Cómo crear un control deslizante de comparación de imágenes en Elementor
Publicado: 2024-10-08El éxito de cualquier diseño web hoy en día depende en gran medida de la eficacia con la que comunique visualmente sus mensajes e ideas a los usuarios. El control deslizante de comparación de imágenes es un concepto poderoso que puede elevar el poder narrativo visual de su sitio web al siguiente nivel. Puede crear fácilmente estos controles deslizantes utilizando una herramienta de WordPress.
Elementor puede ayudarte en este sentido. Este potente complemento de creación de páginas le permite crear controles deslizantes de comparación de imágenes impresionantes y cautivadores en su sitio web sin necesidad de codificación. En esta publicación de blog, cubriremos un tutorial detallado que explica cómo crear un control deslizante de comparación de imágenes en Elementor.
Antes de eso, discutiremos brevemente qué es el control deslizante de comparación de imágenes y algunos de sus casos de uso especiales.
¿Qué es el control deslizante de comparación de imágenes?
El control deslizante de comparación de imágenes es un elemento web que permite a los usuarios y visitantes ver dos imágenes una al lado de la otra y compararlas con un divisor. Puedes ver el efecto deslizando el divisor hacia adelante y hacia atrás. Esta función/elemento web le permite mostrar visualmente los escenarios de antes y después de cualquier producto o información, destacando sus diferencias.
Algunos casos de uso especiales del control deslizante de comparación de imágenes
A continuación, enumeramos varios casos de uso especiales en los que el control deslizante de comparación de imágenes puede mejorar su narración visual. Échales un vistazo rápido en busca de inspiración.
- Comparación visual antes y después
Esto es especialmente útil en industrias como la moda, el fitness, la belleza, el diseño, la renovación del hogar, etc., donde se puede mostrar la transformación resultante de un producto o servicio.
- Resaltar edición de fotos
Si es fotógrafo o diseñador gráfico, puede demostrar sus habilidades de edición comparando fotografías editadas y sin editar.
- Resultados de tratamientos y cambios de imagen
Esta función se utiliza en la industria de la belleza para mostrar los resultados de tratamientos faciales y de la piel, cortes de cabello, cambios de imagen y productos cosméticos utilizados.
- Explicar la mejora de funciones
Los desarrolladores de software pueden utilizar esta función para demostrar los cambios realizados en la mejora visual de cualquier software, aplicación web, tema o aplicación móvil.
- Mostrar cambios históricos
En el campo de la arquitectura, se puede ver visualmente cómo las ciudades urbanas se verán diferentes después del desarrollo. Además, también podrás exhibir cómo ha cambiado tu entorno con el tiempo.
Cómo crear un control deslizante de comparación de imágenes en Elementor: guía paso a paso
Elementor es inmensamente popular en el mercado, con más de 7 millones de usuarios activos, un número que aumenta sin cesar. Si alguna vez ha soñado con diseñar su sitio web en WordPress sin necesidad de codificación manual, seguramente se enamorará de este creador de páginas debido a su riqueza de funciones y su facilidad de uso.
Sin embargo, Elementor en sí no tiene la herramienta o función de comparación de imágenes. ¡Pero no te preocupes! HappyAddons, un poderoso complemento de Elementor, tiene un widget llamado 'Comparación de imágenes', que puedes usar como si estuvieras bebiendo tu jugo favorito. Comencemos el tutorial.
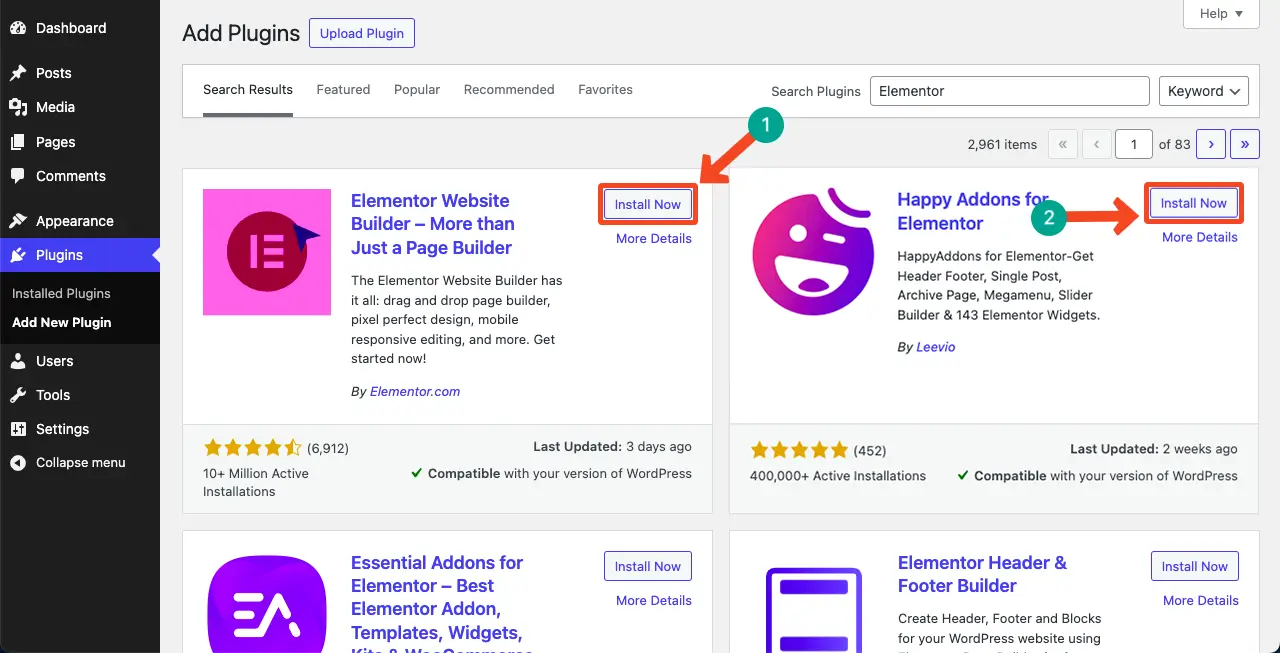
Paso 01: instale Elementor y HappyAddons en su sitio
Al principio, asegúrese de tener los siguientes complementos instalados y activados en su sitio web.
- Elementor
- HappyAddons
No necesita versiones premium para esta función, ya que HappyAddons la proporciona de forma gratuita.

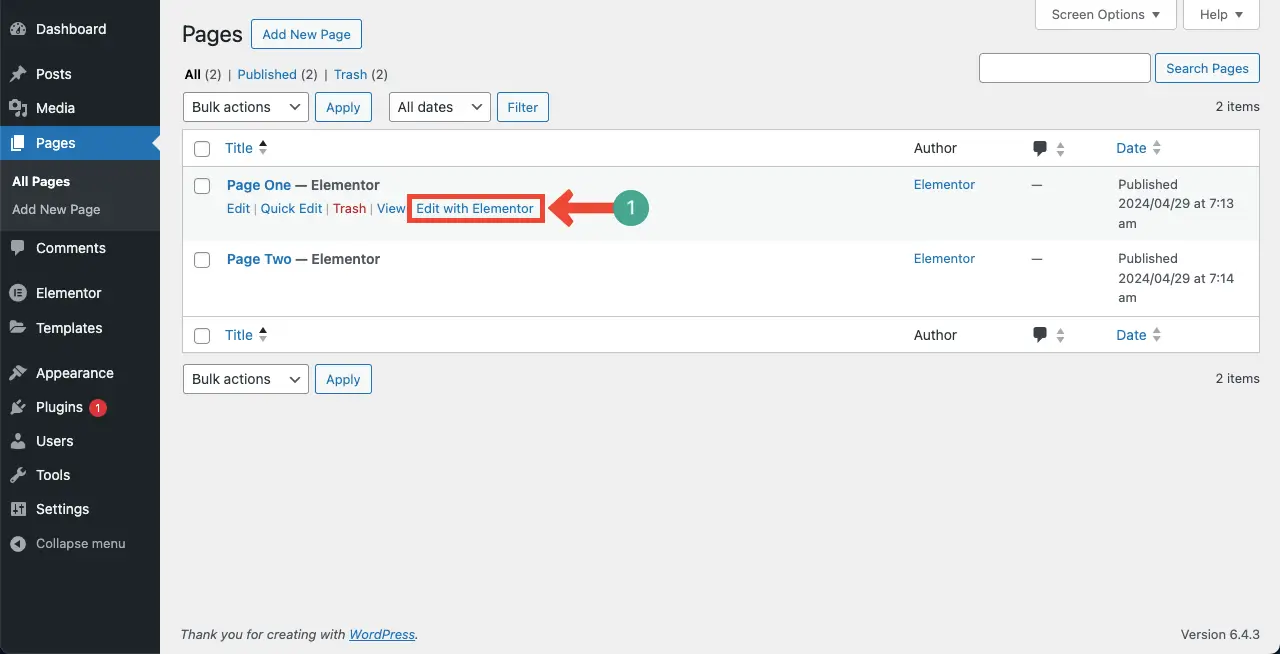
Paso 02: abre una publicación/página con Elementor
Ahora, abra la publicación/página que desee con Elementor en la que desee crear una sección de Comparación de imágenes. El Elementor Canvas se abrirá en su pantalla.

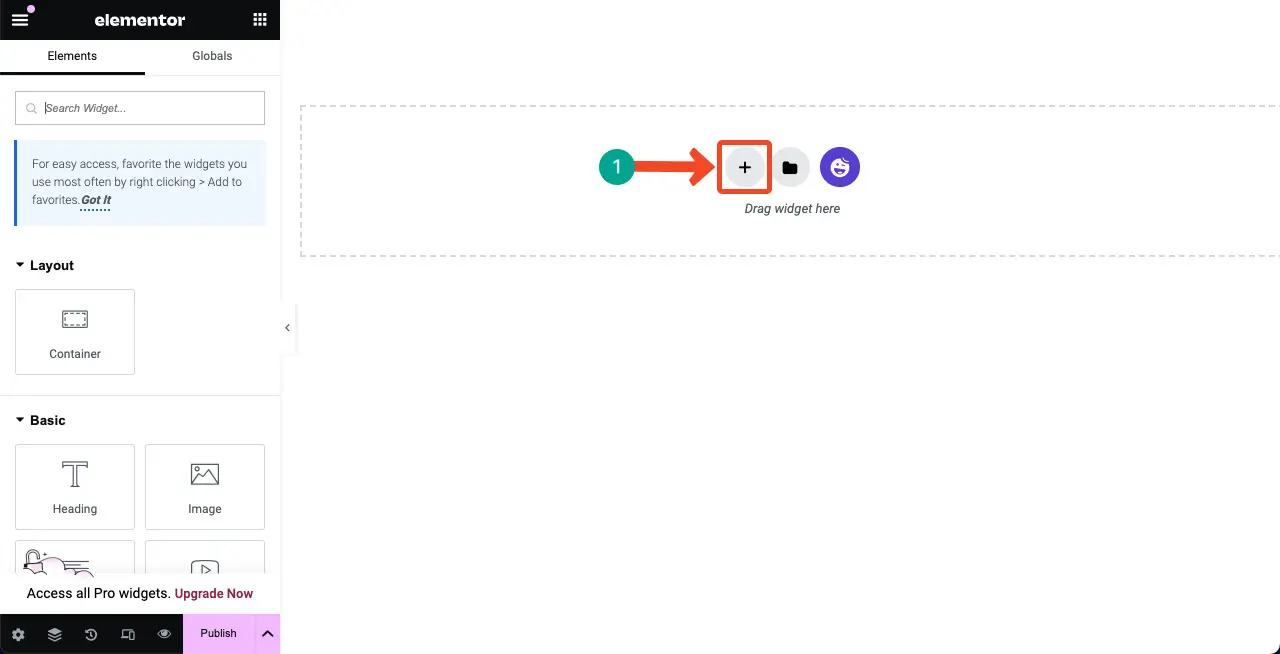
Paso 03: cree una sección para el widget de comparación de imágenes en el lienzo
Si ya usó Elementor, sabe cómo crear una nueva sección para agregar widgets. Todavía lo mostramos por el bien de los nuevos usuarios.
Haga clic en el ícono más (+) en Elementor Canvas.

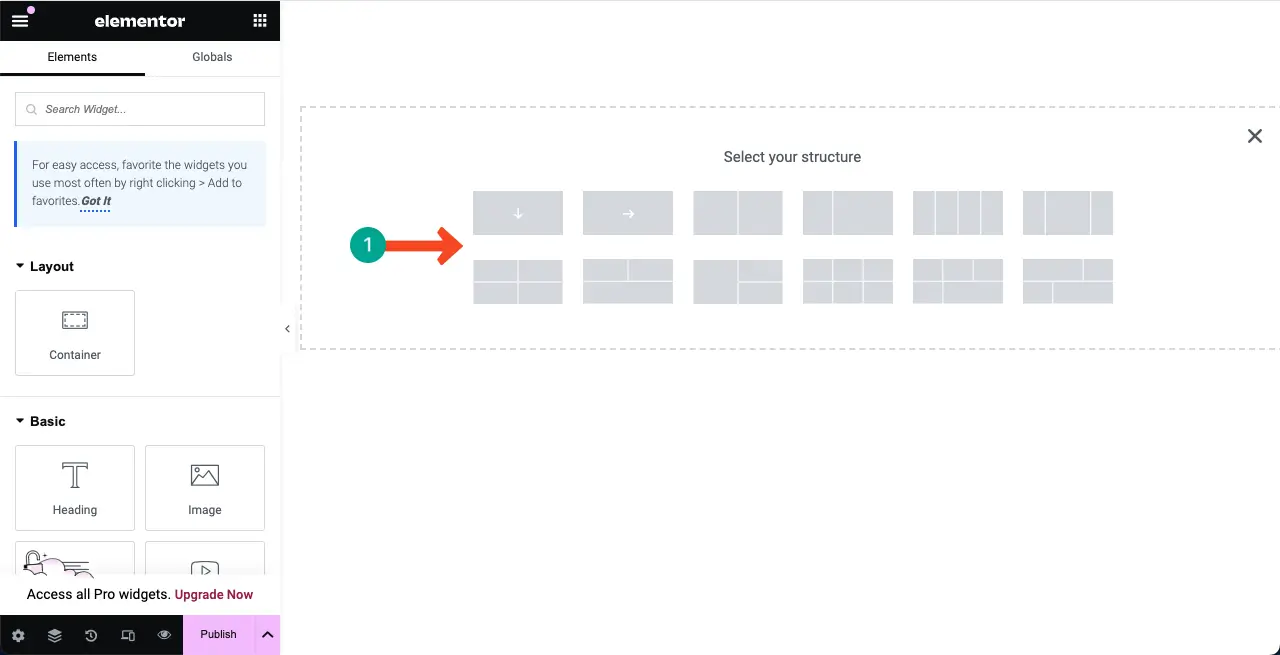
A continuación, seleccione una estructura de columnas según el ancho de la sección Comparación de imágenes.

Puede ver que se ha agregado una nueva sección al lienzo. Agregaremos y crearemos una sección de comparación de imágenes dentro de esta columna.

Paso 04: arrastre y suelte el widget de comparación de imágenes en la columna
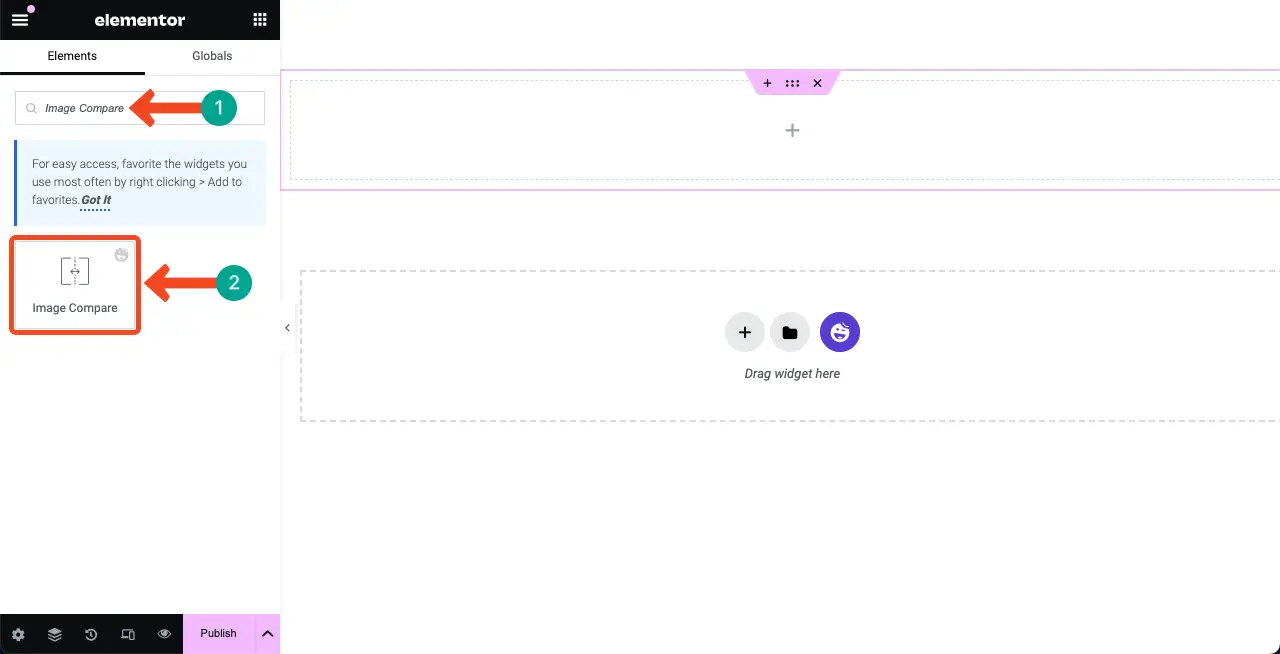
Escriba Comparación de imágenes en el cuadro de búsqueda en la parte superior del panel de Elementor en el lado izquierdo de Elementor Canvas.

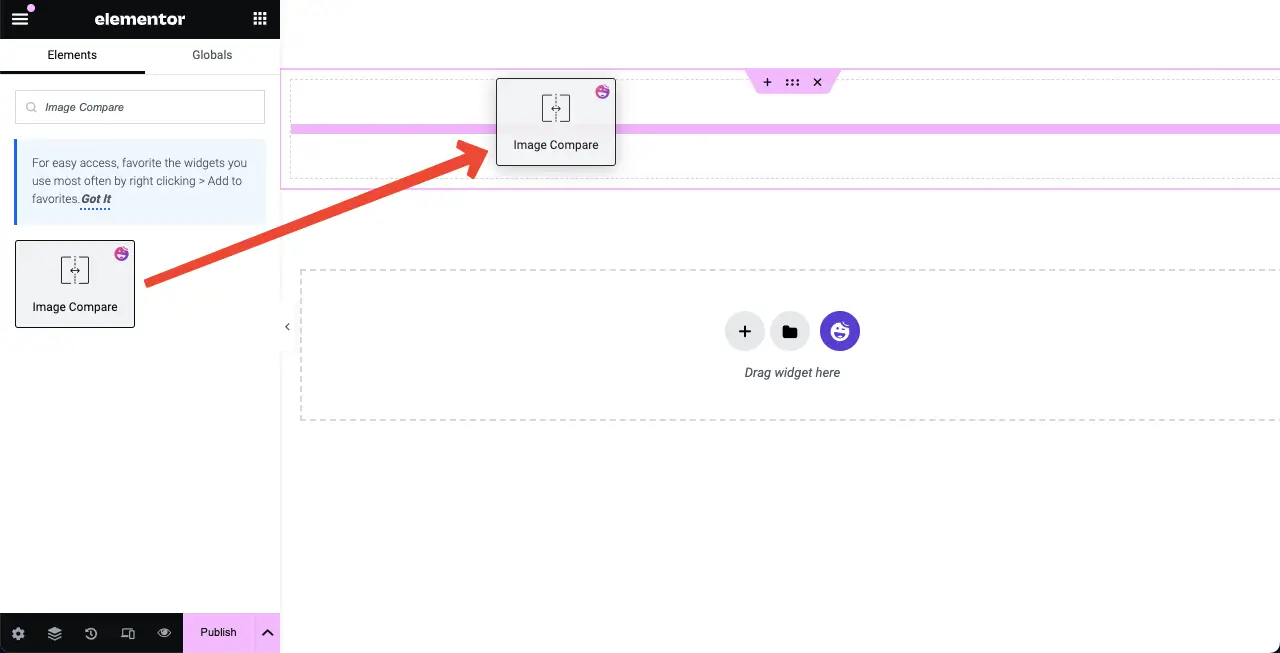
Ahora, arrastre y suelte el widget de comparación de imágenes en la sección que creó hace un momento.

Puede ver que el widget Comparación de imágenes se ha agregado al lienzo. A continuación, agregaremos contenido al widget en el siguiente paso.

Nota: Si alguna vez experimenta 500 errores internos del servidor, puede resolverlos siguiendo esta guía sobre cómo corregir 500 errores internos del servidor.
Paso 05: agregar imágenes al widget
Debe agregar dos imágenes al widget, una de las cuales puede ser la versión anterior u original y la otra es la versión editada.
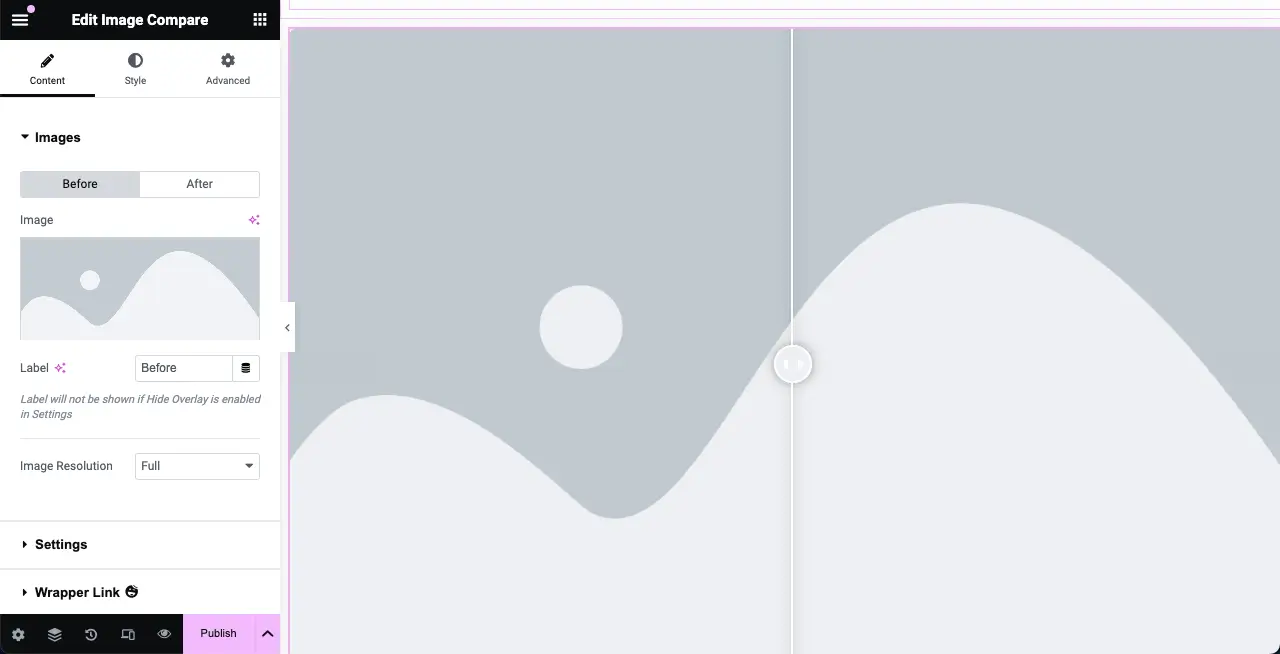
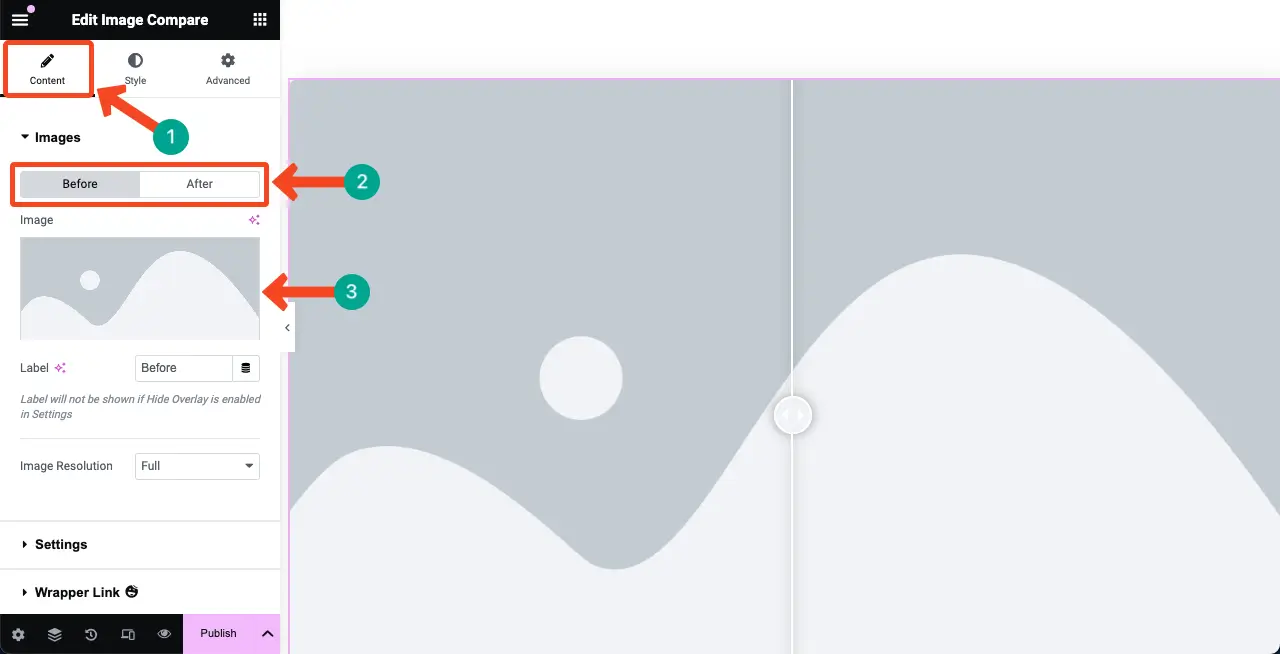
Vaya a la pestaña Contenido . Justo debajo de la pestaña, verás la sección Imágenes . Puedes agregar dos imágenes, una para antes y otra para después. Agregue imágenes de inmediato.


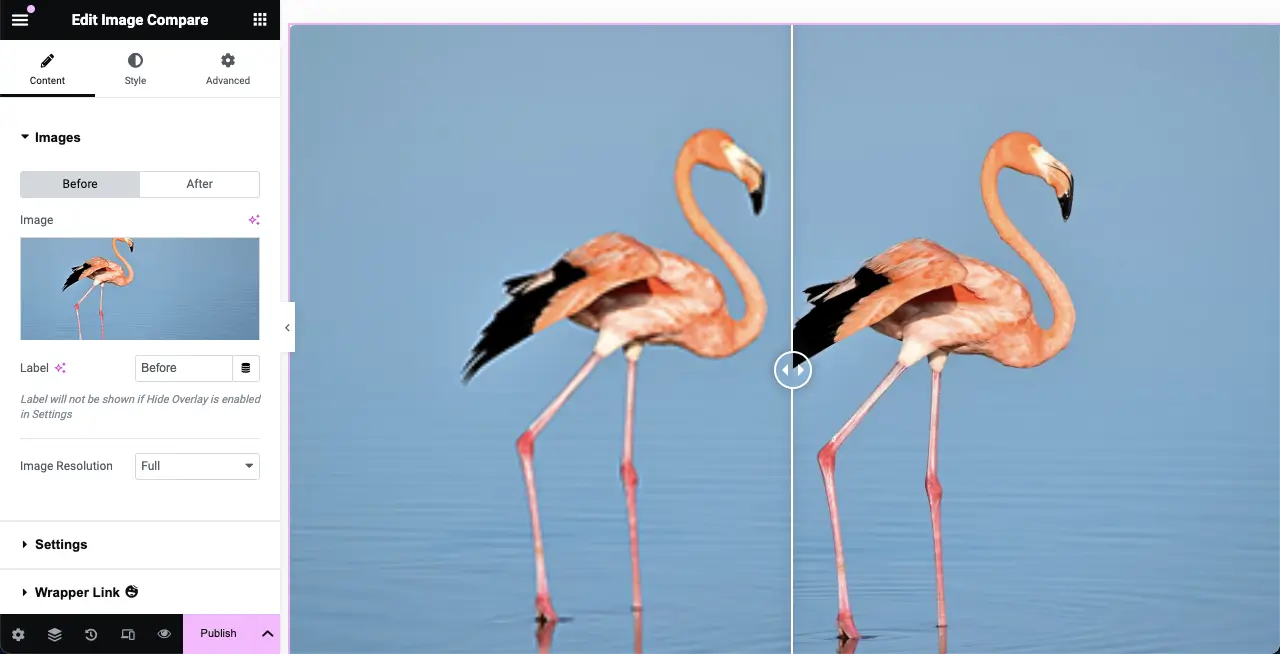
Hemos agregado dos imágenes al widget. Uno es de calidad ligeramente baja y el otro es de primera categoría.

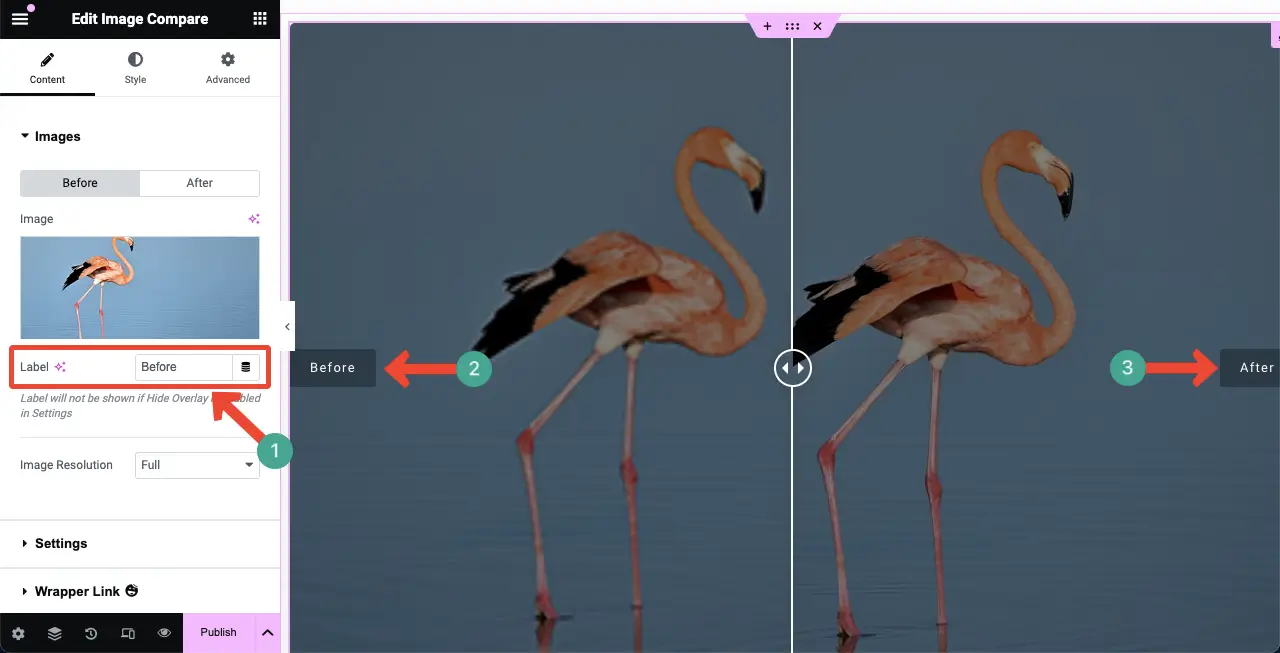
Pase el cursor sobre el widget. Las etiquetas serán visibles. Puede cambiar los nombres de las etiquetas usando la opción puntiaguda en la imagen a continuación. Hazlo si quieres.

Paso 06: Personalice la configuración para el widget de comparación de imágenes
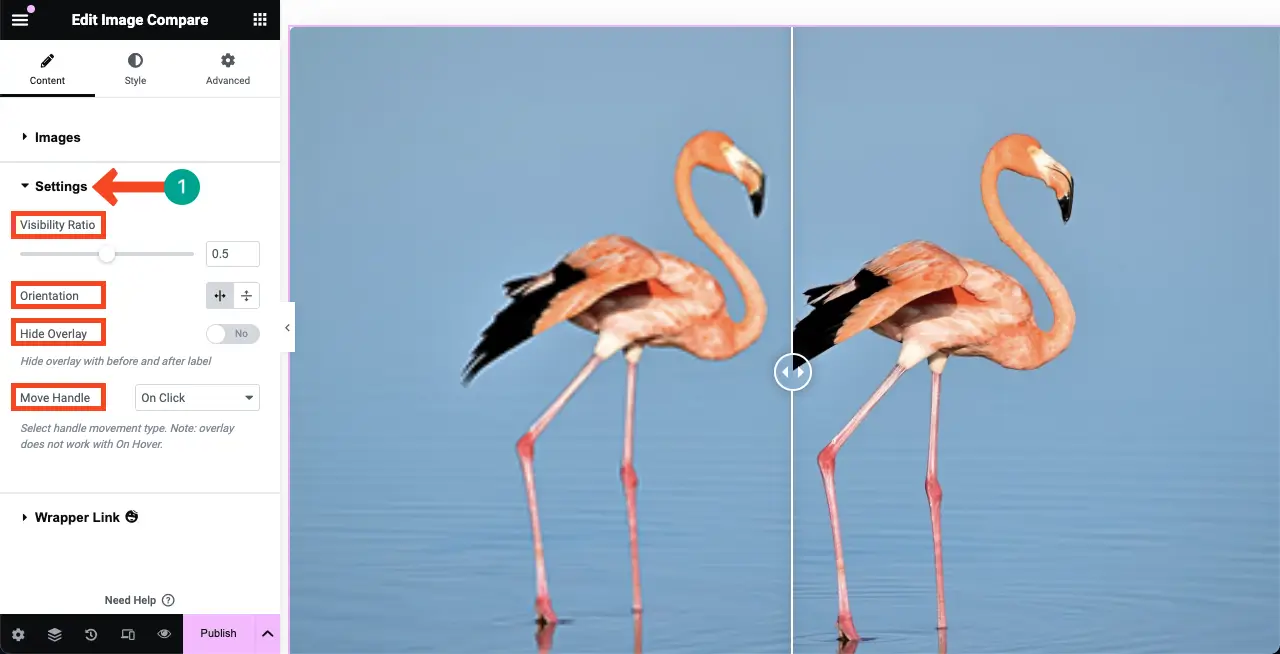
Expanda la sección Configuración en la pestaña Contenido. Obtendrá cuatro opciones: relación de visibilidad, orientación, ocultar superposición y mover controlador. Puedes hacer las siguientes cosas con ellos.
- Relación de visibilidad: al aumentar o disminuir la relación de visibilidad, puede reposicionar el divisor entre las imágenes de los widgets.
- Orientación: muestra el divisor, ya sea horizontal o vertical.
- Ocultar superposición: muestra u oculta el efecto de superposición.
- Mover controlador: puede controlar cómo los usuarios explorarán las imágenes de antes y después a través de esta opción.

Paso 07: estiliza el widget de comparación de imágenes
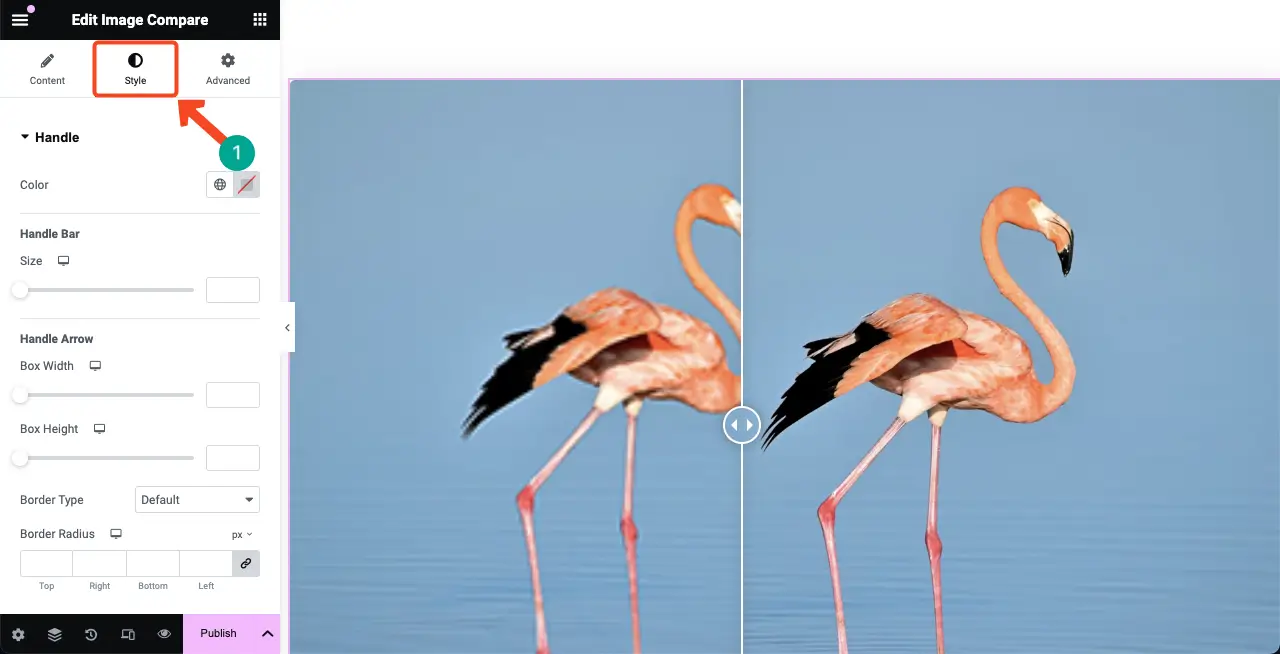
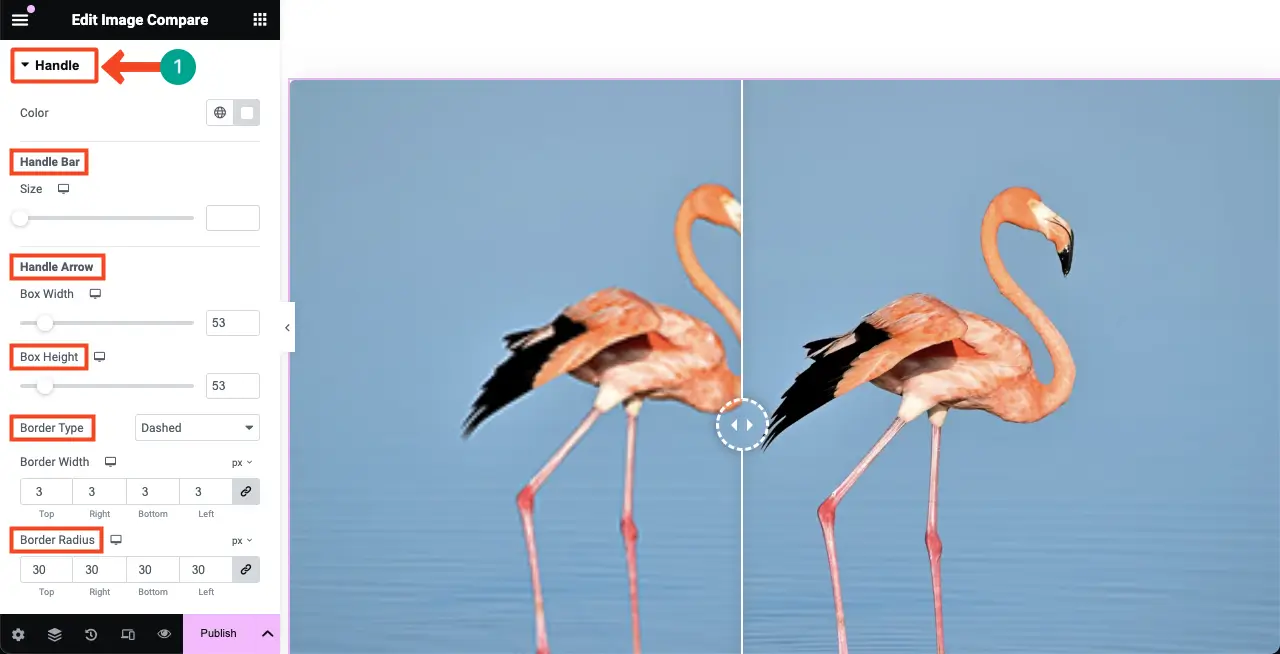
Vaya a la pestaña Estilos del widget Comparación de imágenes. Obtendrá opciones para personalizar los elementos de identificador y etiqueta.

La opción Manejar le permitirá personalizar la apariencia del mango entre las dos imágenes en la pantalla. Las cosas que puede personalizar aquí son la barra de control, la flecha del controlador, la altura del cuadro, el tipo de borde, el ancho del borde y el radio del borde .

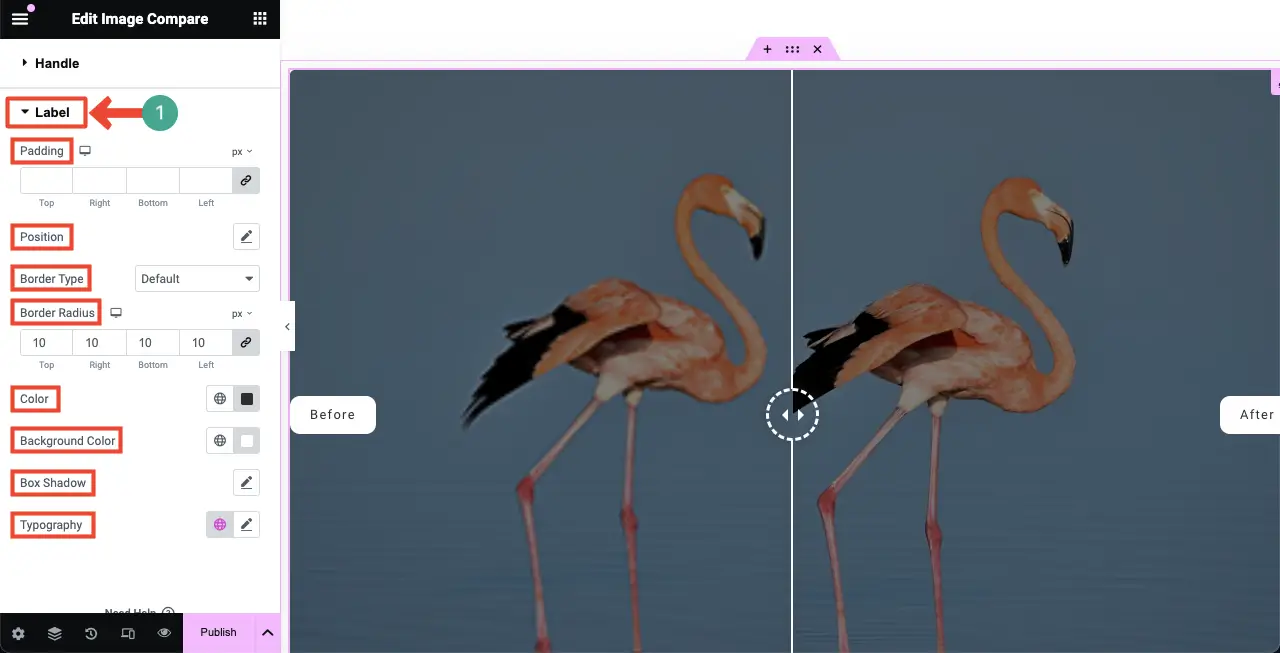
A continuación, expanda la sección Etiqueta . Desde esta sección, puede personalizar el relleno de la etiqueta, la posición, el tipo de borde, el radio del borde, el color, el color de fondo, la sombra del cuadro y la tipografía .

Paso 08: Vista previa del widget de comparación de imágenes
Vaya al modo de vista previa de la página. Arrastre el controlador del widget hacia la izquierda y hacia la derecha para ver si funciona. En el videoclip a continuación, puede ver que nuestro widget funciona muy bien.
Por lo tanto, puedes crear un control deslizante de comparación de imágenes en el sitio web de Elementor como un profesional. Explore esta guía sobre cómo agregar información sobre herramientas en Elementor para llevar la navegación de su sitio a un nuevo nivel.
Preguntas frecuentes sobre el control deslizante de comparación de imágenes en Elementor
Hasta ahora, hemos descrito las partes teórica y tutorial de la discusión de hoy. Ahora responderemos algunas preguntas que la gente suele hacer en línea relacionadas con el tema de hoy.
¿Qué tipos de imágenes se pueden utilizar en un control deslizante de comparación de imágenes?
El control deslizante de comparación de imágenes de Elementor admite varios formatos de imagen, incluidos JPEG, PNG, WebP y GIF.
¿Los widgets de comparación de imágenes son compatibles con dispositivos móviles?
Sí, todos los widgets de Elementor son compatibles con dispositivos móviles. Puede optimizar manualmente el diseño del widget por separado para diferentes tamaños de pantalla.
¿El widget de comparación de imágenes mejora la participación del usuario?
Sí, el widget de comparación de imágenes puede mejorar la participación del usuario al ofrecer una experiencia interactiva para explorar las diferencias entre imágenes.
¿Existe un complemento gratuito para crear controles deslizantes de comparación de imágenes?
Sí, simplemente instale las versiones gratuitas de los complementos Elementor y HappyAddons. Obtendrá el widget de comparación de imágenes de forma gratuita en el complemento HappyAddons.
¿Existen beneficios de SEO en los controles deslizantes de comparación de imágenes?
Aunque el control deslizante de comparación de imágenes no ofrece directamente ningún beneficio de SEO, puede mejorar eficazmente la participación del usuario, lo que indirectamente puede aumentar su puntuación de SEO.
¡Cerrando!
Esperamos que hayas disfrutado de este tutorial. Con este widget, ahora puede mostrar de manera efectiva escenarios de antes y después de sus productos o cualquier tipo de historias y desarrollos. Pero existen algunas prácticas recomendadas que debe tener en cuenta para garantizar un rendimiento y una experiencia de usuario óptimos.
En primer lugar, utilice siempre imágenes de alta calidad que tengan el tamaño adecuado y estén optimizadas. Comprímalos antes de cargarlos para que no afecten la velocidad de carga de su sitio. Por último, antes de publicar el widget, comprueba que esté perfectamente estructurado para dispositivos móviles y tablets.
