Cómo crear un control deslizante de galería de WordPress para su sitio web
Publicado: 2020-03-25Si desea saber cómo agregar un control deslizante de galería de WordPress a su sitio web o blog, ha venido al lugar correcto. En esta guía, demostraremos cómo crear rápidamente un control deslizante que muestre imágenes de su biblioteca multimedia de WordPress. y luego inserte el control deslizante en las publicaciones y páginas de su blog. Luego, exploraremos un complemento más poderoso y creativo para agregar controles deslizantes de galería de WordPress aún mejores a su sitio web, todo sin la necesidad de invertir un centavo.
Pero antes de comenzar, definamos rápidamente qué es un control deslizante de galería de WordPress.
¿Qué es un control deslizante de la galería de WordPress?
Por lo general, un control deslizante de la galería de WordPress le permitirá mostrar varias imágenes en un formato de presentación de diapositivas. En lugar de simplemente insertar fotografías u otras imágenes en una publicación o página de blog, puede crear un control deslizante, agregarlo a su contenido y luego permitir que sus visitantes hagan clic o se deslicen por las diapositivas.

Esto no solo ahorra espacio en su página, sino que también lo hace muy conveniente para que sus visitantes vean su contenido. También le facilita organizar sus imágenes y otro contenido de la manera que desee. Crear colecciones de fotografías o una secuencia de diapositivas que guíe a los visitantes a través de una presentación o historia es una excelente manera de usar un control deslizante de galería de WordPress.

Ahora que hemos cubierto lo que es un control deslizante de galería de WordPress, veremos qué tipo de presentaciones de diapositivas puede crear un complemento gratuito ampliamente utilizado. Luego, compartiremos una herramienta más poderosa, pero igualmente gratuita, para agregar controles deslizantes de galería de imágenes aún más elegantes y avanzados a su sitio web de WordPress.
Cómo crear un control deslizante básico de la galería de WordPress
Aunque de forma predeterminada, WordPress no tiene una función de control deslizante, el complemento Jetpack, con su módulo deslizante, se incluye regularmente con las nuevas instalaciones de WordPress. Por lo tanto, usar Jetpack es a menudo la forma estándar de crear un control deslizante de galería de imágenes para muchos propietarios de sitios web de WordPress.
Veremos en esta guía, hay otras opciones gratuitas más potentes disponibles.
Uso del control deslizante de la galería de WordPress de Jetpack
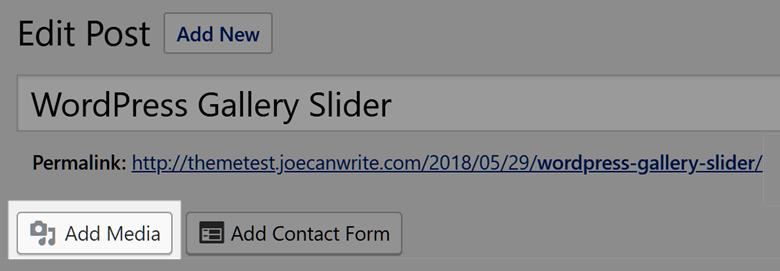
Para crear un control deslizante de la galería de WordPress con Jetpack, primero verifique si el complemento de Jetpack está instalado y activo en su sitio web iniciando sesión en el Panel de control de su sitio y visitando la página Complementos. Si Jetpack no está en la lista de complementos instalados, puede encontrar instrucciones sobre cómo agregar esta herramienta a su sitio web aquí. Con Jetpack ejecutándose en su sitio, cree una nueva publicación o página de WordPress y haga clic en el botón Agregar medios de la barra de herramientas del editor.

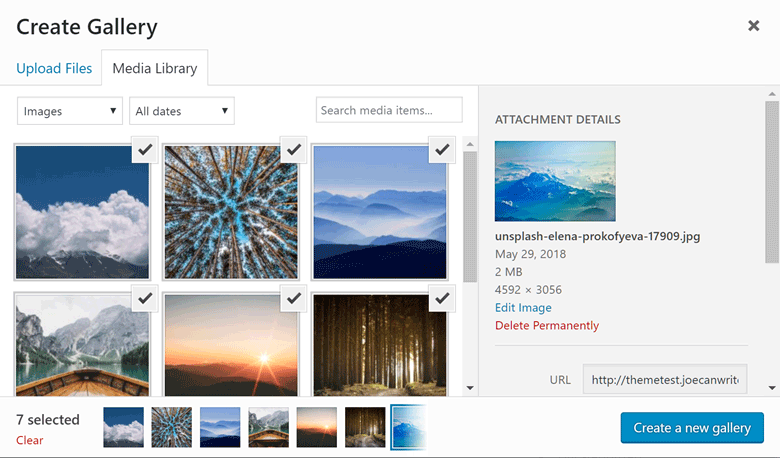
Luego puede cargar las imágenes que desea usar en el control deslizante de su galería de WordPress. Alternativamente, puede seleccionar imágenes que ya están en su Biblioteca multimedia para usarlas en el control deslizante de su galería. Una vez que haya seleccionado las imágenes para su control deslizante, haga clic en el botón Crear una nueva galería.

En la pantalla Editar galería que se muestra a continuación, puede elegir Presentación de diapositivas en el menú desplegable Tipo. Después de haber examinado las otras configuraciones, puede hacer clic en el botón Insertar galería.
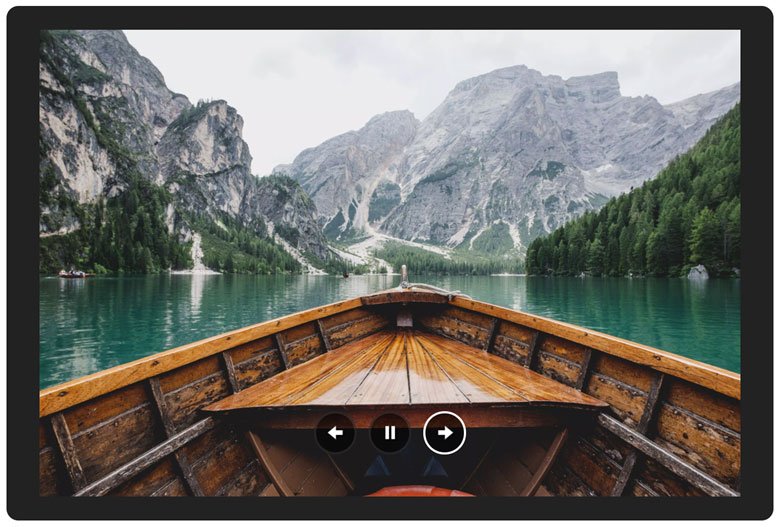
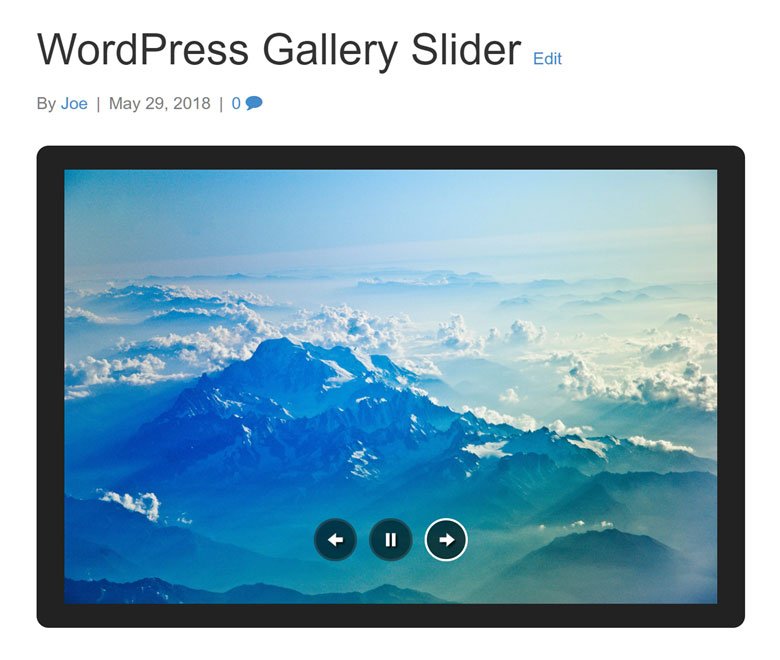
El control deslizante de imagen ahora debe agregarse a su publicación o página. Para probar la presentación de diapositivas de su galería de WordPress, haga clic en el botón Vista previa en la esquina superior derecha de la página.

Ahora, después de unos pocos pasos, debería tener una presentación de diapositivas básica que muestre las imágenes seleccionadas de su galería de WordPress en una publicación o página en su sitio web o blog.
Sin embargo, aunque el control deslizante de Jetpack debería ser suficiente para crear presentaciones de diapositivas básicas de la galería de WordPress, si desea crear controles deslizantes realmente llamativos y llamativos, tendrá que elegir un complemento de control deslizante especialmente diseñado. Afortunadamente, hay una opción gratuita que está repleta de funciones, sin dejar de ser muy fácil de usar.
Actualice los controles deslizantes de su galería de WordPress con Smart Slider 3
Sí, como habrás adivinado, el complemento de WordPress recomendado para desbloquear todo el potencial de lo que pueden ofrecer las presentaciones de diapositivas es nuestro complemento Smart Slider 3 . Aunque hay una versión paga de Smart Slider 3 disponible, la versión gratuita de este complemento es mucho más poderosa que el módulo deslizante Jetpack y muchos otros complementos deslizantes de WordPress.

Para darle una mejor idea de lo que puede hacer Smart Slider 3, así como de lo fácil que es de usar, aquí hay una guía rápida para crear un control deslizante de galería de WordPress con este complemento de control deslizante gratuito .
Crear un control deslizante de galería de WordPress con Smart Slider 3
Como la versión gratuita de Smart Slider 3 está disponible en el directorio oficial de complementos de WordPress, se puede instalar desde el panel de su sitio de WordPress con solo unos pocos clics.

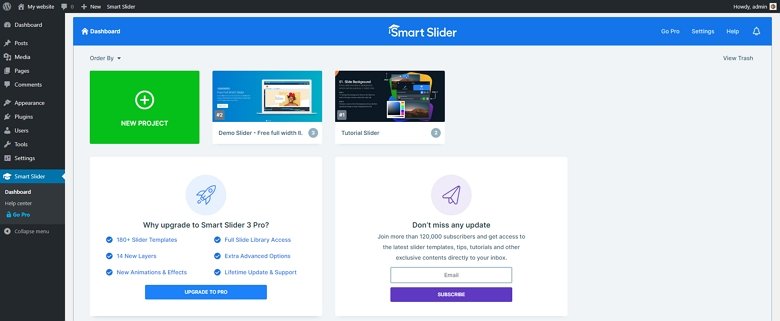
Ahora, con este complemento gratuito activo en su sitio, puede comenzar a agregar controles deslizantes de galería de WordPress mucho más creativos y elegantes a su sitio web. Para comenzar, simplemente navegue a la sección Control deslizante inteligente de su tablero de WordPress haciendo clic en el enlace del menú de la barra lateral correspondiente.

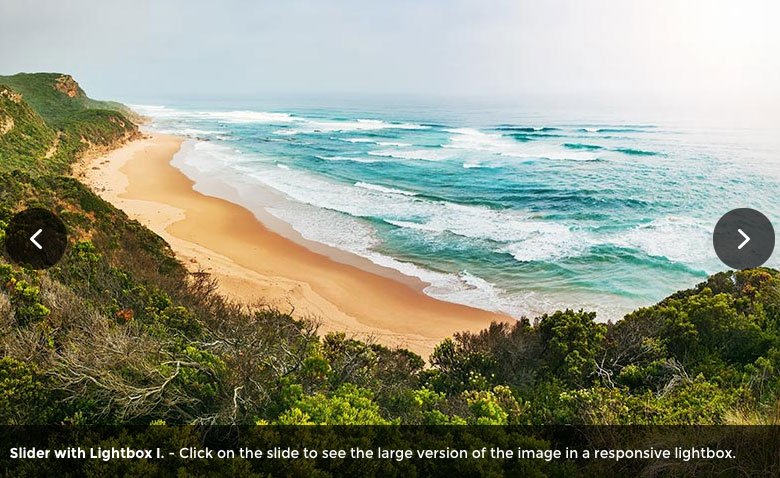
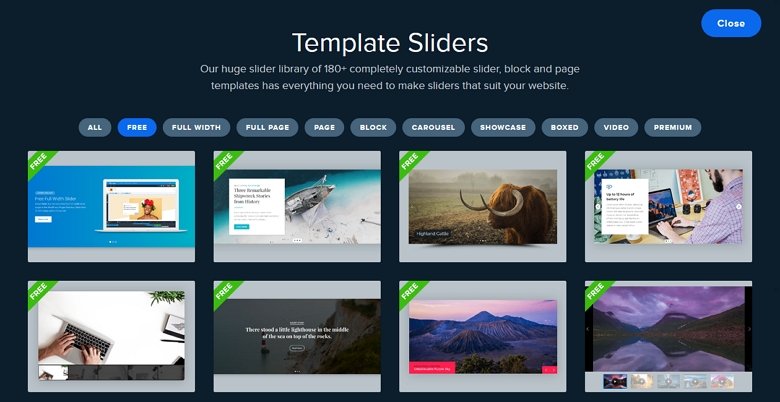
Desde el panel de Control deslizante inteligente, puede ver un tutorial que lo ayudará a comenzar , así como ver el control deslizante de demostración. Incluso aquellos que usan la versión gratuita de Smart Slider 3 obtienen acceso a algunas plantillas de presentación de diapositivas con estilo que se pueden adaptar fácilmente para una variedad de proyectos.

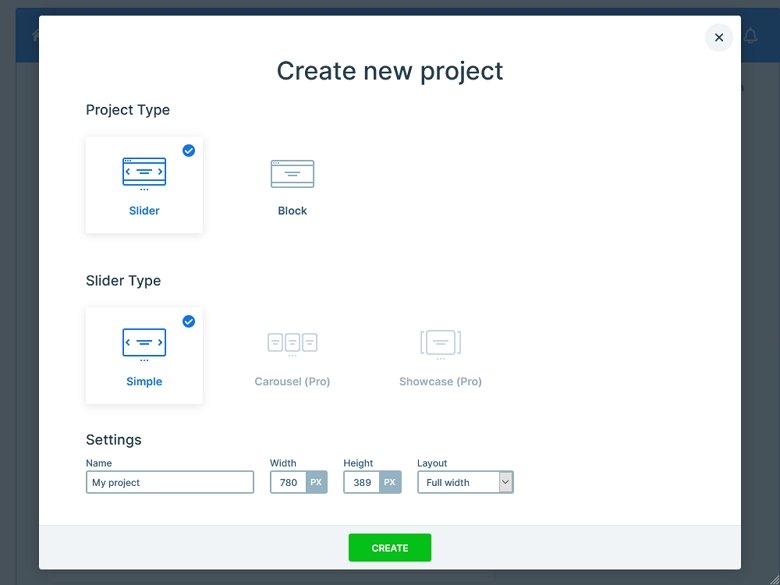
Pero si desea crear su propio control deslizante de la galería de WordPress desde cero con este complemento, haga clic en el icono Nuevo control deslizante para dar el primer paso. Luego puede ingresar el nombre de su control deslizante desde esta pantalla, así como elegir el tipo de presentación de diapositivas que desea crear.

Smart Slider 3 se puede usar de varias maneras diferentes, pero una de las formas más fáciles de comenzar es arrastrar y soltar sus imágenes en el tablero. Luego puede obtener una vista previa o publicar su control deslizante para usarlo en su sitio web de WordPress. Eso es todo.
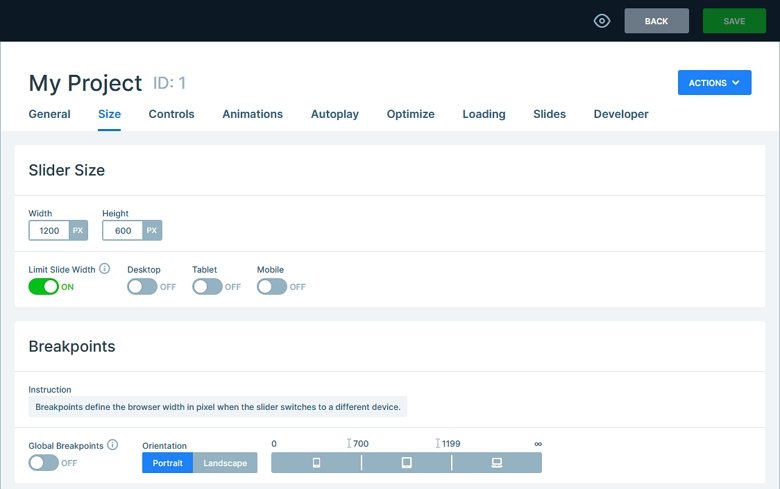
Sin embargo, al desplazarse hacia abajo en la página, se muestran los controles del control deslizante inteligente. Desde el panel de control, puede elegir fácilmente el estilo de los botones de reproducción, habilitar o deshabilitar las miniaturas de imágenes y configurar los ajustes de animación opcionales.

Ya sea que simplemente desee arrastrar y soltar imágenes en el área del control deslizante y usar la configuración predeterminada o crear una presentación de diapositivas personalizada, Smart Slider 3 lo hace muy sencillo.
A diferencia de Jetpack, puede editar las diapositivas individuales en sus presentaciones de diapositivas Smart Slider 3, definiendo cuánto tiempo se muestra cada diapositiva, cambiar la imagen en miniatura de la diapositiva e incluso agregar capas a sus diapositivas que contienen texto y otro contenido, incluidas imágenes adicionales. Agregar botones en los que se puede hacer clic al control deslizante de la galería de WordPress también es sencillo con Smart Slider 3.
