Cómo crear un encabezado híbrido de Elementor con menú de navegación
Publicado: 2022-09-08Como usuario del sitio web, debe haber visto el encabezado híbrido de Elementor y haberlo usado repetidamente para su propósito. Si es así, sabes muy bien la importancia de ello. No solo ahorra el espacio de la pantalla, sino que también hace que la vista de la página sea agradable.
El encabezado híbrido de Elementor es una parte importante del encabezado que hace que los usuarios se sientan cómodos mientras navegan por un sitio web. Hablaremos sobre el proceso de creación de un encabezado híbrido con menú de navegación.
¡Empecemos!
¿Qué es un encabezado híbrido de Elementor?

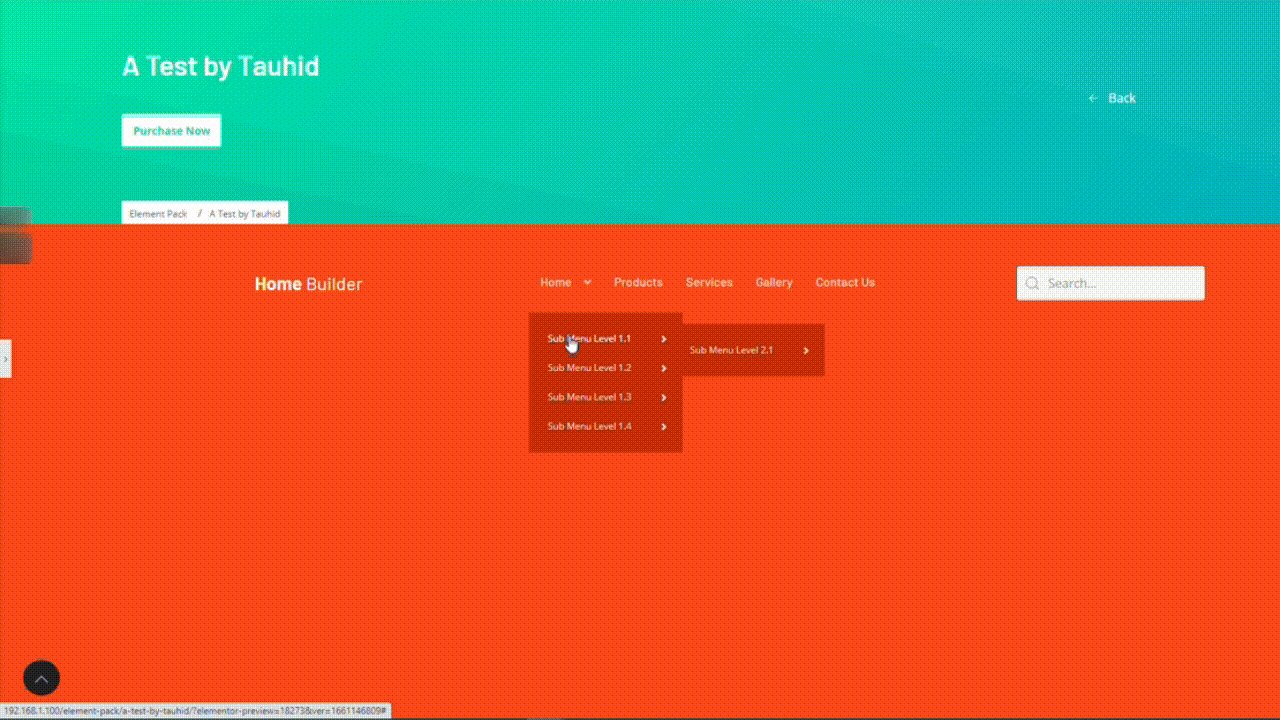
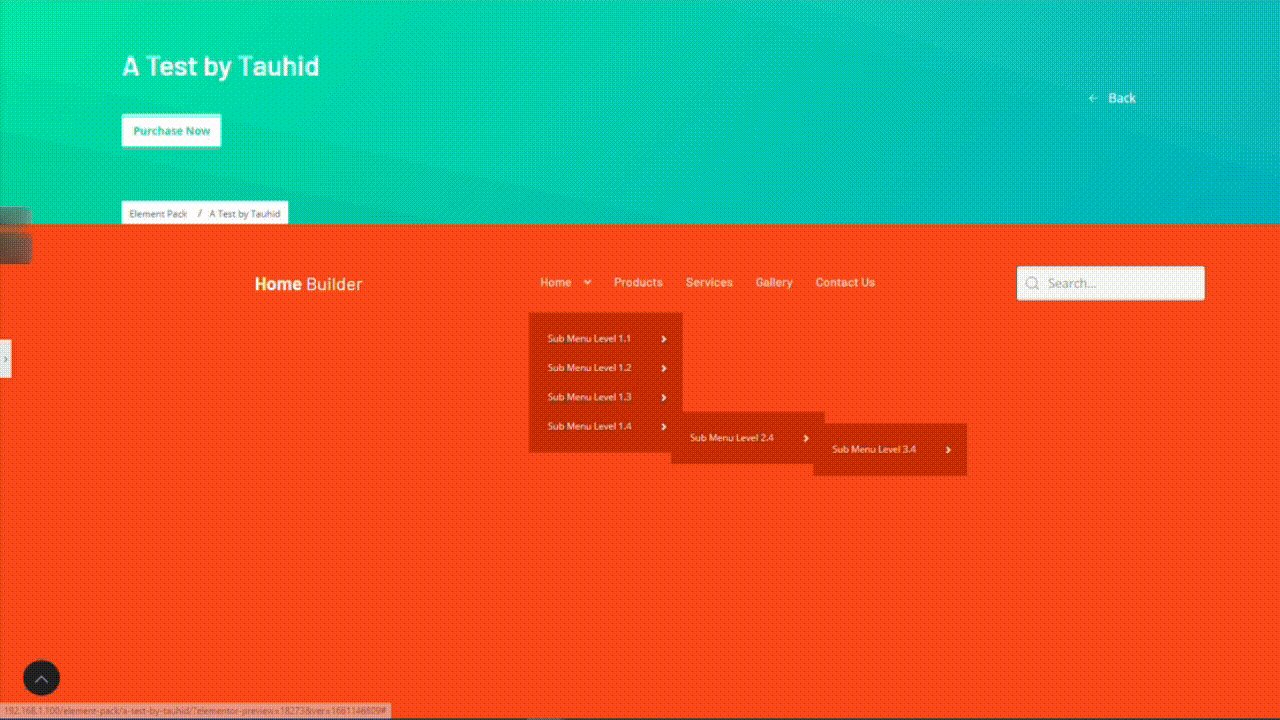
Ahora, averigüemos qué es un encabezado híbrido. Cuando nos desplazamos sobre un menú, aparece una lista de menú debajo de él, que es el encabezado principal. A continuación, cuando pasamos el cursor sobre uno de estos menús en el encabezado principal, aparece un submenú con una lista de menús. Esto se llama el encabezado híbrido.
Use Less Space para mostrar más elementos del menú
Como ha aprendido sobre el encabezado híbrido de Elementor, ahora sabe que ayuda a consumir menos espacio para ver el menú. Permite que la pantalla se vea ordenada y limpia para la gran cantidad de usuarios en todo el mundo.
Por lo tanto, es una mejor opción para usted tomar la ayuda de un encabezado híbrido para usar menos espacio para mostrar más elementos del menú a los visitantes. Lo encontrará realmente útil cuando lo use en su sitio web y a los visitantes les encantará.
Fácil de navegar todo desde un solo lugar
¡Aquí hay algo fantástico! Puede navegar todo desde un solo lugar usando el encabezado híbrido de Elementor para facilitar la navegación. El menú principal incluye un encabezado híbrido junto con su submenú que te hace sentir como en casa. Es una cosa increíble y la experiencia es maravillosa! Cuando tienes esta opción, es genial para ti.
Posibilidades de diseño de encabezado compacto
Como se describió anteriormente, podemos decir que hay muchas posibilidades para un diseño de encabezado compacto. Un diseño de encabezado compacto incluye las siguientes posibilidades:
- Podemos asegurarle a un usuario que se sienta cómodo con él.
- El diseño hará que sea fácil ir a cualquier parte.
- Un visitante no se dejará engañar.
- Ocupa poco espacio en la pantalla.
- Todas las opciones de menús están incluidas aquí.
- Puede generar más tráfico.
Cree un encabezado híbrido en Elementor con solo un widget
Entonces, ha llegado a saber qué es un encabezado híbrido y su importancia. Ahora, vamos a crear un encabezado híbrido en Elementor. Aquí, usaremos un widget llamado NavBar presentado por Element Pack Pro. Pero primero, veamos qué es NavBar y sus ejemplos.
Introducción a la barra de navegación

Como mencionamos anteriormente, NavBar es un widget presentado por Element Pack Pro que ayuda a crear la raíz de los menús desde donde puede navegar y navegar por el sitio web o la página y hacer su trabajo.
Algunos ejemplos de encabezados de barra de navegación
Aquí hay algunos ejemplos de encabezados de barra de navegación a continuación.


Crea tu propia cabecera híbrida paso a paso
Comencemos a crear un encabezado híbrido siguiendo los pasos.
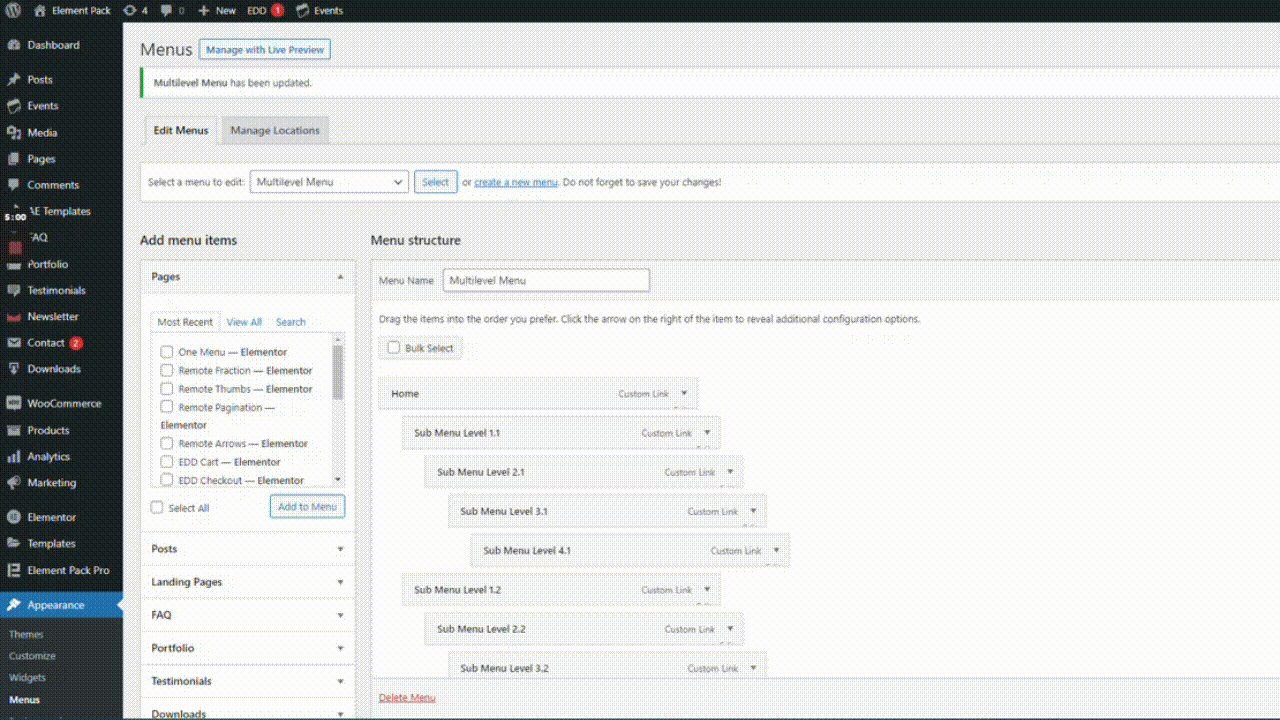
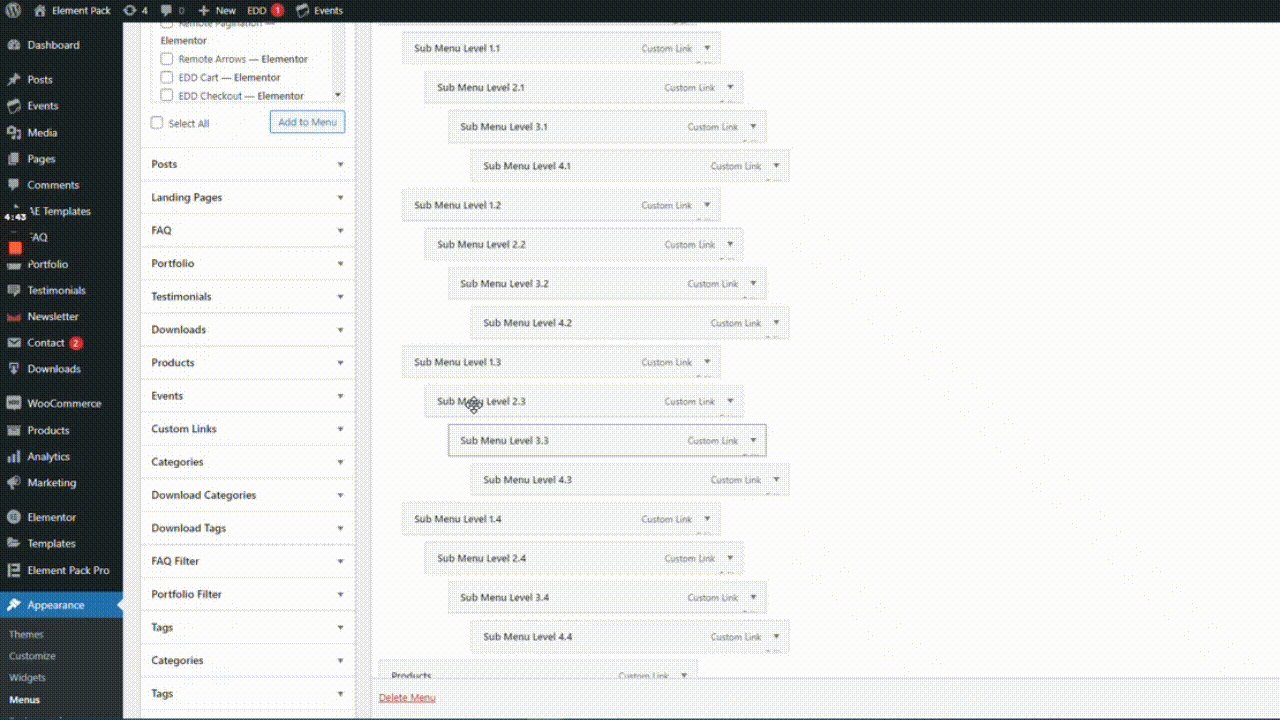
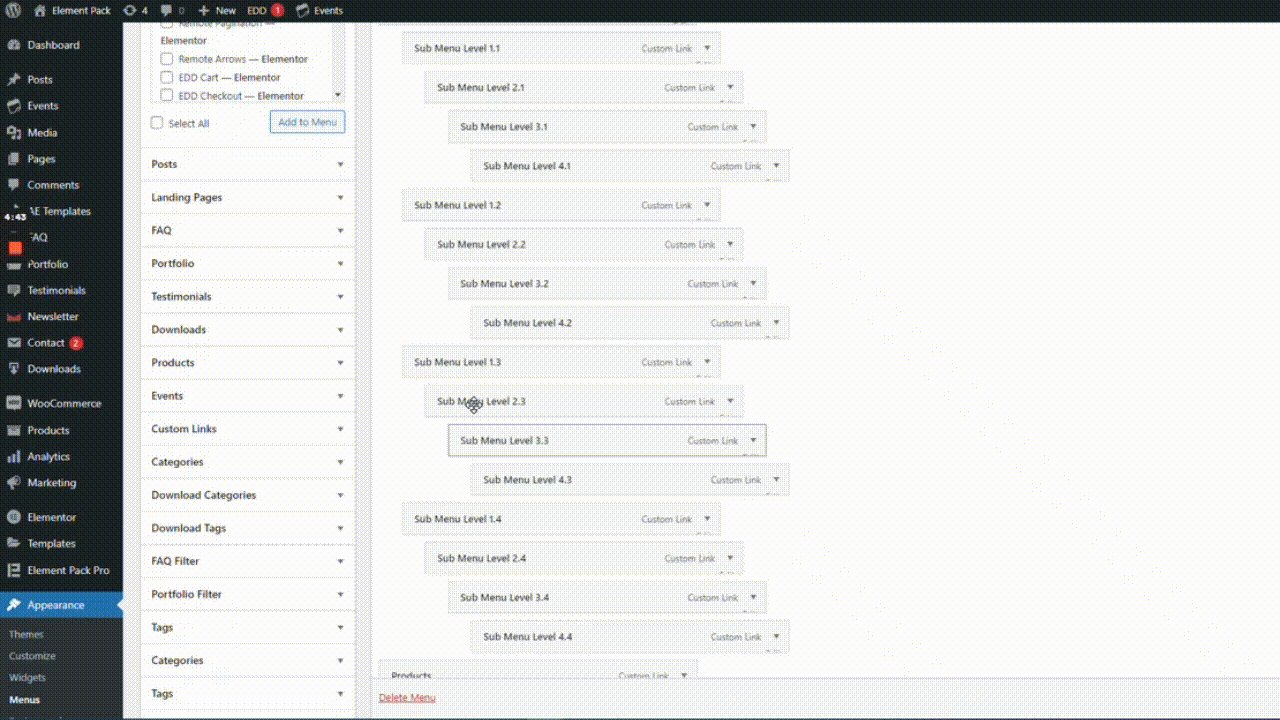
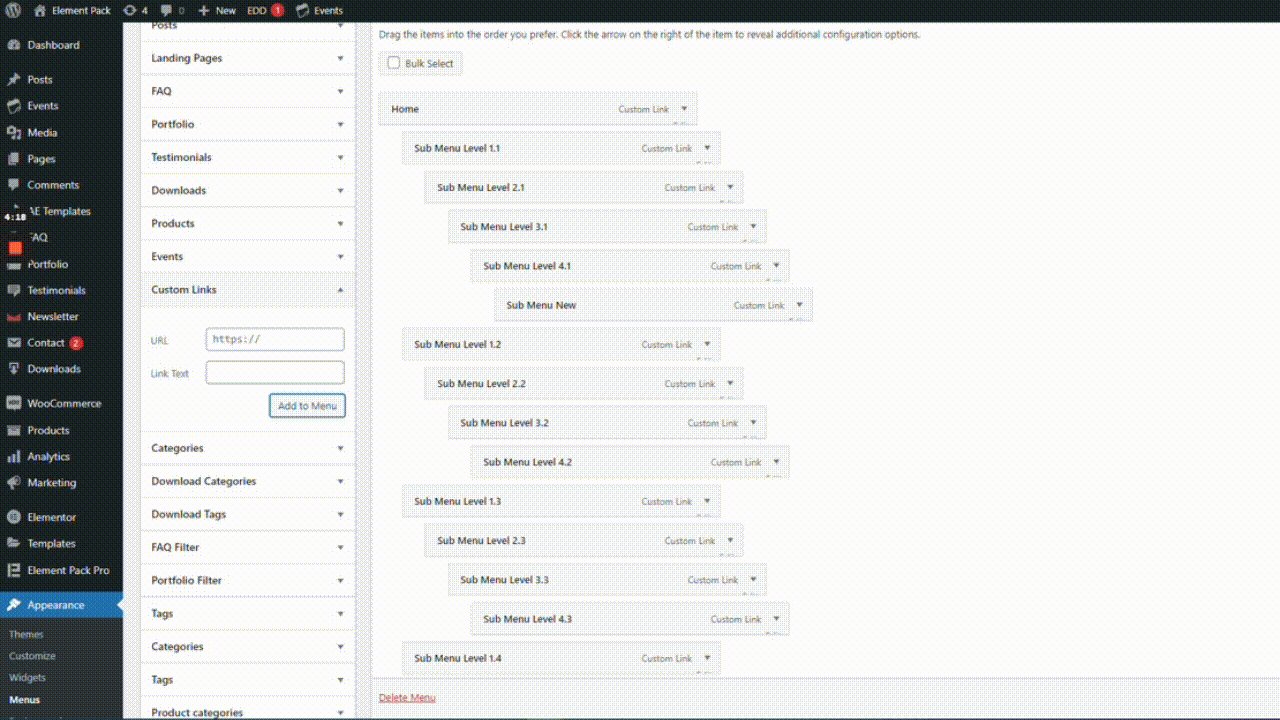
Paso 1: Ir a la opción Menús

Primero, vaya a la barra de menú, luego vaya a Apariencia, luego vaya a Menús. Después de eso, seleccione Menú multinivel de la lista desplegable.
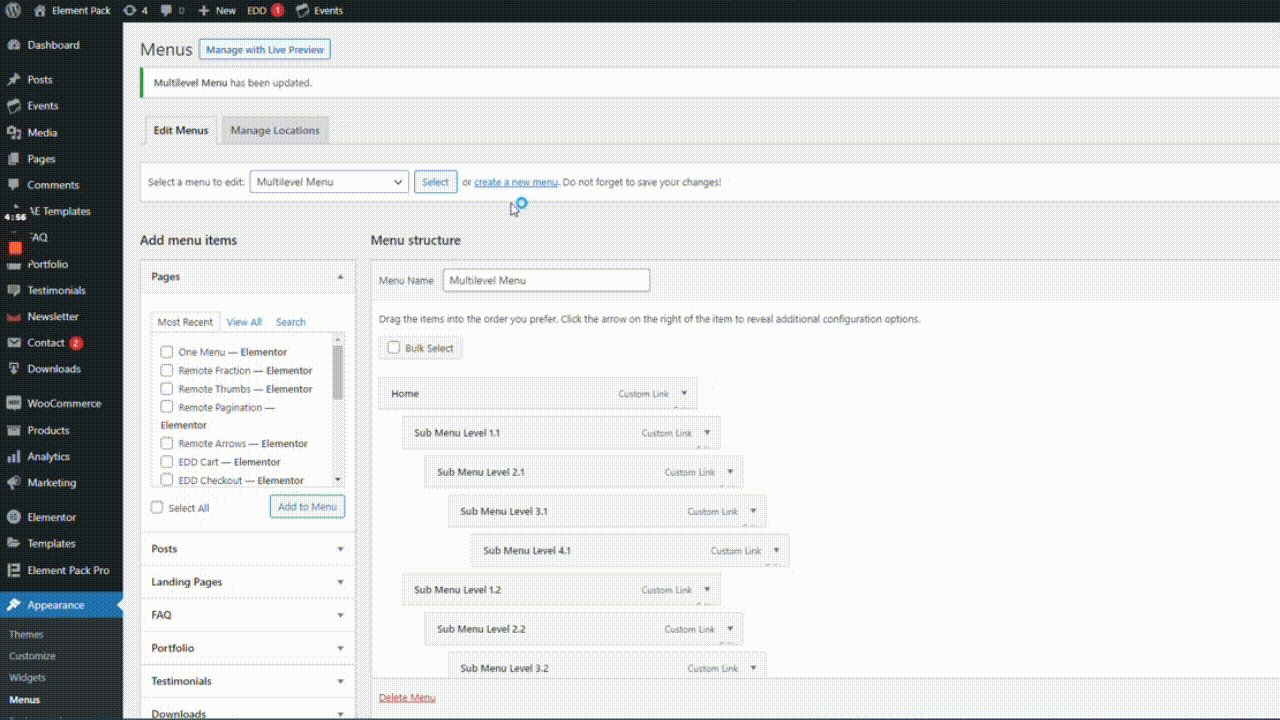
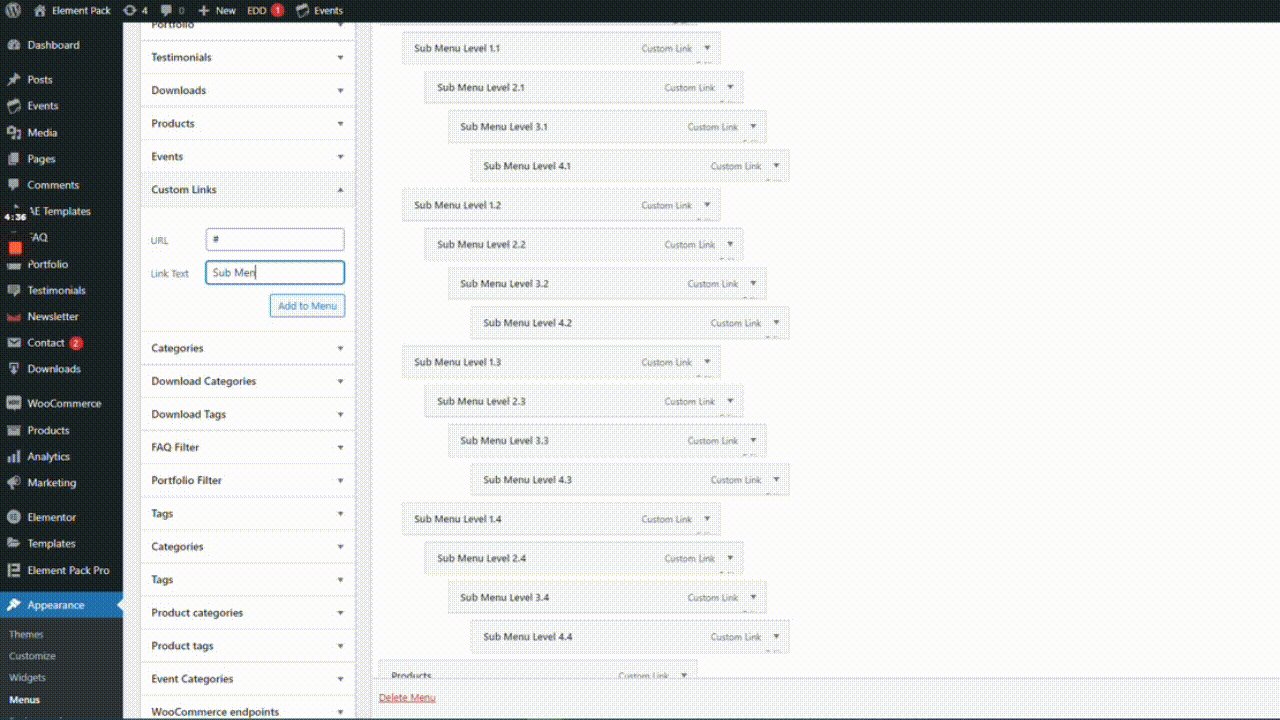
Paso 2: personaliza el encabezado híbrido

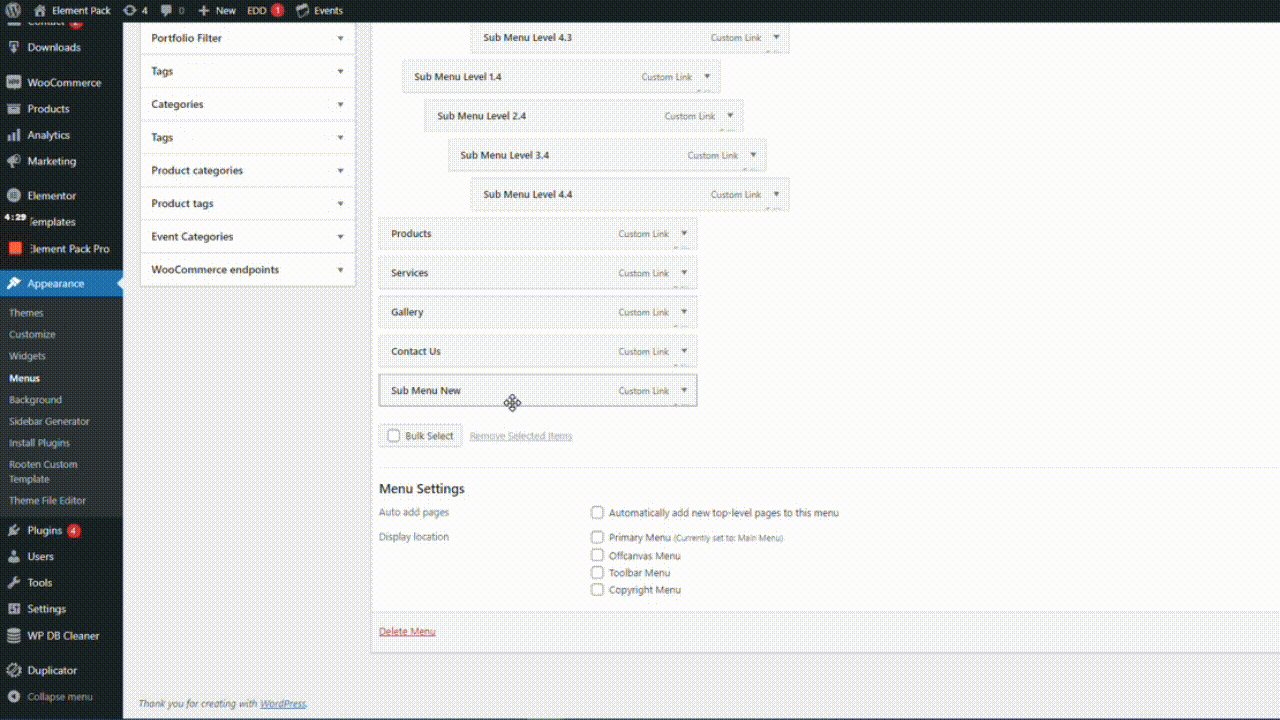
A continuación, vaya a Enlaces personalizados, luego ingrese la URL y el Texto del enlace, luego haga clic en el botón Agregar a menús. Después de eso, arrastre el nuevo menú al menú principal.
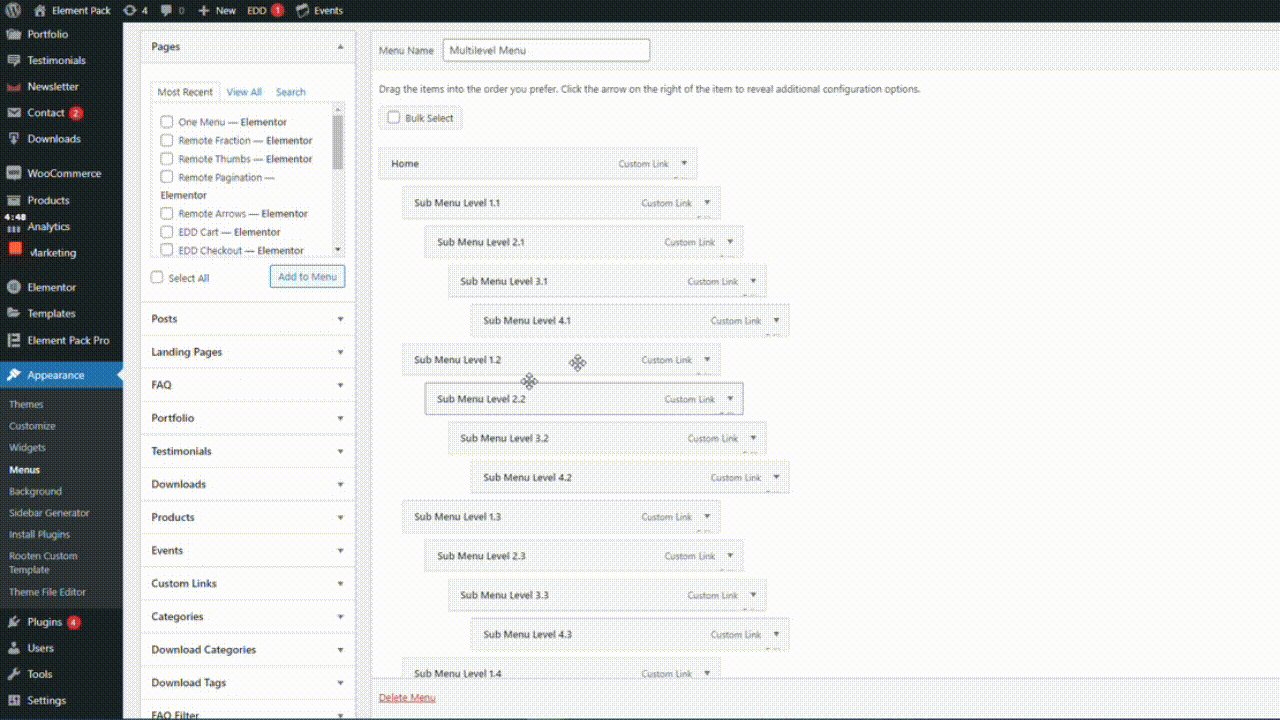
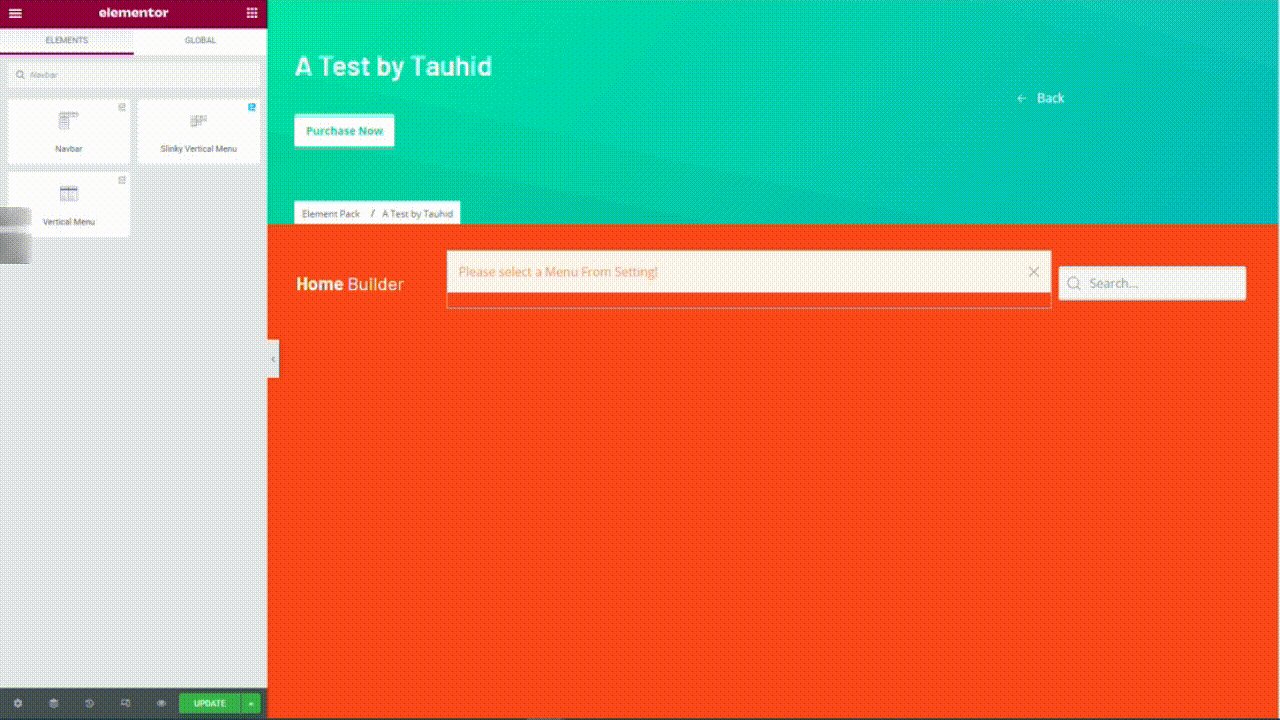
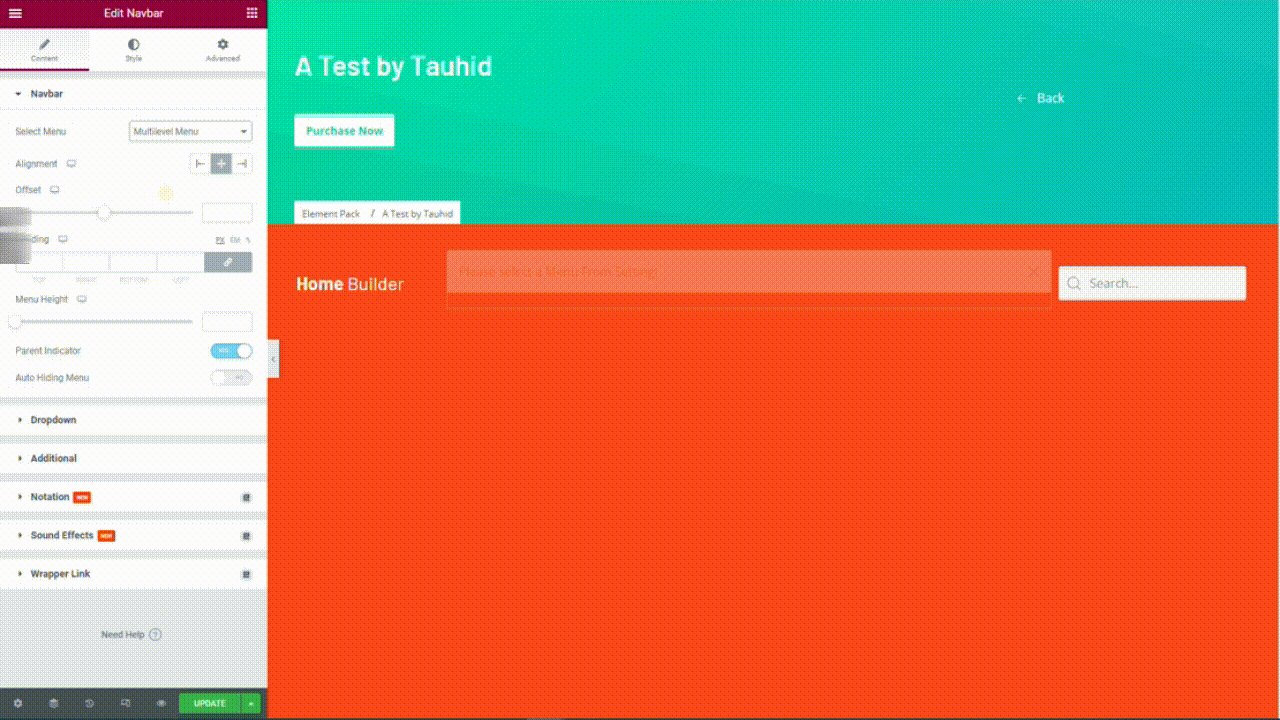
Paso 3: Ver el efecto en la pantalla

Ahora, vaya al menú de widgets de Elementor, luego arrastre y suelte el widget NavBar en el área de texto. Después de eso, vaya a Editar imagen, luego seleccione Menú multinivel de la lista desplegable en la pestaña Contenido. A continuación, vea el menú híbrido como se muestra.
Mire el video tutorial para obtener más información al respecto.
Encuentre más widgets sorprendentes como Navbar dentro de Element Pack Pro
Hemos discutido el proceso para crear un encabezado híbrido de Elementor con el menú de navegación. Hay otros widgets increíbles como NavBar en Element Pack Pro. Descubra estos widgets e impleméntelos en su sitio web.
Esperamos que esto te ayude mucho con otros widgets como NavBar. Gracias por leer este artículo. Que tengas un lindo día.
