Cómo crear una página separada para publicaciones de blog en WordPress
Publicado: 2022-10-05Por lo tanto, desea crear una página separada para las publicaciones del blog. Significa que ya ha creado una página de inicio. Ahora, necesita otra página que muestre las publicaciones del blog. Es un escenario común para la mayoría de los bloggers o propietarios de sitios web que quieren destacarse de sus competidores y sorprender a su audiencia. Pero la pregunta es, ¿cómo crear una página separada para publicaciones de blog en WordPress?
Puede separar fácilmente las páginas de las publicaciones del blog siguiendo los pasos a continuación:
- Paso 1: Instalar PostX
- Paso 2: active el complemento Dynamic Site Builder
- Paso 3: crea una página de blog
- Paso 4: Agregar contenido a la página del blog
- Paso 5: agregue opciones de filtrado a la página del blog
- Paso 6: agregar paginación a la página del blog
- Paso 7: Agregar página de blog al menú
¿Qué es una página de publicaciones en WordPress?
Una página de publicaciones o página de blog de WordPress se refiere a una página donde se muestran las publicaciones de blog del sitio. Normalmente, la página de inicio predeterminada de los sitios de WordPress muestra las publicaciones en orden cronológico inverso. Pero la mayoría de los propietarios de sitios crean páginas de inicio personalizadas que pueden contener productos, servicios y categorías junto con estas publicaciones. En este tipo de escenario, la página de publicaciones es muy útil.
¿Por qué crear una página separada para publicaciones de blog?
Por lo general, no es obligatorio crear una página separada para mostrar las publicaciones del blog . Sin embargo, si está haciendo algún tipo de negocio basado en productos o servicios donde las publicaciones no son las únicas que desea mostrar en la página de inicio. En cambio, es más probable que muestre los productos y servicios en la página de inicio. Pero las publicaciones de blog también son importantes para atraer visitantes y clientes potenciales al sitio. Ahí es donde entra en juego una página separada para publicaciones de blog.
Cómo crear una página separada para publicaciones de blog en WordPress
PostX ofrece increíbles bloques de publicaciones para mostrar publicaciones de manera organizada. Pero, ¿dónde mostrarás las publicaciones? Como desea crear una página separada donde mostrará las publicaciones, las cuadrículas de publicaciones y las listas de publicaciones de PostX serán efectivas.
Pero, ¿qué pasa con la creación de la página del blog? No se preocupe, PostX lo respalda. Tiene un increíble creador de sitios dinámicos basado en Gutenberg que se encarga de crear todas las páginas esenciales de los sitios, especialmente para las revistas de noticias y los sitios de blogs. ¿Cómo?
Simplemente siga los pasos a continuación y su página de blog estará lista en poco tiempo.
Paso 1: Instalar PostX
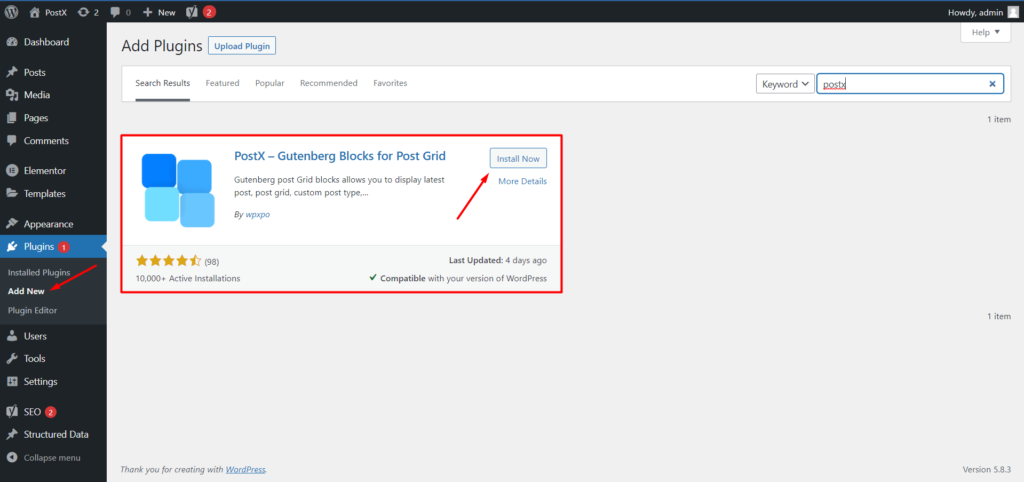
En primer lugar, debe instalar el complemento PostX. Porque vamos a usar esto para crear la página del blog. Obtendrá la versión gratuita del directorio de complementos de WordPress. Así es como puedes instalarlo:

- Desde su tablero de WordPress, haga clic en el botón "Agregar nuevo" de la sección de complementos.
- Ahora escriba "PostX" en la barra de búsqueda
- Luego haga clic en el botón de instalación para instalar el complemento PostX
- Después de la instalación, haga clic en el botón activo para activarlo
Paso 2: active el complemento Dynamic Site Builder
Como ya he dicho, utilizaremos el generador de sitios dinámicos de PostX. Es un complemento de PostX que lo hace más poderoso. Hay complementos más efectivos disponibles para PostX, puede explorarlos haciendo clic aquí.
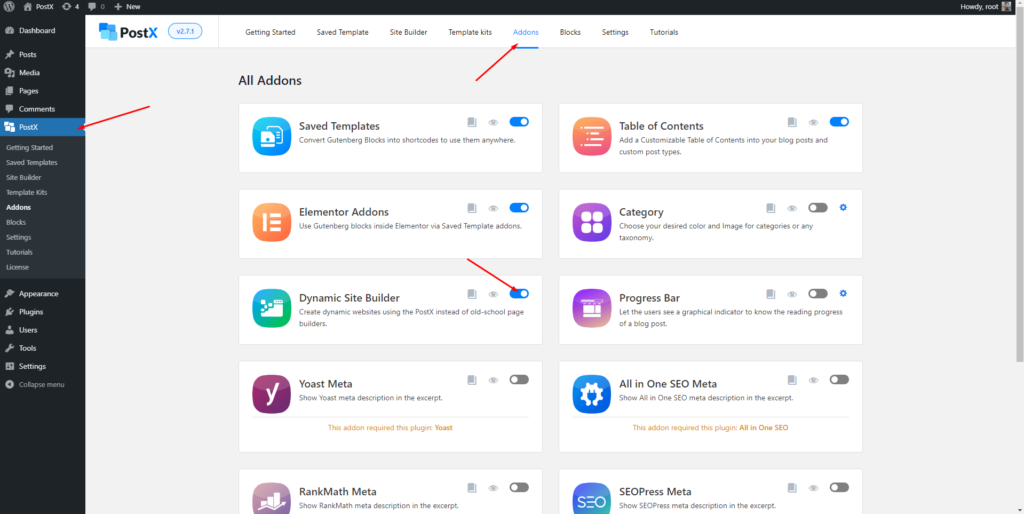
Volvamos al tema principal. Entonces, para usar el complemento del creador de sitios, debemos activarlo. Así es cómo:

- Haga clic en la opción "Complementos" de la sección PostX
- En la sección de todos los complementos, active el complemento del creador de sitios
Eso es todo, el complemento está encendido y listo para usar. Ahora verá una nueva sección del creador de sitios agregada junto con todas las demás opciones de PostX. Guárdelo allí, comenzaremos a usarlo pronto.
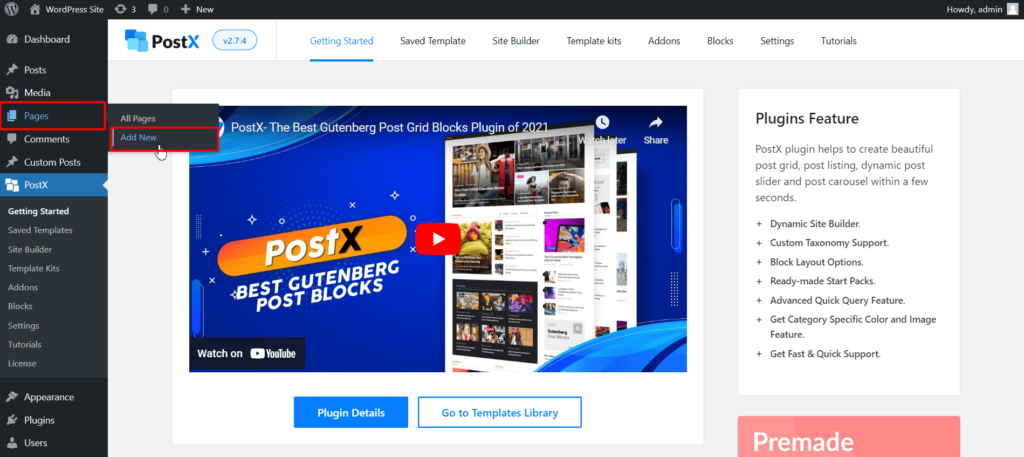
Paso 2: Crear una nueva página
Entonces, desea crear una página separada para las publicaciones del blog, ¿verdad? Para eso, ha creado una nueva página si aún no la ha creado. Para eso, simplemente vaya a la sección de página de WordPress y haga clic en el botón "Agregar nuevo" para crear una nueva página. Asigne un nombre a la página, por ejemplo, una página de blog y publíquela. No se preocupe, ya que la página está vacía porque le agregaremos contenido en el siguiente paso.

Paso 3: Agregar contenido a la página del blog
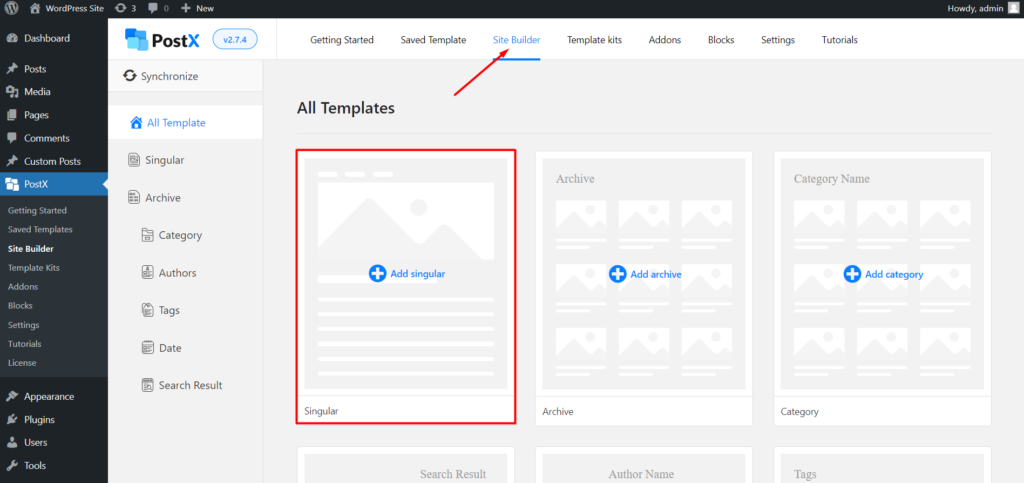
Ahora viene la parte divertida que es agregar contenido a la página del blog. Para eso, necesita usar el complemento del creador de sitios. Simplemente vaya a la sección de creación de sitios de PostX.
Aquí obtendrá opciones para crear plantillas para todas las páginas esenciales de su sitio. Por ahora, haga clic en "Singular" que le permite crear páginas personalizadas y publicar plantillas dinámicamente.

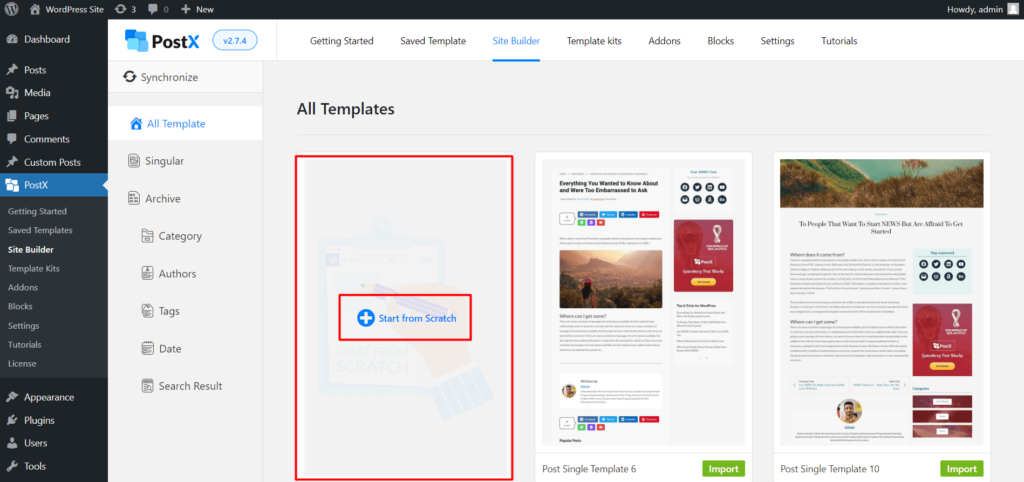
Después de hacer clic en las opciones singulares, verá múltiples plantillas prefabricadas finamente diseñadas para publicaciones individuales. Sin embargo, no lo usaremos por ahora. Porque queremos crear una página personalizada. Puede crear cualquiera de estas plantillas para crear plantillas de publicaciones de WordPress. Por ahora, simplemente haga clic en la opción "Comenzar desde cero".

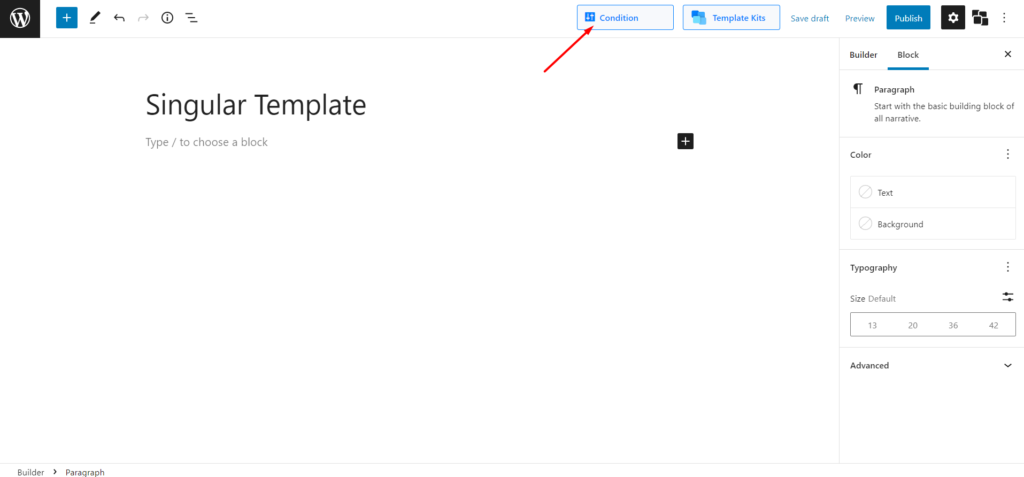
Ahora verá una página de bloqueo. Como queremos mostrar publicaciones en la página del blog, debemos comenzar a editar la página del blog. Para eso, haga clic en la opción de selección de condición anterior.

Cambia las opciones de condiciones de publicaciones a páginas. Luego, también deberá elegir la página de blog deseada que ha creado en los pasos anteriores. Como nombré a la nueva página " Página de blog ", la estoy seleccionando aquí.
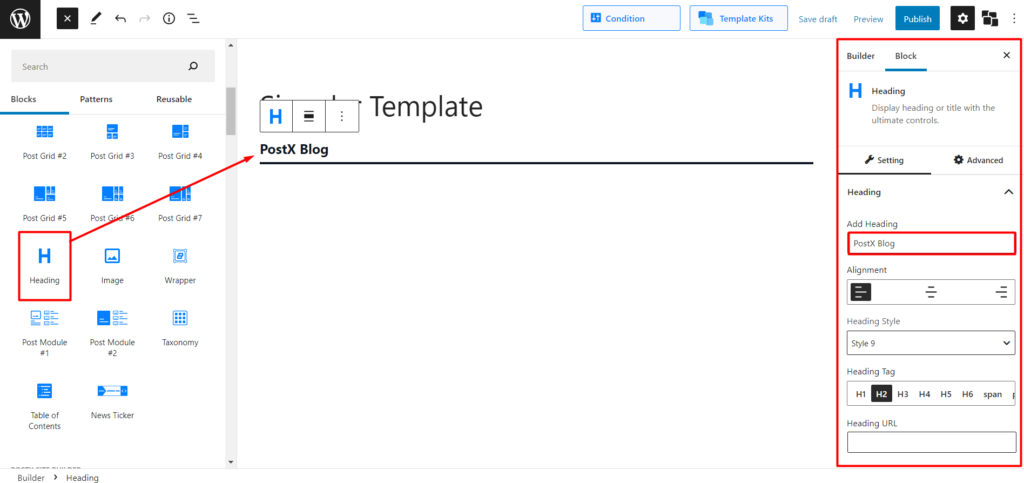
Ahora, para mostrarle contenido, puede usar los increíbles bloques de publicación de PostX. En primer lugar, si desea agregar algún título, agregue los bloques de encabezado a la página que está editando. Después de agregar el bloque, puede personalizarlo según sus necesidades. Lo más obvio que debe hacer es cambiar el texto predeterminado a su texto deseado. Por ahora, lo estoy cambiando a PostX Blog.

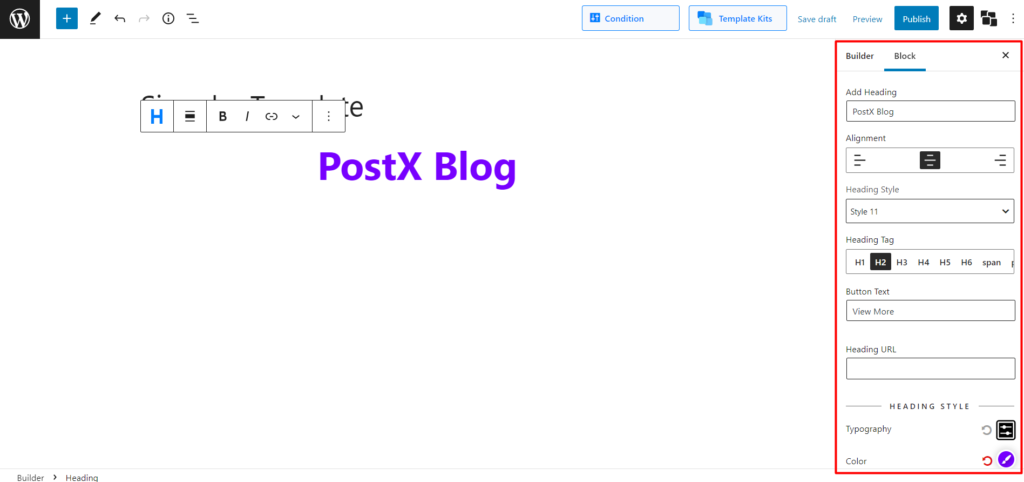
Luego puede cambiar el estilo de encabezado eligiendo entre más de 20 estilos de encabezado. Sin embargo, puede personalizar el encabezado usted mismo utilizando las amplias opciones de personalización.

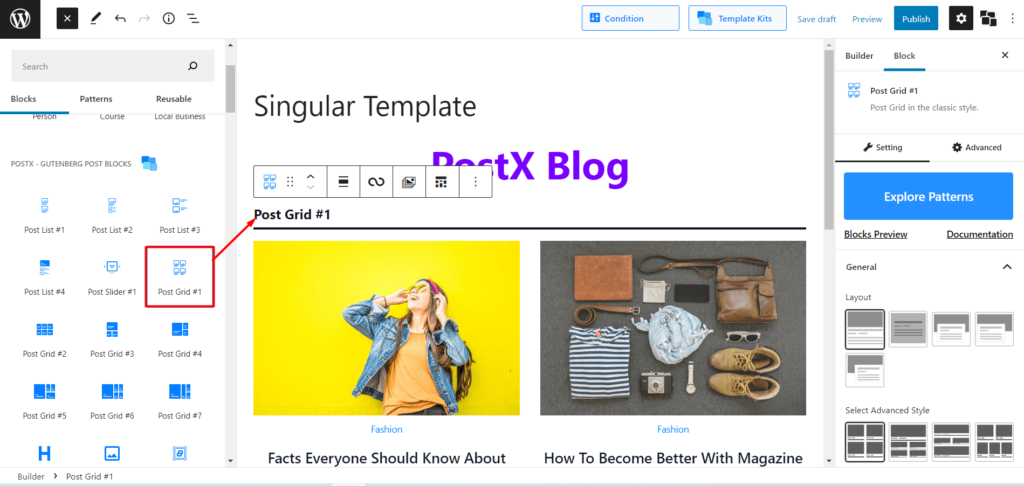
Para mostrar publicaciones, hay varios bloques disponibles, como la cuadrícula de publicaciones, la lista de publicaciones, el control deslizante de publicaciones y mucho más. Por ahora, estoy agregando el bloque 1 de la cuadrícula de publicaciones porque quiero mostrar las publicaciones en un diseño de cuadrícula.

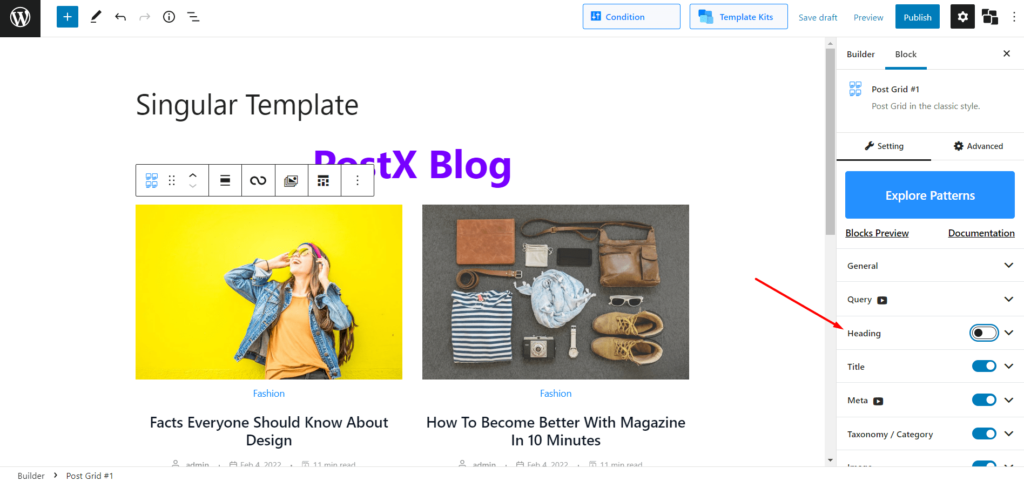
En primer lugar, es posible que desee ocultar el encabezado del bloque, ya que ya ha agregado un bloque de encabezado para mostrar el título de la página de la publicación. No solo el encabezado, puede mostrar u ocultar cualquier cosa según sus necesidades utilizando la opción de configuración en el lado derecho.

Ahora puedes cambiar el diseño y aumentar el número de columnas desde las opciones de configuración general. Y hay más opciones de personalización que puede explorar.
Después de agregar el bloque, las publicaciones recientes de su sitio se mostrarán en la página. Sin embargo, puede ordenarlos de acuerdo con sus necesidades utilizando la función avanzada de generación de consultas que contiene todas las opciones posibles de clasificación posterior que se le ocurran.

Todos los bloques de publicaciones de PostX tienen una gran cantidad de opciones de personalización. Sin embargo, las opciones varían un poco de un bloque a otro. Si desea conocer las opciones de personalización para cualquier bloque de partículas, consulte la página de documentación.
Paso 5: agregue opciones de filtrado a la página del blog
Ahora se trata de hacer que la página de su blog se destaque de la competencia. Permitir que los lectores filtren las publicaciones es una forma efectiva de aumentar el compromiso y la tasa de visualización por sesión. PostX ofrece filtrado con tecnología Ajax que también puede usar como filtro de blog. Para que la audiencia de la página de tu blog pueda encontrar fácilmente las publicaciones que está buscando.

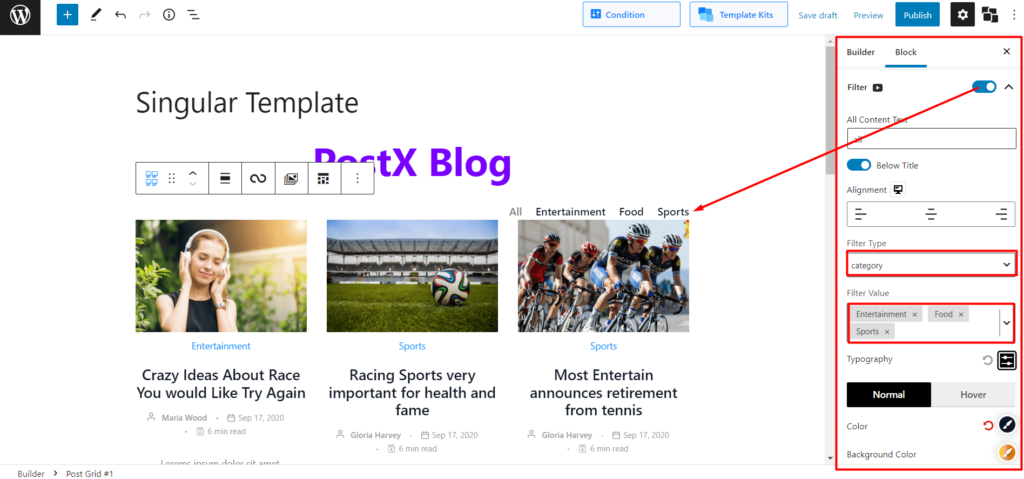
Para habilitar la opción de filtrado, vaya a la sección de configuración y active la opción de filtrado. Después de encenderlo, puede hacer clic en el botón desplegable para explorar las opciones de personalización. Desde donde puedes hacer las siguientes cosas:
- Elija el tipo de filtro entre categoría y etiqueta
- Agregar opciones de filtrado basadas en el tipo seleccionado
- Cambiar la tipografía de las opciones de filtro
- Cambiar los colores del texto, el fondo y el cursor
- Cambiar posiciones de las opciones de filtrado
- Ajustar borde, margen y relleno
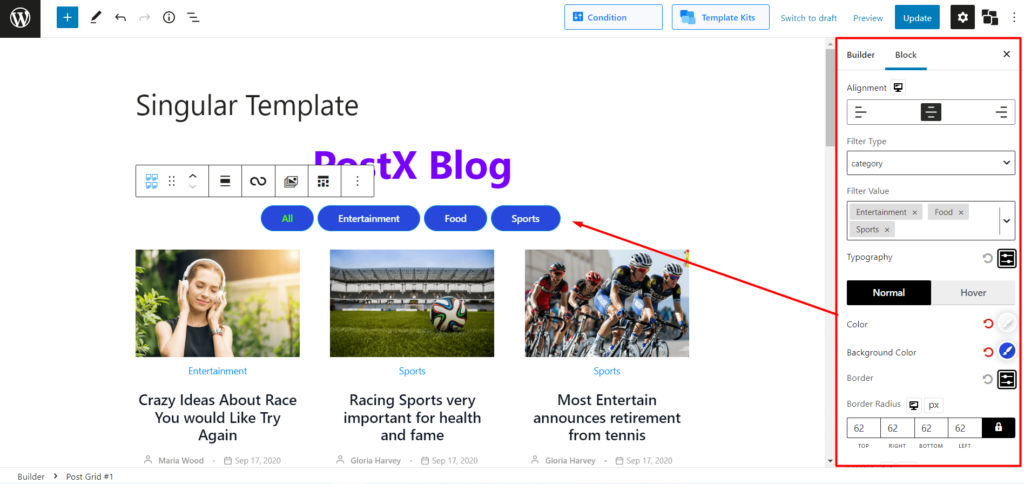
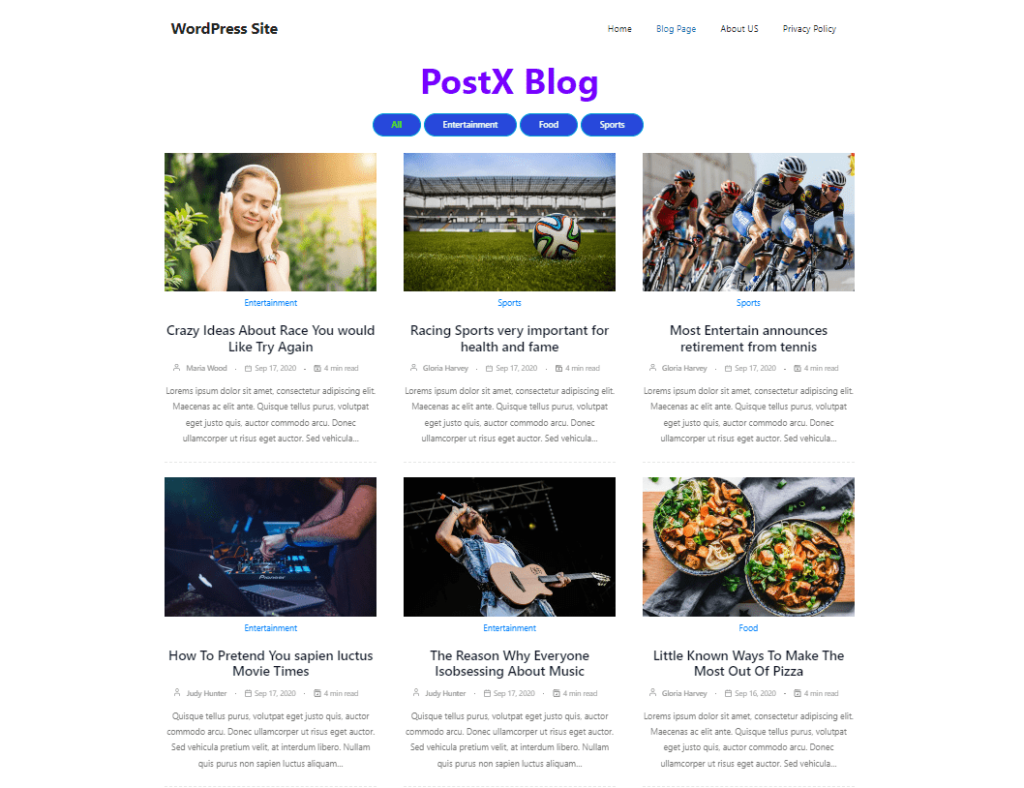
Esto es lo que hice usando las opciones mencionadas anteriormente. Tú también puedes hacer lo mismo o incluso mejor, solo el cielo es el límite.

Paso 6: agregar paginación a la página del blog
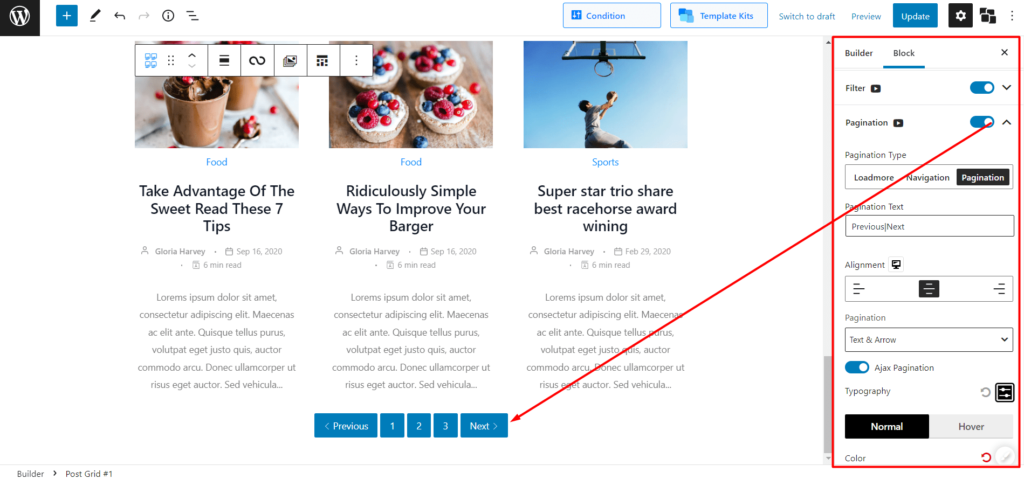
Al igual que Filter, PostX también ofrece paginación de WordPress con tecnología Ajax que puede agregar a la página de blog que está creando. Para eso, navegue a la sección de configuración y habilite la opción de paginación.
Luego haga clic en el menú desplegable para explorar todas las opciones de personalización disponibles de la paginación. Esto es lo que puedes:
- Elija entre tres tipos, Cargar más, Navegación y Numérico
- Cambiar la posición de la Paginación
- Disfruta del control total de la tipografía
- Cambiar colores de paginación para texto y fondo
- Ajuste el margen, el relleno y el radio del borde de la paginación

Después de completar toda la personalización requerida, haga clic en el botón publicar. Una vez que presione el botón de publicación, la opción de selección de condiciones aparecerá nuevamente. Sin embargo, si ha realizado este paso antes, no es necesario que lo vuelva a hacer. Es solo un recordatorio para que verifique y realice cambios si es necesario.
Paso 7: Agregar página de blog al menú
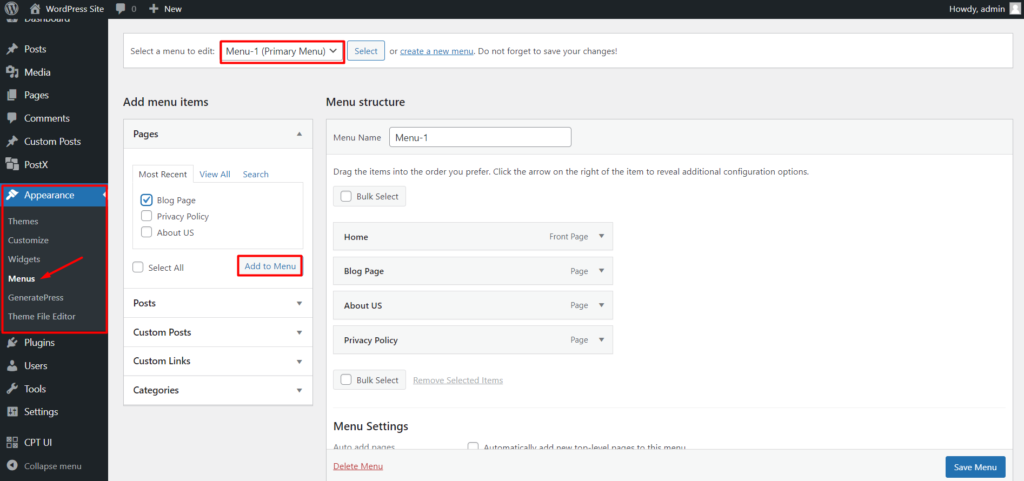
Es el último paso, donde debe agregar la página del blog al menú de su sitio si no lo hizo antes. Todos los sitios de WordPress tienen un menú que también se puede editar. Entonces, para agregar una nueva página a la sección del menú, simplemente siga los pasos a continuación:
- Ve a Apariencia >> Menús
- Seleccione el menú actual de su sitio
- Agregar página de blog al menú

Eso es todo, su página separada para publicaciones de blog ya está lista. Aquí está el resultado final. También puedes hacer lo mismo o incluso mejor. Recuerda que solo el cielo es el límite con PostX.

Conclusión
Se trata de crear una página de blog de WordPress personalizada. Espero que hayas entendido cómo hacer el mejor uso de PostX para crear una página separada para publicaciones de blog en WordPress con la que siempre has soñado. Siéntase libre de comentar a continuación si tiene más preguntas.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

La mejor manera de mostrar publicaciones de WordPress en un diseño de cuadrícula

Cómo hacer un sitio de blog de WordPress usando bloques de Gutenberg

Envío gratuito de WooCommerce: ¡anima a los compradores a comprar más!

Cree un sitio de noticias completo usando PostX y Qoxag
