Cómo crear un control deslizante de imagen sensible en WordPress
Publicado: 2019-12-19¿Está buscando una guía completa sobre cómo crear un Control deslizante de imagen sensible en WordPress? Si lo está buscando, le diré que está en el lugar correcto ahora. Porque he preparado este artículo que contiene pautas paso a paso sobre cómo crear un Control deslizante de imagen receptivo completo en WordPress.
He hecho todo lo posible para compartir la forma más fácil, de modo que pueda crear fácilmente el control deslizante de imagen esperado. Por lo tanto, no necesita buscar otra fuente. Aquí está la solución completa paso a paso para crear un control deslizante de imagen.
Entonces, siga mis instrucciones una por una y vaya al final de este artículo para tener una idea completa de cómo crear un Control deslizante de imagen sensible. Comencemos ahora mismo.
Reseñas del artículo en resumen
Todo el artículo está dividido en varias secciones, de modo que pueda tener una visión general de los temas que aprenderá en este artículo. Entonces, tome una descripción general de la siguiente lista:
- Elegir el mejor complemento
- Instalación y activación del complemento de carrusel de WordPress
- Interfaz de configuración del complemento WP Carousel
- Cree su primer control deslizante de imagen
- Personalización del control deslizante de imagen
- Publicación del control deslizante de imagen
- Ampliar las opciones de personalización
Elegir el mejor complemento
Como ya les dije, compartiré la mejor y más fácil forma de crear un control deslizante de imagen sensible, por lo tanto, tenemos que encontrar un complemento de WordPress relacionado que nos ayude a crear nuestro control deslizante de imagen esperado.
Hay varios complementos disponibles en el mundo de Internet. Pero no todos están actualizados y optimizados con las últimas tecnologías web. Como resultado, es posible que no obtenga el resultado óptimo y la mejor experiencia. Por lo tanto, debe encontrar el mejor complemento que esté actualizado y satisfaga sus necesidades.
No se moleste por el mejor complemento. Porque ya he investigado en la web y encontré el mejor para ti. Por lo tanto, echa un vistazo al mejor complemento de Image Slider y ese es WordPress Carousel – Responsive Image Slider para WordPress.
Descargar ahora
Instalación y activación del complemento de carrusel de WordPress
La instalación y activación de un complemento son las mismas para cada complemento de WordPress. Estas son las formas más fáciles y espero que lo conozcan bien. Sin embargo, si no sabe cómo hacerlo, puede seguir las Pautas de instalación y activación para obtener el proceso de instalación y activación paso a paso en detalle. Entonces, espero que puedas terminar este paso por ti mismo.
Interfaz de configuración del complemento WP Carousel
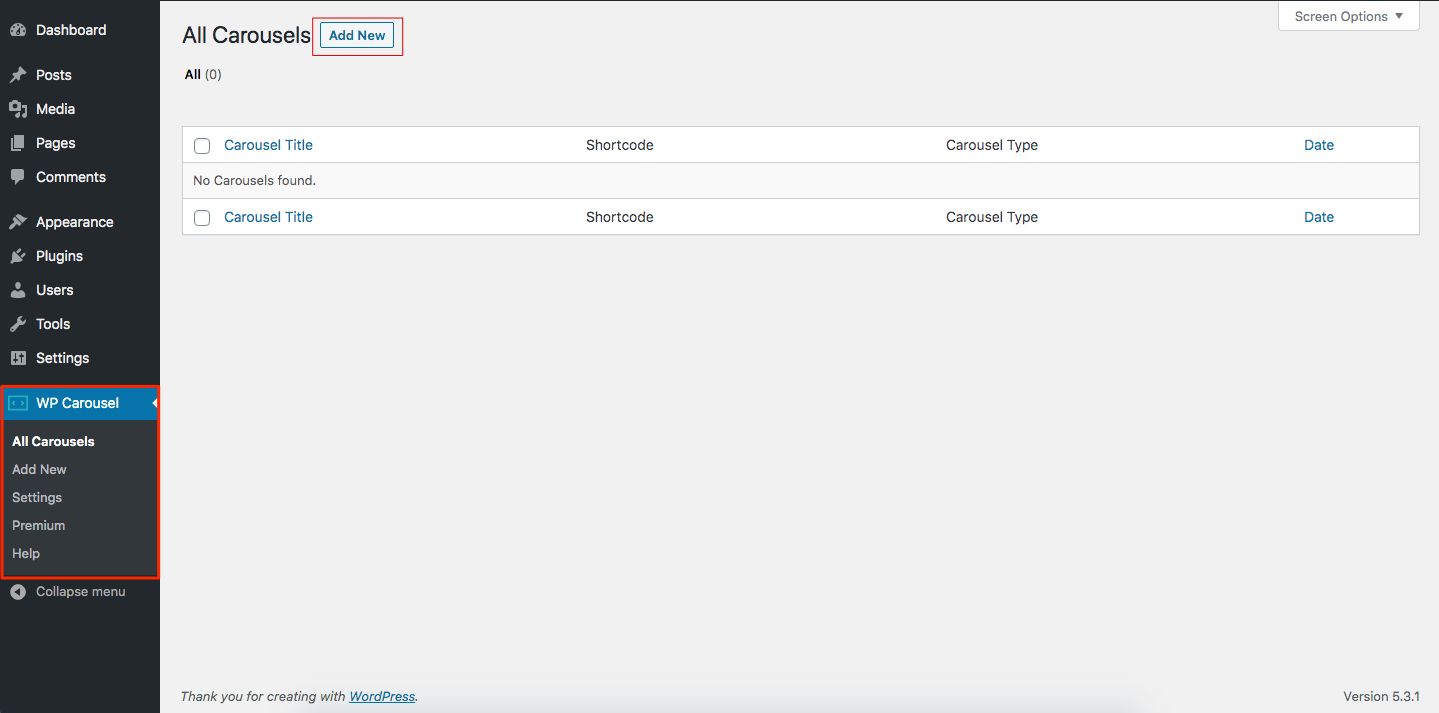
Una vez que termine la instalación y activación del complemento WordPress Carousel, verá un nuevo menú de administración llamado WP Carousel . En este menú, encontrará varias opciones. La primera vez, toda la interfaz se parece a la siguiente captura de pantalla.

Ahora, simplemente haga clic en el botón Agregar nuevo para crear el primer control deslizante. Cuando hace clic en el botón Agregar nuevo , lo redirigirá a una nueva interfaz con varias configuraciones de un solo control deslizante. Básicamente, hay tres secciones en cada interfaz de control deslizante.
Tipos de carrusel
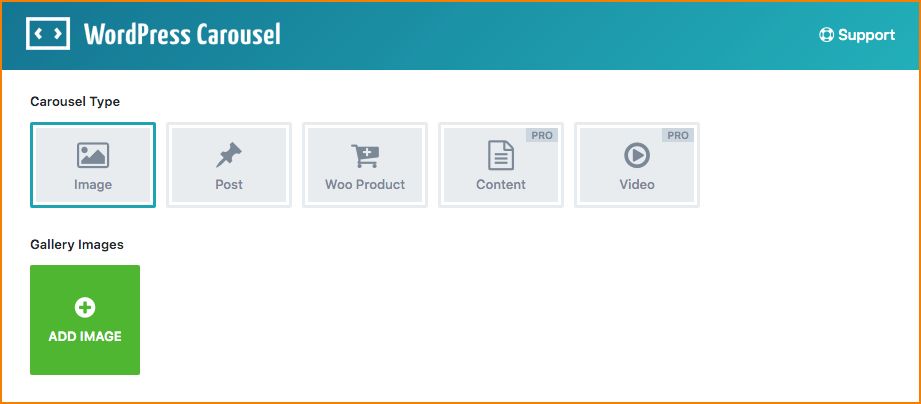
El primero es el área superior que contiene el tipo Carrusel y algunas configuraciones esenciales. Esta sección se parece a la siguiente captura de pantalla.

Esta sección superior le ayuda a seleccionar un tipo de carrusel esperado. Hay un total de cinco tipos de carrusel disponibles, como imagen, publicación, producto Woo, contenido y video. Puede seleccionar cualquier tipo de carrusel según sus necesidades. Pero los tipos de carrusel de contenido y video solo están disponibles para la versión premium de este complemento.
Configuración del generador de código corto
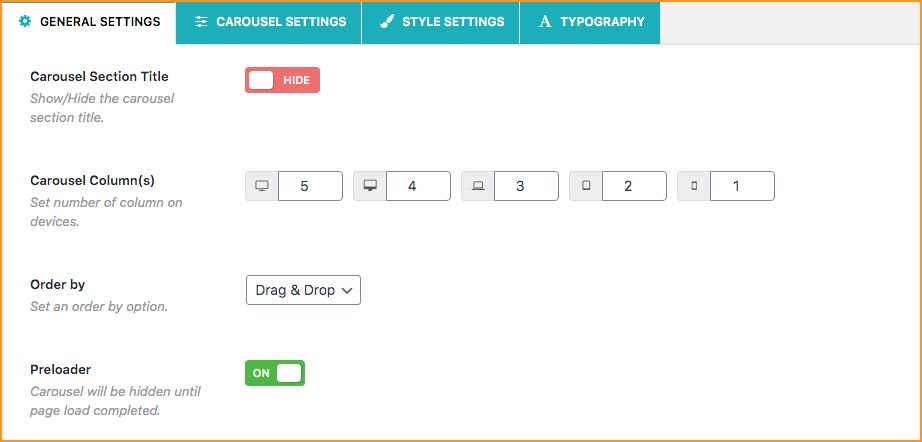
La sección central de este complemento contiene opciones de configuración de personalización. El complemento WordPress Carousel es altamente personalizable con varias opciones de personalización. Hay cuatro tipos de áreas de personalización y son Configuración general, Configuración de carrusel, Configuración de estilo y Configuración de tipografía. Sin embargo, el área de personalización se parece a la siguiente captura de pantalla:

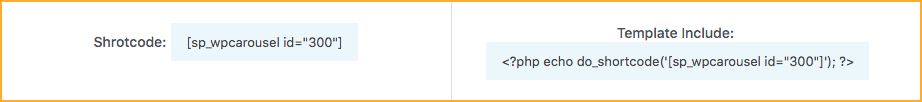
Código corto y función PHP
El área de código abreviado genera un código abreviado para cada control deslizante y el área de plantilla muestra los códigos para mostrar el control deslizante único en cualquier plantilla. Sin embargo, esta sección se parece a la siguiente captura de pantalla:

Cree su primer control deslizante de imagen
Espero que tenga una visión general de la interfaz de nuestro plugin Carrusel de WordPress seleccionado. Por lo tanto, ya es hora de crear su primer control deslizante de imagen. Ahora, da el título de tu primer control deslizante y sigue las siguientes instrucciones paso a paso.
Paso 1: Tipo de carrusel
En el área superior, seleccione el Tipo de carrusel según sus necesidades y finalice las configuraciones esenciales. Supongamos que ha seleccionado Tipo de carrusel de imágenes , por lo tanto, agregue imágenes según sus necesidades.
Paso 2: Personalización del control deslizante de imagen
En el Área de personalización, personalice la configuración según sus necesidades. Puede personalizar su control deslizante navegando por las diferentes pestañas de personalización. Hay muchas opciones de personalización flexible para crear un control deslizante increíble para su sitio web.
Instrucción en vídeo
Puede omitir la lectura del artículo completo y obtener una instrucción breve y rápida viendo el siguiente video:

Paso 3: Publicación del control deslizante de imagen
Ahora, su primer control deslizante de imagen está completamente listo para mostrarse en la posición esperada. Por lo tanto, copie el código abreviado generado automáticamente desde el Área de código abreviado y plantilla, y péguelo donde desee mostrar su control deslizante.
Seguí este artículo e hice el siguiente control deslizante de imagen con el complemento de carrusel de WordPress .
¿Necesita más características y funcionalidades? Ampliar las opciones de personalización
Espero que haya notado que el complemento Carrusel de WordPress tiene muchas limitaciones, como que los tipos de carrusel de contenido y video no están disponibles. Además, varias opciones de personalización tampoco están disponibles en esta versión. Es por usar una versión Premium de este complemento. Como resultado, se enfrenta a una serie de limitaciones.
Creo que no te gustan estas limitaciones y todas las funciones son necesarias. Si estás pensando así, existe una oportunidad para que rompas estas limitaciones. La versión premium de este complemento incluye muchas características increíbles. Sin embargo, eche un vistazo a algunas características alucinantes:
Admite cualquier tipo de contenido: puede deslizar cualquier cosa que desee, como imagen, publicación, producto, contenido, video, texto, HTML, códigos cortos, etc.
Vea una demostración del carrusel de contenido que está disponible solo en la versión premium. Demo en vivo

Publicaciones de diferentes taxonomías: puede mostrar fácilmente desde múltiples categorías, etiquetas, formatos o tipos.
Carruseles ilimitados: agregue carruseles ilimitados y muéstrelos en cualquier lugar que necesite.
Caja de luz para imágenes: la función de caja de luz está disponible para cada imagen del control deslizante. Como resultado, los usuarios pueden navegar fácilmente por las imágenes una por una.
Vinculación de imágenes: las imágenes del control deslizante se pueden vincular. Es posible la vinculación interna y externa . Por lo tanto, puede redirigir a su visitante a una ubicación de destino.
Posición del contenido: el contenido de la imagen está disponible en diferentes posiciones, como Inferior, Derecha y Superposición .
Efecto para imágenes: puede aplicar diferentes efectos en las imágenes, como el efecto de escala de grises, acercar o alejar, atenuar, etc.

Descripción general de WordPress Carousel Pro
Tipografía avanzada: las opciones de tipografía avanzada están disponibles. Además, le brinda total flexibilidad para personalizar la tipografía según sus necesidades.
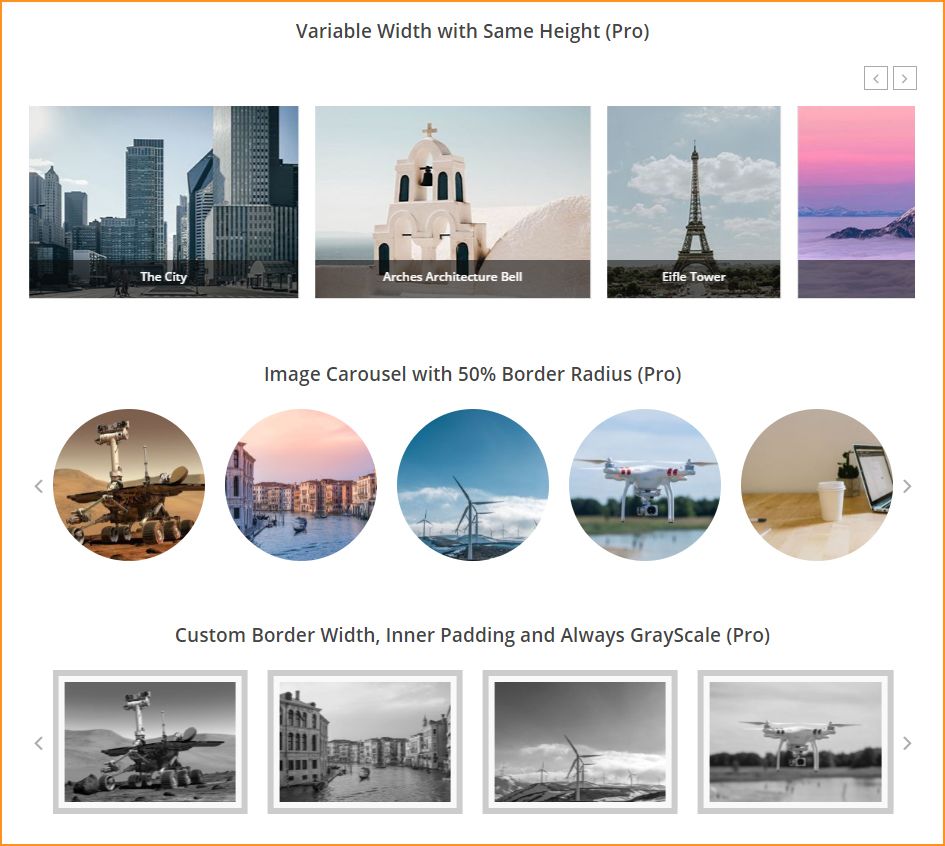
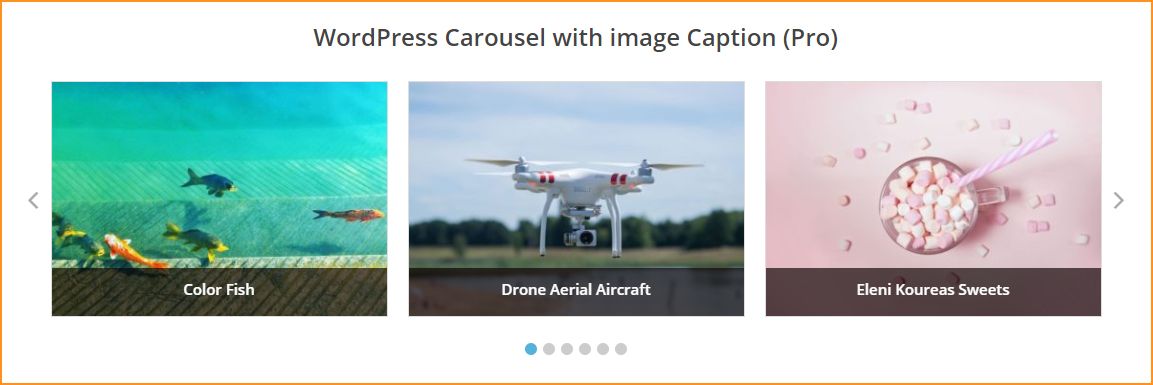
Carrusel de imágenes: puede crear un carrusel de imágenes con contenido y descripción. También están disponibles diferentes posiciones de contenido como Inferior, Derecha y Superposición.
Además, se incluyen la opción de mostrar u ocultar el título y la descripción de la imagen, la funcionalidad de caja de luz para imágenes, la carga diferida inteligente, el efecto de escala de grises, el recorte y más opciones.
Carrusel de productos: es la forma más fácil de mostrar los productos de WooCommerce como un carrusel. Además, puede filtrar productos por diferentes opciones y mostrar el carrusel en cualquier lugar que necesite.
Carrusel de contenido: muestra cualquier tipo de contenido en un carrusel basado en tu sitio web.
Carrusel de video: puede mostrar fácilmente un carrusel de video con ícono, título y descripción de video, miniatura personalizada y muchas más funciones. Además, diferentes opciones de personalización como modo carrusel, reproducción automática activada o desactivada, paginación, parada al pasar el mouse, bucle infinito, etc. están disponibles para crear un carrusel de video increíble.
Colores y estilos ilimitados: puede personalizar los colores y estilos de su carrusel para hacerlo más profesional y llamativo. Hay más de 100 opciones de estilo avanzadas disponibles, incluidas más de 8 posiciones de navegación diferentes.
Controles de carrusel: se admiten diferentes controles deslizantes como la activación o desactivación de reproducción automática, paginación, parada al pasar el mouse, bucle infinito, modo carrusel, etc. Se incluyen más de 15 controles de carrusel.
Duplicar carrusel: puede duplicar o clonar fácilmente un carrusel. Como resultado, reducirá su tiempo y energía.
Ancho variable: ahora puede establecer un ancho variable para los carruseles. es muy fácil
Tamaño de imagen personalizado: puede establecer un tamaño de imagen personalizado para imágenes deslizantes. No necesitas hacer nada más. Simplemente use la opción de tamaño de imagen personalizado.
Opciones de Complemento Avanzadas: Scripts Enqueue o Dequeue opciones para evitar conflictos. Además, campo CSS personalizado para anular estilos.
Listo para multilingüe: Listo para multilingüe con WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus, etc.
Listo para constructores de páginas: Listo para Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder y más.
Compatible con multisitio: es compatible con la red multisitio.
Compatibilidad y compatibilidad con SEO: este complemento es compatible con cualquier tema y los carruseles son compatibles con SEO.
Soporte rápido y amigable: el sistema de soporte es súper rápido. Además, hay disponibles extensos documentos en línea y tutoriales en video.
Entonces, ¿qué estás pensando al respecto en este momento? Espero que esté interesado en ver la versión premium de este complemento. Por lo tanto, simplemente echa un vistazo a WordPress Carousel Pro para obtener funciones increíbles extendidas.
Obtener Pro ahora demostración en vivo

