Cómo crear una tabla de comparación de productos en WordPress
Publicado: 2022-03-08Una tabla de comparación brinda a los usuarios detalles rápidos sobre productos similares o diferentes mostrándolos uno al lado del otro. Ayuda a los clientes en la toma de decisiones y mejora la experiencia del cliente en su sitio.
Sin embargo, puede ser un poco complicado si desea agregar funciones personalizadas a su tabla de comparación. Afortunadamente, Elementor facilita el proceso al ofrecer una amplia gama de complementos útiles como Happy Addons. Con el widget 'Tabla de comparación' de Happy Addons , puede mostrar fácilmente las características de varios productos en un solo cuadro.
En este blog tutorial, aprenderá cómo crear una tabla de comparación dentro de su sitio de WordPress. Comencemos con la consulta básica:
¿Por qué es importante la comparación de productos para el sitio web de su empresa?
Una tabla de comparación se refiere a una tabla en la que puede mostrar grupos de datos de múltiples productos o servicios uno al lado del otro para una mejor comprensión.

Se utiliza principalmente en sitios web de comercio electrónico para compartir modelos, imágenes, características, precios, descripciones, etc. de diferentes productos. Sin embargo, los propietarios de sitios web también usan una tabla de comparación para demostrar que su producto es el mejor comparando los productos de la competencia en la misma tabla. .
Ayuda a los clientes a encontrar los pros y los contras de un producto de un vistazo. Usando estos datos de tablas de comparación efectivas, los clientes pueden seleccionar el producto correcto en minutos y ahorrar un tiempo valioso.
¿Cómo ayuda Happy Addons a crear una tabla de comparación de productos?

Con el nuevo editor de bloques de Gutenberg, puede crear una tabla para sus necesidades básicas. Pero, si desea crear una tabla de comparación de productos para la comparación de productos, necesita un complemento de terceros o escribir un código personalizado para esta función. Eso consume mucho tiempo y dinero porque el complemento gratuito viene con algunas características iniciales.
Puede resolver este tipo de barreras utilizando el nuevo widget gratuito de Happy Addon llamado 'Tabla de comparación'. Con este widget, puede crear y personalizar de manera eficiente tablas receptivas para comparar sus productos uno al lado del otro de una manera más organizada.
Veamos por qué necesita usar el widget Happy Addons:
- Compatible con dispositivos móviles
- Una gran biblioteca de plantillas prefabricadas
- Agregar imagen en una columna
- Una amplia gama de iconos de apoyo
- Ofrezca diseños de mesa listos para usar
Diseñando la tabla de comparación de características perfecta dentro de WordPress
Es hora de mostrarle cómo usar el widget de tabla de comparación de Happy Addons y crear una tabla de comparación de productos interactiva para su sitio web.
Antes de eso, debe instalar y activar los siguientes complementos en su sitio web de WordPress:
- Elementor (Gratis)
- Complementos felices (gratis)
Puede agregar la tabla de comparación a cualquier parte de su sitio web. Pero aquí, demostraremos el widget en una página en blanco.
También puede consultar esta guía para aprender a crear una nueva página en WordPress.
Estos son los pasos que debe seguir para crear la tabla de comparación:
- Paso 1: agregue el widget de tabla de comparación
- Paso 2: administrar el encabezado de la mesa
- Paso 3: administrar la fila de la tabla
- Paso 4: botón Administrar tabla
- Paso 5: Configuración de la mesa
- Paso 6: Tabla de comparación de estilos
Empecemos:
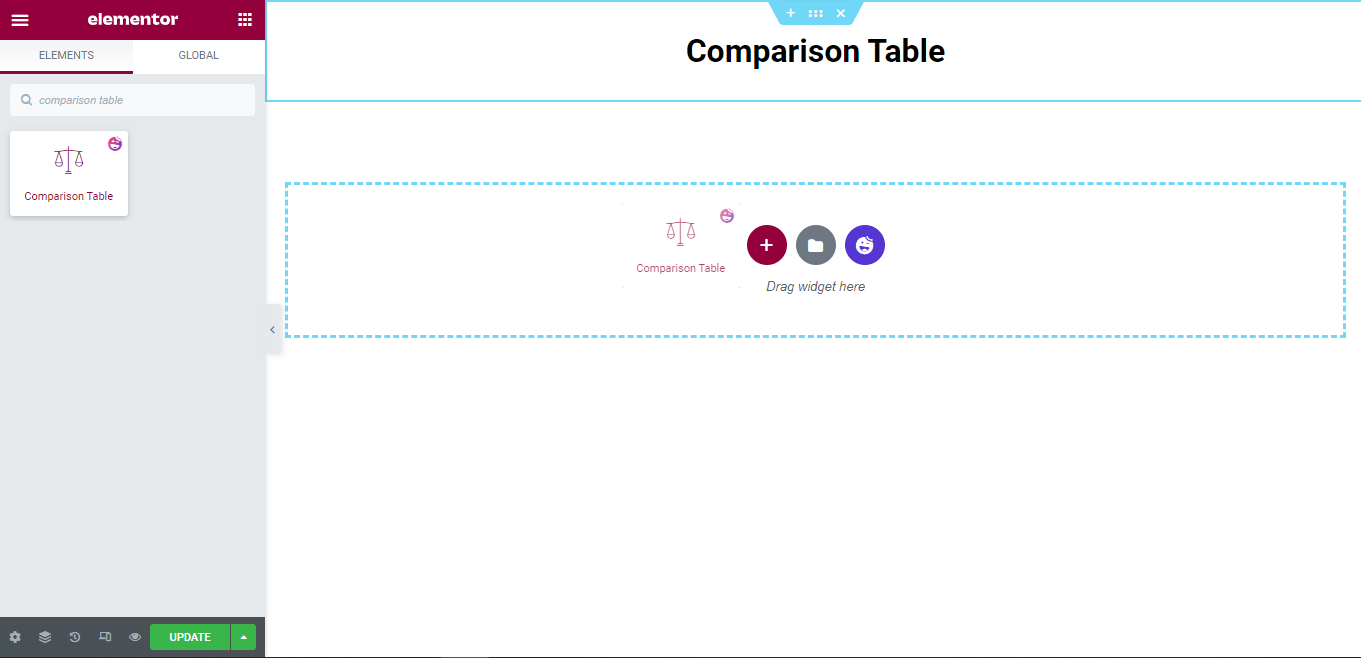
Paso 1: agregue el widget de tabla de comparación
Primero, debe encontrar y agregar el widget en el lugar adecuado de su sitio web. Obtiene el widget del área de la galería de widgets de Elementor.

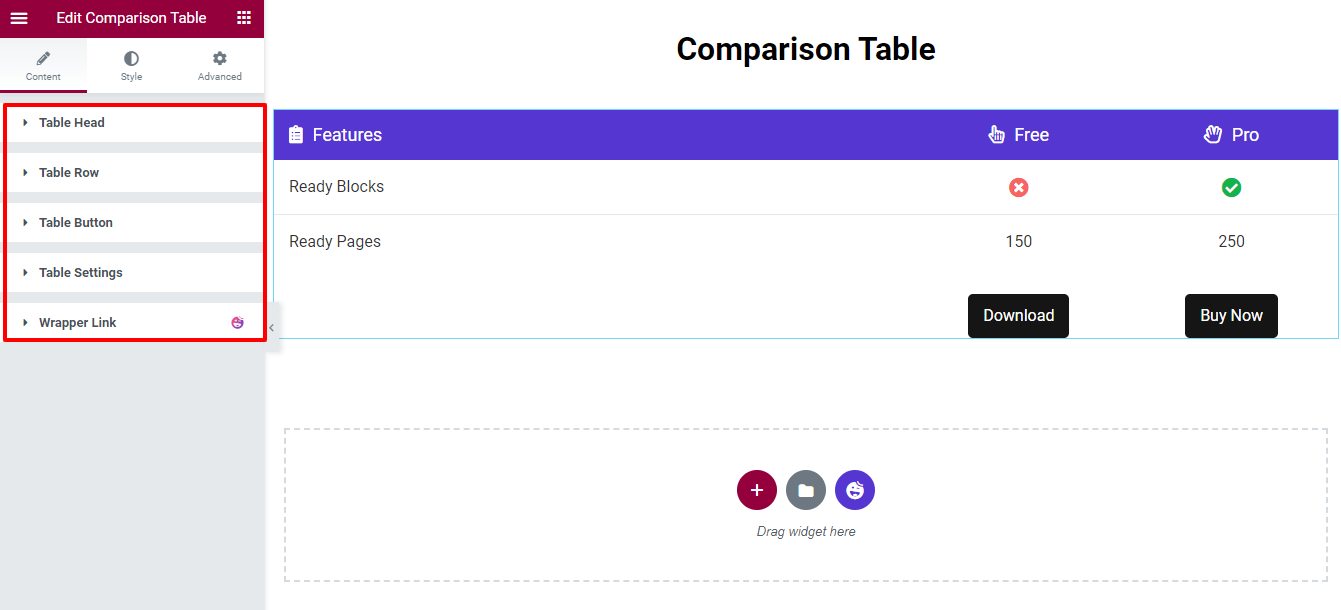
Área de contenido de la tabla de comparación
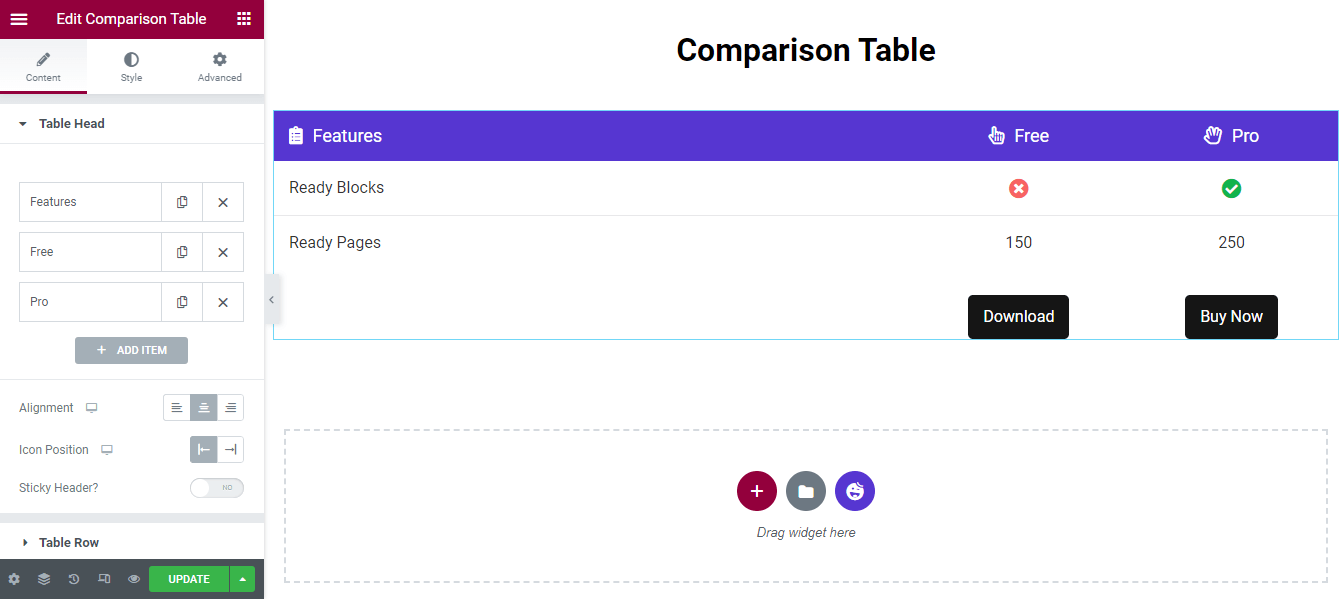
Después de agregar el widget, obtiene el diseño de tabla predeterminado como la imagen a continuación. El área de contenido tiene la configuración necesaria para administrar el contenido de la tabla.
Aquí obtendrás.
- cabeza de mesa
- Fila de la tabla
- Botón de tabulación
- Configuración de tabla

Ahora, cubriremos cada una de las configuraciones para que pueda administrar fácilmente el contenido de la tabla.
Paso 2: administrar el encabezado de la mesa
La opción Encabezado de tabla le permite agregar el elemento principal de la tabla haciendo clic en el botón AÑADIR ARTÍCULO . Puede copiar y eliminar un elemento. Además, puede configurar fácilmente la Alineación (izquierda, centro y derecha) y la Posición del ícono (izquierda y derecha) de todo el contenido del encabezado de la tabla.

Personalizar elementos de cabecera de mesa
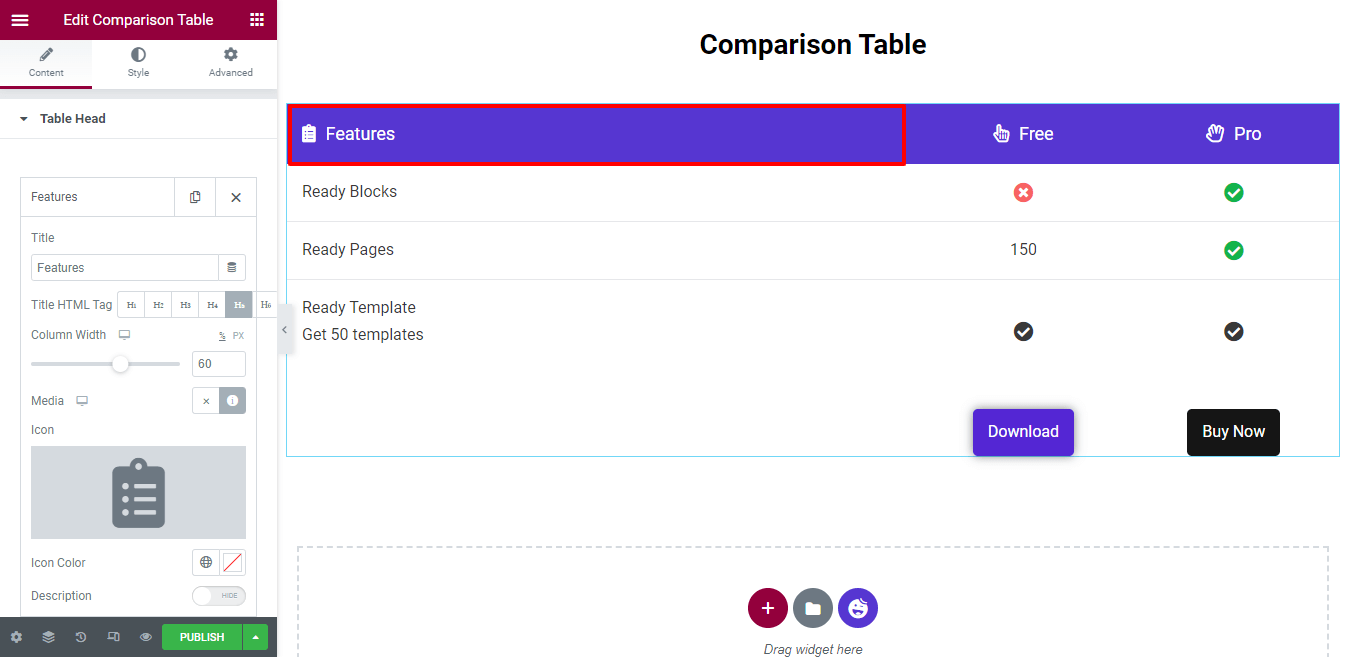
Para personalizar el elemento individual de Table Head, primero debe abrir un elemento. A continuación, puede agregar el título , seleccionar la etiqueta HTML del título, establecer el ancho del contenido , insertar un icono , establecer el color del icono y escribir una descripción .

El ancho de columna completo se define como 100% . Aquí, nota que hemos establecido el Ancho de columna 60 (%) . Eso significa que la columna de características obtiene un 60 % de espacio y las otras dos columnas obtienen un 20 % de espacio.
También puede escribir una descripción. Primero, activa la opción Descripción . Luego obtendrá el editor de texto para escribir la descripción. No necesitamos agregar la descripción, por eso no lo habilitamos.
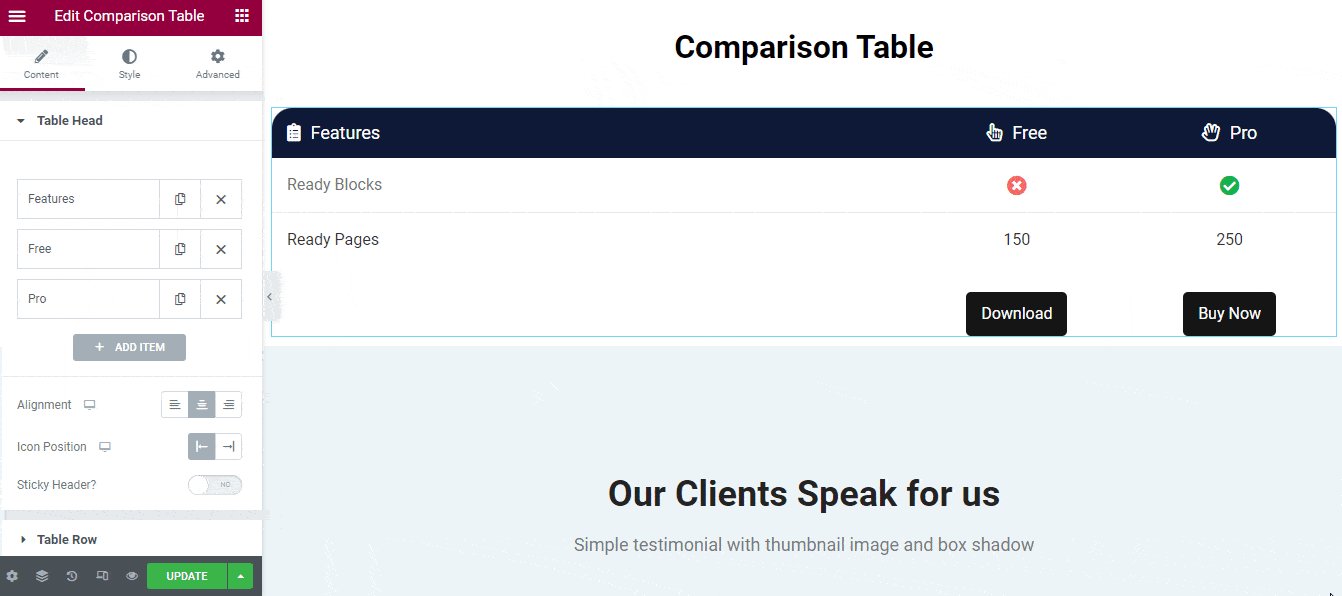
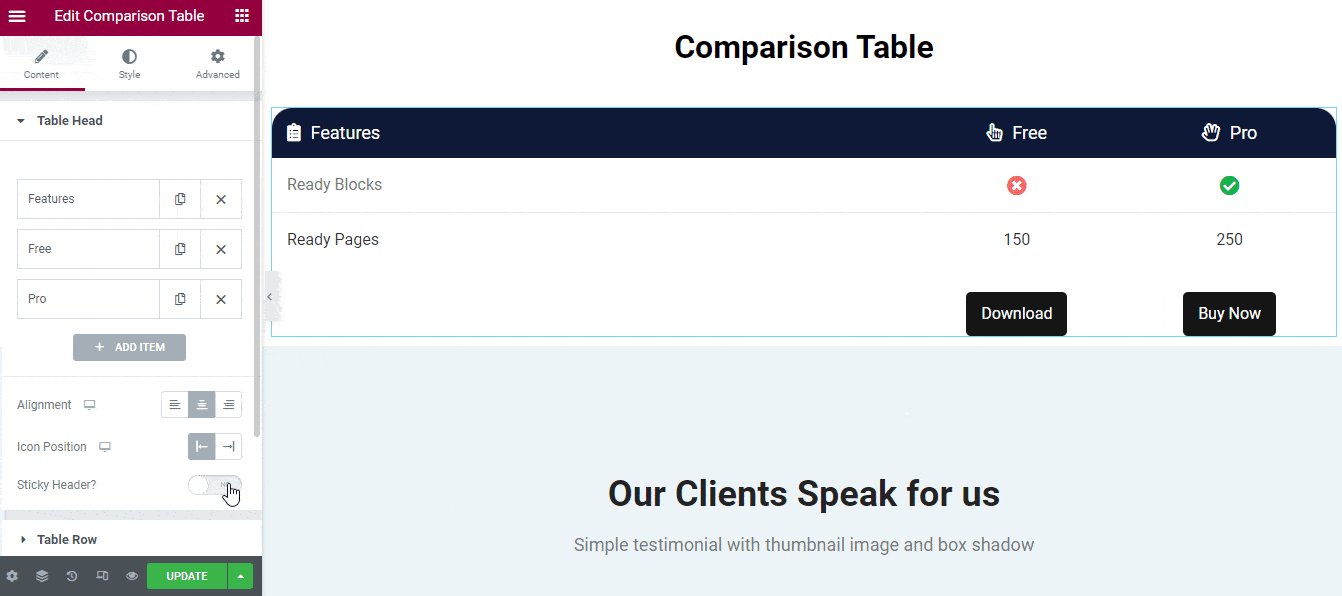
Agregar encabezado fijo
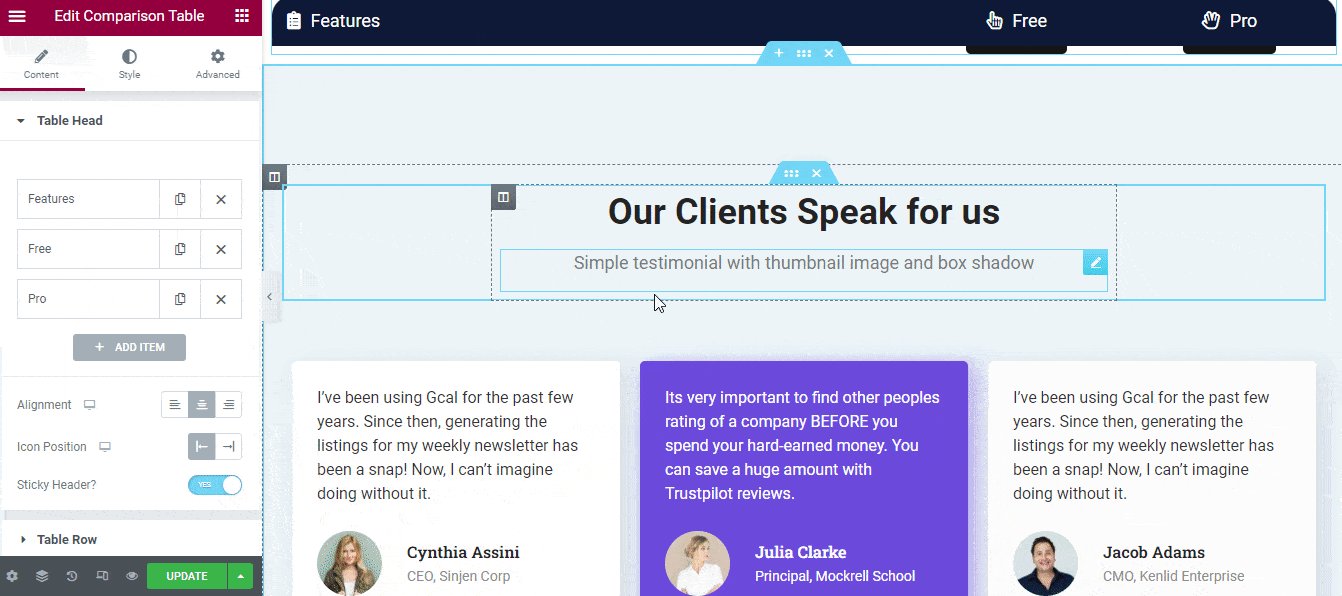
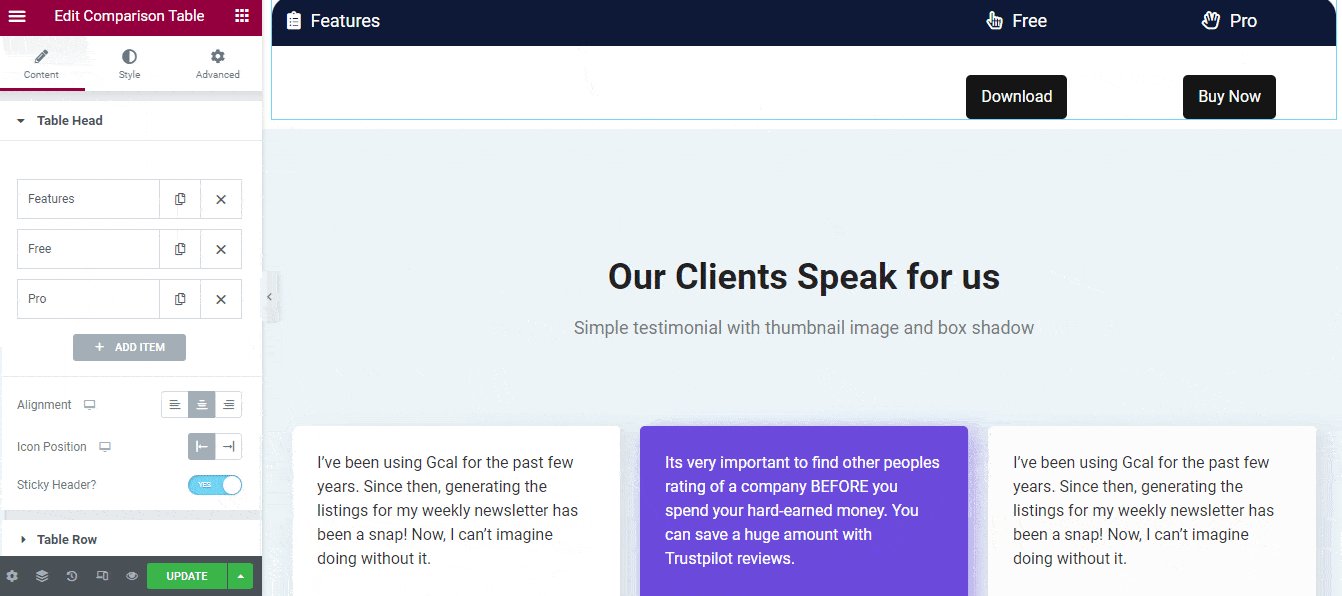
Si desea agregar el Encabezado adhesivo, primero debe activar la opción Encabezado adhesivo. Luego, el encabezado de su tabla se mostrará en la parte superior cada vez que se desplace hacia abajo.

Paso 3: administrar la fila de la tabla
De forma predeterminada, el widget viene con dos filas con columnas . Puede agregar una nueva fila e insertar las columnas requeridas en ella.
Para personalizar el contenido de la fila y la columna, debe abrir una fila o una columna y luego cambiar el contenido según sus propósitos.

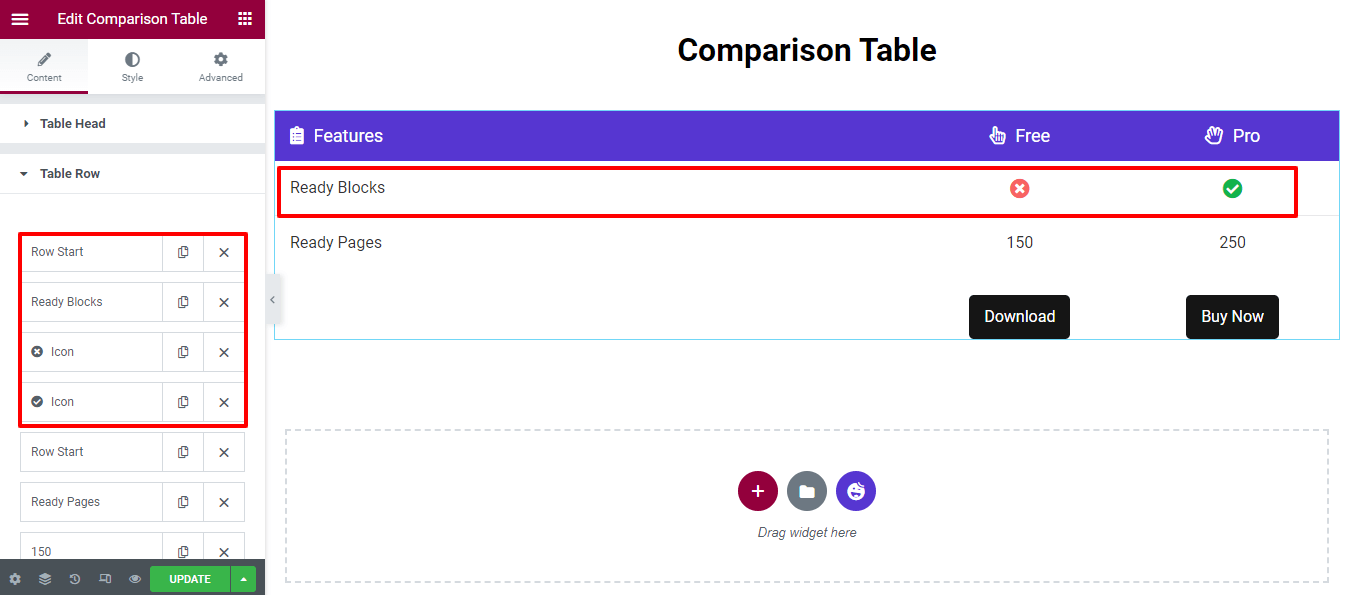
Agregar una nueva fila de tabla
Para agregar una nueva fila de tabla , primero debe hacer clic en AGREGAR ARTÍCULO .

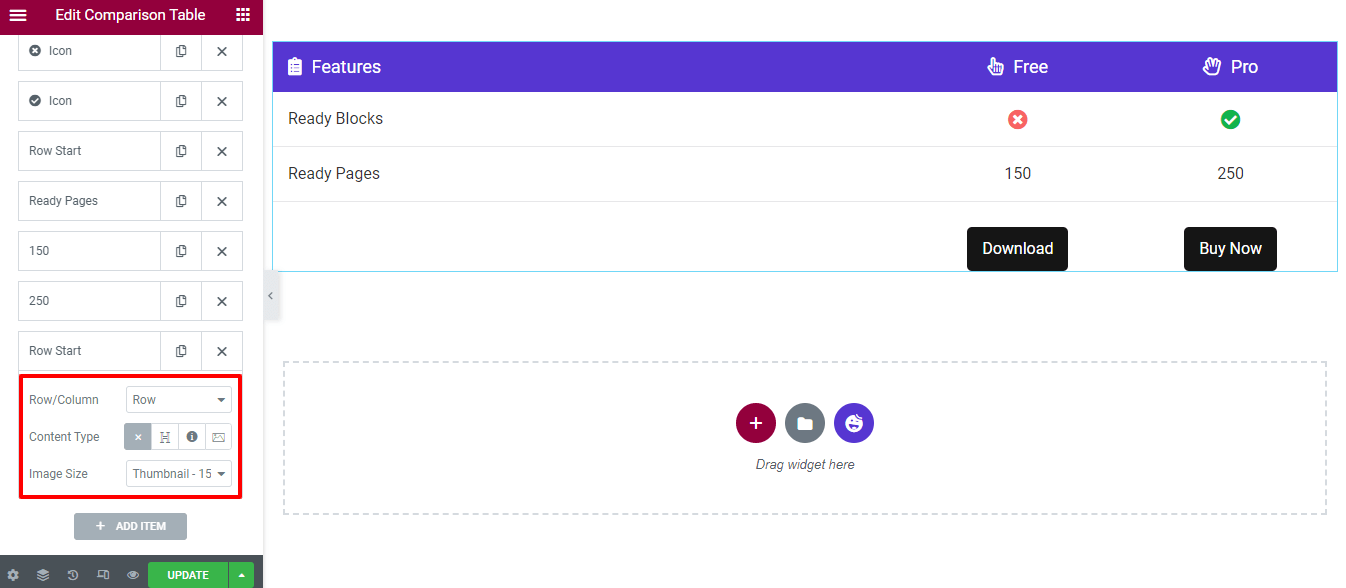
Después de eso, tendrá la opción de insertar una Fila. Debe elegir la Fila en lugar de una Columna y configurar el Tipo de contenido -> En blanco , ya que es una fila. No es necesario cambiar el tamaño de la imagen , así que manténgalo predeterminado.
Sin embargo, puede agregar tres tipos de contenido en la columna, como Encabezado, Ícono e Imagen .

Agregar columna con encabezado
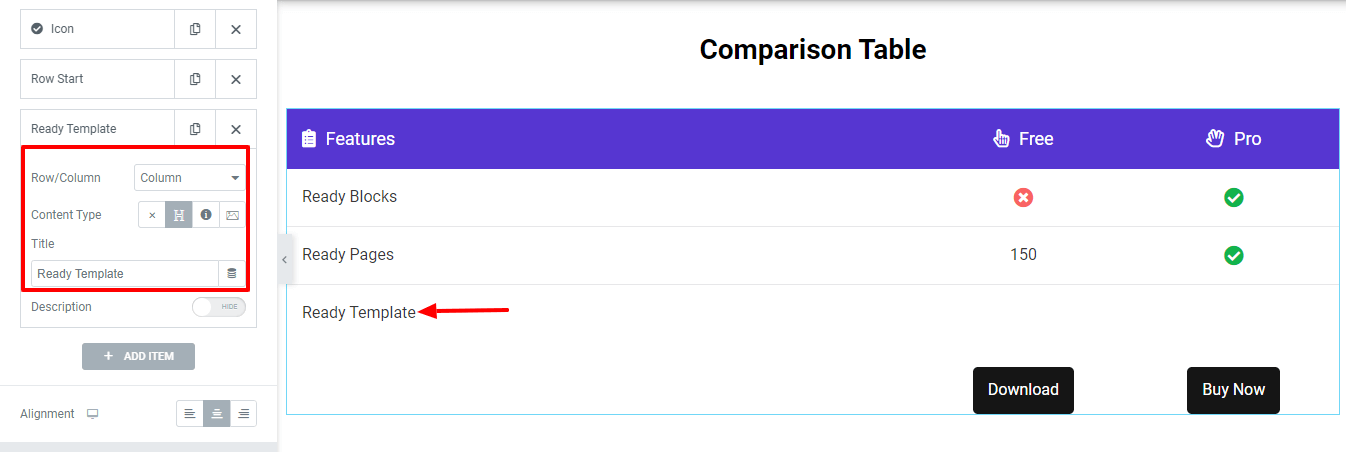
Le mostraremos cómo agregar una columna en una fila.
Primero, debe agregar un artículo simplemente haciendo clic en el botón AGREGAR ARTÍCULO . En segundo lugar, seleccione la Columna (Fila/Columna) y establezca Tipo de contenido–>Título . Finalmente, puede escribir el Título del encabezado.

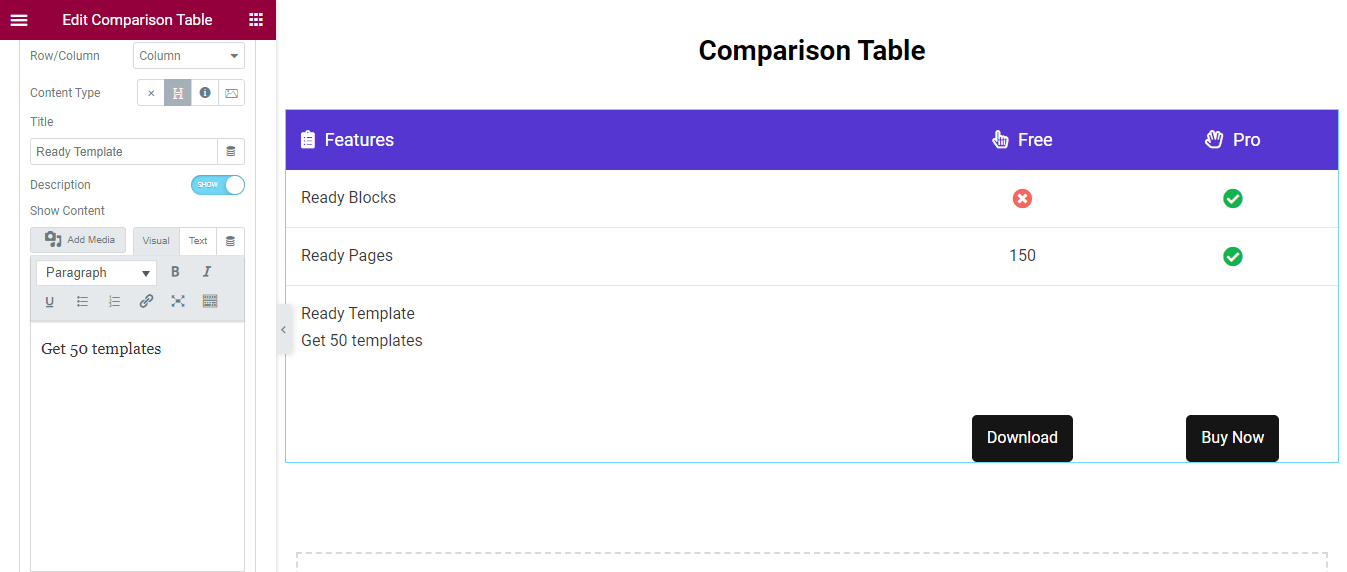
Escribe la descripción
Puede escribir una descripción debajo del Título . Primero, muestra la opción Descripción . Luego obtendrá el panel del editor de texto y podrá escribir la descripción a su manera.

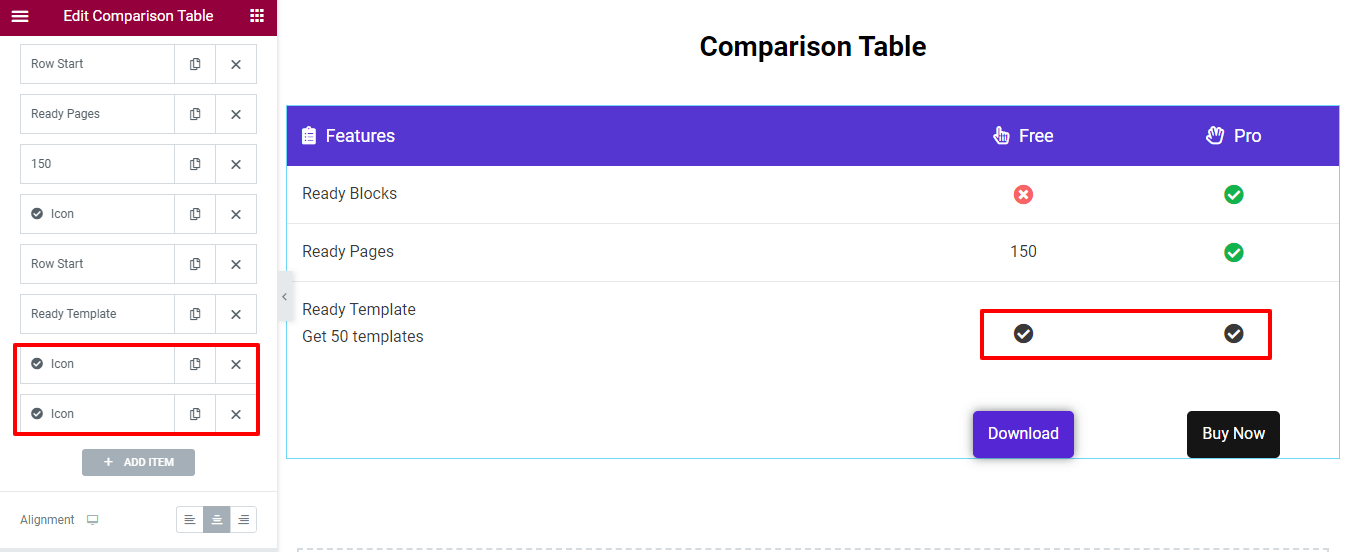
También hemos añadido dos columnas. Y esta vez hemos usado el Tipo de contenido–>Icono . Aquí está la vista de tabla actual.

Nota: Recuerde que siempre que agregue contenido a una columna, el contenido se mostrará de derecha a izquierda .
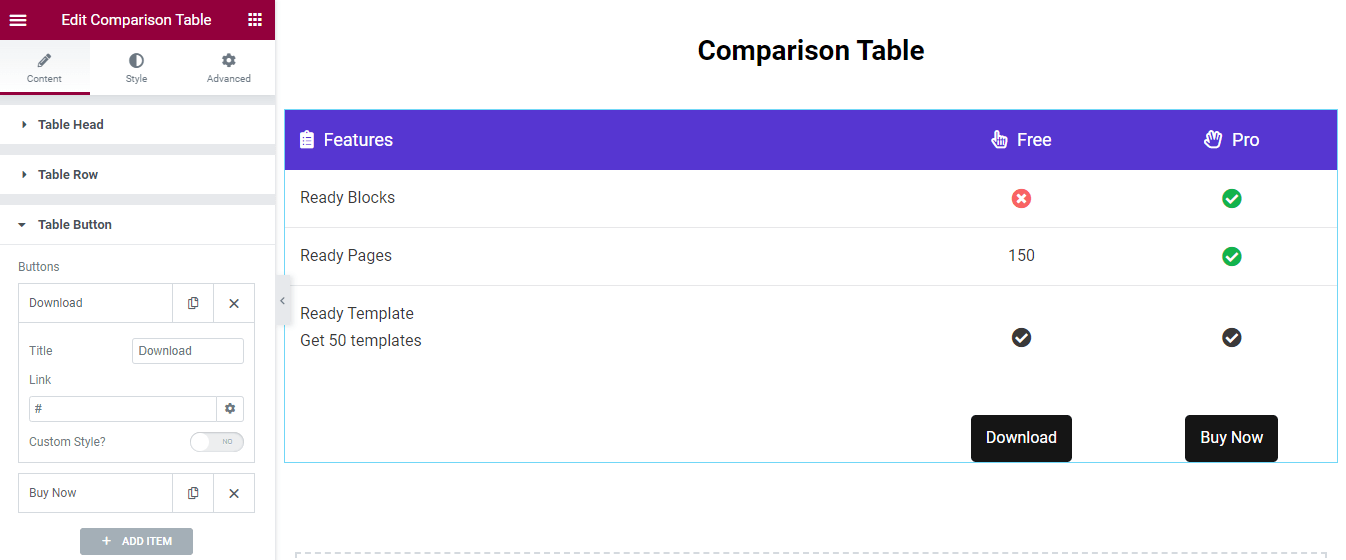
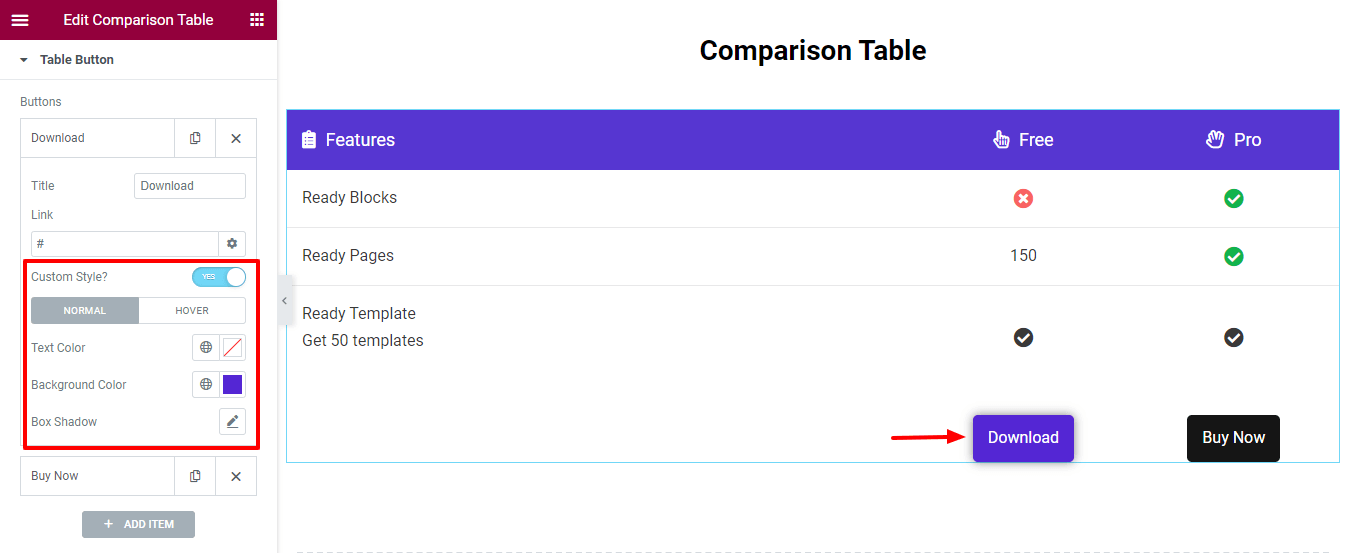
Paso 4: botón Administrar tabla
Vaya al área Contenido->Botón de tabla , luego puede escribir el Título e insertar un Enlace al botón.

Botón personalizar
Puede agregar el estilo personalizado para decorar el botón. Active el estilo personalizado primero. Luego obtendrá la configuración esencial para agregar un nuevo estilo de botón.
Agregue el color del texto, el color de fondo y la sombra del cuadro al botón. También puede agregar diferentes estilos en el botón Hover .

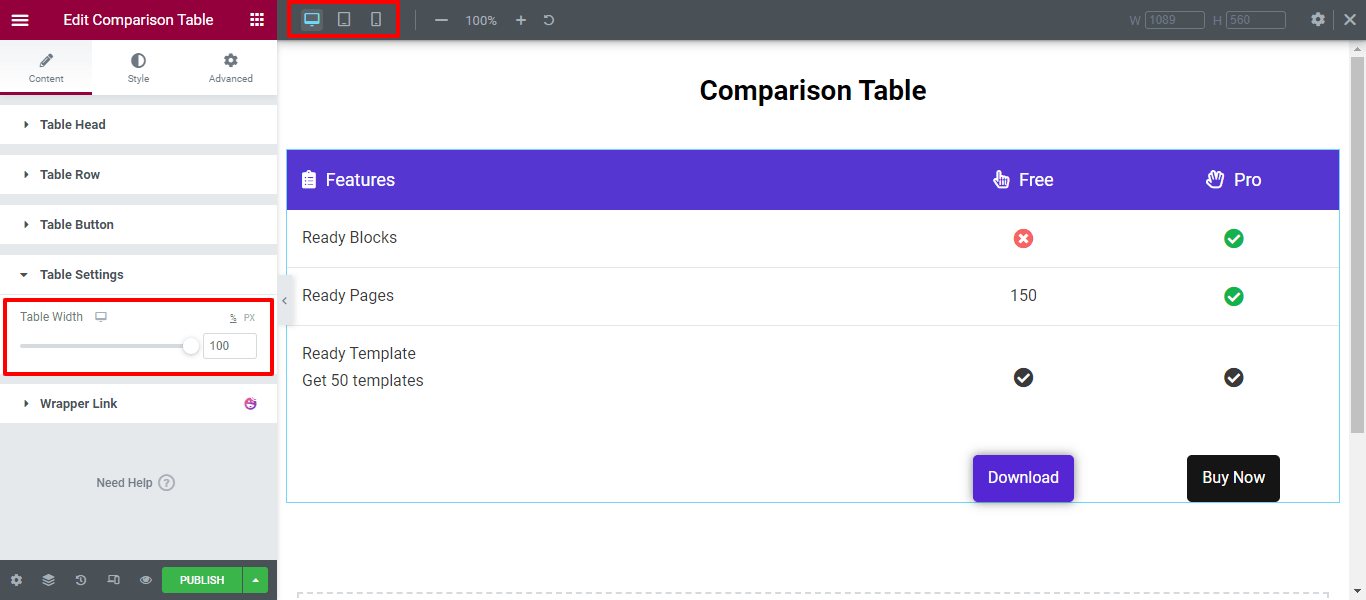
Paso 5: Configuración de la mesa
El área de Configuración de la mesa le brinda la opción de configurar el ancho de la mesa de acuerdo con sus dispositivos. En la vista de tableta y móvil , los elementos de la tabla se podrán desplazar. De esa manera, controlará la capacidad de respuesta de la tabla.

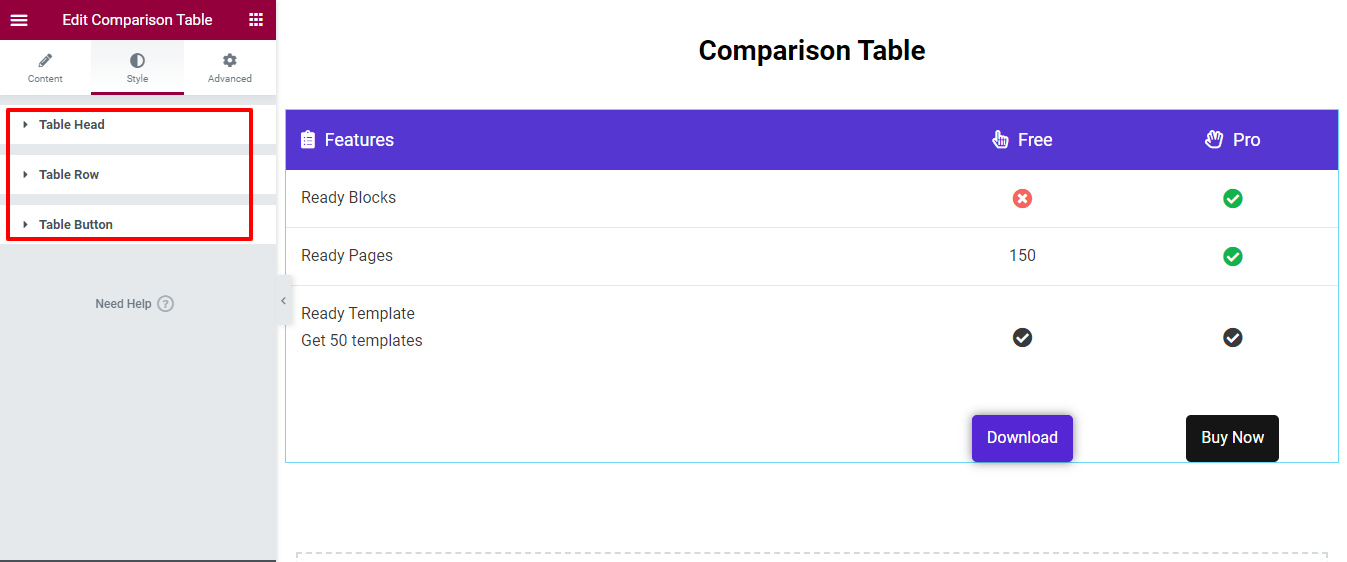
Paso 6: Tabla de comparación de estilos
El área Estilo tiene las opciones de estilo necesarias para personalizar el encabezado de la tabla, la fila de la tabla y el botón de la tabla.

Con este widget, puede diseñar este tipo de tabla de comparación de Elementor para comparar su producto uno al lado del otro.
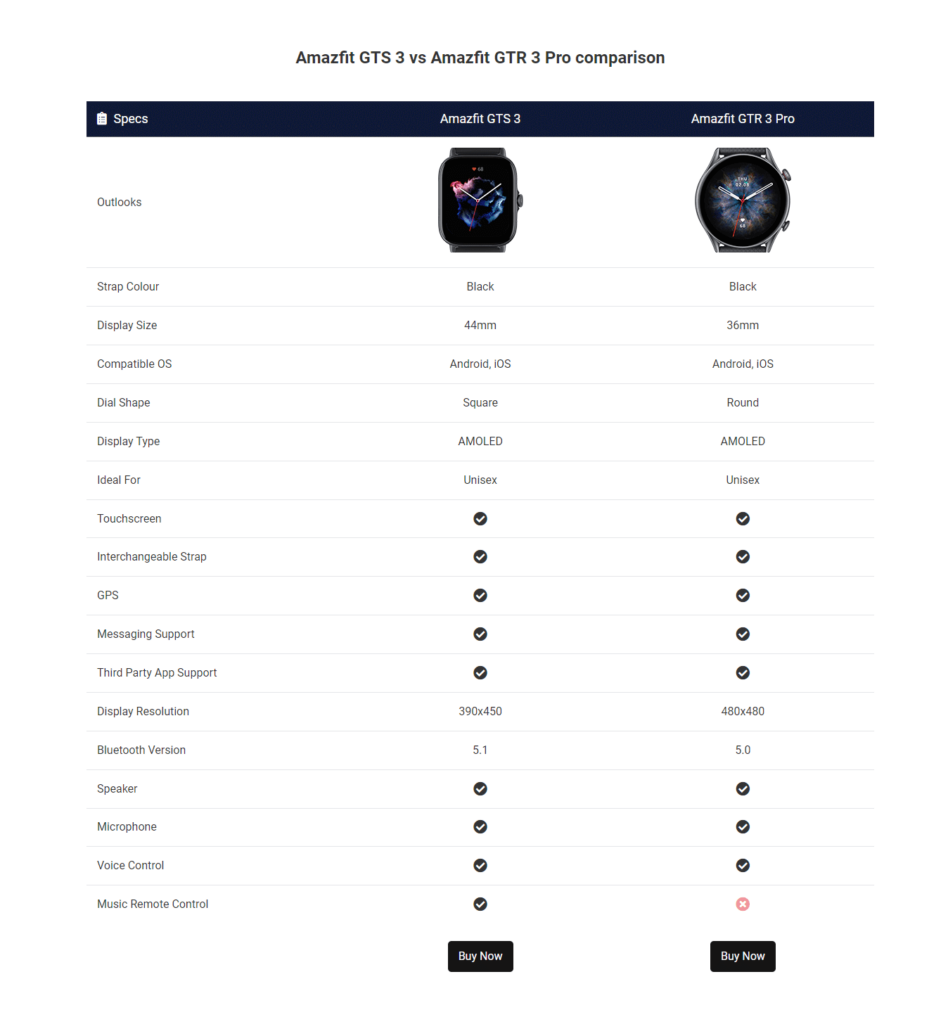
Resultado final de su tabla de comparación de productos
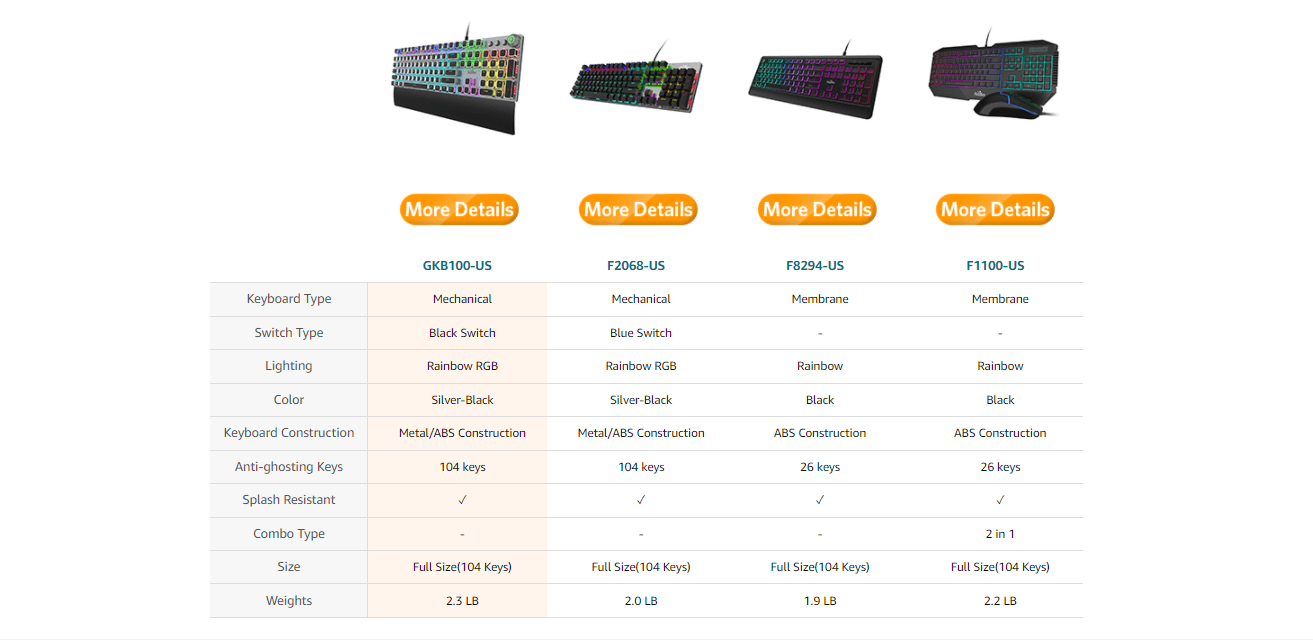
Después de diseñar todas las partes de su tabla de comparación, obtendrá un aspecto perfecto para exhibir sus productos de una manera atractiva, incluidas características, imágenes y otros elementos. A continuación se muestra la tabla que hemos creado hoy:

Use diferentes opciones de estilo para hacer un diseño que se alinee con su marca. También puede consultar la documentación completa del widget Tabla de comparación.
¿Listo para crear tablas de comparación en su sitio de WordPress?
Una tabla de comparación interactiva brinda a sus usuarios una mejor vista al comparar los productos. Diseñar una tabla de comparación con Elementor y Happy Addons ya no es difícil si sigue los pasos anteriores.
En esta guía, mostramos por qué necesita usar el widget de tabla de comparación de Happy Addons. Además, le mostramos cómo crear una tabla de comparación en su sitio de WordPress.
Si aún tienes dudas sobre este blog, puedes comentarnos.
Le solicitamos que se una a nuestro boletín. No olvide conectar nuestros canales sociales Facebook, Twitter y YouTube.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
