Cómo crear un menú en WordPress con edición completa del sitio
Publicado: 2022-09-22En nuestro blog, una de las publicaciones más populares con más de 55k visitas es Administrar menús en WordPress, que escribí en 2018. Y como uno de los cambios más radicales que nos ha llegado con la edición completa del sitio de WordPress es la creación de menús. , pensé que sería interesante crear una nueva publicación sobre cómo se supone que debemos crear menús ahora.
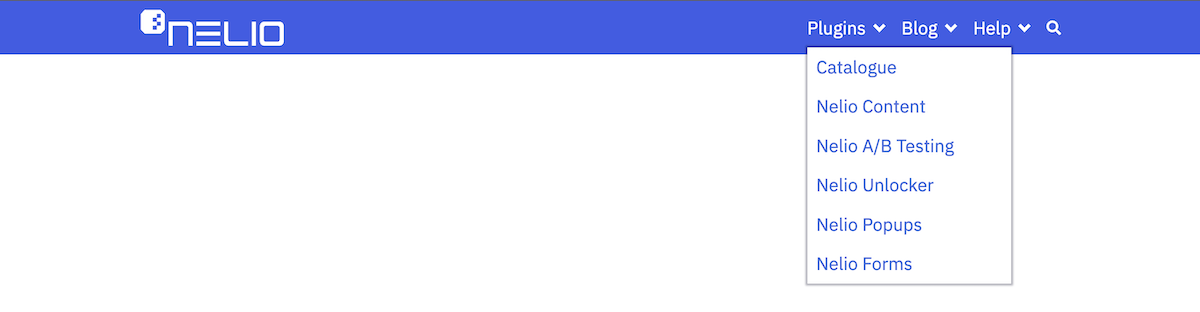
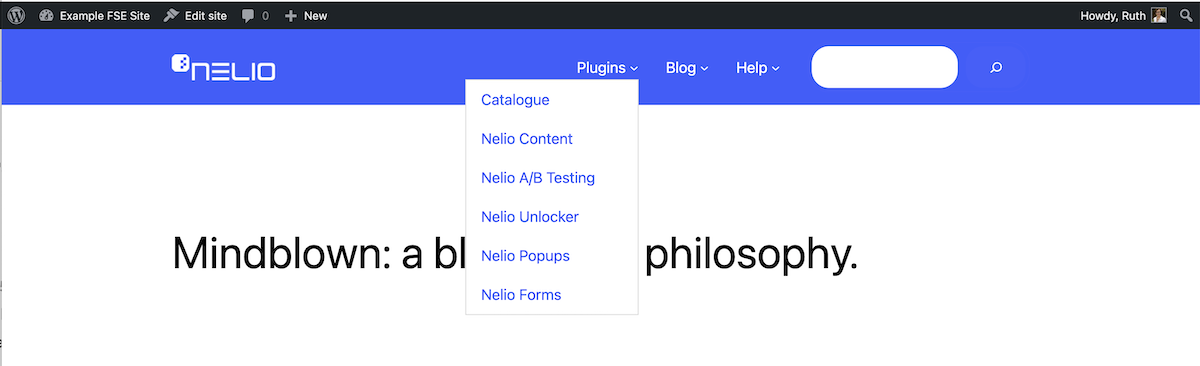
Para ello, veamos si somos capaces de crear el menú que tenemos en nuestra página de inicio en Nelio:

En un sitio local con WordPress 6.0.2, instalé la versión 1.0 del tema Twenty Twenty-Three y también el complemento Gutenberg, que requiere este tema.
Tabla de contenido
- El editor de plantillas
- Crear un nuevo encabezado
- Eliminación del encabezado predeterminado
- Use un patrón para crear un nuevo encabezado
- Edición del logotipo del sitio
- Edición del menú de navegación
- Propiedades del menú de navegación
- Edición del contenido del menú
- Agregar un elemento de búsqueda
- Últimas configuraciones y vista previa
- consideraciones adicionales
El editor de plantillas
Los menús en la edición completa del sitio ya no se tratan por separado (lo mismo ocurre con los widgets). Es decir, ya no hay una pestaña de Menús en Apariencia . Los menús ahora están integrados en la edición de las plantillas de temas. Entonces, para crear o editar un nuevo menú, lo que debes hacer es ir al editor de temas y para eso tienes tres opciones:
- haz clic en la opción Apariencia » Editor que encuentras en la barra lateral izquierda,
- haga clic en Editar sitio que encuentra en el menú superior cuando ve cualquier página mientras está conectado, o
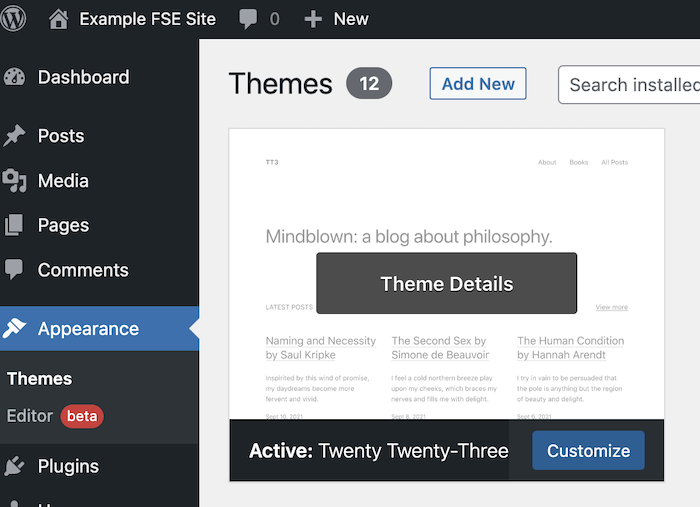
- vaya directamente a la página de temas y haga clic en el botón Personalizar de su tema activo.



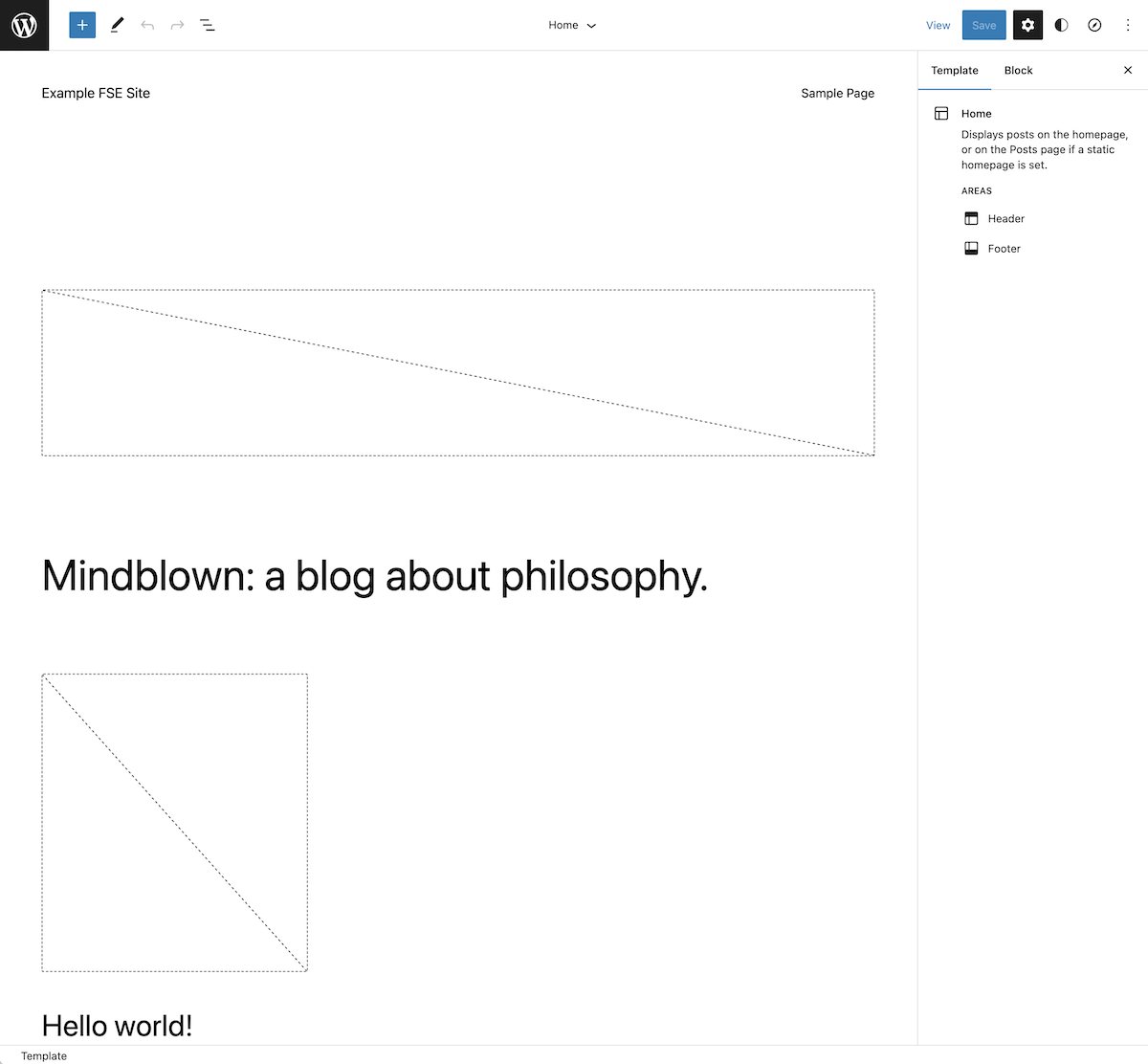
Esto lo llevará al editor de plantillas de temas de la página de inicio, que es bastante similar al editor de bloques que ya conoce, pero con algunas diferencias que discutiré a continuación. La plantilla del tema, por lo tanto, también se crea a partir de bloques de forma similar a la creación de páginas.

En el menú superior encontrará, primero, a la izquierda, el logotipo del sitio (por defecto, el logotipo de WordPress) para alternar la navegación. Si hace clic en él, verá que le muestra las plantillas y las partes de la plantilla que componen el sitio, y también le permite regresar al Panel de control para que pueda volver a editar sus páginas y publicaciones.

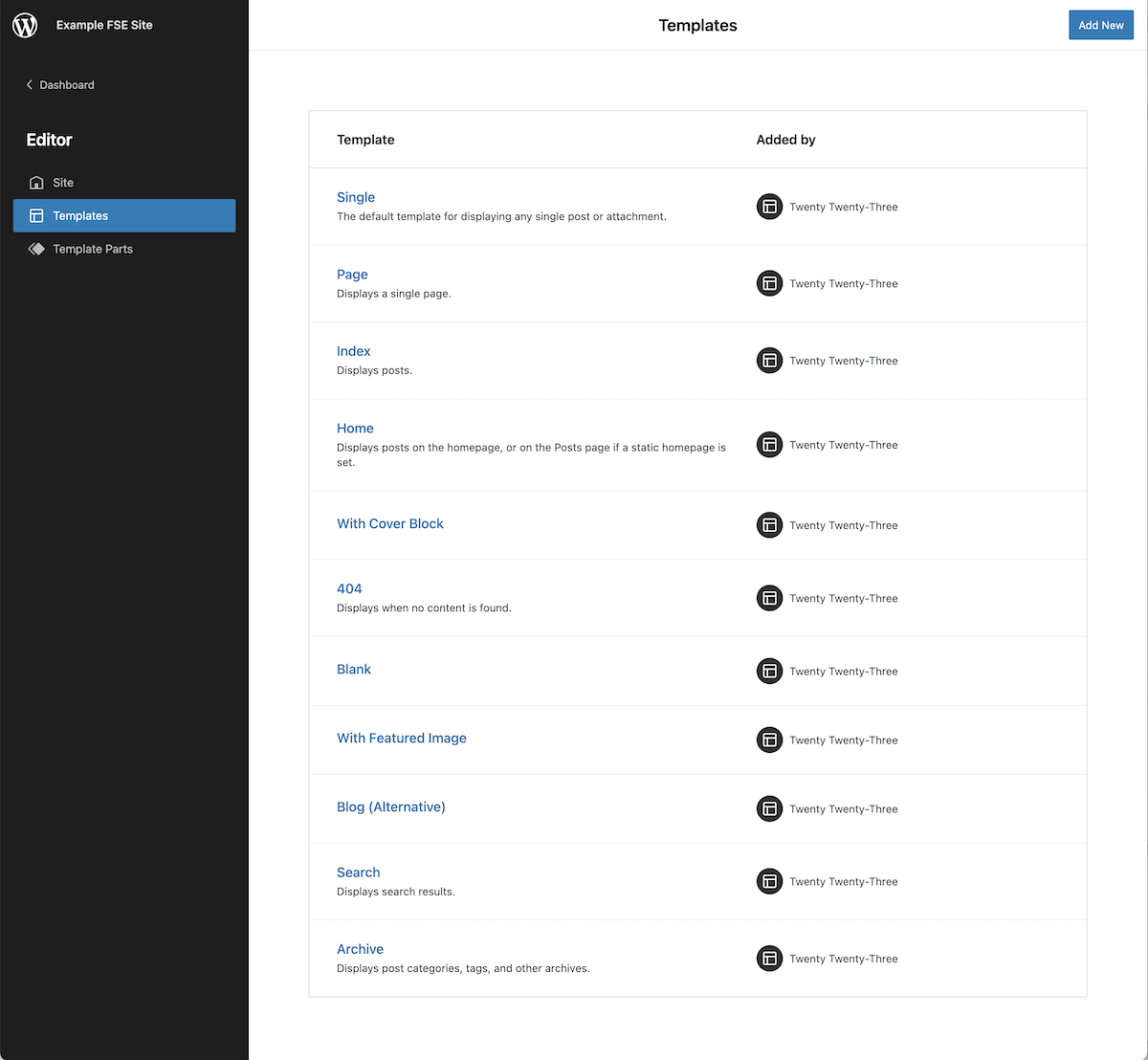
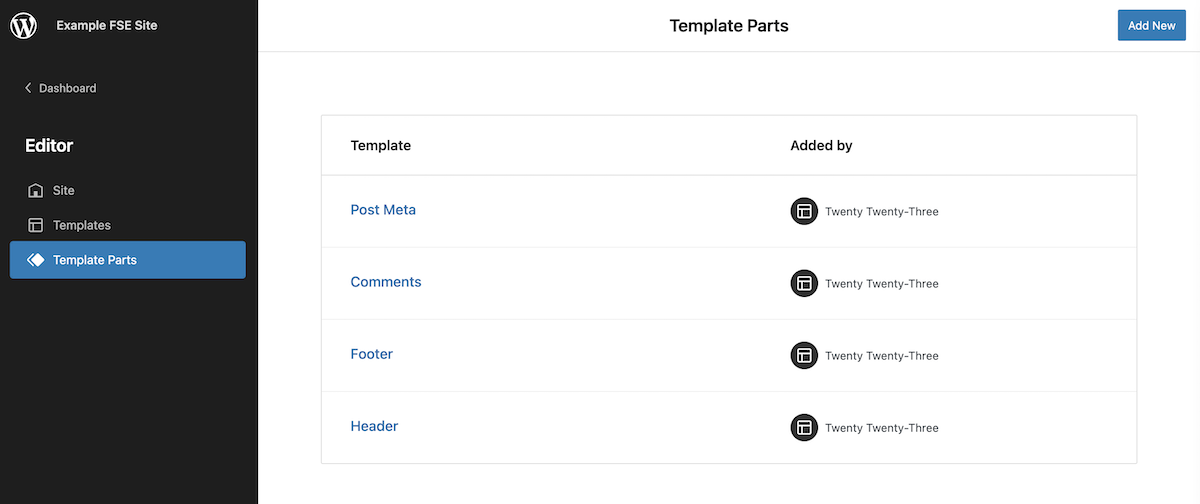
En la pestaña Plantillas , puede ver todas las plantillas incluidas en el tema, y en la pestaña Elementos de la plantilla , puede ver un subconjunto de bloques que forman parte de algunas plantillas que se usan comúnmente en su sitio, como el encabezado o el pie de página.


Los botones y opciones a la derecha del logo son los que ya conoces del editor de páginas: añadir bloques, editarlos o seleccionarlos, deshacer o rehacer cambios y ver la estructura de bloques que componen la plantilla.
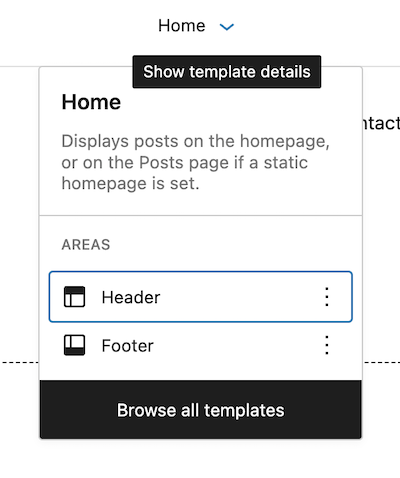
En el medio encontramos el nombre de la plantilla que estamos editando y un desplegable que te muestra las partes de la plantilla incluidas en dicha plantilla (esta información, como puedes ver en la primera imagen, también está disponible en la barra lateral derecha). También tienes la opción de ir a la lista de plantillas que ya hemos visto antes por si quieres editar alguna otra plantilla.

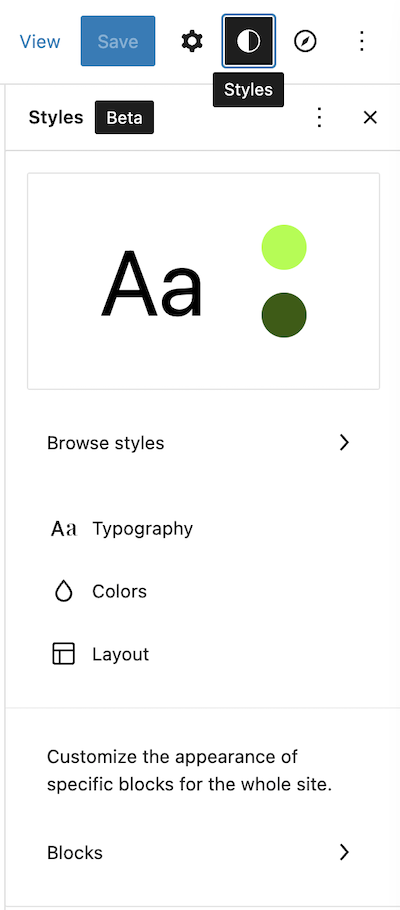
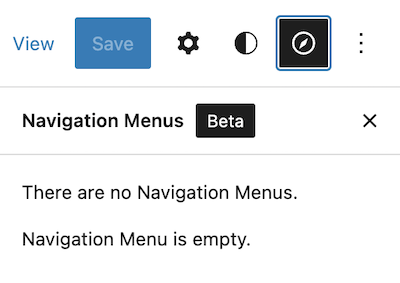
Y por último, en la parte derecha del menú, además de los botones para ver la configuración y las opciones de visualización que ya teníamos en el editor de bloques, aparecen dos botones más. El primero es el botón para personalizar el estilo de bloques específicos para todo el sitio. Así que aquí puede definir estilos para los bloques de forma global y luego, en cada página de forma independiente, también puede cambiarlos como desee. Y luego tenemos el botón que muestra las pestañas del menú de navegación para la plantilla que está editando. En este caso, la plantilla de inicio predeterminada con el tema Twenty Twenty-Three no incluye ningún enlace del menú de navegación.


Crear un nuevo encabezado
Ahora que tenemos una idea general de cómo está todo organizado, veamos cómo crear un nuevo menú. Como ya hemos mencionado, el tema Twenty Twenty-Three viene con un encabezado muy minimalista.
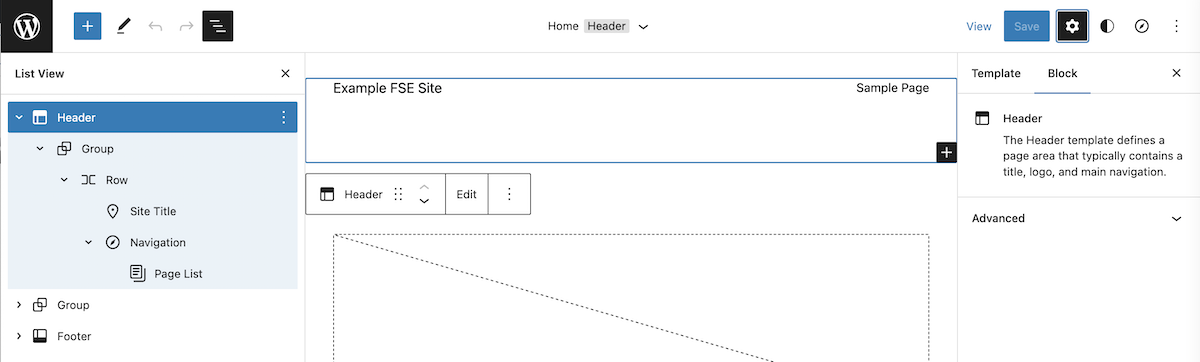
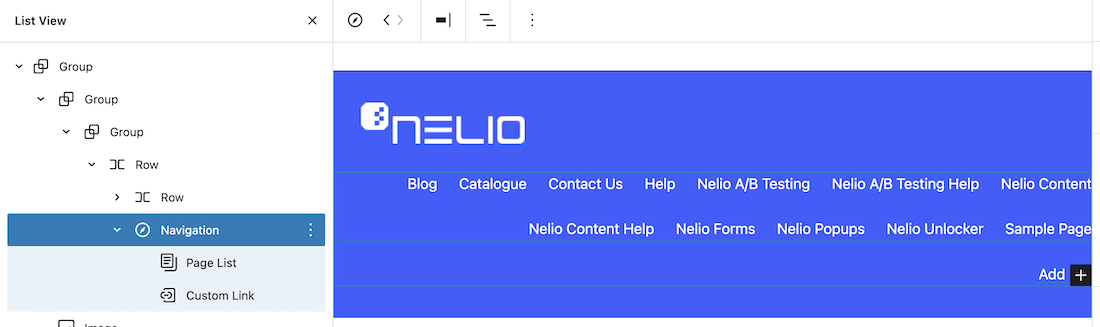
Si hacemos clic en Vista de lista , vemos que se compone de 3 elementos (Encabezado, Grupo y Pie de página), dos de los cuales (Encabezado y Pie de página) son partes de la plantilla.

Eliminación del encabezado predeterminado
Si editamos directamente el contenido de este Header , al ser parte de una plantilla, los cambios se aplicarán a todas las plantillas que la utilicen.
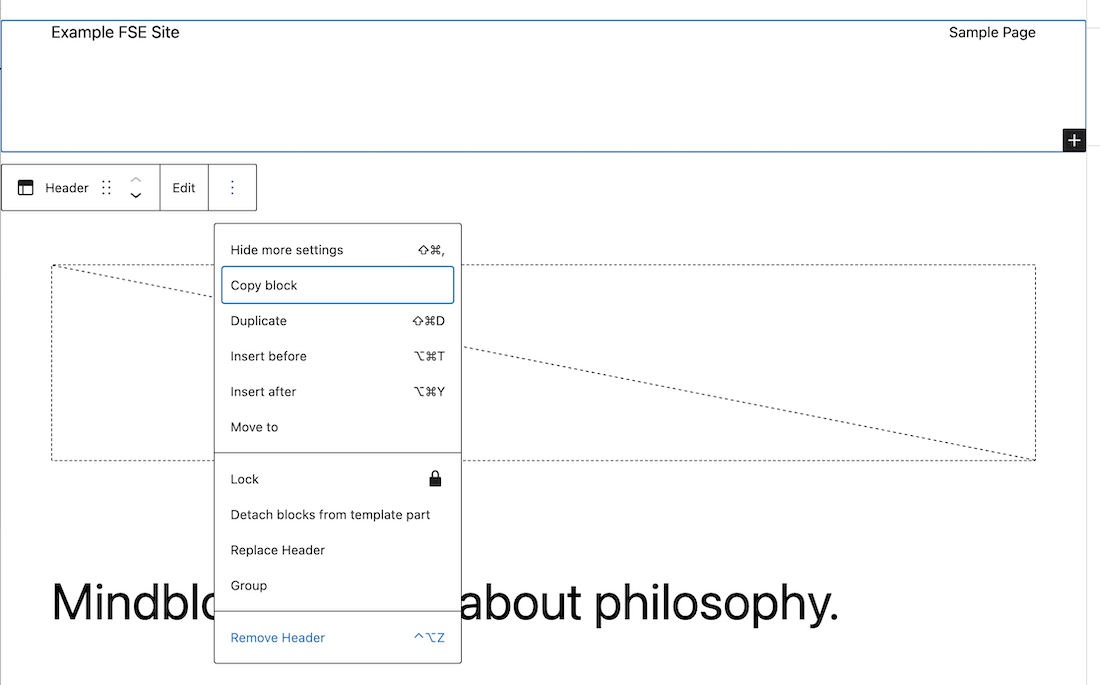
Como queremos que este menú sea exclusivo de la página principal, comenzamos por eliminarlo de nuestra plantilla. Simplemente seleccione el bloque de encabezado, haga clic en los tres pequeños puntos en el sitio derecho del bloque de edición y seleccione la opción Eliminar encabezado .

Use un patrón para crear un nuevo encabezado
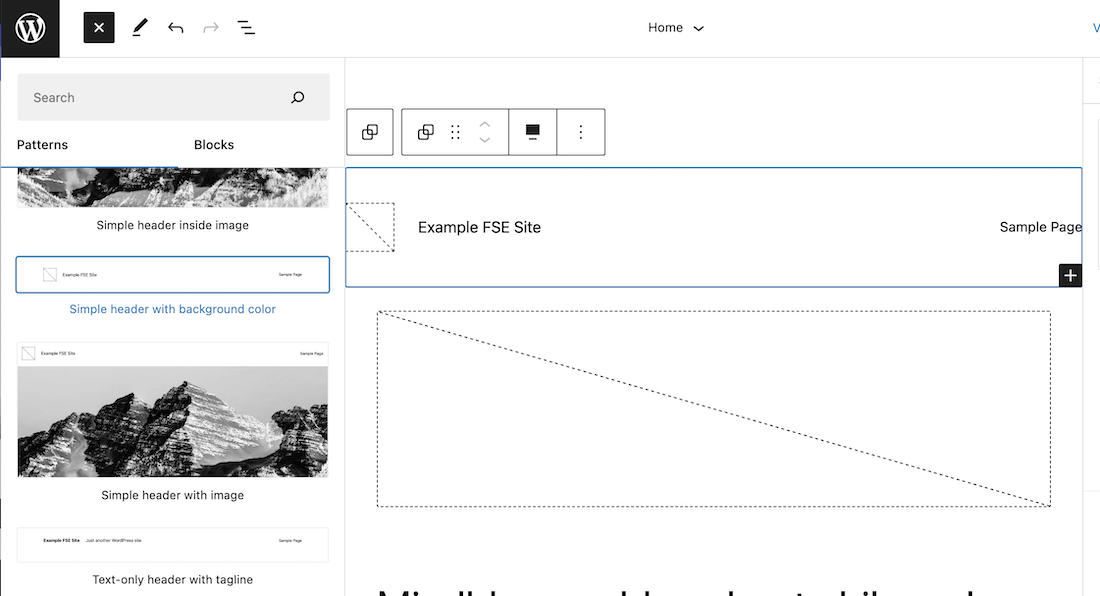
A continuación, tal como hacemos cuando queremos agregar un bloque a una página, haga clic en el botón + para agregar un bloque y tendrá un conjunto de bloques y patrones para elegir. Para nuestro ejemplo, he seleccionado, entre los patrones de encabezado disponibles, el patrón "Encabezado simple con color de fondo".


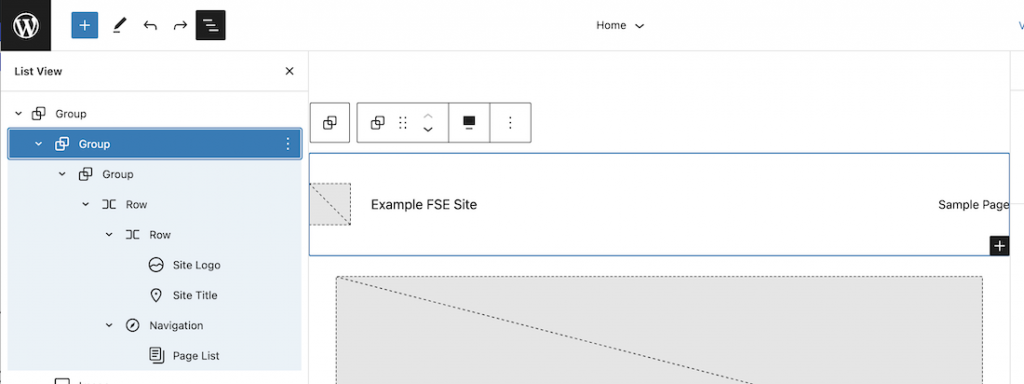
Una vez copiado el patrón podemos ver la lista de bloques que lo componen: un grupo que contiene otro grupo y este a su vez contiene una fila que contiene una fila con el logo y título del sitio, y un bloque de navegación con el lista de páginas que tengo en mi sitio.

Edición del logotipo del sitio
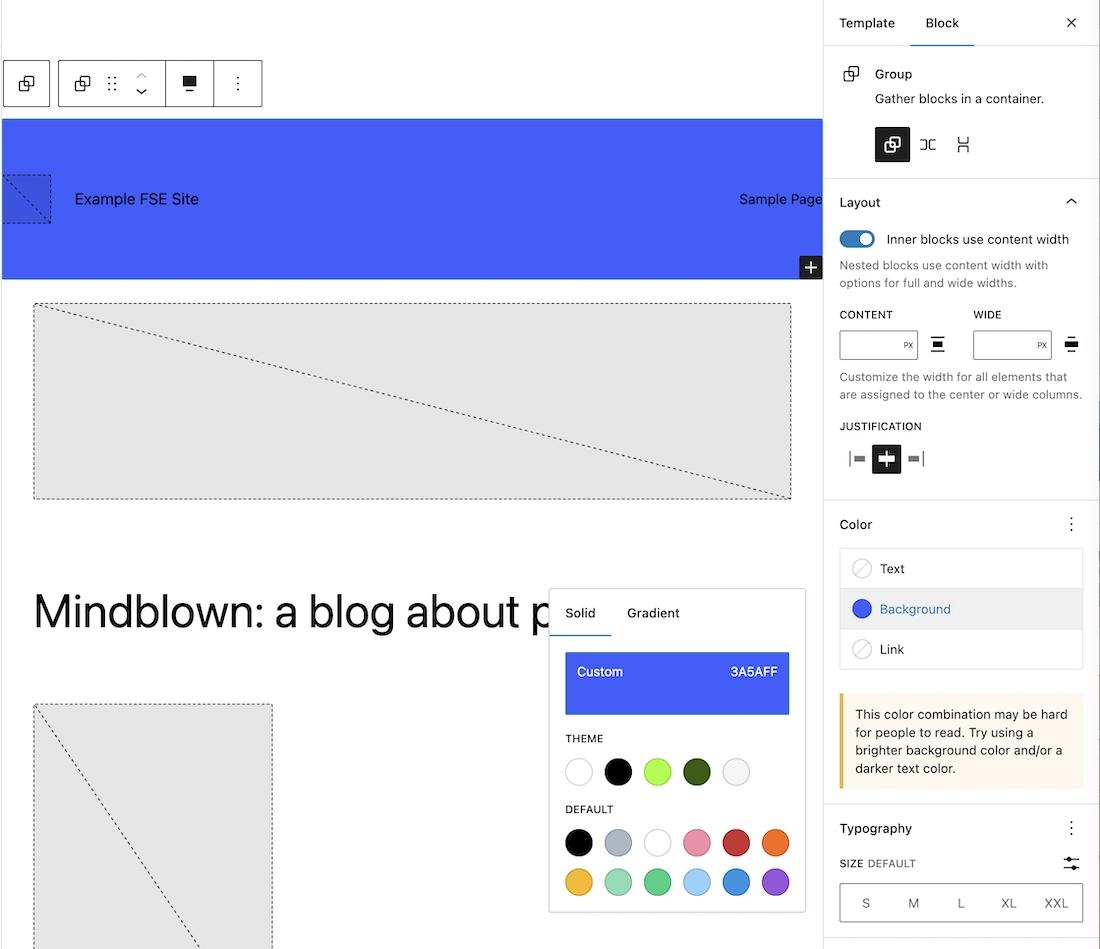
A continuación, vamos a realizar los cambios necesarios en este encabezado para que se vea como queremos que se vea. Empezamos cambiando el color de fondo del grupo que contiene todo el encabezado. En las propiedades del bloque de grupo, seleccione un color de fondo.

A continuación, haga clic en el bloque del logotipo, seleccione un logotipo de la biblioteca de medios y elimine el título del sitio.

Edición del menú de navegación
Ahora vamos a crear el menú de navegación real. Actualmente, tenemos el bloque de lista de páginas que, siendo mi nuevo sitio, solo tiene la página de muestra .
Propiedades del menú de navegación
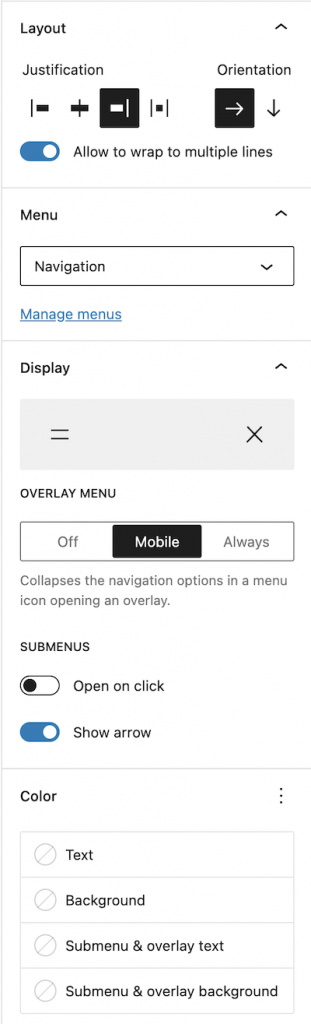
Antes de ocuparnos del contenido de este menú, veamos qué propiedades del menú en sí se pueden modificar. Estos se pueden encontrar en la barra lateral derecha.

Como puede ver en la imagen de arriba, puede especificar su justificación y orientación, cuándo y cómo debe verse contraído (si hace clic en el cuadro Mostrar , le muestra varias opciones de visualización). Para mostrar los submenús, puede especificar si se muestran solo al hacer clic y si se debe mostrar una flecha hacia abajo.
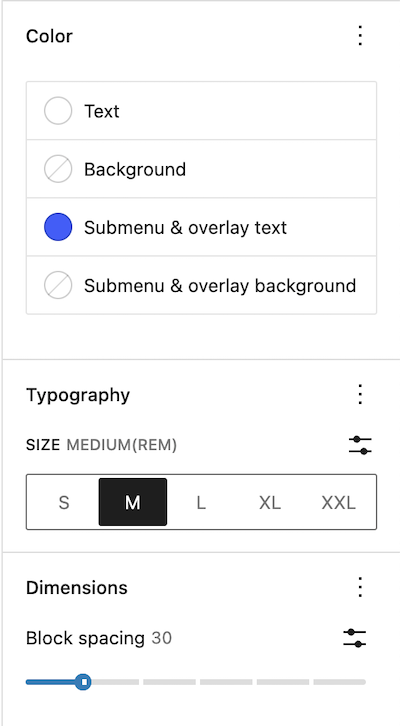
Acerca de los colores del menú de navegación, puede especificar el texto y el fondo del menú principal y los submenús. También puede especificar la fuente y el tamaño del texto del menú y el espacio entre las diferentes pestañas del menú.
En nuestro ejemplo, el texto principal es blanco y el texto de los submenús debe ser del mismo color azul que el color de fondo del menú. Por el tamaño he elegido medio y por el espaciado entre bloques, 30 píxeles.

Edición del contenido del menú
Antes de editar el contenido del menú, creamos el conjunto de páginas en mi sitio para poder vincular el menú a ellas. Ahora vemos que el menú de navegación muestra todas las páginas recién creadas.

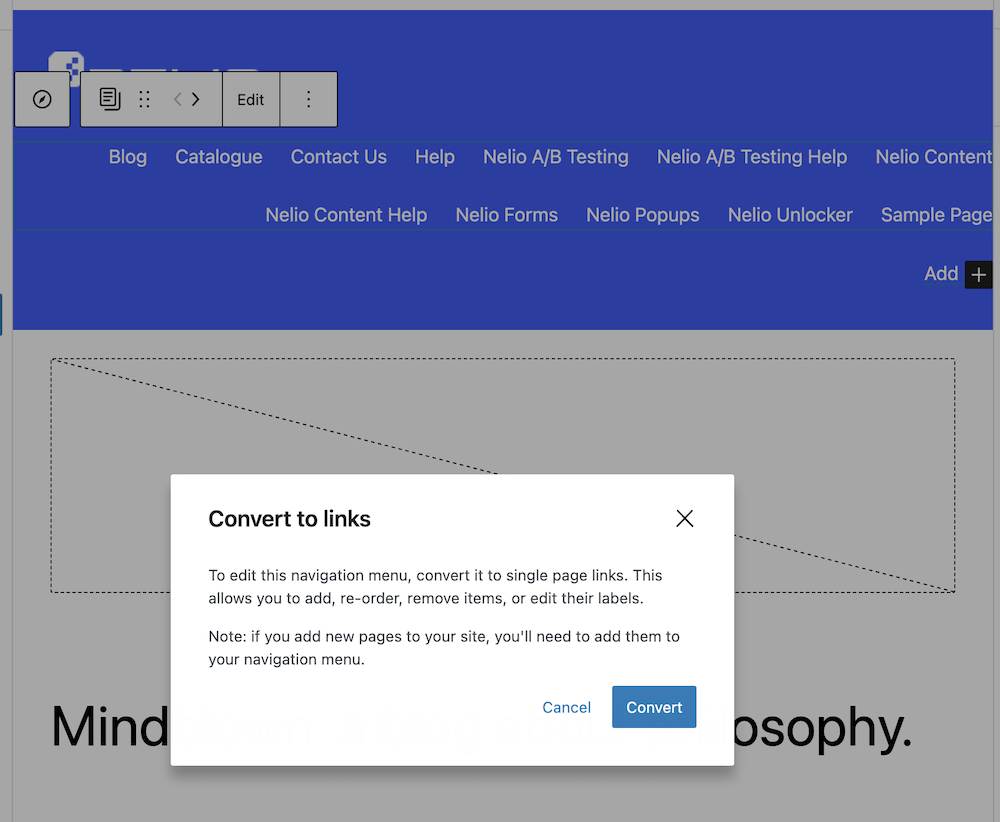
Luego, cuando intentamos editar cualquiera de los elementos del menú de navegación, lo primero que obtenemos es una ventana emergente para convertir la lista de páginas en enlaces de página.

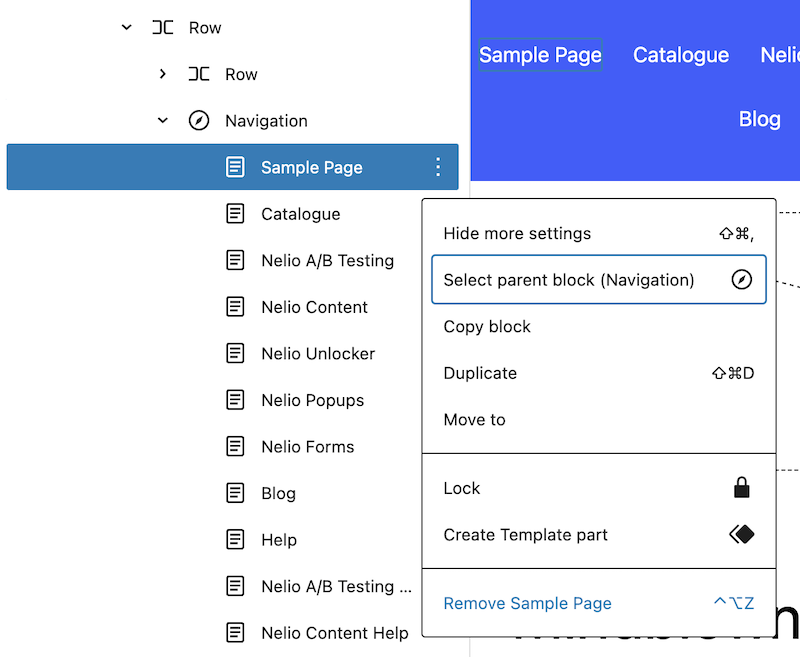
Haga clic y tenemos nuestra lista de páginas como enlaces editables. Ahora, puede agregar, editar (cambiar el nombre para mostrar o su enlace) o eliminar enlaces como desee.


Cuando agrega cualquier enlace, puede ser a una página existente en su sitio o a cualquier otra URL que desee especificar. De esta forma, crear los diferentes elementos de nuestro menú de navegación es muy fácil.
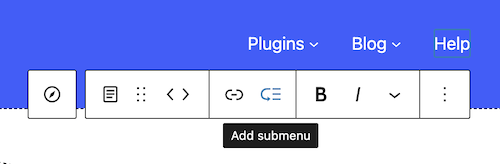
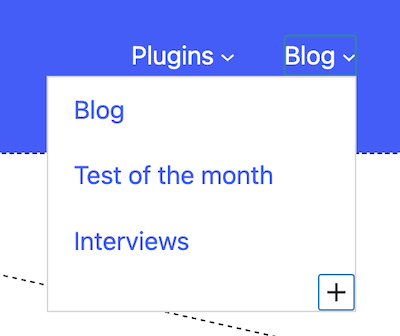
También puede agregar un submenú en el que puede agregar las pestañas que desee.


Si lo desea, perfectamente podría agregar submenús adicionales con más pestañas.
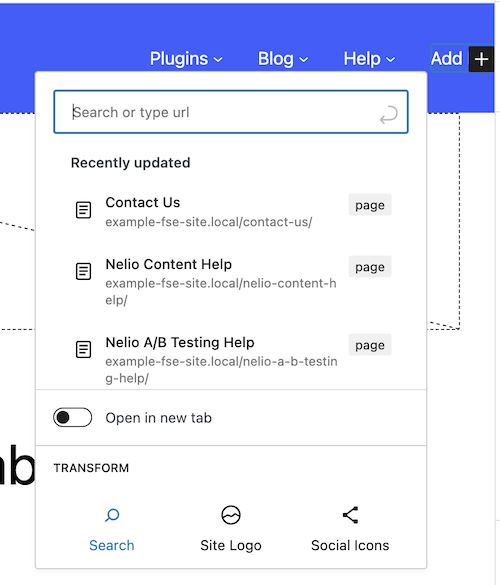
Agregar un elemento de búsqueda
Finalmente, tenemos que agregar la función de búsqueda. En este caso, debes insertar un bloque de tipo búsqueda, en el que puedes agregar una etiqueta, un marcador de posición y una lupa. Este es un bloque que consta de un campo donde el usuario debe insertar las palabras a buscar y una lupa o etiqueta sobre la que hacer clic para realizar la búsqueda.


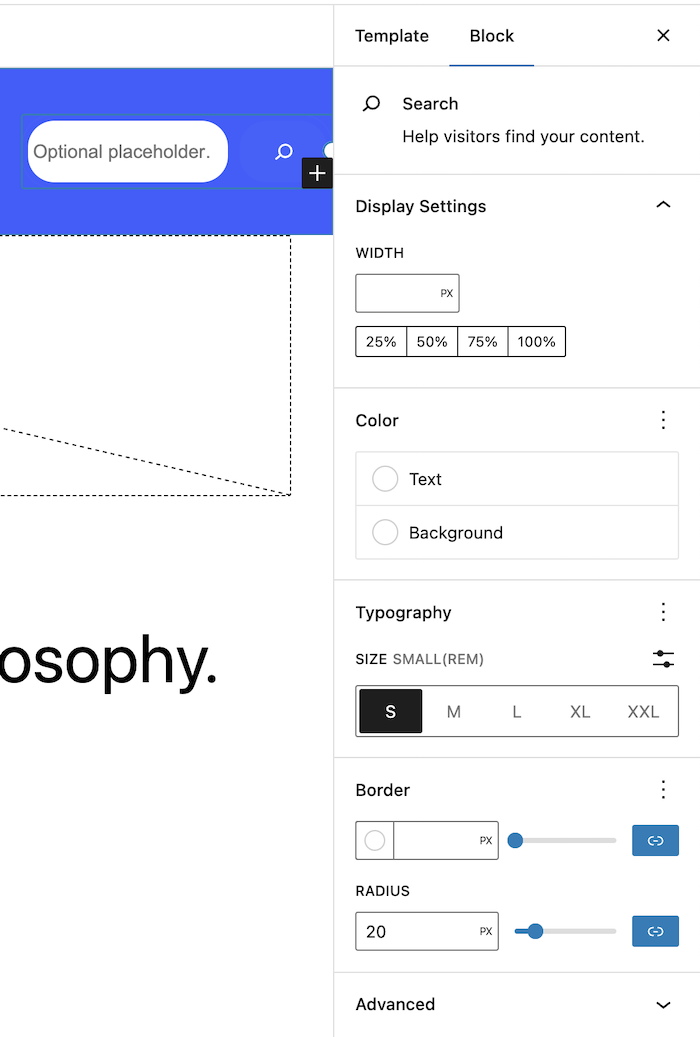
También en la barra lateral derecha podemos modificar algunas propiedades del elemento de búsqueda: su ancho, el texto y el color de fondo, si queremos que tenga borde y el radio del borde del campo para insertar la búsqueda.

Últimas configuraciones y vista previa
Finalmente, para que todo el grupo se muestre en la parte superior de nuestra página, debes indicar en el grupo que lo contiene que no tiene ningún relleno, y listo. Ya hemos creado un menú bastante similar al de la página principal de nuestro sitio web.

consideraciones adicionales
Como has visto, la única limitación que nos hemos encontrado a la hora de crear el menú que tenemos en Nelio es con el bloque de búsqueda. En nuestra web solo mostramos el campo de búsqueda cuando haces clic en la lupa, funcionalidad que no existe en este bloque.
En esta publicación hemos creado un nuevo menú para nuestra página de inicio. Pero también es muy fácil crear un menú para todas las páginas que corresponden a un determinado producto. Para ello, solo tienes que crear una plantilla para ese conjunto de páginas y personalizar el menú en ella.
Espero que hayas encontrado útil esta publicación, pero no dudes en agregar un comentario a continuación si tienes alguna pregunta.
Imagen destacada de Igor Miske en Unsplash.
