Cómo crear un sitio web inmobiliario en WordPress
Publicado: 2023-05-04¿Quiere aprender a crear un sitio web de bienes raíces para establecer una presencia en línea en la industria de bienes raíces?
Crear un sitio web que muestre sus listados y servicios es una excelente manera de llegar a su público objetivo y atraer clientes potenciales en línea. Y la interfaz, los temas y los complementos fáciles de usar de WordPress lo convierten en la plataforma ideal para crear su nuevo sitio web de bienes raíces.
En este artículo, lo guiaremos paso a paso sobre cómo crear un sitio web de bienes raíces en WordPress.
- Paso 1. Elige un Nombre de Dominio y Hosting
- Paso 2. Elija una forma de diseñar su sitio web de bienes raíces
- Paso 3. Elija un kit de plantillas para sitios web de bienes raíces
- Paso 4. Personaliza tu sitio web inmobiliario
- Paso 5. Publica tu sitio web inmobiliario
¿Qué debe incluir un sitio web inmobiliario?
Antes de sumergirnos en los pasos para construir su sitio web de WordPress, deberá comprender las características clave y el papel de un sitio web de bienes raíces en el crecimiento de su negocio de administración de propiedades.
A continuación se presentan algunas de las páginas y características más importantes que todo sitio web de bienes raíces debe tener:
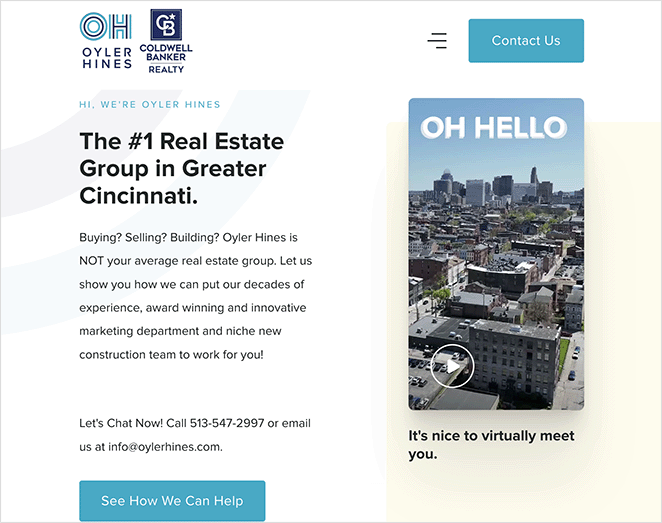
Página principal
Esta es la entrada a su sitio web de listado de propiedades. Es donde presentará sus tipos de propiedad, información sobre su negocio de bienes raíces y enlaces de navegación a otras páginas de su sitio web.

También puede incluir un llamado a la acción (CTA), prueba social y testimonios para persuadir a los compradores potenciales para que tomen medidas.
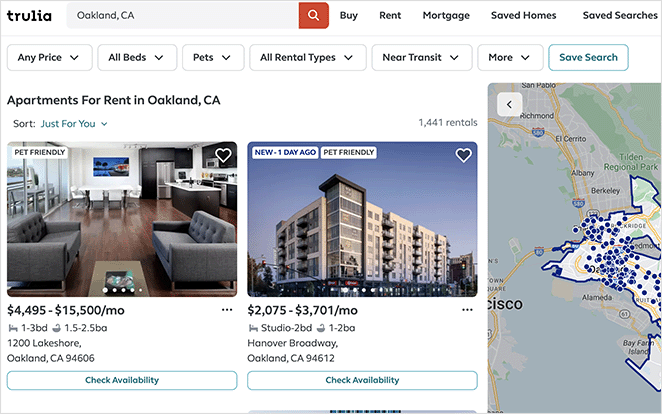
Listados de propiedades
En esta página, enumerará el tipo de propiedades disponibles para su audiencia. La página debe ser fácil de navegar para los compradores de viviendas y debe centrarse en una buena experiencia de usuario.

La página puede incluir una galería de propiedades, filtro y opciones de búsqueda de propiedades, migas de pan para una navegación más sencilla y botones CTA.
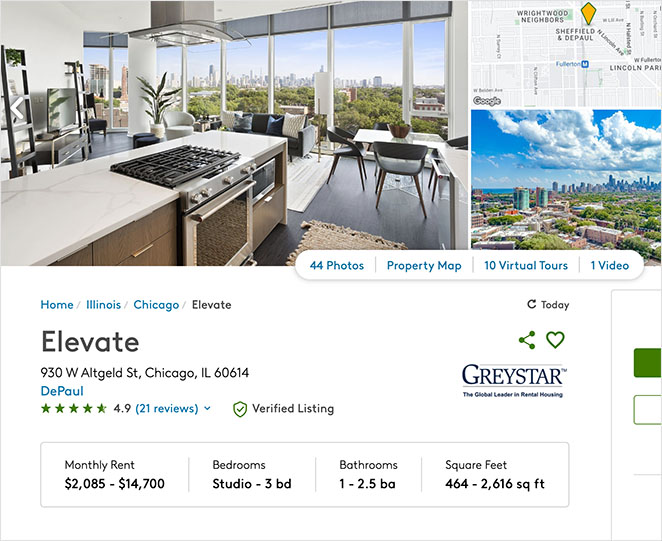
Listados de Bienes Raíces
Cada propiedad en su sitio de bienes raíces debe tener una página de inicio de bienes raíces dedicada con información detallada. Estas páginas suelen ser dinámicas y cambian para adaptarse a las necesidades de su sitio web porque los listados de propiedades evolucionan continuamente.

Su diseño web para esta página puede incluir imágenes de alta calidad de la propiedad, planos de planta, recorridos virtuales, información de ubicación y otros detalles para posibles inquilinos y propietarios.
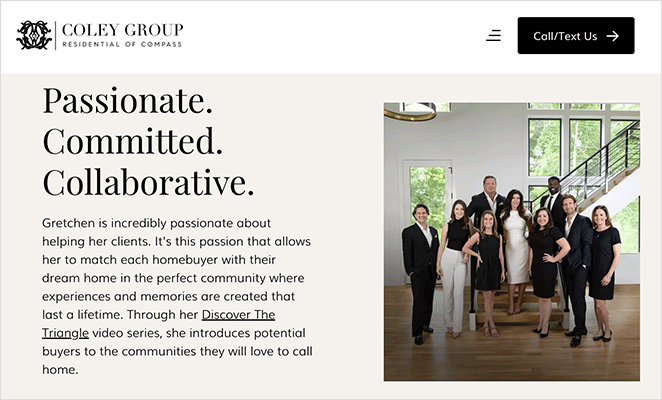
Acerca de la página
Su sitio web de bienes raíces es más que un servicio de listado para diferentes tipos de propiedades. También es donde puede exhibir su agencia inmobiliaria, sus valores y los profesionales inmobiliarios que la respaldan.
Con una página Acerca de, puede establecer su marca en línea y establecer conexiones con su público objetivo. También es el lugar ideal para desarrollar confianza y credibilidad.

Considere incluir fotografías de los agentes inmobiliarios de su empresa, sus biografías personales y enlaces a sus perfiles de redes sociales.
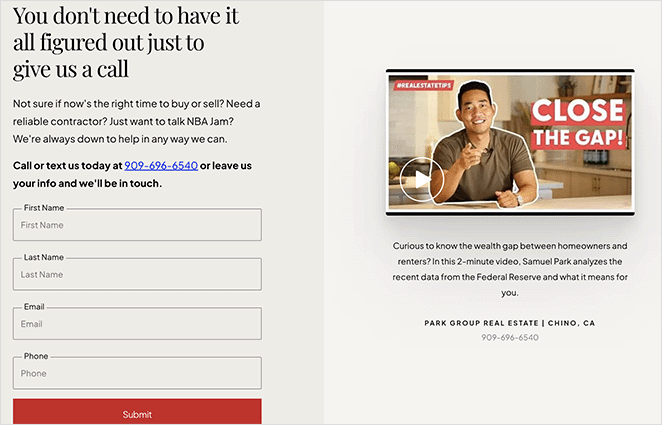
Pagina de contacto
La página de contacto de su sitio web de bienes raíces debe incluir información de contacto para ayudar a los usuarios a programar una visita, hacer preguntas y solicitar cotizaciones e información de precios. Si su empresa tiene una ubicación física, puede agregar un mapa a esta página para ayudar a los usuarios a encontrarlo más fácilmente.

También es una gran idea incluir un formulario de contacto fácil de usar con campos de formulario personalizados adaptados a su negocio.
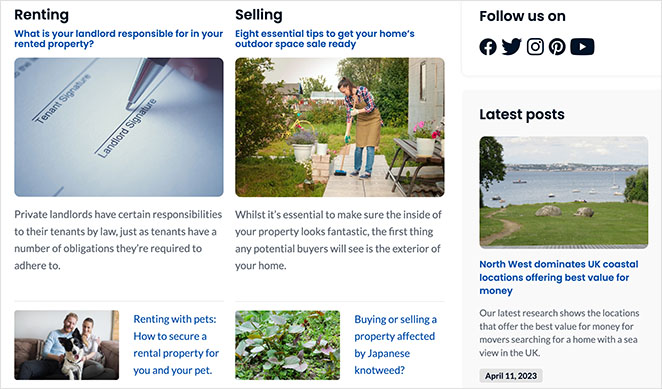
Blog
Los blogs son opcionales para los sitios web de bienes raíces. Sin embargo, es una buena idea tener uno para educar a su audiencia sobre temas de la industria, noticias y guías útiles.
La publicación regular de contenido de blog también puede ayudar a mejorar la optimización de motores de búsqueda (SEO) y las clasificaciones. Las personas pueden encontrar sus publicaciones a través de motores de búsqueda como Google y Bing, lo que los lleva a su propio sitio web, donde su contenido puede convencerlos de convertir.

Hay varias otras páginas que puede incluir en su sitio, como páginas de destino, miembros del equipo, páginas de testimonios, calculadora de hipotecas y más. Sin embargo, los ejemplos anteriores suelen ser cruciales para casi todos los tipos de sitios web de bienes raíces.
Cómo crear un sitio web inmobiliario paso a paso
Ahora estamos listos para explicar los pasos para crear un sitio web inmobiliario en WordPress. Si sigue las sencillas instrucciones a continuación, tendrá un impresionante diseño de sitio web para agentes inmobiliarios en muy poco tiempo.
¡Vamos a sumergirnos!
Paso 1. Elige un Nombre de Dominio y Hosting
Para comenzar, primero deberá elegir la mejor plataforma para su sitio web. WordPress es el creador de sitios web más popular del mundo, y decenas de miles de sitios web inmobiliarios lo utilizan para el desarrollo de su sitio web.
Cuando hablamos de WordPress, nos referimos a WordPress.org, el software de CRM, no a WordPress.com, el servicio de alojamiento.
Las 2 versiones diferentes suelen ser confusas para los principiantes porque comparten el mismo nombre. Si necesita un poco de ayuda, puede ver esta comparación lado a lado de WordPress.org vs. WordPress.com.
En general, recomendamos WordPress.org autohospedado porque puede acceder a todas sus funciones de inmediato. Sin embargo, para comenzar con un sitio web autohospedado, deberá registrar un nombre de dominio y comprar alojamiento web.
Un nombre de dominio cuesta entre $ 14,99 por año, mientras que el alojamiento de un sitio web cuesta $ 7,99 por mes.

Para mantener sus costos bajos, nos hemos asociado con Bluehost para ofrecerle un descuento en hospedaje, un nombre de dominio gratuito y un certificado SSL. Esencialmente, reduce sus costos para iniciar un sitio web de bienes raíces a tan solo $ 2.75 por mes.
Además, Bluehost es un proveedor de alojamiento de WordPress recomendado oficialmente.
Haga clic aquí para comenzar con Bluehost.
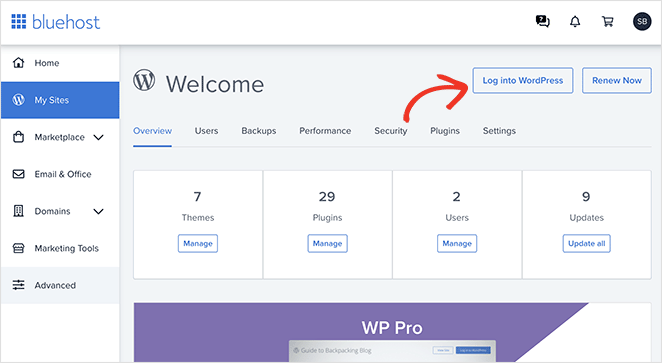
Después de registrarse en su cuenta de alojamiento, recibirá un correo electrónico con un enlace a su panel de control de alojamiento web. Dado que Bluehost instalará automáticamente WordPress por usted, puede iniciar sesión en su sitio de WordPress directamente desde el panel de control de su alojamiento.

Después de iniciar sesión, verá el área de administración de WordPress. Es aquí donde puede administrar su sitio web, cambiar su configuración y agregar contenido nuevo.

Paso 2. Elija una forma de diseñar su sitio web de bienes raíces
WordPress es bien conocido por brindarle acceso a miles de plantillas de sitios web, conocidas como temas de WordPress. Con esto en mente, su próximo paso es elegir un tema de WordPress que se ajuste a las necesidades de su sitio web inmobiliario.
Afortunadamente, nuestros amigos de AprenderWP han elaborado este fantástico resumen de los mejores temas de sitios web inmobiliarios para WordPress. Son un excelente lugar para comenzar si no necesita un diseño personalizado.
Sin embargo, si desea hacer un diseño completamente personalizado, puede usar un generador de páginas de arrastrar y soltar como SeedProd.

SeedProd le brinda control total sobre la apariencia de su sitio y le permite crear cualquier tema de WordPress sin escribir código.
Puede comenzar con un kit de plantilla de sitio web prefabricado y luego personalizar cada página de su sitio con arrastrar y soltar. También incluye compatibilidad con WooCommerce, lo que le permite ejecutar un sitio de comercio electrónico en WordPress y es 100 % compatible con dispositivos móviles, por lo que su sitio se ve perfecto en dispositivos móviles.
Usaremos SeedProd para crear un sitio web personalizado de bienes raíces en esta guía.
Nota: SeedProd tiene una versión gratuita de su generador de páginas de destino. Sin embargo, usaremos SeedProd Pro por sus funciones de creación de temas.
Continúe e instale y active SeedProd en su sitio web de WordPress. Para obtener más detalles, puede consultar nuestra documentación sobre la instalación de SeedProd Pro, que lo guiará a través de la activación de la clave de licencia de su complemento.
Paso 3. Elija un kit de plantillas para sitios web de bienes raíces
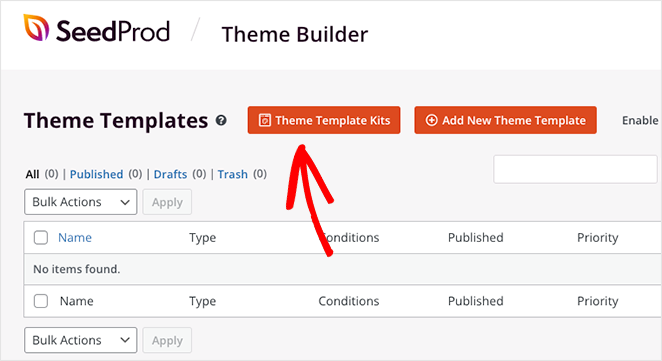
El siguiente paso es navegar a SeedProd » Theme Builder desde su panel de WordPress y hacer clic en el botón Kits de plantillas de temas .

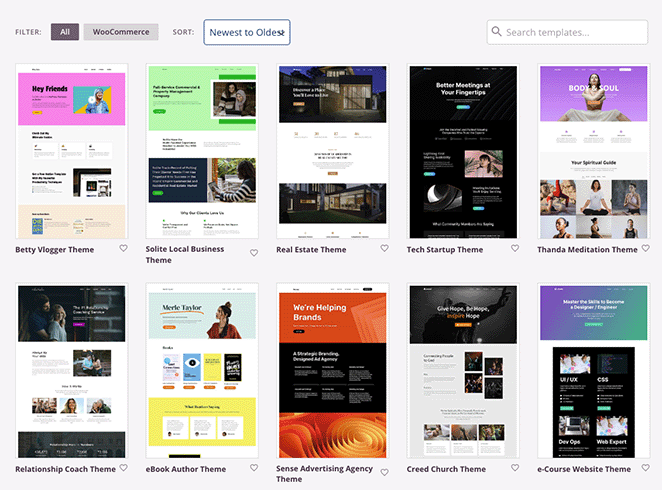
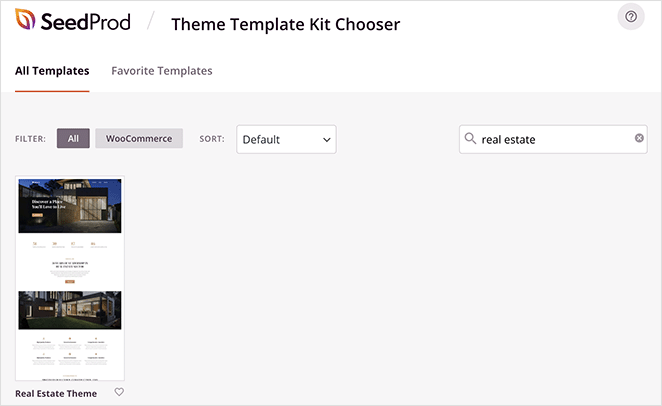
En la siguiente pantalla, puede navegar a través de una biblioteca de kits de sitios web prefabricados. Cada kit tiene todas las páginas que necesita para construir un sitio web completo sin código.


Si usa el cuadro de búsqueda, puede restringir las plantillas a industrias específicas. Por ejemplo, si busca 'bienes raíces', encontrará una plantilla hecha solo para el mercado inmobiliario.

Para importar la plantilla a su sitio web, simplemente haga clic en el icono de marca de verificación.
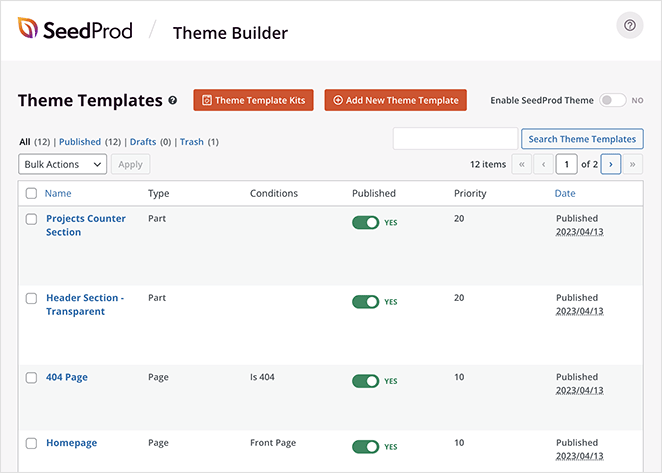
En unos segundos, verá una pantalla similar a la siguiente, que enumera las partes individuales que componen su nuevo tema personalizado de WordPress.

Todo lo que necesita hacer ahora es personalizar cada parte para que se adapte a sus necesidades, y le mostraremos cómo hacerlo a continuación.
Paso 4. Personaliza tu sitio web inmobiliario
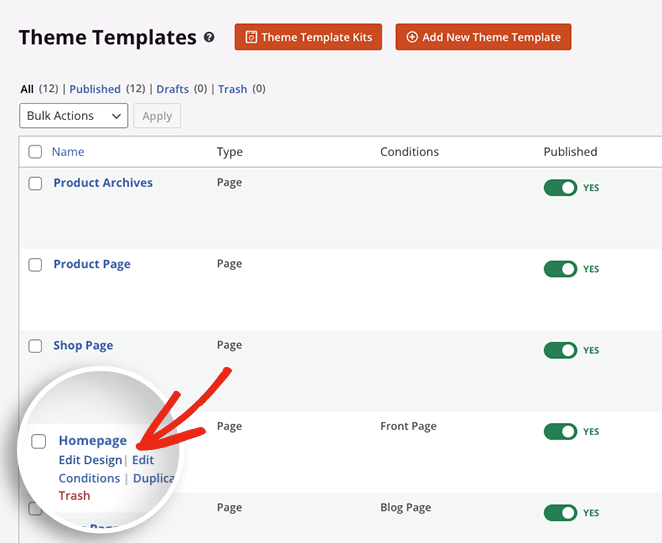
Personalizar su tema inmobiliario es bastante sencillo. Todo lo que tiene que hacer es pasar el cursor sobre cualquier parte de la plantilla en el panel de Theme Builder y hacer clic en el enlace Editar diseño .

Comencemos por personalizar la página de inicio.
Personalización de su página de inicio
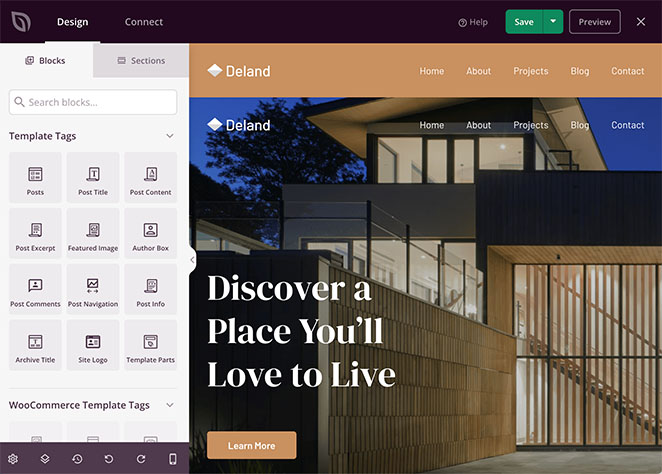
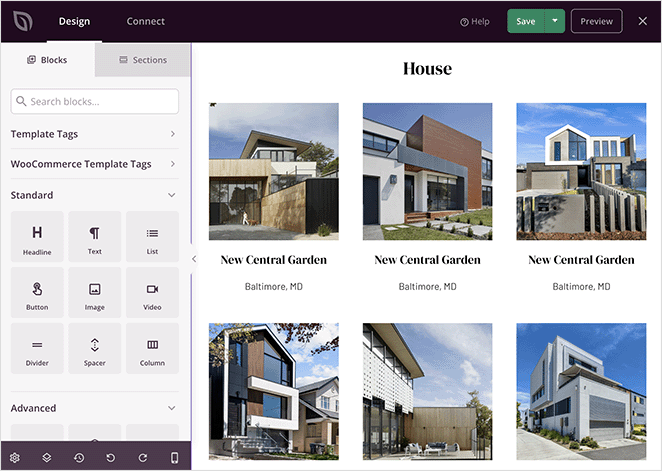
Cuando edite cualquier parte o página de plantilla con SeedProd, verá una interfaz como la siguiente:

A la izquierda, habrá bloques, secciones y configuraciones de WordPress. Luego, a la derecha, verá una vista previa de cómo se verá esa página en particular.
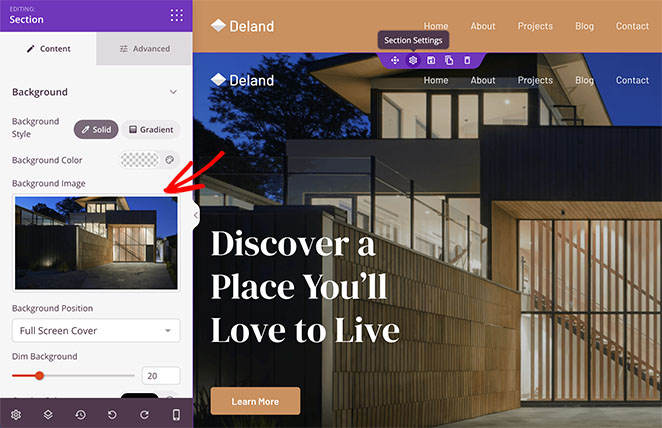
Puede hacer clic en cualquier parte de la vista previa para ver la configuración de cualquier elemento de diseño. Por ejemplo, cuando hace clic en la sección del encabezado, se abrirá un panel a la izquierda donde puede cambiar la imagen de fondo de la sección, la superposición y más.

Continúe personalizando el contenido de la plantilla haciendo clic en cualquier elemento y agregando su propia información. Algunas cosas para cambiar en la página de inicio pueden incluir:
- Texto de cabecera
- Botones de llamada a la acción
- Acerca del texto
- Sección de servicios
- Galería de propiedades destacadas
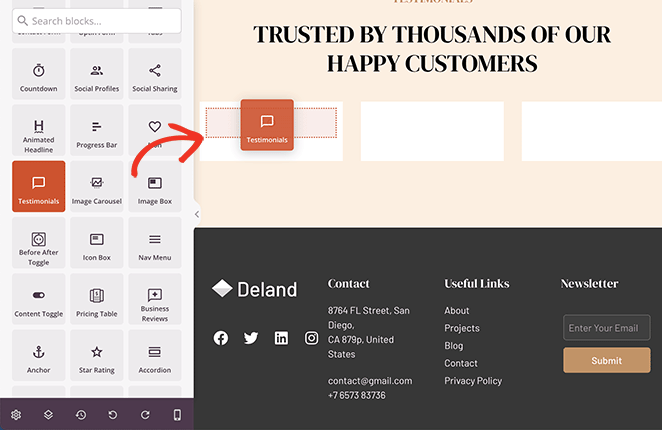
También puede agregar más elementos de diseño a su página, como testimonios. Para hacer esto, puede arrastrar cualquier bloque de WordPress desde el panel de la izquierda y soltarlo en su lugar en su página.

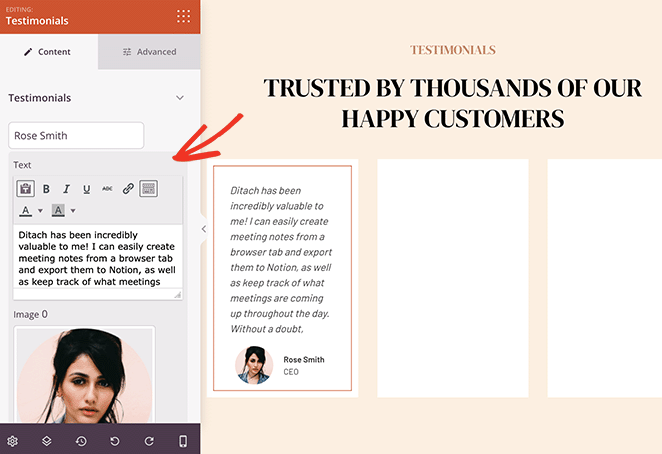
En este ejemplo, usamos el bloque Testimonios para mostrar una serie de reseñas de clientes en la página de inicio.

Alternativamente, puede usar el bloque Business Reviews, que extrae datos de revisión de Google y Yelp.
Cuando esté satisfecho con su página de inicio, haga clic en el botón Guardar y luego regrese al panel de Theme Builder.
Personalización de la página de listados de propiedades
Ahora veamos cómo personalizar la apariencia de su página de listados de propiedades.
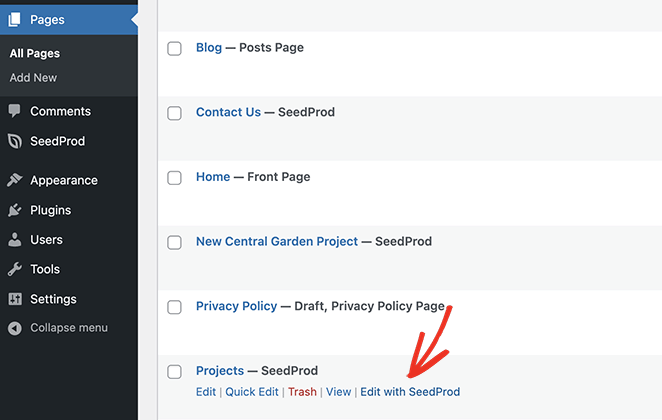
La plantilla que estamos usando llama a esto una página de Proyectos, que puede encontrar visitando Páginas » Todas las páginas desde su administrador de WordPress.
Para editar esta página, coloque el cursor sobre ella y haga clic en el enlace Editar con SeedProd .

Como puede ver, la página se abrirá en el generador de SeedProd con la funcionalidad de arrastrar y soltar. Puede personalizar esta página de la misma manera que su página de inicio.

Por ejemplo, puede intercambiar las propiedades de demostración y reemplazarlas por las suyas.

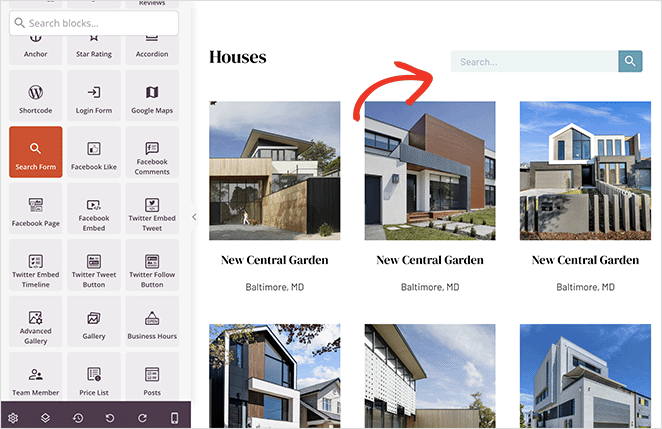
También puede agregar un cuadro de búsqueda a la página para ayudar a los usuarios a encontrar propiedades con los atributos que desean.

Personalización de listados de bienes raíces individuales
Con su página de listado de propiedades en su lugar, ahora puede personalizar cómo se verá la página de cada propiedad. Recuerde, esta página debe tener toda la información que los clientes potenciales necesitan sobre una lista de propiedades específica.
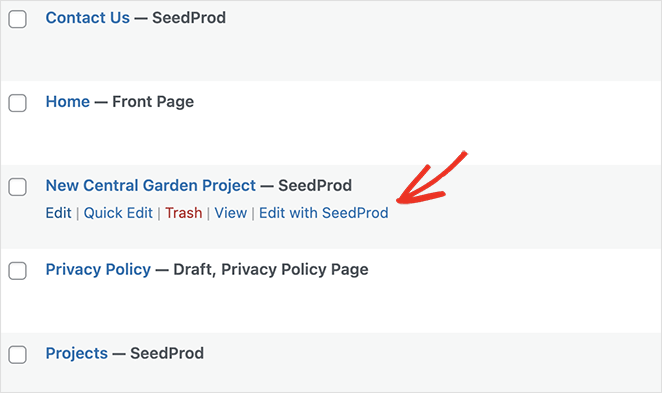
La plantilla que estamos usando ya tiene una sola página de proyecto que puede cambiar de nombre y personalizar. Puede encontrarlo en Páginas » Todas las páginas titulado 'Nuevo proyecto de jardín central'.
Haga clic en Editar con SeedProd para abrir la página en el generador de páginas visuales, luego comience a personalizarla para que se adapte a su primera lista de propiedades.

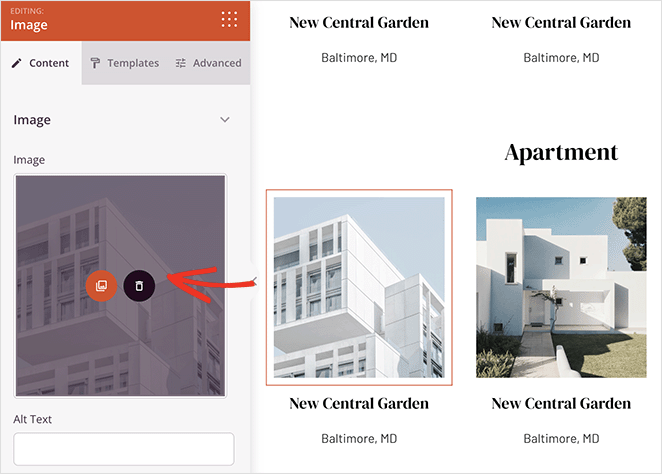
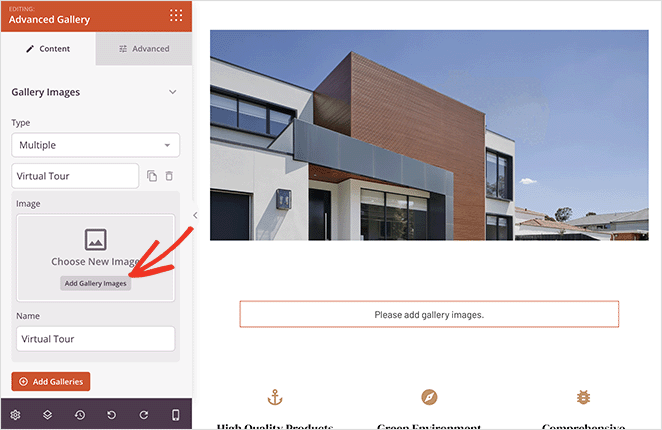
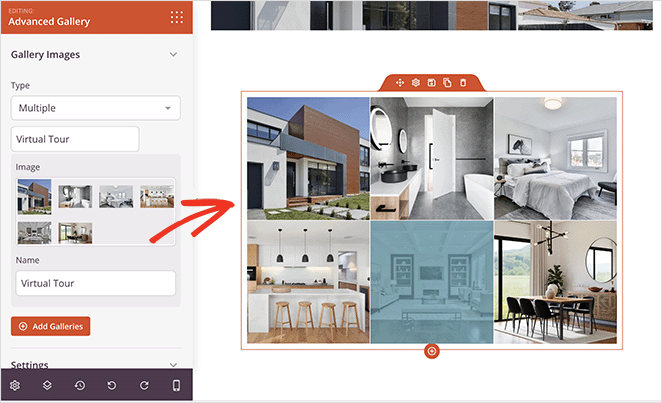
Como puede ver, esta página tiene el bloque Galería de SeedProd en su lugar de forma predeterminada. Sin embargo, deberá agregar imágenes de propiedades a la galería usted mismo.
Para hacer esto, simplemente abra la galería y haga clic en el botón Agregar a la galería .

Desde allí, puede cargar imágenes desde su computadora o la biblioteca multimedia de WordPress.

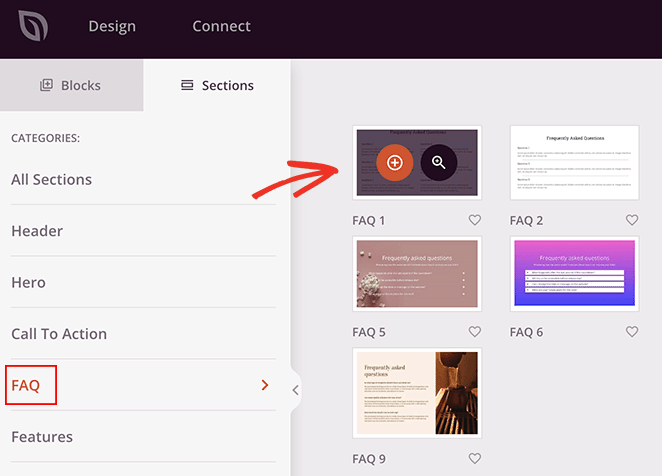
Otra gran característica que puede agregar a esta página son las preguntas frecuentes. Afortunadamente, SeedProd tiene varias secciones prefabricadas para esto que puedes agregar a tu página con un solo clic.
Para encontrarlos, haga clic en la pestaña Secciones a la izquierda y desplácese hacia abajo hasta el encabezado de Preguntas frecuentes .

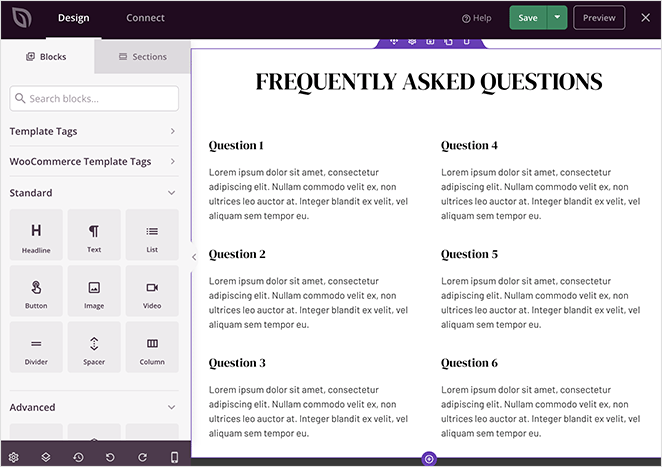
A continuación, desplace el cursor sobre una sección de preguntas frecuentes y haga clic en el ícono más para agregarlo al diseño de su página.

Recuerde hacer clic en el botón Guardar cuando esté satisfecho con esta página.
A continuación, repita estos pasos para las demás páginas de su sitio web inmobiliario, como las páginas Acerca de, Contacto y Blog.
También puede usar SeedProd para crear una barra lateral personalizada para su blog para mostrar formularios de búsqueda, íconos de redes sociales y formularios de suscripción.
Además, es posible que desee utilizar el software Internet Data Exchange (IDX). Muchos mercados de bienes raíces como Zillow y Trulia lo usan para mostrar listados actualizados con frecuencia de un servicio de listado múltiple (MLS), que sigue las reglas establecidas por la Asociación Nacional de Agentes Inmobiliarios.
Para obtener ayuda con esto, puede seguir esta guía sobre cómo crear un sitio web de bienes raíces IDX en WordPress.
Paso 5. Publica tu sitio web inmobiliario
Una vez que haya terminado de personalizar el diseño de su sitio web de bienes raíces, puede publicar su tema personalizado y mostrárselo a los visitantes de su sitio web.
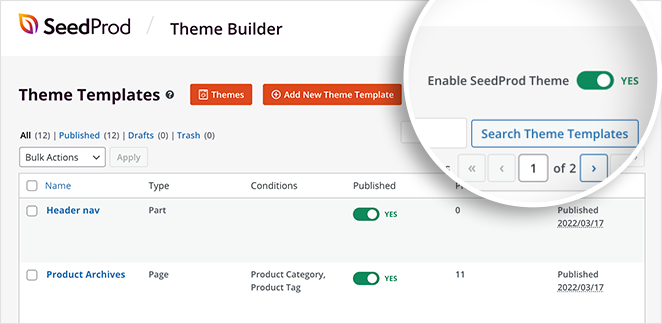
Para hacer esto, vaya al panel de control de Theme Builder y busque el botón Habilitar tema de SeedProd .

Una vez que cambie el interruptor a la posición Sí , SeedProd publicará su tema.
Después de eso, puede visitar su sitio web de bienes raíces para ver cómo se ve.

Qué hacer después de crear un sitio web de bienes raíces
Con su sitio web de bienes raíces en vivo y funcionando en WordPress, el siguiente paso será promocionarlo entre su público objetivo. Una forma de hacerlo es promoviendo visitas de bienes raíces a través de un calendario de eventos en su sitio.
Para aprender a hacer esto, consulta nuestra guía sobre cómo hacer un calendario de eventos en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear un sitio web inmobiliario en WordPress.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.

