Cómo agregar efectos de paralaje al sitio web de Elementor en 2 minutos
Publicado: 2022-03-08¿Busca mejorar la experiencia del usuario de su sitio agregando un efecto de paralaje? Has venido al lugar correcto. Lo guiaremos a través de todo el proceso para agregar esta característica única pero genial a su sitio de WordPress.
Es posible que haya visto muchas páginas web que hacen un gran uso del desplazamiento de paralaje, donde el fondo se mueve a una velocidad más lenta que los elementos de primer plano para transmitir profundidad. Bueno, este efecto no es raro. Encontrará los efectos de paralaje en todo tipo de sitios web.
Parallax le permite revelar dinámicamente detalles de sus productos/servicios a medida que el usuario pasa por la narrativa que creó para ellos.
Elementor
Además de ayudarlo a lograr un diseño de sitio web maravilloso, la función de paralaje puede facilitarlo de múltiples maneras. Tal como:
- Mejora la experiencia del usuario
- Reduce las tasas de rebote
- Aumenta la participación del usuario
Sin embargo, agregar manualmente esta función requiere mucho tiempo y esfuerzo, también necesitará habilidades de programación. Pero si tiene un sitio de WordPress, entonces no necesita preocuparse. Porque los creadores de páginas como Elementor lo ayudarán a agregar un efecto de paralaje en su sitio web sin la ayuda de ningún programador o profesional.
Entonces, en el tutorial de hoy, explicamos qué son los efectos de paralaje, por qué debería usarlos y cómo crear un efecto de paralaje usando Elementor.
Comencemos con lo básico. ¿Debemos?
¿Qué es un efecto de paralaje?

El efecto de paralaje es un patrón de diseño elegante que se usa ampliamente en diferentes sitios web para hacerlo más atractivo y relajante. La formación básica de este patrón de diseño es un efecto de desplazamiento. Esto significa que las imágenes de fondo se mueven un poco más lento que el contenido principal. En ese momento, da una sensación de ilusión 3D en una superficie 2D.
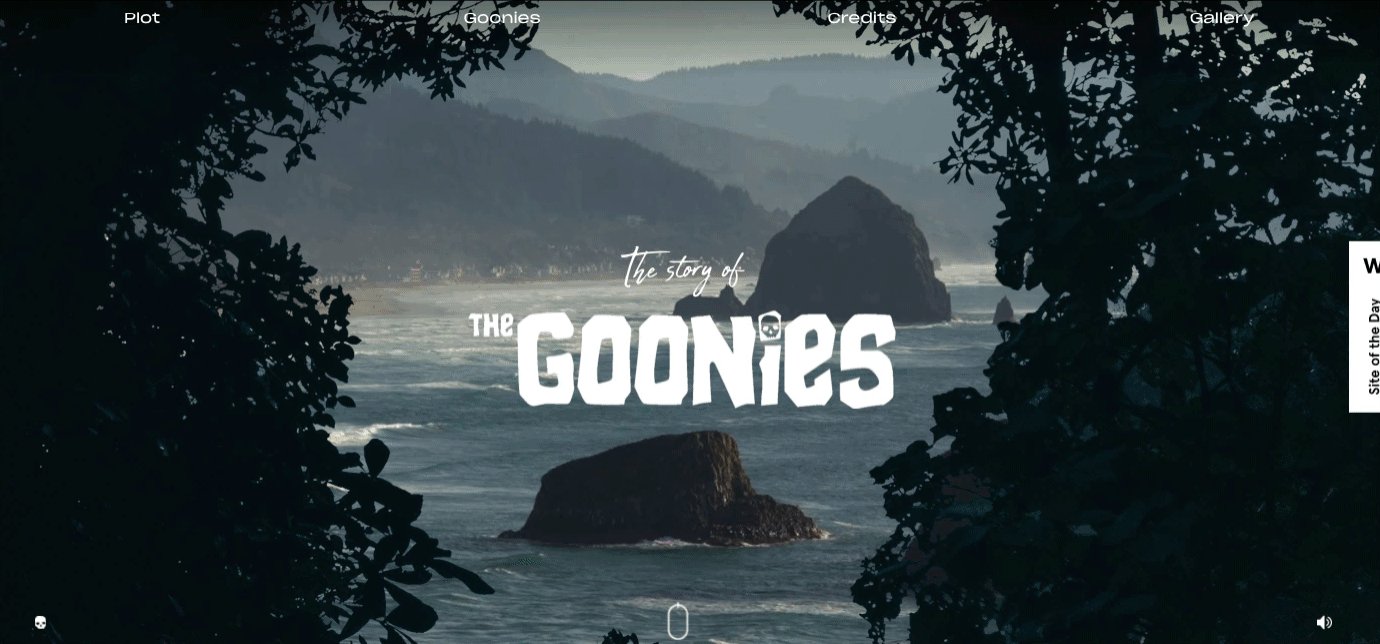
El paralaje en un sitio web es un diseño de estilo de video lento que da una dosis de nostalgia, que se relaciona perfectamente con la película.
Depósito de diseñador web
Una vez que solo se ha aplicado en un sitio web en particular, como el sitio web de juegos. Pero ahora puede notar este patrón de diseño en casi todos los tipos de sitios web, incluidos los sitios web de cartera y viajes. Por su singularidad y fácil implementación, las personas ahora están dispuestas a agregar este diseño premium a sus sitios web.
Como se dijo anteriormente, es un hecho difícil y lento para los usuarios generales, ya que requiere conocimientos de codificación. Pero las plataformas de código abierto como WordPress han hecho posible que todos puedan crear hermosos diseños de página. Sin duda, hará que la navegación del sitio web sea más interactiva e interesante para sus usuarios.
También puede implementar el efecto de paralaje en,
- Páginas de destino
- paginas de venta
- sitios web de negocios
- Sitios web de viajes
- Sitios web de cartera personal, etc.
Nota importante: el desplazamiento de Parallax es malo para un sitio web cuando se implementa incorrectamente
Esta es la razón por la que debe elegir plantillas de sitios web pegadizas. Por lo tanto, ayudará a que su sitio web tenga una gran estructura.
Obtenga más información sobre las plantillas de diseño de sitios web más útiles aquí
Tipos de efectos de paralaje en Elementor

En general, puede ver dos tipos de patrones de diseño de paralaje. Efecto de desplazamiento de paralaje y efecto de ratón. Pero puede mezclar estos patrones para obtener más modelos según el tipo de sitio web.
01. Desplazamiento de paralaje, funciona en función del desplazamiento por la página
02. Efecto ratón, funciona en el momento en que mueves el ratón
Veamos qué otros tipos de diseño de paralaje puede producir dentro de su sitio web:
- Desplazamiento de fondo
- Desplazamiento vertical
- Desplazamiento horizontal
- pista de ratón
- efecto de desenfoque
- Rotar efecto
- Efecto ratón
Pista de ratón
El efecto de seguimiento del mouse es una transición de desaparición gradual. Cuanto más te muevas de la parte superior a la inferior, aparecerá la navegación automática. Me parece muy interesante y atractivo. Seguramente, mejorará la experiencia de usuario de su sitio web. Puede implementar este diseño para revelar un nuevo tema para los usuarios, o simplemente sorprenderlos con: ¡cuál es el próximo!

Efecto de rotación
Rotar efecto significa agregar un movimiento a los elementos. Entonces, mientras los usuarios navegan por la página o se desplazan hacia abajo, los elementos rotarán en sentido horario o antihorario.
Puede ser un buen efecto para agregar a su sitio web. Puede hacer que sus usuarios sientan que están viendo un video mientras navegan por su sitio web.

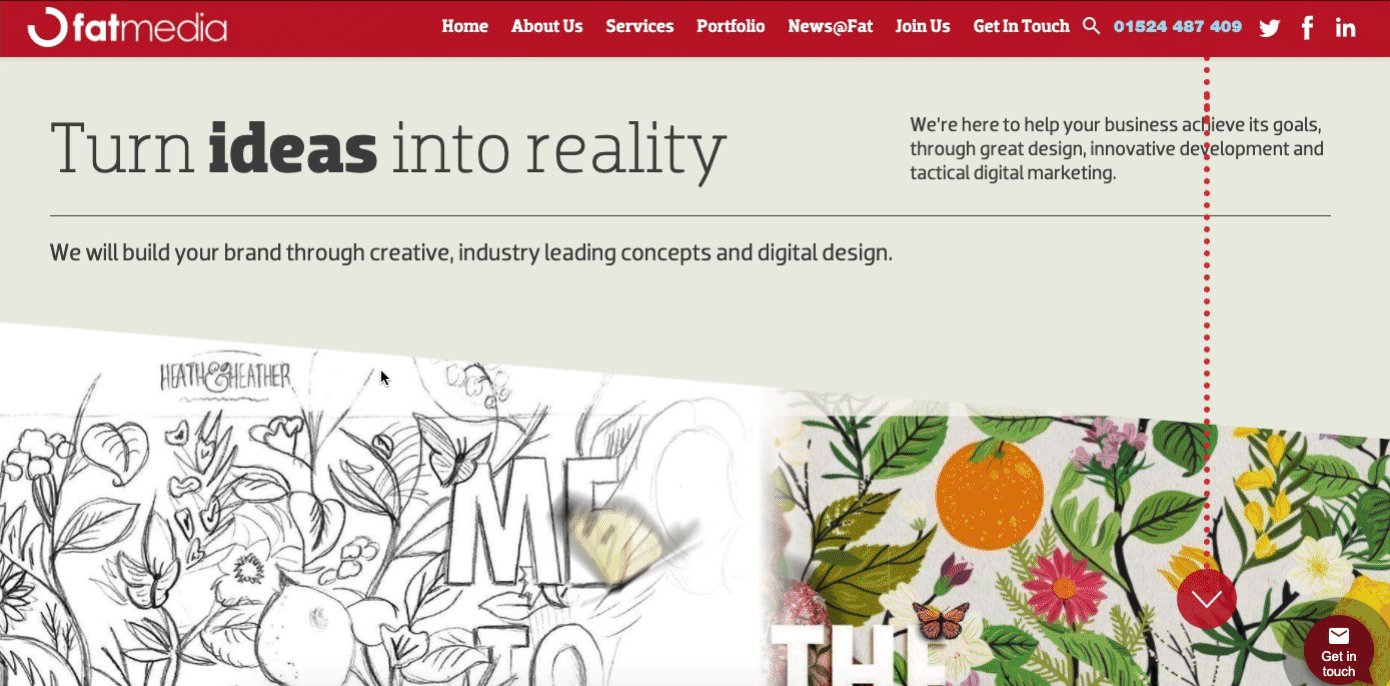
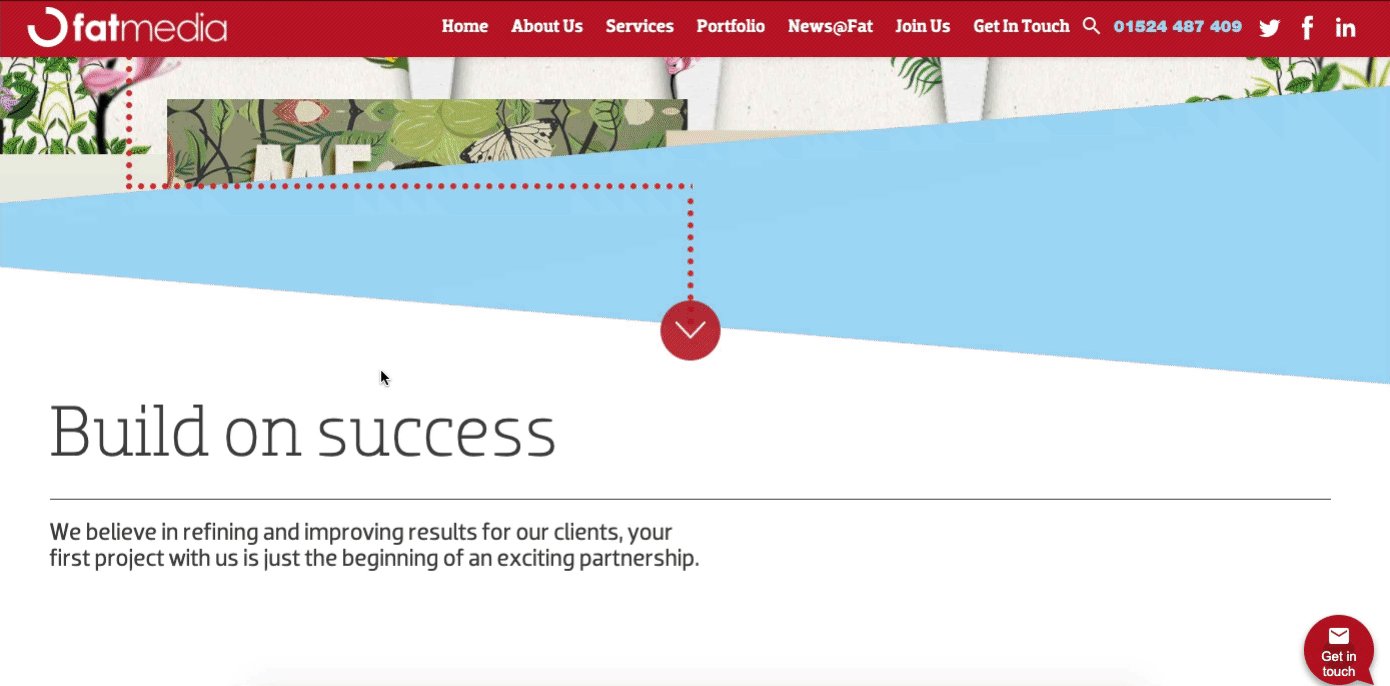
Desplazamiento de fondo
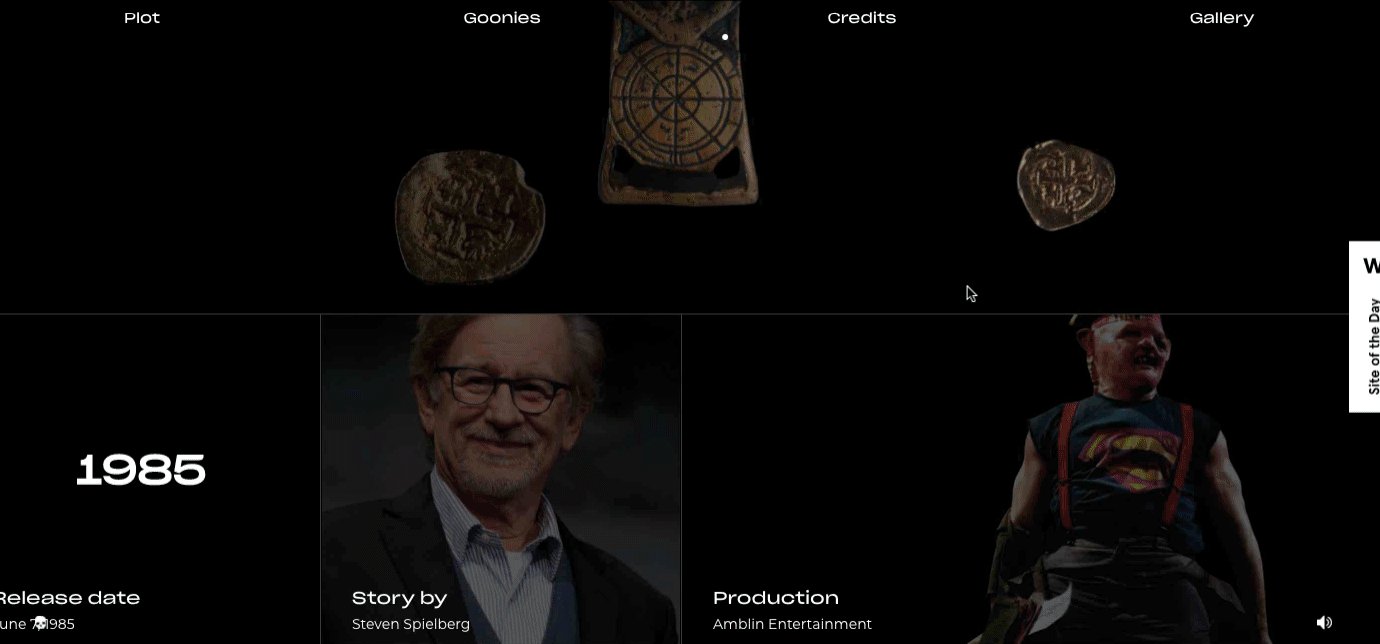
Uno de los patrones de diseño más antiguos es el efecto de desplazamiento de fondo. Es una excelente manera de comenzar con este diseño. Puede ver que las imágenes cambian una por una mientras se desplaza hacia abajo en la página. Además, obtendrá una historia mientras se desplaza de arriba a abajo. Si tiene un sitio web de una sola página, este diseño podría ser increíble para usted.

Desplazamiento vertical
El efecto de desplazamiento de paralaje vertical es más atractivo y atractivo que el efecto de desplazamiento de fondo. Puede hacer que sus usuarios sientan que los elementos flotan cuando navegan por el sitio web. Incluye diferentes velocidades con múltiples capas en la misma dirección.

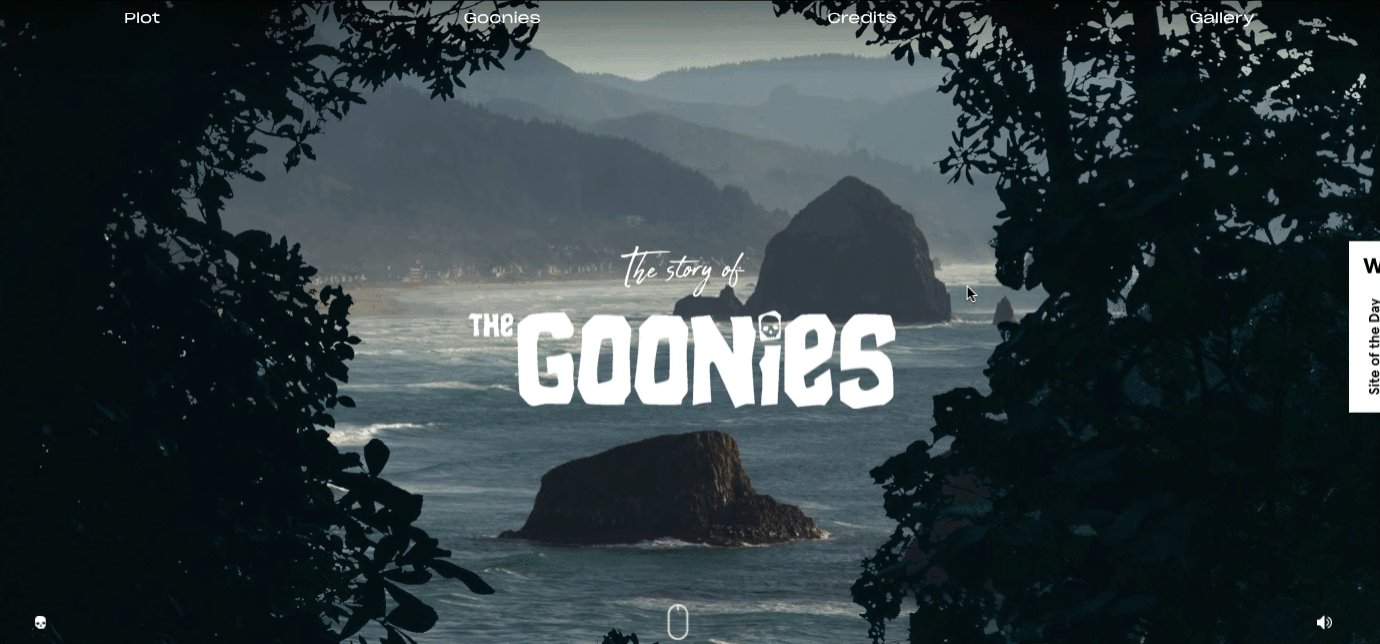
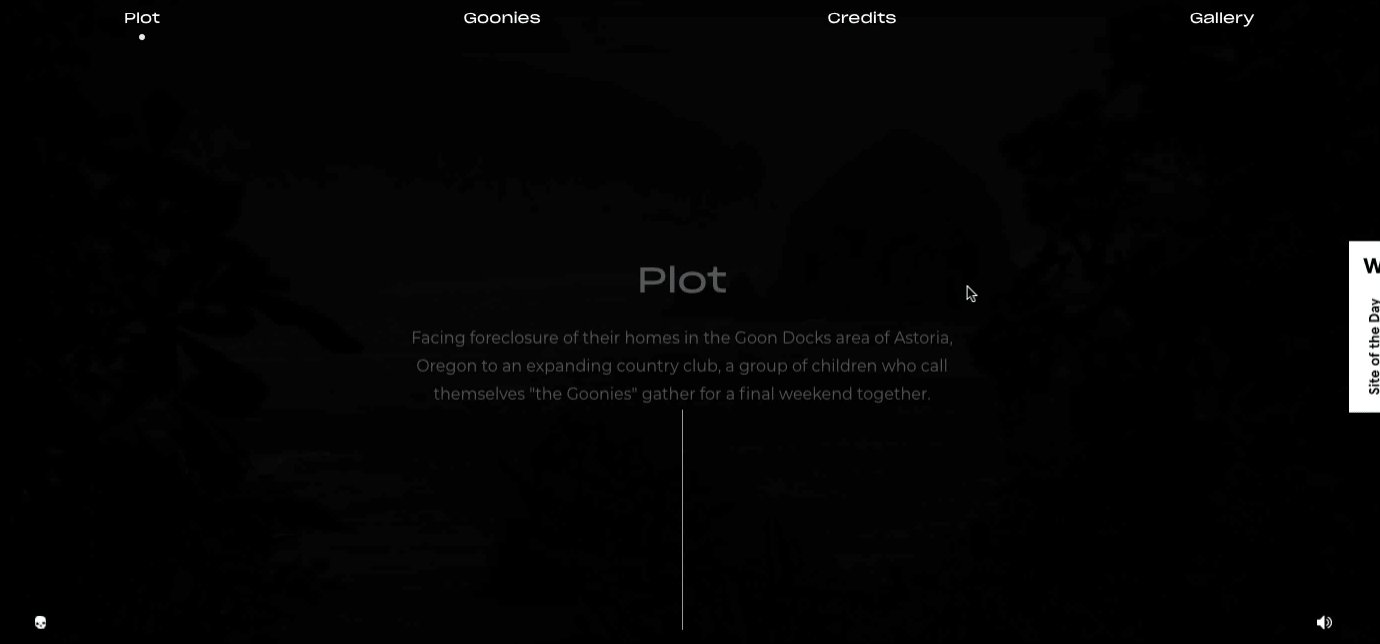
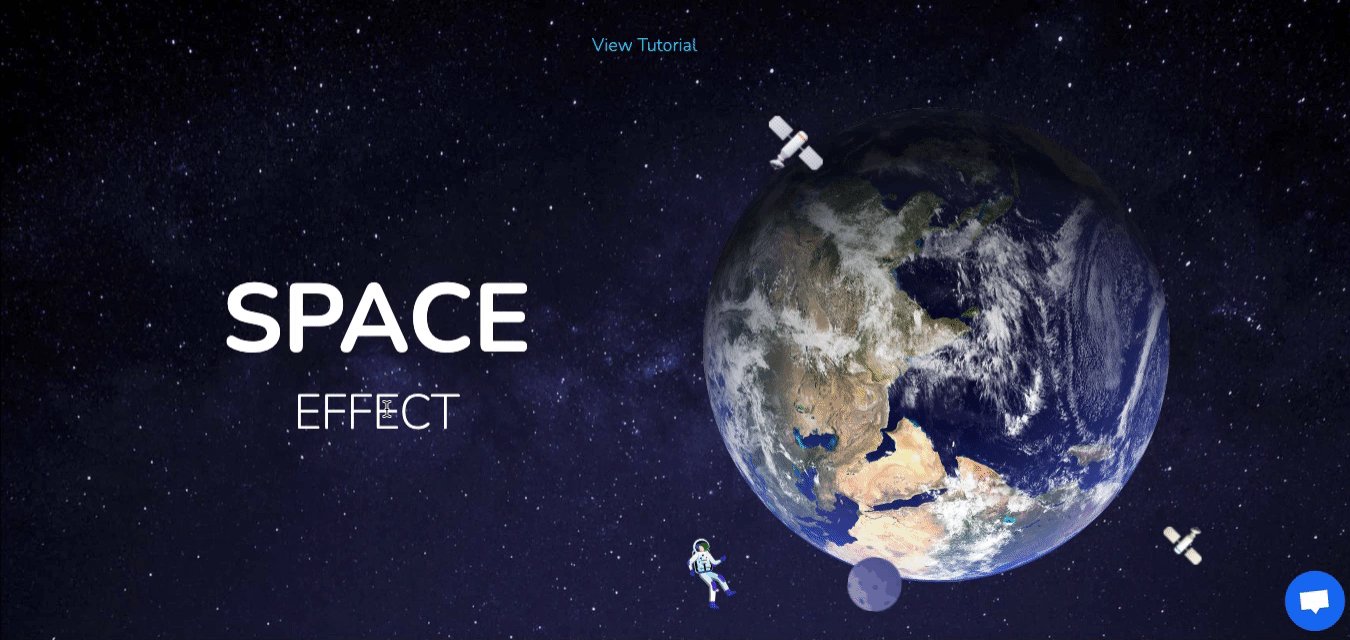
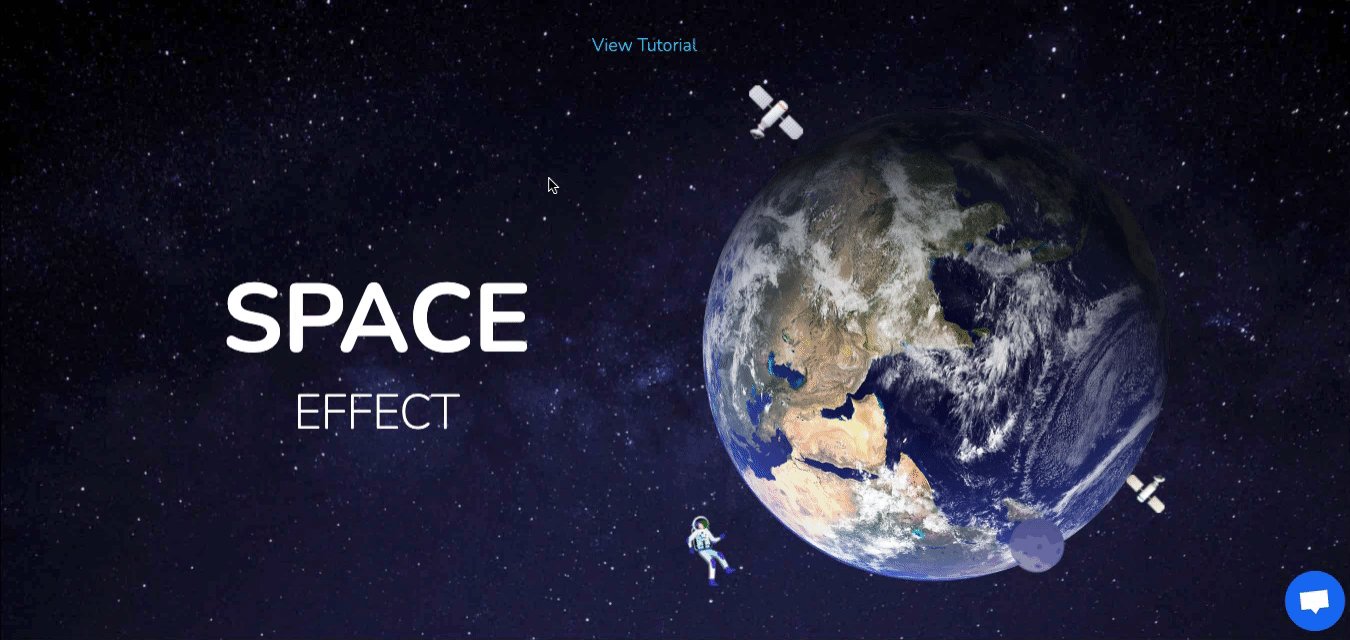
Desplazamiento horizontal
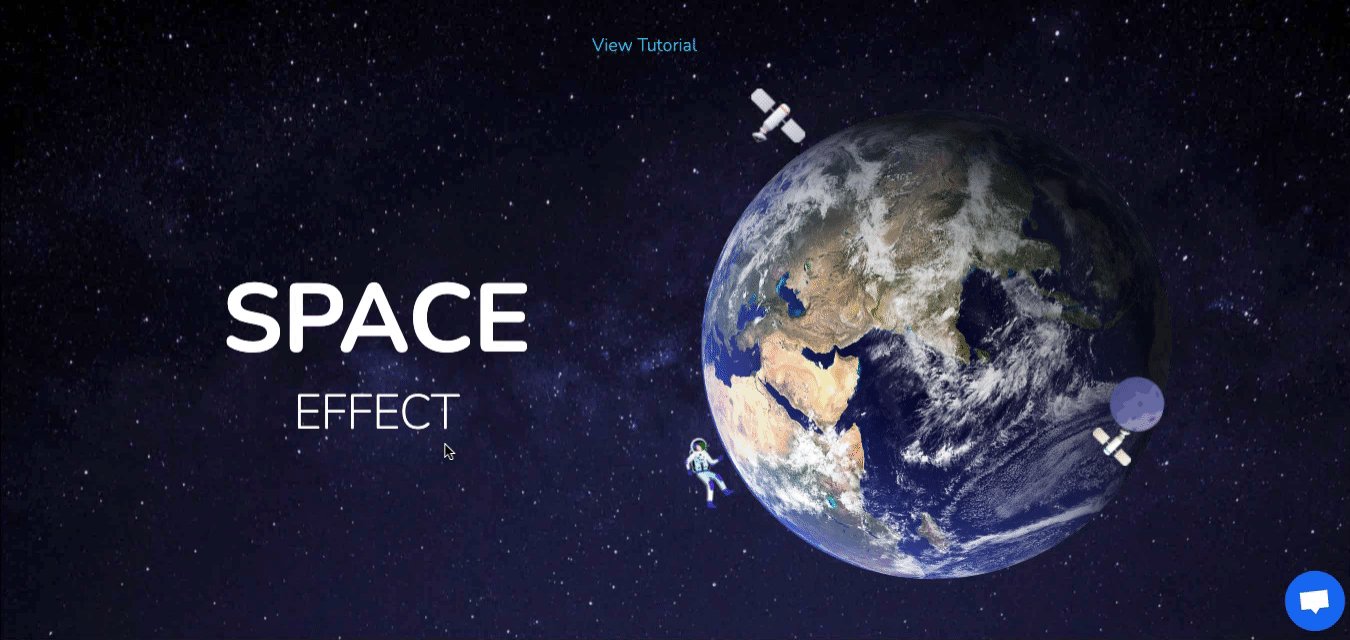
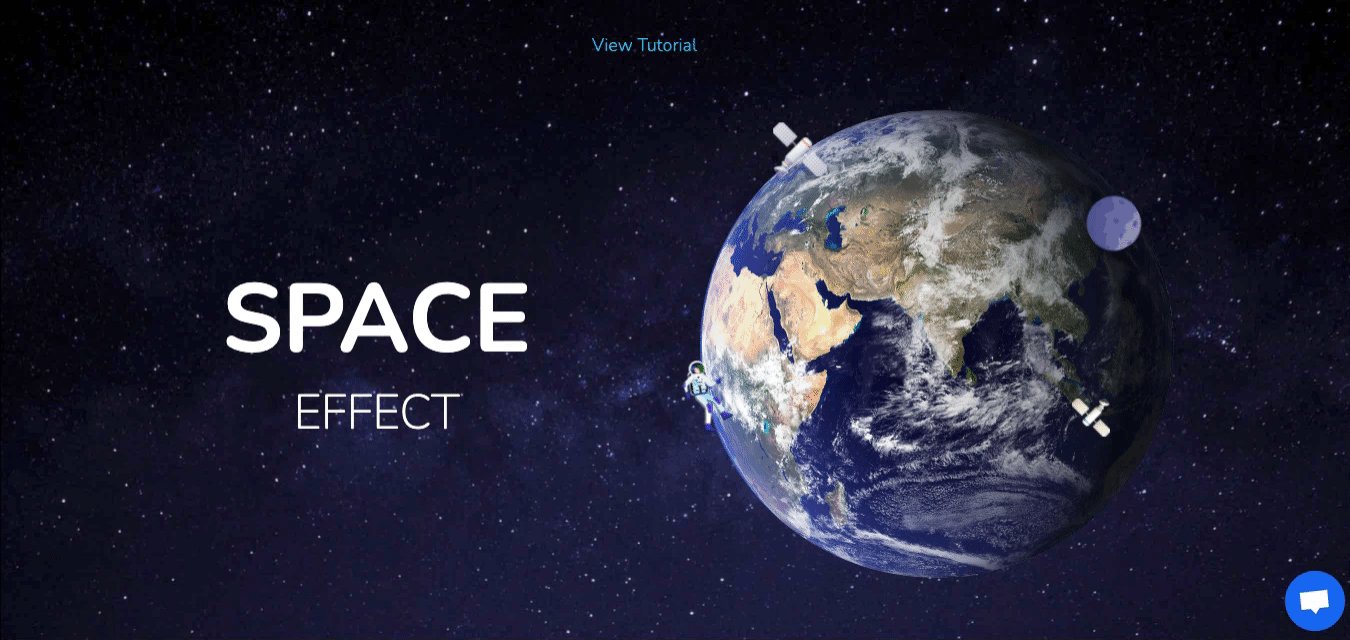
¿Cuál es el primer pensamiento después de ver el efecto de desplazamiento horizontal? Obviamente, te sientes como si estuvieras en el espacio. ¿Derecha?
Exactamente, puede convertir fácilmente su diseño aburrido y aburrido en una obra maestra.
Digamos que creaste una maqueta para un proyecto, pero es un poco aburrida y quieres darle vida. Volar un transbordador en el medio de la pantalla usando un desplazamiento horizontal definitivamente debería ser el truco. Como puede ver, el efecto está funcionando a medida que avanza de arriba hacia abajo.

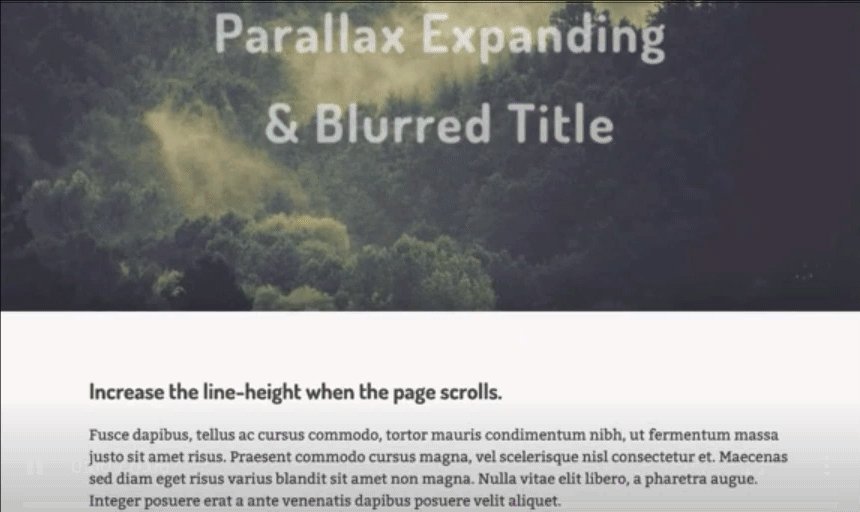
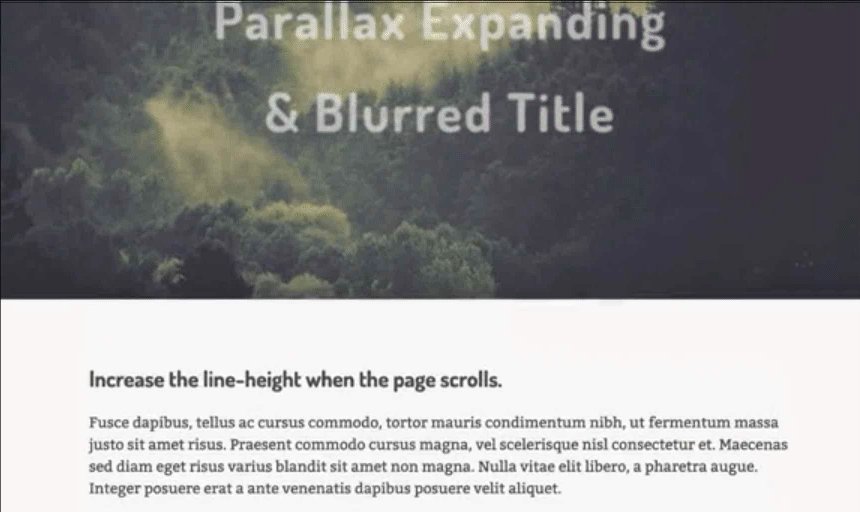
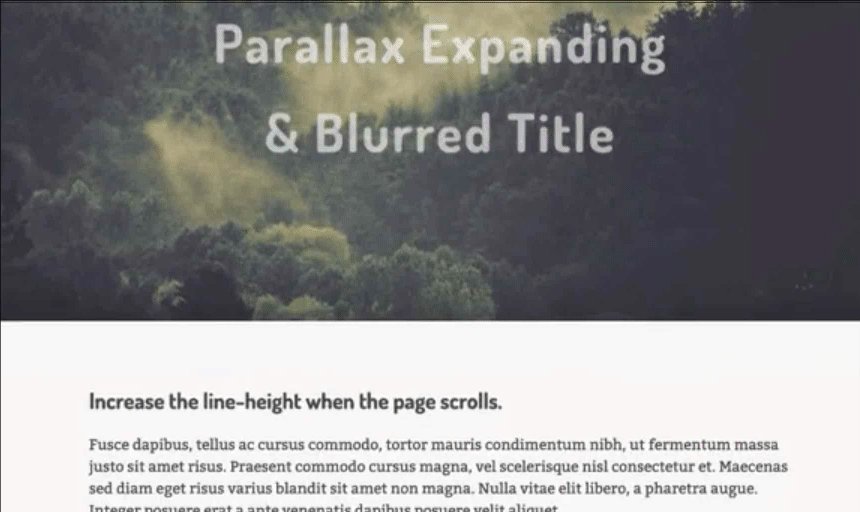
Efecto de desenfoque
Al igual que los efectos anteriores, también funciona de la misma manera. Pero la diferencia es que solo aparece un efecto borroso cuando te desplazas hacia abajo. Por el contrario, cuando se desplaza hacia arriba nuevamente, aparece el texto borroso.

Efecto de ratón
Por último, pero no menos importante, tenemos un efecto de ratón de paralaje del que hablar. Se ve muy simple y genial. Una vez que mueva el puntero del mouse, toda la ventana se moverá. Además, te sentirás como si estuvieras en la nave espacial. Para que pueda implementar este patrón de diseño en su sitio. Pero le recomendamos que lo agregue a una porción específica.
Por ejemplo, sobre la página, la sección de cartera o la página de consulta. De esta manera, puede captar su atención para permanecer más tiempo en su sitio web.

Aunque hay tantos efectos de paralaje que puedes notar en muchos sitios web. Pero acabamos de seleccionar algunos de los efectos más populares que puede aplicar en su sitio web.
Para hacer que su sitio web sea más atractivo y llamativo con un excelente diseño, haga clic aquí
Ahora, le mostraremos cómo agregar efecto de paralaje,
- En los elementos del sitio web usando Elementor
- En el fondo del sitio web usando Happy Elementor Addons.
Cómo crear un efecto de paralaje usando Elementor

Teniendo en cuenta los tipos de diseño anteriores, veamos cómo crear un efecto de paralaje usando Elementor. Cada patrón de diseño tiene su propósito individual. Entonces, dependiendo de la categoría de su negocio y sitio web, elija la mejor que coincida con la combinación de colores de su sitio web.
Requisitos para Crear un Diseño Parallax con Elementor
- WordPress
- Elementor (Gratis y Pro)
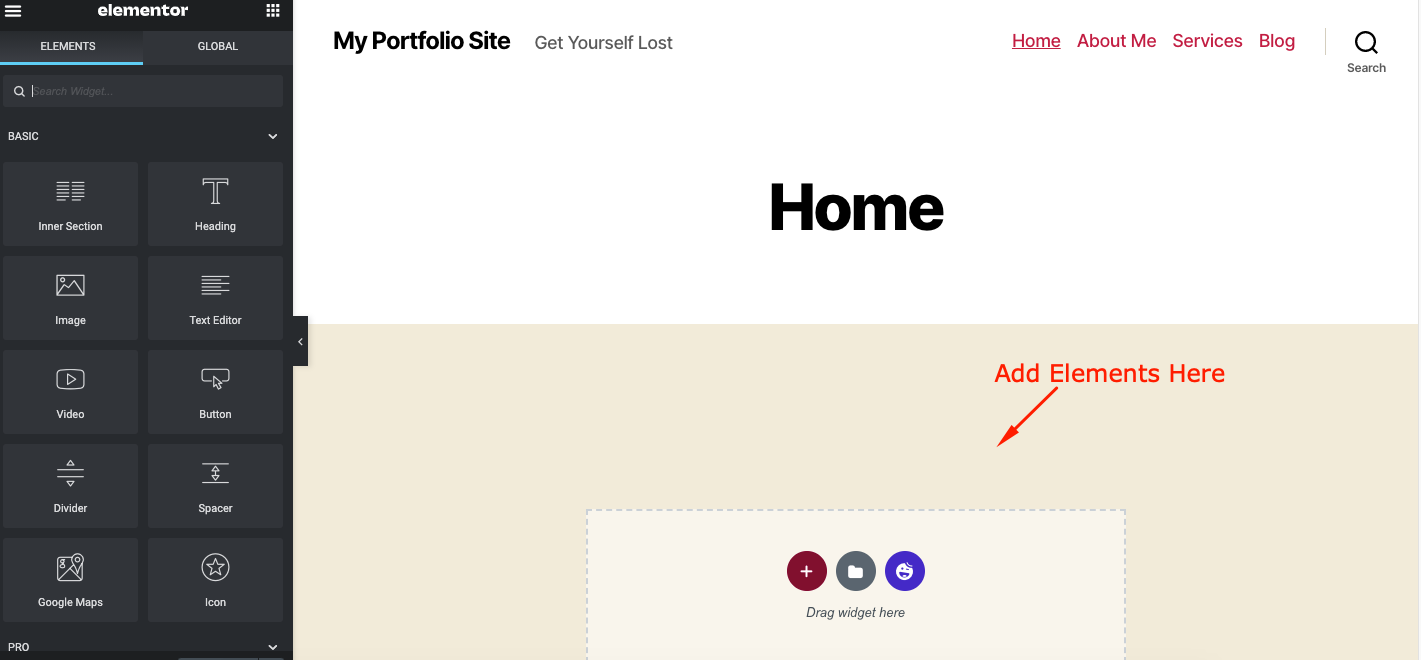
Agregar una página y editar con Elementor
Tienes dos formas de agregar efecto de paralaje con Elementor. Puede agregar esta función en una página existente o simplemente crear una página separada y luego trabajar en ella.
Vamos a crear una página. Puede ignorar esto si ya ha creado una página.
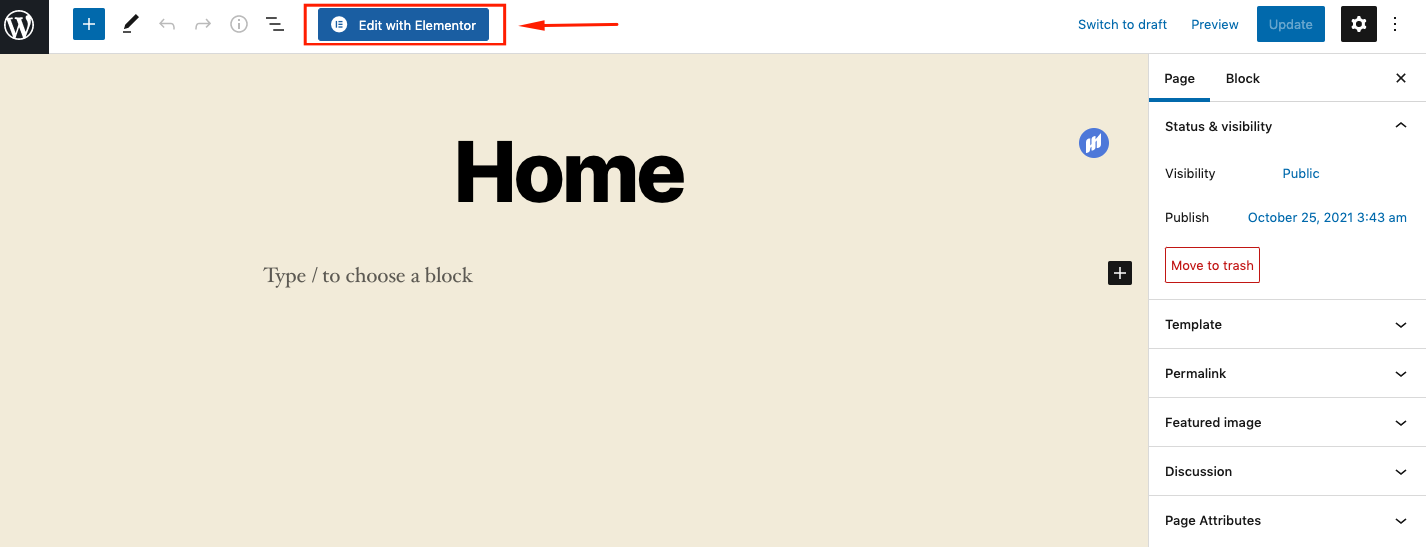
Para hacer eso, vaya a Panel de WordPress> Páginas> Agregar una nueva página> Editar con Elementor .

Una vez que ingrese allí, agregue algunos archivos multimedia en esta página si no lo hizo anteriormente.

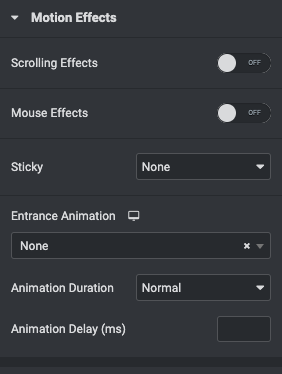
Agregar efectos de movimiento
En la sección avanzada, encontrarás Motion . También tiene dos subsecciones. Efecto de desplazamiento y efecto de ratón . Además de estos, puede usar elementos fijos, animación, agregar duración de animación y retraso de animación.

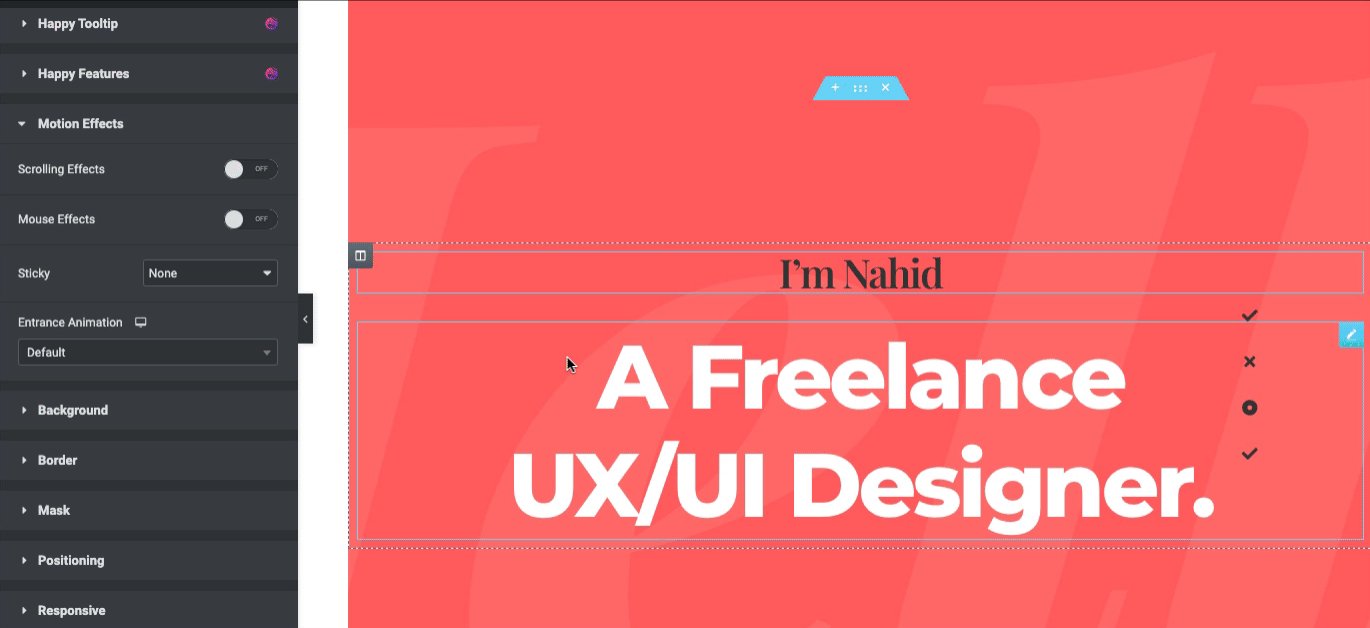
Seleccione cualquiera de sus secciones de diseño y luego haga clic en la sección Avanzado para agregar estas características. En este caso, seleccionamos el encabezado. Después de eso, haga clic en el ícono editable en el lado derecho de la pantalla.
Y luego toca en Avanzado > Efectos de movimiento .

Alternar el efecto de desplazamiento . Y puede ver que hay otros efectos de paralaje disponibles para su uso. Haga lo mismo uno por uno y aplique el diseño a la sección.

Veamos qué más puedes aplicar con Scroll Effect.
- Desplazamiento vertical
- Desplazamiento horizontal
- Transparencia
- Difuminar
- Girar
- Escala
Desplazamiento vertical
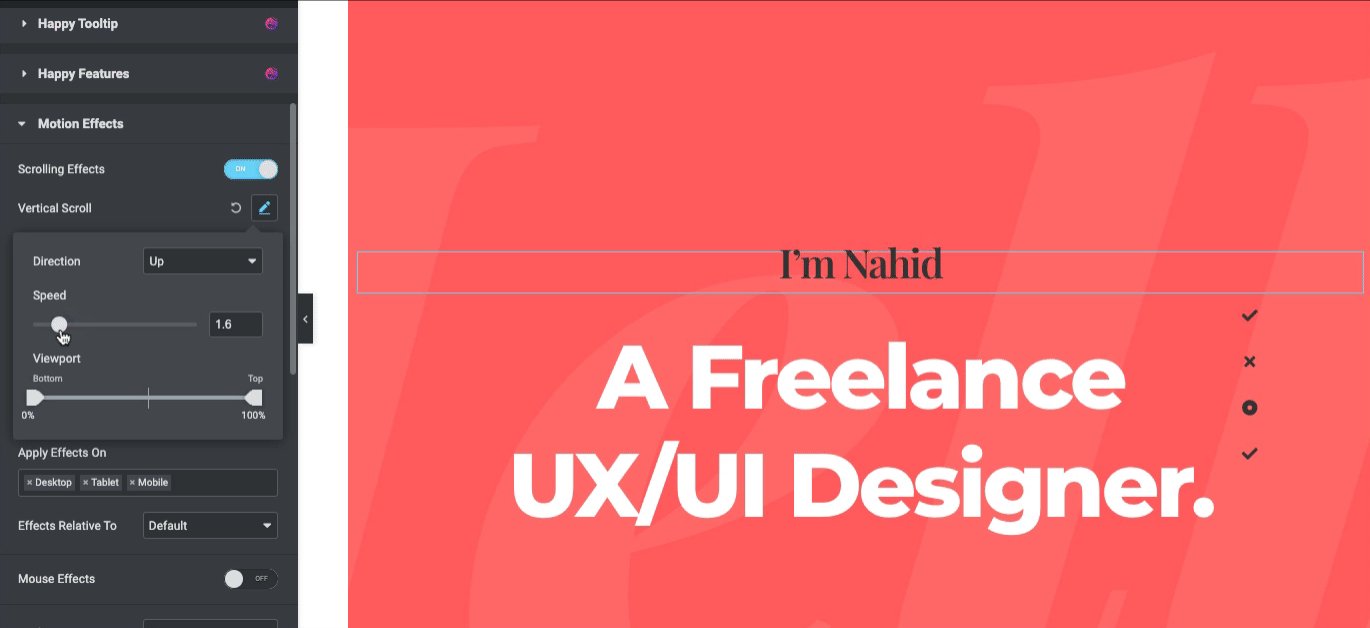
Para aplicar el diseño, en primer lugar, haga clic en cualquiera de las secciones del diseño. Y luego navegue a Avanzado> Efecto de movimiento> Activar los efectos de desplazamiento> Toque el botón de desplazamiento vertical .

Nota: Para ingresar y editar la sección deseada, debe seleccionar esa opción. De lo contrario, no funcionará correctamente.

Una vez que haga clic en el botón similar a un bolígrafo, puede configurar el efecto de desplazamiento. Por ejemplo, puede cambiar su dirección hacia arriba y hacia abajo, ajustar la velocidad de desplazamiento de los elementos, optimizar el punto de vista.
También puede ver el progreso de su diseño junto a la pantalla derecha.

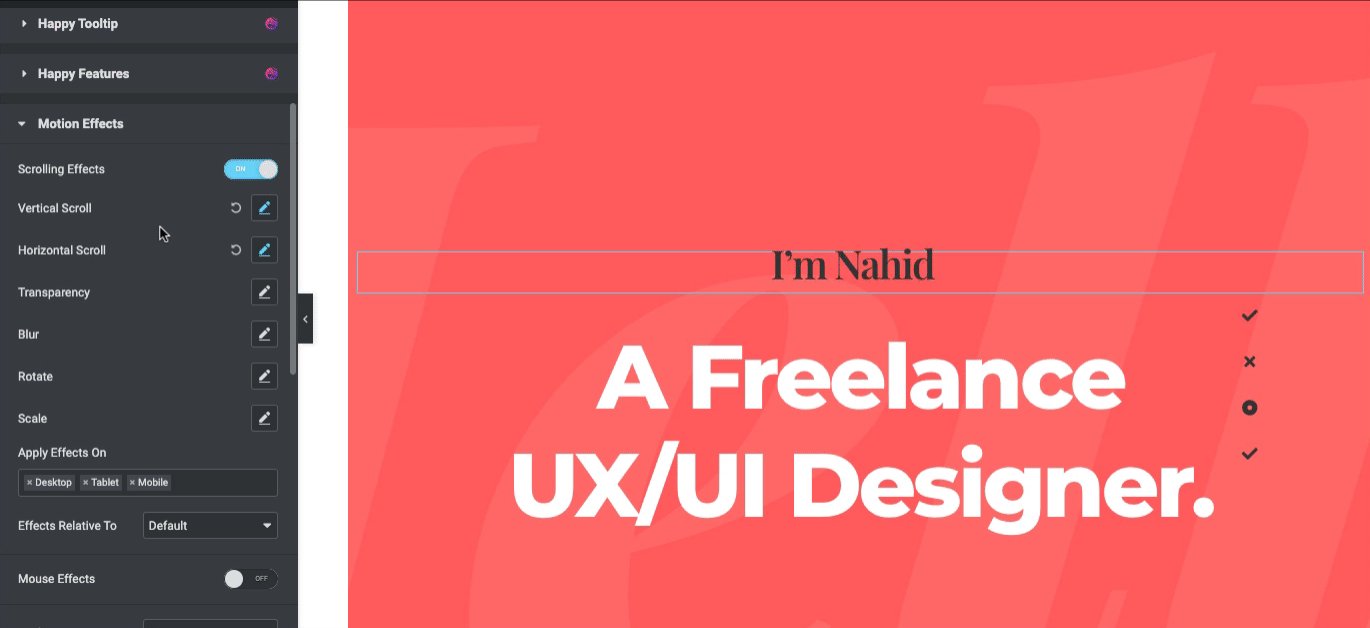
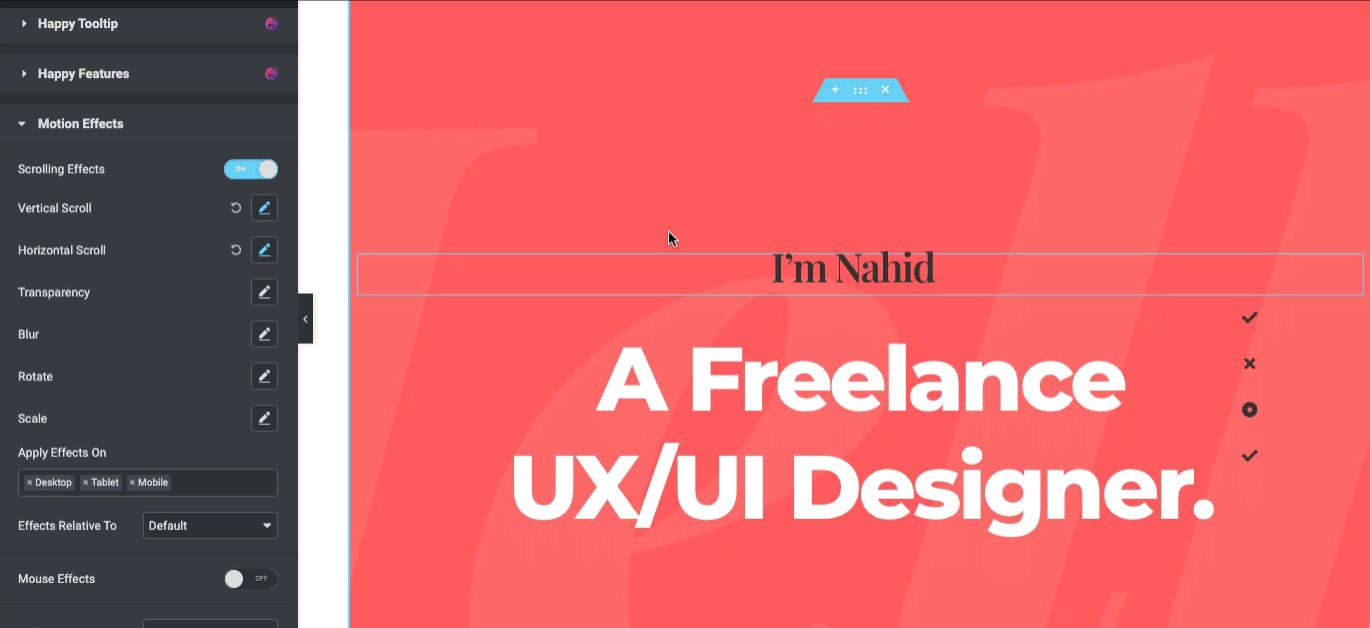
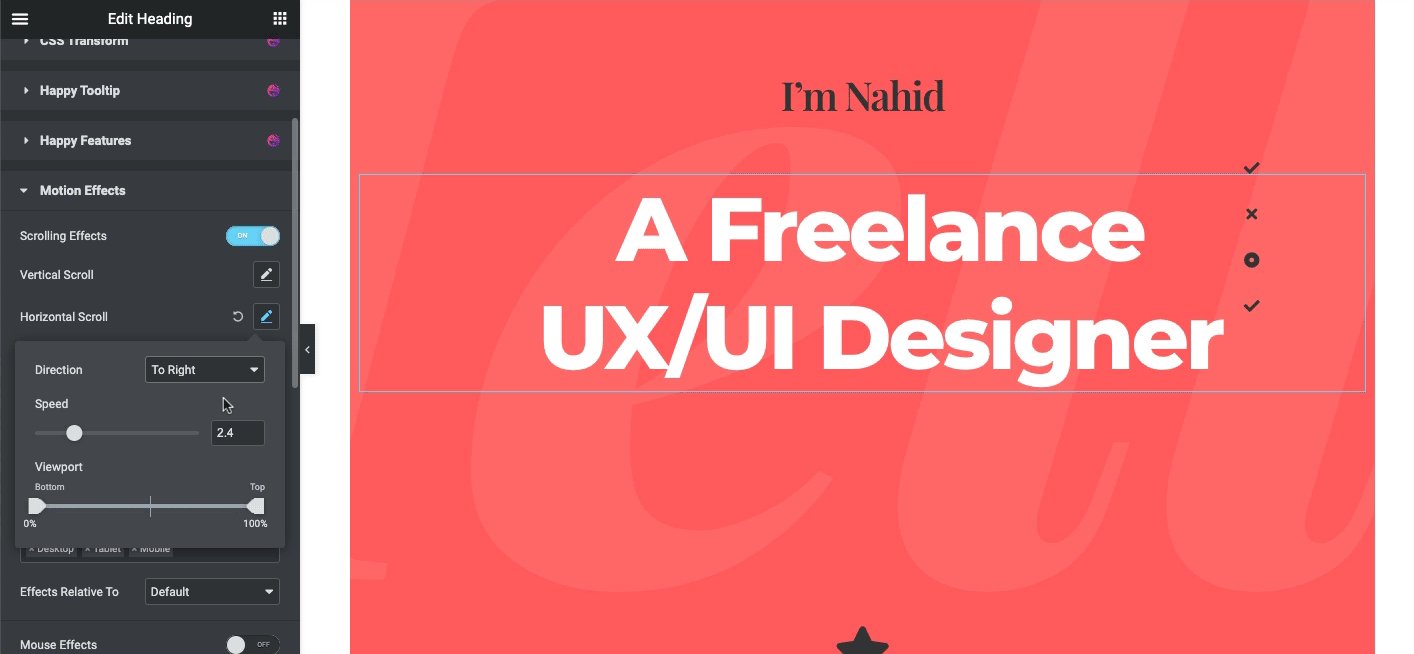
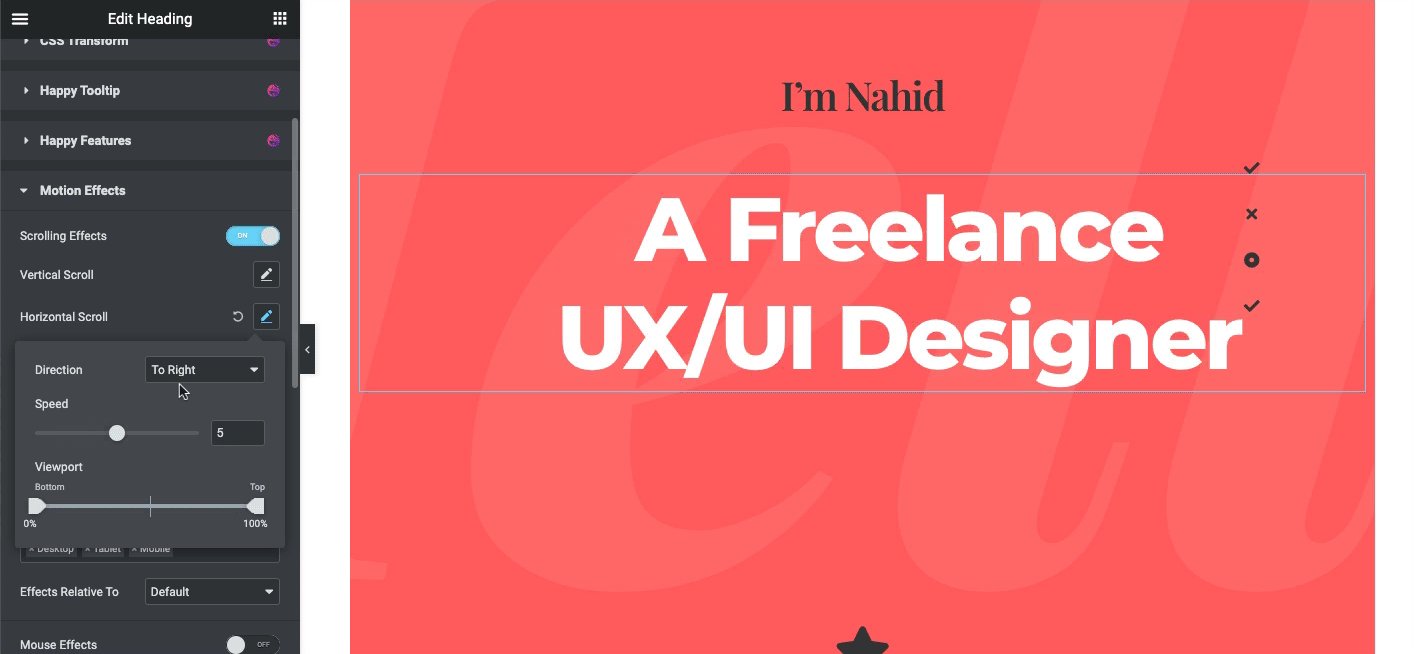
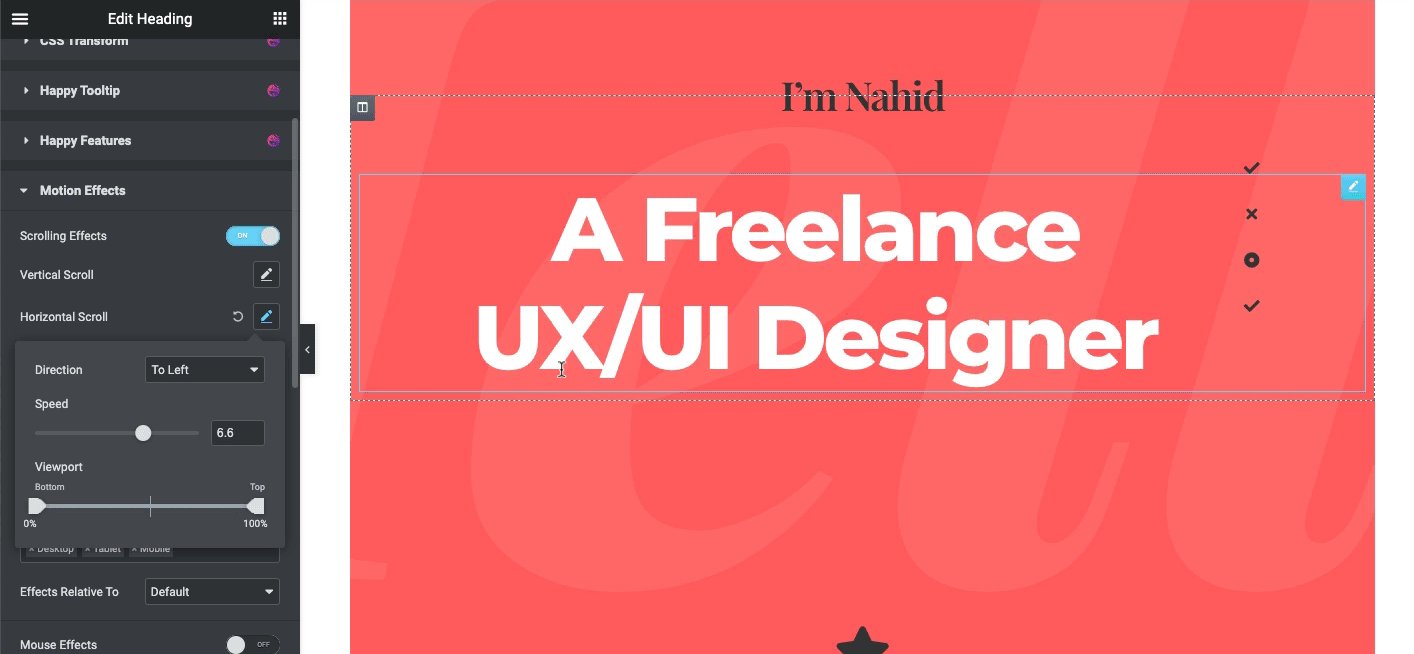
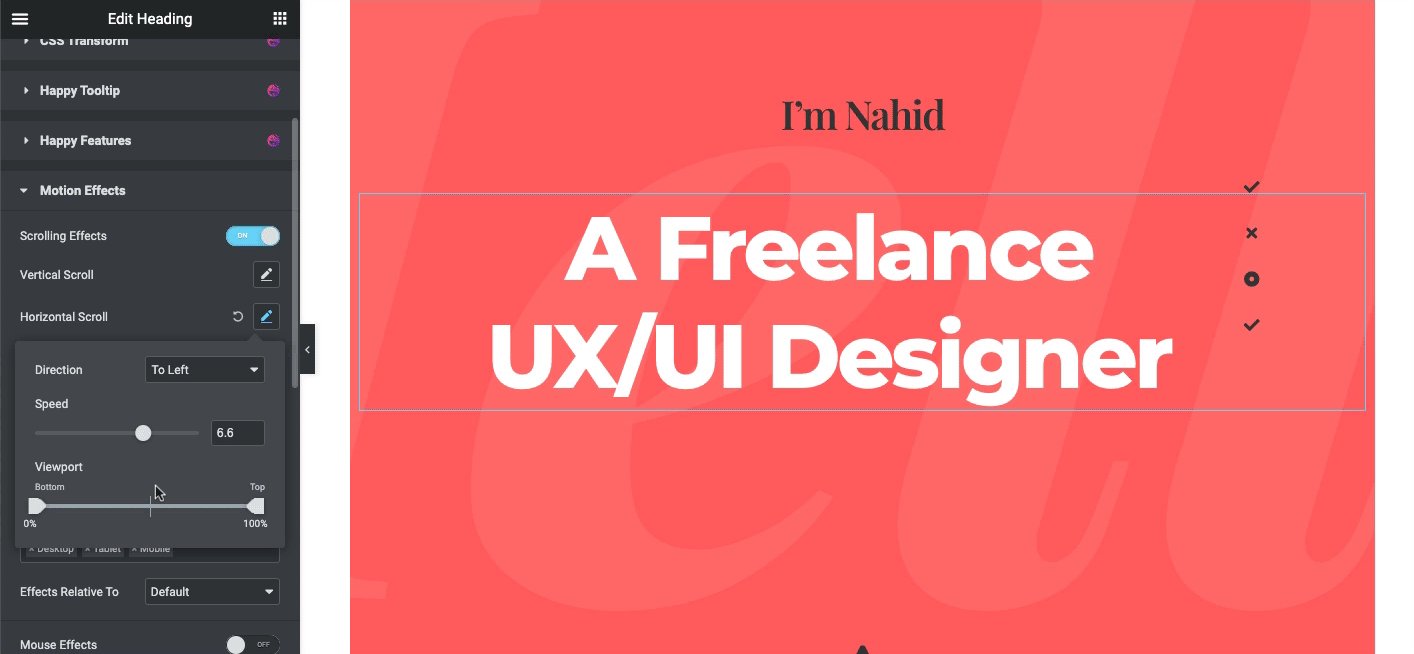
Efecto de desplazamiento horizontal
Al igual que el efecto de desplazamiento vertical, ahora puede hacer lo mismo con el desplazamiento horizontal. Simplemente seleccione su sección de diseño y navegue a Avanzado> Movimientos> Efecto de desplazamiento> Efecto horizontal .

Efecto de transparencia
Veamos cómo funciona el efecto de transparencia en tu sitio web. Para hacerlo, vuelva a tocar la opción transparente y ajuste la configuración.
Aquí puede utilizar cuatro tipos de efectos de transparencia. Además, puede ajustar el nivel de 1 a 10.

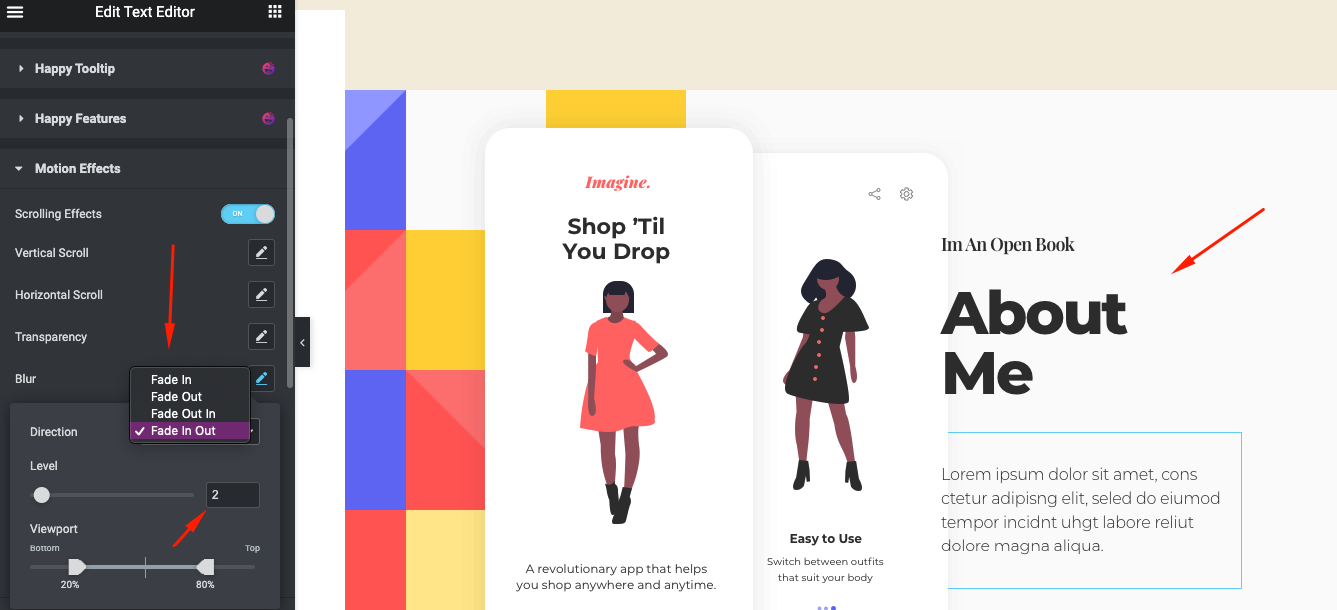
Efecto de desenfoque
Nuevamente, elija una de sus secciones de diseño. En nuestro caso, hemos recogido la sección Acerca de mí. De manera similar, haga clic en la opción Editar y diríjase a la configuración avanzada para descubrir el Efecto de movimiento .
Luego busque el efecto Desenfoque y haga clic en él. Encontrará cuatro efectos para aplicar a su diseño. Además, puedes adaptarte al nivel azul.

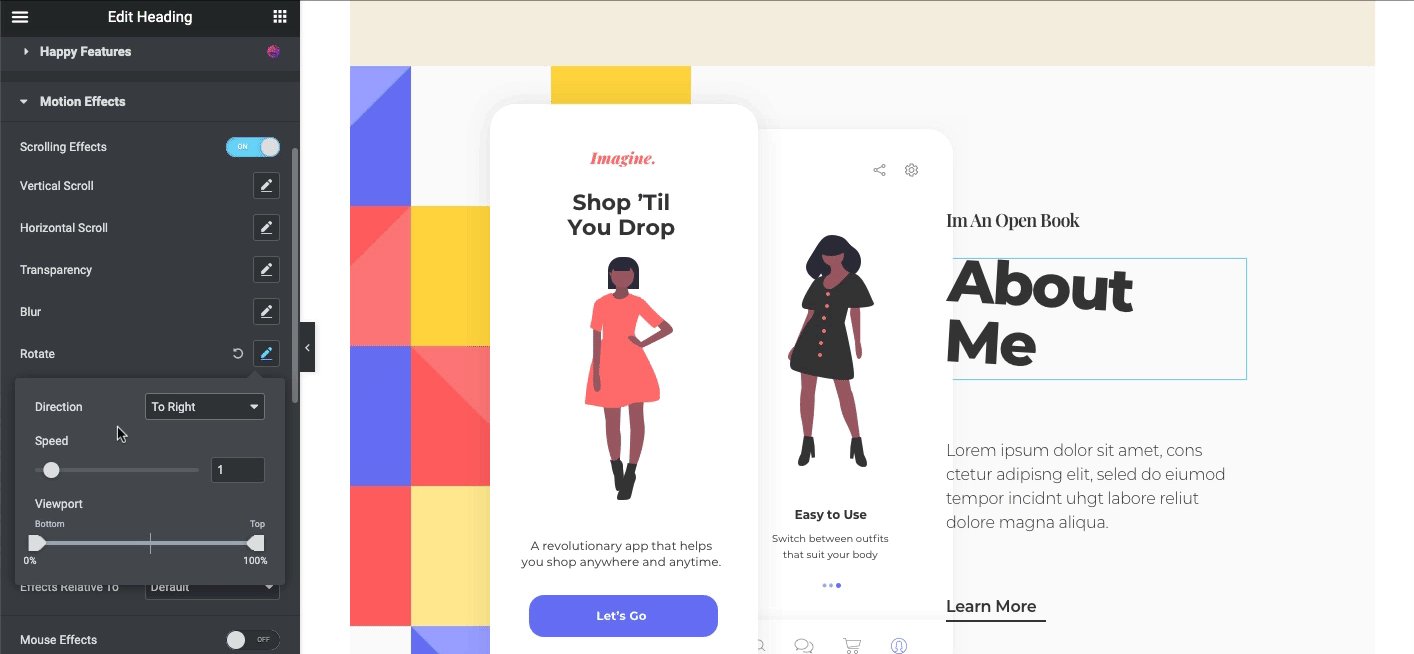
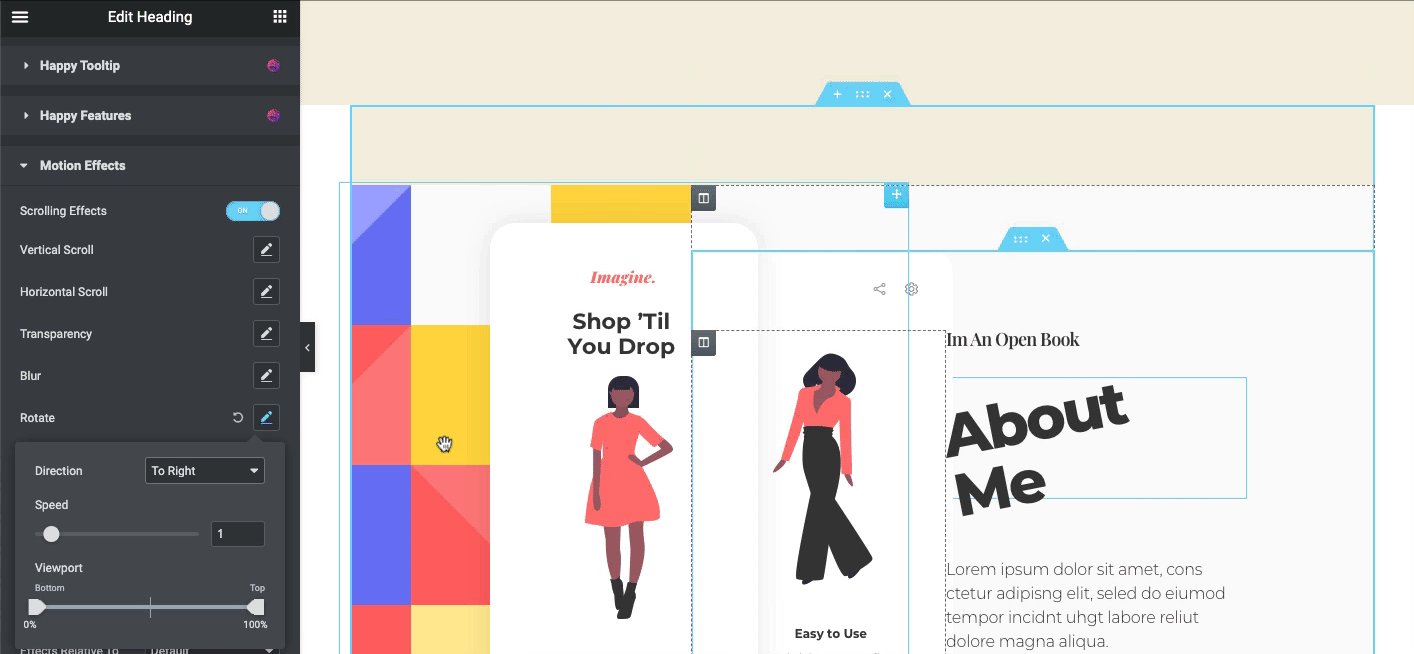
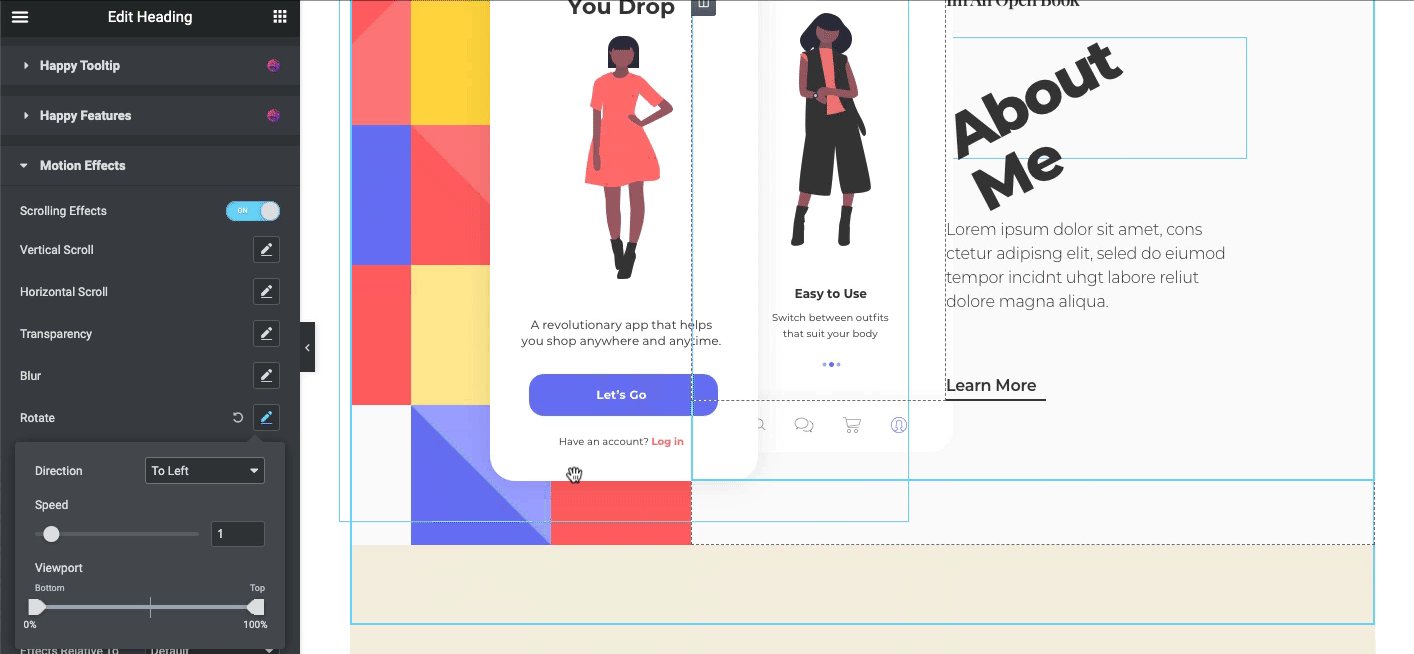
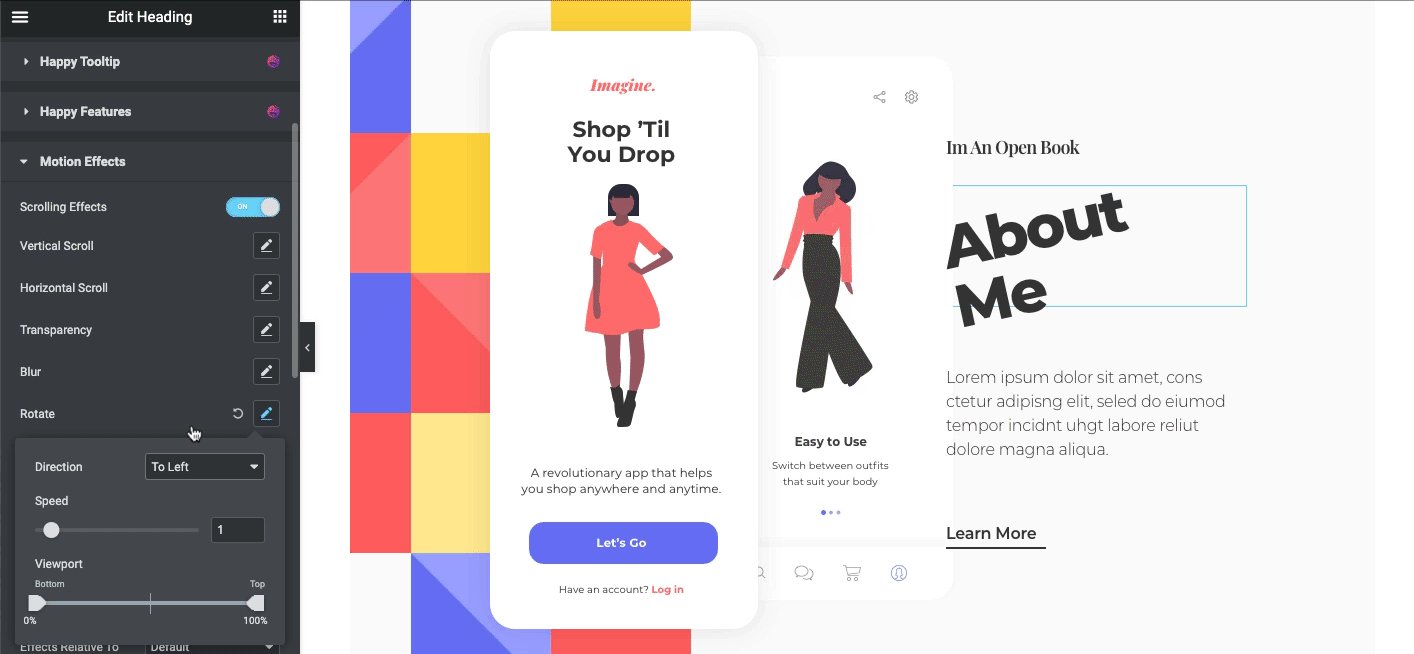
Efecto de rotación
Ahora es el momento de mostrar cómo funciona el efecto de rotación. De la misma manera, simplemente elija cualquiera de sus secciones de diseño y ajuste las opciones de diseño avanzadas para obtener un efecto de rotación en su diseño.

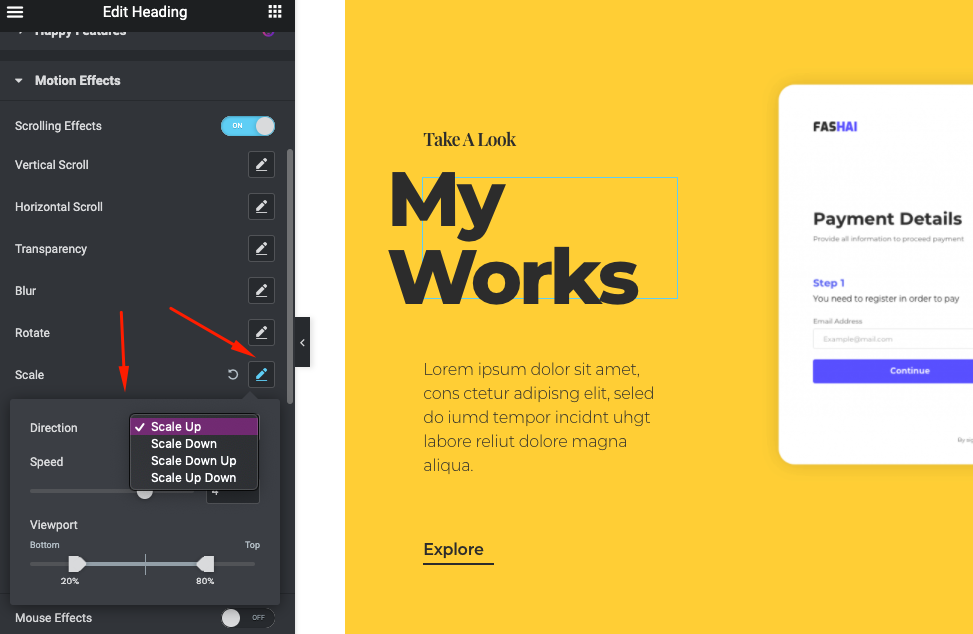
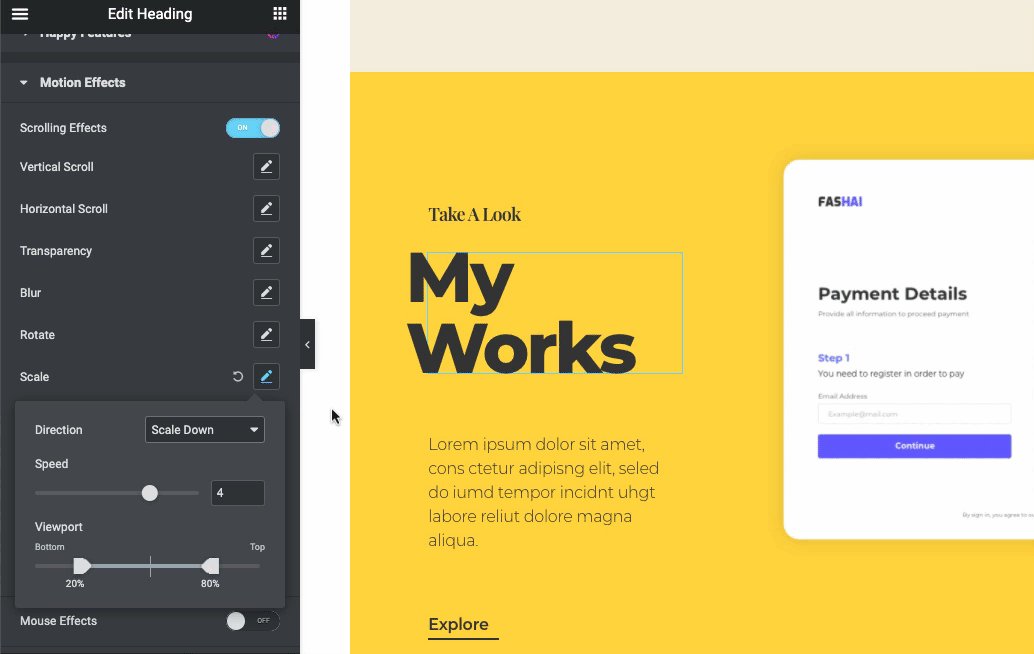
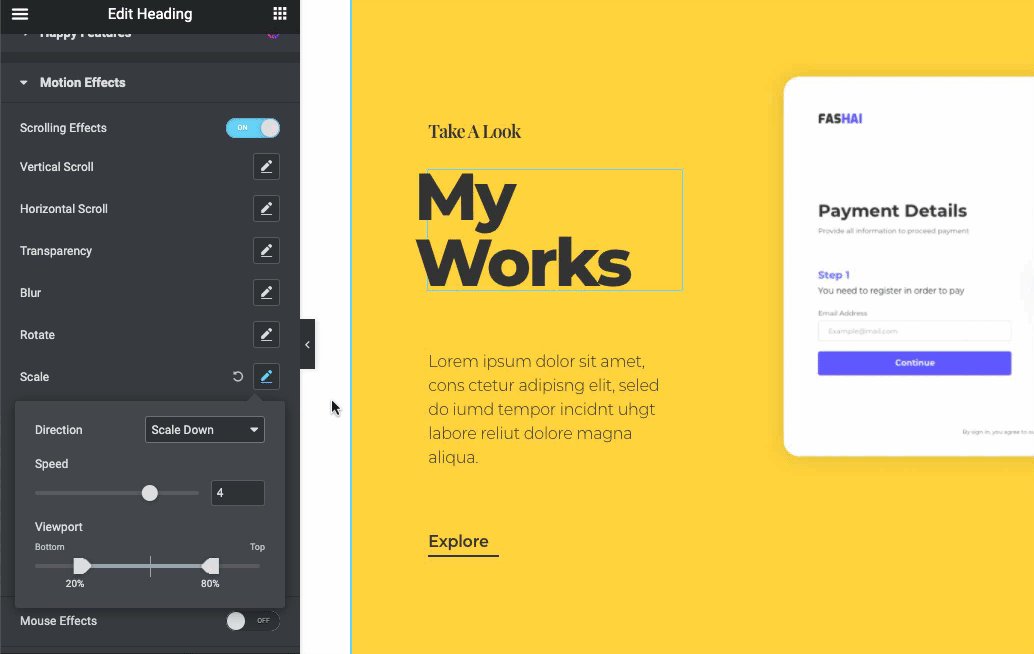
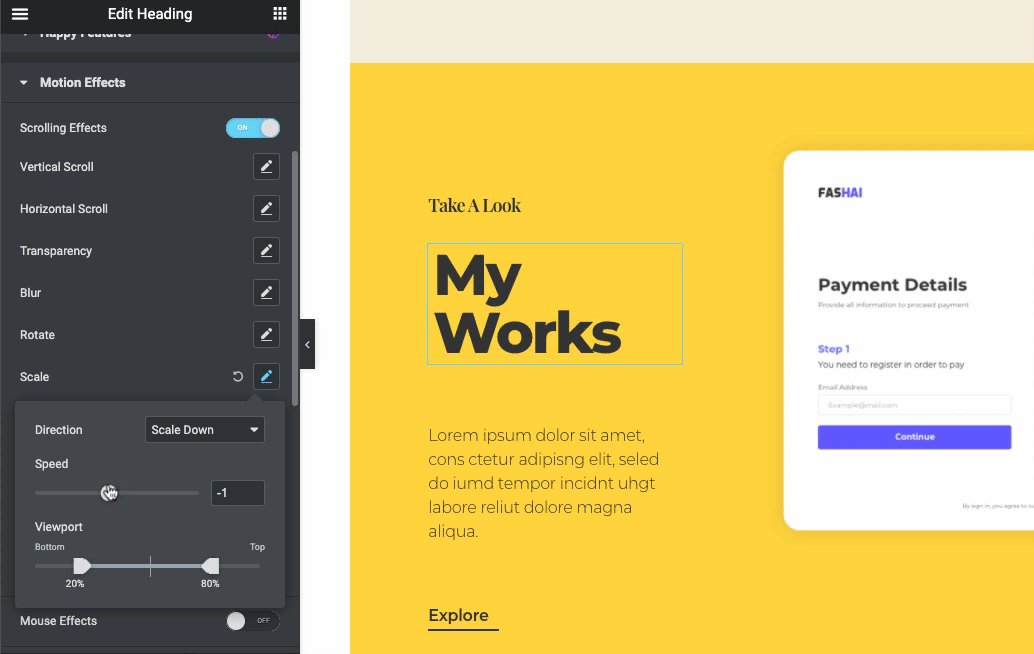
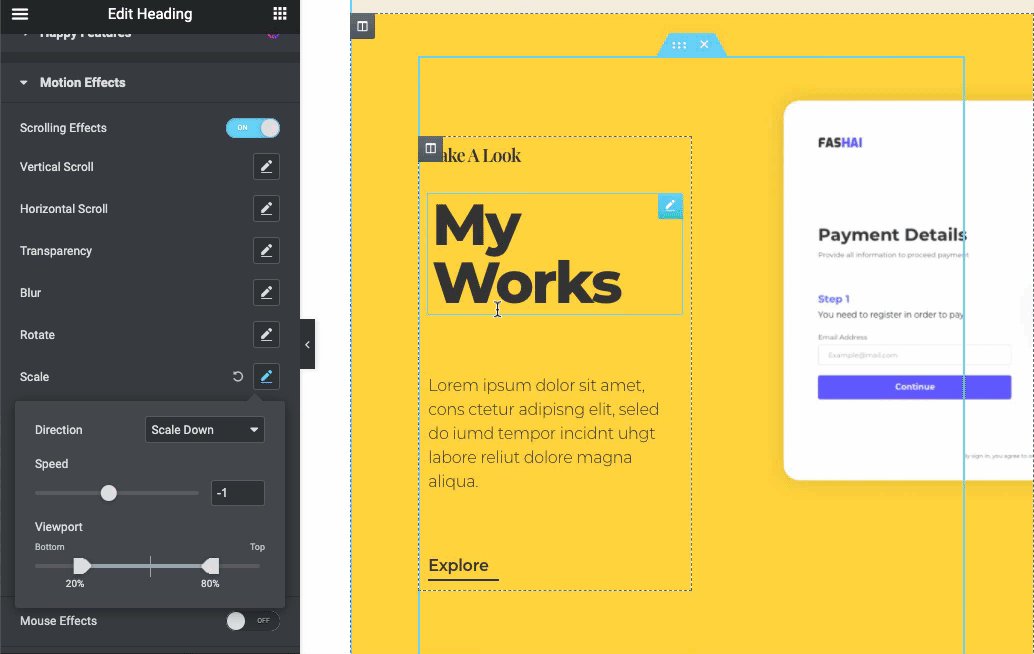
Efecto de escala
Al aplicar este efecto, se alejará automáticamente y, en el camino, desplazará la página hacia abajo o hacia arriba. Por lo tanto, puede establecer cómo se representará a sí mismo. Puede cambiar su dirección de cuatro maneras. Además, puede cambiar la velocidad de la función en función de la dirección.

Una vez que haya terminado con él, se verá como el siguiente

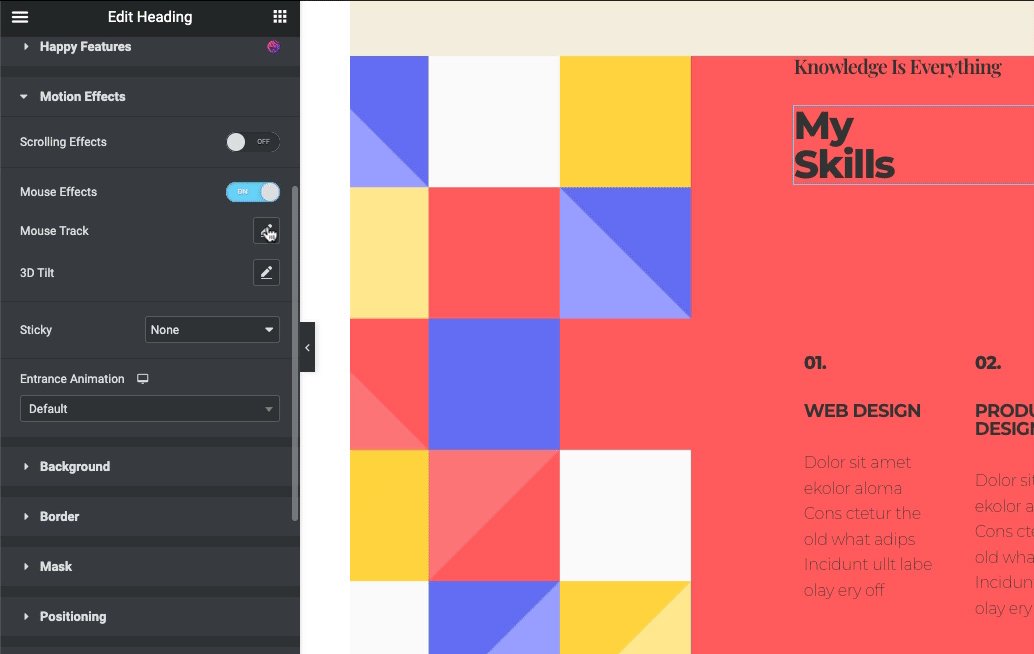
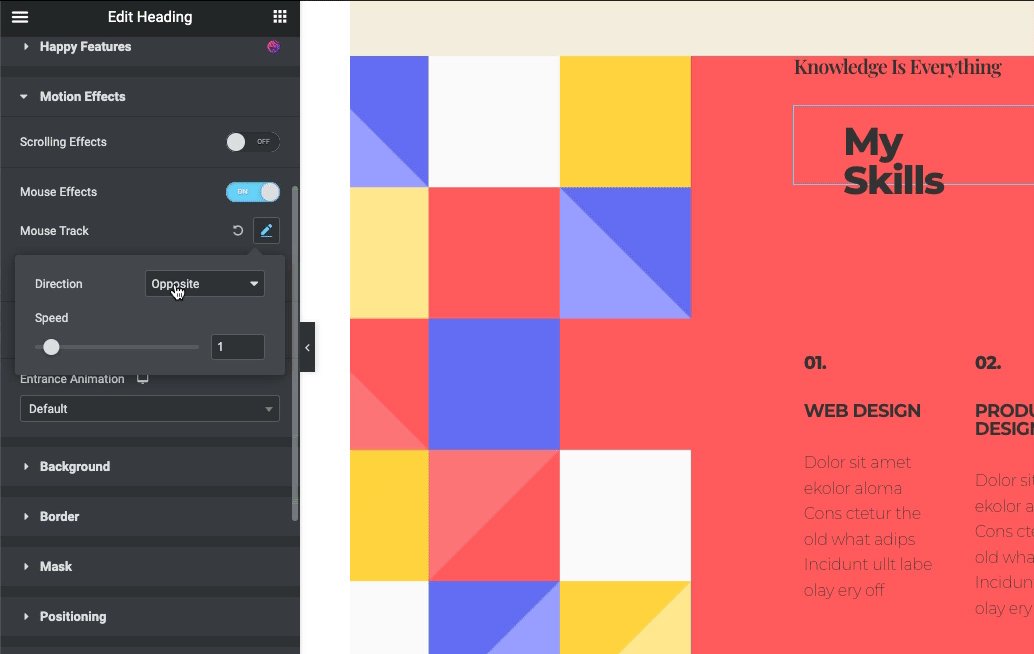
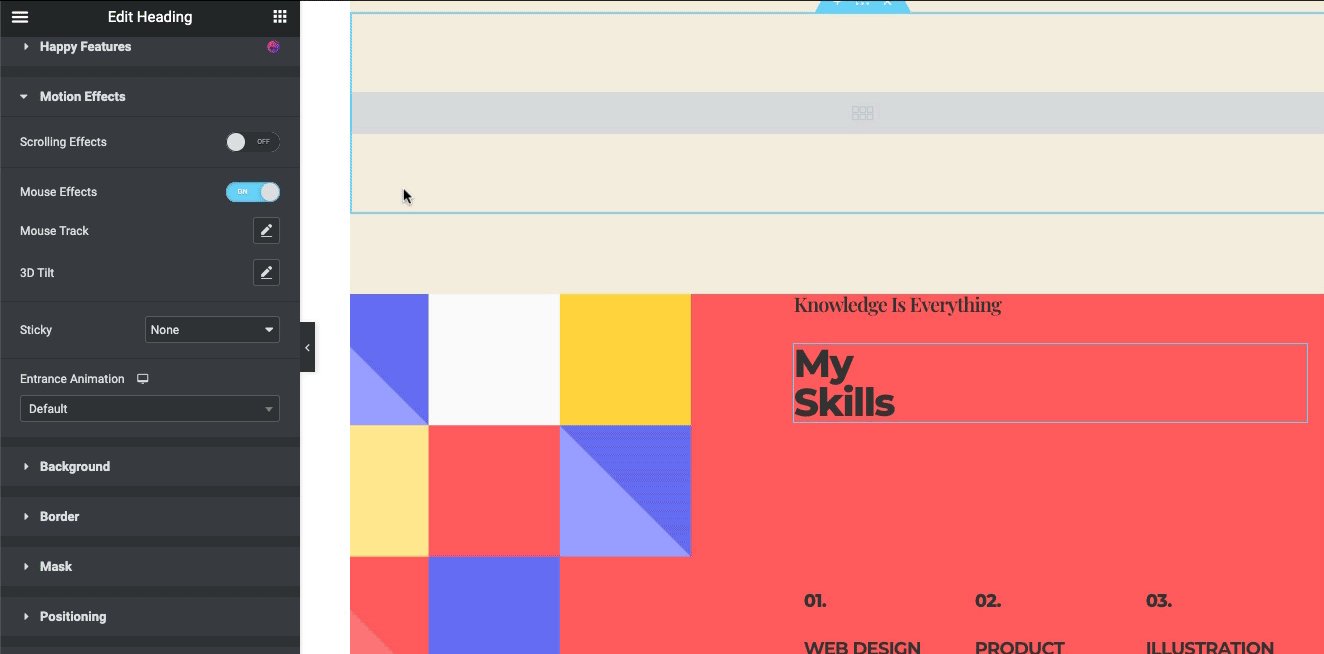
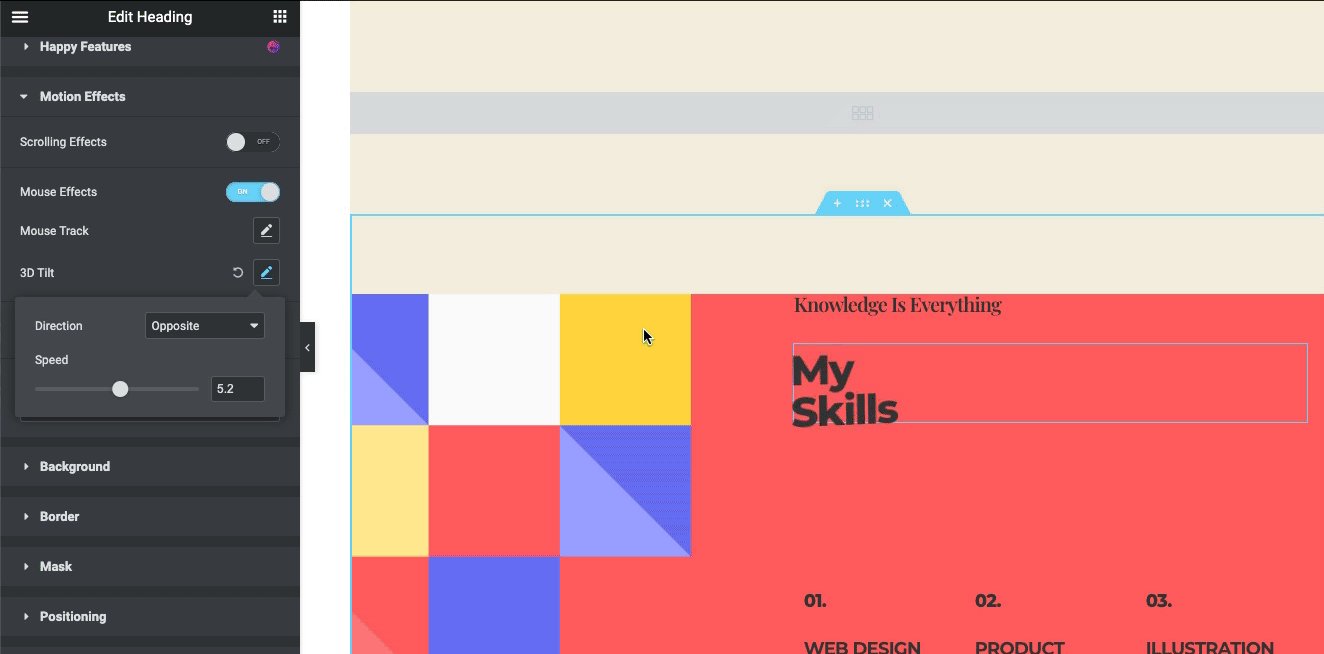
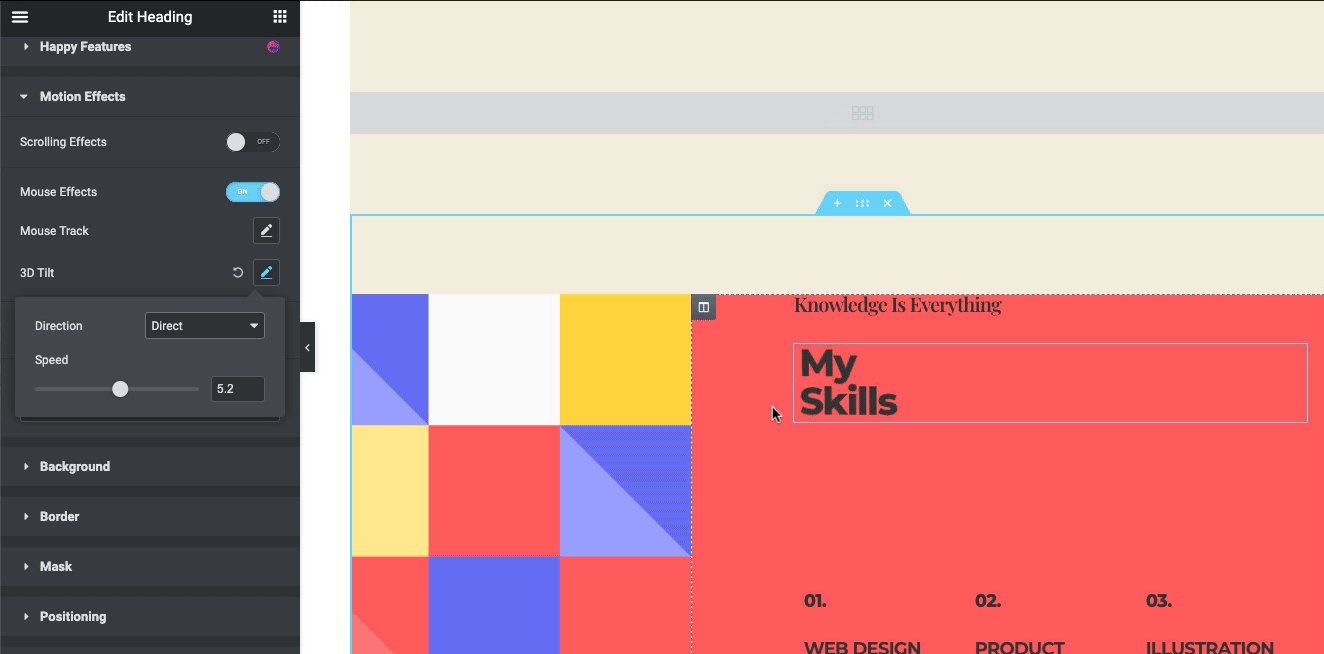
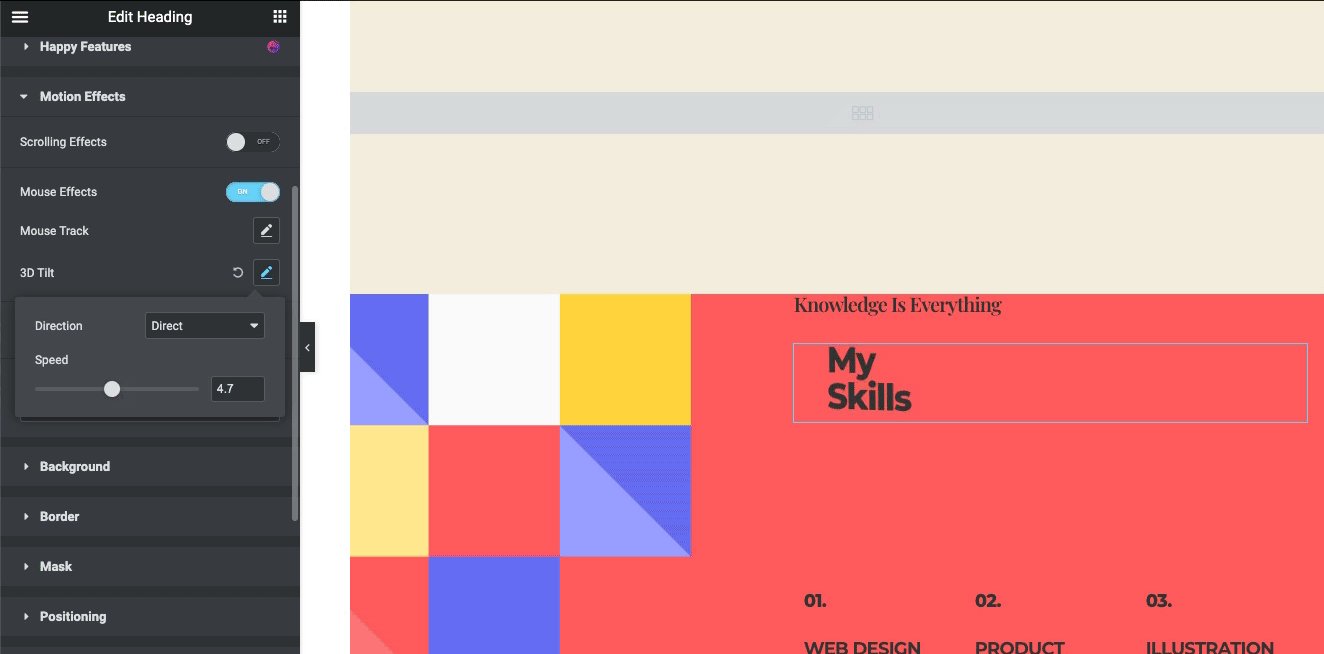
Efectos de ratón
Incluye dos tipos de efectos; pista del ratón e inclinación 3D .
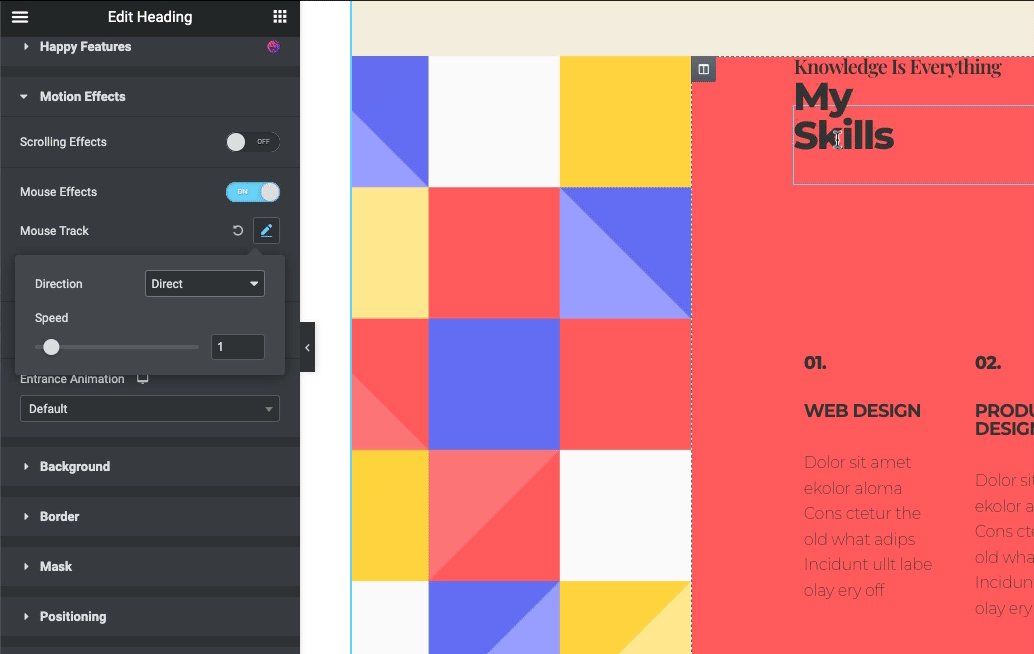
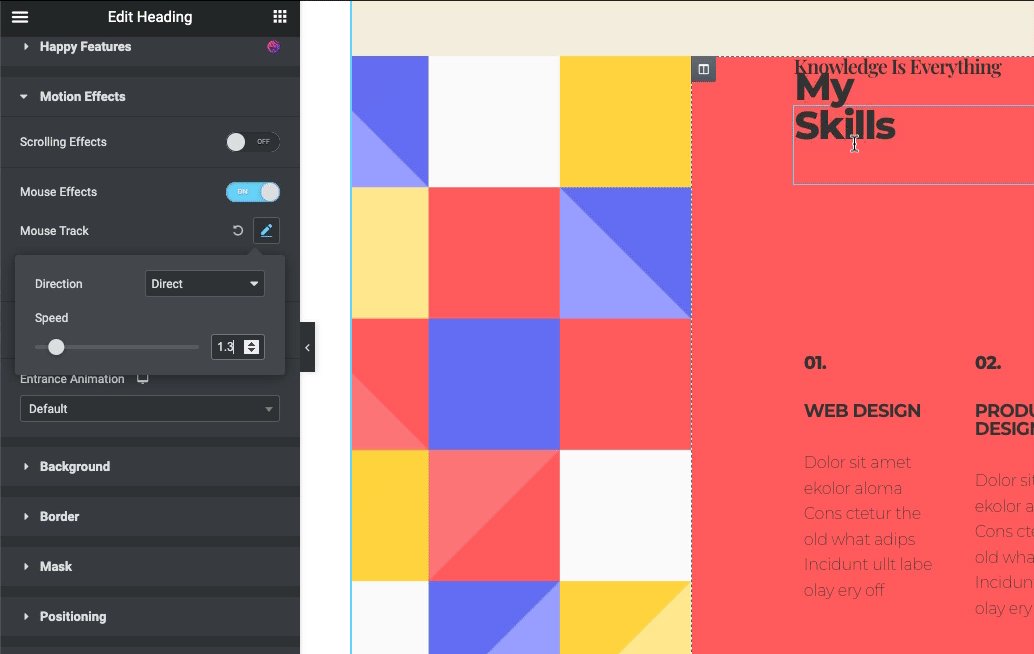
Mientras aplica la pista del mouse, puede dirigirla con la dirección del mouse o en dirección opuesta.

A continuación, para la inclinación 3D, tóquela y haga lo mismo que hizo con la pista del mouse .

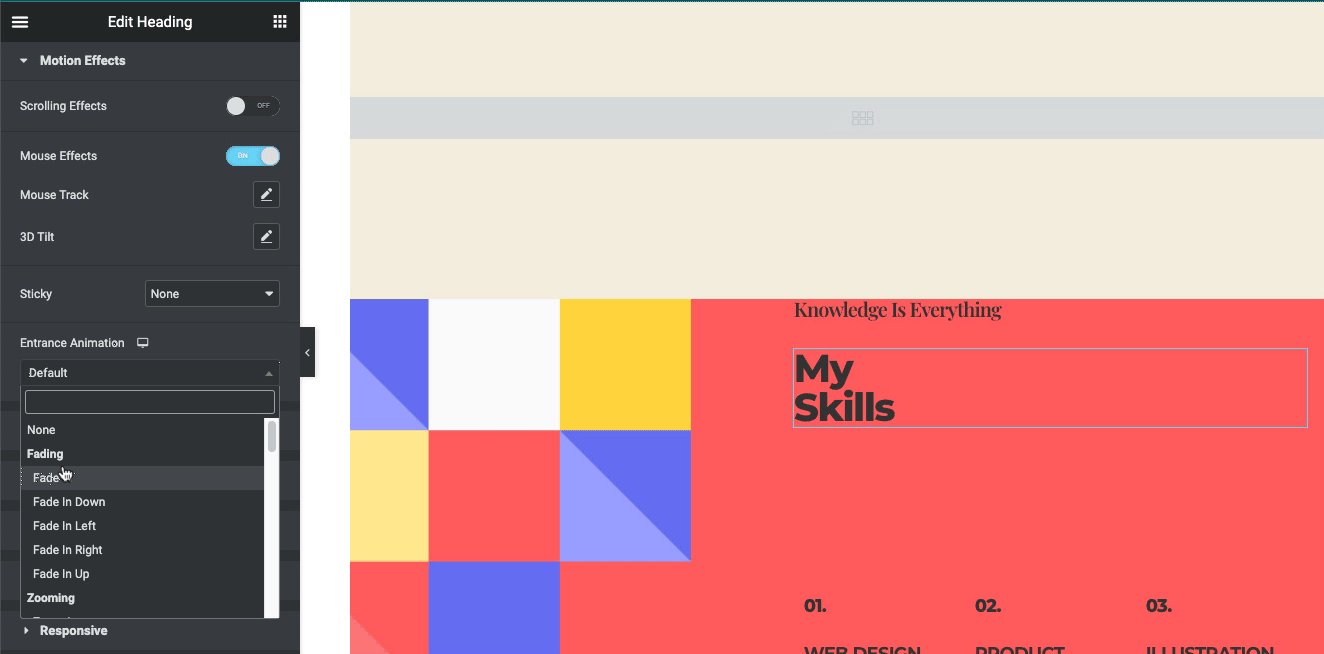
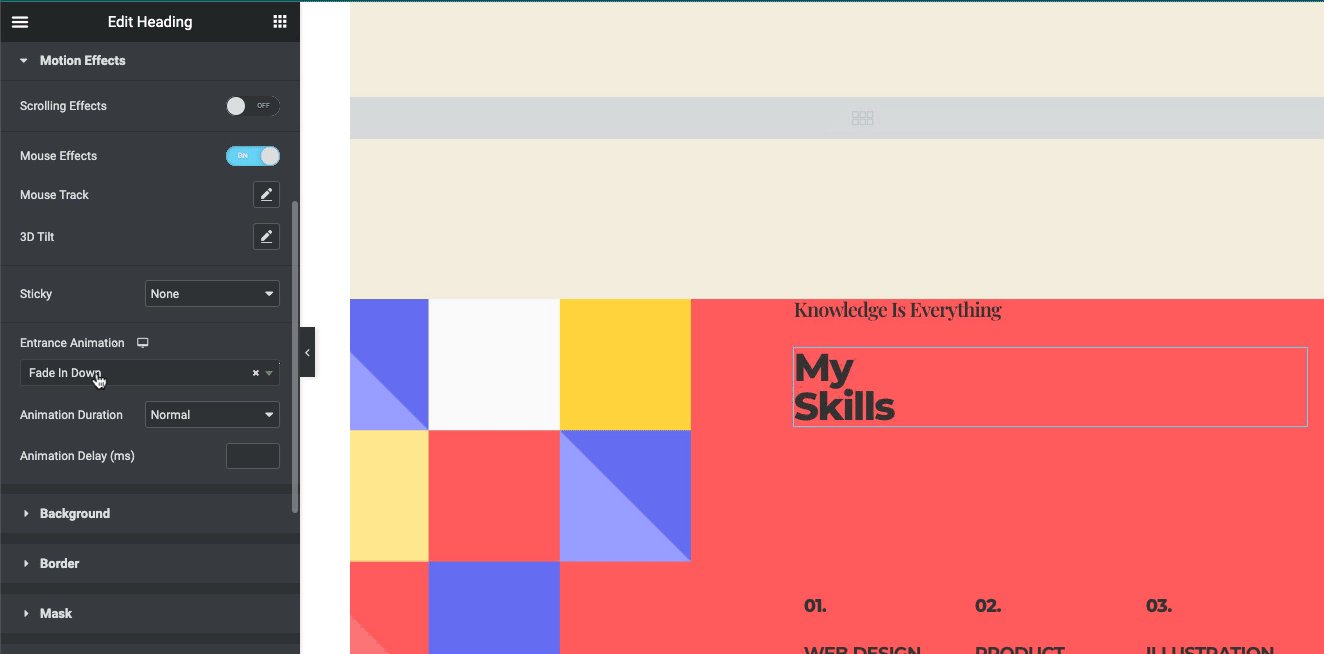
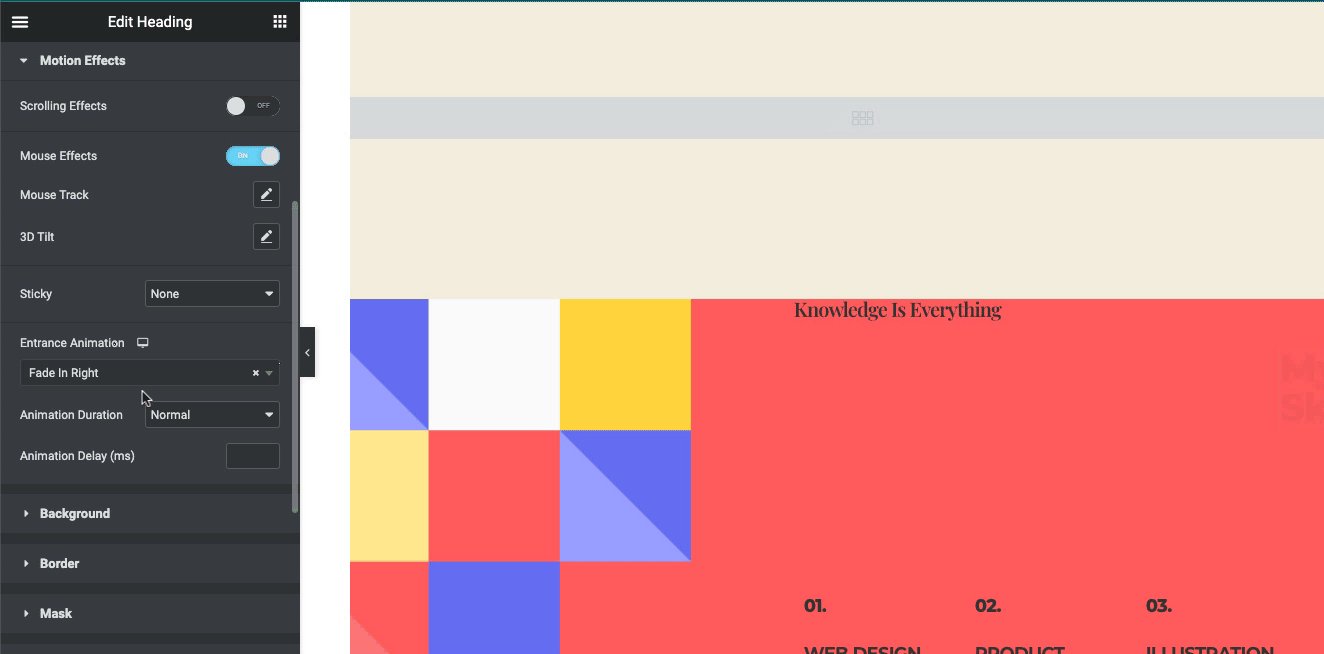
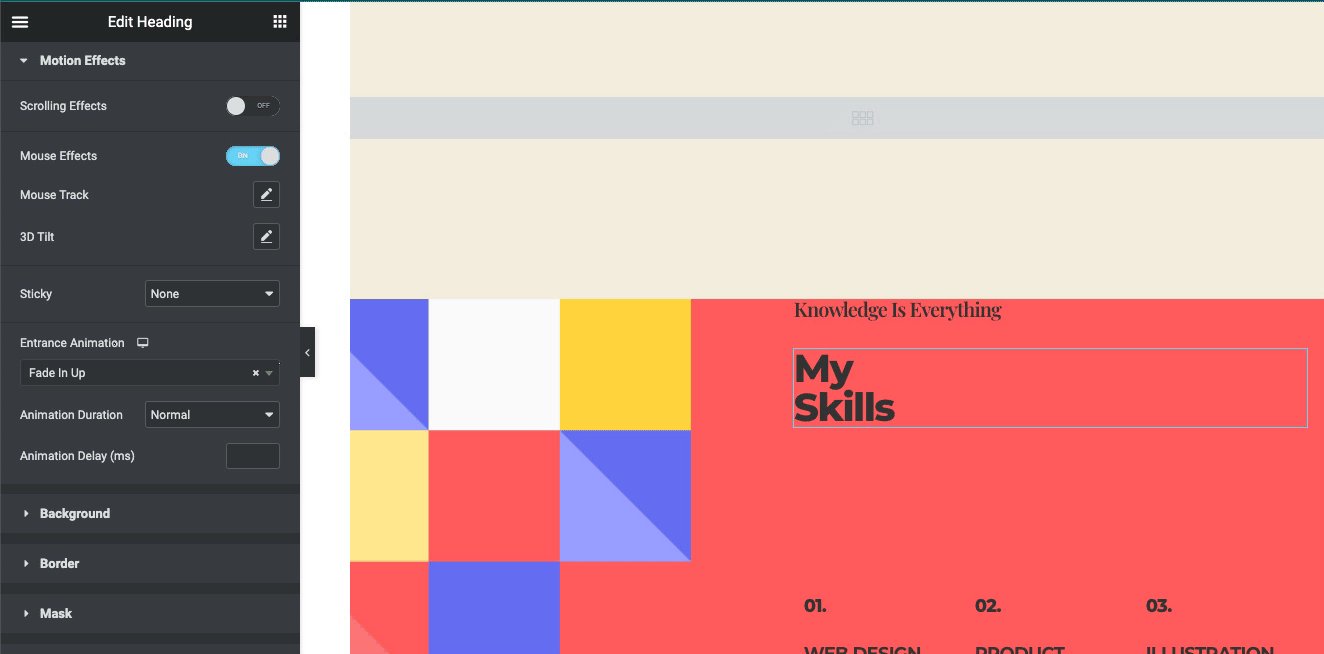
Aplicar animación
La buena noticia es que puede aplicar diferentes tipos de animaciones a su diseño para hacerlo más atractivo y lucrativo. Por ejemplo, debe notar un botón llamado Animación . Haz clic en él y encontrarás diferentes tipos de animaciones.

Vista previa final
Después de iniciar el diseño, su diseño final se ve como el de abajo. Dependiendo de la estructura de la plantilla, hemos agregado este tipo de diseño de paralaje. Así que necesitas explorar todas las opciones por ti mismo. Después de eso, puede crear algo diferente que mostramos aquí.

Si desea obtener un tutorial detallado para aplicar el diseño de paralaje en su sitio, ¡así es como puede hacerlo con la siguiente guía!
Happy Addons Parallax Block lo ayudará a agregar un efecto de paralaje en el fondo del sitio web

Nos complace decir que Happy Addons, uno de los complementos populares de Elementor, ahora ha incluido un conjunto de diseños de paralaje que están listos para usted. Si no puede agregar los diseños usted mismo, puede obtener ayuda de Happy Addons. Solo necesita copiar y pegar los ajustes preestablecidos de diseño en su sitio y hacer su trabajo.
Para obtener su diseño inicial con Happy Addons, debe tener instalados los siguientes complementos en su sitio web:
- Complementos felices gratis
- Complementos felices Pro
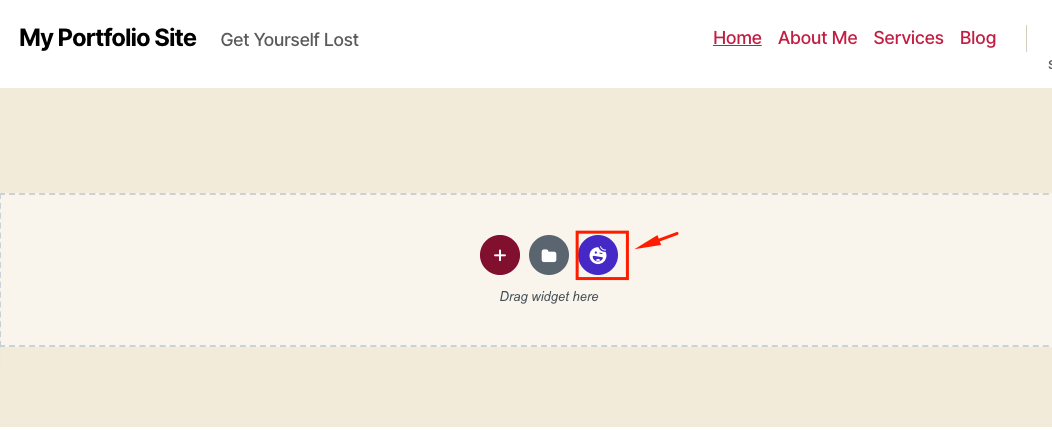
Una vez que haya terminado, vuelva a navegar a la página donde está diseñando su página. Y allí encontrarás nuestro ícono de Happy Addons. ¡Así que haz clic allí!

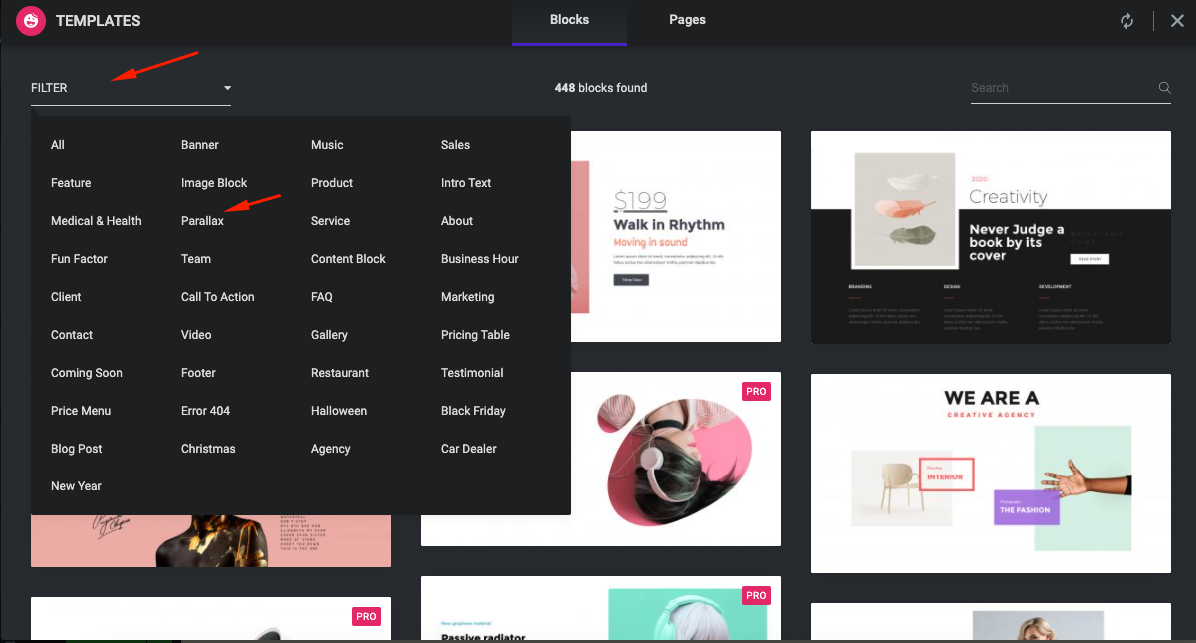
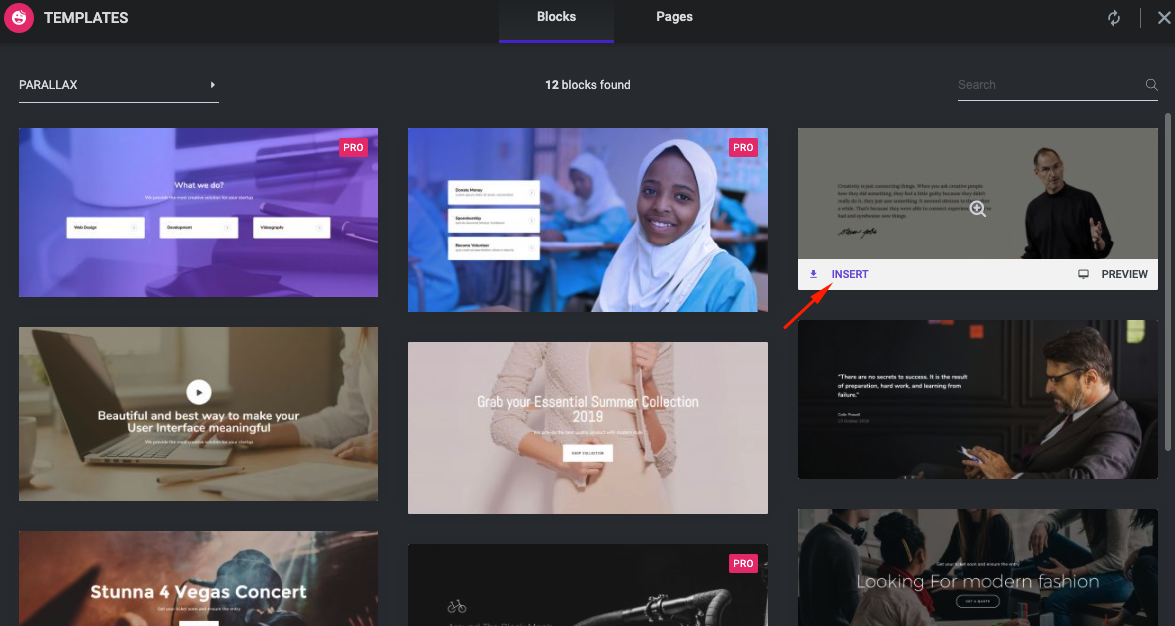
Una vez que ingrese allí, toque el botón de filtro. ¡Y ahí está! Haga clic en Parallax para su uso posterior.

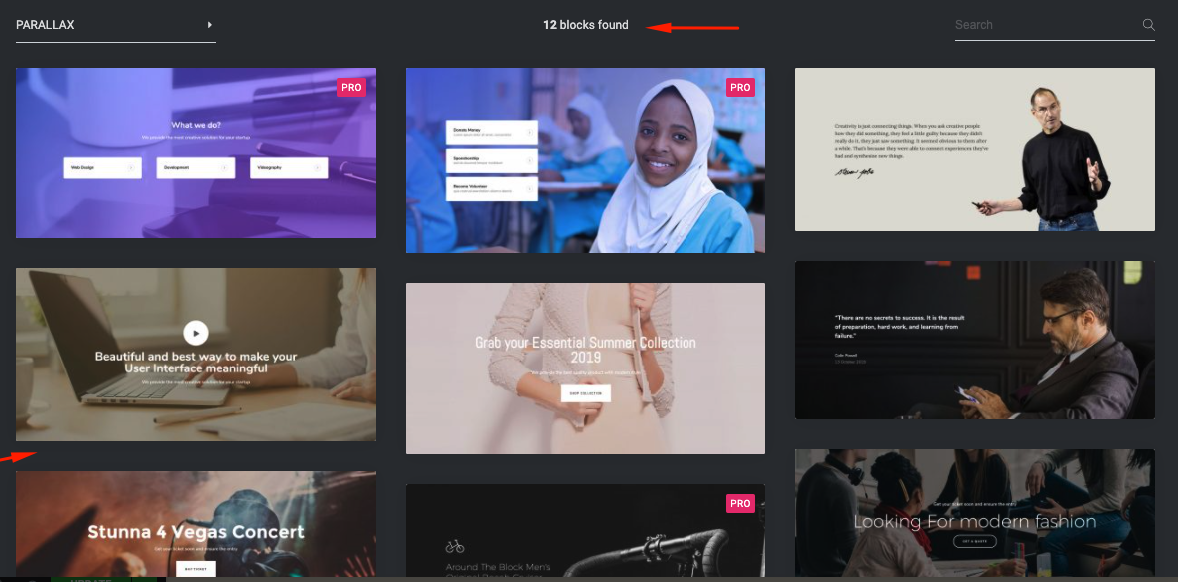
Aquí encontrarás una mezcla de diseños gratuitos y premium. Entonces, si compra la versión premium, puede usarlas.

¡Ahora simplemente seleccione el patrón de diseño que ama y haga clic en el botón Insertar para comenzar!

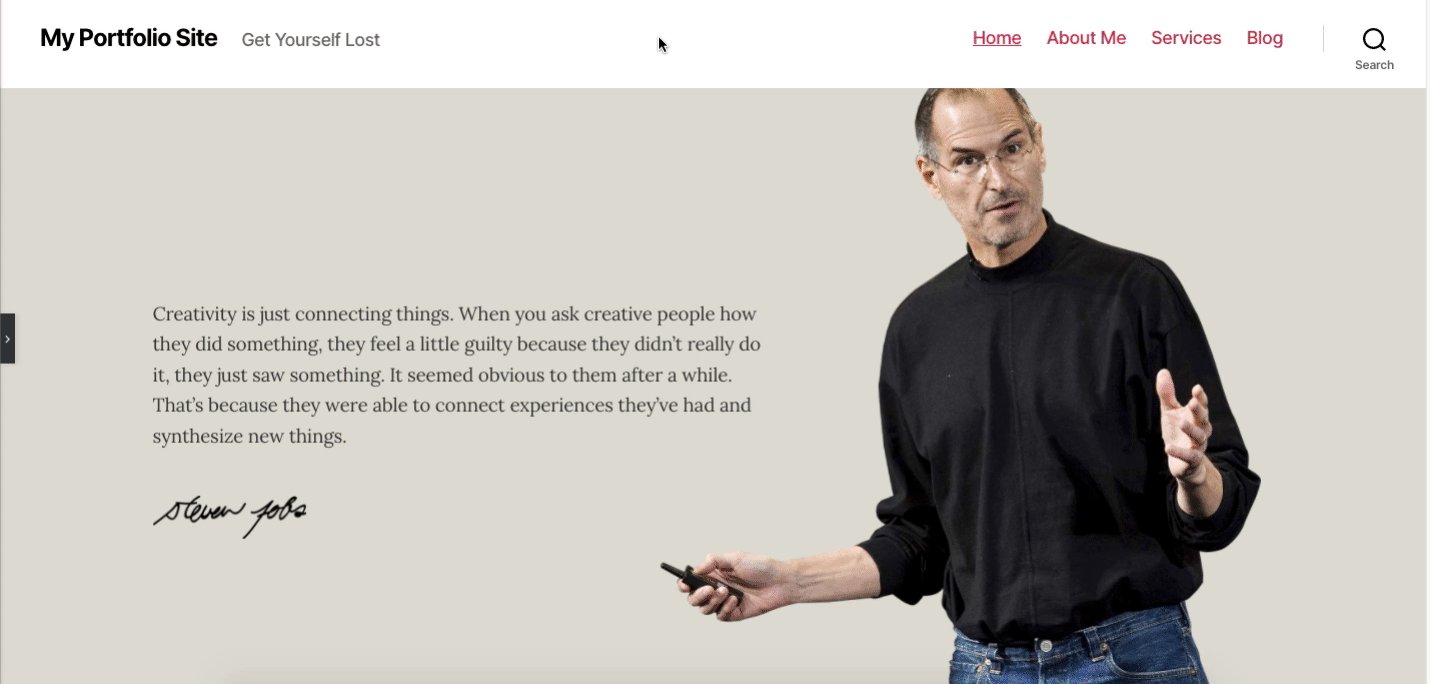
Después de insertar el diseño en su página, ¡el efecto de paralaje entrará en acción automáticamente!

También puede agregar otros diseños de la misma manera.

Así es como puede utilizar Happy Addons para agregar diseños de paralaje preconstruidos para crear un efecto de paralaje en su sitio web de Elementor.
¿Te encantó usar Happy Addons? Puede consultar más funciones de Happy Addons para crear un sitio web de WordPress completo.
Algunas preguntas frecuentes sobre el efecto de paralaje
¿Cómo creo un efecto de paralaje en WordPress?
Respuesta: Puedes hacerlo de varias maneras. Si está utilizando un sitio de WordPress, puede hacerlo instalando complementos de WordPress Parallax como Elementor.
Para eso, puedes seguir los siguientes pasos:
01. Descargue un complemento de Parallax.
02. Seleccione una imagen.
03. Habilite el paralaje y seleccione el tipo de paralaje.
04. Alterne la función 'Mouse Parallax'.
05. Cargue una imagen en su biblioteca multimedia de WordPress.
06. Agregue HTML en la página/publicación.
07. Agregue CSS a su tema.
¿Cómo agrego un efecto de movimiento en Elementor?
Respuesta : Vaya a la pestaña Avanzado y luego abra el control Efectos de movimiento . ¿Quieres animar una determinada imagen de fondo? Ve a la pestaña Estilo y, en Fondo > Imagen , verás los Efectos de desplazamiento y ratón. Los efectos de movimiento incluyen dos conjuntos de características únicas: efectos de desplazamiento y efectos de mouse
¿Cuáles son los efectos de desplazamiento de Elementor?
Respuesta: El efecto de desplazamiento Vertical Scroll es un efecto de paralaje clásico . Un desplazamiento vertical hace que el elemento se mueva a una velocidad diferente a la de la página mientras se desplaza, en la dirección y velocidad que elijas.
¿Necesito Elementor Pro para efectos de desplazamiento?
Respuesta : El efecto de desplazamiento es una de las características de Elementor Pro. En otras palabras, debe usar Elementor Pro para usar la función. A continuación se muestra un ejemplo antes de aplicar el efecto de desplazamiento horizontal. Y aquí está el ejemplo después de aplicar el desplazamiento horizontal.
¿Cómo agregar un efecto adhesivo en un elemento?
Respuesta : Para aplicar un efecto de desplazamiento fijo, vaya a Avanzado > Efecto de desplazamiento > Adhesivo y seleccione la opción superior. Después de eso, se pegará en la parte superior de la página.
Aprenda qué sucede si Elementor pro caduca
Conclusión
Agregar manualmente efectos de paralaje al diseño de un sitio web es una tarea abrumadora, especialmente para los principiantes. Además, no existen temas de WordPress dedicados que ofrezcan automáticamente efectos de paralaje. Entonces, en este caso, Elementor podría ser su mejor opción por sus funciones fáciles de usar y de arrastrar y soltar. Además, las funciones integradas de Happy Add-ons mejorarán su experiencia de diseño al siguiente nivel.
Esperamos que este tutorial lo ayude a modificar la perspectiva de su sitio web, producir diseños de primer nivel y crear páginas de destino asombrosas.
No importa si es un profesional independiente, una pequeña empresa o una corporación completa: cualquiera puede agregar efectos de paralaje a su sitio web ahora.
Simplemente siga nuestros pasos y comience a crear algunos efectos de paralaje espléndidos en su sitio web.
Puede compartir sus valiosos comentarios y sugerencias a través de nuestra sección de comentarios a continuación. ¡Nos complace escuchar su voz y responder en tiempo real!
