Cómo crear enlaces de anclaje en WordPress: una guía completa
Publicado: 2022-10-12Administrar un sitio web es una gran responsabilidad y saber cómo crear enlaces de anclaje en WordPress será una habilidad importante a medida que crea contenido que a sus visitantes les encanta leer. Los enlaces de anclaje lo ayudarán a dirigir a sus lectores al lugar exacto en el que deben estar en su sitio web. El uso de enlaces de anclaje también puede mejorar la experiencia del usuario e incluso brindarle una ligera ventaja de SEO.
En este artículo, le mostraremos cómo crear fácilmente enlaces ancla en WordPress y en qué situaciones podría querer usarlos.
Esto es lo que cubriremos:
- ¿Qué son los enlaces de anclaje?
- ¿Por qué crear enlaces ancla?
- Cómo crear enlaces de anclaje en WordPress (6 formas)
- 1. Uso del Editor de bloques (manualmente)
- 2. Uso del Editor clásico (manualmente)
- 3. Uso del complemento Anchor Link
- 4. Agregar enlaces de anclaje a su menú
- 5. Agregar enlaces de anclaje a páginas externas
- 6. Cómo agregar enlaces de anclaje de WordPress con Divi
¿Qué son los enlaces de anclaje?
Técnicamente hablando, un enlace ancla es un enlace (o hipervínculo). De hecho, en HTML, el elemento ancla (representado como una etiqueta) es común para todos los enlaces que hacen posible la web tal como la conocemos. Dicho esto, el término "enlace de anclaje" es comúnmente sinónimo del término "enlace de salto", un enlace que salta a un elemento específico en una página. Entonces, la principal diferencia entre los enlaces ancla (o enlaces de salto) y los enlaces regulares es el destino. Los hipervínculos tradicionales envían a los usuarios a una página , mientras que los enlaces ancla envían a los usuarios a una sección específica de una página . Los enlaces de anclaje pueden vincular a una sección en la misma página o a una sección de una página diferente. Pero parece que lo primero es más frecuente.
Los enlaces de anclaje suelen ser útiles para artículos extensos. Pero también se pueden usar para menús de navegación de una sola página o para crear una tabla de contenido en publicaciones o páginas.
La anatomía de un enlace ancla

Elementos de imagen de Vector Stock Pro y Paul Craft / shutterstock.com
Similar a cualquier hipervínculo en HTML, hay dos componentes principales que hacen que un enlace de anclaje funcione.
- Un elemento con un identificador de ancla específico (el ancla). Este es el elemento al que desea saltar en la página.
- Un enlace al elemento con el identificador de anclaje correspondiente (el enlace de anclaje). Este enlace "saltará" al elemento de anclaje dondequiera que esté en la página.
Para vincular a una pieza específica de contenido (el ancla), tendrá que darle a ese elemento de ancla una identificación única para que el enlace de ancla tenga una ubicación a la que saltar.
Este es un fragmento HTML de ejemplo para un encabezado (elemento h2) con una ID de ancla que podemos usar para un enlace de ancla (ID en azul):
<h2 id="your-anchor-link-id">Example Heading</h2>
Con esto, podemos crear un enlace ancla que salte a este elemento de encabezado. La clave para un enlace ancla es el valor único del atributo href . En lugar de una URL normal, debe incluir un signo de almohadilla "#" antes de la identificación del ancla correspondiente. En HTML, se vería así:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Tenga en cuenta que al vincular a la identificación del ancla debe incluir un "#" al principio. Pero al nombrar el elemento de anclaje con una ID de anclaje, no incluye el "#". Además, el nombre del ID del ancla debe ser exactamente el mismo tanto para el enlace como para el encabezado (además del “#”, por supuesto). Si no es así, el enlace no funcionará.
Además, si desea agregar un enlace de anclaje a una sección específica de una página externa, deberá incluir la URL de la página antes del ID de anclaje de la siguiente manera:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Eso es lo básico.
Hay varias formas de lograr este mismo efecto en WordPress y dependerán de la configuración de tu sitio. Antes de ver cómo crear estos enlaces de anclaje (nuestra forma favorita son los enlaces de anclaje en Divi Builder), veamos por qué querría considerar usarlos.
¿Por qué debería crear enlaces de anclaje en WordPress?
Echaremos un vistazo más de cerca a algunas de las principales razones para usar Anchor Links en WordPress, que incluyen:
- Mejor experiencia de usuario
- Menús de navegación de una página
- Tabla de contenido para publicaciones y páginas
- Ventajas SEO
Experiencia de usuario
Al crear un sitio web, es importante pensar en la experiencia del usuario (UX). Una forma de mejorar la UX es mediante el uso de enlaces ancla.
Los enlaces de anclaje ayudan a mejorar la experiencia del usuario (UX) porque les permiten navegar por la página más fácilmente. Ayudan a los usuarios a encontrar información específica en una página con muy poco esfuerzo. Cuando se usan correctamente, los enlaces de anclaje pueden hacer que su sitio web sea más fácil de usar y mejorar la experiencia general de los visitantes.
Menús de navegación del sitio de una página
Los enlaces de anclaje se usan comúnmente en sitios web de una página y páginas de destino independientes. Hay algunas razones por las que el uso de enlaces ancla puede ser beneficioso en estos casos.
En primer lugar, puede ser un poco molesto para un visitante visitar un sitio web sin menú de navegación. Incluso en sitios de una sola página. Dado que la gente está tan acostumbrada a ver este elemento, es una gran idea incluir uno aunque no haya otras páginas a las que enlazar.
Los enlaces de anclaje al menú de navegación también son útiles para que las personas bajen la página al contenido apropiado muy rápidamente. Las páginas de destino a menudo emplean esto para llevar a los clientes potenciales a la información exacta que creen que les falta.
Los enlaces de anclaje se utilizan como una herramienta de navegación en los sitios web y pueden mejorar la tasa de clics de su sitio web. CTR es una métrica importante para la optimización de sitios web y la optimización de la tasa de conversión (CRO). Al agregar enlaces de anclaje a su sitio web, puede mejorar la experiencia del usuario y facilitar que los usuarios encuentren el contenido que buscan. En última instancia, esto conducirá a un CTR y ROI mejorados para su sitio web.
Tabla de contenido para publicaciones o páginas
Los enlaces de anclaje se utilizan para saltar rápidamente a secciones específicas dentro de un documento largo o una página web. Al hacer clic en un enlace ancla, el lector es llevado automáticamente a la sección de la página a la que corresponde el enlace. Esto puede ser extremadamente útil al navegar a través de una tabla de contenido (TOC) con muchos capítulos y subsecciones.
Una tabla de contenido sin enlaces de anclaje es útil para permitir que el visitante del sitio escanee el contenido rápidamente. Pero el uso de enlaces de anclaje en el mismo TOC les permite resumirse rápidamente y sumergirse en el contenido que más necesitan.
En general, los enlaces de anclaje son una herramienta útil para organizar y navegar contenido de formato largo. Al proporcionar un acceso rápido y fácil a secciones específicas de un documento, los enlaces ancla pueden ayudar a que la información compleja sea más accesible y fácil de usar.
¡Cualquier cosa que podamos hacer para ayudar a los visitantes y clientes!
Ventajas SEO
Los enlaces de anclaje también pueden desempeñar un papel en su estrategia de enlaces SEO. Son importantes para el contenido de SEO porque brindan contexto para los usuarios y los motores de búsqueda y ayudan a comprender el contenido de una página de un vistazo.
Mediante el uso de enlaces ancla, puede ayudar a los usuarios a encontrar el contenido que buscan más rápido. Esto puede tener un impacto positivo en la tasa de rebote, lo que puede mejorar la clasificación general de su sitio web. Cuanto mejor sea una página para captar la atención de los usuarios reales, más compatible con SEO se vuelve su contenido. Para obtener los mejores resultados, asegúrese de que esos enlaces de anclaje tengan un texto de anclaje optimizado para que Google sepa cómo indexarlo correctamente.
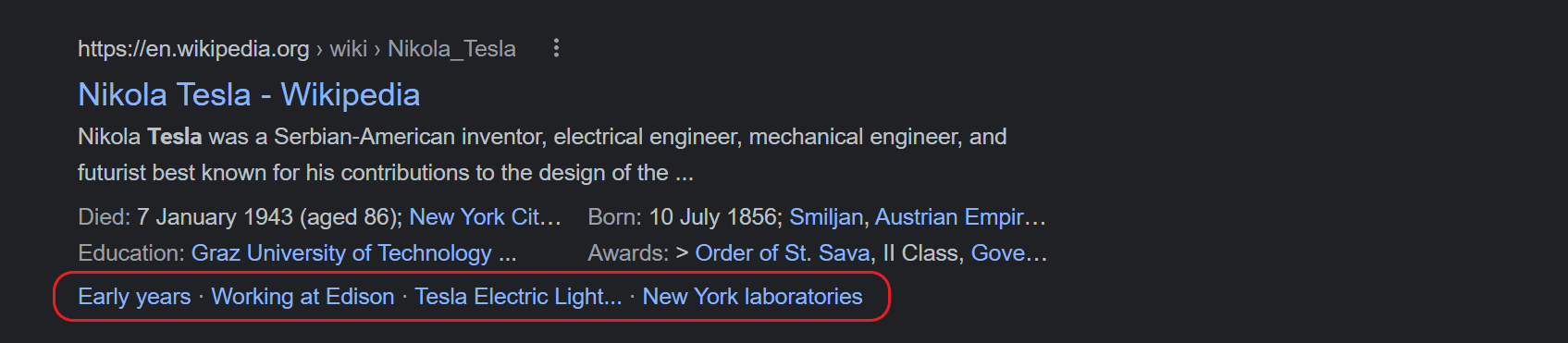
Los enlaces de anclaje también pueden ser utilizados por Google y otros motores de búsqueda para crear un fragmento enriquecido más interesante y útil para los SERP.

Cuando Google descubre que un enlace de anclaje interno es útil para mostrar a los buscadores, puede incluir enlaces de anclaje populares en el fragmento de búsqueda. Esto le permite al visitante tener más información para tomar la decisión de mirar su artículo o página web.
Cuanto más útil encuentre Google su sitio web, mejor se clasificará, lo cual es una buena noticia para usted.
Además, equipar su página con enlaces de anclaje le da a otros sitios la opción de vincular a una parte específica del contenido de su página que es más relevante para sus lectores. Esto es quizás más útil para terceros que proporcionar un enlace a una publicación de blog de formato largo por la que los usuarios tienen que desplazarse para encontrar la información relevante. Entonces, en cierto modo, los enlaces de anclaje podrían ayudar en su estrategia de creación de enlaces para obtener más backlinks.
Pros y contras de usar enlaces de anclaje
La consideración principal al usar enlaces de anclaje es saber si serían útiles para sus visitantes dentro de un contenido en particular. Si no es útil, entonces los pros y los contras de usar enlaces ancla no importan. Pero, si ayudarían a los visitantes del sitio a navegar por su artículo o página, entonces vale la pena conocer los pros y los contras.
Ventajas:
- El uso de Anchor Links facilita que los visitantes naveguen por su contenido
- El uso de Anchor Links agrega más detalles para que los motores de búsqueda los usen para comprender su contenido
- El uso de Anchor Links hace que su contenido sea más fácil de leer
Contras:
- Los enlaces de anclaje tardan más en configurarse una vez que haya terminado de escribir su contenido
- Los usuarios pueden perderse en el contenido si saltan a una sección pero no encuentran lo que buscan
- Mostrar enlaces de anclaje sin contexto podría confundir a los visitantes del sitio que esperaban ver una página web diferente
Cómo crear enlaces de anclaje en WordPress: 6 formas
Hay diferentes formas de crear enlaces ancla en WordPress.
A continuación, exploraremos 5 formas diferentes en las que puede configurar enlaces de anclaje sin importar cómo esté configurado su sitio web. Le mostraremos cómo crearlos en páginas individuales, en varias páginas, en su navegación, con complementos y muy fácilmente usando Divi Builder.
1. Cree enlaces de anclaje manualmente con el editor de bloques de WordPress
Un enlace ancla es un enlace que le permite saltar a una sección específica de una página. Para crear un enlace de anclaje en el editor de bloques de WordPress, deberá hacer lo siguiente:
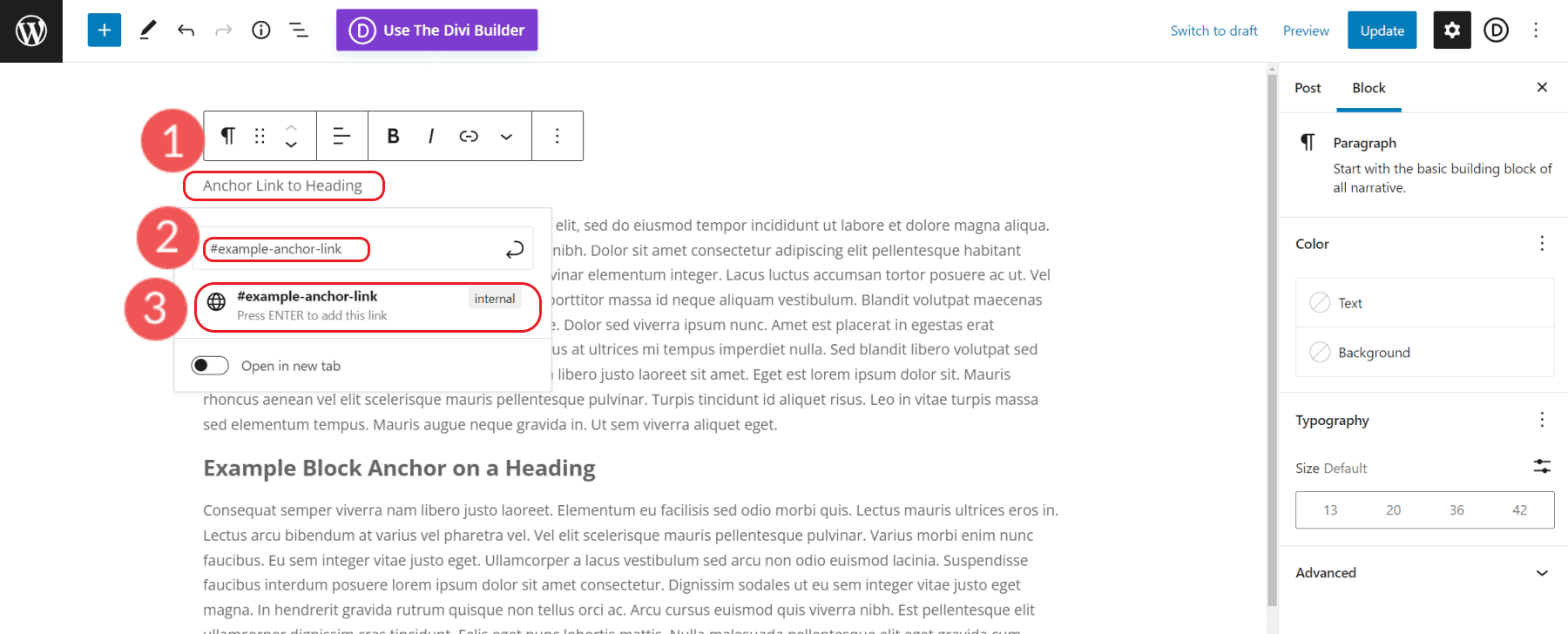
En el editor de bloques de WordPress, agregue un bloque de encabezado y escriba el texto de su encabezado.
En la configuración del bloque de encabezado (que se encuentra en la pestaña Avanzado del Bloque de encabezado), agregue una ID de HTML al campo Encabezado. Esto se usará como el destino del enlace de anclaje.


Una vez que se establece la ID para el elemento de encabezado, podemos seleccionar algún texto y agregar un hipervínculo. En lugar de una dirección web, podemos agregar un signo de libra (#) más nuestro ID de elemento. Presiona enter y el enlace se aplicará a ese texto.

Guarde sus cambios y obtenga una vista previa de su página para probar su nuevo enlace de anclaje.
2. Cree enlaces de anclaje manualmente en HTML en el editor clásico de WordPress
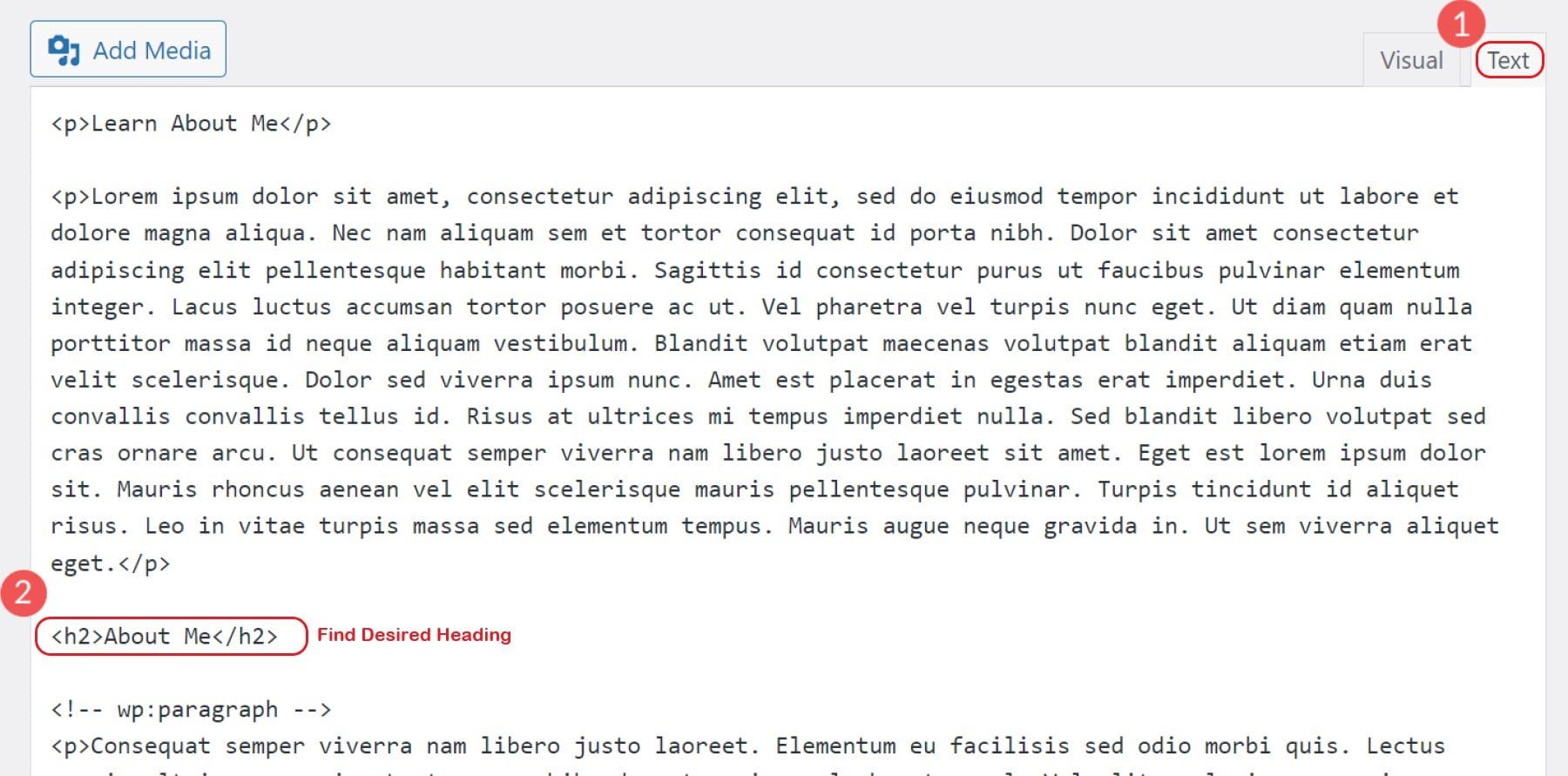
Si desea crear un enlace de anclaje en el editor clásico de WordPress, deberá agregar un poco de HTML. Pero no te preocupes, no es difícil. Primero, deberá encontrar el encabezado al que desea vincular. En el código de su publicación o página (pestaña de texto junto a la pestaña del editor visual), busque la etiqueta de encabezado alrededor del texto al que desea vincular.
Por ejemplo, si desea crear un enlace de anclaje a un encabezado que diga "Aprenda sobre mí", buscaría una etiqueta H2 (encabezado dos) alrededor de ese texto.
Buscar:
<h2>About Me</h2>

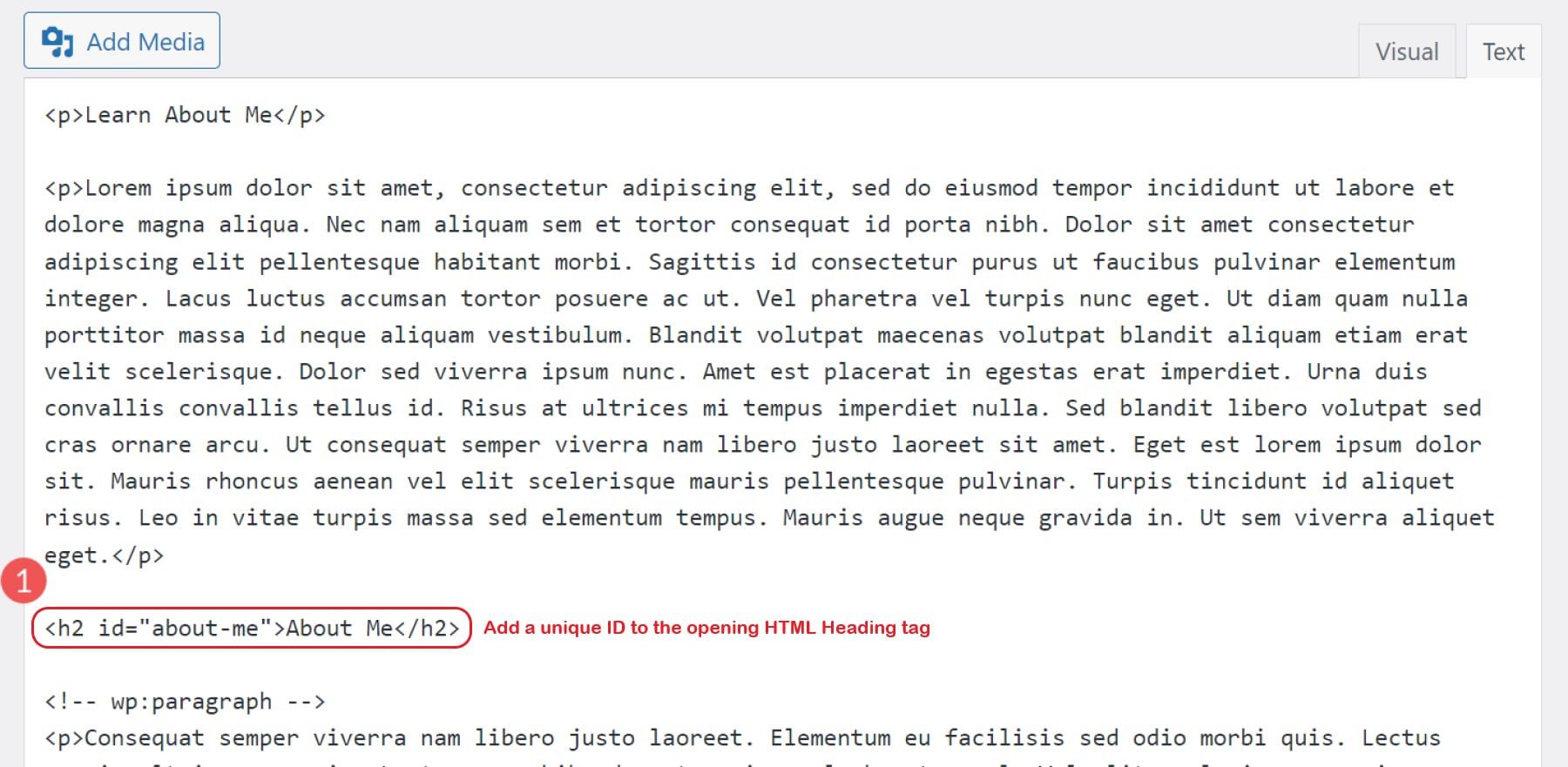
Una vez que haya encontrado la etiqueta de encabezado, agréguele un atributo de identificación. El valor del atributo id debe ser único, así que elija algo que no se use en ningún otro lugar de la página. Para nuestro ejemplo, usaremos "acerca de mí".
Cambie la etiqueta de encabezado a:
<h2 id="about-me">About Me</h2>

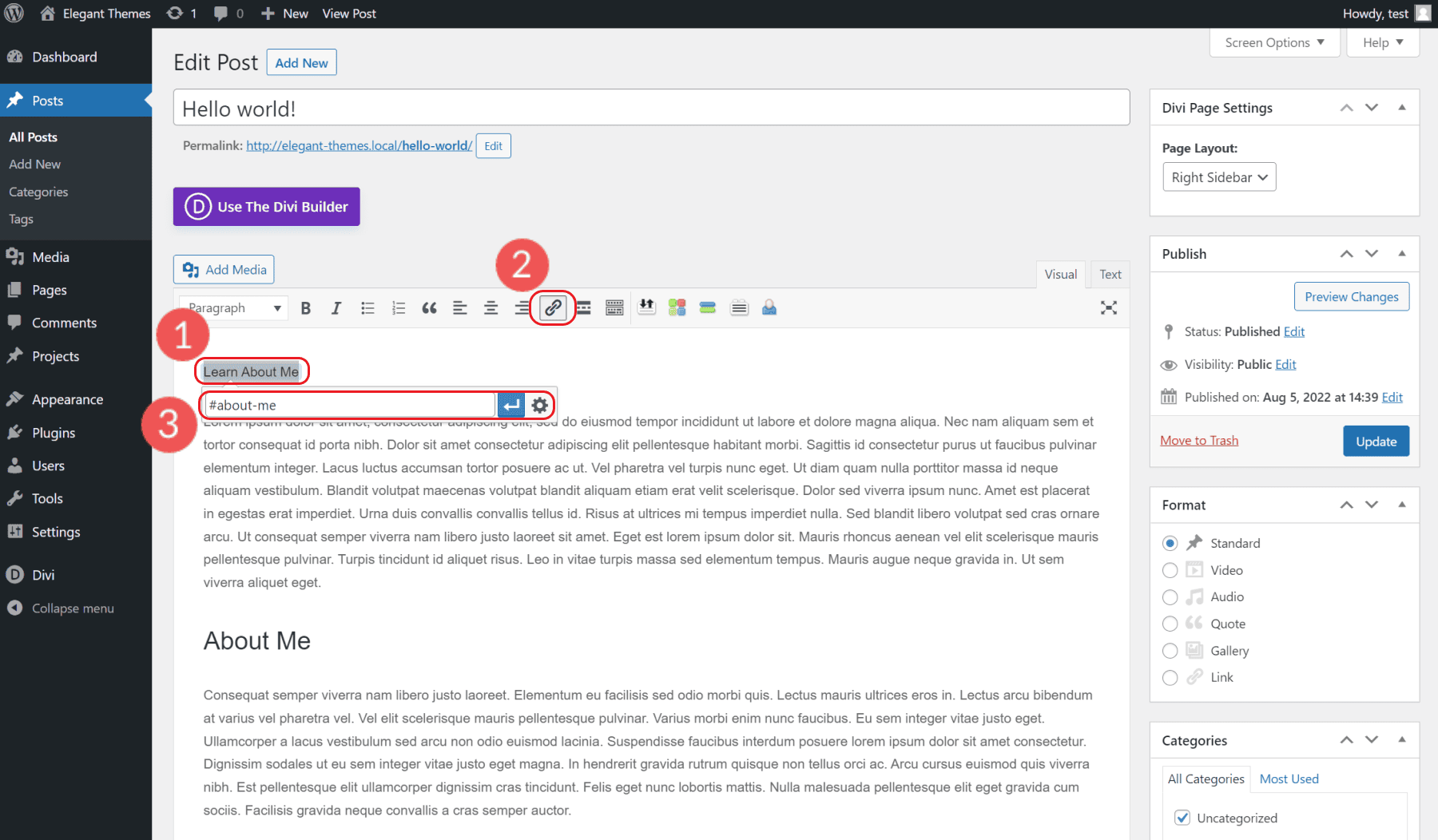
A continuación, querrá encontrar el texto en el que desea que sus visitantes hagan clic que los llevará a su sección anclada. Tiene la opción de escribir el código HTML para el nuevo enlace de anclaje o puede usar la función Agregar un enlace del editor clásico. Usaremos el editor WYSIWYG que se encuentra en la pestaña Visual para crear rápidamente el enlace.
Seleccione el texto (o imagen) al que desea agregar el enlace. Haga clic en el icono del eslabón de la cadena en la barra de herramientas del editor. Agregue "#sobre-mí" al campo de entrada del enlace y presione Intro para terminar de crear el enlace.

Haga clic en "Publicar" o "Vista previa" para ver su enlace ancla en acción.
3. Agregue enlaces de anclaje automáticamente con el complemento Anchor Link
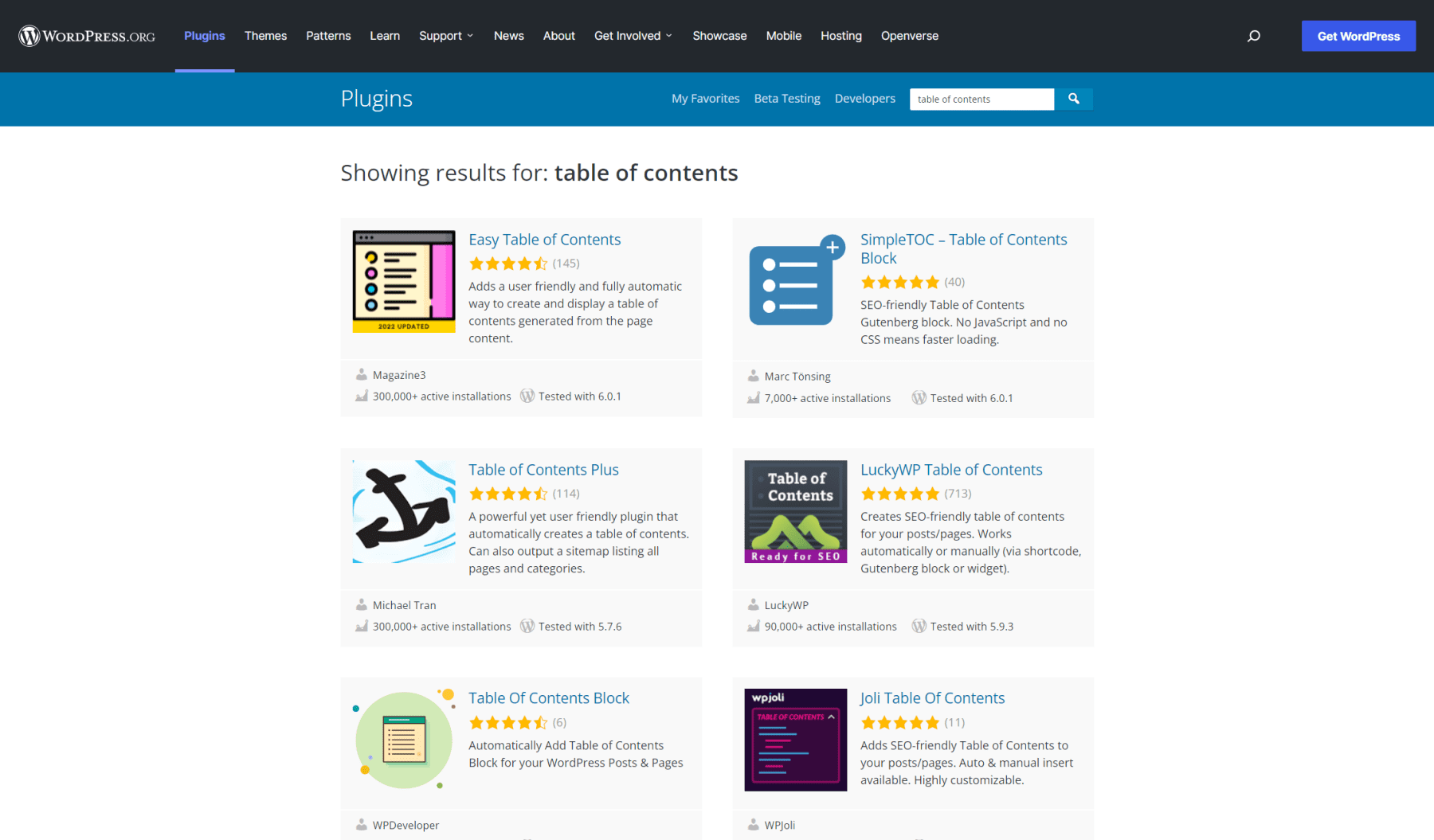
Hay bastantes complementos en el repositorio de WordPress que pueden ayudarlo a crear rápidamente una tabla de contenido con enlaces de anclaje creados automáticamente. Puede encontrar complementos de tabla de contenido en el repositorio.

Aunque puede elegir entre algunas opciones diferentes, trabajaremos en cómo usar Easy Table of Contents de Magazine3.
La instalación de Easy Table of Contents desde el principio le brinda una tabla de contenido basada en los encabezados de página y publicación. No es necesario configurar ningún ajuste para ver cómo se verá. Cargue el complemento y luego eche un vistazo a su publicación más reciente.
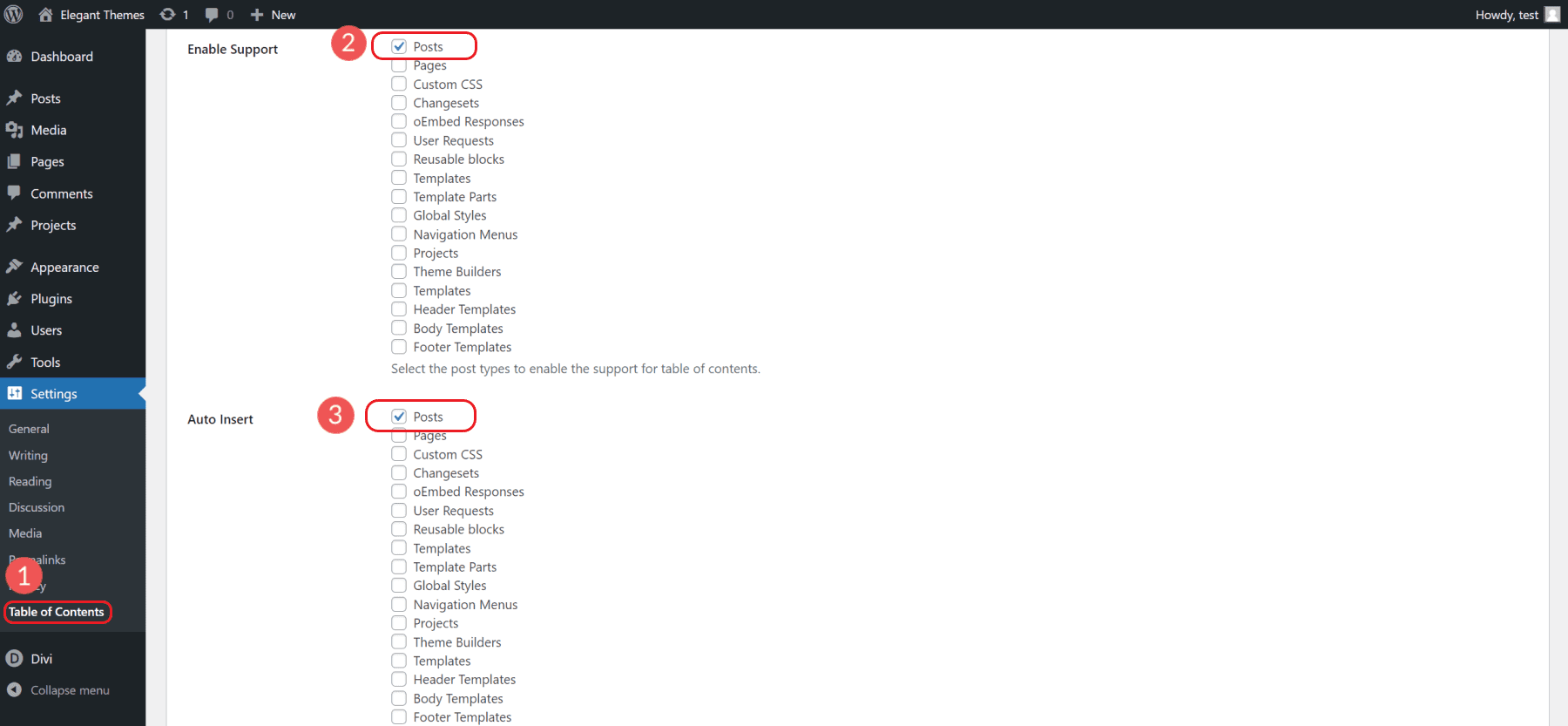
Después de ver lo que puede hacer, es inteligente volver a su configuración para adaptarla a sus necesidades. Para la mayoría de las personas, probablemente todo lo que necesite sea habilitar la TOC para que aparezca en las publicaciones. Verá que Easy Table of Contents reconoce todos sus tipos de publicaciones personalizadas y varias plantillas que puede activar o desactivar.

Hay una gran cantidad de otras opciones para que pruebes, pero todo depende de tu sitio web y tus necesidades. Sugerimos comenzar creando TOC utilizando solo encabezados H2 a H3 o tal vez H4. Si hay demasiados elementos en la TOC, no será tan útil como esperaba.
Ofrecen una versión pro con más funciones. ¡También funciona perfectamente con Divi!
Nuevamente, hay otros complementos de "Tabla de contenido" que podrían servirle bien. Investigue y pruebe algunas para obtener las mejores funciones que se ajusten a sus necesidades.
4. Agregue enlaces de anclaje a su menú de navegación
Los sitios web de una página y las páginas de destino con menús de navegación limitados pueden tener mucho impacto. A menudo, los maestros del sitio usan enlaces de anclaje en el menú de navegación para llevar a los visitantes hacia abajo en la página.
Esto es muy útil cuando un sitio web no necesita muchas páginas, pero aún quiere darle al visitante la oportunidad de ver exactamente la información que necesita.
La creación de enlaces de anclaje para las navegaciones es exactamente igual a la que ya hemos trabajado, excepto por el enlace real. El enlace irá a su navegación.
Antes de agregar enlaces de anclaje a su navegación, aún deberá agregar la ID de anclaje en el encabezado (o elemento de anclaje) al que desea saltar. Consulte los procedimientos anteriores para insertar un Anchor ID en el editor de WordPress.

Una vez que tenga ese conjunto, estará listo para agregar su enlace al menú de navegación.
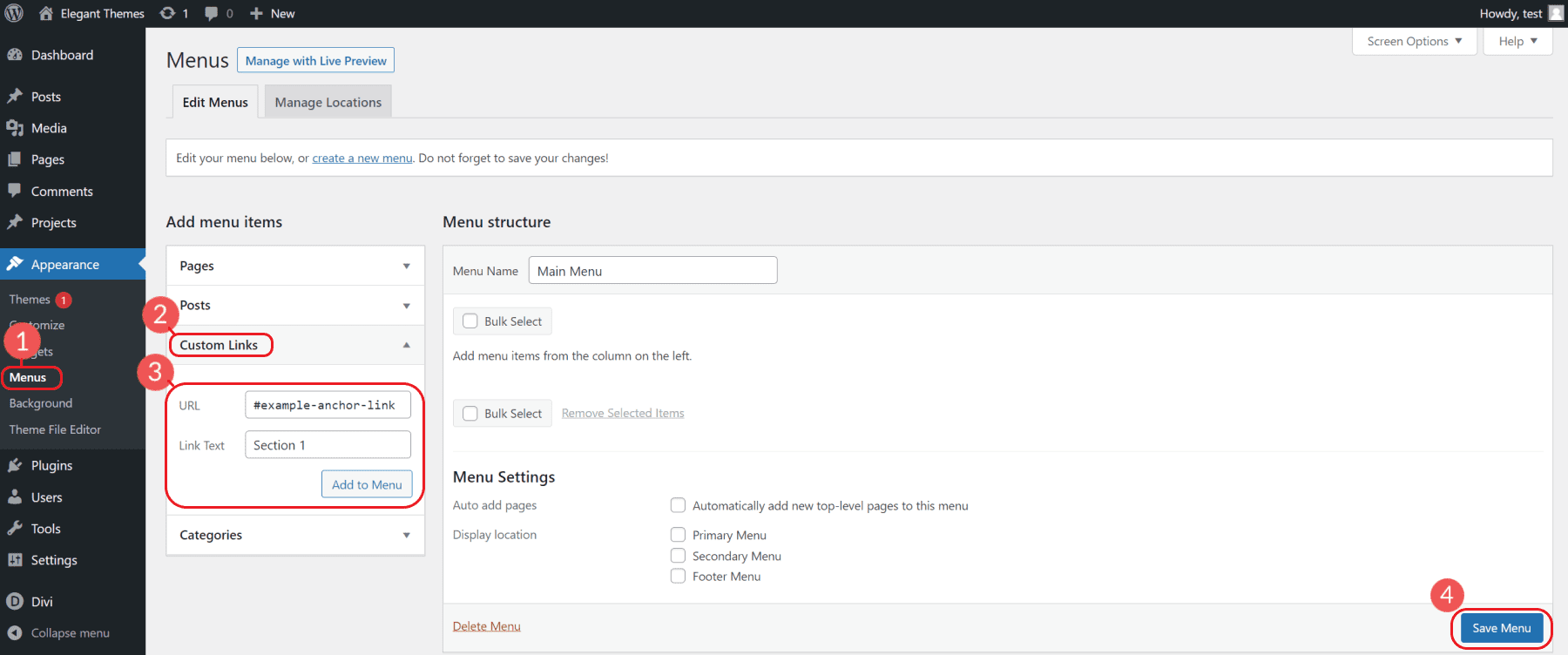
Abra Apariencias > Menús para ver los menús de su sitio. Asegúrese de que está editando el menú correcto, luego seleccione "Enlaces personalizados". En el campo URL, agregue su primer ID de anclaje HTML precedido por el "#" (#example-anchor-link). Asigne un nombre a su elemento de menú completando el campo Texto del enlace. Esto se mostrará en el propio menú. Haga clic en Agregar al menú y Guardar menú.

Repita el proceso de agregar ID de anclaje únicos adicionales a los encabezados y enlaces de anclaje a su menú según sea necesario.
Puede ver sus cambios en la parte frontal de su sitio web para ver cómo se ve.
5. Crear enlaces de anclaje a páginas externas
Si desea agregar un enlace de anclaje a una sección específica de una página externa, deberá incluir la URL completa de la página seguida del "#" y la ID del anclaje.
Un enlace de anclaje a un encabezado específico en una página externa debería estar estructurado de la siguiente manera:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Esto redirigiría al usuario a la página y también al encabezado específico de esa página.
6. Crea enlaces de anclaje en WordPress con Divi
Divi es un creador de páginas y temas increíble que facilita el diseño de un sitio web en WordPress. En Divi, puedes crear enlaces ancla a cualquier elemento con facilidad y sin tener que preocuparte por HTML.
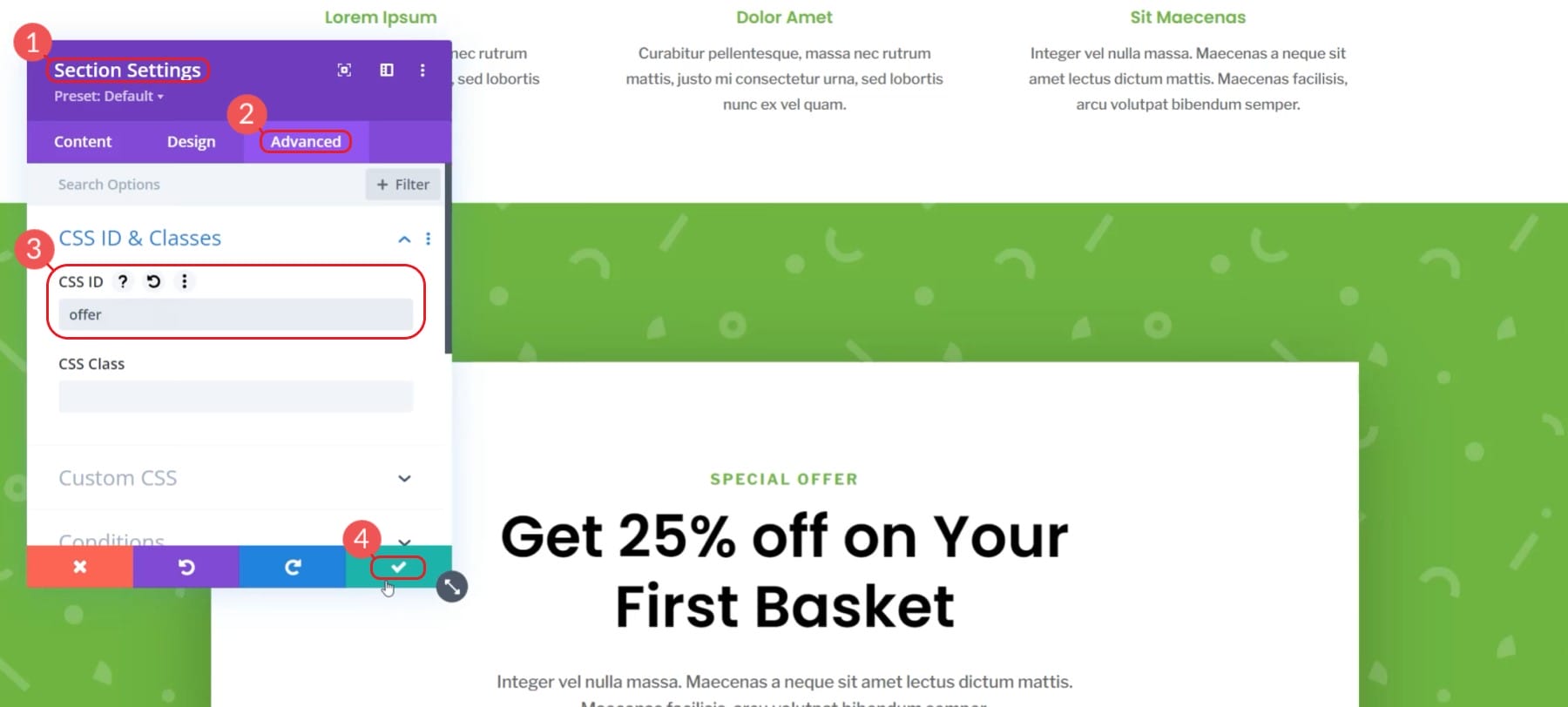
Para agregar enlaces de anclaje en Divi, abra el editor de su página y el generador visual de Divi. Lo primero que haremos será asignarle a una sección un ID de anclaje. Hacemos esto abriendo la configuración de la sección, navegando a la pestaña Avanzado y haciendo clic en "CSS ID & Class". Puede agregar una ID de anclaje a cualquier elemento Divi, pero vincular a una sección puede ser una mejor experiencia para el usuario que vincular a una etiqueta de encabezado.
Agregaremos nuestra ID al campo ID de CSS y guardaremos nuestros cambios. Para este ejemplo, le hemos dado a nuestra sección el ID de "oferta".

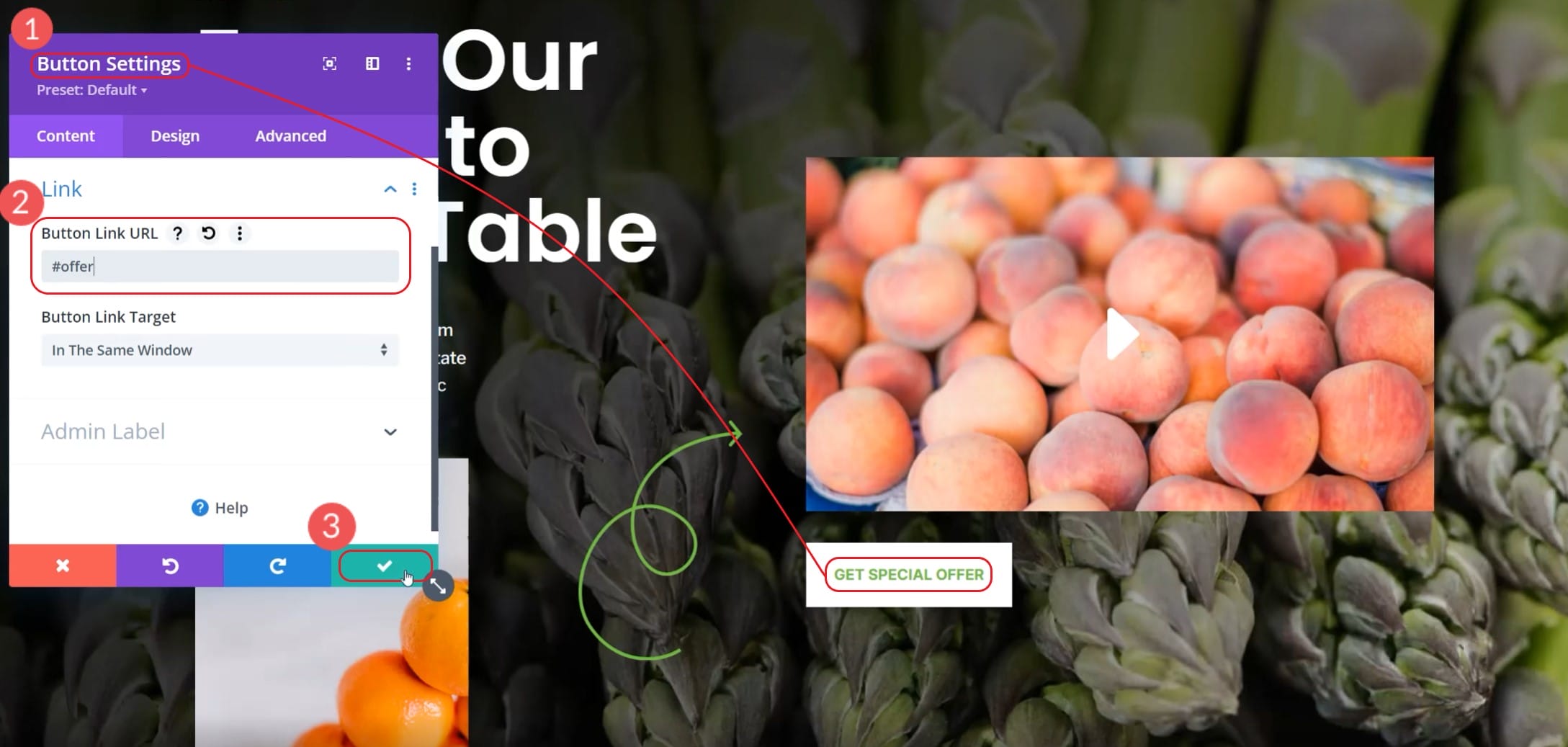
Una vez que hemos configurado nuestra sección con una identificación, podemos vincular para crear nuestro enlace. En este ejemplo, estamos usando nuestro CTA principal en la sección principal. Este botón hará que el usuario se desplace hacia abajo hasta la sección "Suscribirse a la oferta especial".
Edite el botón y haga clic en la sección denominada "Enlace". Para nuestro enlace, en lugar de una URL, estamos agregando un enlace ancla. Haga esto escribiendo el signo de libra (#) y nuestra ID de CSS deseada. Para este ejemplo, el enlace será "#oferta".

Publique los cambios de la página y luego navegue a la página en el front-end. Puede hacer clic en su botón y observar cómo se desplaza hacia abajo hasta la sección deseada. Aquí está nuestro ejemplo en acción:
Como puede ver, es muy fácil administrar múltiples enlaces de anclaje en una sola página con Divi. Asignar secciones y módulos individuales a una ID es muy sencillo.
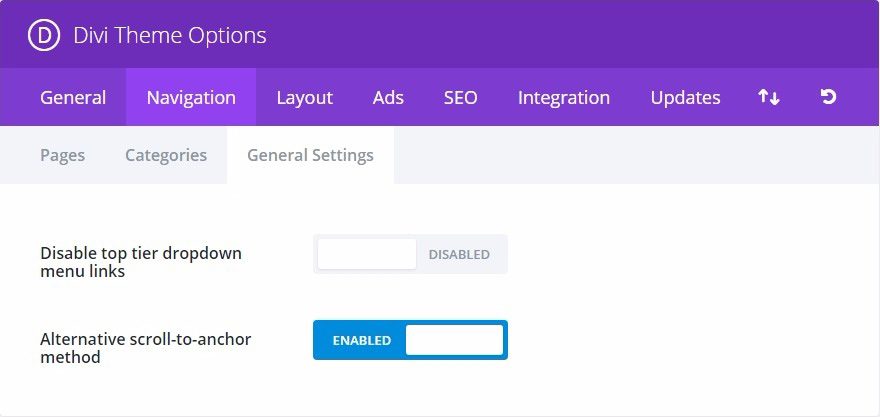
A veces, la posición de desplazamiento puede ser inexacta. Divi tiene una opción de tema que puede alternar para que Divi use un método alternativo. Abra las Opciones de tema, vaya a la pestaña de Navegación y cambie el "Método alternativo de desplazamiento a ancla".

Para obtener más información sobre lo que Divi puede hacer con los enlaces Anchor, ¡vea estas cosas geniales que puede hacer con Anchor Links!
Conclusión
Cada segundo que un visitante pasa en su sitio web es precioso. Las personas tienen períodos de atención cortos y exigentes. La competencia por la misma atención está en constante crecimiento. Solo tiene unos pocos segundos para enganchar a los lectores y obtener el contenido que estaban buscando. De lo contrario, está brindando una experiencia de sitio web olvidable y rebotando el tráfico.
Como hemos aprendido, los enlaces de anclaje son una excelente manera de dirigir a sus lectores a partes específicas de su contenido. Puede mantener la atención de los visitantes de su sitio con el contenido que más quieren ver. Estos enlaces de anclaje pueden incluso enlazar con otras partes de su sitio o con fuentes externas que tienen identificadores de HTML específicos.
Ahora puede crear mejores experiencias de usuario para sus clientes y mejorar la forma en que los motores de búsqueda entienden y clasifican sus páginas web. ¡Y los enlaces de anclaje en WordPress te ayudan a hacer esto!
¿Ha tenido experiencia en el uso de enlaces ancla en WordPress o tiene algunos consejos útiles? ¡Háganos saber en los comentarios a continuación!
Imagen destacada a través de BestForBest / shutterstock.com
