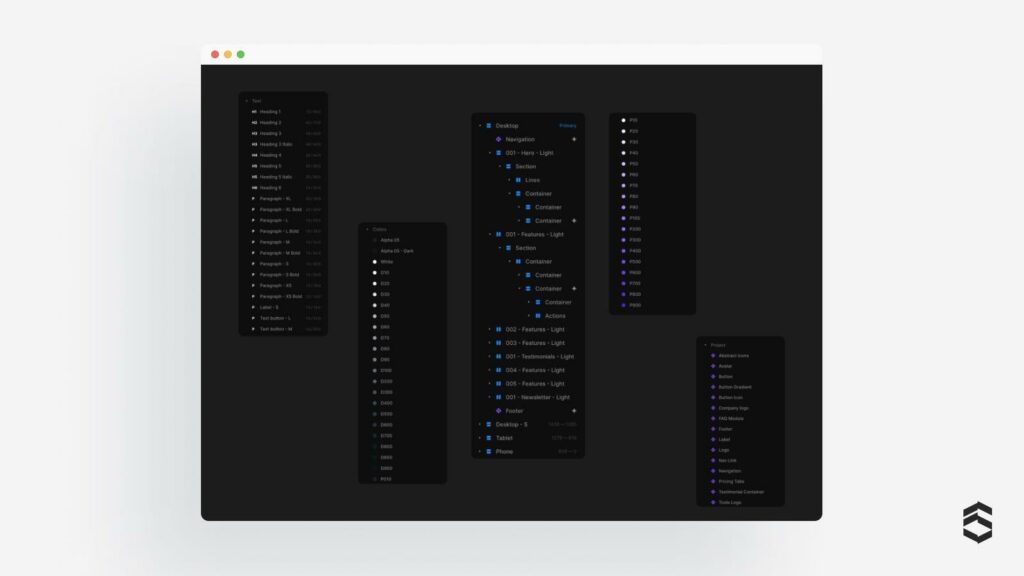
Para agilizar el diseño de su plantilla de Framer y mantener la coherencia, es fundamental crear un sistema de diseño sólido:
- Simplicidad y escalabilidad: Cree un sistema sencillo y fácilmente ampliable que pueda adaptarse a futuras actualizaciones y adiciones.
- Tipografía, colores, sombras y desenfoques: establezca reglas consistentes para tipografía, paletas de colores, sombras y desenfoques para garantizar una presentación visual armoniosa.
- Margen, contenedores y puntos de interrupción: defina pautas para márgenes y contenedores para mantener un diseño unificado. Establezca puntos de interrupción para un diseño receptivo para garantizar una usabilidad perfecta en varios dispositivos.
- Íconos personalizados: si bien Framer ofrece elementos integrados como entradas de correo electrónico e íconos, también puede integrar íconos personalizados en el sistema de diseño para darle un toque más exclusivo.
- Armonía del tema: decida si su tema debe actualizarse dinámicamente en función de los colores del tema del sistema. Combina hábilmente tonos claros y oscuros para una experiencia placentera en ambos modos.

11. Comienza a mover tus páginas a Framer
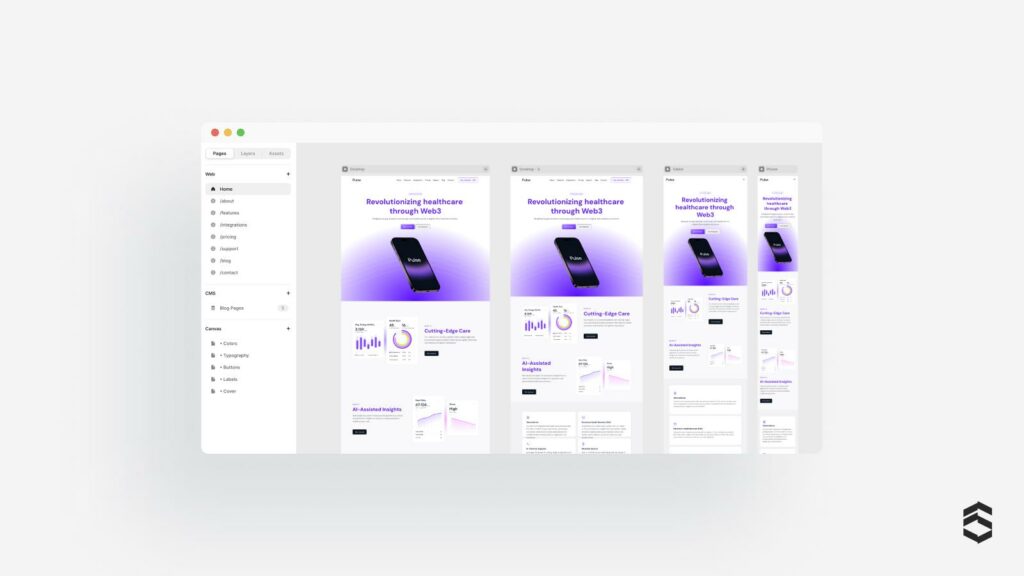
Ahora que sus diseños están refinados y ha establecido un sistema de diseño sólido, es hora de darle vida a su plantilla de Framer migrando su trabajo desde Figma. Así es cómo:

- Transfiera el sistema de diseño: comience por migrar su sistema de diseño, incluidos los colores, los estilos tipográficos y los componentes de los botones, a Framer. Asegúrese de que todos los elementos se alineen con las reglas establecidas para mantener la coherencia.
- Configure la estructura y los puntos de interrupción: una vez que el sistema de diseño esté en Framer, cree las secciones, los contenedores y los puntos de interrupción necesarios. Personalice esta configuración para que coincida con el diseño y las necesidades del proyecto.
- Copie y pegue secciones: copie y pegue sus secciones de Figma a Framer, una por una. Concéntrese en transferir el diseño; los estilos pueden venir más tarde.
- Actualizar colores y texto: después de pegar, actualice los colores y estilos de texto para que coincidan con su sistema de diseño. Este paso garantiza la uniformidad en todas las páginas.
- Construya componentes esenciales: Cree componentes clave como barras de navegación, pies de página, testimonios y funciones. Estos elementos reutilizables agilizan el proceso de creación de plantillas y mantienen la coherencia.
- Duplicar página pulida: haga una copia de la primera página pulida que terminó en Framer. Esta página servirá como modelo para el resto de la plantilla.
- Cree otras páginas de manera consistente: utilice las secciones de la página pulida para construir de manera consistente las otras páginas. Este enfoque garantiza un nivel uniforme de pulido y calidad de diseño en toda la plantilla de Framer.

12. Pule tu plantilla
Para garantizar una experiencia fluida y visualmente cautivadora para los usuarios, es esencial ajustar la plantilla de Framer antes de su lanzamiento oficial:
- Optimice las imágenes en formato .webp: asegúrese de que todas las imágenes de su plantilla estén optimizadas en formato .webp. Esto mejora la velocidad de carga y el rendimiento general.
- Mejore la accesibilidad con metadatos y etiquetas alt: incluya metadatos relevantes y etiquetas alt para las imágenes. Esto aumenta la accesibilidad y mejora la optimización de motores de búsqueda (SEO).
- Animaciones perfectas, efectos de desplazamiento y estados presionados: refina animaciones, efectos de desplazamiento y estados presionados. Estos elementos interactivos agregan profundidad y compromiso a su plantilla.

13. Redactar la documentación
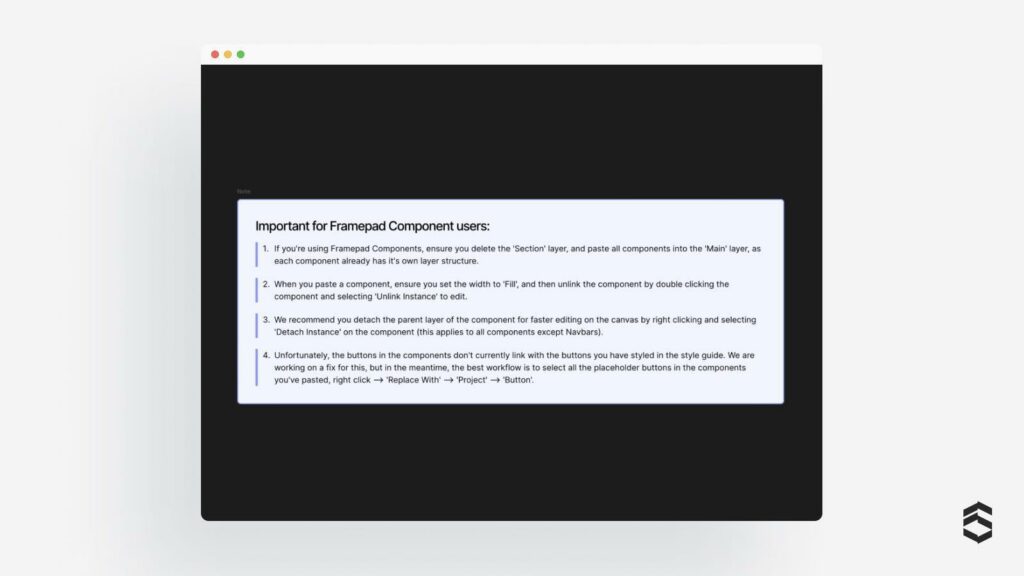
La creación de documentación clara y completa es vital para que los usuarios comprendan y utilicen completamente su plantilla de Framer:
- Explique los componentes clave: ofrezca explicaciones detalladas de los componentes vitales de la plantilla. Describa sus funciones, aplicaciones y opciones de personalización disponibles.
- Defina pautas y limitaciones: Establezca pautas, limitaciones y mejores prácticas en su documentación. Esto ayuda a los usuarios a comprender los parámetros y límites de la plantilla.

Una de las mejores documentaciones que vi, está hecha por Matteo Tiscia para framepad.co
14. Prueba en diferentes dispositivos y navegadores
Probar minuciosamente su plantilla de Framer en varios dispositivos y navegadores garantiza una experiencia uniforme y sin inconvenientes para todos los usuarios. Siga estas pautas de prueba:
- Compatibilidad entre navegadores: pruebe su plantilla en diferentes navegadores, como Safari, Chrome, Firefox y Edge. Esto lo ayuda a detectar cualquier inconsistencia y garantiza una apariencia y una sensación uniformes.
- Capacidad de respuesta del dispositivo: asegúrese de que su plantilla aparezca y funcione correctamente en diversos dispositivos, como computadoras de escritorio, portátiles, tabletas y teléfonos. Si no puede probar en todos los dispositivos, priorice su computadora de escritorio/portátil y al menos un teléfono.
- Detección de discrepancias: Esté atento a las variaciones entre dispositivos y navegadores. Resuelva rápidamente cualquier problema realizando las actualizaciones o correcciones necesarias para garantizar un rendimiento óptimo.
15. Diseña la promoción
Crear una promoción cautivadora puede influir en gran medida en el éxito de su plantilla de Framer. Aquí le mostramos cómo crear una campaña promocional tentadora y visualmente atractiva:
- Diseña una portada llamativa: crea una portada llamativa que capture la esencia de tu plantilla. Es la primera impresión, así que hágala cautivadora y representativa de su diseño único.
- Cree una miniatura social: diseñe una miniatura social intrigante basada en la portada. Esta miniatura atrae a los usuarios a hacer clic cuando se comparte en las redes sociales.
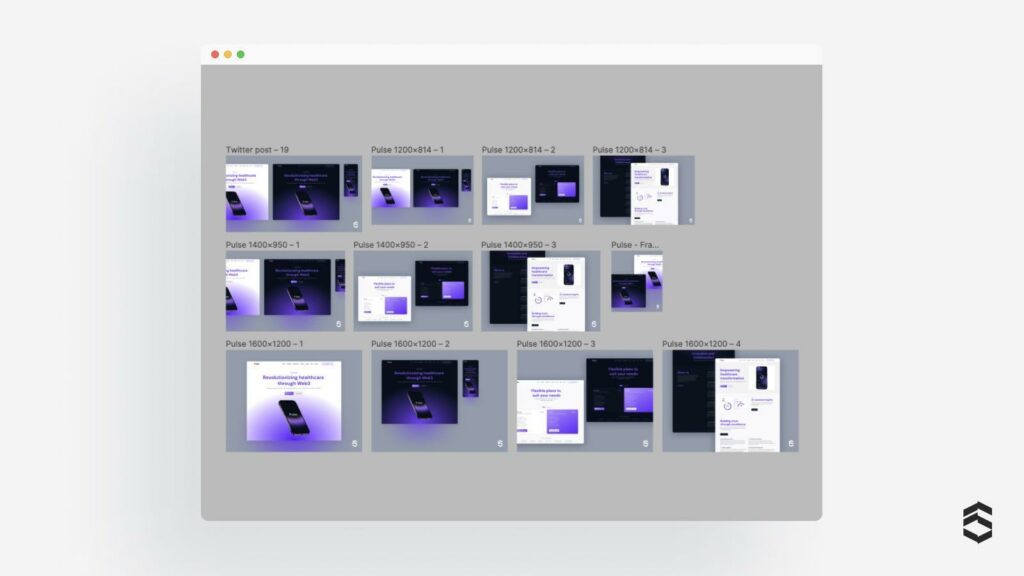
- Prepare las tomas de productos: cree tomas que destaquen las mejores características de su plantilla. Estos elementos visuales se utilizarán para la promoción en plataformas como la biblioteca de plantillas de Framer, la tienda LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to, etc.
- Muestre la plantilla: grabe una demostración en pantalla de su plantilla en acción. Capture animaciones y secciones clave para resaltar sus capacidades.
- Edite un video promocional: use un software de edición de video para crear un video promocional atractivo. Presenta animaciones y secciones cautivadoras para que el video sea visualmente atractivo.
- Elabore la descripción de la plantilla: escriba una descripción informativa y convincente para su plantilla. Comunique claramente su propósito, beneficios y cualidades únicas.
- Enumere funciones y palabras clave: incluya una lista concisa de funciones y palabras clave relevantes para transmitir rápidamente lo que ofrece su plantilla.
- Cree correos electrónicos promocionales: Desarrolle una secuencia de correos electrónicos para la promoción. Ofrezca descuentos a clientes anteriores para fomentar referencias y ventas anticipadas.

16. Envía tu plantilla a Framer
Después de refinar meticulosamente su plantilla de Framer, es hora de mostrar su arduo trabajo y creatividad al mundo.
- Verifique los requisitos: antes de enviar, asegúrese de cumplir con todos los requisitos establecidos por Framer para el envío de plantillas. Esto incluye adherirse a sus directrices, especificaciones y estándares de calidad.
- Pula cada detalle: tómese el tiempo para revisar y pulir a fondo su plantilla. Preste atención hasta al más mínimo detalle para garantizar una presentación impecable.
- Acepte los comentarios: si su plantilla es rechazada o necesita mejoras, no se desanime. Utilice los comentarios para realizar las actualizaciones y mejoras necesarias. A menudo, los ajustes menores pueden marcar una diferencia significativa.
- Celebre la aceptación: si su plantilla es aceptada, ¡felicidades! Este es un gran logro y una oportunidad para mostrar sus habilidades a un público más amplio.
- Vuelva a aplicar si es necesario: si su plantilla no se acepta inicialmente, no se desanime. Tenga en cuenta los comentarios, trabaje en las mejoras y vuelva a aplicar en el futuro.
17. Lanzamiento
Lanzar su plantilla de Framer es un momento emocionante. Para aprovecharlo al máximo, considere maximizar el alcance de su producto compartiéndolo en múltiples mercados. Esto amplía su visibilidad y audiencia potencial, aumentando las posibilidades de un lanzamiento exitoso.
- Publique en SuperbThemes: considere lanzar su nueva plantilla en el mercado SuperbThemes Framer para llegar a una audiencia más amplia y aumentar el potencial de ventas.
- Promocione en varias plataformas: comparta la noticia del lanzamiento de su plantilla en plataformas de redes sociales como Twitter, LinkedIn, Dribbble, Behance y Creative Market. Además, explore otras plataformas como Product Hunt, Layers.to, Instagram, Facebook, subreddits específicos, UI8, Themeforest y Craftwork para obtener visibilidad adicional.
- Notifique a los suscriptores: envíe un correo electrónico promocional a su lista de suscriptores, ofreciendo un descuento especial por tiempo limitado para fomentar las ventas anticipadas.
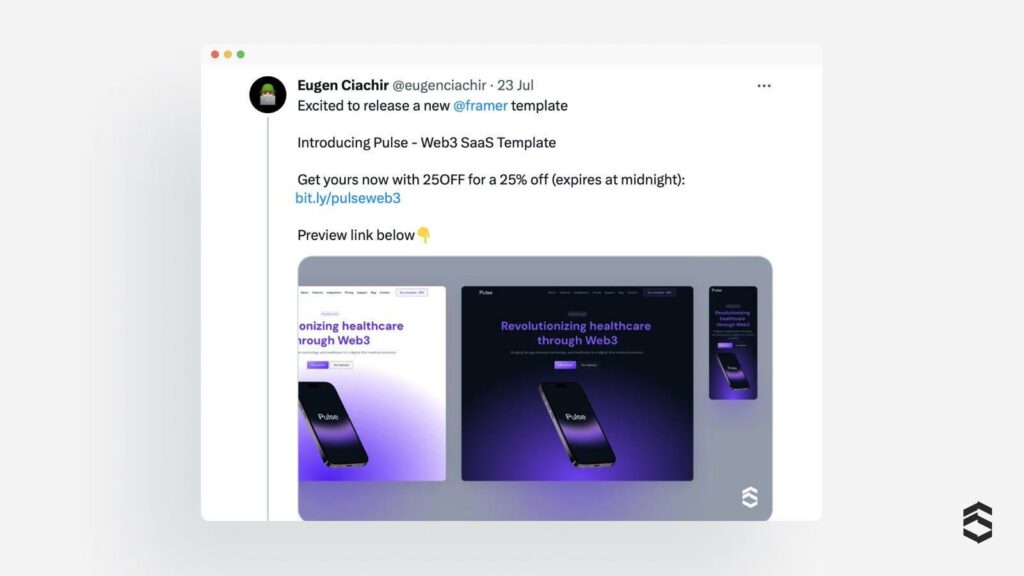
- Código de promoción de Twitter: crea un código de promoción para los usuarios de Twitter que vence en un plazo de 48 a 72 horas. Esta urgencia puede generar conversiones más inmediatas.
- Utilice diferentes códigos de descuento: genere diferentes códigos de descuento en LemonSqueezy y compártalos con diferentes audiencias para probar varios enfoques de marketing.

18. Posterior al lanzamiento
Después del lanzamiento, sus esfuerzos para promocionar e interactuar con los usuarios no deberían detenerse. Continúe generando impulso con estas actividades posteriores al lanzamiento:
- Manténgase activo en las redes sociales: siga publicando actualizaciones sobre su plantilla en Twitter y LinkedIn para mantener la visibilidad y el compromiso.
- Cree tutoriales: comparta tutoriales sobre cómo usar su plantilla de Framer de manera efectiva. Esto no solo ayuda a los usuarios, sino que también muestra la versatilidad de su plantilla.
- Publique cortos en las redes sociales: comparta videos cortos o animaciones usando su plantilla en plataformas como Instagram y YouTube para cautivar a clientes potenciales y mostrar las capacidades de la plantilla.
Al ejecutar diligentemente estas estrategias posteriores al lanzamiento, puede mantener el interés en su plantilla de Framer y atraer a una base de usuarios en crecimiento, consolidando su posición como creador de plantillas de Framer de buena reputación.

En conclusión:
Adopte la experimentación y adapte cada paso para que se adapte a su estilo y preferencias únicos. Cuando comience a trabajar en su próxima plantilla de Framer, considere este proceso como una guía que puede adaptarse y evolucionar para que coincida con su visión y objetivos.

Framer Pro — 3 meses gratis
Obtenga 3 meses GRATIS en su plan Framer Pro anual usando este código: partner25proyearly
Comprar mis plantillas

Estudio KAAY Web3
Cómpralo aquí

Pulso Web3 SaaS
Cómpralo aquí
¡Colaboremos en su próximo proyecto de Framer!
Si está buscando mejorar sus proyectos con sitios web personalizados de Framer o experiencias interactivas, conectémonos. Como Framer Expert, ofrezco servicios especializados para dar vida a sus ideas, adaptados a sus necesidades y requisitos específicos.
Conéctate conmigo en – Contra – Twitter
