Cómo crear un código de cupón en WordPress
Publicado: 2023-05-19Como propietario de un sitio web, es posible que desee ofrecer descuentos especiales a sus clientes o clientes. Y, una de las formas más efectivas de hacerlo es ofreciendo códigos de cupón a sus clientes, lo que conduce a una mayor satisfacción del cliente. Hay varias formas de agregar y administrar códigos de cupón en WordPress.
Pero compartiremos una solución sin código en esta guía que mostrará cómo crear un código de cupón en WordPress usando un complemento . Antes de sumergirnos en el proceso principal, comencemos con los conceptos básicos de los códigos de cupón.
¿Qué es un código de cupón digital?
Un código de cupón digital se refiere a ofertas o descuentos que los clientes pueden canjear desde sitios web, aplicaciones móviles o canales digitales . No funciona como el cupón de papel tradicional. Aunque la finalidad es la misma, ofrecer descuentos.
Se aplica automáticamente a su pedido ingresando el código que debe usarse para canjear los descuentos. Esto ayuda a los clientes a disfrutar fácilmente de descuentos o ventas.
¿Por qué agregar códigos de cupón a los sitios web?
El uso de códigos de cupón en un sitio web tiene una importancia y beneficios significativos para administrar un negocio de manera eficiente y lograr los objetivos de marketing. Estas son las principales razones para agregar códigos de cupón a su sitio web:
- Recompense a los clientes leales: puede recompensar a sus clientes leales agregando códigos de cupón. Esto mejora la satisfacción del cliente y construye una relación sólida.
- Descuentos atractivos: ayuda a establecer descuentos atractivos o regalos especiales para sus clientes. Por lo tanto, sus clientes están más dispuestos a aceptar sus servicios.
- Aumente las conversiones: los códigos de cupón lo ayudan a aumentar su tasa de conversión y le dan nuevas alturas a su negocio. Porque alienta a las personas a obtener el servicio de usted.
- Campañas de marketing exitosas: ofrecer códigos de cupón no solo ayuda a ofrecer descuentos especiales, sino que también facilita la ejecución y el seguimiento de campañas de marketing exitosas. Los códigos de cupón atraen audiencias y aseguran una alta participación en sus campañas de marketing.
- Aumente los clientes habituales: el código de cupón ayuda a sus clientes a obtener productos o servicios al mejor precio, lo que terminará aumentando la satisfacción del cliente. Por lo tanto, sus clientes vendrán a recibir servicio de usted.
Requisitos previos para crear un código de cupón
Hay algunos requisitos previos para agregar códigos de cupón a su sitio web. Necesitará algunos complementos esenciales para lanzar códigos de cupón. Entonces, antes de pasar al método principal, instale y active los complementos mencionados a continuación en su sitio web de WordPress:
- Elementor (gratis): para disfrutar del widget de código de cupón de ElementsKit, debe instalar Elementor. Porque ElementsKit es un complemento de Elementor todo en uno.
- ElementsKit ( Gratis y Pro ): necesitará una versión gratuita y de pago de ElementsKit, ya que el código de cupón es un widget premium. Por lo tanto, asegúrese de ser un usuario profesional de ElementsKit.
Después de instalar los complementos anteriores, pasemos al proceso principal de agregar códigos de cupón a sus sitios web de WordPress.
Cómo crear un código de cupón en WordPress
Usar un cupón digital o un código de promoción es una estrategia popular y más utilizada para las tiendas virtuales. Los resultados muestran que agregar códigos de cupón es enorme. Sin embargo, el método para agregar códigos de cupón a los sitios web es muy fácil.
¿No intentaste agregar un código de cupón? Consulte los siguientes tres sencillos pasos sobre cómo crear un código de cupón en WordPress :
Paso 1: habilite el widget de código de cupón.
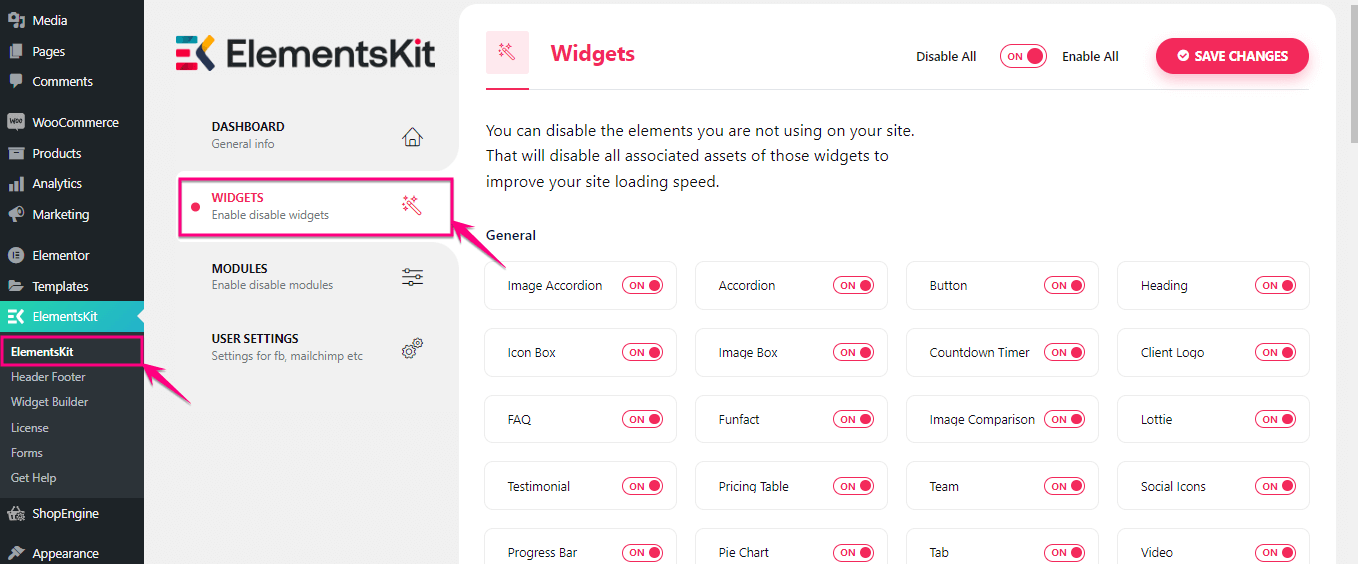
Primero, debe habilitar el widget de código de cupón de ElementsKit. Para hacer eso, vaya a su panel de administración y visite ElementsKit >> ElementsKit .

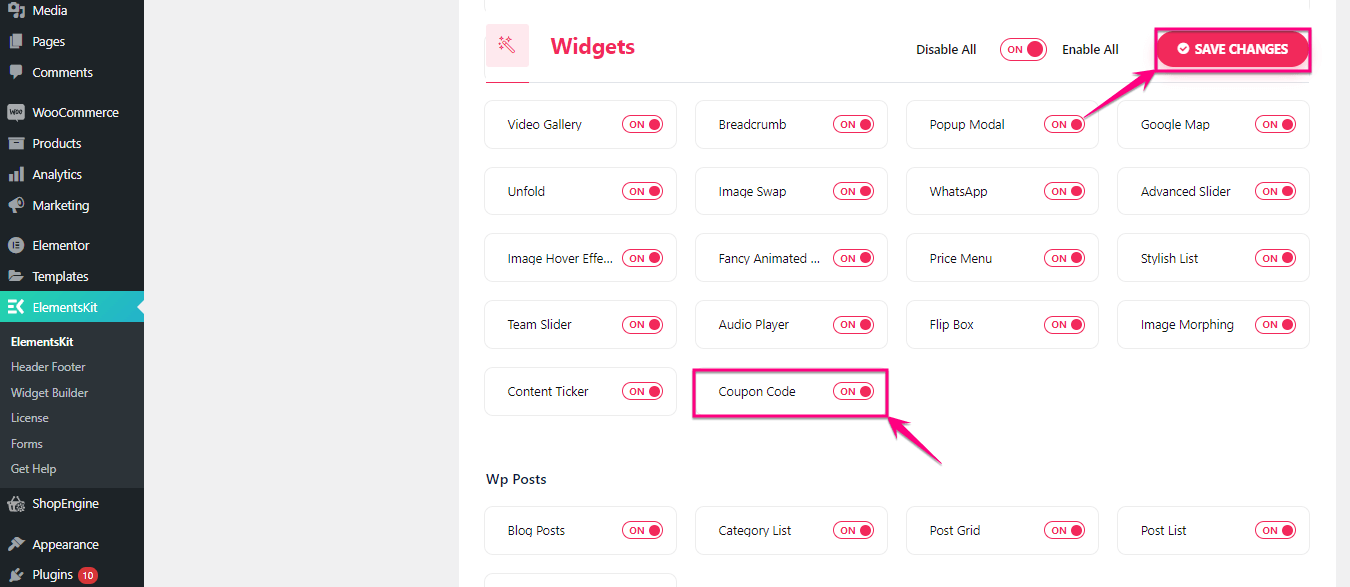
Ahora habilite el widget de código de cupón . Después de eso, haga clic en el botón "Guardar cambios" .


Paso 2: crea cupones para sitios web.
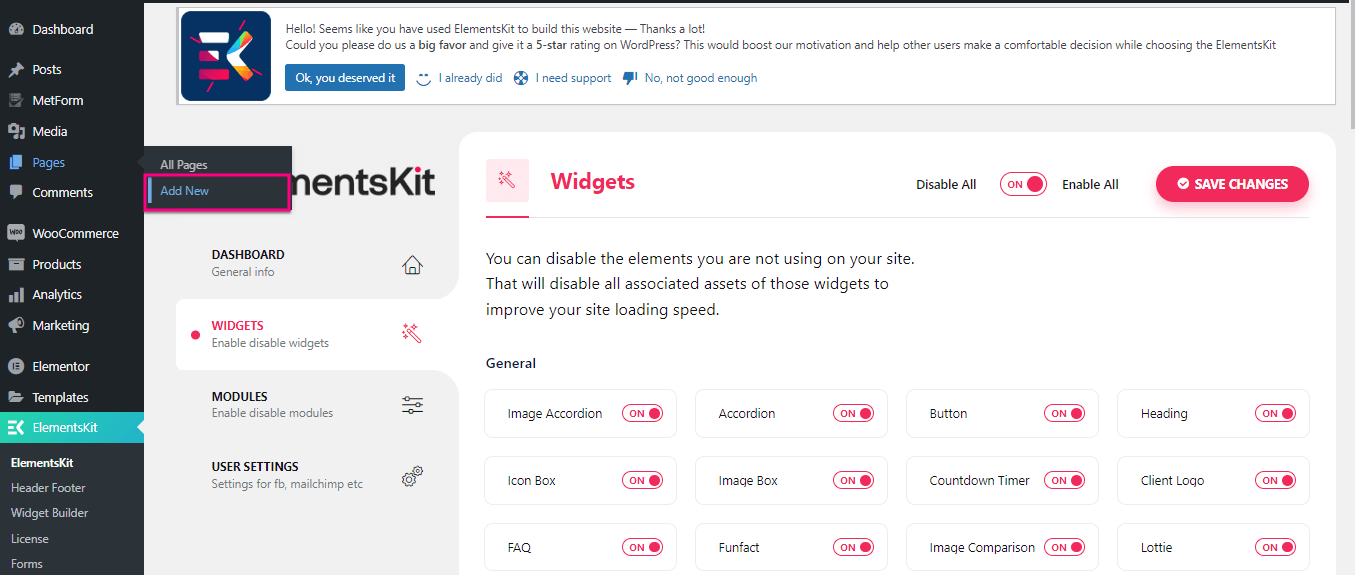
En el segundo paso, primero debe agregar una página visitando Páginas >> Agregar nuevo .

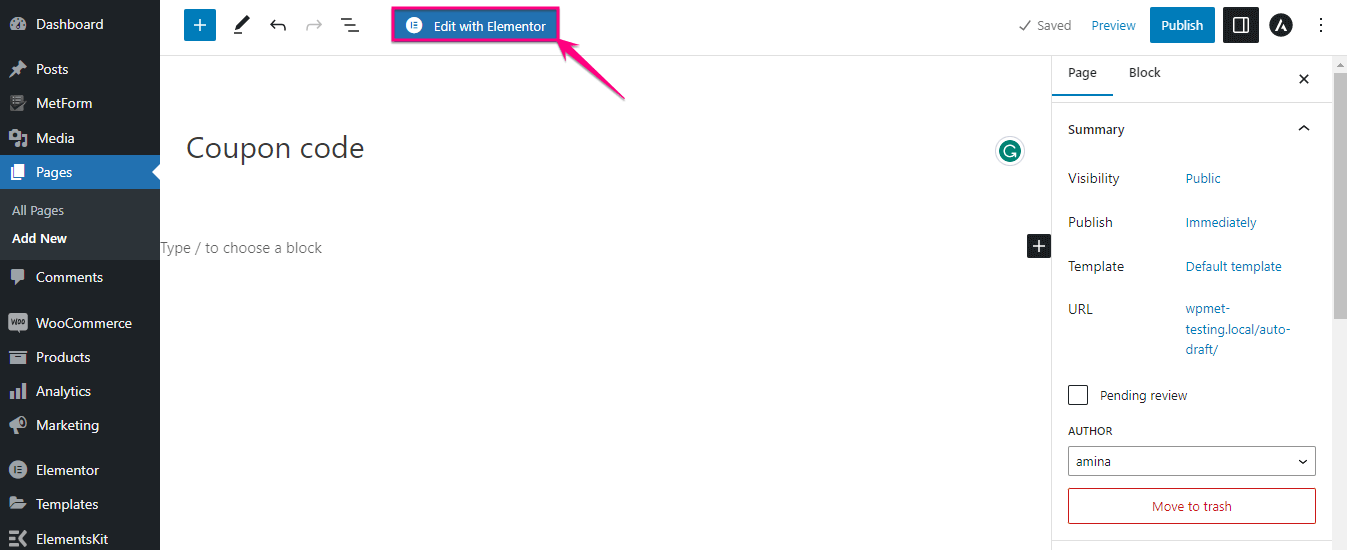
Ahora, haga clic en el botón "Editar con Elementor" para agregar códigos de cupón a sus sitios web.

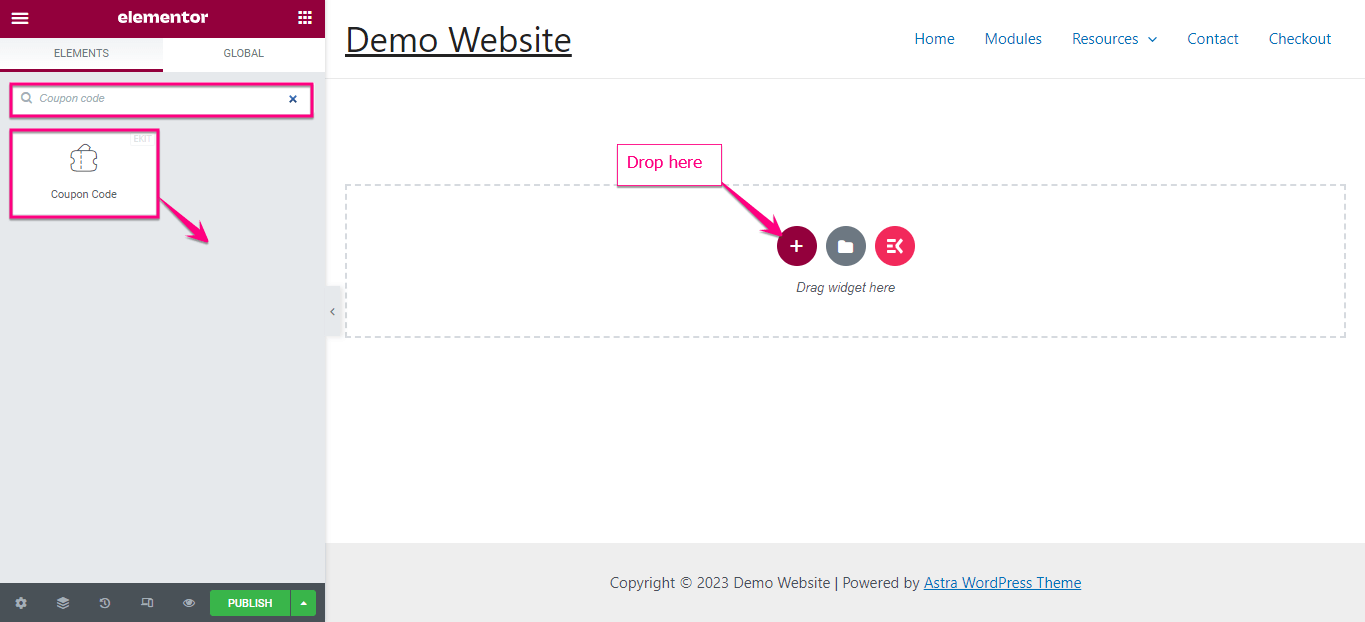
Aquí busque el widget "Código de cupón" en el cuadro de búsqueda y arrástrelo y suéltelo en el icono "+" .

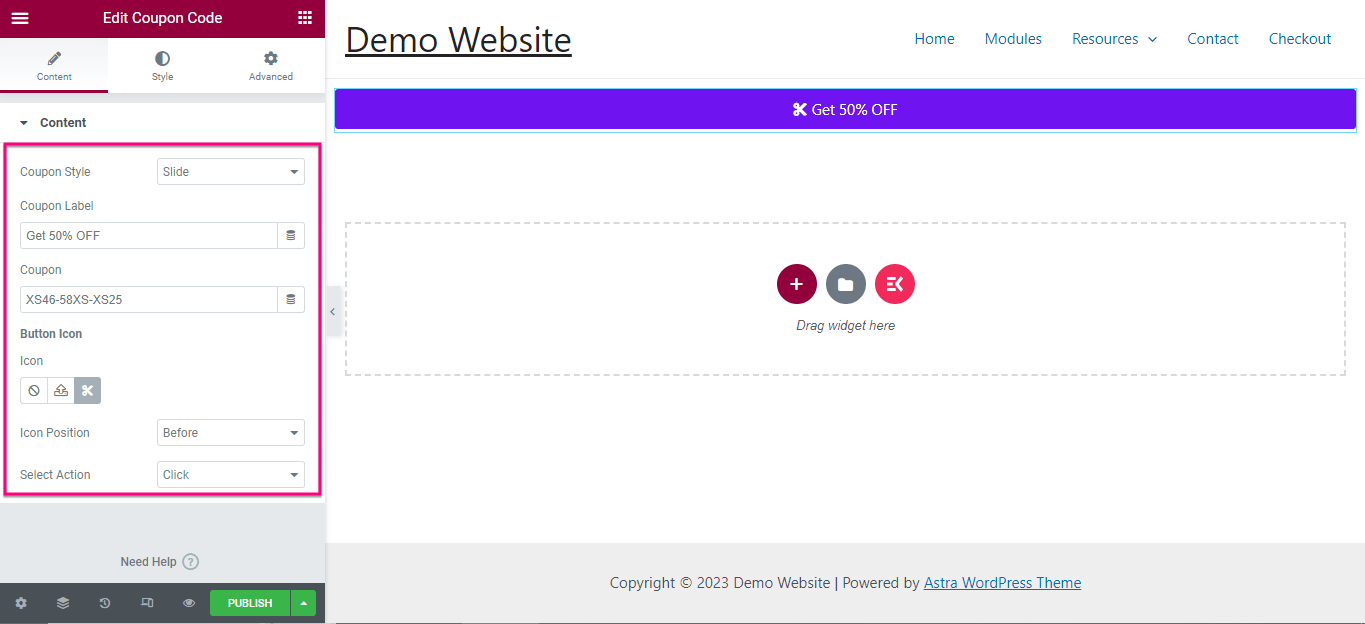
En este punto, debe editar el contenido de su cupón agregado. Estos son los campos que debe ajustar :
- Estilo de cupón: establezca el estilo para su cupón creado o agregado.
- Etiqueta del cupón: Ingrese el texto del cupón.
- Cupón: Agrega el cupón aquí.
- Icono de botón: seleccione el icono de la biblioteca o cárguelo desde SVG.
- Posición del icono: establezca la posición del icono desde aquí.
- Seleccionar acción: seleccione la acción, ya sea haga clic o desplace el cursor para mostrar el cupón.

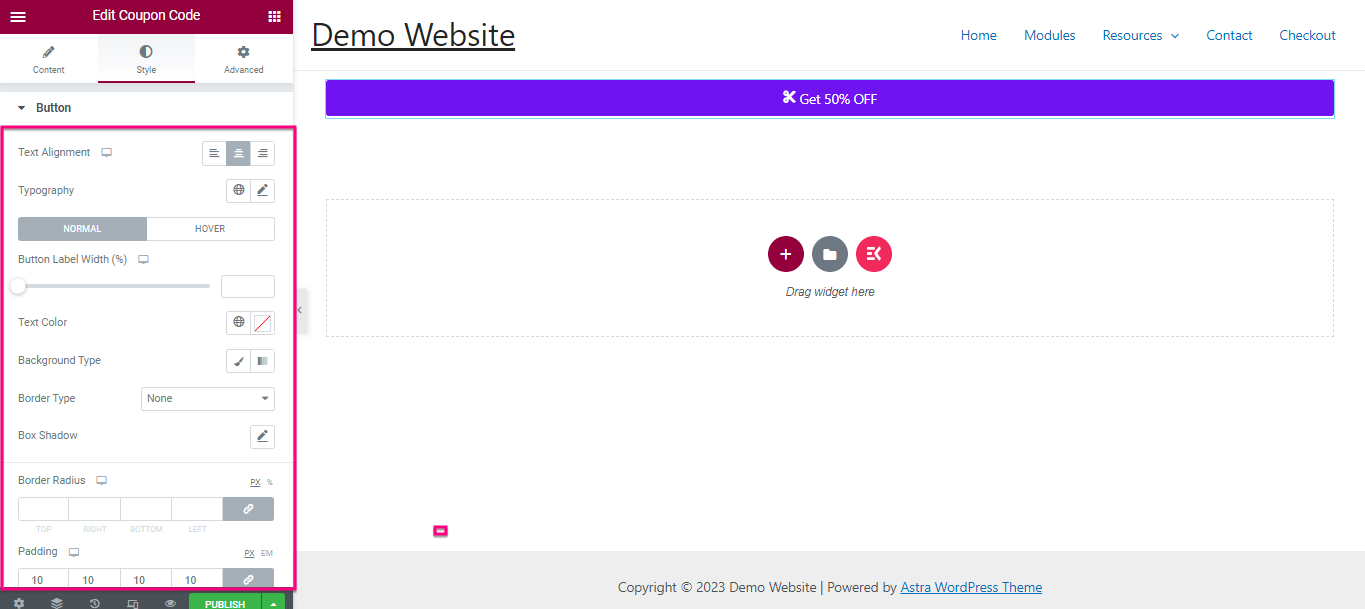
Además, puede cambiar el estilo de su botón ajustando la alineación del texto , la tipografía , el ancho de la etiqueta del botón , el color del texto , el tipo de fondo , el tipo de borde , la sombra del cuadro , el radio del borde y el relleno .

Paso 3: Inicie el código de cupón en WordPress.
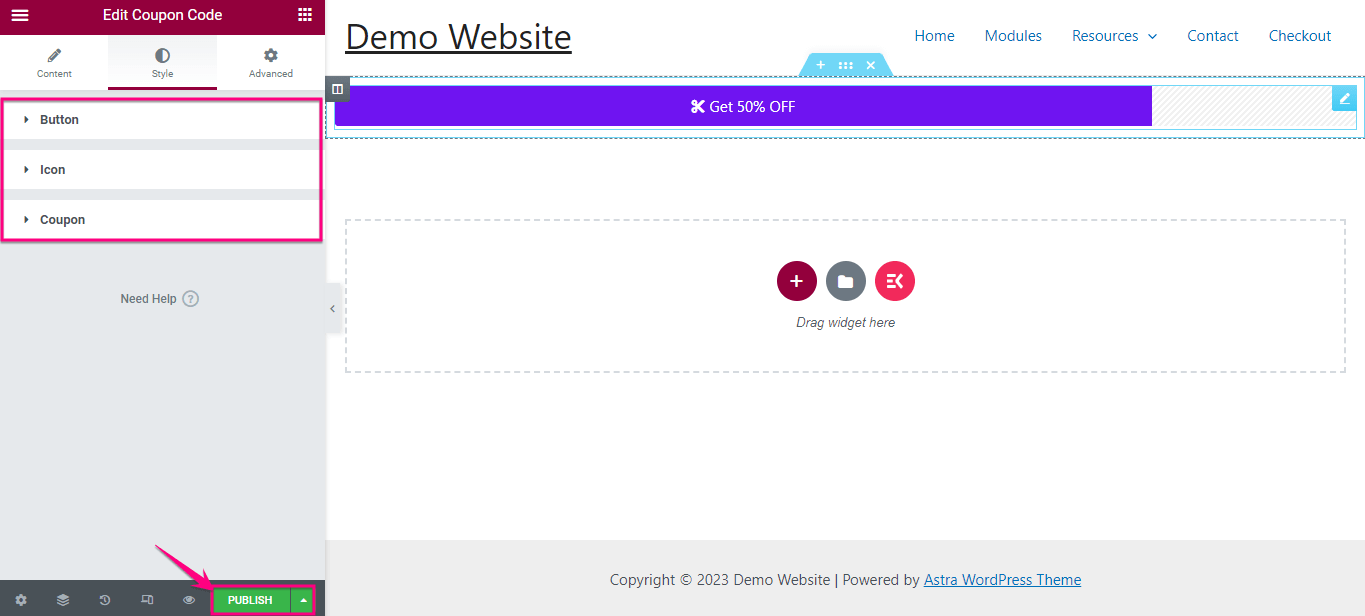
Siguiendo el mismo proceso, edita el estilo del Icono y el Cupón . Finalmente, después de finalizar todos los ajustes, haga clic en el botón "Publicar" para que su código de cupón esté activo.


¿Puedes crear cupones sin codificar?
Sí, puedes crear cupones sin codificar . Los complementos de WordPress vienen con una solución para todo. También tiene complementos para agregar cupones que no requieren ningún código. Arriba ya hemos demostrado el proceso más fácil de agregar un código de cupón con ElementsKit, que es un complemento de Elementor todo en uno.
Necesitará menos de unos minutos para agregar cupones usando el complemento de cupones de WordPress.
Más tutoriales: 1. ¿Cómo crear una lista de páginas en WordPress? 2. ¿Cómo integrar Paypal en el sitio web de WordPress? 3. Pasos para crear un formulario de suscripción al boletín .
Comience con los cupones de WordPress
¿Ha terminado de pasar por todo el proceso de cómo crear códigos de cupón en WordPress? Ahora es el momento de aprovechar este código de cupón y llevar su negocio a un nuevo nivel. Arriba, mostramos el método más simple para agregar códigos de cupón usando ElementsKit .
Por lo tanto, adopte los tres sencillos pasos y comience a lanzar cupones para sitios web que no requieren codificación ni experiencia técnica.
