Cómo crear módulos flotantes de Blurb con Divi
Publicado: 2024-01-08¿Quieres mejorar tu próximo proyecto de diseño web con algo de creatividad y estilo? En este tutorial, le mostraremos cómo crear módulos de publicidad flotante y crear una sección de funciones que capte la atención del usuario a medida que se desplaza. Al utilizar el versátil módulo de publicidad de Divi y agregar efectos de desplazamiento, puede transformar diseños estáticos en secciones dinámicas que muestren su contenido.
Si está interesado en explorar las posibilidades creativas del módulo de publicidad y aprender cómo los efectos de desplazamiento pueden agregar un movimiento llamativo a su sitio web, esta publicación es un excelente recurso para usted.
¡Empecemos!
- 1 vista previa
- 2 Lo que necesitas para empezar
- 3 Cómo crear módulos flotantes de Blurb con Divi
- 3.1 Crear una página nueva con un diseño prediseñado
- 3.2 Modificar el diseño de los módulos flotantes de publicidad
- 3.3 Agregar los módulos de Blurb
- 3.4 Habilitar módulos flotantes de Blurb con efectos de desplazamiento
- 4 Resultado final
- 5 pensamientos finales
Avance
Aquí tenéis un adelanto de lo que diseñaremos. La propaganda de la izquierda se desliza hacia arriba y permanece flotando en su lugar, llamando la atención de inmediato. A la derecha, los anuncios se revelan individualmente y cada uno destaca una característica de servicio única.
Así es como se verá el diseño en el móvil. Cada anuncio aparecerá con un sutil efecto de desplazamiento deslizante.

Lo que necesitas para empezar
Antes de comenzar, instale y active Divi Theme y asegúrese de tener la última versión de Divi en su sitio web.
¡Ahora estás listo para comenzar!
Cómo crear módulos flotantes de Blurb con Divi
Crearemos una sección de características dinámicas para este diseño utilizando cuatro módulos de publicidad. En la columna de la izquierda, usaremos efectos adhesivos para hacer que un módulo de publicidad flote, captando la atención con una imagen grande y un texto de encabezado que presenta los beneficios del servicio. Tres módulos de publicidad más pequeños aparecerán secuencialmente en la columna de la derecha, cada uno con un ícono y algo de texto. Al utilizar los efectos de desplazamiento de Divi, podemos revelar individualmente los anuncios, creando una experiencia de usuario inmersiva que comunica de manera efectiva las características clave.
Crear una nueva página con un diseño prediseñado
Comencemos usando un diseño prediseñado de la biblioteca Divi. Usaremos la página de inicio del producto SaaS del paquete de diseño del producto SaaS para este diseño.
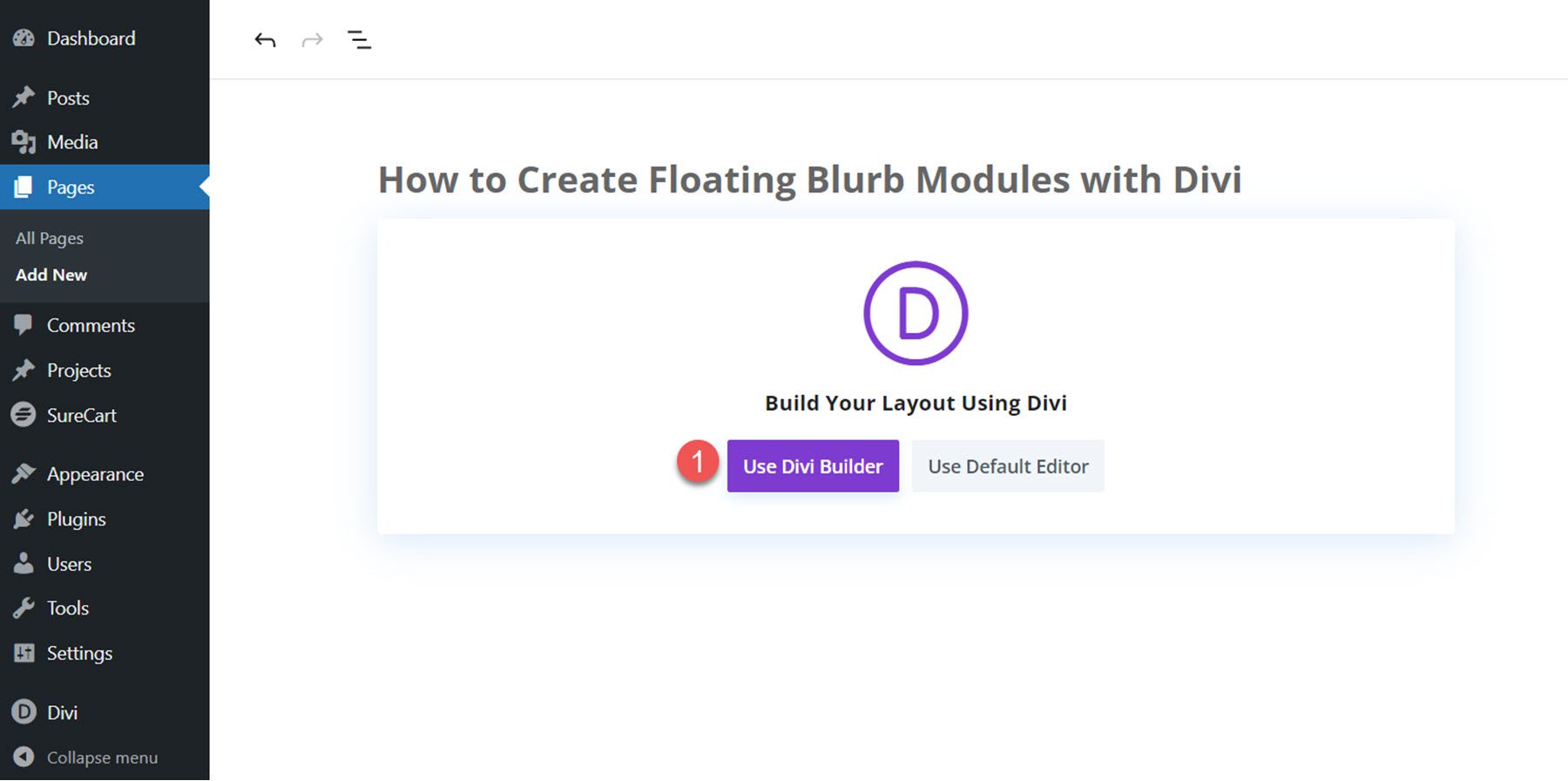
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción Usar Divi Builder.

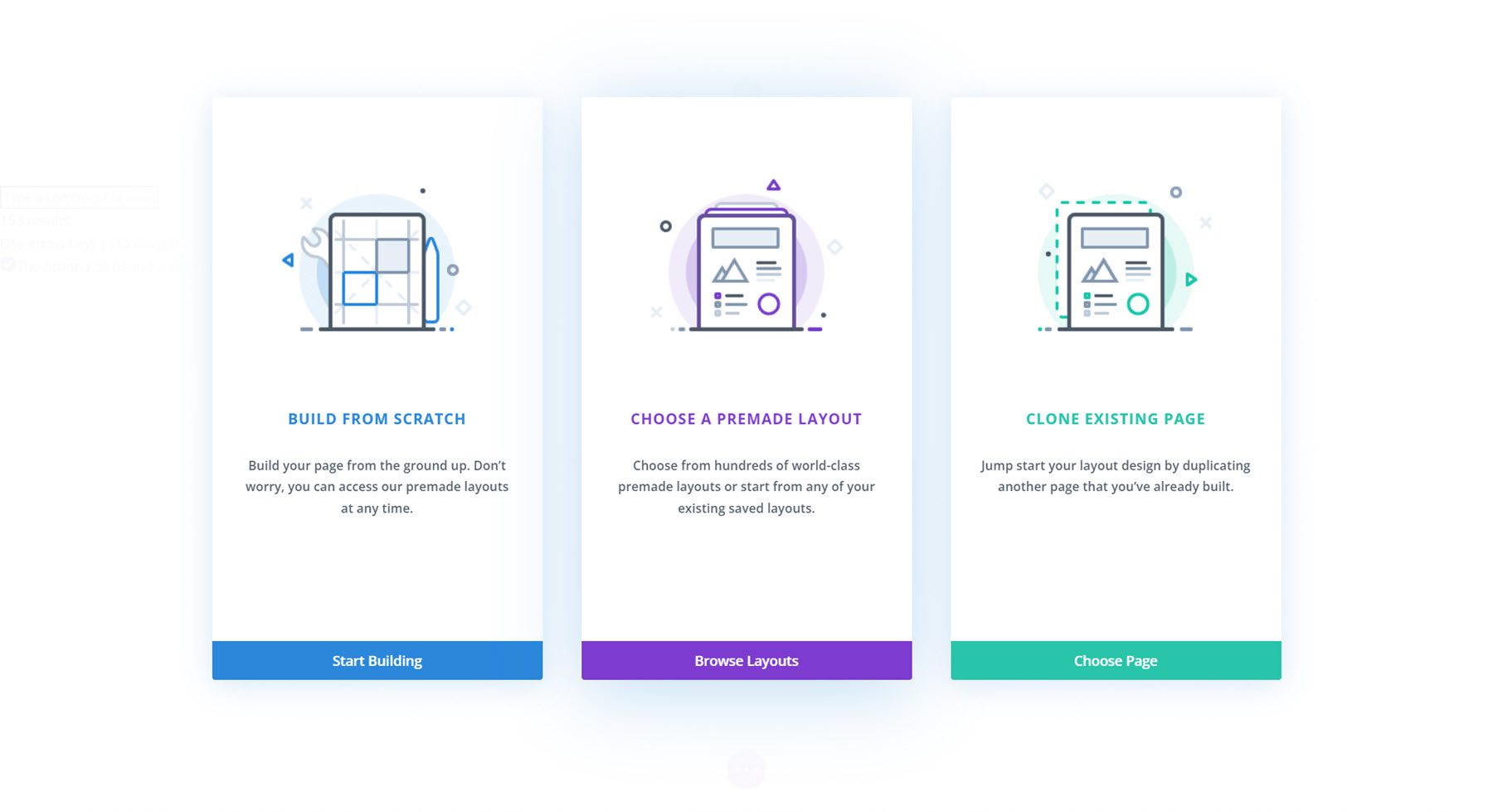
Haga clic en Examinar diseños para utilizar un diseño prediseñado de la biblioteca Divi.

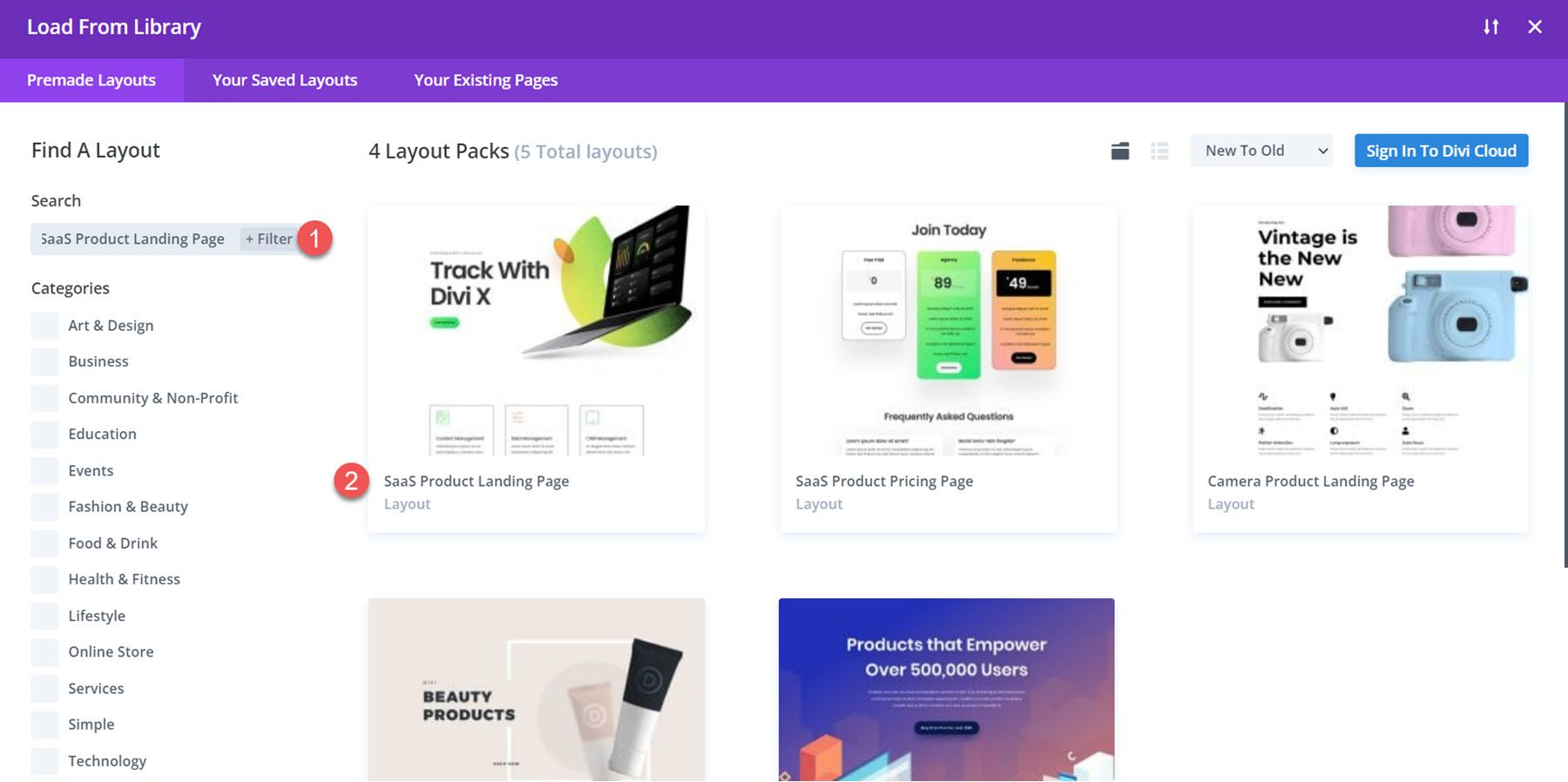
Busque y seleccione el diseño de la página de inicio del producto SaaS.

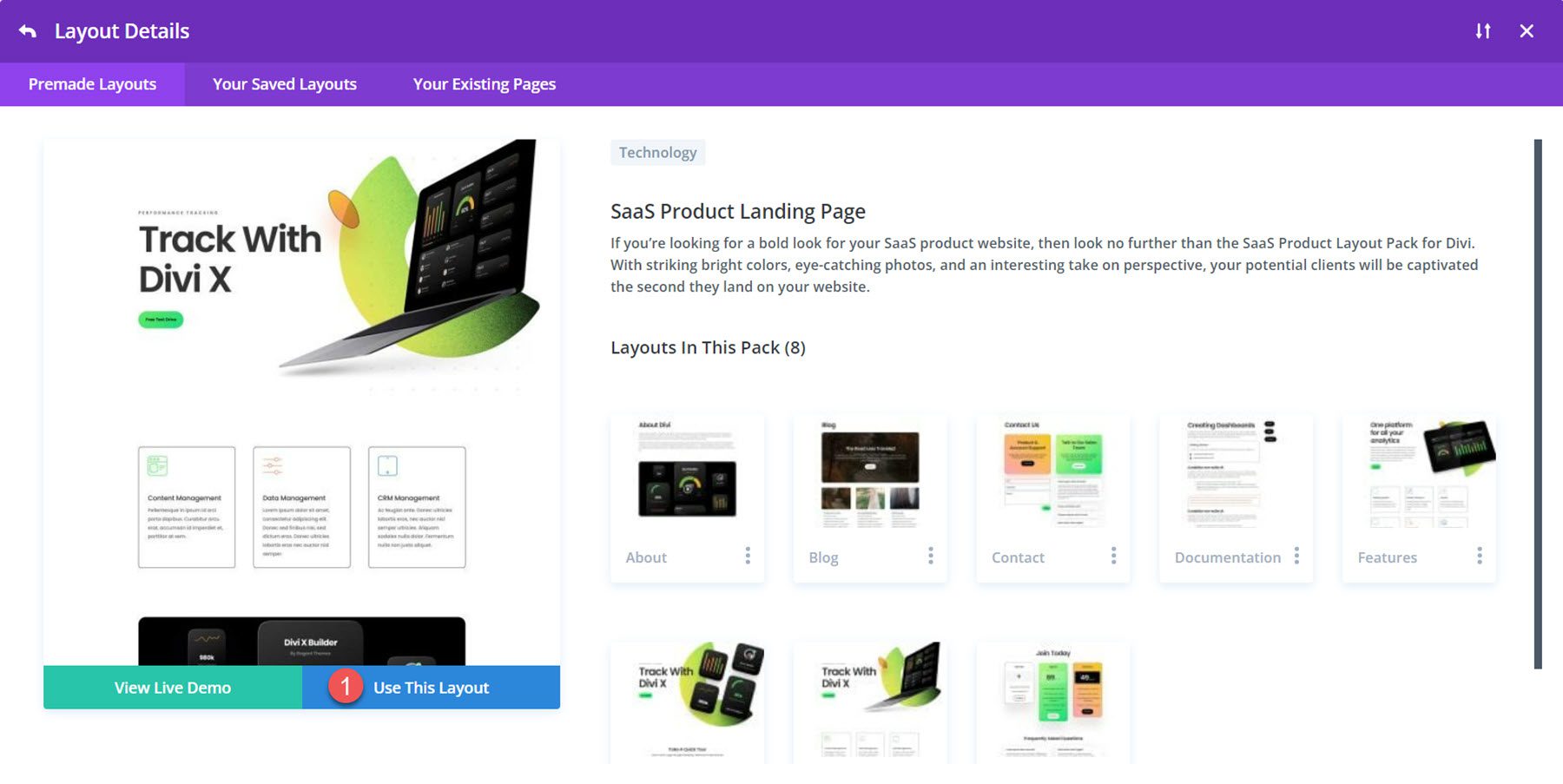
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Modificar el diseño de los módulos flotantes de publicidad
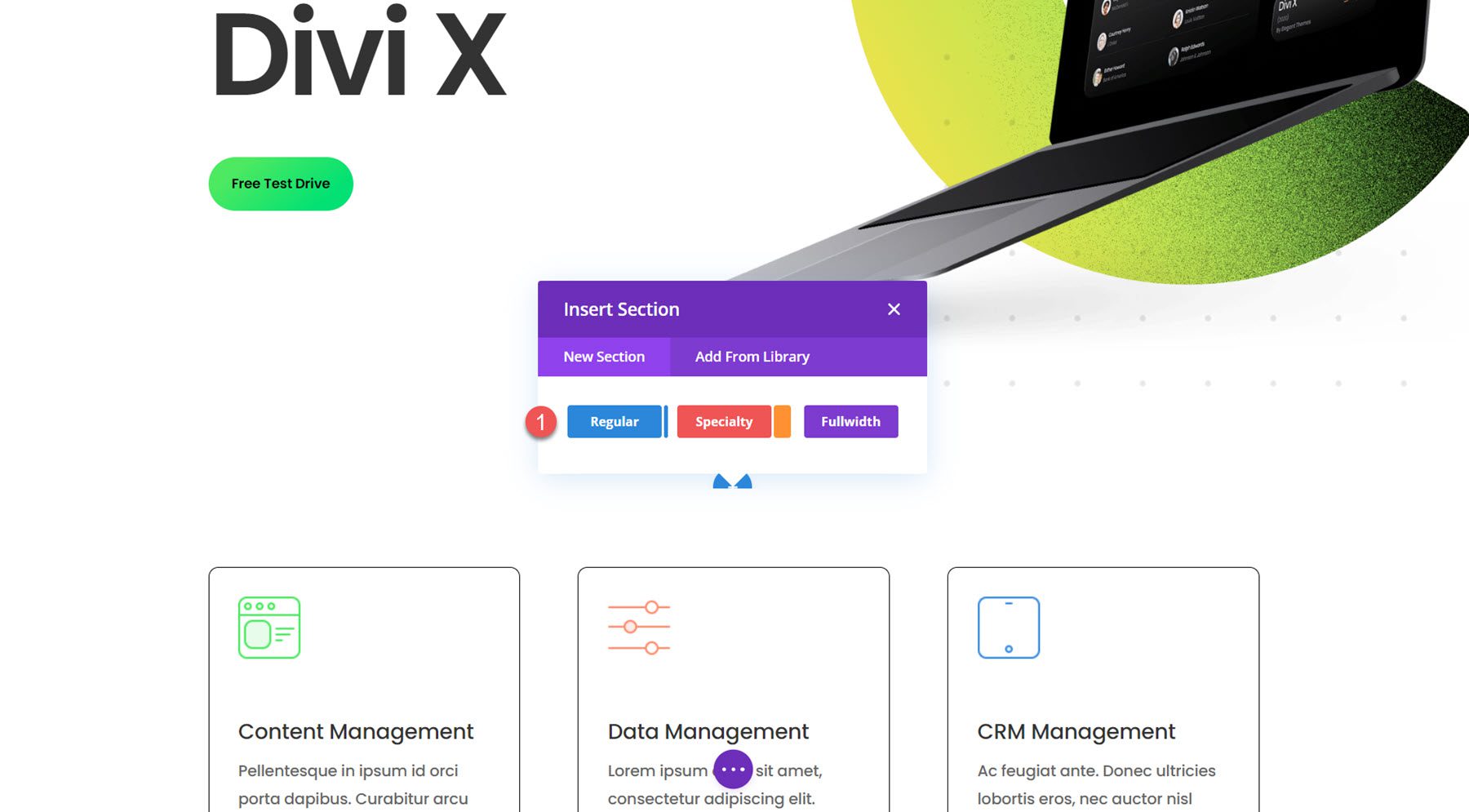
Crearemos una sección de funciones dinámicas utilizando el contenido de la fila de servicios e imágenes adicionales del diseño. Para comenzar, agregue una nueva sección debajo de la sección de héroe.

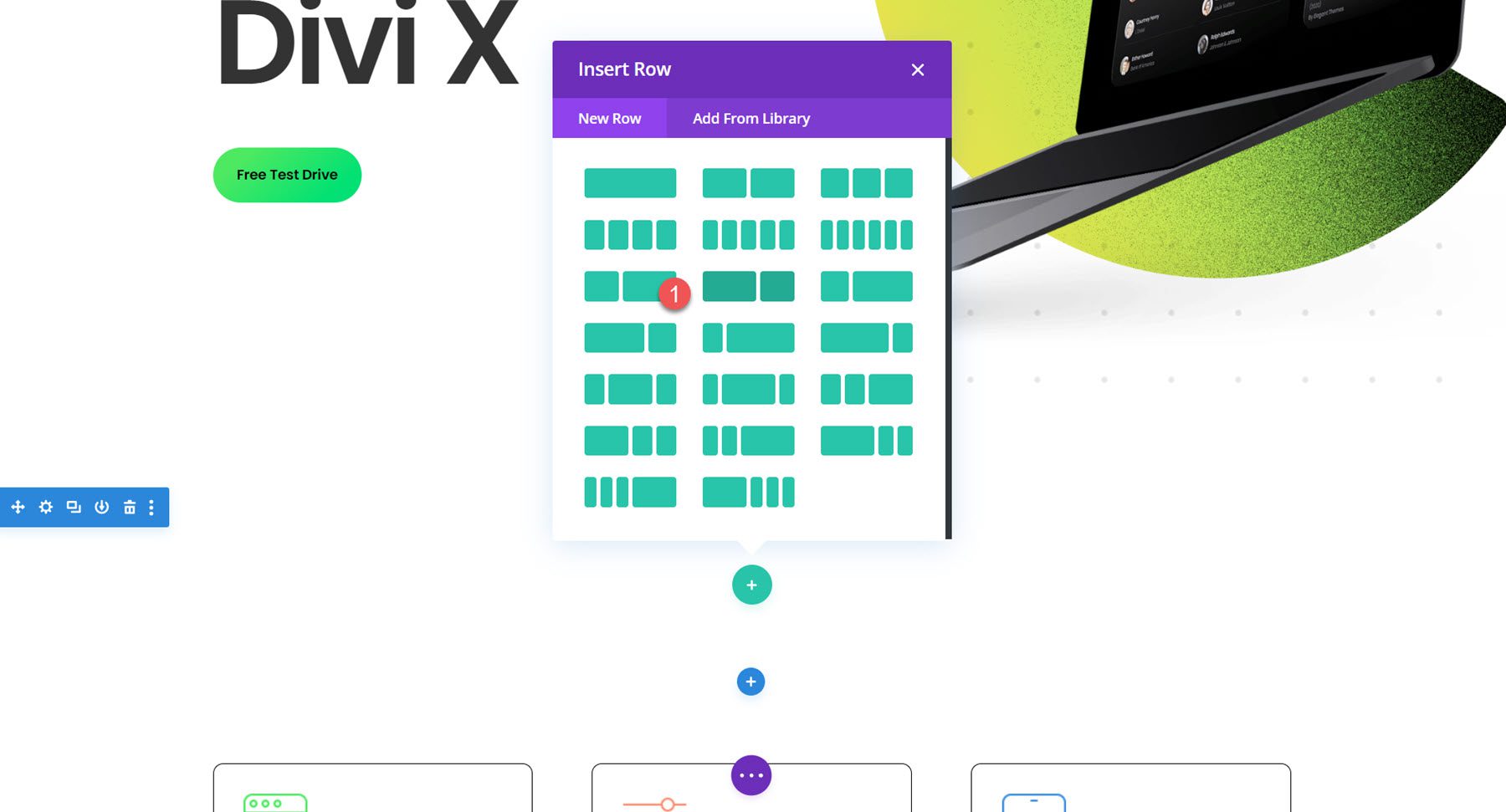
A continuación, agregue una fila con dos columnas.

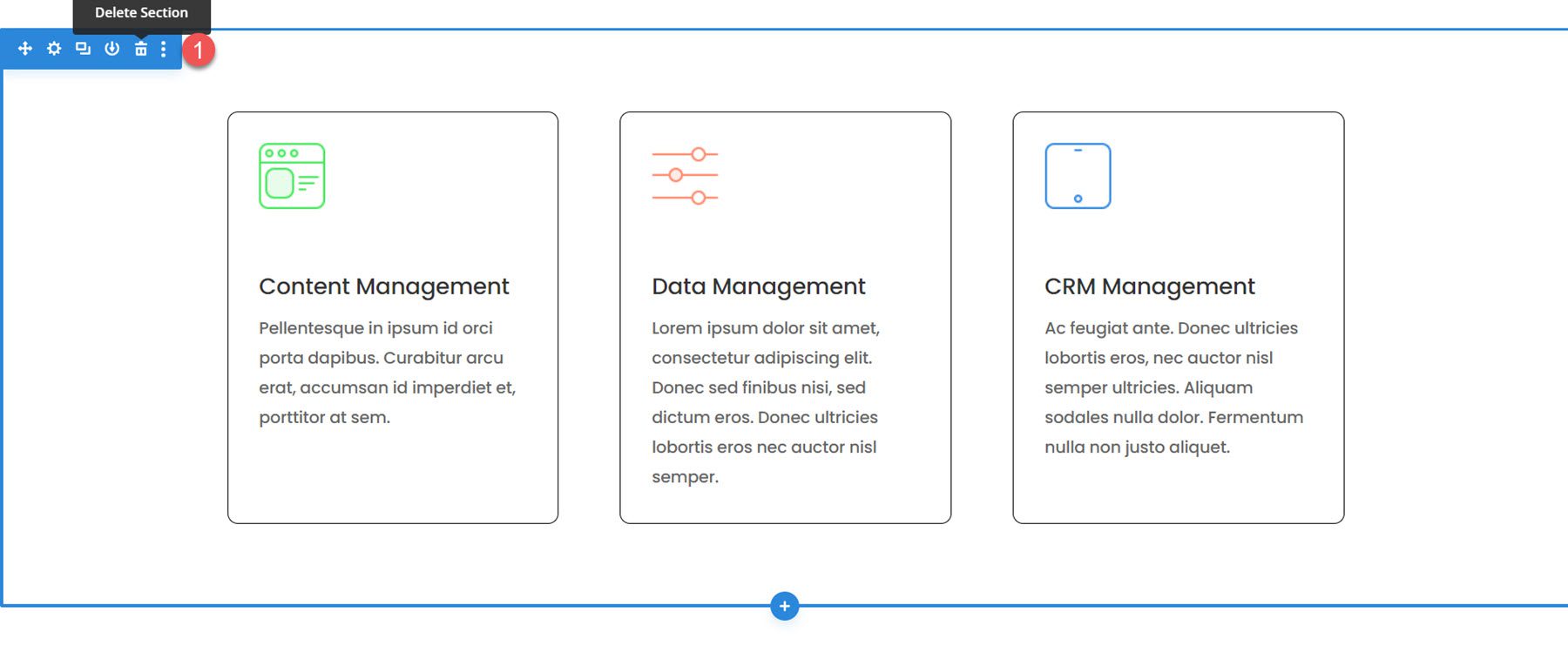
También puede eliminar la sección siguiente con los tres módulos, ya que los recrearemos con el módulo de publicidad a lo largo de este tutorial.

Agregar los módulos de Blurb
Columna 1
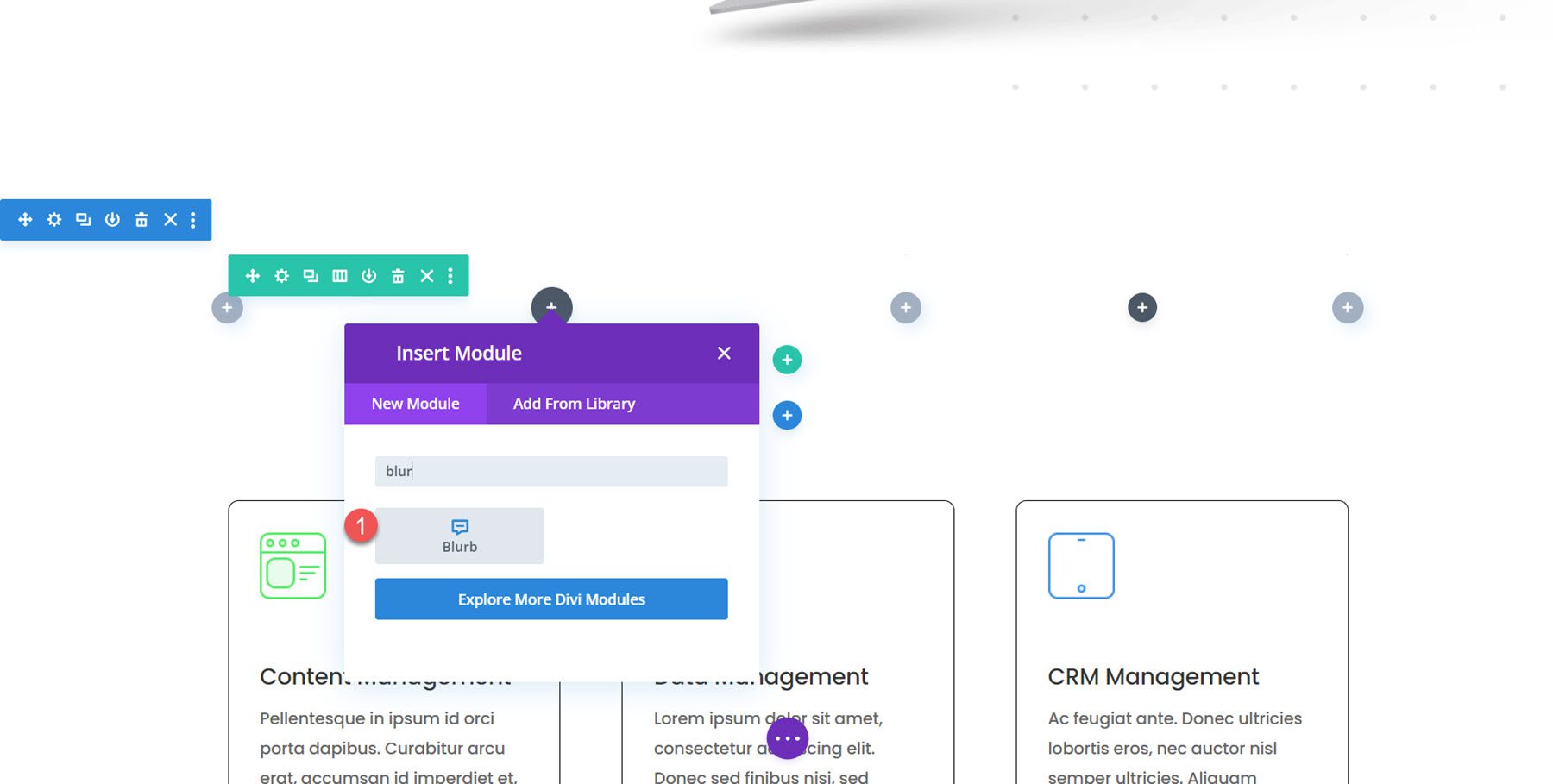
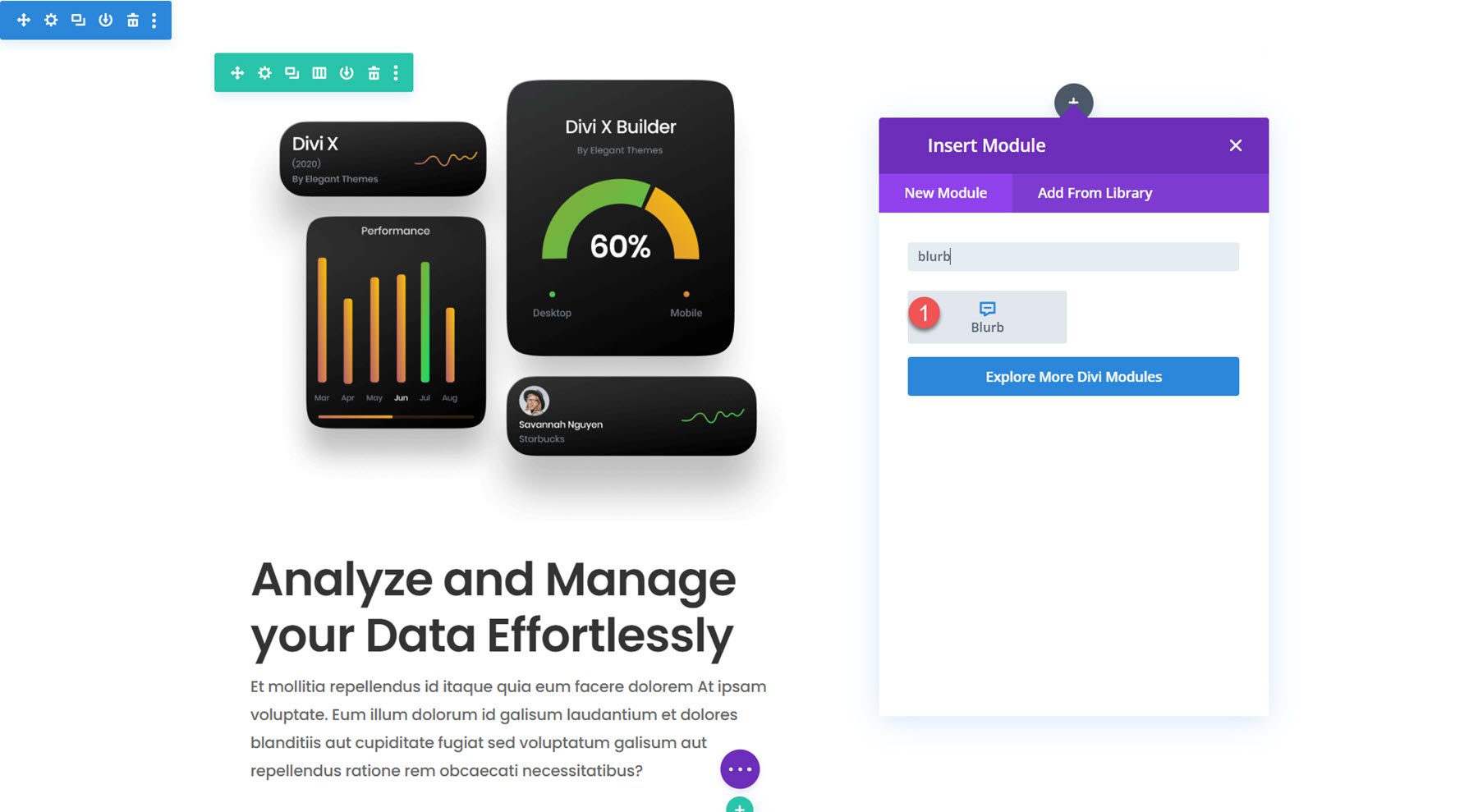
En la columna de la izquierda, agregue un nuevo módulo de publicidad.

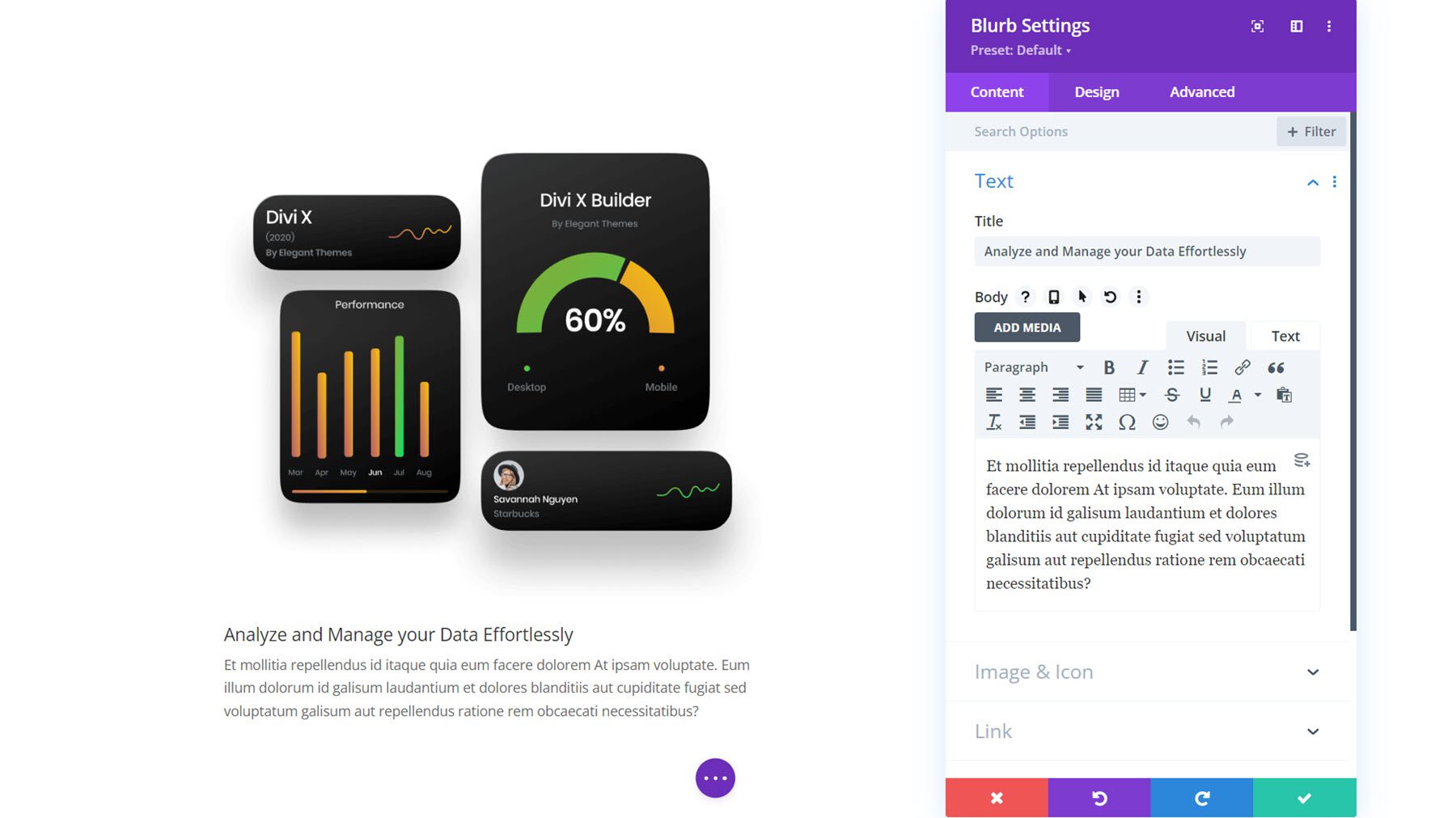
Agregue el siguiente contenido a la propaganda.
- Título: Analice y administre sus datos sin esfuerzo
- Cuerpo: texto de descripción
- Imagen: saas-24.png, que viene con el paquete de diseño.

Configuración de diseño
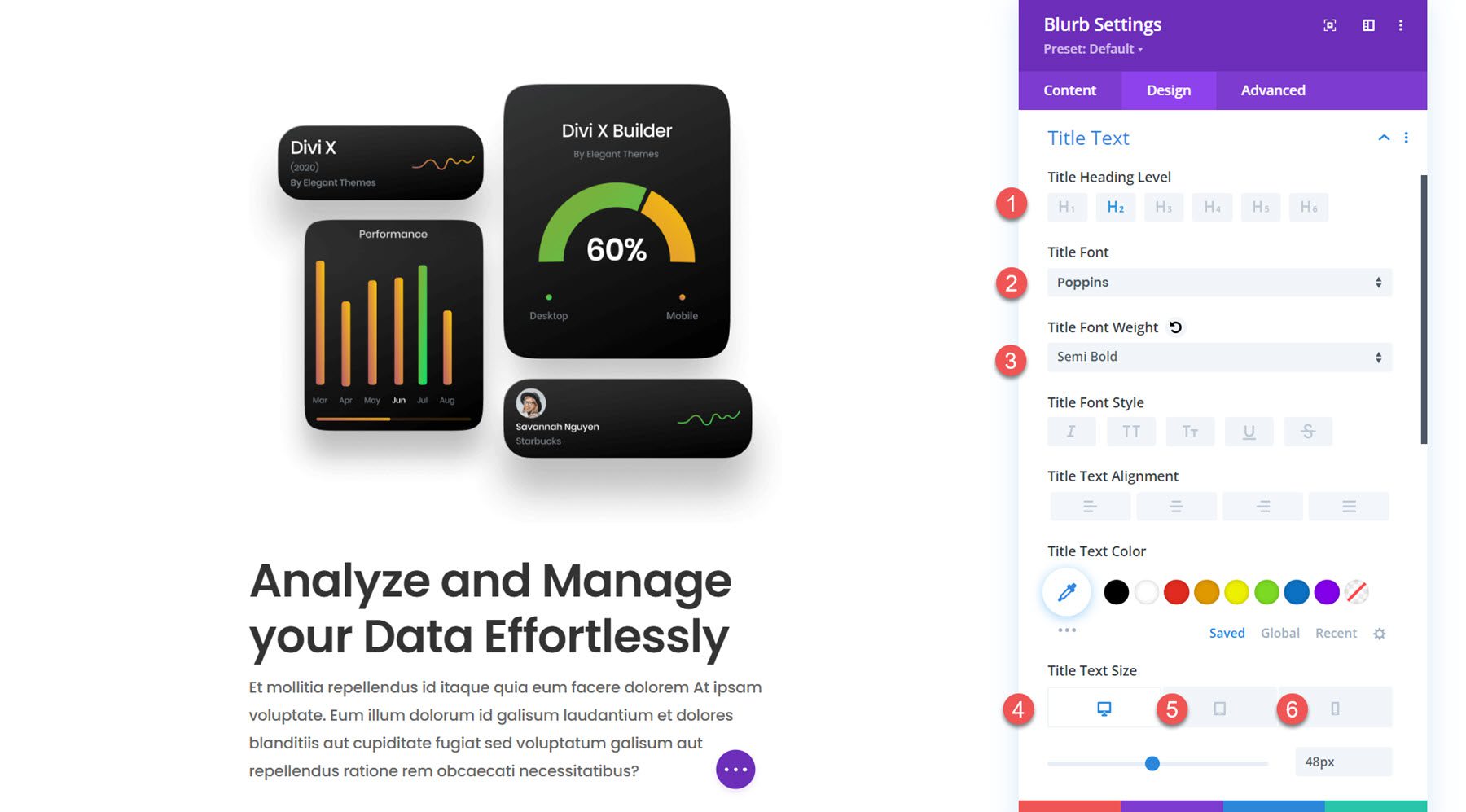
A continuación, pase a la pestaña de diseño y modifique la configuración del texto del título de la siguiente manera:
- Nivel de título del título: H2
- Fuente del título: Poppins
- Peso de fuente del título: seminegrita
- Tamaño del texto del título: 48 px para escritorio, 32 px para tableta, 24 px para móvil
- Espaciado entre letras de título: -0,02 em
- Altura de la línea de título: 1,2 em

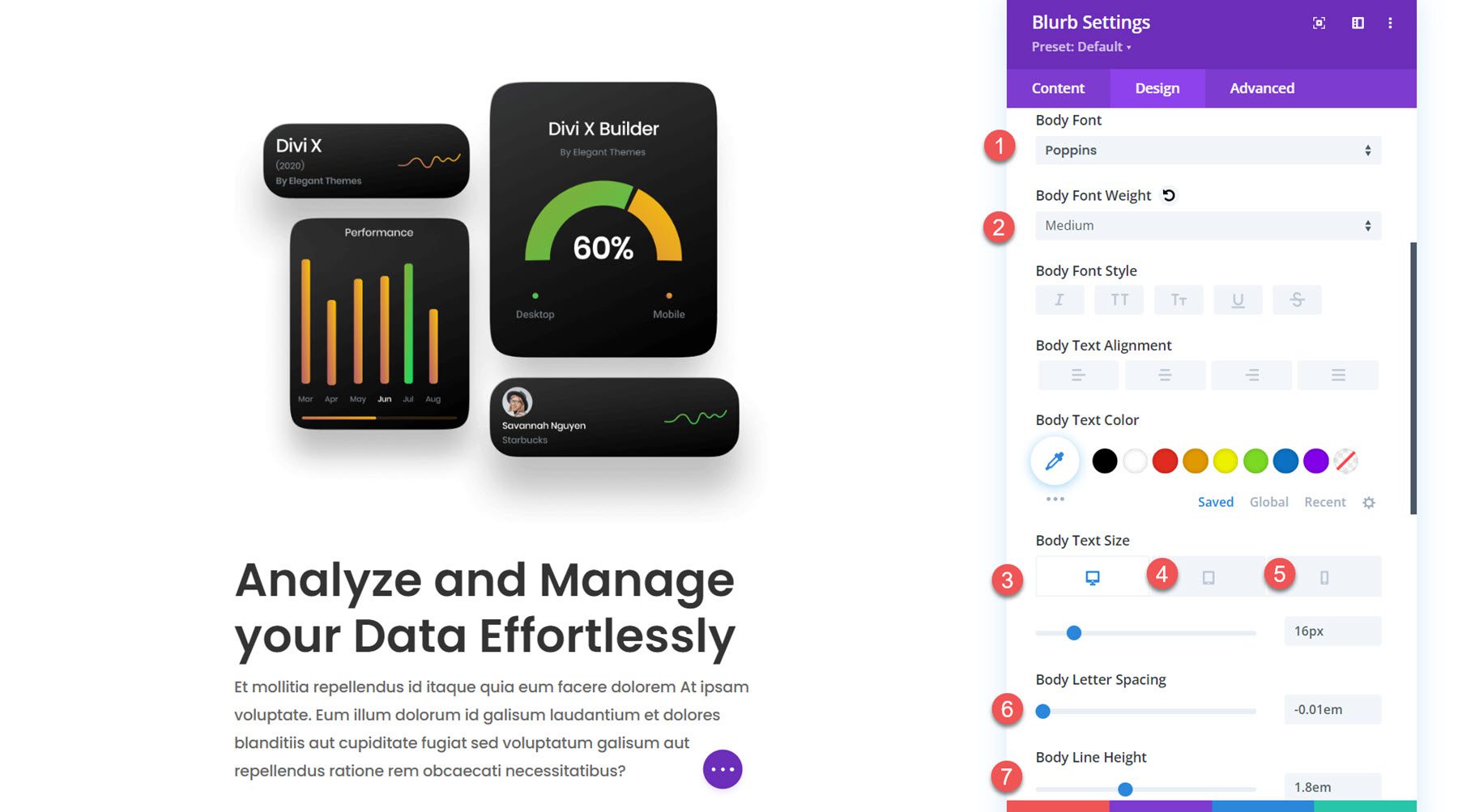
En la configuración del texto del cuerpo, modifique lo siguiente:
- Fuente del cuerpo: Poppins
- Peso de fuente del cuerpo: Medio
- Tamaño del texto del cuerpo: 16 px para escritorio, 15 px para tableta, 14 px para móvil
- Espaciado entre letras del cuerpo: -0,02 em
- Altura de la línea del cuerpo: 1,8 em

Columna 2
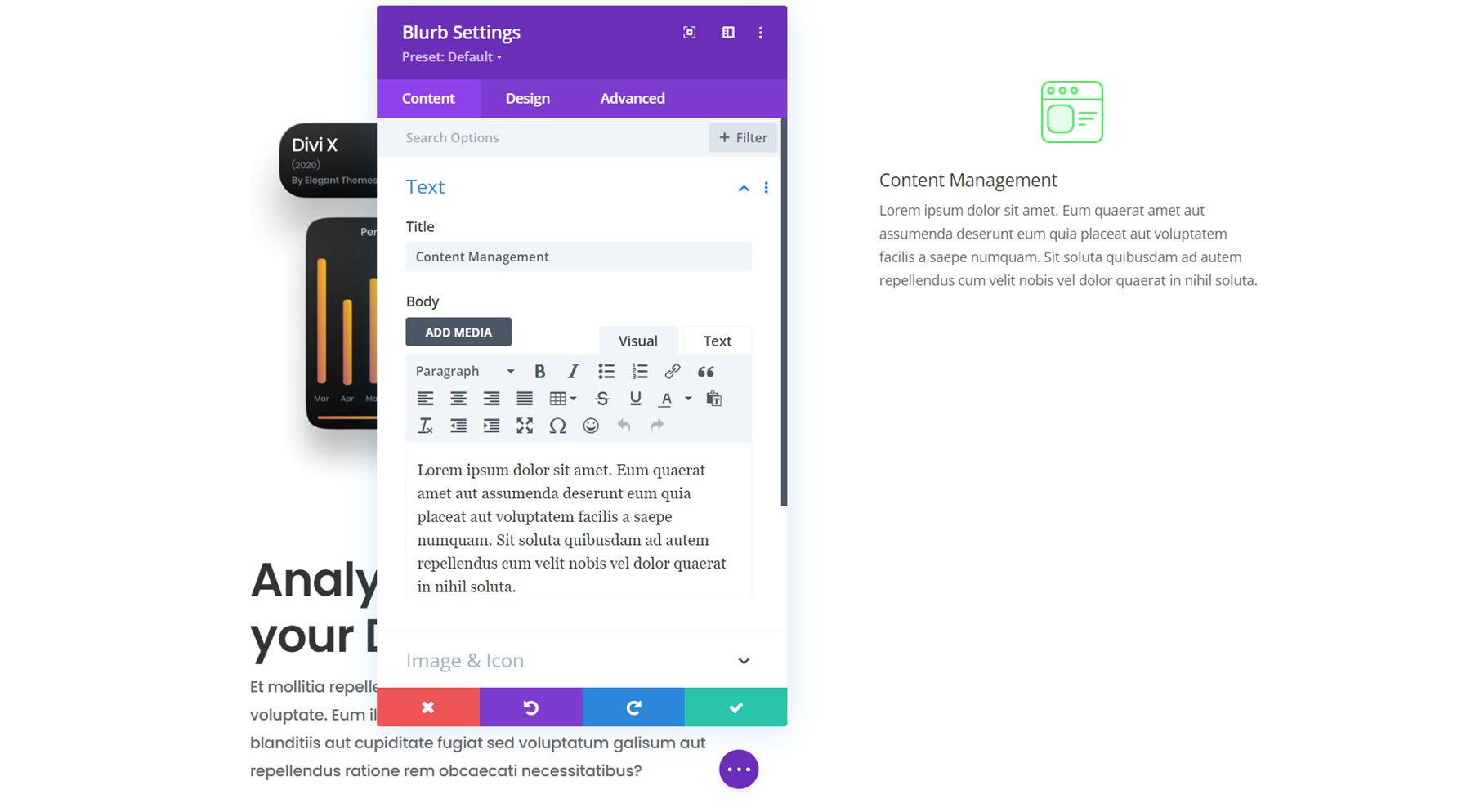
En la columna de la derecha, agregue un nuevo módulo de publicidad.


Agregue el siguiente contenido a la propaganda.
- Título:Gestión de contenidos
- Cuerpo: texto de descripción
- Imagen: saas-icon-01.png

Configuración de diseño
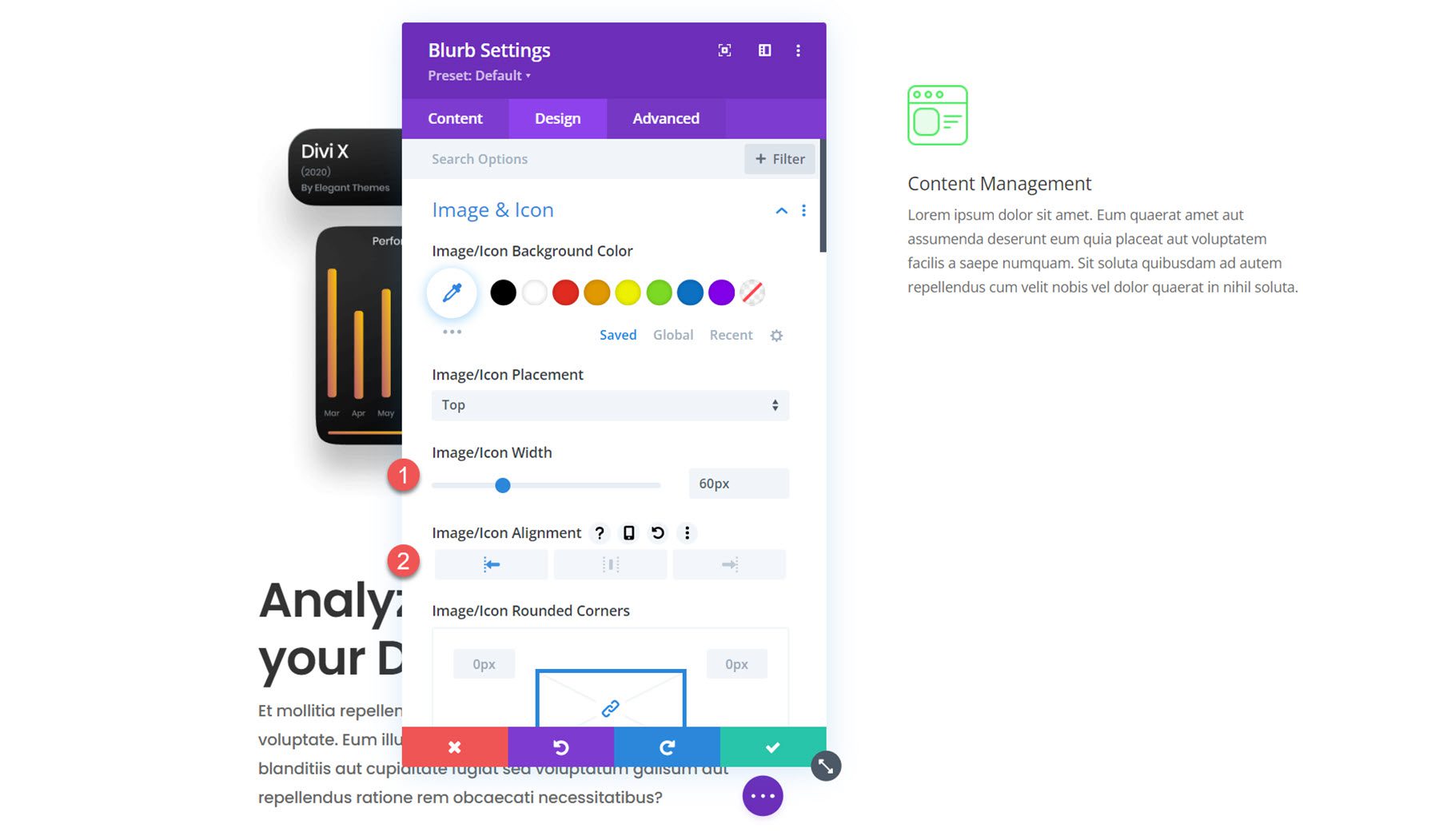
En la pestaña de diseño, comience abriendo la configuración de imagen e ícono. Establezca el ancho de la imagen en 60 px y establezca la alineación a la izquierda.

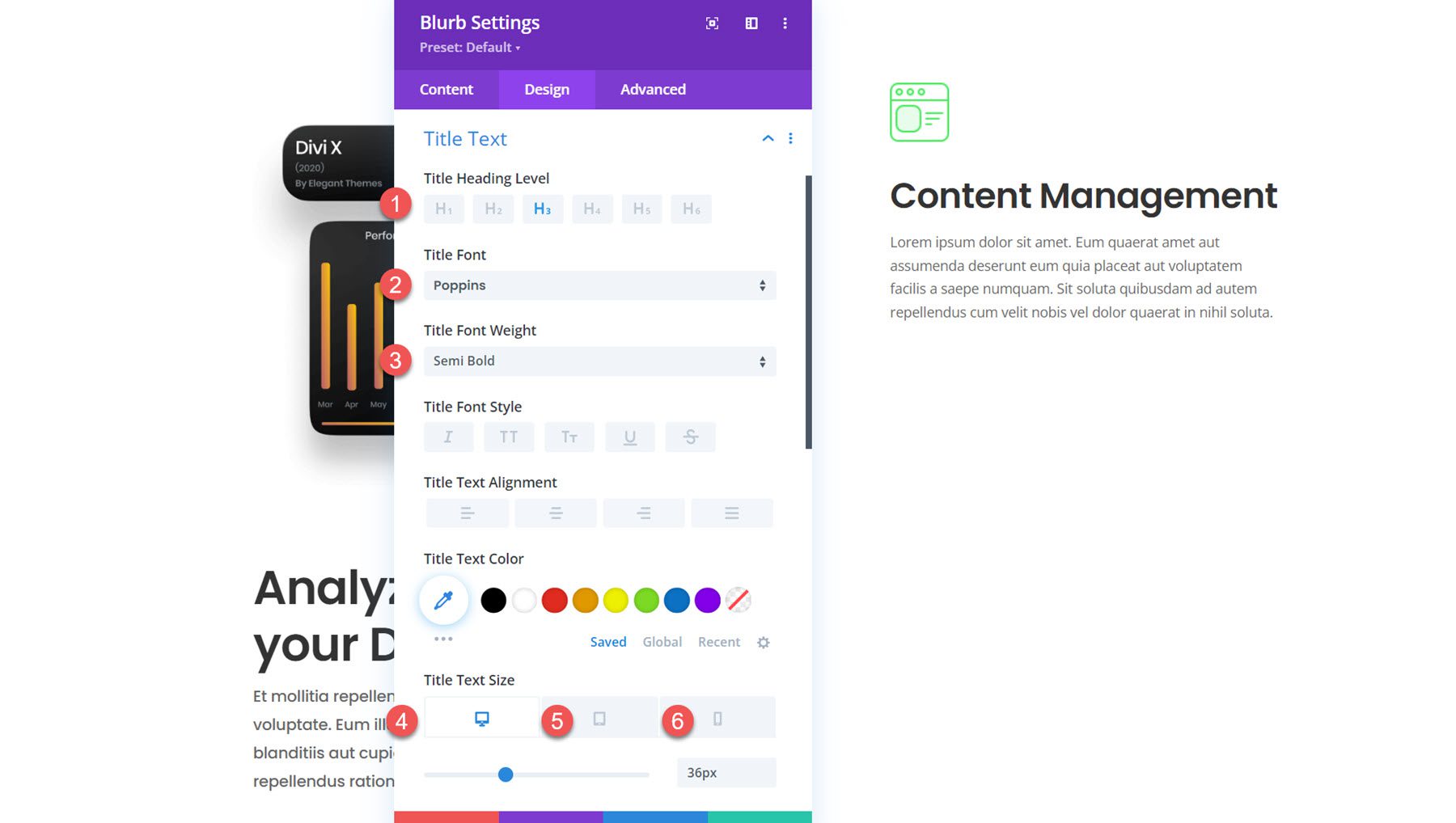
A continuación, modifique el estilo del texto del título de la siguiente manera:
- Nivel de título del título: H3
- Fuente del título: Poppins
- Peso de fuente del título: seminegrita
- Tamaño del texto del título: 36 px para escritorio, 20 px para tableta, 16 px para móvil
- Espaciado entre letras de título: -0,02 em
- Altura de la línea de título: 1,4 em

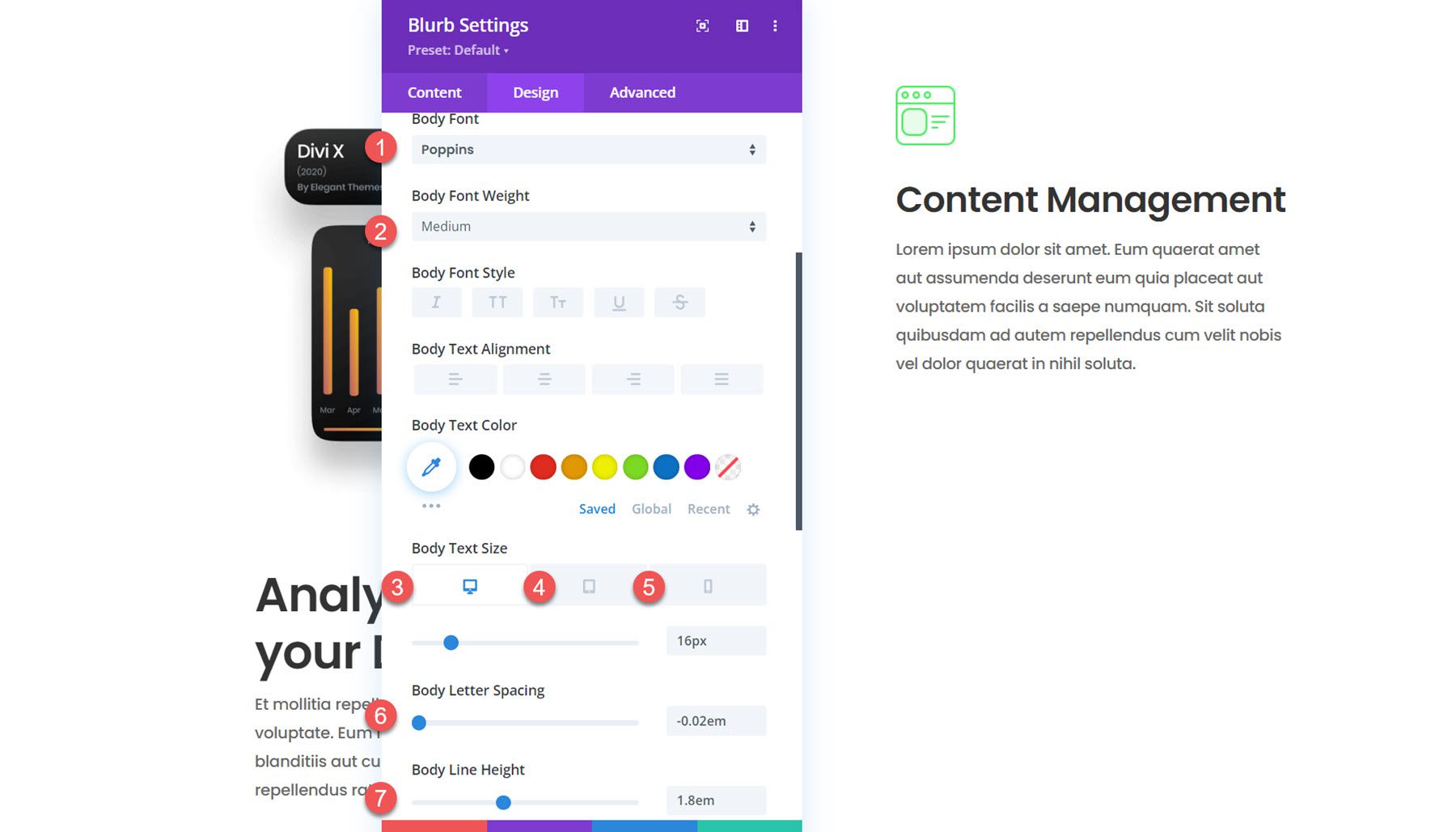
En la configuración del texto del cuerpo, cambie las siguientes opciones:
- Fuente del cuerpo: Poppins
- Peso de fuente del cuerpo: Medio
- Tamaño del texto del cuerpo: 16 px para escritorio, 15 px para tableta, 14 px para móvil
- Espaciado entre letras del cuerpo: -0,02 em
- Altura de la línea del cuerpo: 1,8 em

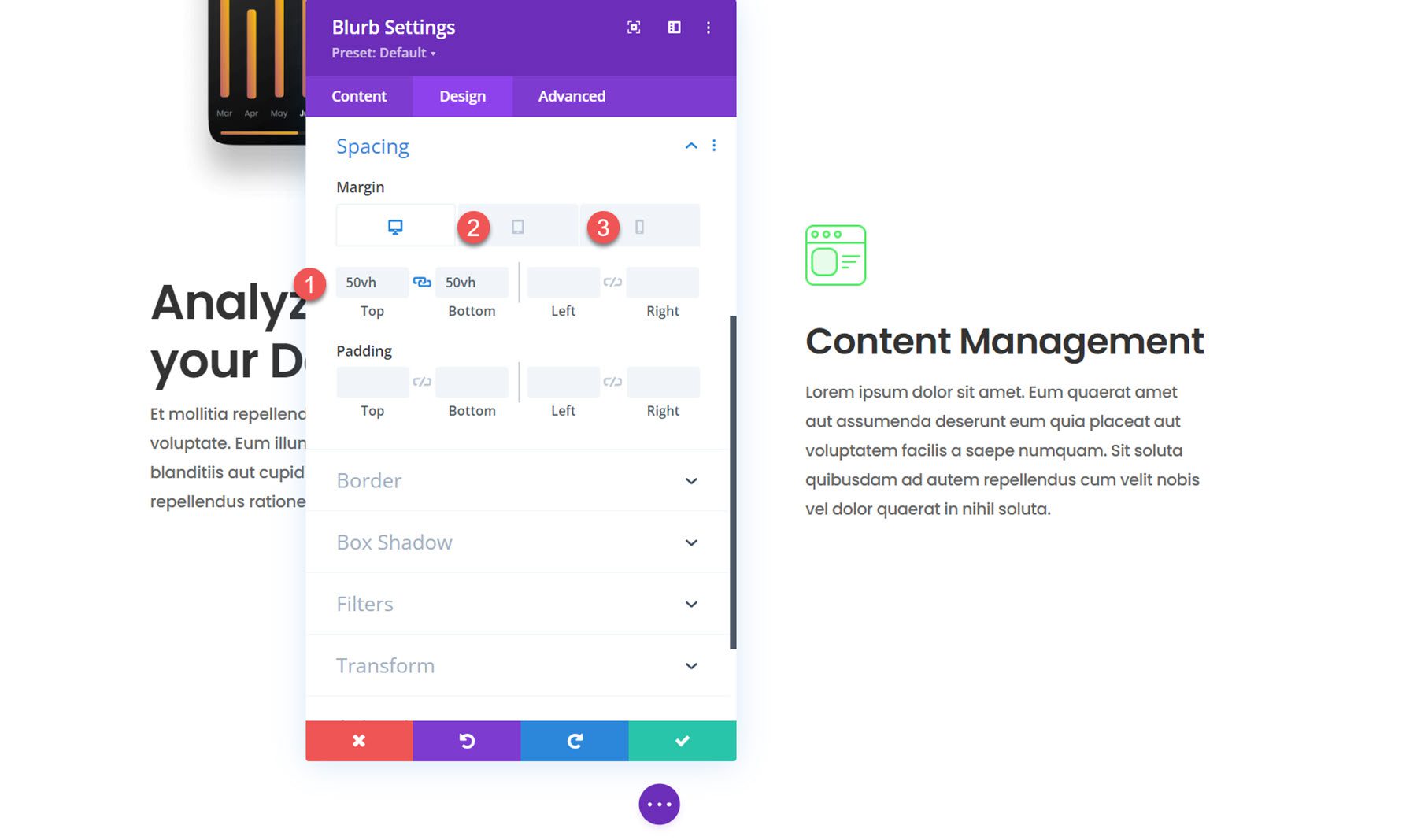
A continuación, abra la configuración de espaciado. Agregaremos un margen superior e inferior ya que queremos que cada anuncio de la derecha aparezca uno a la vez. Al usar vh (altura de la ventana gráfica) para establecer nuestro margen, podemos asegurarnos de que el módulo de publicidad y su margen ocupen toda la altura de la pantalla. Más adelante, agregaremos algunos efectos de desplazamiento para mejorar el efecto. No tendremos un efecto de desplazamiento fijo en tabletas y móviles, por lo que el margen será mucho menor.
- Margen superior e inferior en escritorio: 50vh
- Margen superior e inferior en tablet y móvil: 4vh

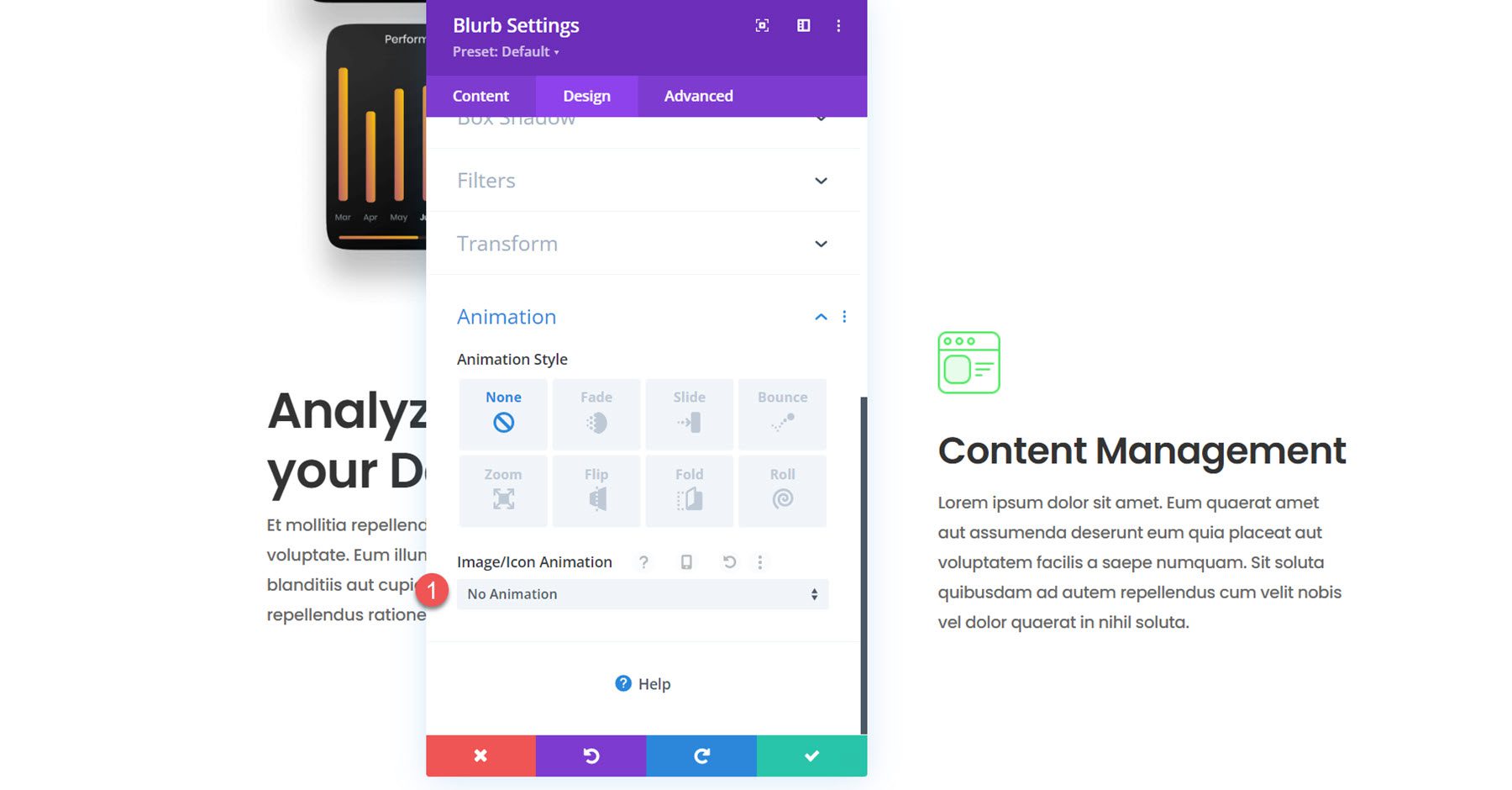
Finalmente, abra la configuración de animación y configure la animación de la imagen/icono como sin animación.

Duplicar para crear 2 anuncios más.
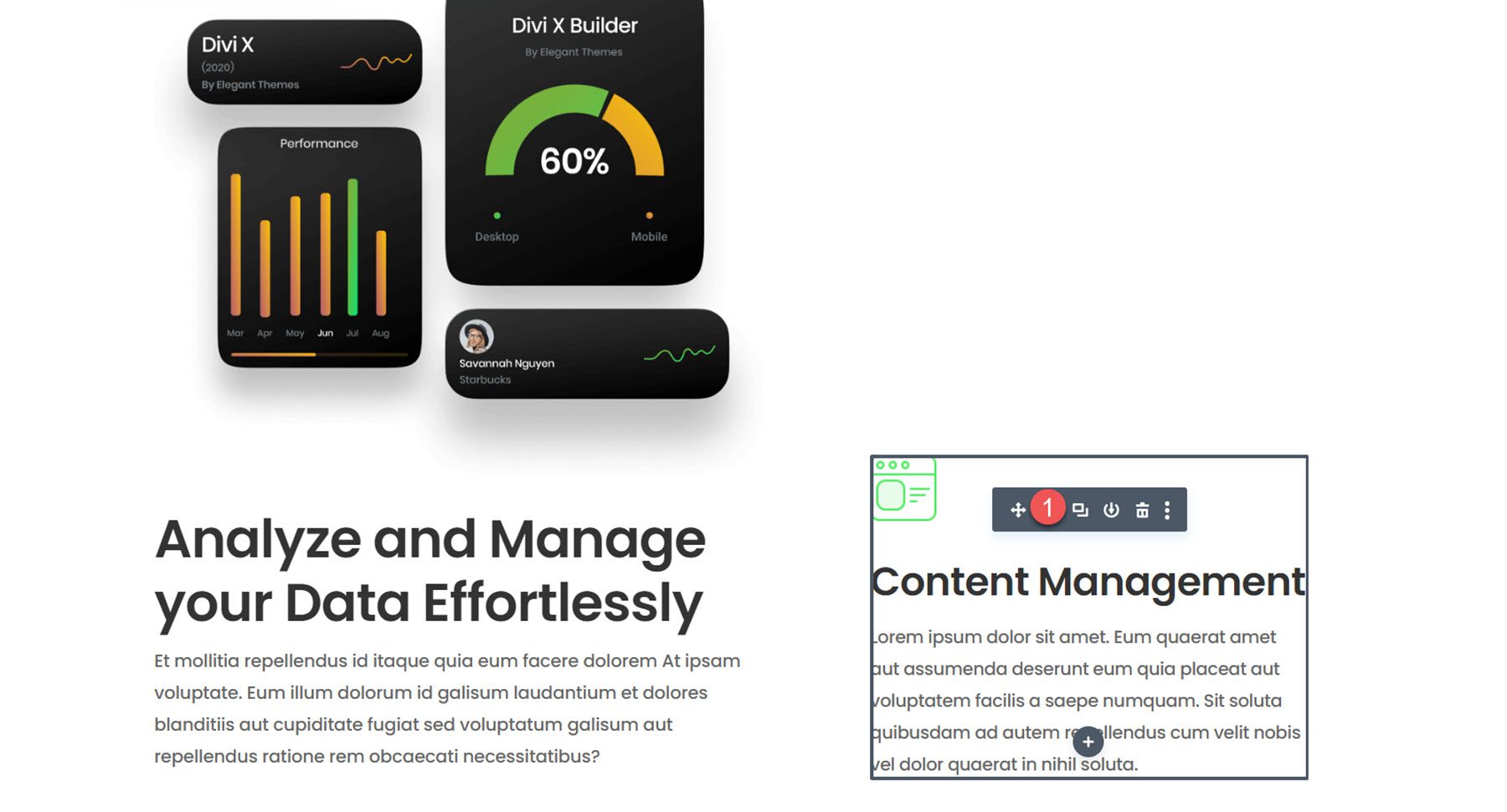
Ahora, se crea y se le da estilo al primer módulo de publicidad. Duplique el módulo dos veces para crear dos módulos publicitarios más en la columna de la derecha.

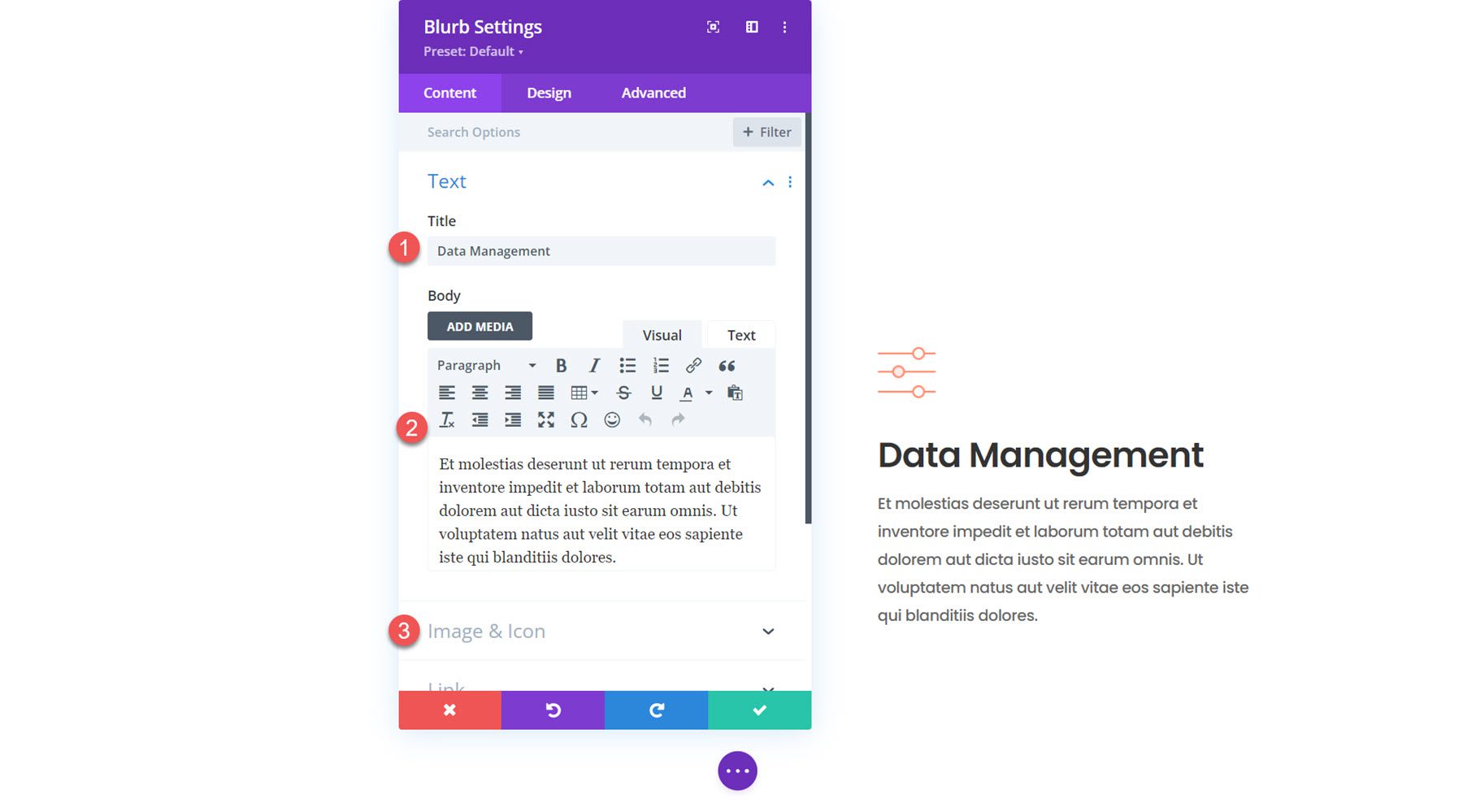
Abra la configuración de la segunda propaganda y modifique lo siguiente:
- Título:Gestión de datos
- Cuerpo: texto de descripción
- Imagen: saas-icon-05.png

A continuación, modifique el contenido de la tercera propaganda.
- Título: Gestión de CRM
- Cuerpo: texto de descripción
- Imagen: saas-icon-03.png

Dado que es la última propaganda, no necesitamos un margen inferior grande. Modifique la configuración de espaciado.
- Margen inferior en escritorio: 4vh

Habilite módulos flotantes de Blurb con efectos de desplazamiento
Ahora nuestro diseño está en su lugar y podemos agregar los efectos de desplazamiento para crear el diseño dinámico.
Columna 1
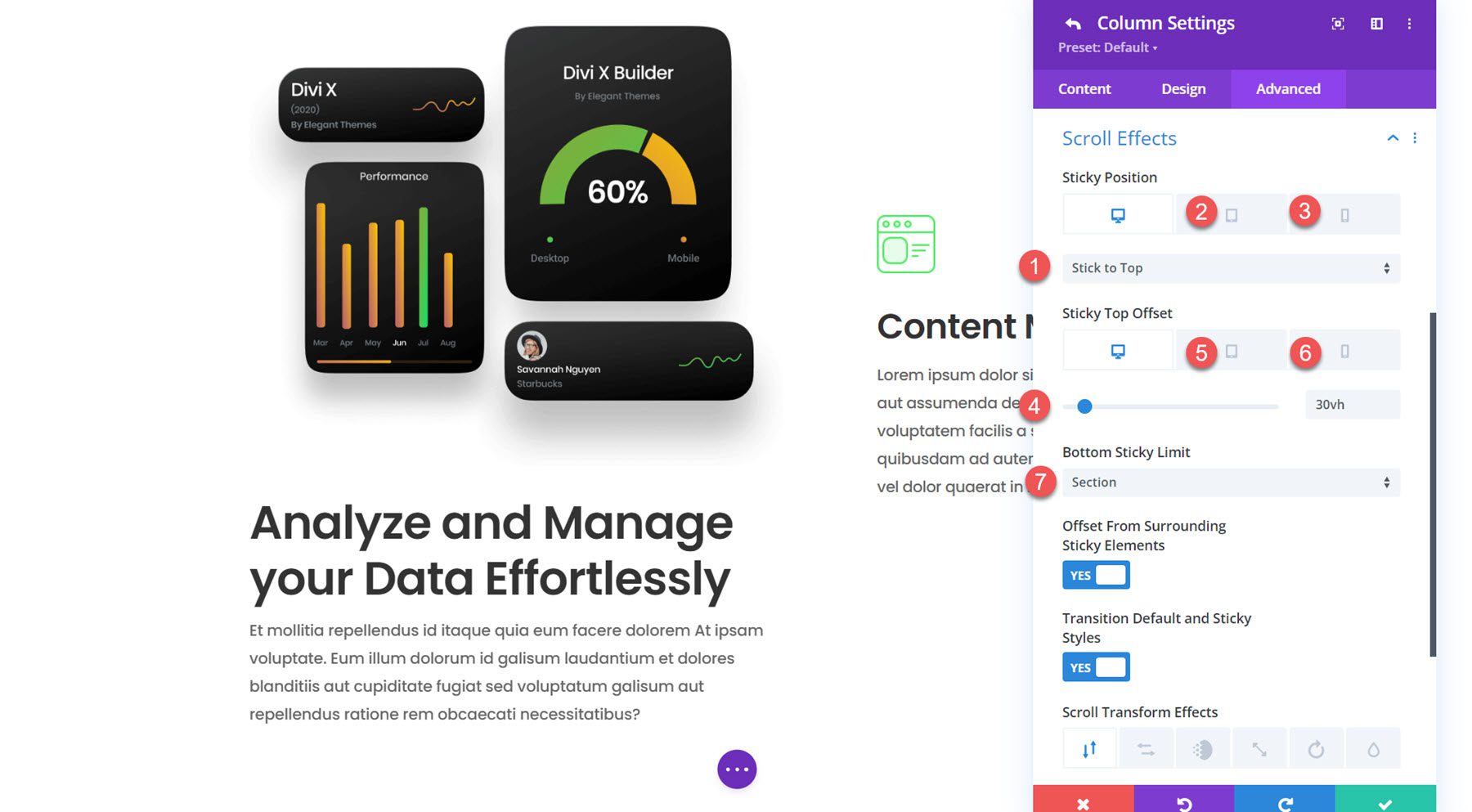
Primero, abra la configuración para la columna 1. Navegue a la sección Efectos de desplazamiento en la pestaña avanzada y modifique las siguientes opciones para que la columna se quede en la parte superior.
- Escritorio en posición fija: pegarse a la parte superior
- Sticky Position Tablet y Móvil: No Pegar
- Escritorio con desplazamiento superior adhesivo: 30vh
- Sticky Top Offset Tablet y Móvil: 0vh
- Límite de adherencia inferior: sección

Anuncio 1
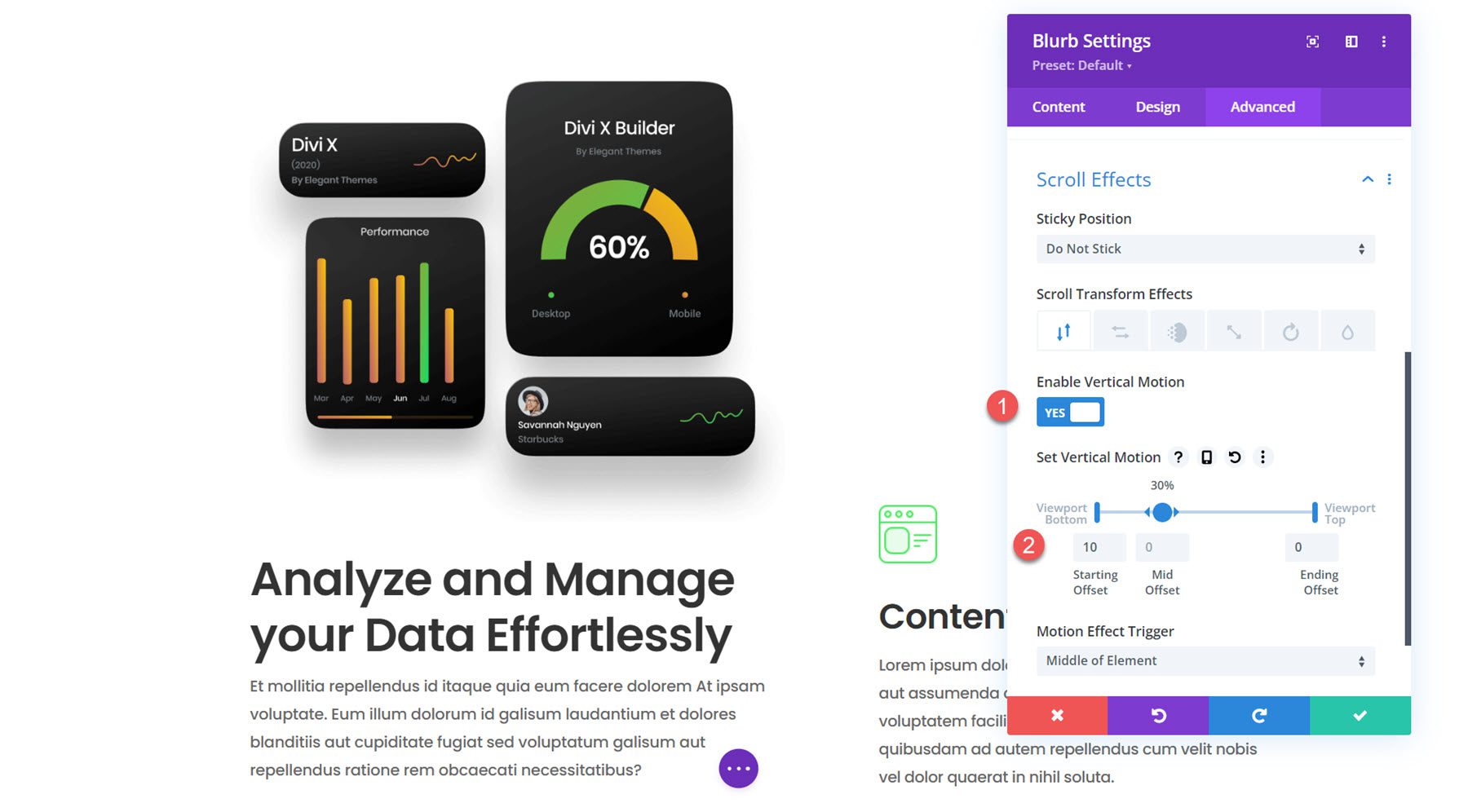
A continuación, navegue hasta la configuración de la propaganda en la columna 1. Agregaremos un efecto de transformación de desplazamiento con algo de movimiento vertical para resaltar la columna cuando se deslice a la vista.
- Habilitar movimiento vertical: Sí
- Establecer movimiento vertical
- Compensación inicial: 10
- Compensación media: 30%, 0
- Compensación final: 0

Anuncios de la columna 2
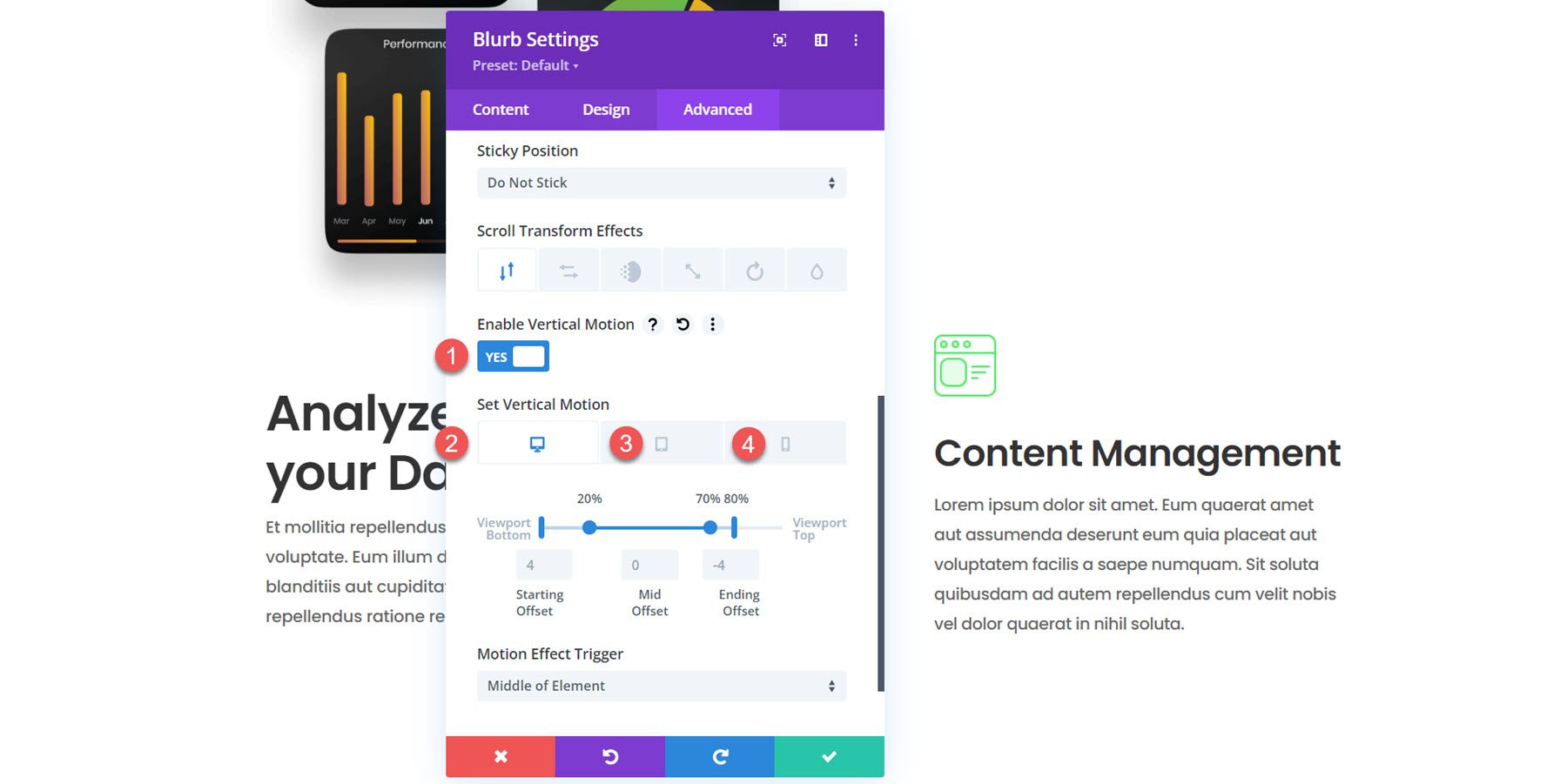
Para los anuncios de la columna 2, usaremos algo de movimiento vertical para crear un efecto de desplazamiento que captará la atención del usuario. Arrastre las flechas para extender el desplazamiento medio al 20-70% para mantener la propaganda en el centro por más tiempo. La versión móvil agrega un efecto de deslizamiento más sutil. Modifique las siguientes opciones de efecto de desplazamiento para cada propaganda en la columna 2.
- Habilitar movimiento vertical: Sí
- Establecer escritorio con movimiento vertical
- Compensación inicial: 4
- Compensación media: 20%-70%, 0
- Compensación final: 80%, -4
- Establecer tableta y móvil de movimiento vertical
- Compensación inicial: 4
- Compensación media: 30%, 0
- Compensación final: 0

¡Y eso es! El diseño del módulo de publicidad flotante ya está completo.
Resultado final
Echemos un vistazo a nuestra sección del módulo de publicidad flotante en acción.
Y así es como se ve en el móvil.

Pensamientos finales
El módulo de publicidad de Divi facilita la visualización de leyendas de información concisas y una imagen o ícono llamativo. Los efectos de desplazamiento le permiten crear diseños creativos que guían la atención del usuario, como los módulos de publicidad flotante que diseñamos en este tutorial. Para obtener más tutoriales sobre el módulo de publicidad de Divi, consulte Módulos de publicidad interactiva creativa que utilizan las opciones de transformación y desplazamiento de Divi y 5 diseños de módulos de publicidad creativa de Divi.
¿Ha agregado efectos de desplazamiento a un módulo de publicidad en sus propios diseños? ¡Háganos saber en los comentarios!
