Cómo crear un sitio web de cartera con WordPress
Publicado: 2023-04-09Si desea ganarse la vida como escritor, diseñador o desarrollador independiente, necesitará un sitio web de cartera. Esta guía sobre cómo crear un sitio web de cartera en WordPress le mostrará cómo crear uno en solo seis pasos simples:
- Elige un nombre de dominio
- Elija un proveedor de alojamiento web adecuado para carteras
- Elija un tema de cartera
- Configurar complementos esenciales para un sitio de cartera
- Configura tus páginas principales
- Considere un plan de marketing
Primero, sin embargo, hablemos de lo que hace un buen sitio web de cartera.

¿Qué hace un buen sitio web de cartera?
Un sitio web de cartera debe mostrar su trabajo de manera atractiva. Para lograr esto, debe tener cuatro elementos: diseño relevante, redacción clara, una muestra de su mejor trabajo y alguna información para que las personas se comuniquen con usted.
Diseño relevante
Su sitio de cartera debe usar colores e imágenes para decirle a la gente algo sobre su trabajo. Por ejemplo, si es un escritor técnico independiente, su cartera puede usar colores neutros e imágenes mínimas para mantener el enfoque en su escritura.
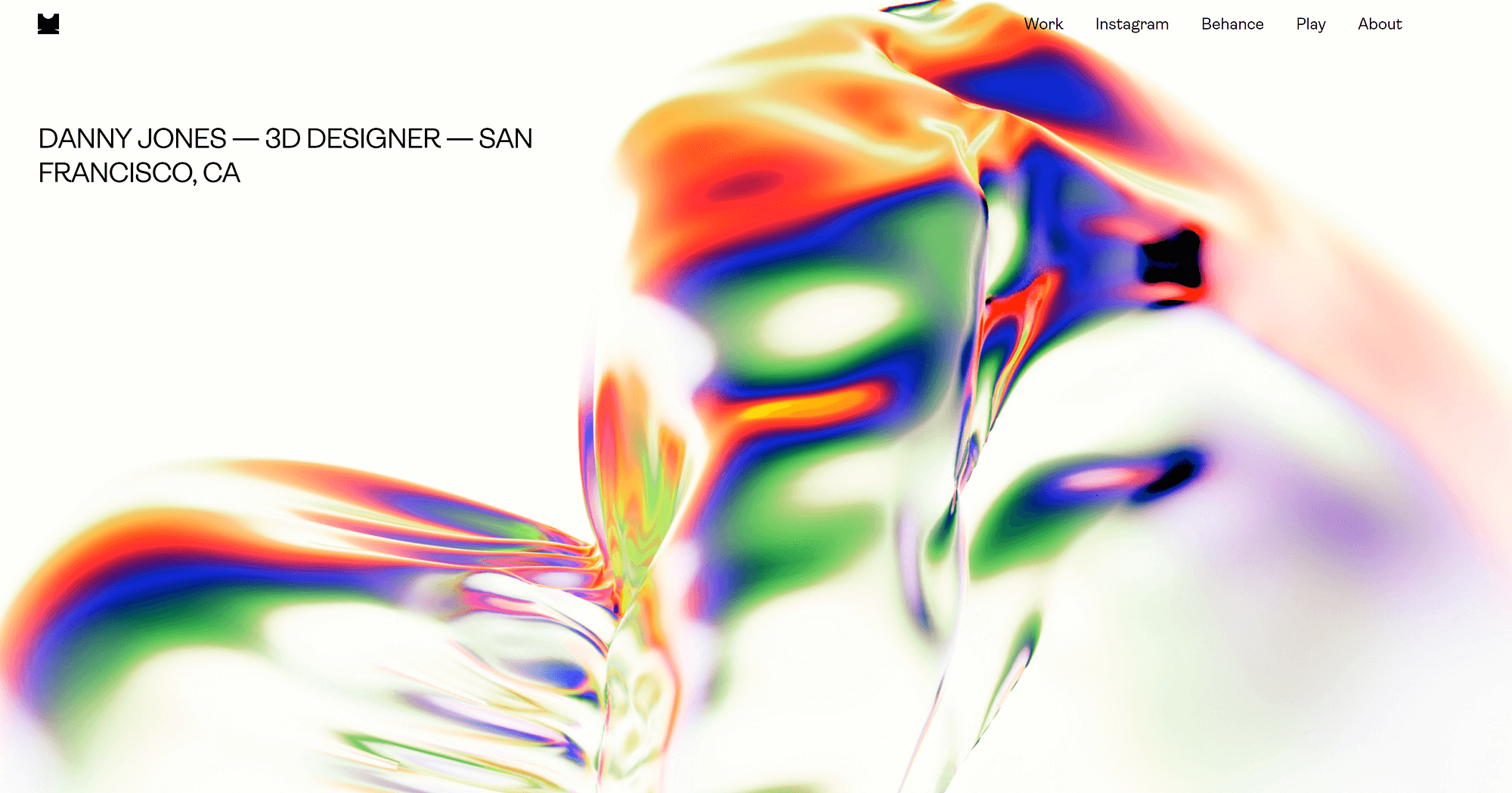
Por otro lado, si eres diseñador, es posible que desees buscar algo extravagante que muestre tus habilidades. El diseñador 3D Danny Jones lo hace bastante bien con una imagen brillante y colorida en la página de inicio:

Redacción clara ️
El sitio web de su cartera debe explicar el trabajo que realiza, cómo puede resolver los problemas de sus clientes y por qué está calificado para hacerlo. Esto debe incluir una breve explicación en la página de inicio e información más detallada en la página Acerca de . Discutiremos esto con más detalle en la sección sobre cómo configurar sus páginas principales.

tu mejor trabajo
Si recién está comenzando, es posible que deba compartir todas sus muestras de trabajo en su cartera. Sin embargo, a medida que pasa el tiempo, comience a curar su cartera para enfocarse solo en su mejor trabajo. También querrá enfatizar los trabajos que más disfrutó. Al aprender a crear un sitio web de cartera, le recomendamos que aplique estas tácticas para ser contratado para trabajos similares en el futuro.

Una forma de que la gente trabaje contigo
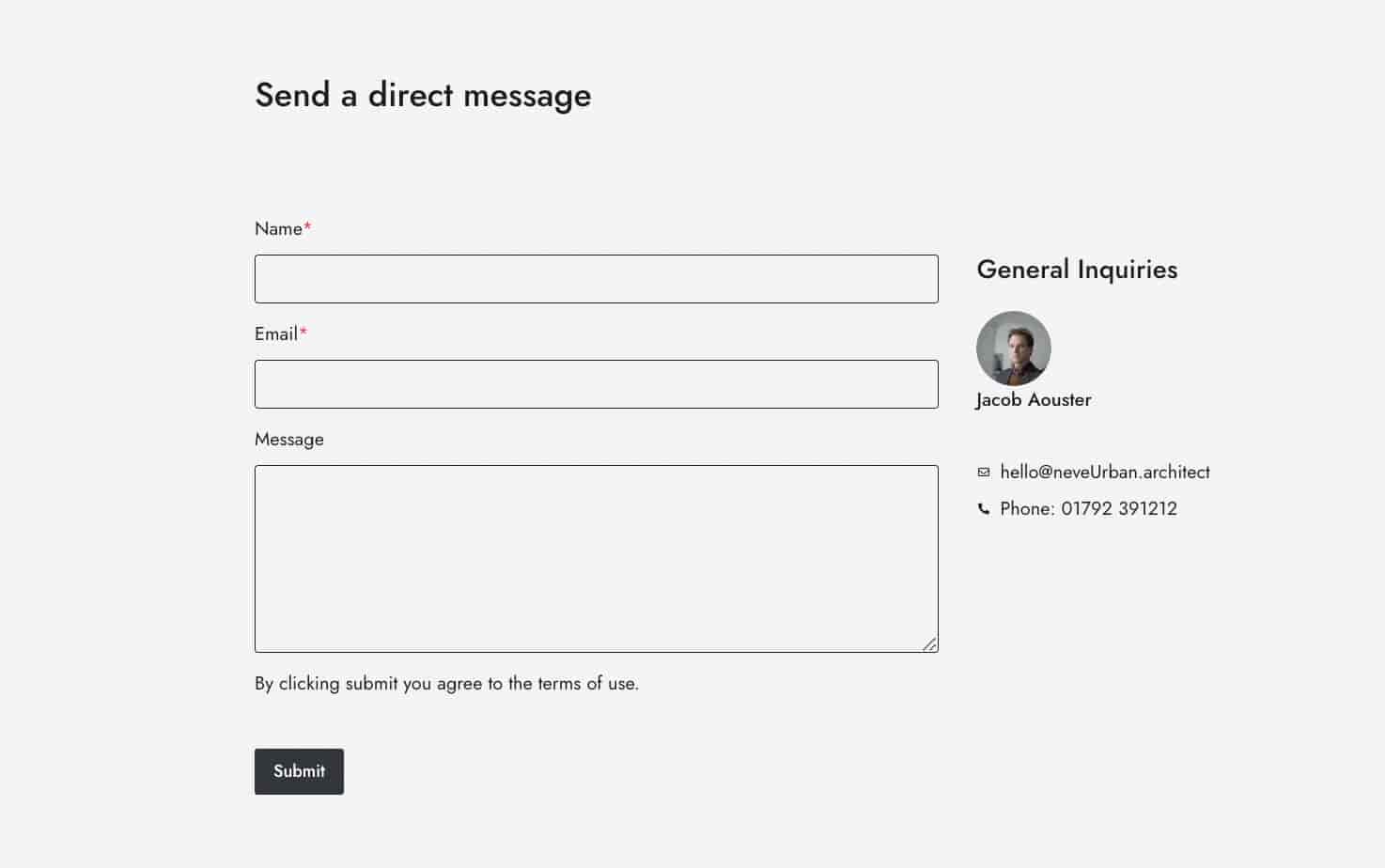
Su sitio web debe incluir una página Hire Me con detalles sobre cómo las personas pueden contactarlo. Esto podría ser a través de un formulario de contacto, una dirección de correo electrónico o una herramienta de programación que las personas puedan usar para programar consultas.

Nota: Compartir su dirección de correo electrónico directamente puede causar un aumento en el envío de spam a esa dirección, por lo que generalmente se recomienda que opte por un formulario de contacto.
También puede incluir un botón de llamada a la acción (CTA) con su información de contacto en otras páginas clave, como su página Acerca de .
Cómo crear un sitio web de cartera con WordPress
- Paso 1 : Elija un nombre de dominio
- Paso 2 : elija un servidor web adecuado para carteras
- Paso 3 : Elija un tema de cartera
- Paso 4 : configure complementos esenciales para ejecutar un sitio de cartera
- Paso 5 : Configure sus páginas principales
- Paso 6 : Considere un plan de marketing
Paso 1: Elija un nombre de dominio
El primer paso para crear un sitio web de cartera es elegir un nombre de dominio. La mayoría de los profesionales utilizan por defecto su nombre y apellido como dominio, ya que es fácilmente identificable y es poco probable que lo tomen a menos que tenga un nombre común como Chris Johnson. Esto puede ser efectivo, pero hay un par de buenas razones para considerar usar un nombre de dominio diferente:
- Optimización de motores de búsqueda (SEO) . El uso de su nombre como nombre de dominio garantiza que ocupará el primer lugar cuando las personas lo busquen. Sin embargo, es probable que la cantidad de personas que busquen su nombre sea pequeña, especialmente al principio. El uso de una palabra clave como "escritor independiente" o "diseñador web" en su dominio puede ayudarlo a clasificar las palabras clave de alto tráfico y atraer más tráfico orgánico a su sitio.
- Oportunidades futuras . Usar su nombre da la impresión de que la gente trabajará con usted. Si espera expandir su negocio a una agencia con múltiples profesionales, querrá usar un nombre más general que le dé espacio para la expansión.
¿Necesita ayuda para elegir un nombre? Consulte nuestro resumen de los mejores generadores de nombres de dominio.
Paso 2: elija un servidor web adecuado para carteras
El siguiente paso para crear un sitio web de cartera es elegir un proveedor de alojamiento web. Estas empresas proporcionan espacio en el servidor y herramientas de administración para ayudarlo a compartir su sitio web con el mundo.
Las mejores empresas de alojamiento web ofrecen varios beneficios:
- Registro de dominio gratuito con su compra.
- Certificación SSL gratuita para garantizar que su sitio sea seguro. Los sitios web de cartera sin esta medida de seguridad no tienen prioridad para Google, por lo que debe asegurarse de que esté incluido en su paquete o disponible como un complemento de bajo costo.
- Instalación de WordPress con un clic para que pueda comenzar a trabajar en el diseño y el contenido de inmediato. Algunos planes también vienen con WordPress preinstalado.
- Medidas de seguridad avanzadas como protección anti-DDoS.
Muchos servidores web también ofrecen planes más costosos con cosas como copias de seguridad automatizadas, administración de WordPress y alojamiento de correo electrónico para respaldar su sitio de cartera y administrar otras partes de su negocio.
Si está buscando un alojamiento web asequible y fácil de usar con planes flexibles que puedan crecer con su negocio, le recomendamos Bluehost. Los planes comienzan en $2.75/mes e incluyen registro de dominio gratis + certificación SSL. Bluehost también ha administrado planes de WordPress, un creador de sitios web de WordPress y temas personalizados de WordPress, lo que lo convierte en una opción ideal si está utilizando WordPress para crear una cartera.
Paso 3: Elige un tema de portafolio
Una vez que haya comprado un paquete de alojamiento web e instalado WordPress, es hora de elegir un tema para su cartera. Esto determinará el diseño general de su sitio, incluidas las opciones de personalización a las que tiene acceso.
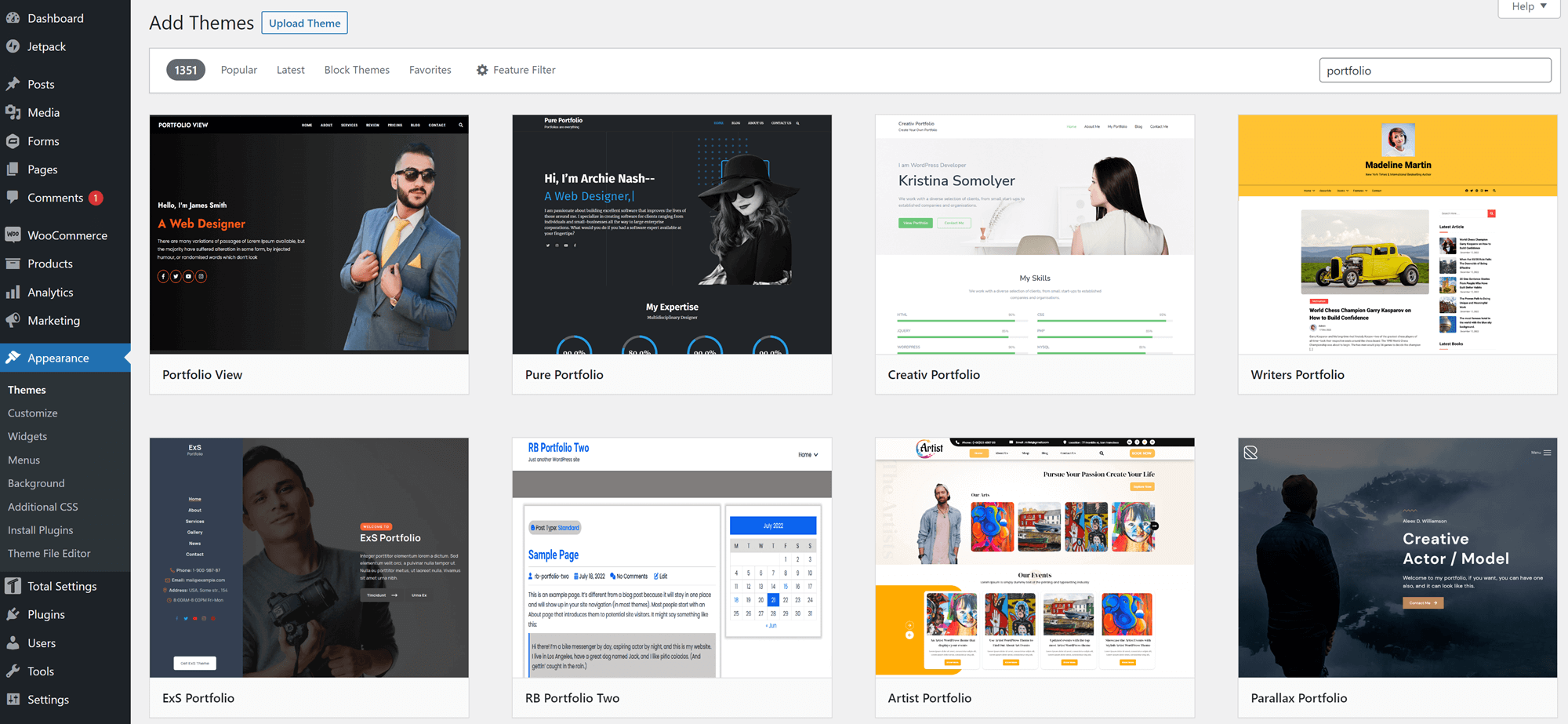
Puede ver miles de temas gratuitos de WordPress yendo a Apariencia > Temas en el panel de control de WordPress y haciendo clic en Agregar nuevo . Muchos de estos temas ya están optimizados para su uso como portafolios profesionales:

Algunos de ellos tienen opciones de personalización limitadas. Algunos también restringen la mayoría de las funciones a una versión paga, por lo que tendrá que actualizar para que su sitio tenga el aspecto que desea.
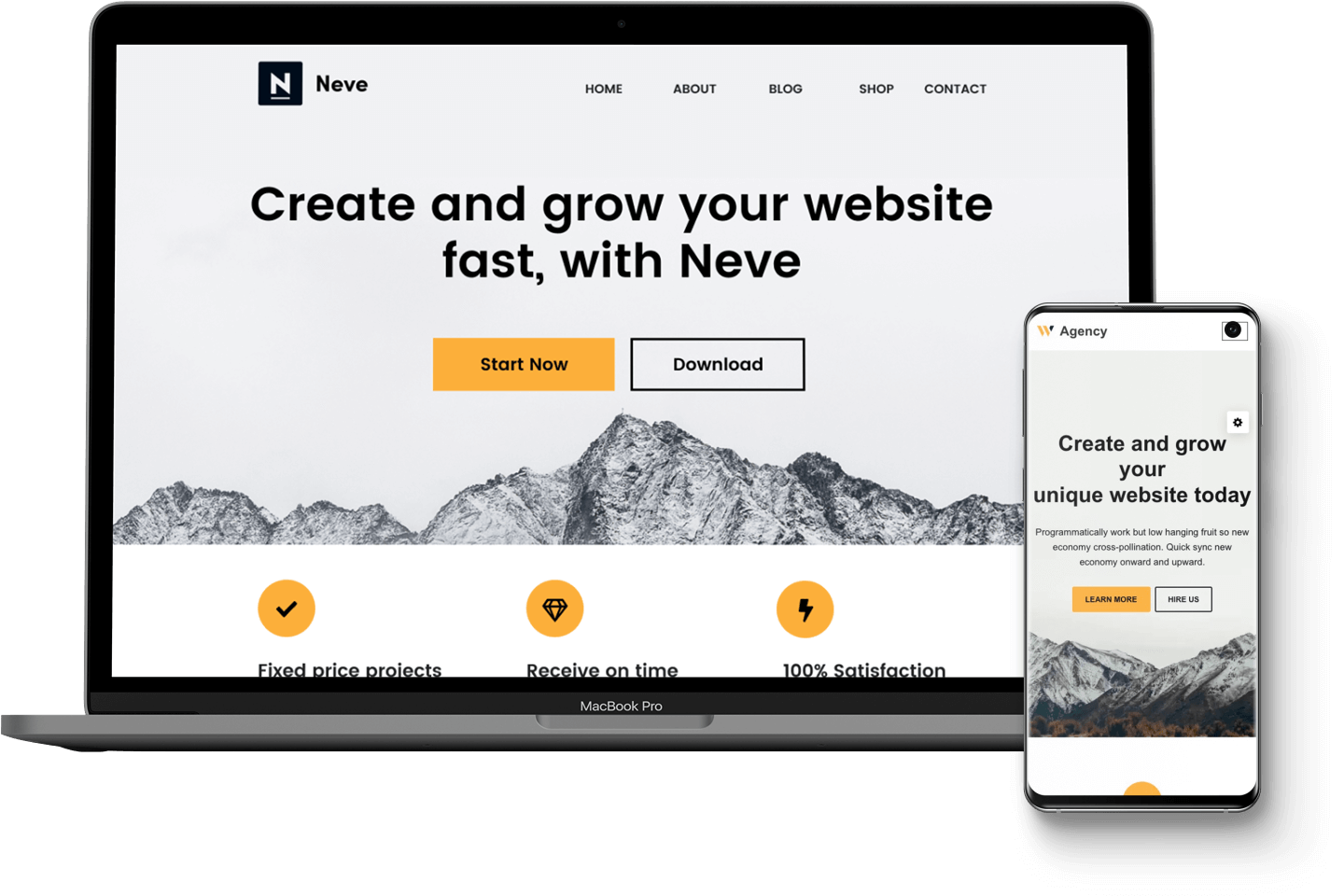
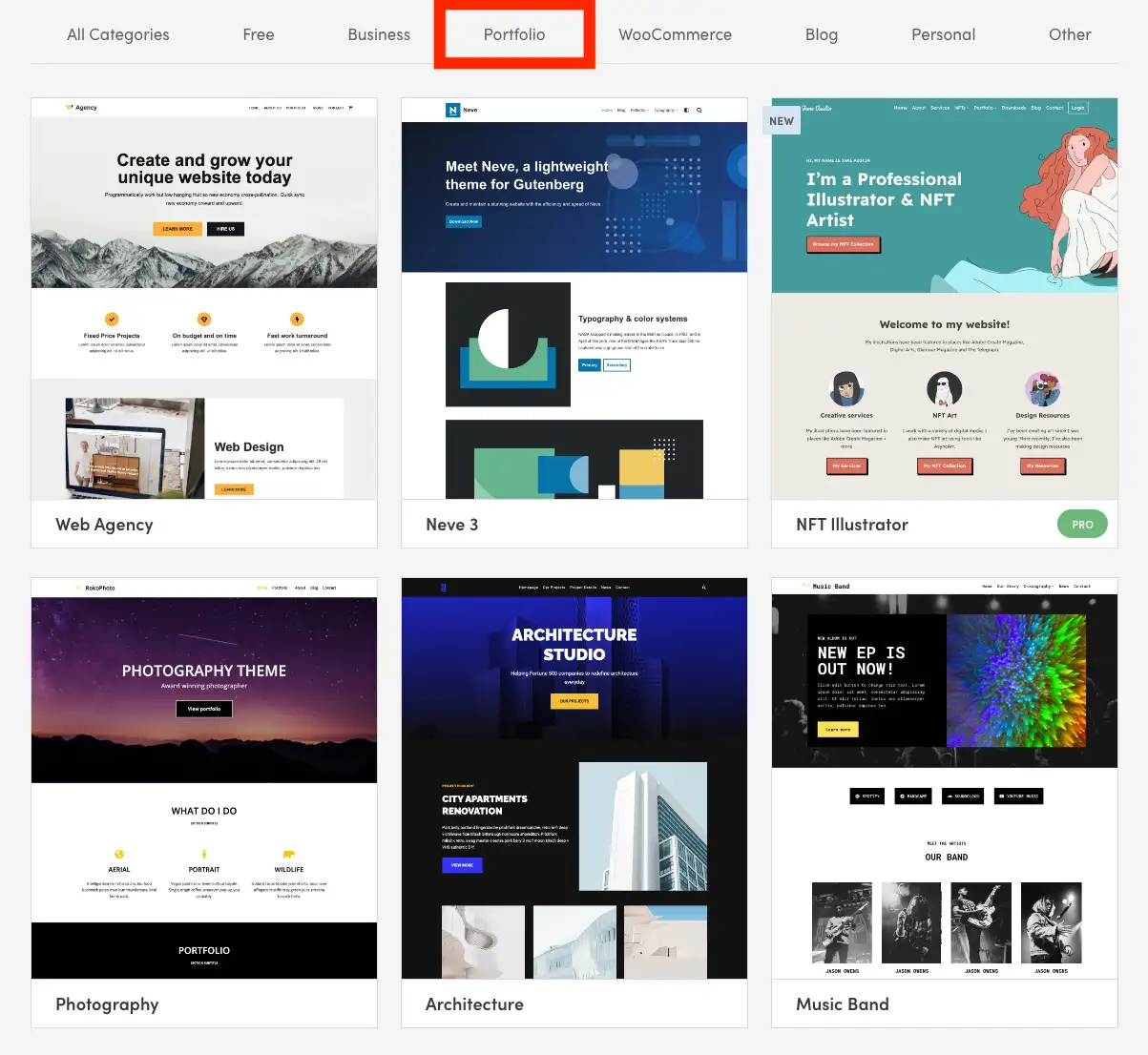
Si desea un tema gratuito con la máxima flexibilidad para crear todo tipo de carteras, y uno que comience con sitios de inicio prediseñados y diseñados profesionalmente, le recomendamos Neve. Este tema es liviano, está optimizado para dispositivos móviles y SEO, y es altamente personalizable. Además, si decide actualizar a la versión premium, obtendrá acceso a más diseños de cartera prefabricados y opciones de personalización aún más avanzadas.

Además, Neve ofrece docenas de sitios de inicio hechos solo para ejecutar portafolios, con diseños para fotógrafos, agencias, desarrolladores, artistas, animadores, escritores y más.

Paso 4: configure complementos esenciales para ejecutar un sitio de cartera
El siguiente paso para crear un sitio web de cartera con WordPress es configurar sus complementos. Los complementos amplían la funcionalidad de su sitio de cartera, lo que le permite hacer cosas como configurar formularios de contacto, filtrar correo no deseado y mucho más.
Los complementos exactos que necesitará variarán según los objetivos de su cartera, pero hay algunos complementos básicos que recomendamos para todos los usuarios:
- Yoast SEO : este complemento ofrece una variedad de herramientas de SEO para mejorar la clasificación tanto de las páginas individuales como de su sitio web de cartera en su conjunto.
- Akismet : este complemento filtra el spam, lo que garantiza que solo le lleguen los comentarios relevantes y los envíos de formularios de contacto.
- Otter Blocks : este complemento agrega nuevos bloques al editor de Gutenberg. Otter Blocks también le brinda acceso a opciones avanzadas de personalización de bloques y puede usarse como un generador de páginas liviano. Incluso puede usarlo para agregar una hermosa galería de cartera a un sitio de WordPress existente.
- Wordfence : este complemento utiliza un firewall, un escáner de malware y otras herramientas de seguridad para mantener su cartera segura.
- Formulario de contacto 7 : este complemento facilita la creación de un formulario de contacto en su sitio web y garantiza que todos los envíos de trabajo lleguen a su bandeja de entrada. Contact Form 7 está totalmente integrado con Akismet para reducir el spam.
- Optimole : este complemento optimiza automáticamente las imágenes para mejorar la velocidad de carga de su sitio. Es especialmente útil en sitios web de carteras, ya que a menudo incluyen imágenes voluminosas que podrían ralentizar su sitio.
También es posible que desee buscar un complemento deslizante cuando aprenda a crear un sitio web de cartera.

Paso 5: Configure sus páginas principales
Con sus complementos en su lugar, está listo para comenzar a agregar contenido a su sitio web de cartera. Hay cuatro páginas principales que todo portafolio necesita:
- Página de inicio . Esta página proporciona una introducción a sus servicios. Desea incluir imágenes de alta calidad, una breve introducción escrita de lo que hace y un CTA que dirija a las personas a ver su trabajo anterior o dirigirse directamente a su página Hire Me . En esta página también pueden aparecer premios importantes, logotipos de empresas notables con las que ha trabajado y sus mejores 2 o 3 testimonios.
- Acerca de Esta página proporciona una explicación más detallada de quién es usted y qué hace. Concéntrese en su historia: por qué hace este trabajo, cómo comenzó, los principales proyectos que completó, los premios que ganó y el tipo de trabajo que desea realizar en el futuro. Todos los detalles incluidos aquí deben elegirse para enfatizar cómo puede ayudar a sus clientes.
- contratame Esta página le dirá a la gente para qué pueden contratarte y cómo pueden contratarte. Debe incluir una lista de sus servicios, su información de contacto y una llamada a la acción sólida que aliente a las personas a contratarlo. También es posible que desee incluir sus tarifas, los plazos de entrega típicos para varios tipos de proyectos y otra información que pueda ayudar a los posibles empleadores a decidir si son los adecuados.
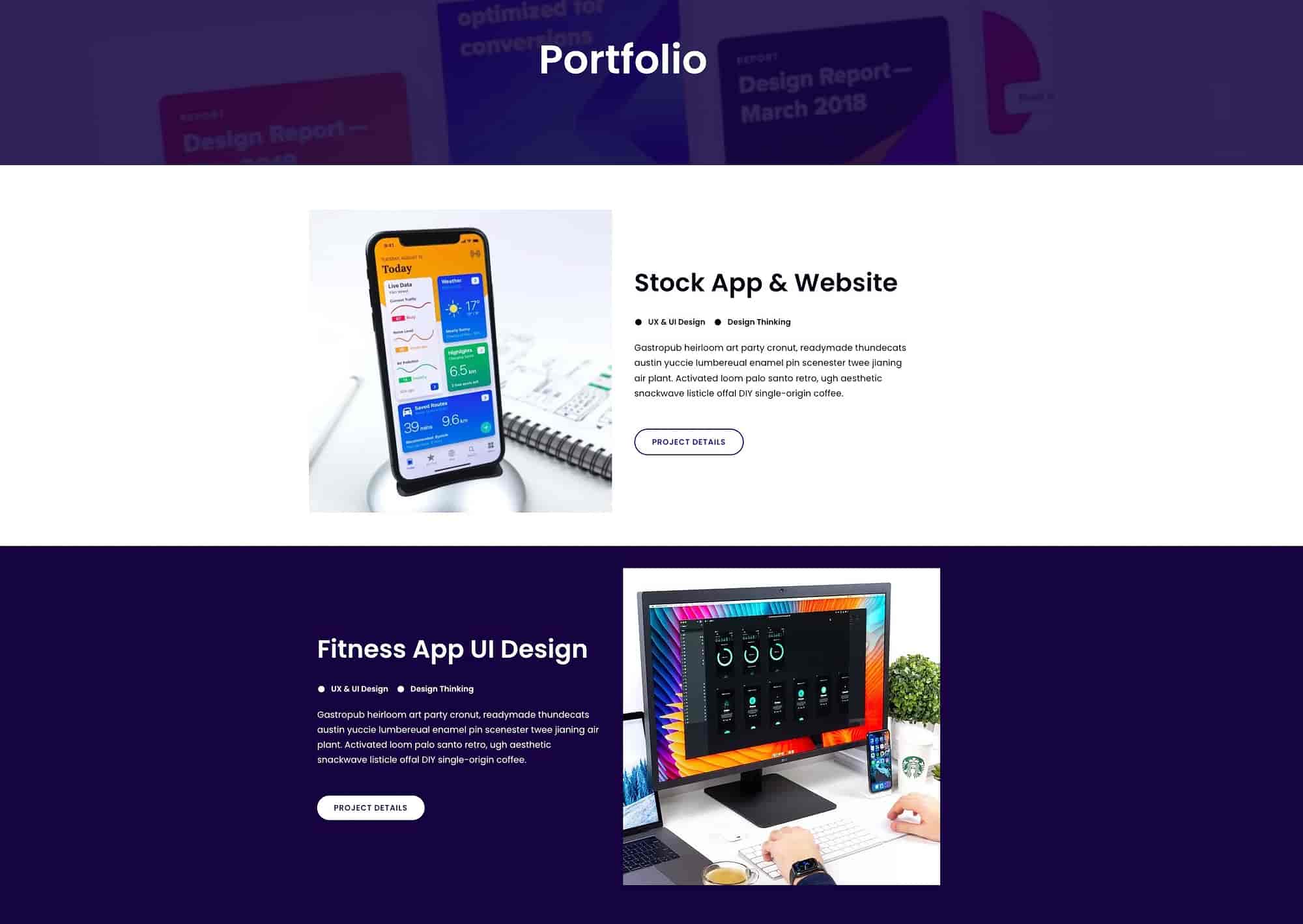
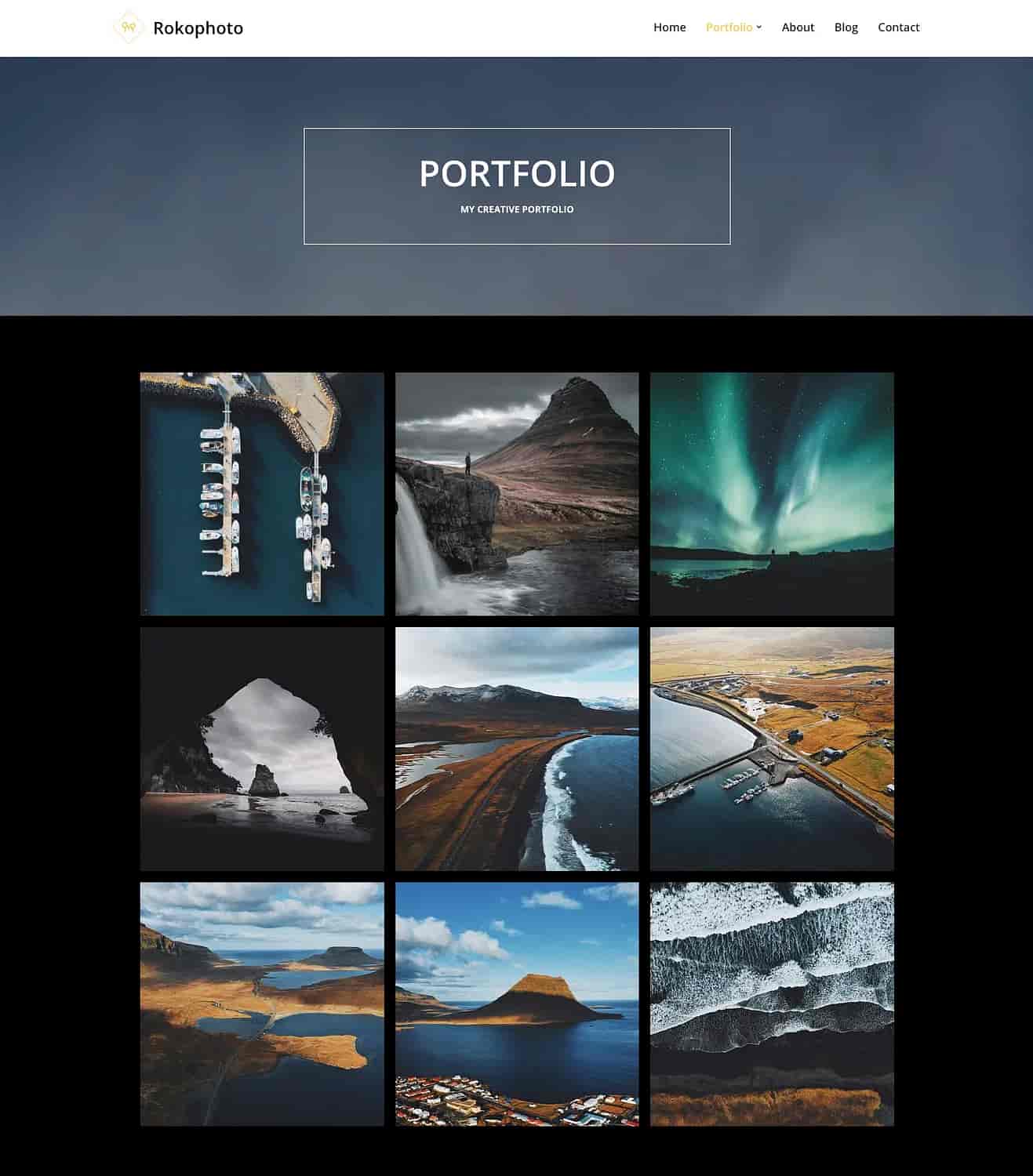
- Portafolio Esta es la página donde exhibes tu mejor trabajo. Use imágenes de alta calidad y descripciones claras y concisas (debajo de la imagen o después de que alguien haga clic) para mostrar cada proyecto. Si sus proyectos se publican en línea, incluya enlaces. Si no, usa capturas de pantalla. Los proyectos con múltiples capturas de pantalla se pueden organizar en galerías.

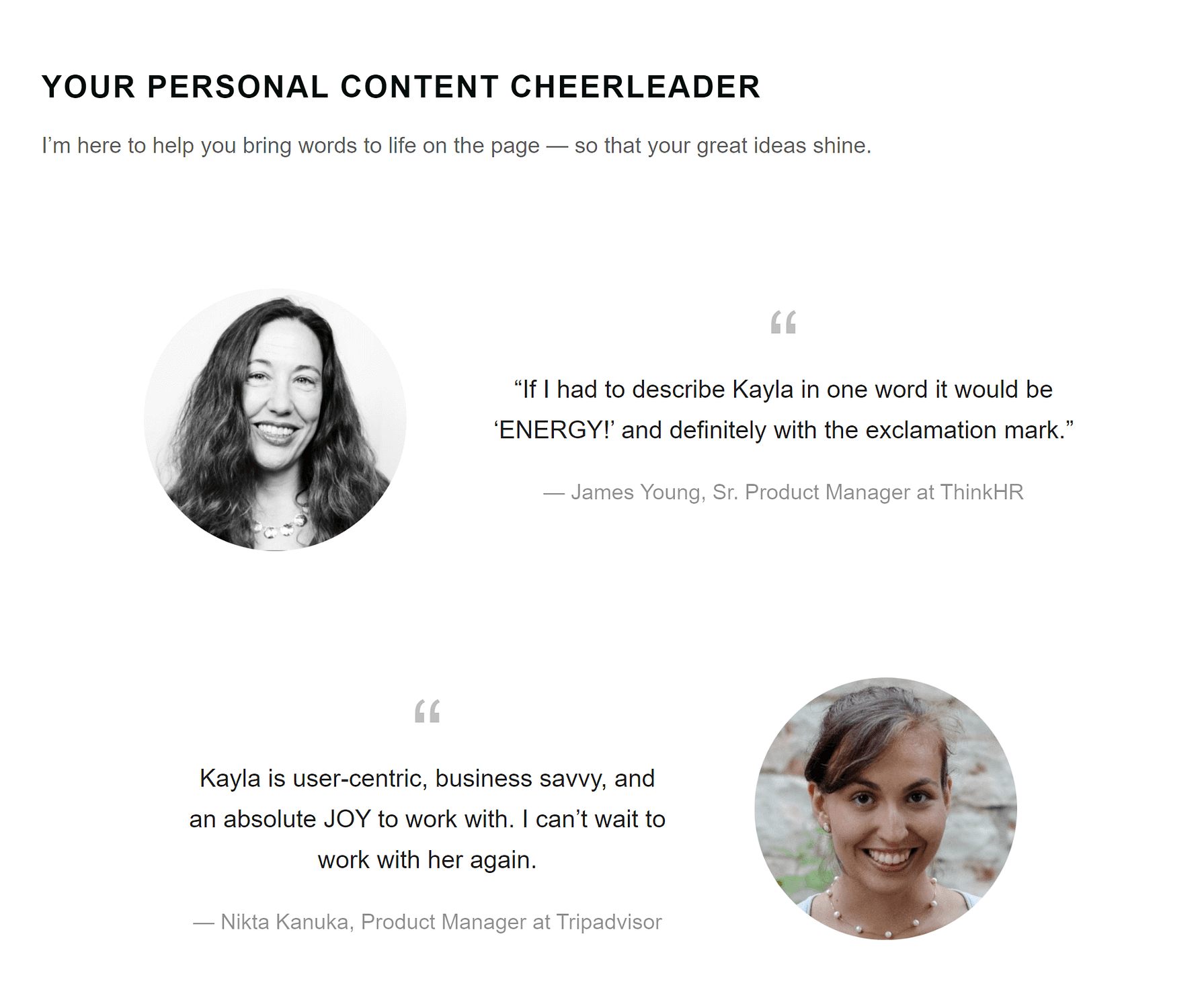
Si ya ha trabajado con algunos clientes, también querrá incluir una página de Testimonios donde muestre las cosas positivas que los clientes han dicho sobre usted o su trabajo. Cada testimonio debe mostrarse con la cita, el nombre del cliente y el nombre de la empresa. También puede agregar imágenes de sus clientes para mostrar a las personas reales detrás de ellos, como lo ha hecho la redactora Kayla Lalewkowicz en su página de Testimonios:

Esta página también agrupa testimonios para enfatizar diferentes aspectos del trabajo de Kayla, con encabezados como "Tu animadora de contenido personal", "Narración que resuena" y "Creado pensando en tu audiencia". Esto hace que la página sea fácil de escanear y garantiza que los lectores capten el mensaje correcto de los testimonios que leen, un elemento crucial al aprender a crear un sitio web de cartera.
Hay varios complementos de testimonios que puede usar para crear su página de Testimonios . Algunos también permiten a los usuarios enviar testimonios a su sitio web para que no tenga que enviar solicitudes de testimonios por correo electrónico a los clientes manualmente.
Paso 6: considere un plan de marketing
¡Felicitaciones, has aprendido a crear un sitio web de cartera con WordPress! Así que... no hay nada más que hacer, ¿verdad?
Eso depende de tus objetivos. Si desea que el sitio web de su cartera exista simplemente como algo para incluir en las solicitudes de empleo, simplemente puede publicar su sitio web y dejarlo así, actualizándolo ocasionalmente para incluir nuevas muestras de trabajo.
Pero si desea utilizar su cartera para construir un negocio exitoso, definitivamente debe elaborar un plan de marketing que lo ayude a conectarse con clientes potenciales.
Un buen plan de marketing en línea tiene tres componentes principales:
- SEO Unas pocas páginas de alto rango pueden atraer a miles de visitantes de Google y otros motores de búsqueda durante muchos meses después de publicar el contenido, lo que hace que esta estrategia sea increíblemente valiosa. Puede impulsar su SEO eligiendo un nombre de dominio y un eslogan de sitio web compatibles con SEO y optimizando todas sus páginas estáticas para palabras clave relevantes. También puede crear un blog y usar palabras clave de alto tráfico para crear ideas de contenido que se clasificarán bien.
- Redes sociales Puede usar los sitios de redes sociales para compartir proyectos en los que está trabajando e informar a las personas sobre las actualizaciones de su cartera o disponibilidad. También puede compartir información de la industria en las redes sociales para establecerse como un experto.
- Correo electrónico Puede utilizar el marketing por correo electrónico para compartir su disponibilidad, anunciar productos y ventas y, en general, mantenerse en contacto con clientes potenciales.
Si todas estas opciones le parecen abrumadoras, le recomiendo que empiece por hacer que su SEO brille. Siempre puede expandirse a otros tipos de marketing más adelante.
Consejos finales sobre cómo crear un sitio web de cartera con WordPress
El sitio web de su cartera es su hogar profesional en línea. Tómese el tiempo para construirlo bien, enfocando sus esfuerzos en seis pasos clave:
- Elija un nombre que se ajuste a su industria y a sus objetivos comerciales.
- Elija un servidor web que proporcione registro de dominio gratuito y certificación SSL. También es posible que desee buscar funciones avanzadas como alojamiento de correo electrónico, administración de WordPress y copias de seguridad automáticas.
- Elija un tema de cartera (como Neve) con amplias opciones de personalización para que tenga control total sobre la apariencia de su sitio.
- Configure sus complementos para SEO, filtrado de spam, formularios de contacto, seguridad y optimización de imágenes.
- Configure sus páginas principales : su página de inicio , la página Acerca de, la página de Portafolio y la página Contratarme . Además, si tiene más de cuatro testimonios, cree una página de Testimonios .
- Considere un plan de marketing para atraer clientes potenciales a su sitio de cartera.
¿ Necesita inspiración sobre cómo crear un sitio web de cartera ? ¡Echa un vistazo a nuestra colección de increíbles portafolios de diseño para ver antes de crear el tuyo propio!
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Obtenga más información a continuación:
