Cómo crear una página Acerca de Material Design usando Beaver Builder y Hestia
Publicado: 2018-05-03¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


Tener una página Acerca de diseñada correctamente puede contribuir mucho a la imagen general de su empresa en línea.
Pero hay un problema…
Seamos realistas, el aspecto de página estándary listo para usarque le brinda WordPress no será suficiente si lo que busca esimpacto. Básicamente, lo que obtienes es un diseño de página clásico con un bloque de contenido principal para el cuerpo de la página (y eso independientemente del tema que estés usando).
¡Podemos hacerlo mejor! Y, como era de esperar, lo haremos con:
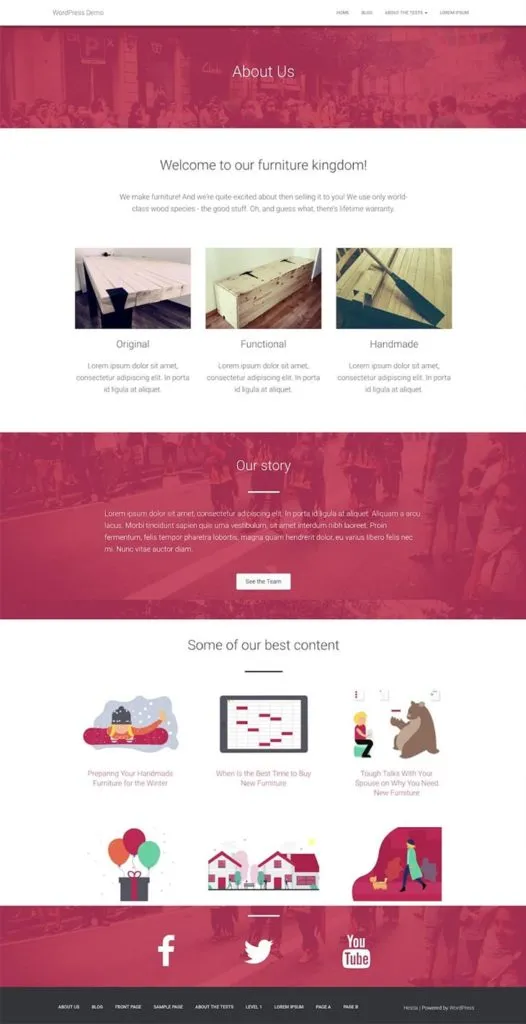
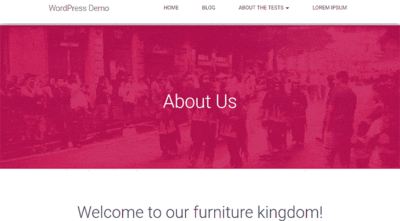
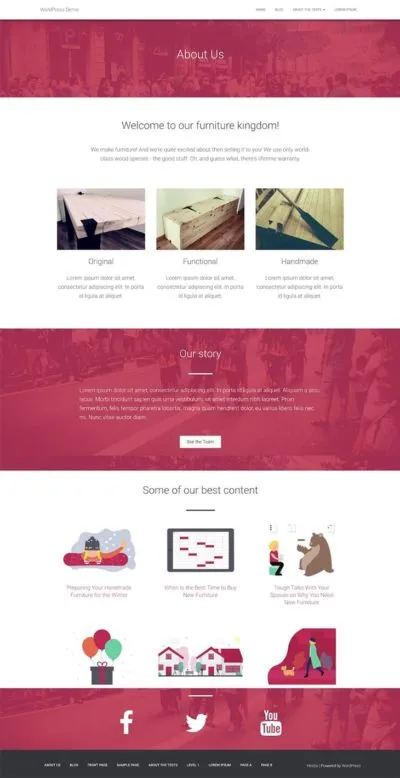
En esta guía, le mostraré paso a pasocómo crear una excelente página Acerca de de Material Design. Este es el efecto final que buscamos:

Crear una página como esta es mucho más sencillo de lo que parece en un principio. Aquí está el paso a paso:
Al crear una página Acerca de, debes intentar lograr algunos objetivos clave:
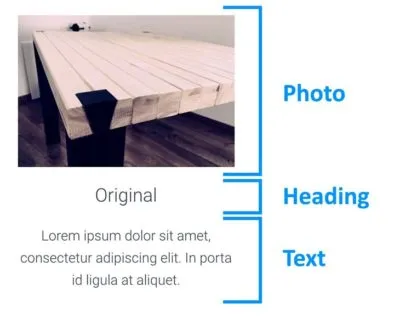
Así es como todo encaja:
Si aún no lo ha hecho, haga clic aquí para tener en sus manos Beaver Builder. También puedes usar la versión gratuita (desde aquí), pero esto limitará los tipos de bloques de contenido que podrás colocar en tu página Acerca de.
Hestia es un tema gratuito y puedes descargarlo desde aquí (o encontrarlo directamente a través de tu panel de WordPress).
Entonces, ¿por qué Hestia exactamente? Divulgación completa: trabajo para la empresa que creó el tema; Por eso también sé que Hestia se integra bastante bien con Beaver Builder (en realidad se creó pensando en los creadores de páginas) y también es uno de los pocos temas oficialmente admitidos por Beaver Themer.

Nota. Como mencioné, este método no es exclusivo de Hestia, y debería funcionar también con el 90% de otros temas,al menos con los de calidad(¡guiño!).
Con Beaver Builder (ya sea profesional o gratuito) y Hestia instalado en su sitio, puede comenzar a crear la página real:
Los pasos iniciales no son nada sorprendentes si has estado usando WordPress por un tiempo:
Comience creando una nueva página normalmente.
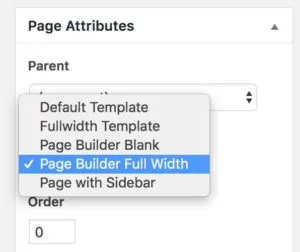
Para asegurarse de obtener la experiencia completa optimizada de Beaver-Builder, cambie la plantilla de página a "Page Builder Full Wide". Guarde el borrador.

Esto eliminará la mayor parte del estilo predeterminado del tema, dejando solo el encabezado y el pie de página.
Ahora es el momento de iniciar Beaver Builder.

En primer lugar, es una buena idea colocar "Acerca de nosotros" en algún lugar de la parte superior de la página.
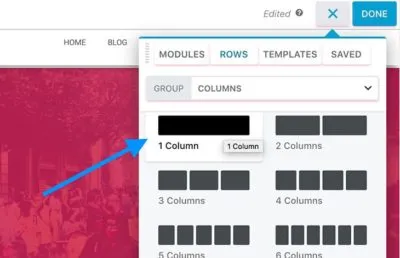
Hagámoslo creando una nueva fila de 1 columna.

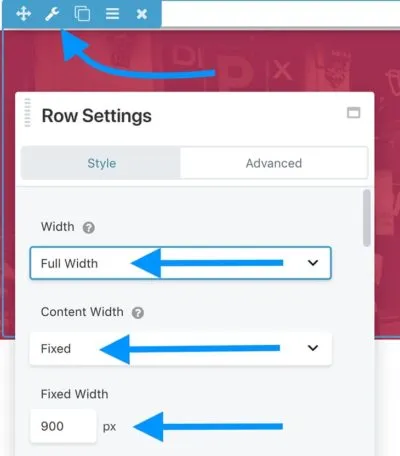
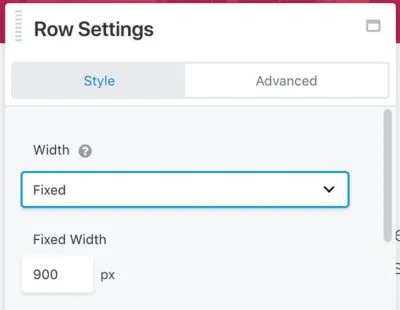
Para que se vea increíble, configúrelo en Ancho completoconancho de contenido fijo. Así:

También coloquemos una imagen bonita de fondo:

Para que se vea más uniforme, agreguemos unasuperposición de fondo. El color depende de ti y de los colores oficiales de tu marca.

Establecer laopacidadentre80% y 90%suele funcionar mejor.
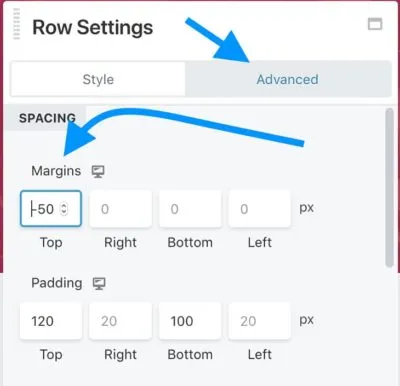
Una última cosa sobre esta fila; cambiemos la pestaña deEstiloaAvanzadoy ajustemos elmargen superior. Para el tema Hestia, si desea que su nuevo bloque se extienda desde la barra de menú superior, debe establecer elmargen superioren alrededor de-50px. Para hacer la fila un poco más alta, también puede establecer los valores de rellenosuperioreinferior.

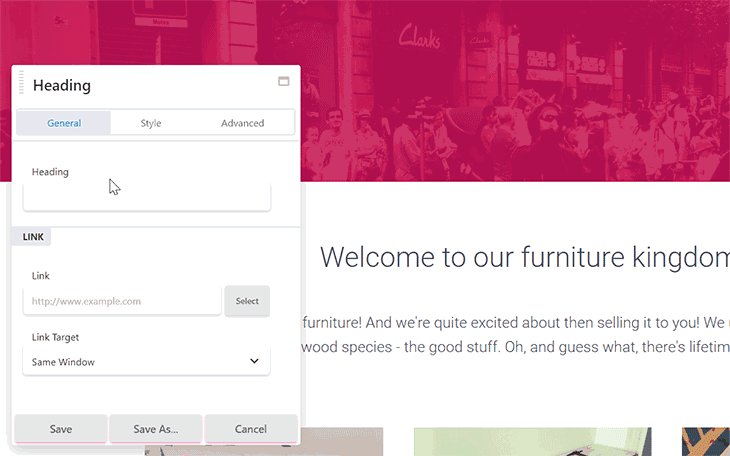
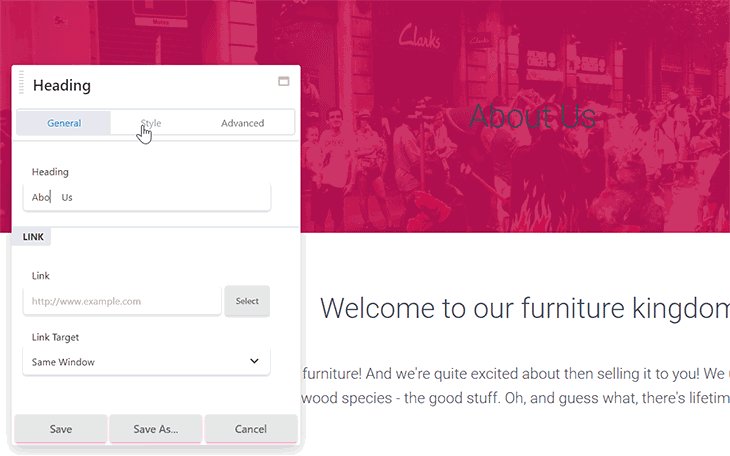
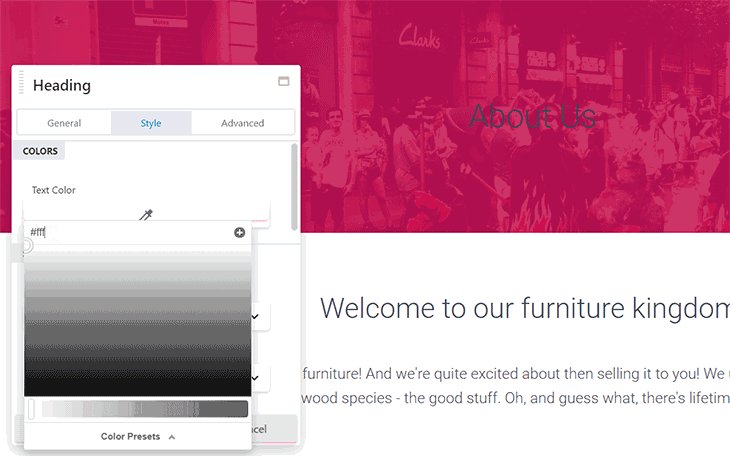
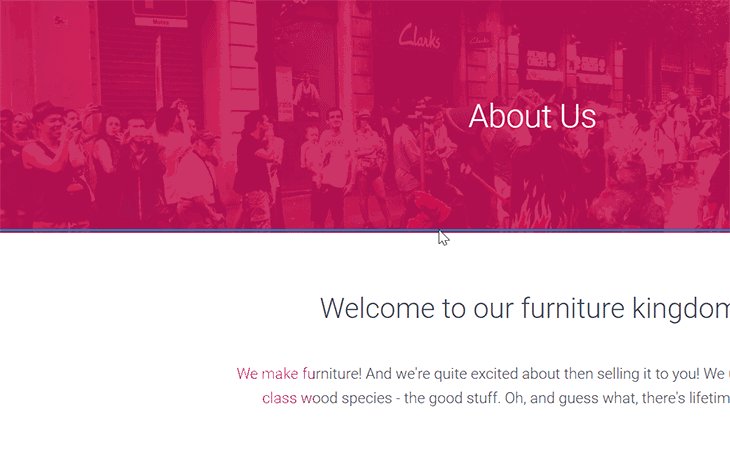
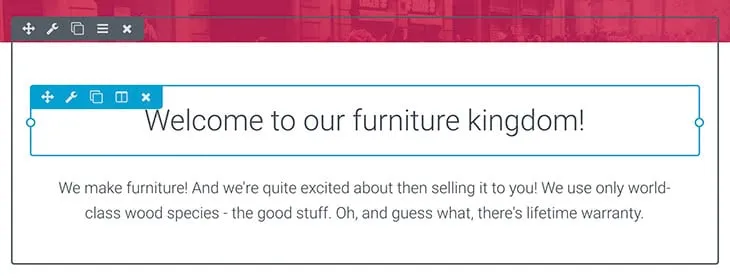
A continuación, agreguemos un bloquede encabezadoreal a la fila. Aquí es donde probablemente querrás poner "Acerca de nosotros". También establezcamos el color del texto en blanco para mayor visibilidad.

Una vez que el encabezado de la página principal esté listo, agreguemos un bloque de bienvenida.
Para eso, incluiremos otrafila de 1 columna. Esta vez, establezcamos el ancho enFijo.

Dentro de esa fila, agreguemos dos módulos:
Lo mejor de la integración de Hestia con Beaver Builder es que no es necesario ajustar ninguna configuración de esos módulos para que se vean geniales. Todo lo que necesitas es agregar tu copia. Como lo hice aquí:

Ahora es el momento de contarle a la gente de qué se trata tu negocio. Por lo general, esto implica mostrar sus productos, servicios o decirle a la gente por qué deberían hacer negocios con usted en general.
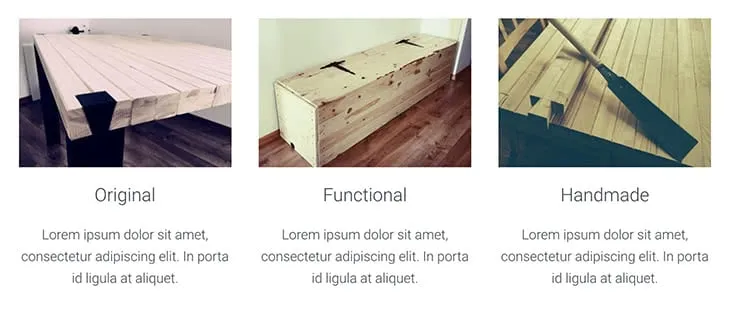
Un método popular para hacerlo es colocar tres bloques de contenido visual uno al lado del otro. Algo como esto:

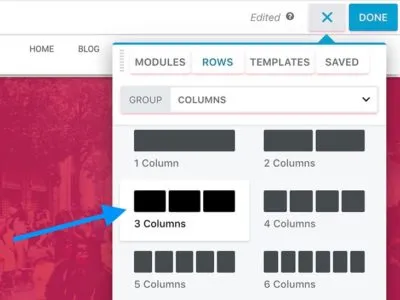
Para lograr este efecto, comenzaremos agregando una nueva fila, pero esta vez de3 columnas.

Para que todo sea más legible, también es una buena idea aumentar el ancho de toda la fila. En mi caso, el ancho fijode1100 pxparece ser el correcto.
Ahora comencemos a completar las columnas individuales. Los módulos exactos que utilicé son:

La configuración de cada módulo es prácticamente predeterminada. No necesitas ajustar mucho para que se vea increíble. Y, por supuesto, las imágenes exactas y la copia que coloques en esos bloques dependen de ti.
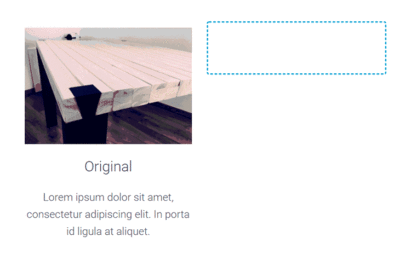
Entonces esa es la primera columna. La forma más sencilla de crear los otros dos es duplicar cada uno de los módulos y arrastrarlos y soltarlos en su lugar. Así:

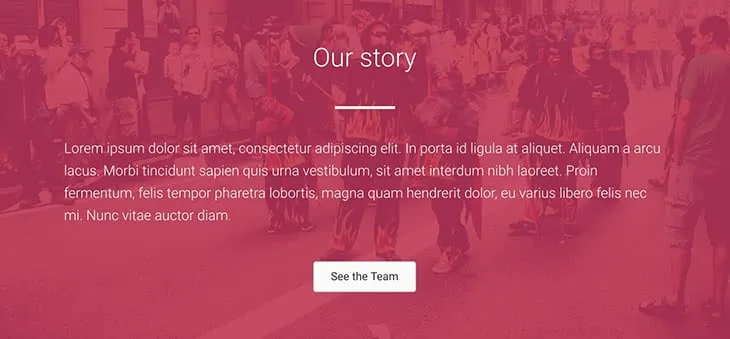
Dado que estamos creando una página Acerca de, es una buena idea dedicar una sección separada en la página para contar la historia de cómo comenzó su negocio, quién es parte del equipo, etc.
Para mantener coherente el diseño de toda la página, podemos reutilizar la primera fila, la que tiene el encabezado principal de la página.
Simplemente desplácese hasta la parte superior de la página y duplique la primera fila. Luego, arrástrelo hacia abajo justo donde lo necesita. Así:

Ahora puedes editar el título y cambiarlo de "Acerca de" a algo como "Nuestra historia" o cualquier otra cosa que tenga sentido.
Para darle un toque extra, también me gusta poner un separadordirectamente debajo del título.

Las únicas configuraciones que cambio son:
Estos me dan el efecto que puedes ver arriba.

Los dos últimos módulos que componen la sección de mi historia son uneditor de textosimple (para la historia real; el color del texto cambió a blanco) y unbotón(para el llamado a la acción).
Aquí está el bloque completo:

Su página Acerca de es un excelente lugar para promocionar algunos de sus contenidos principales. Después de todo, dado que el visitante decidió hacer clic y ver su página Acerca de, ha demostrado estar muy comprometido e interesado en quién está detrás del sitio. Por lo tanto, probablemente también estarán interesados en ver más contenido tuyo, ¡especialmente lo mejor de tu contenido!
Para demostrarles eso, podemos hacer algunos trucos geniales de Beaver Builder:
Primero, abra nuevamente su panel principal de WordPress en una nueva pestaña del navegador y vaya a Publicaciones. Crea una nueva categoría para tus publicaciones y llámala"destacada"o"mejor". Revise sus publicaciones publicadas y elija de 3 a 6 publicaciones que considere las mejores. Agréguelos a esa nueva categoría.
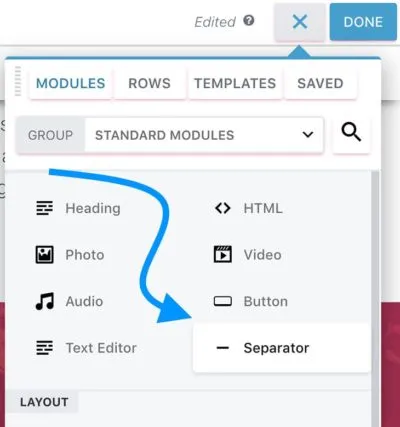
Volver a Castor Constructor. Cree una nuevafila de 1 columna. Primero, simplemente agregue un nuevoTítuloallí y unSeparadorpor si acaso.

ElTítuloestá en su configuración predeterminada y elSeparadorestá configurado, nuevamente, en unaalturade4pxyun ancho personalizadodel10%. Esta vez, el color del separador se establece en negro (#000000).
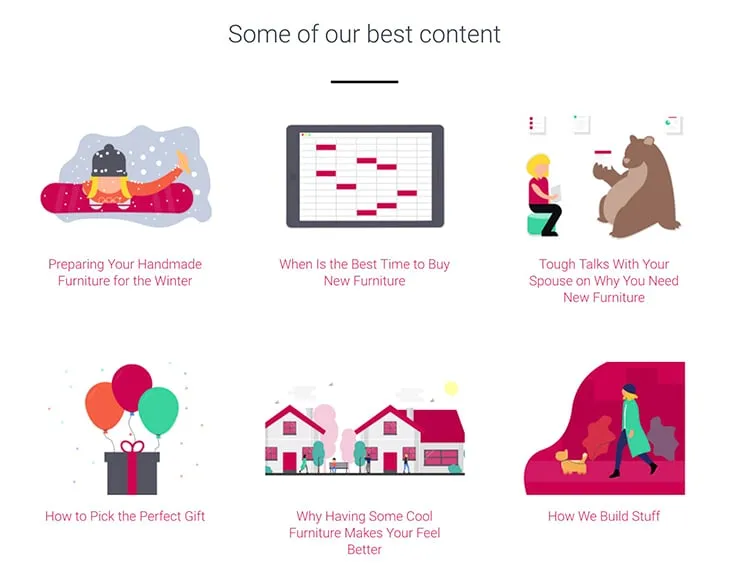
Ahora la mejor parte, las publicaciones reales las agregaremos a través de un módulo llamadoPublicaciones.
Este módulo es realmente inteligente. Le permite seleccionar un diseño para sus publicaciones, decidir si mostrar o no las imágenes destacadas de las publicaciones, establecer cuántas publicaciones mostrar, filtrar las publicaciones reales y mucho más.
Aquí está el efecto final en mi página:

La configuración que elegí; comenzando en la pestañaDiseño:
La pestañaEstilo:
La pestañaContenido:
La pestañaPaginación:
Muchas de las configuraciones anteriores (y especialmente la última pestañade Paginación) dependen de usted, según la cantidad de publicaciones que le gustaría mostrar y si tiene imágenes destacadas atractivas para acompañar.
Por último, para cerrar toda la página, animemos a sus visitantes a que lo sigan en las redes sociales. Para que eso suceda, reutilicemos el bloque "historia" en el que trabajamos hace un minuto.
Primero, duplique toda esa fila de "historia" y arrástrela hasta el final.
A continuación, cambie la copia del encabezado a algo más relacionado con las redes sociales y elimine también los módulos originales del Editor de textoydel Botón.
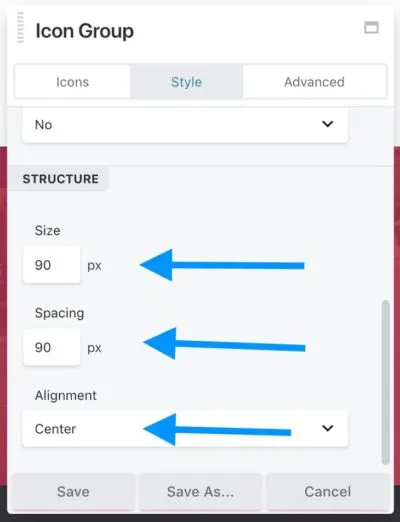
En su lugar, agreguemos un nuevo módulo:Icon Group. Este es perfecto para el trabajo, ya que podemos mostrar un puñado de íconos de redes sociales individuales y vincularlos a sus perfiles.
Comencemos con la configuración de todo el módulo. En particular, cambiemos a la pestañaEstiloy configuremos esto:

Como ocurre con la mayoría de las configuraciones, esto depende de sus preferencias personales, pero los valores anteriores parecen garantizar una buena claridad y legibilidad de todo el bloque.
Volvamos a la pestañaIconos. Aquí es donde podemos agregar los íconos individuales.
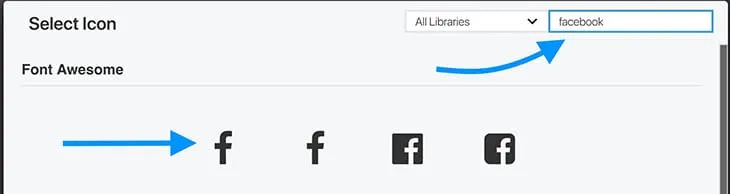
Para hacer eso, haga clic enEditar íconoy luegoSeleccionar ícono. Lo que verás es un bonito panel de búsqueda con muchos íconos para elegir. Lo que necesito primero es un ícono de Facebook:

Después de seleccionar el ícono, no olvide configurar el parámetroEnlacepara que apunte a un perfil suyo de redes sociales determinado.
Por último, puede cambiar a la pestañaEstiloy ajustar las distintas configuraciones de color del ícono para que todo encaje.
Cuando haya terminado, haga clic enGuardar.
Puede agregar varios íconos aquí haciendo clic enAgregar íconoy repitiendo el proceso. Terminé usando tres íconos, paraFacebook,TwitteryYouTube.
Aquí está el efecto final:

¡En este punto, su página Acerca de de material-design está lista!
Aquí está de nuevo todo su esplendor:

Otra ventaja es que también puedes reutilizar esa página para otros fines. Con algunos pequeños ajustes, puede utilizarla como página de inicio de producto o incluso como página de inicio.
No sólo para la página "acerca de", este es realmente un buen artículo sobre el uso de Beaver Builder en general para desarrolladores web novatos. He estado usando Hestia por un tiempo, pero rehuí el constructor por lo que pensé que era una falta de control. Esto lo explica muy bien. ¡Gracias!
Gracias por este buen tutorial.
Quería descargar la plantilla de Beaver Builder mencionada anteriormente, pero ambos enlaces en su artículo conducen a la página 404.
Gracias, castores ocupados, continúan haciendo que estas cosas no solo sean fáciles sino también valiosas.
Estoy completamente confundido.
Hace casi un año compré la versión pro, con la esperanza de finalmente arreglar mis sitios web después del desastre de Headway.
A pesar de lo ocupado que estoy (y empezando a padecer Alzheimer), no sé por dónde empezar.
Busqué tutoriales en YouTube, ¡NADA en absoluto!
¡Esta publicación aquí es mi peor pesadilla: tener que comprar, instalar y APRENDER ALGO MÁS! ¿¿¿¿POR QUÉ????
Esperaba al menos algunos tutoriales actuales. Todo lo que veo son los botones "Obtener Beaver Builder ahora" en lugares destacados. No creo que pagar otros $200 me ayude.
Estoy usando Hestia y Beaver Builder. Cuando creo una página nueva, el encabezado de Hestia con el título de la página (Acerca de, en este caso) es bastante grande y es imposible moverlo o cambiarlo. Puedo cambiar el color, pero no el tamaño ni la fuente ni nada más. ¿Cómo puedo hacer para que no se vea o sea más pequeño? No publiqué la página porque se ve horrible.
La página Acerca de juega un papel importante para cualquier tipo de blog. Debe reflejar el propósito de su blog sobre lo que representa el blog. Por cierto, tu creador de páginas es fantástico y conozco a algunos de mis amigos que lo utilizan.