Cómo usar un complemento de encuesta emergente de WordPress (la manera fácil)
Publicado: 2020-08-24¿Necesita un complemento de WordPress para encuestas emergentes? Poner un formulario de comentarios en una ventana emergente es una excelente manera de obtener más respuestas de sus visitantes.
En este artículo, veremos el mejor complemento de encuesta emergente para WordPress. Luego, analizaremos el proceso para obtener una ventana emergente en vivo en su sitio.
Cree su formulario de encuesta de WordPress ahora
¿Cómo uso un complemento de encuesta emergente en WordPress?
Puede instalar un complemento de encuesta emergente fácilmente en su panel de WordPress.
Después de eso, solo necesita configurar las preguntas de la encuesta para el formulario, luego diseñar la ventana emergente que aparecerá cuando un visitante esté en su sitio.
Las ventanas emergentes son una excelente manera de captar la atención de sus visitantes en cualquier tipo de encuesta. Y centrar al visitante en la encuesta ayudará a aumentar las tasas de conversión.
Es muy fácil instalar un complemento de encuesta emergente. Vamos a combinar 2 complementos potentes en este tutorial.
Cómo configurar su complemento de encuesta emergente de WordPress
Hay algunos pasos a seguir para que su encuesta emergente funcione, así que aquí hay una tabla de contenido para ayudarlo a encontrar el paso correcto:
- Instale el complemento WPForms
- Crear un formulario de encuesta en WordPress
- Instalar el complemento OptinMonster
- Crea una campaña en OptinMonster
- Publique la encuesta emergente en su sitio
Comencemos instalando el complemento número 1.
Paso 1: Instale el complemento WPForms
WPForms es el mejor creador de formularios para WordPress. Le permite crear formularios y encuestas personalizados con un sencillo generador de arrastrar y soltar.

Comencemos instalando el complemento WPForms.
¿Necesito una mano? Vaya a esta guía para principiantes para instalar un complemento en WordPress.
Una vez que haya activado el complemento en WordPress, estará listo para crear su formulario de comentarios. La buena noticia es que podemos usar una plantilla para esto, por lo que solo tomará unos minutos.
Paso 2: cree un formulario de encuesta en WPForms
En este ejemplo, crearemos una encuesta simple con 4 campos:
- Nombre
- Correo electrónico
- Calificación de estrellas
- Un campo de texto para comentarios.
Si desea hacer una encuesta más complicada, consulte estas plantillas de cuestionarios y ejemplos para conocer los campos que puede usar.
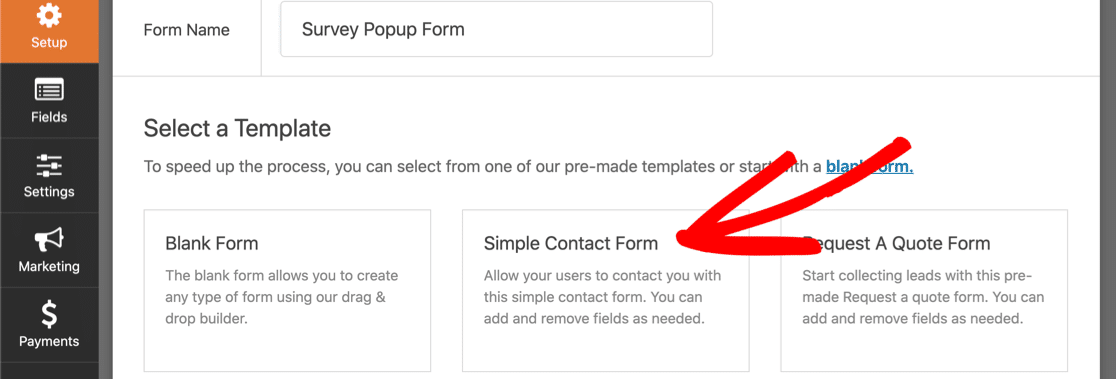
En el panel de WordPress, diríjase a WPForms , luego haga clic en Agregar nuevo . Elijamos la plantilla de formulario de contacto simple .

La personalización de esta plantilla le llevará solo unos minutos.
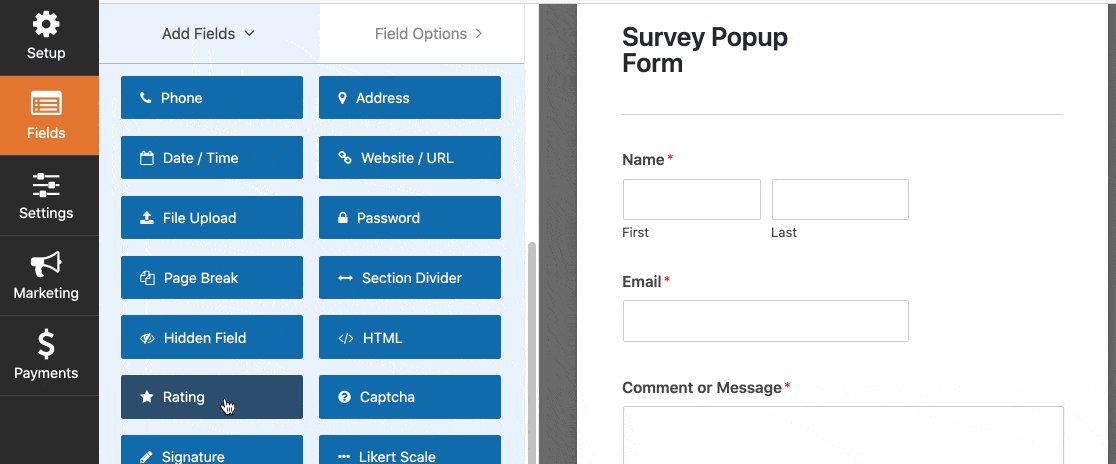
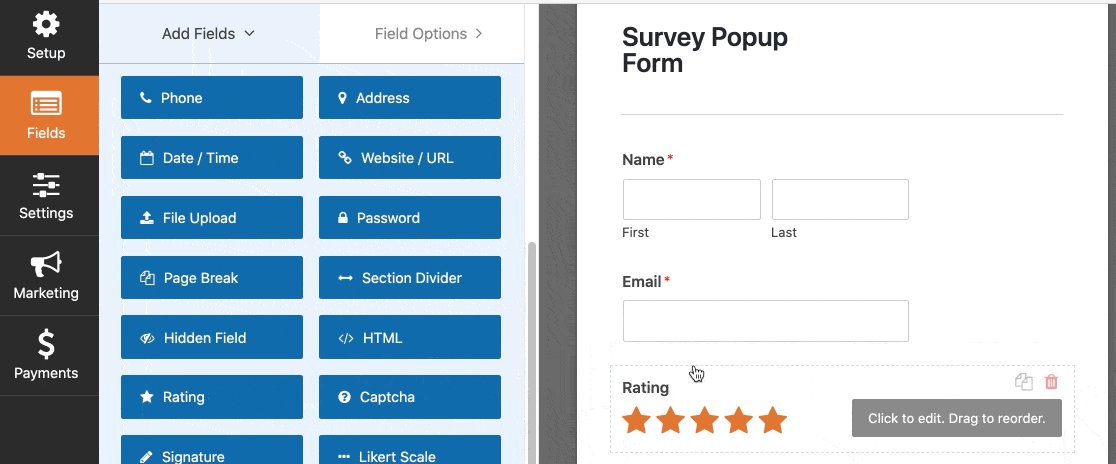
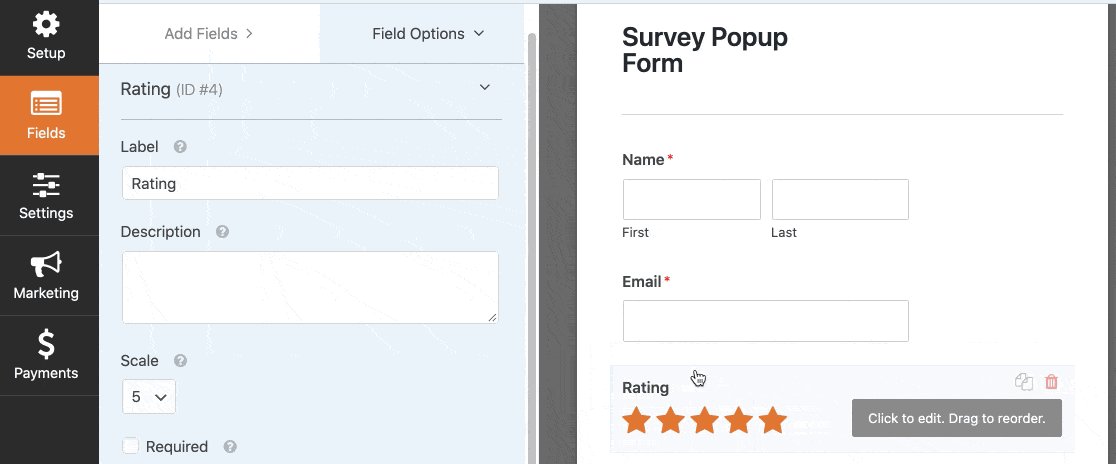
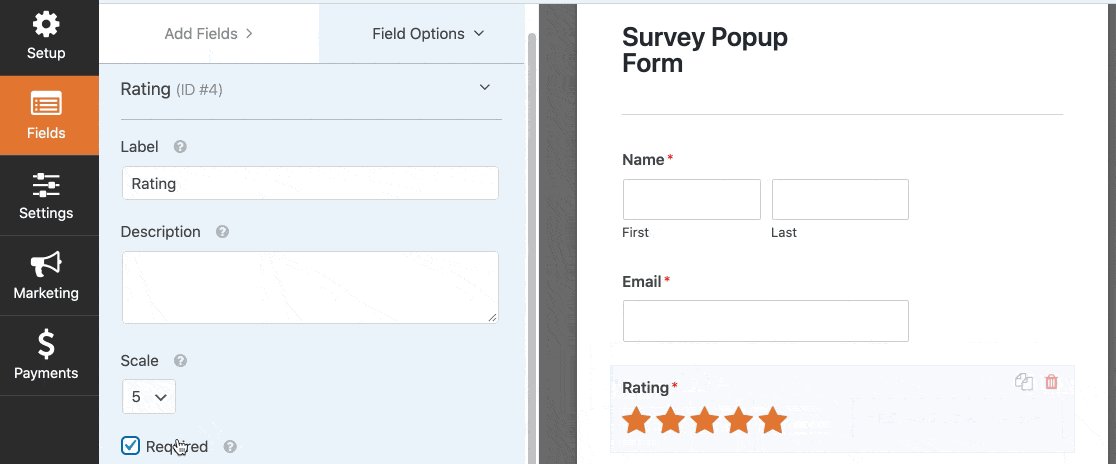
Primero, agreguemos el campo de calificación con estrellas. Simplemente haga clic y arrástrelo desde el panel de la izquierda al panel de la derecha, luego márquelo como Obligatorio usando la casilla de verificación en el panel de la izquierda:

Puede utilizar las Opciones avanzadas en el campo de clasificación con estrellas para cambiar los iconos.
Si desea personalizar otros campos, simplemente haga clic en el campo para cambiar la configuración. Nuestro tutorial sobre cómo crear un formulario de contacto simple explica esto con más detalle.
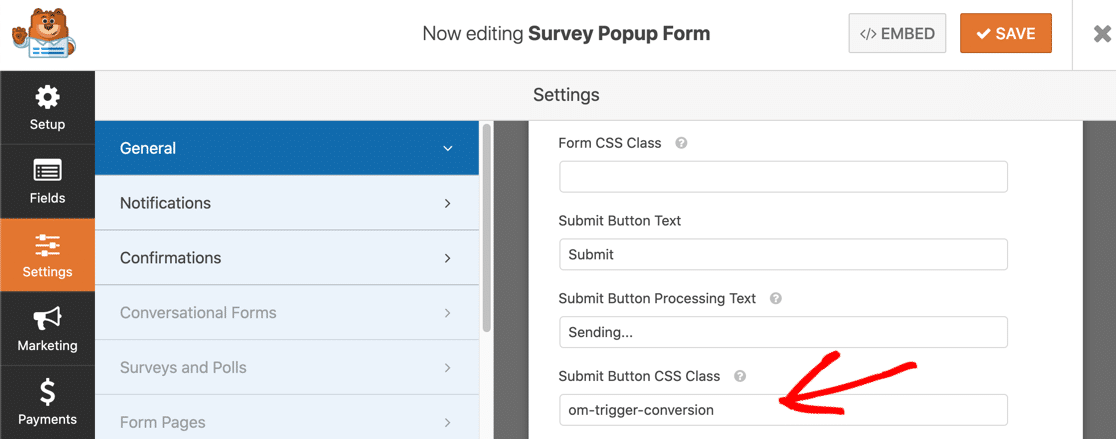
Lo último que debe hacer es agregar el código de seguimiento de conversiones de OptinMonster al formulario. En el generador de formularios, haga clic en Configuración en el panel de la izquierda. Luego, desplácese hacia abajo y escriba om-trigger-conversion en el cuadro Clase CSS del botón Enviar.

Una vez que haya terminado, haga clic en el botón Guardar para guardar su formulario.
Si desea agregar campos de encuesta más complejos a su formulario, consulte este artículo sobre cómo crear un formulario de encuesta en WordPress.
Ahora que tenemos un formulario de comentarios listo, continuemos e instalemos el segundo complemento.
Paso 3: Instale el complemento OptinMonster
OptinMonster es el mejor complemento emergente para WordPress. Puede ayudarlo a realizar un seguimiento y aumentar las conversiones, y a obtener comentarios valiosos de sus visitantes. Vea todas las características en nuestra revisión de OptinMonster.
OptinMonster + WPForms es una poderosa combinación. Pongamos a ambos a trabajar.
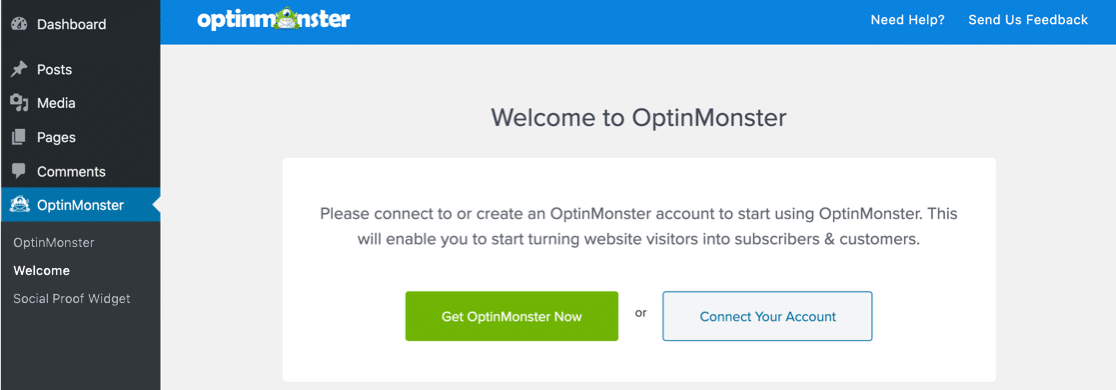
Continúe e instale el complemento OptinMonster WordPress. No olvide Activarlo.
Si no tiene una cuenta, haga clic en Obtener OptinMonster ahora para registrarse. Si ya tiene una cuenta de OptinMonster, seleccione Conectar su cuenta para agregar su sitio web.

¡Excelente! Tenemos listos nuestros complementos de WordPress para encuestas emergentes.
Puede mantener el panel de WordPress abierto en otra pestaña. Tendremos que volver a comprobarlo en un segundo. Por ahora, cambiemos a OptinMonster.
Paso 4: Cree una campaña en OptinMonster
Dirígete a OptinMonster en una nueva ventana del navegador e inicia sesión. En la parte superior de la pantalla de OptinMonster, haz clic en Crear nueva campaña para comenzar.
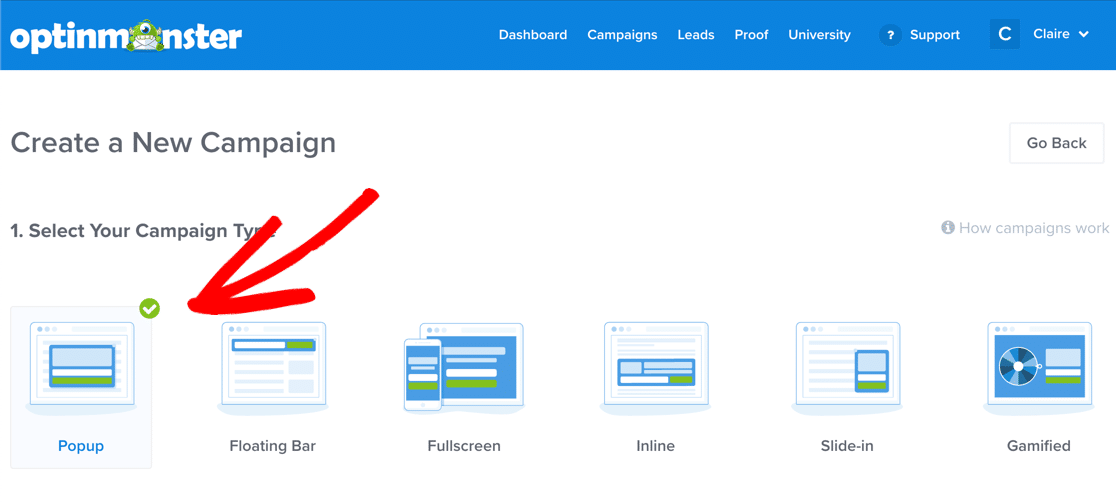
En Tipo de campaña, elija Ventana emergente .

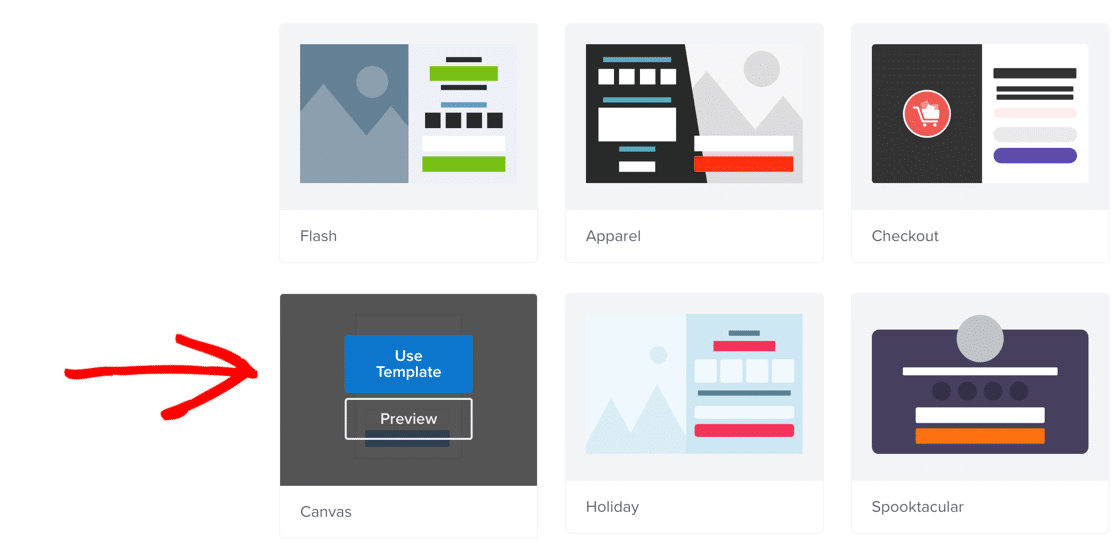
Lo siguiente que necesitamos es una plantilla de campaña. Elijamos Canvas .

La plantilla Canvas le permite agregar diferentes elementos a su ventana emergente como:
- Formularios
- HTML
- CSS
- JavaScript.
Para obtener más información sobre el uso de la ventana emergente de lienzo, lea este artículo sobre ventanas emergentes de lienzo únicas que puede crear con OptinMonster.
Bien, volvamos al asistente de OptinMonster.
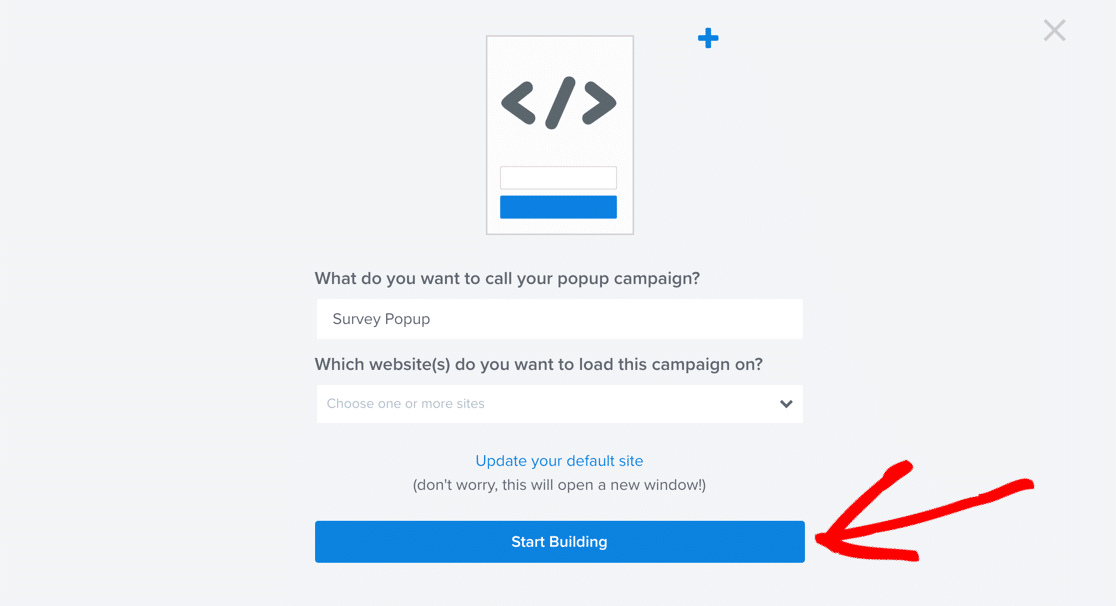
Ahora se le pedirá que nombre su ventana emergente. Llamémoslo Survey Popup , luego seleccione su sitio.
¡Estamos listos! Ahora haga clic en Comenzar a construir .

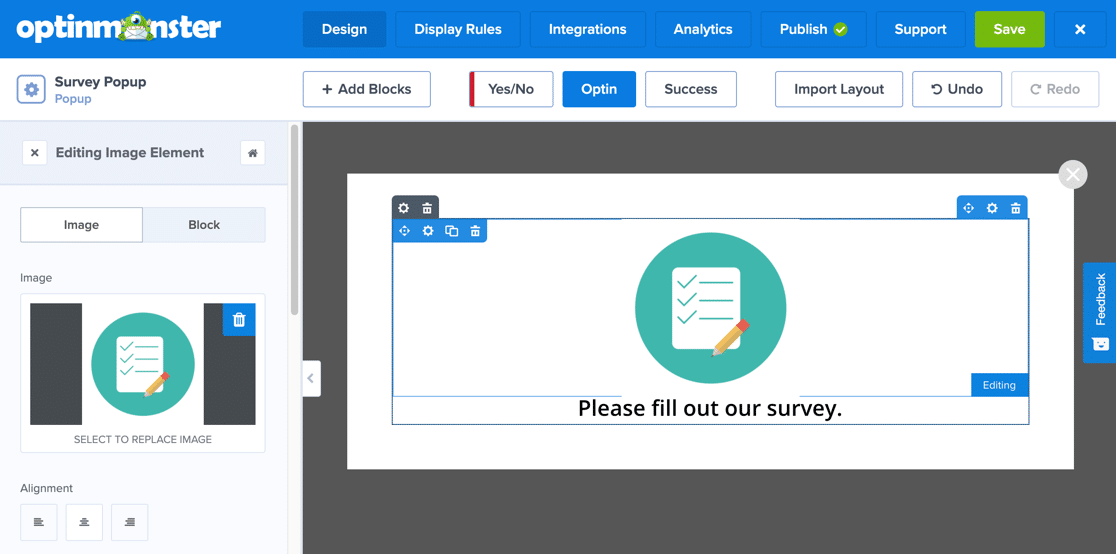
OptinMonster cargará la pantalla del constructor. Aquí es donde configurará la ventana emergente e incrustará su formulario.

No se preocupe si no ha usado OptinMonster antes. Si te quedas atascado en algún momento, echa un vistazo a esta guía sobre cómo crear tu primera suscripción.
Primero, cambiemos la imagen en la ventana emergente. Simplemente haga clic en él y cargue una nueva imagen o logotipo. También cambiamos el texto aquí para que tenga sentido para el formulario emergente.

Ahora agreguemos el formulario a la ventana emergente.
Solo necesitamos tomar nuestro código corto de formulario primero.
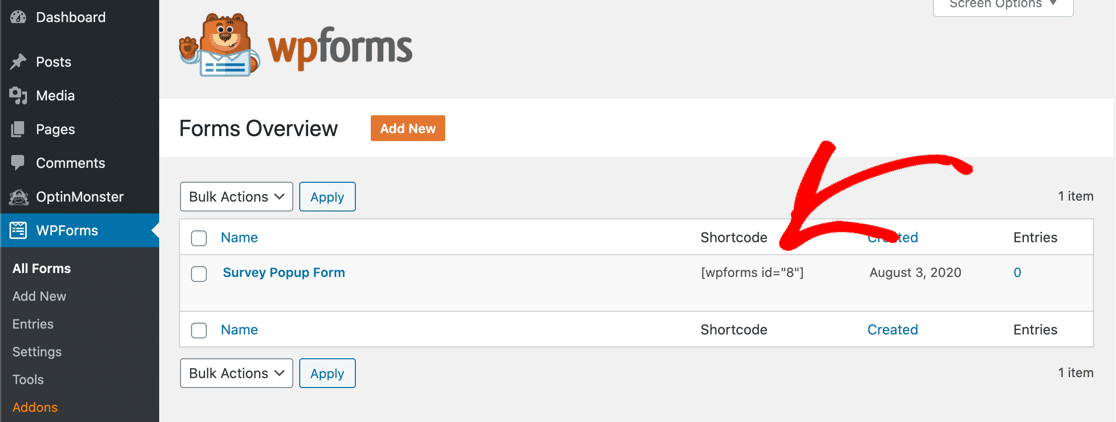
Vuelva al panel de WordPress y vaya a WPForms »Todos los formularios . Verá un código corto junto al formulario que creó anteriormente.

Copia el shortcode.
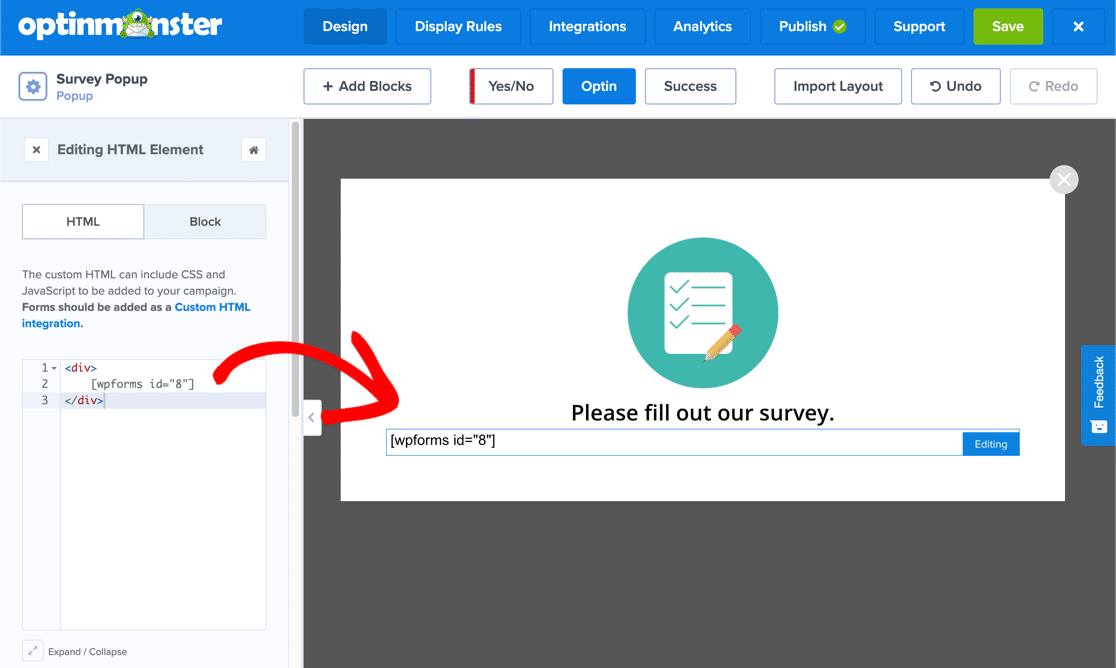
De vuelta en OptinMonster, haga clic en el botón Agregar bloques en la parte superior del generador. Desde el panel de la izquierda, arrastre el bloque HTML al panel central.
En el lado izquierdo, puede ver que el panel cambia para mostrarle el contenido del bloque HTML. Simplemente pegue el código corto aquí.

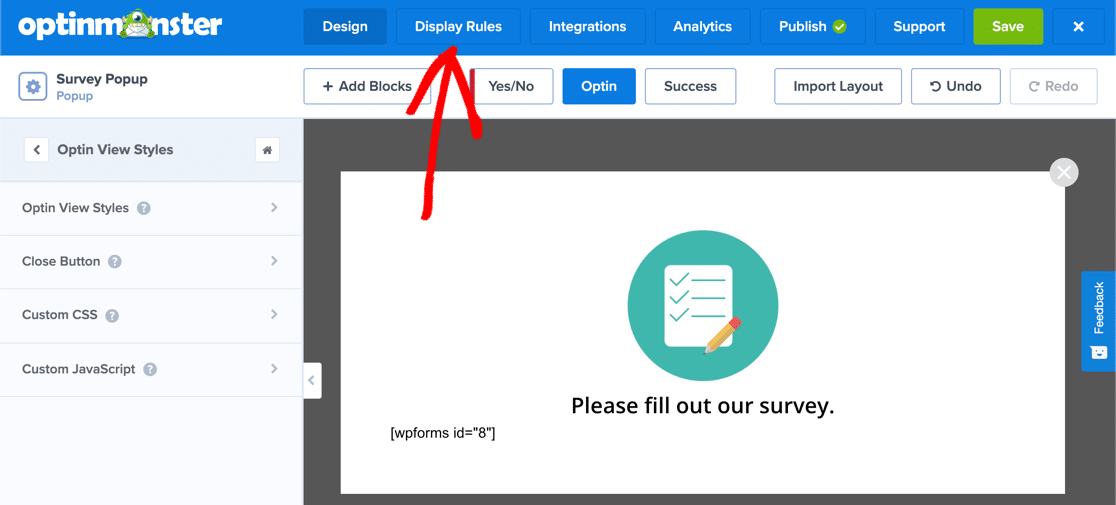
A continuación, le diremos a OptinMonster cómo mostrar la ventana emergente. En este ejemplo, queremos que la ventana emergente muestre si alguien hace clic en un enlace.
Continúe y haga clic en Mostrar reglas en la parte superior del generador de OptinMonster.

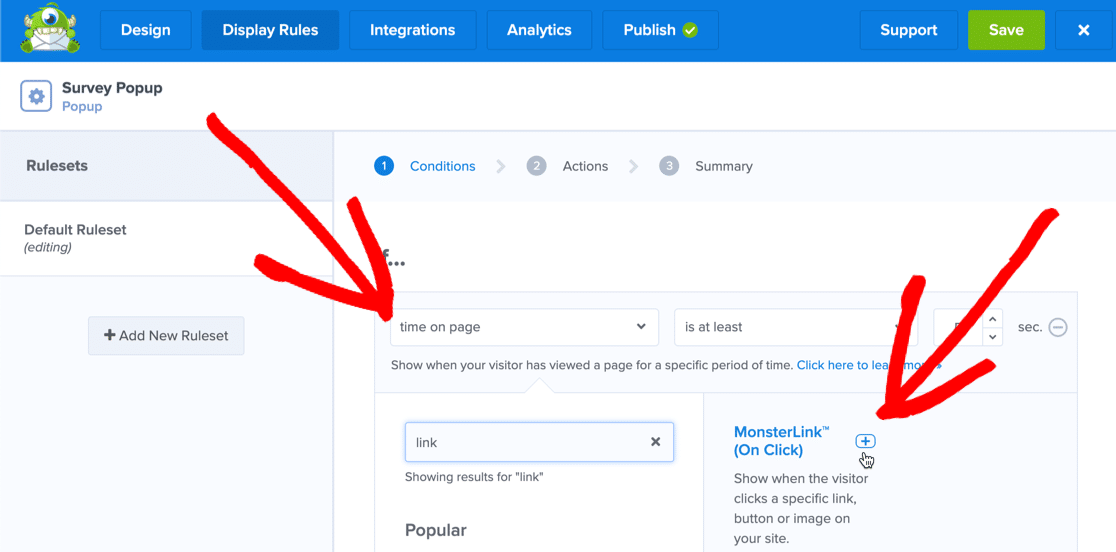
En el primer menú desplegable, haga clic en el menú desplegable donde dice la hora en la página . Busque el enlace , luego haga clic en la opción MonsterLink a la derecha.

Puede continuar y eliminar las otras reglas haciendo clic en el icono menos al lado de ellas.
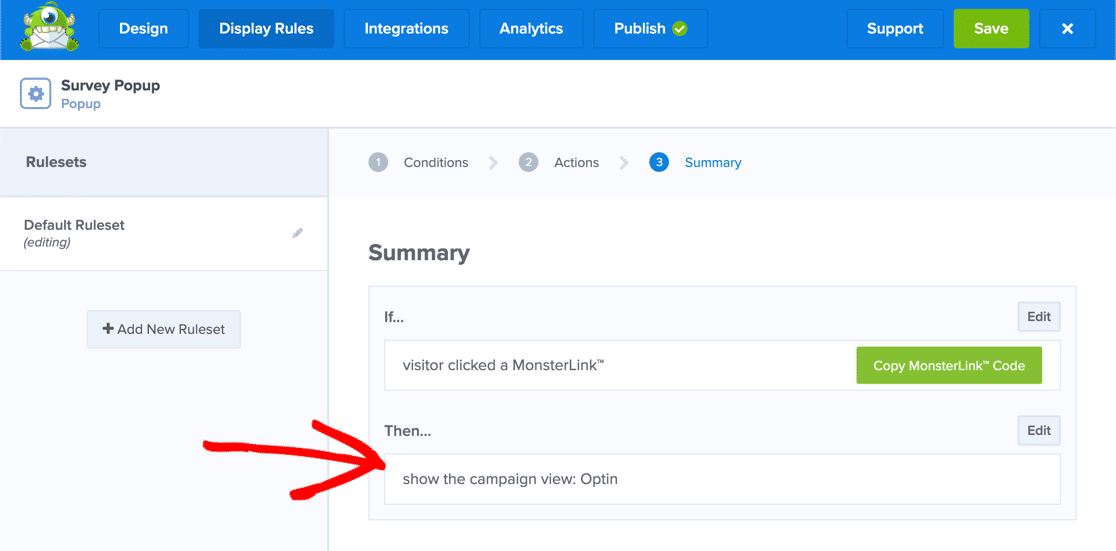
Haga clic en Siguiente paso y asegúrese de que Optin esté seleccionado en el menú desplegable.

Vuelva a hacer clic en Siguiente paso .
¡Excelente! Ahora su ventana emergente se abrirá cuando el visitante haga clic en el enlace personalizado.
Continúe y haga clic en Copiar código MonksterLink . Lo necesitará en un minuto.
¡Estás casi en la línea de meta! Todo lo que tenemos que hacer ahora es publicar la ventana emergente en su sitio web.
Paso 5: publique la encuesta emergente en su sitio
Entonces ahora tenemos que hacer los pasos finales en ambos complementos:
- En OptinMonster , publicaremos la ventana emergente.
- En WordPress , agregaremos MonsterLink a la ventana emergente.
Así que comencemos publicando la ventana emergente.
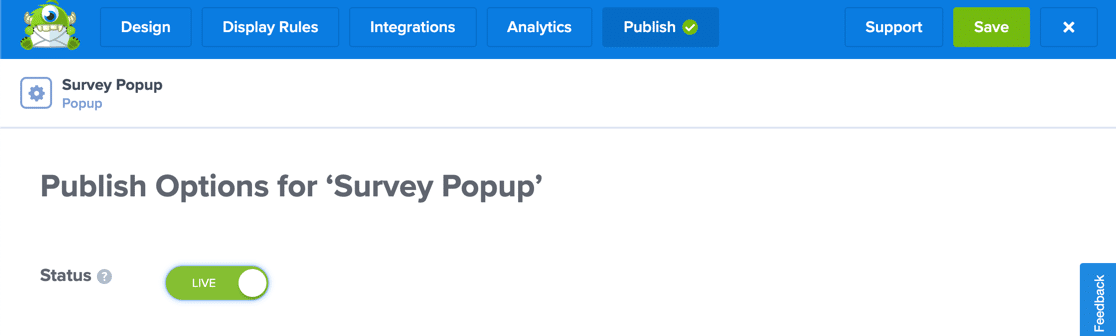
En la parte superior de la pantalla de OptinMonster, haga clic en Publicar .
Verifique que el sitio web correcto esté seleccionado en el menú desplegable, luego cambie el Estado a En vivo .

La vista previa de OptinMonster no mostrará su formulario todavía. ¡No te preocupes! Todo se unirá en el siguiente paso.
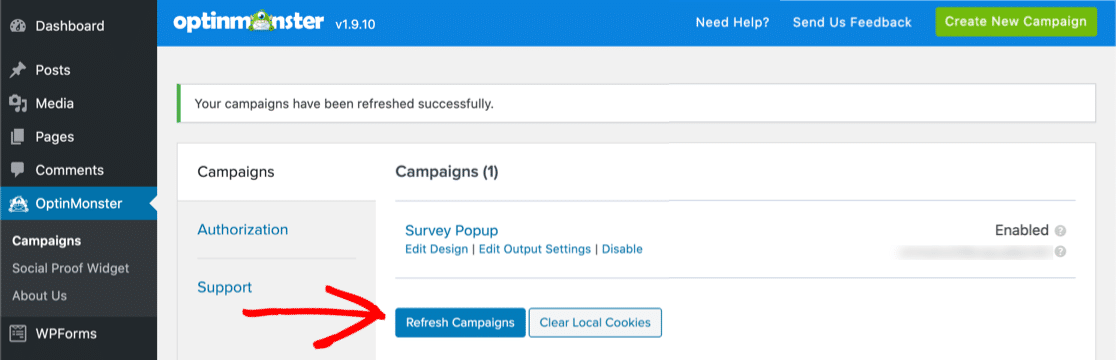
Ahora regrese a su panel de WordPress. Haga clic en OptinMonster en la barra de navegación de la izquierda, luego haga clic en Actualizar campañas .

Uf. Casi ahí.
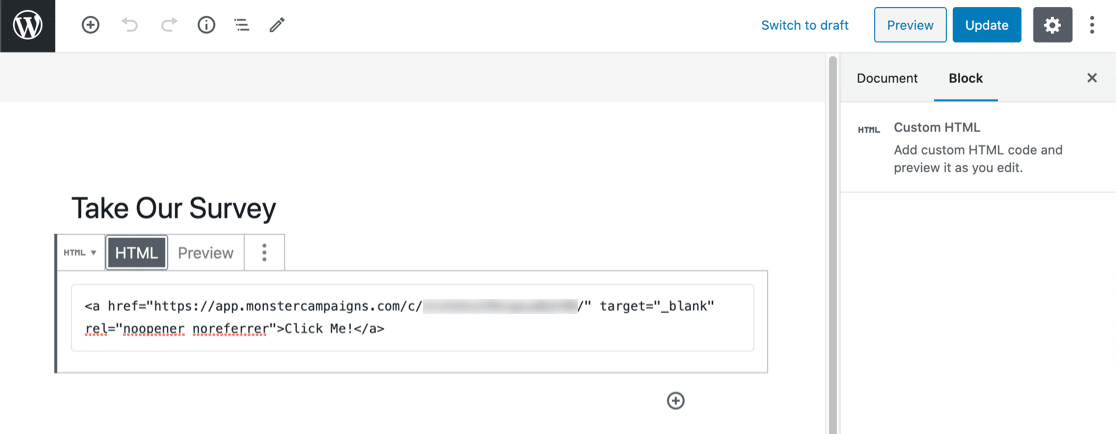
Ahora edite la publicación o la página donde desea agregar el enlace de su encuesta. Agregue un bloque HTML personalizado a su página y pegue el código.

Ahora publique o actualice la página.
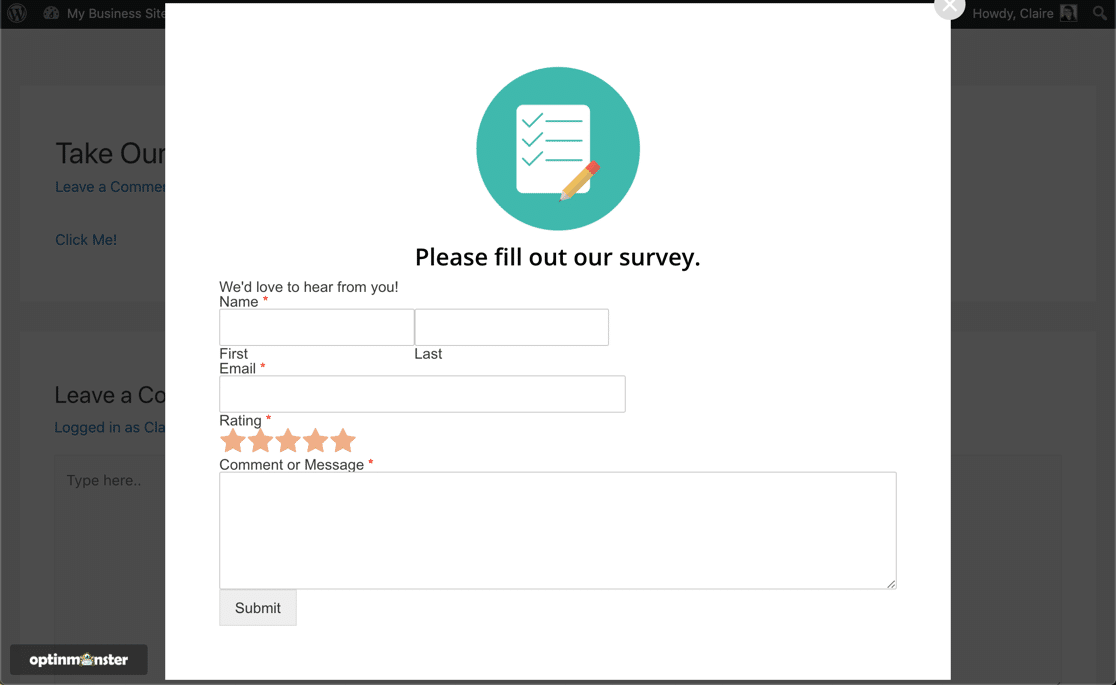
¡Eso es todo! Haga clic en el enlace y verifique que todo esté funcionando.

Hmm, ¿notaste que nuestra forma parece un poco básica?
Si no le gusta la apariencia de su formulario, puede agregar CSS fácilmente para personalizarlo:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
Simplemente agregue esto a la herramienta CSS personalizada en OptinMonster, luego actualice sus campañas en el panel de WordPress.
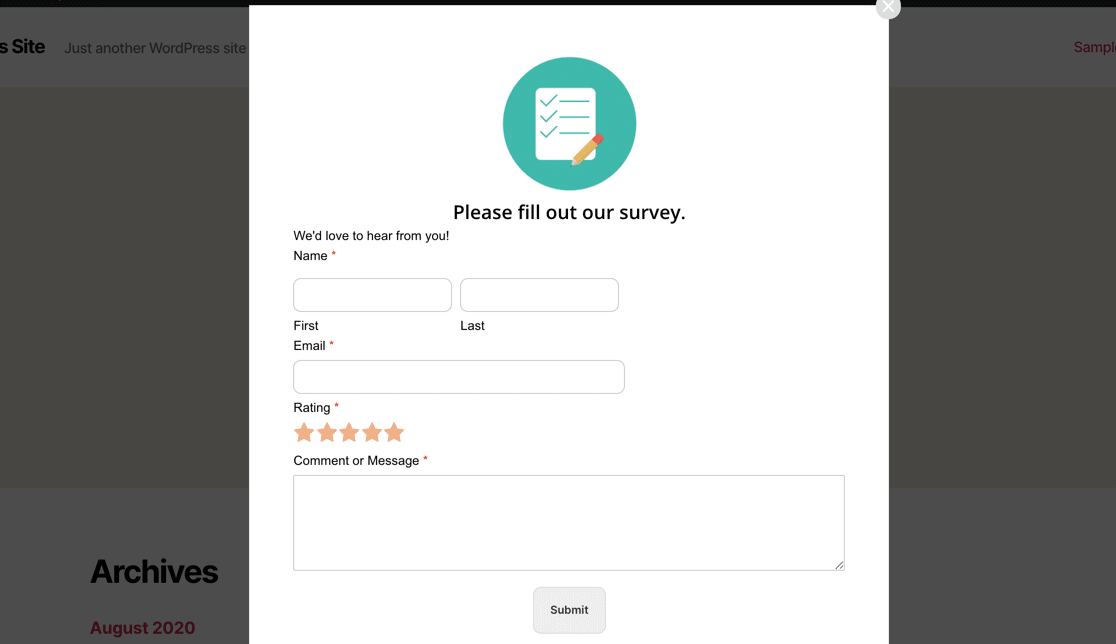
Ahora la forma se ve mucho mejor:

Si desea aprender más formas de diseñar WPForms en OptinMonster, consulte esta guía para diseñar WPForms dentro de una ventana emergente de OptinMonster.
Cree su formulario de encuesta de WordPress ahora
Pasos siguientes: trabaje con los resultados de su encuesta
¡Eso es todo! Acaba de publicar una ventana emergente de formulario de comentarios en su sitio de WordPress.
¿Sabías que WPForms puede crear hermosos gráficos a partir de los resultados de tu encuesta? Obtenga más información en este artículo sobre cómo mostrar los resultados de la encuesta de forma gráfica. También podemos ayudarlo a escribir un resumen de los resultados de su encuesta.
¡Y eso es! Ahora ya sabe cómo utilizar un complemento de WordPress para encuestas emergentes. Comience instalando hoy mismo el complemento de formularios de WordPress más poderoso. WPForms tiene toneladas de funciones que puede utilizar para crear encuestas profesionales para su sitio web.
Si le gusta este artículo, nos encantaría que nos siguiera en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
