Cómo crear un sitio web de cartera en línea en WordPress
Publicado: 2023-11-03¿Quiere crear un sitio web de cartera en línea en WordPress?
El mercado de autónomos ha crecido rápidamente. Los currículums y los perfiles de LinkedIn son importantes, pero para vencer a la oposición, necesitarás un sitio web de cartera para mostrar tu mejor trabajo y conseguir más clientes.
En este artículo, le mostraremos cómo crear fácilmente un sitio web de portafolio en línea en WordPress, paso a paso.

¿Por qué necesita un sitio web de cartera en línea?
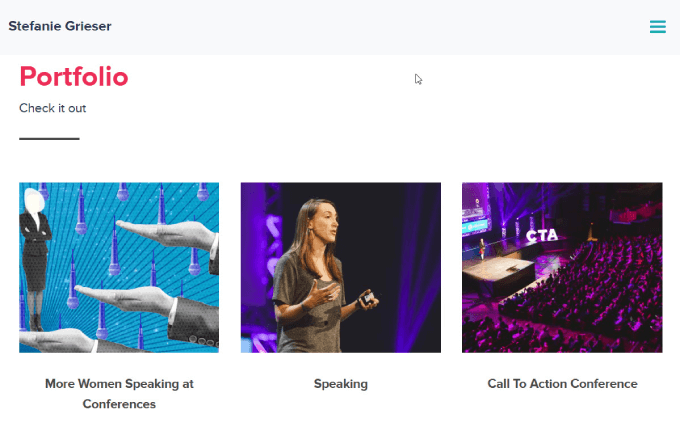
Piense en el sitio web de su cartera en línea como su tarjeta de presentación digital.
Las carteras son activos para todos, incluidos los autónomos, los solicitantes de empleo y las pequeñas empresas.

Si bien puedes pensar que un portafolio es solo para artistas o creativos, eso simplemente no es cierto. Trabajan para cualquier profesión, ya sea diseñador gráfico, escritor o desarrollador.
Es una oportunidad de dar lo mejor de ti en tu industria. En pocas palabras, su cartera de sitios web le ayuda a destacarse entre la multitud y generar confianza. Cuando diseña un sitio web de portafolio profesional, instantáneamente gana credibilidad y muestra su experiencia.
Además, puede optimizar su sitio para los motores de búsqueda en función de palabras clave específicas para que más personas puedan encontrarlo.
Cómo crear un sitio web de cartera en línea en WordPress con SeedProd
No necesita aprender a codificar o escribir HTML para crear su sitio de cartera. Simplemente siga nuestras instrucciones paso a paso y tendrá su sitio web en funcionamiento en minutos.
1. Elija un servidor de WordPress
Para empezar, necesitará un nombre de dominio y un servidor web. El servidor web almacena los archivos de su sitio web y es el hogar de su sitio en Internet.
Un buen proveedor de alojamiento web debe ser lo suficientemente escalable para manejar sitios exigentes, ofrecer soporte en caso de que algo salga mal, tomarse en serio la seguridad web y tener funciones que lo mantengan seguro.
También deberías buscar los proveedores de alojamiento de WordPress más rápidos, lo que ayuda a que tu sitio se cargue rápidamente.
Hostinger es la mejor opción para las pequeñas empresas que desean un alojamiento asequible y apto para principiantes.
Afortunadamente, Hostinger acordó ofrecer a nuestros lectores un nombre de dominio gratuito y hasta un 78% de descuento en alojamiento de WordPress. Puedes empezar por sólo $2,69 al mes.
Para configurar Hostinger en unos minutos, simplemente haga clic en este botón:
Si necesitas ayuda para registrarte en Hostinger, consulta nuestra publicación sobre cómo obtener un nombre de dominio gratis, donde encontrarás un tutorial paso a paso.
Una vez que se haya registrado y configurado su plan de alojamiento, puede ir a su panel de control y seleccionar la pestaña "Dominios".
A partir de ahí, deberás ingresar un nuevo nombre de dominio.

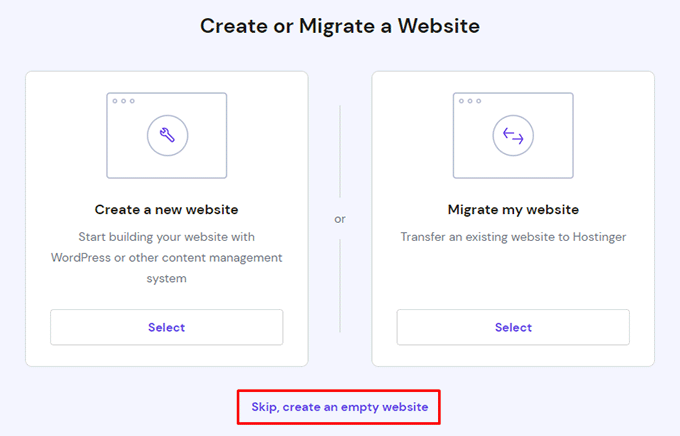
Se le pedirá que cree un nuevo sitio web o migre un sitio web existente.
Por el bien de este tutorial, puede hacer clic en "Omitir, crear un sitio web vacío".

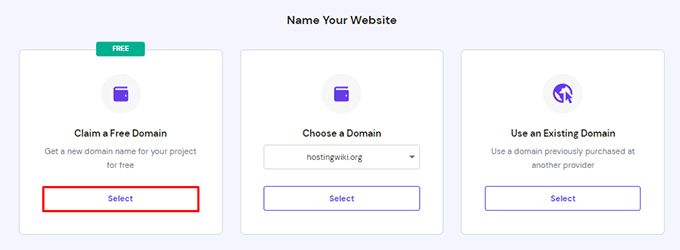
A continuación, haga clic en el botón "Seleccionar" debajo de "Solicitar un dominio gratuito".
Simplemente puede ingresar el nombre de dominio que desea utilizar para el sitio web de su cartera.

Si necesita ayuda para decidir un nombre de dominio, WPBeginner ofrece un generador de nombres comerciales gratuito para ayudarlo a encontrar un nombre de empresa que sea fácil de leer y promocionar en línea.
Por supuesto, si está creando un portafolio personal, lo más fácil sería usar su nombre y apellido como nombre de dominio. Si está en uso, puede agregar su profesión junto con su nombre.
Por ejemplo, si se toma johndoe.com , es posible que encuentre johndoephotography.com o janedoewriter.com .
Lo ideal sería utilizar una extensión de dominio .com, ya que es la más reconocible y confiable para las pequeñas empresas.
2. Instalar WordPress
Uno de los errores más comunes que cometen la mayoría de los principiantes es elegir la plataforma de sitio web incorrecta. Muchos autónomos o propietarios de pequeñas empresas gravitan hacia Squarespace o Wix.
Si bien son fáciles de usar, carecen de toneladas de funcionalidad, personalización y control.
El uso de un sistema de gestión de contenidos como WordPress le brinda mucha más flexibilidad con miles de diseños y complementos para su sitio de cartera. WordPress es gratuito, de código abierto y tiene miles de extensiones y diseños de sitios web prediseñados.
Con los complementos y temas de WordPress adecuados, también obtendrás el mismo generador de arrastrar y soltar que hace que plataformas como Squarespace o Wix sean tan fáciles de usar.
Ya sea que utilice Hostinger u otro servicio de alojamiento de WordPress como WPEngine o Bluehost, puede seguir nuestra guía sobre cómo instalar WordPress para obtener instrucciones detalladas paso a paso.
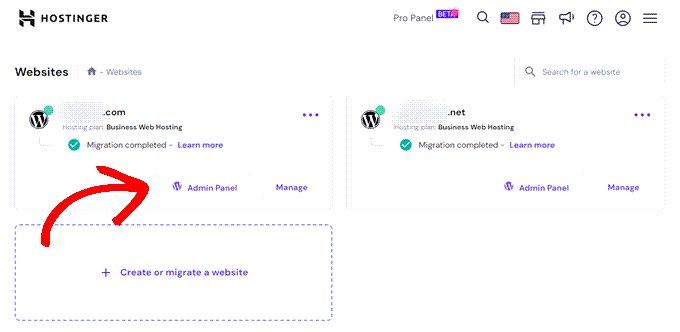
A continuación, en su panel de Hostinger, haga clic en el botón 'Panel de administración' con el logotipo de WordPress para ir al panel de su sitio web de WordPress.

También puede ir a yoursite.com/wp-admin directamente en su navegador.
3. Elija un tema de portafolio
Una vez que haya configurado su WordPress, estará listo para personalizar el diseño de su sitio web eligiendo un tema y creando nuevas páginas.
Para este tutorial, usaremos SeedProd para crear un tema específicamente para sitios web de cartera.
SeedProd es el mejor creador de páginas de WordPress del mercado. Le permite crear rápida y fácilmente cualquier tipo de página sin escribir una sola línea de código.
Ya sea que desee crear un sitio web de cartera para conseguir clientes potenciales, iniciar un blog de WordPress o una tienda en línea, SeedProd es una solución integral que le brinda plantillas adaptadas a sus necesidades.
Querrá instalar y activar el complemento SeedProd. Para obtener más ayuda, consulte nuestra guía detallada sobre cómo instalar un complemento de WordPress.
Tras la instalación, se le pedirá que complete el asistente de configuración. Puede hacer clic en "Comenzar" y simplemente seguir las instrucciones paso a paso para que SeedProd pueda configurar el complemento que mejor se adapte a sus necesidades.

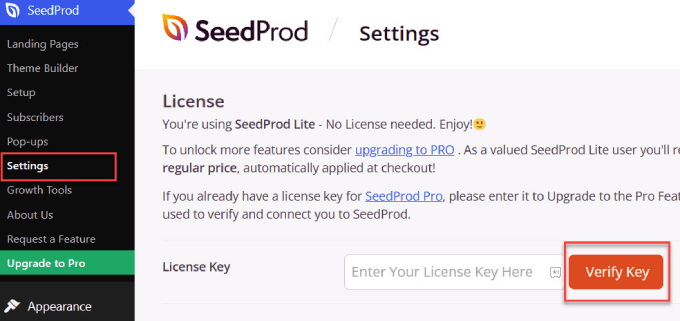
Cuando haya completado el asistente de configuración, diríjase a SeedProd ≫ Configuración e ingrese su clave de licencia. Puede encontrar su clave de licencia en la página de sus cuentas en el sitio web de SeedProd.
Después de ingresar la información, haga clic en el botón 'Verificar clave'.

Ahora tendrá acceso a todas las funciones de SeedProd.
4. Cree la página de inicio de su cartera
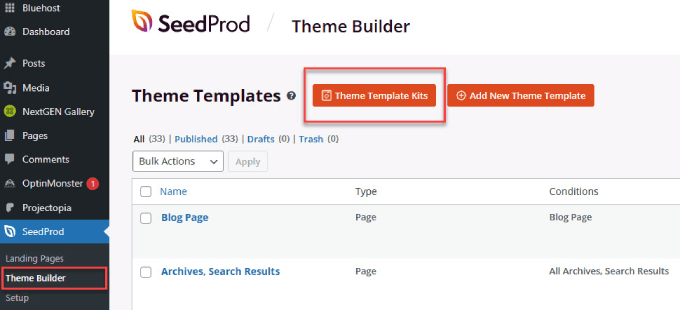
A continuación, vaya a SeedProd ≫ Theme Builder .
Desde allí, seleccione el botón naranja que dice "Kits de plantillas de temas".

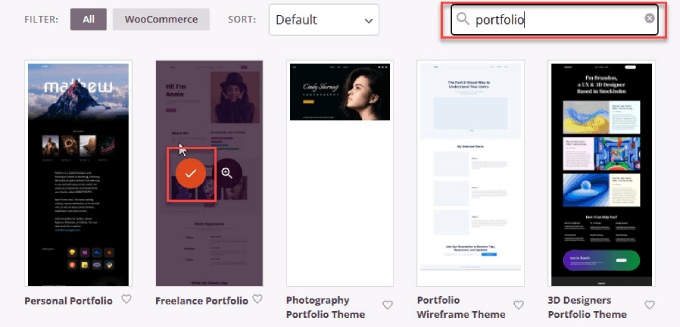
Llegará a una página con una biblioteca de búsqueda de temas de WordPress para elegir. Escriba "cartera" en la barra de búsqueda y seleccione la plantilla de tema que mejor se adapte a la idea de su sitio web.
Además, es posible que desees buscar otras palabras clave si te encuentras en un nicho específico. Por ejemplo, si es agente inmobiliario, puede encontrar temas de WordPress para bienes raíces en SeedProd.
Elegiremos el tema 'Portafolio de autónomos', pero siéntete libre de elegir cualquier tema que se ajuste a tus necesidades.

Crearemos un sitio de portafolio de una página, donde su página de portafolio estará en la página de inicio de su sitio web. Esto le permite tener su sitio de cartera en funcionamiento rápidamente sin la molestia de diseñar varias páginas.
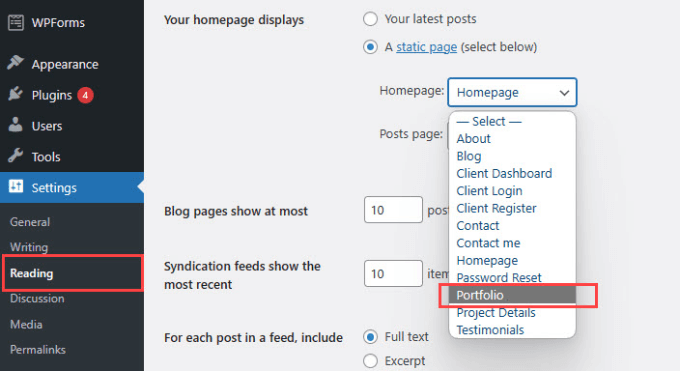
En el panel de WordPress, dirígete a Configuración ≫ Lectura . Junto a la página de inicio, seleccione el menú desplegable 'Portafolio' para que la página de su portafolio sea su página de inicio.

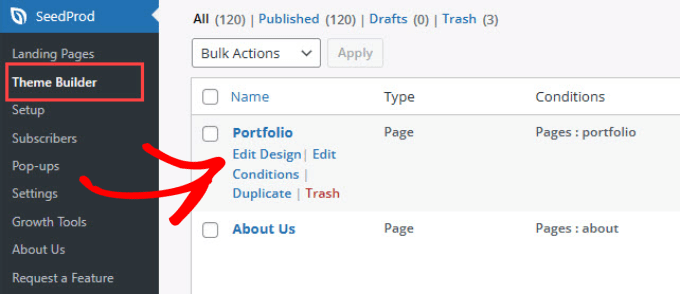
Luego regrese a SeedProd ≫ Theme Builder y verá una lista de todas las páginas dentro del tema.
Desplácese hacia abajo y coloque el cursor sobre la página "Portafolio". Luego haga clic en 'Editar diseño'.

5. Edite el sitio web del portafolio
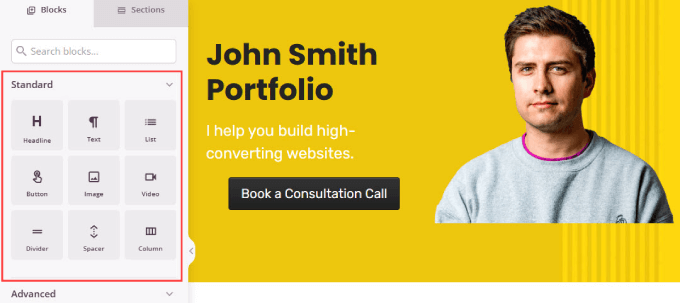
Ahora es el momento de editar el contenido y hacerlo tuyo. Se le enviará al creador de páginas visual de arrastrar y soltar de SeedProd. Hay muchos widgets estándar y avanzados para elegir, como título, texto, lista, encabezado, imagen destacada, etc.
Simplemente arrastre el widget que desee y muévalo a la ubicación exacta donde desea ese elemento.

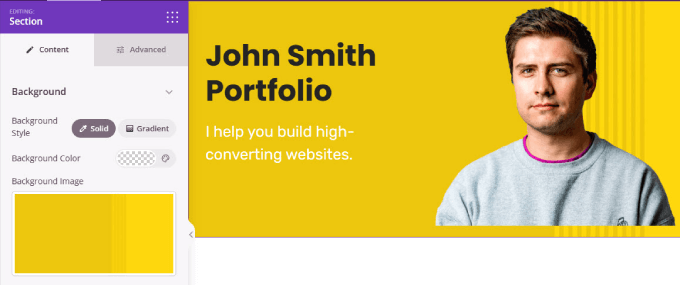
También puedes personalizar el fondo a tu gusto eligiendo un color sólido, un color degradado o una imagen de fondo.
Simplemente haga clic en el cuadro de la capa exterior y, en "Contenido" en el menú de la barra lateral, verá opciones para personalizar su fondo.


Si necesita ayuda para trabajar con la interfaz de SeedProd, puede ver nuestros tutoriales en vídeo de SeedProd.
Al editar el contenido de la página principal de su portafolio, hay varios componentes clave que desea incluir, como:
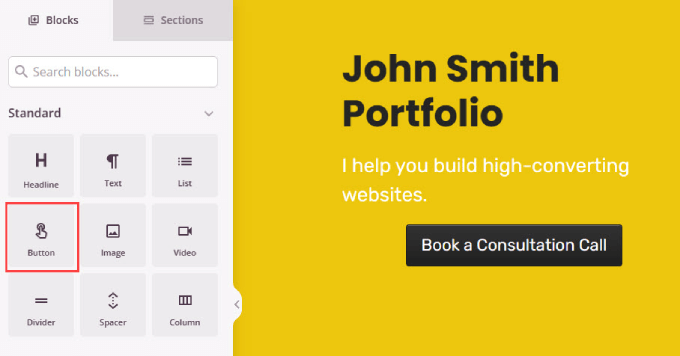
Fuerte llamado a la acción (CTA): los sitios de cartera deben tener un llamado a la acción claro para permitir que los visitantes lo contraten o se pongan en contacto con usted. El botón CTA debe colocarse tanto en la parte superior de la página como en la parte inferior de la página.
Simplemente busque el cuadro 'Botón' en el menú de la izquierda y arrástrelo a su página a la derecha.

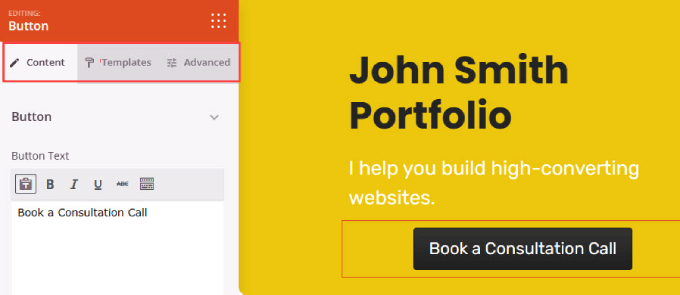
Al editar cualquier elemento, debes hacer clic en el elemento o área específica que deseas personalizar.
Luego, las opciones para ese bloque aparecen a la izquierda. Como puede ver a continuación, la pestaña Contenido le permite editar el texto del botón y vincularlo a su página de contacto o incluso a un formulario incrustado más abajo en esta misma página.
La pestaña 'Plantillas' te permite elegir el estilo del botón y la pestaña Avanzado te permite cambiar el relleno, las fuentes y más.

Servicios que ofreces: Los visitantes quieren saber qué ofreces para estar seguros de que puedes hacer lo que están buscando. Por ejemplo, como desarrollador de WordPress, ¿codifica complementos personalizados, ofrece personalizaciones de sitios web o crea sitios web desde cero?
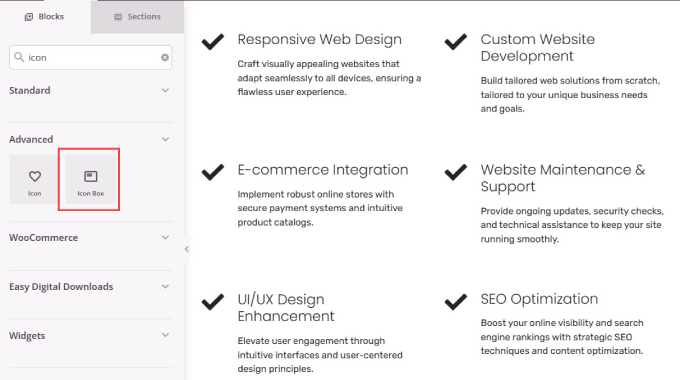
Para crear una sección de servicios, simplemente agregue un widget de columna e inserte un cuadro de iconos para cada servicio que ofrecemos.
Luego, puedes personalizar el texto y los íconos según sea necesario haciendo clic en el elemento y usando la barra lateral.

Sección Acerca de mí: Los clientes potenciales y los clientes también quieren saber más sobre sus antecedentes y experiencia. Esta es una oportunidad para establecer una conexión con las personas y mostrar por qué te apasiona lo que haces.
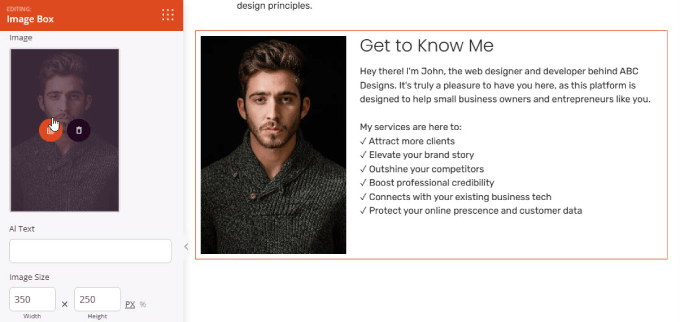
Para crear una sección Acerca de mí, todo lo que necesita hacer es agregar el widget 'Cuadro de imagen' a la página. Luego, agrega un retrato tuyo y escribe una descripción que le cuente a la gente más sobre ti.
Si está creando un portafolio para una empresa o marca, puede usar su logotipo personalizado aquí.

Testimonios: proporcionar testimonios de clientes anteriores ayuda a generar confianza, especialmente si ha trabajado con marcas de renombre. Ver que otras personas están satisfechas con tu trabajo les da a los demás la confianza de que tú también puedes hacer un gran trabajo.
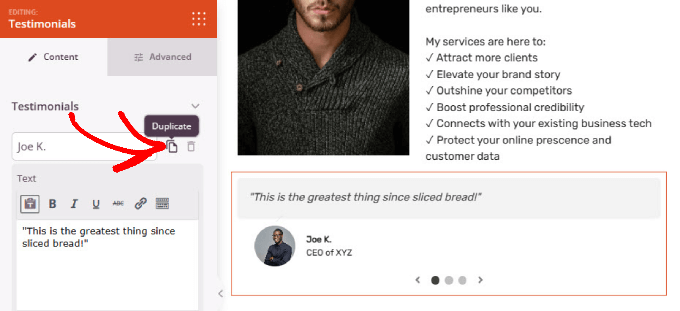
Simplemente agregue el widget de Testimonios a su página. Luego, puedes agregar una foto del cliente y editar su nombre y testimonio. Si desea agregar más reseñas, haga clic en el ícono 'Duplicar' junto al nombre de la persona.

6. Agregue una galería para mostrar ejemplos de su trabajo
Crear un sitio web de portafolio te brinda la oportunidad de mostrar todo el increíble trabajo que has realizado. Cuando los clientes potenciales vean lo que usted puede hacer, confiarán en que usted es la persona adecuada para el trabajo.
Para hacer eso, usaremos Envira Gallery, que es el mejor complemento de galería de WordPress. Si bien puede utilizar el widget 'Galería avanzada' en SeedProd, Envira Gallery le ofrece más funciones.
Por ejemplo, viene con imágenes Lightbox, lo que significa que cuando alguien hace clic en una foto, muestra automáticamente las dimensiones completas sin necesidad de recortarlas o cambiar su tamaño. Incluso puedes agregar presentaciones de diapositivas y organizar tus galerías en álbumes para categorizar mejor tu trabajo.
Primero, instale y active el complemento Envira Gallery. Puede seguir nuestra guía sobre cómo instalar un complemento de WordPress para obtener instrucciones detalladas.
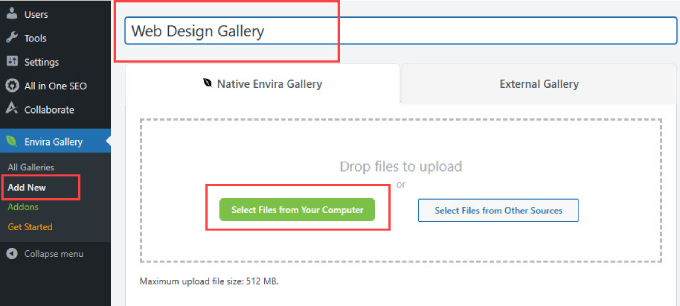
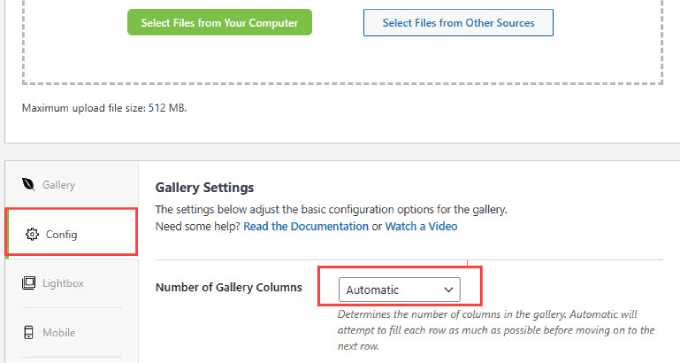
Dirígete a Envira Gallery ≫ Agregar nuevo en el panel de WordPress. Luego, nombra tu galería en la barra de título. Desde allí, haga clic en "Buscar archivos desde su computadora" para agregar imágenes de los proyectos de su cartera.

Una vez que haya cargado los elementos de la cartera, desplácese hacia abajo y seleccione la pestaña "Configuración".
Aquí puede cambiar la cantidad de columnas de la galería que desea mostrar. Configurarlo en 'Automático' establecerá la cantidad de imágenes que llenarán automáticamente cada fila.

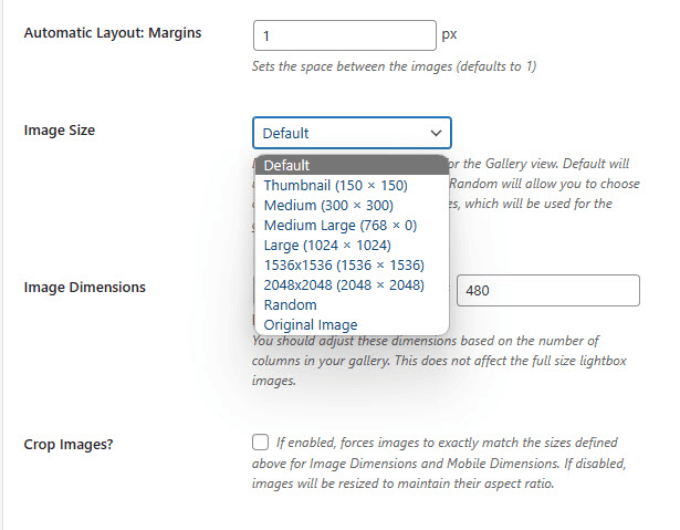
Si desea cambiar los tamaños de imagen, desplácese hacia abajo en la pestaña 'Configuración' y busque la opción Tamaño de imagen.
Seleccione el tamaño que mejor muestre los artículos de su cartera.

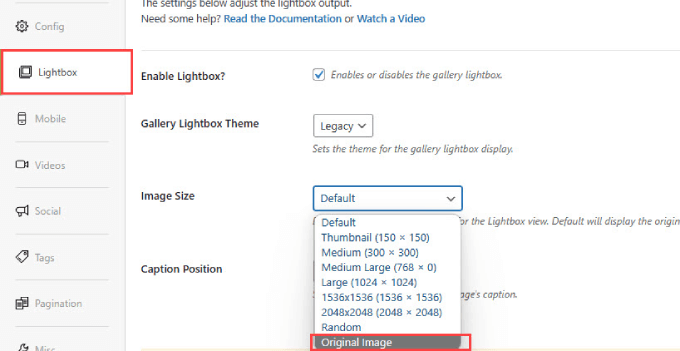
También puede ajustar el tamaño de la imagen de Lightbox para que muestre la imagen en tamaño original cuando alguien hace clic en la imagen.
Vaya a la pestaña "Caja de luz" y ajuste el Tamaño de la imagen a "Imagen original".

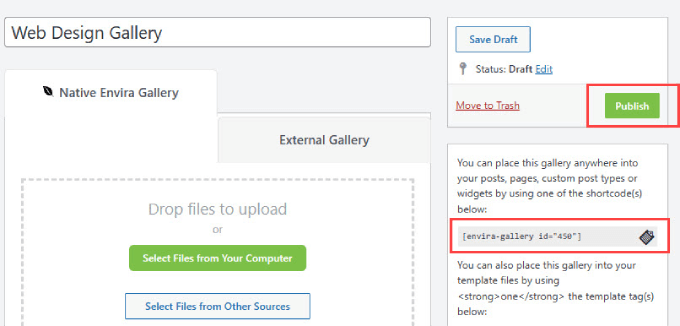
Desplácese hasta la parte superior de la página y presione "Publicar". Debajo del botón de publicar, verás un código corto.
Copie el código corto para que podamos agregar la galería a nuestra página de cartera de WordPress.

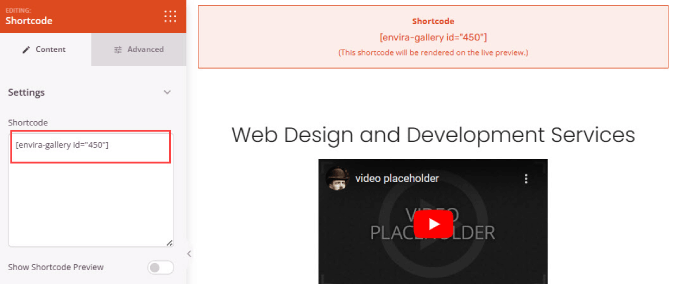
Regrese a la página de su portafolio en SeedProd. Arrastre y suelte el bloque Shortcode en cualquier lugar de la página que desee.
Luego, simplemente pegue el código corto en el cuadro "Código corto" en el menú de la barra lateral.

Si desea obtener una vista previa del código abreviado, haga clic en el botón "Vista previa" en la esquina superior derecha de la página.
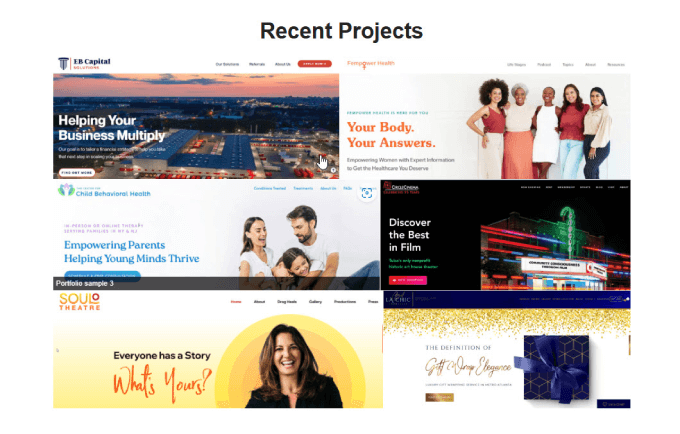
Esto le mostrará cómo se ve la página completa.

Aquí debería poder ver que su Galería Envira está integrada en su sitio de cartera.
Con la función de caja de luz de Envira Gallery, puede hacer clic en cada elemento para ver la imagen completa.

7. Agregue un formulario de contacto
Ahora que ha atraído a sus clientes potenciales, es hora de lograr que se comuniquen con usted. Claro, puedes simplemente enviar un correo electrónico allí, pero los formularios de contacto les permiten enviarte un mensaje directamente sin abrir su aplicación de correo electrónico.
La mejor manera de crear un formulario de contacto simple y profesional es con WPForms.

WPForms es el mejor creador de formularios de WordPress que le permite crear formularios de contacto en línea.
Para aprender cómo crear un formulario de contacto simple para su sitio web para que los clientes potenciales puedan comunicarse con usted, simplemente siga nuestro tutorial paso a paso sobre cómo crear un formulario de contacto en WordPress.
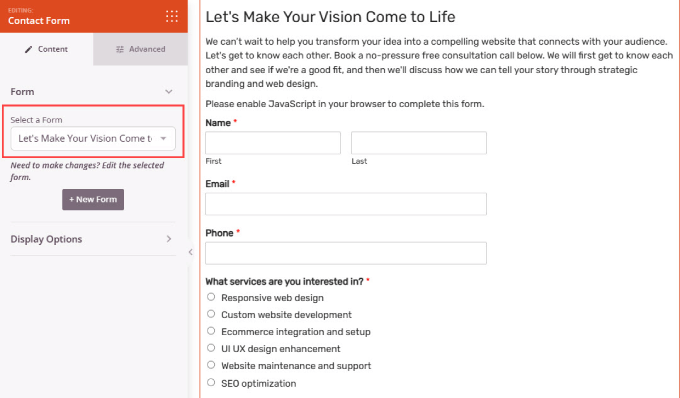
Una vez que haya completado su formulario, regrese a la página de su cartera. Puede utilizar el widget 'Formulario de contacto' para agregar un formulario desde WPForms. En "Seleccionar un formulario", elija el que ha creado.

8. Hazlo vivir
Si todo se ve bien, estás listo para lanzar tu sitio web.
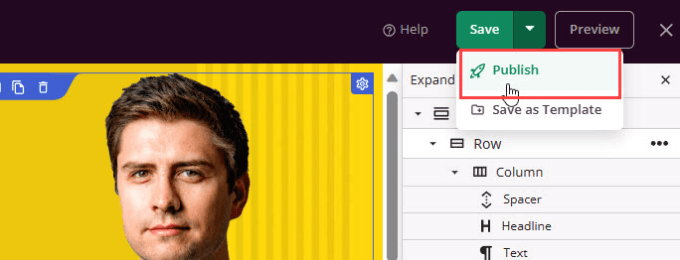
Todo lo que tienes que hacer es hacer clic en la flecha debajo del botón verde "Guardar" en la esquina superior derecha. Luego haga clic en "Publicar".

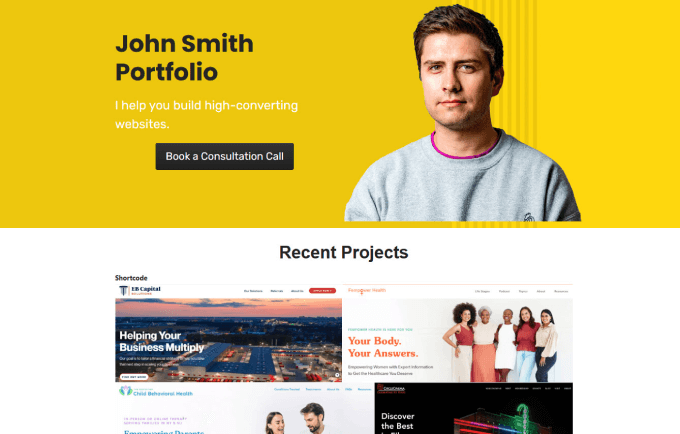
Continúe y consulte el sitio en vivo.
Todo debería aparecer, incluida la galería del portafolio, los botones y el formulario de contacto.

Una vez que haya creado un sitio web de cartera de aspecto profesional, estará listo para comenzar a enviar más tráfico a su sitio o nutrir a clientes potenciales interesados.
Esperamos que este artículo le haya ayudado a aprender cómo crear un sitio web de cartera en línea en WordPress. También le recomendamos que consulte nuestra publicación sobre cómo iniciar un blog de WordPress o nuestra guía sobre cómo crear un boletín informativo por correo electrónico.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
