Cómo crear una ventana emergente atractiva en su sitio de WordPress
Publicado: 2022-02-25¿Qué te viene a la mente cuando piensas en una ventana emergente? Molesto, ¿no? No, tendrás que pensar diferente a partir de ahora como profesional web. Porque el concepto de popup ha cambiado significativamente en los últimos años.
El uso de ventanas emergentes ahora es una forma importante de aumentar las tasas de conversión. Según las estadísticas recientes de OptiMonk, la tasa de conversión promedio de las ventanas emergentes supera el 11,1 %.
Entonces, ¿cómo crear una ventana emergente en WordPress y cómo aplicarla de manera efectiva? Y se puede hacer gratis? No te preocupes. Te tenemos cubierto.
En este artículo, le mostraremos dos métodos para crear ventanas emergentes en sus sitios web de WordPress.
Método 1: crear una ventana emergente en un sitio general de WordPress de forma gratuita
Método 2: agregar una ventana emergente en un sitio de WordPress basado en Elementor
También le informaremos la diferencia entre las ventanas emergentes convencionales y modales, los beneficios de usar ventanas emergentes y sus mejores prácticas.
Empecemos:
Convencional vs modal: qué ventana emergente elegir
Las ventanas emergentes tienen diferentes tipos y casos de uso. En general, una ventana emergente es una interfaz gráfica de usuario (GUI), que generalmente se muestra en una ventana pequeña, que aparece repentinamente (aparece) en el primer plano de un sitio web o una aplicación.

La gente ha estado usando ventanas emergentes que se abren más allá de la ventana actual durante años. Este método convencional de usar ventanas emergentes no es efectivo. Porque, este tipo de ventanas emergentes, en la mayoría de los casos, pierden la atención de los usuarios y en realidad son molestas.
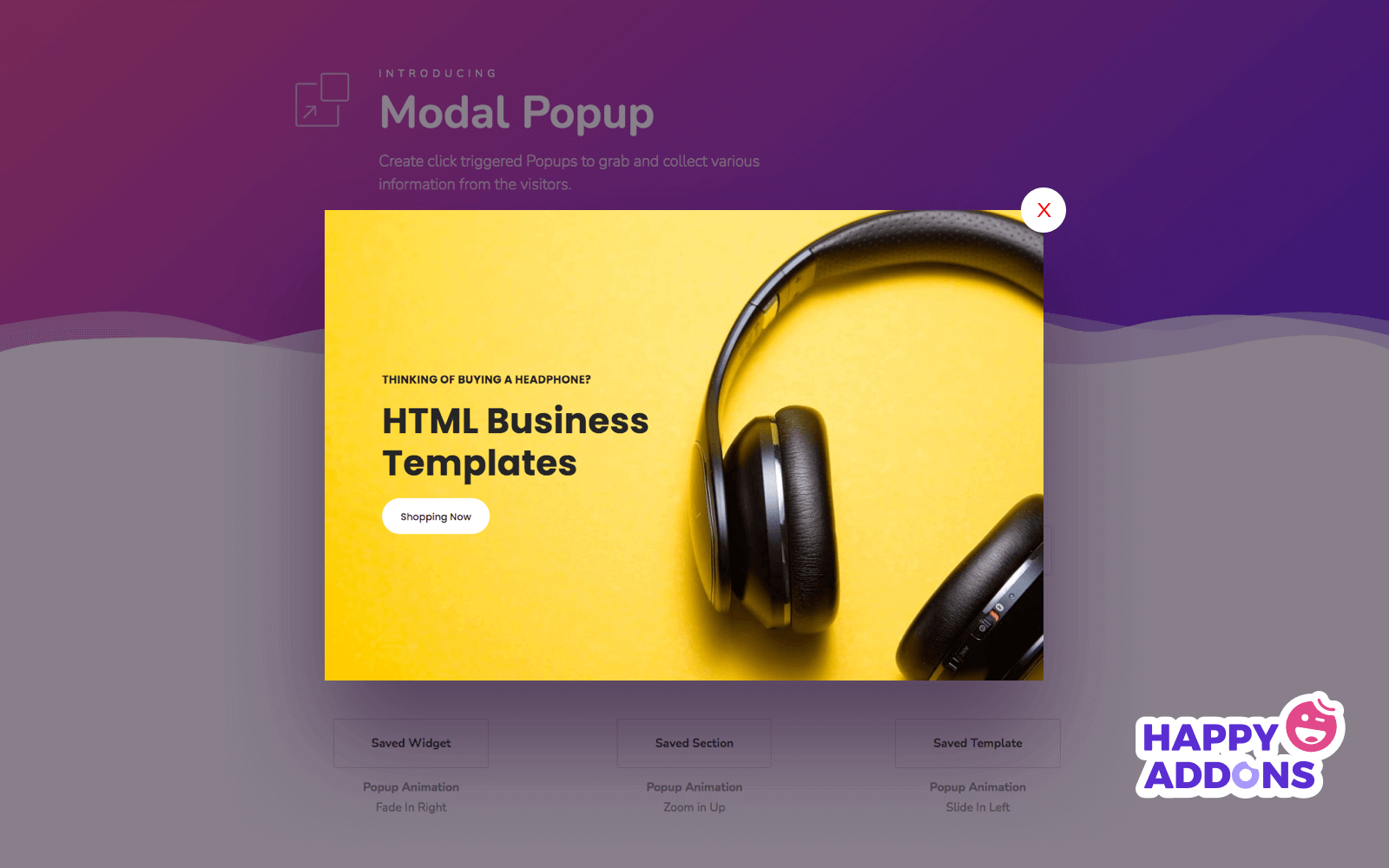
Por otro lado, las ventanas emergentes modales (también conocidas como ventanas modales) son la forma moderna de ventanas emergentes que se abren dentro de la página o ventana actual. Las ventanas emergentes modales son mucho más efectivas ya que no pasan por alto los ojos de los usuarios y la posibilidad de obtener interacción es obviamente alta aquí.
Tal vez, sepa cuál elegir: las ventanas emergentes modales, por supuesto.
Beneficios de usar ventanas emergentes modernas
Las ventanas emergentes pueden beneficiarlo de muchas maneras, desde informar a los usuarios hasta aumentar las tasas de conversión, si usa las modernas (como las ventanas emergentes modales) y las aplica de manera inteligente.
Ahora, le informaremos brevemente los beneficios de usar ventanas emergentes modernas en los siguientes puntos:
- Atrae la atención de los usuarios un 50 % más rápido que los anuncios publicitarios (Campaign Monitor)
- Proporcione una forma útil de mostrar un mensaje o notificación importante
- Aumente la interacción del usuario, como la tasa de clics y la tasa de conversión
- Permitirle mostrar anuncios o promociones que los usuarios no pueden evitar
- Ayudarlo a aumentar las ventas, las suscripciones, el tráfico web y la duración de la sesión
- Le permite recibir comentarios de los usuarios y recopilar sus datos.
- Impulse una excelente tasa de retorno de la inversión (ROI) ya que son rentables
Esperamos que se haya dado cuenta de los beneficios y la importancia de usar ventanas emergentes. Hablaremos sobre las mejores prácticas emergentes después de mostrar cómo puede crearlas usted mismo.
Cómo crear una ventana emergente en WordPress

Puede crear una ventana emergente en los sitios de WordPress de varias maneras de forma gratuita. Las formas más fáciles están asociadas con la instalación del complemento. Le mostraremos dos métodos en particular. Ellos son:
- Crear una ventana emergente en un sitio general de WordPress de forma gratuita
- Agregar una ventana emergente en un sitio de WordPress basado en Elementor
Antes de comenzar, debe asegurarse de tener acceso administrativo al sitio donde se creará la ventana emergente. También deberá preparar el contenido de la ventana emergente.
Ahora, discutiremos todos los procesos en detalle con las imágenes necesarias. Entonces, quédate con nosotros.
Método 1: crear una ventana emergente en un sitio general de WordPress de forma gratuita
Puede crear ventanas emergentes hermosas y útiles en sus sitios de WordPress de forma gratuita con la ayuda de un complemento. Encontrará varios complementos gratuitos para hacer su trabajo. Hemos preparado una lista de los mejores complementos a continuación para ayudarlo a tomar una decisión rápida. Vamos a ver:
- Creador de ventanas emergentes
- OptinMonster
- hubspot
- Generador de ventanas emergentes
- Ajetreo
Cada uno de los complementos es bueno y se destacan en diferentes casos de uso. Vamos a demostrar este método utilizando " Popup Maker ", ya que es versátil, fácil de usar y muy popular.
Instale el complemento: primero, debe instalar el complemento "Popup Maker" en su sitio de WordPress. Lo más probable es que sepa cómo instalar un complemento. No hay problema si no lo haces. Simplemente lea este artículo y siga las instrucciones: Cómo instalar un complemento de WordPress.
Cree la ventana emergente: después de instalar y activar el complemento, deberá crear, configurar y diseñar la ventana emergente desde el menú del complemento. Es tan simple como crear una publicación en WordPress. Simplemente siga los pasos a continuación:
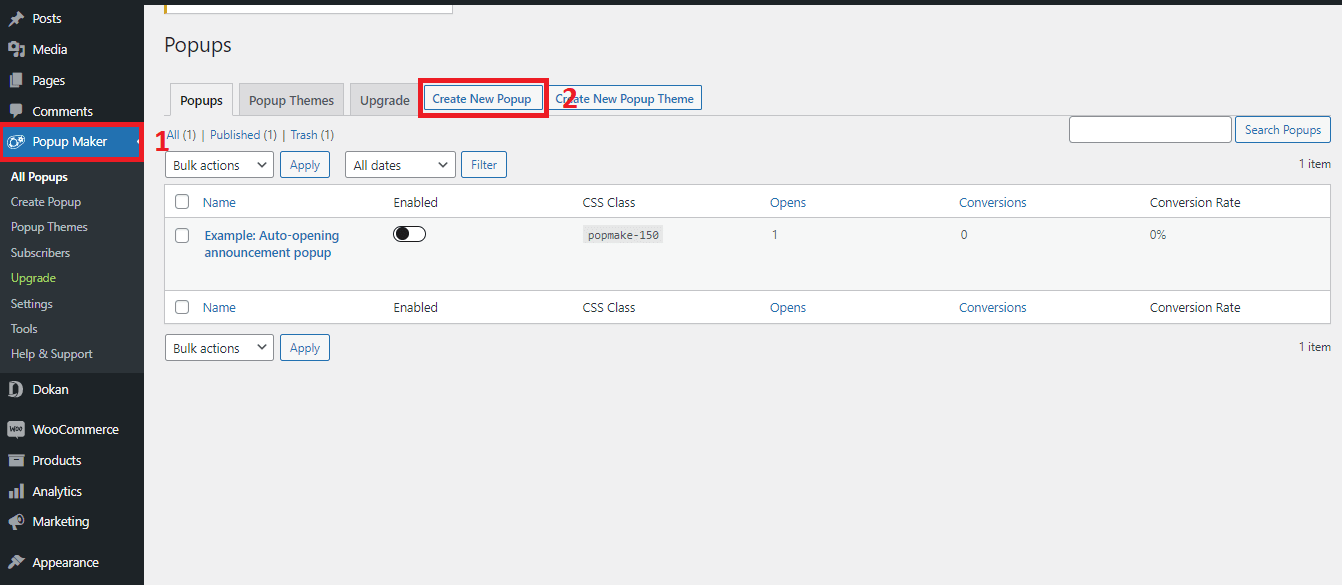
- Vaya al menú " Creador de ventanas emergentes " desde su tablero
- Haga clic en el botón " Crear nueva ventana emergente "

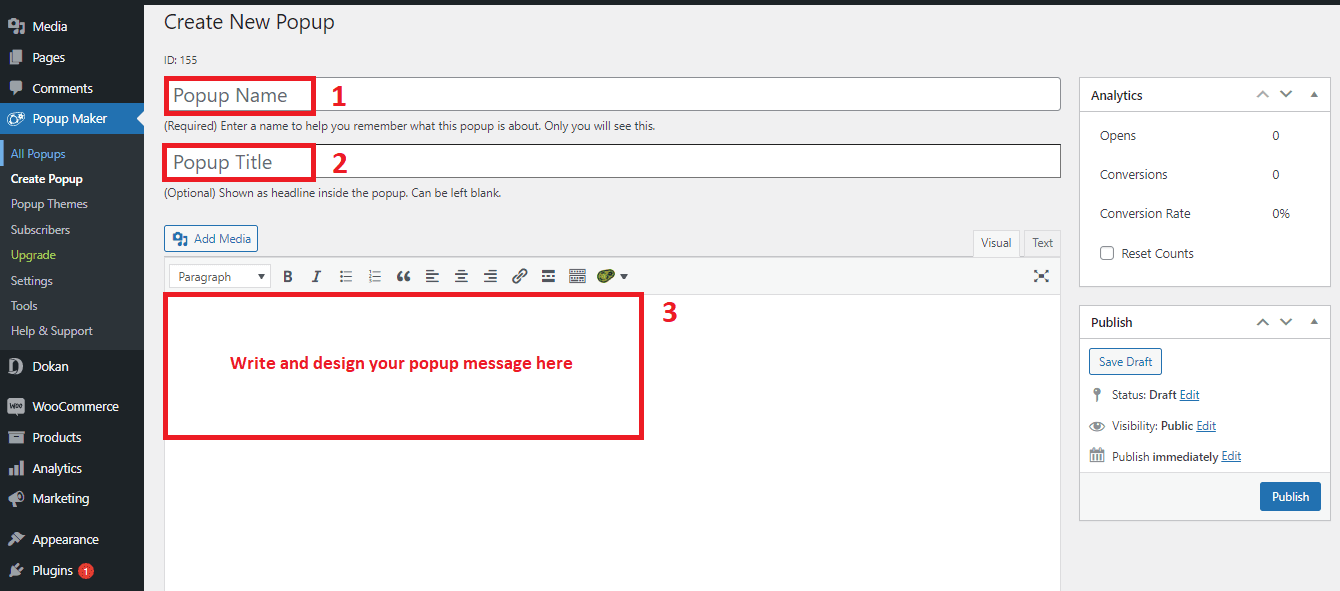
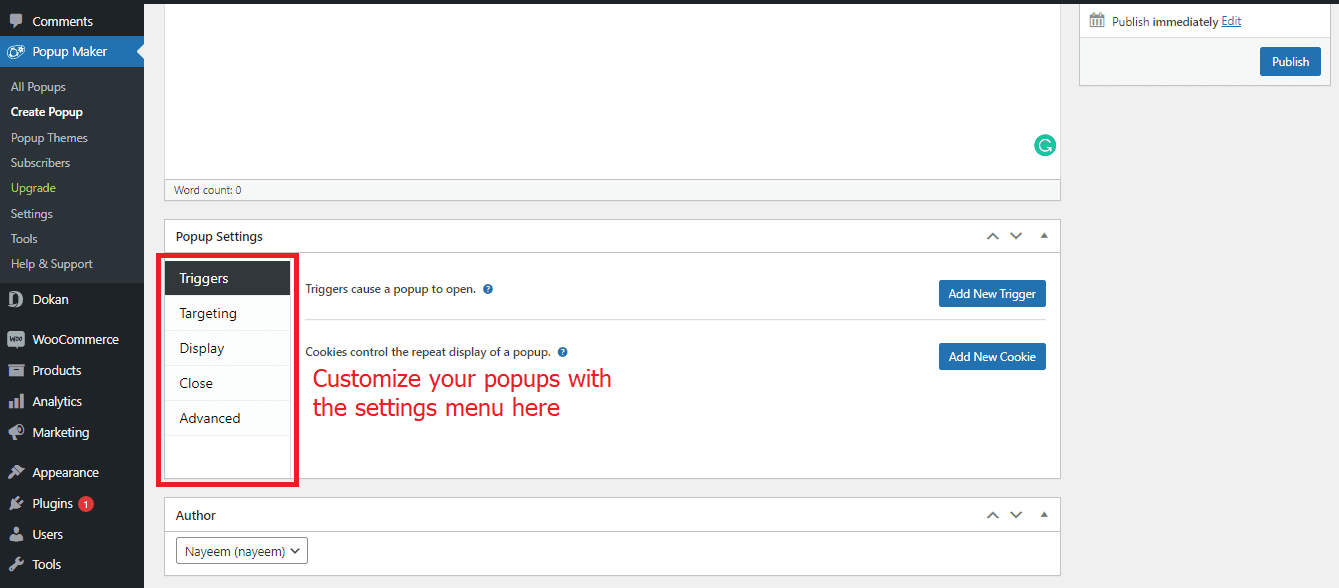
Dar entrada a la ventana emergente: ahora, se abrirá el panel de edición de ventanas emergentes (se vería como la imagen a continuación). Aquí, configurará y diseñará su ventana emergente dando diferentes entradas. Sigue estos pasos:
- Proporcione un nombre emergente (es solo una identificación que no será visible)
- Escriba el título de la ventana emergente (es la parte del encabezado de su ventana emergente)
- Escribe y diseña el mensaje que quieres mostrar en el popup

Explore la configuración emergente: ya casi ha terminado. Todo lo que tiene que hacer ahora es finalizar algunas configuraciones básicas de la ventana emergente y luego presionar el botón " Publicar ". Las siguientes configuraciones están actualmente disponibles para este complemento:
- Disparadores (condición establecida por qué y cuándo se abrirán las ventanas emergentes)
- Orientación (le permite dirigirse a un grupo específico de usuarios)
- Pantalla (define la apariencia de las ventanas emergentes)
- Cerrar (crea la condición de cómo y cuándo se cerrarán las ventanas emergentes)
- Avanzado (algunas configuraciones avanzadas para usuarios expertos)

Principalmente, no tendrá que preocuparse por todas las opciones de configuración. Será suficiente si establece un disparador y hace algunos ajustes en el menú " Pantalla ". Trabajar con el menú “ Cerrar ” es opcional.

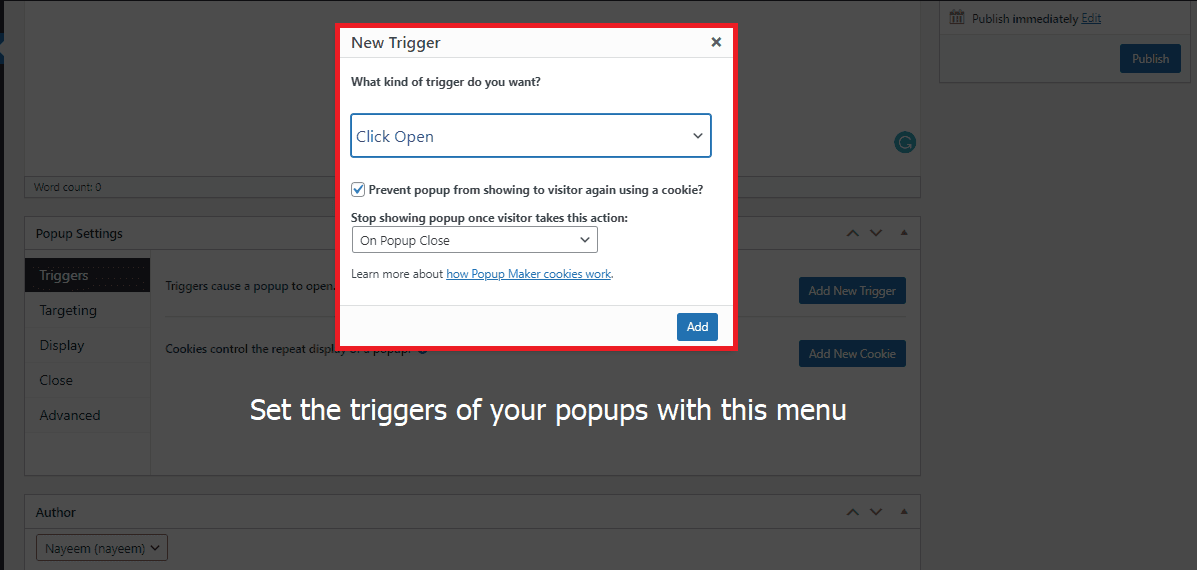
Configure los activadores: configurar los activadores es muy importante. Porque sus ventanas emergentes no se abrirán a menos que les agregue disparadores. Siga los pasos a continuación para agregar los disparadores:
- Vaya al menú de configuración "Disparadores"
- Haga clic en el botón "Agregar nuevo disparador", luego se abrirá un pequeño panel (como la imagen a continuación)
- Aquí, tendrás que dar las condiciones para abrir las ventanas emergentes.

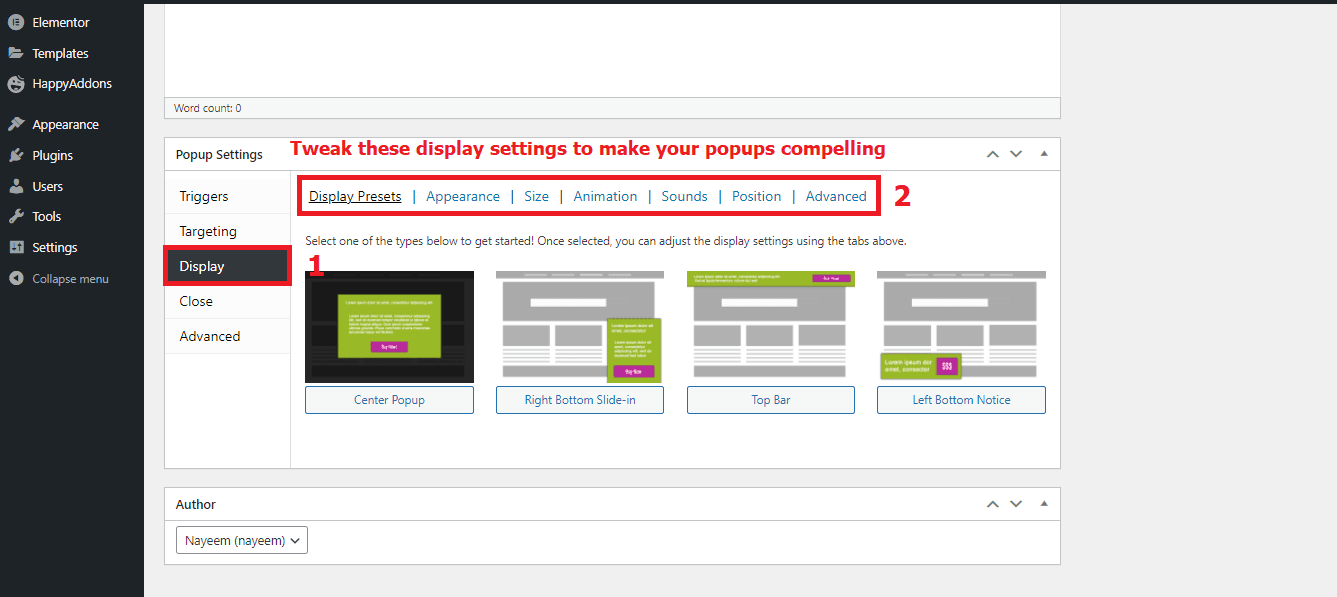
Juega con la configuración de pantalla: en esta parte, podrás ajustar las opciones de visualización, incluido el tamaño, la animación y los cunds, de tu ventana emergente. Solo sigue estos pasos:
- Vaya al menú de configuración " Pantalla ", se abrirán varias pestañas en el lado derecho
- Haga clic en sus pestañas preferidas donde desea realizar los cambios

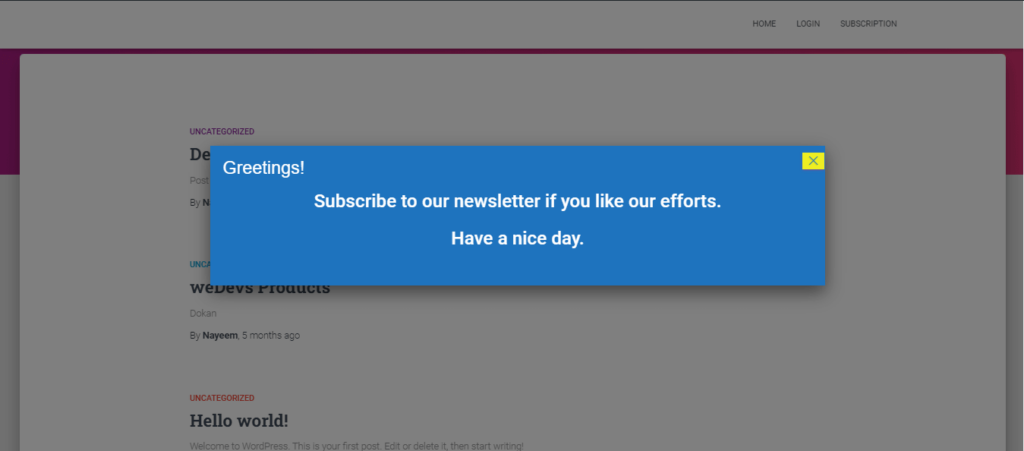
Ya has terminado. Ahora, presiona el botón “ Publicar ” que citamos anteriormente. Hemos creado una ventana emergente (la imagen de abajo) siguiendo estos pasos. También podrás crear algo como esto, incluso mejor si lo intentas.

Para ver su ventana emergente en acción, debe abrir su sitio desde el front-end después de publicarlo. Puede editar o modificar sus ventanas emergentes desde el backend en cualquier momento que desee.
Método 2: agregar una ventana emergente en un sitio de WordPress basado en Elementor
Si su sitio de WordPress está construido en Elementor, podrá crear algunas ventanas emergentes hermosas e intuitivas con la ayuda del complemento HappyAddons, un complemento eficaz de Elementor. Tiene un widget útil llamado "Modal Popup" que hará que su trabajo se realice con mucha facilidad.
Instale HappyAddons: dado que su sitio está basado en Elementor, obviamente tiene el complemento de Elementor instalado en su sitio web. Ahora, debe instalar el complemento Happy Addons y su versión Pro.
Agregue la ventana emergente modal: después de instalar el complemento, puede agregar una ventana emergente modal a una página existente o nueva con Elementor.
Lea este tutorial si no sabe cómo usar Elementor.
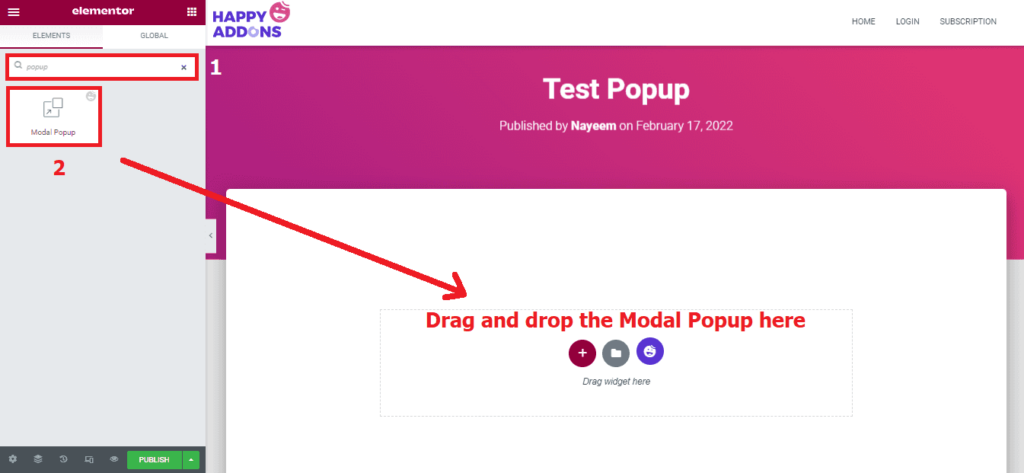
Ahora, le mostraremos cómo puede agregar una ventana emergente modal a su sitio web. Sigue estos pasos:
- Busque y encuentre el widget “Modal Popup” del editor de Elementro
- Simplemente arrastre y suelte "Modal Popup", ¡y listo!

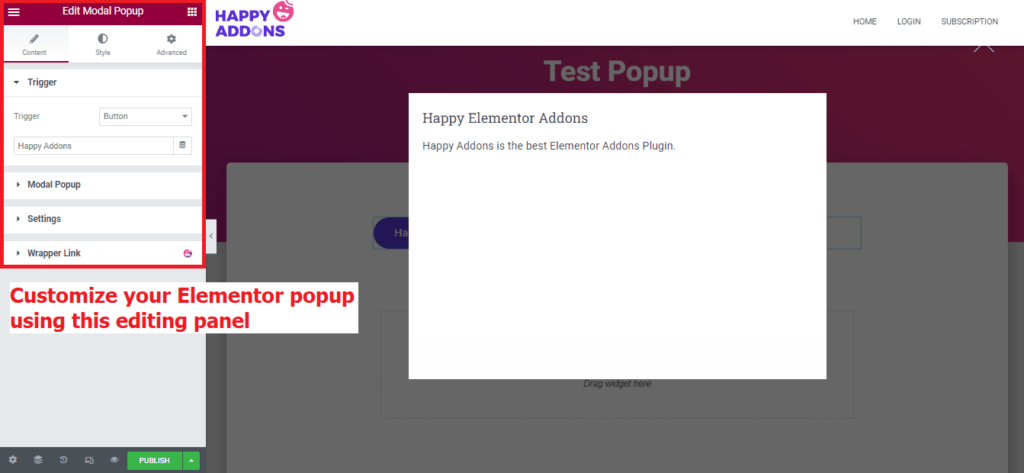
Personalice la ventana emergente: ya ha creado una ventana emergente en su sitio de WordPress basado en Elementor. Ahora, es el momento de personalizarlo. Simplemente siga los pasos a continuación:
- Haga clic en la ventana emergente que acaba de crear
- Ahora, se abrirán varias opciones de personalización en el panel del editor.
- Personaliza tu ventana emergente como quieras con estas opciones

Siguiendo estos pasos, hemos agregado una ventana emergente modal a nuestro sitio de Elementor como la captura de pantalla a continuación. Vamos a ver.

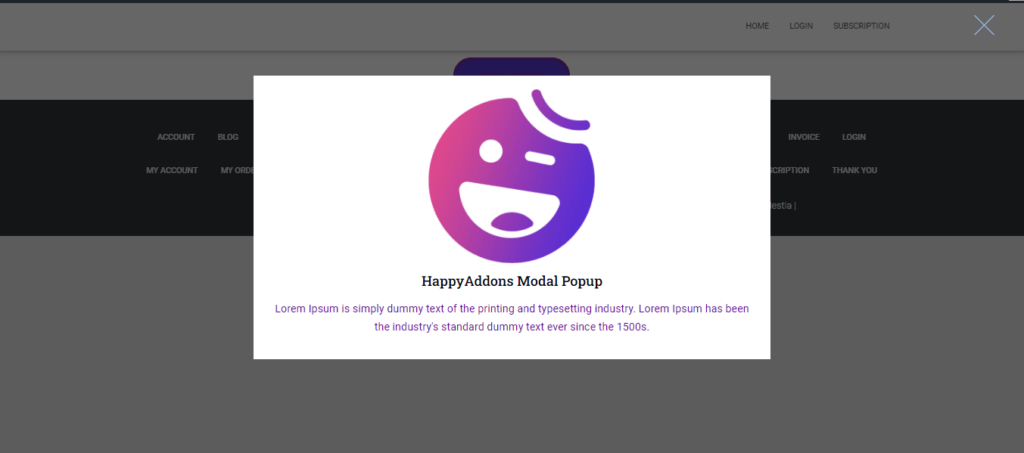
El proceso de ver su ventana emergente es el mismo. Simplemente abra su sitio desde el front-end después de publicarlo. Sí, puede editar o modificar las ventanas emergentes de Elementor en cualquier momento que desee desde el backend.
También puede consultar la documentación del widget emergente modal de Happy Addons.
Artículo relevante para leer: Cómo agregar una ventana emergente modal en Elementor
Mejores prácticas emergentes: qué hacer para obtener el mejor resultado
Si desea obtener lo mejor de una ventana emergente, debe usarla de manera inteligente y cuidadosa, ya que las ventanas emergentes a veces pueden arruinar la experiencia del usuario. Las mejores prácticas que debe seguir para una ventana emergente son:
- Agregue ventanas emergentes solo en los lugares donde sea necesario
- Use los popus que son relevantes para su página
- Asegúrese de que las ventanas emergentes sean convincentes y útiles
- Úsalos en el momento adecuado y en el lugar adecuado
- Elige el formato y el diseño adecuados
- Determine qué quiere de la ventana emergente
- Diríjase a diferentes usuarios con diferentes tipos de ventanas emergentes
- Prueba A/B antes de finalizar cualquier ventana emergente
- Asegúrese de que los usuarios no tengan que pasar mucho tiempo para interactuar con
Estas son prácticas muy necesarias y obligatorias que debes seguir. Hay algunas otras cosas que necesita mantener. Le recomendamos que investigue un poco antes de ejecutar sus ventanas emergentes.
Ahora es tu turno
Solo recuerda, las ventanas emergentes se están volviendo útiles día a día. Pero hay que ser inteligente e innovador para sacarle el máximo partido. De lo contrario, sus ventanas emergentes pueden terminar siendo molestas como las personas que no se preocupan por ellas.
En este blog, le mostramos los métodos para sitios de WordPress generales y basados en Elementor. Ahora, es su turno de aplicar estos métodos mientras crea su ventana emergente.
Esperamos que pueda crear algunas ventanas emergentes agradables y efectivas con la ayuda de nuestro completo tutorial. No dude en informarnos en la sección de comentarios si tiene algún problema en el proceso.
Lea también: Cree un sitio web profesional con Elementor y Happy Addons
