Cómo crear un sitio web de viajes con WordPress y Elementor en menos de una hora
Publicado: 2020-06-23¿A quién no le encanta viajar? Viajar siempre es algo emocionante para personas de todas las edades. Pero, ¿te imaginas que tu pasión por viajar puede convertirse en una manera fácil de ganar dinero?
El mercado mundial de viajes en línea tuvo un valor de más de $ 629 mil millones en 2017 y se prevé que alcance casi $ 818 mil millones para 2020. Aunque la idea se ha visto gravemente dañada por la epidemia en curso, la industria cambiará pronto; al menos a nivel local.
Y claro, puede ganar una buena cantidad de dinero en línea al tener un sitio web de viajes bien diseñado que pueda captar fácilmente la atención de los visitantes. Si está pensando en los procedimientos y costos, permítanos asegurarle que no arruinará su banco. Como ahora, puede crear su propio sitio web usted mismo en WordPress usando Elementor.
En este blog, veremos cómo crear un sitio web de viajes con Elementor a partir de cero. Aquí puede mostrar su experiencia de una manera atractiva y ayudar a las personas a disfrutar de su próximo viaje.
Pero antes de sumergirnos en el diseño de nuestro nuevo sitio web, permítanos responderle rápidamente:
Por qué elegir Elementor para su sitio web de viajes

Elementor es un generador de páginas de arrastrar y soltar fácil de usar que lo ayuda a crear un sitio web altamente funcional en minutos. Lo que es más importante, disminuye la idea de que solo los desarrolladores pueden crear un sitio.
Ahora también puede crear su sitio sin tener experiencia previa en la creación de sitios web. Además, obtendrá plantillas prediseñadas ilimitadas y opciones de personalización para comenzar su viaje.
Sin embargo, si desea explorar aún más el potencial de diseño, hay una serie de complementos de terceros disponibles para ampliar significativamente el poder del núcleo de Elementor. En ese caso, Happy Addons puede abrir su brazo para brindarle herramientas avanzadas de diseño web en un solo lugar.
Lea también: Qué tan felices son los complementos que ayudan a la comunidad de Elementor.
Avancemos y le mostraremos cómo crear un sitio web de viajes usando Elementor y HappyAddons.
Primeros pasos con su sitio web de viajes

Estos son los requisitos previos para crear su sitio web de viajes:
- Un sitio de WordPress
- Elementor (Gratis y Pro)
- Complementos felices (gratis y profesionales)
Primero asegúrese de tener un nombre de dominio y un plan de alojamiento para su sitio de WordPress. Ahora configure su sitio de WordPress en consecuencia e instale Elementor & Happy Addons .
Luego, siga las instrucciones a continuación paso a paso.
Artículo relacionado: El mejor plan de alojamiento para el sitio web de Elementor
Empecemos:
Paso 1: Diseñe la página de inicio de su sitio web de viajes
Al principio, inicie sesión en su panel de WordPress con su credencial personal. Luego siga estos pasos cuidadosamente para crear una nueva página:
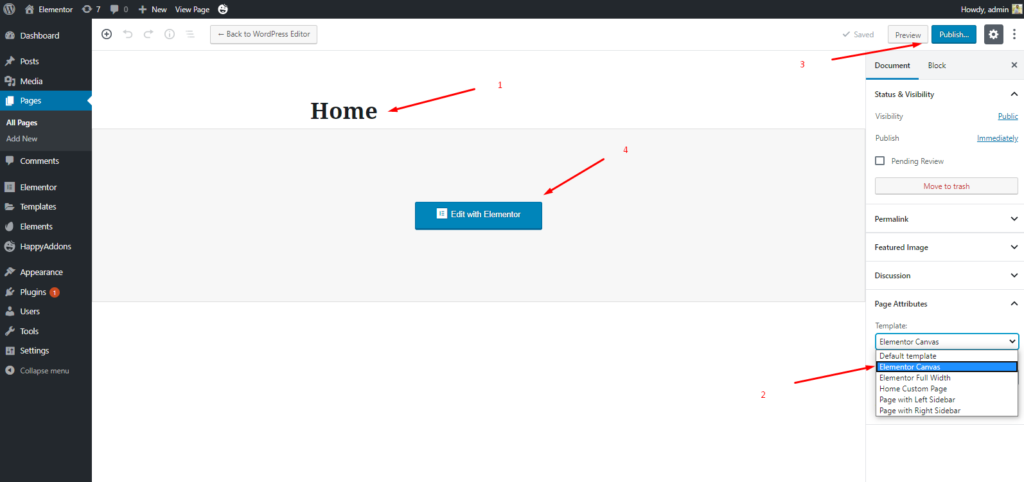
- Vaya a Panel de control>Páginas>Agregar nueva página
- Escribe un título para tu página de inicio
- Establezca la plantilla como "Lienzo de Elementor" en el menú desplegable de la esquina inferior derecha
- Haga clic en el botón Publicar
- Finalmente, haga clic en "Editar con Elementor"

- Obtendrá una nueva página donde puede diseñar la página de inicio de su sitio web de viajes que posiblemente se le ocurra.

Aquí es donde comienza su misión de diseño. Sigue leyendo.?
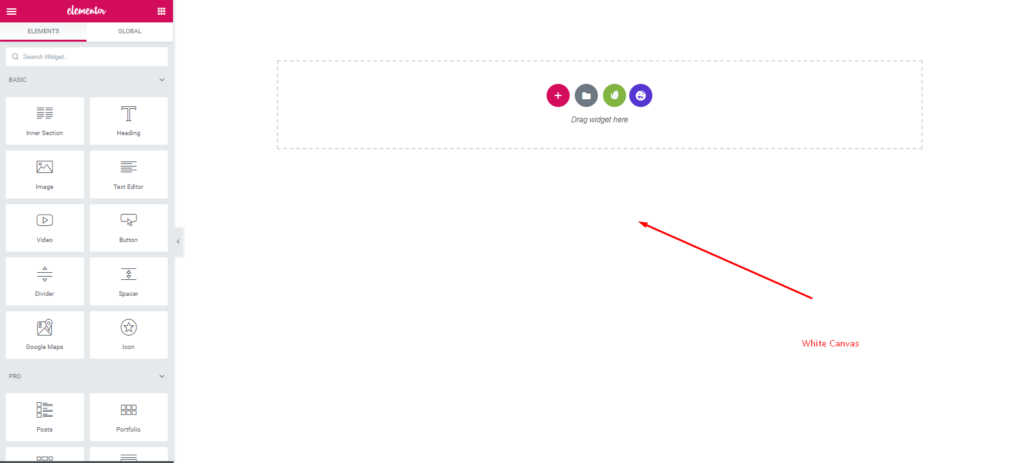
Paso 2: personaliza el diseño de tu página de inicio
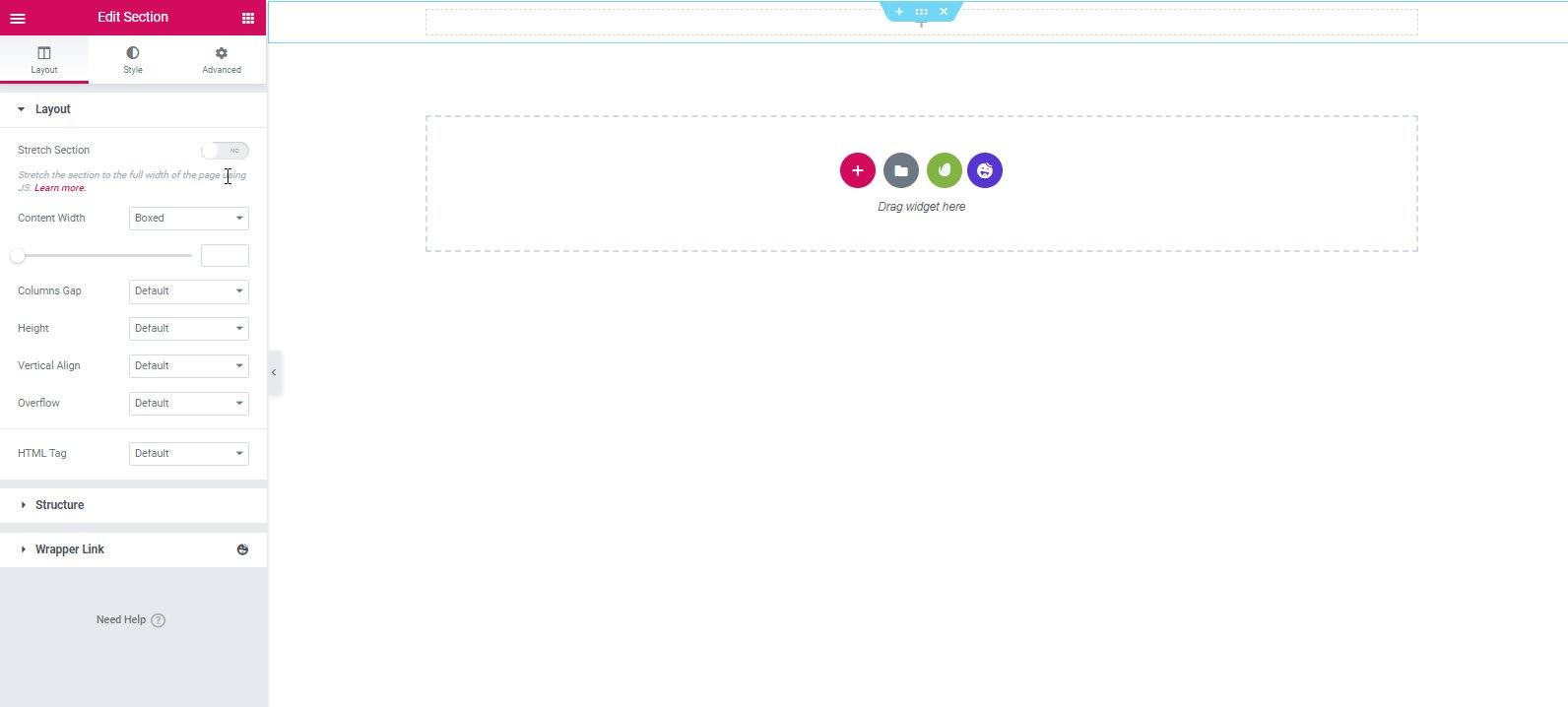
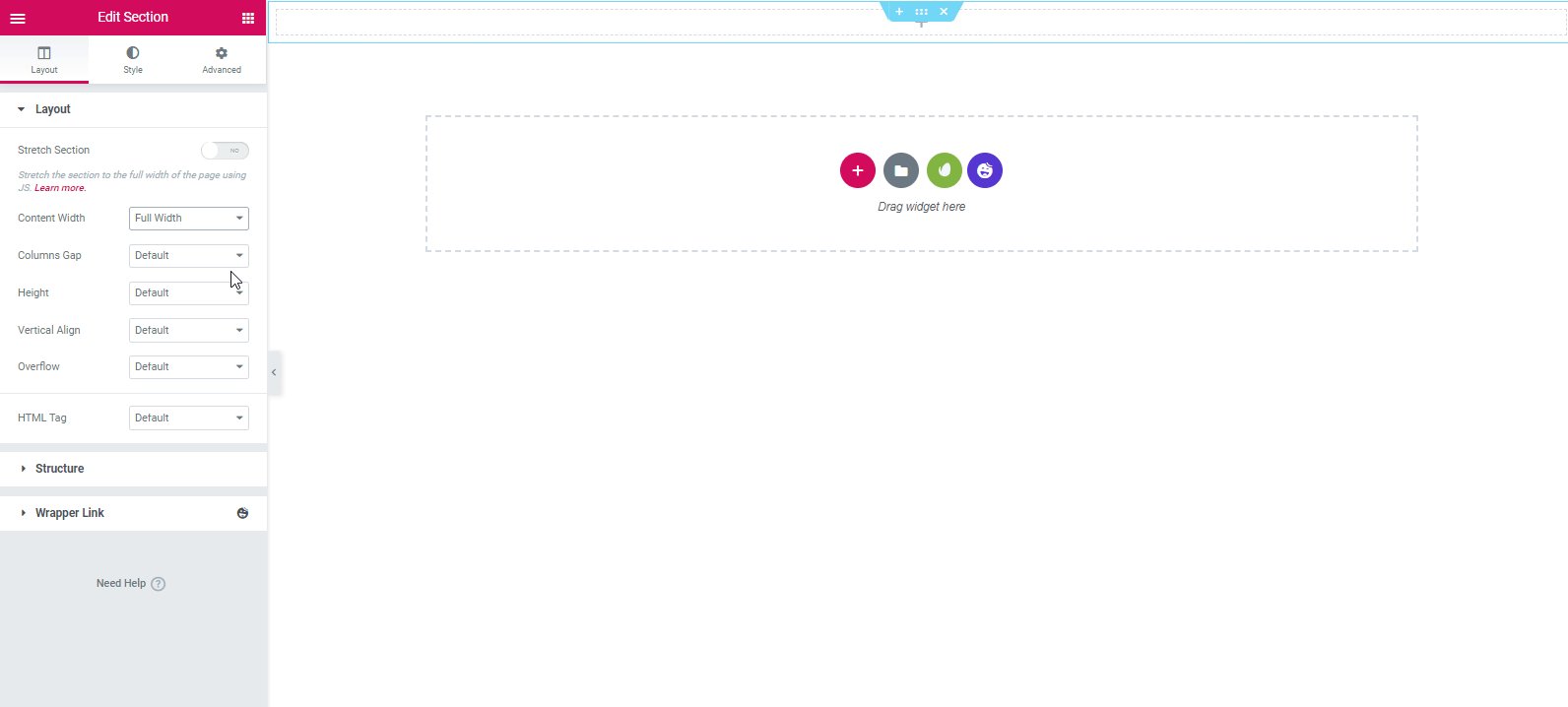
Así que primero haga clic en el botón más 'rojo'. Y seleccione la sección única.
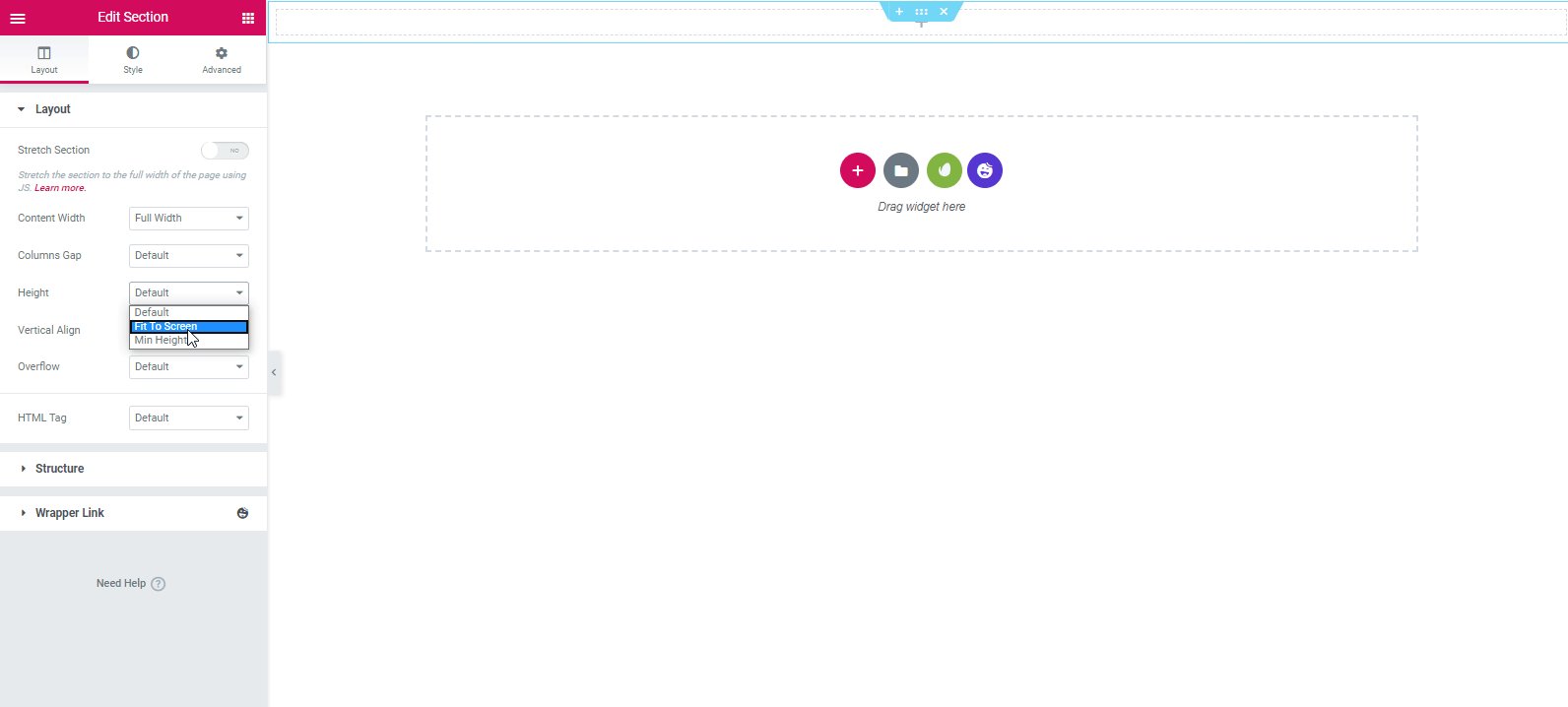
- Después de eso, elija el ancho del contenido ' Completo ' y la altura ' Ajustar a la pantalla '

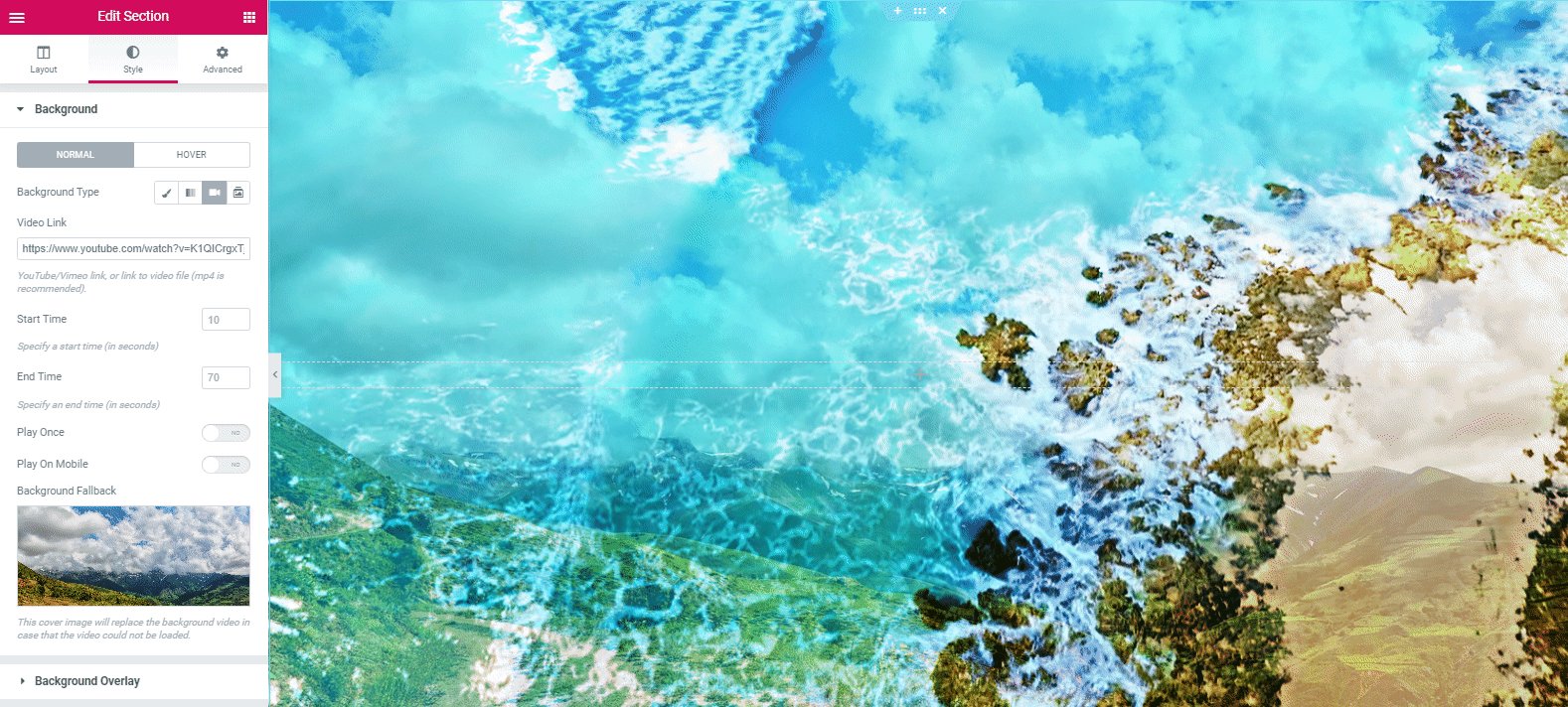
- Para estilizar la sección, vaya a la pestaña de estilo. Haga clic en el fondo. Pegue un enlace único de video de YouTube libre de derechos de autor en el área marcada.
- Y luego cargue una imagen dentro del área de reserva de fondo.

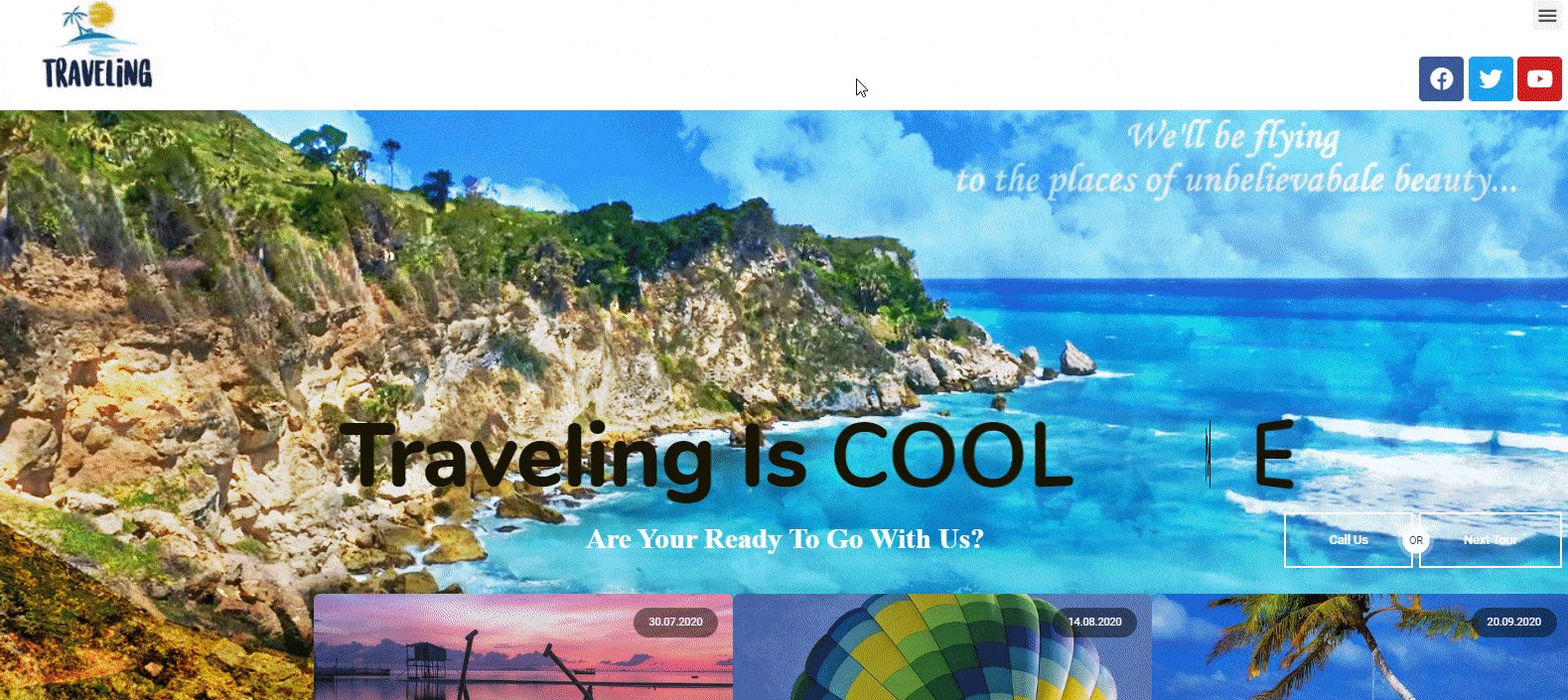
- Entonces, ¿será tu look final?

Agregar un encabezado
A continuación, es hora de agregar algo de texto en el área del encabezado. Puede hacerlo fácilmente seleccionando el widget ' Texto animado ' de Happy Addons en la barra lateral izquierda.
- Seleccione el widget 'Texto animado' y arrástrelo al área marcada.

- Obtendrá todas las opciones de personalización importantes en el lado izquierdo de la pantalla. Modifique el diseño y el contenido cambiando diferentes pestañas: Contenido, Estilo, Avanzado.
- Bueno, aquí puede agregar algunas palabras más que representen el propósito de su sitio web.

O puede ver el siguiente video tutorial para conocer más detalles sobre el 'Widget de texto animado '.
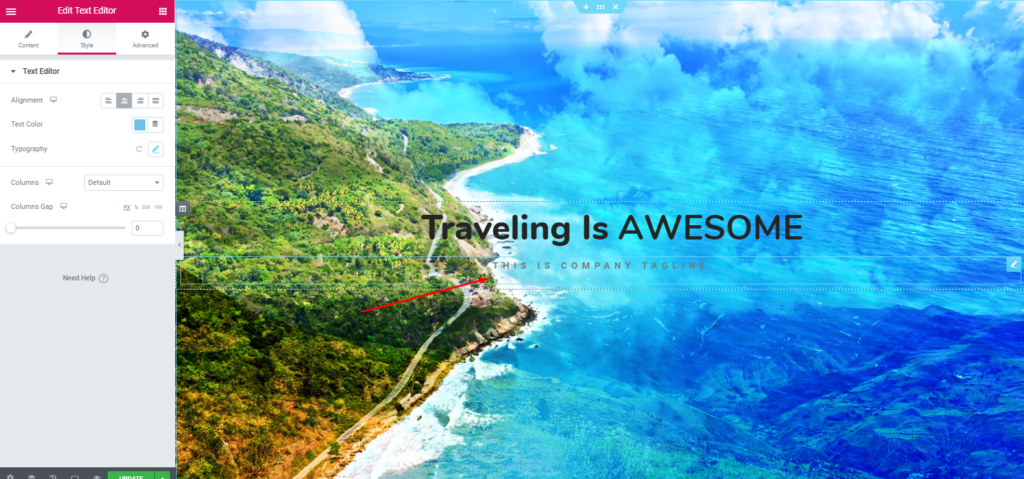
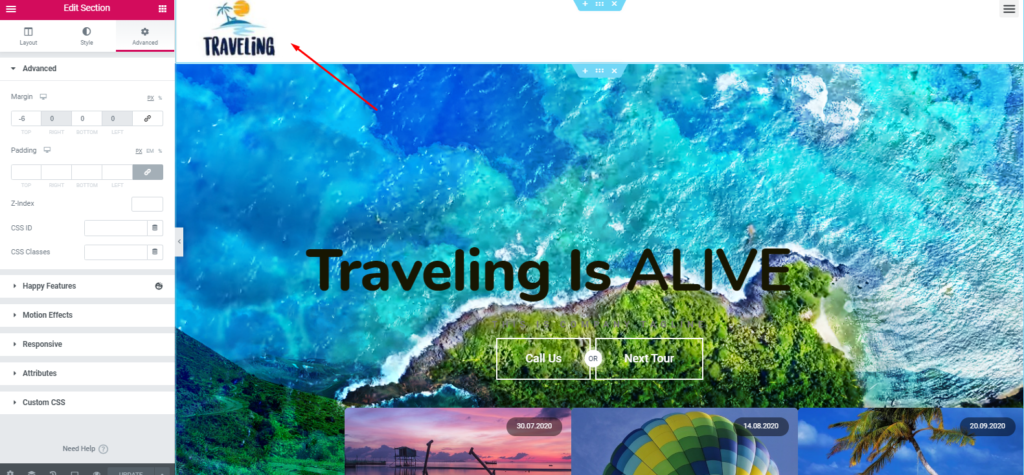
Agregue una línea de etiqueta debajo del encabezado
Es totalmente su elección si desea agregar una línea de etiqueta de su sitio web debajo del encabezado o no. Le recomendamos que lo agregue a la parte superior de su sitio web. Entonces se verá más lucrativo y sorprendente.
- Para agregar un eslogan o un lema, seleccione 'Widget de texto' en la galería de widgets. Arrástralo al área marcada.
- Y luego personalízalo y escribe algunas palabras pegadizas.

- Entonces, después de agregar el editor de texto y personalizarlo, el diseño se verá así:

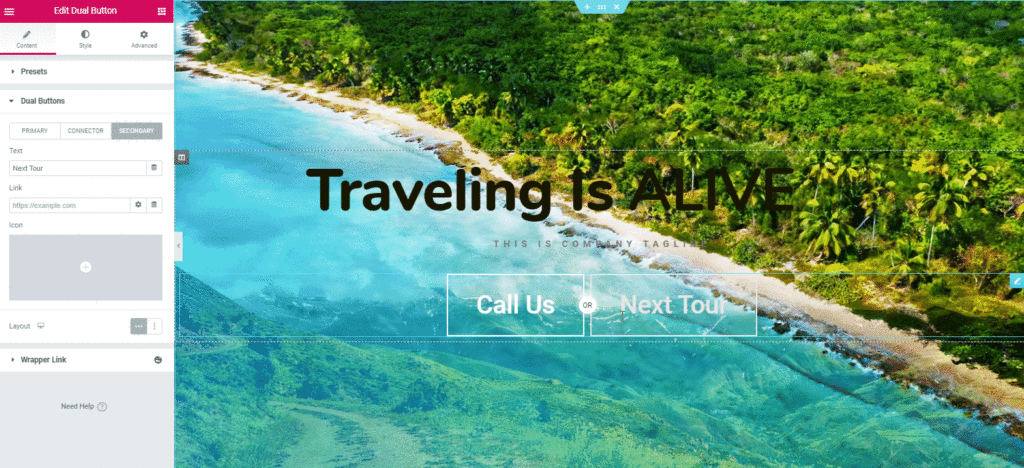
A continuación, agregaremos un botón debajo de la sección del eslogan. Este botón puede incluir cualquier enlace al que desee que vayan sus usuarios. Por ejemplo, la página sobre nosotros, la página de precios, la página de servicios o la página de política de privacidad, etc.
- Para agregar este widget, seleccione el widget 'Botón doble' de Happy Addons. Y luego arrástrelo y péguelo en el área marcada.
Nota: asegúrese de que el botón sea claro, visible y comprensible para sus usuarios.

- A continuación, su tarea es editarlo. Haga clic en la pestaña ' Estilo ' y luego personalícelo para mejorar su apariencia.
- Sin embargo, después de agregar el widget, encontrará una opción llamada ' Preset '. El Preset es una colección de diferentes diseños incorporados. Le ayudará a embellecer el diseño de su sitio web.

- Sin embargo, después de editar el widget de doble botón y estilizarlo, su diseño se mostrará a continuación:

Agregar una sección de servicio
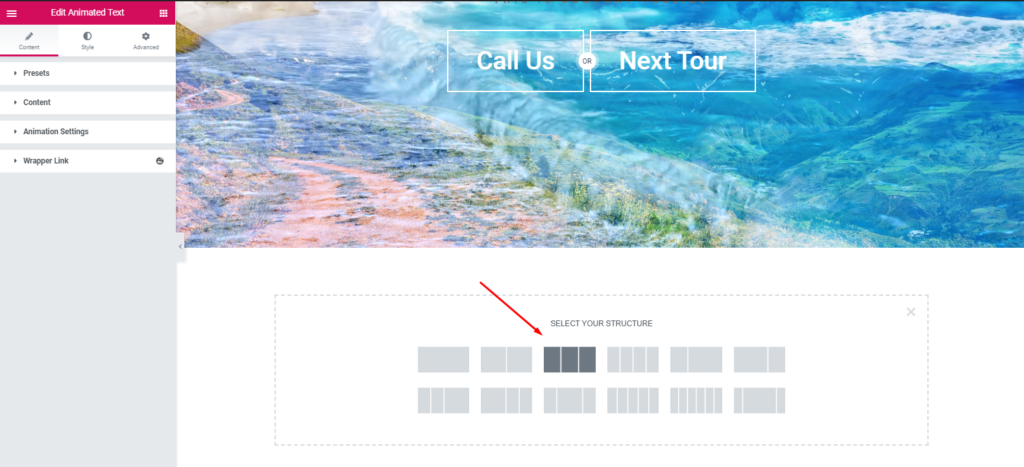
Ahora su próximo paso para agregar una sección de servicio. Puedes hacerlo de muchas maneras. Pero le mostraremos con qué facilidad puede agregarlo y personalizarlo para que se vea más prominente.
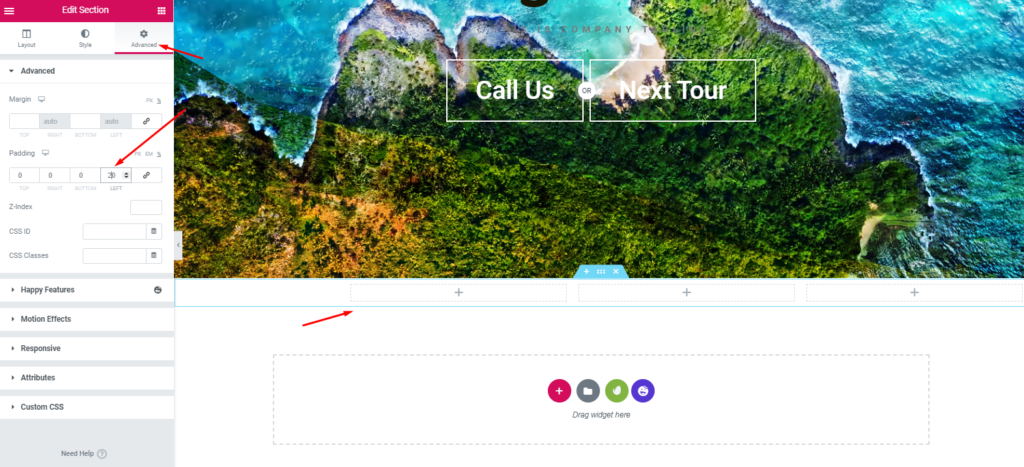
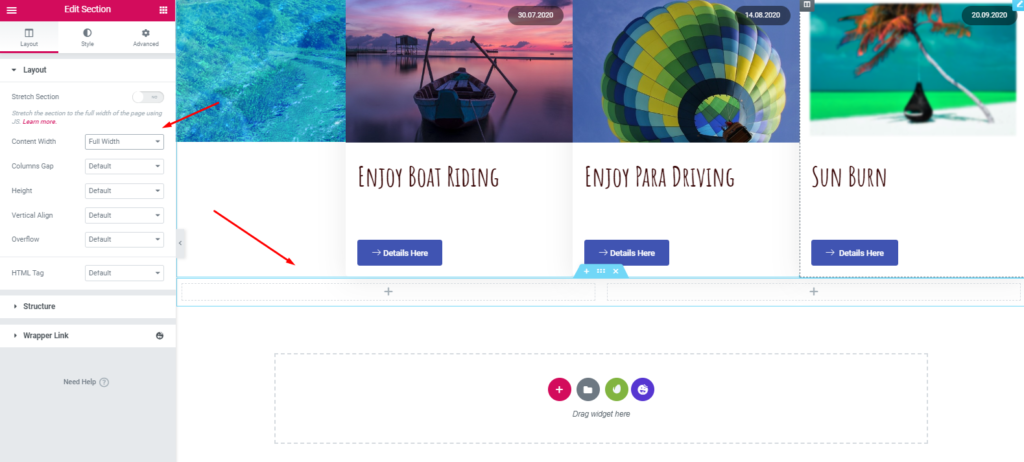
- Para hacer eso, haga clic en el botón de sección. Y seleccione la sección marcada.
- Toque el botón 'Estilo'. Luego mantenga el ancho del contenido ' Completo ' y el ancho del espacio ' Sin espacio '.

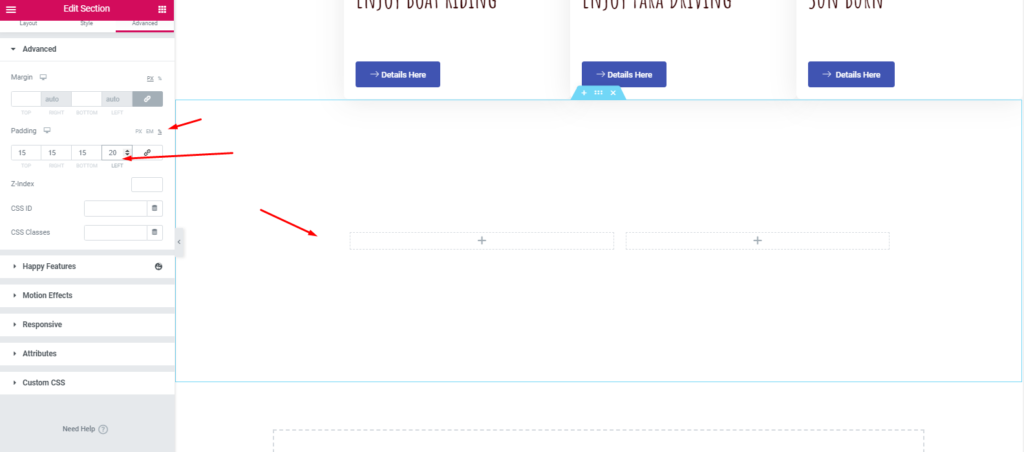
- A continuación, haga clic en la pestaña de avance y configure el relleno para '20' píxeles.

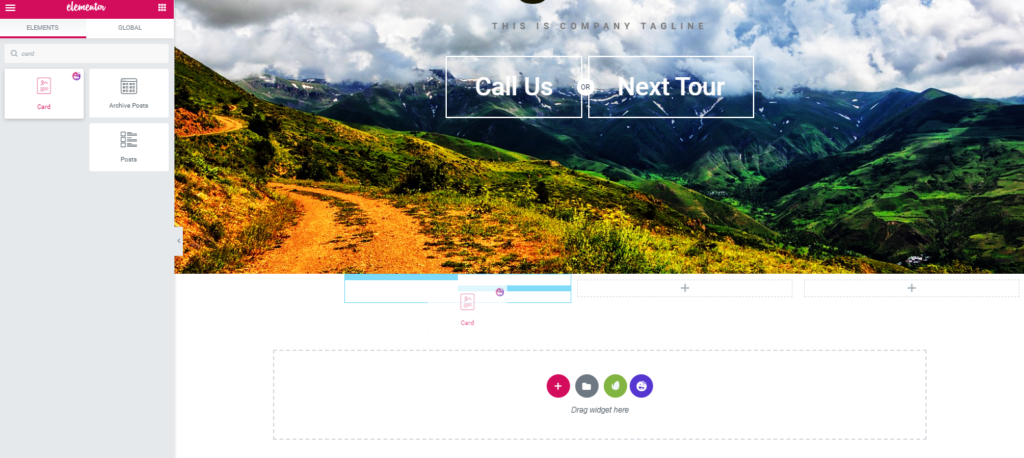
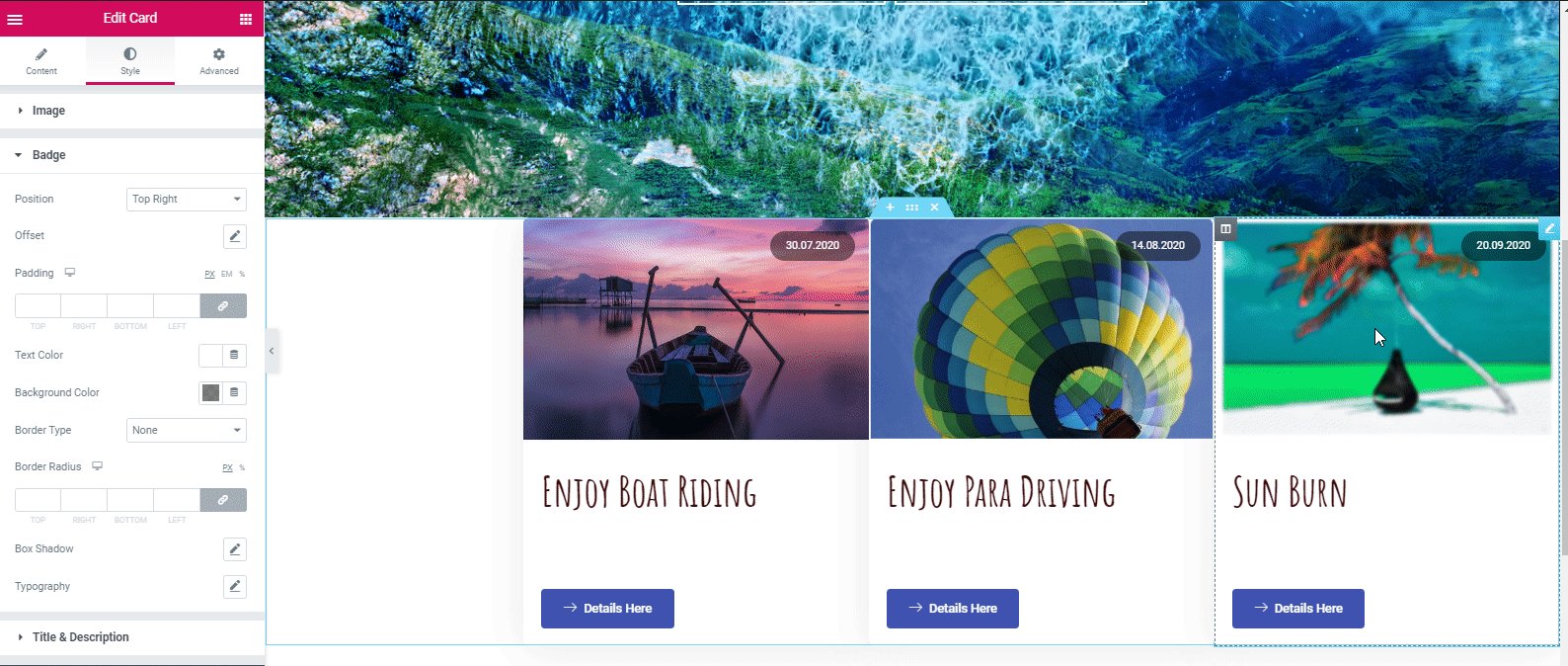
- Ahora agregue 'Tarjeta Widget' de Happy Addons. Del mismo modo, simplemente arrastre el widget y péguelo en la primera sección.

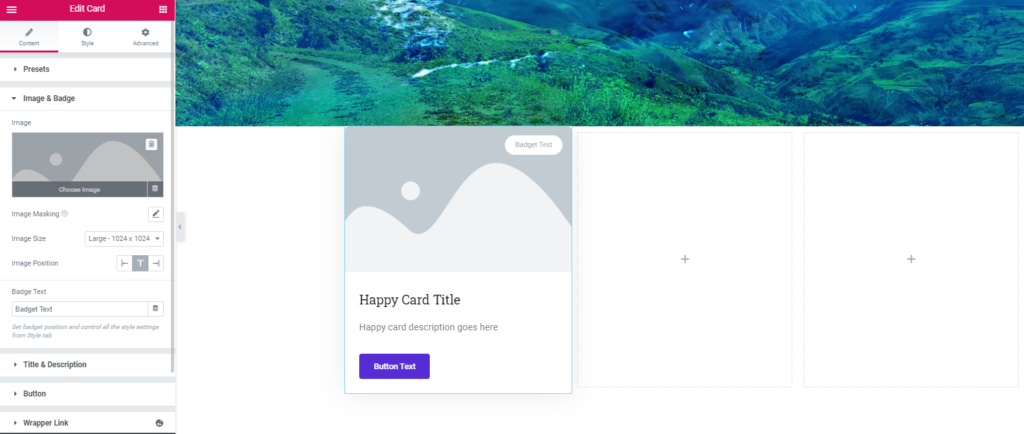
- A continuación, agregue una imagen y luego personalice otras opciones.

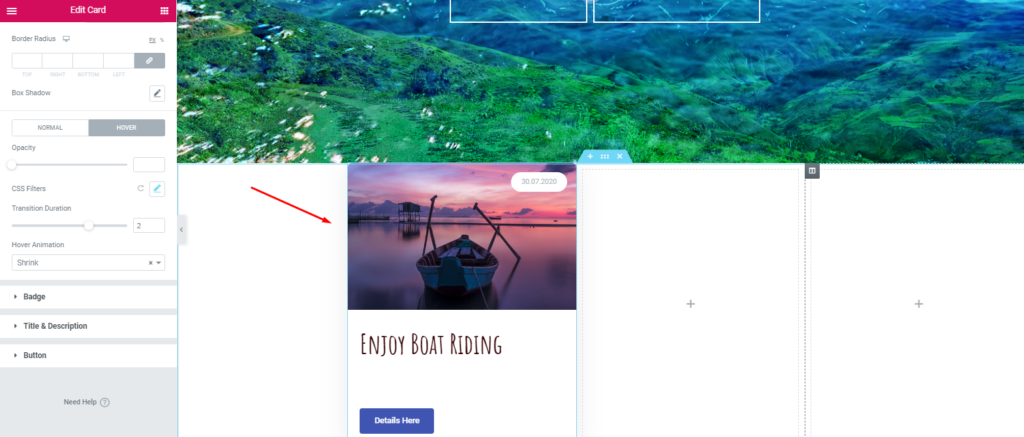
- Entonces, después de agregar la imagen y terminar otras opciones de personalización como el tamaño del texto, el color, el desplazamiento, el relleno, el margen, el diseño final será:

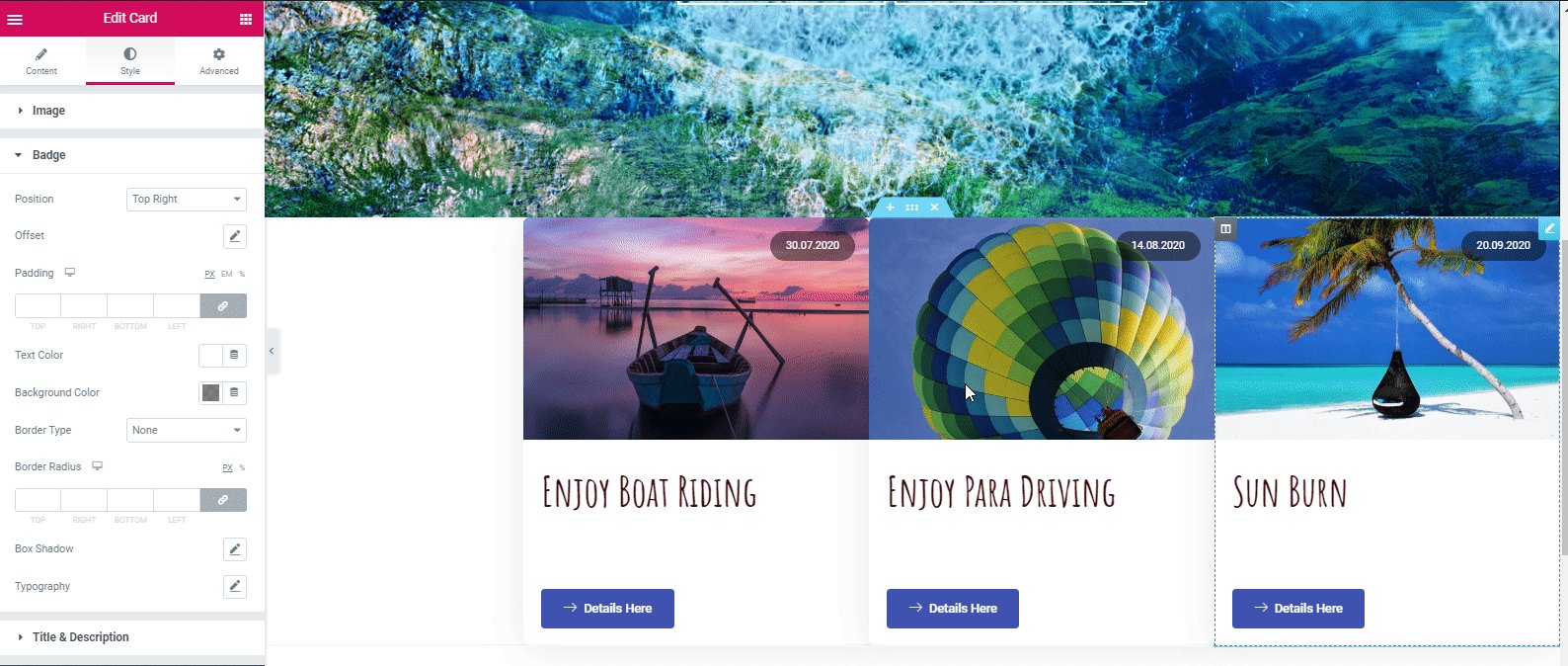
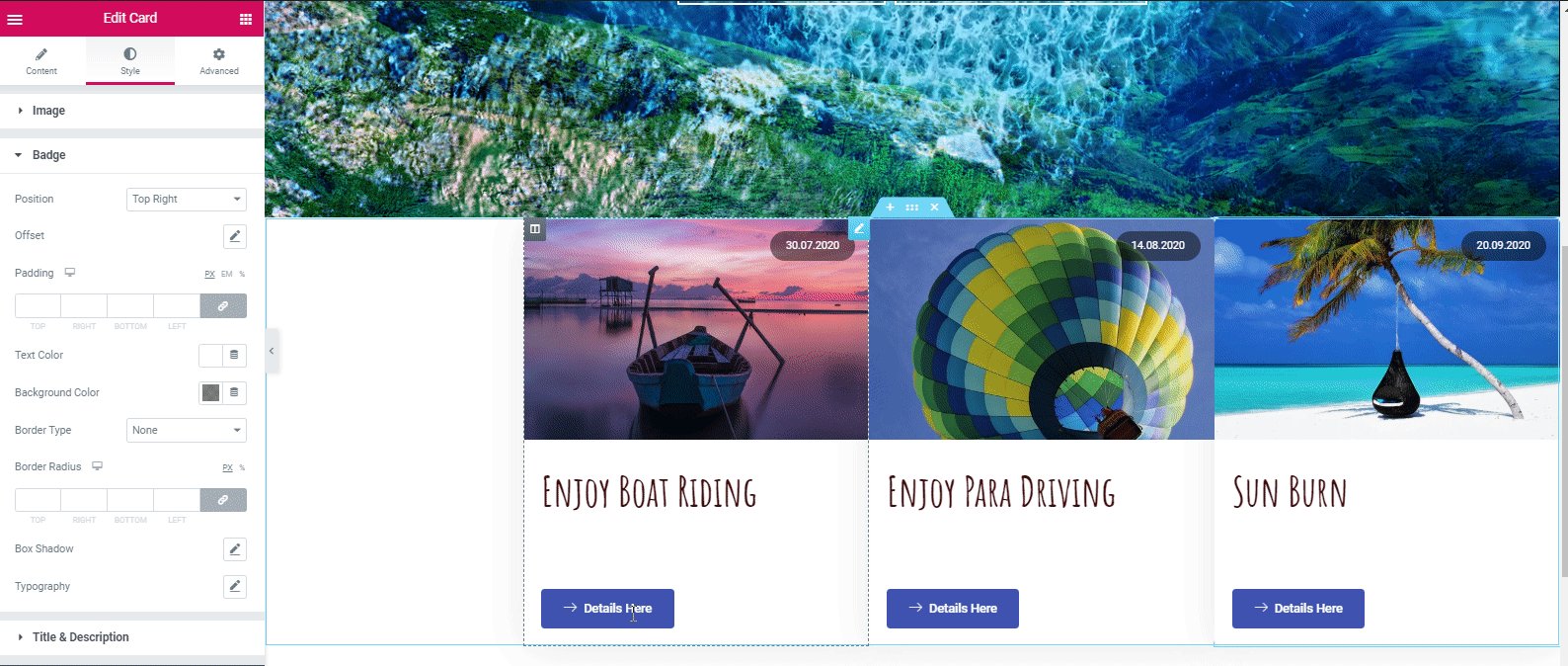
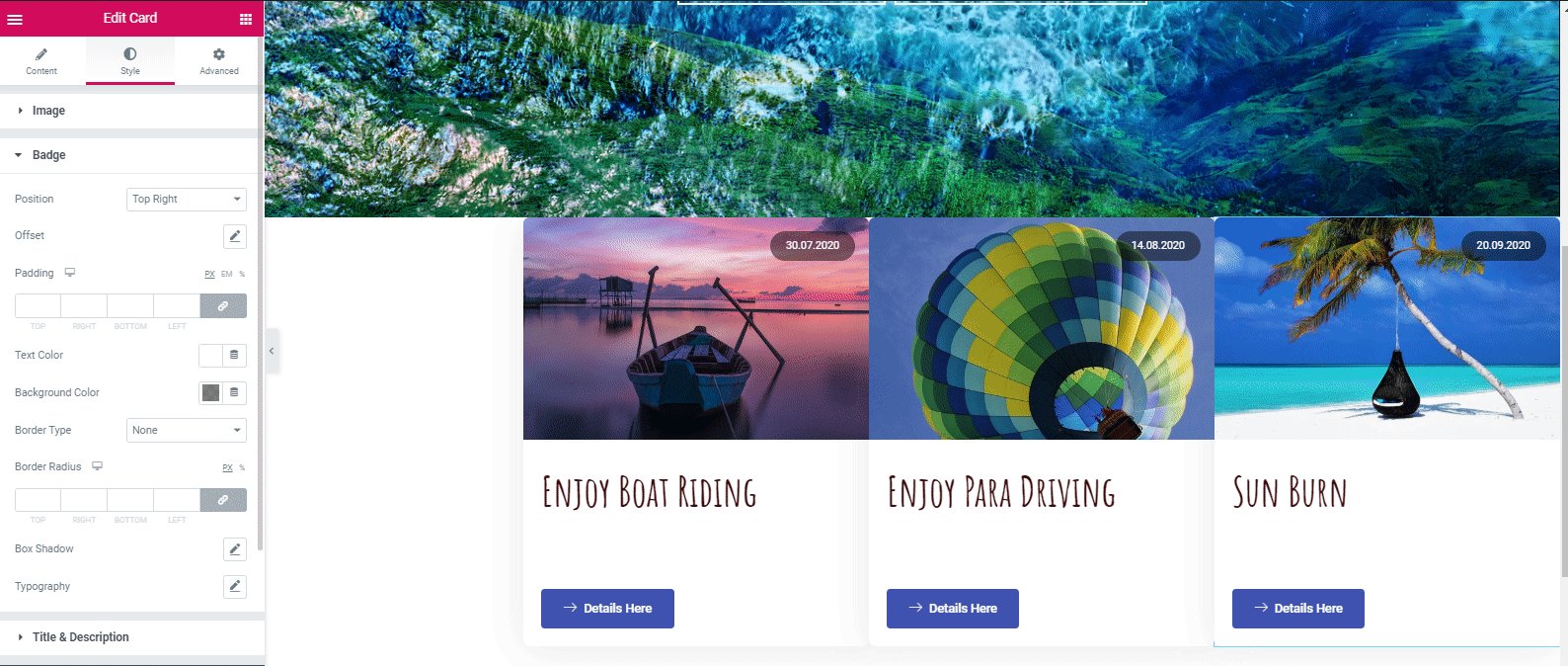
- Ahora, para reducir el tiempo extra, duplique esta sección dos veces. Y luego personalícelos de acuerdo con su plan de contenido. Así que aquí está el ejemplo a continuación:

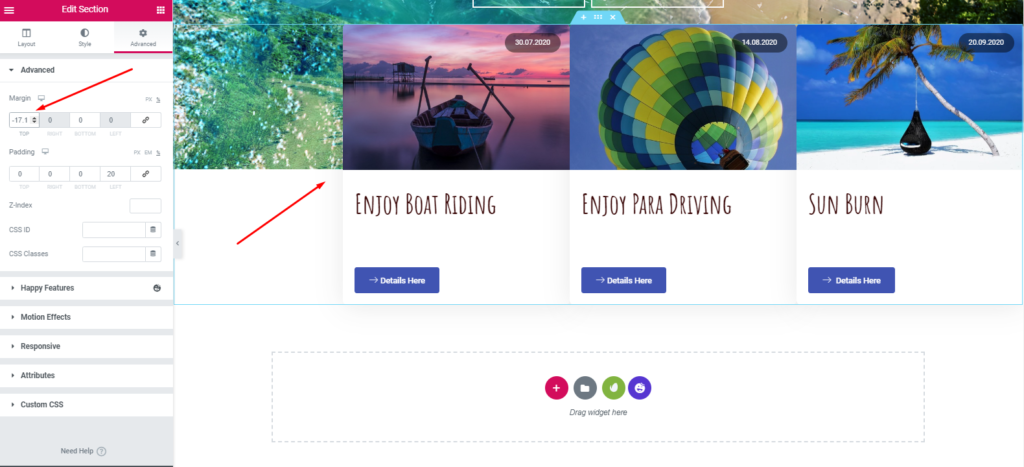
- Luego, toque el botón 'Avanzar'. Y mantenga el conjunto '-17 píxeles' en el margen. Después de eso se verá como:

Artículo relacionado: Cómo crear páginas de tienda usando Card Widget de Happy Addons
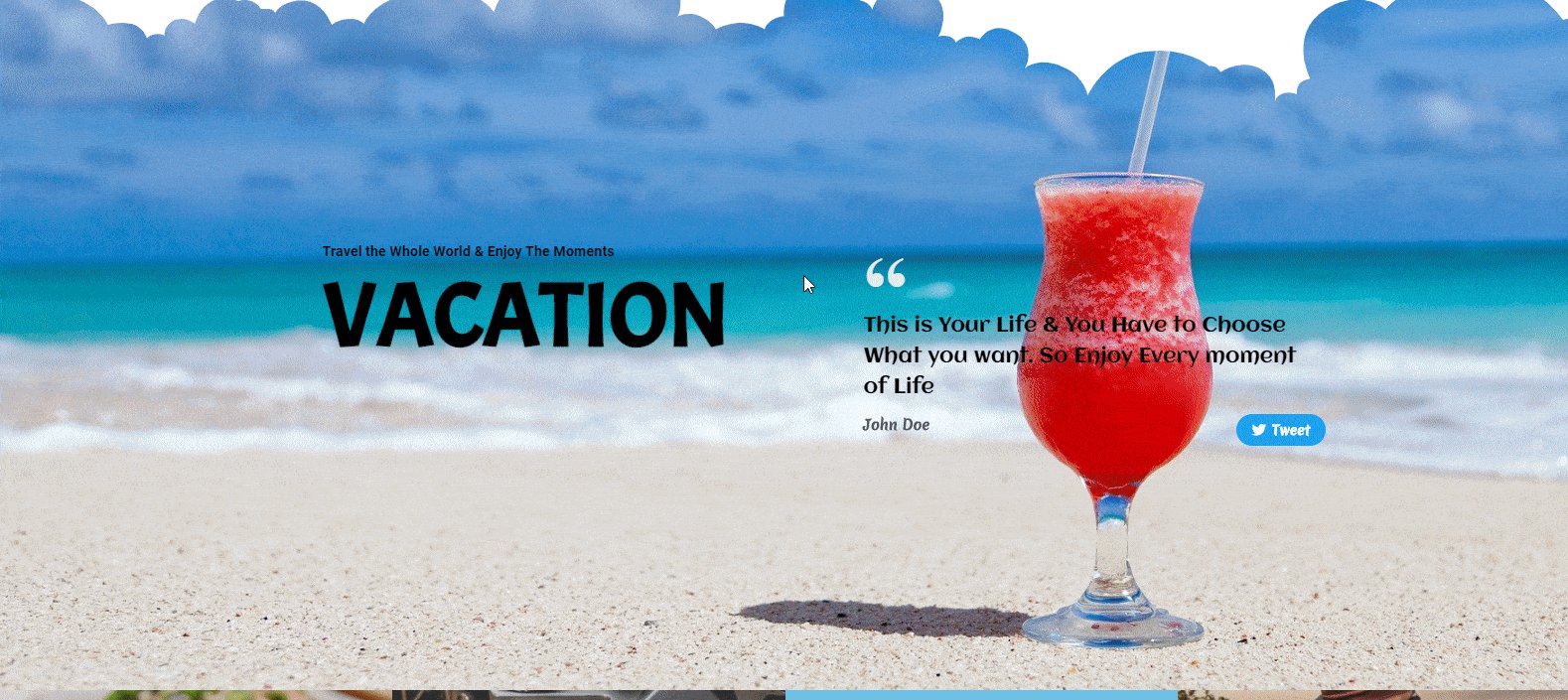
Agregar una 'Sección de eslogan'
Vamos a mostrar un proceso de personalización muy sencillo. Si desea hacer más con Elementor para traer nuevos estilos y diseños, puede hacerlo fácilmente.
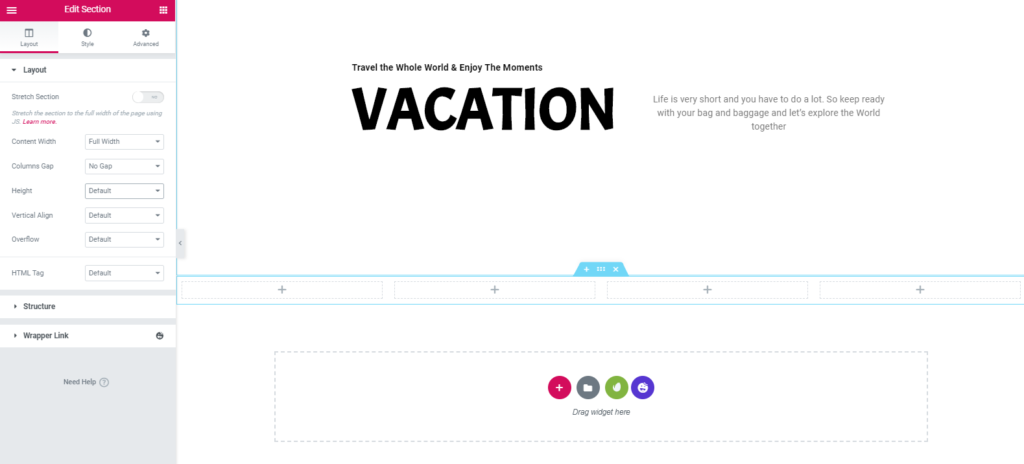
- Primero, agregue una sección. Selecciona 2/2 ración. Y mantenlo a todo lo ancho.

- Luego mantenga el relleno 15,15,15,20%. La sección se verá como a continuación:

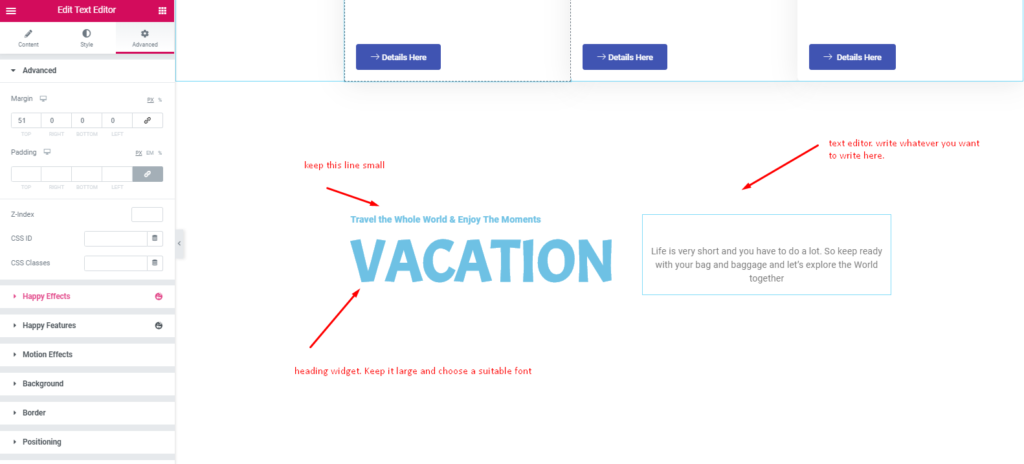
- Y luego agregue el widget de encabezado y el editor de texto en estas secciones. Para hacer que su diseño sea más atractivo y lucrativo, puede establecer una imagen de fondo o puede dejarla vacía.

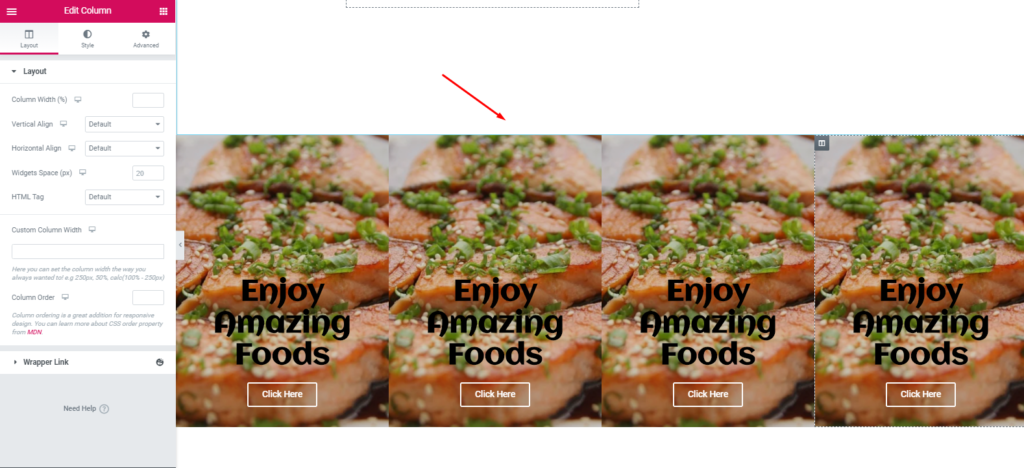
Agregar una sección de galería
- Nuevamente, seleccione la estructura 4/4. Luego manténgalo a lo ancho y sin espacio.

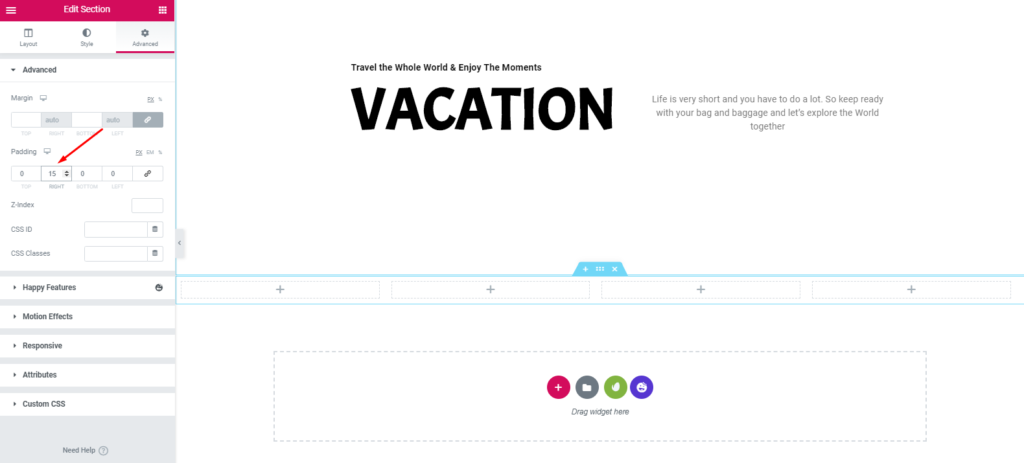
- Muévase a la sección de avance y mantenga el relleno de 15 píxeles.

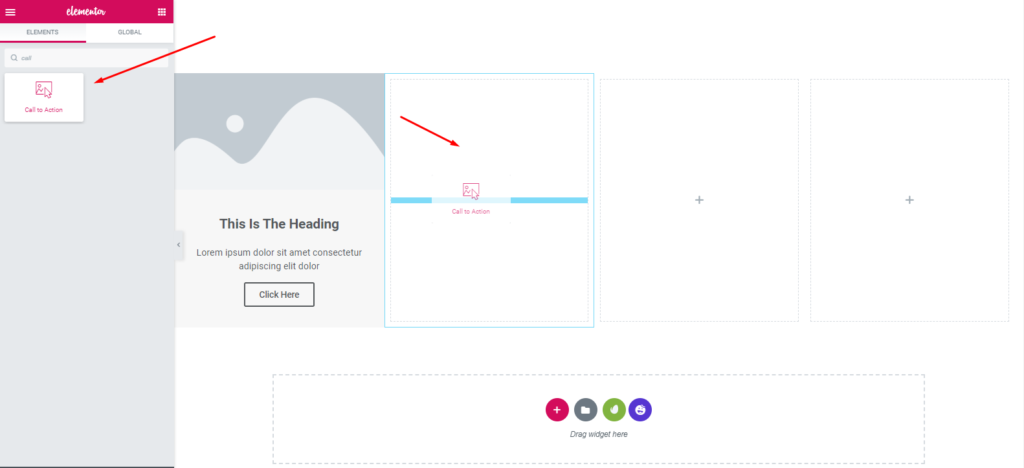
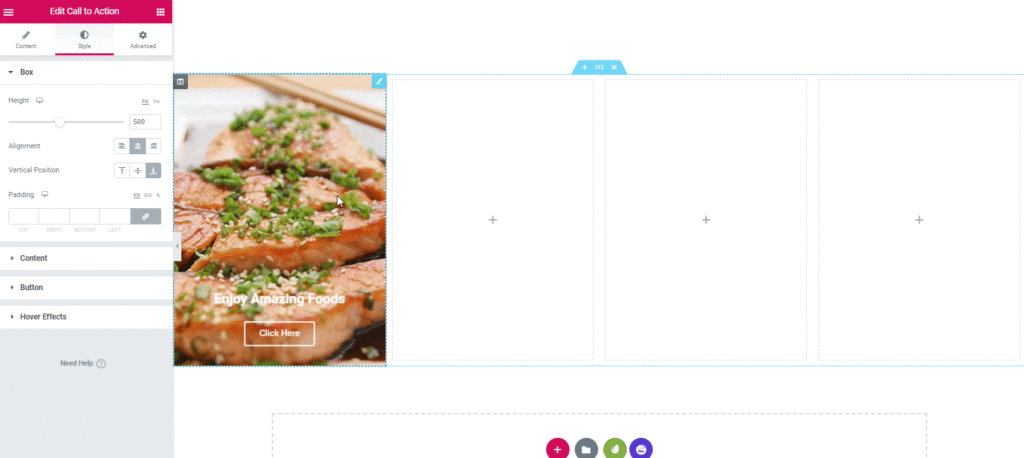
- A continuación, seleccione el widget ' Llamado a la acción ' de Elementor de la galería de widgets. Y arrástrelo sobre el área marcada. Marque la casilla como ' Portada '. Después de eso, agregue una imagen.

- Entonces, finalizando con la imagen y manteniendo la altura de 500 píxeles, su diseño se verá así:

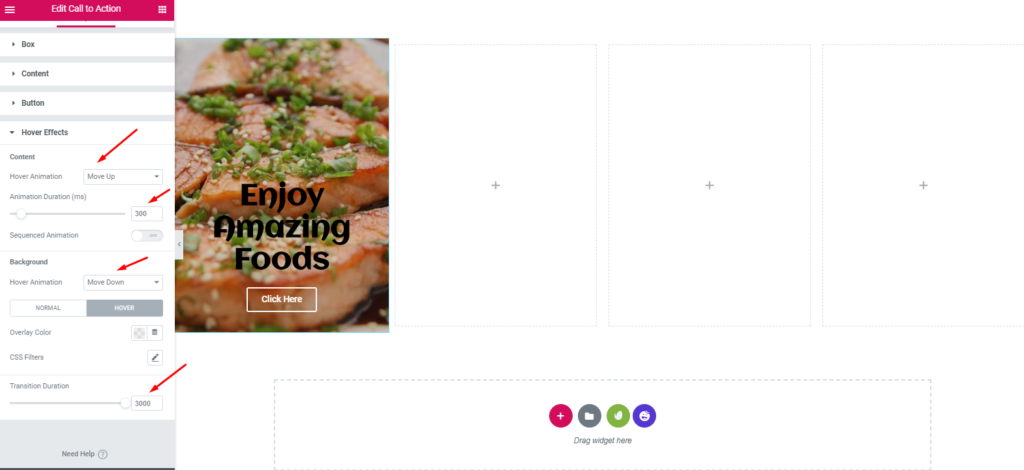
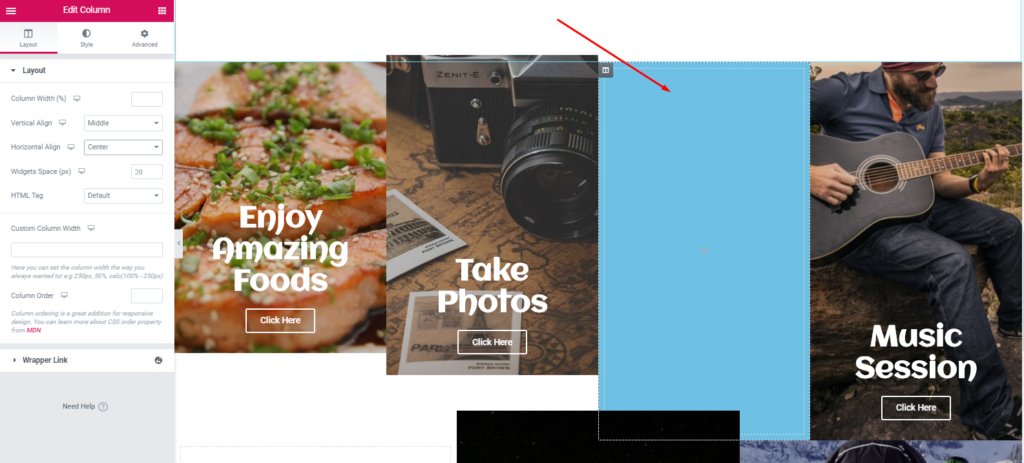
- Asegúrese de mantener el diseño de acuerdo con estas proporciones. Para hacer eso, haga clic en el efecto de desplazamiento y luego mantenga la animación de desplazamiento 'Mover hacia arriba', la duración de la animación '300', la segunda animación de desplazamiento ' Mover hacia abajo ' y la duración de la transición '3000'.

- A continuación, duplique la sección para reducir el tiempo. Y de la misma manera, agregue una imagen y luego simplemente cambie su contenido individual.

- Así que es totalmente tu decisión cómo quieres el diseño y qué combinación de colores quieres.
- Después de agregar diferentes imágenes para diferentes secciones, llene la sección marcada con cualquier color. En ese caso, hemos elegido el color ' 6EC1E4 '.

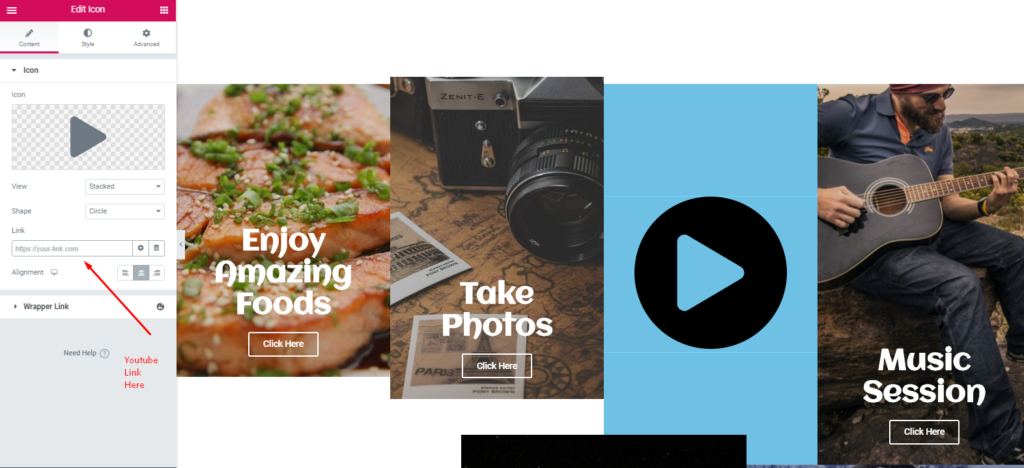
- Ahora llena todo lo que quieras. En ese caso, puede insertar un enlace de YouTube aquí o puede agregar un testimonio de sus clientes satisfechos, etc. A continuación, duplique toda la sección.

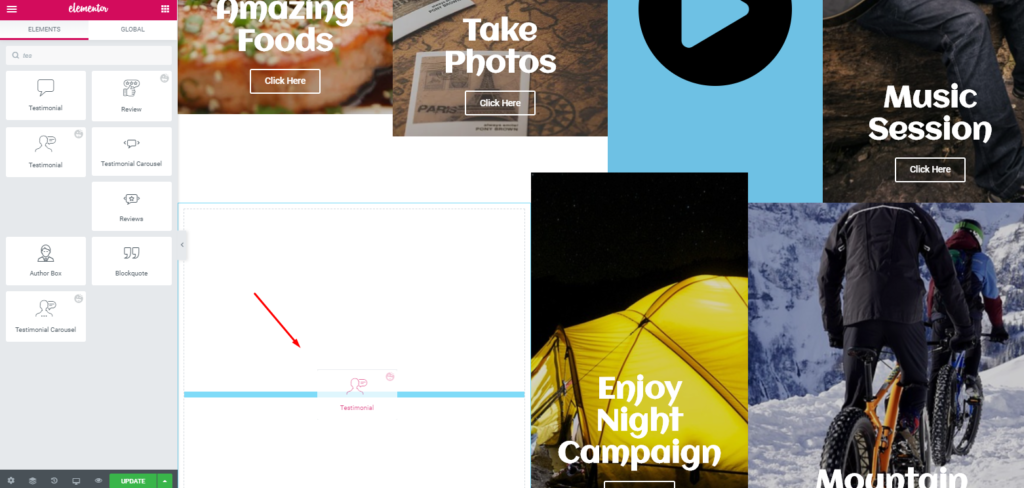
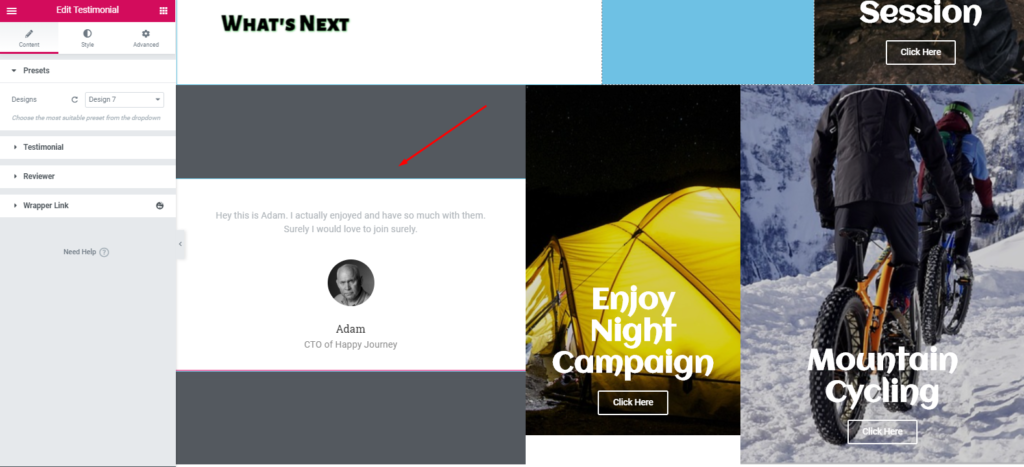
- A continuación, agregue el 'Widget de testimonios' de Happy Addons en el lugar blanco vacío.

- Y luego personalízalo para que se vea más atractivo.

Así es como puede agregar un widget de testimonio en su sitio web. Sin embargo, si desea obtener más información sobre el widget de testimonios, puede leer nuestra documentación oficial. O puede consultar el video tutorial a continuación para obtener más detalles.

Personalizar sección de pie de página
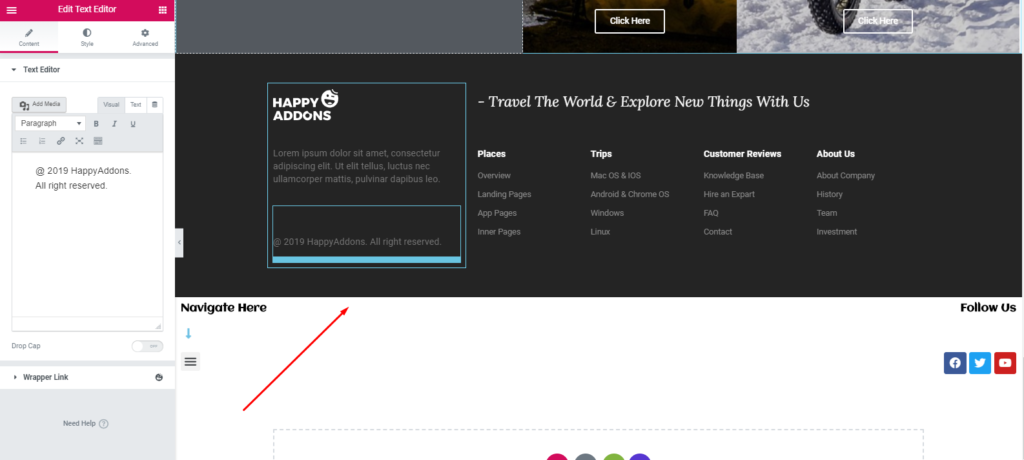
Bueno, agregar un encabezado o pie de página en el sitio web de Elementor tampoco es una tarea difícil. Puedes hacerlo solo siguiendo unos pocos pasos.
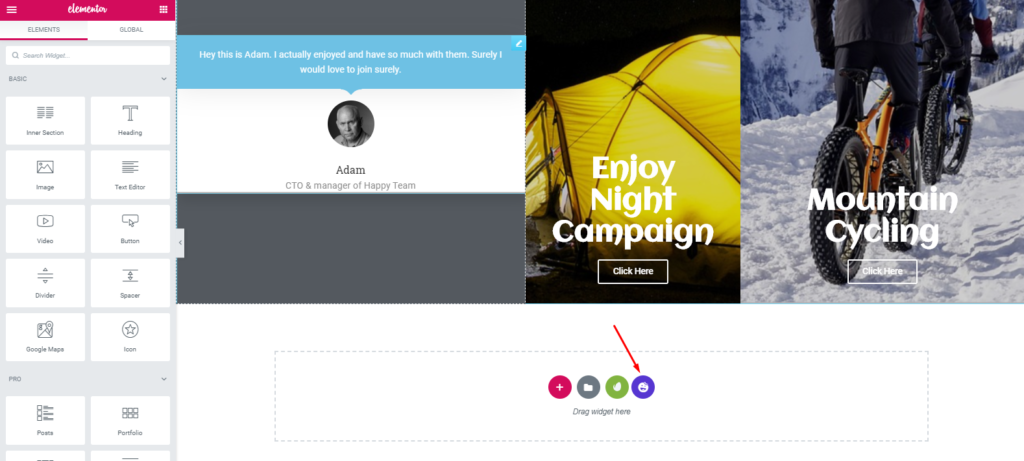
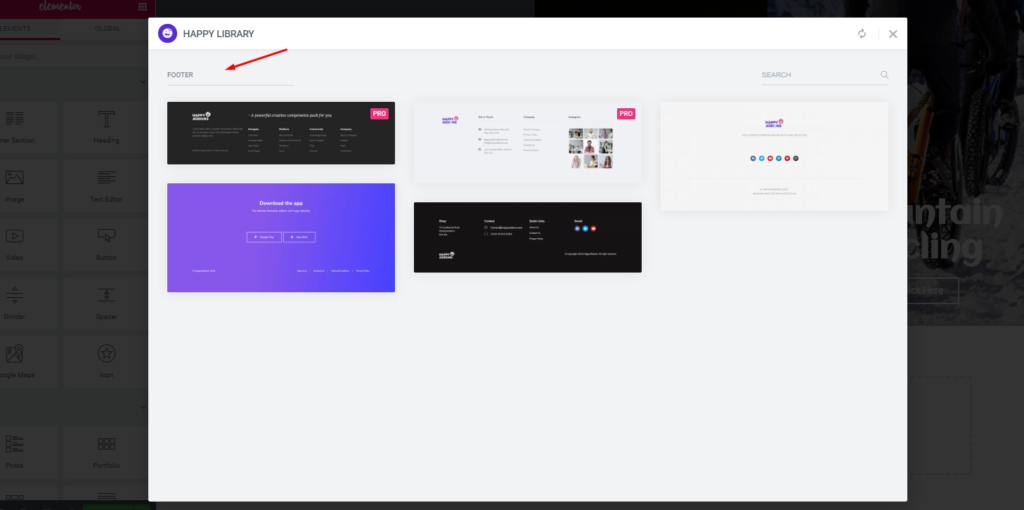
- Para hacer eso, primero, seleccione 'Biblioteca feliz'

- A continuación, busque el pie de página y agregue cualquier persona de la lista que desee.

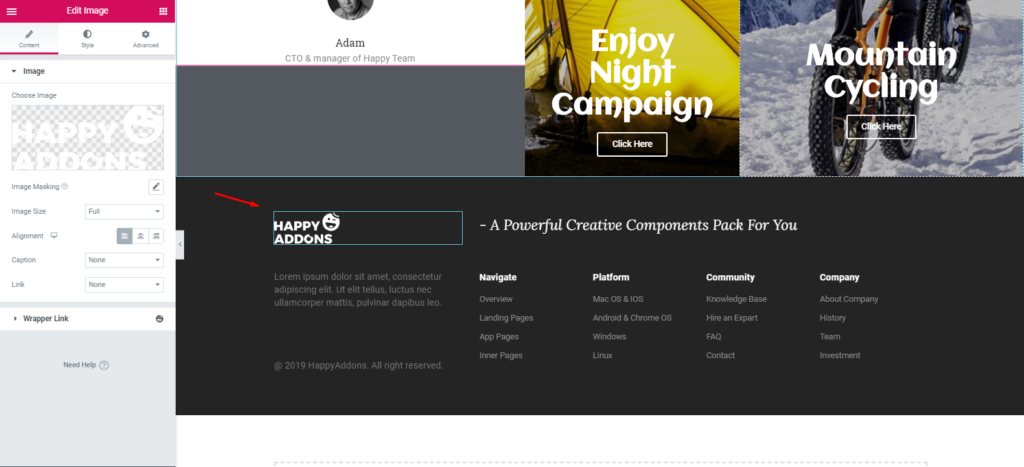
- Finalmente, aparecerá en la pantalla y ahora puedes personalizarlo.

- Entonces, después de personalizar la parte del pie de página, el diseño se verá así:

Nota importante: también puede agregar la barra de menú en la parte superior del diseño en lugar de usarla debajo del área de pie de página. ?

Sin embargo, hemos tratado de mostrar una forma simple pero detallada para que pueda comprender fácilmente y crear un sitio web de viajes para usted.
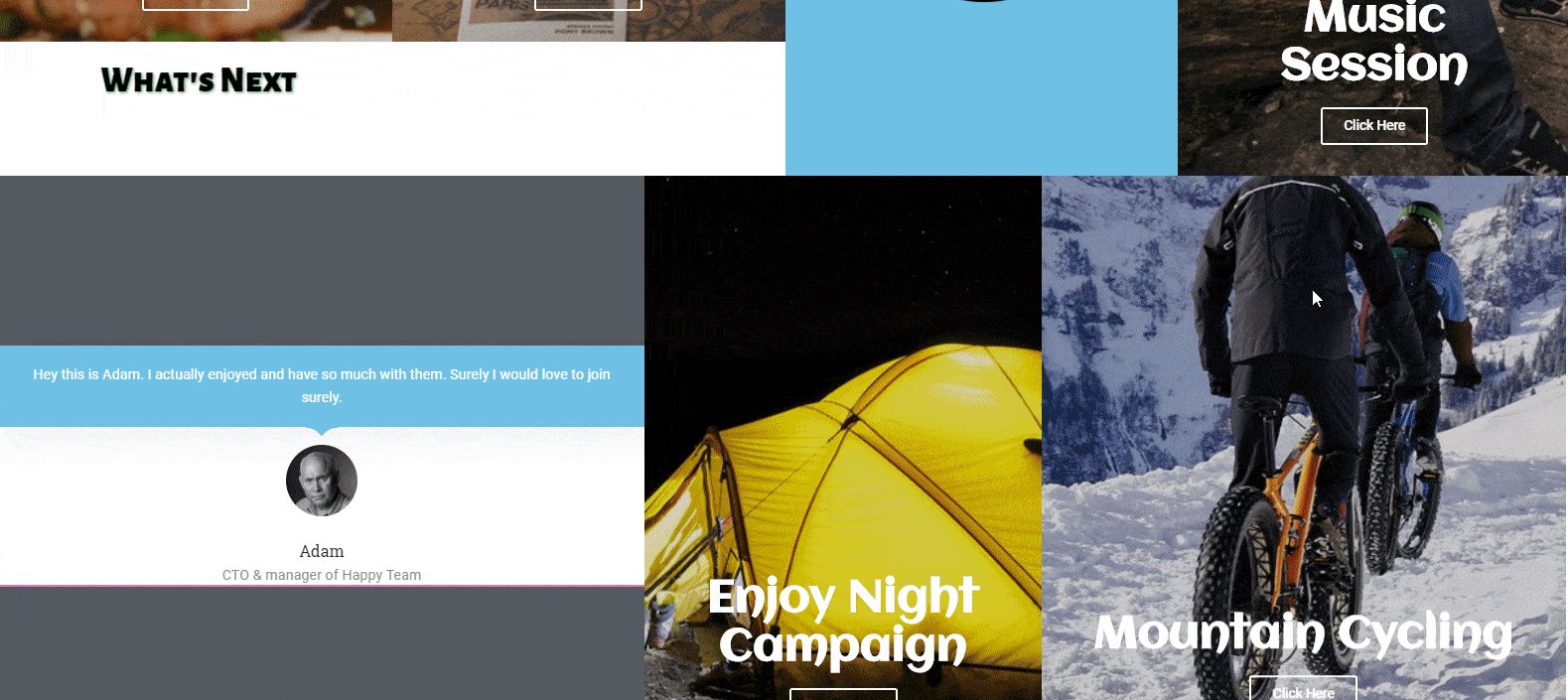
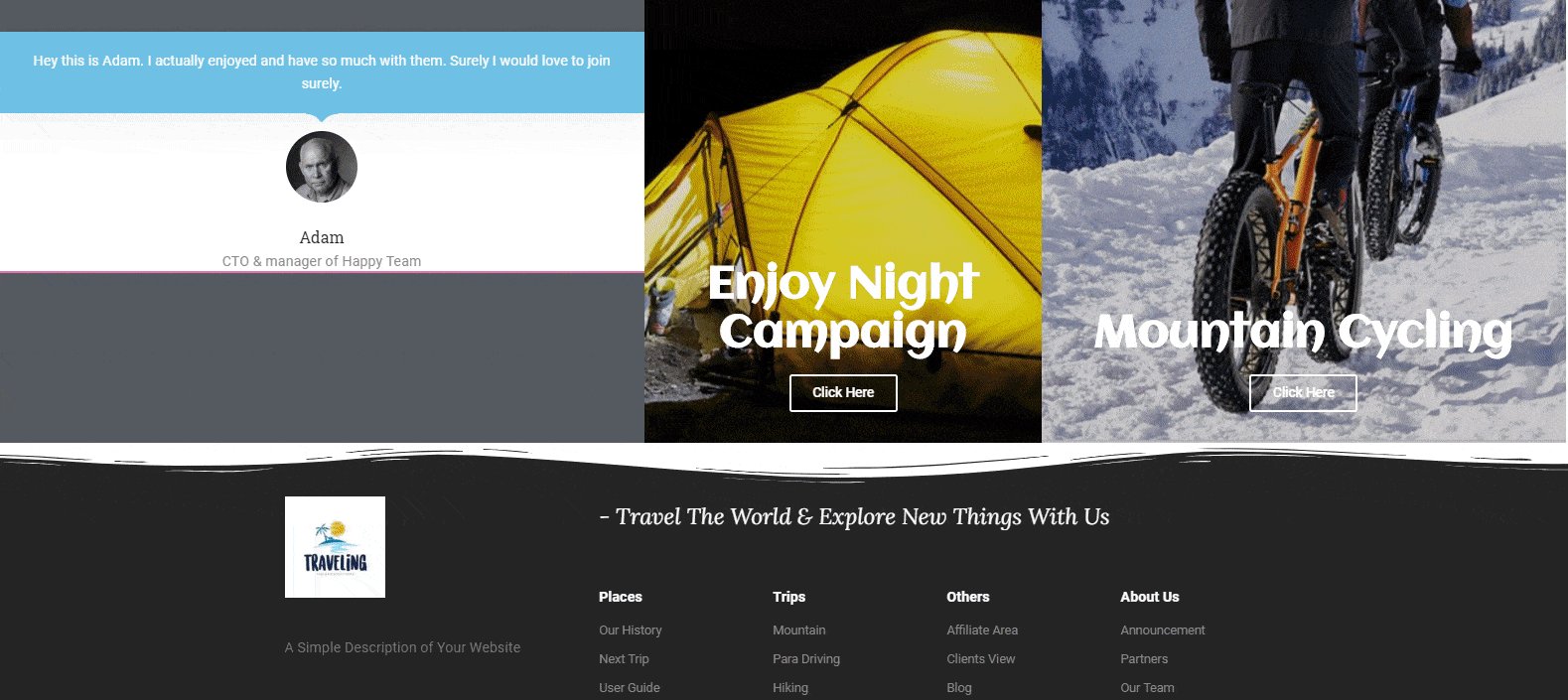
Vista previa final de su sitio web de viajes
Ahora, este tutorial ha llegado a su fin. Después de poner mucho esfuerzo y tiempo, es posible que esté ansioso por ver el resultado final del sitio web. ¿Derecha?
Bien, aquí está la vista previa del sitio web de viajes a continuación.

Nota : De la misma manera, puede crear otras páginas esenciales para darle a su sitio un aspecto profesional.
De manera similar, también puede crear cualquier sitio web en diferentes nichos. Echa un vistazo rápido a los siguientes blogs:
- Un sitio web de fotografía
- Un sitio web profesional de negocios
- Portafolio Sitio web
- Sitio web del curso en línea
- Sitio web médico
- Una página de inicio de agencia digital profesional
Elementos clave de un sitio web itinerante
En general, la estructura de un sitio web significa cómo organiza el contenido de su sitio web. Es importante porque la estructura de su sitio web lo ayudará a organizar su contenido de manera integral.
Según la academia Yoast, configurar la estructura del sitio web de la manera correcta no solo es bueno para sus visitantes, sino también para que Google indexe sus páginas web fácilmente.
La estructura de su sitio web muestra qué páginas de su sitio son más importantes para Google
Yoast
Consulta las posibles páginas web o estructura que debería incluir una web de viajes:
- Página de inicio
- Acerca de la página
- Página de destinos
- Página de reserva
- Servicios
- Tipos de contenido del sitio web de viajes
- Escapadas Destacadas
- Consejos de viaje
- Experiencia
- Blog
- galerías
- Contáctenos Página
Esta es la estructura básica de su sitio. Posteriormente, puede cambiarlo de acuerdo con su plan de negocios y otras preferencias.
Ahora, para su comodidad, echemos un vistazo a otros sitios web de viajes mejor calificados. Seguramente, lo motivará y le dará el coraje para tomar la iniciativa inmediata de crear su primer sitio web de viajes.
Los 5 mejores ejemplos de sitios web de viajes
En estos días, los blogs de viajes se han convertido en un nicho popular. Si solo tiene la intención de crear y diseñar su propio sitio web de viajes de WordPress, estos sitios web populares pueden ayudarlo a recopilar experiencia y conocimiento sobre cómo debería ser un sitio web de viajes.
Además, obtendrá una idea general para comprender diferentes diseños, diseños, navegación, perspectivas de página, usar las imágenes, barras laterales, widgets y muchos otros materiales web correctos que hacen que un sitio web de viajes sea exitoso.
1. PD Estoy en camino

Si quieres divertirte y disfrutar cosas emocionantes en todo el mundo, PS I'm On My Way puede hacerte sentir lo mismo fácilmente.
Veamos las características clave de este exclusivo sitio web de viajes:
- La página de inicio incluye una imagen de pantalla completa con un esquema de colores brillantes
- Con un efecto de paralaje y combinado con superposición de texto.
- Mapa interactivo para navegar lugares fácilmente
- Tiene páginas de blog separadas.
El propietario de este sitio web de blogs es Trisha Valarmino. Además de viajar, también parece ayudar a las personas a recaudar fondos, realizar actividades sociales, proyectos humanitarios, cocinar, etc.
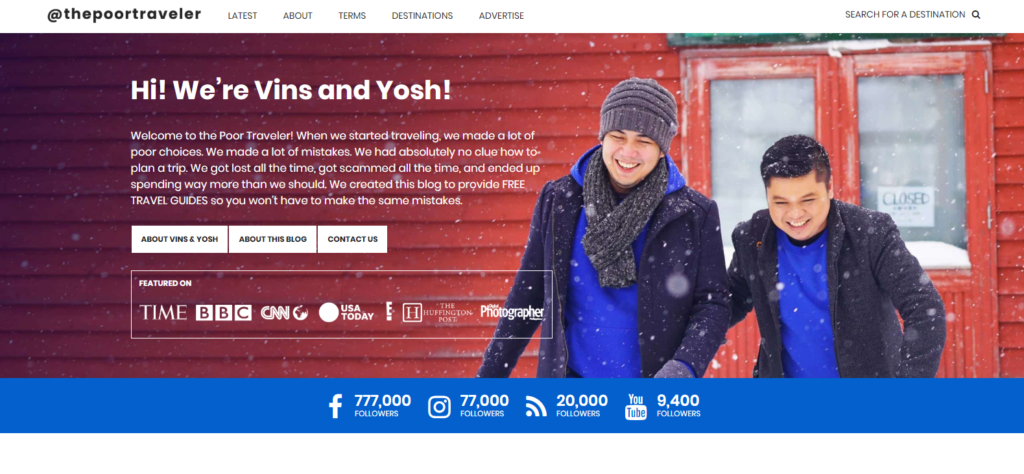
2. El pobre viajero

The Poor Traveler está en la segunda posición de nuestra lista. Después de ingresar a este sitio web, recibirá una cálida bienvenida de 'Vins' y 'Yosh'. Lo cual es bastante impresionante.
Este sitio web se trata de ser inteligente al viajar, planificar y presupuestar
El pobre viajero
Echemos un vistazo rápido a las características clave de este sitio web:
- Obtener un control deslizante de pantalla completa
- Los iconos de las redes sociales se han organizado muy bien.
- La sección de guía de usuario o guía de viaje proporciona ideas de viaje y consejos efectivos
Básicamente, 'Vins' y 'Yosh' son amigos. Juntos viajan a diferentes lugares del mundo y comparten sus pensamientos.
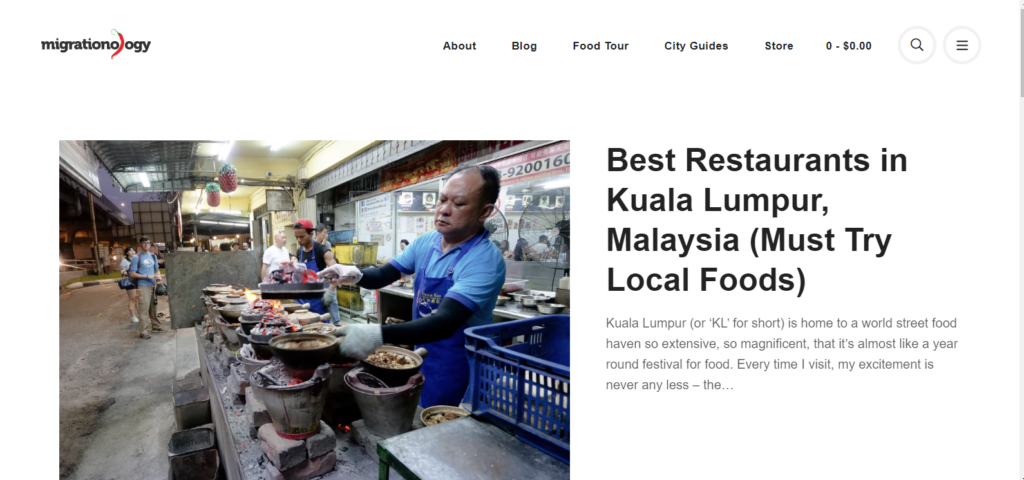
3. Sitio web de viajes de Migración

A continuación, tenemos Migrationoloy, es un blog de viajes y comida. Entonces, si eres un amante de la comida y quieres disfrutar de toda la comida deliciosa mientras viajas por el mundo, puedes consultar este sitio web. De hecho, puede buscar restaurantes, hoteles, chefs, diferentes alimentos.
Bueno, echemos un vistazo a las características clave y únicas de este sitio web:
- La página de inicio tiene una pantalla de video bien decorada.
- Las imágenes incluyen superposición de texto
- Muestra imágenes con ancho completo
- Las miniaturas de las publicaciones del blog están organizadas con estilo de cuadrícula
Además aquí puedes encontrar varios blogs basados en los hábitos alimentarios de personas de todo el mundo.
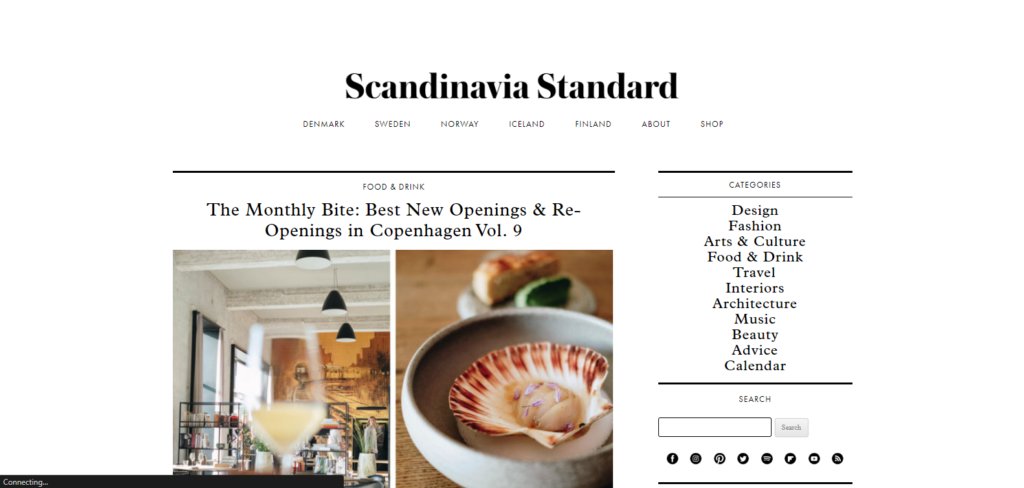
4. Estándar escandinavo

A continuación, conoceremos Scandinavian Standard, que también es un sitio web de blogs de viajes. Después de ingresar a este sitio web, sentirá un ambiente tranquilo y relajante debido al diseño y la distribución.
Exploremos más sobre este sitio web a continuación:
- El diseño es bastante único y elegante.
- Los textos están optimizados y colocados correctamente
- Tiene un ícono de redes sociales organizado en lugares importantes de este sitio web
- Fácil de navegar y entender
- Las barras laterales incluyen diferentes productos para garantizar una experiencia de usuario fácil
En realidad, también es un sitio web de blogs de moda que muestra diferentes estilos, culturas, personas y otras cosas únicas en un solo lugar.
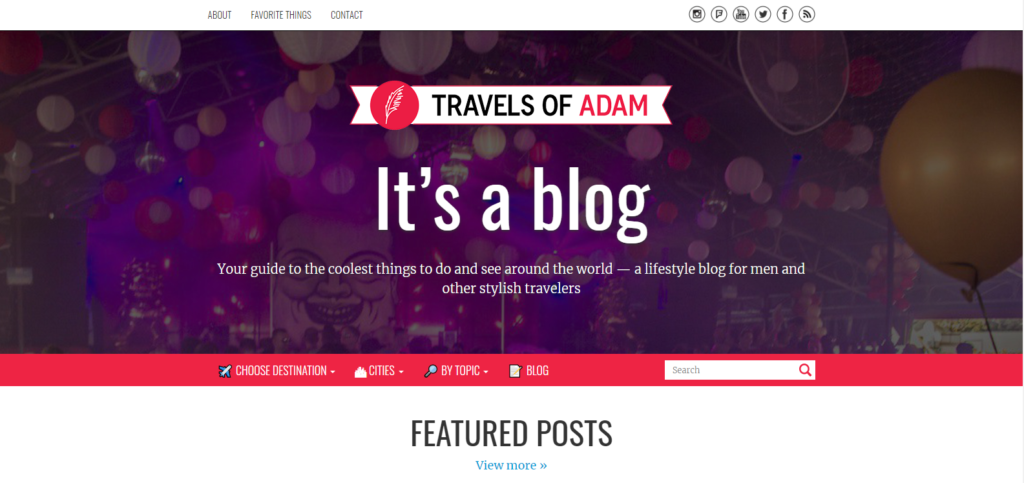
5. Viajes de Adán

Por último, hablaremos de los Viajes de Adán. Sin duda, también es un sitio web de blogs de viajes. Básicamente, Adam, propietario de este sitio web, es de Berlín, Alemania. Además, al ser diseñador gráfico profesional le gusta viajar por el mundo y compartir su experiencia a través de blogs.
Ahora, echemos un vistazo a las características de este sitio web a continuación:
- Proporciona una guía de usuario (destino, ciudades, búsqueda por tema, navegación del blog) en la parte superior de la página de inicio de este sitio web.
- Tiene publicaciones de blog individuales y secciones de reseñas de ciudades.
- Encontrará el mejor tema de viajes en la parte inferior de este sitio web
Este sitio web tiene una sección increíble 'Hacia dónde va ahora'. Avisará a los visitantes sobre su próximo viaje
¿Qué te hace detenerte a construir tu propio sitio de viajes?

¿Qué podría ser mejor si puedes ganar dinero con tu pasión? En realidad, viajar ya no es solo un pasatiempo, sino que ahora se convierte en una profesión.
Sin embargo, si eres un viajero y has estado explorando diferentes lugares durante muchos años, pero aún no tienes un sitio web. Entonces es hora de crear un sitio web con un aspecto excepcional. Puede ser una gran plataforma para compartir sus pensamientos, sentimientos y experiencias aventureras.
¡Así que siga esta guía y comience a crear su primer sitio web de viajes usando Elementor y Happy Addons ahora!
¿Eres fanático de Elementor? Comparte tu experiencia con nosotros. O también puede solicitar cualquier solución rápida mientras diseña su sitio en Elementor.
