Cómo crear un menú en WordPress (3 métodos fáciles)
Publicado: 2022-03-19Un menú de navegación es una de las partes más visitadas de su sitio web. Brinda a sus visitantes una dirección clara sobre dónde deben ir para obtener el producto o la información deseados. Es por eso que necesita un menú bien estructurado para su sitio para que los usuarios puedan acceder fácilmente al contenido de su sitio web.
Si tiene un sitio web de WordPress, hacer un menú no será difícil. Pero es posible que tenga miedo de trabajar dentro del código del tema o que esté pensando que es un trabajo solo para profesionales.
Para ayudarlo, hoy le mostraremos cómo crear un menú de navegación estándar dentro de su sitio de WordPress con facilidad. Aquí, aprenderá tanto el proceso con la codificación como sin tener ningún conocimiento técnico.
Echemos un vistazo rápido a lo que cubriremos hoy en este blog.
- ¿Qué es un menú de navegación?
- Diferentes tipos de menú de navegación
- Cómo crear un menú de WordPress
- Cómo crear un menú personalizado en WordPress
- Cómo agregar un menú de navegación usando Elementor
- Preguntas frecuentes sobre el menú de WordPress
Lea hasta el final para obtener una bonificación exclusiva en el diseño de Mega Menú .
Empecemos con lo básico-
¿Qué es un menú de navegación?
Un menú de navegación es una lista de enlaces que generalmente se utilizan para navegar a páginas internas esenciales u otro contenido web de un sitio web. El menú de navegación se ve principalmente como una barra horizontal en la parte superior del sitio web.

Sin embargo, puede encontrar un menú en la barra lateral y el pie de página de un sitio web. Ayuda a los usuarios a encontrar información importante sobre su sitio web rápidamente. WordPress permite a sus usuarios crear menús y submenús personalizados.
Además, puede agregar categorías, publicaciones de blog y enlaces personalizados como Google Maps y canales de redes sociales en el menú.
Diferentes tipos de menú de navegación
Puede establecer diferentes ubicaciones de un menú en función de su tema actual de WordPress. Por lo general, aparece un menú principal en el encabezado, mientras que un menú secundario aparece en el pie de página. Además, muchos temas ofrecen un menú de navegación para dispositivos móviles.
Estos son los menús de navegación típicos que se utilizan para diferentes propósitos y diferentes áreas de un sitio web.
- Menú de navegación horizontal
- Menú de navegación desplegable
- Menú de navegación de pie de página
- Menú de navegación de hamburguesas
- Menú de navegación de la barra lateral vertical
1. Menú de navegación horizontal
Este es el ejemplo de una barra de navegación horizontal que aparece principalmente en la parte superior de un sitio web.

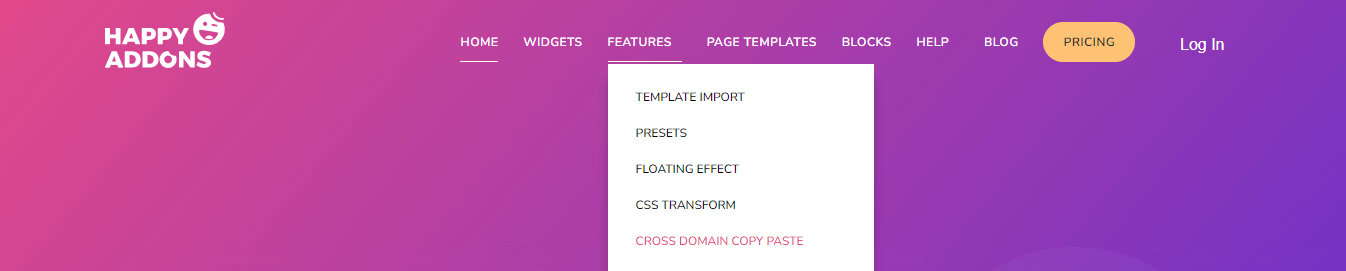
2. Menú de navegación desplegable
En un menú desplegable, puede colocar varias páginas en un menú principal. Veamos cómo se ve un menú de navegación desplegable.

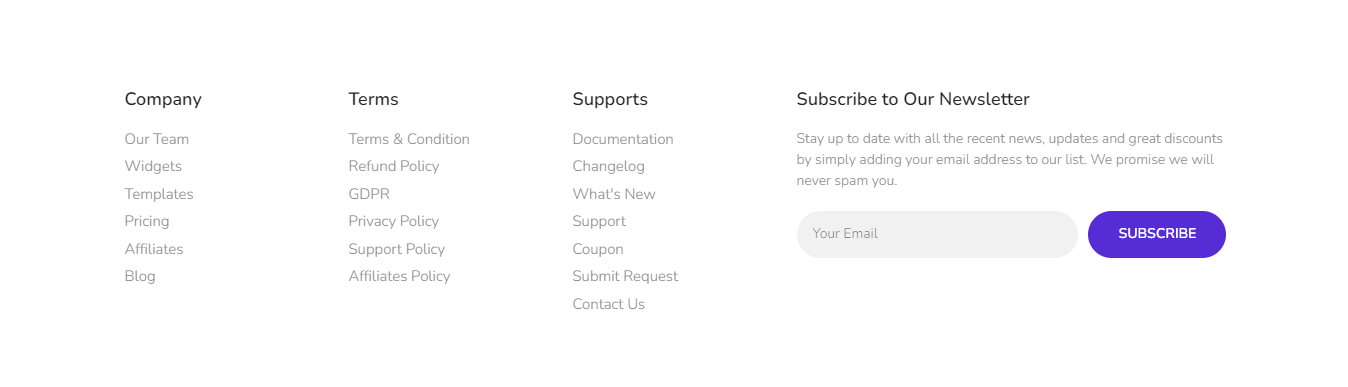
3. Menú de navegación de pie de página
Este tipo de menú se muestra principalmente en la parte inferior del sitio web. Este es un ejemplo ideal de un menú de pie de página.

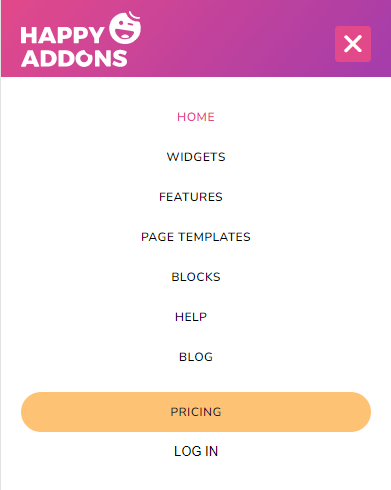
4. Menú de navegación de hamburguesas
Usted crea un menú de navegación de hamburguesas para los dispositivos móviles como el menú a continuación.

5. Menú de navegación de la barra lateral vertical
En muchos sitios web de restaurantes o entrega de alimentos, encontrará este tipo de menú de navegación de barra lateral vertical.

Cómo crear un menú de WordPress (3 métodos fáciles)
Antes de sumergirse en el tutorial, aclaremos lo que estamos mostrando en este blog. Aquí, le mostraremos cómo crear un menú en WordPress siguiendo tres métodos simples. Puede elegir cualquiera de acuerdo a su necesidad.
Los métodos son:
Método 1: Configuración predeterminada del menú de WordPress
Método 2: Adición manual de código personalizado
Método 3: usar el generador de páginas de Elementor
Método 1: Configurar la configuración predeterminada del menú de WordPress
Es hora de sumergirse en el tutorial para crear nuestro primer menú de navegación. Si sigue estos pasos a continuación, podrá crear un menú para su sitio web con facilidad.
Paso 1: crea un nuevo menú en WordPress
Paso 2: agregue una nueva página al menú de WordPress
Paso 3: organice la estructura de su menú
Paso 4: Establecer la ubicación del menú
Empecemos:
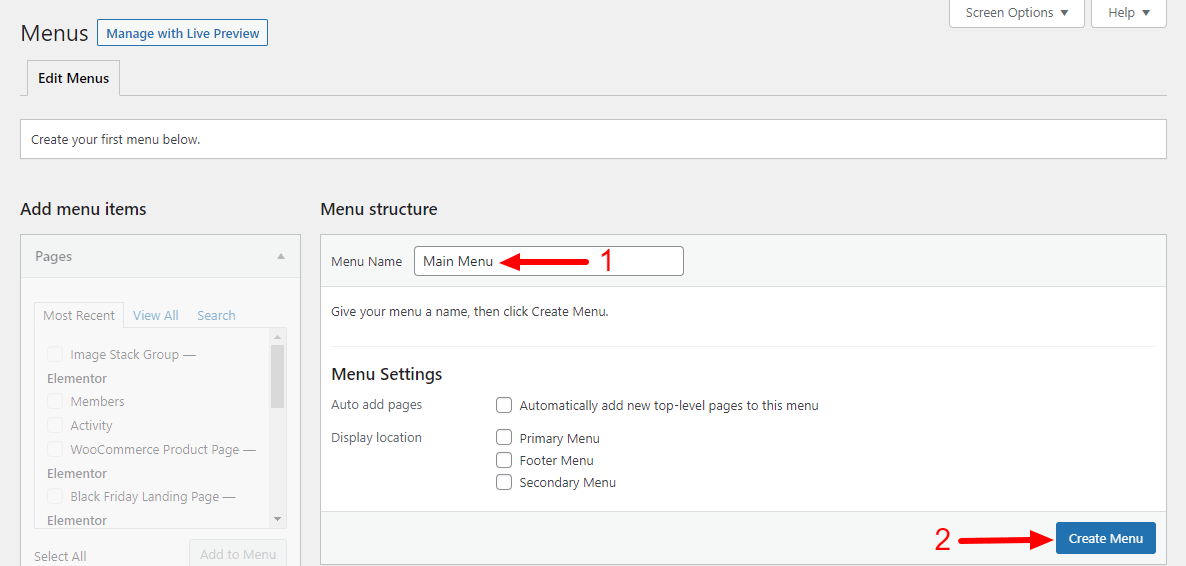
Paso 1: crea un nuevo menú en WordPress
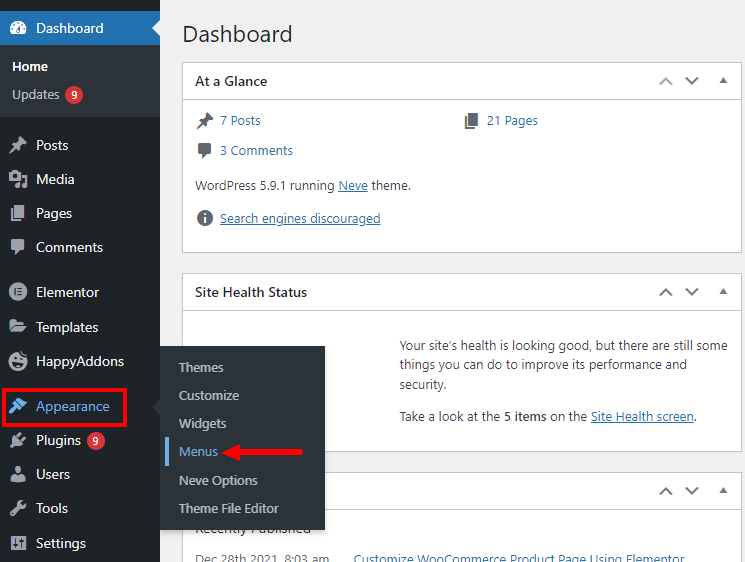
Primero, inicie sesión en el área del panel de control de su sitio web y vaya a Apariencia->Menús .

En segundo lugar, debe escribir el nombre de su menú en el área Nombre del menú . Finalmente, debe hacer clic en el botón Crear menú para guardar el menú.

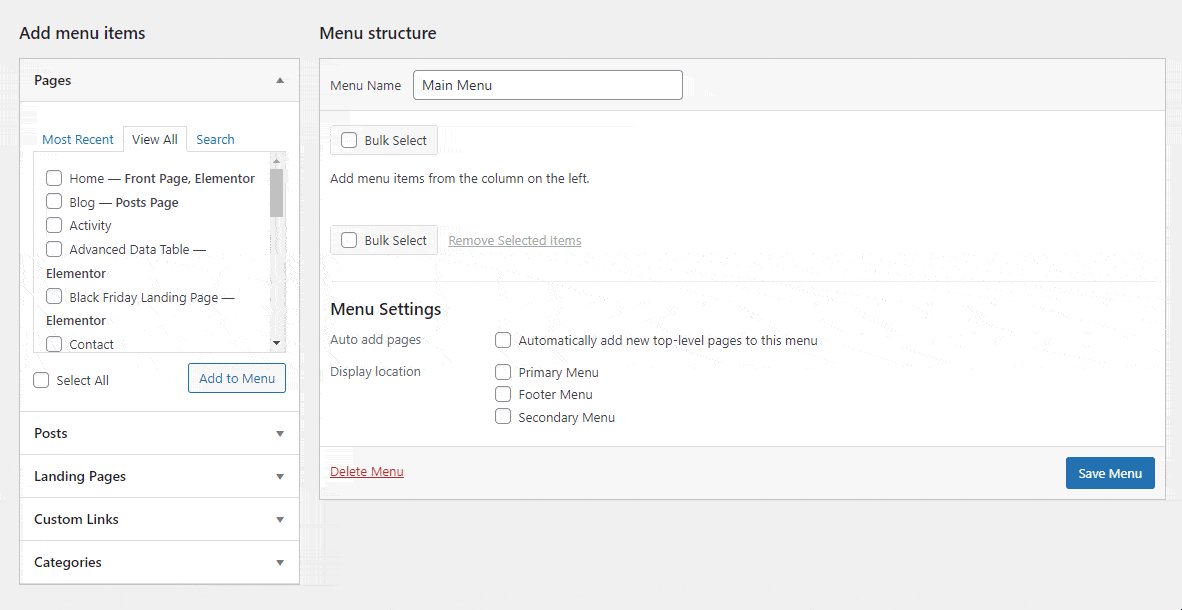
Paso 2: Cómo agregar una nueva página al menú de WordPress
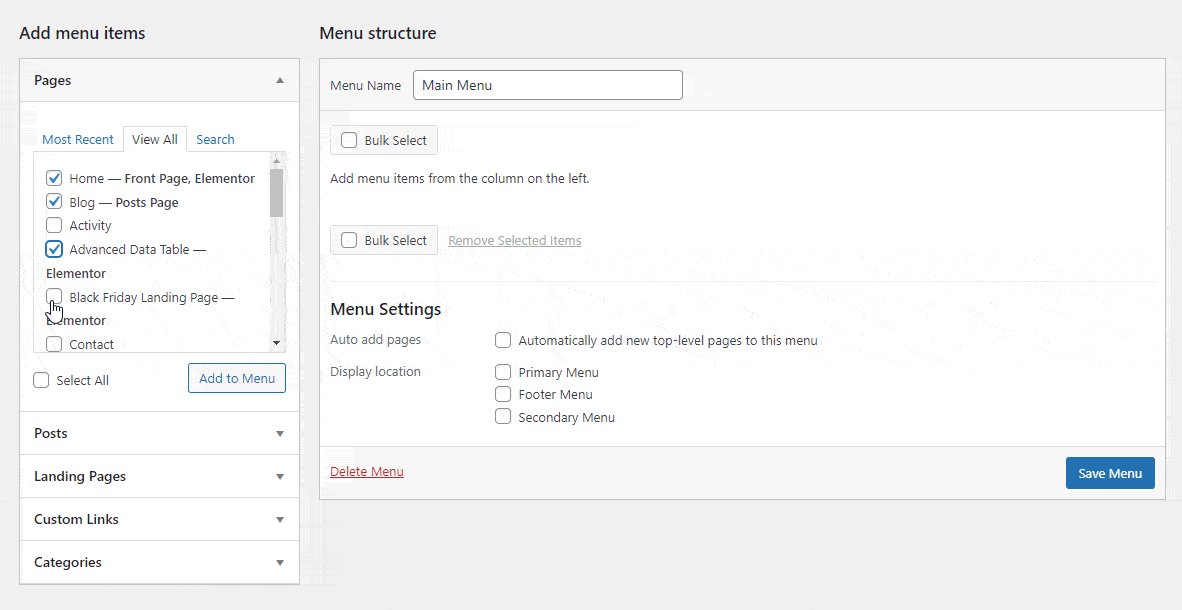
Después de crear el menú, su próximo trabajo es agregar las páginas esenciales al menú. Vaya a la barra lateral izquierda aquí obtendrá la opción Agregar elementos de menú . Seleccione la pestaña Ver todo y marque las páginas relevantes. Por último, haga clic en el botón Agregar al menú .
Siga esta imagen a continuación y aprenda cómo agregar una nueva página al menú de WordPress.

Aprende a crear una nueva página en WordPress.
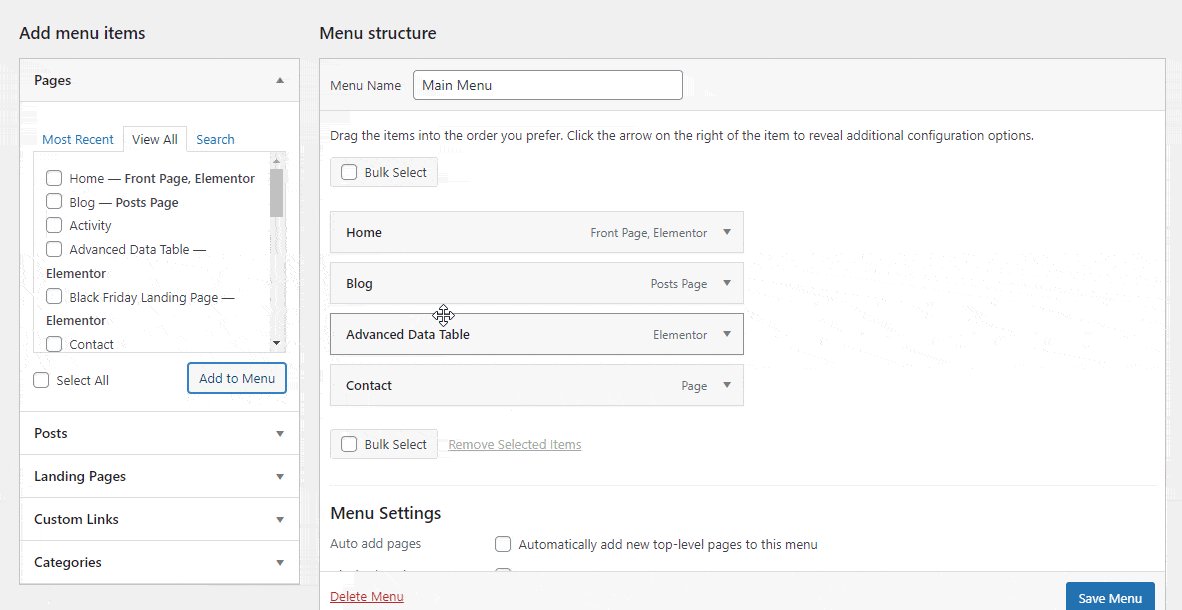
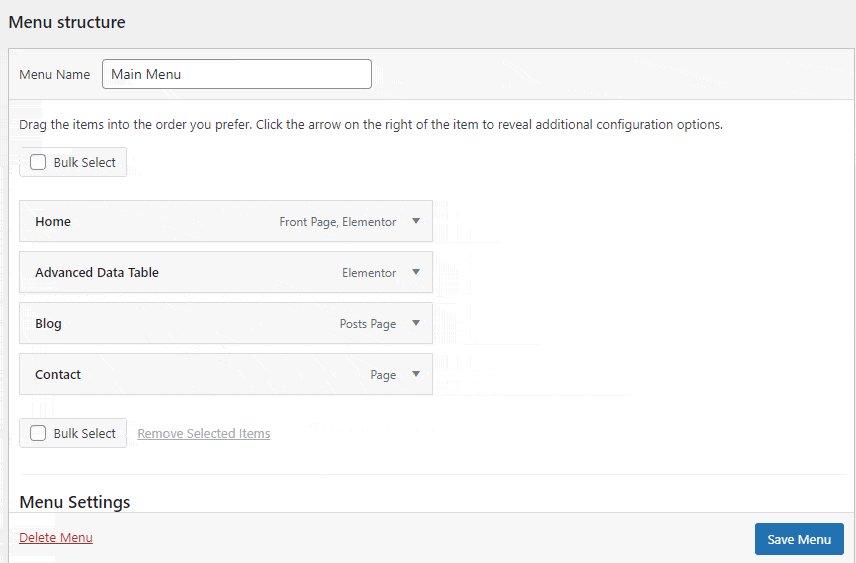
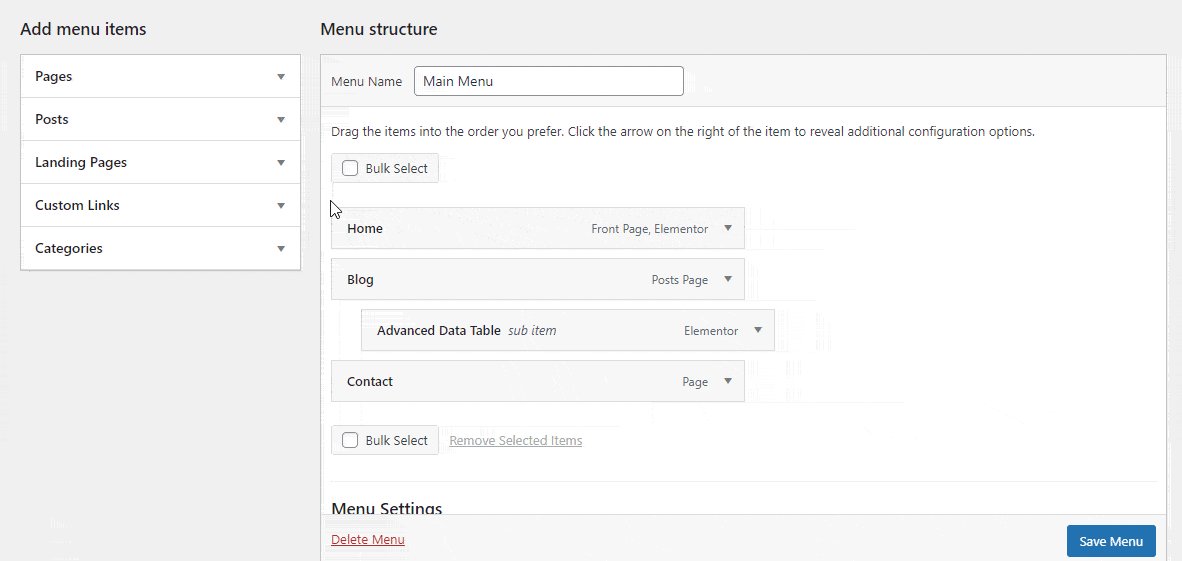
Paso 3: organice la estructura de su menú
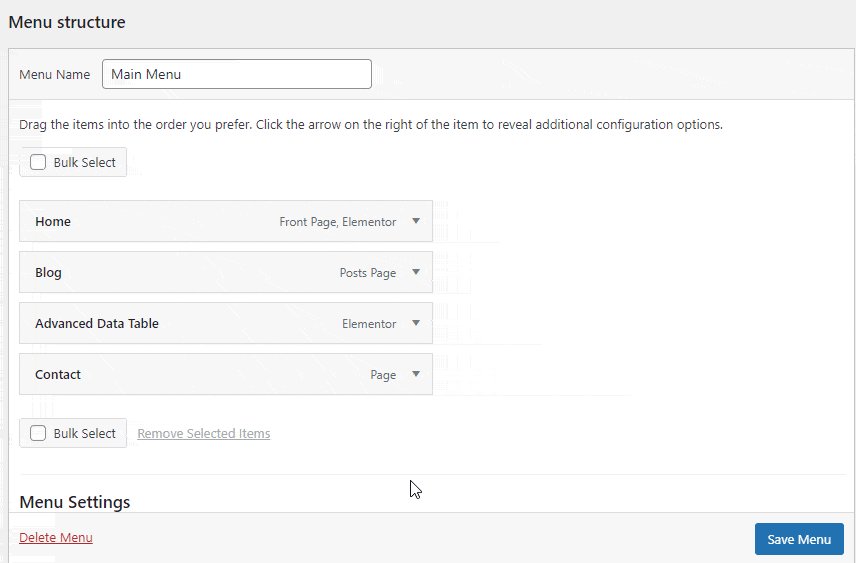
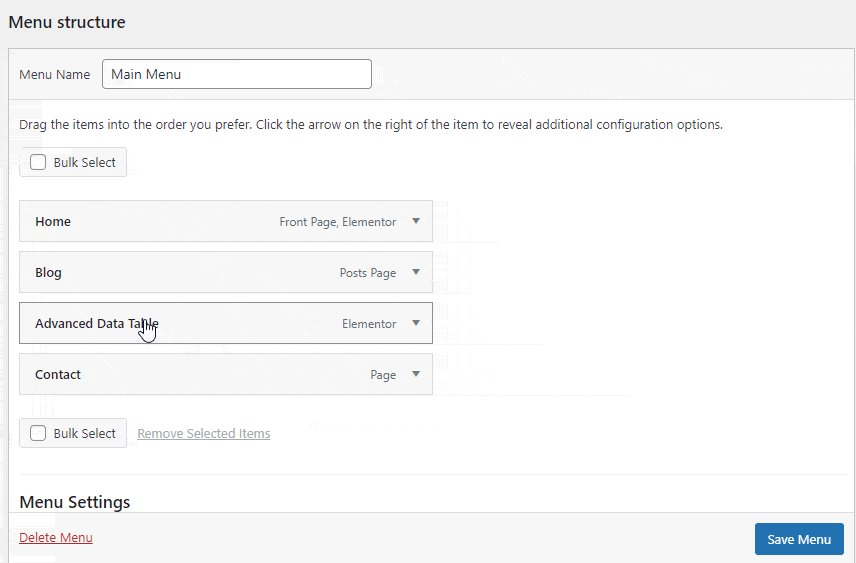
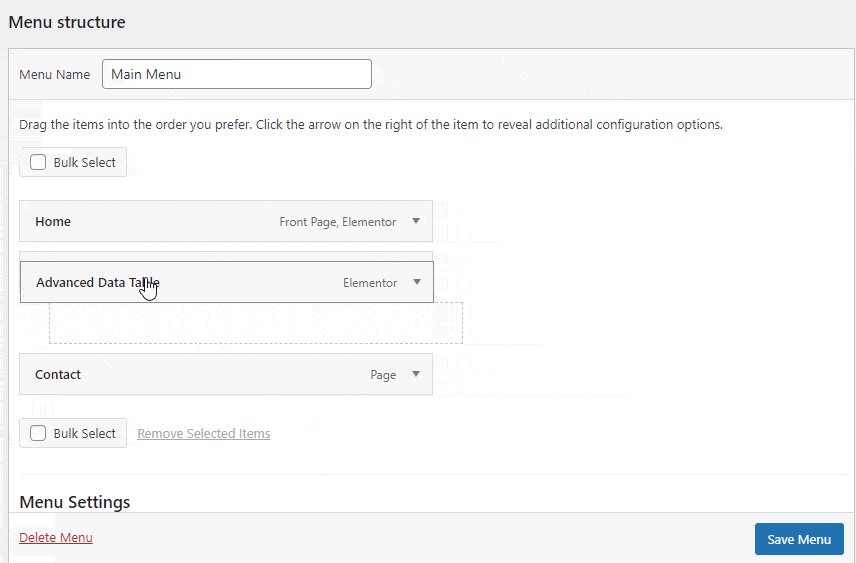
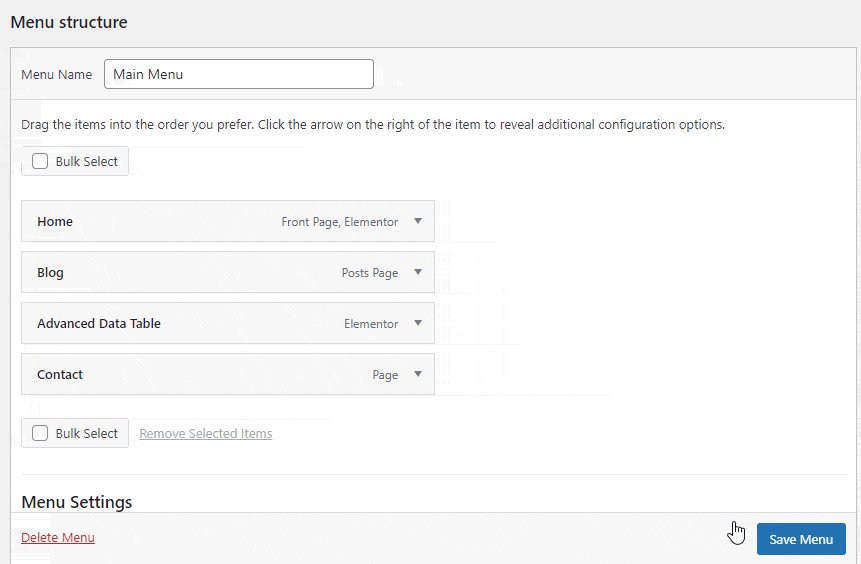
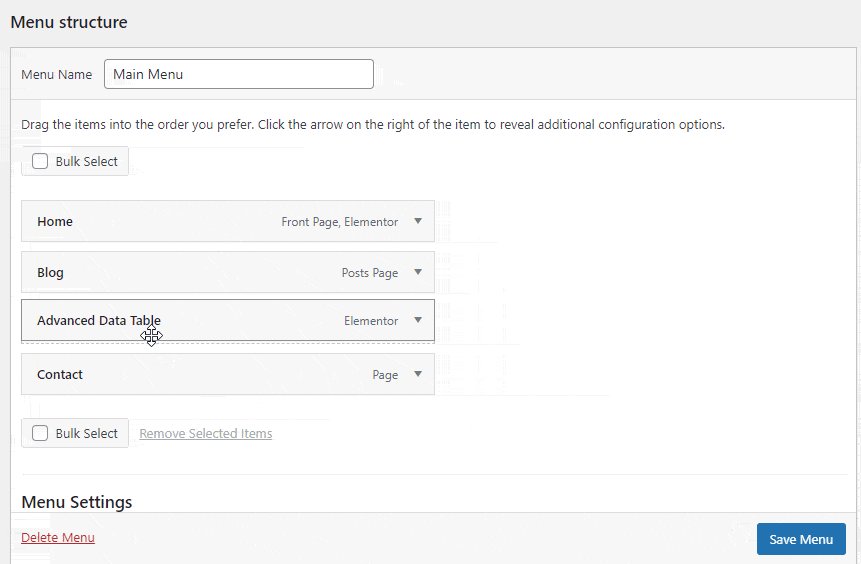
Es fácil organizar los elementos del menú en WordPress. Debe arrastrar y soltar un elemento del menú para finalizar el trabajo. Puedes comprobar esta imagen a continuación.

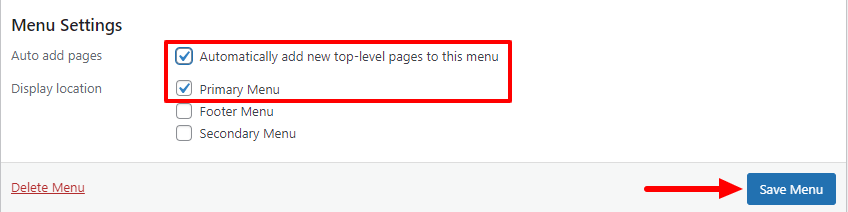
Paso 4: Establecer la ubicación del menú
Después de configurar la estructura del menú, debe configurar la ubicación adecuada de su menú. Como es nuestro primer menú, hemos seleccionado la ubicación de visualización como menú principal y marcado la opción Agregar páginas automáticamente para agregar nuevas páginas a este menú para el futuro automáticamente.

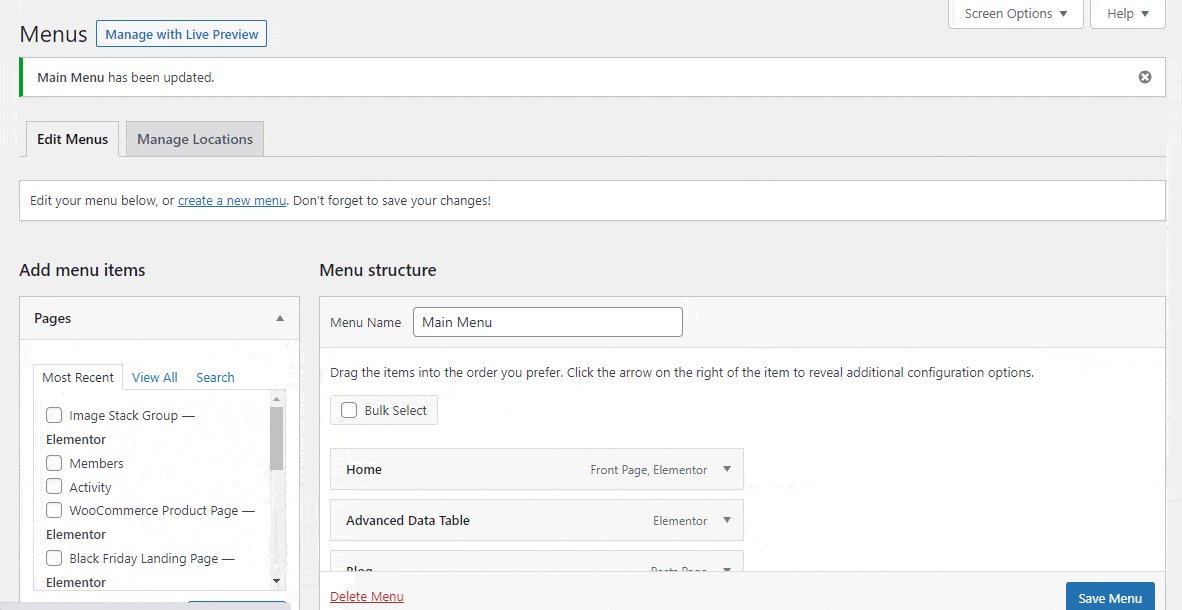
Finalmente, haga clic en el botón Guardar menú para actualizar el menú.
Método 2: crear un menú personalizado en WordPress
El tema de WordPress viene con diseños de menú predefinidos y ubicaciones para agregar el menú de navegación a su sitio web. Pero, si desea crear diseños de menú personalizados y desea mostrar un menú más allá de la ubicación del menú de su tema, debe crear un menú personalizado para su sitio web.
Para crear un menú personalizado, puede usar un complemento de creación de menús de terceros o editar su archivo de tema principal. Aquí, le mostraremos cómo puede crear un menú personalizado manualmente en WordPress.
Primero, debe abrir el archivo " function.php " de su tema. Aquí, debe registrar su nuevo menú de navegación agregando este código.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Si desea agregar más de una nueva ubicación de menú, puede usar este fragmento de código.
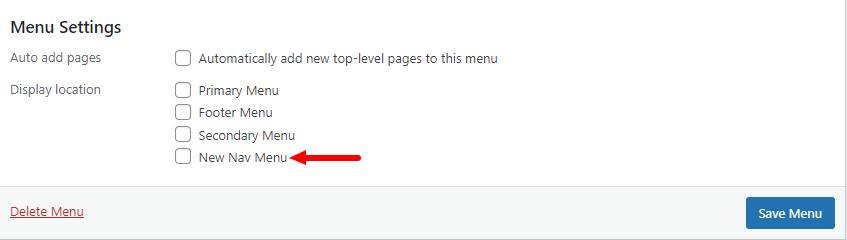
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );Después de agregar el código, debe ir a su sitio web Dashboard_>Apariencia->Área de menú . Ahora concéntrese en el área de Configuración del menú . Aquí, nota que apareció el menú recién creado " Nuevo menú de navegación ".

Es hora de mostrar el nuevo menú de navegación en su tema de WordPress. Use este código a continuación y péguelo en el archivo " function.php " del tema para hacerlo.
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
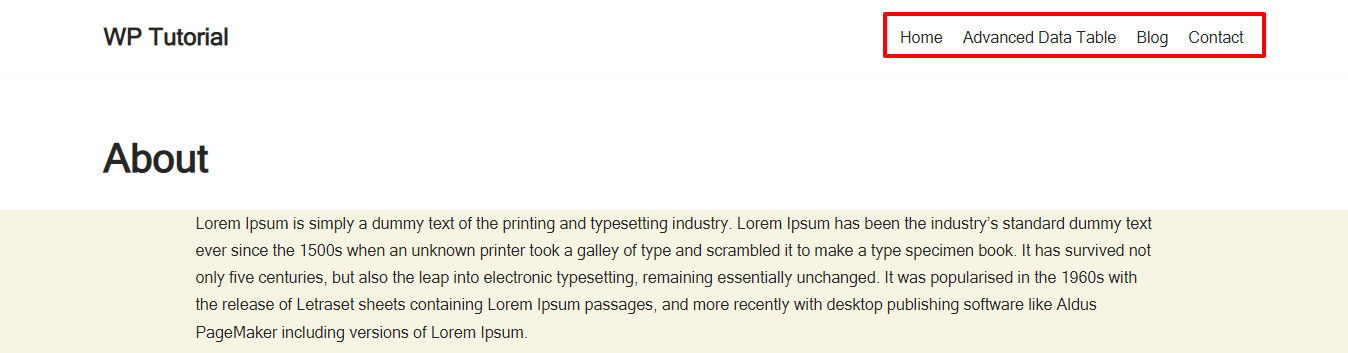
Ahora, puede mostrar su menú personalizado en cualquier lugar de su sitio web. Hemos agregado el nuevo menú personalizado en nuestra página " Acerca de".


Eso es todo.
Método 3: Agregar menú de navegación usando Elementor
Elementor es uno de los populares complementos de creación de páginas de arrastrar y soltar que ayuda a los usuarios a crear su sitio web sin tiempo. Viene con toneladas de widgets fáciles de usar, entre ellos el Menú de navegación es el popular que le permite diseñar un menú de navegación para su sitio web en minutos. Puede crear y personalizar el menú de navegación a su manera usando este widget.
Debe instalar los complementos a continuación cada vez que use el widget del menú de navegación de Elementor.
requisitos previos
- Elementor (Gratis)
- Elementor Pro
Siga estos pasos a continuación y aprenda cómo agregar un menú de navegación a su sitio web impulsado por Elementor.
- Paso uno: abre una nueva página
- Paso dos: agregue una sección
- Paso tres: agregue un widget de menú de navegación
- Paso cuatro: personalizar el menú de navegación
Consulte este blog aquí, hemos cubierto cada uno de los pasos anteriores y, en última instancia, creamos un menú.
Cómo crear y personalizar un menú usando el widget de menú de navegación de Elementor .
Además, aprenda cómo diseñar un encabezado Elementor personalizado.
Bono: crea un mega menú en WordPress usando Happy Addons
Un mega menú es un tipo de menú que contiene muchas páginas esenciales u otros enlaces de navegación que se muestran principalmente en la parte superior de un sitio web. Ayuda a los usuarios a encontrar la información requerida al instante. Además, mejora la experiencia del usuario y el proceso de navegación de su sitio web. A menudo ves un mega menú en grandes sitios web como.
- sitios web de comercio electrónico
- Sitios web de hoteles
- Sitios web de noticias/revistas/blogs
- Sitios web basados en servicios/productos
No puede crear un mega menú para su sitio web con la función de menú predeterminada de WordPress. Debe usar un complemento de WordPress de mega menú o crear su propia función de mega menú manualmente escribiendo código.
Pero, si usa el generador de páginas Elementor para crear su sitio web e instala Happy Addons' Pro, puede crear fácilmente un mega menú con facilidad y sin escribir un código personalizado.
Happy Addons viene con su widget de arrastrar y soltar " Happy Mega Menu " que le permite crear un mega menú de gran tamaño como Adidas, Puma, Dribbble, weDevs, InVision y más. Esta herramienta avanzada también le permite agregar plantillas personalizadas a su menú.
Veamos este práctico videotutorial y aprendamos cómo crear un mega menú en WordPress.
Consulte la documentación del widget Happy Mega Menu de Happy Addon y aprenda a usar este widget de la manera correcta.
Preguntas frecuentes sobre el menú de WordPress
Hay muchas preguntas sobre cómo crear un menú en WordPress que la gente suele hacer en línea. Aquí, hemos respondido algunas preguntas comunes que pueden ayudarlo a agregar un menú a su sitio web de WordPress.
1. ¿Cómo crear un menú desplegable en WordPress?
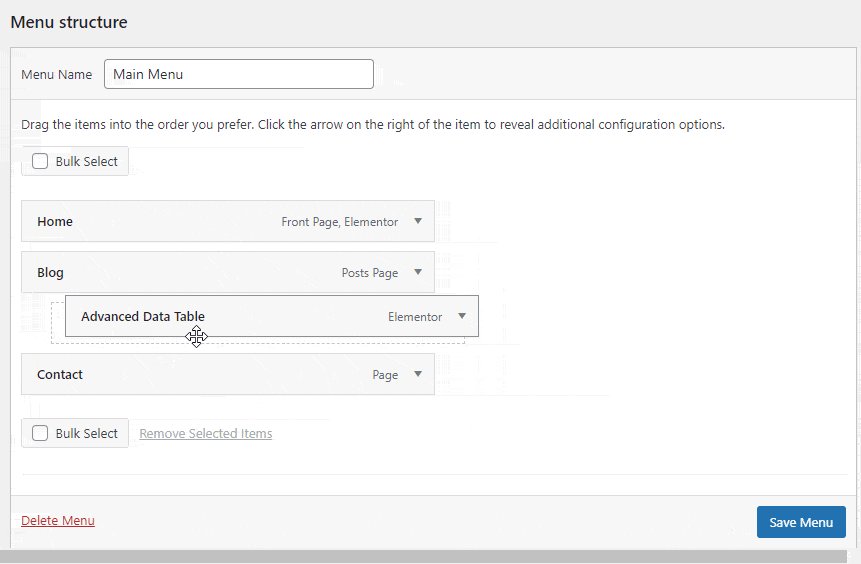
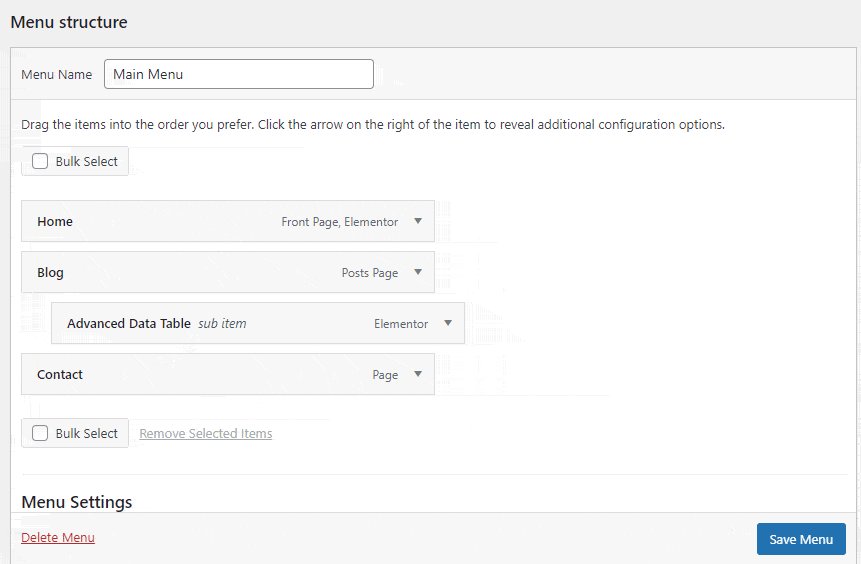
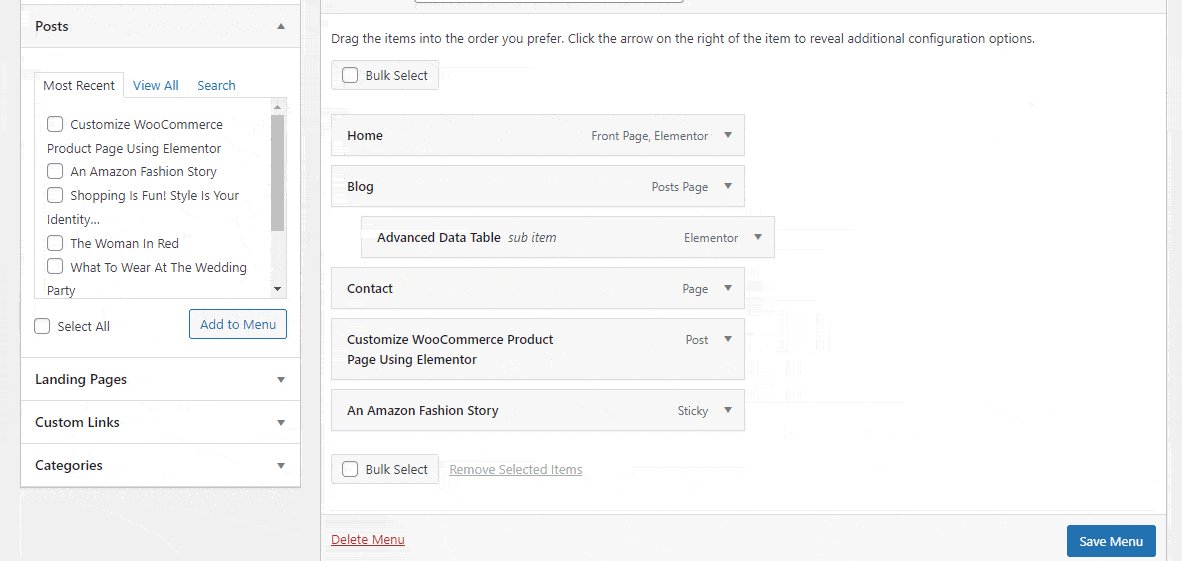
Para crear un submenú, debe arrastrar un elemento de menú y soltarlo debajo de otro menú. Puede comprobar la imagen de abajo para terminar el trabajo.

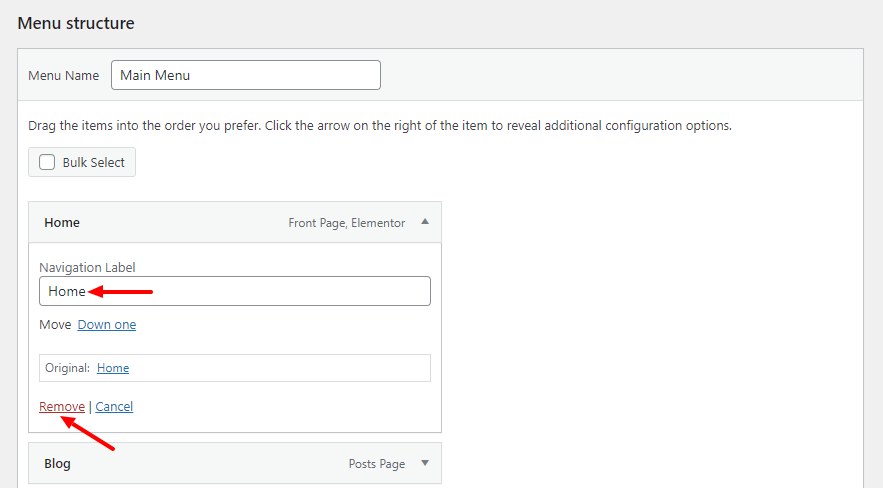
2. ¿Cómo eliminar y cambiar el nombre de los elementos del menú?
Abra un elemento y luego puede cambiar el nombre de la etiqueta de navegación . Y haga clic en el enlace Eliminar para eliminar el elemento.

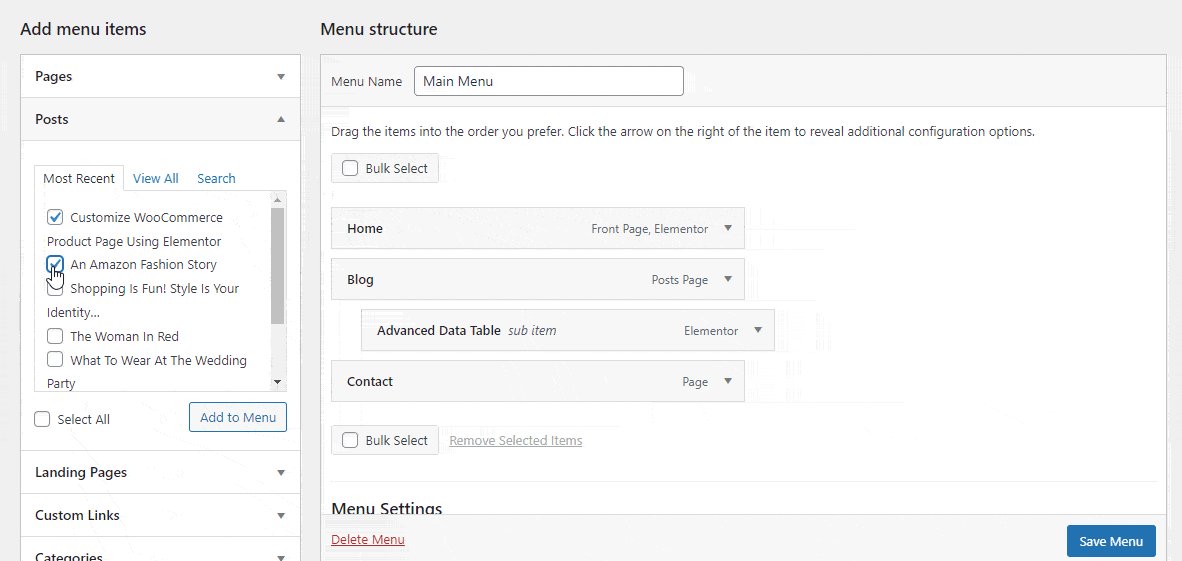
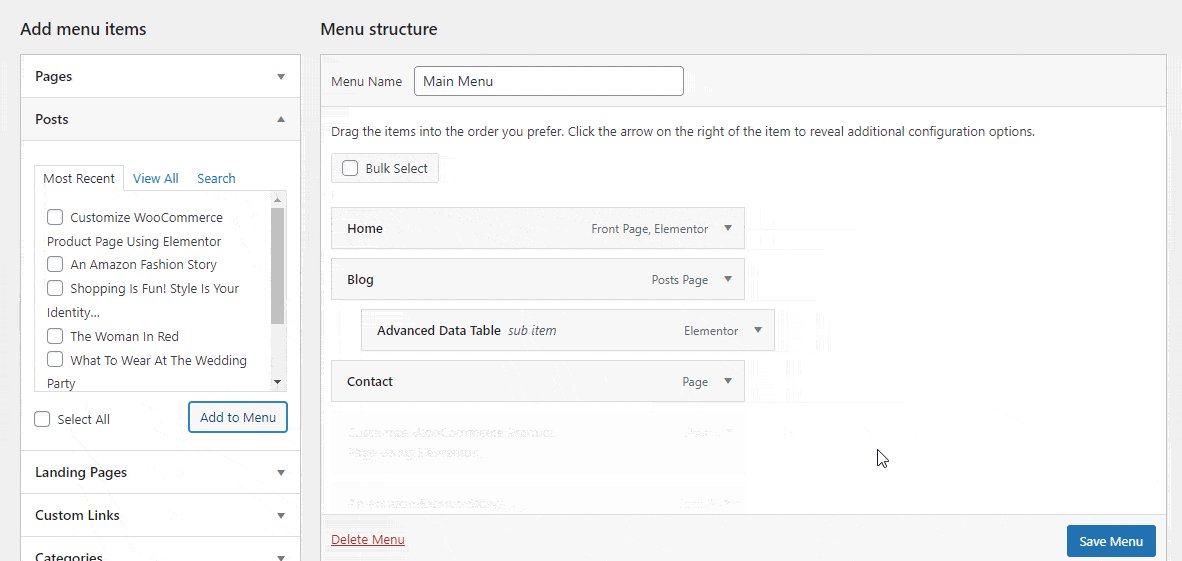
3. ¿Cómo agregar publicaciones al menú?
Puede agregar publicaciones de blog al menú. Abra la pestaña Publicar y seleccione las publicaciones. Finalmente, haga clic en el botón Agregar al menú . Puede seguir la imagen a continuación para agregar publicaciones al menú.

4. ¿Cómo agregar enlaces personalizados a su menú?
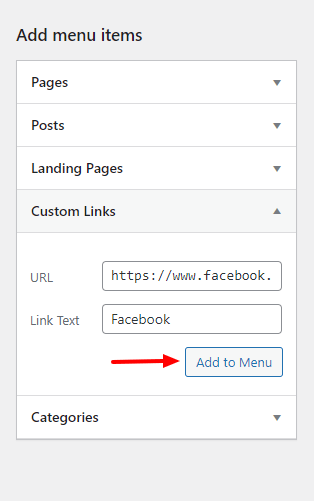
También puede agregar un enlace personalizado al menú. Abra la opción Enlace personalizado . Ahora, inserte la URL y escriba el Texto del enlace. Finalmente, haga clic en el botón Agregar al menú para agregar el elemento al menú. Aquí, hemos añadido nuestro canal de Facebook.

5. ¿Cómo agregar categorías al menú de WordPress?
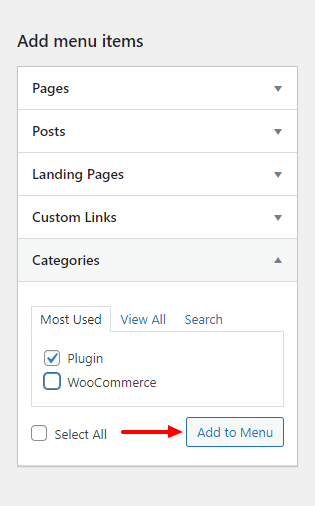
Si desea agregar categorías a su menú, debe abrir la pestaña Categorías y seleccionar las categorías. Finalmente, haga clic en el botón Agregar al menú para agregarlos al menú.

6. ¿Cómo eliminar un menú?
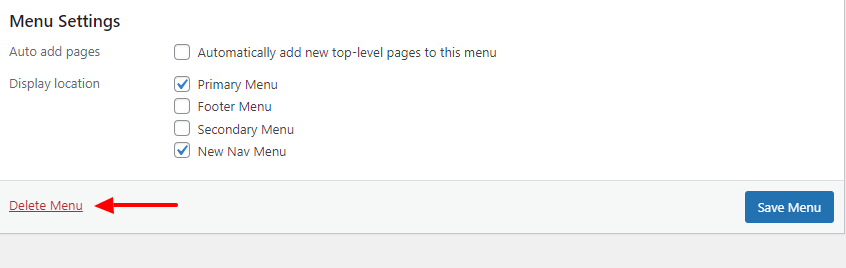
Para eliminar un menú, debe ir al área de Configuración del menú y hacer clic en el enlace Eliminar menú .

Listo para crear su menú de WordPress
Crear un menú en WordPress ya no es difícil si sigue los pasos anteriores. En este blog tutorial, hemos cubierto cómo crear un menú en WordPress. Hemos mostrado cómo puedes hacer tu menú personalizado.
Sin embargo, hemos discutido cómo puede crear un menú utilizando el generador de páginas de Elementor y cubrimos un tema adicional sobre el mega menú de WordPress. Por último, pero no menos importante, hemos respondido algunas preguntas comunes sobre el menú de WordPress.
Si necesita más ayuda o tiene algunas preguntas en mente con respecto a este blog, puede alzar la voz en la sección de comentarios a continuación.
Por favor, comparte este blog en tus canales sociales si te gusta. Y únase a nuestro boletín para obtener más tutoriales útiles de WordPress y Elementor. ¡Es gratis!
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
