Cómo crear un sitio web personal con Elementor y darle un aspecto profesional con facilidad
Publicado: 2020-04-27Hoy en día, los propietarios de todos los sectores, pequeños o grandes, se están enfocando en mostrar sus productos o servicios virtualmente. A medida que la presencia en línea crea más impactos, los campos en línea se han vuelto más competitivos.
El 56% de los dueños de negocios cree que usar un sitio web profesional siempre ha sido útil para ellos.
Y la razón es que las plataformas virtuales son más fáciles y sin complicaciones para proporcionar diferentes servicios en línea. Por lo tanto, es fácil llegar a más clientes a nivel mundial. Por ejemplo, un sitio web con un aspecto profesional puede ser beneficioso y un alivio para usted.
Sin embargo, a lo largo de este artículo, conoceremos otra cosa interesante hoy. Sí, aprenderemos a crear un sitio web con Elementor.
Ya sea que tenga o no alguna idea sobre Elementor o cómo funciona en colaboración con WordPress, no se preocupe, lo sabrá todo aquí en esta publicación. O si ya ha usado Elementor antes, simplemente siga los pasos hasta el final.
Bien, ¡basta de hablar! vamos a sumergirnos en el tutorial!?
Cree su sitio web personal con Elementor y Happy Addons

Los beneficios de un sitio web bien decorado son innegables. Como sitios de blogs, sitios educativos, sitios de cartera, sitios web de tipo de proyecto, sitios web de ciencia ficción y sitios web de alquiler de automóviles, etc. De estos ejemplos de sitios web profesionales, puede elegir el adecuado para su negocio.
Bueno, hay un montón de beneficios de tener un sitio web profesional. Además, te ayudará a llegar a clientes leales de manera inteligente. Ahora, antes de continuar con el tutorial, queremos hablar un poco sobre Elementor y por qué es un creador de páginas bien reconocido de todos los tiempos.
Vamos a saber cómo le facilitará en términos de diseño de un sitio web profesional.
- Editor de arrastrar y soltar
- Más de 90 widgets para implementar
- Más de 300 plantillas preconstruidas
- Edición receptiva
- Constructor de ventanas emergentes
- Constructor de temas
- Y constructor de WooCommerce
Estas son las características básicas de Elementor que son 100% capaces de diseñar, rediseñar y personalizar cualquier tipo de sitio de WordPress con facilidad. Pero en algún momento, Elementor solo no puede brindarle el mejor resultado.
En ese caso, necesitas acelerar el poder de Elementor. Para que puedas experimentar más con tu Elementor existente. Sí, hablando de Happy Addons, un compacto 'Complemento de Elementor' que tiene una colección de widgets y funciones gratuitos para llevar el diseño de su sitio web al siguiente nivel.
HappyAddons es un complemento único de Elementor. Podría ser el complemento significativo de Elementor hasta ahora: Adam Preiser Fundador de WP Crafter
Sin embargo, puede ver el siguiente video sobre Happy Addons para obtener más detalles:
Cómo crear un sitio web profesional con Elementor y HappyAddons

En general, cada vez que pensamos en diseñar cualquier sitio de WordPress, Elementor aparece primero en nuestra mente. Y la razón es bastante clara, como discutimos en la sección anterior. Por lo tanto, no prolongaremos nuestras palabras diciendo nada sobre Elementor o Happy Addons, sino que mostraremos el tutorial ahora.
Pero antes de comenzar, sepamos brevemente lo que necesitará para el diseño del sitio web:
- Un sitio de WordPress
- Elementor
- Complementos felices
- Elementos Envato (Opcional)
Asegúrese de haber instalado correctamente WordPress, Elementor y Happy Addons. Si ya lo ha hecho, solo siga las instrucciones a continuación paso a paso.
Nota: Este es un tutorial para un sitio de cartera. Entonces, seas lo que seas, bloguero, comercializador digital o cualquier agencia, simplemente aprende el proceso y aplícalo en tu sitio de WordPress existente.
Agregar un encabezado de sitio web con Elementor
El encabezado es la parte más importante de cualquier sitio web, ya que aquí se produce la mayoría de las conversiones. En el encabezado, podemos notar algunas cosas generales, por ejemplo, páginas de navegación del sitio web, íconos sociales, botón de búsqueda, logotipo, eslogan de la empresa o, a veces, un poco sobre la empresa, etc.
Entonces, crear este encabezado usando Elementor es muy fácil. Puede crear fácilmente un encabezado impresionante para su sitio web siguiendo el tutorial a continuación.
Uso de la primera plantilla de sitio web
A continuación, una plantilla de sitio web es lo más importante después del encabezado. Una plantilla decidirá cómo se verá su sitio web. Afortunadamente, en la galería de plantillas de Elementor, puedes encontrar diferentes tipos de plantillas. Y puede elegir el adecuado para su sitio web.
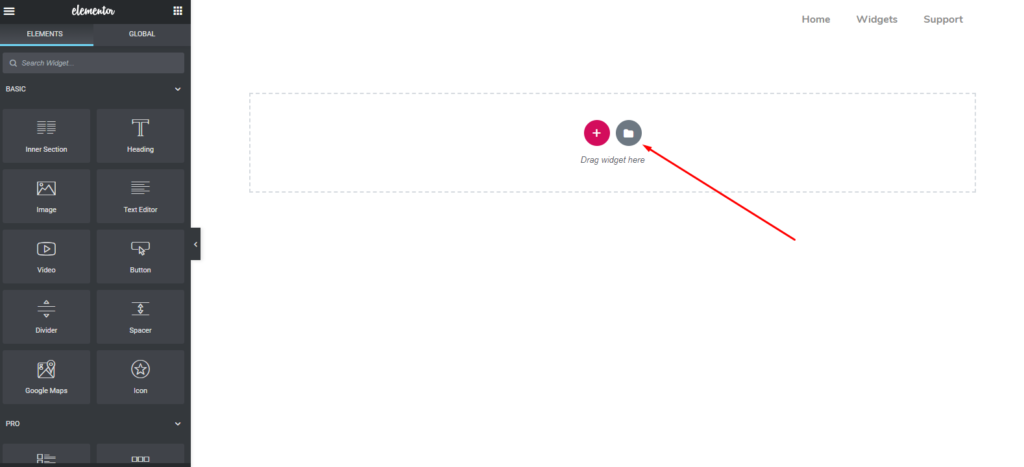
Sin embargo, para agregar una plantilla para diseñar un sitio web, haga clic en el botón Me gusta ' Carpeta '.

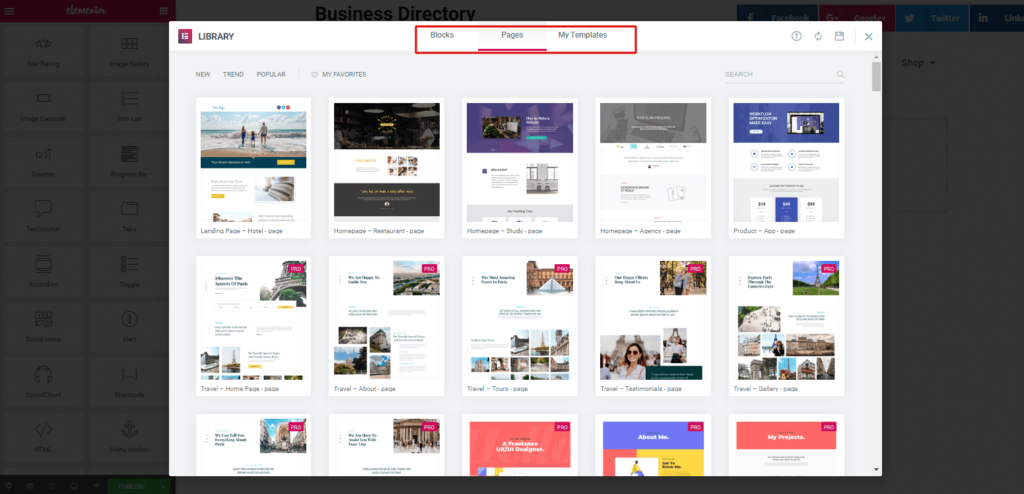
Desde aquí, puede ver que hay tantas plantillas integradas disponibles aquí. Y usted puede elegir fácilmente el mejor para usted. Nuevamente, si no desea la plantilla completa, puede elegir una sola parte para su sitio web.
Para hacer eso, puede hacer clic en la opción 'bloques'. Y allí encontrarás diferentes cosas como encabezado, pie de página, banner de héroe, formulario de contacto, mapa, etc.

Artículo relacionado: Elija la plantilla adecuada para Elementor
Entonces, después de elegir la plantilla adecuada, toda su plantilla se verá como la siguiente.

Nota: Suponga que es un administrador de proyectos. Y desea diseñar un sitio web personal con Elementor que parezca profesional. Teniendo esto en cuenta, intentaremos diseñar de acuerdo a ese concepto.
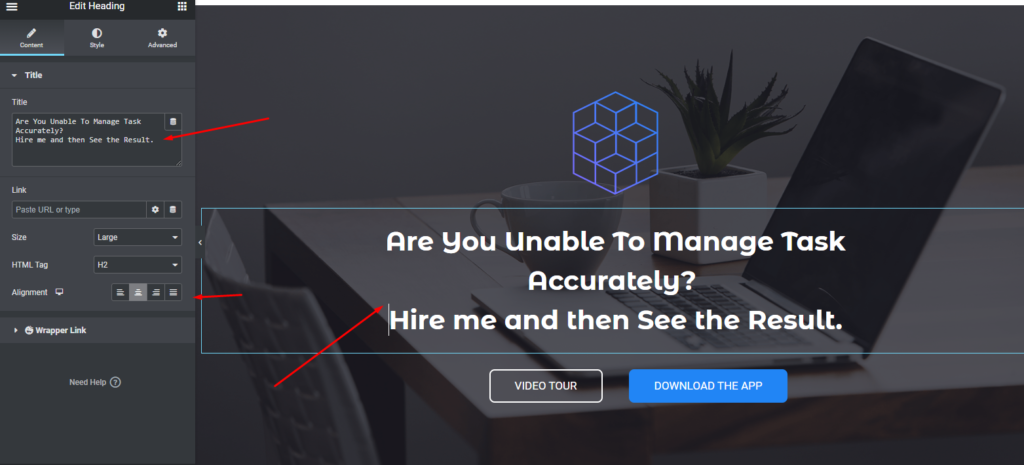
Personalización de la parte del encabezado del sitio de Elementor
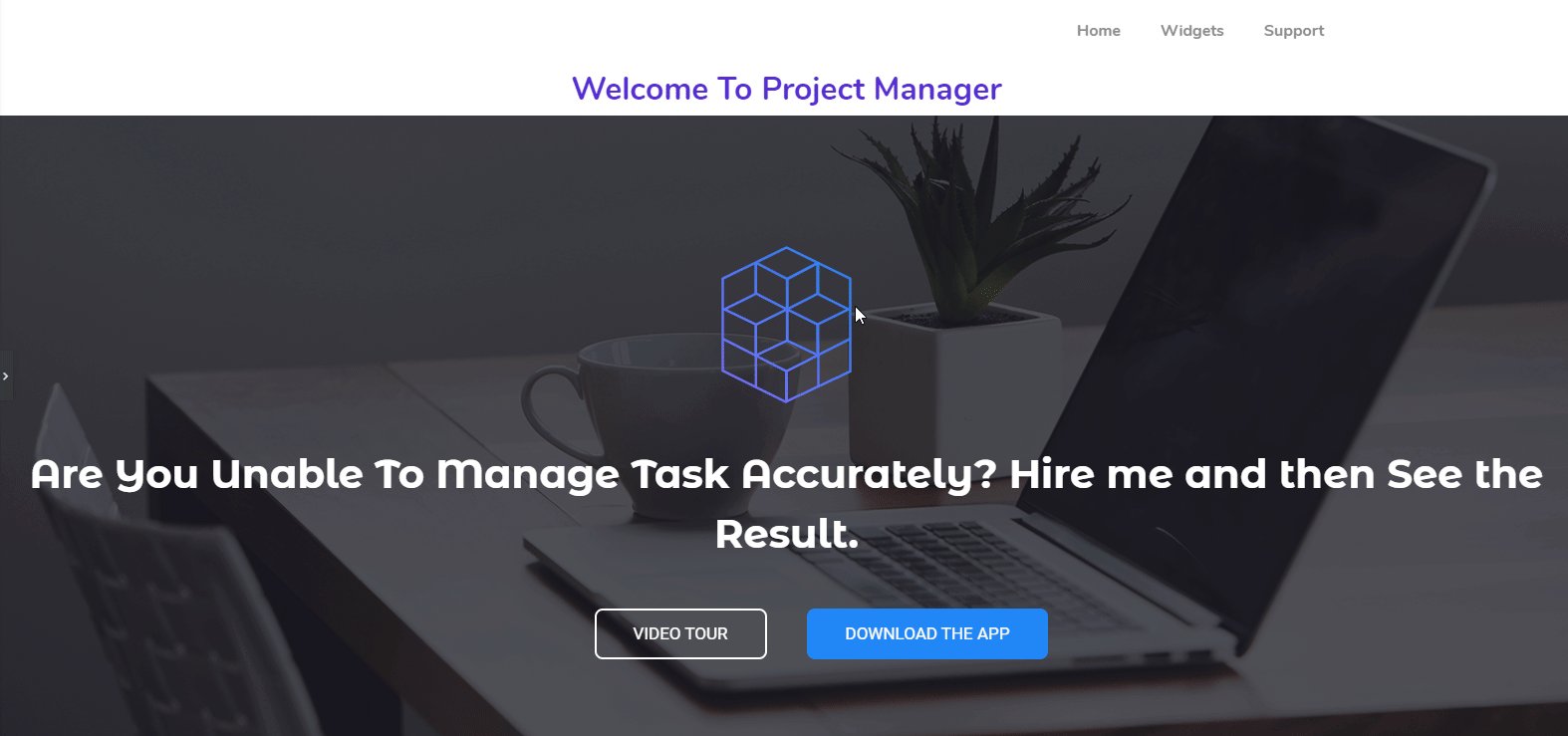
En la parte del encabezado de esta plantilla, puede ver un texto de encabezado. Para que pueda editarlo y darle un nuevo eslogan de usted mismo. Desde la barra lateral izquierda, puede ver las opciones disponibles para personalizar más.

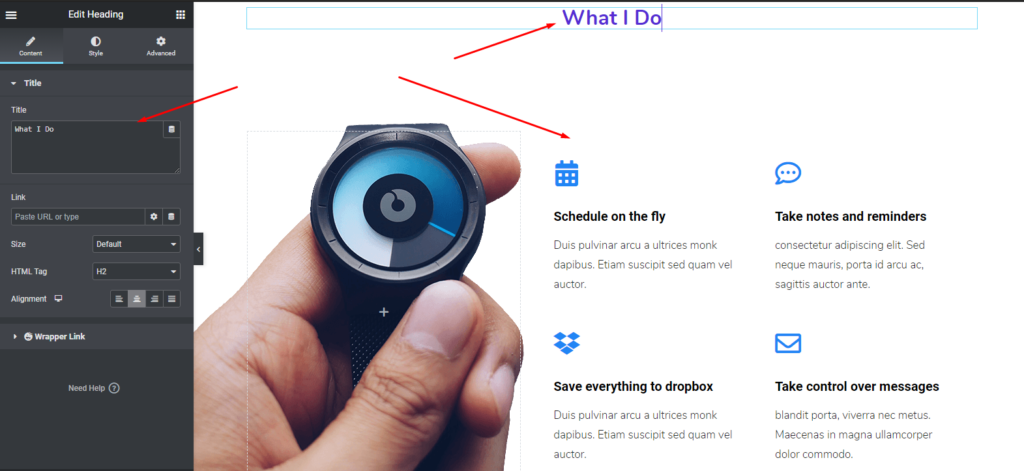
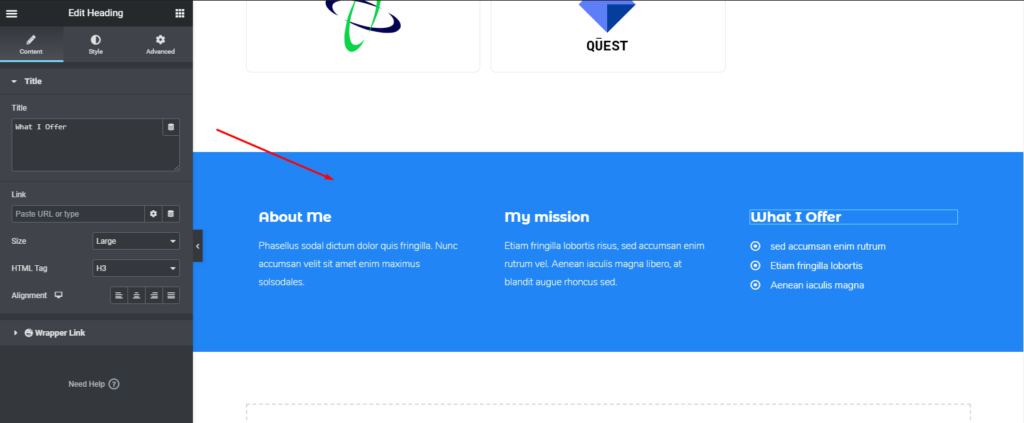
Edición de 'Acerca de mí' o 'Qué hago'
De la misma manera, puedes personalizar esta parte. En realidad, diferentes plantillas tienen diferentes formas de organizar el contenido. Así que tienes que pensar en lo que necesitas.
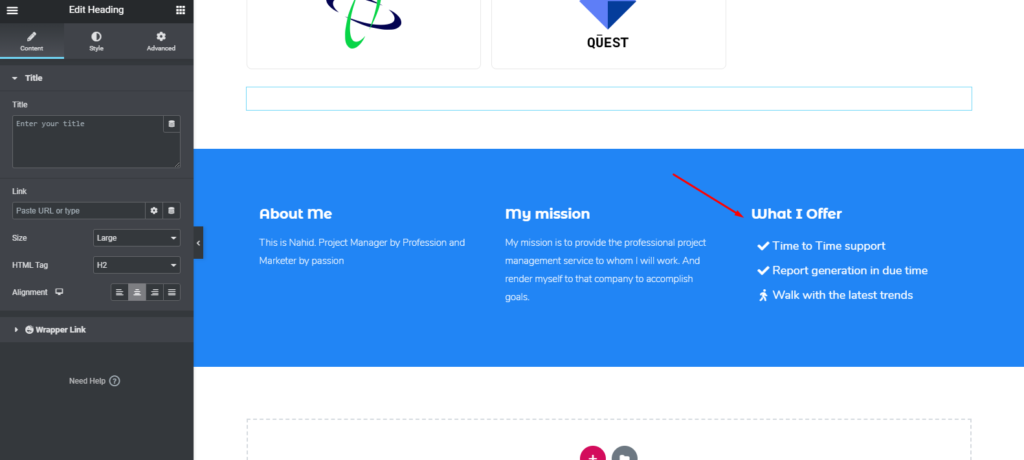
Sin embargo, en la siguiente sección, basta con poner el título ' Acerca de mí ' o ' Qué hago '. Y ahora puede personalizar toda la parte proporcionando sus datos reales.

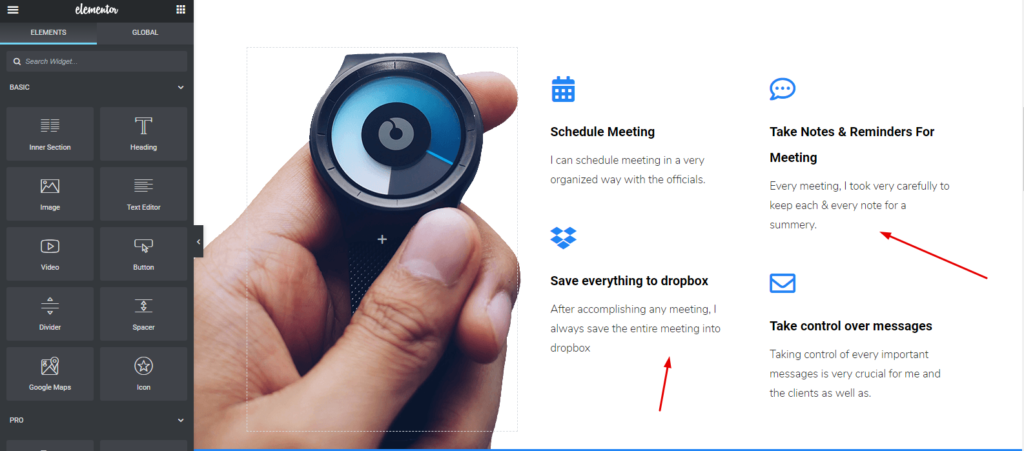
Ahora es el momento de personalizar dentro de la sección. Todo lo que necesita hacer es hacer clic en cada parte y personalizarla.

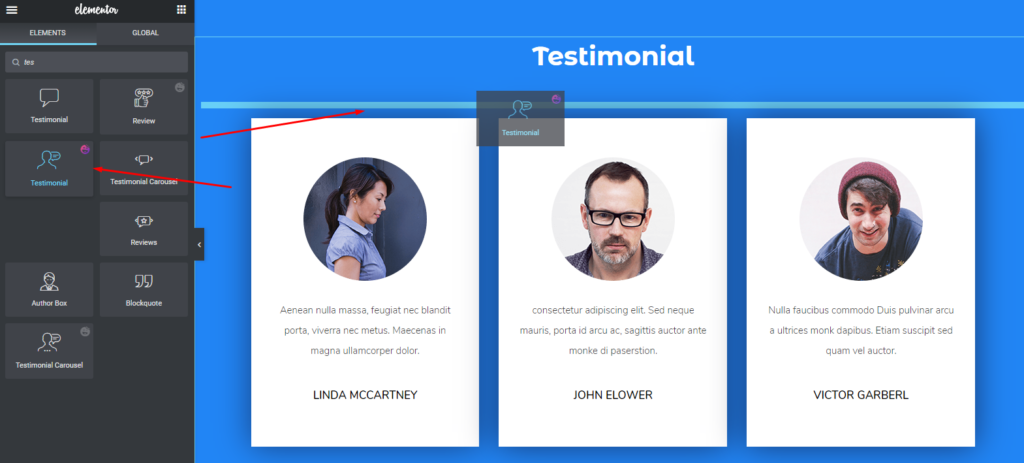
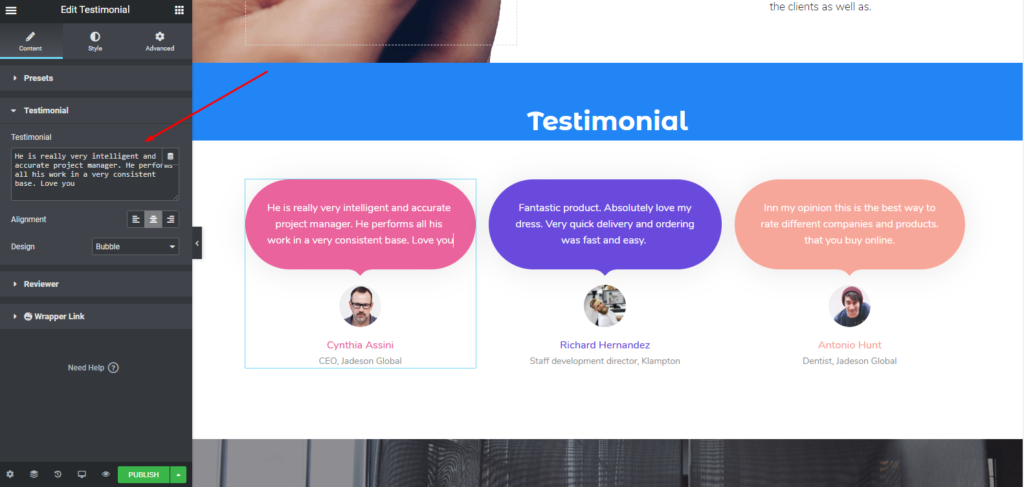
Personalización de la sección de testimonios de su sitio de Elementor
Para editar esta sección, puede personalizar la sección existente o puede usar el widget Testimonio de Happy Addons. Así que veamos cómo usarlo.
Primero, arrastre el widget desde la barra lateral izquierda. Y poner en el área marcada.

Luego seleccione el diseño preestablecido o creado previamente para la sección. Ahora puede ver que hay diferentes diseños incorporados disponibles para usar. Solo selecciona a quien quieras. Aparecerá automáticamente en la pantalla.

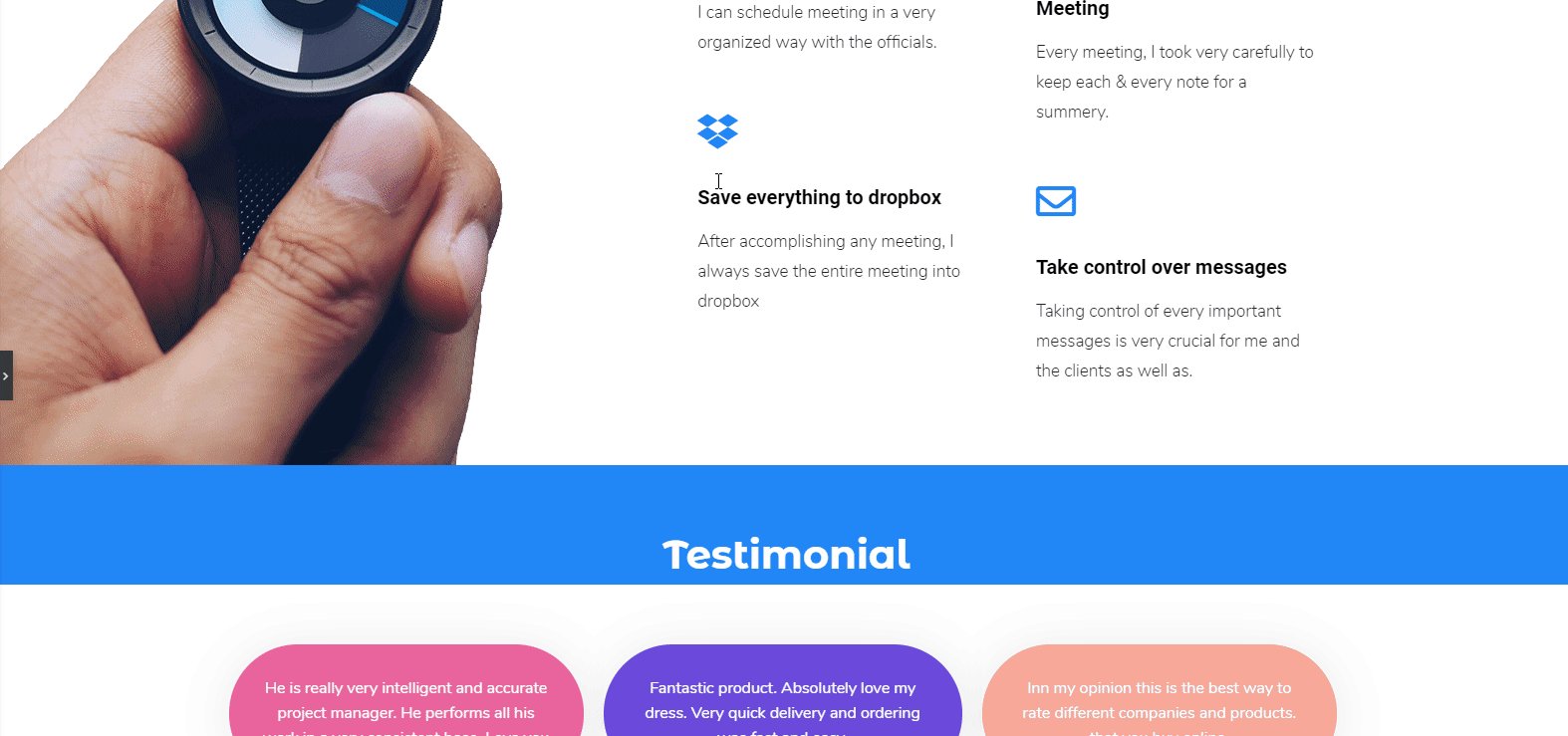
Después de usar el ajuste preestablecido e insertar datos en el widget, su diseño tendrá el siguiente aspecto. Y podrá editar el testimonio de su cliente, la foto del revisor, su designación, etc.


Sin embargo, puede mirar la documentación de 'Testimonio Widget' para saber con más precisión. O puede mirar el siguiente video para saber cómo usar este widget.
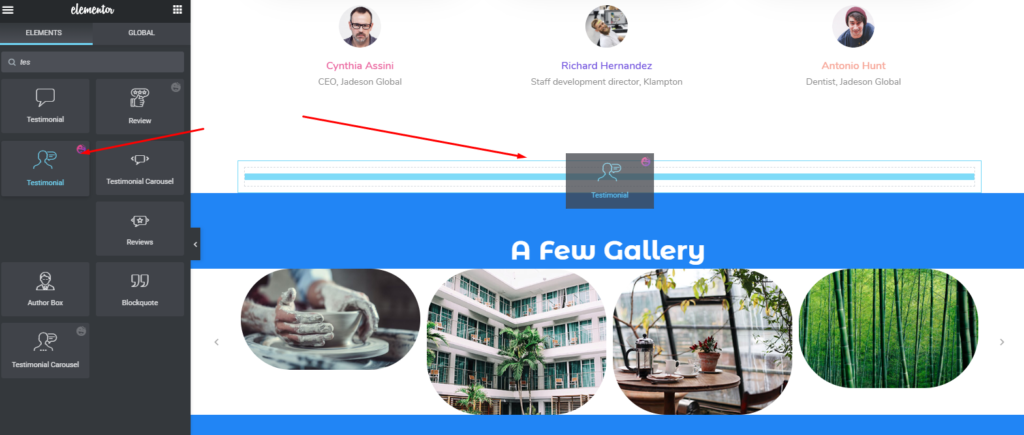
Adición de proyectos o galería
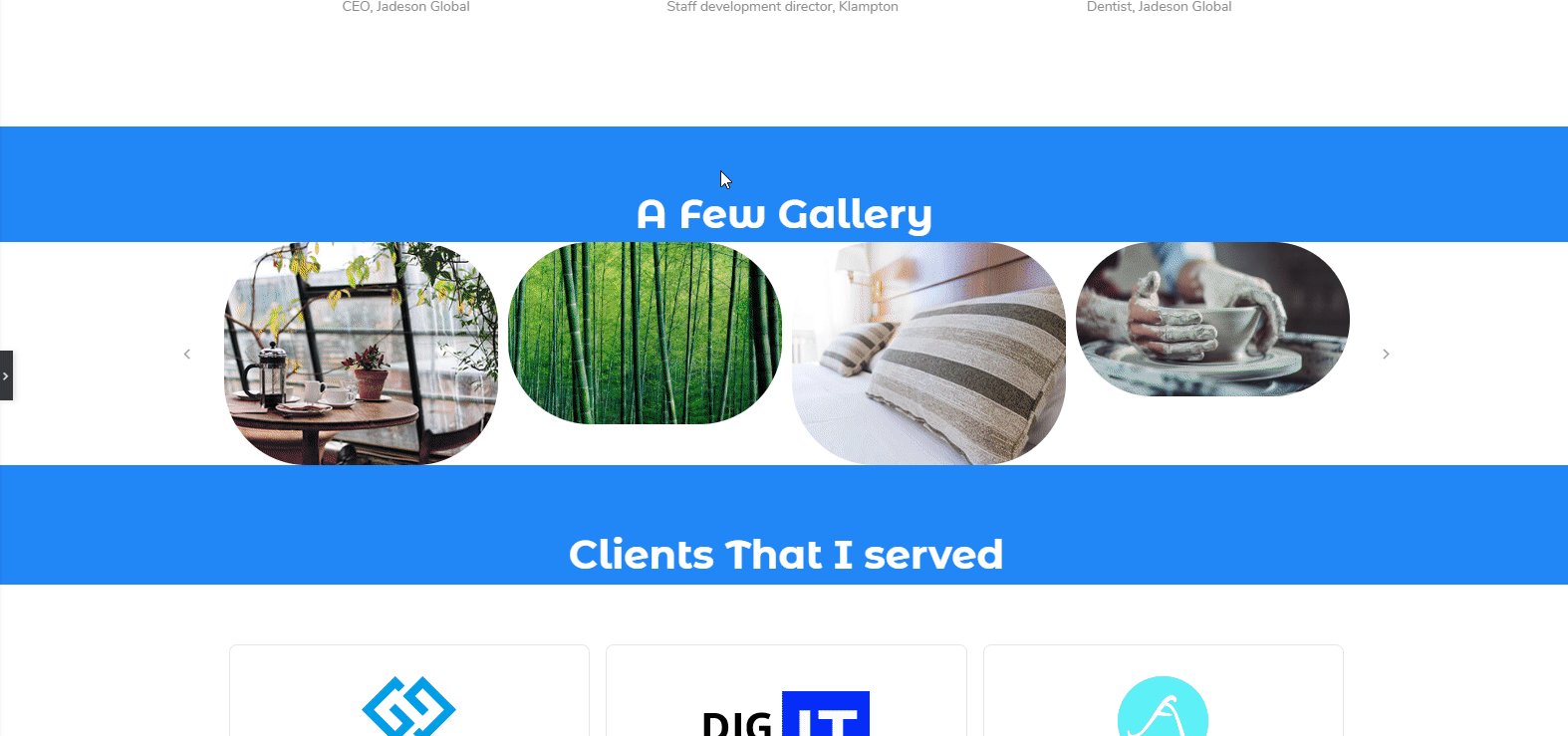
En este caso, hemos seleccionado el widget ' Carrusel de imágenes ' de Happy Addons. Este widget te permitirá agregar tus imágenes preferidas de una manera muy lucrativa.
Al igual que otros widgets de Happy Addons o Elementor, simplemente arrastre el widget y péguelo en el área marcada. Y luego personalícelo de acuerdo con su sitio web o sentido del diseño. El uso de este widget no solo embellecerá su sitio web, sino que también mejorará el diseño del sitio web.

Para obtener más información sobre el widget 'Carrusel de imágenes', lea nuestra documentación o vea el siguiente video tutorial.
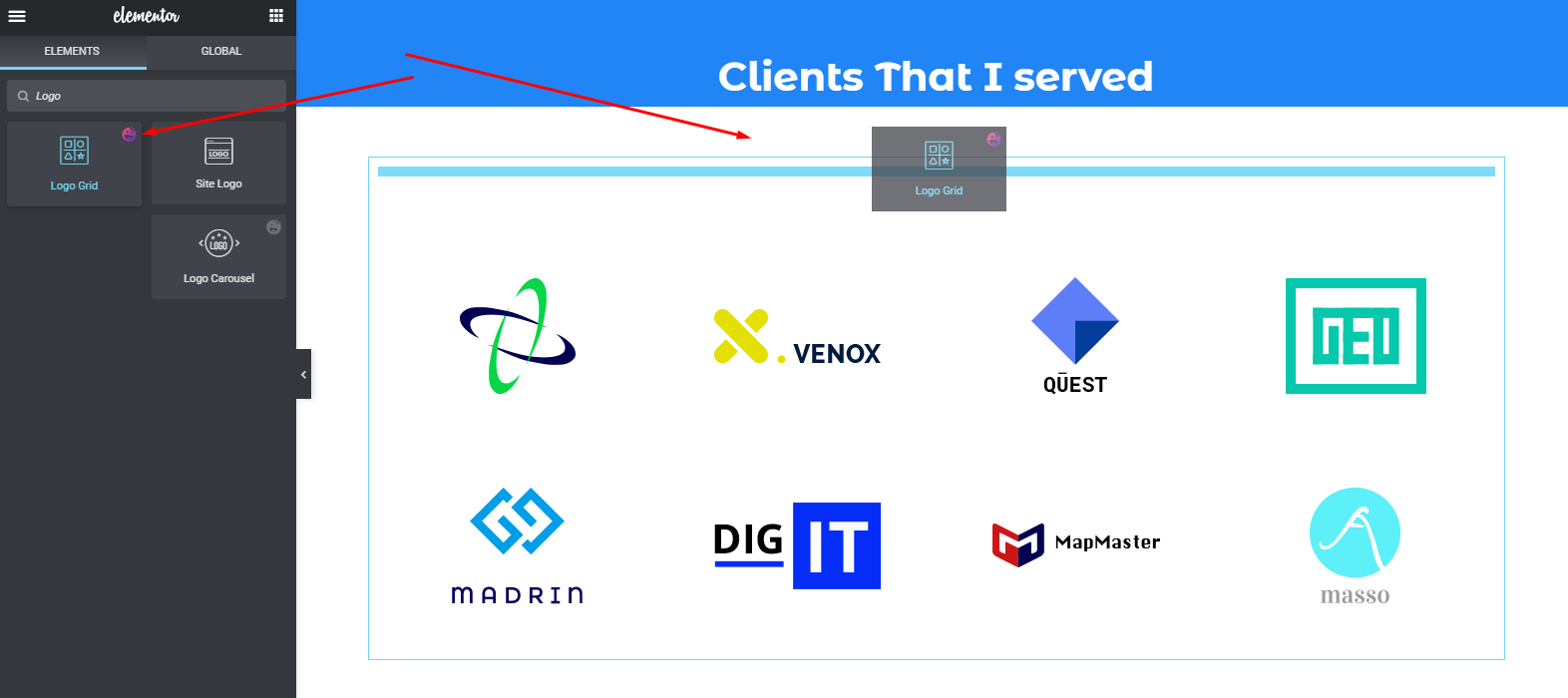
Personalización de la parte 'Mis clientes'
No hemos cambiado el diseño de la plantilla existente. Solo estamos personalizando cada parte y utilizando Elementor y Happy Addons. Así que esta parte también sigue siendo la misma.
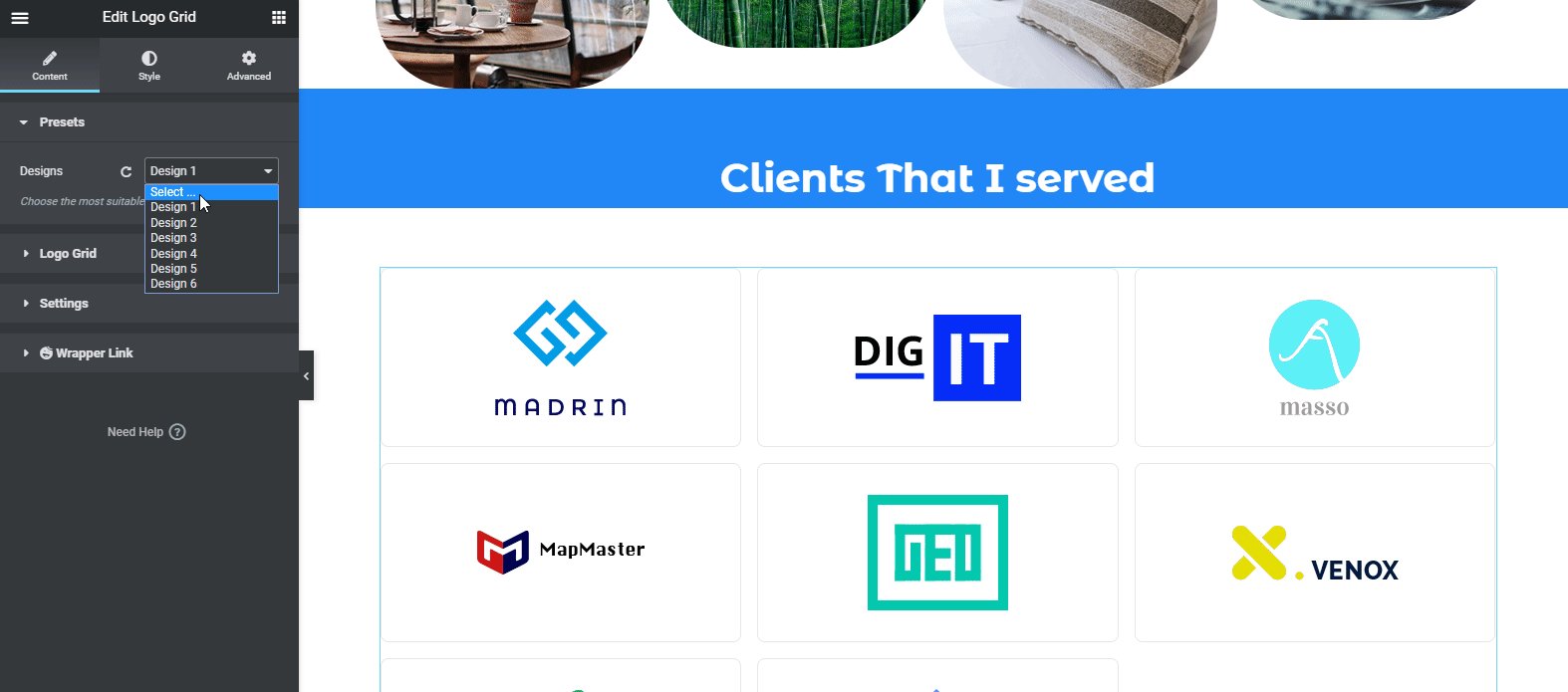
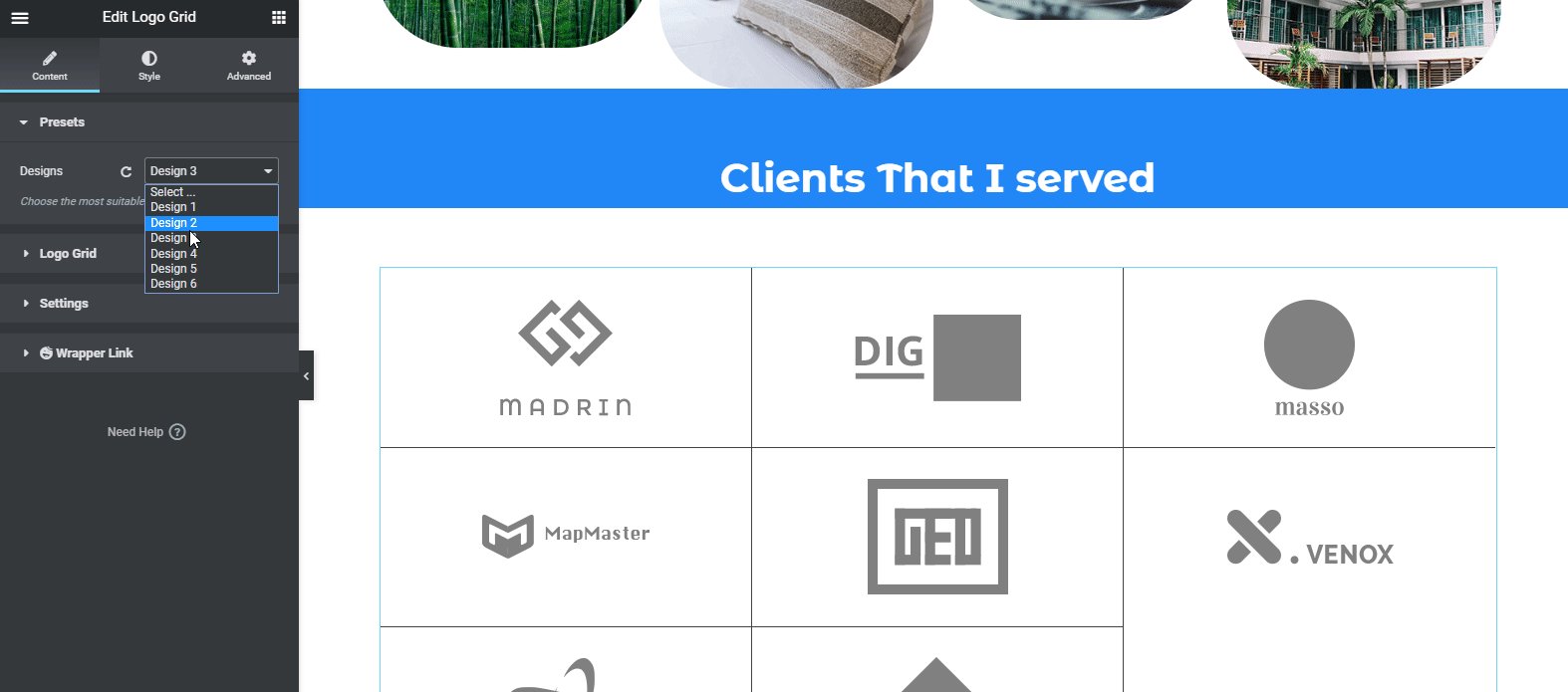
Para editar esta sección, agregaremos el widget ' Logo Grid ' de la misma manera. Este widget lo ayudará a exhibir los logotipos de su cliente personal como proyectos terminados. Por lo tanto, aumentará más la belleza de su sitio web.
Para agregar este widget, simplemente seleccione el widget y arrástrelo al área marcada. Eso es todo.

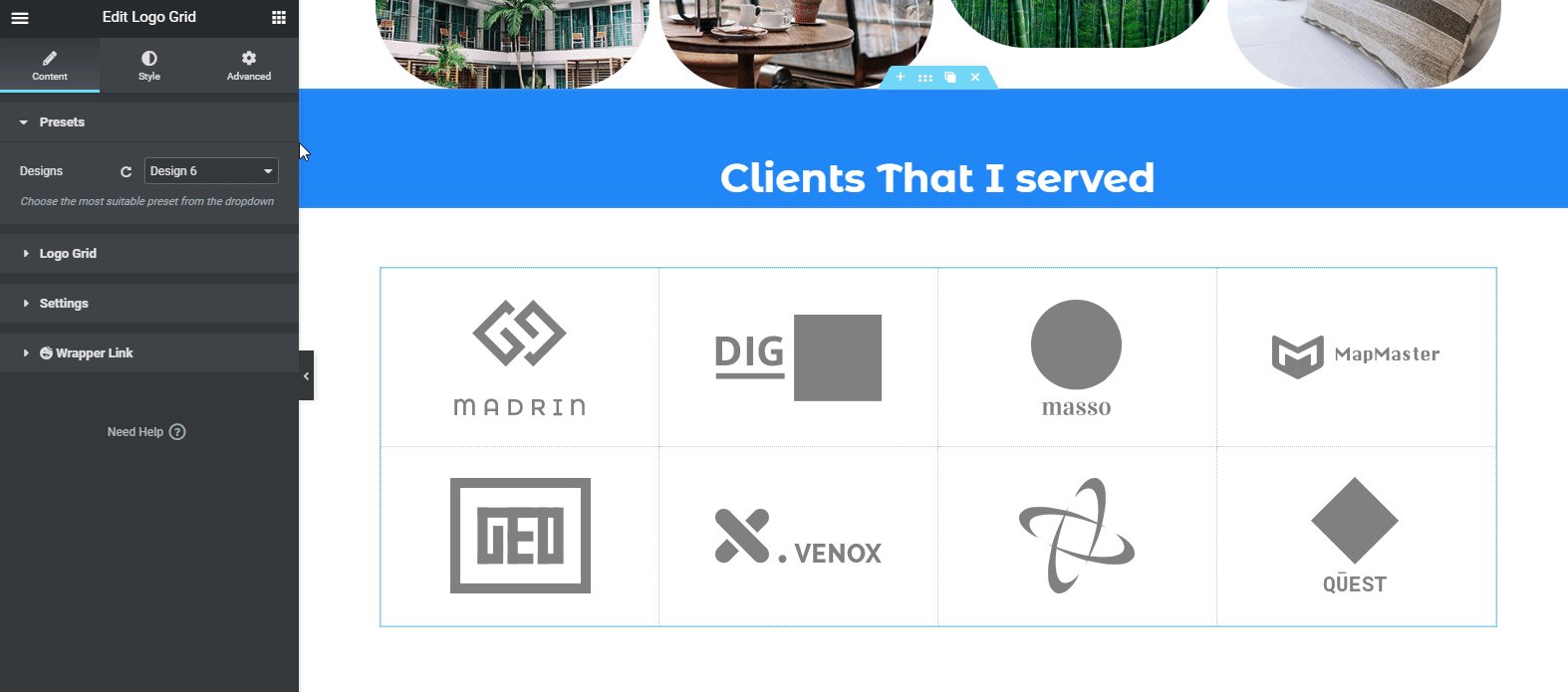
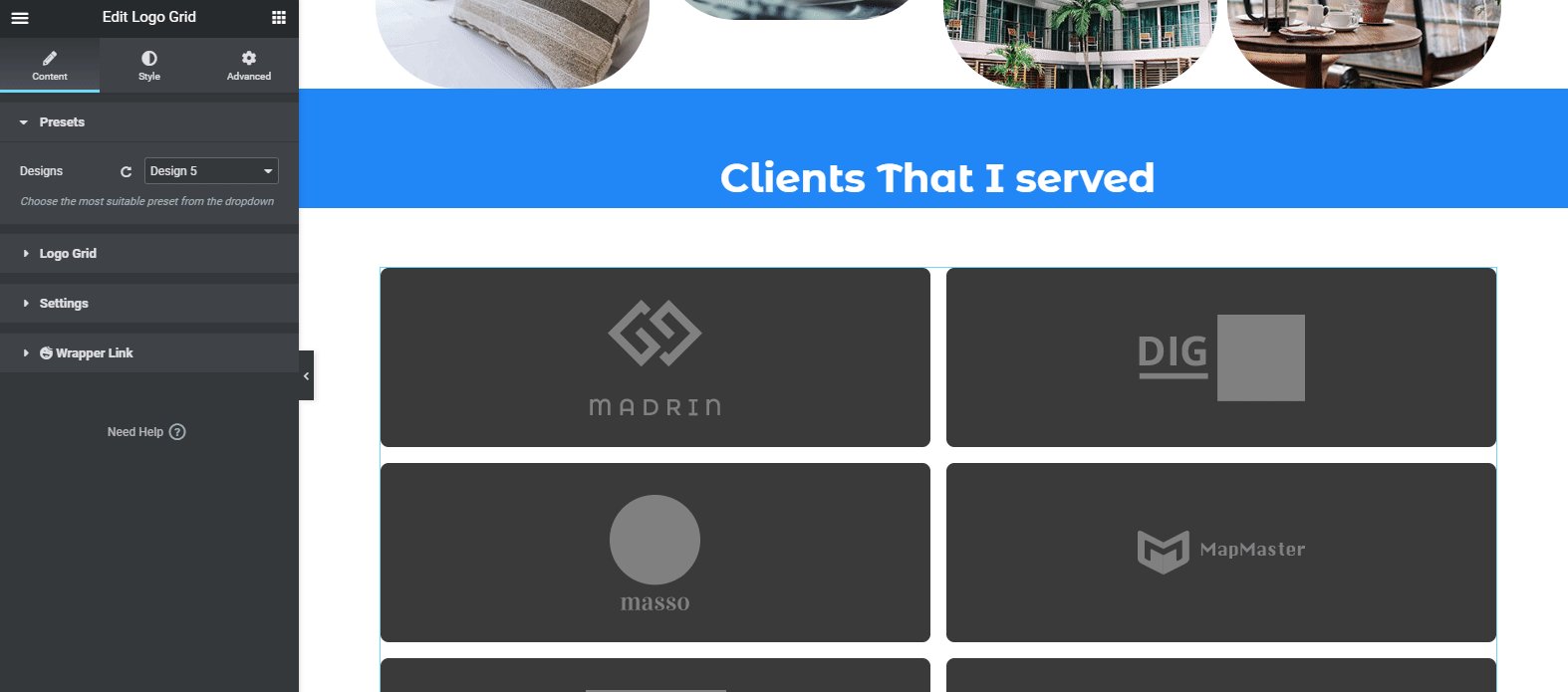
Después de eso, podrá ver que el widget está listo. Ahora solo edite el widget de acuerdo con el tema de su sitio web. Aquí está la muestra, y también puede aplicar el ajuste preestablecido en este widget para obtener el diseño más adecuado para su sitio web.

Si aún te resulta difícil, puedes consultar nuestra documentación del widget ' Logo Grid ' de Happy Addons. O mira el siguiente video tutorial.
Personalización de la sección de pie de página
Finalmente, ya casi ha terminado con el diseño de su sitio web. Esta sección es muy fácil de personalizar. Simplemente haga clic en todas y cada una de las secciones y luego proporcione la información. ¡Eso es todo!

Sin embargo, si quieres puedes usar otro widget de Happy Addons en la sección de pie de página para hacerlo más atractivo. Y es el widget ' Lista de características '. Pero es un widget profesional de Happy Addons.
Entonces, después de utilizarlo, se verá como el siguiente.

Consulte la documentación del widget 'Lista de características' o mire el siguiente video tutorial para obtener más información sobre este widget.
Vista previa final de todo el sitio web
Entonces, después de emplear todos los métodos a la perfección, puede obtener una vista previa de su resultado final como se puede ver a continuación. Y así es como crear un sitio web con Elementor y Happy Addons de forma colaborativa.

Artículo relacionado: ¿Es prudente usar Happy Addons junto con Elementor?
Más widgets y características de HappyAddons que deberías comprobar

Bueno, a lo largo de este artículo puede obtener algo útil y cosas interesantes hasta ahora. Y también hemos mostrado algunos widgets de Happy Addons en la parte del tutorial.
Pero ahora, en breve compartiremos widgets y funciones más interesantes de Happy Addons. Y esperamos que disfrute viéndola.
Entonces empecemos:
Widgets que puede usar para el diseño de sitios web
- Widget de factor de diversión: es como el widget de contador de Elementor. Pero puede mostrar todos sus diseños relacionados con números con este widget.
- Lista de publicaciones: si desea mostrar sus publicaciones más importantes o informativas en cualquier página web, puede hacerlo con este widget.
- Pestaña Publicar: este widget le permitirá mostrar publicaciones en varias pestañas. Extremadamente útil para mostrar contenidos agrupados o relacionados.
- Teletipo de noticias: muestre los titulares de las noticias de última hora o el título de la publicación importante de una manera agradable con muchos estilos sorprendentes.
- Flip Box (Pro): si te gustan las comparaciones, este widget te ayudará. Sí, puede entregar mensajes de una manera hermosa con efectos previos y posteriores.
- Gráfico de área polar (Pro): muestra tus datos de diferentes maneras. Incluso de una manera más organizada y animada.
- Gráfico de radar (Pro): Visualice sus datos de diferentes maneras; cada uno de ellos animado y personalizable.
- Texto animado (Pro): con este widget, puede mostrar los eslóganes de su sitio web o cualquier palabra. Y esto te ayudará a mostrarlos de forma animada.
Además, obtendrá una serie de widgets útiles y únicos con Happy Elementor Addons.
Características que puede utilizar para el diseño de sitios web
- Efecto flotante: con esta función, puede crear animaciones impresionantes para cualquier widget de Elementor que use esta función. Traducir, rotar o escalar lo que quieras.
- Preestablecido: muestre cualquier widget en un estilo separado de una colección de diseños predefinidos en un minuto usando nuestro motor preestablecido
- Live Copy: ¿Cansado de diseñar? Entonces este widget puede aliviarte. Sí, puede copiar directamente el diseño central y pegarlo en su sitio sin problemas.
- Anidamiento ilimitado: a veces es muy difícil crear o hacer más cosas con la sección de elementos de stock. En ese caso, esta función te ayudará a crear una sección ilimitada dentro de la sección madre.
- Condición de visualización: esta función lo ayudará a mostrar su contenido según los diferentes tipos de condiciones, como el navegador, el sistema operativo, el intervalo de fechas, la hora y muchas más.
- Diseño de cuadrícula: haz que tu diseño sea más Pixel Perfect con esta función de diseño de cuadrícula feliz.
Entonces, estas características sobresalientes las obtendrá con Happy Addons. Y al usarlos, puede potenciar Elementor sin esfuerzo con facilidad.
Artículo relacionado: Obtenga más información sobre las funciones de Happy Addons (gratis y Pro)
¿Estás listo para construir un sitio web profesional?
Entonces, después de una discusión larga y elaborada, ahora puede saber cómo crear un sitio web con Elementor. ¿Derecha? Si su respuesta es sí, entonces sin perder un solo momento, prepárese para crear un sitio web.
De todos modos, no vamos a prolongar nuestras palabras diciendo lo mismo una y otra vez. Más bien, le diremos que tome la iniciativa adecuada en el momento adecuado utilizando Elementor y Happy Addons en colaboración.
Aún así, ¿tiene alguna confusión o consulta? Deja una línea en la sección de comentarios a continuación. En breve te atenderemos.
