Cómo crear un wireframe de sitio web: guía paso a paso
Publicado: 2022-11-30Debe necesitar un buen esquema de sitio web para crear un sitio web que atraiga la atención de las personas, al igual que necesita un diseño de diseño organizado para construir un edificio. Ahora la preocupación es ¿cómo crear un wireframe de sitio web fácilmente? Para ayudarlo, hemos creado un tutorial detallado sobre cómo crear una estructura alámbrica para un sitio web. Sumerjámonos.

Entendamos qué significa la estructura alámbrica del sitio web . Wireframing es una técnica de diseño de UX que permite a los diseñadores establecer y organizar la jerarquía de información de un sitio web, una aplicación o un producto. Basado en la investigación de usuarios realizada por el equipo de diseño de UX, este método se enfoca en cómo el diseñador o cliente quiere que el usuario procese el contenido en un sitio.
La estructura alámbrica del sitio web le permite organizar la interactividad del diseño de su interfaz sin las distracciones de los colores, los tipos de letra o el texto. Una de las razones más populares para la creación de esquemas de sitios web es que si un usuario no puede averiguar a dónde ir en un simple boceto dibujado a mano de la página de su sitio, no importa qué colores o tipografía elegante use después. Incluso si no tiene un color brillante o parpadea, un botón o un llamado a la acción debe ser obvio para el usuario.
Aquí está la lista de cosas que deben estar en la estructura metálica de su sitio web junto con los elementos que debe agregar:
| cosas para guardar | Cosas para eliminar |
| Diseño de página | Diseño visual |
| Funciones del sitio web | Interacciones |
| Colocación de características importantes. | Contenido |
| Viaje del usuario | Códigos |
¿Por qué la creación de wireframes es importante en el diseño web?
Los wireframes de sitios web no son diseños completos, es solo el esqueleto . Entonces, ¿por qué deberías crear uno? En esta sección, exploraremos los inmensos beneficios de crear una estructura alámbrica para un sitio web. Echémosles un vistazo.
Para entender, volvamos al concepto de diseño de edificios. Con un boceto adecuado del edificio, la creación de un edificio puede ser casi en vano. Será difícil diseñar cuántas materias primas necesitará, cómo se verán las habitaciones y la lista continúa. También afectará la obtención de habitantes para edificios no estructurados. Esto resultará en un gran desastre.
Del mismo modo, puede decir que la estructura alámbrica de un sitio web es el corazón de su sitio . Le ayudará a crear un sitio web interactivo. Y con esto, puede cumplir fácilmente el propósito de crear el sitio web en primer lugar. Los wireframes del sitio web establecen el diámetro, los marcadores de posición, los tamaños, las proporciones, etc. de su sitio web. Más tarde, cuando lo convierta en un sitio web en vivo, será más fácil hacer la interfaz de usuario .
Los wireframes de sitios web ayudan a crear esqueletos de sitios web . Al seguir esta interfaz de usuario, los diseñadores pueden configurar fácilmente colores, patrones, botones, contenido, agregar funcionalidad y mucho más.
Crear wireframes de sitios web es el primer paso para crear un sitio web. Cuando el esquema de su sitio web está listo, es más fácil hacer UTI . Después de recopilar todos los comentarios, puede actualizar el diseño del esquema del sitio web y seguir iterando el proceso a menos que sea definitivo.
Otra ventaja de la estructura metálica de un sitio web es que ayudará a generar consecuencias . Son tan fáciles de editar. Cuando tiene un prototipo en vivo, también ayudará a ilustrar cómo funcionará el sitio web después de estar en vivo.
Cosas que hacer antes de comenzar a crear wireframes de sitios web
Los wireframes de sitios web no son algo que se crea instantáneamente a partir del viento. Necesita investigación y conocimiento adecuados. Estas son las 3 cosas principales que ha hecho antes de comenzar a crear un marco de sitio web.
Crear una persona de usuario
Es vital considerar quién viene al sitio. Le ayudará a crear una estructura de sitio web centrada en UX al saber a quién debe atraer el sitio web y cómo quiere su cliente que se comporten las personas cuando lo visiten por primera vez. Después de todo, no todos los usuarios de Internet se comportarán de la misma manera.
Para comenzar, cree una persona de usuario para el sitio web. Esta es una herramienta de marketing que se emplea con frecuencia. Las empresas deben identificar a quién están tratando de comercializar para establecer una estrategia de ventas. Debe conocer el comportamiento normal del usuario del sitio web además de su demografía.
Centrarse en la experiencia de usuario del sitio web
UX significa experiencia de usuario. Es importante estudiar la experiencia del usuario antes de crear el esquema del sitio web. Como sabemos, cada estructura metálica de un sitio web se crea para una persona de usuario diferente. Centrarse en esos comportamientos y mejorar el sitio web para atraerlos es de lo que se trata la experiencia del usuario. Un visitante de un sitio web de moda, por ejemplo, puede declarar que le gusta un determinado esquema de color, pero lo que más importa para las conversiones es una ruta clara y sencilla a través de las opciones de productos y el pago.

Decide a dónde quieres dirigir a los visitantes
Este es uno de los procesos interesantes de crear una estructura alámbrica para un sitio web. Debe realizar un seguimiento del flujo de visitantes desde el momento en que llegan al sitio hasta que se convierten. El usuario puede, por ejemplo, llegar a la página de inicio y luego pasar a la demostración del producto o a los recursos antes de responder a la llamada a la acción. Responda algunas preguntas importantes sobre la naturaleza de la experiencia del usuario de este sitio web para definir su flujo.

Guía paso a paso: ¿Cómo crear la estructura metálica de su primer sitio web?
En todas las etapas de creación de un esquema de sitio web, la clave es visualizar el movimiento del usuario a través del sitio web. Ya sea que sea un desarrollador, diseñador o una persona que no sea tecnológica, esta guía lo ayudará a crear un esquema de sitio web desde todos los niveles de experiencia.
Aquí hemos mencionado las dos formas principales de crear una estructura alámbrica para un sitio web. Echémosles un vistazo.
1. Comience con las herramientas populares de estructura alámbrica
La forma más popular y comprobada de crear wireframes de sitios web es usar herramientas. Hay recursos ilimitados para crear una estructura alámbrica de sitio web desde cero. Sketch, Figma, Adobe XD , etc. son las herramientas más populares para crear wireframes de sitios web impresionantes.
Paso 1: Primero, elija la herramienta de estructuración de su sitio web preferida, cree un perfil y comience un nuevo proyecto. Puede elegir un marco de sitio web preestablecido para contener o crear uno usted mismo. Luego dibuje allí el diseño de todos los elementos esenciales. Coloque todas las características importantes. Asegúrate de usar la misma proporción para los mismos elementos. Cree todos los wireframes de página de su sitio web.

Paso 2: Lo siguiente es crear un prototipo en vivo . Usando las herramientas de creación de esquemas de sitios web mencionadas anteriormente, puede crear fácilmente un prototipo. Crear un prototipo significa que está proporcionando la pseudoexperiencia de cómo funcionarán las interacciones de su sitio web. Las herramientas de prototipo populares para el diseño web son InVision, Framer, etc.
Paso 3: Después de finalizar el diseño, la estructura metálica de su sitio web está lista para su desarrollo. Los diseñadores de la interfaz de usuario ahora le darán colores y visualización a la estructura metálica de su sitio web y los ingenieros de frontend les darán vida. Así de fácil puede crear wireframes de sitios web usando herramientas. Pero debe tener en cuenta que debe tener conocimiento del sitio web para seguir este procedimiento. O también puede buscar experiencia para crear un esquema de sitio web para usted.
2. Use estructuras metálicas listas en WordPress
¿No tiene conocimientos de codificación o diseño y todavía quiere crear wireframes de sitios web usted mismo? Entonces WordPress es la mejor plataforma para elegir. Sin usar una sola línea de código, puede crear esquemas de sitio web por sí mismo. Puedes crear wireframes de sitios web utilizando casi todos los creadores de páginas populares. Aquí mostramos el tutorial para crear un wireframe de sitio web en Elementor .
Use kits de estructura metálica Ready Elementor
Elementor es uno de los creadores de sitios web polares con más de 5 millones de usuarios activos. Simplemente arrastrando y soltando, puede crear un sitio web completo sin codificación. Con el kit Wireframe exclusivo para sitios web de Elementor , ahora también puede crear wireframes de sitios web sin usar ninguna herramienta externa de wireframes. Es tan simple que puede crear wireframes de sitios web con un solo clic y comenzar a diseñar un sitio web con su color y widgets preferidos. Aquí está el proceso completo para crear un wireframe de sitio web utilizando el kit de Wireframe de Elementor:
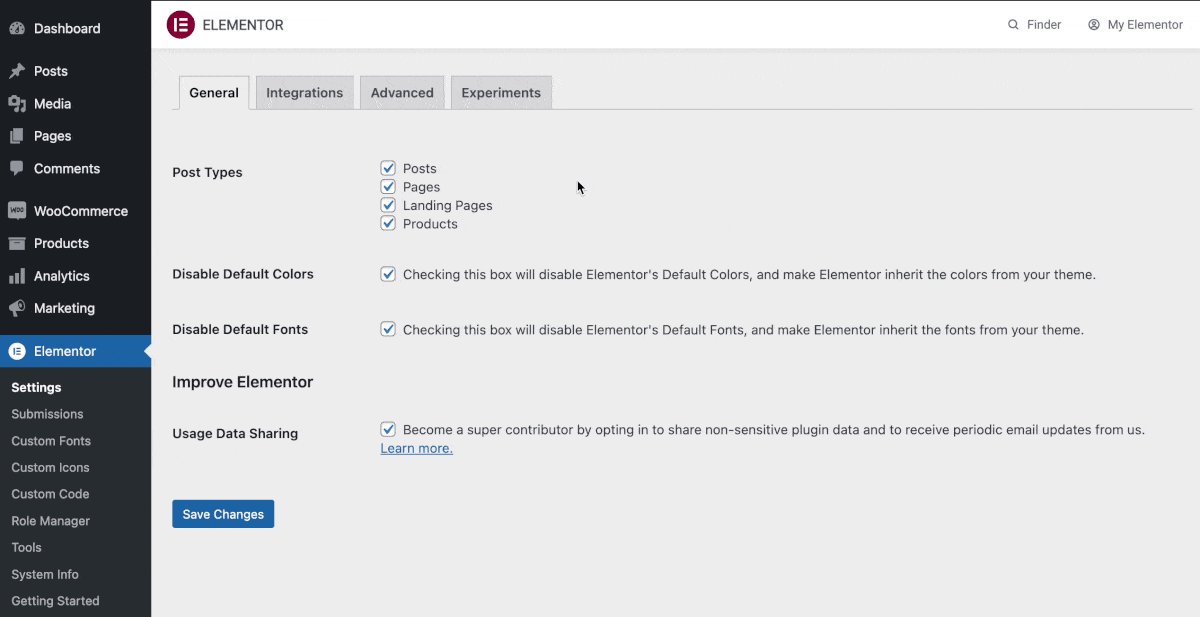
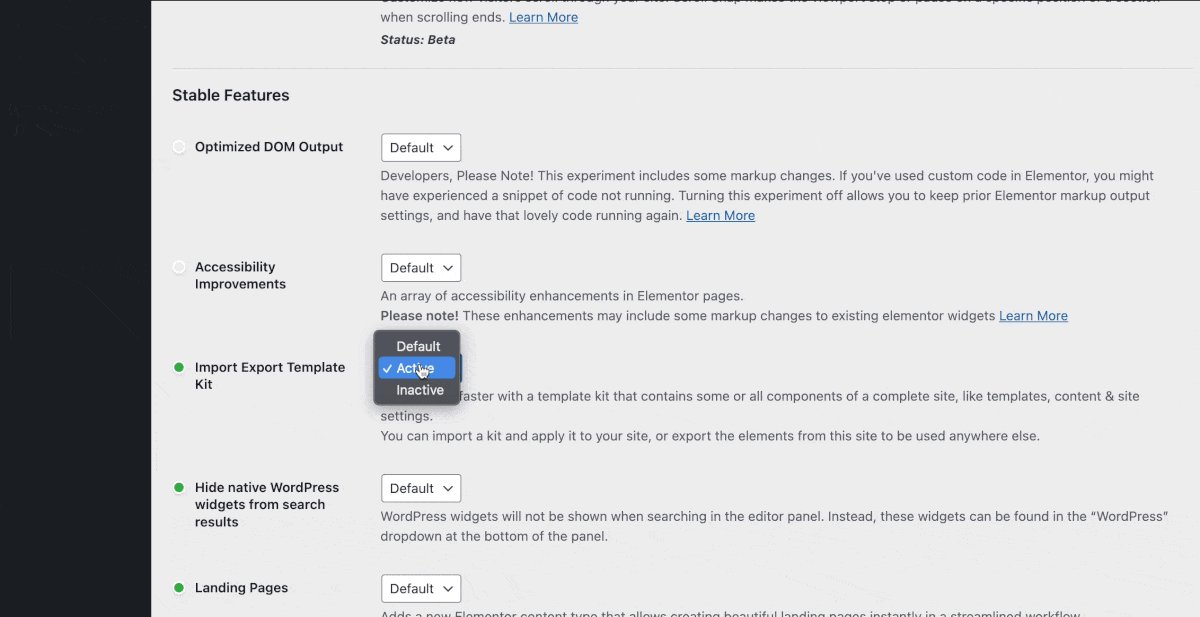
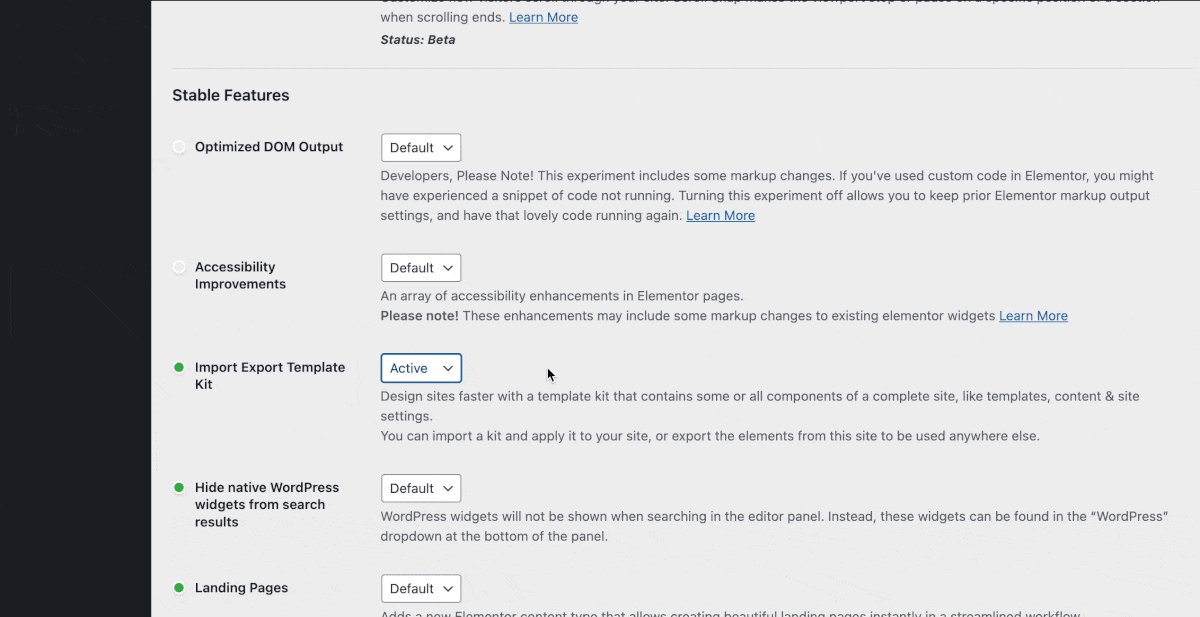
Paso 1: instala y activa Elementor en tu panel de WordPress. Luego habilite la función 'Importar kit de plantilla de exportación' desde Elementor → Configuración → Experimentos .

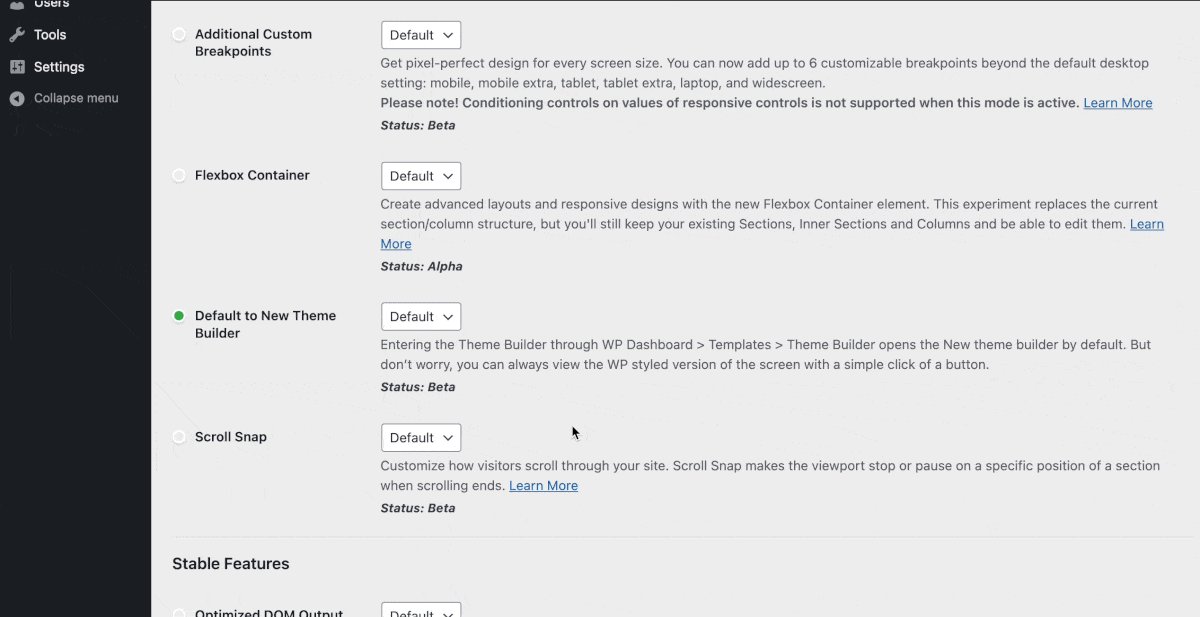
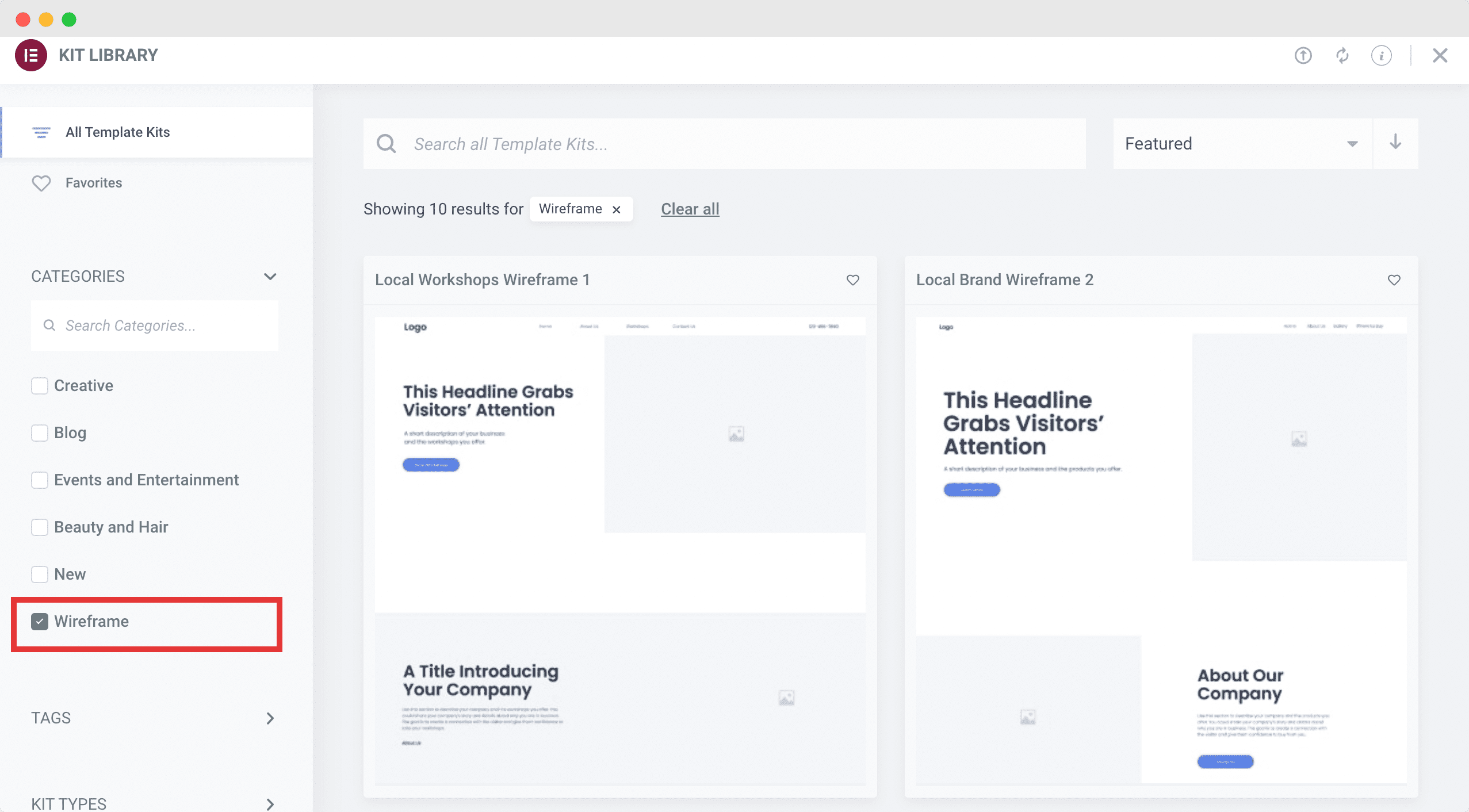
Paso 2: Ahora dirígete a Plantillas → Biblioteca de kits. Desde las Categorías , marque 'Wireframes' . Allí encontrará más de 20 plantillas de estructura alámbrica de sitio web listas.

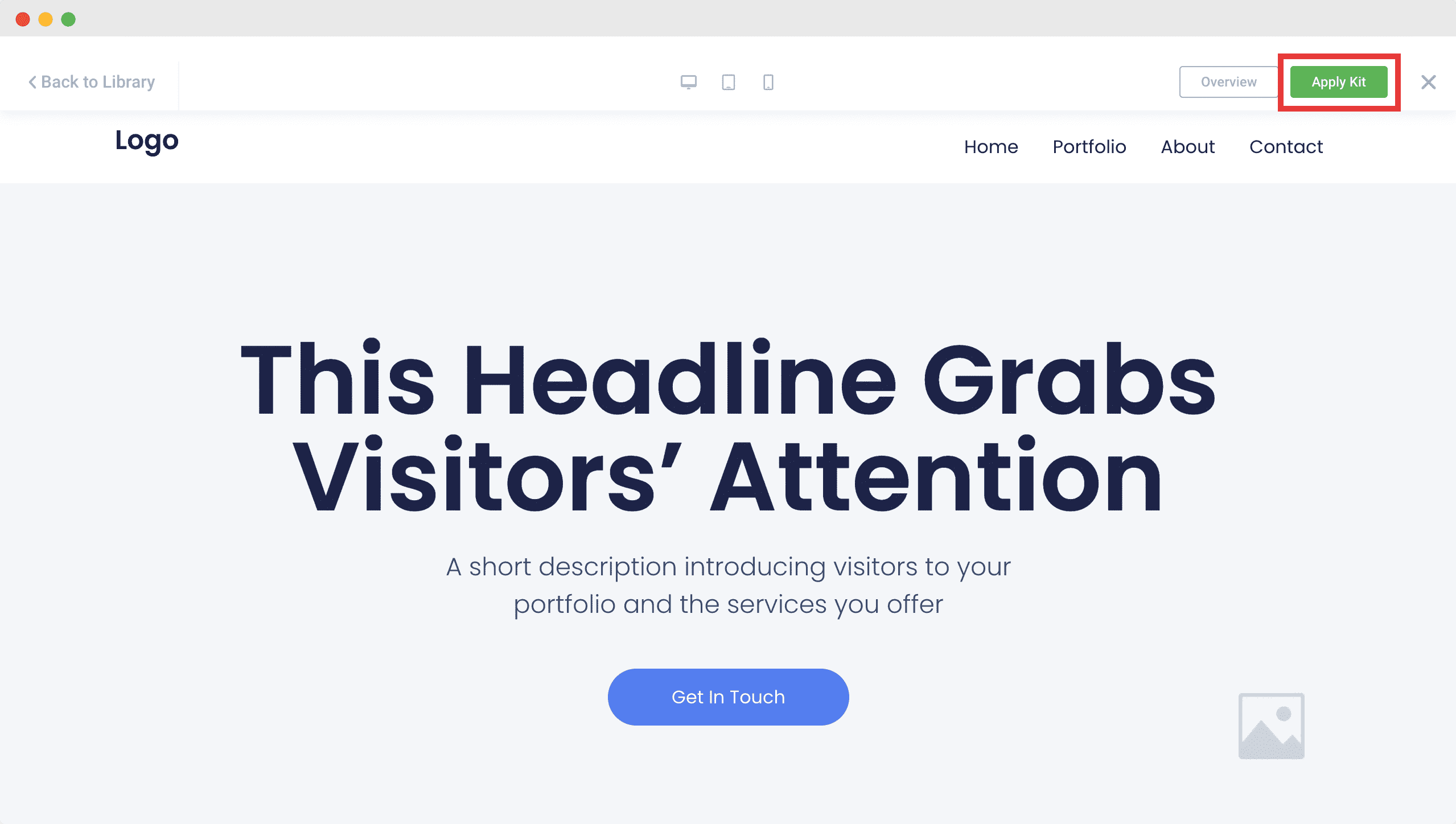
Paso 3: Dependiendo de su persona de usuario y la investigación de UX, busque una plantilla de estructura metálica adecuada para el sitio web. Puede hacer clic en el botón "Vista previa" para tener una mejor idea de la estructura del sitio web. Y luego haga clic en el botón 'Activar' de la plantilla de estructura metálica del sitio web elegido. Eso es todo.

Así de fácil puede crear una estructura alámbrica de sitio web sin siquiera salir del tablero. Ahora elija widgets según la funcionalidad de su sitio web y publique el sitio web.
Convierta su estructura metálica en un sitio web impresionante
Con suerte, ha encontrado todo lo que estaba buscando para crear una estructura alámbrica de sitio web sin problemas. El siguiente paso es darle a la estructura metálica de su sitio web un aspecto vibrante y hacerlo vivo. Además, los patrones listos y las plantillas de estructura metálica de sitios web hacen que cada día sea más fácil diseñar un sitio web con una sola herramienta. Así que adelante, cree los wireframes de su sitio web y luego haga que el sitio web de sus sueños cobre vida sin esfuerzo.
Encuentra este tutorial interesante? Entonces no te olvides de compartir con los demás. Además, suscríbase a nuestro blog para obtener más de estos tutoriales, blogs, consejos y trucos sobre el diseño y desarrollo de sitios web.
