Cómo crear un menú de navegación vertical en WordPress
Publicado: 2022-06-09¿Estás buscando crear un menú de navegación vertical en WordPress?
En WordPress, los menús de navegación se pueden mostrar horizontal o verticalmente. Los menús verticales ofrecen una serie de ventajas, como adaptarse mejor a la barra lateral de su sitio web y ser más fáciles de navegar en dispositivos móviles.
En este artículo, le mostraremos cómo crear un menú de navegación vertical en WordPress.

¿Qué es un menú de navegación?
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de un sitio web. Por lo general, se presentan como una barra horizontal de enlaces en la parte superior de cada página en un sitio web de WordPress.
Los menús de navegación dan estructura a su sitio y ayudan a los visitantes a encontrar lo que buscan. Puede agregar enlaces a sus páginas, categorías o temas más importantes, publicaciones de blog de WordPress e incluso enlaces personalizados, como su perfil de redes sociales.
Pero mientras que a menudo los ve colocados horizontalmente en la parte superior de un sitio web, los menús de navegación verticales tienen muchos usos y ventajas.
Dicho esto, echemos un vistazo a varias formas de crear un menú de navegación vertical en WordPress. Estos son los temas que trataremos en este artículo:
- Pruebe diferentes ubicaciones de visualización de menús
- Agregar un menú de navegación vertical a la barra lateral
- Crear un menú de navegación vertical en una publicación o página
- Agregar un menú de navegación vertical usando el editor de sitio completo
- Creación de un menú de navegación vertical con un complemento Theme Builder
- Creación de un menú de navegación vertical receptivo para dispositivos móviles
- Crear un menú desplegable en WordPress
- Creando un Mega Menú en WordPress
Pruebe diferentes ubicaciones de visualización de menús
Cuando agrega un menú de navegación a su sitio web, se mostrará vertical u horizontalmente. Esto depende de su tema, así como de la ubicación del menú que seleccione.
El número de ubicaciones de menú que están disponibles depende del tema que esté utilizando. Es posible que algunas de estas ubicaciones muestren el menú verticalmente.
Para probar esto con su tema, debe navegar a Apariencia » Menús . Aquí puede experimentar para ver qué ubicaciones están disponibles en su sitio web y cómo se muestran.
Nota: Si ve 'Apariencia » Editor (Beta)' en lugar de 'Apariencia » Menús', entonces su tema tiene habilitada la Edición completa del sitio (FSE). Deberá consultar la sección Creación de un menú de navegación vertical con el editor de sitio completo a continuación.
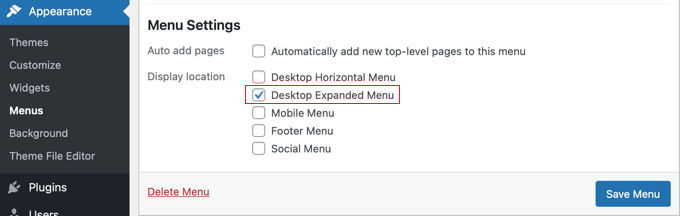
Por ejemplo, el tema Twenty Twenty-One no ofrece ubicaciones verticales, mientras que el tema Twenty Twenty ofrece una, llamada 'Menú de escritorio expandido'.

Simplemente puede seleccionar el menú que desea mostrar verticalmente y luego marcar la casilla 'Menú de escritorio expandido' en la parte inferior de la pantalla. Después de eso, debe asegurarse de hacer clic en el botón 'Guardar menú' para almacenar su configuración.
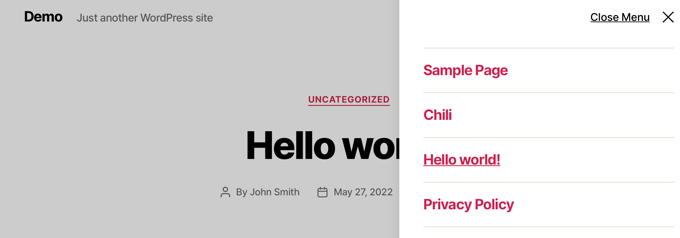
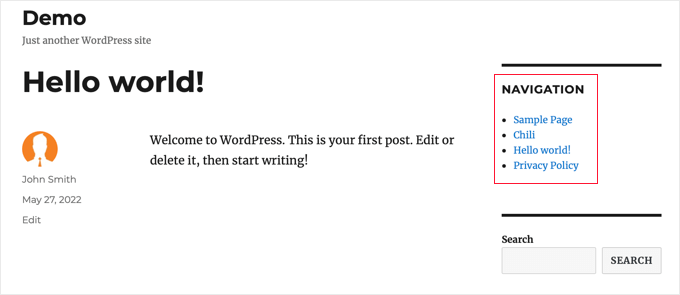
Así es como se ve en nuestro sitio web de demostración.

Para obtener más información sobre cómo editar menús y ubicaciones de menús, puede consultar nuestra guía para principiantes sobre cómo agregar un menú de navegación en WordPress.
Agregar un menú de navegación vertical a la barra lateral
No importa qué tema esté usando, es fácil agregar un menú de navegación vertical a la barra lateral usando un widget.
Primero, deberá crear un menú de navegación que desee mostrar, si aún no lo ha hecho.
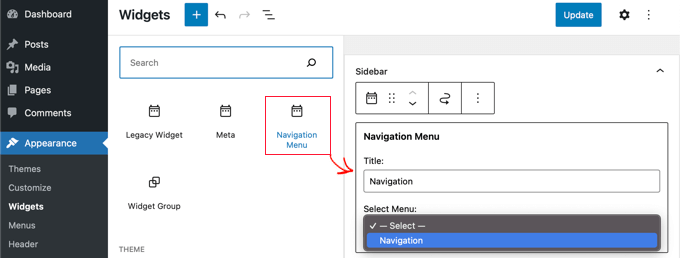
Luego debe navegar a Apariencia » Widgets . Desde aquí, simplemente haga clic en el botón insertador de bloque azul '+' que se encuentra en la parte superior de la página y arrastre el bloque Menú de navegación a la barra lateral.

Después de eso, puede darle un nombre al widget y seleccionar el menú que desea mostrar en el menú desplegable.
Así es como se ve el menú de la barra lateral vertical en nuestro sitio web de demostración.

Crear un menú de navegación vertical en una publicación o página
Puede agregar un menú de navegación vertical a publicaciones y páginas de manera similar.
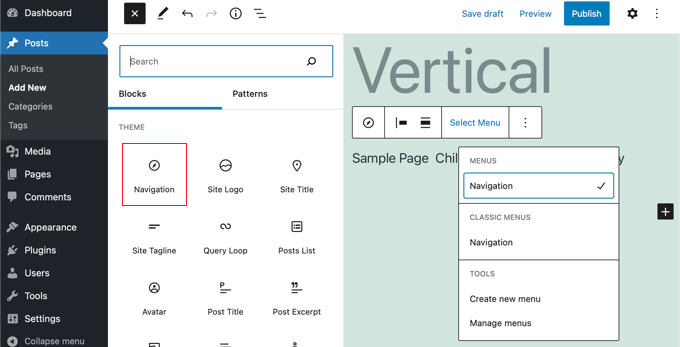
Primero, debe crear una nueva publicación o editar una existente. Después de eso, debe hacer clic en el botón insertador de bloque azul '+' en la parte superior de la página y luego arrastrar el bloque de navegación a la página.

A continuación, debe elegir qué menú se mostrará. Simplemente haga clic en el botón 'Seleccionar menú' en la barra de herramientas y seleccione el menú deseado.
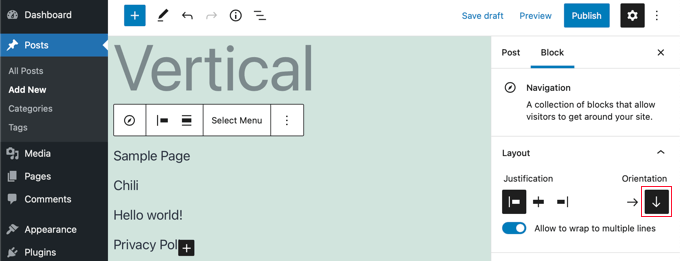
Finalmente, debe mirar la configuración del bloque en el panel de la izquierda. Allí encontrará dos botones para la orientación del menú. Deberá hacer clic en el botón de flecha hacia abajo para orientar el menú verticalmente.

Agregar un menú de navegación vertical usando el editor de sitio completo
El nuevo editor de sitio completo le permite personalizar sus temas de WordPress usando el editor de bloques. Fue lanzado en WordPress 5.9 y le permite agregar diferentes bloques a sus plantillas para crear un diseño único.
Sin embargo, el editor completo del sitio todavía está en versión beta y está limitado a temas específicos que lo admiten, como el tema predeterminado Twenty Twenty-Two. Para obtener más detalles, puede ver nuestro artículo sobre los mejores temas de edición de sitios completos de WordPress.
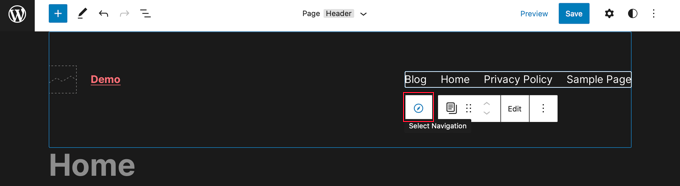
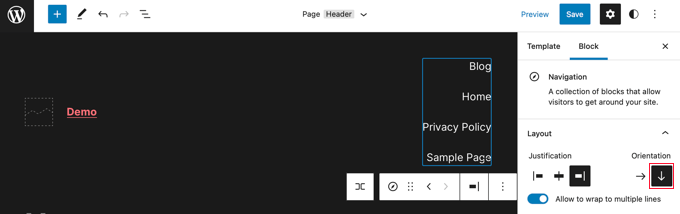
Para agregar un menú de navegación usando el editor de sitio completo, debe ir a Apariencia » Editor desde su panel de WordPress. Una vez que esté en el editor, continúe y haga clic en el menú de navegación que aparece en la parte superior del encabezado del sitio web.
A continuación, deberá hacer clic en el botón 'Seleccionar navegación' en la barra de herramientas.

Ahora verá diferentes opciones para personalizar el menú de navegación en el panel de la derecha. Una de esas opciones es si mostrar el menú con una orientación horizontal o vertical.
Simplemente haga clic en la flecha hacia abajo para la orientación vertical para crear un menú vertical.

Para obtener más información, consulte nuestra guía sobre cómo agregar un menú de navegación en WordPress

Creación de un menú de navegación vertical con un complemento Theme Builder
SeedProd es el mejor creador de páginas de WordPress y el complemento de creación de temas personalizados del mercado. Le permite crear fácilmente menús verticales en cualquier lugar de su sitio web de WordPress.
Lo primero que debe hacer es instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: Existe una versión gratuita de SeedProd que le permitirá agregar un menú de navegación vertical a páginas individuales. Pero necesitará la versión Pro para acceder al generador de temas y agregar un menú a las plantillas de su tema.
Tras la activación, debe introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

Después de eso, debe usar SeedProd para crear un tema de WordPress personalizado.
Crear un tema de WordPress personalizado
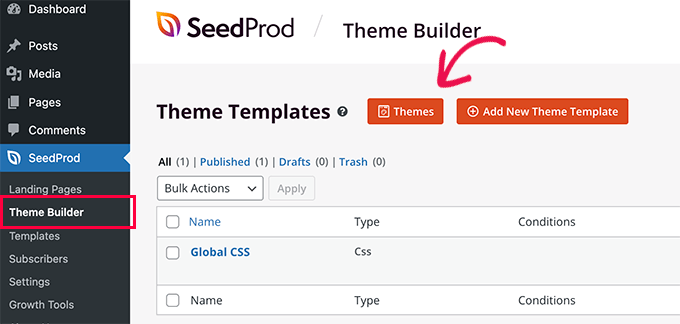
Encontrará el creador de temas de SeedProd navegando a la página SeedProd » Theme Builder . Aquí, utilizará uno de los temas ya preparados de SeedProd como punto de partida. Esto reemplazará su tema de WordPress existente con un nuevo diseño personalizado.
Puede hacerlo haciendo clic en el botón 'Temas'.

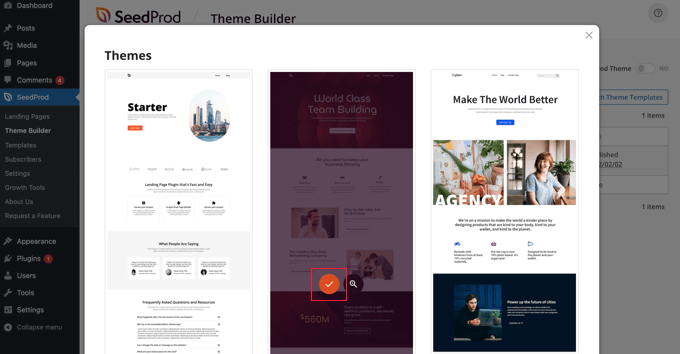
Se le mostrará una lista de temas diseñados profesionalmente para diferentes tipos de sitios web. Por ejemplo, hay plantillas llamadas 'Negocio moderno', 'Agencia de marketing' y 'Tema de agente hipotecario'.
Eche un vistazo a las opciones y seleccione la que mejor se adapte a sus necesidades haciendo clic en el icono de marca de verificación.

Una vez que haya elegido un tema, SeedProd generará todas las plantillas de temas que necesita. Puede aprender a personalizar estas plantillas en nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Agregar un menú de navegación vertical a las plantillas de su sitio
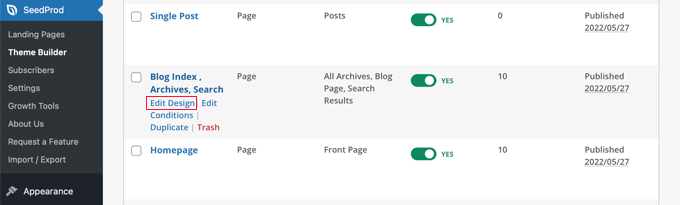
Ahora puede usar SeedProd para agregar un menú de navegación vertical a cualquiera de sus plantillas de temas. En este tutorial, agregaremos un menú a la plantilla de índice del blog.
Debe pasar el mouse sobre esa plantilla y luego hacer clic en el enlace 'Editar diseño'.

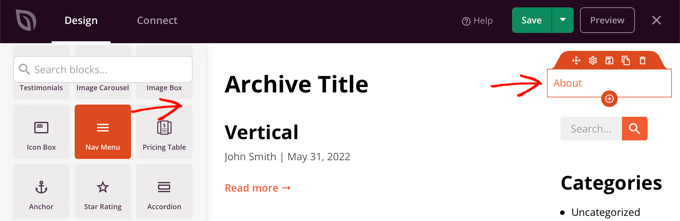
Esto abrirá el generador de páginas de arrastrar y soltar de SeedProd. Verá una vista previa de su sitio web a la derecha y una colección de bloques que puede agregar a su sitio a la izquierda.
Debe desplazarse hacia abajo por los bloques hasta llegar a la sección Avanzado.
Una vez que localice el bloque del menú de navegación, debe arrastrarlo a su barra lateral o a cualquier lugar donde desee mostrar el menú de navegación. De forma predeterminada, solo hay un elemento en el menú, 'Acerca de'.

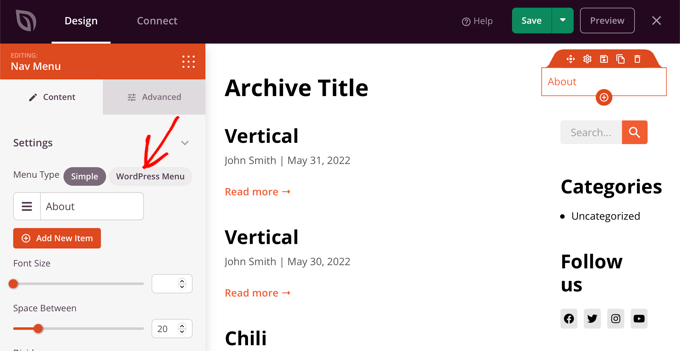
Ahora deberá cambiar la configuración del menú. Para hacerlo, debe hacer clic en el menú y las opciones disponibles se mostrarán en un panel a la izquierda de la página.
Actualmente, el tipo de menú 'Simple' está seleccionado. Esto le permite crear su propio menú de navegación en SeedProd.
Sin embargo, para este tutorial, haremos clic en el tipo 'Menú de WordPress' para usar el menú de navegación de WordPress en su lugar.

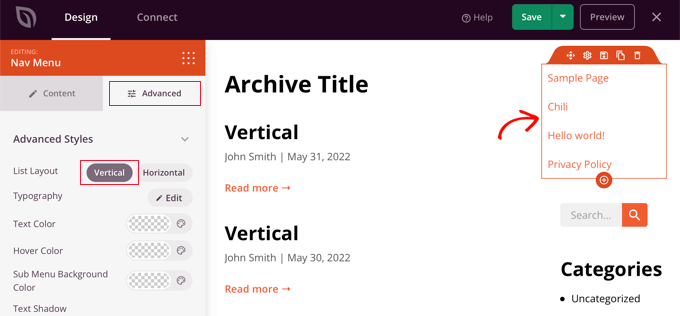
Finalmente, debe hacer clic en la pestaña 'Avanzado'. Aquí encontrará una opción para orientar el diseño de la lista vertical u horizontalmente.
Cuando haga clic en el botón 'Vertical', notará que la vista previa cambia inmediatamente a un menú de navegación vertical.

No olvide hacer clic en el botón 'Guardar' en la parte superior de la pantalla para almacenar su menú vertical.
Creación de un menú de navegación vertical receptivo para dispositivos móviles
Puede ser difícil tocar un menú estándar mientras usa la pantalla pequeña de un teléfono inteligente. Es por eso que le recomendamos que obtenga una vista previa de la versión móvil de su sitio de WordPress para ver cómo se ve su sitio web en dispositivos móviles.
Los menús verticales son mucho más fáciles de navegar, especialmente cuando usa un menú receptivo de pantalla completa que se ajustará automáticamente a diferentes tamaños de pantalla.

Para saber cómo hacer que su menú de navegación sea más fácil de usar en dispositivos móviles, consulte nuestra guía sobre cómo agregar un menú receptivo de pantalla completa en WordPress.
Crear un menú desplegable en WordPress
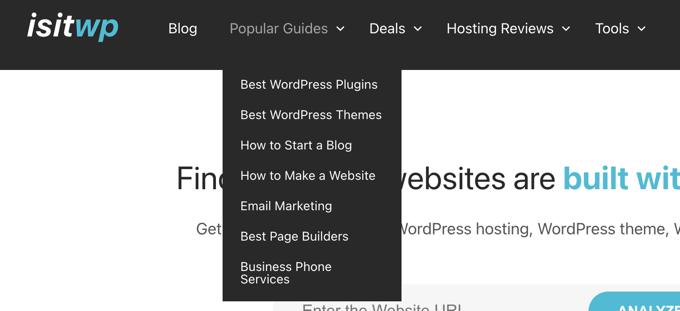
Un menú desplegable parece un menú de navegación horizontal normal en la parte superior de la pantalla, pero cuando pasa el mouse sobre uno de los elementos, se muestra un submenú vertical.
Si tiene un sitio web con mucho contenido, un menú desplegable le permite organizar la estructura del menú por temas o jerarquía. Esto mostrará más contenido en un espacio limitado.

Para mostrar un menú de navegación desplegable en su sitio web, deberá elegir un tema compatible con el menú desplegable. Después de eso, debe crear el menú de navegación y luego agregar subelementos a algunas de las entradas del menú.
Puedes aprender cómo hacerlo paso a paso en nuestra guía para principiantes sobre cómo crear un menú desplegable en WordPress.
Creando un Mega Menú en WordPress
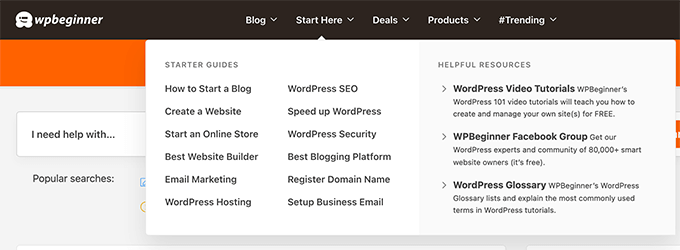
Un mega menú enumera varios menús verticalmente en la página. Son similares a los menús desplegables, excepto que todos los submenús se muestran a la vez, lo que permite a los usuarios encontrar rápida y fácilmente su mejor contenido.
Los mega menús son muy atractivos e interactivos porque combinan lo mejor de los menús horizontales y verticales para mostrar una descripción general útil de los contenidos de su sitio web en una sola pantalla.
Recientemente agregamos un mega menú a WPBeginner para mejorar la visibilidad del contenido. Explicamos cómo hicimos esto en nuestra mirada detrás de escena en nuestro nuevo diseño de sitio.

Puede obtener más información en nuestra guía sobre cómo agregar un mega menú a su sitio de WordPress.
Esperamos que este tutorial le haya ayudado a aprender cómo crear un menú de navegación vertical en WordPress. Es posible que también desee aprender cómo iniciar su propio podcast o consultar nuestra comparación experta de los mejores registradores de dominios.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
