Cómo crear una página web infográfica con Elementor
Publicado: 2025-02-10Con historias e información a solo unos pocos clics de distancia, las personas confían cada vez más en estadísticas y datos numéricos sobre narraciones abstractas para tomar decisiones informadas. Aquí es donde brillan las páginas web infográficas. No solo atraen a los visitantes, sino que también cautivan y mantienen atención, lo que hace que la información compleja sea accesible y atractiva.
Además, las páginas web infográficas pueden presentar datos complejos de formas convincentes y fáciles de leer. Cuando las infografías acompañan cualquier caso de estudios de caso o historias/ideas hipotéticas, pueden crear valores poderosos para el público del mercado. Sin embargo, no es difícil crear páginas web infográficas.
Con Elementor y HappyAddons, puede crear cualquier tipo de diseño de página web infográfica en WordPress. En esta publicación de tutorial, mostraremos una guía paso a paso sobre cómo crear una página web infográfica con Elementor. ¡Comencemos!
¿Qué es una página web infográfica?
Una página web infográfica está diseñada para presentar información utilizando representaciones gráficas para ilustrar conceptos. Combina varios elementos visuales como imágenes, gráficos, figuras estadísticas, iconos, etc., con textos mínimos para simplificar los datos completos.
Las páginas web infográficas priorizan el contenido visual para mejorar la legibilidad para que las personas puedan comprender fácilmente todo el concepto a primera vista. Este tipo de página generalmente se crea para contar historias, visualización de datos y fines educativos. Sin duda, las páginas web infográficas tienen mayores tasas de retención y compromiso.
Por qué y cuándo necesitas páginas web infográficas
Echemos un vistazo rápido a por qué y cuándo necesita diseños de página infografías en su sitio web antes de sumergirse en la sección Tutorial. Exploremos.
- Simplifica información compleja
Los elementos visuales ayudan a los usuarios a comprender temas de datos complejos sin sentirse abrumados al desglosar ideas clave.
- Mantiene a los visitantes en su sitio web más tiempo
Una página de infografía efectiva motiva a los visitantes a permanecer más tiempo en su sitio al disminuir las tasas de rebote y aumentar el potencial de conversión.
- Fortalece la autoridad de la marca
Al mostrar visualmente datos estructurados y ideas valiosas, puede establecer su sitio web como un proveedor de información confiable.
- Para marketing y contenido promocional
Las páginas infográficas se destacan como una forma efectiva de mostrar las comparaciones de productos junto con los aspectos destacados de la campaña. También puede mostrar testimonios de clientes para captar la atención de los clientes.
- Compartir publicaciones en las redes sociales
El contenido infográfico es fácil de compartir en las plataformas de redes sociales. Además, en los últimos tiempos, a las personas les encanta ver la infografía y la información estadística más que las historias textuales.
Cómo crear una página web infográfica con Elementor
Si ha estado usando WordPress durante al menos unas pocas semanas, es posible que haya oído hablar de Elementor . Es un poderoso complemento de creador de páginas de arrastrar y soltar mediante el cual puede diseñar páginas web sin codificar. Todo lo que tiene que hacer es elegir widgets de diseño, arrastrarlos y soltarlos en la página y personalizarlos.
HappyAddons es un complemento bien conocido para el complemento Elementor. Viene con muchos widgets y características de diseño adicionales. Si alguna vez sientes que Elementor no es suficiente, puedes probar Happyaddons con él. Usando los dos complementos juntos, puede hacer magia en el campo del diseño web.
Obtenga los complementos haciendo clic en los enlaces a continuación.
- Elemento
- Happyaddons
- Happyaddons pro
Puede crear páginas infografía utilizando solo las versiones gratuitas de Elementor y HappyAddons. Pero la versión premium viene con algunos recursos más emocionantes. Entonces, usaremos la versión premium de HappyAddons en este tutorial.
Una vez que los complementos se instalen y activen en su sitio web, comience a seguir el tutorial como se muestra a continuación.
Paso 01: Abra una publicación o página con Elementor
Abra una publicación o página con Elementor. A la izquierda está el panel Elementor , donde encontrará todos los widgets y características de diseño. A la derecha está el Canvas Elementer , donde debe arrastrar y soltar los widgets para diseñar la página web de infografía.

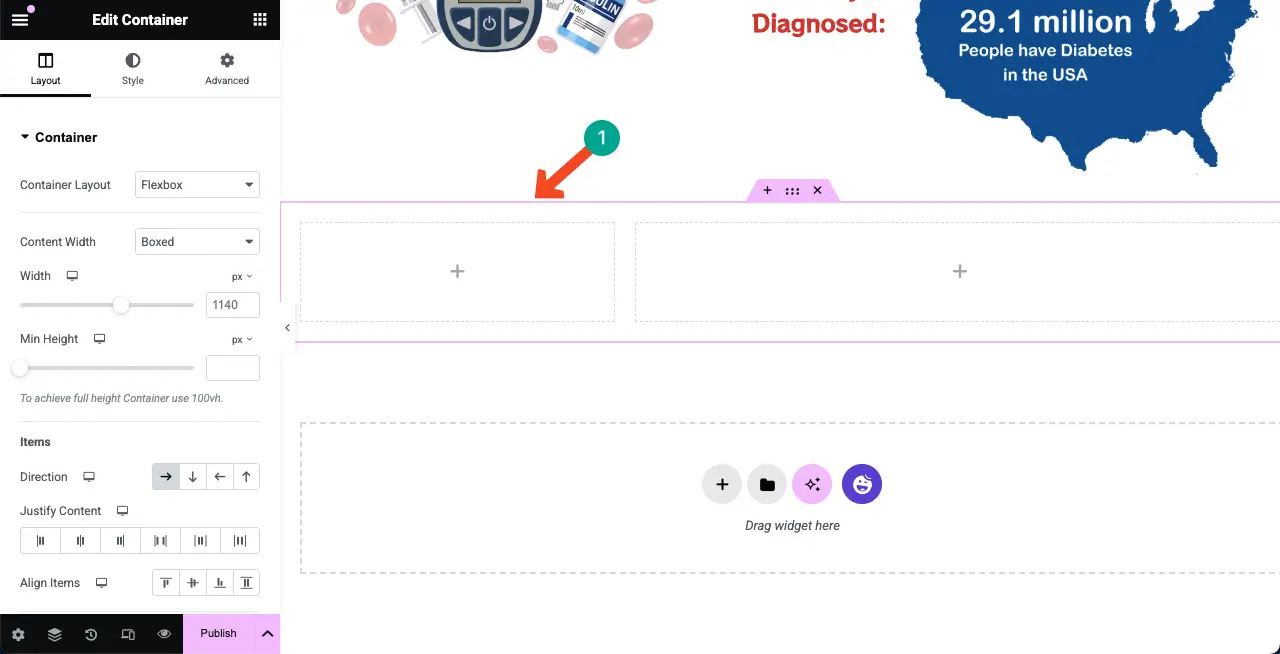
Paso 02: Crear columnas para colocar widgets
Antes de colocar cualquier widget, debe crear columnas. Para hacer esto, haga clic en el icono (+) Plus . Luego, seleccione la opción FlexBox Contenedor . Después de eso, seleccione una estructura de columna que necesite para el diseño.

Verifique cómo agregar LightBox en WordPress con Elementor.
Paso 03: Comience a agregar widgets adecuados a las columnas
Según sus preferencias de diseño, coloque widgets en las columnas que ha creado. Veamos cómo diseñamos esta sección.
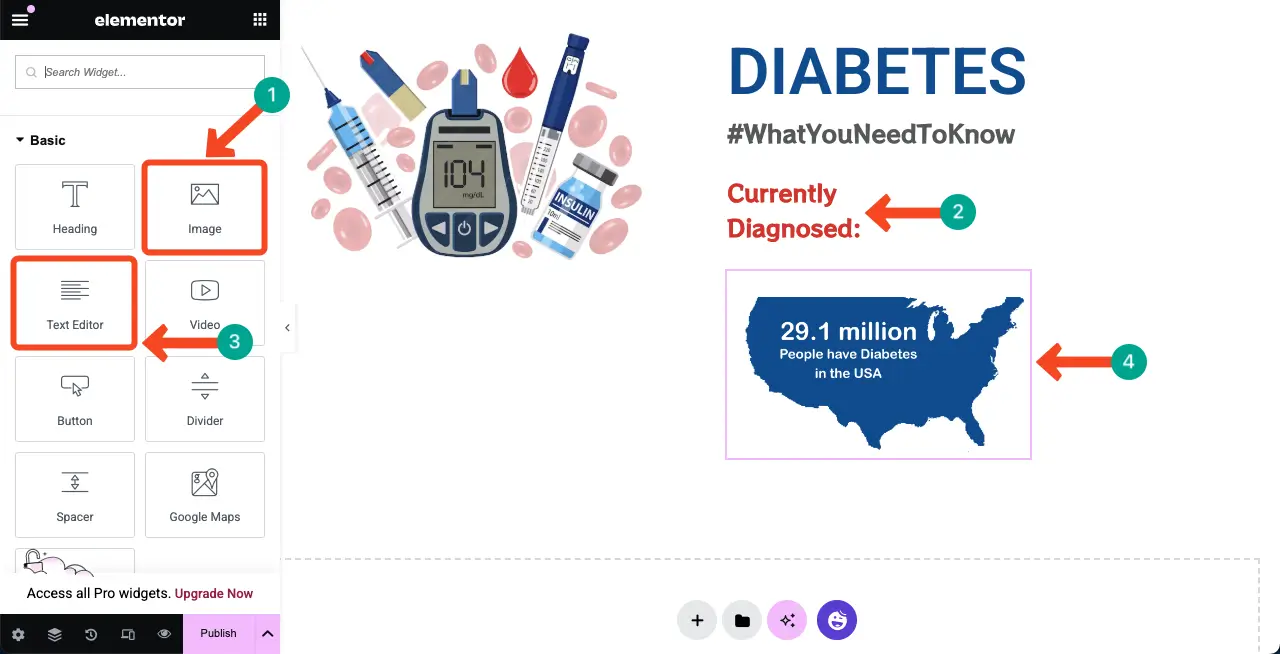
# Agregue el widget de la imagen
Escriba ' imagen ' en el cuadro de búsqueda. Una vez que el widget de la imagen aparezca a continuación, arrastre y deje caer a una sección adecuada en el área de estructura de la columna.

Cargue una imagen o agregue una desde la biblioteca de medios al área del widget desde la sección marcada en la imagen a continuación.

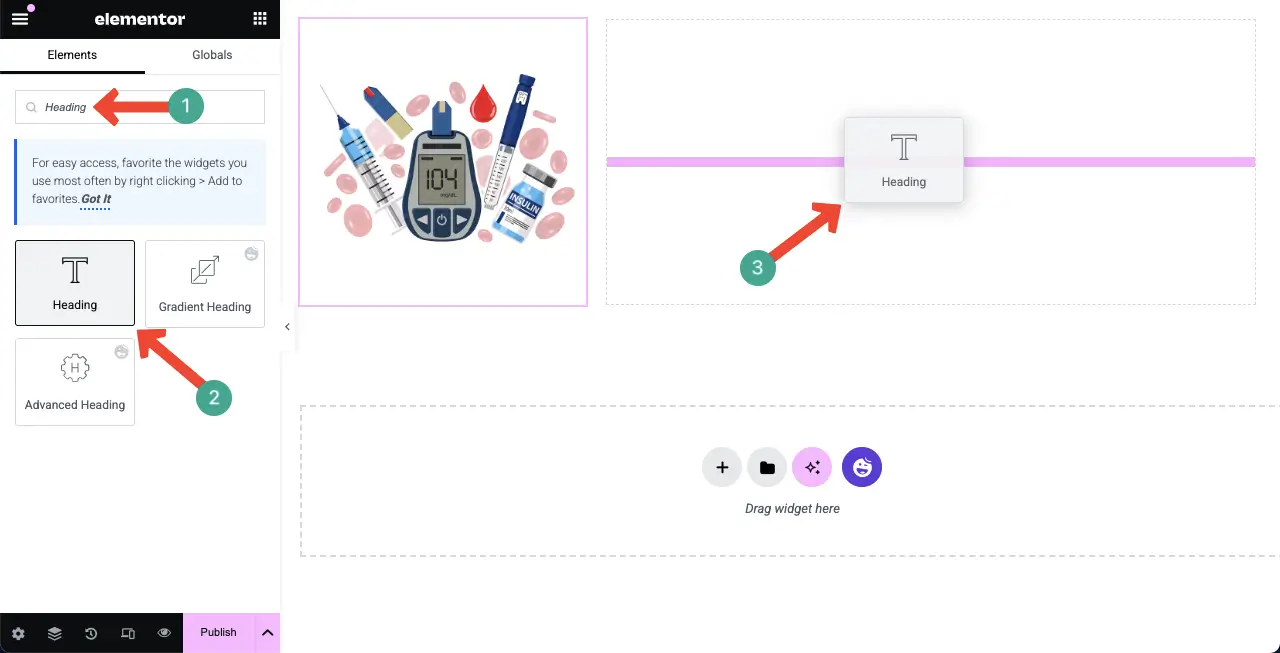
# Agregue el widget de encabezado
Encuentre el widget de encabezado y colóquelo en la columna derecha.

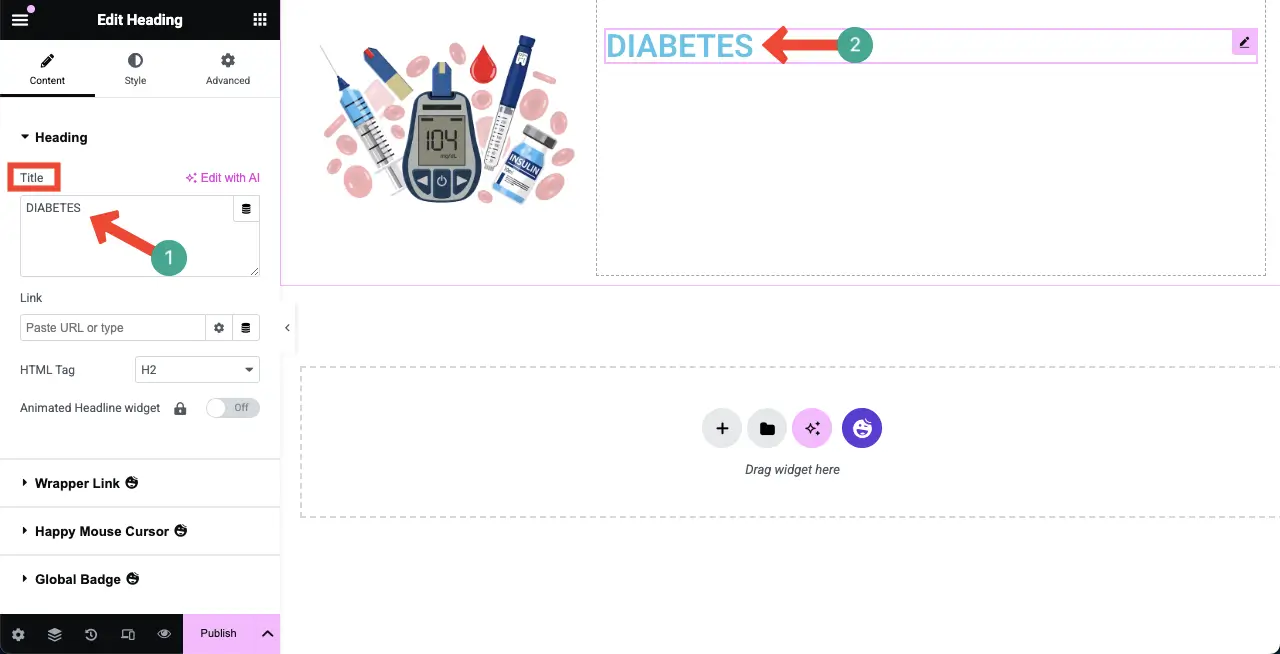
Escriba un título para la página de infografía. Como crearé esta página para la diabetes , la he escrito para el título de la página.

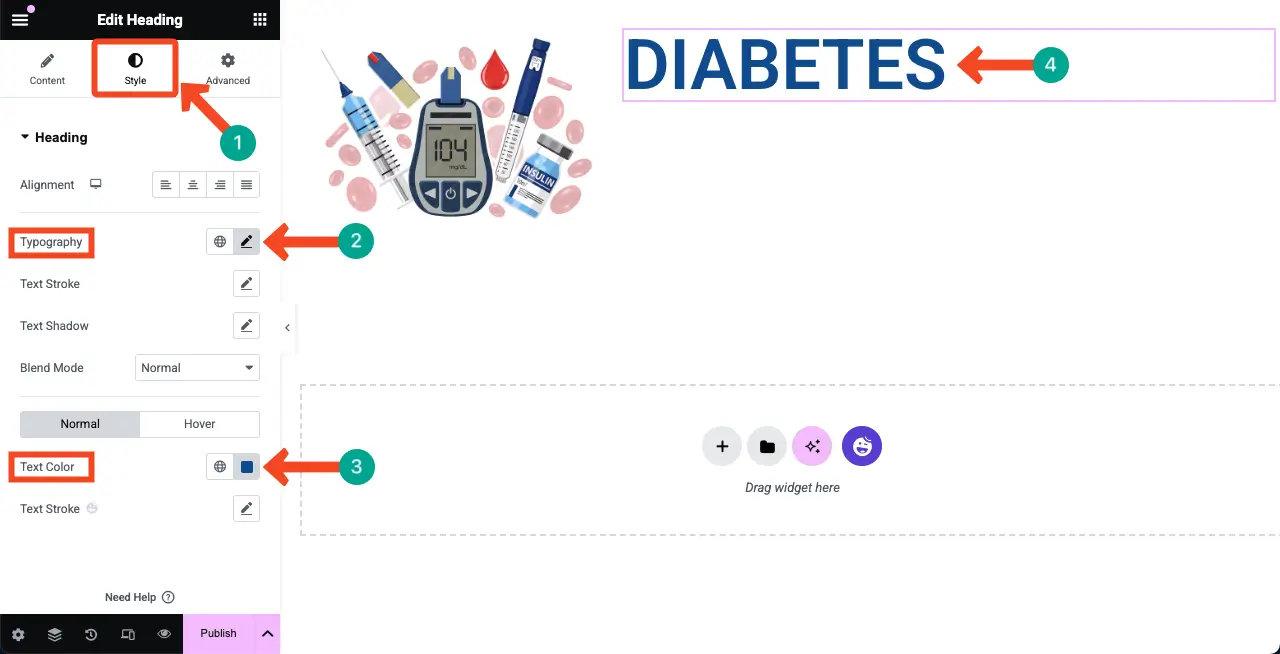
Ven a la pestaña de estilo . Obtendrá opciones para cambiar la alineación, la tipografía, el color de texto y más.

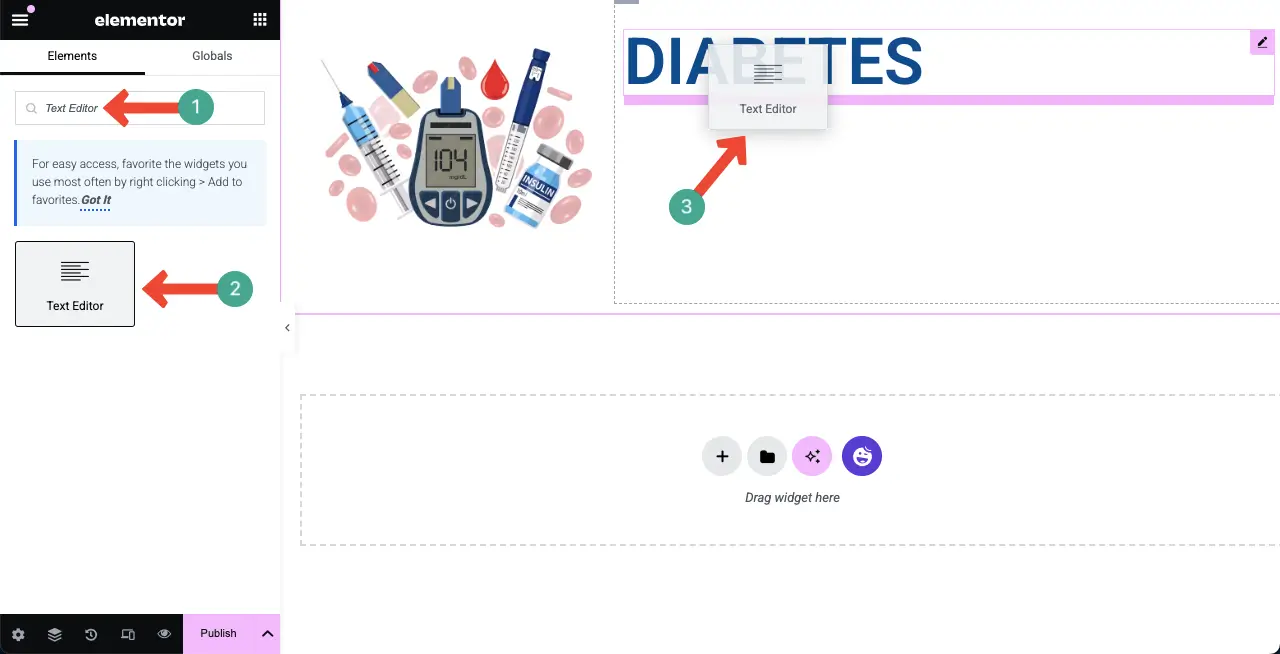
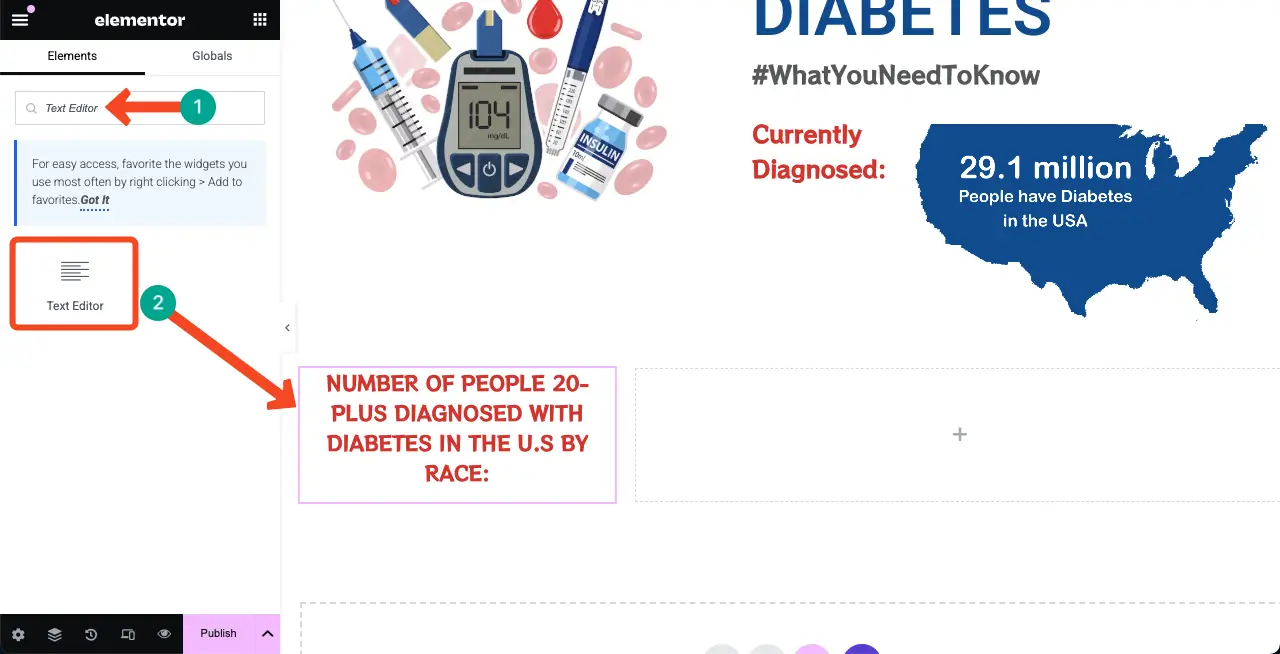
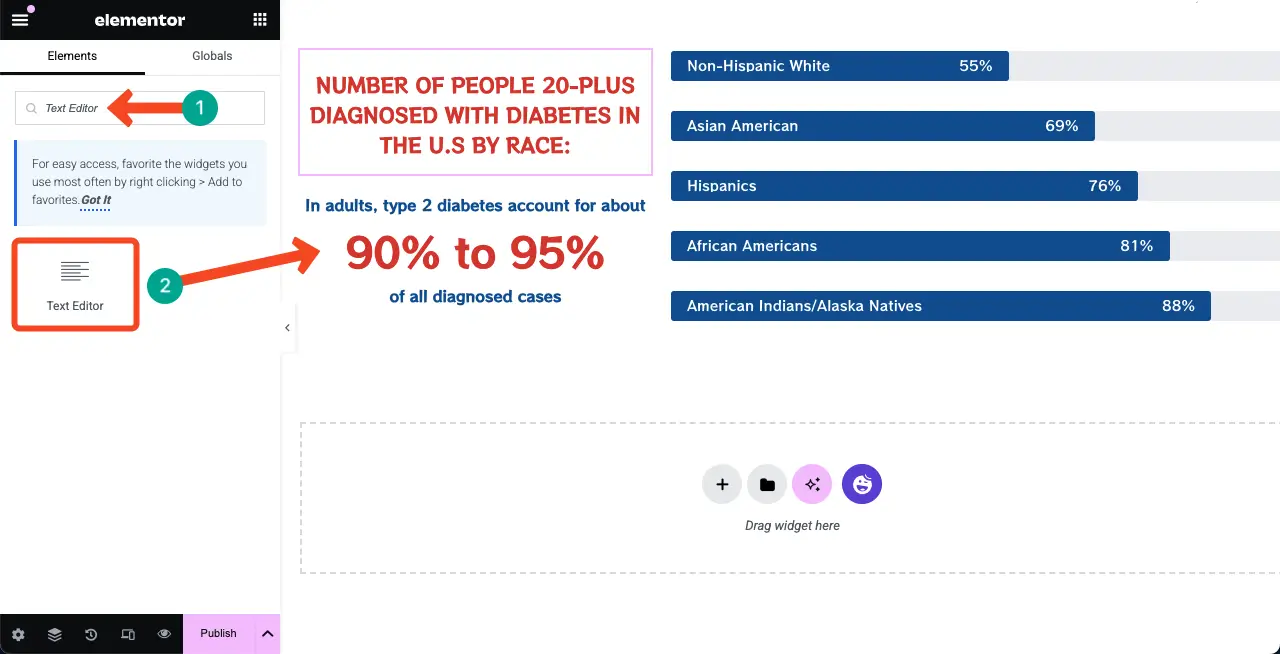
# Agregue el widget del editor de texto
Después de eso, agregue el widget del editor de texto debajo del encabezado. Le permitirá agregar textos y párrafos sin formato al lienzo.

Ahora, de la misma manera, agregue su texto deseado al widget del editor de texto. Luego, aumente su fuente, cambie la familia de fuentes y seleccione un color como lo mostramos arriba.

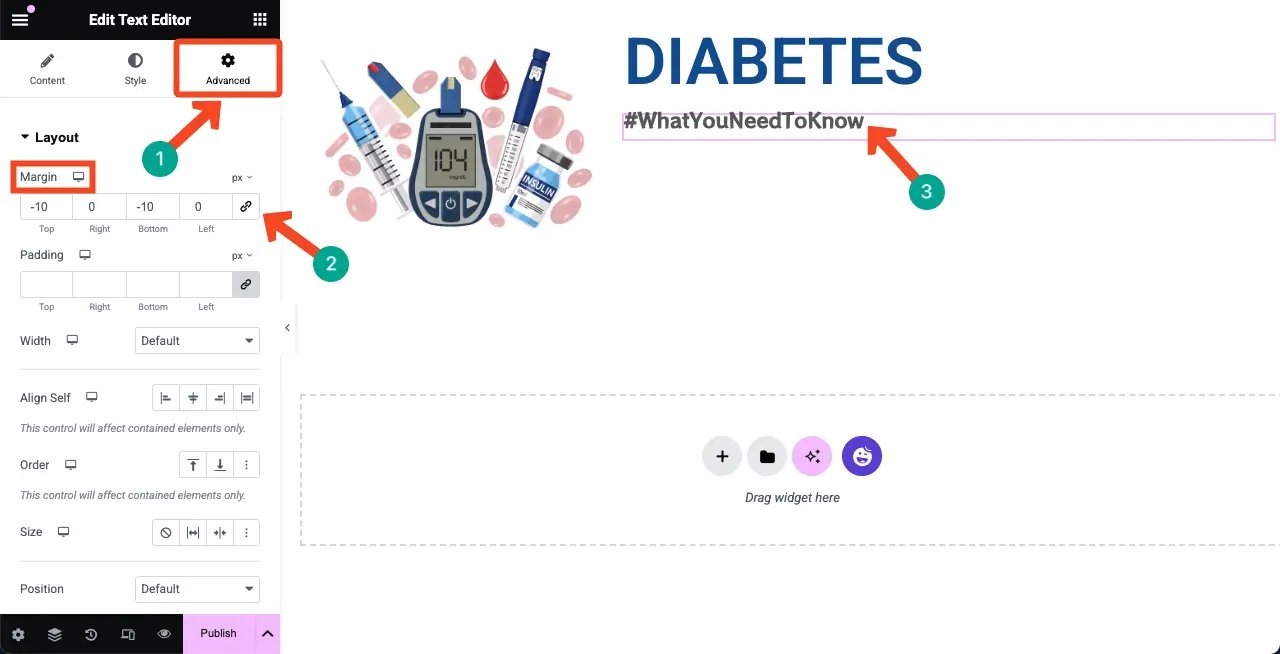
Si desea reducir la brecha entre dos widgets, puede personalizar la configuración de margen .

De la misma manera, agregue texto e imágenes adicionales al lienzo utilizando los widgets respectivos.

Al usar la opción de margen , puede mover y colocar cualquier widget a otro lugar, como el mapa en la imagen a continuación. Espero que lo entiendas.

Aprenda a crear un calendario de eventos en WordPress.
Paso 04: cree una nueva sección para agregar gráficos estadísticos
Una página del sitio web es una combinación de varias secciones. Entonces, para crear una nueva sección, debe agregar un nuevo área de estructura de columna a la página.

Usando el widget del editor de texto, agregue una copia a la nueva sección infografía, como lo hicimos a continuación.

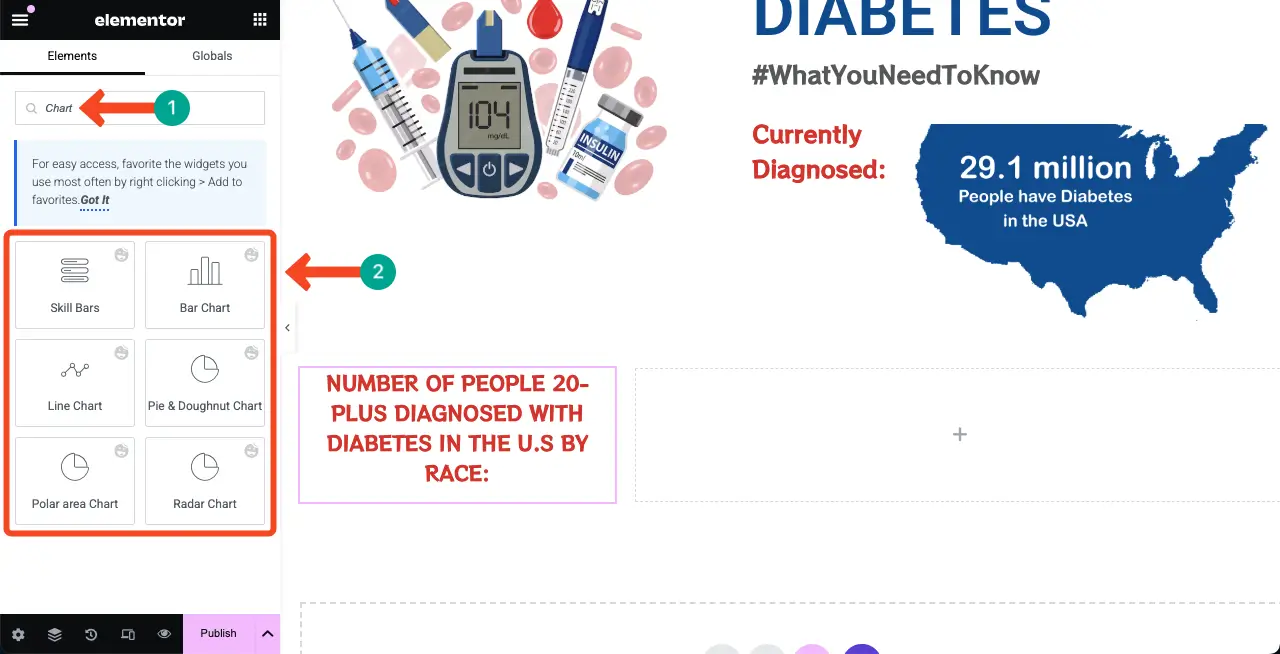
# Agregue un widget de gráfico al lienzo
HappyAddons viene con seis widgets de gráficos que son realmente útiles para diseñar la página web infográfica. Simplemente explore los widgets de la tabla y seleccione los que le gustan el diseño de la página web infográfica.

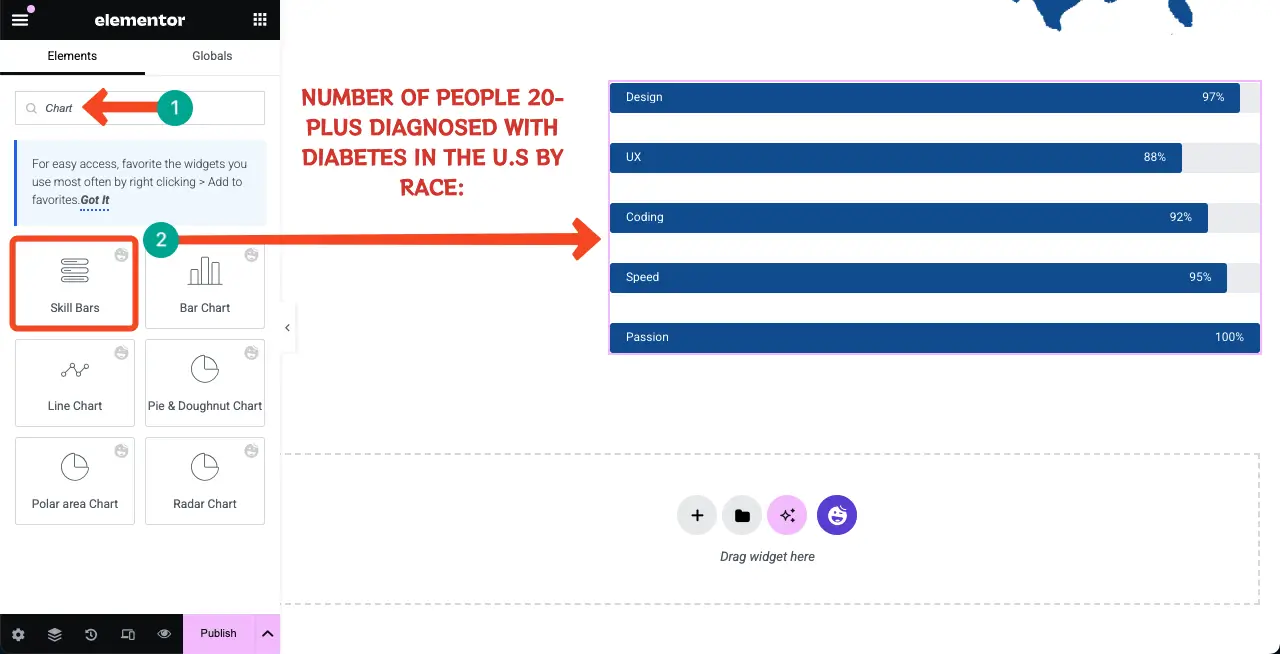
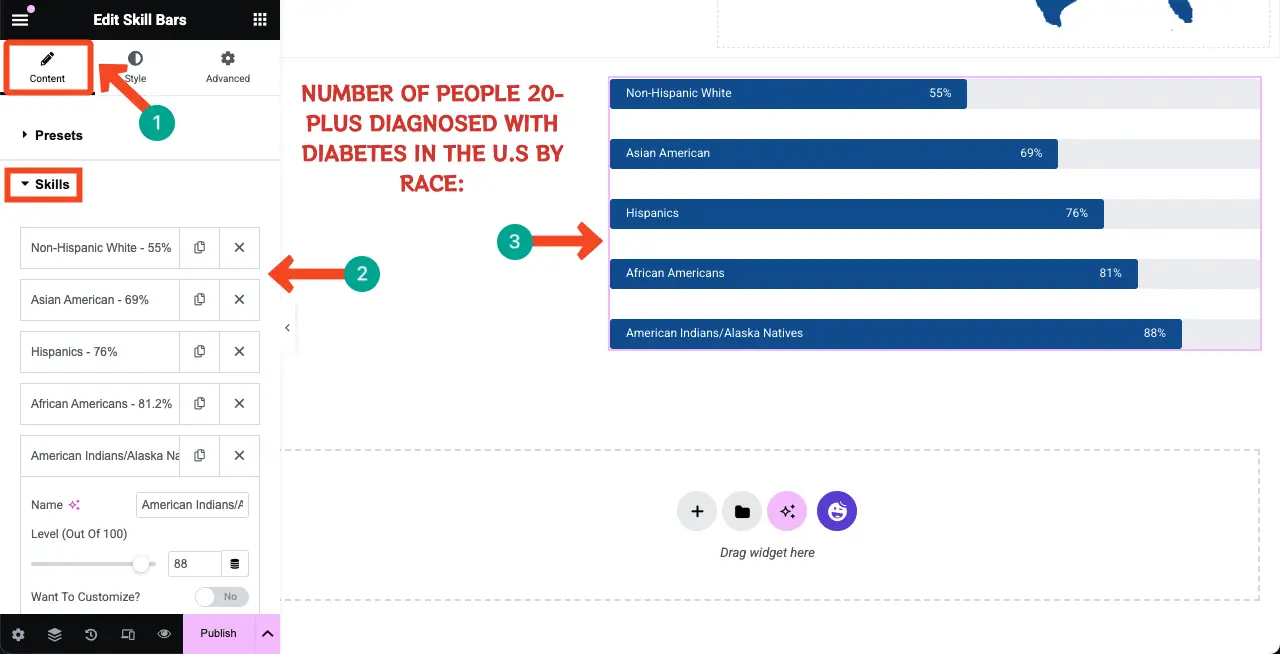
Usaremos el widget de barras de habilidad para mostrar ciertos datos estadísticos.


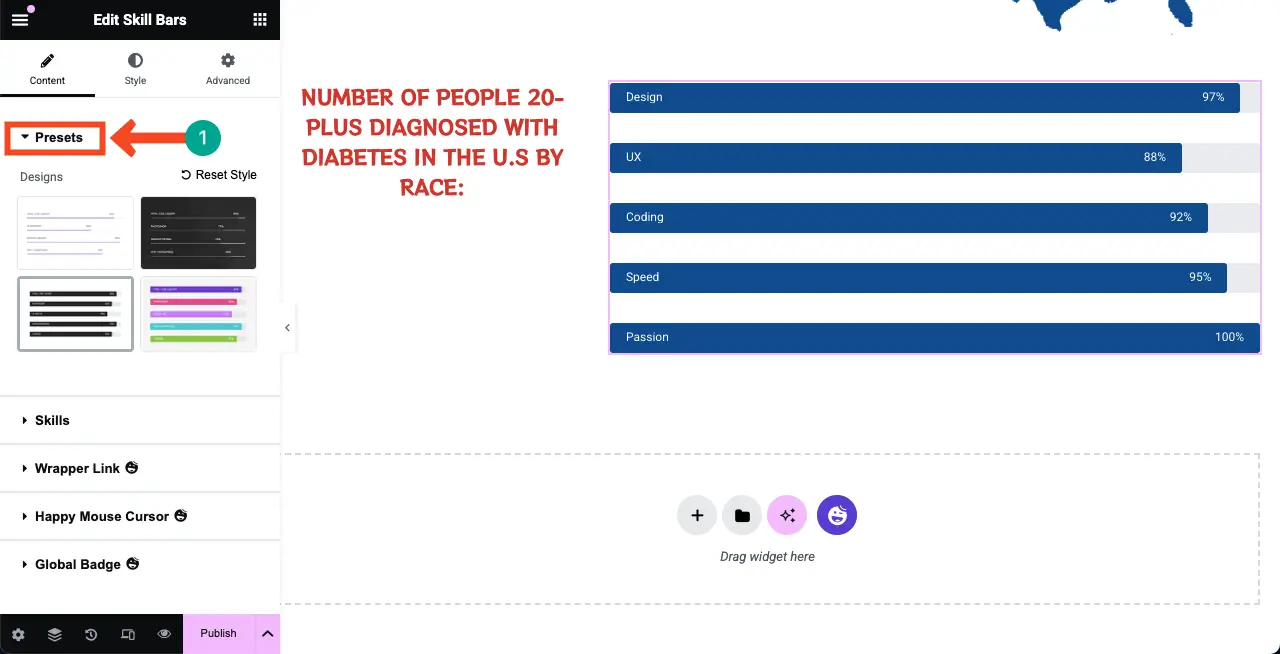
Los preajustes vienen con plantillas prediseñadas. Puede seleccionar cualquier preajuste para el widget de barras de habilidad o permanecer con el predeterminado.

Desde la sección Habilidades , puede agregar información a todas las barras una por una haciendo clic en las pestañas respectivas. Puede ver que los hemos renombrado y establecido porcentajes para cada uno.

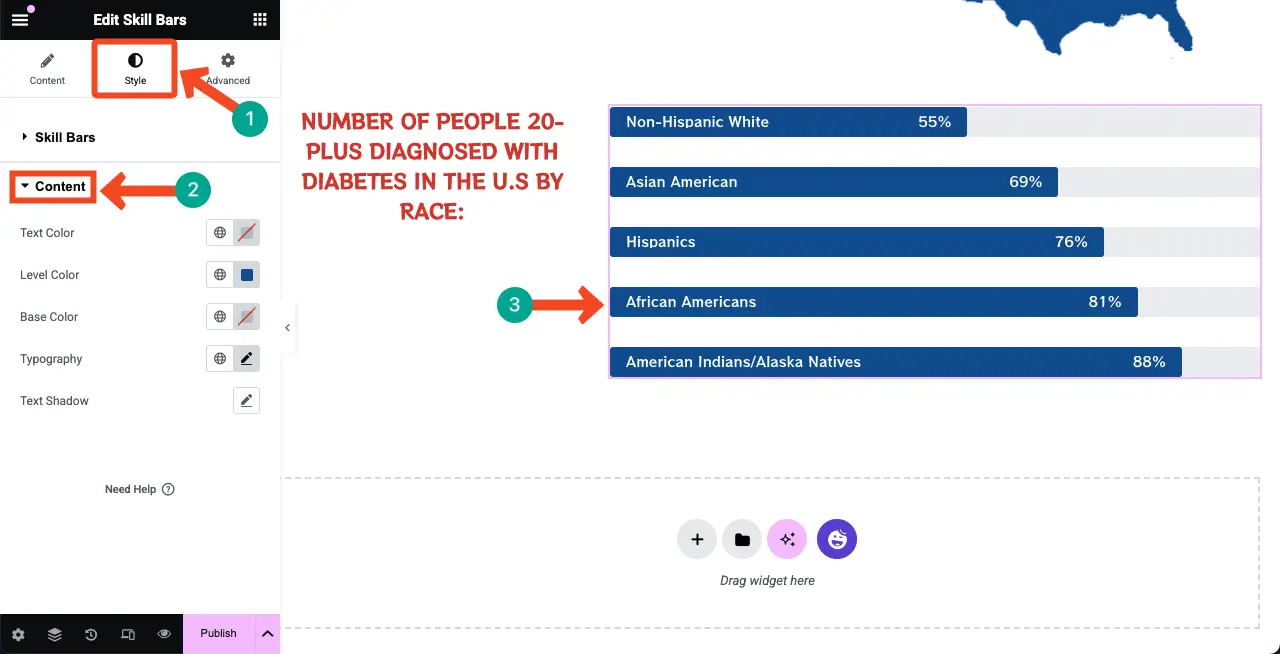
Vaya a la pestaña Estilo , manteniendo el widget de barras de habilidad seleccionado. Puede cambiar el color del texto, la tipografía y varias otras configuraciones del widget.

Usando el bloque de editor de texto, puede agregar más información al lado izquierdo para utilizar el espacio en blanco.

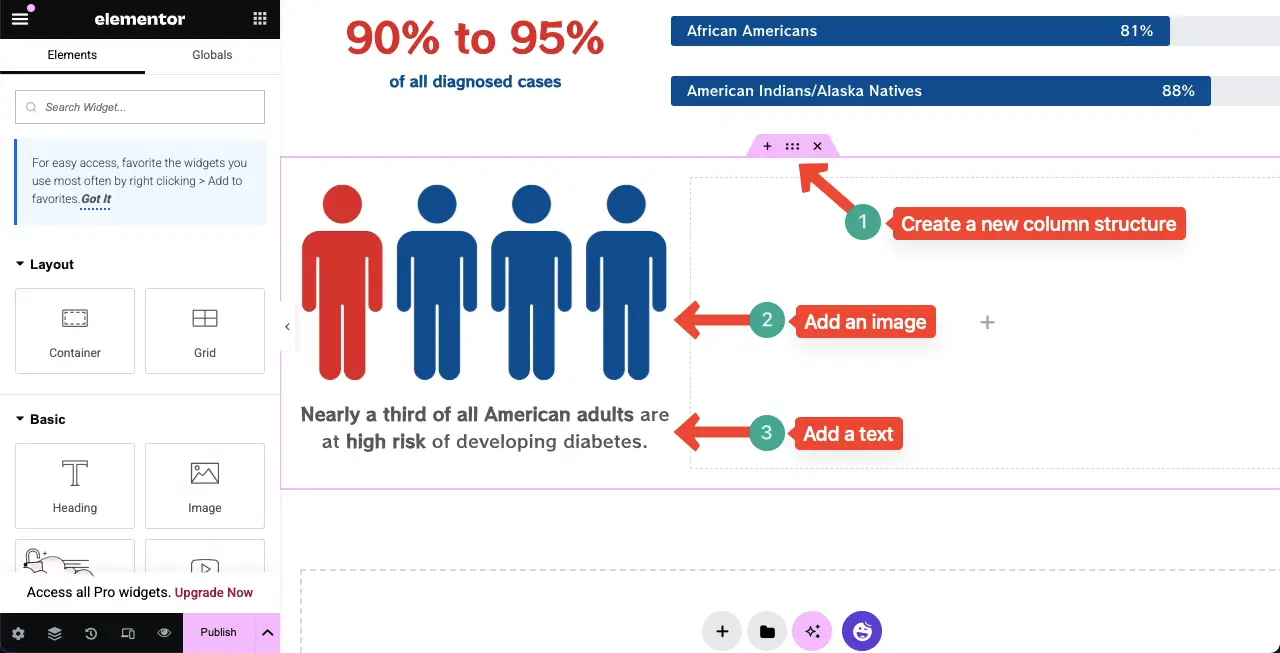
Paso 05: Cree una nueva estructura de columna para obtener más información
Para agregar otra sección, cree una nueva estructura de columna nuevamente. Luego, agregue una imagen y una descripción textual como lo hemos hecho en la imagen a continuación.

Luego, en el lado derecho, llene el espacio en blanco con información adecuada. Hemos agregado dos textos usando el widget del editor de texto. Entre ellos, hemos mantenido una sección usando el contenedor FlexBox.

Puede crear estas subsecciones utilizando este contenedor FlexBox .

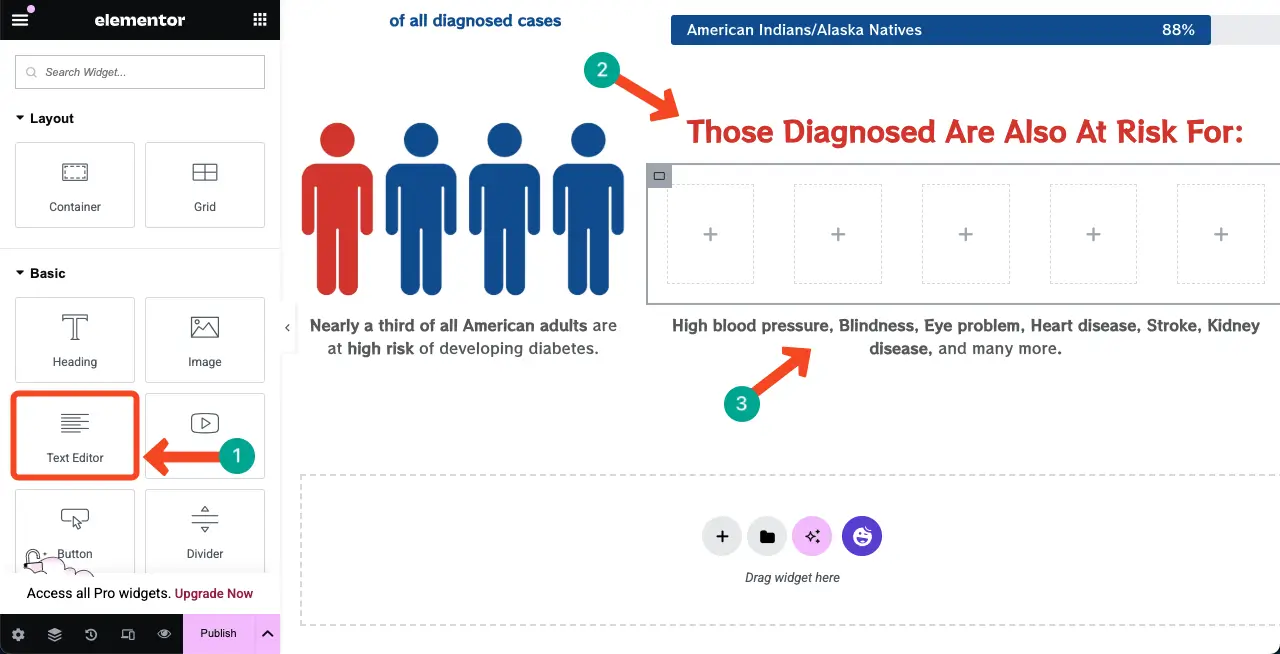
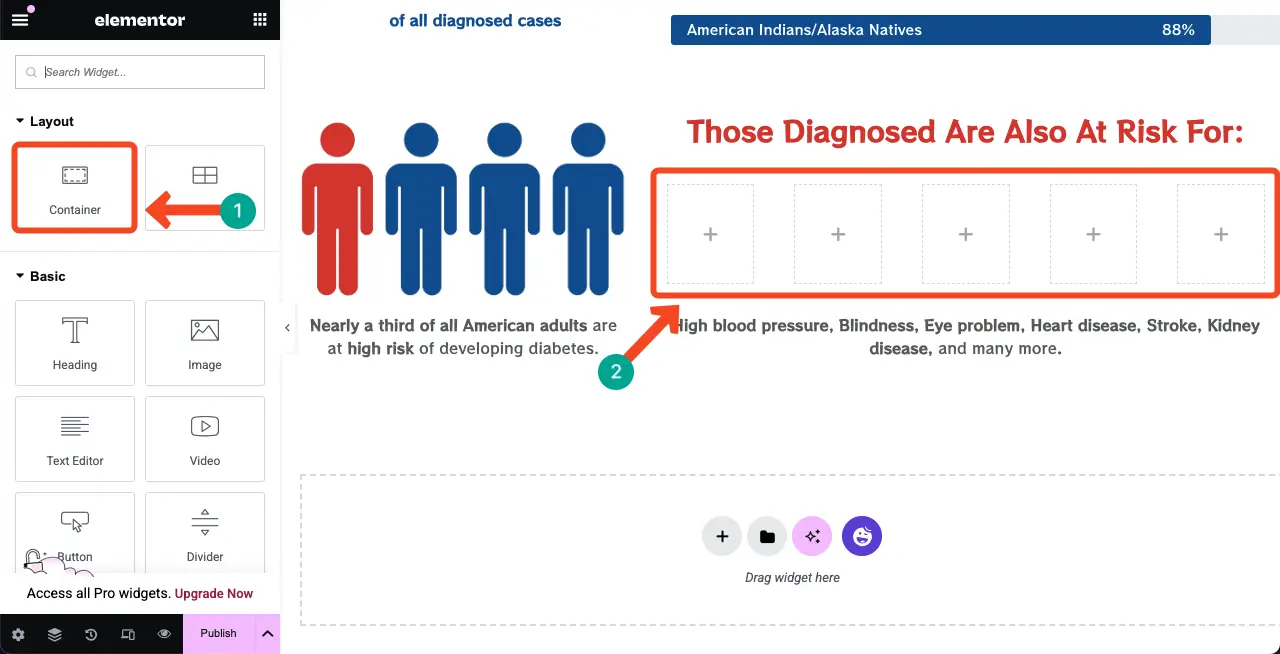
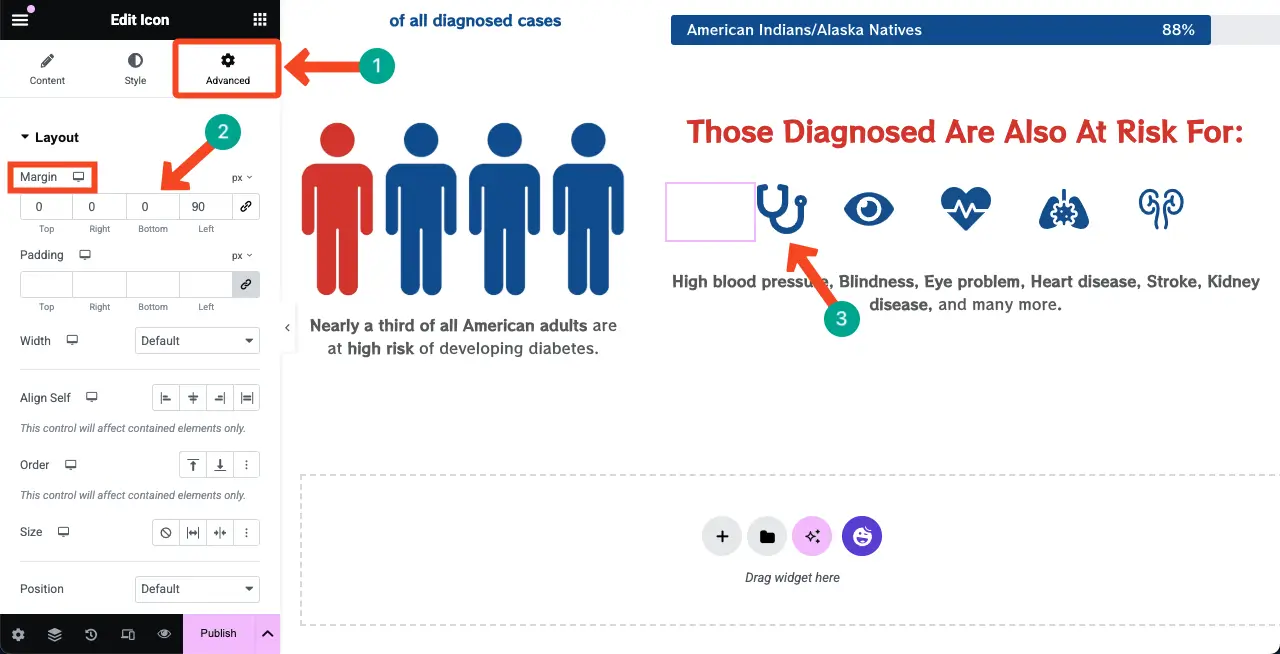
Ahora, agregue el widget de icono a las secciones del contenedor.

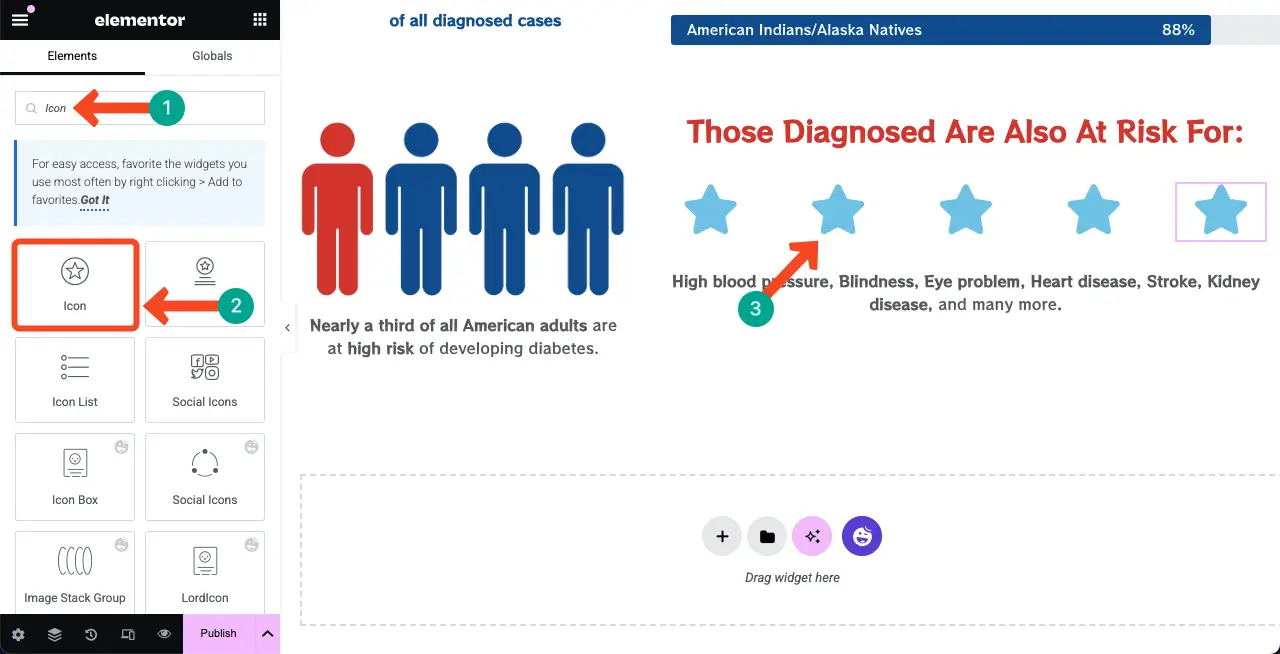
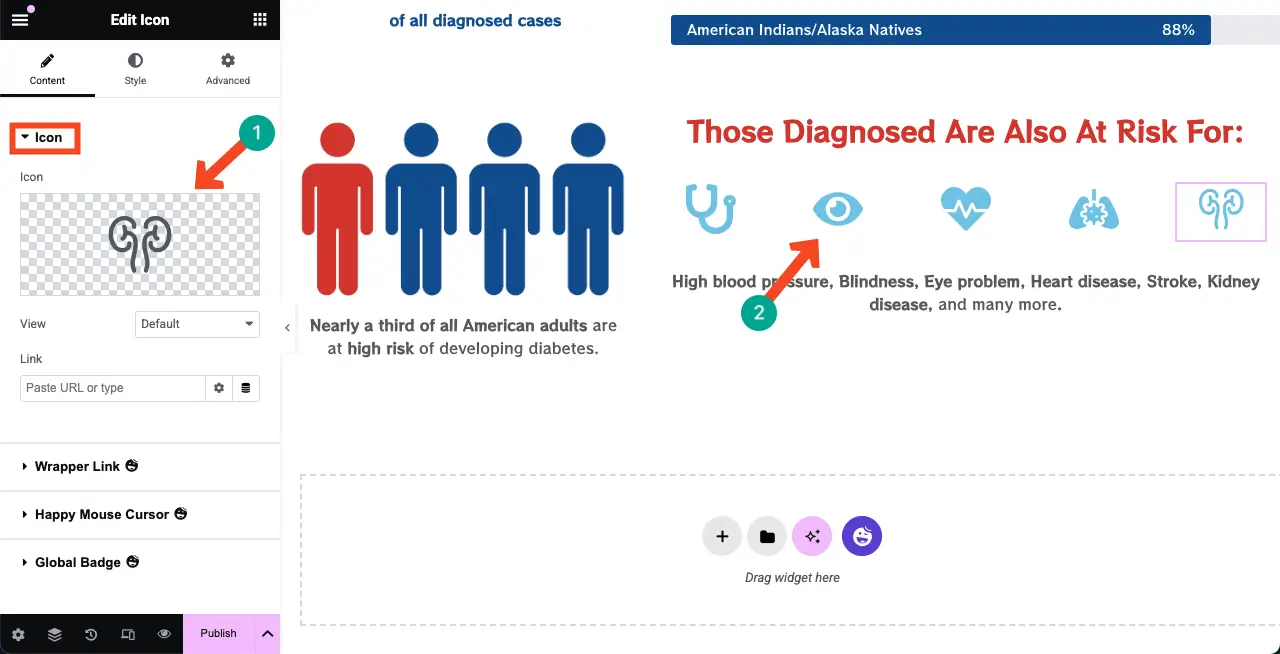
El widget de iconos viene con una colección completa de íconos en la biblioteca. Puede cambiar el icono uno por uno para todas las secciones. Hazlo como hemos hecho.

Para cambiar el color del icono , vaya a la pestaña de estilo> color primario .
Para cambiar su posición, vaya a la pestaña Diseño> Margen . Espero que puedas hacer el resto tú mismo.

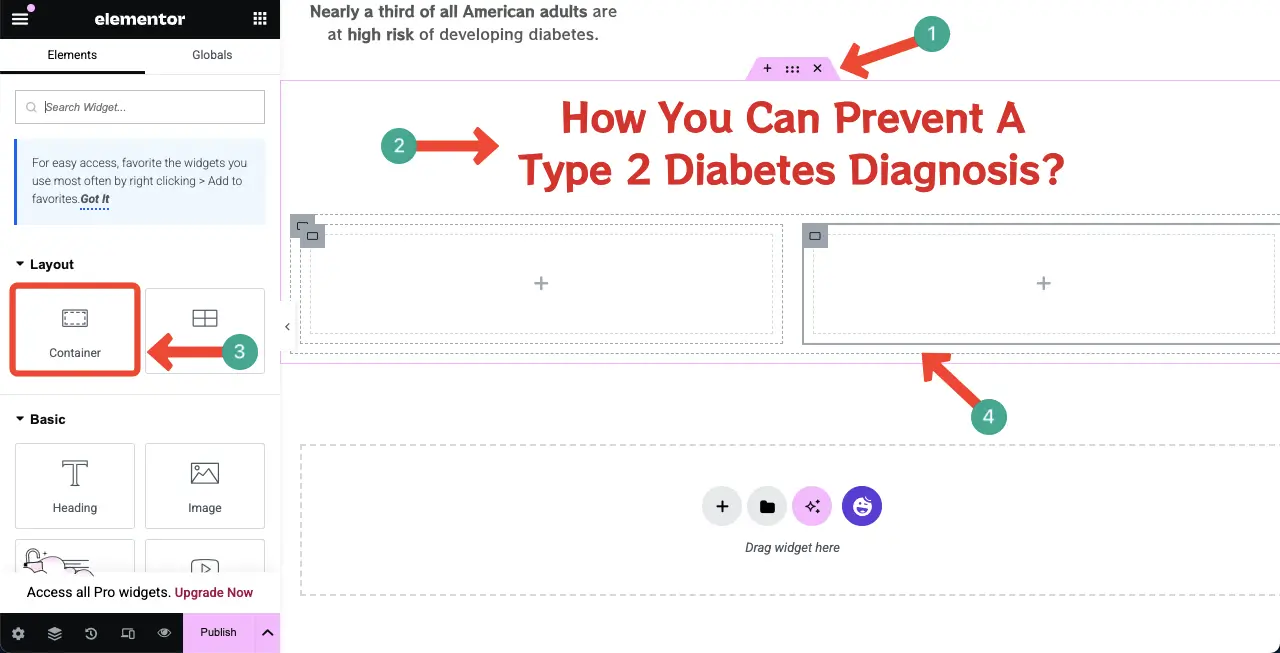
Paso 06: cree la última sección para el diseño de la página web infográfica
Al igual que arriba, cree una nueva sección y estructura de columna utilizando el contenedor FlexBox. También agregue un encabezado para la sección.

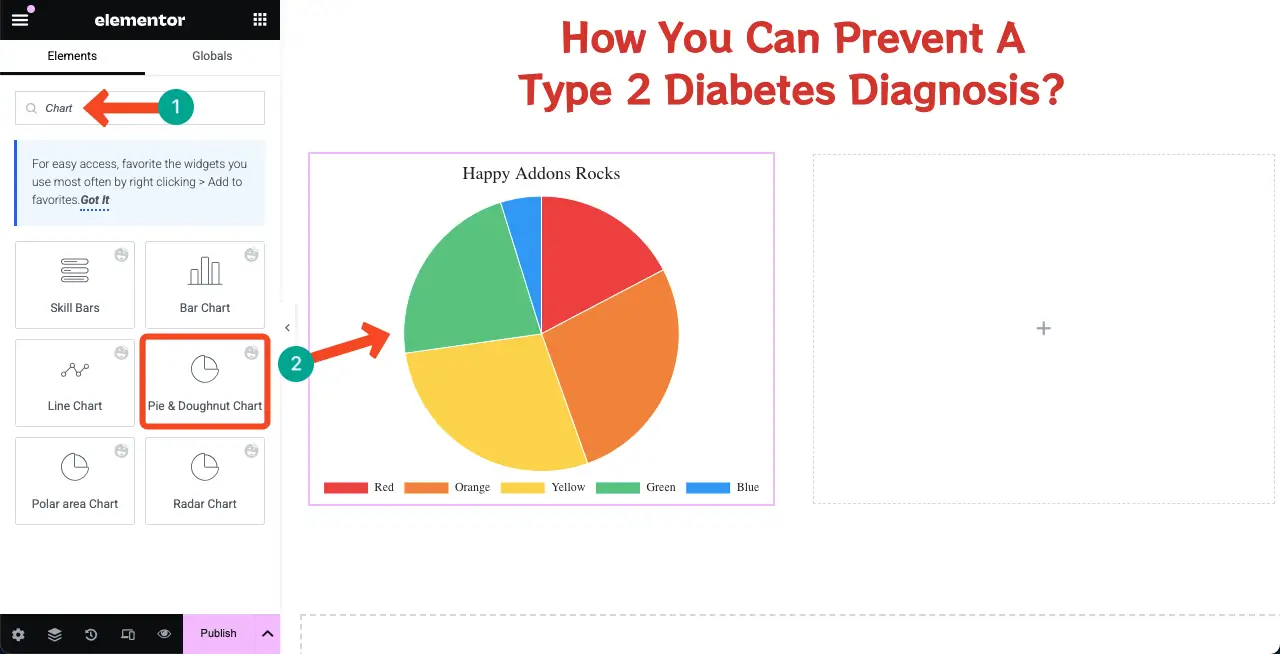
# Agregue un gráfico de pastel
Como se dijo anteriormente, HappyAddons viene con muchos widgets útiles de gráficos. Vamos a usar el gráfico circular en esta sección. Arrastre y suelte a la sección respectiva.

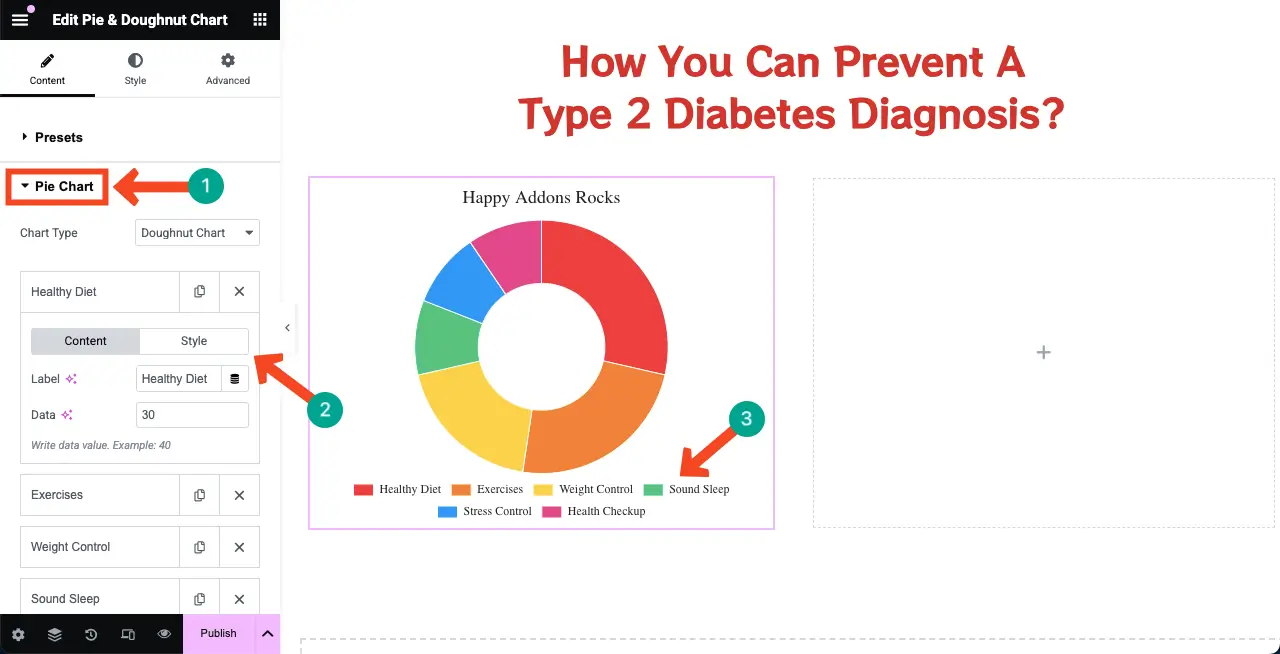
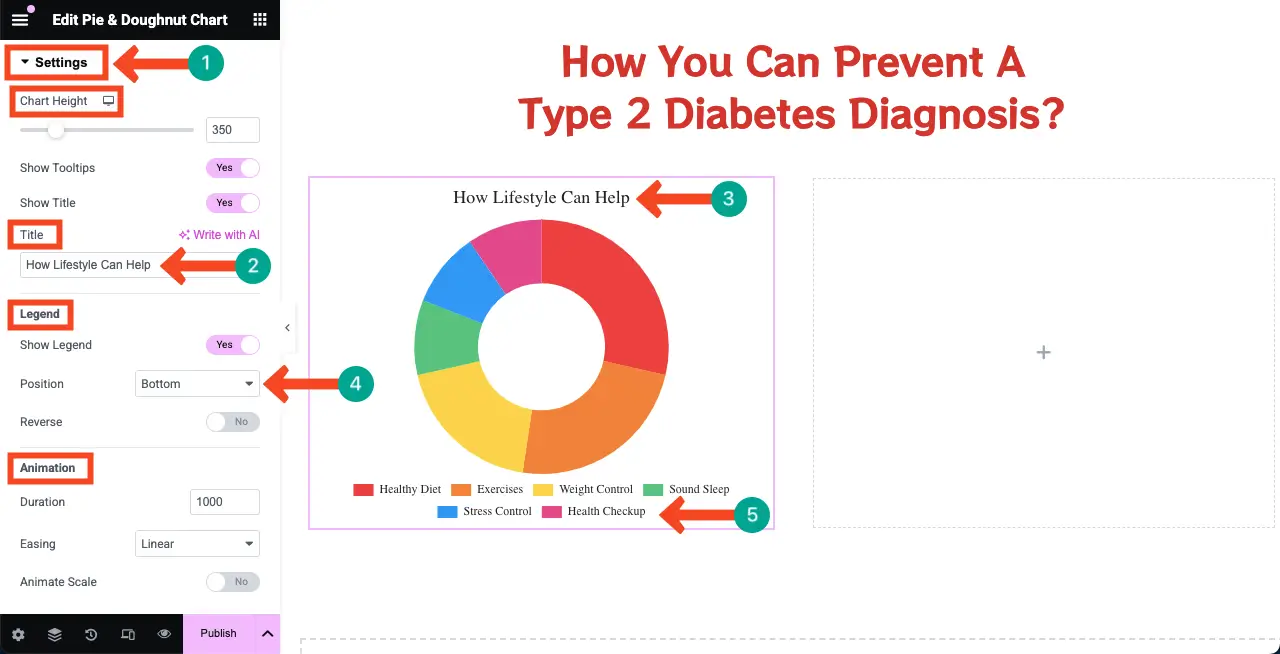
Desde la sección del gráfico circular del widget, especifique la información para el gráfico circular utilizando todas las pestañas una por una.

Expanda la sección Configuración . Desde aquí, puedes personalizar numerosas cosas. Pero los más destacados que puede hacer es escribir un título y cambiar la posición de la leyenda .

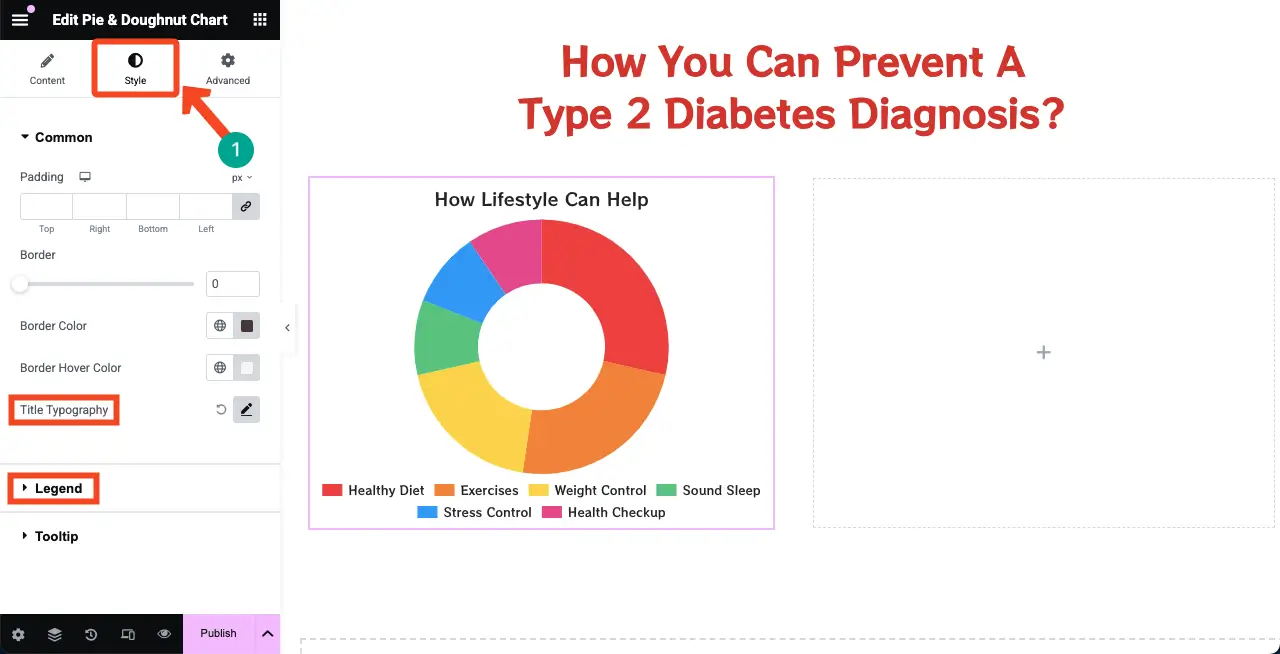
Vaya a la pestaña de estilo . Puede personalizar la tipografía, el tamaño de la fuente y varios efectos de color para el widget.

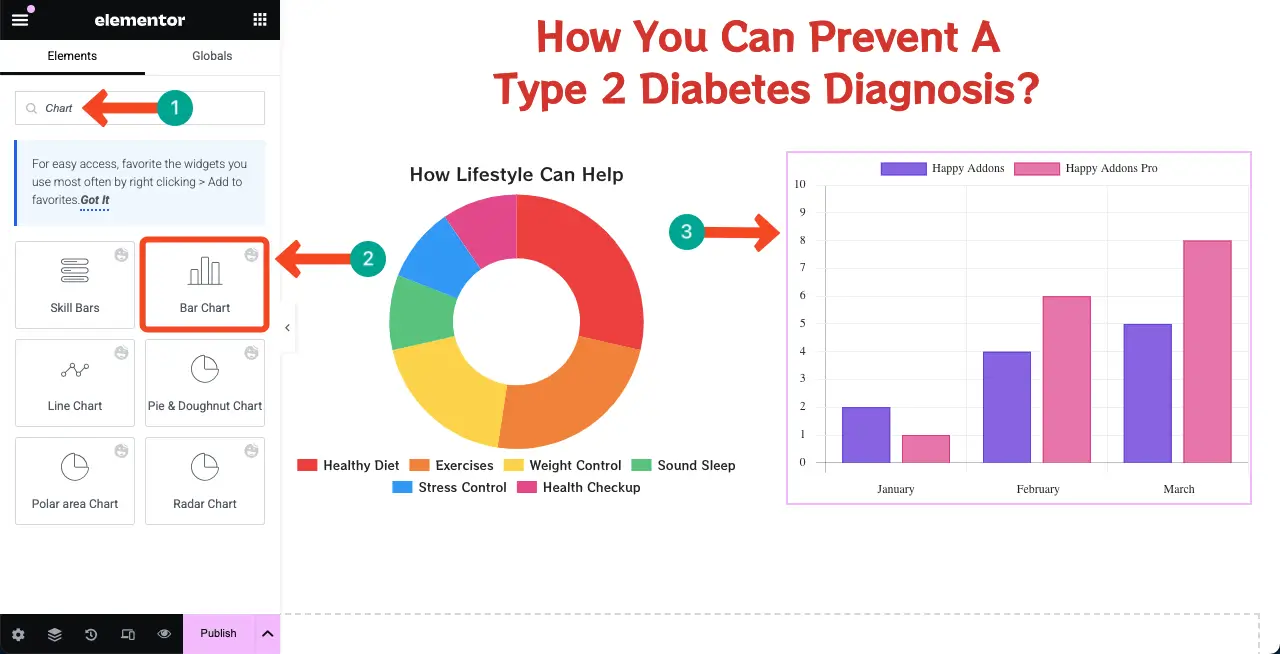
# Agregue un gráfico de barras
De la misma manera, agregue el widget del gráfico de barras al lienzo.

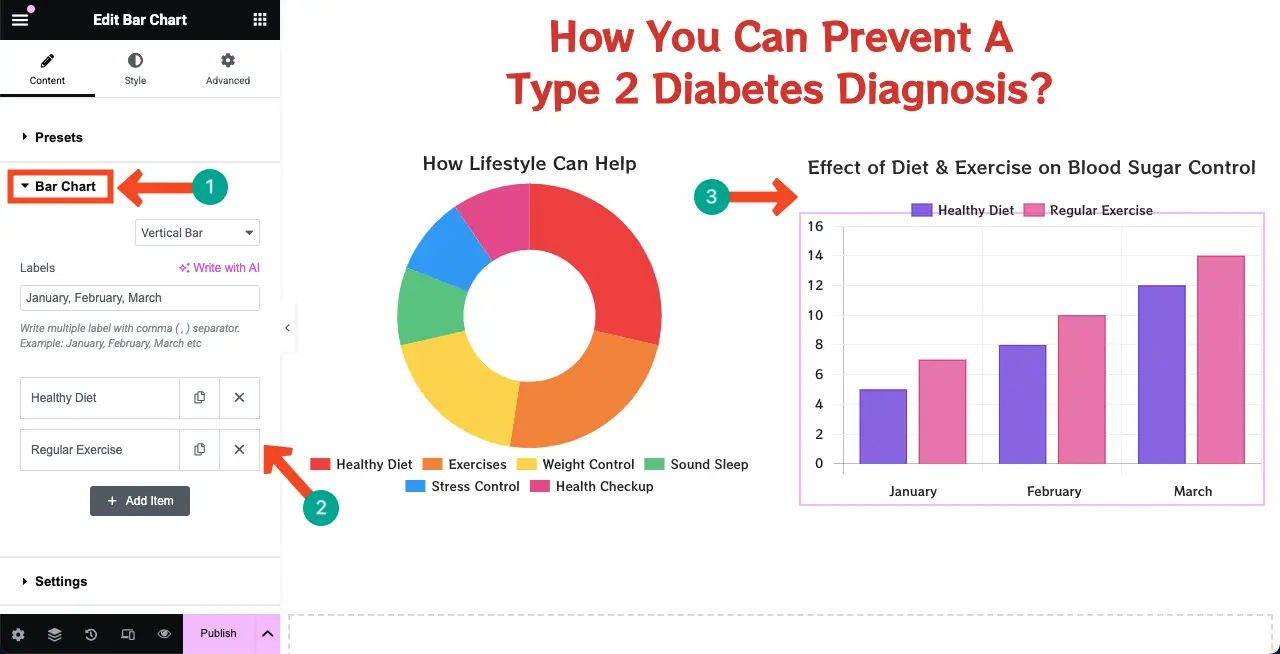
Al igual que las barras de habilidad y los widgets de la tabla de barras, personalice el widget del gráfico de barras, configurando información y estilización como desee. Espero que puedas hacerlo tú mismo. Hazlo.

Aquí hay una guía sobre cómo mostrar la fotografía de productos giratorios de 360 grados en WordPress.
Paso 07: Establezca un color de fondo para el diseño de la página web infográfica
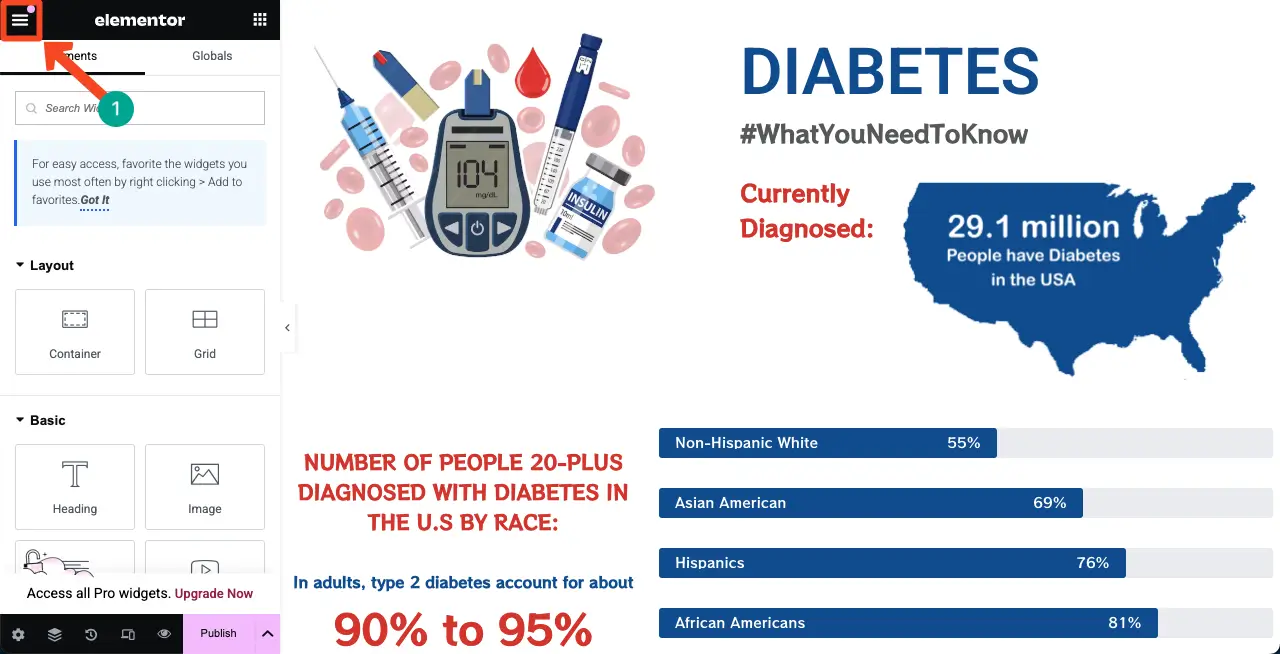
Establecer un color de fondo en toda la página podría hacer que el diseño de la página web infográfica sea más ocular. Para hacer esto, haga clic en el icono de tres líneas en la esquina izquierda.

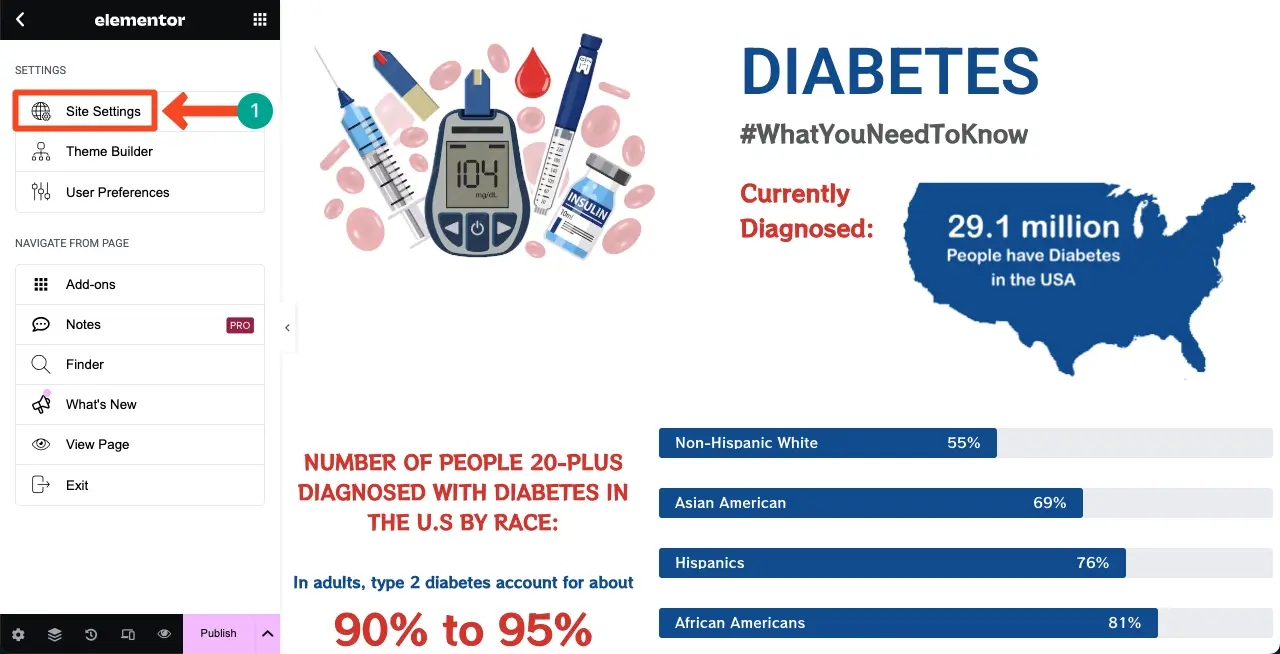
Te llevarán a un nuevo panel. Haga clic en la opción Configuración del sitio .

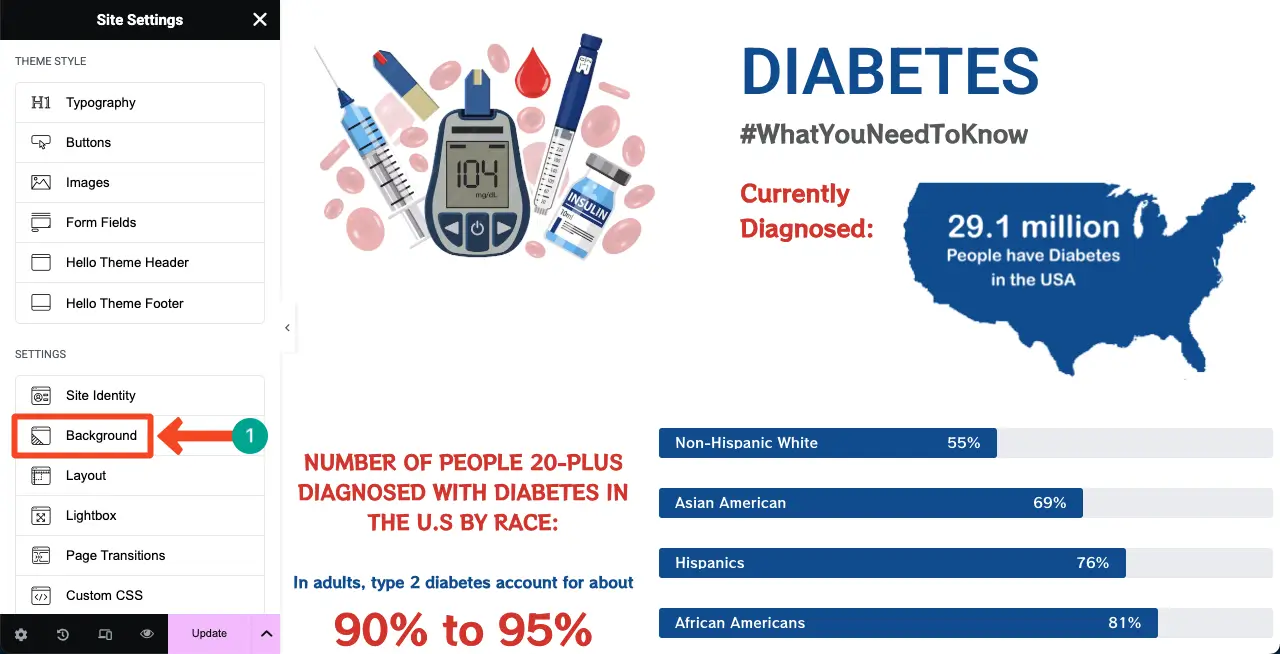
Volverán a llevar a un nuevo panel. Presione la opción de fondo .

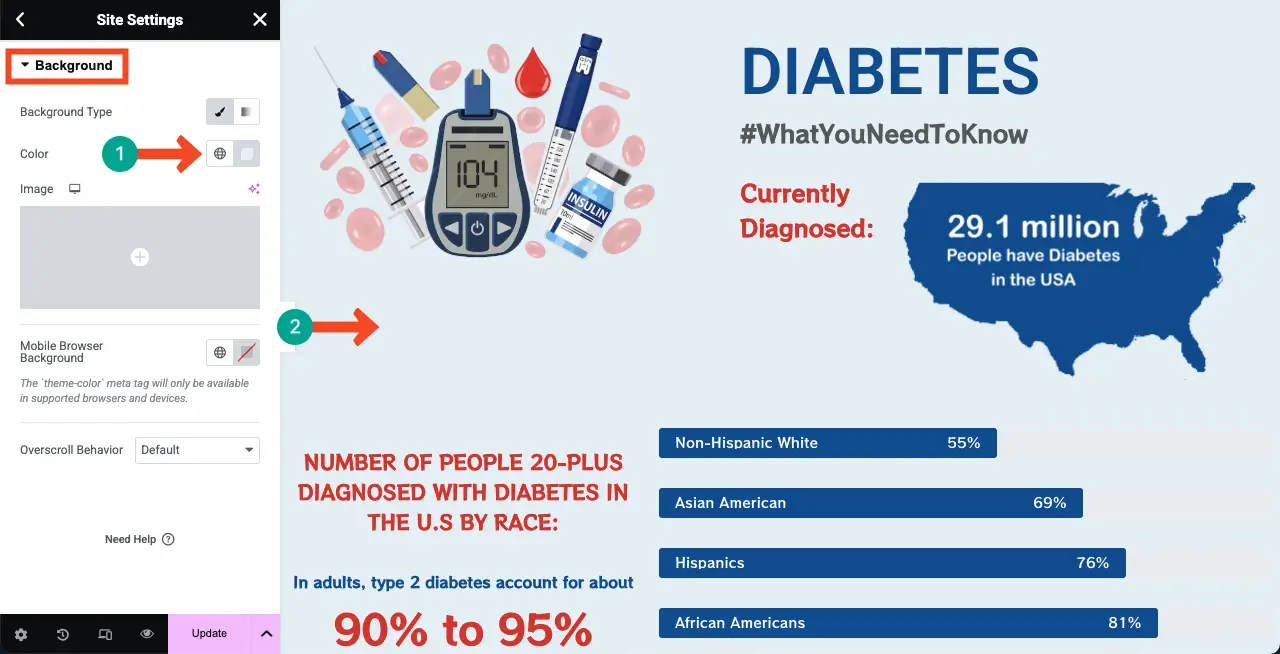
De la opción Color, seleccione un color. Verá que el color se aplica a través del fondo de la página.

Por lo tanto, puede crear y diseñar el diseño de su página web infográfica.
Paso 08: Vista previa del diseño de la página web infográfica
Vaya a la página de vista previa y verifique si todo funciona bien. Está funcionando bien por tu parte.
¡Cerrando!
De hecho, Elementor, combinado con HappyAddons, le permite crear impresionantes páginas web infográficas que simplifiquen información compleja. Sin embargo, para lograr los mejores resultados, ciertos puntos clave deben considerarse cuidadosamente.
Mantenga su diseño limpio y desenfrenado evitando texto y imágenes excesivos. Use una paleta de colores que se alinee con la identidad de su marca y garantice la capacidad de respuesta móvil para mantener una apariencia constante en todos los dispositivos. Si es posible, agregue la animación y los efectos de desplazamiento, ya que pueden hacer que su contenido sea interactivo.
Esforzar por un equilibrio armonioso entre el contenido textual y los elementos de diseño. Priorice el uso de gráficos y gráficos, ya que se alinean perfectamente con el propósito de las páginas infografía. Por último, optimice su página para asegurarse de que se carga rápidamente sin comprometer el rendimiento.
Por lo tanto, siguiendo todas estas mejores prácticas, puede crear maravillosas páginas web infográficas que agregan valor y traigan conversiones.
