Cómo crear una página de destino con pasarela de pago
Publicado: 2022-11-24¿Desea crear una página de destino con funcionalidad de pasarela de pago?
Las pasarelas de procesamiento de pagos le permiten aceptar pagos en línea para productos físicos y digitales. Por lo general, se usan en sitios web de comercio electrónico, pero puede crear una página de inicio de pasarela de pago para cobrar pagos sin una tienda en línea.
En este artículo, explicaremos paso a paso cómo construir una página de destino con una pasarela de pago.
¿Por qué su página de destino necesita una pasarela de pago?
Las páginas de destino son una forma efectiva de convertir a los visitantes del sitio web en clientes potenciales y ventas. Debido a que tienen menos distracciones que su página de inicio y otras páginas de su sitio, es más probable que los usuarios se unan a su lista de correo electrónico o compren sus productos o servicios.
Sin embargo, para aceptar pagos seguros en su página de destino, necesitará un procesador de pagos como Stripe o PayPal. Los servicios de pago como este permiten a los compradores pagar mediante transferencia bancaria directa, tarjeta de crédito y otras opciones de pago en línea.
Conectar su página de destino a una pasarela de pago también puede ayudarlo a vender productos y servicios sin crear un sitio de comercio electrónico completo. Podrá crear listados de productos en el diseño de su página de destino y permitir que los clientes paguen desde la misma página.
Este es un gran ahorro de dinero para nuevas empresas y pequeñas empresas sin el presupuesto adicional para gastar en un sitio web más grande.
Entonces, ¿cómo se crea una página de destino con integración de pasarela de pago? Siga los 2 métodos a continuación para aprender cómo hacerlo.
- Creación de una página de destino con pasarela de pago utilizando SeedProd
- Agregar una pasarela de pago a las páginas de destino con WP Simple Pay
Creación de una página de destino con pasarela de pago utilizando SeedProd
Primero, le mostraremos cómo crear una página de destino y agregar integración de pago con SeedProd.

SeedProd es el mejor creador de sitios web y páginas de destino para WordPress. Te permite crear cualquier parte de tu diseño web sin escribir código.
Puede usar SeedProd para crear cualquiera de los siguientes:
- Páginas de destino de ventas de alta conversión
- Diseños completos de sitios web de WordPress
- Complete los sitios web de WooCommerce con páginas de pago, páginas de productos y más.
- Encabezados, pies de página, barras laterales y plantillas de página personalizadas
Agregar funciones a su sitio es fácil con sus plantillas personalizables, bloques de WordPress y secciones.
Por ejemplo, puede incrustar botones de seguimiento y compartir en las redes sociales para aumentar el conocimiento de la marca y obtener más seguidores. O puede usar elementos de generación de clientes potenciales como formularios de suscripción, temporizadores de cuenta regresiva y botones de llamada a la acción para hacer crecer su lista y aumentar las ventas.
Uno de los elementos que usaremos en este método es el bloque Botón de pago de SeedProd. Le permite recibir pagos de los visitantes de la página de destino que usan Stripe. Es rápido y fácil de configurar y no requiere codificación.
Así que siga los pasos a continuación para crear una página de destino con la pasarela de pago Stripe.
Paso 1. Instalar y activar SeedProd
El primer paso es ir a la página de precios de SeedProd y elegir un plan. Para esta guía, usaremos SeedProd Pro por sus funciones avanzadas, pero puede usar el botón de pago de Stripe en cualquier plan, incluida la prueba gratuita ilimitada de SeedProd.
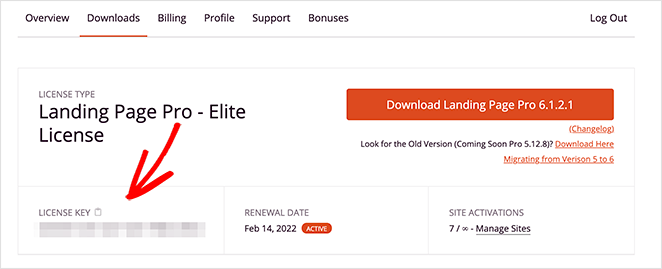
Después de elegir un plan, inicie sesión en su cuenta de SeedProd y descargue el archivo del complemento. También puede copiar su clave de licencia en la misma página si está utilizando la versión premium.

Ahora vaya a su sitio web de WordPress y cargue el complemento SeedProd. Si necesita ayuda, siga esta guía sobre cómo instalar y activar un complemento de WordPress.
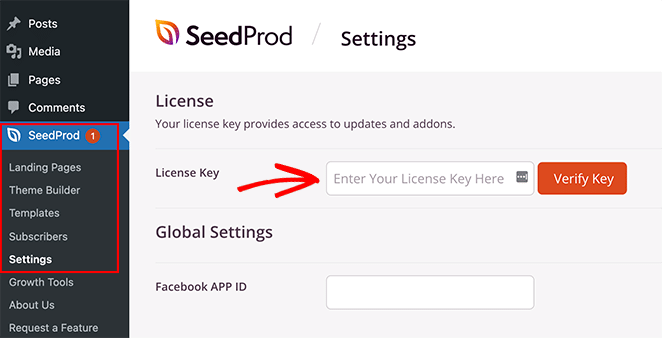
Una vez que haya hecho eso, vaya a la página SeedProd » Configuración y pegue su clave de licencia.

Ahora continúe y haga clic en el botón Verificar clave para almacenar la configuración de su licencia.
Paso 2. Elija una plantilla de página de destino
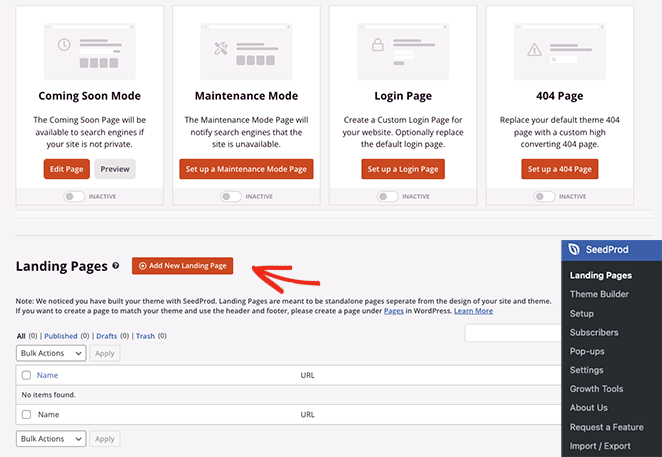
El siguiente paso es elegir un diseño de plantilla para su página de destino. Para hacerlo, puede ir a SeedProd » Landing Pages y hacer clic en el botón Agregar nueva página de destino.

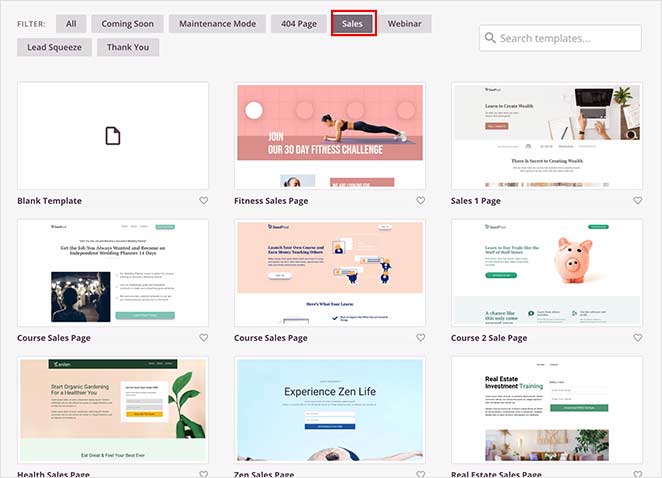
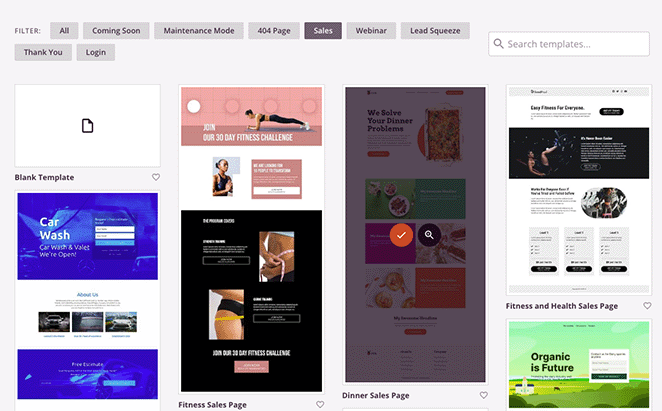
En la siguiente pantalla, verá una biblioteca de plantillas de página de destino diseñadas profesionalmente.
Puede hacer clic en cualquiera de los filtros en la parte superior para restringir su búsqueda. Por ejemplo, al hacer clic en el filtro Ventas, solo se mostrarán las plantillas de la página de ventas.

Cuando haya encontrado un diseño que le guste, haga clic en el icono de marca de verificación.

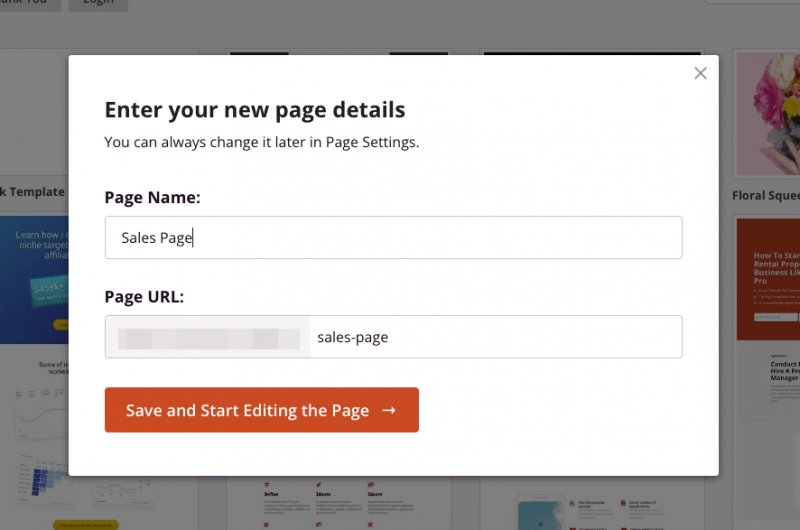
Después, se abrirá una ventana emergente que le pedirá que ingrese el nombre y la URL de su página. No se preocupe si no puede pensar en un buen nombre; le mostraremos cómo editarlo más tarde.

Ahora continúe y haga clic en el botón Guardar y comenzar a editar la página .
Paso 3. Agregue el bloque de botón de pago
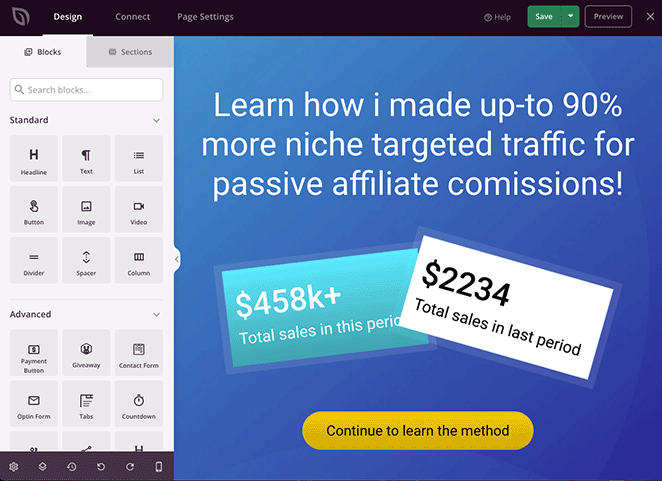
En la siguiente pantalla, verá un diseño similar al siguiente ejemplo:

A la izquierda están los bloques y secciones de WordPress que puede agregar al diseño de su página de destino. Luego, a la derecha hay una vista previa en vivo donde puede obtener una vista previa de los cambios que realiza en tiempo real.
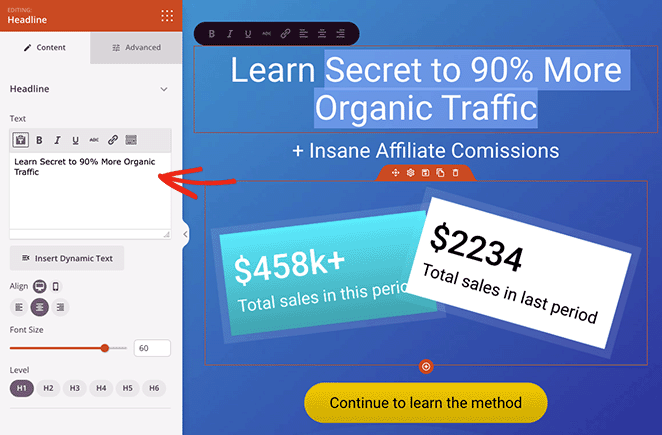
Puede personalizar cualquier parte de su página de destino haciendo clic en cualquier parte de la vista previa en vivo. Por ejemplo, hacer clic en el título le permite escribir directamente en el diseño para cambiar el contenido.

También se abrirá un panel de configuración a la izquierda, donde puede acceder a la configuración avanzada para personalizar sus fuentes, colores, espaciado, HTML y más.
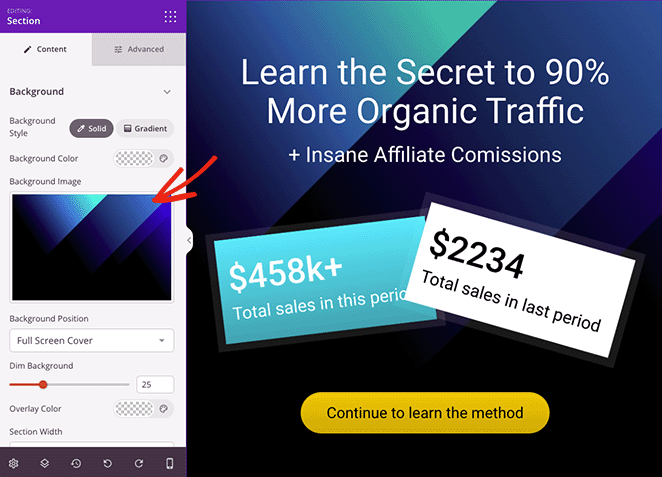
Como puede ver en este ejemplo, también puede editar secciones para cambiar la imagen de fondo fácilmente. Simplemente haga clic en un elemento y personalícelo para que se vea exactamente como usted quiere.

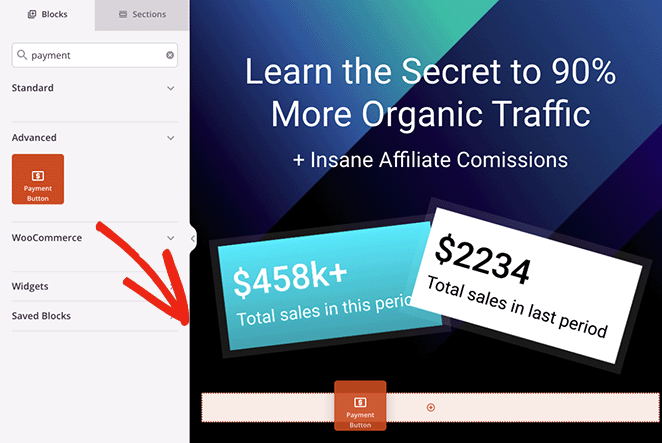
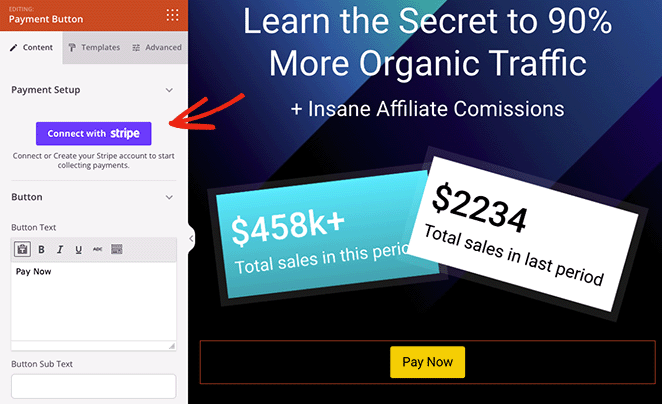
Agregar una pasarela de pago a su página de destino es igual de fácil. Simplemente busque el bloque Botón de pago y arrástrelo a su página.

Después de hacer eso, se abrirá la configuración de bloqueo, donde puede hacer clic en el botón Conectar con Stripe para vincular su cuenta de Stripe.

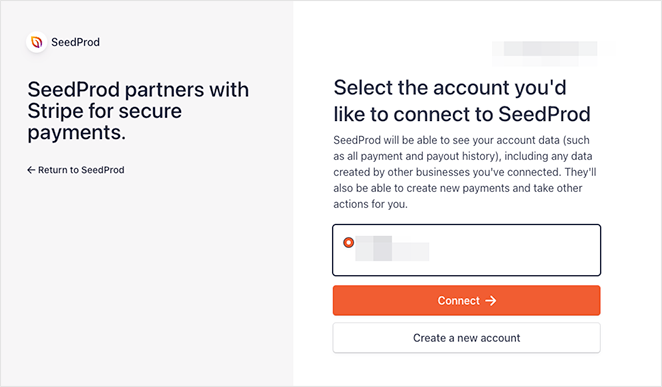
Se dirigirá automáticamente a la pantalla de inicio de sesión de Stripe, donde puede ingresar su código de verificación, pero volverá directamente al diseño de su página de destino una vez que se complete la conexión.

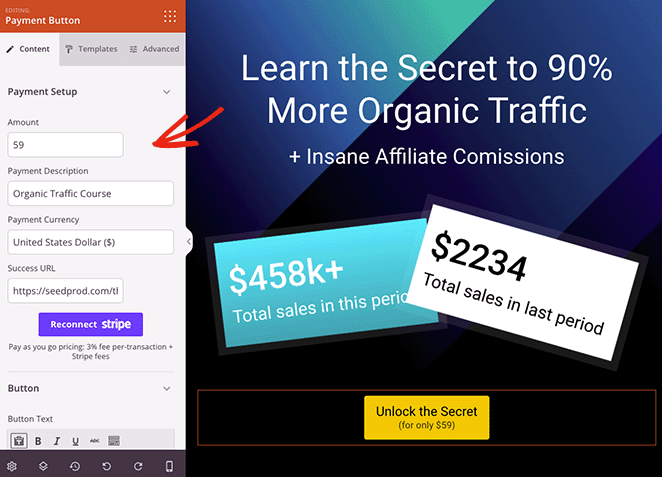
Una vez que haya autorizado la conexión de Stripe, puede personalizar la configuración del botón de pago.
Por ejemplo, puede editar las siguientes configuraciones:
- Monto del pago
- Descripción de pago
- Moneda de pago
- URL de éxito

La URL de éxito es la página a la que le gustaría redirigir a los compradores después de que completen su compra. Por ejemplo, puede crear una página de agradecimiento con SeedProd y redirigir a los clientes a esa página cuando finalicen la compra con éxito.
Además de la configuración anterior, puede personalizar el texto del botón, el subtexto, la alineación para dispositivos móviles y de escritorio, el tamaño del botón e incluso agregar iconos de Font Awesome.
¿Necesita más opciones de personalización? Simplemente haga clic en la pestaña Avanzado para encontrar el estilo de botón, el color, la fuente, el espaciado, la configuración de márgenes y más.

Con su pasarela de pago configurada, puede continuar personalizando su página de destino hasta que esté satisfecho con la apariencia del diseño.
Recuerde presionar el botón Guardar en la esquina superior derecha para guardar sus cambios.

Paso 4. Configure sus ajustes
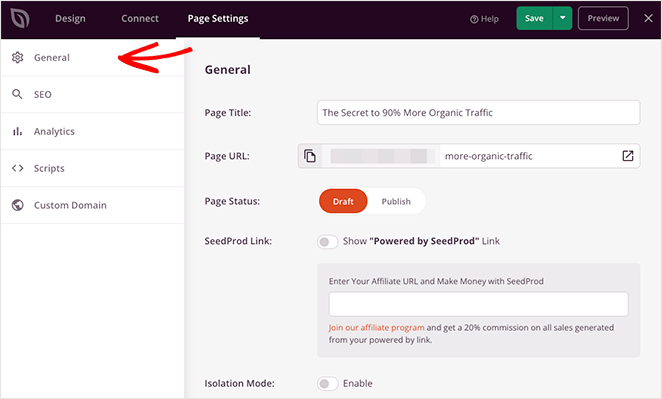
Mencionamos anteriormente que puede cambiar la configuración de su página de destino antes de publicar su página. Para ello, haga clic en el botón Configuración de la página en la parte superior de la pantalla del creador de páginas.
En la configuración general , puede editar el nombre y la URL de su página de destino, publicar su página y mostrar su enlace de afiliado de SeedProd.

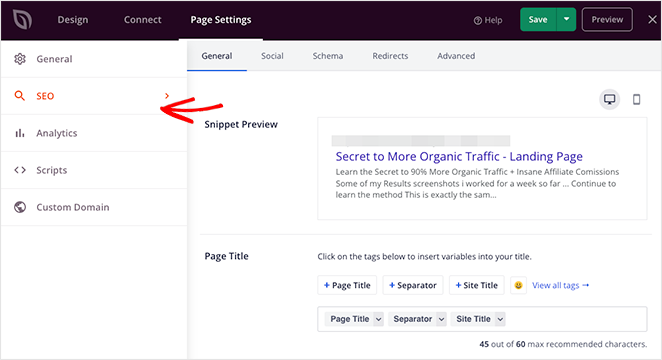
Si tiene instalado un complemento SEO de WordPress como All in One SEO, puede hacer clic en la pestaña SEO para ingresar la configuración de optimización del motor de búsqueda.

Algunas otras configuraciones a las que puede acceder incluyen las siguientes:
- Realice un seguimiento del rendimiento de su página de destino con MonsterInsights, un potente complemento de Google Analytics para WordPress.
- Agregue secuencias de comandos personalizadas al encabezado, cuerpo y pie de página de su página web para el seguimiento y la reorientación.
- Asigne a su página de destino un nombre de dominio personalizado separado de su sitio web (solo planes Elite).
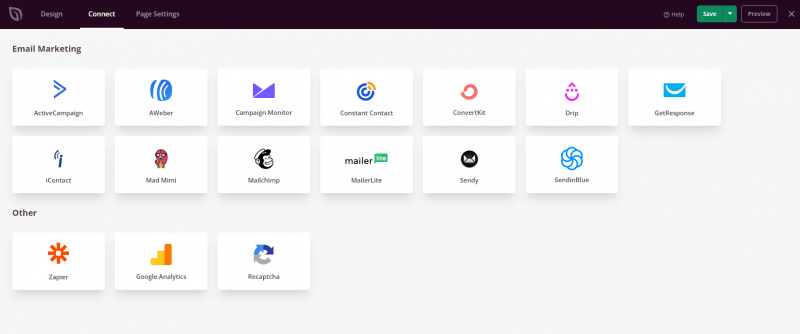
También puede hacer clic en la pestaña Conectar en la parte superior de la página para vincular su página de destino a su servicio de marketing por correo electrónico, Google Analytics, protección contra correo no deseado y Zapier.

Paso 5. Publica tu página de destino
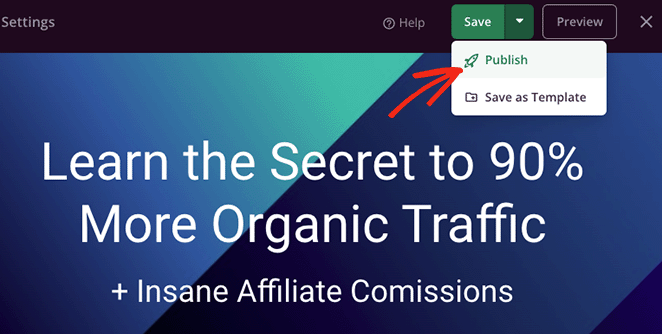
Cuando esté listo para publicar su página de destino, haga clic en el botón Guardar y seleccione la opción Publicar .

Ahora, cuando los visitantes hagan clic en su botón de pago, podrán pagar usando Stripe.

Agregar una pasarela de pago a las páginas de destino con WP Simple Pay
Otra forma de crear una página de destino con una pasarela de pago es usar un complemento de pago de WordPress.

WP Simple Pay es uno de los mejores y más fáciles de usar complementos de pago de WordPress. Le permite agregar pagos de Stripe a cualquier publicación o página en su sitio de WordPress sin código.
Entonces, si no desea crear una página de destino de alta conversión y necesita una opción más sencilla, WP Simple pay es una excelente opción.
Nota: para aceptar pagos usando WP Simple Pay; necesitará un certificado SSL activo. Aquí hay una guía sobre cómo agregar SSL a WordPress si necesita ayuda.
Paso 1. Instalar y activar WP Simple Pay
El primer paso es obtener su copia de WP Simple Pay desde su sitio web. Luego, continúe, instale y active el complemento en su sitio web.
Una vez que el complemento esté activo, verá automáticamente el Asistente de configuración, que automatiza todo el proceso de configuración.

Para iniciar el asistente de configuración, haga clic en el botón Comencemos .
Paso 2. Complete el asistente de configuración
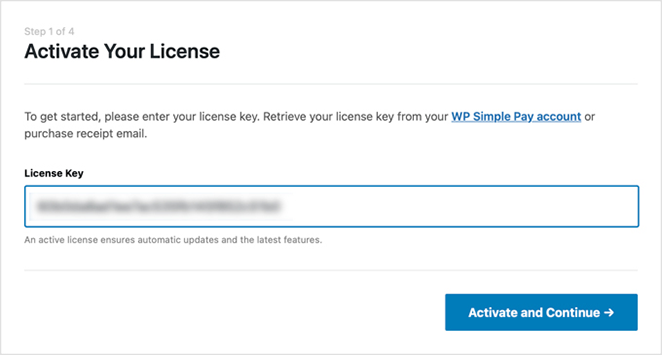
El proceso de configuración consta de 4 pasos. Primero, se le pedirá que ingrese su clave de licencia de WP Simple Pay, que encontrará en el panel de control de su cuenta en la sección Descargas.

Ingrese su clave de licencia, luego haga clic en el botón Activar y continuar .
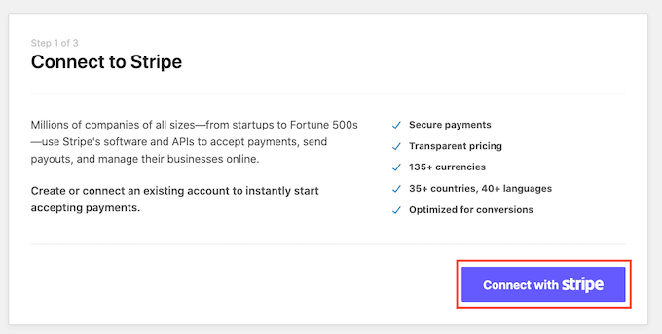
En la siguiente pantalla, deberá conectarse con su cuenta de Stripe, así que haga clic en el botón Conectar con Stripe .

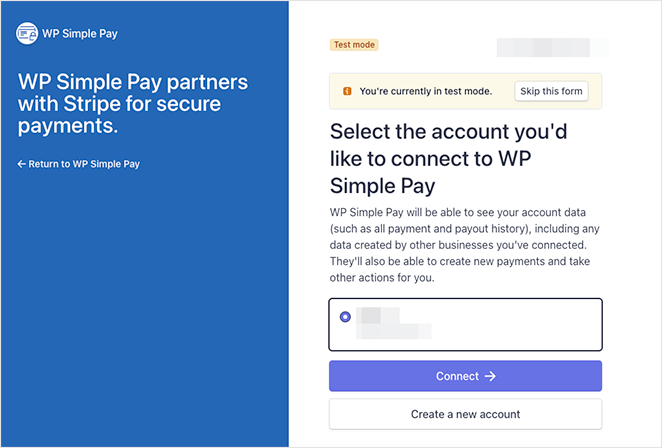
Ahora deberá iniciar sesión en su cuenta de Stripe y verificar la conexión.

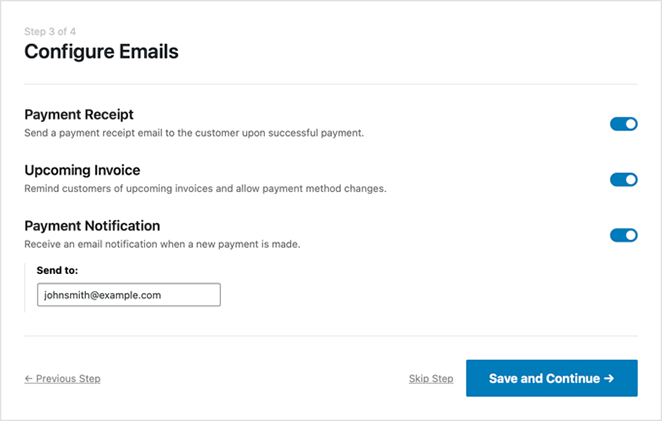
Una vez que haya hecho eso, volverá al asistente de configuración, donde puede elegir qué correos electrónicos recibirán los clientes después de completar un pago.
Por ejemplo, puede enviar un recibo de pago, una notificación de pago, un recibo de factura y una próxima factura.

Después de elegir sus notificaciones por correo electrónico, haga clic en el botón Guardar y continuar .

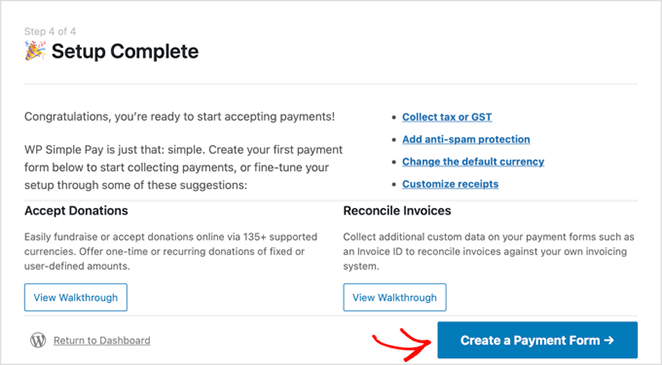
La configuración ahora está completa y el siguiente paso es crear un formulario para que los compradores ingresen sus detalles de pago. Para hacerlo, haga clic en el botón Crear un formulario de pago .
Paso 3. Crea un formulario de pago
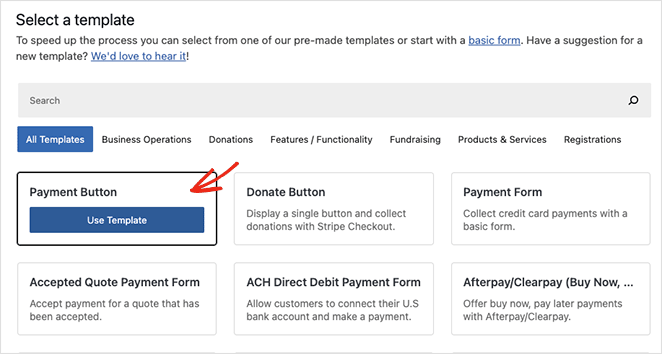
En la siguiente pantalla, verá las diferentes plantillas de formularios de pago disponibles con WP Simple Pay. Puede elegir entre diferentes tipos de formularios, incluidos recaudación de fondos, productos y servicios, registros, donaciones y más.
Para este tutorial, elegiremos la plantilla Botón de pago. Pase el cursor sobre la plantilla y haga clic en el botón Usar plantilla.

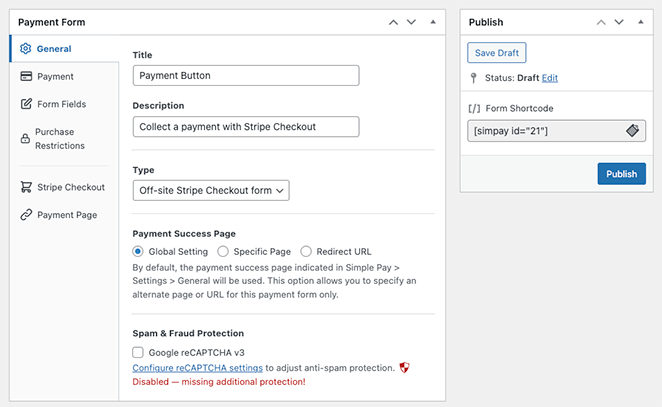
La configuración de su botón de pago ahora se abrirá en la siguiente pantalla. Aquí es donde puede editar la configuración general, incluido el nombre del botón, la descripción, el tipo y la página de éxito del pago.

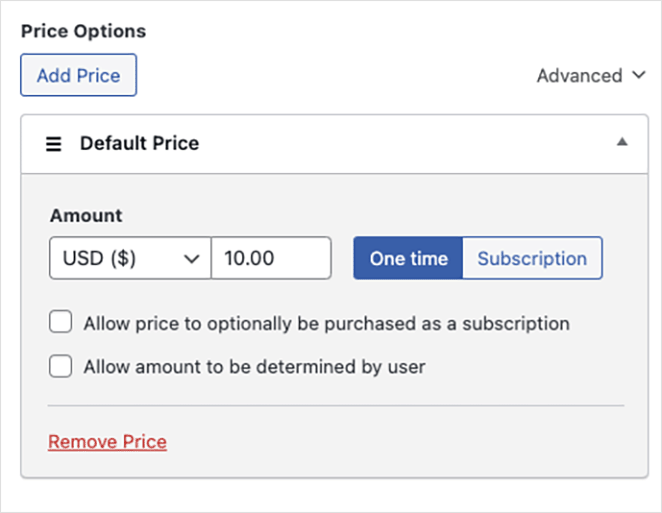
En la pestaña de pago, puede configurar el precio predeterminado en su botón de pago y elegir entre pagos únicos y pagos recurrentes.

También puede elegir entre múltiples métodos de pago, que incluyen tarjeta de crédito, débito directo, Alipay, Klarna y Clearpay.
Una vez que haya terminado de personalizar la configuración de su botón de pago, haga clic en el botón Publicar .
Paso 4. Agregue el botón de pago a su página de destino
El siguiente paso es agregar el botón de pago a su página de destino. Puede agregarlo en cualquier lugar de su página con el bloque de WordPress WP Simple Pay.
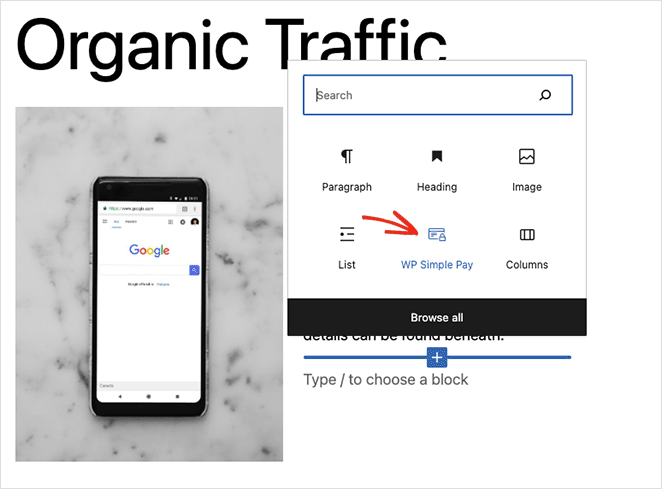
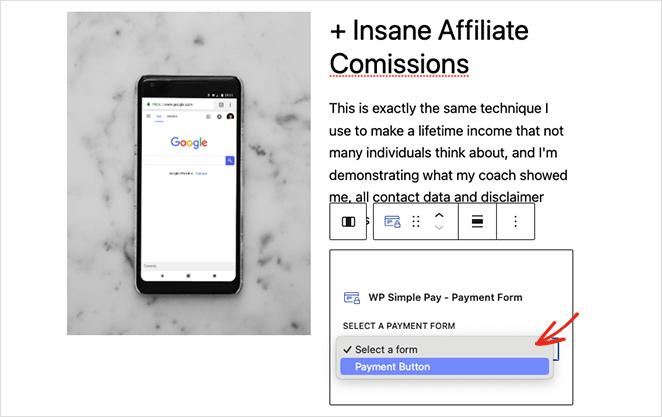
Para hacer esto, cree o edite una página de WordPress, luego en el editor de contenido, haga clic en el botón más y seleccione el bloque WP Simple Pay.

A continuación, puede seleccionar su botón de pago en el menú desplegable.

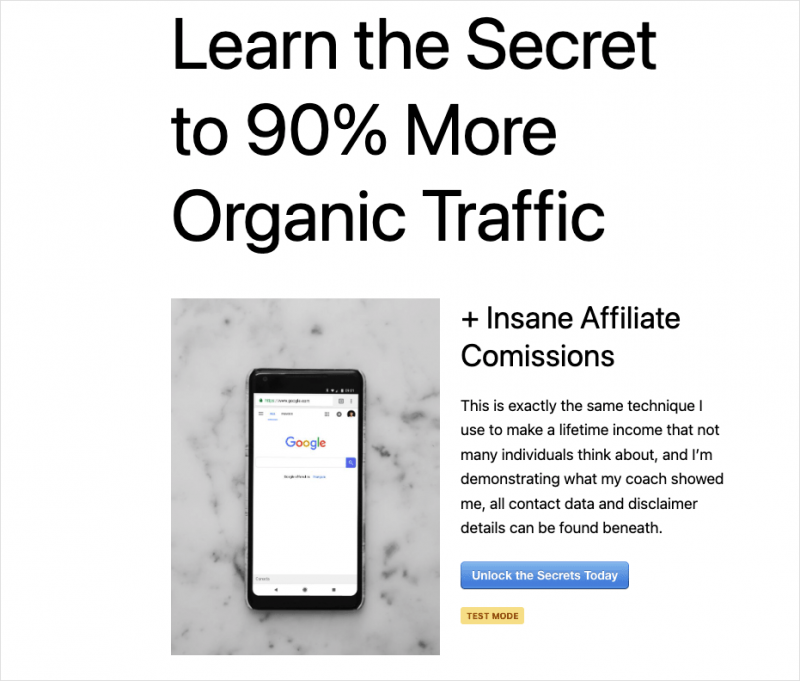
Después de actualizar o publicar su página de destino, puede obtener una vista previa de su botón de pago y pasarela en acción.

¡Eso es todo!
Ahora sabe cómo crear una página de destino con funcionalidad de pasarela de pago.
Si está interesado en crear una tienda de comercio electrónico completa, aquí hay algunos tutoriales que pueden ayudarlo:
- Cómo agregar un botón Agregar al carrito personalizado en WooCommerce
- Cómo mostrar categorías y etiquetas de productos en WooCommerce
- Cómo personalizar fácilmente la página de su tienda WooCommerce
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.