Cómo crear una página de inicio receptiva con GeneratePress y Elementor
Publicado: 2021-12-29GeneratePress es uno de los temas de WordPress más populares y uno de los primeros temas en recomendar el complemento del generador de páginas de Elementor. El tema está optimizado para adaptarse al algoritmo de Elementor y tiende a ser muy flexible y receptivo. Puedes decir que Elementor y GeneratePress se mezclan bien.
Elementor es ahora la primera opción para los desarrolladores web de WordPress y se está volviendo inmensamente popular todos los días, al igual que el tema GeneratePress. Es un tema polivalente con un alto grado de compatibilidad con WordPress. Aún así, la gente ha preguntado cómo crear una página de inicio receptiva con GeneratePress y Elementor.
Entonces, hicimos este artículo para mostrarle cómo crear una página de inicio súper receptiva combinando Elementor y GeneratePress. ¡Vamos a empezar!
Por qué usar Elementor para GeneratePress
Tanto la versión Lite como la Pro de GeneratePress tienen la opción de que Elementor pueda funcionar perfectamente con ellas. Vale la pena pagar la versión Pro, ya que agrega numerosos complementos y funciones al tema básico, como controlar el encabezado del tema, la tipografía, los colores y más.
Si busca los temas más optimizados para SEO, livianos y esbeltos disponibles en WordPress, GeneratePress es el que debe elegir entre muchos de ellos. Además, es muy popular y se ha descargado más de 700k veces.
Sigue siendo liviano cuando se combina con Elementor, pero también está sobrecargado y otorga un control significativamente mayor sobre el diseño, los colores, el estilo y otros elementos dentro del tema.
Los beneficios clave de usar Elementor para diseñar la página de inicio de GeneratePress-
- Diseñe la página de inicio usando Live Page Editor para sumergirse completamente en la experiencia de desarrollo web de primera clase
- Control total sobre el diseño de la página, el contenido y el estilo. Personaliza todo de arriba a abajo sin excepción
- Elementor permite incrustar widgets para agregar muchos archivos multimedia útiles, botones para compartir en redes sociales, etiquetas, etc. en GeneratePress. Los widgets, la galería, los íconos sociales, los íconos de Font Awesome y el control deslizante están alojados en Elementor que hacen que su página de GeneratePress sea más atractiva y dinámica.
Configuraciones requeridas inicialmente para Elementor y GeneratePress
Es posible que tenga la impresión equivocada de ver 'este es solo otro tema de blog' si abre la vista previa de GeneratePress en WordPress.org. La realidad es que este tema se puede usar para crear cualquier sitio web, desde sitios de negocios hasta portafolios.
Vamos a comenzar a crear una página de inicio que incluya:
- Una sección de encabezado con fondo
- Un titular principal
- tabla de precios
- Una sección de servicios
- Sección del botón de llamada a la acción, y
- Presentación de diapositivas del logotipo
Lo sorprendente es que no necesita ningún código, CSS personalizado; incluso instalando un tema hijo.
Primero debe seguir estos pasos a continuación:
Eliminar título de página
Debe eliminar el título de la página porque debe mantener la página de inicio clara al no mostrar el título de la página. Para hacer eso, use la opción 'Deshabilitar elementos' de GeneratePress.
Integración del creador de páginas
No es necesario realizar ninguna personalización con GeneratePress. Debe marcar la práctica casilla de verificación llamada 'Integración del generador de páginas' que permite una página de ancho completo.
Diseño de la barra lateral
Debe establecer la configuración de Diseño de la barra lateral en 'Contenido (sin barras laterales)' porque tiene que trabajar en páginas de ancho completo durante mucho tiempo.
Supongo que ha instalado GeneratePress y Elementor, y ha visto que estos dos son un gran par.
Son súper rápidos y livianos, y funcionan muy bien en términos de SEO y velocidad de página. Ofrecen excelentes capacidades para la capacidad de respuesta móvil y son muy intuitivos y fáciles de usar.
Esta es solo la superficie de las capacidades de este complemento y tema. Hay infinitas posibilidades para diseñar tu WordPress con Elementor.
¡Vamos a sumergirnos!
Pasos para crear una página de inicio receptiva
Crear una página de inicio receptiva desde cero en GeneratePress es muy fácil.
Con el conjunto de herramientas de edición móvil de Elementor, puede hacer que la página de inicio responda a tabletas y dispositivos móviles.
Después de diseñar cada página con Elementor, revise regularmente la página en modo móvil y tableta, asegúrese de que cada widget, columna y sección siempre se vea bien. Construir la página de inicio de GeneratePress con Elementor no es tan difícil.
Déjame decirte que hay 4 sencillos pasos para completar el proceso. Los pasos son:
Paso 1: Crea la sección Héroe
Paso 2: sección de funciones y personalización
Paso 3: Sección de servicio y personalización
Paso 4: Personalización de la sección del boletín
¡Empecemos!
Paso 1: Crea la sección Héroe
Como sabes, cada página de inicio comienza con una sección de héroe. Después de esto, debe crear una sección de héroe para su página de inicio.
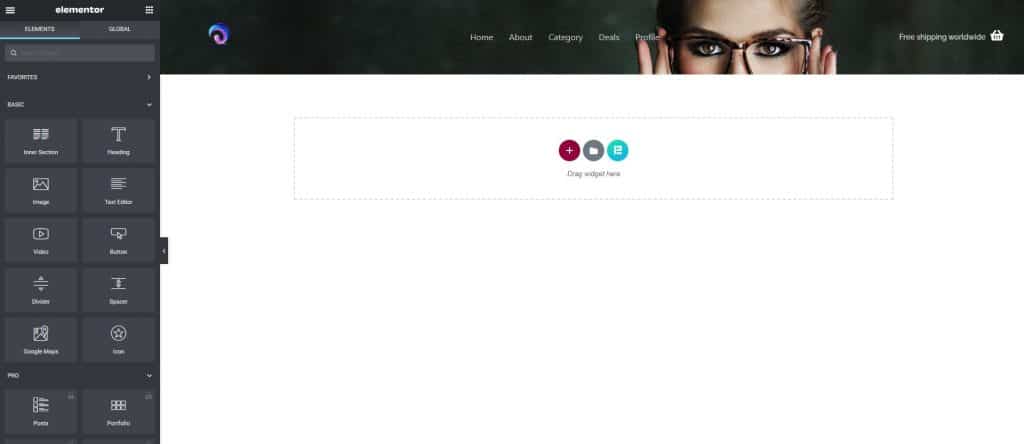
En primer lugar, abra el Editor de páginas de Elementor.

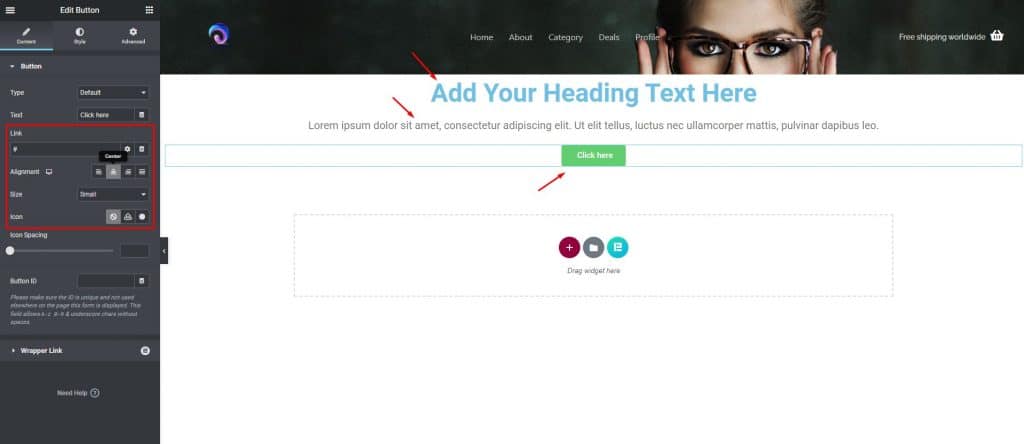
Justo después de eso, haga clic en la pestaña 'Contenido' en el área superior izquierda. Agregar encabezado, editor de texto y botón. Personalízalos como quieras. Tenga en cuenta que ya tenemos nuestro encabezado y pie de página listos con GeneratePress.

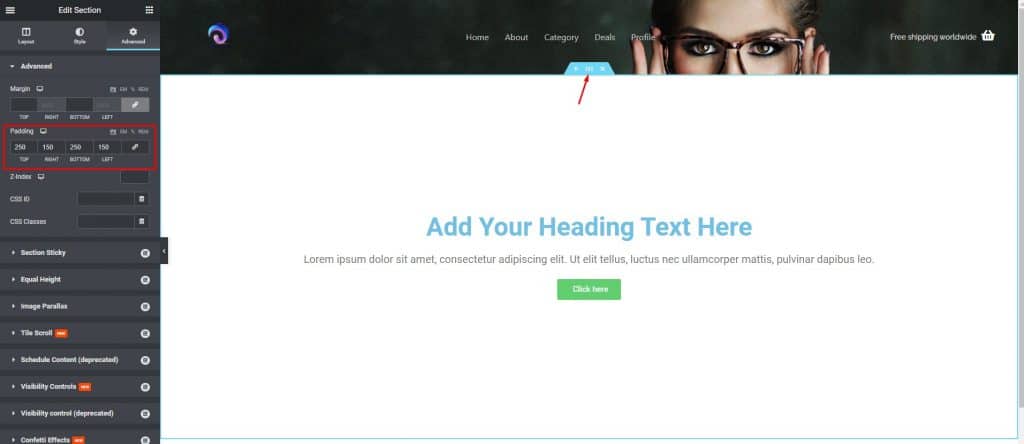
Ahora, ve a la configuración de la sección. Haga clic en la pestaña 'Avanzado' en el área superior izquierda en el tercer lugar y agregue 'Relleno' a la sección configurando los parámetros.

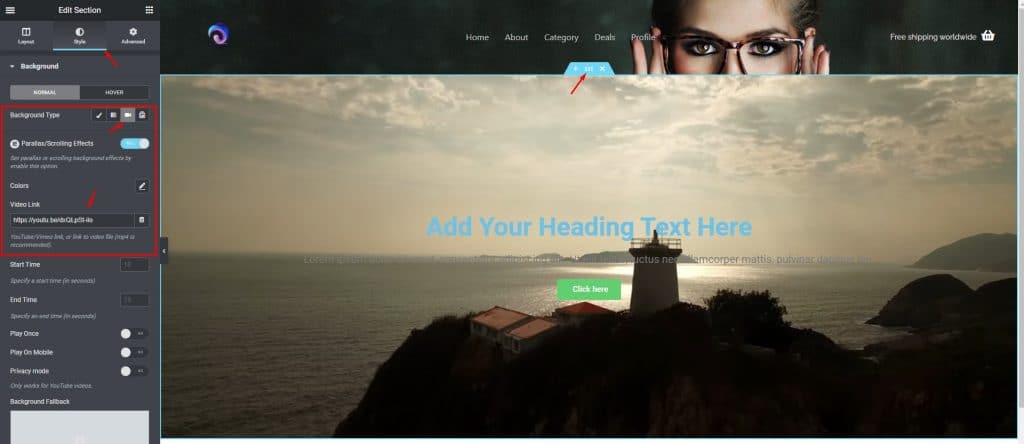
Luego, haga clic en la pestaña 'Estilo' en el área superior izquierda en el medio. Elija un video de fondo, proporcione un enlace de video de YouTube. El video se reproducirá en segundo plano.

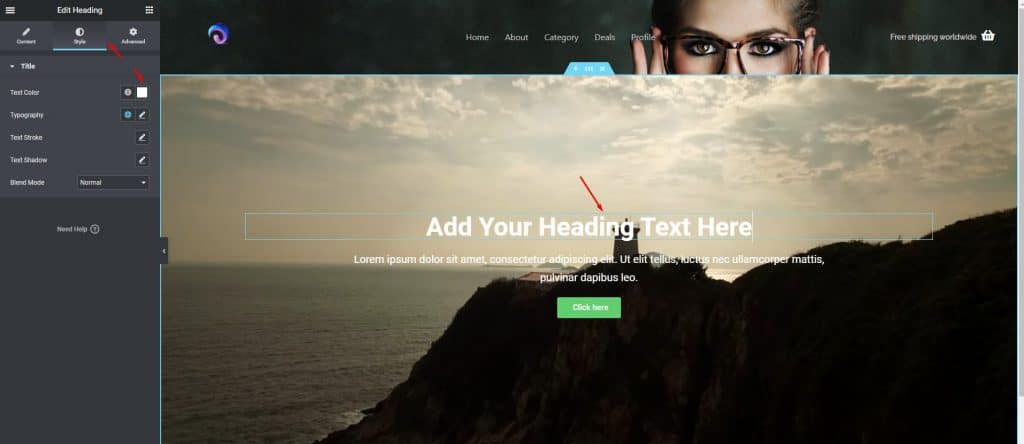
Establezca el color del encabezado, el texto en blanco para que se muestren en el video de fondo.


Paso 2: sección de funciones y personalización
Ahora, trabajaremos en torno a las características principales de nuestro sitio web justo debajo de la sección principal. Esta es una parte importante de su sitio web si desea aprender a crear una página de inicio receptiva con GeneratePress y Elementor.
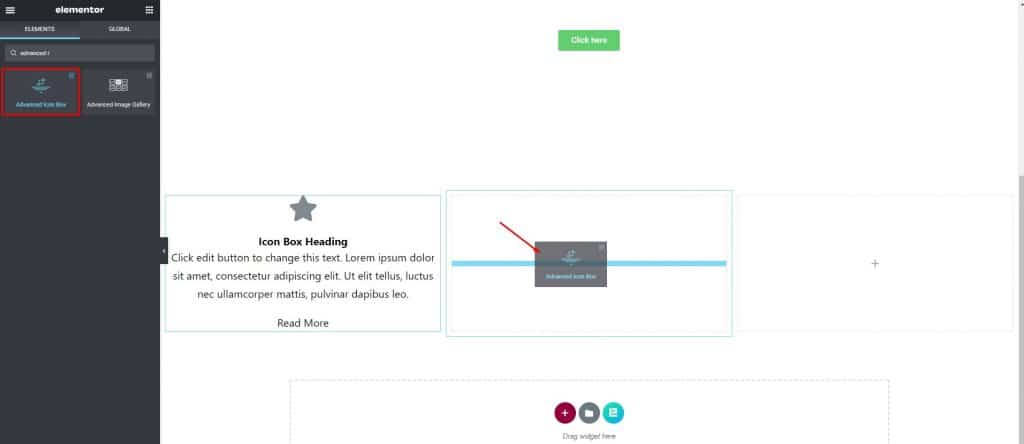
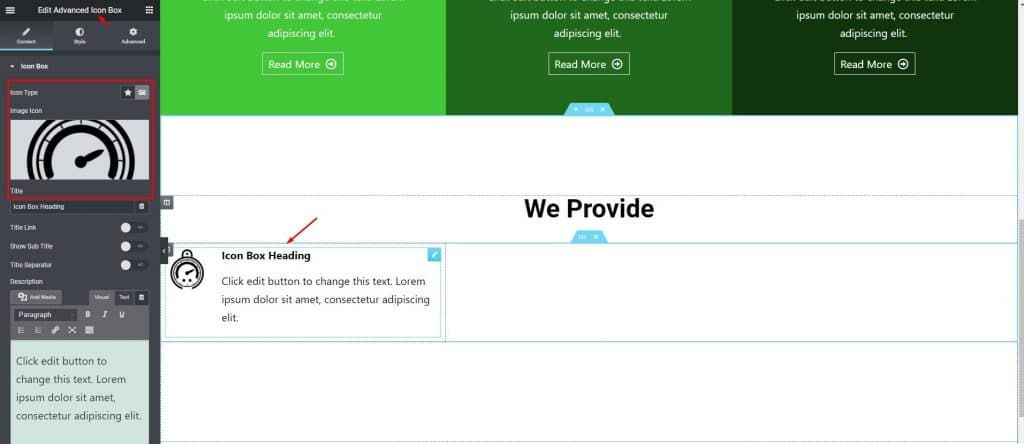
Seleccione y agregue el widget 'Advanced Icon Box' de Element Pack Pro. Aquí verá un icono, un título, un texto y un botón.

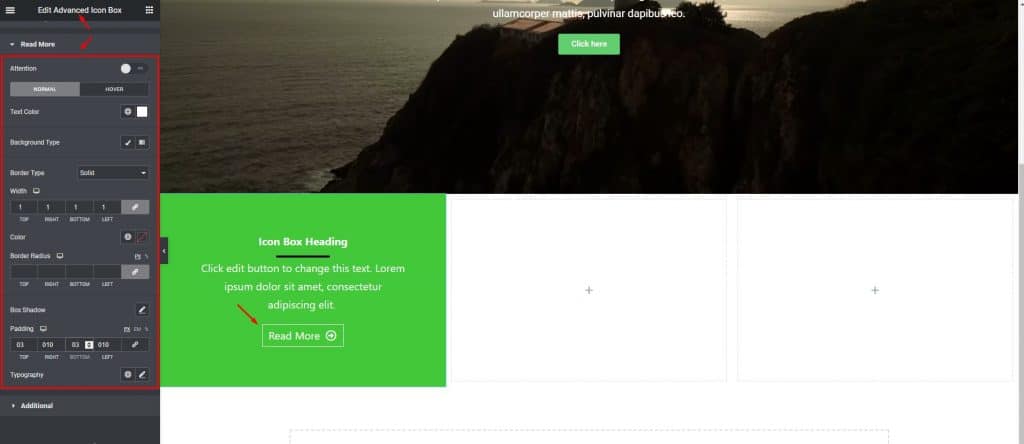
Cambia el color del encabezado, el texto, el separador y el botón a blanco. Dale un borde delgado, algo de relleno al botón. Establezca el color de fondo en Verde o Azul o como desee.

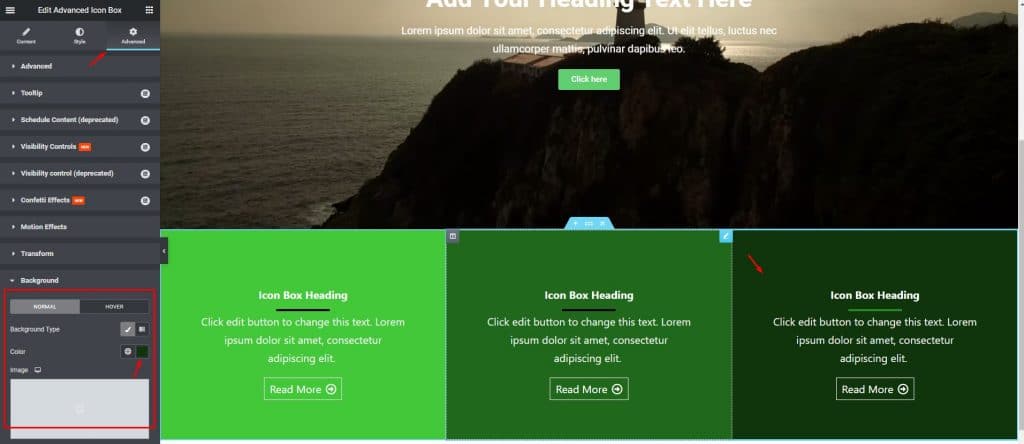
Ahora, haga copias de esta columna mientras configura el resto de las funciones de la misma manera. Realice pequeños cambios que muestren alguna diferencia a los ojos de los visitantes. Puede hacer esto haciendo clic en la pestaña 'Avanzado' y haciendo clic en el fondo en el área inferior izquierda.

Paso 3: Sección de servicio y personalización
¡No estamos tan lejos del final! Hagamos algunas tareas para completar este paso.
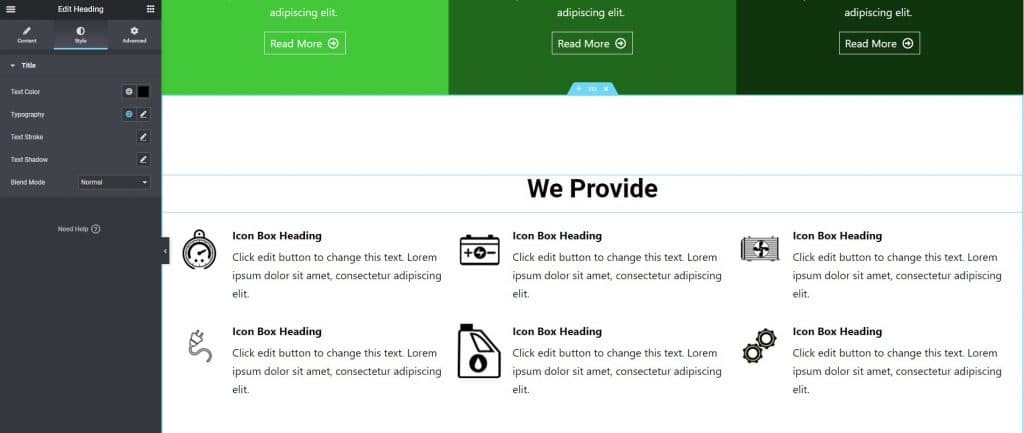
Tome otra sección a continuación y proporcione un relleno de 150 en la parte superior e inferior. Proporcione un título y una sección interna debajo que contenga tres columnas. Configure el cuadro de icono avanzado en la primera columna seleccionando una imagen, alinee a la izquierda, mida el espaciado, cambie el tamaño de la imagen desde 'Estilo'.

Copie la porción 5 veces y cambie la imagen o el logotipo de cada parte según los requisitos de su servicio.

Ahora solo tiene que insertar texto según su servicio. Esto no llevará mucho tiempo con Elementor, ya que le mostraremos cómo crear una página de inicio receptiva con GeneratePress y Elementor.
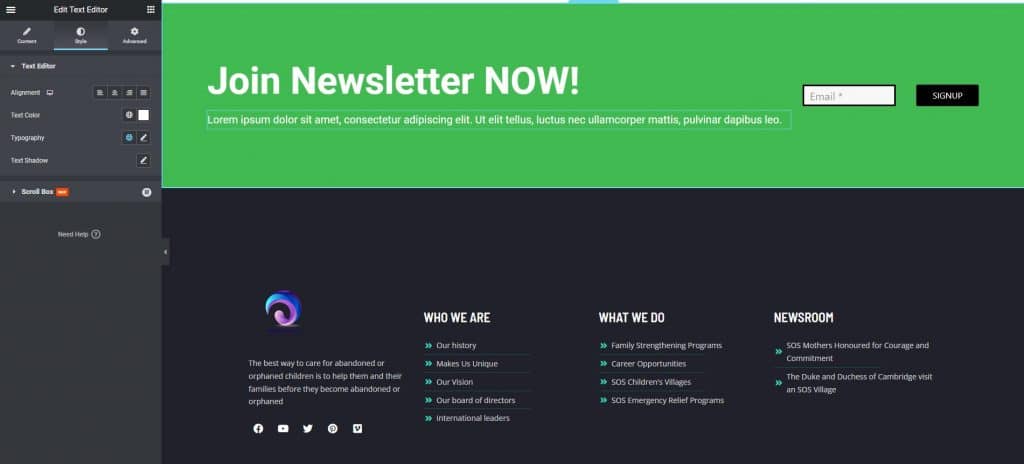
Paso 4: Personalización de la sección del boletín
En esta última sección, siga estos para realizar su trabajo.
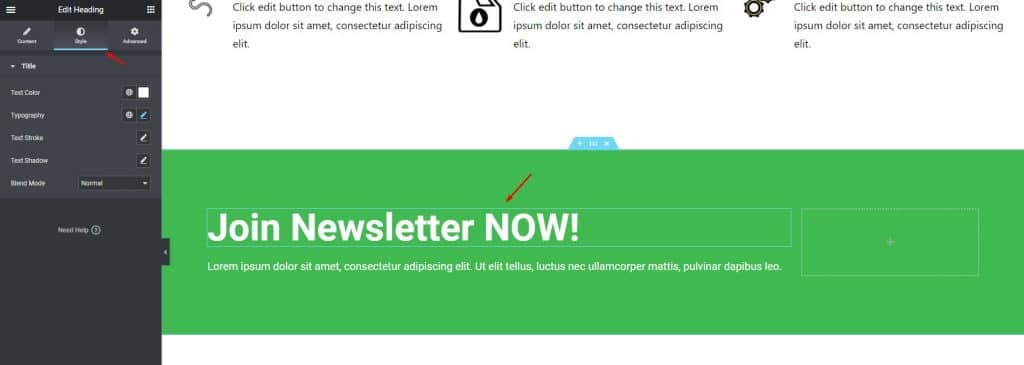
Tome una nueva sección a continuación que contenga dos columnas y cambie el color del fondo. Luego, haz una columna más grande e inserta un encabezado y algo de texto.

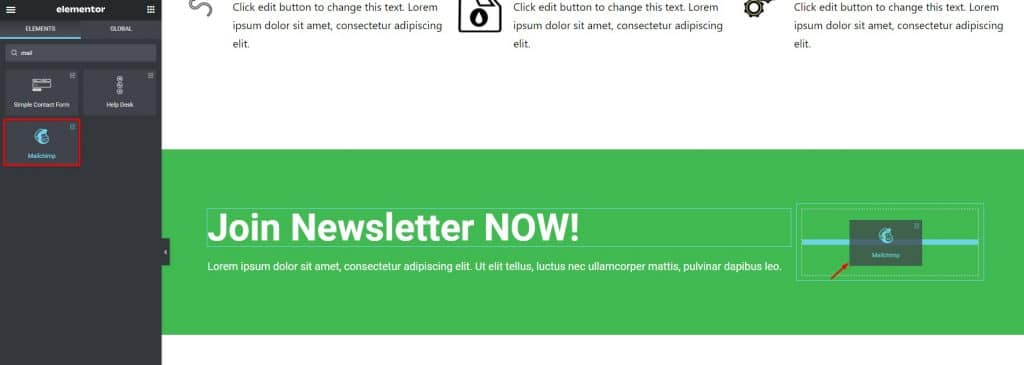
Luego, seleccione 'Mailchimp' para Newsletter en la siguiente columna.

Para la última parte, ya tenemos nuestro pie de página listo. Simplemente cambie el logotipo del sitio en el pie de página si es necesario. El campo de correo electrónico del boletín funciona perfectamente como una función integrada de GeneratePress.

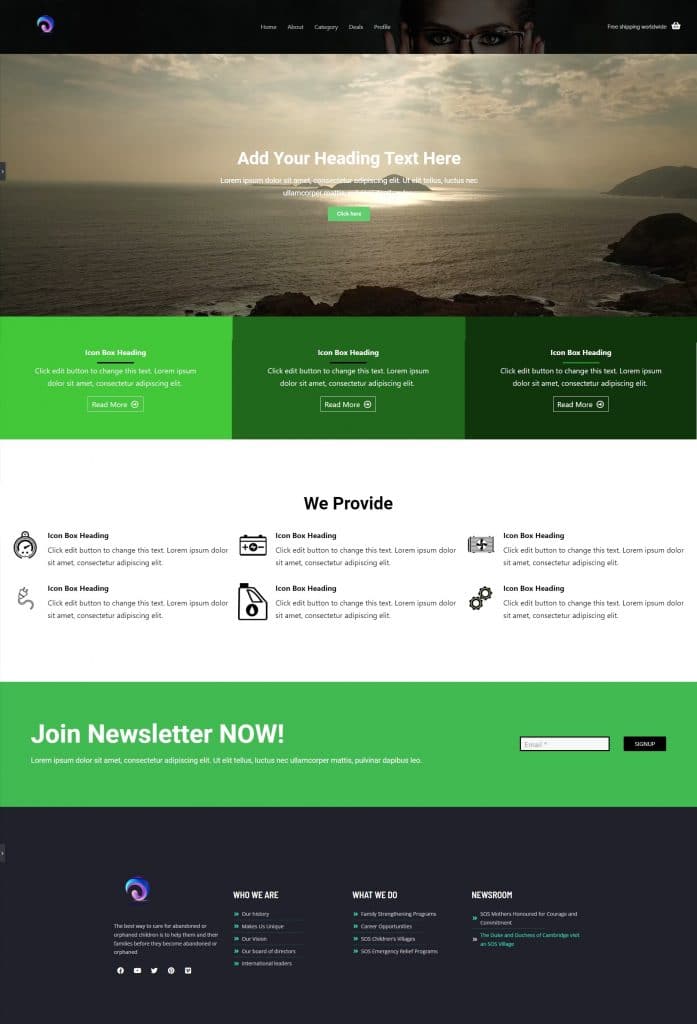
¡Todo listo! ¡Tada! Ha completado con éxito el proceso de creación y personalización de una página de inicio receptiva utilizando GeneratePress y Elementor. Después de personalizar, el sitio web se ve así. ¡Increíble!

Conclusión
En este artículo, he discutido cómo crear una página de inicio receptiva con GeneratePress y Elementor, y espero que les haya gustado y hayan entendido cómo hacerlo muy fácilmente.
Para obtener este tipo de contenido tutorial, esté atento a la página del blog de BdThemes.com .
Mantenerse en contacto. Que tenga un buen día.
