Cómo crear un tema infantil de WordPress: un libro de jugadas completo para cualquier persona en 2022
Publicado: 2022-08-11Has encontrado un fantástico tema de WordPress. Pero desea agregar algunas funcionalidades adicionales para destacar en el mercado. Puedes hacerlo de muchas maneras. Una de las mejores formas de hacerlo es editando algunos códigos en su hoja de estilo CSS.
Pero este proceso también tiene algunas limitaciones. Una vez que actualice el tema, perderá todos sus cambios. Puede considerar usar un tema secundario para solucionar este problema. Le permitirá hacer tanta personalización como desee sin el riesgo de perder ningún cambio personalizado.
Los cambios seguirán siendo los mismos incluso si actualiza el tema principal. Este artículo mostrará cómo crear un tema hijo en WordPress y explicará algunos beneficios cruciales que puede ofrecerle.
Tabla de contenido
- ¿Qué es un tema infantil?
- Beneficios de usar temas secundarios de WordPress
- Guía paso a paso sobre cómo crear un tema hijo de WordPress
- Cómo personalizar su tema hijo de WordPress
- Dónde encontrar los temas secundarios oficiales de los temas populares de WordPress
- Preguntas frecuentes sobre temas secundarios de WordPress
- ¿Estás listo para crear tu tema hijo de WordPress?
¿Qué es un tema infantil?
Un tema hijo no es un tema independiente de WordPress. Hereda todos los elementos de un tema principal en una carpeta separada en el directorio del tema. Le permite realizar cualquier tipo de cambios en el tema sin tocar los archivos del tema principal.
Dado que los archivos del tema secundario se almacenan en una carpeta separada, nunca pierde ninguna personalización, incluso si se actualiza el tema principal. Esta es la razón por la cual los temas secundarios son la forma más segura de personalizar su tema de WordPress existente.
Beneficios de usar temas secundarios de WordPress

Es posible que deba personalizar su tema de WordPress en ejecución para numerosos propósitos, como pruebas, desarrollo y corrección de errores. Crear un tema infantil de WordPress puede brindarle los siguientes beneficios en tal situación.
1. Mantiene seguro el tema original
El tema hijo te permite cometer tantos errores como quieras. Si alguna vez experimenta algún error con el tema secundario, puede resolverlo rápidamente restaurando el tema principal.
Simplemente puede eliminar los archivos de error y comenzar con un nuevo tema secundario sin perder ningún contenido del tema principal.
2. Fijar el proceso de desarrollo
La codificación para crear un tema completo de WordPress desde cero llevará todo el día. Pero si usa un tema secundario, no tendrá que comenzar todo desde cero. Puede tomar el tema principal de WordPress como base.
Puede continuar cambiándolo en escalas más pequeñas hasta que se ajuste a sus necesidades. El proceso de desarrollo general ahorrará tiempo y será rentable.
3. Ampliar la funcionalidad
Al agregar algunos cambios de CSS a tu tema hijo, puedes ampliar las funcionalidades de tu sitio web y darle un aspecto destacado. Debe crear un archivo style.css separado para su tema secundario e implementar la personalización según sea necesario. También reducirá su dependencia de complementos de terceros.
4. Cree una apariencia web similar
Hay muchas empresas en el mundo que tienen múltiples sitios web de negocios. Algunos de ellos quieren mantener la consistencia visual en todos sus sitios web comerciales. Usando los archivos del tema hijo, puede hacer que esto suceda en todos sus sitios web.
Los íconos web, las paletas de colores y los logotipos son las cosas que puede intercambiar fácilmente con la mayoría de los temas de WordPress. Suponga que tiene varios temas diferentes instalados en todos sus sitios web. Si tiene un tema secundario para cada uno de ellos, puede copiar el código CSS de uno y pegarlo en los archivos style.css de los demás.
Hará que todos sus sitios web se vean un poco similares. Esta idea puede ayudar a difundir los valores de su marca entre todos sus sitios web activos.
5. Fácil de compartir con otros
Dado que los temas secundarios de WordPress se almacenan en carpetas separadas, puede compartirlos fácilmente con otros sin preocuparse. Simplemente puede cargar los archivos del tema secundario en un repositorio público (GitHub, Bitbucket).
Guía paso a paso sobre cómo crear un tema hijo de WordPress
Puede crear temas secundarios de WordPress manualmente o mediante un complemento. Le mostraremos ambos métodos en esta sección. Más tarde puede decidir qué método funciona mejor para usted. ¡Sigue leyendo!
Cómo instalar el tema infantil de Hello Elementor
Hello Elementor es un tema de WordPress rápido, liviano y súper receptivo. Si eres usuario de Elementor, debes haber oído hablar de este tema. Un buen punto sobre este tema es que obtendrás el tema infantil oficial de Hello Elementor de ellos.
Por lo tanto, no tiene que crear uno desde cero. Antes de eso, debe asegurarse de que el tema principal Hello Elementor esté instalado. Una vez que lo tenga, siga los pasos a continuación para instalar el tema secundario de Hello Elementor en su sitio web.
- Descarga el tema infantil oficial de Elementor Hello.
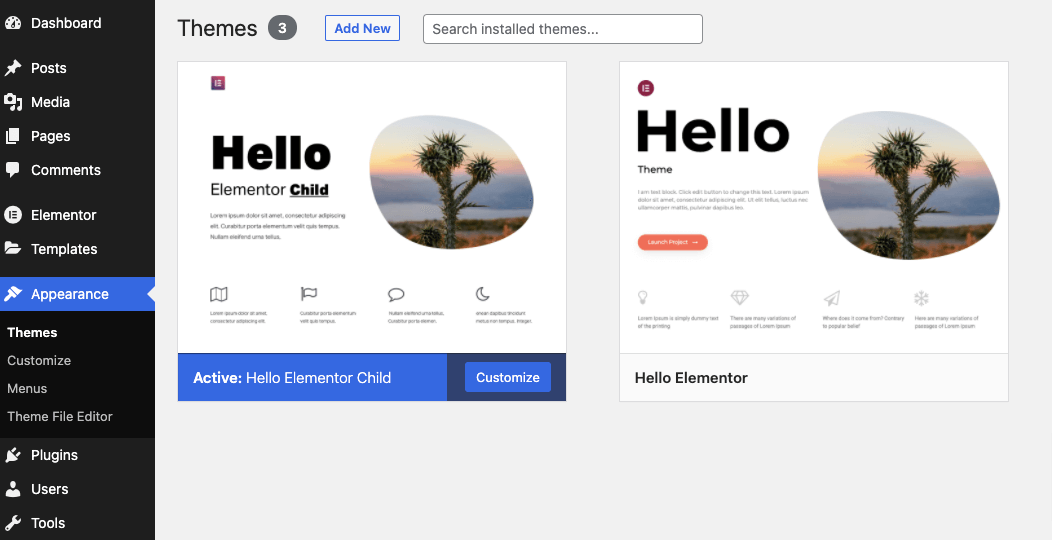
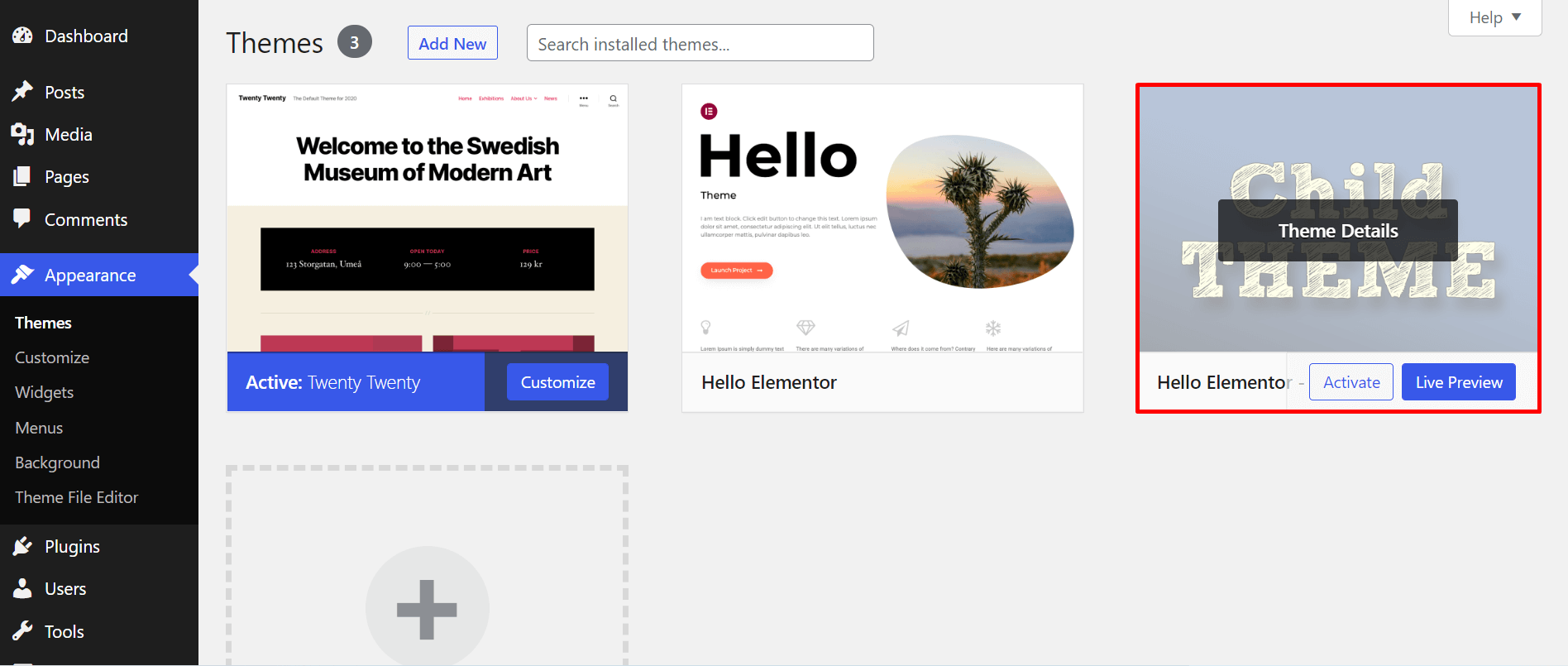
- Luego, vaya al panel de control de WordPress > Apariencia > Temas y haga clic en Agregar nuevo .
- Haz clic en Subir tema .
- Seleccione el archivo de tema secundario desde donde lo guardó.
- A continuación, instálelo y actívelo .

El proceso es muy simple. No te llevará más de cinco minutos. Ahora, puede comenzar a personalizar el tema secundario con Elementor . Hemos explicado el proceso a continuación.
Si desea crear su propio tema secundario de marca, puede cambiar el nombre, la URL del autor y más en su archivo style.css. Pero estos no son necesarios. Puede dejarlos tal como están. Su tema hijo funcionará bien.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyAgregue cualquier estilo personalizado después de:
/* Add your custom styles here */Si desea personalizar los estilos de encabezado y el color del enlace, debe editar lo siguiente:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Estos códigos no son el límite. Puede usar más clases de CSS para personalizar aún más el tema secundario. Para obtener más información, visite este manual.
Crear un tema secundario de WordPress usando un complemento
También puede crear un tema secundario de cualquier otro tema que no sea Hello Elementor o temas que proporcionen un tema secundario de forma predeterminada. En ese caso, puedes hacerlo fácilmente con un complemento. Encontrará numerosos complementos en la biblioteca de WordPress. Aquí usaremos uno de los mejores para explicar el proceso.
Configurador de temas secundarios

Con más de 300 000 instalaciones activas, Child Theme Configurator es uno de los complementos de WP más populares para crear temas secundarios. No solo crea un tema secundario, sino también hojas de estilo de fuentes precisas y pone en cola el tema existente y maneja la sintaxis específica del proveedor.
Child Theme Configurator tiene un analizador que escanea automáticamente su formato de publicación de contenido, widgets y opciones de personalización disponibles en su sitio en ejecución. Considera todos estos problemas al crear un tema secundario para que sea consistente con su formato web. ¡Hasta aquí todo bien!
Nota: asegúrese de tener una copia de seguridad completa del sitio web antes de crear un tema secundario. En caso de que su sitio web falle, esta copia de seguridad será su salvador.
Una vez que la copia de seguridad esté lista, instale y active el complemento Child Theme Configurator de WordPress.org. Luego sigue los siguientes pasos.
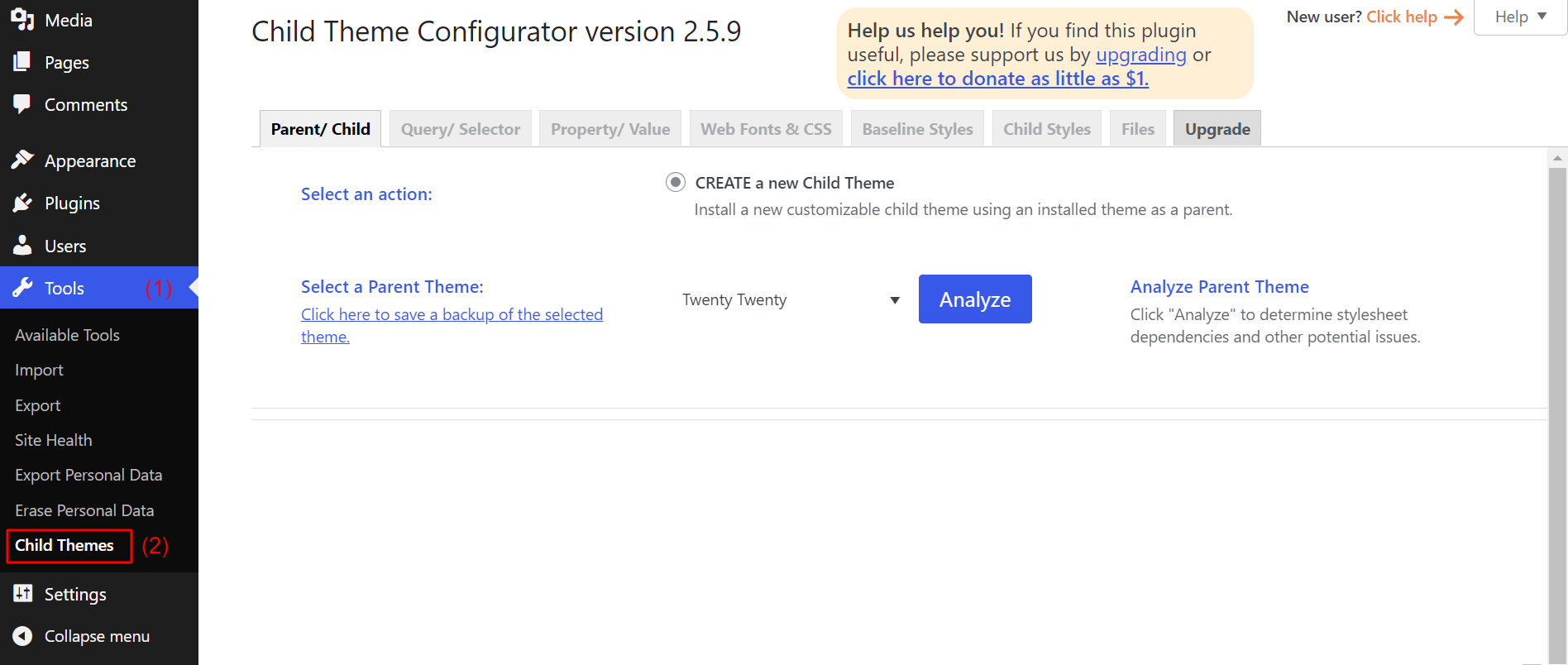
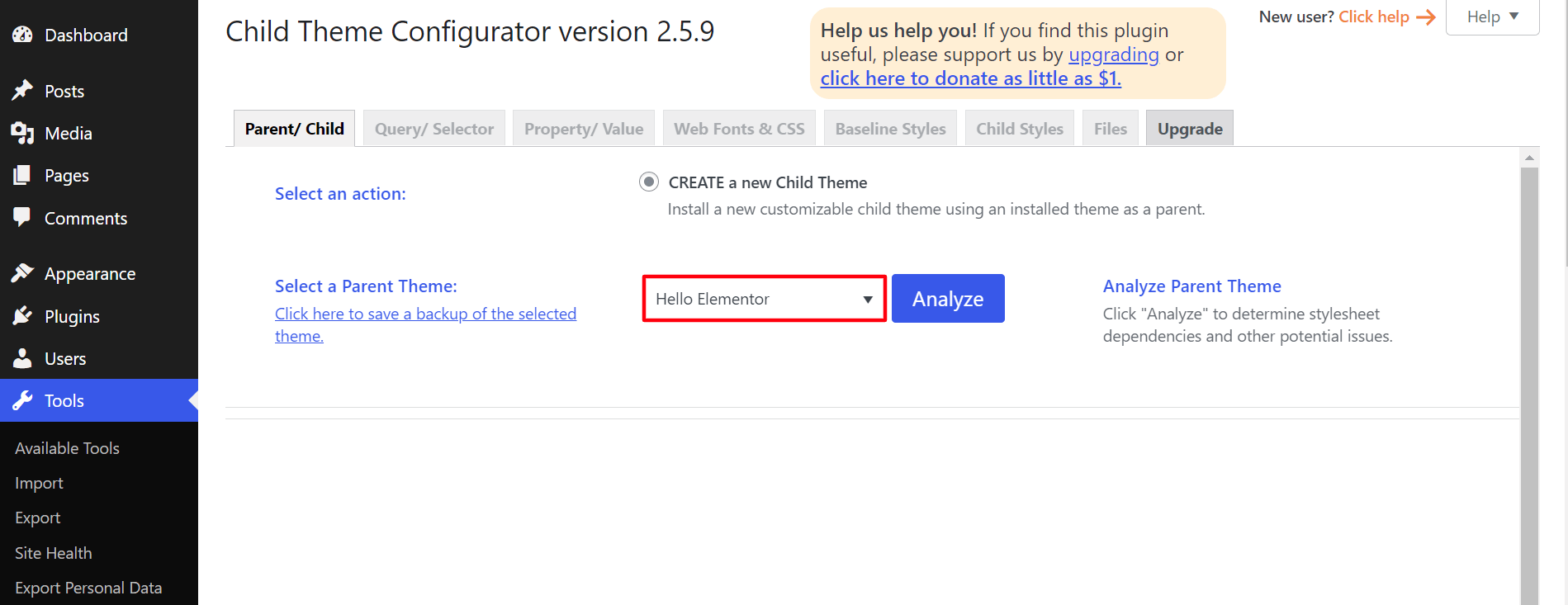
- Vaya a Herramientas > Tema secundario .

- En el menú desplegable ' Seleccionar un tema principal ', elija el tema que desea convertir en un tema secundario.
Nota: Debes tener el tema ya instalado en tu sección de apariencia.

- A continuación, haga clic en el botón Analizar . Evaluará las dependencias de ese tema principal.
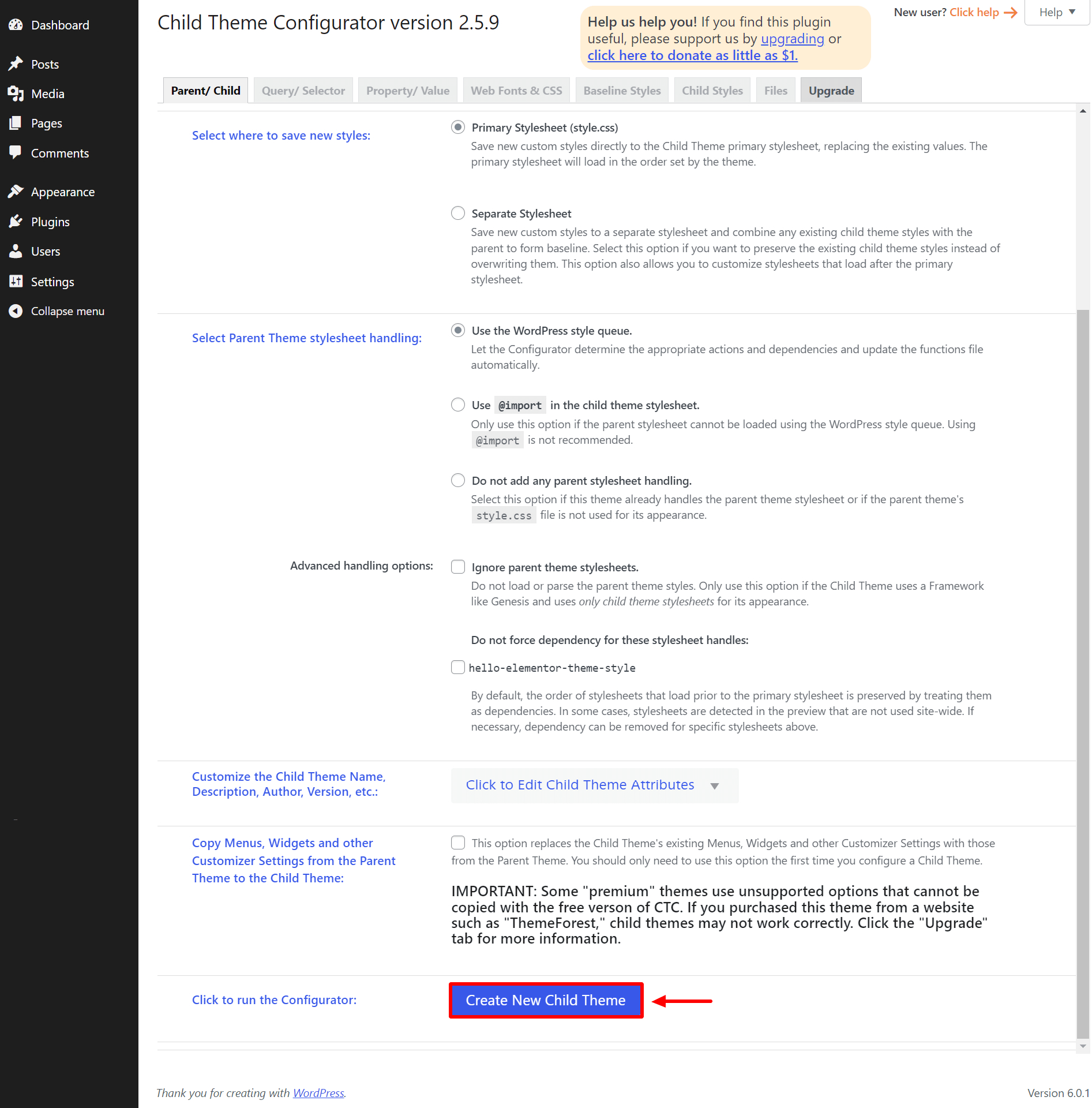
Cuando finalice el análisis, obtendrá algunas opciones adicionales. Déjelos como están si no sabe qué hacer específicamente en estas configuraciones.

- Haga clic en el botón Crear nuevo tema secundario en la parte inferior de la página.
El complemento comenzará a crear el tema secundario. Pero no activará el tema. Tienes que hacerlo de forma manual. Para activar el tema hijo, navegue hasta:
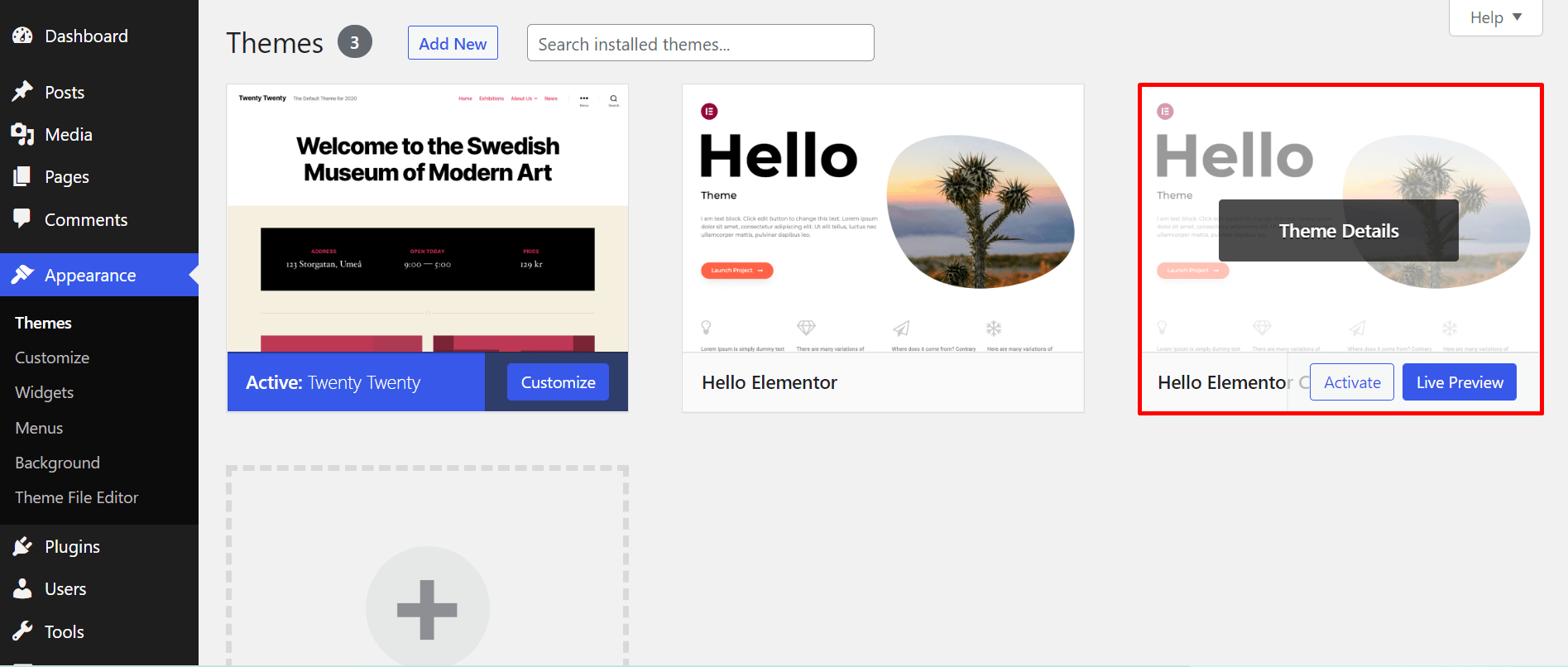
- Apariencia > Tema . Verá el tema hijo disponible allí.
- Puede hacer clic en el botón Vista previa en vivo para verificar que realmente funciona.
- Luego, haz clic en el botón Activar que sueles hacer con otros temas. Asegúrese de que el tema principal esté instalado.

Una vez que el tema está activado, es hora de copiar y pegar los archivos necesarios del tema principal al tema secundario para que pueda editarlos.
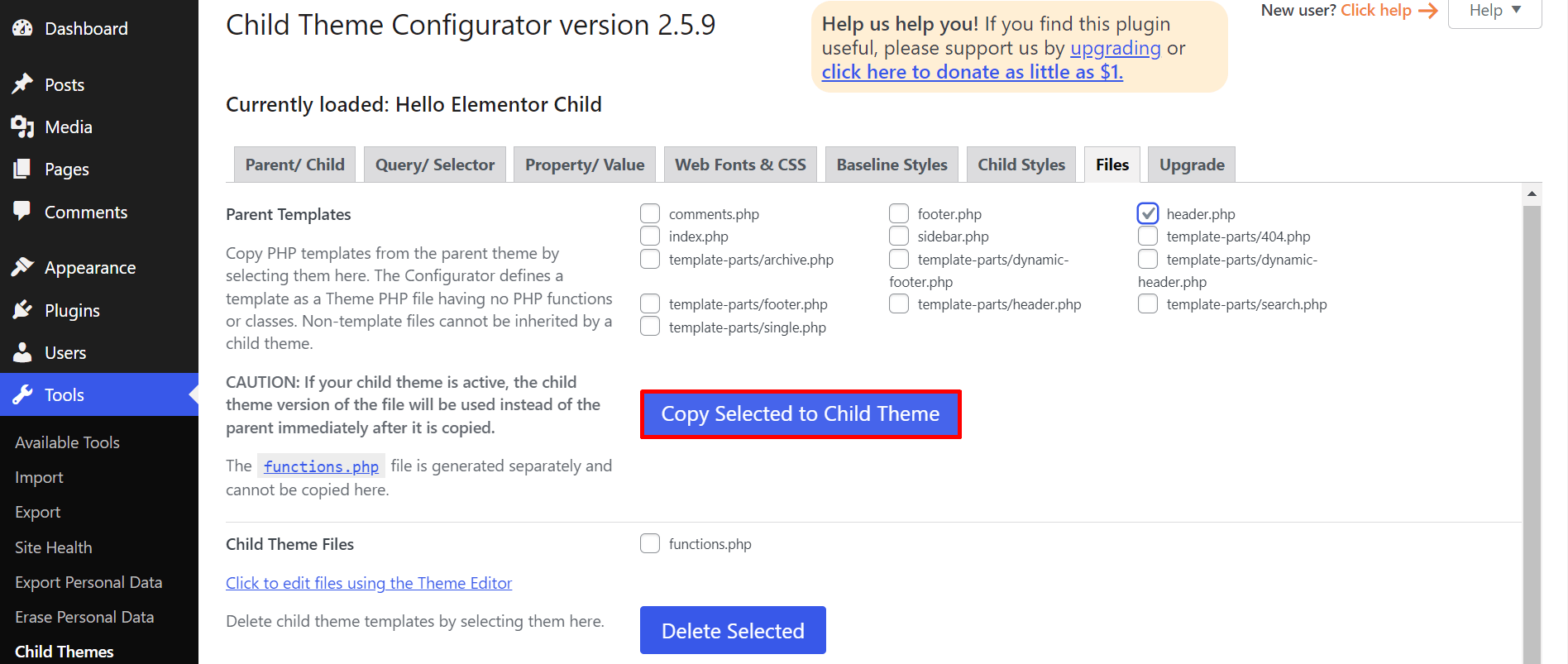
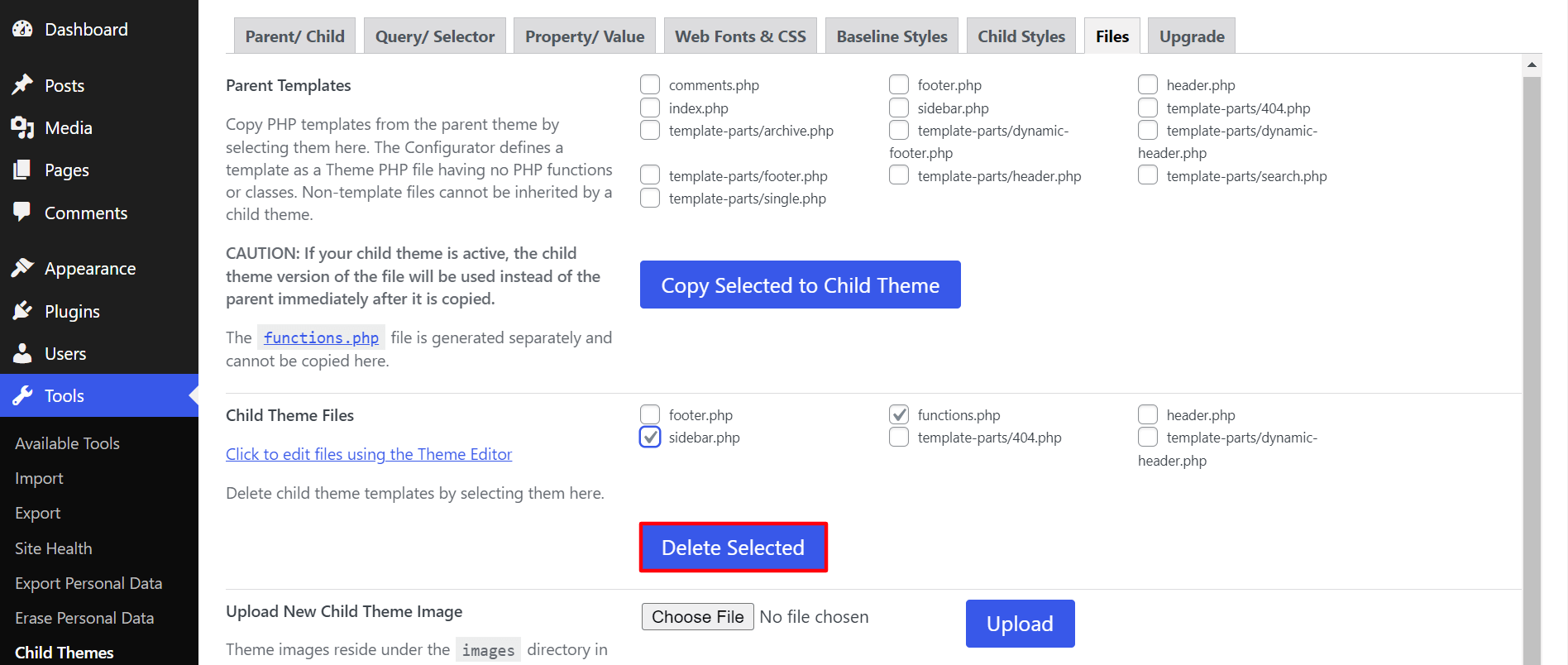
- Simplemente vaya a la pestaña Archivo . Aquí, verá todos los disponibles tanto en su tema principal como en el secundario.
- Suponga que desea realizar algunos cambios en el archivo header.php. Verifique el archivo y haga clic en el botón Copiar seleccionado al tema secundario .

- Incluso puede eliminar archivos innecesarios del tema secundario desde esta pestaña. Suponga que desea eliminar los archivos sidebar.php y functions.php. Verifíquelos y haga clic en el botón Eliminar seleccionados .

Ahora ya sabe cómo crear un niño usando el complemento Child Theme Configurator.
Complemento alternativo: asistente de tema secundario

Si está buscando una alternativa al primer complemento que mostramos anteriormente, puede considerar el Asistente para temas secundarios en su lista de verificación. Le permitirá personalizar el título del tema, la descripción, la URL del tema, la URL del autor y más mientras configura el tema secundario.
Es otro complemento fácil de usar que creará un tema secundario de cualquiera de sus temas instalados en muy poco tiempo. Veamos el proceso.
Nota: Recibirá una notificación 'Este complemento no se ha probado con las últimas 3 versiones principales' en WordPress.org. ¡No te preocupes! Conectamos su soporte de Child Theme Wizard. Nos aseguraron que el complemento no tiene ningún problema. También hemos encontrado que el complemento funciona bien en nuestro extremo después de múltiples pruebas.

Sin embargo, el complemento funciona bien hasta la versión de WordPress 6.1. Debe verificar su compatibilidad en un sitio de prueba cuando WordPress 6.2 salga al mercado.
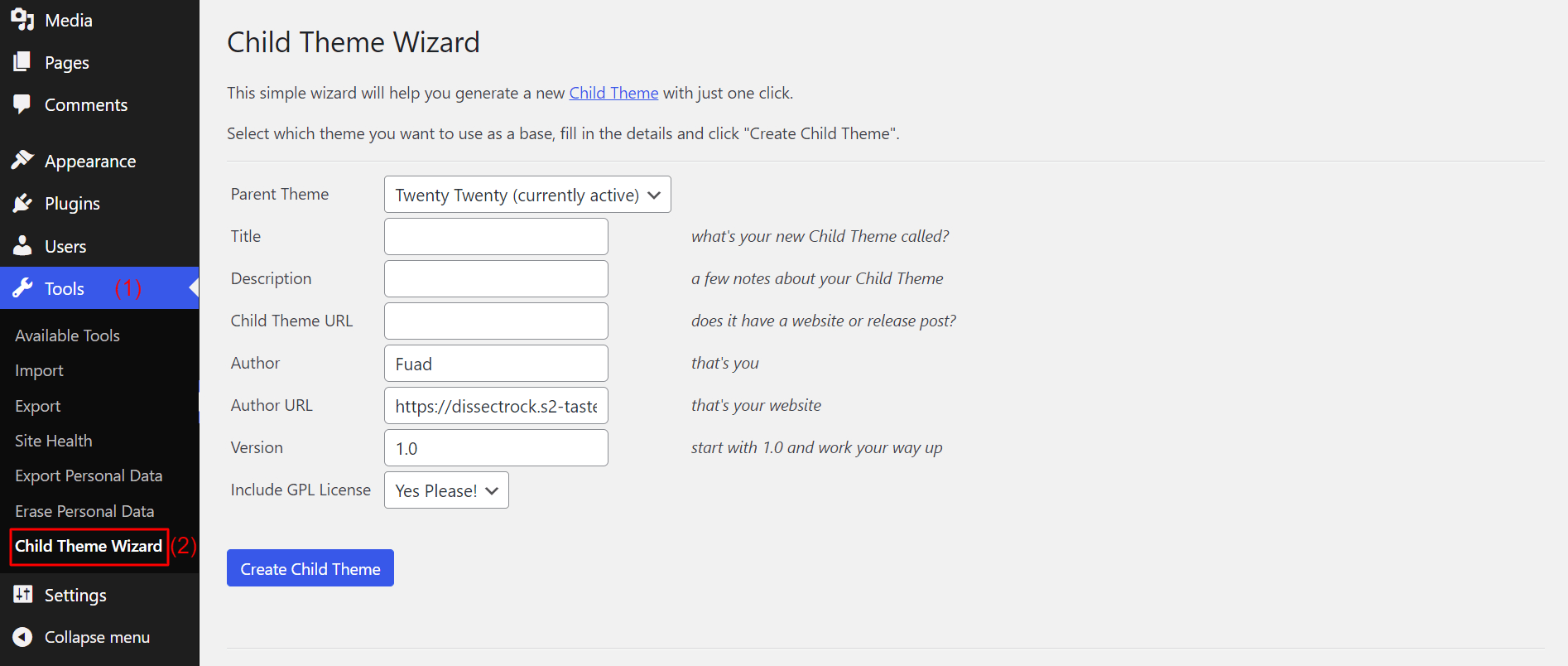
- Vaya a Herramientas > Asistente para temas secundarios .

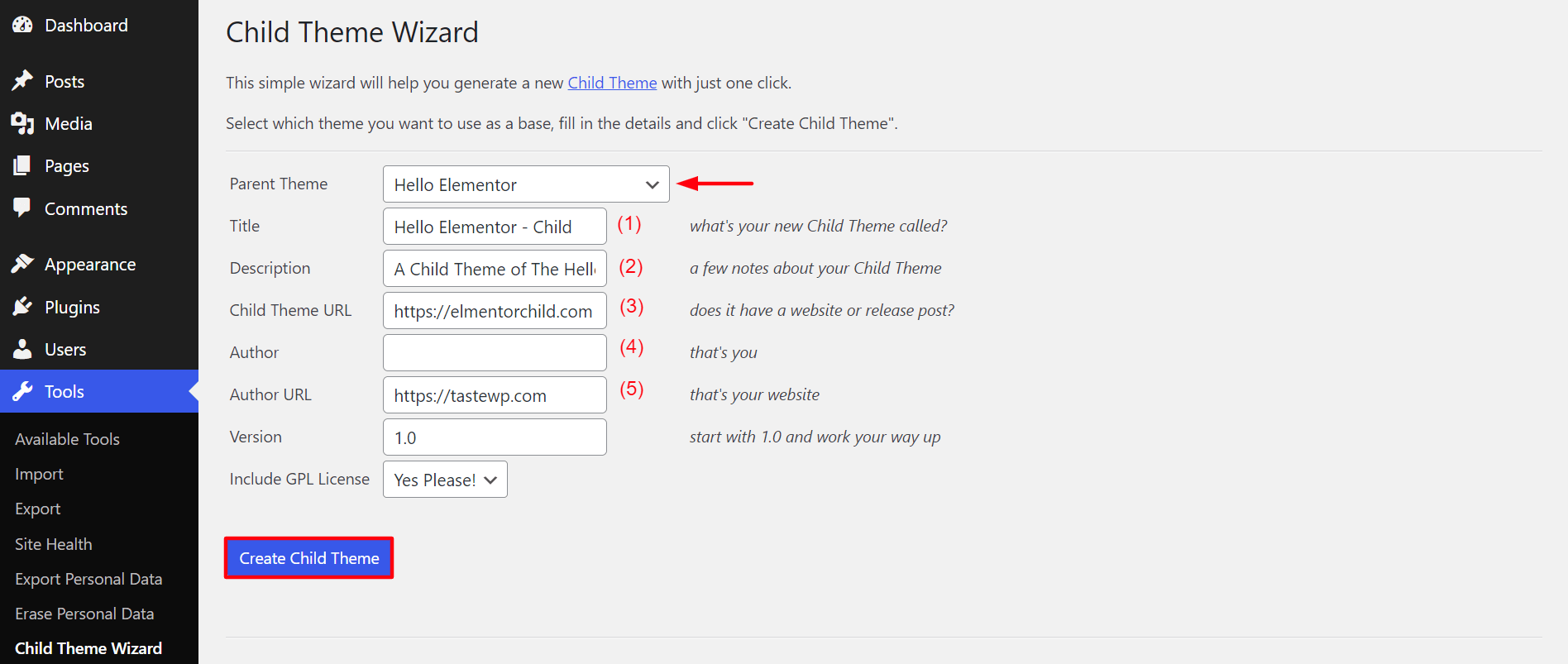
- Primero, elija el tema principal del que desea crear un tema secundario. Haga clic en el icono desplegable del campo Tema principal. Obtendrá una lista de sus temas instalados allí. Elige el que quieras.
- A continuación, puede escribir un título, una descripción y una URL personalizados para el tema secundario. Si desea agregar una licencia GPL, puede hacerlo desde el campo Incluir licencia GPL .
- Haga clic en Crear tema secundario en la parte inferior de la lista.
Nota: Su título personalizado debe ser similar al nombre del tema principal. (Por lo general, las personas no mantienen el mismo nombre, sino que agregan el texto - Niño en algún lugar del título)

Solo tomará un par de minutos preparar el tema infantil. Cuando esté listo, puedes verlo desde la sección Apariencia.
- Ve a Apariencia > Tema .
- Haga clic en Vista previa en vivo para verificar que todo esté bien.
- Luego, haga clic en el botón Activar .

¡Eso es todo! Así es como puedes crear un tema hijo en WordPress.
Cómo crear temas secundarios de WordPress manualmente
Puede crear un tema secundario manualmente si no le gusta depender del complemento de terceros. Para hacerlo, debe crear dos archivos: style.css y functions.php .
El archivo style.css contendrá todas las reglas y declaraciones de CSS para el tema secundario. El functions.php le permitirá poner en cola la hoja de estilo. Su tema secundario no podrá aplicar el CSS de su tema principal sin esto y se verá extraño. Vamos a crear estos archivos.
1. #estilo.css
Cree un archivo llamado style.css e incluya la siguiente información:
/*
Nombre del tema: Hello Elementor – Niño
URI del tema: https://github.com/elementor/hello-theme/
Descripción: Este es un tema hijo de Hello Elementor
Autor: *****
Autor URI: *****
Modelo:
Versión: 2.0.1
Dominio de texto: hola-elementor-niño
Licencia: Licencia GPL
URI de licencia: *****
*/
Nota: Esta información diferirá según su tema. Además, no necesita incluir nada en el campo Plantilla . El tema principal lo hará solo. Entonces, ¡manténgase libre de estrés!
2. #funciones.php
Agregue los siguientes códigos a su archivo functions.php . Esto le permitirá agregar sus estilos personalizados en el futuro.
<?PHP
/* Función para poner en cola la hoja de estilo del tema principal */
función child_enqueue__parent_scripts() {
wp_enqueue_style('padre', get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Cargue archivos style.css y functions.php en su sitio de WordPress
Inicie sesión en su cPanel.
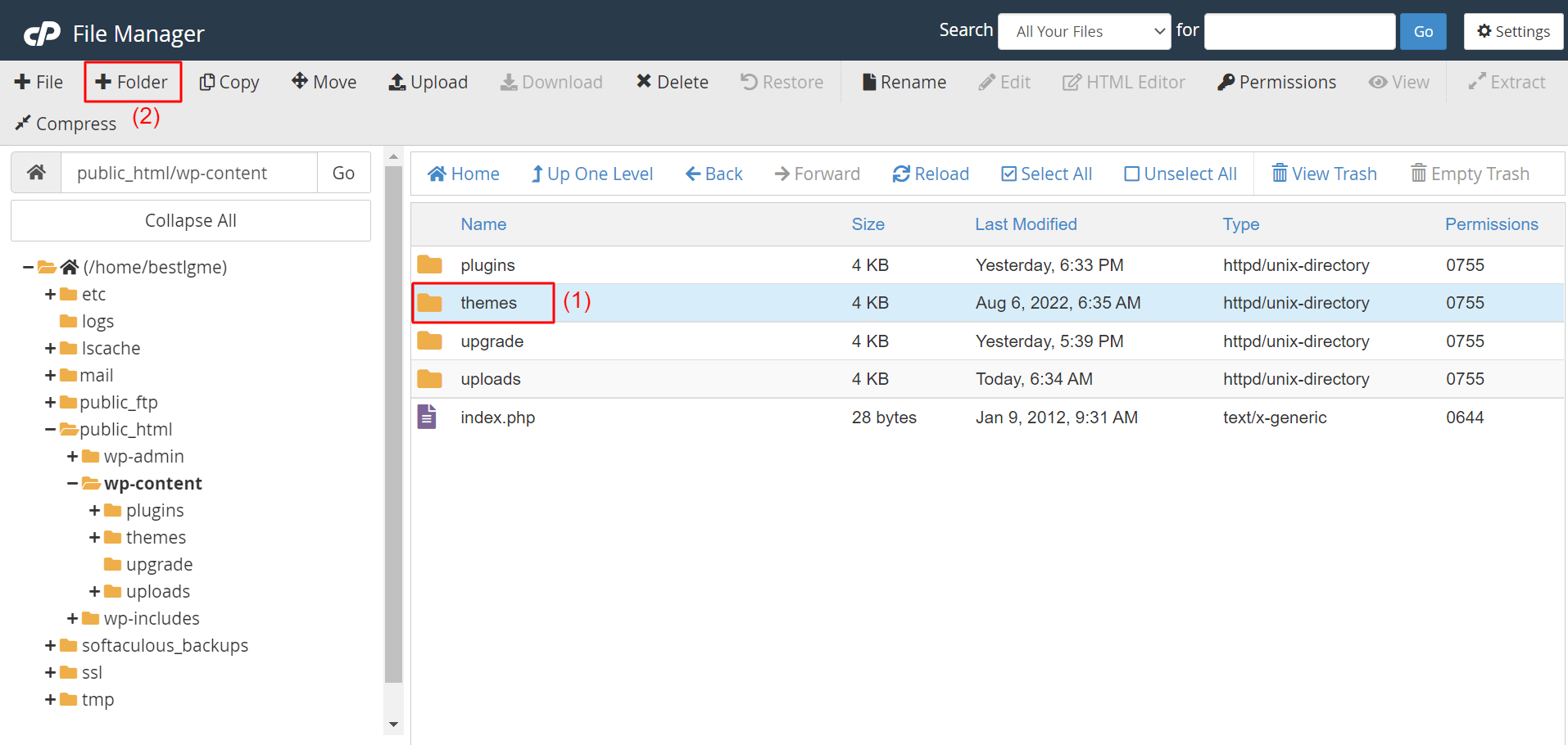
- Vaya a Administrador de archivos > Archivos > Public_html > wp-content > themes .
- Seleccione el archivo de temas y haga clic en +Carpeta .
- Creará una nueva carpeta copiando la carpeta de temas.
Nota: Cambie el nombre de la nueva carpeta con algo como 'child-theme-elementor', para que pueda identificar rápidamente la carpeta.

Cargue los archivos style.css y functions.php en esta nueva carpeta. A continuación, ve a Apariencia > Temas . Obtendrá el tema hijo listo allí. Haga clic en el botón Activar como lo hizo en las secciones anteriores. Así que ahora sabe cómo crear un tema secundario de WordPress, manualmente y usando un complemento.
Cómo personalizar su tema hijo de WordPress
Si es un programador web profesional, puede personalizar el tema secundario a través de la codificación CSS. Pero, ¿y si eres un usuario sin código? ¡Sin preocupaciones! Atrás quedaron los días en que tenía que codificar para personalizar su apariencia web.
Elementor es un excelente complemento de creación de temas. Tiene una interfaz de arrastrar y soltar. Si está utilizando Elementor pro, puede hacer las siguientes cosas con bastante facilidad.
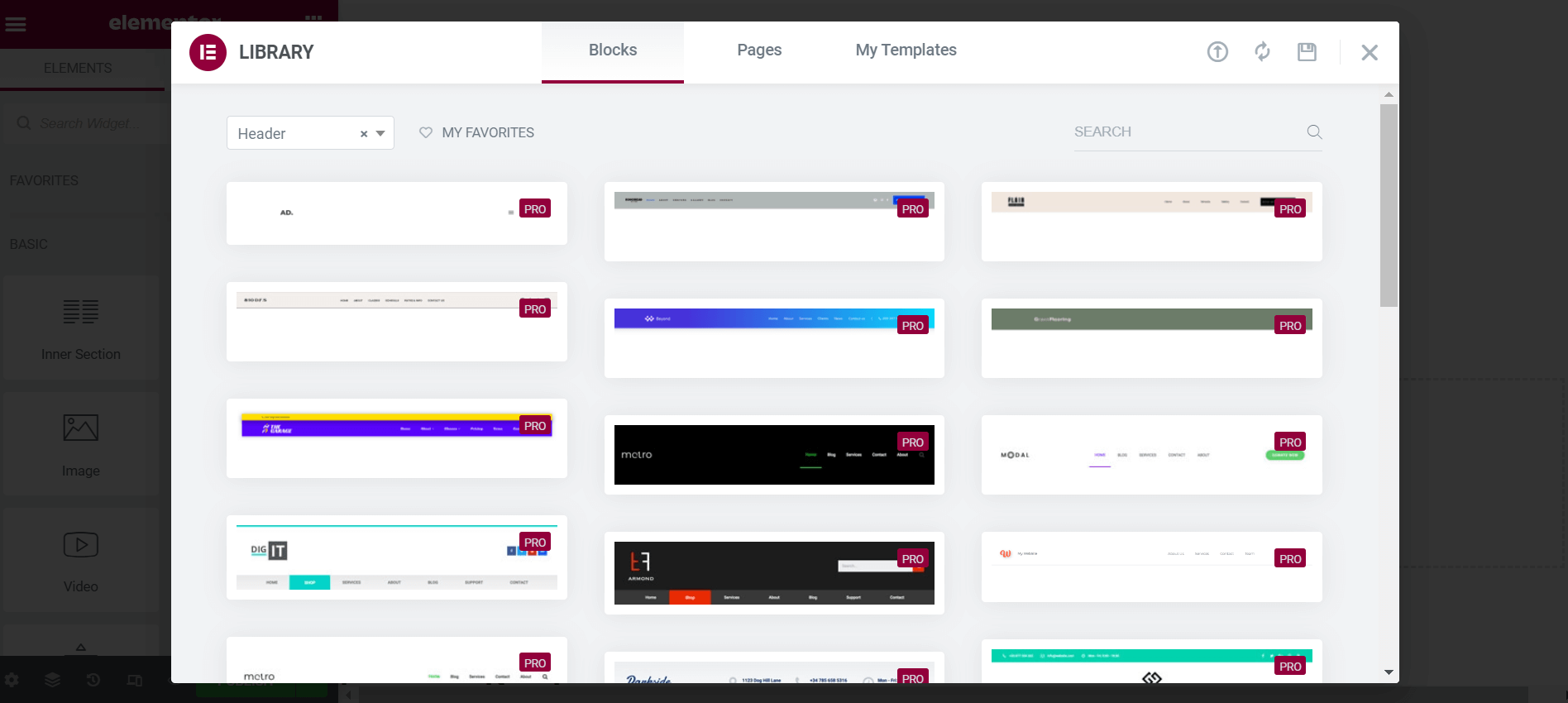
1. Crea un encabezado llamativo
Obtendrá una gran colección de plantillas de encabezado en la biblioteca de Elementor. Puede importarlos a su sitio web con solo un clic y personalizarlos después. Consulte la guía detallada sobre cómo diseñar un encabezado personalizado en solo unos minutos.

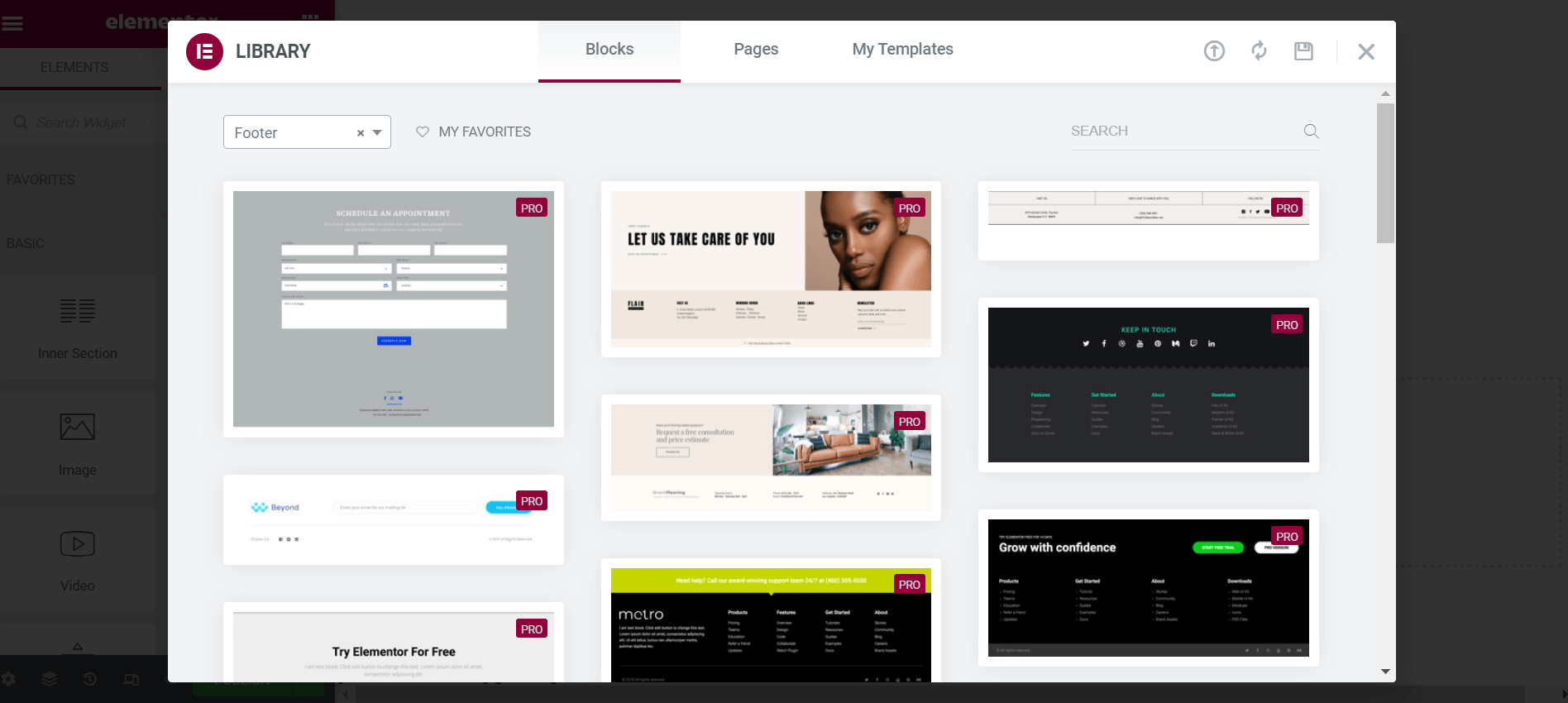
2. Crear pie de página personalizado
Similar al encabezado, obtendrá una amplia colección de plantillas de pie de página en la biblioteca de Elmentor. Puede importarlos a su sitio web o crear uno nuevo desde cero. Vea cómo crear un pie de página personalizado.

3. Diseño de página web empresarial
Elementor tiene muchas páginas listas para usar en las que puede preparar su negocio o sitio web de comercio electrónico con solo unos pocos clics. Ya sea que se trate de un comercio electrónico, un restaurante o un negocio de viajes, no le llevará mucho tiempo preparar sus páginas de destino con Elementor. Echa un vistazo a diseñar un sitio web de comercio electrónico.

4. Crea una llamada a la acción
El elemento tiene un widget de llamada a la acción. Puede ayudarlo a captar la atención de los visitantes de su web e impulsarlos a realizar las acciones deseadas. Aquí nuevamente, encontrará muchas plantillas de CTA listas en Elementor. Toque con el widget de llamada a la acción de Elementor.

Elementor Pro tiene casi todo lo que necesitas para decorar tu sitio web con el diseño que esperas. Simplemente explore el complemento y los blogs ya publicados en nuestro sitio web HappyAddons. Puede informarnos a través de la sección de comentarios si tiene alguna consulta.
Dónde encontrar los temas secundarios oficiales de los temas populares de WordPress

Si no desea tomarse la molestia de crear un tema secundario, puede descargarlo directamente desde los sitios web oficiales del tema respectivo. Hoy en día, casi todos los desarrolladores populares de temas de WordPress ofrecen la opción de generar temas secundarios desde sus sitios web automáticamente. Aquí hay una breve lista de ellos.
Hola Elementor
Hello Elementor es uno de los temas de WordPress súper rápidos que jamás encontrarás. Ya proporcionamos el enlace oficial al tema infantil Hello Elementor arriba. En caso de que te lo pierdas, lo estamos incorporando aquí nuevamente: descarga el tema secundario de Hello Elementor.
Astra
Con más de 1,5 millones de usuarios activos, Astra es un tema de WordPress multipropósito rápido desarrollado por Brainstorm Force. Es simple, asequible y le permite crear cualquier sitio web. Tiene marcado compatible con SEO e integración de generador de páginas. Aquí obtendrá el tema infantil oficial de Astra.
GenerarPrensa
GreneratePress es un gran tema ligero. Es fácil de personalizar, compatible con cualquier tipo de creador de páginas y totalmente receptivo. Obtendrá muchas opciones de edición mediante las cuales puede seleccionar su sitio web para respaldar cualquier tipo de proyecto. Vea cómo obtener el tema infantil oficial de GeneratePress.
Nevé
Neve es un tema de WordPress limpio, elegante, súper ligero y multipropósito. Encontrará una buena variedad de opciones de personalización disponibles en él. Neve tiene un creador de páginas efectivo, una interfaz fácil de usar y las funciones de traducción listas. Aquí se explica cómo crear un tema infantil en línea para Neve.
bloques
Si está buscando una buena cantidad de características sorprendentes en un tema gratuito, debe considerar Blocksy en su lista de verificación. Algunas de sus principales características gratuitas son el widget de notificación de cookies, el módulo de suscripción al boletín, el módulo de publicaciones de tendencias, el tipo de publicaciones personalizadas, WooCommerce, etc. Haga clic en este enlace para obtener el tema secundario de Blocksy.
kadencia
Kadence es un verdadero competidor de Astra en términos de funciones, widgets, soporte y compatibilidad. Tiene una solución de diseño de vanguardia, creadores de encabezados y pies de página gratuitos, integración con WooCommerce, un complemento de cambio de color y más. Marque aquí para obtener el tema secundario de Kadence.
Preguntas frecuentes sobre temas secundarios de WordPress

Esta sección responderá a las preguntas más frecuentes sobre los temas secundarios de WordPress que se encuentran comúnmente en línea.
¿Debo instalar un tema hijo?
No siempre necesitas un tema hijo. Son necesarios solo cuando desea realizar alguna modificación en el CSS personalizado de su tema.
¿Cuál es mejor, el tema hijo o el tema padre?
Sin un tema principal, no puede crear un tema secundario. Hereda todos y cada uno de los componentes del tema principal. Debe usar un tema secundario si desea agregar algunas funciones adicionales o cambiar los códigos CSS.
¿Cuáles son los requisitos mínimos para crear un tema hijo?
Para crear un tema hijo, debe tener al menos dos archivos: style.css y functions.php.
¿Cómo pongo en cola un tema hijo en CSS?
Simplemente agregue esta línea en las funciones de su tema secundario: acción wp_enqueue_scripts y use wp_enqueue_style(). Pondrá en cola el tema de su hijo en el CSS.
¿Cómo edito un tema hijo de WordPress?
Siga los pasos a continuación para obtener acceso para editar su tema secundario de WordPress.
Paso 01: cree una carpeta de tema secundario en su cPanel, copiando el tema principal.
Paso 02: Agregue style.css y functions.php a la carpeta.
Paso 03: use functions.php para poner en cola las hojas de estilo.
Eso es todo. Ahora puede editar sus archivos style.css y functions.php como desee.
¿Estás listo para crear tu tema hijo de WordPress?
Tener un tema hijo puede garantizar la seguridad de su web de muchas maneras. Uno de ellos es que su sitio web no fallará incluso si comete errores al editar los códigos CSS. Si tiene un sitio web comercial o de comercio electrónico popular, el tiempo de inactividad puede costarle miles de dólares.
Por ejemplo, Amazon pierde más de $ 60K en solo un minuto de inactividad. La mayoría de los desarrolladores tienen la experiencia de colapsar sus sitios web mientras realizan algunos cambios de CSS en sus temas principales.
Pero si tiene un tema secundario, no importa cuántos errores cometa, sus temas principales estarán completamente protegidos.
Espero que hayas encontrado útil este artículo. Sin embargo, si tiene algún tipo de problema al seguir los pasos explicados anteriormente, simplemente comente a continuación. Responderemos a su pregunta en un corto tiempo.
¡Gracias por leer! Mis mejores deseos.
