Cómo crear un sitio web usando HTML y CSS
Publicado: 2023-07-13¿Quieres aprender a diseñar un sitio web usando HTML y CSS?
Si es así, has venido al sitio correcto, entonces. Esta lección le enseñará cómo crear un sitio web utilizando HTML y CSS y los aspectos básicos del desarrollo web. Además, aprenderá todo lo que necesita para transformar su sitio web de una página en blanco en una obra maestra llamativa y completamente funcional.
Comencemos brindando una breve revisión de HTML y CSS.
- HTML: el estándar de lenguaje de marcado de hipertexto (HTML) define los componentes, el contenido y la estructura organizativa de un sitio web.
- CSS : al crear hojas de estilo que especifican cómo deben aparecer estéticamente los elementos del sitio web, los diseñadores web utilizan CSS (hojas de estilo en cascada), un lenguaje informático.
Dado que el diseño y la sensación de un sitio web dependen en última instancia del código que crea la página, no puede tener uno sin el otro.
Prepararse
Entonces, incluso antes de usar HTML y CSS para crear un sitio web, necesitará un servidor web (alojamiento). Puede comprar un servicio de alojamiento sencillo en los servidores de varias empresas de alojamiento web.
Simplemente escriba "el mejor proveedor de alojamiento web" en Google y elija una opción a un precio razonable, y puede encontrar "WebSpaceKit" y consultar las reseñas de diferentes clientes. Puede vincular un nombre de dominio y un servidor después de tener ambos.
Pasos para crear un sitio web utilizando HTML y CSS
El siguiente es un proceso paso a paso que lo guiará a través del proceso de creación de un sitio web con HTML y CSS.
Paso 1: familiarícese con los fundamentos de HTML
Una etiqueta HTML es el bloque de construcción fundamental de un documento HTML.
Este es un ejemplo de una etiqueta:

Esa es una etiqueta <b> con la que estamos lidiando ahora. Cualquier texto entre la etiqueta inicial (<b>) y la etiqueta final (</b>) aparecerá en negrita. Ese texto, en este caso, es Hello, World!
Aún así, aquí hay algunos ejemplos de etiquetas adicionales:
| Etiquetas HTML | Descripciones |
| <p>…</p> | El contenido entre estas etiquetas es un párrafo. |
| <i>…</i> | El texto entre las etiquetas <i>..</i> estará en cursiva. |
| <u>…</u> | El texto entre <u>..</u> estará subrayado. |
| <h1>…</h1> | El encabezado principal de la página está marcado con la etiqueta <h1>…</h1>. |
Alternativamente, si desea proporcionar un enlace a una página diferente, como esta:
Aquí hay un enlace a nuestra página de precios.
Aquí hay un fragmento de código que le permitirá hacer precisamente eso:

Paso 2: aprender la estructura del documento HTML
La estructura fundamental del documento HTML es la siguiente:

El código anterior es HTML válido, así que cópielo y péguelo en un nuevo archivo y guárdelo como index.html.
Analicemos cada componente de este código con más detalle:
| <!doctipo html> | Primera declaración del documento |
| <html lang=”es”> | Otra declaración que especifica la próxima página HTML se escribirá en inglés. |
| <cabeza> | Indica el comienzo de la sección de encabezado. |
| <juego de caracteres meta=”utf-8″> | Especifica el conjunto de caracteres que se utiliza para crear el documento. |
| <title>¡Hola, mundo!</title> | El título de la página aparecerá en la barra de título del navegador. |
| <cuerpo> | El texto que se planea mostrar en la página debe incluirse en esta área, |
| <h1>¡Hola, mundo!</h1> | El encabezado principal de la página. |
| <p>Mi primera página web.</p> | Texto regular en el párrafo |
| </html> | Etiqueta final del documento HTML |
Puede copiar su nuevo archivo index.html en el directorio raíz del servidor web y verlo en un navegador. No te emociones demasiado, esta página será mala (ver más abajo).

Nota: Trabajar en un archivo HTML con un software de texto simple como MS Word es desagradable. Instale Sublime Text para simplificar la edición de HTML. Las versiones para Mac y PC son gratuitas.
Paso 3: aprenda los conceptos básicos de los selectores de CSS
Los selectores en CSS se parecen mucho a las etiquetas en HTML. El comportamiento visual de un elemento podría definirse a través de un selector. Considere este caso de un selector CSS:

Esta opción especifica un tamaño de fuente de 18px para todos los elementos <p> dentro del contenido del documento HTML.
Si bien esta es una forma de usar los selectores de CSS, una opción más práctica es crear varias "clases" y luego aplicarlas específicamente a las etiquetas.
En CSS, un selector de clase se ve así:

Paso 4: Crear hoja de estilo CSS
Cada elemento en un documento HTML tiene una ubicación y su disposición afecta la estructura y el aspecto de la página web. Los documentos CSS no lo son.
Las hojas de estilo son archivos CSS. Una hoja de estilo CSS enumera todas las definiciones de clase en el texto HTML. El orden de definición de clase no suele ser importante para los diseños básicos. La forma en que crea una hoja de estilo CSS define cada clase y evalúa el diseño del sitio web.
Es tedioso... ¿verdad? Simplificaremos el diseño de HTML y CSS para usted. En lugar de empezar desde cero, examinaremos algo vivo.
Bootstrap ayuda aquí ...
Paso 5: Instalar Bootstrap
Bootstrap es un kit de herramientas HTML/CSS gratuito. Bootstrap simplifica la estructura de documentos HTML y CSS. Proporciona un marco que optimiza la estructura central de su sitio web para el desarrollo.
Bootstrap te permite ir directamente a la parte emocionante. Se salta los tediosos pasos de HTML y CSS de la creación de sitios web.
Hay dos opciones:
- Opción (a) : estudie Bootstrap descargando el paquete principal de la página web de Bootstrap y desarrollando sobre él.
- Opción (b) : ahorre tiempo comprando un paquete de inicio de Bootstrap con un diseño agradable y un sitio web de muestra.
La opción (b) es nuestra recomendación por muchas razones:
Comenzar a usar una plantilla facilita la comprensión de los conceptos básicos del documento HTML. Esto le permite concentrarse en cosas divertidas como el diseño y el diseño del contenido.
De esta manera, aprenderá más rápido y obtendrá un mejor resultado.
Paso 6: seleccione un diseño
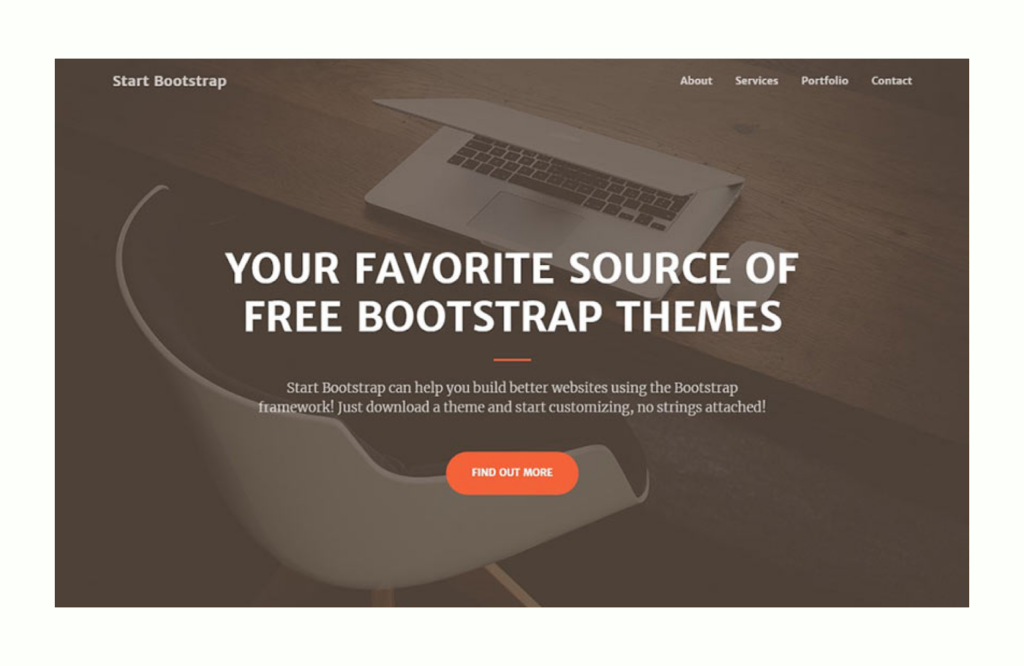
El sitio web que usa HTML y CSS puede usar cualquier plantilla de Bootstrap. Deberían funcionar de manera similar. Esta guía utiliza una plantilla de Start Bootstrap. Proporcionan plantillas gratuitas que están bien diseñadas, optimizadas y sin problemas.
Si selecciona el botón Descarga gratuita a la derecha, puede guardar el archivo zip en su escritorio. Transfiera el contenido del paquete al directorio raíz de su servidor web local o cuenta de alojamiento web después de descomprimirlo.
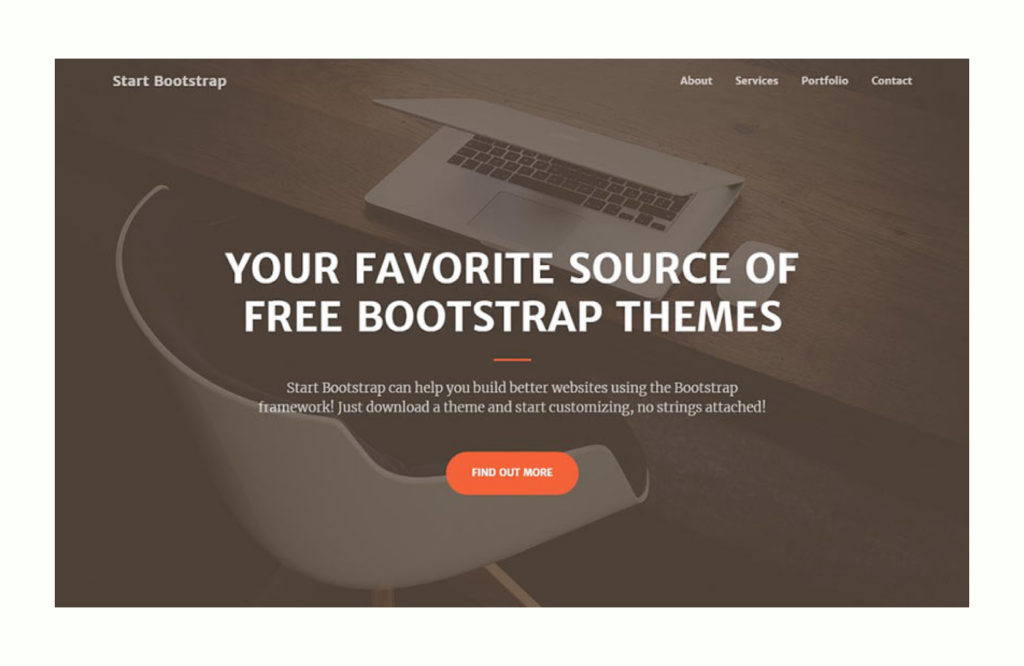
Inicie el sitio web en su navegador. Este es el formulario predeterminado de la plantilla:

Aunque ya es atractivo, puedes modificarlo si sabes HTML y CSS.
Paso 7: Personalización del sitio web HTML y CSS
Primero, diseña la página de inicio. Esto nos enseñará cómo cambiar imágenes y palabras, y ajustar todo.
Discutimos brevemente los encabezados de documentos HTML anteriores. Profundicemos.

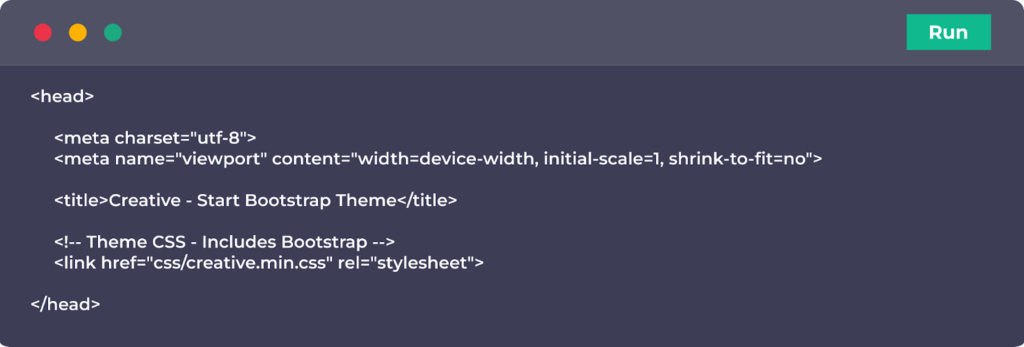
En Sublime Text, el archivo index.html de su sitio Bootstrap tiene una sección de encabezado como esta (eliminamos los elementos no esenciales para mayor claridad *):

Algunas de estas declaraciones son nuevas:
| <!– … –> | Los comentarios HTML están entre corchetes. No aparece en la última página. |
| <meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”> | Etiqueta de declaración de Bootstrap. Determina el tamaño de la ventana gráfica de la página web. |
| <enlace href=”css/creative.min.css” rel=”hoja de estilo”> | Carga la hoja de estilo CSS de la plantilla creativa y la hoja de estilo predeterminada de Bootstrap. |
Simplifiquemos esa declaración final, que carga el CSS. Reemplace esa línea:

Se cargará la hoja CSS no abreviada. Cambiar esta versión es simplemente más simple.
Desplácese hasta la parte inferior de index.html. Las siguientes líneas preceden a la etiqueta del cuerpo de cierre:

Cargan archivos JavaScript para diseñar interacciones visuales. JavaScript permite que el enlace Acerca de en el menú superior lo mueva fácilmente al bloque Acerca de en la misma página. Podemos ignorar este código por ahora. Esperemos.
En su lugar, agreguemos contenido:
Paso 8: Insertar texto e imágenes
1. Cambie el título de la página: reemplace el texto entre la etiqueta de título en la sección de encabezado con el suyo propio:

2. Personalizar la sección del héroe: la parte del héroe es este bloque:

Nuestras propias cosas serían fantásticas. Regrese a index.html y localice esta sección para editar este bloque:

Este código controla el contenido del héroe.
Algunas de las otras etiquetas, que ya conocemos, tienen muchas clases CSS. Aprender todas estas materias es más sencillo de lo que parece. Modificar los textos predeterminados de index.html es fácil. Encuentre la etiqueta que desea modificar y actualice lo que hay entre las etiquetas de apertura y cierre.
Puede agregar párrafos libremente. Podemos copiar el contenido en el sitio web y publicarlo a continuación.
3. Personalizar otros bloques de página: el archivo index.html tiene varias partes. La navegación, los servicios, la cartera, la llamada a la acción, el bloque de contacto y el pie de página están en un bloque.
Las secciones tienen material distinto pero están estructuradas de manera similar. Comparten etiquetas HTML pero tienen clases CSS separadas. Revisa cada bloque y explora para personalizar la página.
Puede cambiar los textos y reorganizar las secciones (las piezas entre las etiquetas <section>). Aunque debe cortar y pegar piezas a mano, es fácil. Sin embargo, no hemos cubierto dos cambios simples. A continuación, estos:
Paso 9: ajuste las fuentes y los colores
En HTML y CSS, cambiar colores y fuentes es simple. Asignar un estilo en línea a un elemento HTML es lo más fácil. Por ejemplo:

HTML usa valores hexadecimales para representar colores. “#FF0000” representa rojo.
Los colores se asignan mejor usando hojas de estilo CSS. Podríamos agregar esto en nuestra hoja de estilo CSS para obtener el mismo efecto que el código anterior:

Para modificar el color de cualquier texto en el sitio web, primero, identifique el elemento que le da estilo, luego vaya a la hoja de estilo y ajuste o cree la clase correspondiente.
Primero, verifique el código CSS para las clases que ya pueden proporcionar tamaños o colores alternativos antes de modificar los colores o las fuentes de su plantilla de Bootstrap. Si están disponibles, utilícelos.
Paso 10: Agregar más páginas
Después de personalizar la página de inicio, comience a agregar páginas y vincularlas. HTML y CSS le permiten conectar cualquier número de subpáginas.
Los sitios web a menudo requieren páginas como una página de contacto, una página acerca de, páginas de política de privacidad, cartera y más...
Otra cosa que vamos a hacer es incluir una imagen aquí en la página.
Las etiquetas de imagen HTML se ven así:

Fácil, ¿verdad? La ruta de la imagen es solo un parámetro. Agregue su imagen al directorio de imágenes para organizar.
Después de crear las páginas, conéctelas desde la página de inicio (index.html). Este enlace pertenece al menú de navegación (abajo <!– Navegación –>).
Encuentra esta línea:

Lo modificaremos:

El elemento HTML <a> es una etiqueta de enlace. Se vincula a cualquier página web especificando su dirección en el argumento href. El texto del enlace en el que se puede hacer clic se encuentra entre los elementos <a></a>.
Su nuevo enlace Acerca de aparecerá cuando vuelva a cargar la página de inicio.
¡Todo listo! Su sitio web es increíble ahora...
Si cree que completar esta tarea será demasiado desafiante para usted, nuestro equipo sugiere que diseñe un sitio web usando WordPress o use uno de los sitios web listos para usar de plataformas como MakeYourWP.
Para obtener más actualizaciones, ¡manténgase en sintonía con los estudiantes del sitio web!
Preguntas frecuentes sobre cómo crear un sitio web usando HTML y CSS
¿Cuáles son algunas etiquetas HTML cruciales para un sitio web?
HTML tiene cuatro etiquetas fundamentales:
<html></html>
<cabeza></cabeza>
<título></título>
<cuerpo></cuerpo>
¿Cómo puede CSS formatear y diseñar una página web?
CSS (hojas de estilo en cascada) crea estilos y diseños de páginas web, cambia la fuente, el color, el tamaño y el espaciado, divide el texto en columnas y agrega animaciones y otros elementos estéticos.
¿Explicar el papel de HTML y CSS en el desarrollo web?
CSS, u hojas de estilo en cascada, embellecen su sitio web con fuentes, colores y diseños. HTML construye el marco de su sitio web, mientras que CSS le da vida.
¿Cómo deben los principiantes aprender HTML y CSS?
HTML y CSS se aprenden mejor a través de la práctica supervisada. Los campamentos de entrenamiento en persona o en línea o los cursos guiados son opciones. El video, las conferencias y la práctica guiada comprenden un curso. Algunos tienen exámenes después de cada clase.
¿Qué herramienta es perfecta para HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC, etc., son los principales editores de HTML gratuitos.
