Cómo crear campos personalizados de Mailchimp en WordPress para personalizar sus campañas de correo electrónico
Publicado: 2018-02-08¿Quieres crear formularios de suscripción de Mailchimp en WordPress con campos de formulario personalizados para tu público objetivo? Al agregar campos personalizados a sus formularios de Mailchimp, puede recopilar información especial, como el cumpleaños de un visitante del sitio, para usar en su marketing por correo electrónico.
En este artículo, le mostraremos cómo crear campos personalizados de Mailchimp en WordPress para crear campañas de correo electrónico más personalizadas.
¿Por qué utilizar los campos personalizados de Mailchimp?
La personalización es una poderosa herramienta de marketing para aumentar sus ingresos.
Pero puede ser difícil comenzar si no tiene muchas inclinaciones técnicas.
Afortunadamente, Mailchimp te ofrece una forma sencilla de personalizar tus campañas de correo electrónico mediante el uso de campos personalizados.
¿Qué es un campo personalizado de Mailchimp? Un campo de formulario personalizado va más allá de lo básico (nombre y dirección de correo electrónico) y solicita a los suscriptores más información. Puede preguntar a sus suscriptores el nombre de su empresa, sitio web, fecha de nacimiento y más.
Esto le brinda una manera fácil de segmentar su lista de correo electrónico para obtener mejores resultados.
Una forma común de utilizar campos personalizados para la personalización del comercio electrónico es pedir su cumpleaños para poder enviarles un código de descuento exclusivo en su gran día.
Eso es exactamente lo que le mostraremos cómo hacer en este tutorial, pero puede usar campos personalizados para solicitar cualquier tipo de información que desee.
Manera fácil de personalizar sus formularios de Mailchimp
Si usa Mailchimp como su proveedor de servicios de correo electrónico, probablemente sepa que puede crear formularios de suscripción básicos directamente desde su cuenta de Mailchimp.
Pero, ¿qué pasa si está buscando crear formularios más avanzados?
Con WPForms, puede:
- Acepte pagos, carga de archivos e incluso firmas digitales
- Agregue una casilla de verificación de registro de Mailchimp a cualquier formulario (como su formulario de contacto, formularios de pedido y más)
- Cree formularios complejos de varias páginas con lógica condicional
- Comuníquese con los visitantes que abandonan sus formularios sin completarlos
Lo mejor de todo es que puede crear sus formularios rápida y fácilmente utilizando un generador de arrastrar y soltar. Es por eso que WPForms es una de las mejores integraciones de Mailchimp del mercado.
En este tutorial, nos ceñiremos a lo básico y le mostraremos cómo usar WPForms para crear su propio formulario con campos personalizados de Mailchimp.
Paso 1: agrega tu campo personalizado en Mailchimp
Primero, nos aseguraremos de configurar tu campo personalizado de Mailchimp, para que puedas comenzar a recopilar esos datos en tu lista.
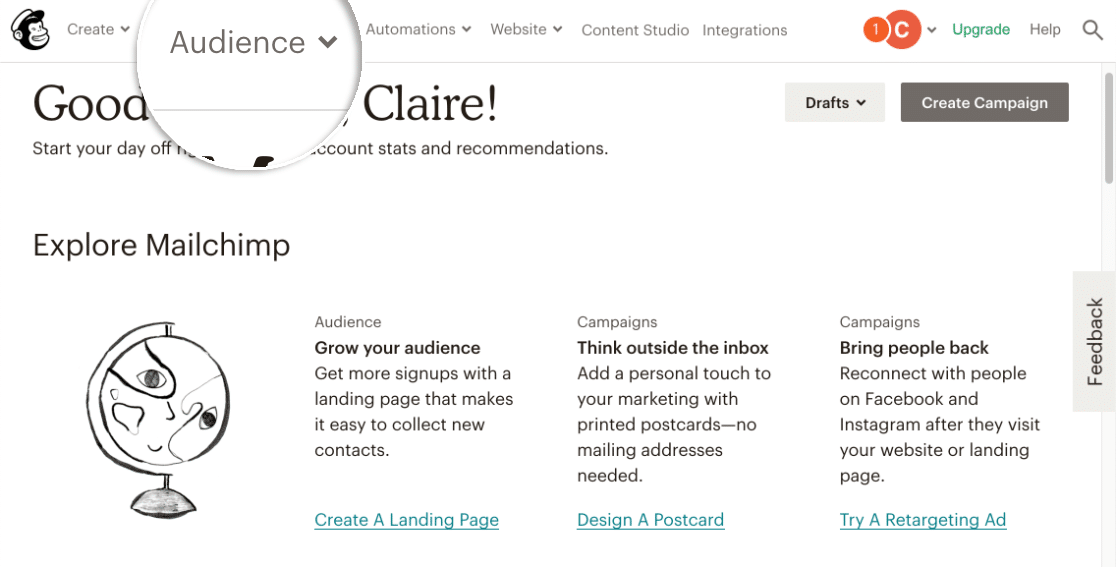
Para comenzar a crear sus campos personalizados, inicie sesión en su cuenta de Mailchimp. A continuación, navegue hasta la pestaña Audiencia en el menú superior para abrir el menú desplegable.

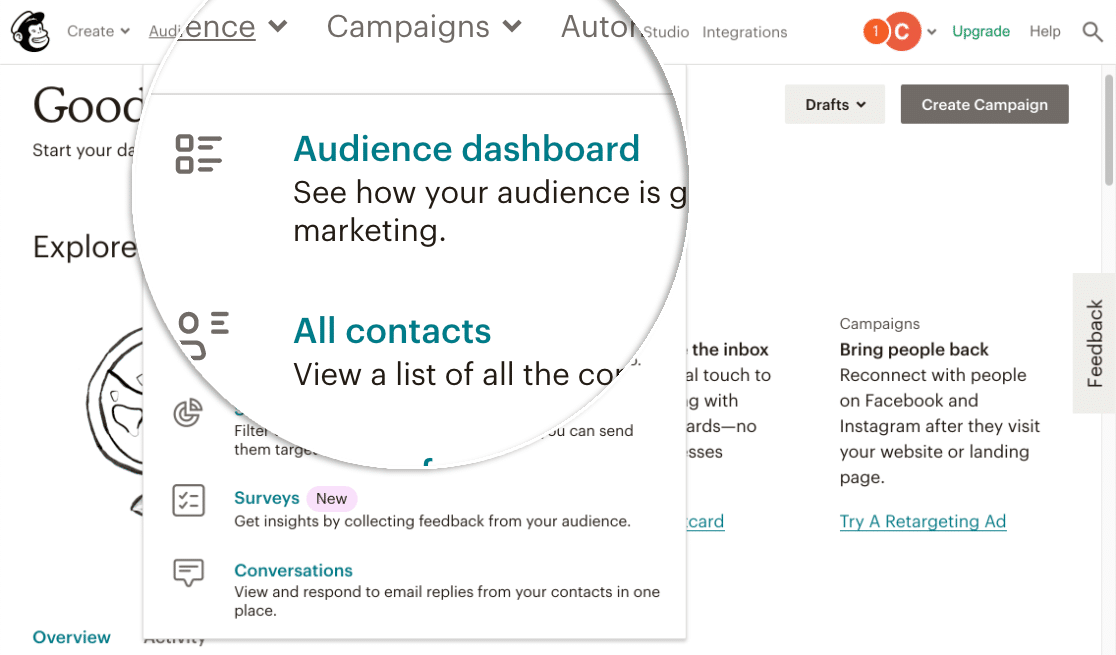
Ahora haz clic en Audience Dashboard .

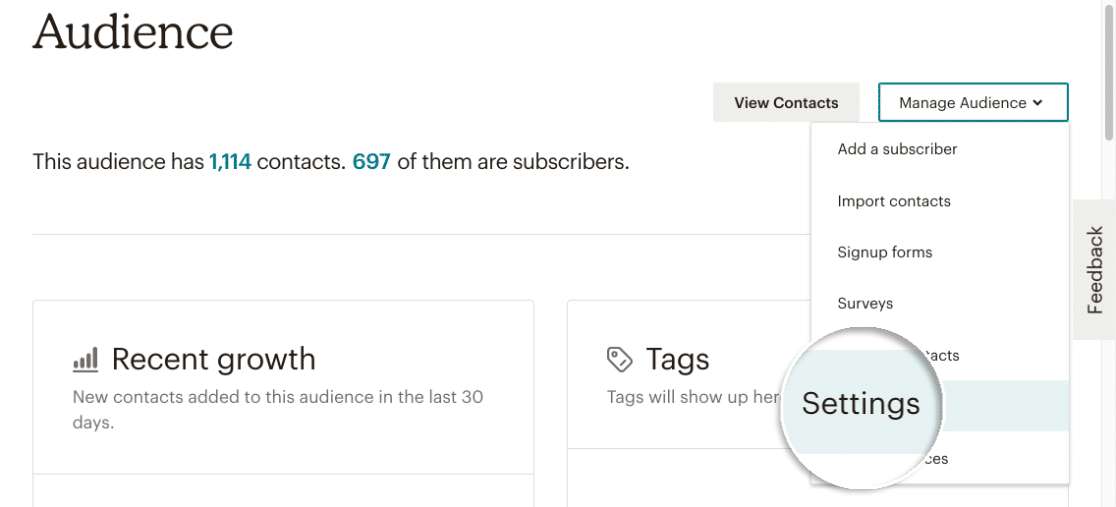
En el Panel de audiencia , haga clic en el menú desplegable Administrar audiencia y luego haga clic en Configuración .

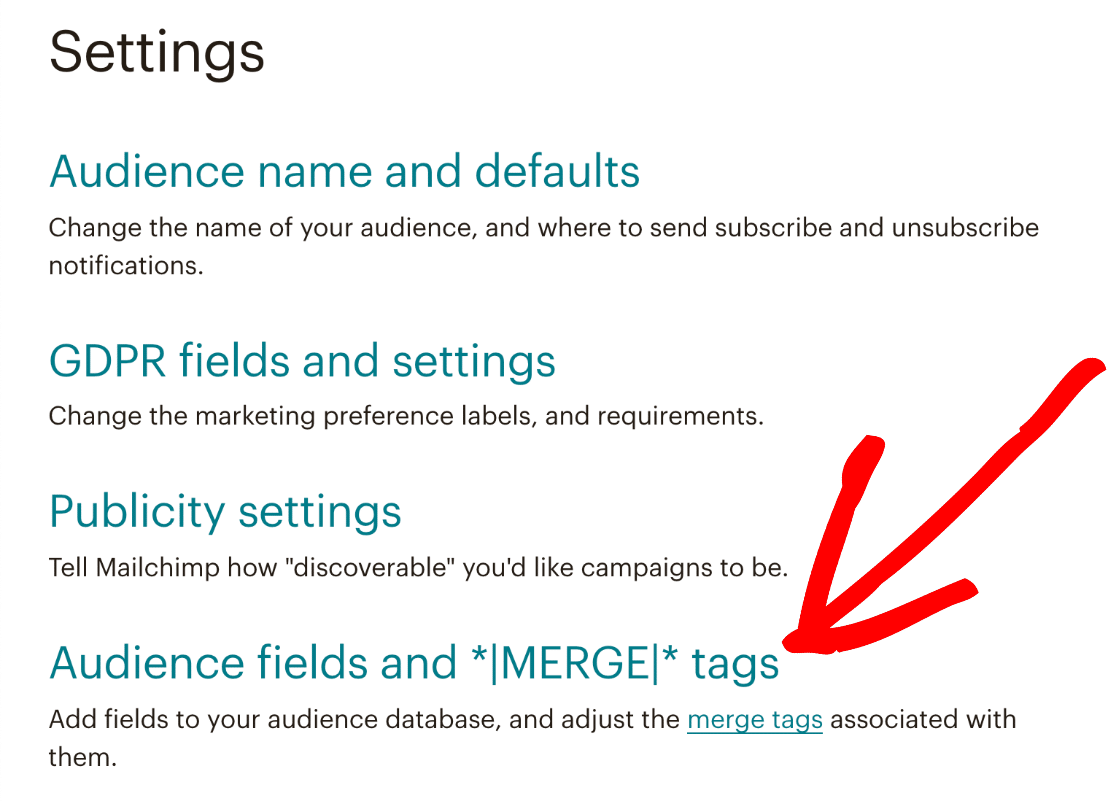
Desplácese hacia abajo hasta la sección denominada Campos de audiencia y etiquetas * IMERGEI * y haga clic en ella. Aquí es donde puede agregar campos personalizados de la lista de Mailchimp a su formulario de WordPress.

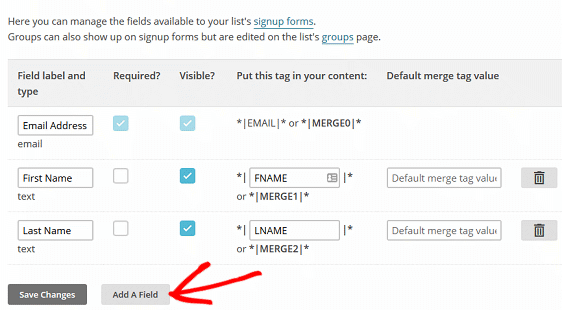
La pantalla que aparece ahora tendrá todos los campos de formulario que existen en su formulario de suscripción de WordPress. Recuerde, teníamos nombre, apellido y correo electrónico. Para agregar un campo personalizado de Mailchimp, haz clic en Agregar un campo .

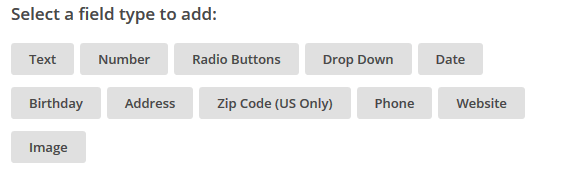
Aquí, verá todos los campos personalizados disponibles que puede agregar a su formulario de WordPress.

Simplemente haga clic en el campo personalizado que le gustaría agregar a su formulario de WordPress.
Para este tutorial, haremos clic en Cumpleaños para que podamos pedir a los suscriptores que agreguen su fecha de nacimiento al envío de su formulario.
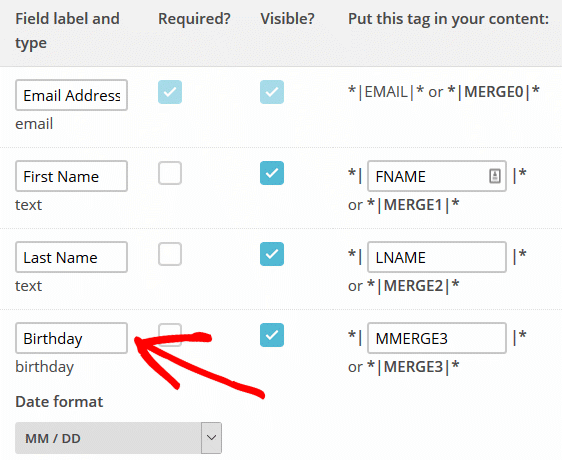
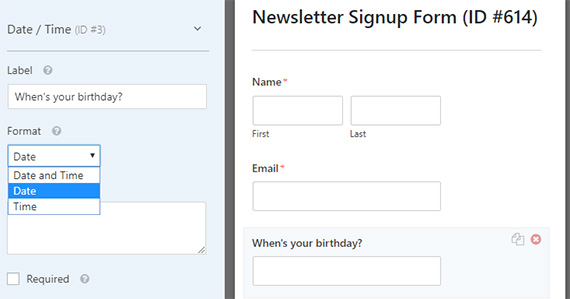
Una vez que haga clic en el campo personalizado, se agregará automáticamente a la lista anterior de campos de formulario. Aquí, puede nombrar el campo. Nombraremos nuestro cumpleaños .
También puede elegir el formato de fecha.

Una vez que haya agregado todos los campos personalizados que desea a su formulario, haga clic en Guardar cambios .
Paso 2: crea un formulario nuevo
Ahora crearemos su formulario de registro personalizado en su sitio de WordPress.
Lo primero que deberá hacer es instalar y activar el complemento WPForms. Para obtener más detalles, siga esta guía paso a paso sobre cómo instalar un complemento en WordPress.
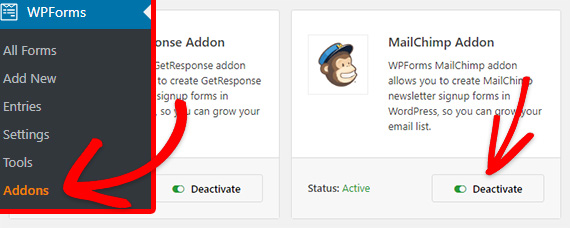
Una vez que haya instalado WPForms, vaya a WPForms »Complementos y busque el complemento Mailchimp.
Instala y activa el complemento Mailchimp.


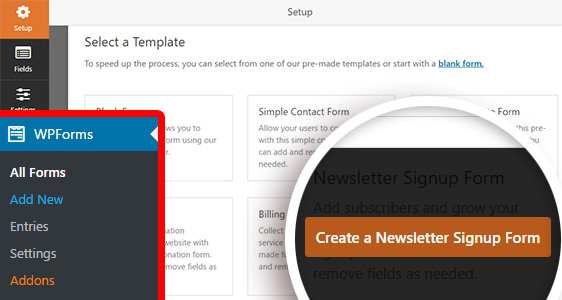
Una vez que su complemento WPForms Mailchimp esté activo, debe ir a WPForms »Agregar nuevo para crear un nuevo formulario. Luego, en la pantalla de configuración, debe nombrar su formulario y seleccionar la plantilla Formulario de suscripción al boletín .

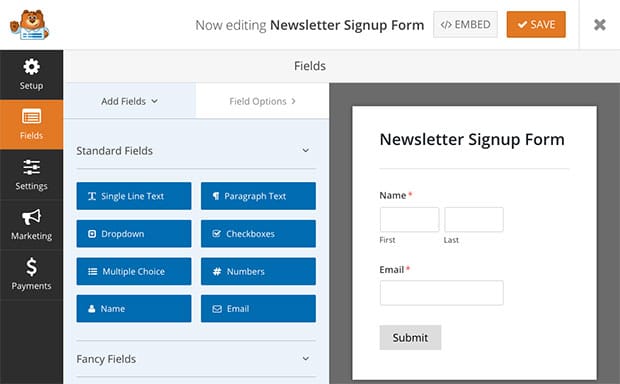
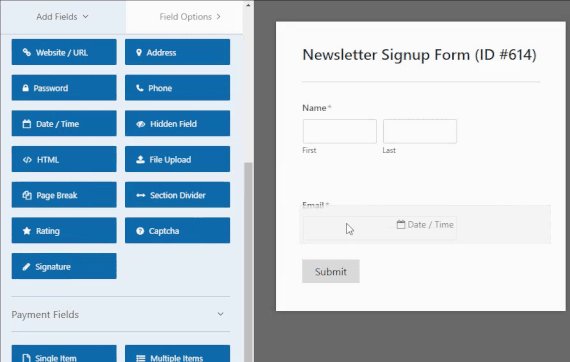
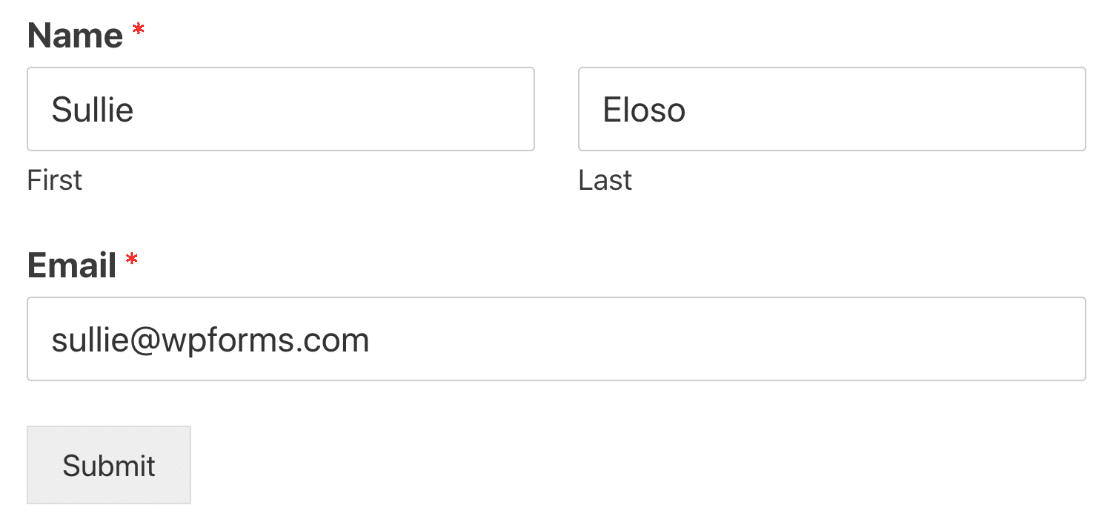
WPForms creará un formulario de suscripción al boletín simple.
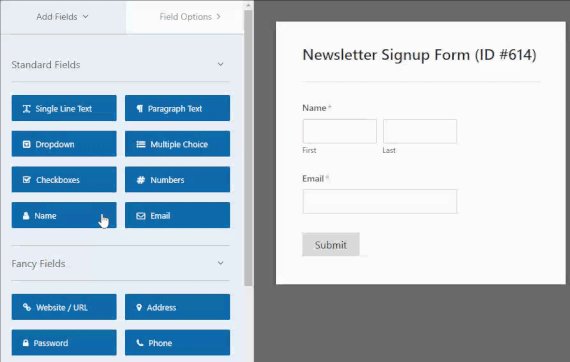
Puede agregar campos adicionales arrastrándolos desde la columna de la izquierda al formulario. Puede seleccionar los campos en el lado de vista previa de la pantalla para personalizarlos o reorganizar su orden.

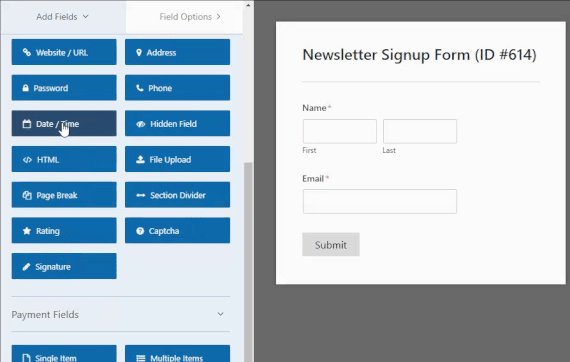
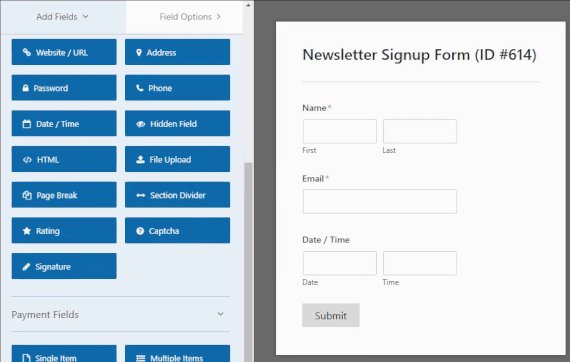
En este tutorial, pediremos el cumpleaños del usuario. Entonces, agreguemos un campo de Fecha / Hora arrastrándolo y soltándolo desde el menú.

Luego puede hacer clic en el campo para personalizarlo.

Asegúrese de guardar su formulario.
A continuación, nos aseguraremos de que los datos vayan a tu lista de Mailchimp.
Paso 3: conecta tu formulario a Mailchimp
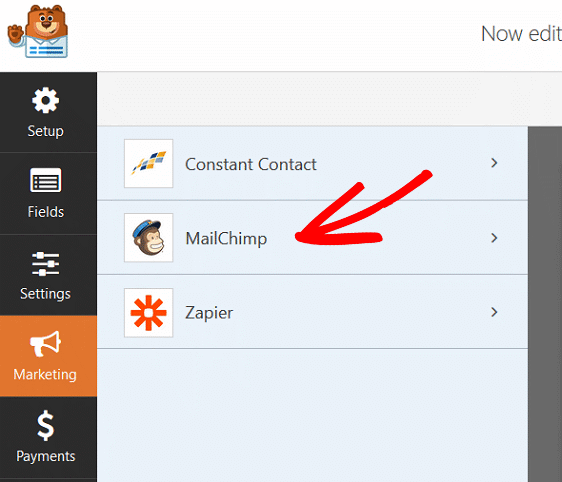
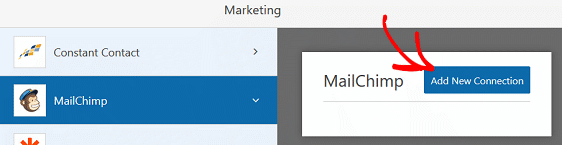
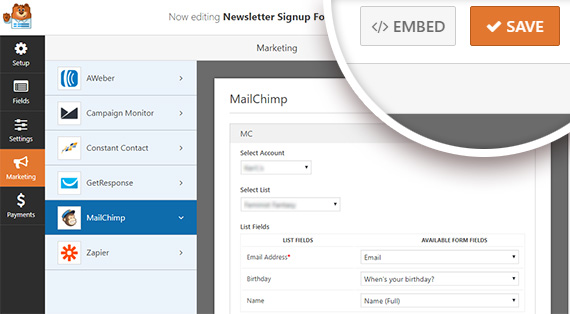
El siguiente paso es configurar tu lista de Mailchimp en WPForms. Para hacer eso, haga clic en la pestaña Marketing .

Haga clic en MailChimp y luego en Agregar nueva conexión .

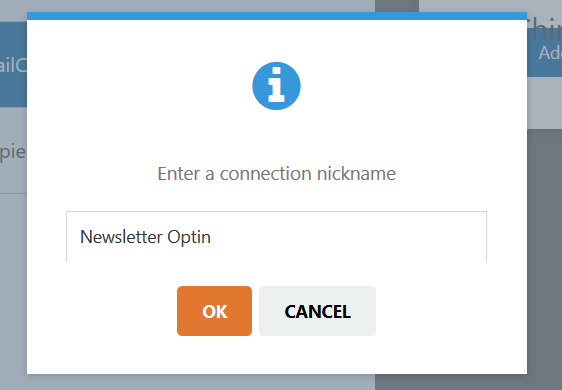
Aparecerá una ventana emergente pidiéndole que nombre la conexión. Nombra tu conexión como quieras y haz clic en Aceptar .

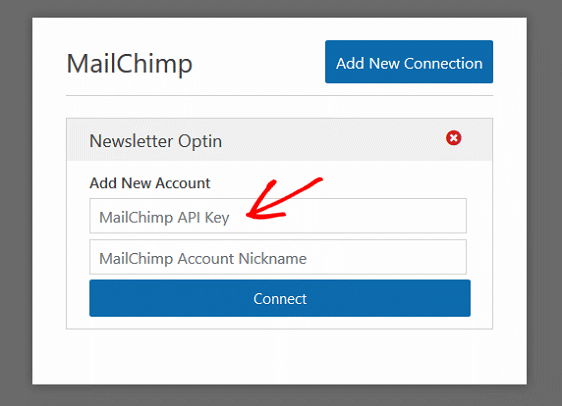
Luego, se te pedirá que verifiques tu cuenta de Mailchimp proporcionando la clave API.
Puedes hacerlo iniciando sesión en tu cuenta de Mailchimp y navegando a Tu perfil » Cuenta » Extras » Claves API .

Ingrese su clave API y haga clic en Conectar .
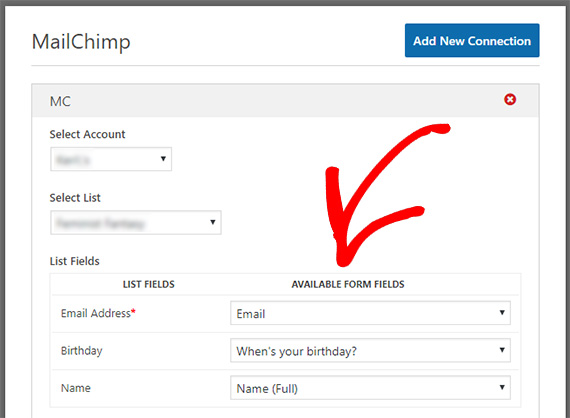
Después de haber verificado su clave API con WPForms, aparecerá una nueva pantalla que le mostrará los campos que están en su formulario de WordPress. Estos coincidirán con los campos de formulario que se encuentran en los campos de la lista del boletín de Mailchimp, que se encuentran en su cuenta de Mailchimp.
Asegúrate de seleccionar los campos para que coincidan con tus campos de Mailchimp.

También puede tomarse un tiempo para personalizar su mensaje de confirmación y notificaciones por correo electrónico.
Asegúrese de hacer clic en Guardar cuando haya terminado.

Paso 4: agregue su formulario a su sitio
Ahora que ha creado su formulario, debemos hacerlo visible para los visitantes de su sitio web.
WPForms le permite agregar sus formularios en varias ubicaciones, incluidas las publicaciones de su blog, las páginas e incluso como un widget de barra lateral.
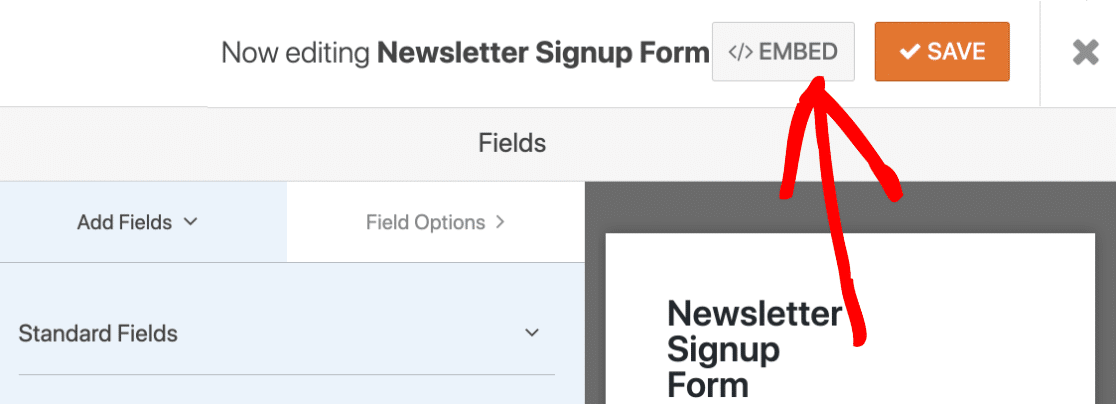
Usemos la opción fácil de Insertar.
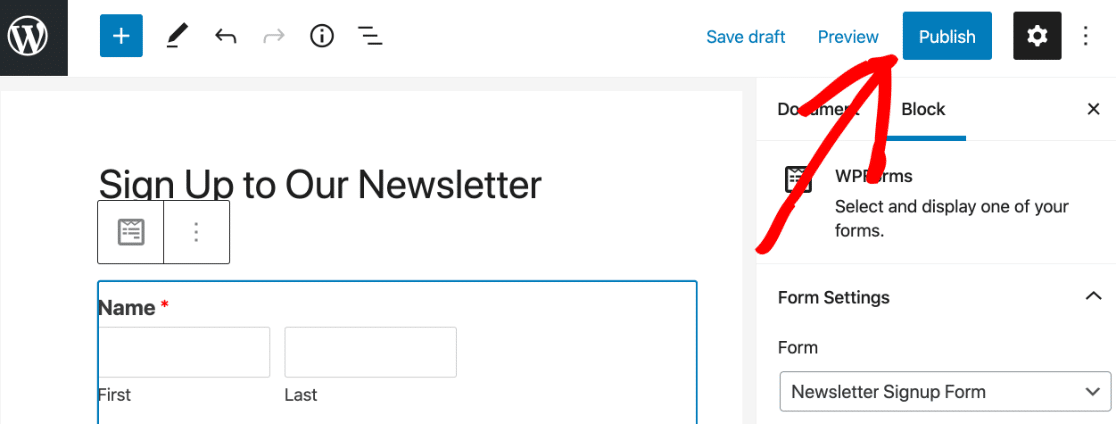
Comience haciendo clic en el icono Insertar en la parte superior del generador de formularios.

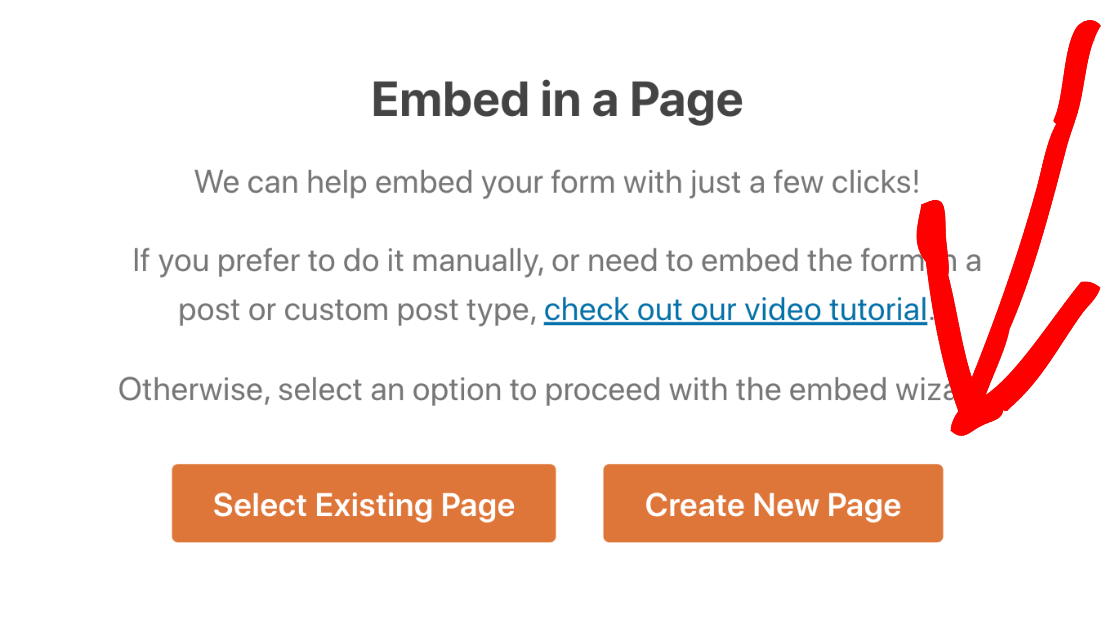
A continuación, debe hacer clic en Crear nueva página:

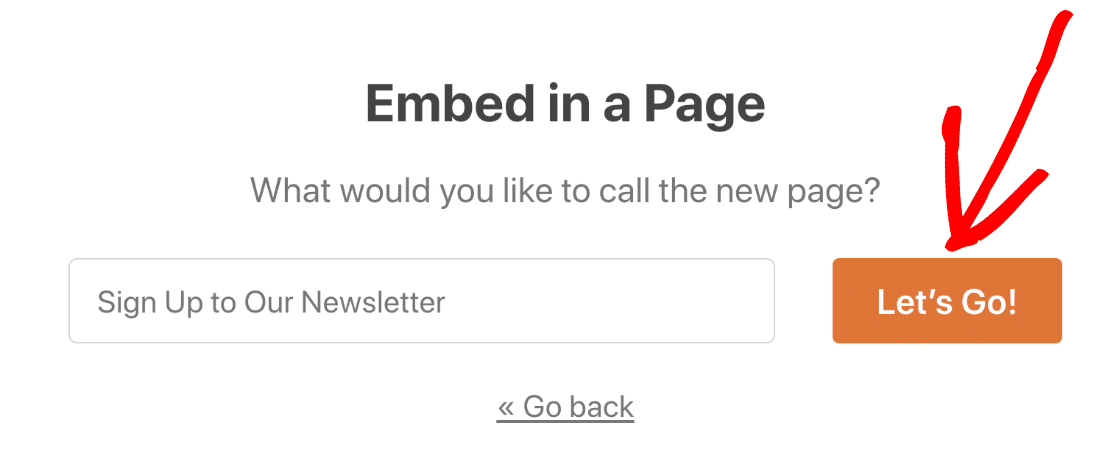
Luego, asigne un nombre a su página y haga clic en Vamos .

WPForms creará la página e incrustará su formulario de Mailchimp en ella. Simplemente haga clic en Publicar aquí para publicarlo .

Ahora su formulario está activo y listo para que la gente se registre.

En conclusión
¡Y eso es! Ha agregado con éxito un campo personalizado de Mailchimp en WordPress que puede usar para personalizar sus campañas de correo electrónico y proporcionar contenido más valioso a aquellos que están interesados en lo que tiene para ofrecer.
¿Quiere personalizar aún más sus formularios? Vea cómo redirigir a los visitantes del sitio después de que envíen un formulario de suscripción. De esta manera, puede guiar a los usuarios a una página de agradecimiento o una página de destino personalizada y mantenerlos comprometidos con su contenido.
Más. Es posible que también te gusten otras publicaciones relacionadas con Mailchimp:
- WPForms vs Mailchimp Form Builder: ¿Cuál debería usar?
- 5 alternativas de Mailchimp que son más poderosas (+ mejor soporte)
Y, si le gustó este artículo, no olvide seguirnos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
