Cómo crear un calendario de eventos en WordPress con Elementor
Publicado: 2025-01-13Un calendario de eventos no es una característica trivial o ordinaria de un sitio web. Funciona como una poderosa puerta de entrada para involucrar a los usuarios y construir conexiones sólidas con ellos. Al proporcionar una vista clara de los próximos eventos y campañas, permite a los usuarios planificar con anticipación y aprovechar descuentos, ahorros y obsequios. De este modo, pueden anticipar lo que se avecina y participar en consecuencia.
Si su sitio está construido con Elementor en WordPress, le resultará muy fácil crear calendarios de eventos. En este artículo, cubriremos una guía paso a paso sobre cómo crear un calendario de eventos en WordPress que cualquiera, incluso con conocimientos técnicos limitados, puede seguir.
Antes de eso, cubriremos algunos aspectos teóricos para preparar el escenario. ¡Empecemos!
¿Qué es un calendario de eventos?
Un calendario de eventos es una función web que le permite mostrar los próximos eventos, campañas y actividades de sus empresas en el sitio web de forma organizada. Incluso puedes mostrar detalles importantes como fechas, horas y ubicaciones en un solo lugar para que las personas puedan comprobar fácilmente lo que viene a continuación.
Hoy en día, muchas empresas utilizan sus sitios web no sólo para atender a los clientes sino también para agilizar la comunicación dentro del departamento. Como resultado, al utilizar un calendario de eventos, puedes compartir reuniones, talleres, conciertos o cualquier día especial con los miembros del equipo para que puedan preparar sus planes de trabajo con anticipación.
Casos de uso para crear un calendario de eventos
Antes de profundizar en el tutorial, echemos un vistazo rápido a cómo la creación de un calendario de eventos podría ser realmente útil para sus empresas.
Promoción empresarial: comparta eventos importantes como seminarios web, talleres y lanzamientos de productos para mantener informados a los clientes y animarlos a unirse al programa.
Eventos comunitarios: comparta actualizaciones sobre eventos como recaudación de fondos, festivales y reuniones públicas para motivar la participación social y hacer crecer el espíritu comunitario.
Gestión educativa: muestre las próximas fechas de exámenes, actividades extracurriculares y eventos culturales para ayudar a los estudiantes y divertir a los padres.
Actividades sin fines de lucro: crear conciencia sobre eventos de voluntariado, campañas de donación y programas sociales para que las personas se entusiasmen y apoyen los casos.
Comunidades en línea: organice debates en vivo, torneos de juegos y reuniones virtuales para animar al público a participar e involucrarse.
Cómo crear un calendario de eventos en WordPress con Elementor
La parte teórica ha terminado. Ahora, en esta sección, describiremos cómo crear un calendario de eventos en WordPress con Elementor, cubriendo una guía paso a paso. Para ello, necesita los siguientes complementos en su sitio web.
- Elementor
- HappyAddons
HappyAddons es un complemento destacado del complemento Elementor. Viene con el widget Calendario de eventos , que le permite crear y agregar calendarios de eventos a su sitio fácilmente. Este widget es de uso gratuito. Puedes completar este tutorial con la versión gratuita del complemento.
Después de instalar y activar los complementos en su sitio, abra una publicación/página con Elementor. Luego, comience a seguir los pasos que se explican a continuación.
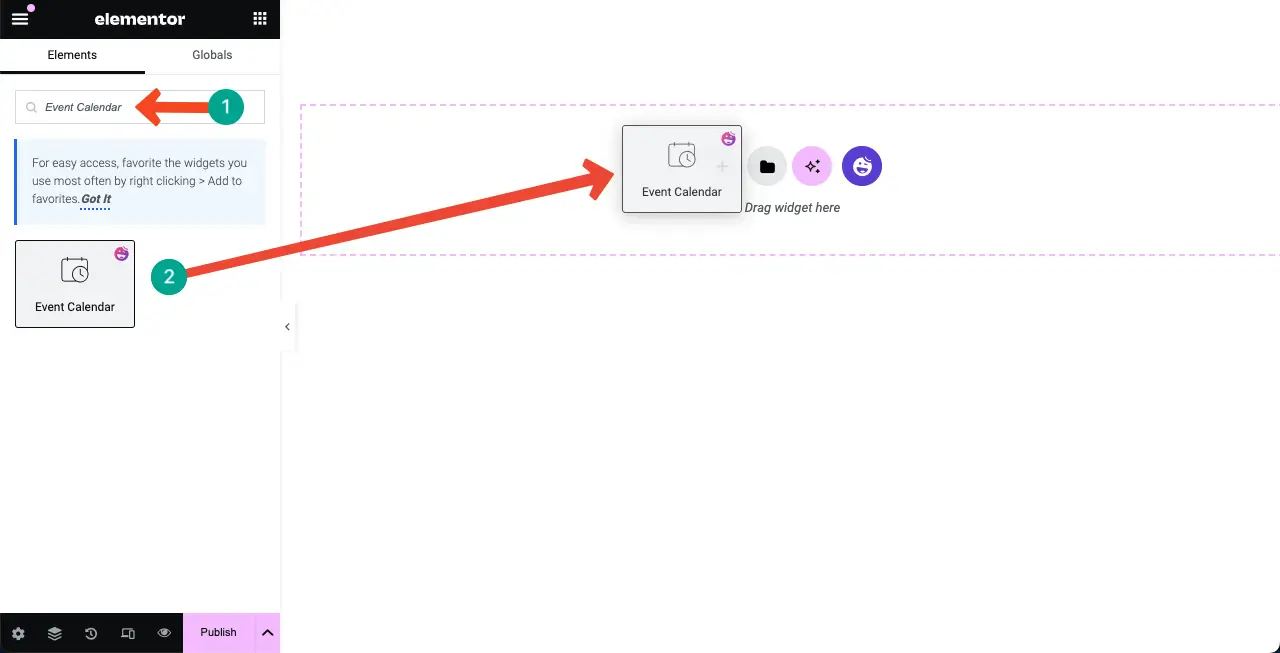
Paso 01: arrastre y suelte el widget del calendario de eventos en el lienzo
Busque el widget Calendario de eventos en el panel de Elementor. Arrástralo y suéltalo en el lienzo del lado derecho.

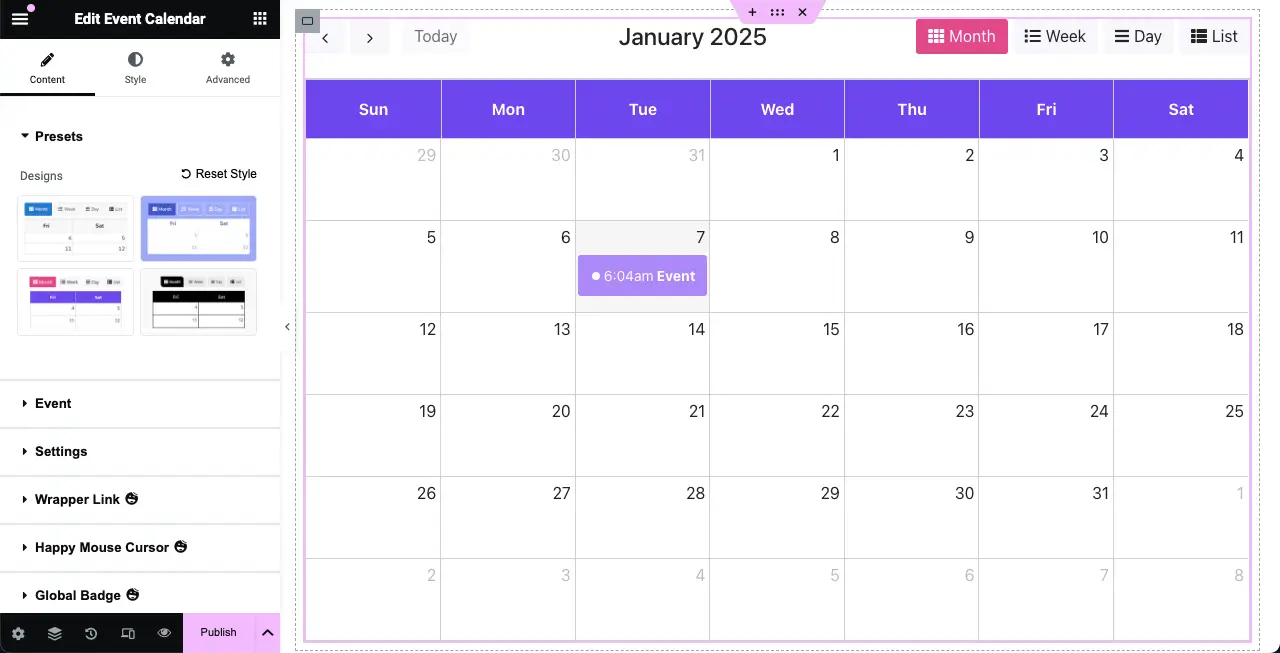
Se agregará instantáneamente un calendario de eventos predeterminado a Elementor Canvas .

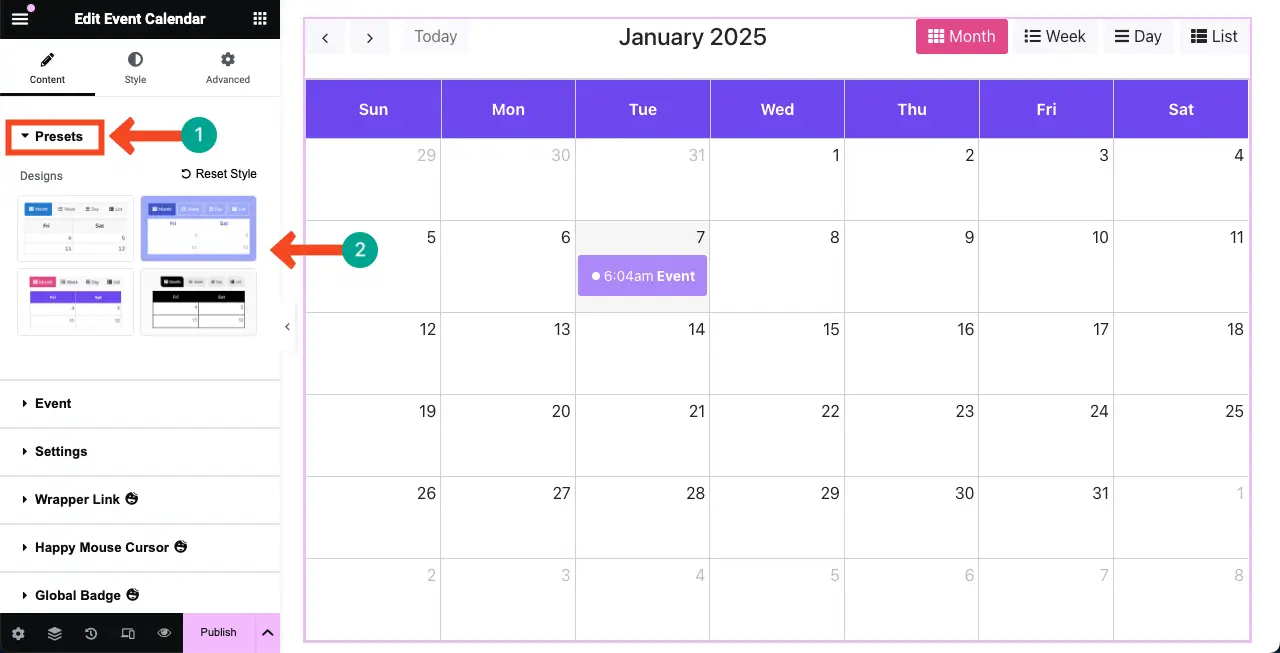
Paso 02: seleccione un ajuste preestablecido para el calendario de eventos
Los ajustes preestablecidos son diseños o estilos predefinidos que se aplican a un widget. Le permite aplicar rápidamente un aspecto particular a un elemento. Por lo tanto, puede ahorrarle tiempo al proporcionarle estilos y diseños ya preparados.
La mayoría de los widgets del complemento HappyAddons ofrecen una buena colección de ajustes preestablecidos, incluido el Calendario de eventos. Puede ver cuatro ajustes preestablecidos en el widget Calendario de eventos.
Seleccione un ajuste preestablecido que le guste o puede quedarse con el predeterminado.

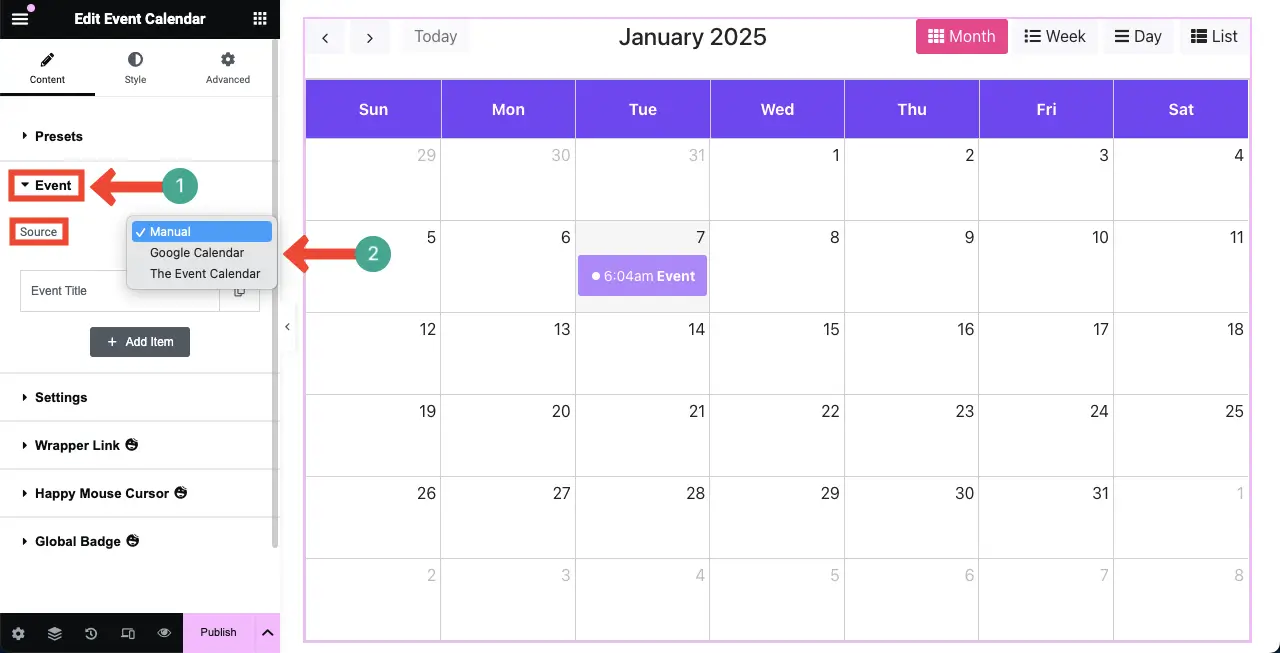
Paso 03: seleccione una fuente para el calendario de eventos
Puede crear este calendario de tres maneras: manualmente , importándolo desde Google Calendar y utilizando el complemento Calendario de eventos .
Manualmente: harás todo directamente en el widget (especificando los datos del evento y el cronograma).
Calendario de Google: si su calendario ya está creado en Google, puede mostrar la clave API o el ID del calendario en el widget.
El calendario de eventos: este es un complemento popular de WordPress para crear calendarios de eventos. Si su sitio ya utiliza este complemento y tiene calendarios listos, puede mostrarlo con el widget.
** Para este tutorial, usaremos el método manual para explicar mejor todo.

Paso 04: agregar nuevos eventos al calendario
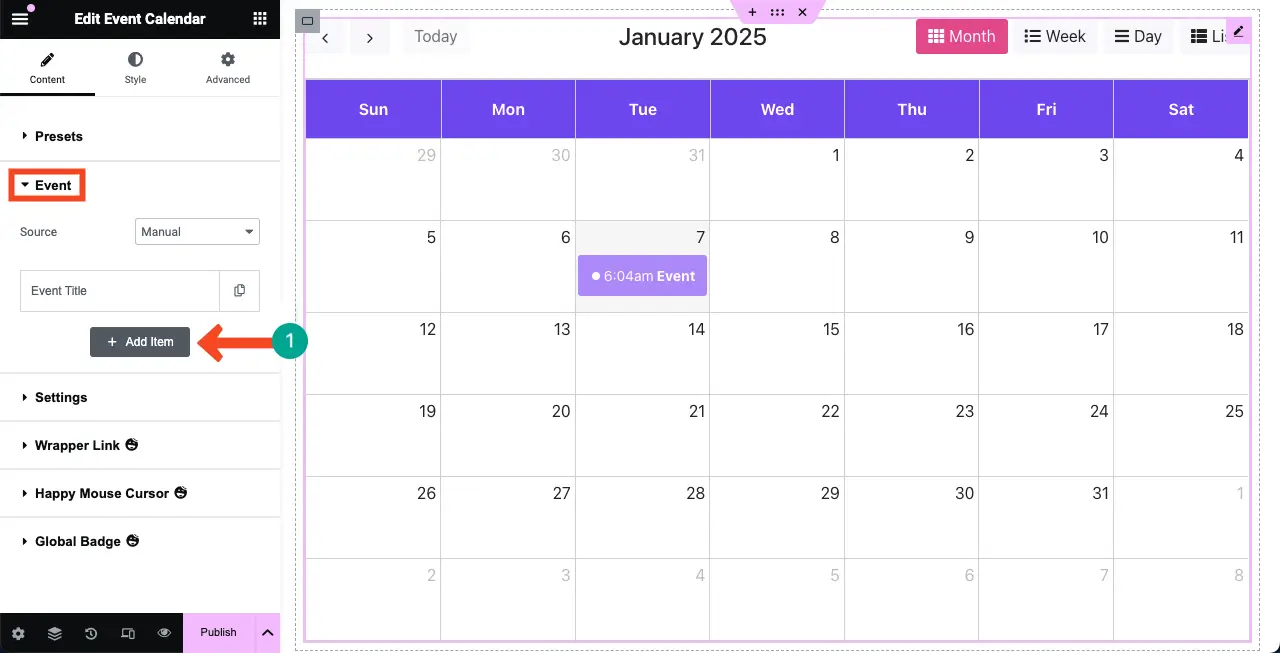
Haga clic en el botón + Agregar elemento en la sección Evento .

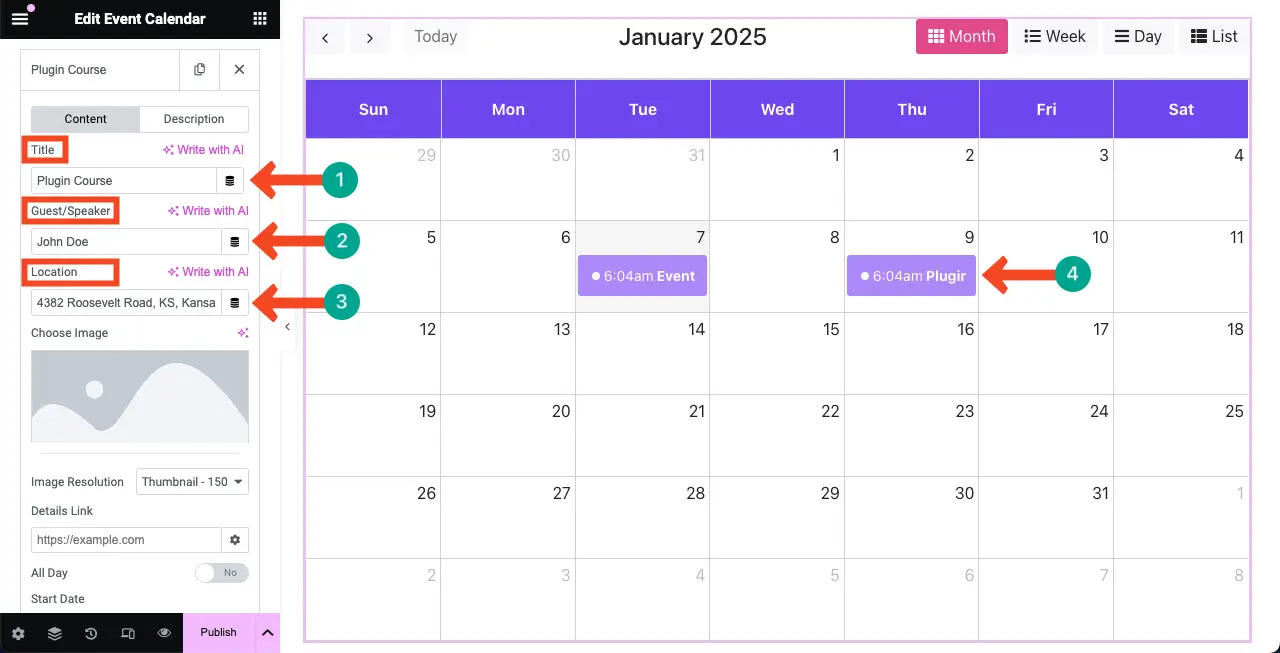
Después de agregar el nuevo elemento, agregue un título, invitado/orador y ubicación . Se mostrará en el calendario en el lienzo de Elementor .

# Agregar una imagen al evento
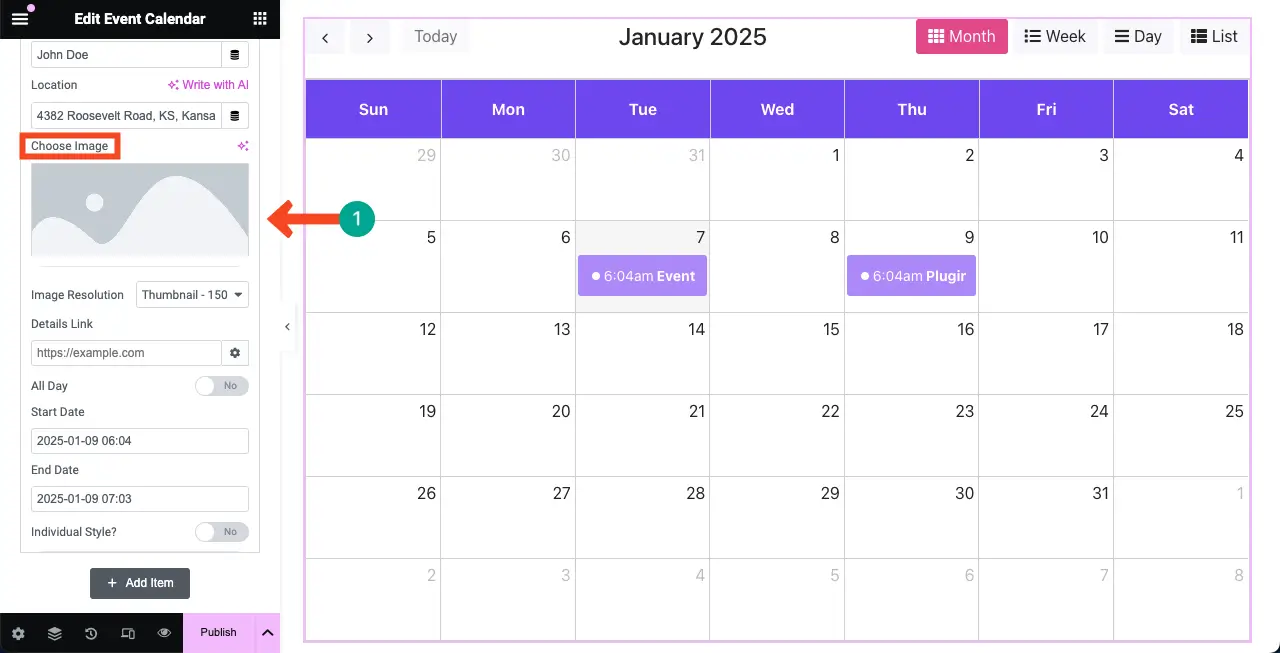
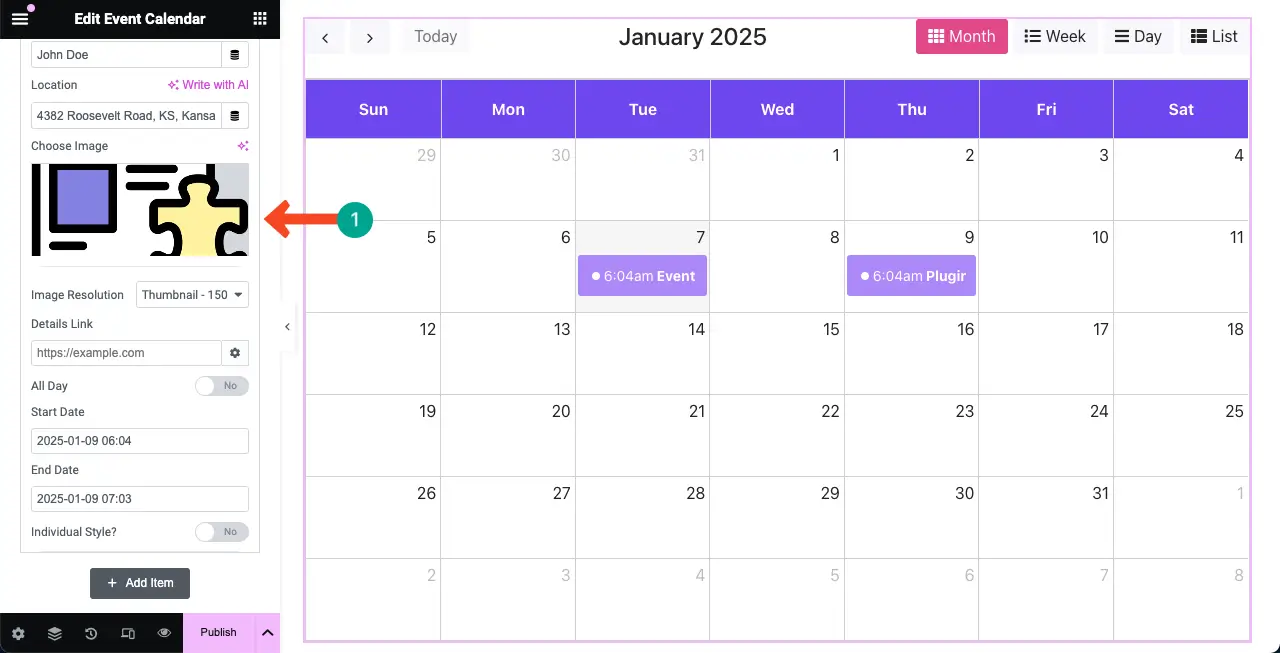
Incluso puedes agregar imágenes a los eventos del calendario. Para hacerlo, haga clic en la opción de imagen en la sección del evento. Esto le permitirá cargar una imagen desde la unidad local o la biblioteca multimedia.

Puedes ver que hemos agregado una imagen al evento. A continuación, puede cambiar la resolución de la imagen utilizando el menú desplegable. Las resoluciones disponibles son las siguientes:
- Uña del pulgar
- Medio
- Mediano Grande
- Grande
- Lleno

Es posible que le preocupe por qué la imagen y otra información no se muestran en el evento en el calendario del lienzo.
No te asustes. Simplemente haga clic en el evento respectivo . Se abrirá una ventana emergente con la información y la imagen que ha agregado al evento. Vea el proceso en el videoclip adjunto a continuación.
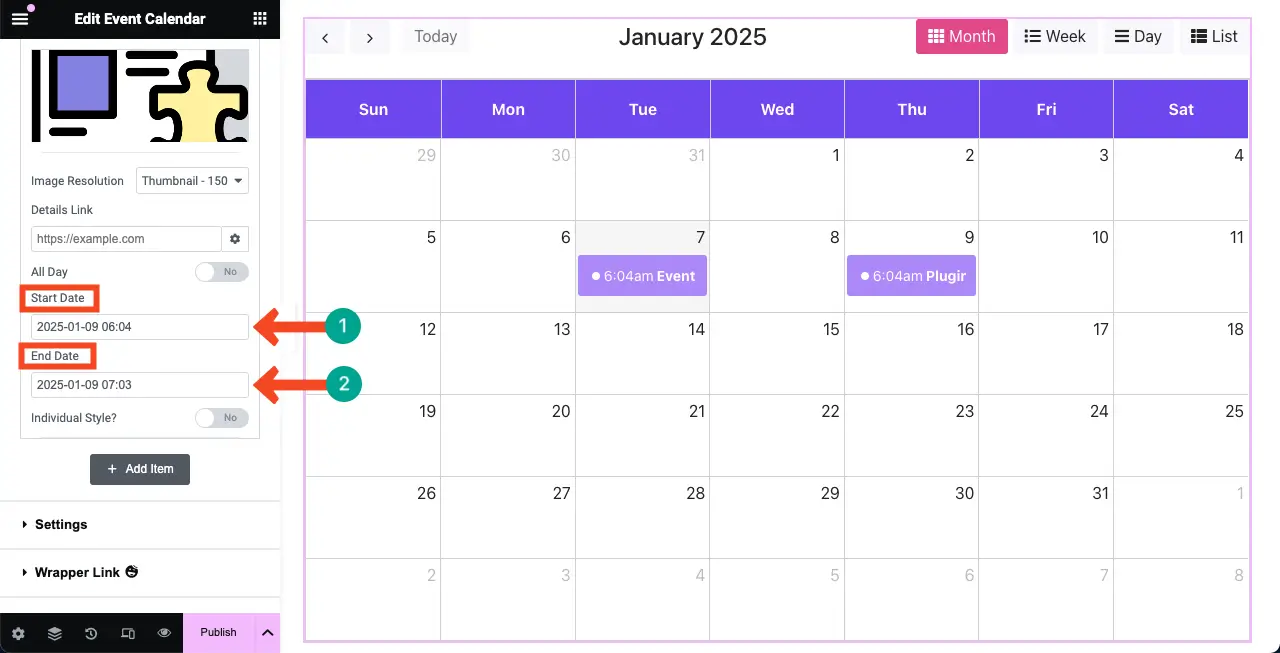
# Establecer fechas para el evento
Al final de la pestaña del elemento, tendrás la opción de agregar fechas para el evento. Seleccione Fecha de inicio y Fecha de finalización . Si se trata de un evento de un día, seleccione la misma fecha tanto para el inicio como para el final.

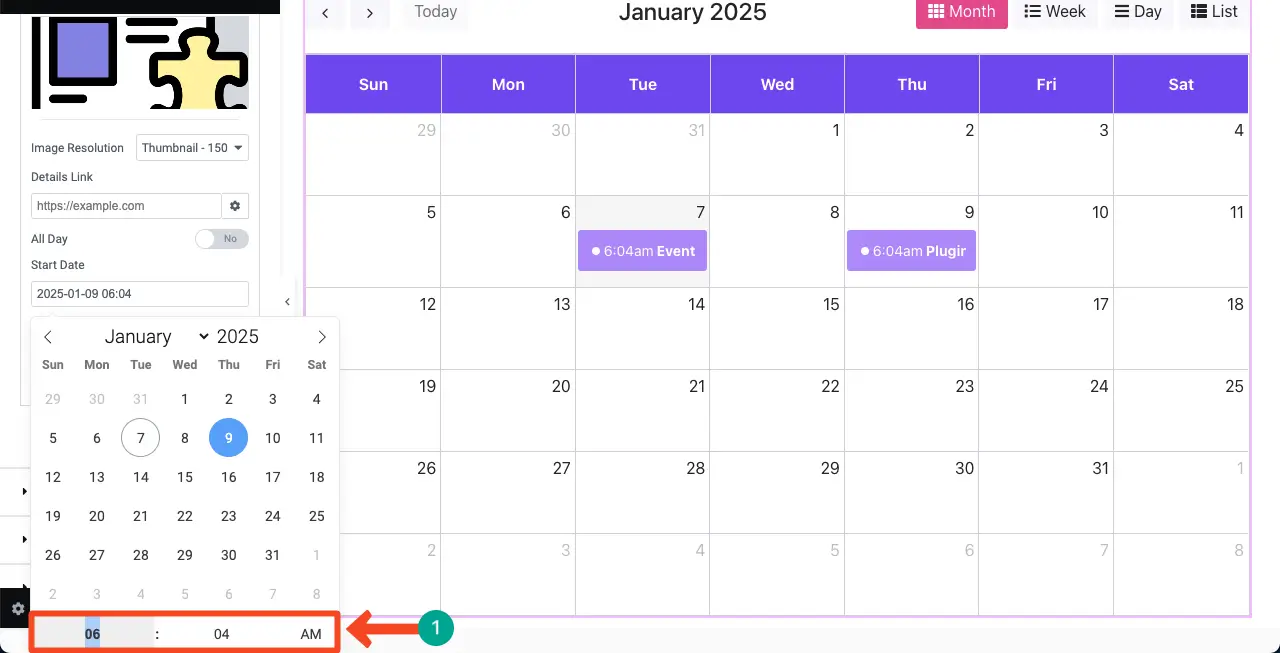
Además, no olvides especificar la hora a partir de la cual o cuánto durará este evento.

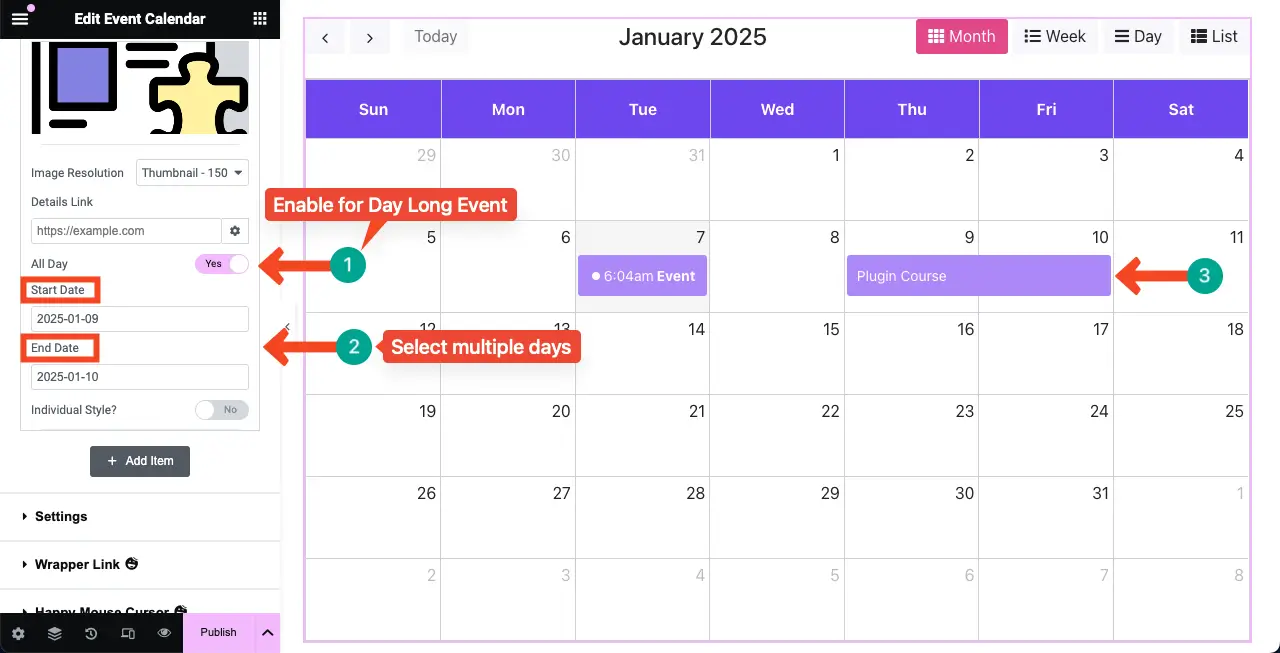
Para eventos de varios días, seleccione los días a partir de los cuales se ejecutará el evento. Además, habilite Todo el día si se trata de un evento de un día. Si es para una determinada hora del día, sólo entonces podrás definir horas para esa.

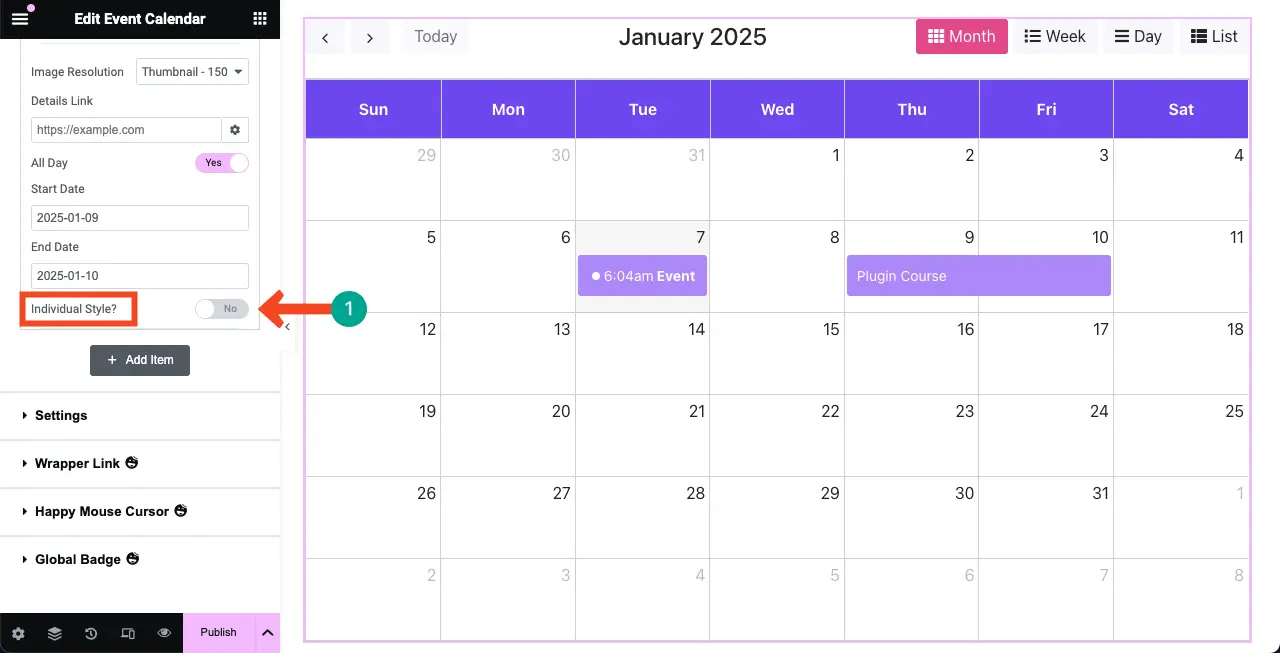
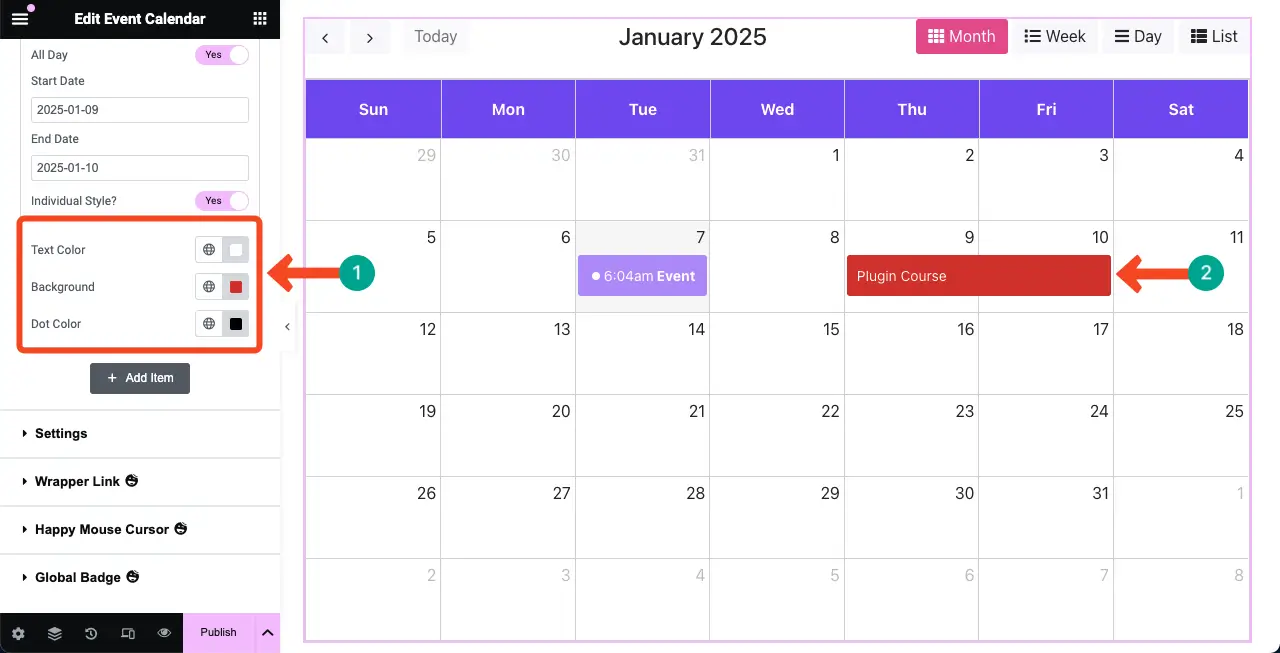
# Estilizar el evento
Para estilizar, active el Estilo individual .

Una vez que esa opción esté habilitada, podrá personalizar los colores del texto, el fondo y el punto del evento. Haga usted mismo los cambios necesarios.

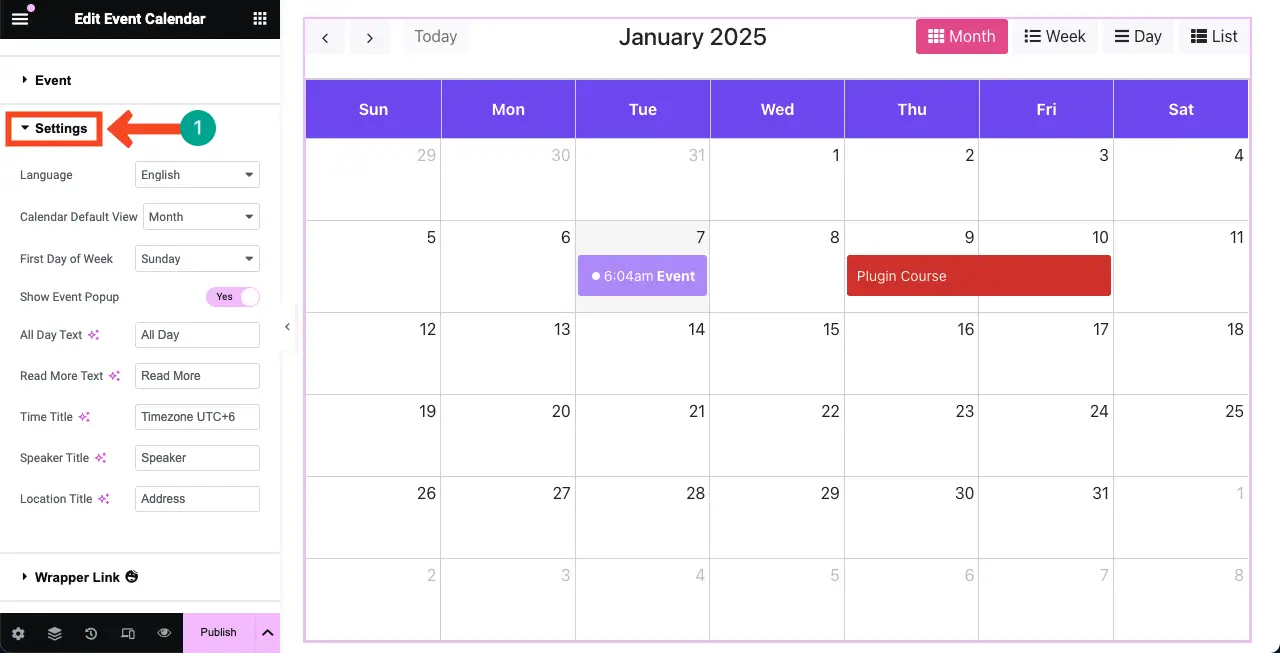
Paso 05: configurar los ajustes para el widget del calendario de eventos
Expanda la sección Configuración . Puedes personalizar el idioma, la vista predeterminada del calendario, el primer día de la semana y más opciones. Compruébalos uno por uno.

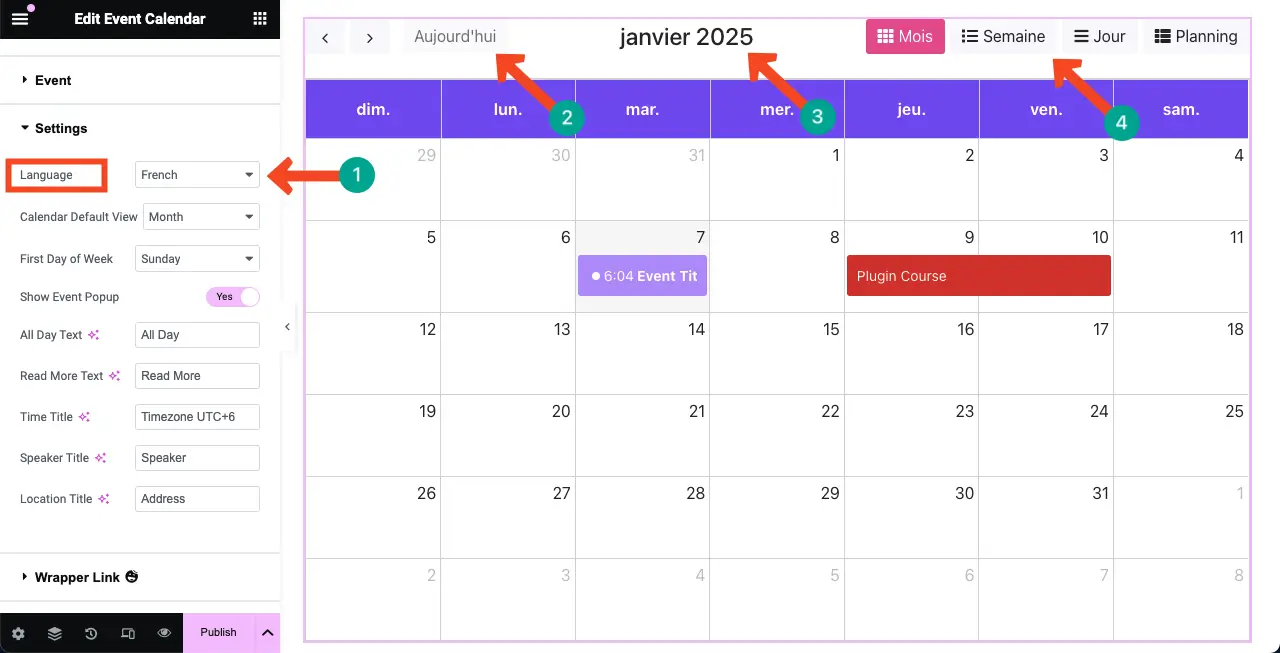
# Idioma
Una vez que se modifica el idioma, verá los cambios en el nombre del mes, los nombres de las categorías, los nombres de las semanas, etc.


# Vista predeterminada del calendario
El widget ofrece cuatro tipos de vistas. Son vistas de día, semana, mes y lista . Consulte sus diseños en el clip adjunto a continuación.
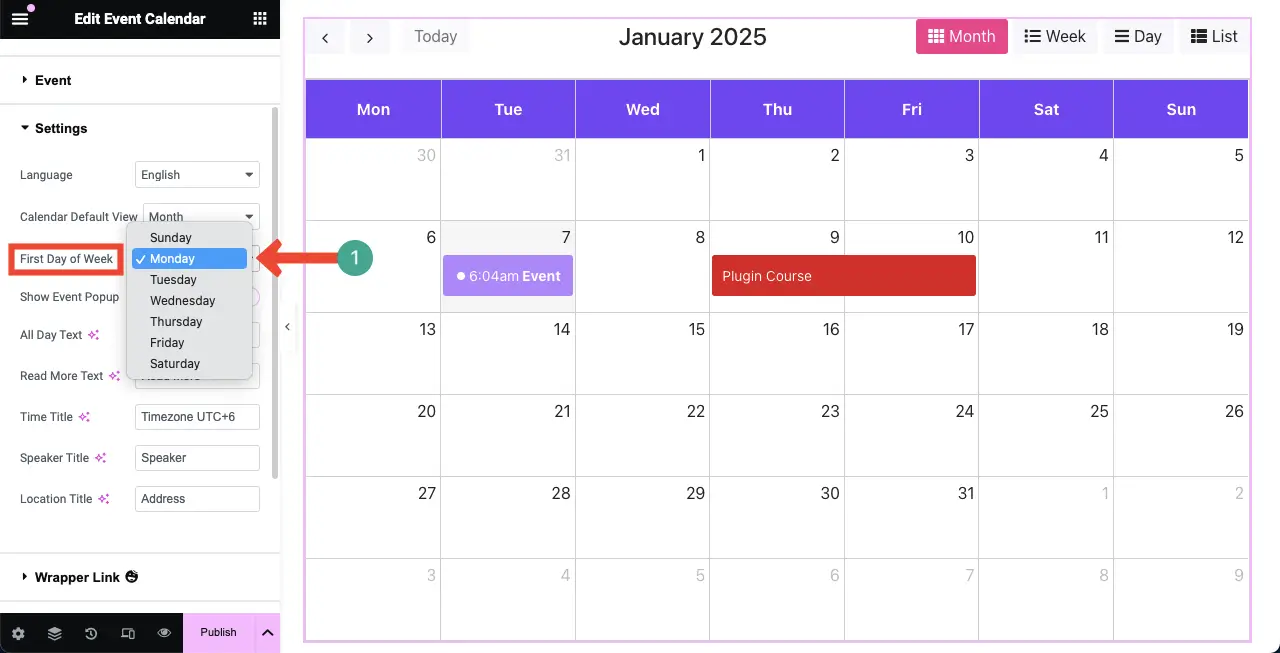
# Establecer el primer día de la semana
Puede establecer cualquier día como el primer día de la semana. Por ejemplo, hemos establecido el lunes como primer día de la semana.

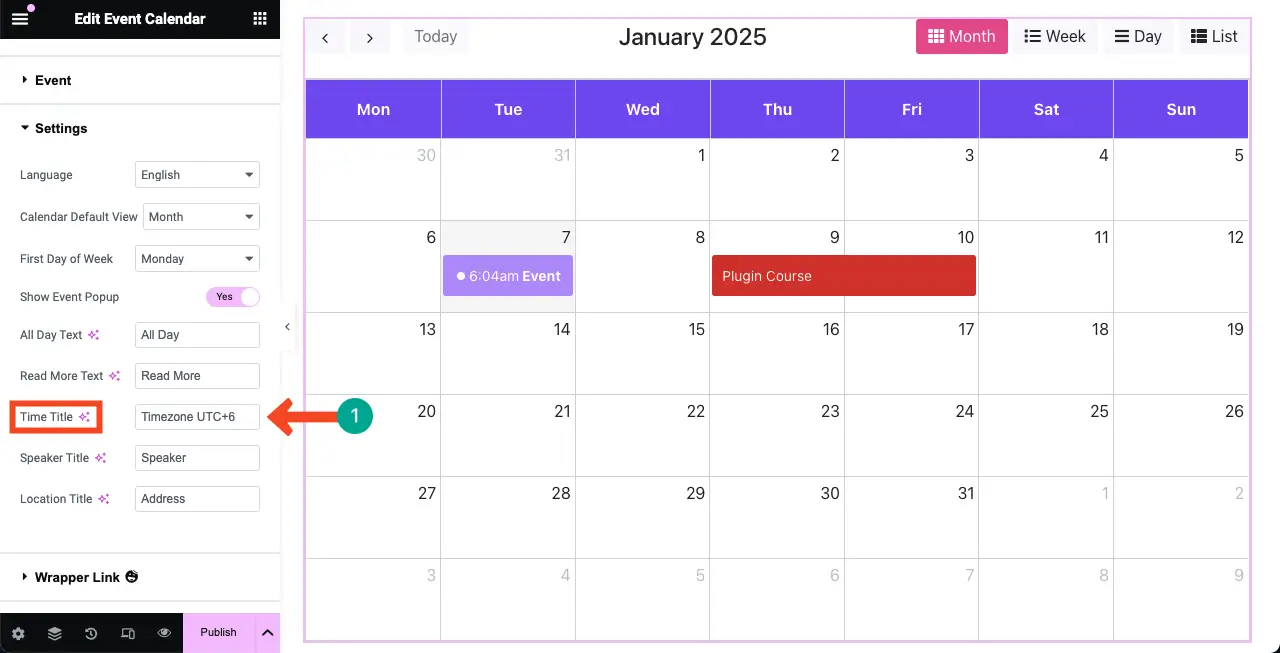
# Título de hora
Puedes escribir un título para la sección de tiempo.

De la misma manera, explora las otras opciones y configúralas para el widget de calendario de eventos.
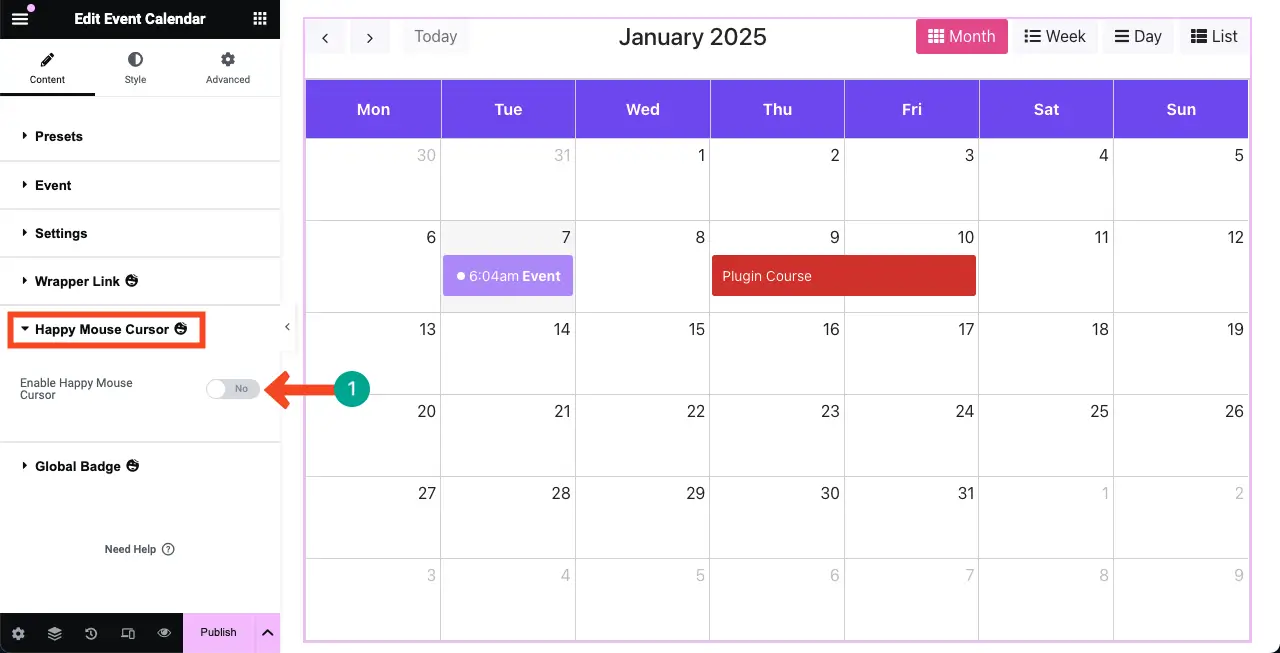
Paso 06: habilite o explore el cursor Happy Mouse (opcional)
Con esta función, puede agregar diferentes tipos de cursores por separado para los elementos web, respectivamente. Habilitar la función no es obligatorio. Si cree que puede agregar valor a su sitio web, puede habilitarlo.
Ya hemos cubierto una publicación de blog detallada sobre cómo agregar Happy Mouse Cursor en WordPress. Consulta esta guía para explorarla.

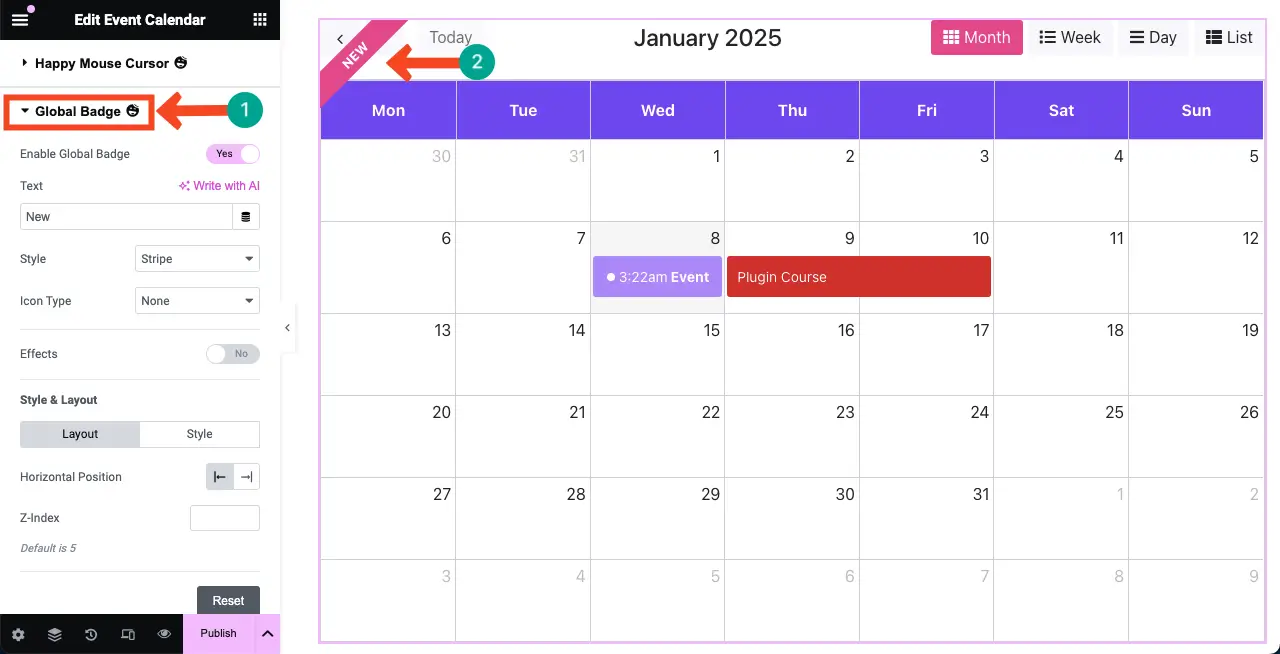
Paso 07: Explorar la insignia global (opcional)
Al habilitar la opción Insignia global se agregará una cinta al widget. Esta opción no es obligatoria para el calendario de eventos. Es más apropiado para comercio electrónico y productos comerciales, incluidos los servicios. Puede explorar esta documentación en Global Badge.

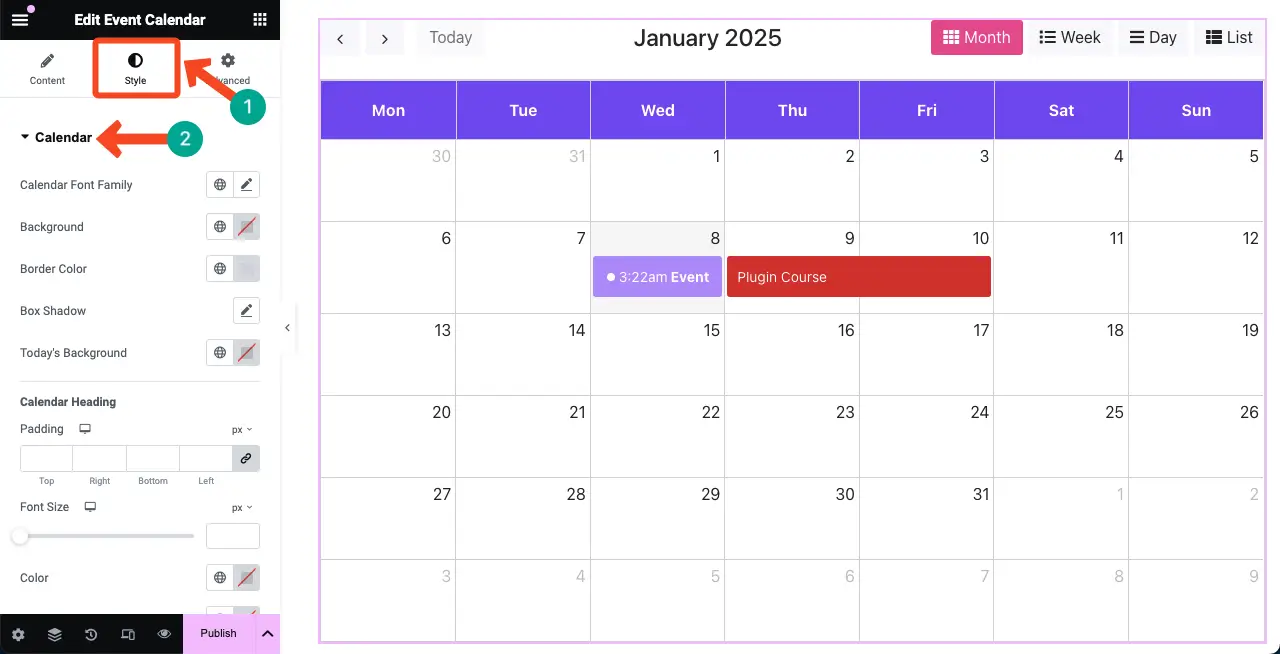
Paso 08: estiliza el widget del calendario de eventos
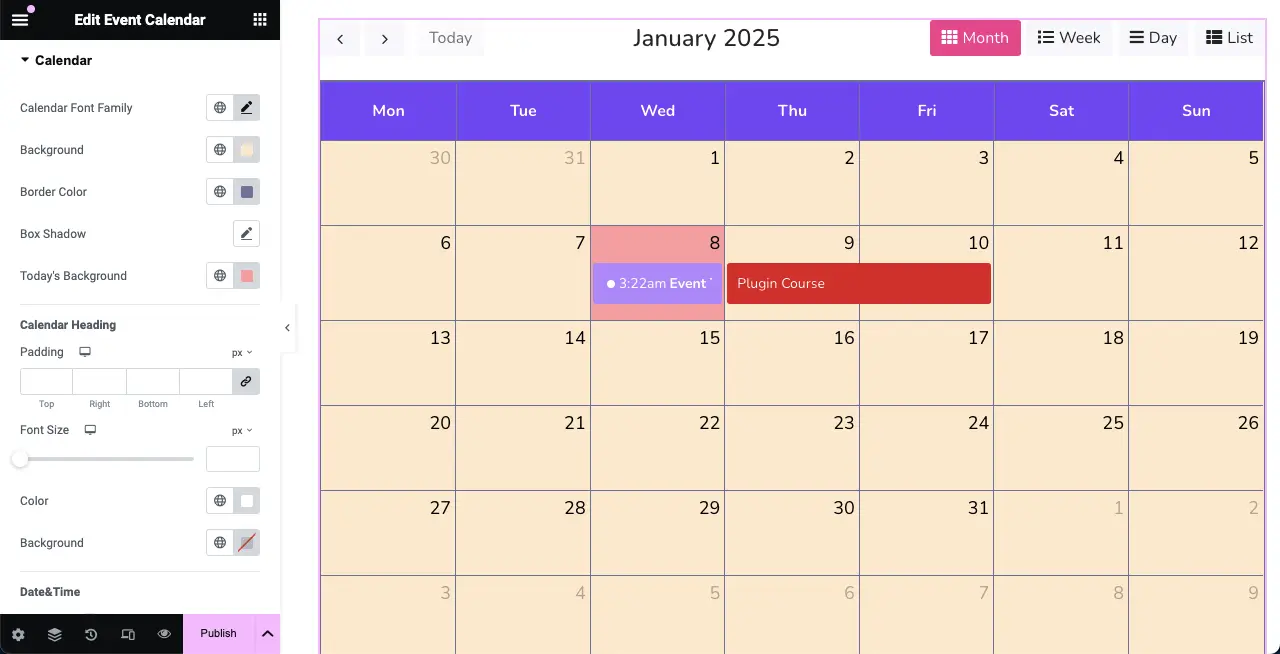
Vaya a la pestaña Estilo . Luego, expande la sección Calendario .
Obtendrá opciones para estilizar la fuente del calendario, el fondo, el color del borde, la sombra del cuadro, el fondo de hoy, el tamaño de fuente, el relleno y más .

Puedes ver que hemos estilizado el calendario de eventos en la imagen adjunta a continuación.

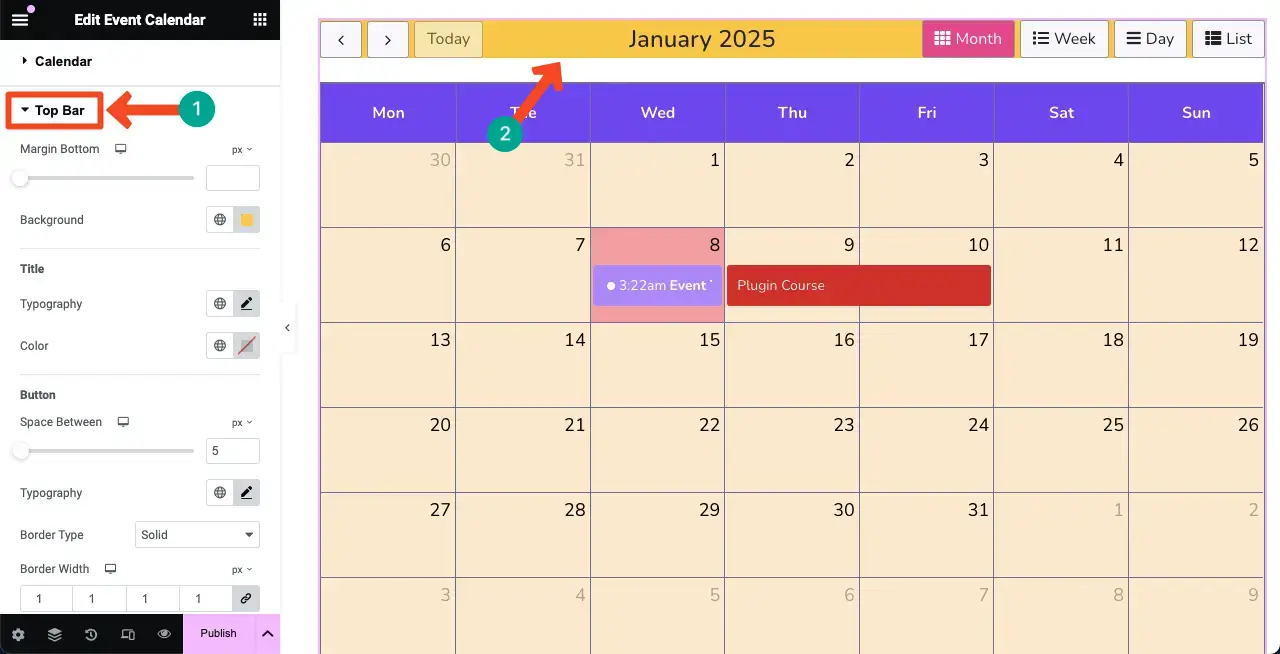
# Estilizar la barra superior
Al desplazarte un poco hacia abajo, verás la sección Barra superior . Con esto, puede personalizar la parte inferior del margen, el color de fondo, la tipografía, el color, el botón, el tipo de borde, el ancho del borde y más para el widget.
Puede ver que hemos agregado un color amarillo como color de fondo para la barra superior.

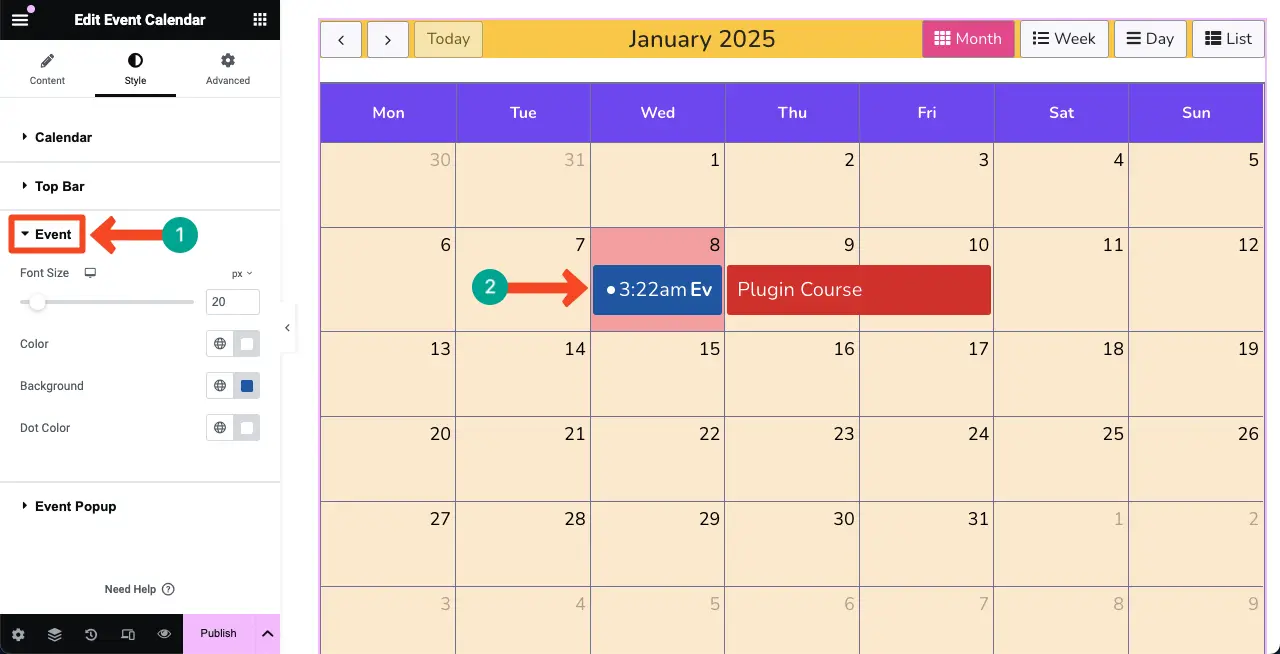
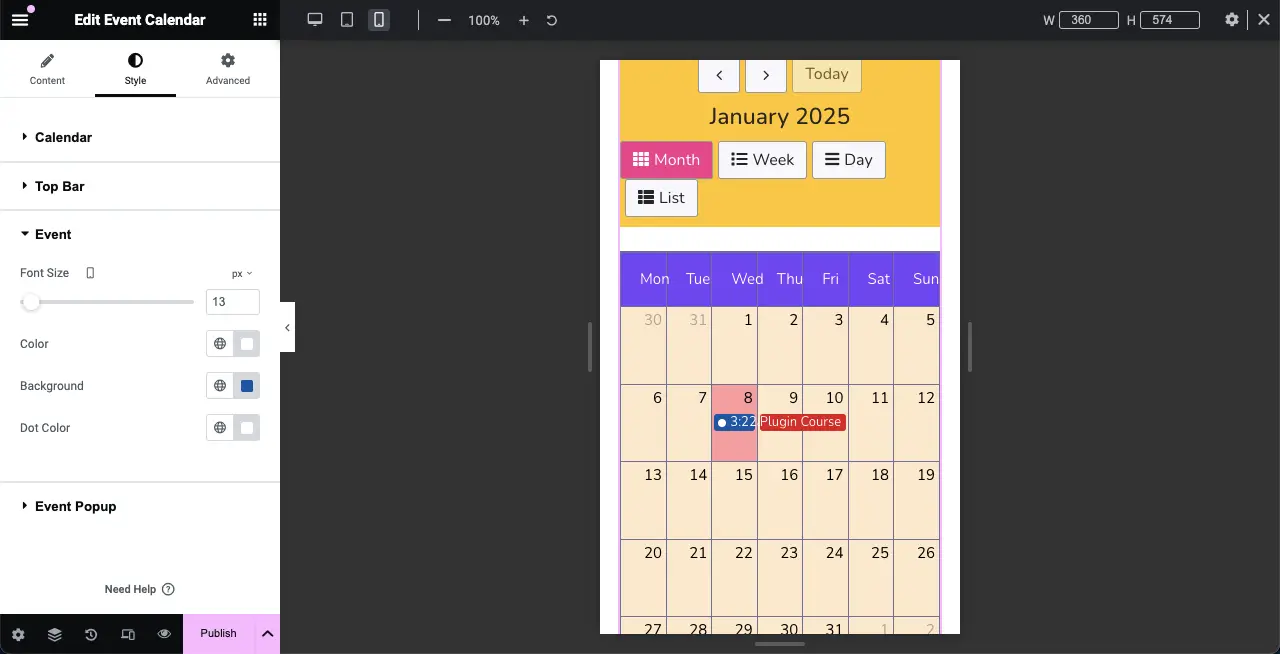
# Estilizar el evento
Expanda la sección Evento . Puede estilizar el tamaño de fuente, el color, el fondo y el color de los puntos del evento en el calendario.

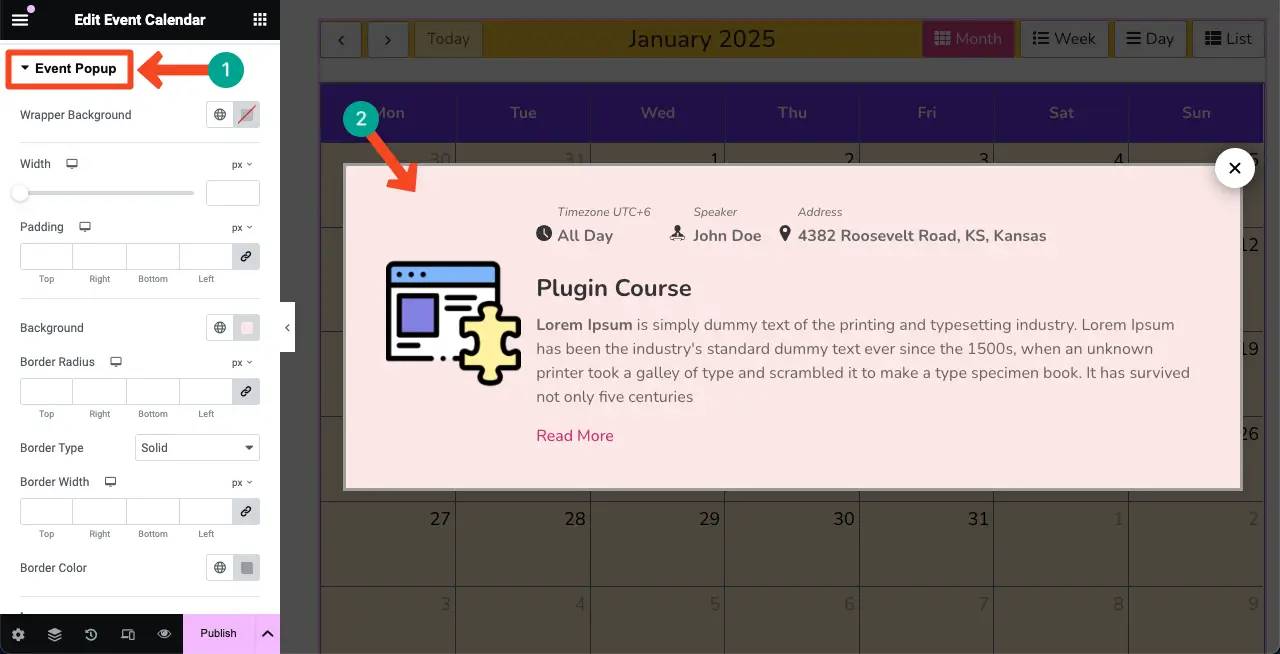
# Estilizar la ventana emergente del evento
Como ya dijimos antes, al hacer clic en la fecha del evento en el calendario, aparecerá una ventana emergente con información detallada sobre el evento.
Al expandir la sección Ventana emergente de evento en la pestaña Estilo, puede personalizar la apariencia de la ventana emergente como puede ver que lo hemos hecho en la imagen a continuación.

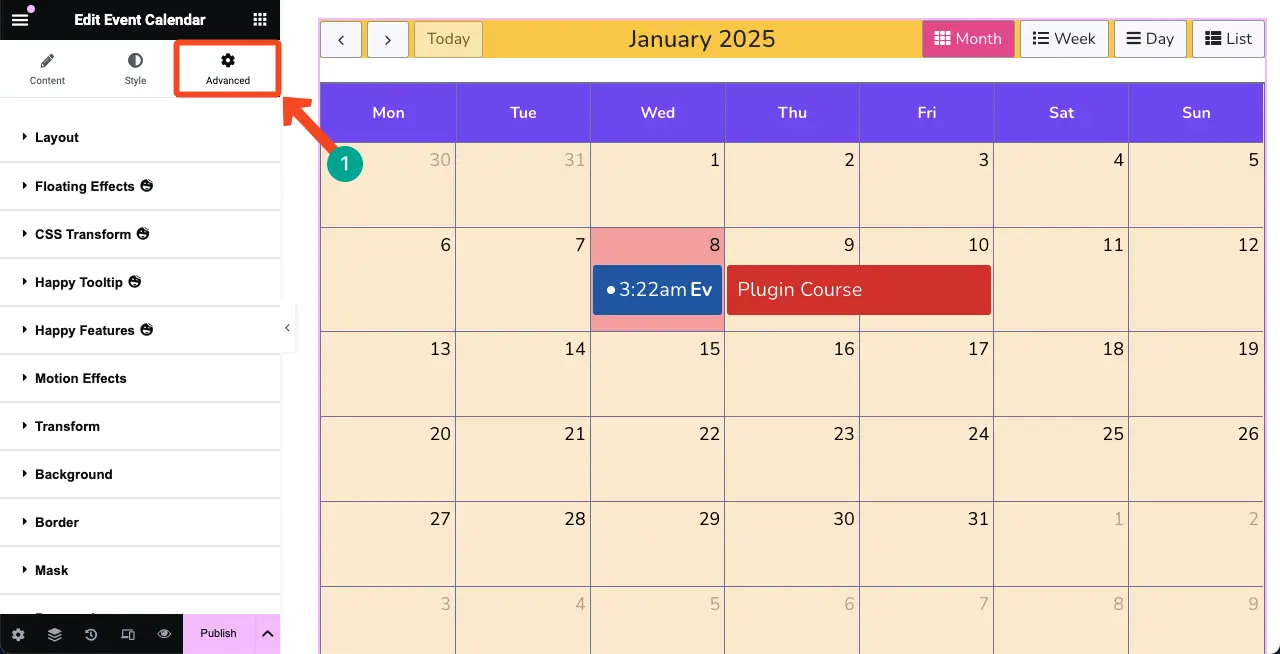
Paso 09: Configurar ajustes avanzados para el widget del calendario de eventos
Una vez que haya terminado con la pestaña Contenido y estilo, puede acceder a la pestaña Avanzado .
Desde esta pestaña, puede personalizar aún más el diseño de su calendario de eventos. Además, puede agregar efectos flotantes, transformación CSS, información sobre herramientas feliz, funciones felices y más si es necesario.
Es realmente difícil hablar sobre cada una de estas características en este artículo. Sin embargo, ya hemos cubierto publicaciones de blog detalladas y documentación sobre cada una de estas características.

Hemos agregado enlaces a esas funciones en la siguiente lista. Puedes explorarlos tú mismo. Después de eso, si tienes algún problema, puedes comentar o charlar con nosotros.
- Cómo agregar elementos flotantes a WordPress
- Cómo agregar información sobre herramientas felices a WordPress
- Cómo agregar CSS personalizado a WordPress
Paso 10: Haga que el calendario de eventos sea adaptable a dispositivos móviles
Como un porcentaje considerable del tráfico en la mayoría de los sitios web proviene de dispositivos móviles, debes optimizar el widget perfectamente para dispositivos móviles y tabletas.
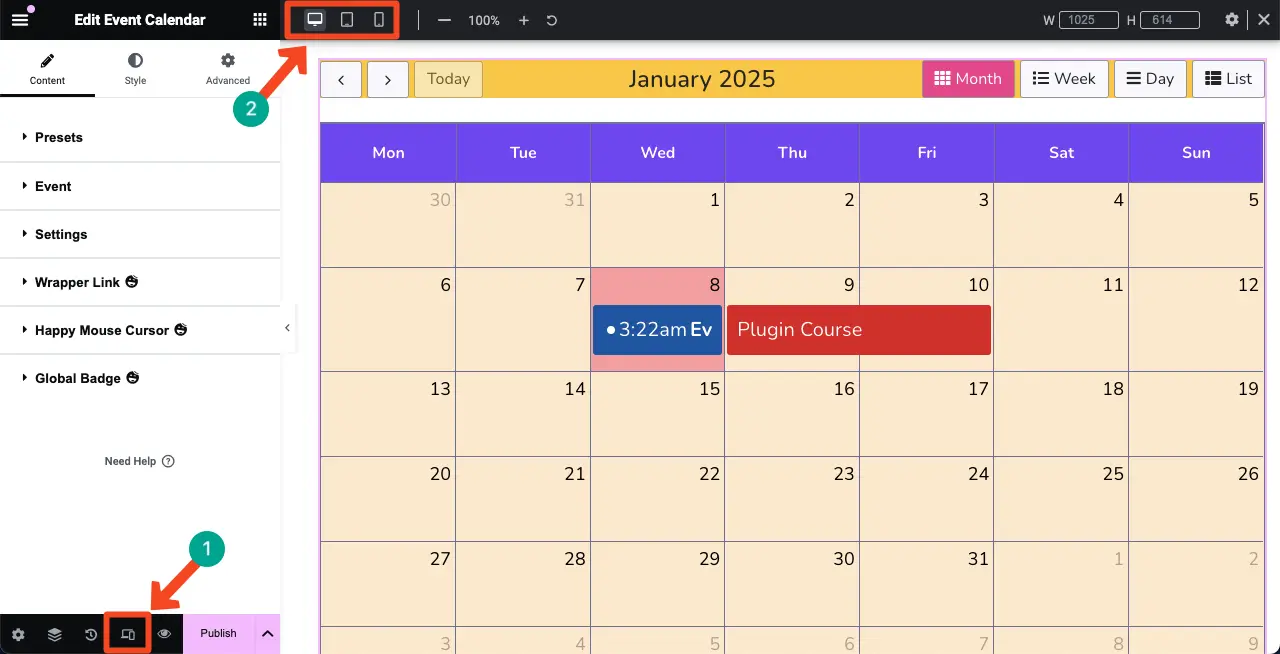
Para hacer esto, haga clic en Modo Responsivo en el pie de página del panel de Elementor. Obtendrás la opción en la barra superior para comprobar cómo se ve el diseño en diferentes tamaños de pantalla.

Al cambiar a diferentes íconos, verifique cómo se ve el diseño en diferentes tamaños de pantalla. En la mayoría de los casos, hay que personalizar un poco el diseño para el tamaño de la pantalla del móvil.
Hemos reducido el tamaño de fuente para dispositivos móviles ya que sus tamaños de pantalla suelen ser más pequeños que los de otros tipos de dispositivos. Ahora podemos ver que el diseño actual luce bien para dispositivos móviles.

Paso 11: Vista previa del calendario de eventos
Vaya a la página de vista previa y verifique si el calendario de eventos funciona bien o no. Haga clic en el evento y vea si aparece la ventana emergente. Está funcionando bien por nuestra parte.
Así, puedes crear y agregar calendarios de eventos en WordPress con Elementor. Para saber más sobre este widget, visite esta documentación en Calendario de eventos.
Mejores prácticas para crear un calendario de eventos en WordPress
Crear un calendario de eventos eficiente en su sitio web de WordPress puede hacerlo más visible para sus visitantes y simplificar la gestión de eventos. A continuación se presentan algunas prácticas recomendadas que pueden ayudarle a aprovechar al máximo sus calendarios de eventos.
- Optimizar páginas de eventos
Diseña la página donde agregarás el calendario de eventos y agregarás contenido de tal manera que todo sea relevante para el evento y el calendario.
- Proporcionar información detallada del evento
Asegúrese de que cada evento incluya una fecha, hora, lugar y descripción. Esto es vital para la participación de los usuarios y permite a los asistentes saber qué esperar. Incluya opciones para la compra de boletos si es necesario.
- Actualice periódicamente su calendario
Asegúrese de actualizar su calendario de eventos periódicamente con nuevos eventos y cancelaciones. Esto no solo garantiza que sus lectores se mantengan informados, sino que también desinfecta su sitio y le da más valor SEO al publicar contenido nuevo.
- Promocione sus eventos
Anuncie eventos a través de publicaciones de su blog y tutoriales en vídeo. Si está organizando un evento y tiene algo en el calendario, es útil compartir algunas publicaciones instructivas o resaltar los eventos. Un buen contenido también puede convertirlo en un experto en el nicho.
¡Cerrando!
HappyAddons es una herramienta de creación de páginas multipropósito que puede realizar las tareas de numerosos complementos por sí sola. Entonces, si lo tiene en su sitio, no necesitará ningún complemento adicional para crear calendarios de eventos. Más bien, puede agregar varias características y funcionalidades a su sitio.
HappyAddons también tiene una versión premium, con muchas funciones y widgets interesantes. Si te encanta este artículo, háznoslo saber a través del cuadro de comentarios. Y no olvide comprobar la versión premium del complemento haciendo clic en el botón " Pruebe HappyAddons gratis " adjunto a continuación.
