Cómo crear una plantilla de página de carrito de WooCommerce con Divi
Publicado: 2021-12-15La página del carrito de WooCommerce es esencial para cualquier sitio Divi que use WooCommerce (WC) para una tienda en línea. Pero muchas veces la página del carrito tiende a sufrir cuando se trata de diseño porque diseñar la página generalmente implica personalizar la plantilla de la página del carrito externamente y luego diseñar la plantilla de la página únicamente con CSS externo. ¡Pero con los nuevos Módulos Woo de Divi, este proceso se ha vuelto fácil y agradable!
En este tutorial, le mostraremos cómo crear una plantilla de página de carrito de WC para su sitio completamente desde cero utilizando Divi Theme Builder. Le mostraremos cómo configurar rápidamente una nueva plantilla para la página del carrito y diseñar la plantilla utilizando los módulos dinámicos de cortejo apropiados disponibles en Divi Builder.
¡Empecemos!
Vistazo
El antes y el después
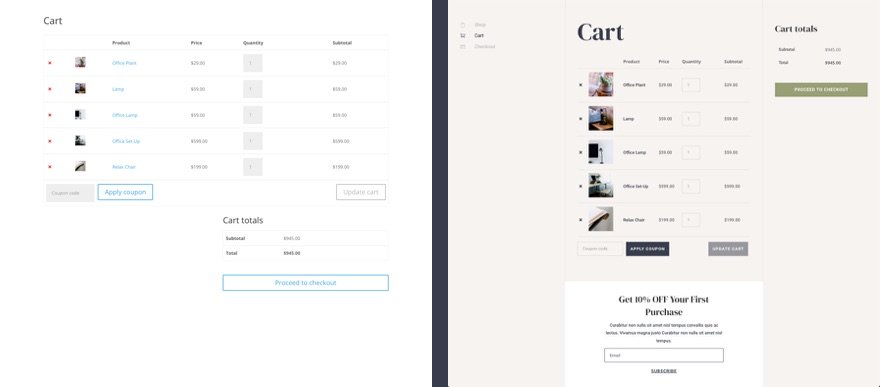
Aquí hay un vistazo rápido a la página de carrito predeterminada de Divi en comparación con la nueva página de carrito que diseñaremos en este tutorial.

Y aquí hay una mirada más cercana a la plantilla de la página del carrito.


Descargue la plantilla de la página del carrito GRATIS
Esta plantilla de página de carrito está disponible para descargar como uno de nuestros conjuntos de plantillas de página de carrito y carrito GRATIS. Así que siéntase libre de descargarlo de la publicación que presenta esos conjuntos de plantillas de carrito y pago.
Para poner sus manos en el diseño de la plantilla de la página del carrito de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Para importar el diseño de la plantilla a su sitio web, deberá ir a Divi Theme Builder y usar la opción de portabilidad para importar el archivo .json al generador de temas.

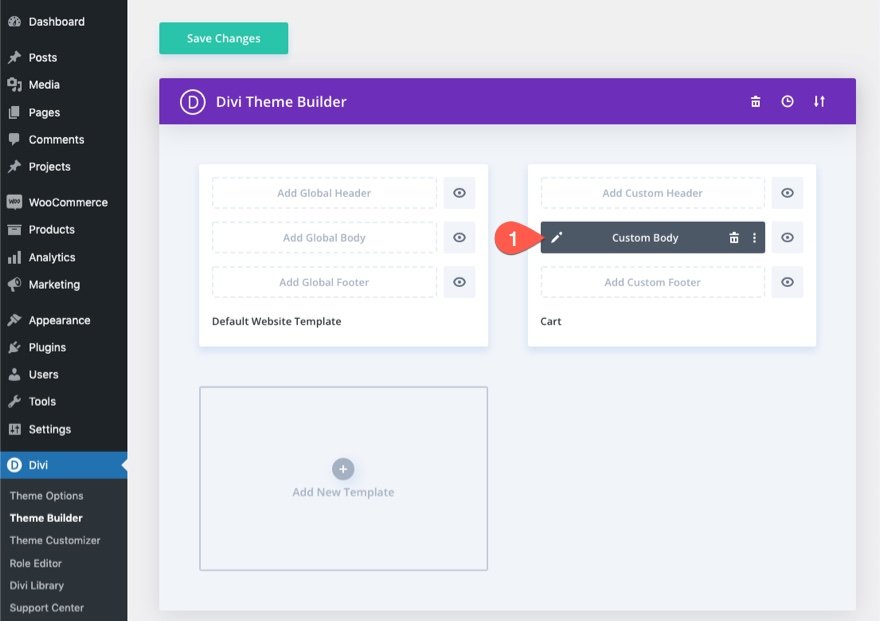
Una vez hecho esto, la plantilla del carrito estará disponible en Theme Builder. Para editar la plantilla, haga clic en el icono de edición en el área del cuerpo de la plantilla.

Vayamos al tutorial, ¿de acuerdo?
Acerca de la página de carrito de WooCommerce y Divi
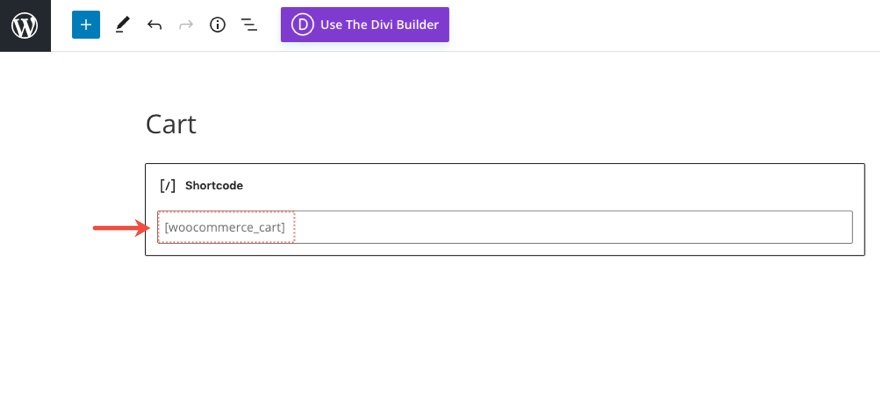
Cada vez que instale WooCommerce en su sitio Divi, WooCommerce (WC) generará páginas clave de WC que incluyen una página de tienda, una página de carrito, una página de pago y una página de cuenta. El contenido de la página se implementa mediante el uso de un shortcode en el editor de bloques backend de WordPress.

Si activa Divi Builder en esta página del carrito, cada uno de los elementos de contenido de la página del carrito de WooCommerce se cargará como módulos Divi Woo que se pueden usar para diseñar la página.
Módulos Woo para diseñar una página de carrito en Divi
Divi viene con una variedad de módulos que son clave para agregar contenido dinámico a una plantilla de página. Algunos de estos incluyen módulos Woo específicos para la página del carrito.

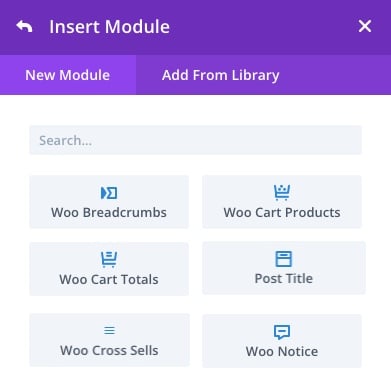
Los módulos que son clave para crear la página o la plantilla del carrito incluyen:
- Título de la publicación: esto mostrará el título de la página del carrito de forma dinámica al crear una plantilla de página del carrito.
- Aviso de Woo: este módulo se puede configurar en diferentes tipos de página (página del carrito, página del producto, página de pago). Mostrará notificaciones importantes al usuario de forma dinámica según sea necesario.
- Woo Cart Products: este módulo muestra la lista de productos que un usuario tiene actualmente en su carrito.
- Woo Cart Totals: este módulo muestra el subtotal actual, el envío y el precio total de los productos en el carrito de un usuario.
Otros módulos opcionales incluyen:
- Woo Breadcrumbs: esto mostrará la barra de navegación de WooCommerce Breadcrumbs.
- Woo Cross Sells: esto mostrará dinámicamente cualquier producto de venta cruzada vinculado a artículos en el carrito.
Diseñe una página de carrito o una plantilla
Como se mencionó, podemos usar fácilmente los módulos Divi Woo para diseñar una página de carrito de WooCommerce personalizada si no ve la necesidad de crear una plantilla personalizada para la página del carrito. Para este tutorial, vamos a crear una plantilla de página de carrito usando Divi Theme Builder.
Diseño de una plantilla de página de carrito de WooCommerce con Divi
Para esta plantilla de página de carrito de WooCommerce, el objetivo es crear un área de cuerpo personalizada para una plantilla que se asigna a la página de carrito de WooCommerce en Divi. No vamos a crear un área de encabezado o pie de página personalizado para esta plantilla, pero puede usar fácilmente esta plantilla en su propio sitio web con su propio encabezado y pie de página.
Creación de una plantilla personalizada para la página del carrito
Para empezar, hagamos lo siguiente:
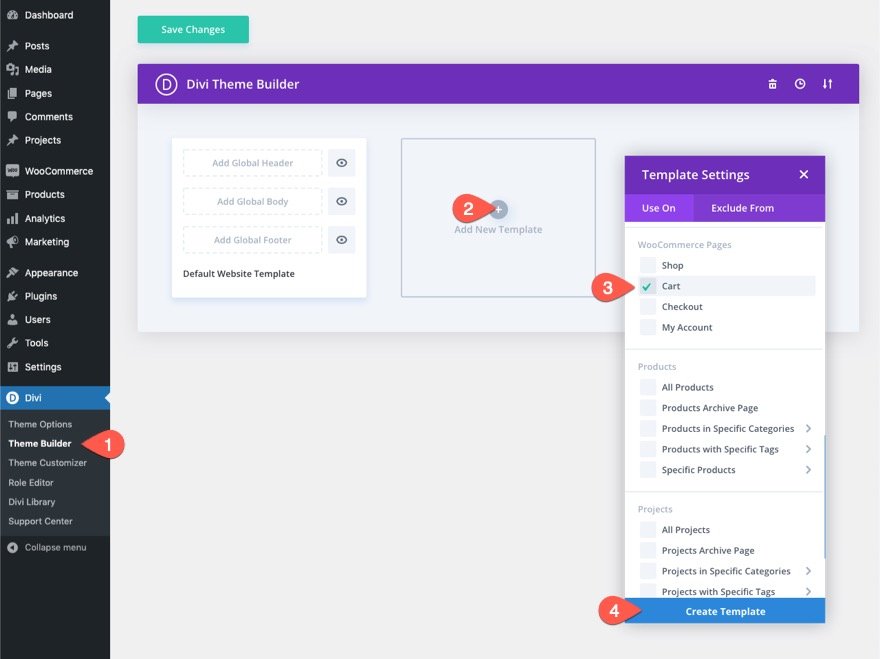
- Vaya a su panel de WordPress y navegue a Divi> Theme Builder.
- A continuación, haga clic en el icono Agregar nueva plantilla más dentro del área del cuadro gris vacío para agregar una nueva plantilla.
- En el modal Configuración de plantilla, en la pestaña "Usar en", seleccione Carrito en la lista de páginas de WooCommerce.
- Finalmente, haga clic en Crear plantilla.

Una vez que se haya creado la nueva plantilla de carrito, haga clic en el área "Agregar cuerpo personalizado" de la plantilla. Dentro de la lista emergente, seleccione Crear cuerpo personalizado .

Creación de la estructura de filas y columnas de la sección
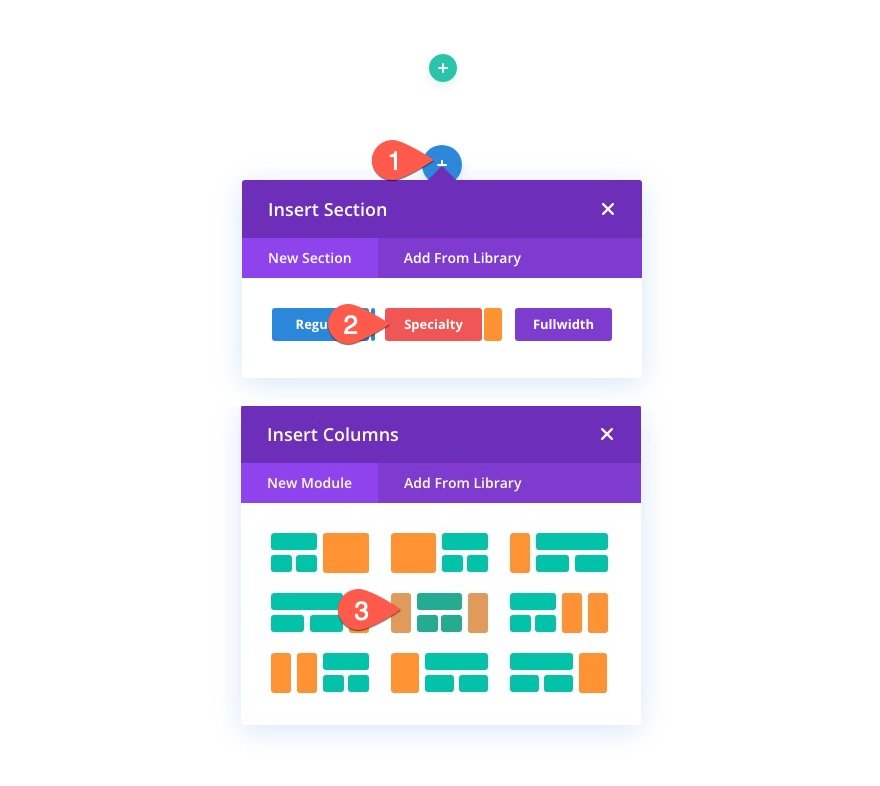
En el Editor de diseño de plantilla, inserte una nueva sección especializada con una estructura de columna de un cuarto, medio, un cuarto con dos barras laterales.

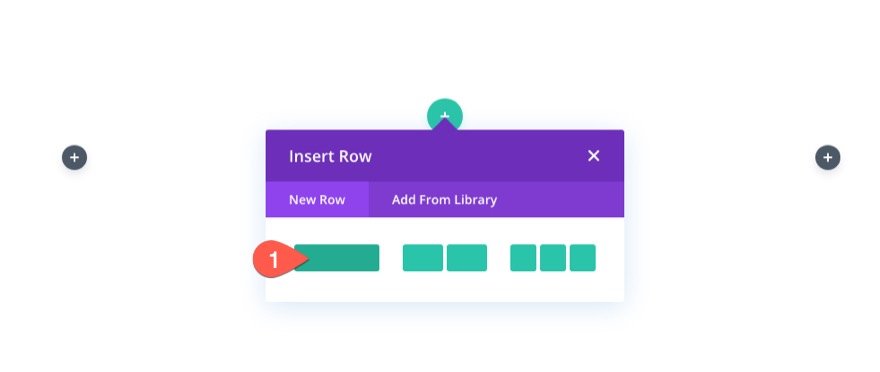
A continuación, agregue una fila de una columna en el medio de la sección.

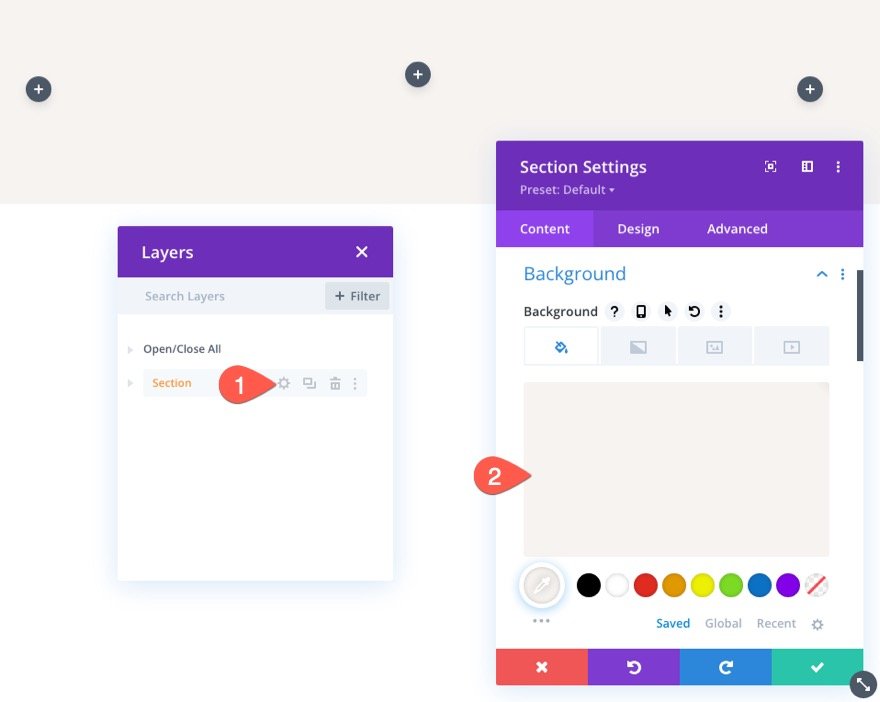
Fondo de la sección
Abra la configuración de la sección y agregue un color de fondo de la siguiente manera:
- Color de fondo: #f7f3f0

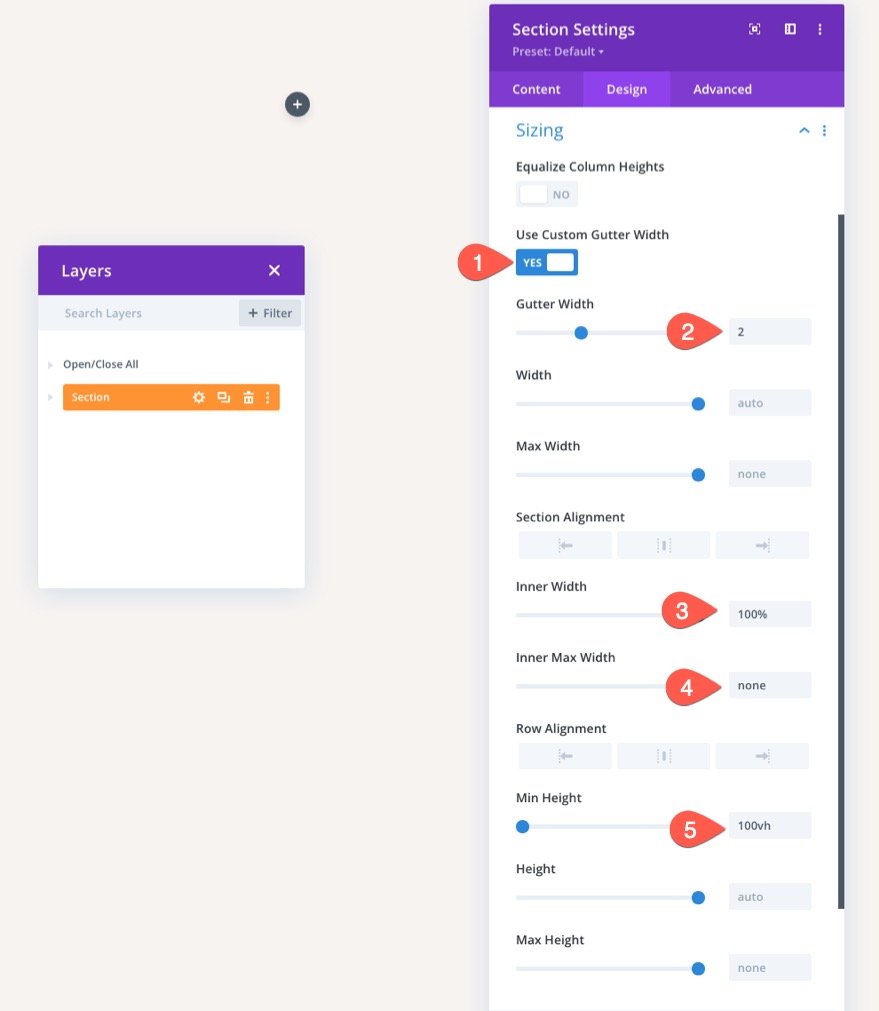
Tamaño de la sección
En la pestaña de diseño, actualice lo siguiente:
- Ancho del canalón: 2
- Ancho interior: 100%
- Ancho máximo interior: ninguno
- Altura mínima: 100vh

Espaciado de sección
A continuación, agregue algo de espacio a la sección y las columnas de la siguiente manera:
- Relleno: 0px arriba, 40px a la izquierda, 40px a la derecha
- Relleno de la columna 1: 90 px arriba
- Columna 3 Relleno: 84px

Crear los enlaces de navegación personalizados
Para este diseño, vamos a crear algunos enlaces de navegación personalizados a las páginas clave que componen una tienda: la Tienda, el Carrito y el Pago. Esto facilitará a los usuarios navegar a través del proceso de compra.
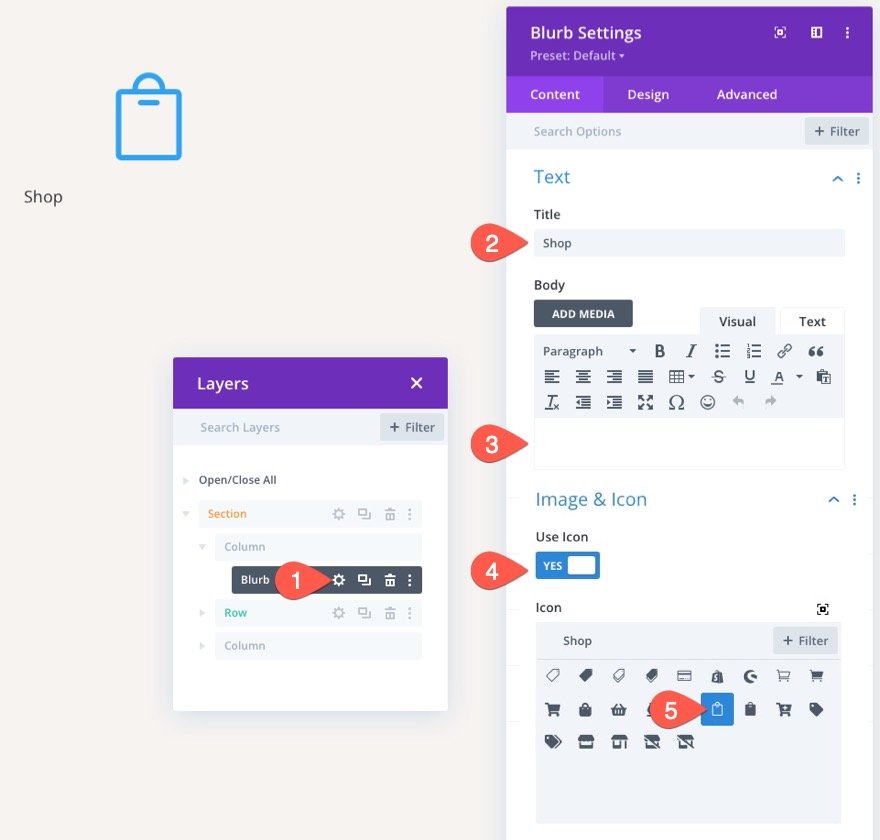
En la columna de la izquierda, agregue un nuevo módulo publicitario. Esto se utilizará como un enlace a la página de la tienda en su sitio web.

En el modal Configuración de Blurb, actualice el contenido de la siguiente manera:
- Título: Tienda
- Cuerpo: dejar en blanco
- Icono de uso: SÍ
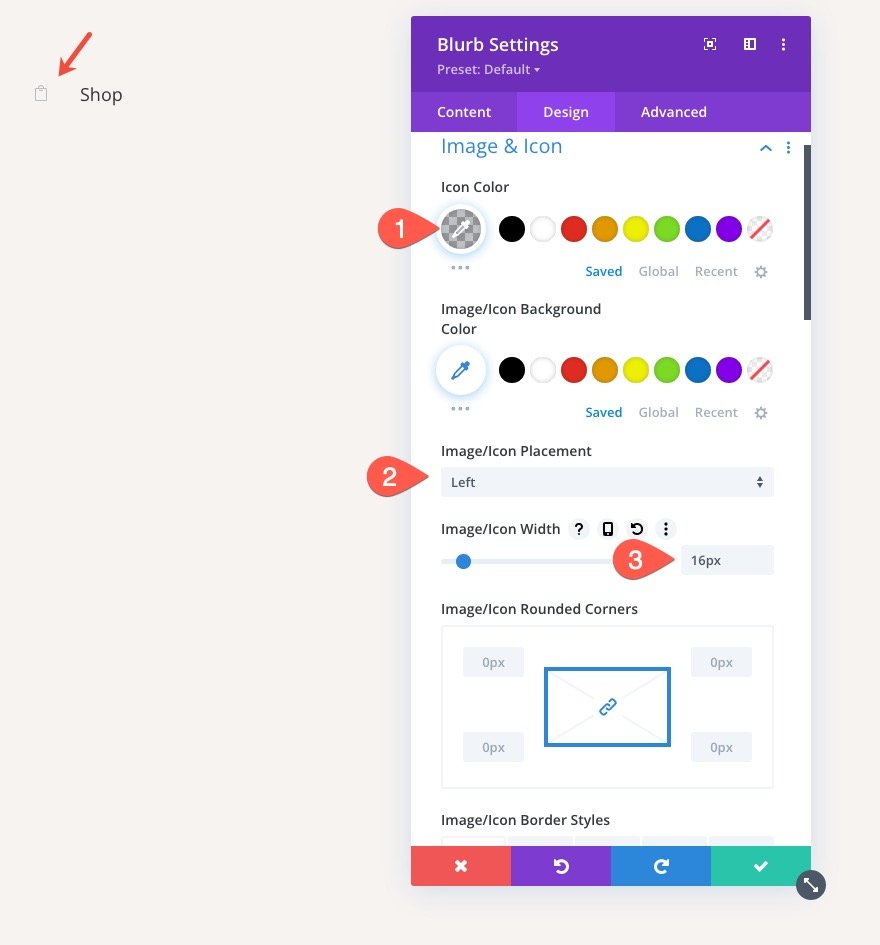
- Icono: ver captura de pantalla

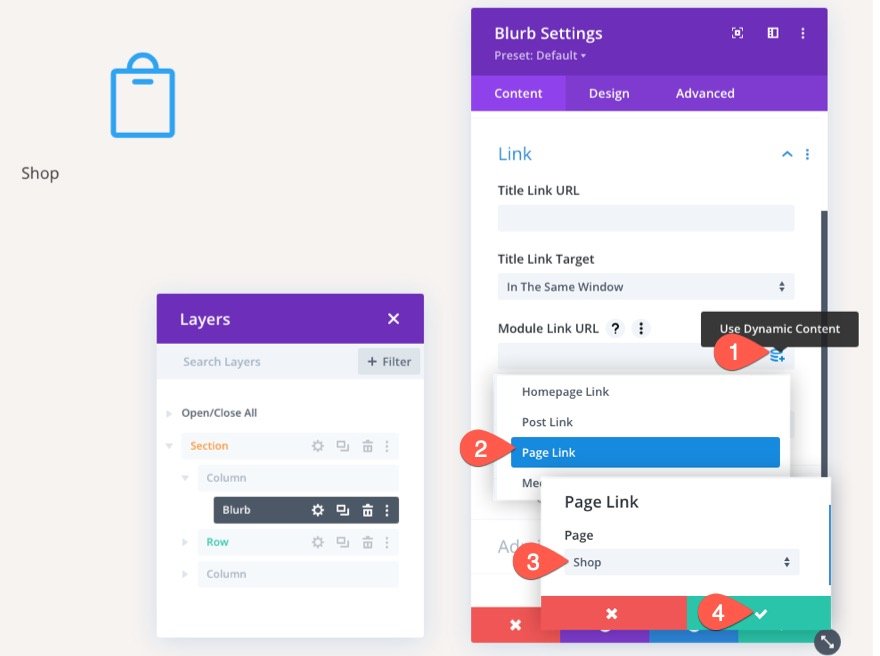
En lugar de agregar una URL de enlace estático, podemos agregar un enlace dinámico a la página de la tienda. Aquí está cómo hacerlo.
- Pase el cursor sobre el cuadro de entrada URL del enlace del módulo y haga clic en el icono "usar contenido dinámico".
- En el menú desplegable, seleccione Enlace de página de la lista.
- En el modal Enlace de página, seleccione la página Tienda de la lista desplegable.
- Luego guarde los cambios.

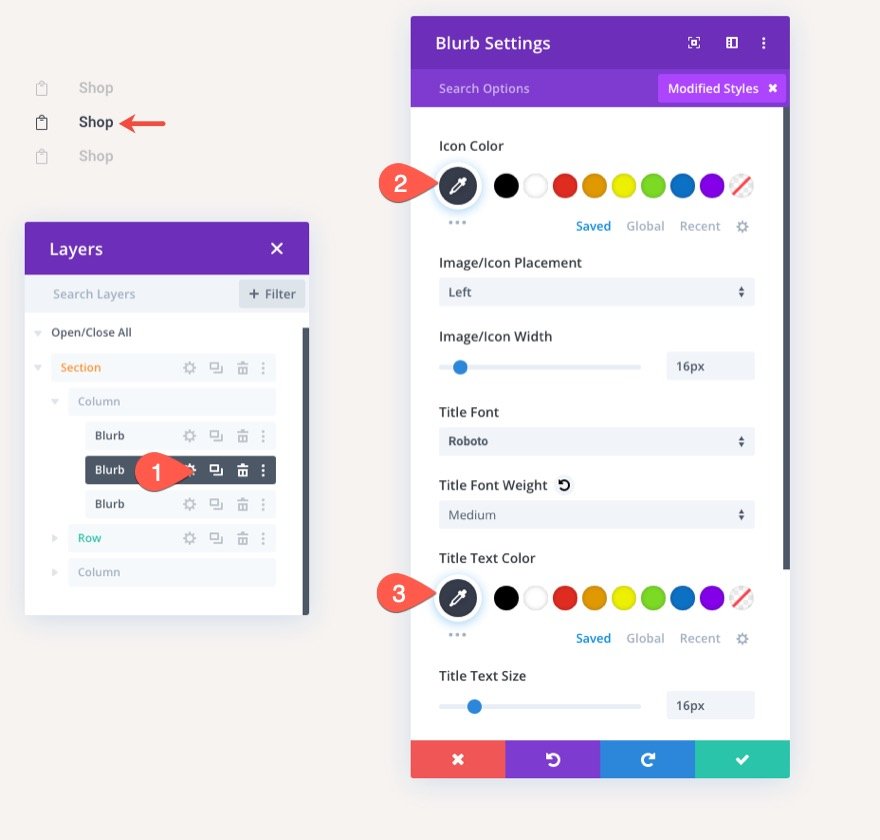
En la pestaña de diseño, actualice el estilo del icono de la siguiente manera:
- Color del icono: rgba(55,61,75,0.3)
- Colocación de imagen/icono: Izquierda
- Ancho de imagen/icono: 16px

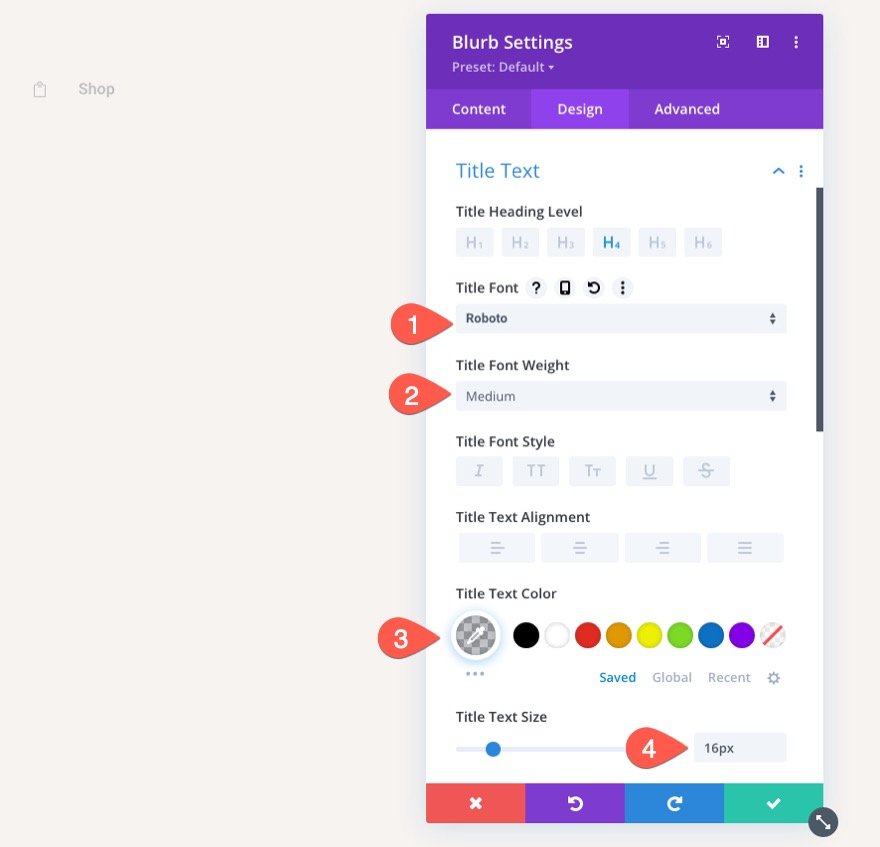
A continuación, actualice el texto del título:
- Fuente del título: Roboto
- Peso de la fuente del título: Medio
- Color del texto del título: rgba(55,61,75,0.3)

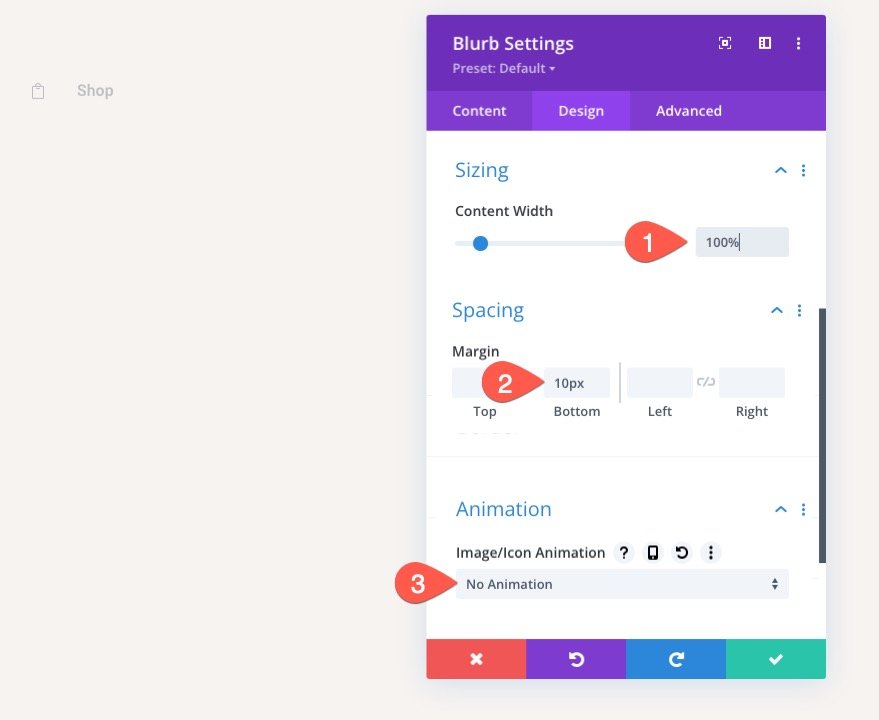
Para un toque final, actualice el tamaño y el espaciado de la siguiente manera:
- Ancho de contenido: 100%
- Margen: 10px inferior
- Animación de imagen/icono: sin animación
Esto asegurará que la publicidad (o el enlace de navegación) abarque todo el ancho del navegador en la tableta y el teléfono, y también creará un espacio entre las próximas publicidades que vamos a agregar.

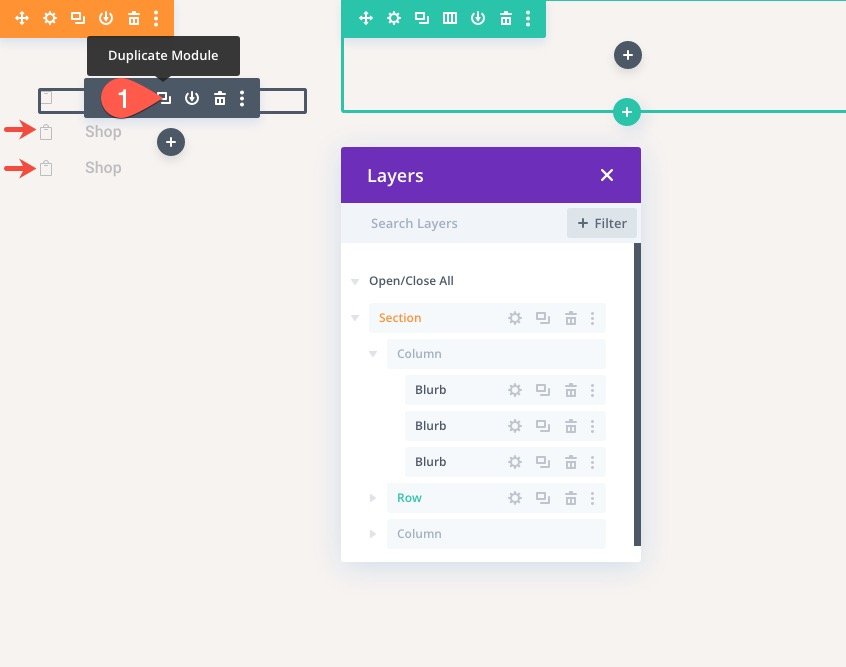
Para crear nuestros próximos dos enlaces, duplique el módulo publicitario existente que acabamos de diseñar dos veces para que haya un total de tres enlaces.

El segundo enlace será el enlace del carrito, que es la página que estamos creando actualmente. Para que se destaque, abra la configuración de la segunda publicidad y actualice el icono y el color del texto:
- Color del icono: #373d4b
- Color del texto del título: #373d4b

Ahora todo lo que queda por hacer es actualizar el texto del título y las URL de enlace del módulo para que cada uno tenga sus respectivas URL de enlace de página dinámica.
Personalización de la configuración de la fila
En la parte central de la página, agregaremos el módulo de notificación de woo y los productos del carrito de woo. Pero antes de agregarlos, debemos optimizar la configuración de la fila.
Relleno de fila
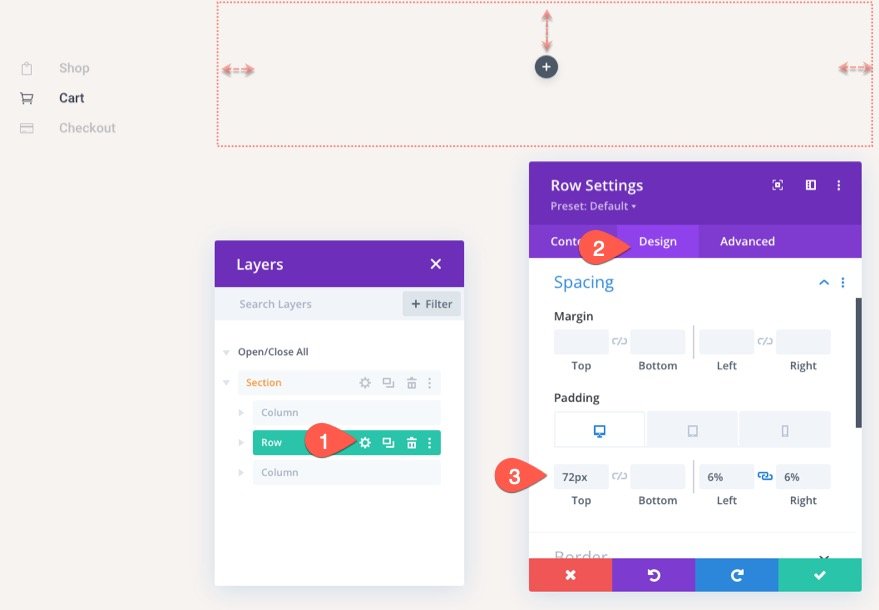
Abra la configuración de la fila y actualice lo siguiente:
- Relleno (escritorio): 72 px arriba, 6 % a la izquierda, 6 % a la derecha
- Relleno: (tableta y teléfono): 0px arriba, 0px a la izquierda, 0px a la derecha


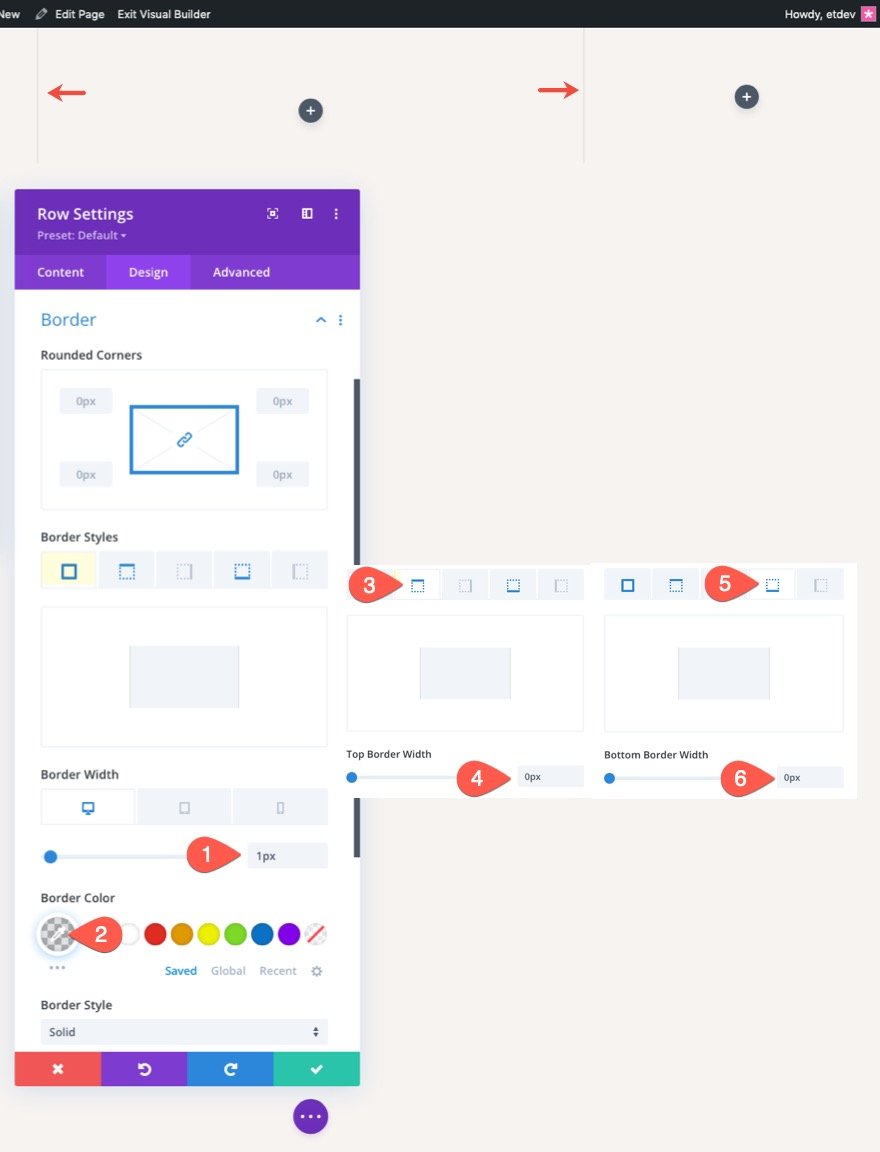
Borde de fila
- Ancho del borde: 1px
- Color del borde: rgba (55,61,75,0.14)
- Ancho del borde superior: 0px
- Ancho del borde inferior: 0px

Diseño del módulo de notificación de Dynamic Woo para la página del carrito
Siempre es una buena idea agregar el módulo Woo Notice en la parte superior de la página para que los avisos sean más visibles para los usuarios cuando interactúan con la página del carrito. Tenga en cuenta que estamos diseñando avisos que se mostrarán solo cuando sea necesario.
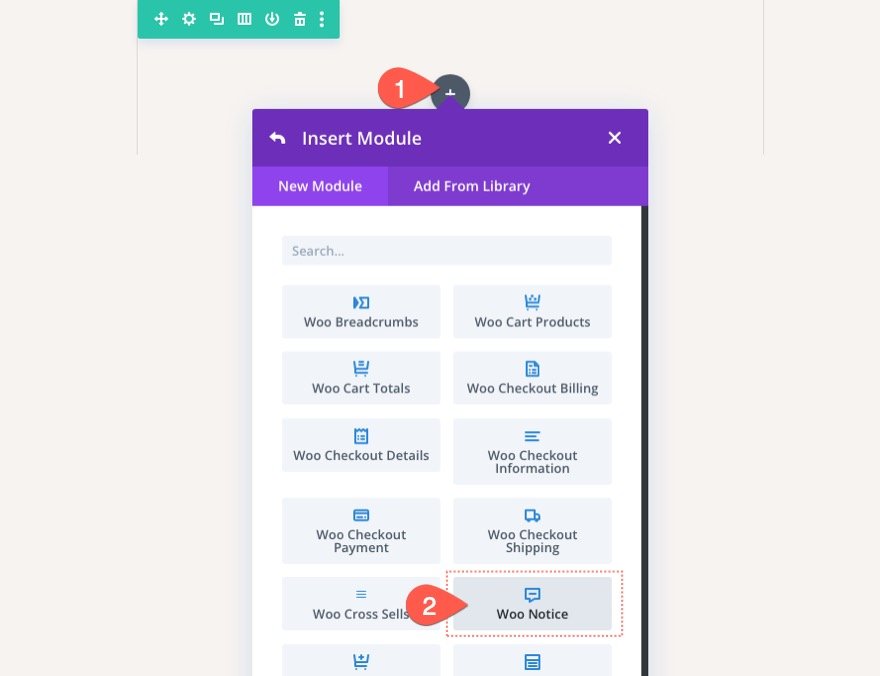
Para agregar el módulo Woo Notice, haga clic para agregar un nuevo módulo Woo Notice dentro de la fila de una columna.

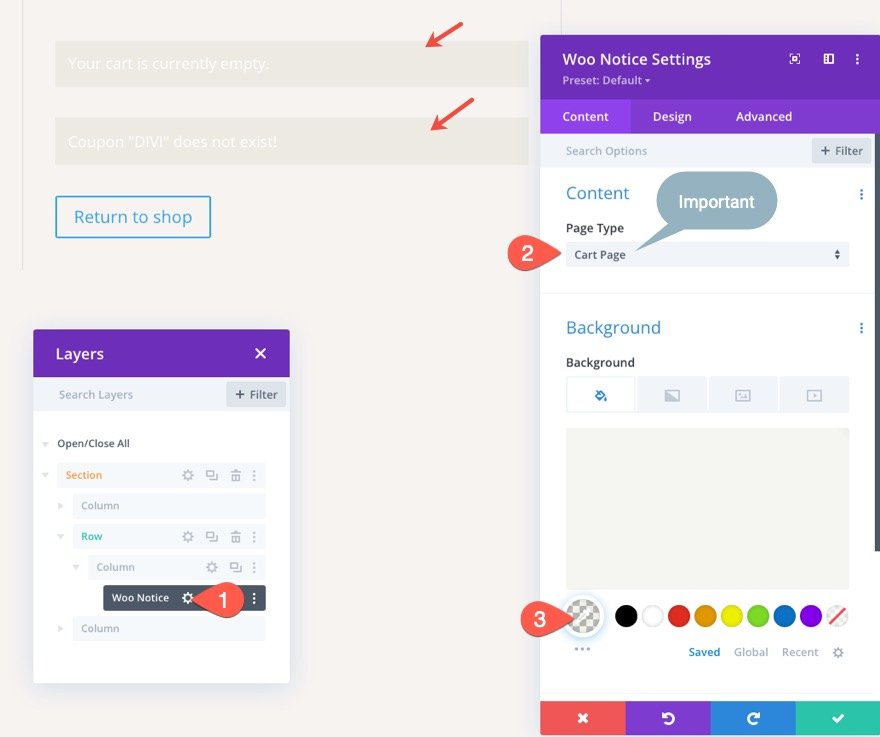
Fondo y tipo de página de aviso de Woo
A continuación, actualice el tipo de página y el color de fondo del aviso de Woo de la siguiente manera:
- Tipo de página: Página del carrito
- Color de fondo: rgba(153,158,117,0.1)
IMPORTANTE: asegúrese de seleccionar la página del carrito como tipo de página para que los avisos de woo funcionen correctamente.

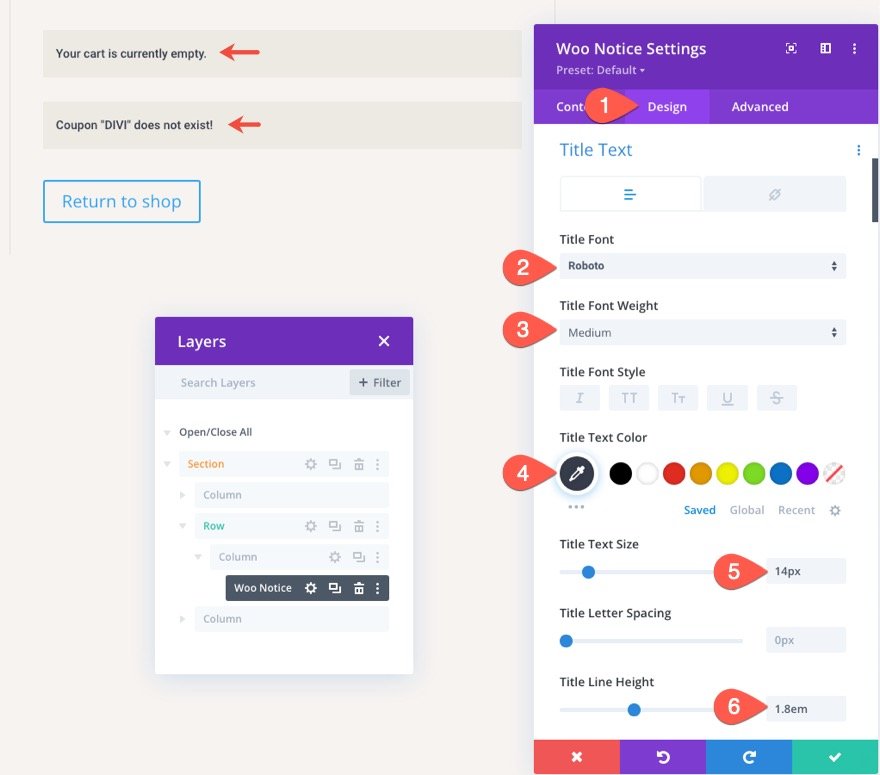
Texto del título del aviso de Woo
En la pestaña de diseño, actualice el estilo del texto del título de la siguiente manera:
- Fuente del título: Roboto
- Peso de la fuente del título: Medio
- Color del texto del título: #373d4b
- Tamaño del texto del título: 14px
- Altura de la línea del título: 1,8 em

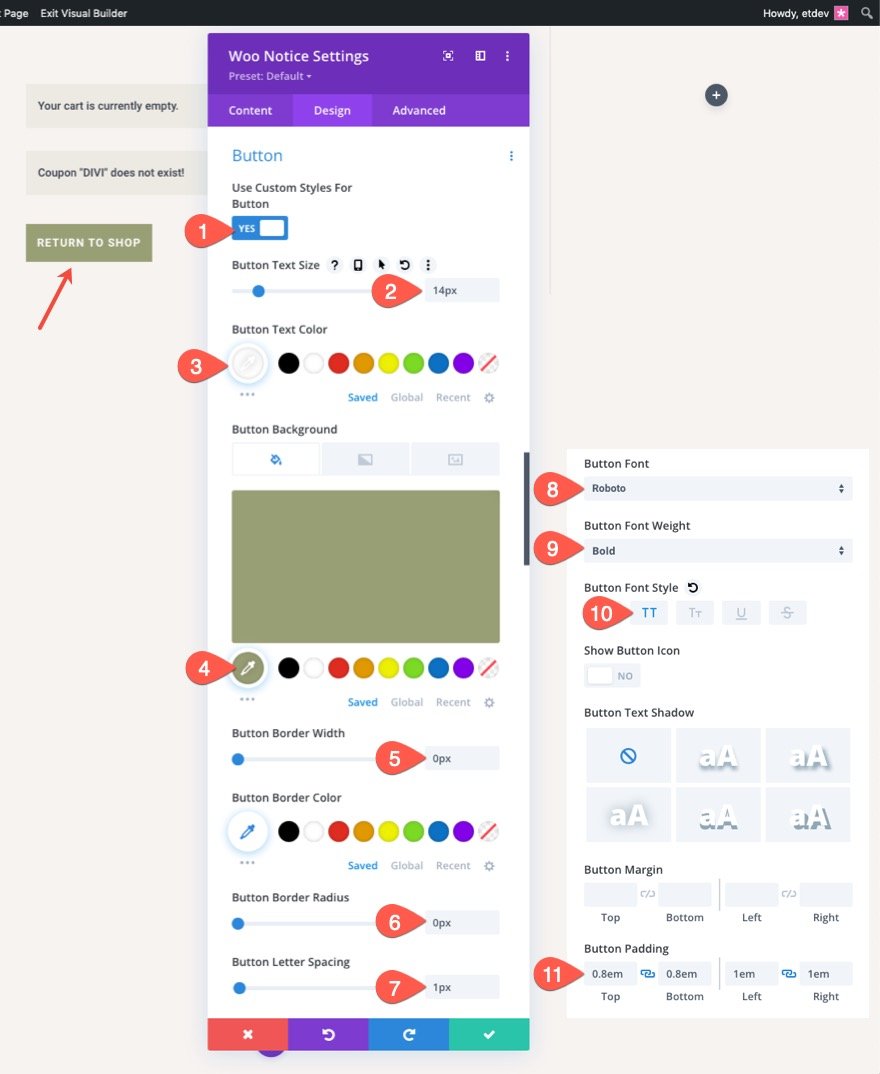
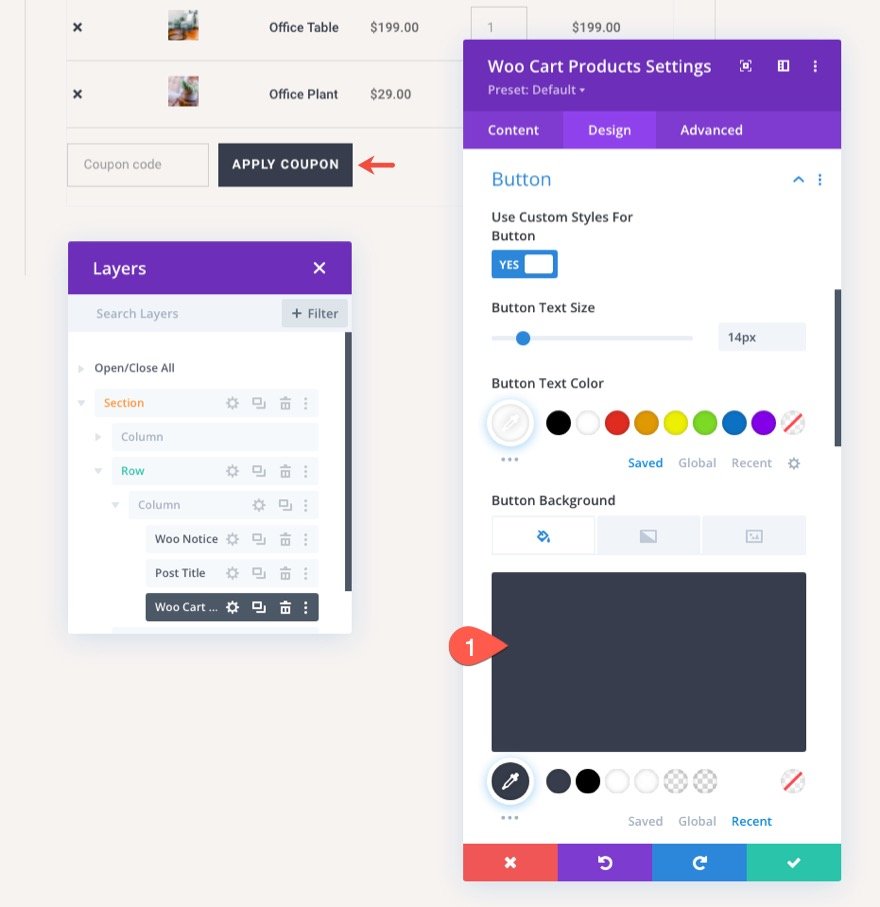
Botón de aviso Woo
- Usar estilos personalizados para el botón: SÍ
- Tamaño del texto del botón: 14px
- Color del texto del botón: #fff
- Color de fondo del botón: #999e75
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
- Espaciado entre letras de botones: 1 px
- Fuente del botón: Roboto
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: TT
- Relleno de botones: 0,8 em arriba, 0,8 em abajo, 1 em izquierda, 1 em derecha

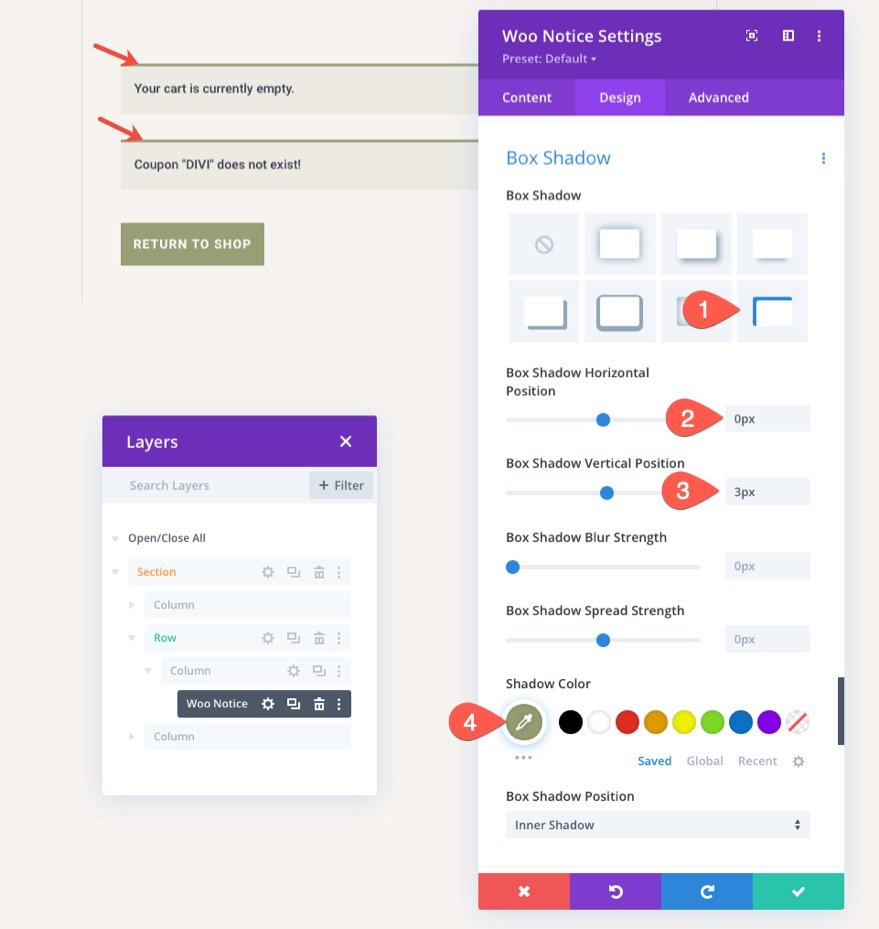
Sombra de cuadro de aviso de Woo
Para darle a la barra de avisos de cortejo un diseño similar a un borde superior, actualice las opciones de sombra de cuadro de la siguiente manera:
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: #999e75

Para eliminar el margen predeterminado debajo del aviso de cortejo, vaya a la pestaña avanzada y agregue el siguiente CSS personalizado al elemento principal:
margin-bottom: 0 !important;

Crear el título de la página del carrito dinámico
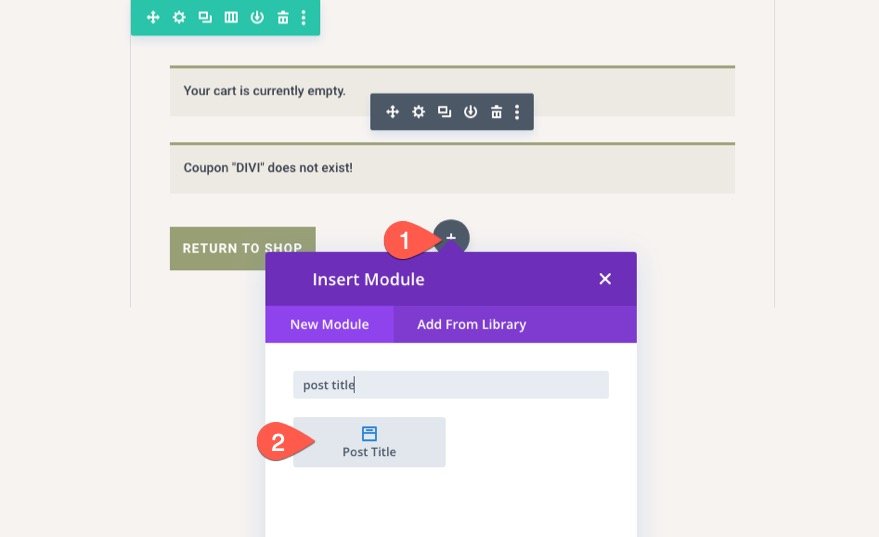
Para crear el título de página dinámico necesario para la página del carrito, agregue un módulo de título de publicación debajo del módulo de aviso de woo.

Contenido del título de la publicación
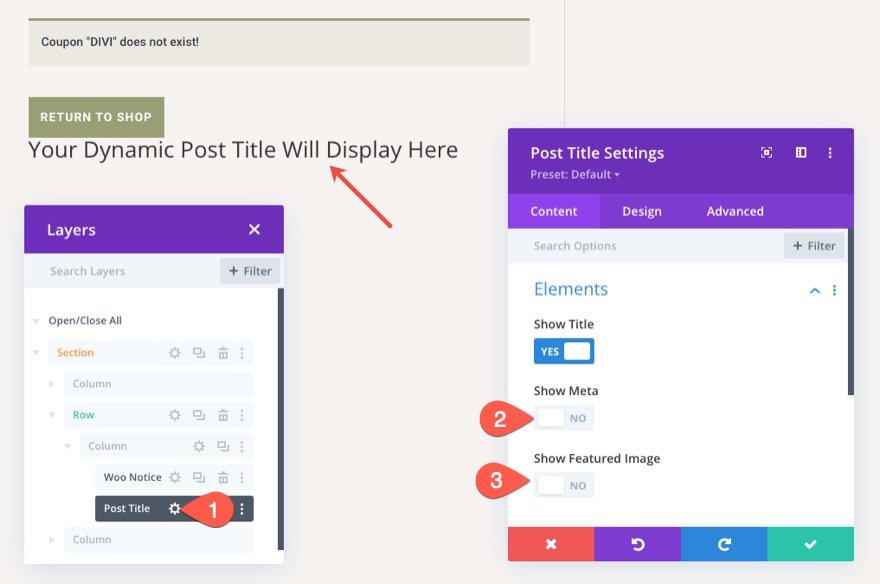
En la configuración del título de la publicación, actualice los elementos para mostrar solo el título de la siguiente manera:
- Mostrar título: SÍ
- Mostrar Meta: NO
- Mostrar imagen destacada: NO

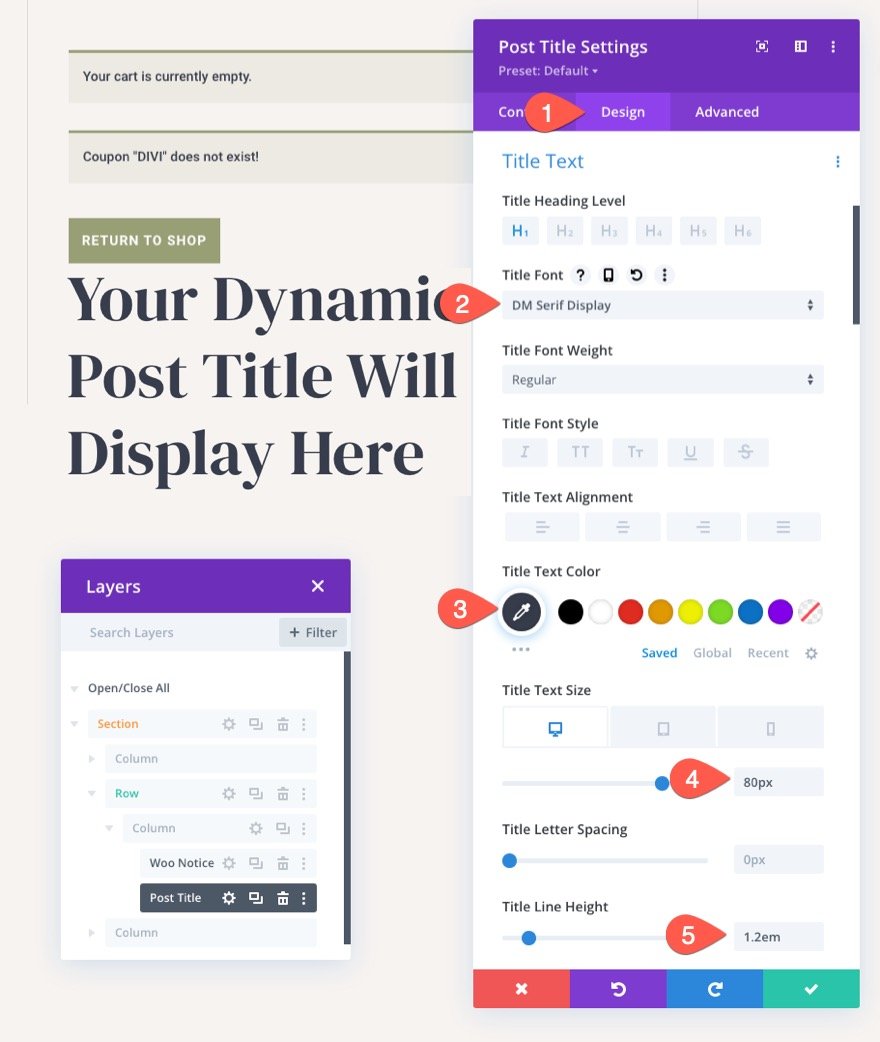
Texto del título de la publicación
Para diseñar el texto del título de la publicación, actualice lo siguiente en la pestaña de diseño:
- Fuente del título: DM Serif Display
- Color del texto del título: #373d4b
- Tamaño del texto del título: 80 px (escritorio), 60 px (tableta), 42 px (teléfono)
- Altura de la línea del título: 1,2 em

Diseño de los productos Dynamic Woo Cart
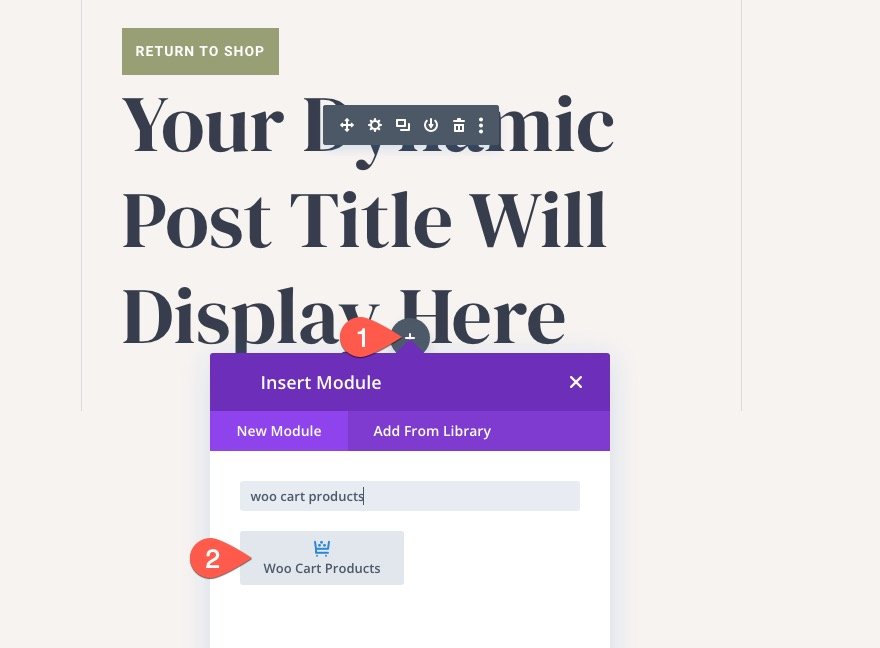
Ahora que el título de nuestra página está en su lugar, estamos listos para agregar Woo Cart Products, otro elemento clave a la plantilla de la página del carrito.
Debajo del módulo de título de la publicación, agregue un módulo de productos Woo Cart.

El módulo debe mostrar contenido ficticio a menos que ya tenga productos en el carrito. Esto ayudará a visualizar el proceso de diseño.
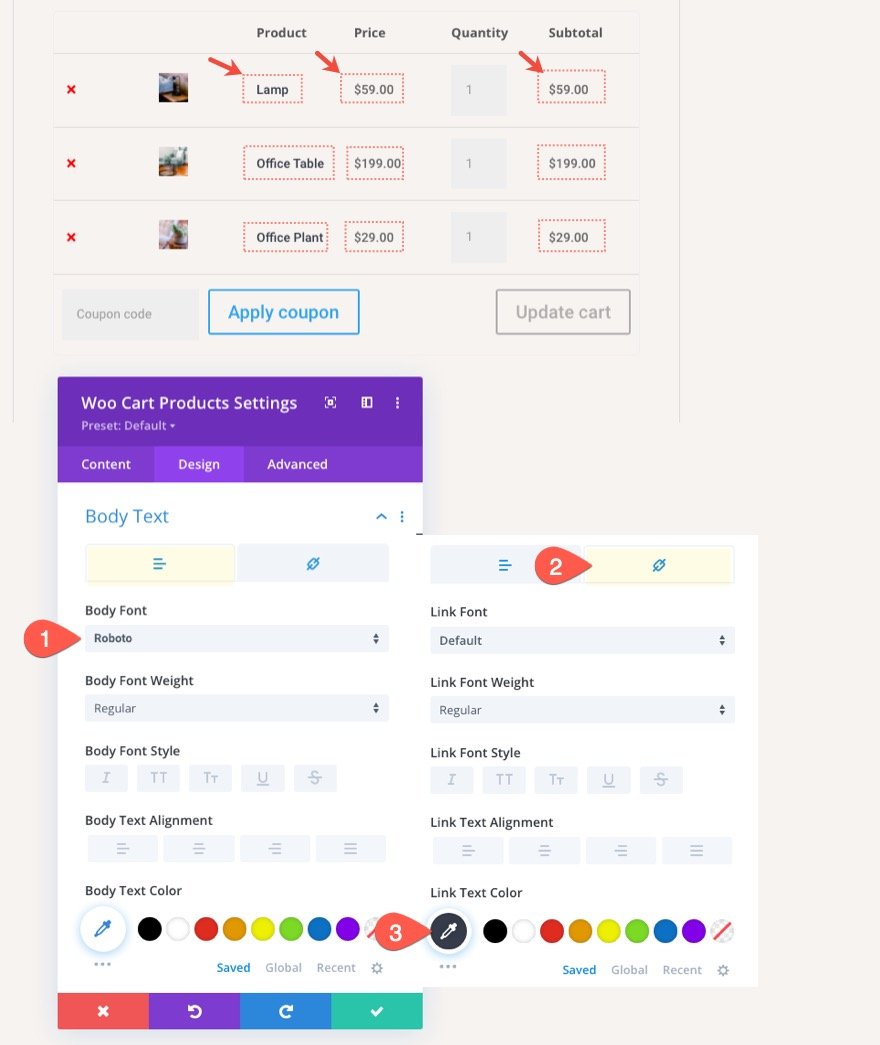
Woo Cart Productos Cuerpo Texto y enlaces
Podemos apuntar a los enlaces del título del producto, el texto del precio y el texto del subtotal al personalizar las opciones del texto del cuerpo en la configuración de Productos de Woo Cart.
Abra el modal de configuración de Woo Cart Products y, en la pestaña de diseño, actualice lo siguiente:
- Fuente del cuerpo: Roboto
- Color del texto del enlace: #373d4b
Nota: El texto del enlace apuntará a los enlaces del título del producto en la columna Producto.

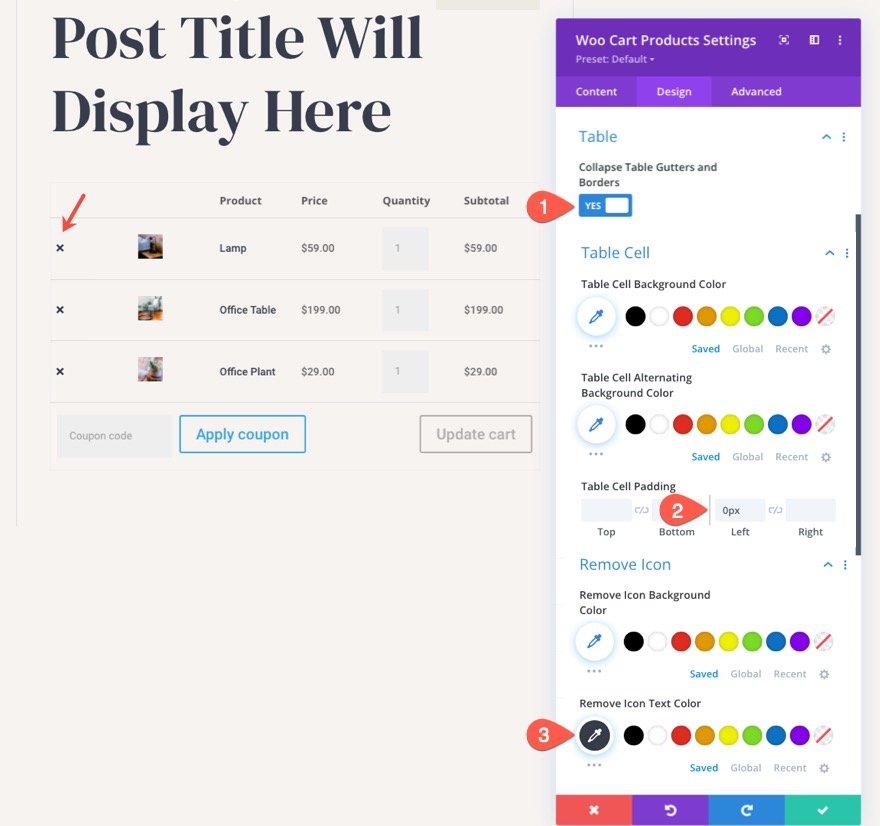
Tabla de productos Woo Cart, Celda de tabla e icono Quitar
Como probablemente se dará cuenta, los productos del carrito están organizados dentro de una estructura de mesa. Podemos orientar el estilo de la tabla y las celdas de la tabla con las opciones integradas del módulo.
Para este ejemplo, actualice lo siguiente:
- Contraer canaletas y bordes de mesa: SÍ
- Relleno de celda de tabla: 0px
Luego actualice el color del icono de eliminación (la "x") en el lado izquierdo de cada producto de la siguiente manera:
- Quitar color del texto del icono: #373d4b

Campos de productos de Woo Cart
También podemos apuntar a los campos de productos del carrito utilizando las opciones de campos integradas del módulo. Esto apuntará a cosas como los cuadros de campo de cantidad y el cuadro de campo de código de cupón.
En las opciones de campos, actualice lo siguiente:
- Color de fondo del campo: transparente
- Relleno de campo: 10px arriba, 10px abajo
- Esquinas redondeadas de campo: 0px
- Ancho del borde del campo: 1px
- Color del borde del campo: rgba(0,0,0,0.16)

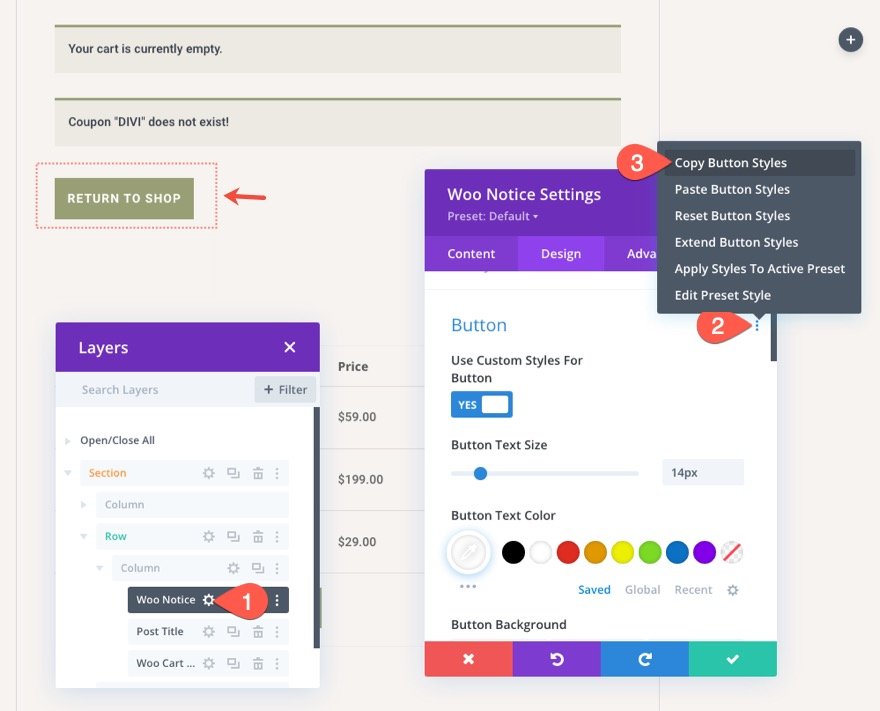
Botones de productos Woo Cart
El módulo Productos de Woo Cart contiene dos botones (el botón "Aplicar cupón" y el botón "Actualizar carrito") que se pueden personalizar con las opciones de botón integradas del módulo.
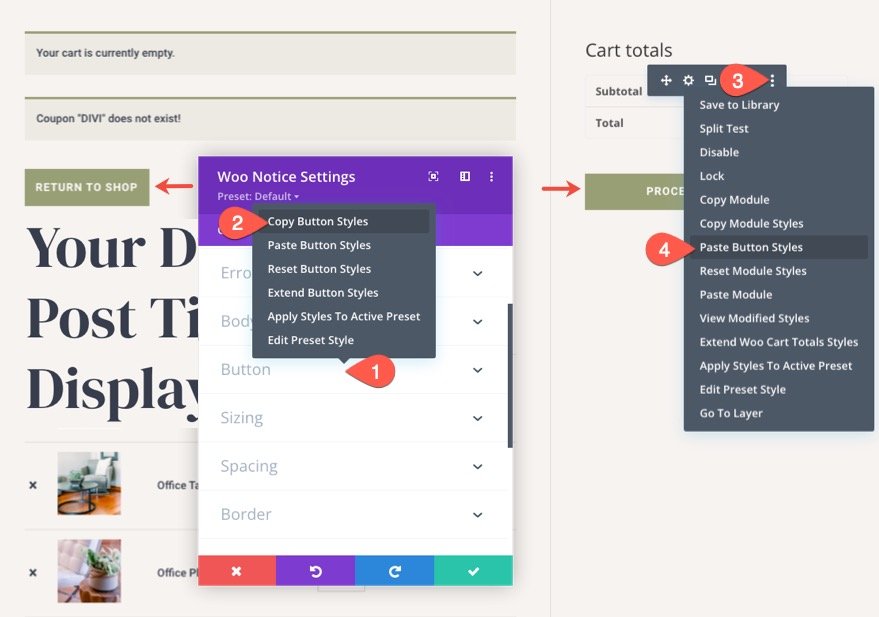
Como ya diseñamos un botón en el módulo Woo Notice, abra la configuración del módulo Woo Notice y busque la opción de botón alternar. Luego haga clic con el botón derecho en el botón de alternar o haga clic en el icono de "tres puntos" para abrir el menú de más configuraciones. Allí, seleccione copiar estilos de botones.

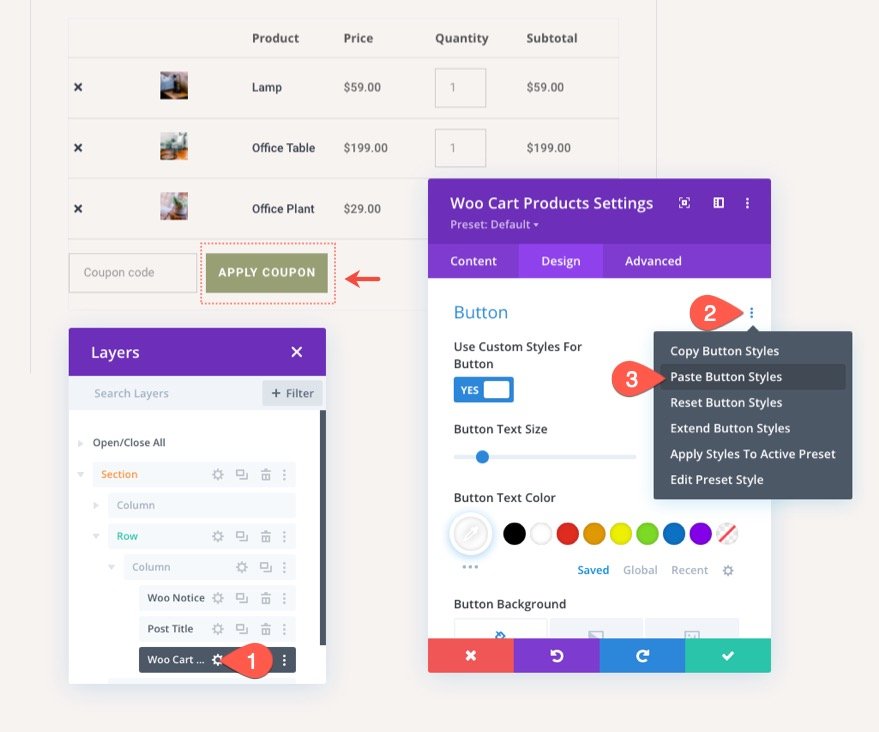
Con los estilos de botón ahora copiados, abra la configuración del módulo Woo Cart Products y abra el menú de más configuraciones en el grupo de opciones de botón y seleccione Pegar estilos de botón. Esto copiará los estilos del botón del módulo de notificación de woo a este.

Una vez que los estilos de los botones estén en su lugar, cambie el color de fondo del botón de la siguiente manera:
- Color de fondo del botón: #373d4b

El botón Deshabilitar
El botón "Actualizar carrito" tiene un estado deshabilitado cuando no se necesita. También podemos personalizar el estilo del botón desactivado. Por ahora, simplemente copie los estilos de botón actuales y péguelos en los estilos de botón deshabilitados usando la configuración del menú contextual.
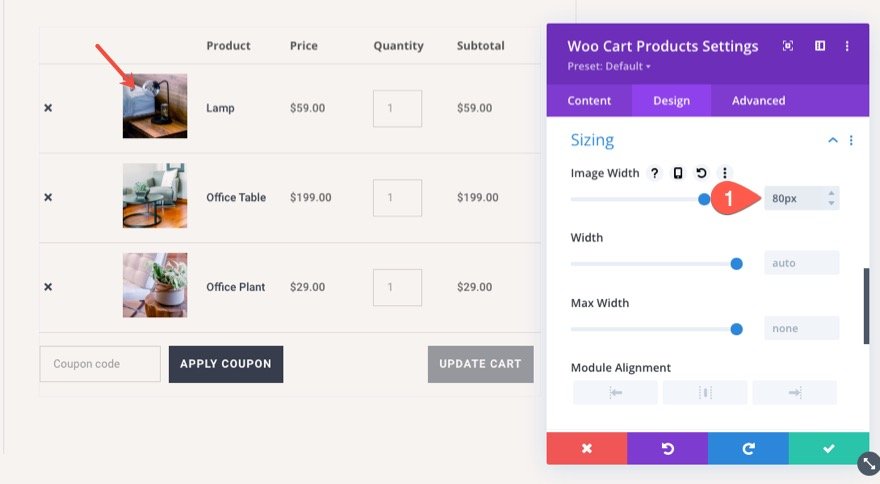
Woo Cart Productos Imágenes
También podemos cambiar el estilo de las imágenes de los productos en este módulo. Por ahora, cambiemos el tamaño de las imágenes en las opciones de Tamaño de la siguiente manera:
- Ancho de la imagen: 80px

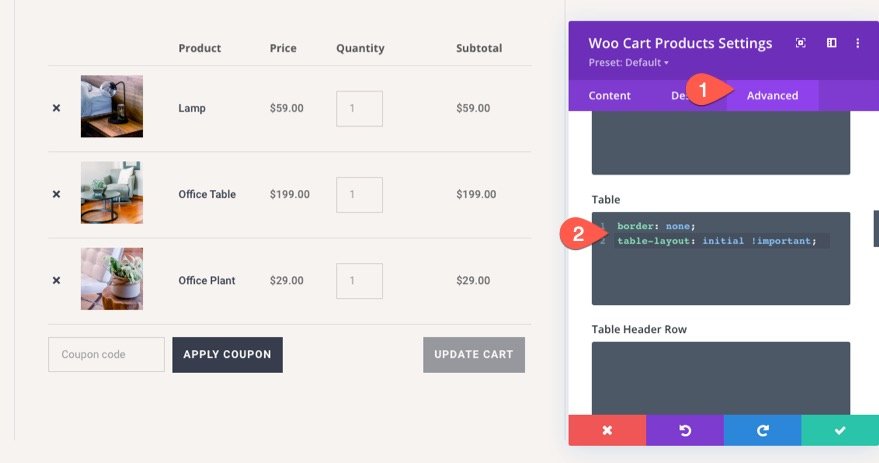
Diseño de mesa personalizado
Si desea crear más espacio horizontal para la información del producto en la tabla, puede anular el diseño de tabla fijo predeterminado de WooCommerce a inicial (o automático). Para hacer esto, vaya a la pestaña avanzada y agregue el siguiente CSS personalizado a la tabla:
table-layout: initial !important;

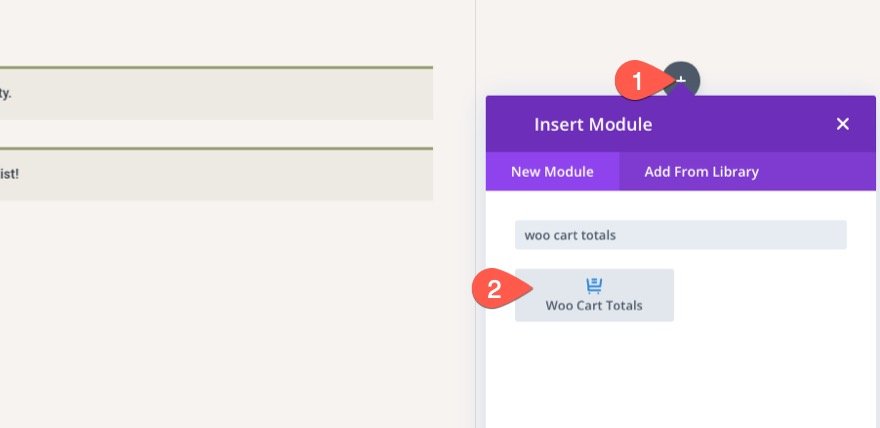
Diseño del módulo de totales de carro dinámico de Woo
El último elemento clave que necesitamos para completar la plantilla de la página del carrito son los módulos Woo Cart Totals. Este módulo muestra el contenido de los totales dinámicos del carrito, así como el botón "Proceder al pago". Para este diseño, continúe y agregue el módulo de totales del carrito a la columna derecha de la sección.

Botón Totales del carrito
Primero, copiemos los estilos de botones usados para los módulos Woo Notice (como hicimos antes) y peguemos los estilos de botones en el módulo de totales del carrito. Esto nos dará un estilo de botón coincidente para el botón "Proceder al pago". Por supuesto, puede personalizar fácilmente los estilos de los botones como desee utilizando las opciones integradas del módulo.

Texto de totales del carrito
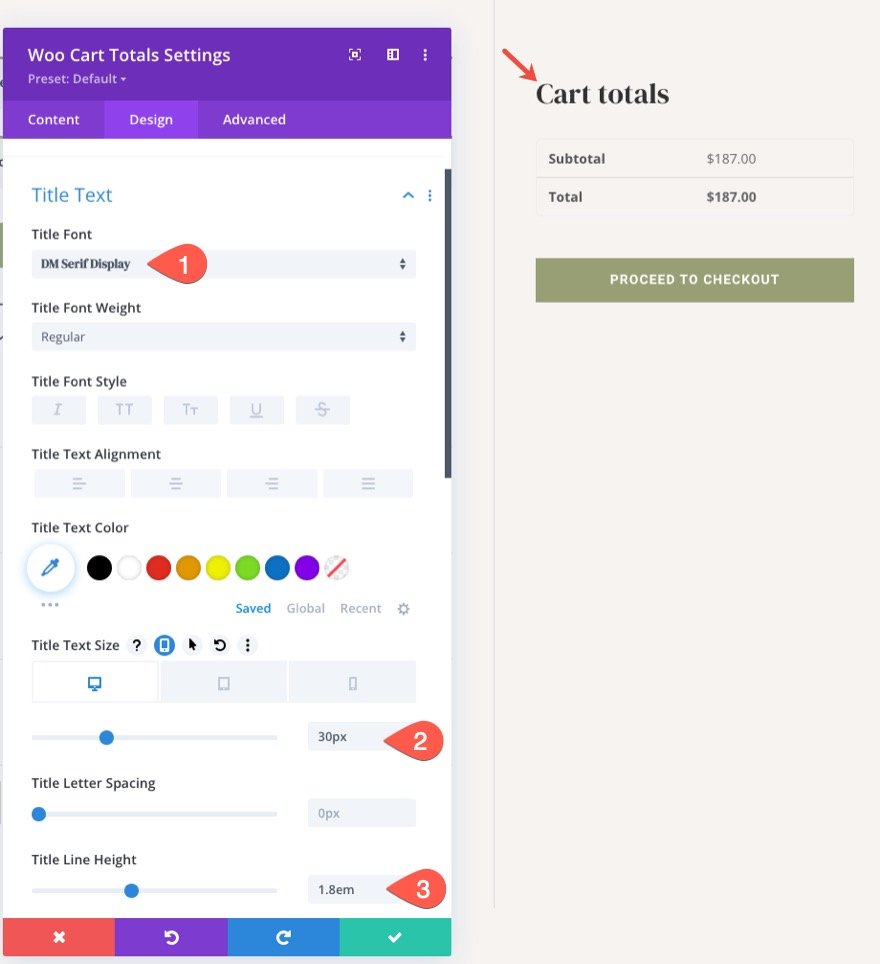
Para diseñar el texto del título del módulo de totales del carrito, abra el módulo de totales del carrito y, en la pestaña de diseño, actualice lo siguiente:
- Fuente del título: DM Serif Display
- Tamaño del texto del título: 30 px (escritorio), 24 px (tableta), 18 px (teléfono)
- Altura de la línea del título: 1,8 em

Borde de tabla y borde de celda de tabla
Los totales del carrito tendrán algunos estilos de tabla por defecto. Puede elegir diseñarlos con las opciones de celdas de tablas y tablas integradas del módulo. Para este diseño, vamos a eliminar los estilos de borde para ambos. Para hacer esto, actualice lo siguiente:
- Estilo de borde de tabla: Ninguno
- Estilo de borde de celda de tabla: Ninguno

Campos de totales del carrito
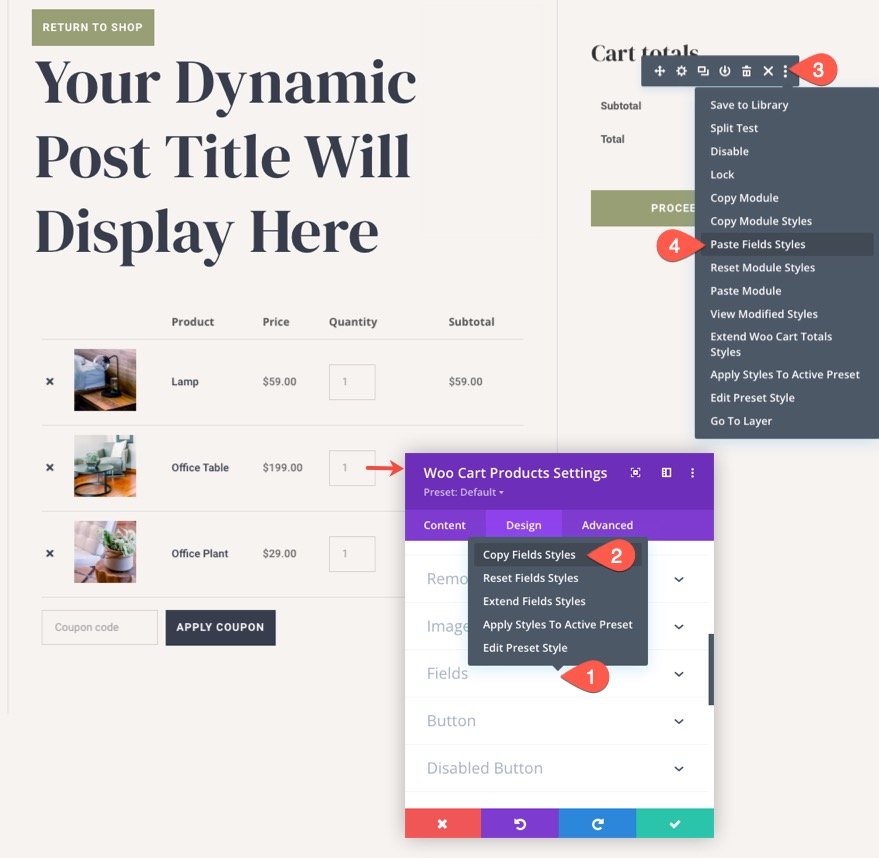
Para darle al módulo de totales del carrito los mismos estilos de campo que se usan en los Productos de carrito Woo, copie los estilos de campo del módulo Productos de carrito Woo y péguelos en el módulo Totales del carrito.

Agregue más contenido según sea necesario
En este punto, tenemos todos los elementos clave para nuestra plantilla de página de carrito. Pero no tienes que parar aquí. Puede agregar cualquier contenido que desee a la página según sea necesario. Aqui hay algunas ideas:
- Agregue un módulo Woo Cross Sells para mostrar cualquier producto de venta cruzada vinculado a los productos agregados al carrito.
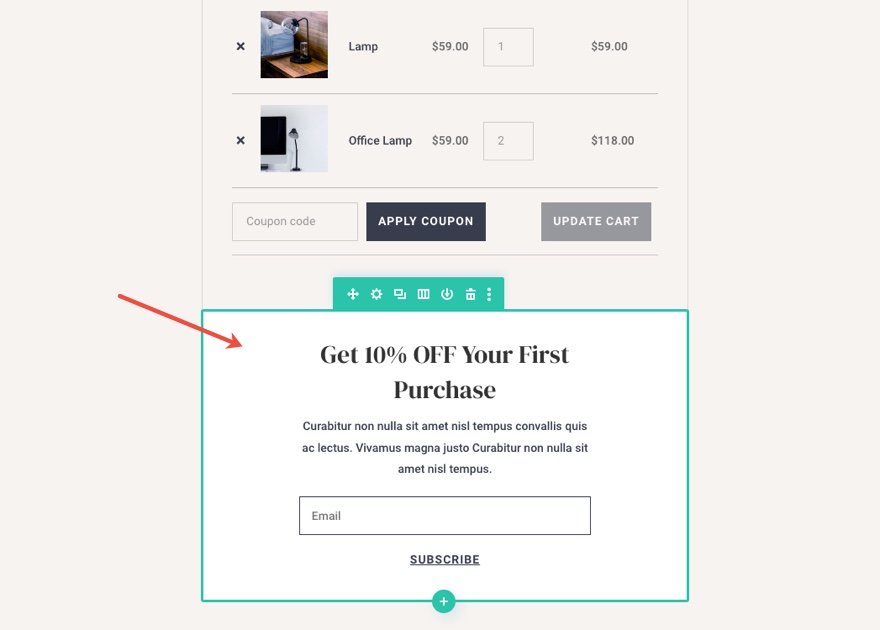
- Agregue una opción de correo electrónico para obtener un descuento en las primeras compras.
- Agregue una promoción que muestre un código de cupón para incentivar la finalización del proceso de compra.
Para nuestra demostración gratuita de este diseño, incluimos un buen correo electrónico de suscripción debajo de los productos del carrito.

Resultado final
Veamos el resultado final de nuestra plantilla de página de carrito.

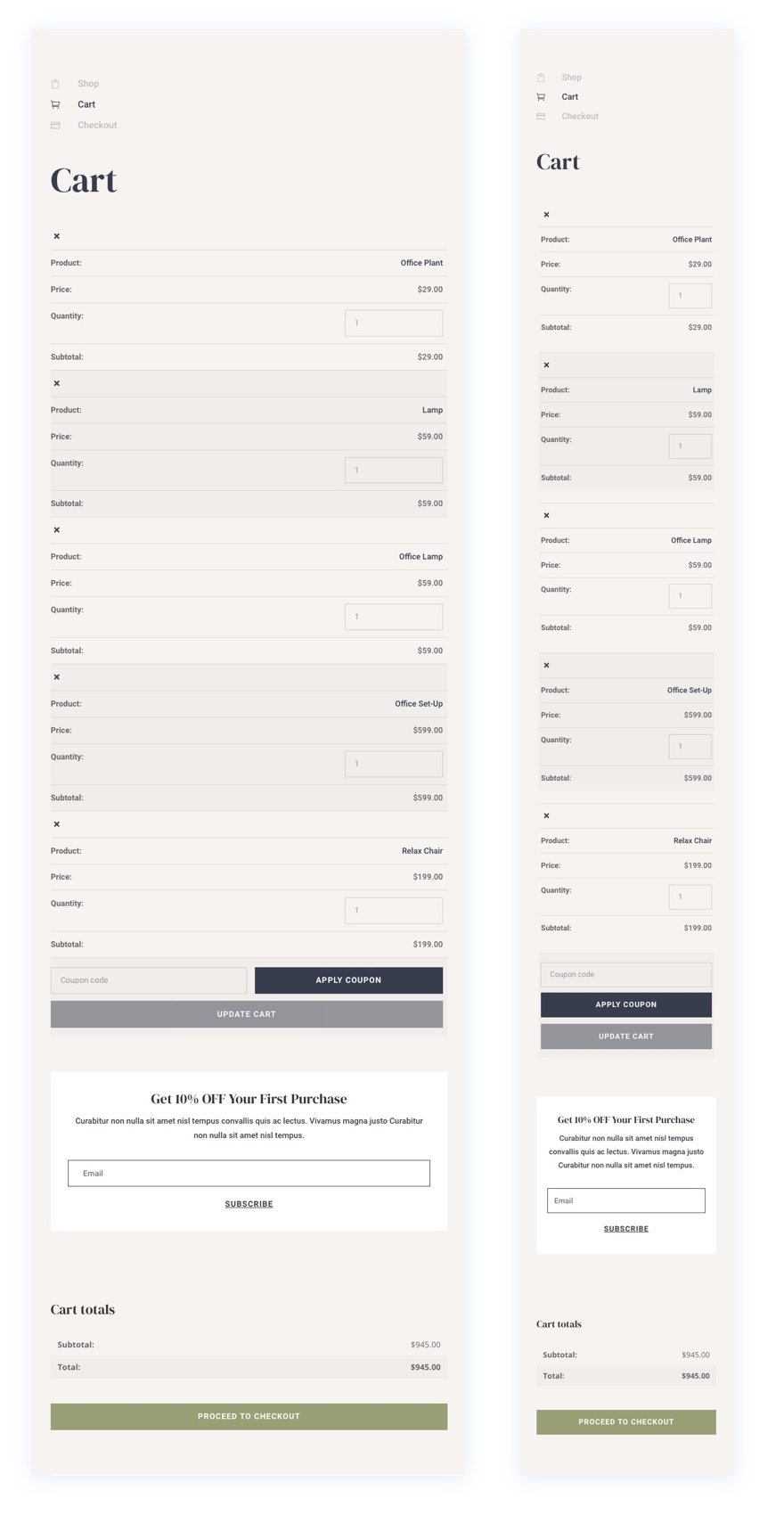
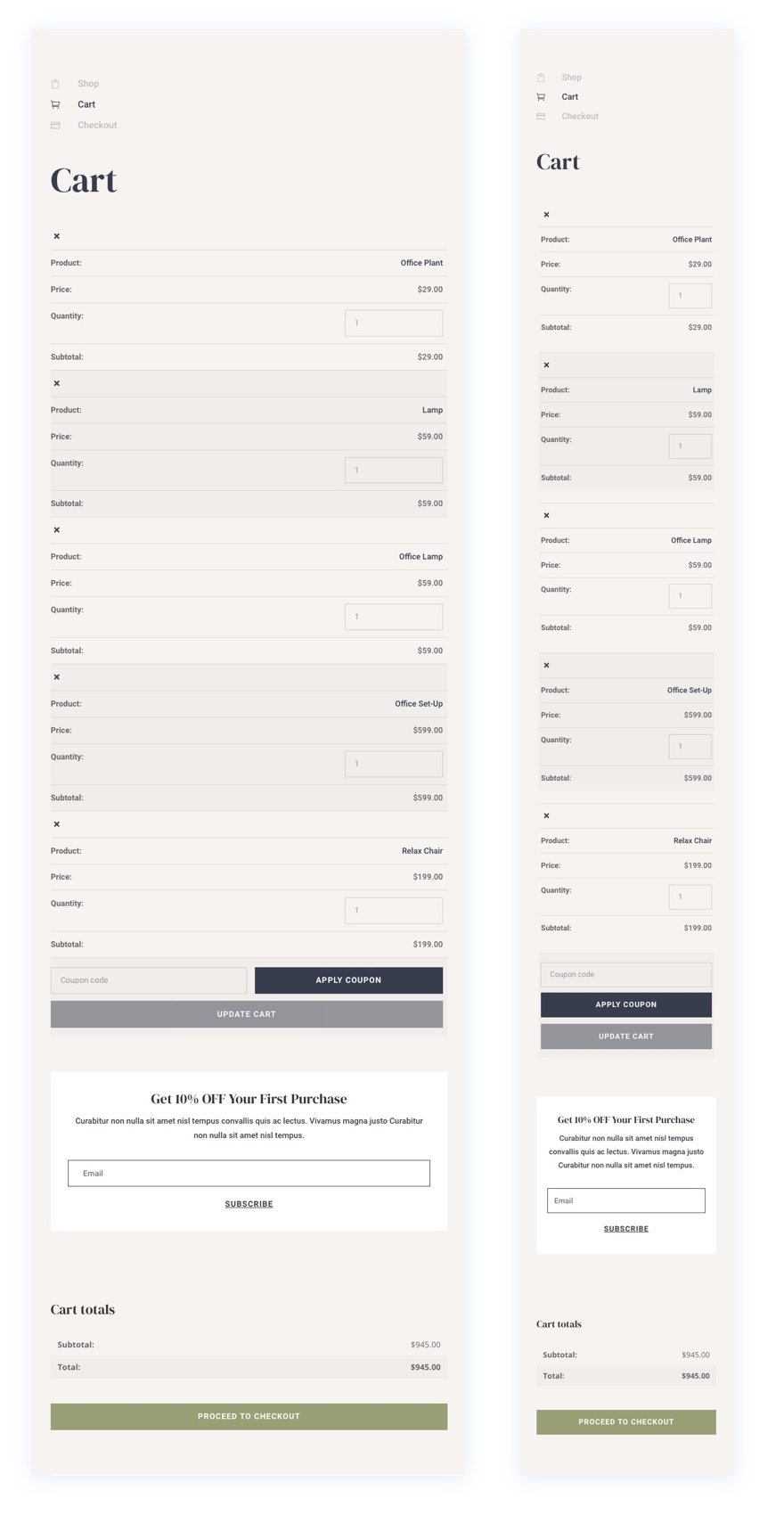
Y así es como se ve en tabletas y teléfonos.

Pensamientos finales
El proceso de diseño de una plantilla de página de carrito de WooCommerce personalizada se simplifica y amplifica drásticamente con el potente generador de temas de Divi y los módulos Woo intuitivos. En este tutorial, nos concentramos en incorporar los elementos clave que componen una página de carrito. Pero tenga en cuenta que todos los otros potentes módulos y funciones de Divi están a su disposición para llevar las páginas de su carrito a un nivel completamente nuevo. Con suerte, esto ayudará a mejorar sus habilidades de diseño de Divi y, lo que es más importante, generará más conversiones.
Espero escuchar de usted en los comentarios.
¡Salud!
