Cómo crear un calendario de eventos en un sitio web de WordPress
Publicado: 2020-03-12Agregar un calendario de eventos a su sitio web es una excelente manera de informar a su audiencia sobre sus próximos eventos y eventos dentro de su industria. En este artículo, veremos cómo agregar un calendario de eventos en un sitio web de WordPress.
El calendario de eventos

Una de las formas más fáciles de agregar un calendario de eventos es con un complemento llamado The Events Calendar. Está disponible en versión gratuita y pro. Estoy usando la versión gratuita. La versión Pro agrega muchas más funciones y es mejor para agregar eventos a sus diseños Divi y crear sus propias páginas de eventos.
Configuración del calendario de eventos

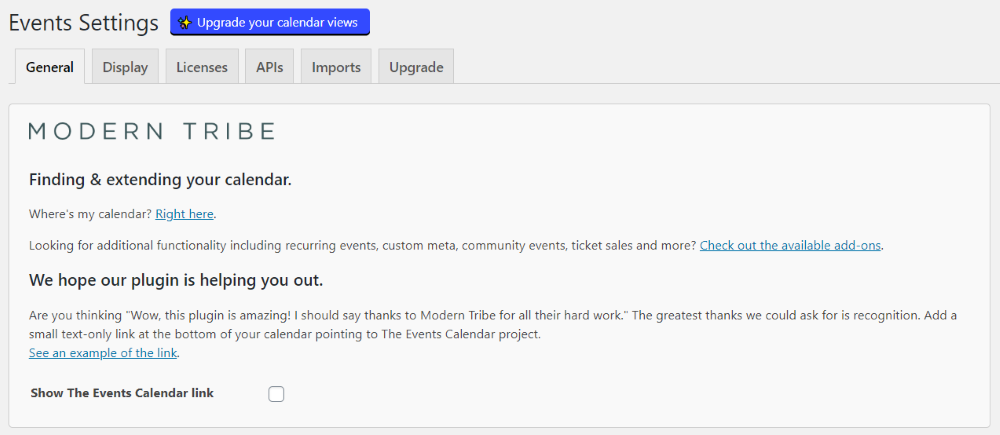
Una vez que instale y active su complemento, verá una opción para la configuración. Esto incluye configuraciones generales, visualización, licencia, API, importaciones y una pestaña para actualizar si está utilizando la versión gratuita. La mayoría de las configuraciones se pueden dejar en sus valores predeterminados, pero recomiendo revisarlas para ver qué desea habilitar.
Crear un evento

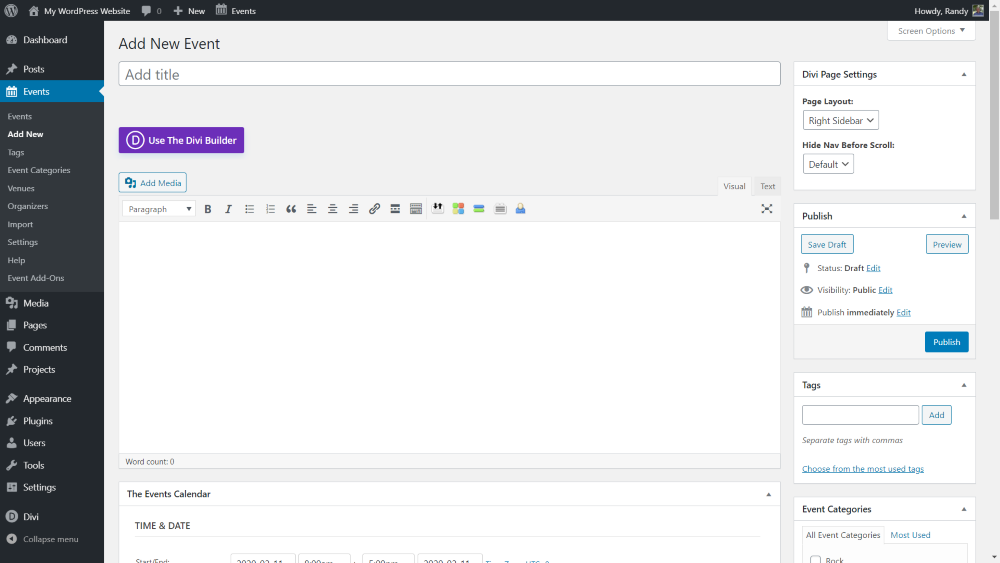
El complemento agrega un nuevo tipo de publicación personalizada llamada Eventos . Dentro del menú Eventos en el tablero, seleccione Agregar nuevo . Esto abre el editor donde puede agregar contenido y detalles del evento. Puede usar el editor normal o Divi Builder para el contenido del evento.

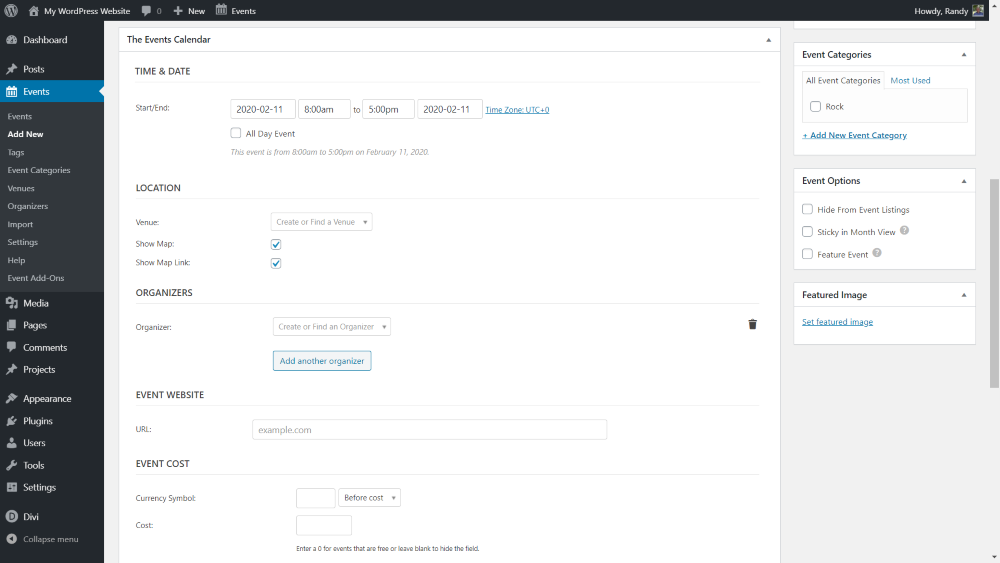
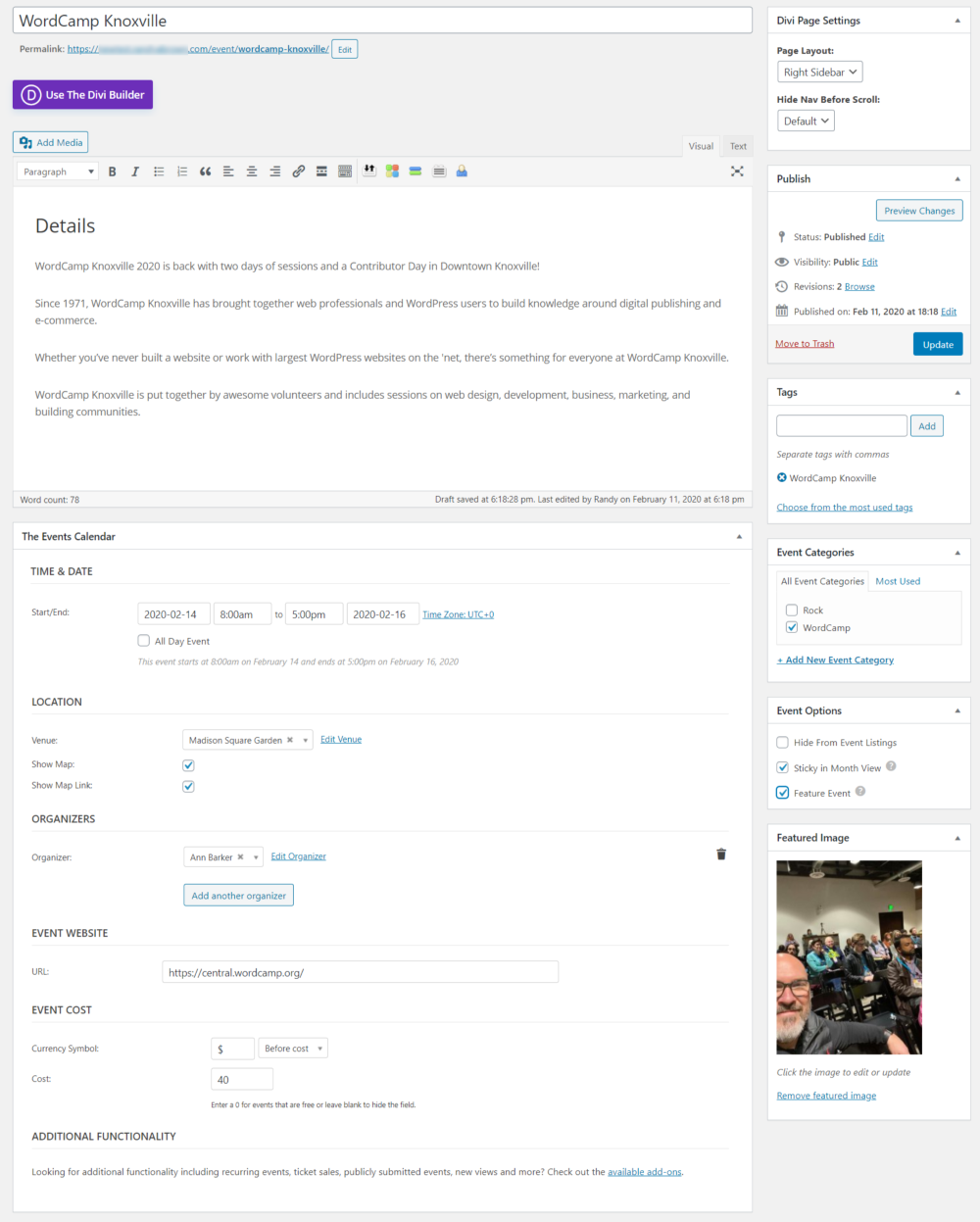
Debajo del editor, verá una sección para detalles del evento . Esto incluye la hora y fecha de inicio y finalización, la ubicación, los organizadores, el sitio web, el costo y la funcionalidad adicional si tiene complementos instalados. A la derecha están las categorías de eventos, las opciones de eventos y la imagen destacada.
Fecha y hora

Al seleccionar la fecha , se abre un calendario en el que puede elegir las fechas de inicio y finalización del evento.

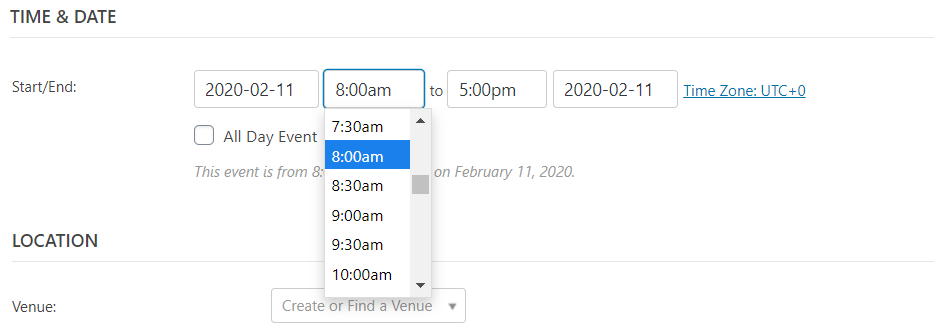
Al seleccionar la hora , se abre un cuadro desplegable donde puede seleccionar una hora. Los tiempos comienzan cada media hora.

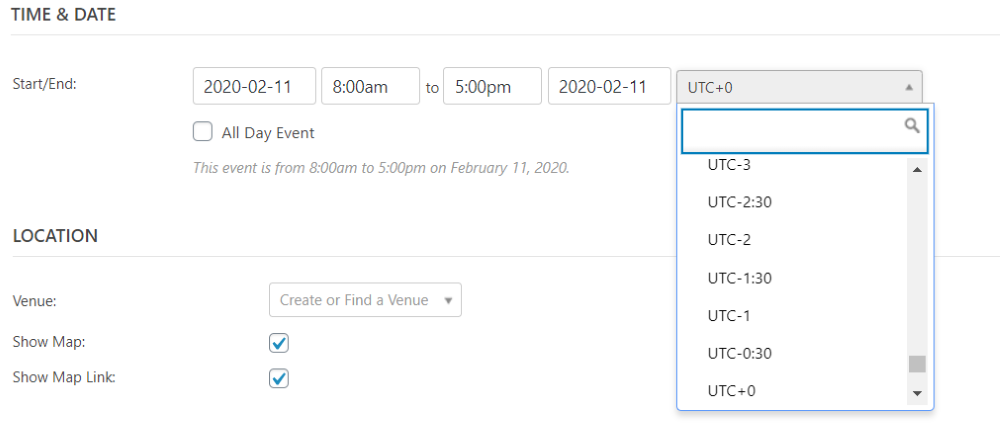
Seleccione la zona horaria para abrir el cuadro desplegable para elegir la zona horaria del evento si es diferente de la predeterminada.

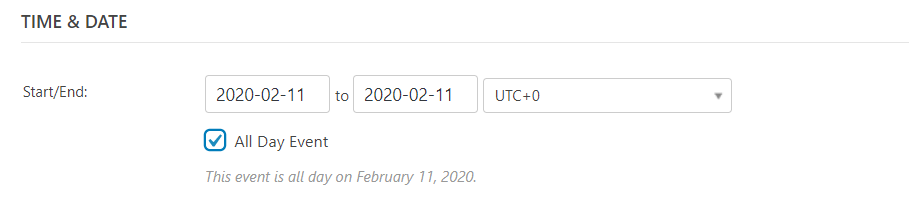
Seleccione Evento de todo el día si desea eliminar las horas y solo publicar las fechas.

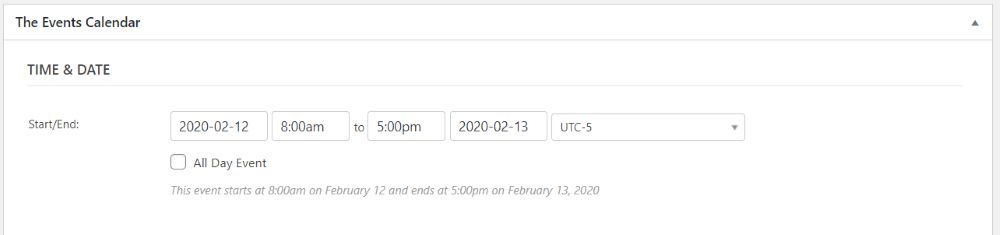
Configuré mi evento para que comience el 12 de febrero a las 8:00 am y termine el 13 de febrero a las 5:00 pm para la zona horaria UTC-5.
Localización

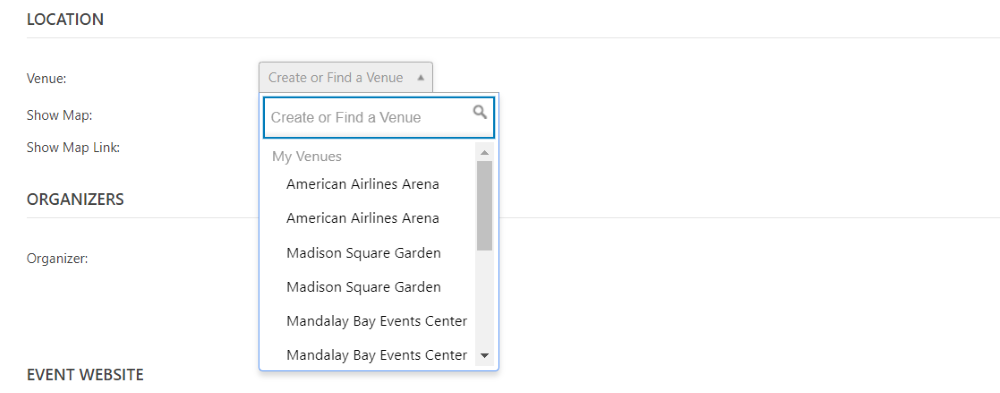
La ubicación proporciona opciones para crear o encontrar un lugar, mostrar el mapa y mostrar el enlace del mapa. Esta imagen muestra el cuadro desplegable para el lugar. Enumera mis lugares y lugares disponibles . Puedes buscarlos.

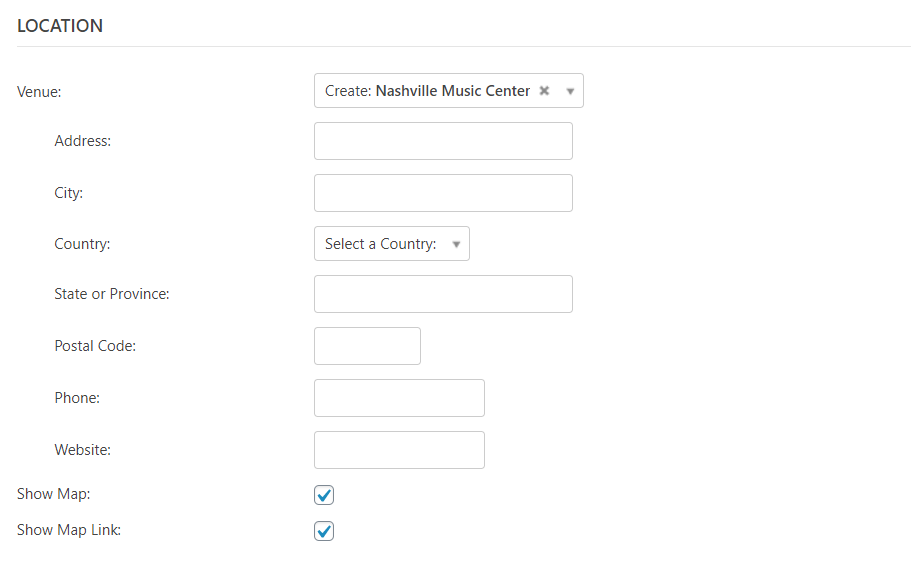
Para crear un nuevo lugar, simplemente ingrese el nombre y luego haga clic en el enlace Crear que aparece.

Esto abre más campos donde puede ingresar la dirección, el número de teléfono y el sitio web.
Organizadores

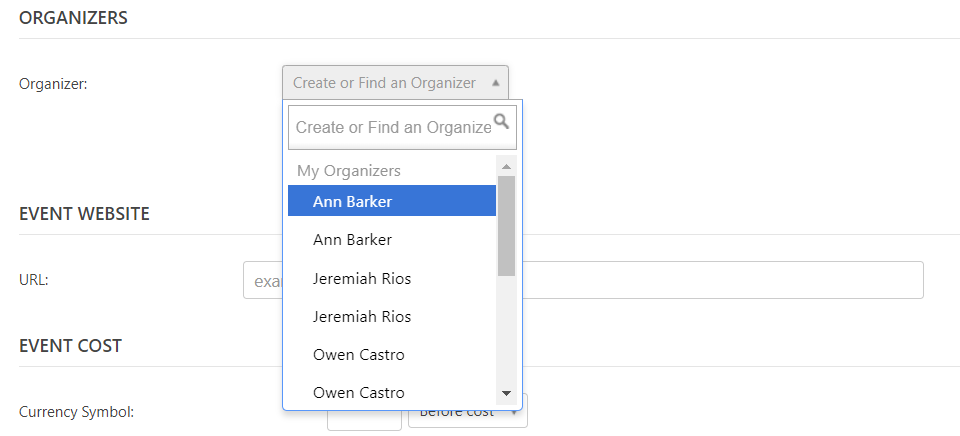
Elija un organizador del cuadro desplegable. Muestra Mis Organizadores y Organizadores Disponibles . También puede agregar el suyo ingresando el nombre y haciendo clic en Crear.

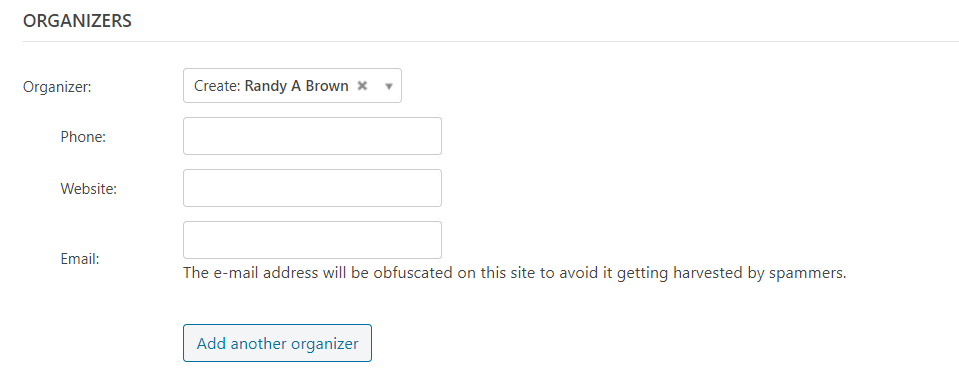
La creación de su propio organizador abre más campos en los que puede agregar un número de teléfono, un sitio web y una dirección de correo electrónico.
Sitio web

Ingresa al sitio web del evento. Si hay una página específica para ese evento en el sitio web, asegúrese de incluirla, pero esto no es necesario si todo el sitio es sobre el evento. Esto agregará un enlace en el que se puede hacer clic.
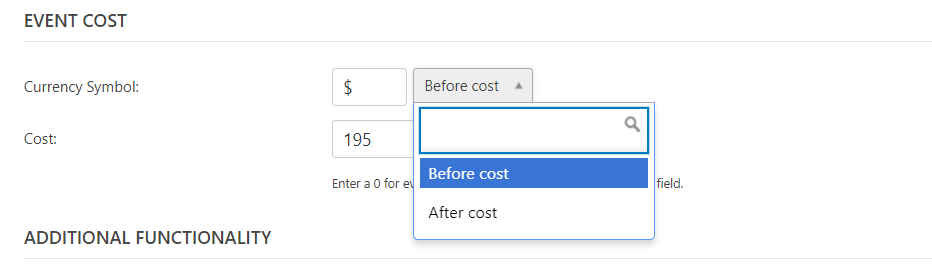
Costo del evento

Para el costo del evento , ingrese el símbolo de la moneda, elija si desea que el símbolo aparezca antes o después del costo (está configurado como Antes del costo de forma predeterminada) e ingrese la cantidad.
Funcionalidad adicional

La funcionalidad adicional incluirá características de cualquier complemento que haya instalado. También incluirá un enlace a los complementos disponibles.

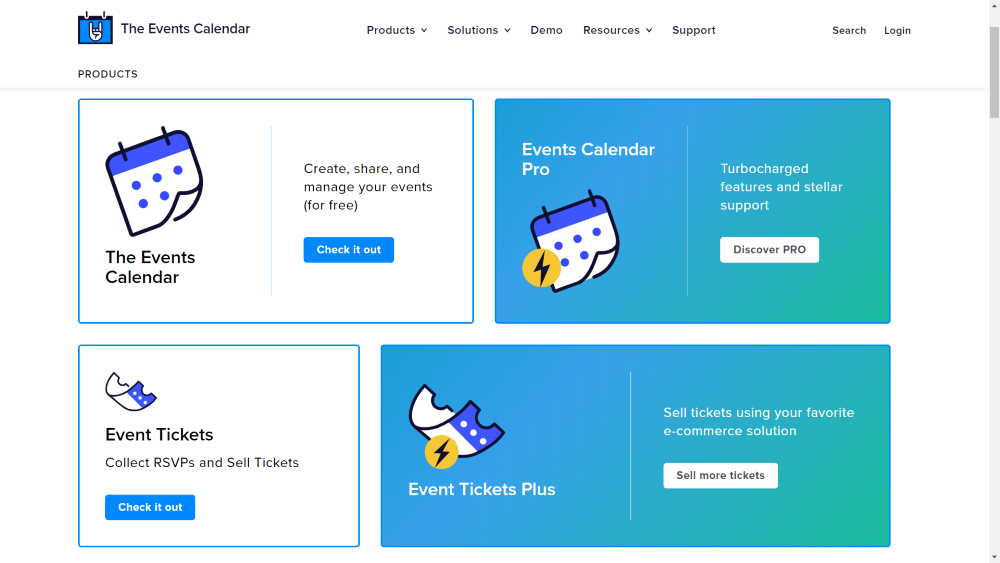
Al hacer clic en el enlace, se abre una página donde puede ver todos los complementos disponibles y realizar una compra.
Evento de ejemplo

Para mi evento de ejemplo , utilicé parte del texto y una imagen de Phoenix WordCamp para crear un evento de WordCamp de maqueta. He seleccionado Evento destacado en las opciones del evento. Esto se selecciona automáticamente para que el evento sea permanente en la vista mensual. Agregué una etiqueta para WordCamp Knoxville y una nueva categoría para WordCamp.

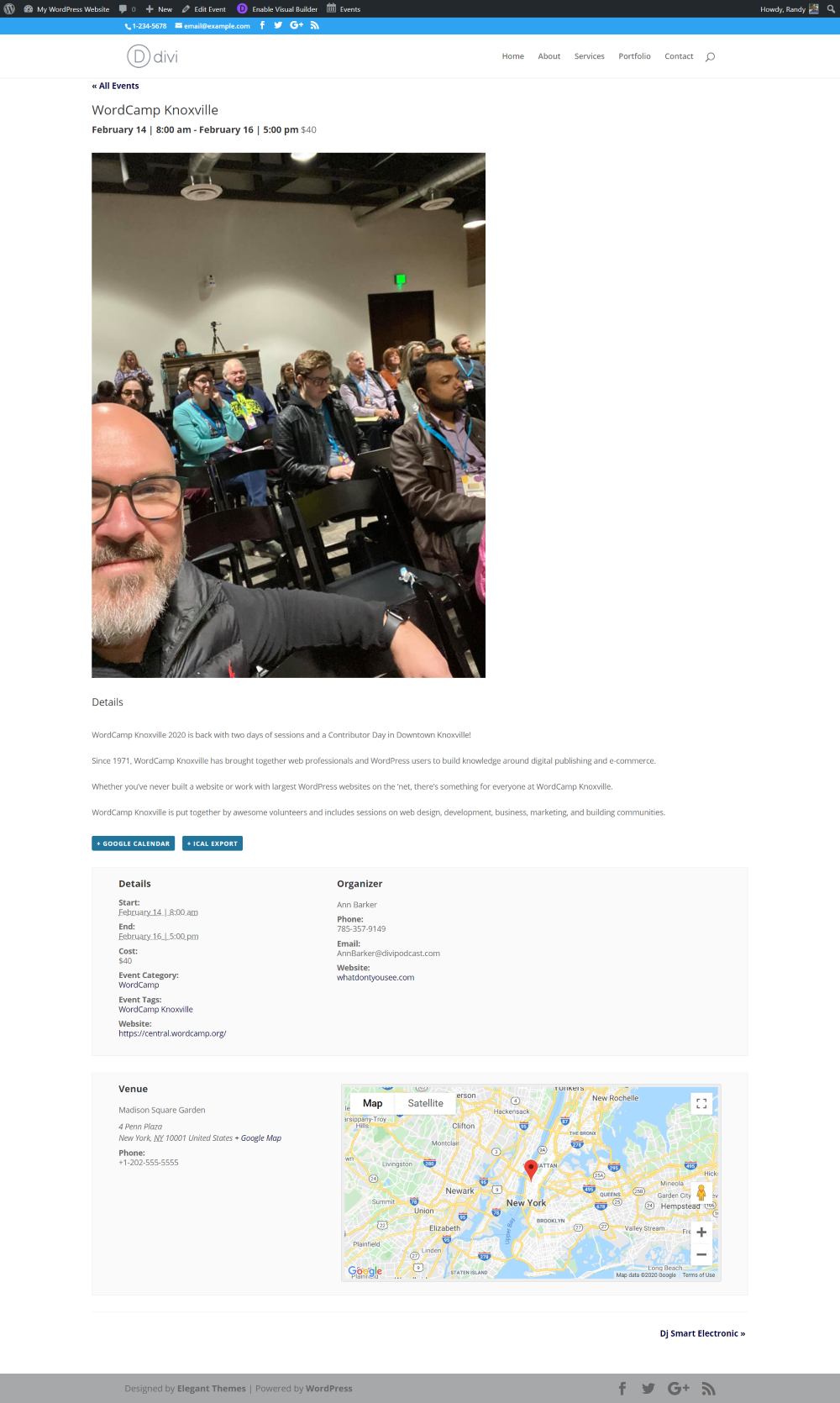
Aquí está el evento en el front-end . Muestra el título, la fecha, la hora y el precio en la parte superior. A continuación, muestra la imagen y el contenido destacados. A continuación se encuentran los botones para Google Calendar e iCal. Luego proporciona una lista de todos los detalles del evento y del organizador. Finalmente, muestra el nombre del lugar, la dirección, el número de teléfono y un mapa de Google.
Todos los eventos

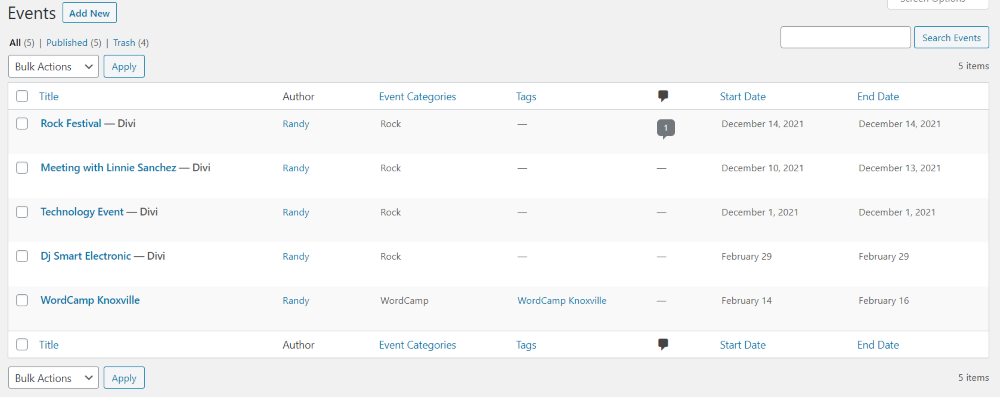
Los eventos se enumerarán en la biblioteca de eventos , donde podrá editarlos o eliminarlos.

Coloca los eventos en una página de categoría en el front-end. La página incluye un filtro donde puede seleccionar un día, buscar por palabra clave y elegir el tipo de vista que desea que se muestren. La parte superior de la página incluye un filtro que le permite buscar los eventos y ordenarlos. Esto muestra las opciones de visualización (lista, mes y día).

Vista de la lista

Esta es la vista de lista . Se ordenan automáticamente por fecha. Algunos de estos eventos son del tema secundario Podcast.
Vista de mes

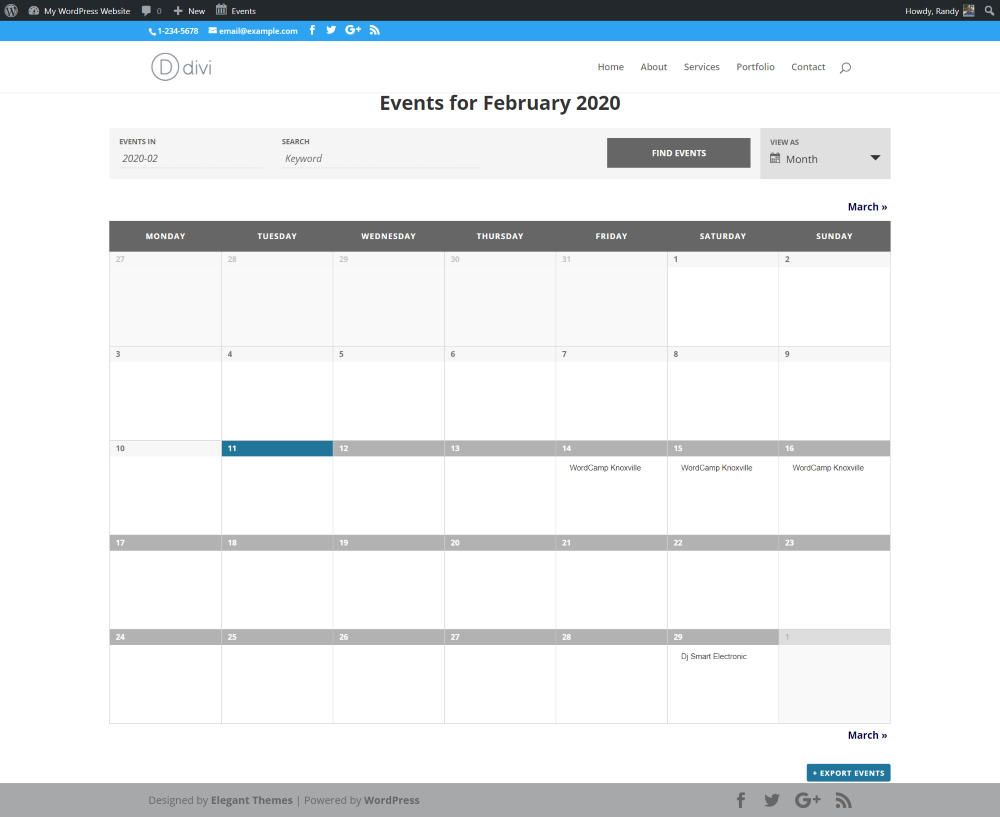
Esta es la vista del mes . Crea automáticamente el calendario. Incluye navegación para el mes anterior y siguiente y un botón para exportar los eventos.

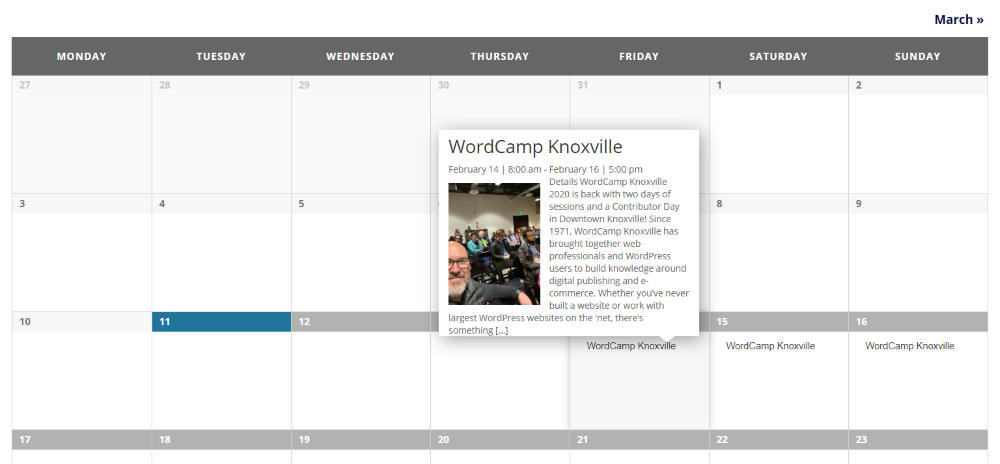
Al pasar el cursor sobre un evento, se muestran los detalles en una ventana emergente. Al hacer clic en él, se accede a la página de detalles del evento.
Vista del día

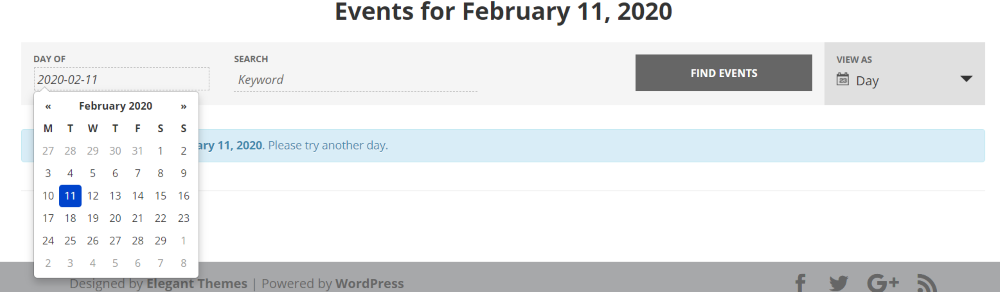
Para la vista de día , deberá elegir el día que desea ver. Al seleccionar la fecha, se abre un selector de fechas.

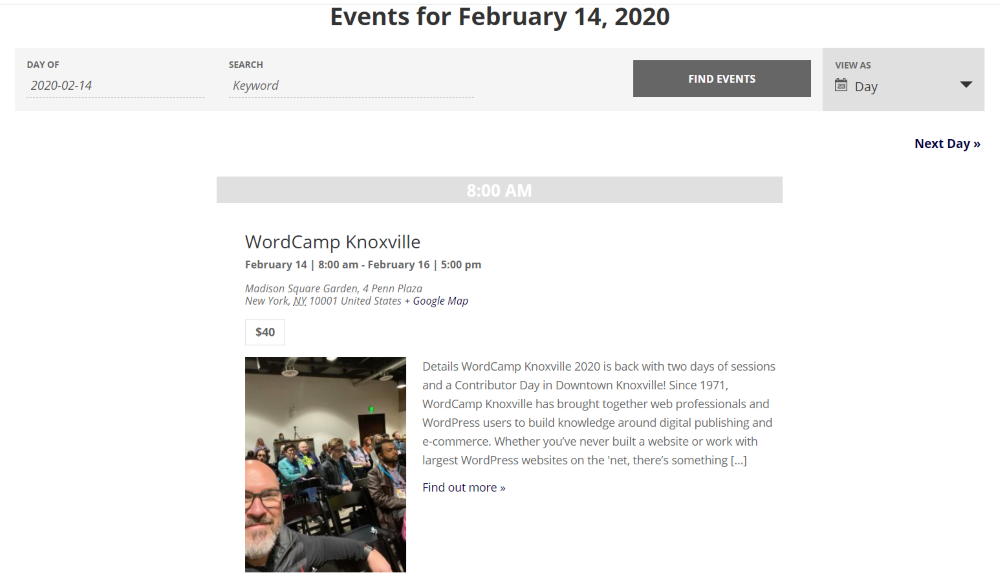
Se muestran todos los eventos de ese día. Añade navegación para el día anterior y el siguiente.
Agregar la página de eventos a su menú

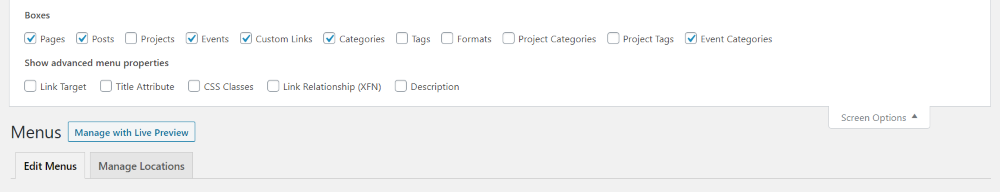
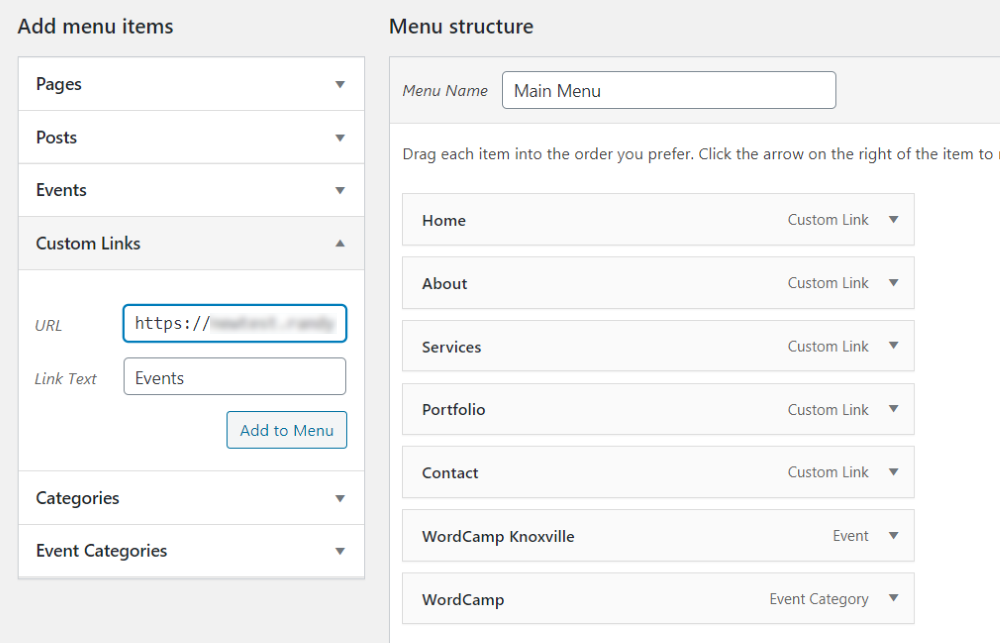
En la parte superior derecha de la página del menú de WordPress, seleccione Opciones de pantalla y asegúrese de que Eventos y Categorías de eventos estén seleccionados. Esto agrega el tipo de publicación Eventos a su lista de opciones de menú.

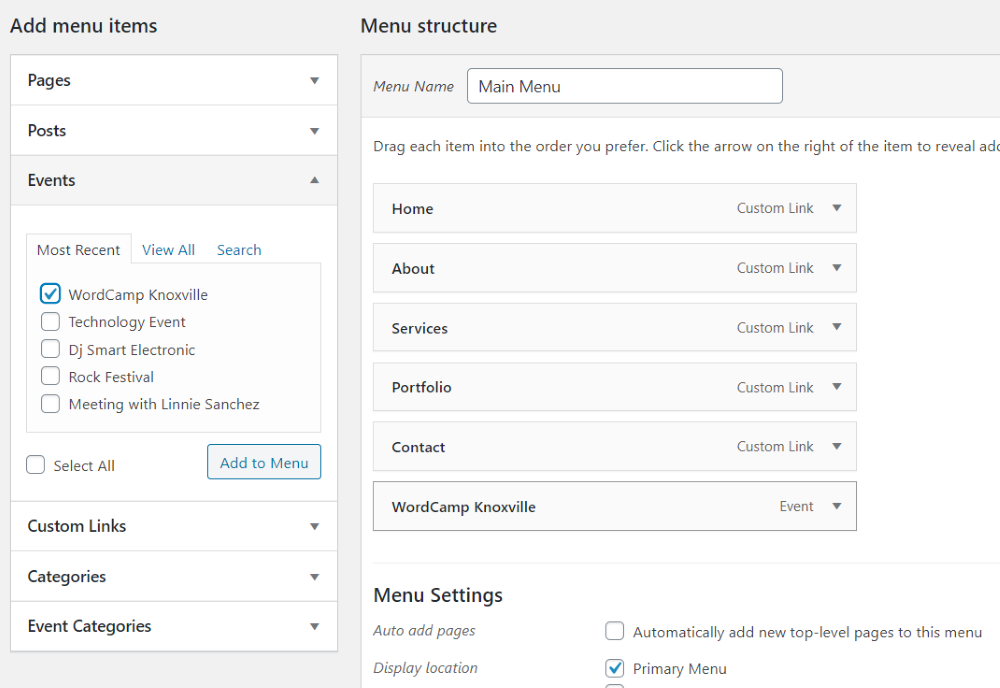
Ahora puede agregar eventos específicos y categorías de eventos a su menú. Este ejemplo agrega mi WordCamp Knoxville Event al menú.

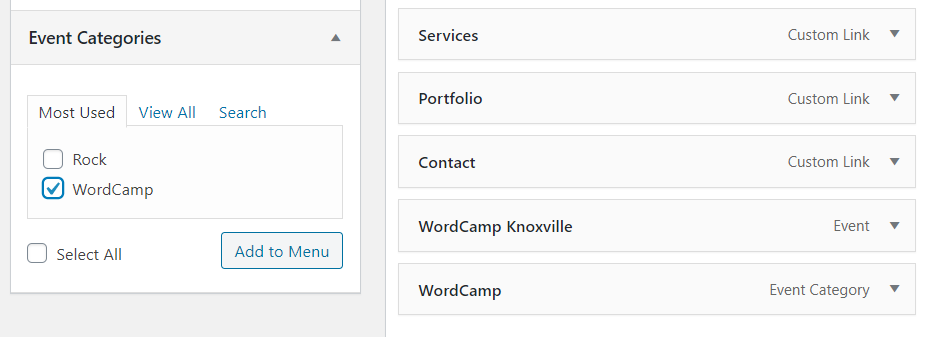
Para este, agregué WordCamp como categoría.

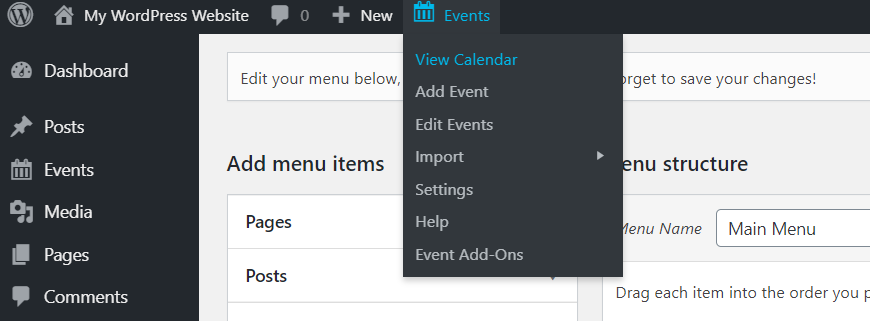
Otra opción es agregar la página de categoría Eventos al menú. Puede acceder a la dirección web de la página haciendo clic en Ver calendario en el menú superior. Vaya a esa página y copie la URL.

Pegue la URL en Enlaces personalizados , asígnele un nombre y agréguelo al menú.

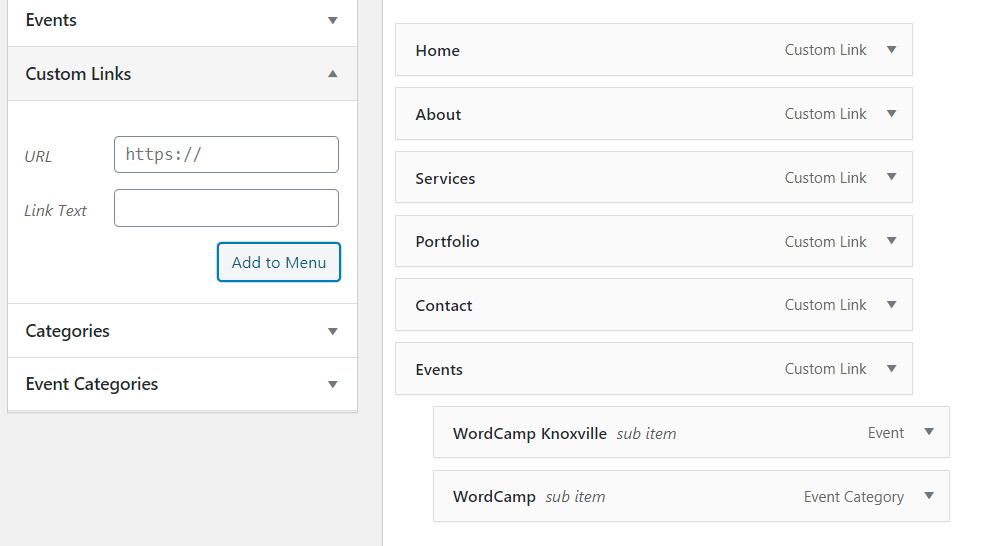
Mi menú ahora muestra un enlace personalizado a la página de Eventos y he agregado mi evento y categorías como subelementos.

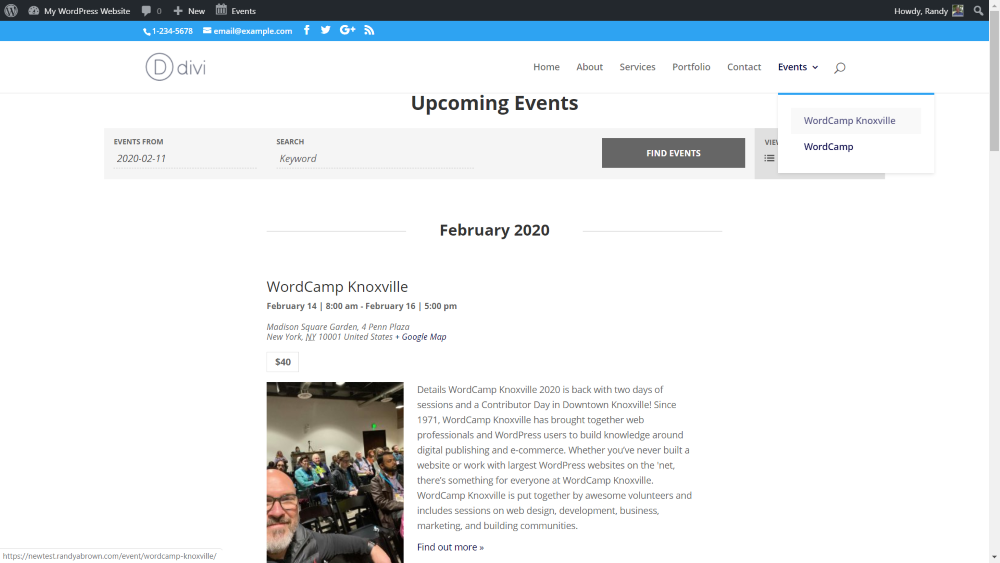
Aquí hay un vistazo al menú que enlaza con la página de Eventos.
Widget de eventos

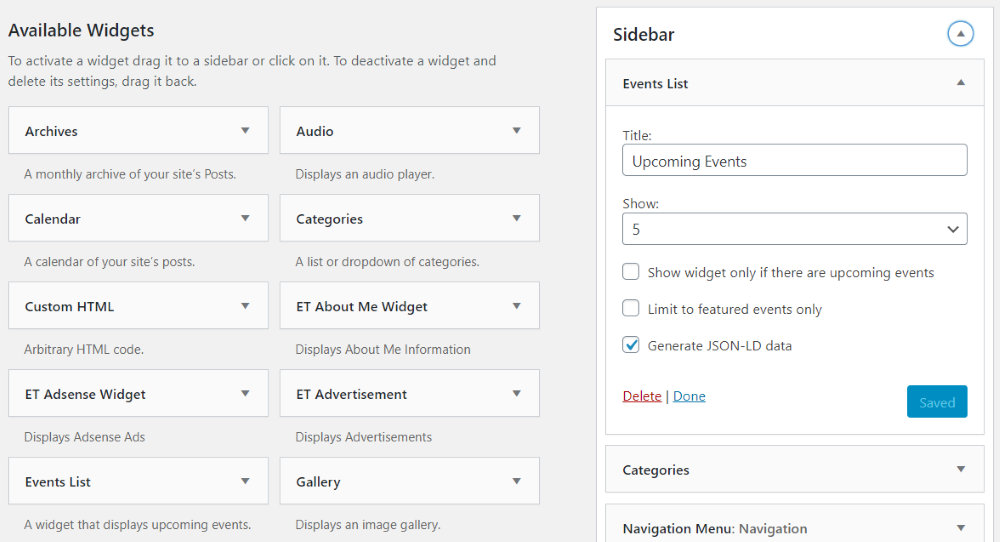
El complemento incluye un widget llamado Lista de eventos . Puede colocar este widget dentro de sus barras laterales o dentro de sus diseños Divi usando el módulo de widgets. Asígnele un título, elija la cantidad de eventos que desea mostrar, muestre el widget solo si hay próximos eventos, limítelo a los eventos destacados y genere datos JSON-LD.

Aquí hay un vistazo al widget dentro de la barra lateral.

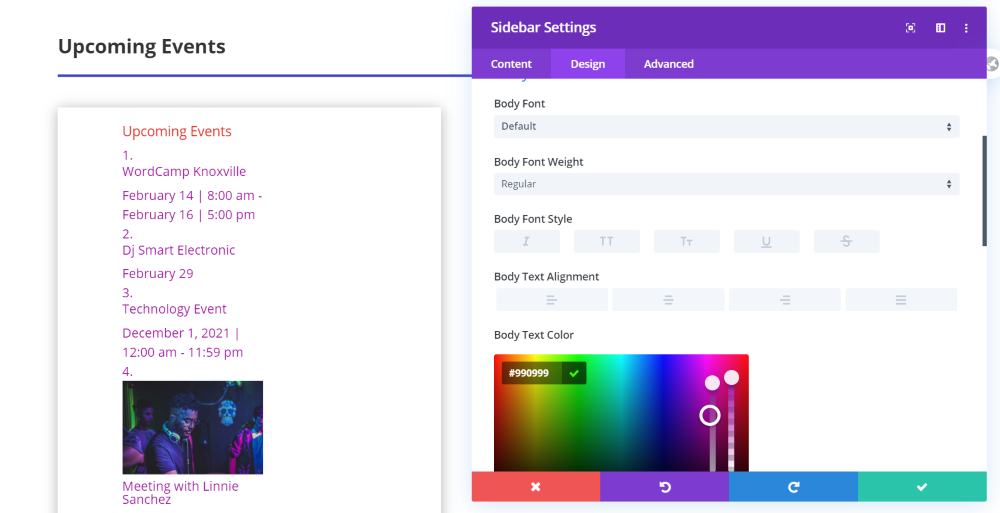
Aquí hay un vistazo al módulo de la barra lateral en Divi que muestra el widget de Eventos. Dado que este es un módulo Divi, puede diseñarlo como cualquier módulo.
Creador de temas Divi

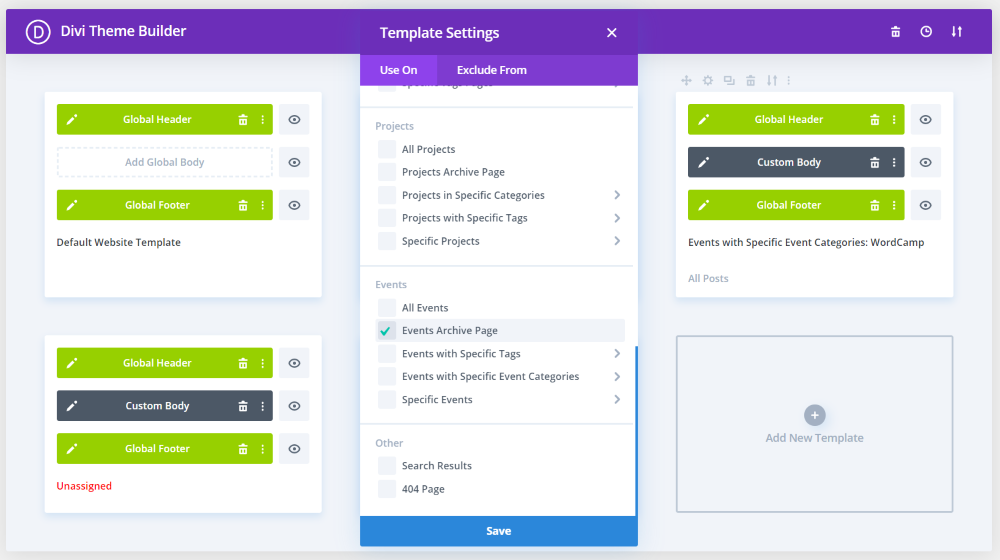
Dado que el complemento agrega una categoría de eventos, Eventos es una opción para asignar diseños en Divi Theme Builder . Además, dado que los módulos de blog pueden mostrar contenido para la página actual, Theme Builder es una excelente manera de diseñar diseños para todas sus páginas de eventos.
Sin embargo, la versión gratuita del complemento es limitada, por lo que no tendrá control total sobre el diseño. La versión pro agrega códigos cortos, para que pueda incluir los elementos específicos que desee. En este ejemplo, agregué diseños a la página de categoría de eventos y a las páginas de eventos.
Página de categoría de eventos

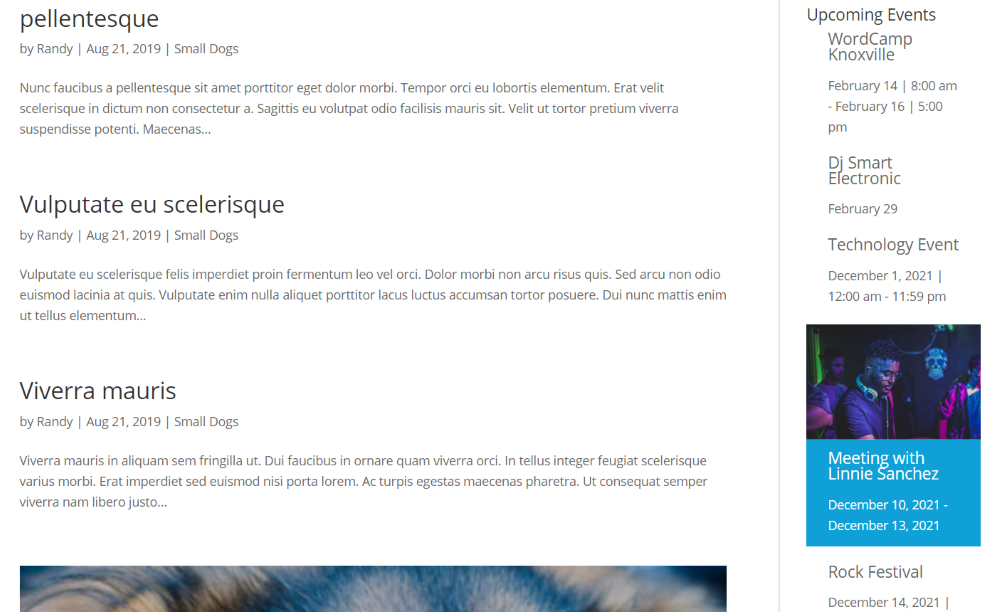
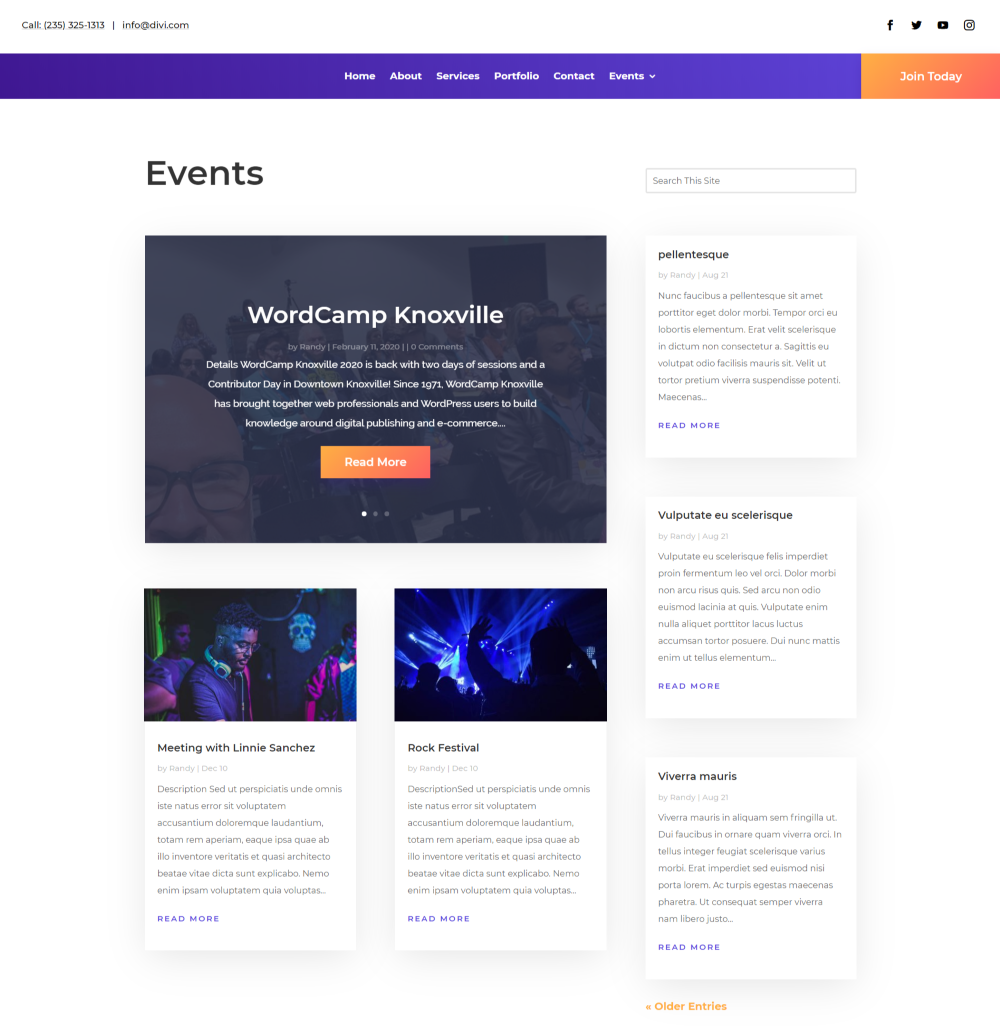
Aquí está la página de Eventos . La versión gratuita no incluye el filtro, pero tiene un diseño elegante. El shortcode de la versión pro incluiría el filtro.
Página de eventos individuales

Este es un vistazo al diseño de la página de eventos individuales . La versión gratuita no incluye la publicación meta, por lo que deberá agregarla a los detalles del contenido. Los códigos cortos de la versión pro lo incluirían.
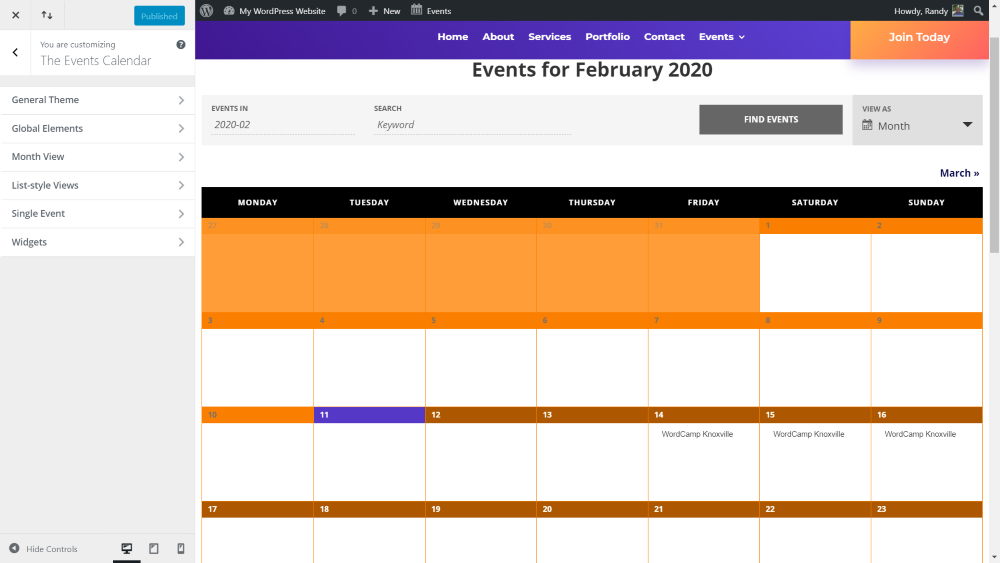
Personalizador de temas

El complemento agrega varias funciones nuevas al personalizador de temas . Las características incluyen tema general, elementos globales, vista mensual, vistas de estilo de lista, evento único y widgets. En este ejemplo, he diseñado (mal) estilo el calendario usando elementos de color en el encabezado. Esto agrega muchas opciones de estilo para combinar el calendario de eventos con el estilo de su propio sitio web.
Temas secundarios que incluyen el complemento de calendario de eventos
Hay varios temas infantiles de Divi disponibles en la tienda de Aspen Grove Studios que incluyen el complemento Calendario de eventos. Aquí hay un vistazo a las páginas de sus eventos con enlaces para que pueda ver el complemento en acción.
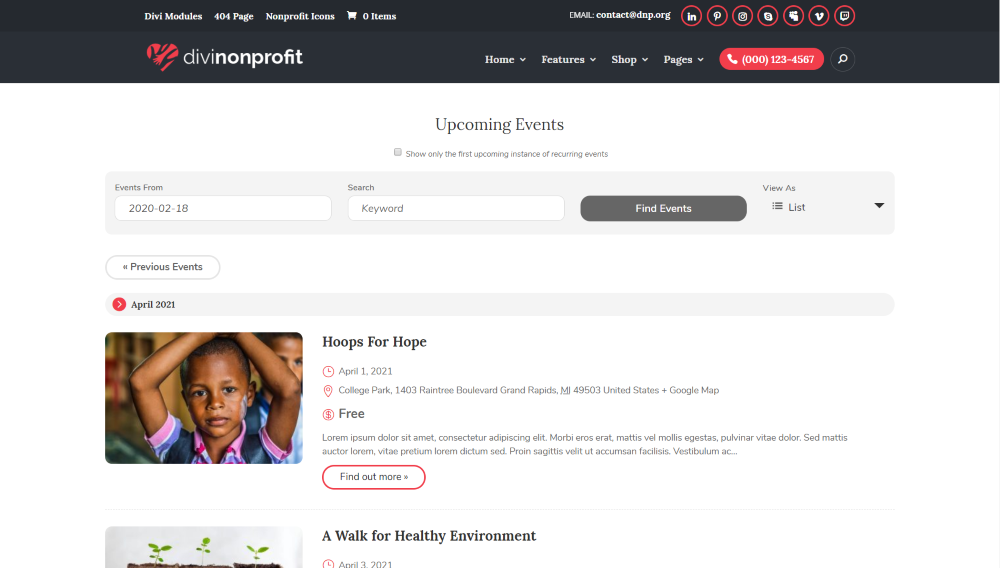
Divi sin fines de lucro

Aquí hay un vistazo a la lista de eventos para niños de Divi Nonprofit. Muestra los próximos eventos con un fondo claro resaltado en rojo.
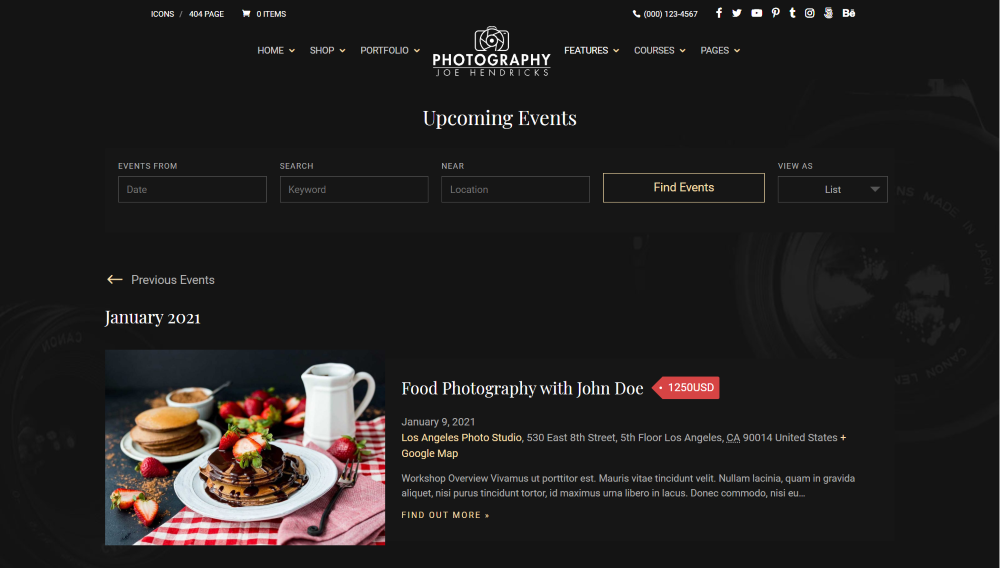
Fotografía Divi

Aquí está la página de eventos del tema infantil de Divi Photography. Esta página tiene un fondo oscuro con reflejos dorados.
pensamientos finales
Ese es nuestro vistazo a cómo crear un calendario de eventos en un sitio web de WordPress. El complemento Calendario de eventos es una excelente opción para agregar un calendario de eventos a su sitio web. Facilita la tarea y el complemento en sí es fácil de usar. Incluso la versión gratuita ofrece muchas funciones. Para obtener aún más funciones, como vistas, widgets avanzados, eventos recurrentes y mucho más, recomendamos la versión pro.
Queremos escuchar de ti. ¿Ha creado un calendario de eventos para su sitio web de WordPress? Cuéntanos tu experiencia en los comentarios.
