Cómo crear una lista de precios en WordPress con Elementor
Publicado: 2025-01-02Una lista de precios es un documento o tabla que detalla los costos de los productos, servicios o paquetes que ofrece una empresa. Proporciona a los clientes una comprensión clara de los precios y puede incluir varios niveles con los costos correspondientes. Al ayudar a los compradores potenciales a decidir si desean comprar, se reducen las consultas relacionadas con los precios al equipo de soporte y se mejora la experiencia general del usuario.
Una lista de precios completa es esencial para cualquier sitio web actual que venda productos o servicios. Por ejemplo, comercio electrónico, restaurantes, empresas de software, agencias de servicios, etc. En este artículo, cubriremos una guía clara sobre cómo crear una lista de precios en WordPress con Elementor.
También describiremos las características clave que debe tener una lista de precios inteligente para disparar las conversiones. Entonces, saltemos al post sin más demora.
Características clave de una lista de precios de alta conversión
Hay varias características clave de un precio que garantizan una alta conversión. De lo contrario, puede que no sea posible lograr las máximas conversiones, sin importar cuán estéticamente hermoso sea el diseño. Entonces, antes de sumergirnos en el tutorial, echemos un vistazo rápido a las características clave de una lista de precios de alta conversión.
- Claridad y simplicidad
Una excelente lista de precios es fácil de leer y comprender. Consérvelo con títulos claros, diseño lógico y descripciones concisas. Esto permitirá a los clientes encontrar lo que buscan rápidamente.
- Valor resaltado
En lugar de simplemente enumerar precios, resalte el valor de sus productos o servicios. Describe los beneficios que explican por qué los clientes deberían gastar en tus productos.
- Marca consistente
Asegúrese de que el diseño, las fuentes y los colores de la lista de precios se alineen perfectamente con la marca general del sitio web. Esto puede reforzar la confianza y el profesionalismo.
- Transparencia
Explique claramente si existen costos adicionales, como impuestos o tarifas de envío. Los cargos ocultos pueden provocar el abandono del carrito y dañar la confianza.
- Elementos visuales pegadizos
Agregue elementos como divisores, bordes y formas que hagan que la lista de precios sea visualmente atractiva. Pero también asegúrese de no sobrecargar la lista de precios con gráficos innecesarios que distraigan a los usuarios.
- Diseño optimizado para dispositivos móviles
Como hoy en día muchos usuarios navegan por sitios web desde sus teléfonos, su lista de precios debe ser adaptable. Asegúrese de que se vea igual de bien y funcione perfectamente en dispositivos móviles.
Cómo crear una lista de precios en WordPress con Elementor
Crear listas de precios desde cero en Elementor puede llevar mucho tiempo. HappyAddons es un poderoso complemento para Elementor. Ofrece un widget de menú de precios rico en funciones mediante el cual puede crear fácilmente listas de precios impresionantes en su sitio de WordPress.
En esta sección del artículo, explicaremos cómo crear una lista de precios cautivadora en WordPress usando este widget de Elementor. Pero para eso, asegúrese de que los siguientes complementos estén instalados en su sitio.
- Elementor
- HappyAddons
- HappyAddons Pro
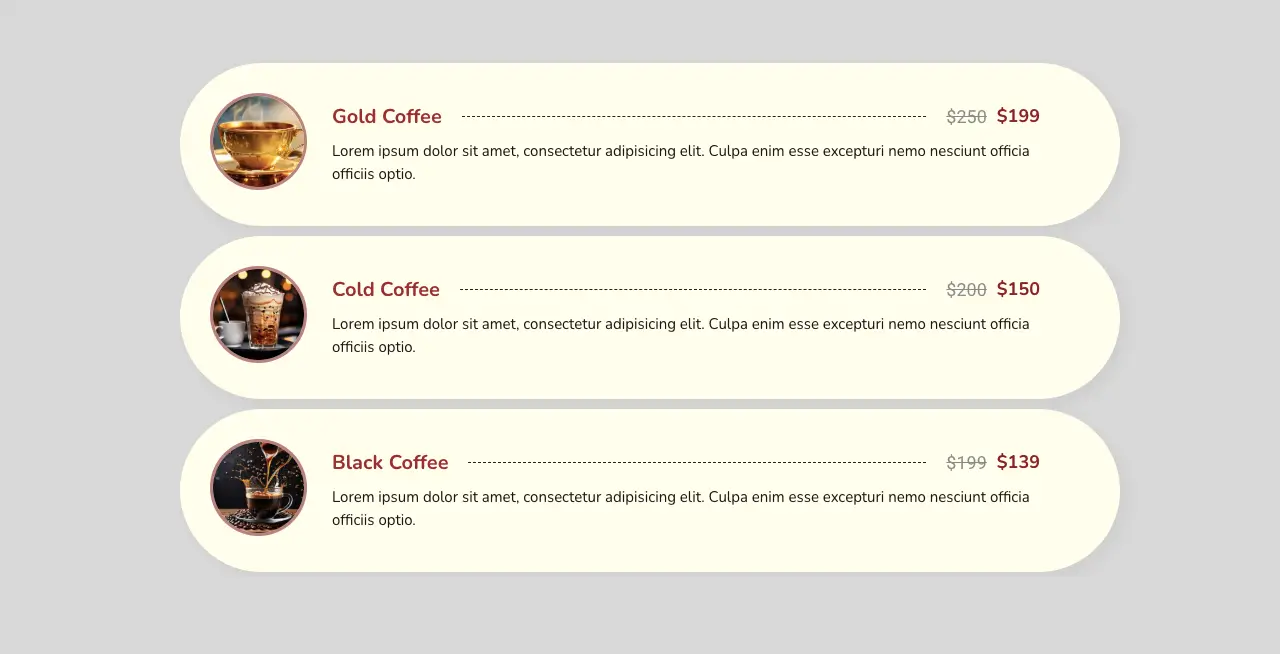
Una vez que estén instalados y activados en su sitio, comience a seguir el tutorial que se explica a continuación. Crearemos algo como la imagen adjunta a continuación.

¡Empiece!
Paso 01: crear un diseño con columnas
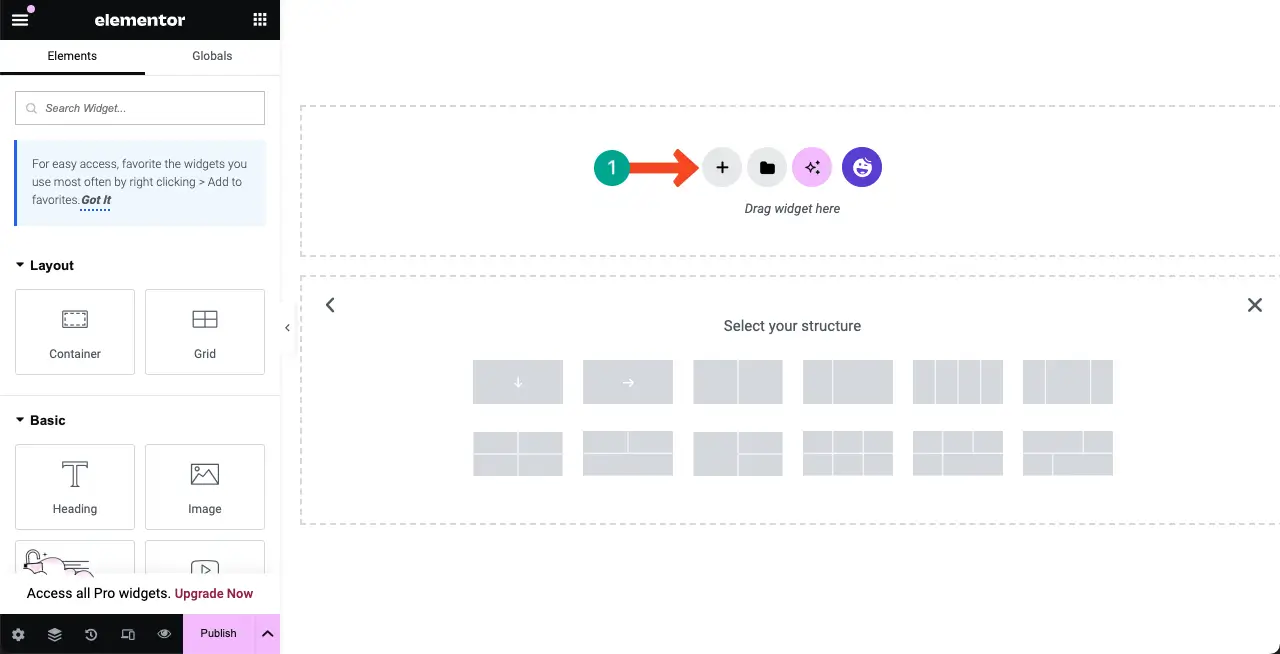
Utilizando la estructura de columnas adecuada, cree un diseño para la lista de precios. Haga clic en el icono más (+) en el lienzo. Elija una estructura de columnas que le guste. Luego, personaliza su ancho.

Paso 02: arrastre y suelte el widget del menú de precios en Elementor Canvas
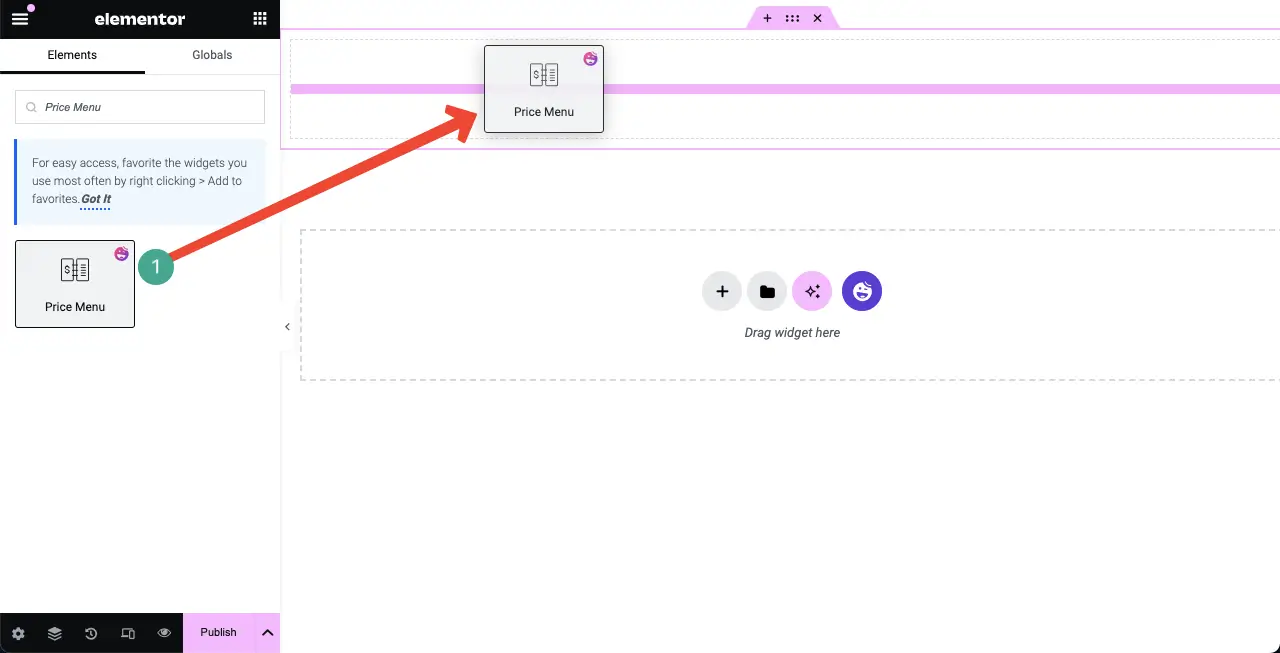
Busque el widget Menú de precios . Arrástrelo y suéltelo en la estructura de columnas que creó hace un momento.

Aparecerá una lista de precios predeterminada con dos artículos.

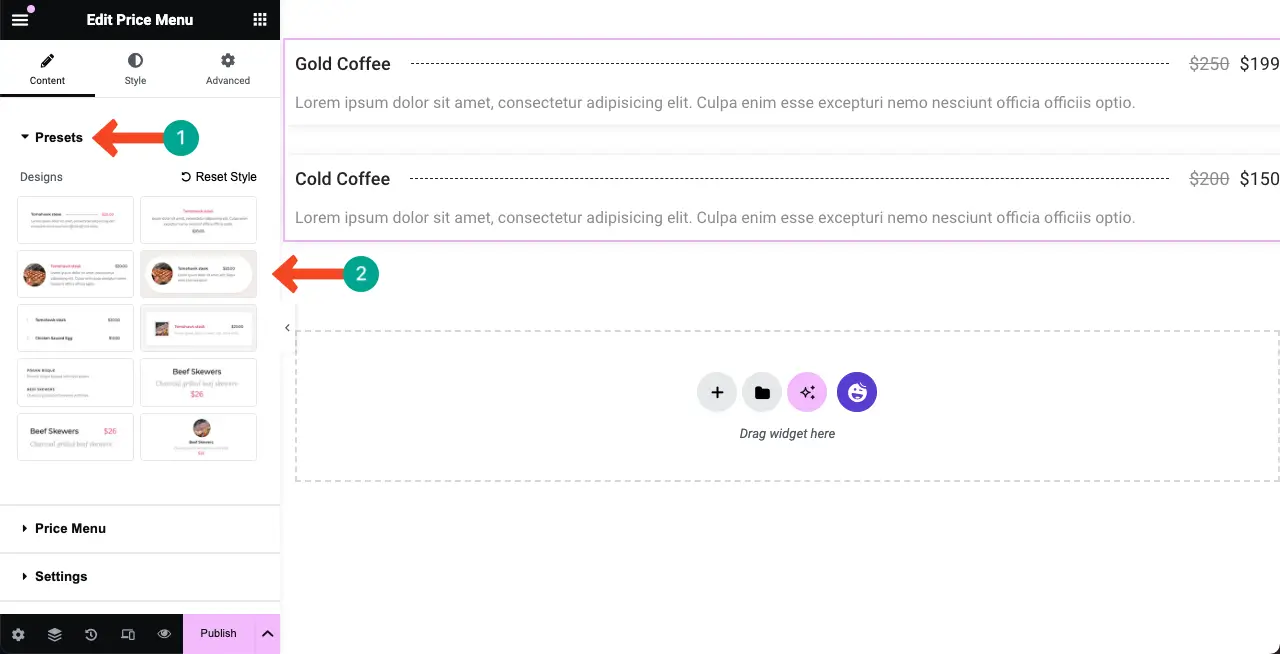
Paso 03: seleccione un estilo de lista de precios
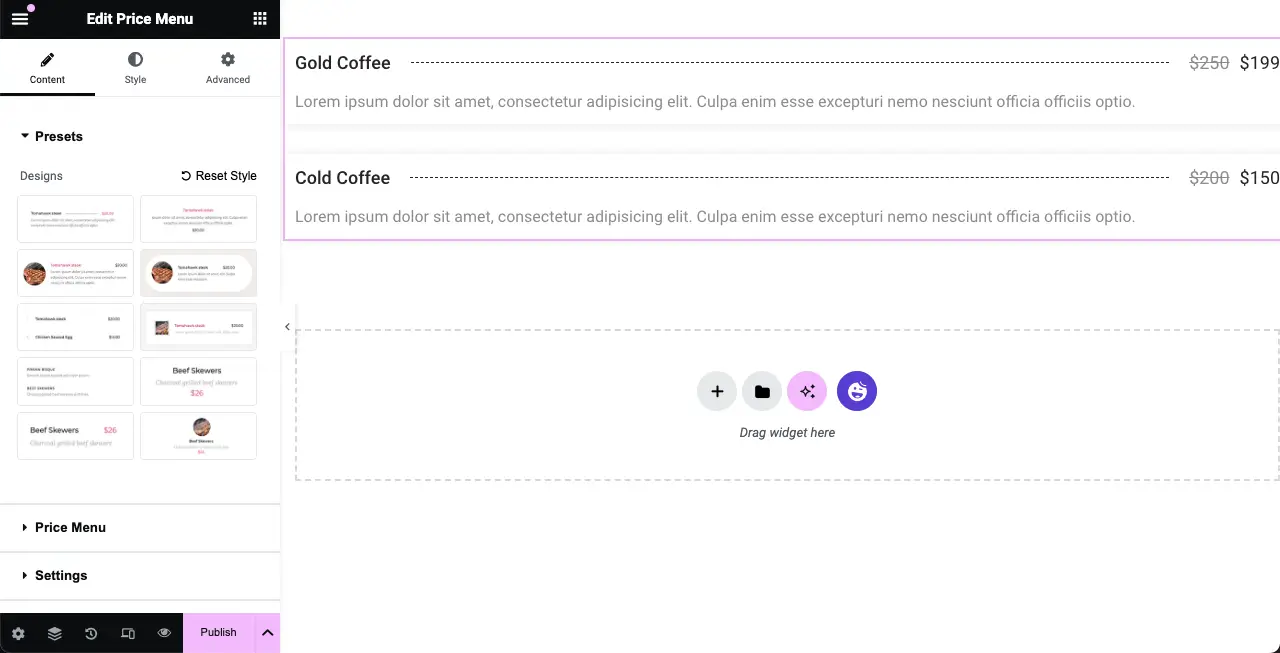
Expanda la sección Presets en la pestaña Contenido . Allí verá diez estilos de listas de precios ya preparados. Haz clic en el estilo que te guste. Verás que el diseño de tu lista de precios predeterminada en el lienzo ha cambiado.
Así, explora todos los estilos y quédate con el que finalmente sientas que es perfecto.

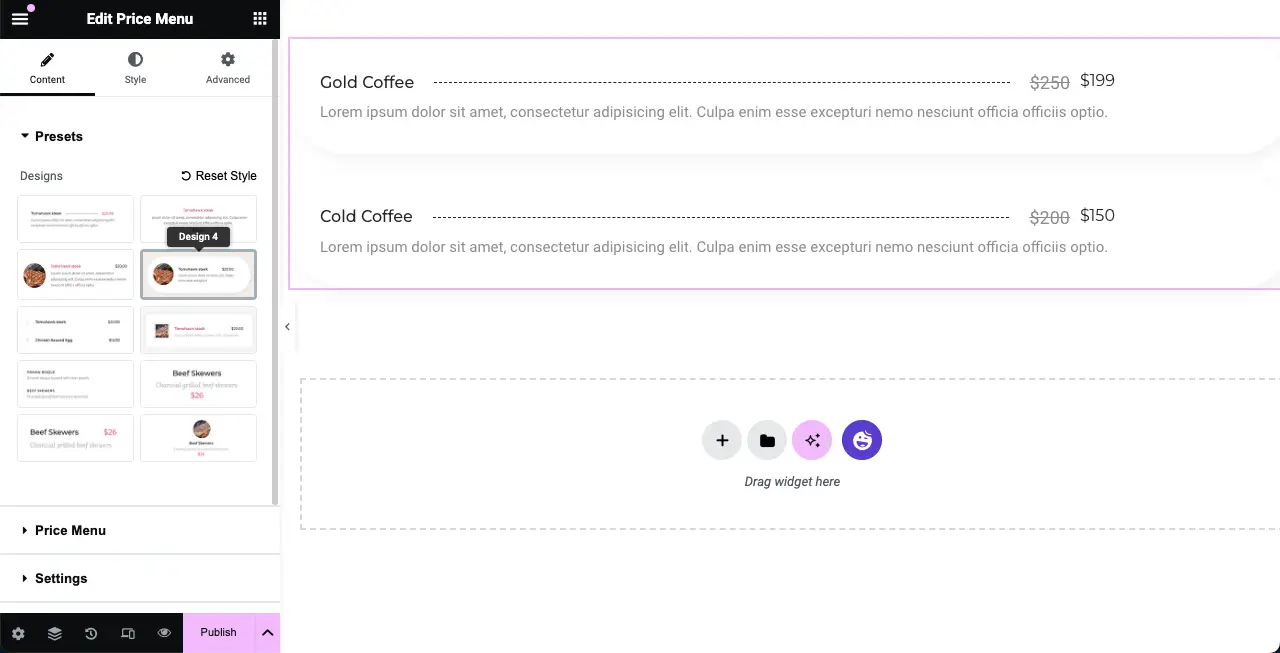
Para este tutorial, seleccionaremos el Diseño 4 .

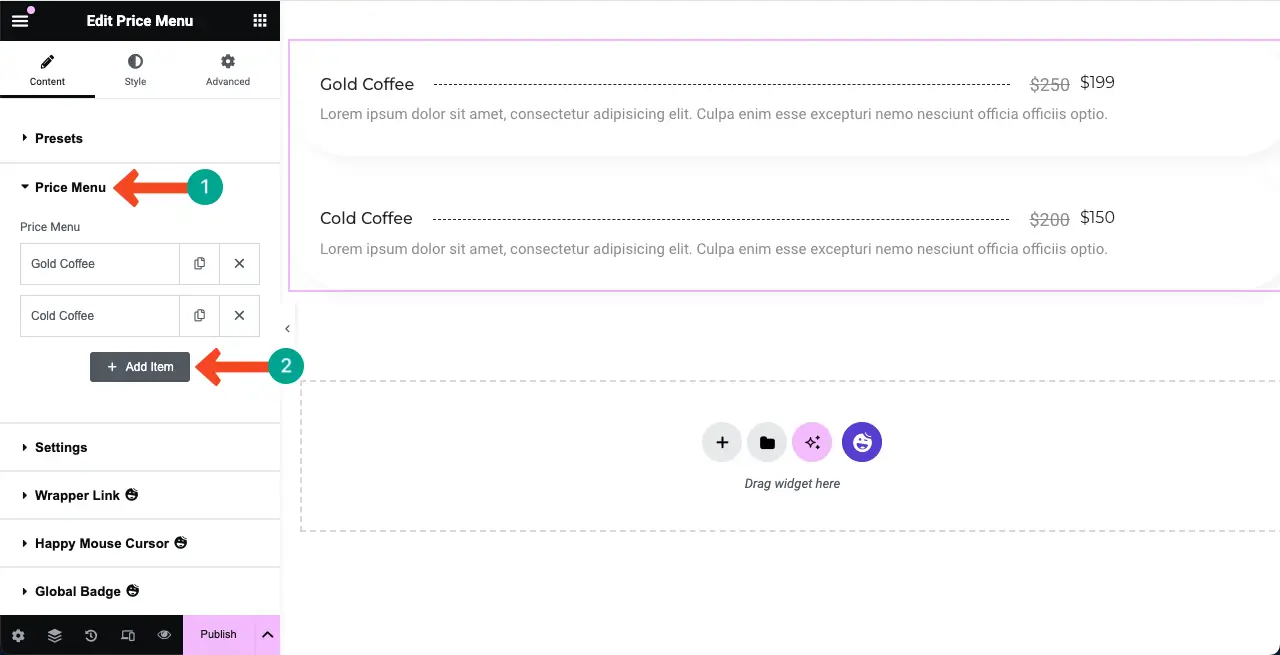
Paso 04: agregue más artículos a la lista de precios
Para agregar más artículos a la lista de precios, expanda la sección Menú de precios . Luego, haga clic en el botón + Agregar elemento .

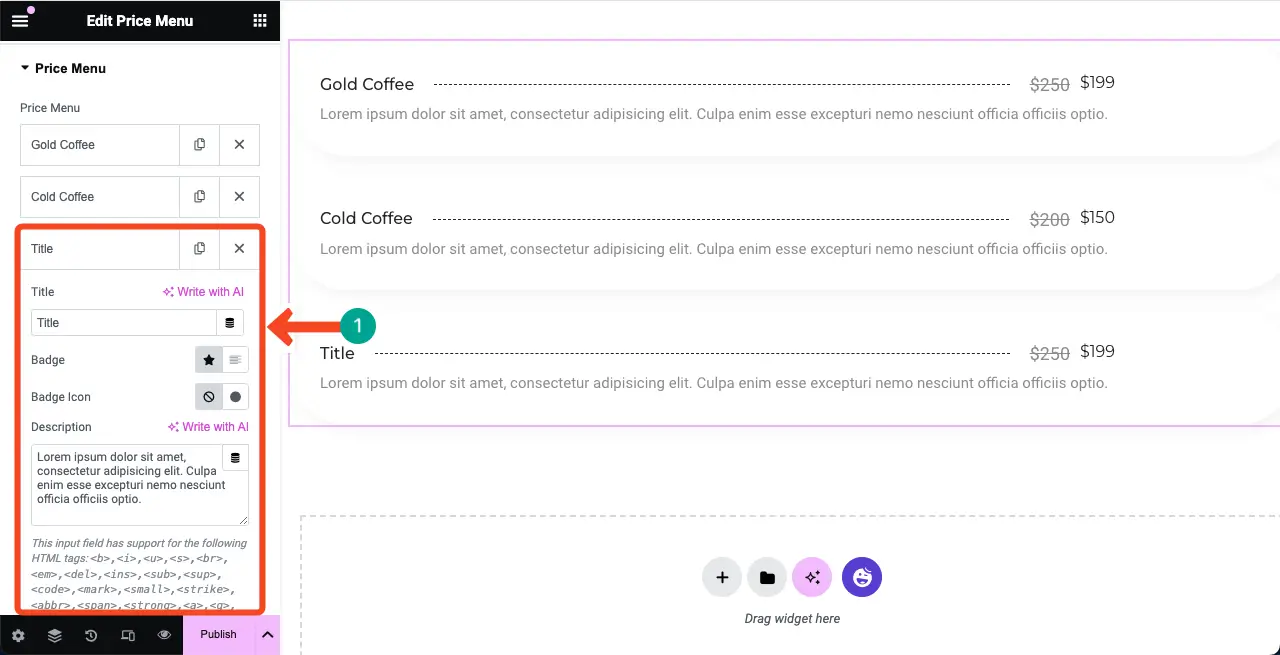
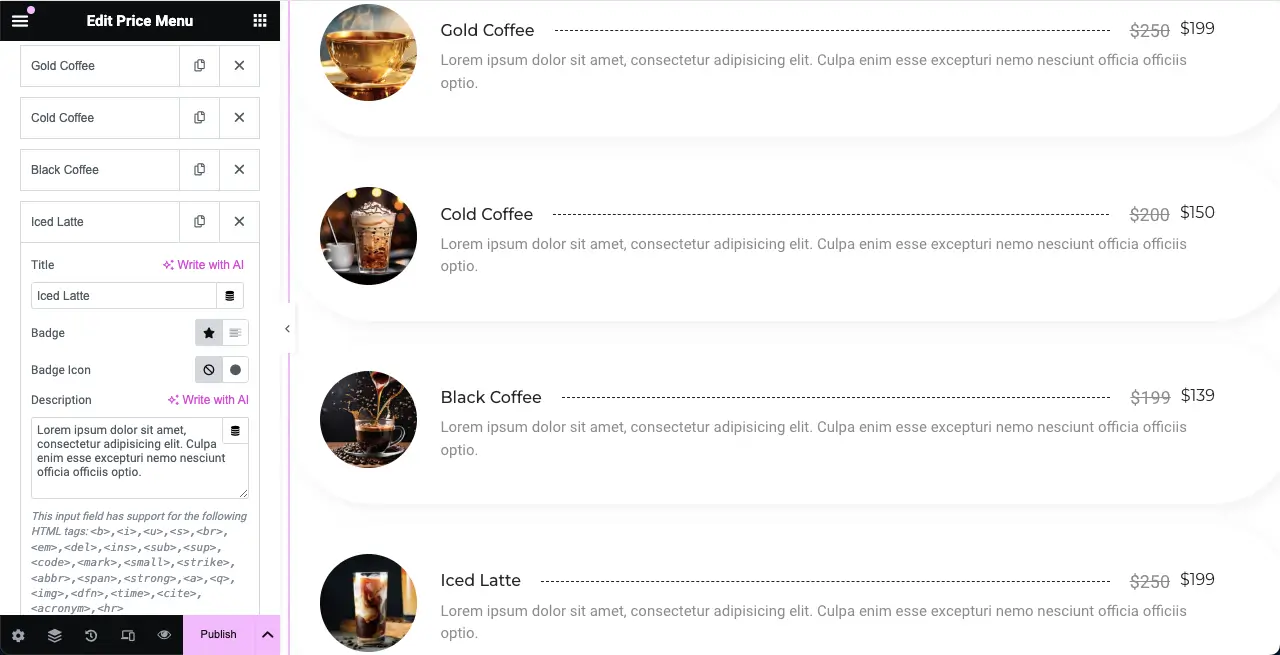
# Agregar información del producto
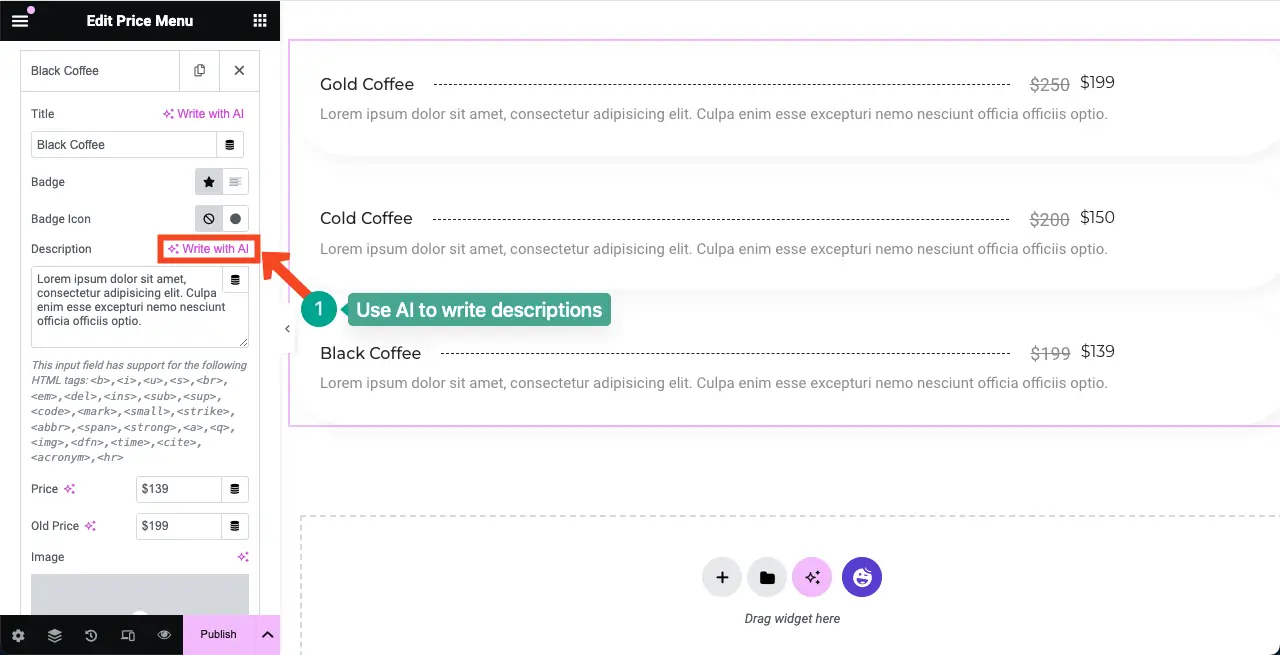
Esto agregará una nueva pestaña en la sección Menú de precios. Rellénelo con el nombre de su producto, descripción, precio e información según sea esencial. Verás la nueva información agregada al lienzo en tiempo real.

Elementor ahora funciona con inteligencia artificial. Por lo tanto, puede utilizar su función de inteligencia artificial para seleccionar maravillosos títulos de productos, descripciones y más para cautivar a los usuarios. Aquí hay una guía sobre cómo usar Elementor AI.

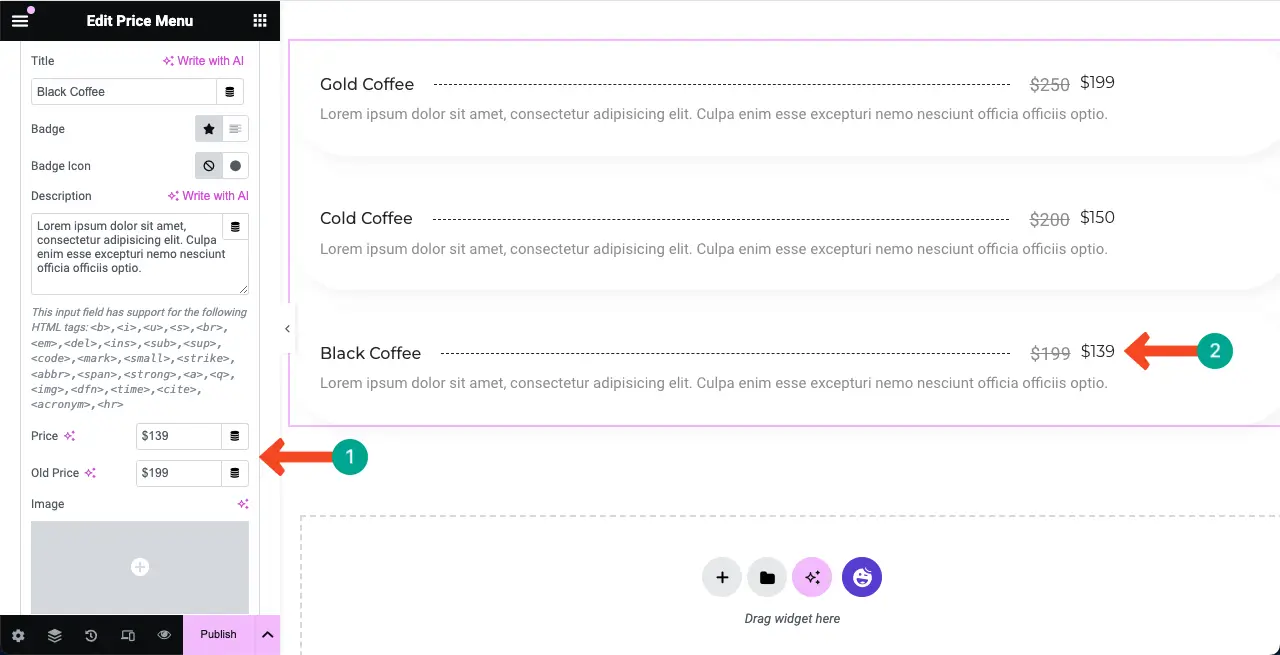
# Agregar precio del producto
Desplácese hacia abajo en la pestaña y verá la opción para agregar el precio del producto. Complete ambos campos (precio anterior y actual), o puede dejar el campo de precio anterior intacto. Pero completar el antiguo campo de precio puede agregar valor de marketing.

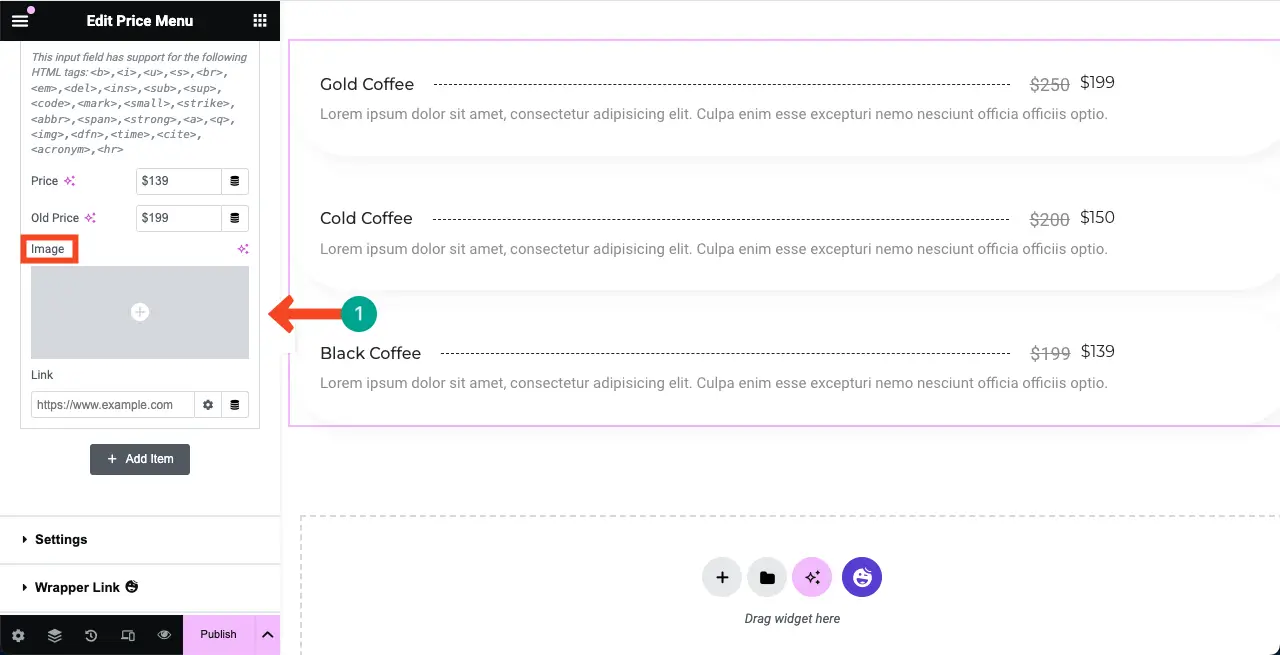
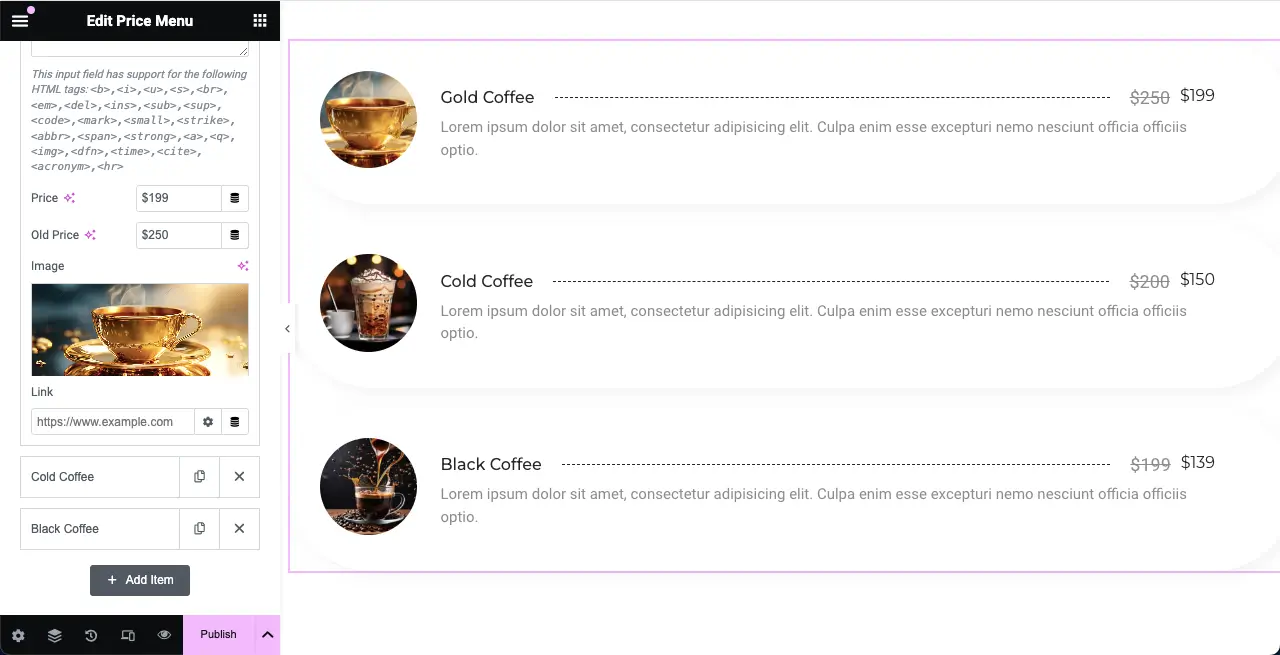
# Agregar imagen del producto (opcional)
El widget del menú de precios le permite agregar una imagen para cada artículo. Al hacer clic en esta opción de imagen, puede cargar y agregar una imagen adecuada para presentar gráficamente su producto/artículo en la lista.

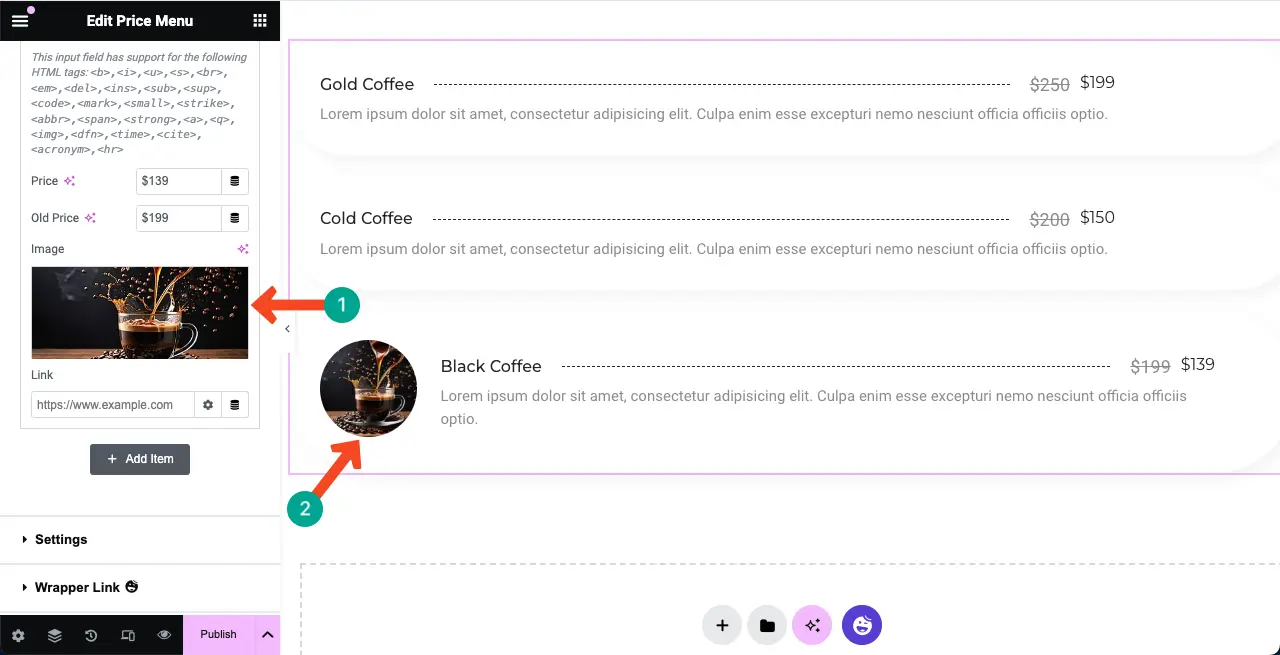
Puede ver que hemos agregado una imagen al lado del elemento del widget del menú de precios usando la opción.

Ahora, expanda las otras pestañas y agregue imágenes adecuadas para los artículos de sus productos. Puede ver que hemos agregado imágenes a las otras pestañas.

Del mismo modo, podrás añadir tantos artículos como quieras a la lista de precios.

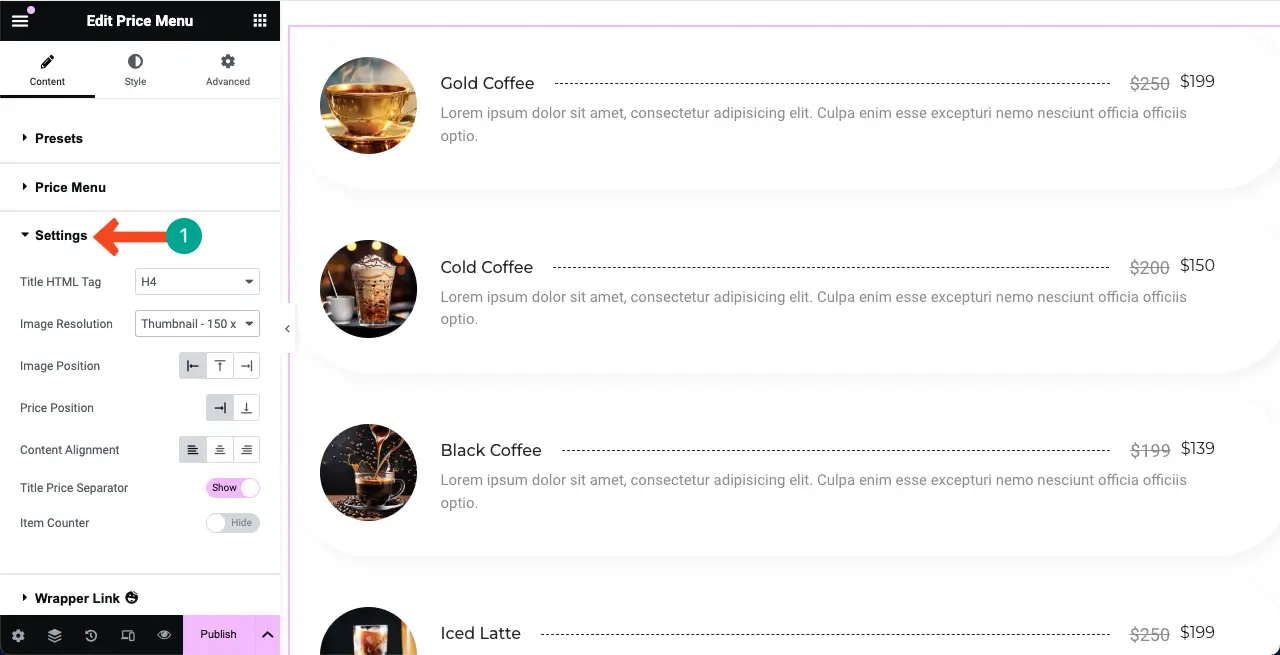
Paso 05: Configure los ajustes para el widget del menú de precios
Expanda la sección Configuración . Obtendrá opciones para personalizar la etiqueta HTML del título, la resolución de la imagen, la posición de la imagen, la alineación del contenido, el separador de precios del título y el contador de artículos.

Echa un vistazo a las cosas que puedes hacer con estas opciones en la lista de precios.
- Etiqueta HTML de título: establezca el tipo de encabezado (h1, h2, h3, h4, h5 o h6) para el título del producto.
- Resolución de imagen: muestra imágenes de productos como miniaturas, medianas, grandes o cualquier otra cosa.
- Posición de la imagen: muestra las imágenes a la derecha, izquierda o arriba.
- Posición de precio: le permite colocar el precio del producto al lado de los títulos o en la parte inferior.
- Alineación de contenido: organice el contenido de su texto a la izquierda, a la derecha o al centro.
- Separador de precios de títulos: agregue una forma de separador entre los títulos y precios de los productos.
- Contador de artículos: muestra el valor numérico de la lista para cada artículo de la lista.
Dado que agregar capturas de pantalla para cada opción haría que el tutorial fuera demasiado largo, todo se explica en un breve video a continuación.

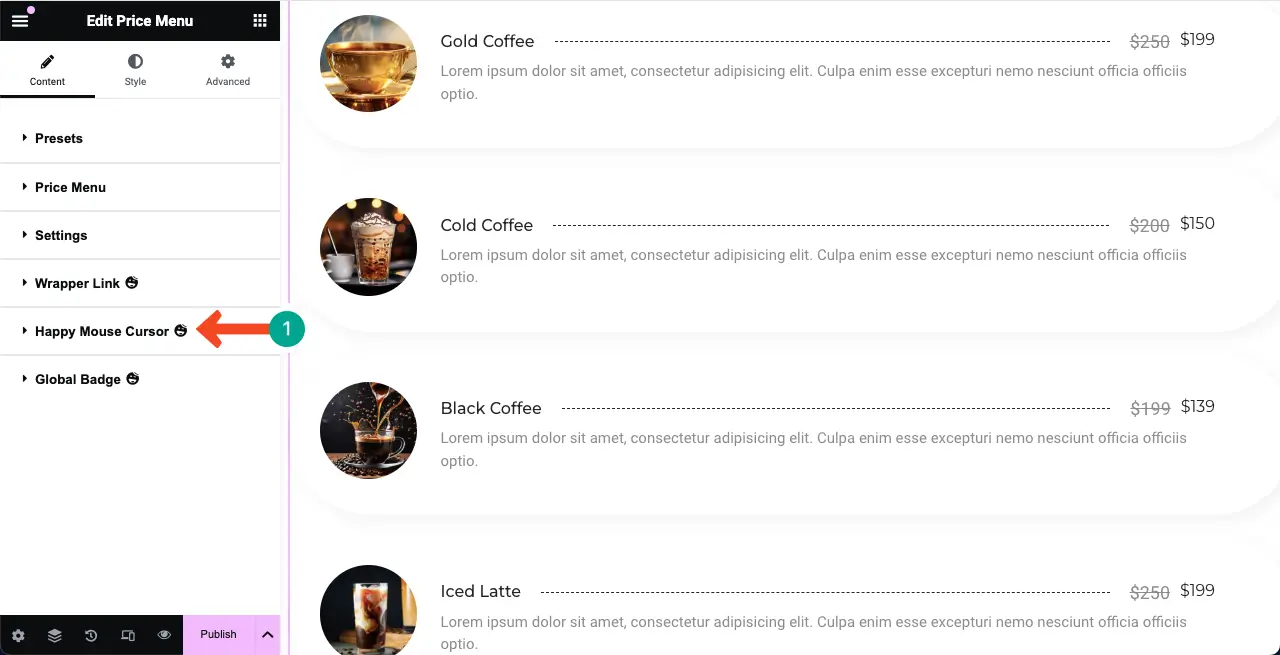
Paso 06: explore las otras secciones en la pestaña Contenido
La pestaña Contenido tiene varias opciones más. Pero no creemos que sea necesario explorarlos más a fondo, porque la mayoría de ellos son muy simples y puedes entenderlos por tu cuenta.
Entre ellos, el Happy Mouse Cursor es bastante especial. Le permite mostrar un cursor personalizado mientras se desplaza sobre el elemento web específico. Ya hemos cubierto una publicación de blog detallada sobre esta característica.
Aquí hay una guía detallada sobre cómo agregar efectos de desplazamiento del cursor en Elementor.

Paso 07: estiliza el widget del menú de precios
Vaya a la pestaña Estilos . Obtendrá varias opciones debajo de la pestaña para personalizar el espacio entre los artículos, el título, el precio, las imágenes y la descripción. Consulta cómo hacerlo.

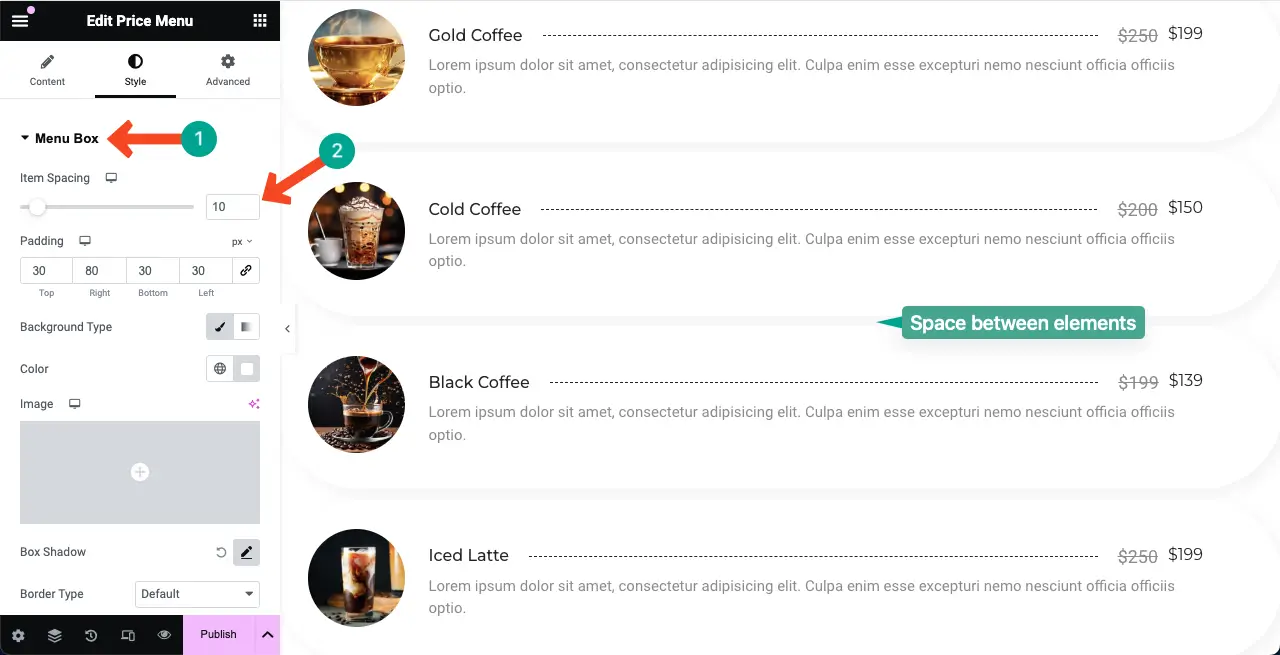
# Personalizar el espaciado de elementos
Expanda la sección Cuadro de menú . Las dos primeras opciones son Espaciado de elementos . Se refiere a la distancia entre los elementos de la lista.
Por defecto, su valor es 20. Lo hemos reducido a 10 para un mejor diseño de la lista.

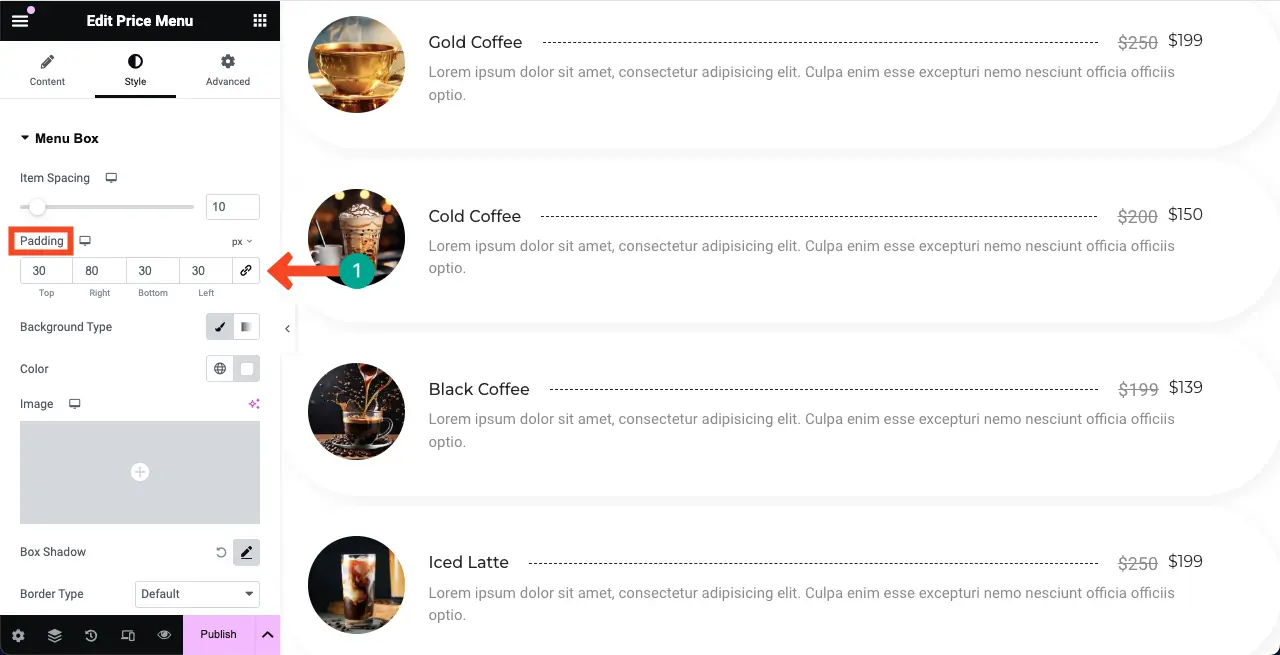
La siguiente opción es Relleno . Le permite ajustar los espacios entre los elementos en todos los lados (arriba, derecha, abajo e izquierda) dentro del widget. Si no es necesario, puedes dejar la opción de relleno como está.

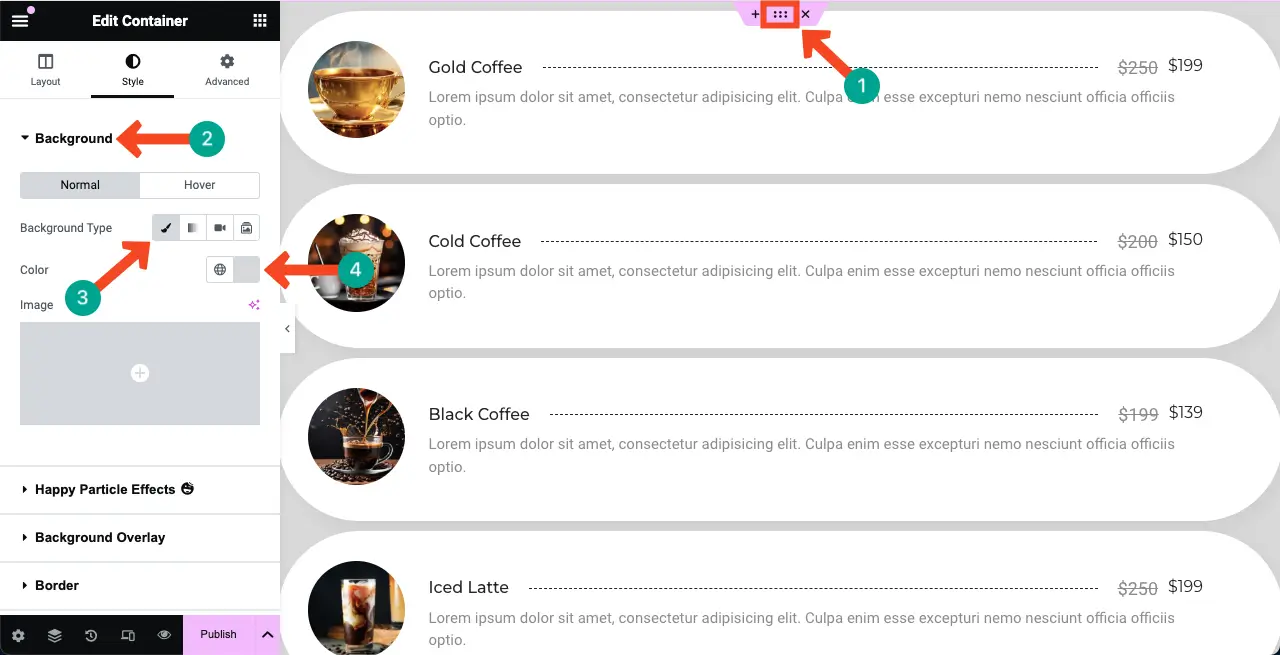
# Agregar color de fondo
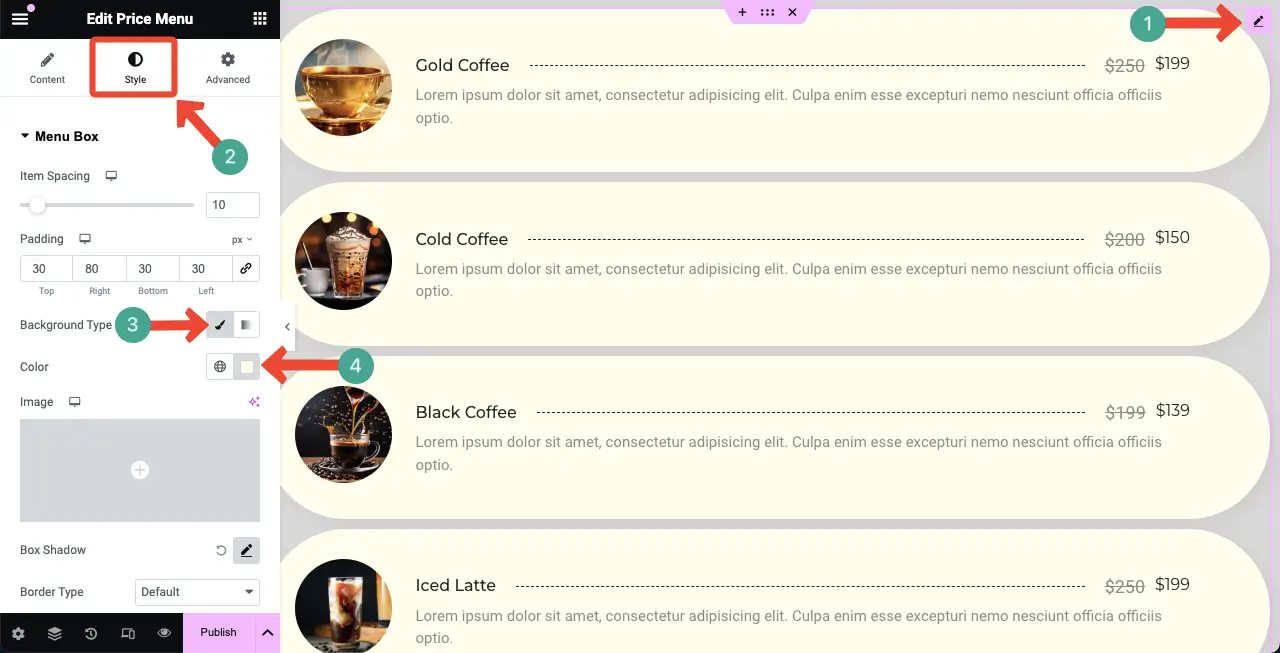
Puede agregar color de fondo a la sección de lista de precios de dos maneras: fondo de sección y fondo de widget . Debes conocer ambos sentidos para poder embellecer sutilmente la sección.
Para agregar un color al fondo de la sección , seleccione la sección completa haciendo clic en el ícono de seis puntos . Luego, expanda la sección Fondo en la pestaña Estilos .
Presione el Tipo de fondo para habilitar la opción de color. Finalmente, selecciona un color que te guste para la sección.

Para agregar un color de fondo al widget , seleccione el widget haciendo clic en el ícono de lápiz que se encuentra en él.
A continuación, vaya a la pestaña Estilos . Presiona el ícono de pincel al lado del tipo de fondo debajo del cuadro de menú . Finalmente, elige un color que te guste en la lista de precios.

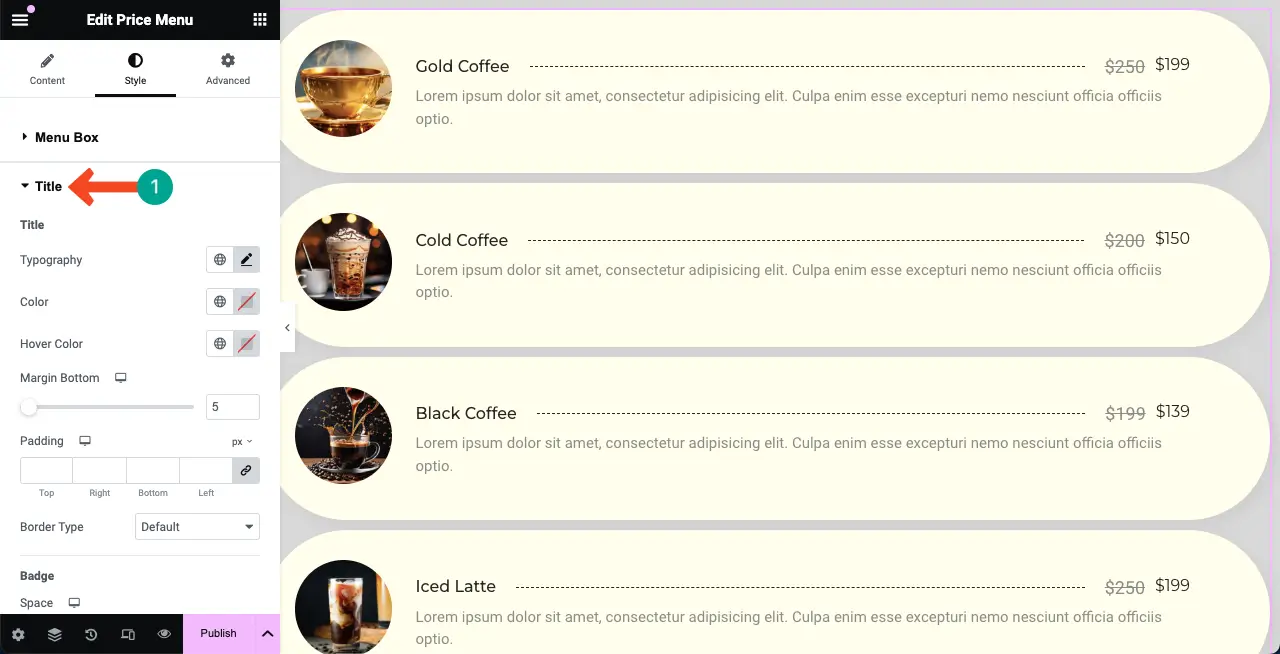
# Estilizar los títulos de la lista de precios.
Expanda la sección Título . Obtendrá opciones para personalizar la tipografía, el color, el color del cursor, el margen, el tipo de borde, el espacio, la sombra del cuadro y el separador del título.

Esta publicación de blog será muy larga si explicamos cada opción de personalización. Entonces, en este breve videoclip, explicamos cómo puedes estilizar los títulos de la lista de precios.
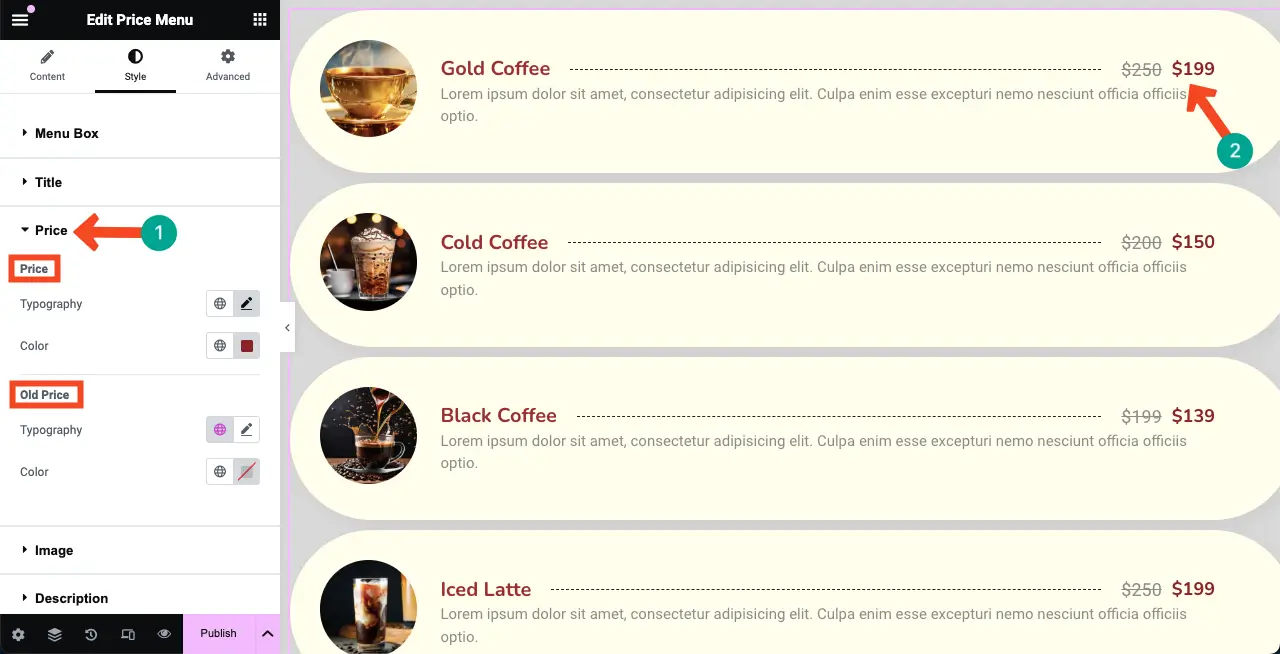
# Estilizar los precios
Expandir la sección Precio le permitirá personalizar el color y la tipografía del precio del widget (tanto los precios antiguos como los actuales).

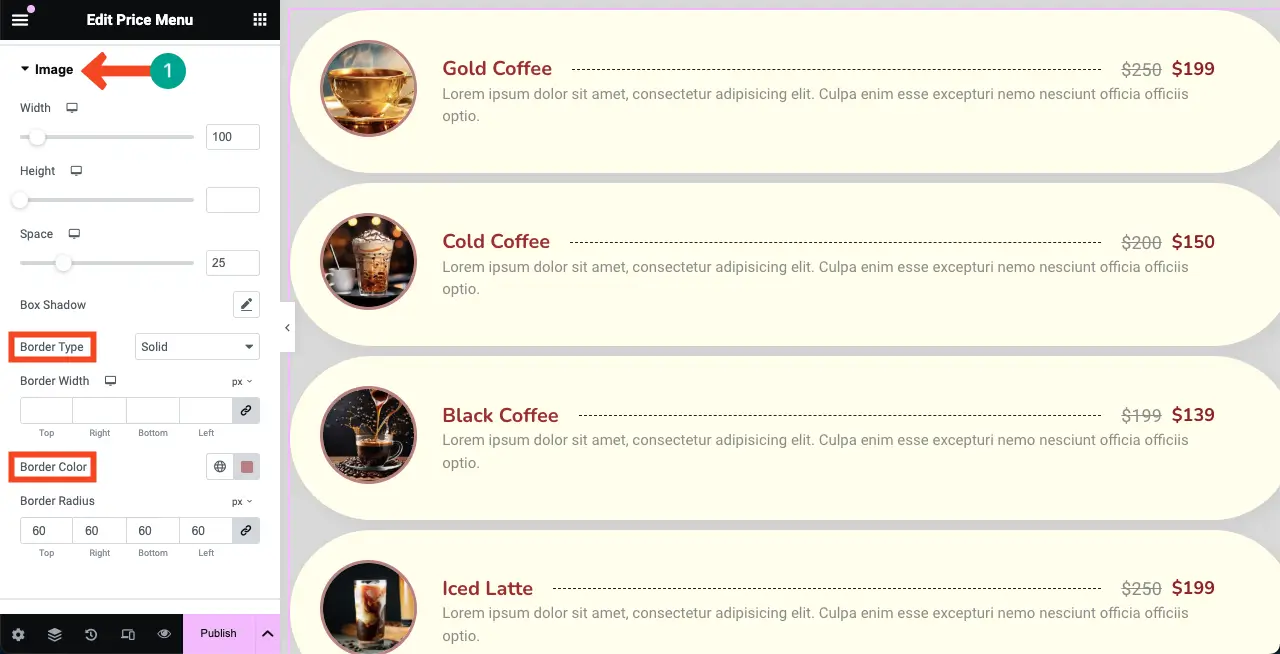
# Estilizar imágenes
De la misma forma, expande la sección Imagen . Puede personalizar el ancho, alto, espacio, sombra del cuadro, tipo de borde, borde con, color del borde y radio del borde .

# Estilizar la descripción
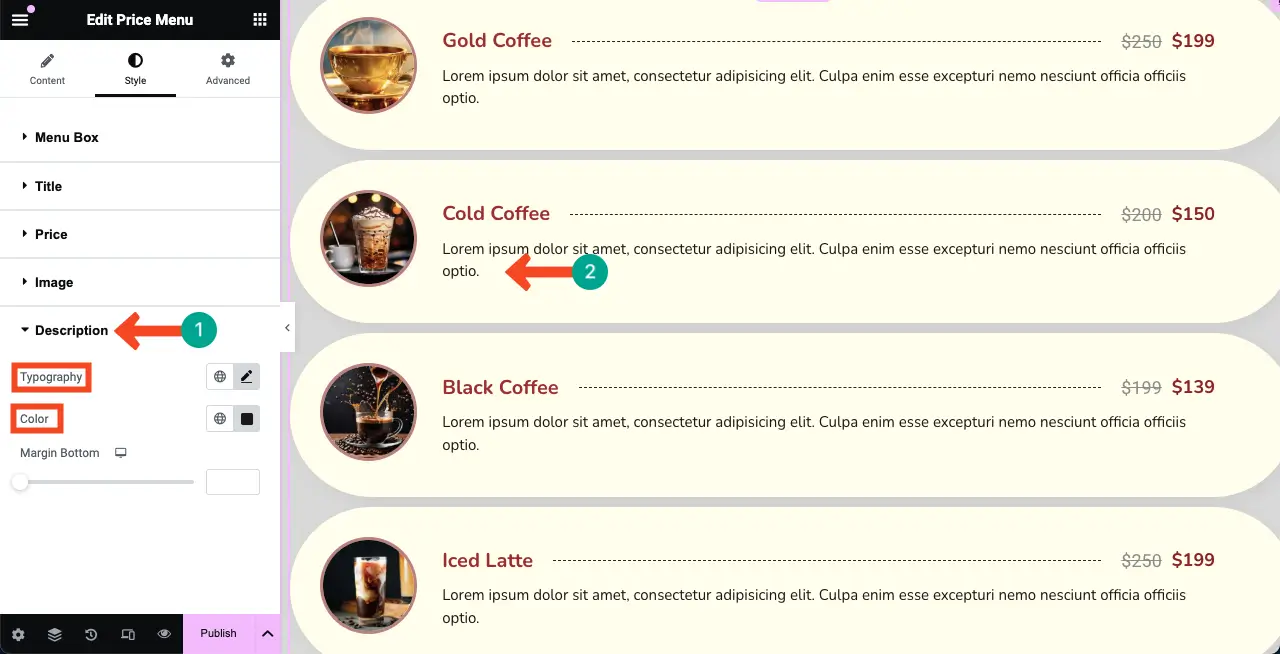
Por último, debes estilizar la descripción del artículo en la lista de precios. Para hacer esto, expanda la sección Descripción . Personaliza la tipografía y el color .
Por defecto, la descripción viene en color blanquecino. Pero ahora puedes ver en la imagen de abajo que lo hemos puesto en negro.

Por lo tanto, puede estilizar claramente todo el widget del menú de precios, es decir, su lista de precios.
Paso 08: Haga que la lista de precios sea adaptable a dispositivos móviles
Como un porcentaje considerable de los visitantes de cualquier sitio web proviene de dispositivos móviles, debes optimizar perfectamente la lista de precios para los tamaños de pantalla de dispositivos móviles y tabletas para no perder ningún tráfico potencial ni clientes potenciales.
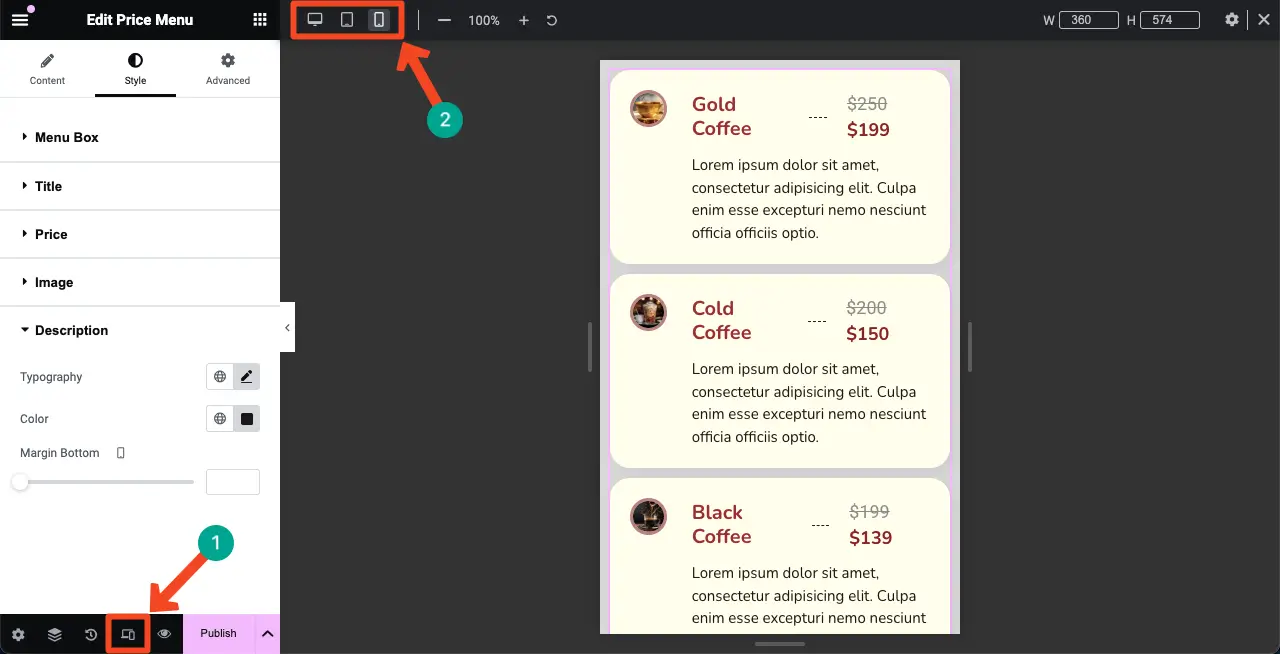
Haga clic en la opción Modo responsivo en la parte inferior del panel de Elementor. Verás las diferentes opciones de tamaño en la parte superior del lienzo de Elementor.
Al hacer clic en esas opciones, puede cambiar a diferentes tamaños de pantalla para comprobar cómo se muestra la lista de precios en ellas.

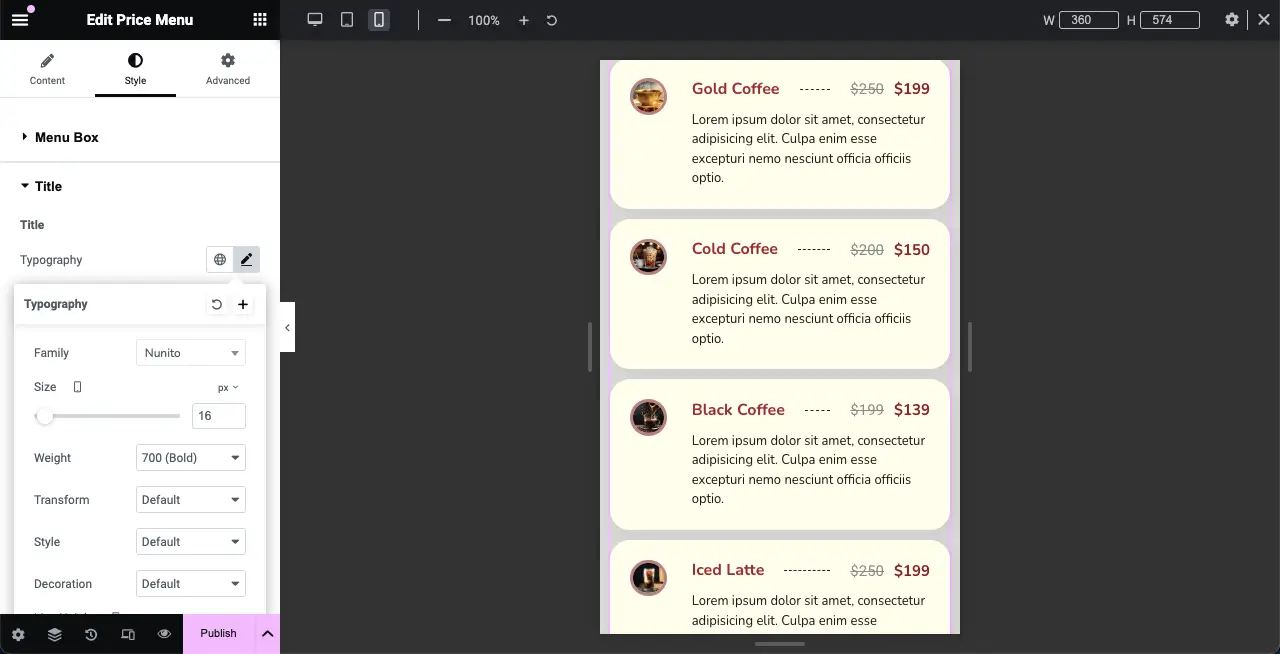
Si desea personalizar la lista de precios para la pantalla de un dispositivo en particular, comience seleccionando el tamaño de pantalla deseado. Luego, realice las personalizaciones necesarias. Tus modificaciones se guardarán exclusivamente para esa pantalla.
Nota: No elimine ningún elemento. Porque si eliminas un elemento, se eliminará de todas las pantallas, no solo de un dispositivo concreto.

Paso 09: Reduzca el ancho del diseño de la lista de precios (opcional)
De forma predeterminada, cualquier widget de Elementor se muestra en todo el lienzo, incluido el widget del menú de precios. Pero para una mejor presentación, es posible que desees reducir su ancho.
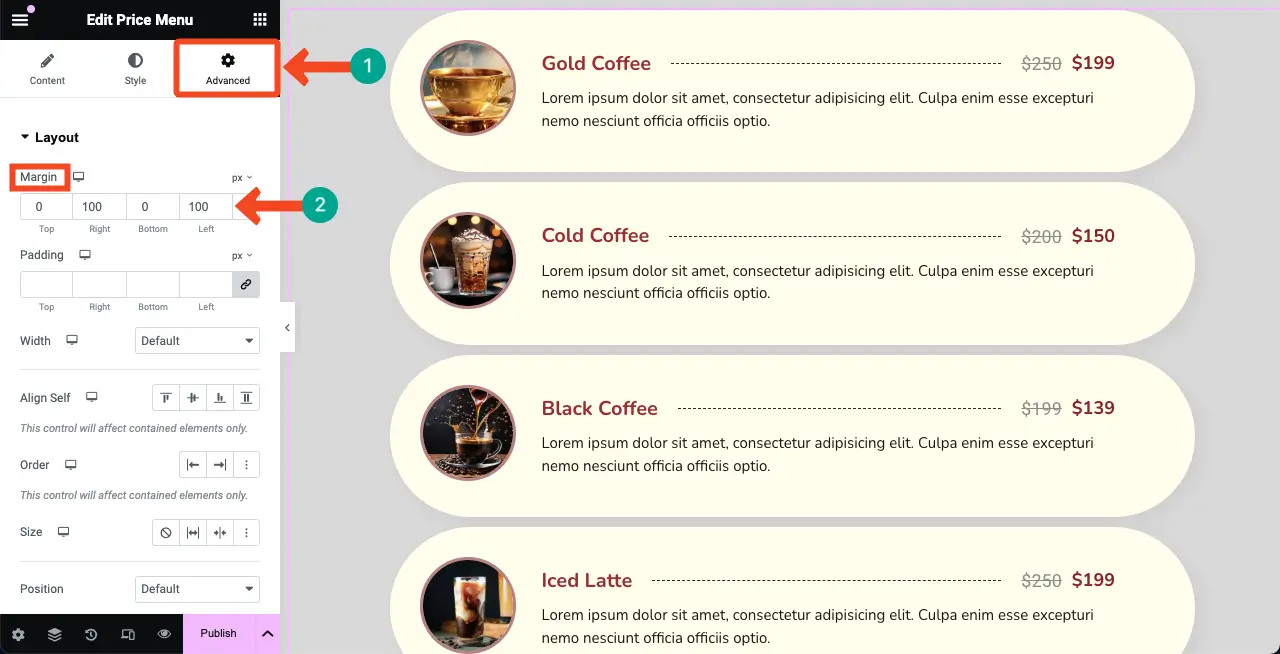
Para hacer esto, vaya a la pestaña Avanzado . En la sección Diseño, vaya a la opción Margen . Establezca valores en los cuadros derecho e izquierdo. Verás los cambios inmediatamente.
Por lo tanto, haga lo mismo también con otros tamaños de pantalla como se muestra en el paso anterior.

Paso 10: Vista previa de la lista de precios en la interfaz
Vaya a la página de vista previa. Compruebe si la lista de precios se ve bien en todos los tamaños de pantalla cambiando el ancho de su navegador. Puede ver que parece bastante de nuestra parte en el videoclip adjunto a continuación.
Puede publicar la lista de precios una vez realizadas todas las configuraciones y personalizaciones.
Conclusión
Por lo tanto, crear una lista de precios en WordPress con Elementor es una forma bastante sencilla y fácil de usar de mostrar sus productos y ofertas en un formato limpio y organizado. Sin embargo, antes de terminar, queremos aclarar una cosa que aún confunde a muchos usuarios: las diferencias entre la lista de precios y la tabla de precios.
Mientras que las tablas de precios están diseñadas para mostrar o comparar diferentes paquetes de precios, las listas de precios se centran en presentar artículos individuales con sus respectivos precios. Puede explorar los siguientes tutoriales para obtener más información sobre cómo crear tablas usando Elementor.
- Cómo crear una tabla de precios en Elementor
- Cómo crear una tabla comparativa con Elementor
