Cómo crear carteras y proyectos a juego con Divi
Publicado: 2023-01-11Si es creativo o tiene un negocio basado en servicios, es posible que desee crear un sitio web de cartera para mostrar su experiencia y mostrar sus proyectos. Tener una cartera en línea puede ayudarlo a ser descubierto por clientes potenciales y puede establecer su credibilidad. Puede usar páginas de proyectos para demostrar su proceso y las ideas detrás de su trabajo, ayudando a los visitantes a imaginar cómo sería trabajar con usted.
En este tutorial, le mostraremos cómo crear una cartera y una página de proyecto a juego con Divi. Usaremos contenido dinámico para el diseño de la página de la cartera para que pueda agregar nuevos proyectos a su cartera de forma rápida y sencilla sin tener que diseñar una página de proyecto cada vez. ¡También destacaremos el uso del poderoso módulo de cartera filtrable Divi!
¡Empecemos!
Vistazo
Aquí hay una vista previa de lo que diseñaremos.
Página de cartera


Página del proyecto


Lo que necesitas para empezar
Antes de comenzar, instale y active el tema Divi y asegúrese de tener la última versión de Divi en su sitio web.
Ahora, ¡estás listo para comenzar!
Cómo crear carteras y proyectos a juego con Divi
Configurar el complemento de campos personalizados avanzados
Para este diseño, usaremos contenido dinámico para crear una plantilla para las páginas de nuestro proyecto. Mediante el uso de contenido dinámico en una plantilla, puede crear y actualizar páginas de proyecto totalmente diseñadas completando los campos personalizados asociados con el proyecto. Puede usar la función de campos personalizados incorporada en WordPress para hacer esto, pero tiene algunas limitaciones. Para este diseño, queremos que varias fotos se completen dinámicamente, por lo que vamos a utilizar el complemento de campos personalizados avanzados para lograrlo. Este complemento es gratuito en el directorio de complementos de WordPress y nos permite agregar poderosos campos personalizados a las páginas del proyecto.
Desde el tablero de WordPress, navegue a la configuración de Complementos y haga clic en Agregar nuevo. Luego busque el Complemento de campos personalizados avanzados, instálelo y actívelo.

Agregar campos personalizados
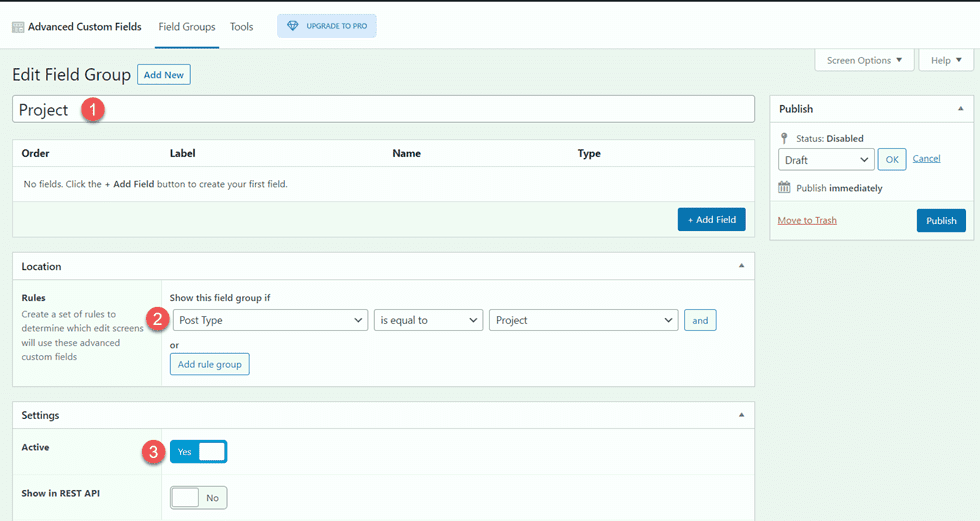
Una vez que el complemento se haya instalado y activado, abra la configuración de Campos personalizados avanzados y agregue un nuevo Grupo de campo. Agregue un título, luego configure las reglas de ubicación y configure el grupo de campo como activo.
- Título: Proyecto
- Reglas de ubicación: muestra este grupo de campos si Tipo de publicación es igual a Proyecto
- Activo: Sí

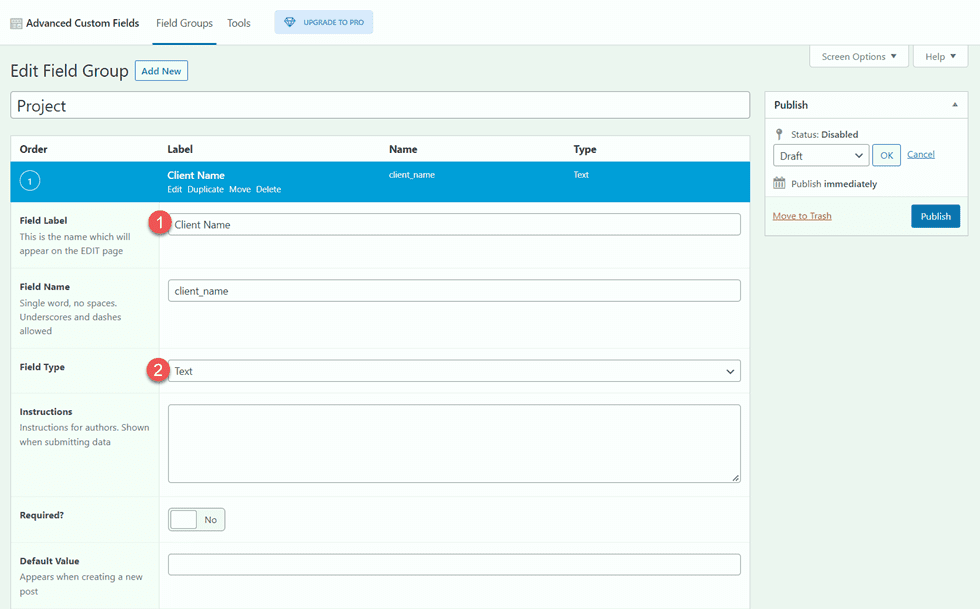
A continuación, agregue los campos personalizados haciendo clic en el botón azul Agregar campo. Para este tutorial, solo modificaremos la etiqueta y el tipo de campo para cada campo. El primer campo será el nombre del cliente.
- Etiqueta de campo: Nombre del cliente
- Tipo de campo: Texto

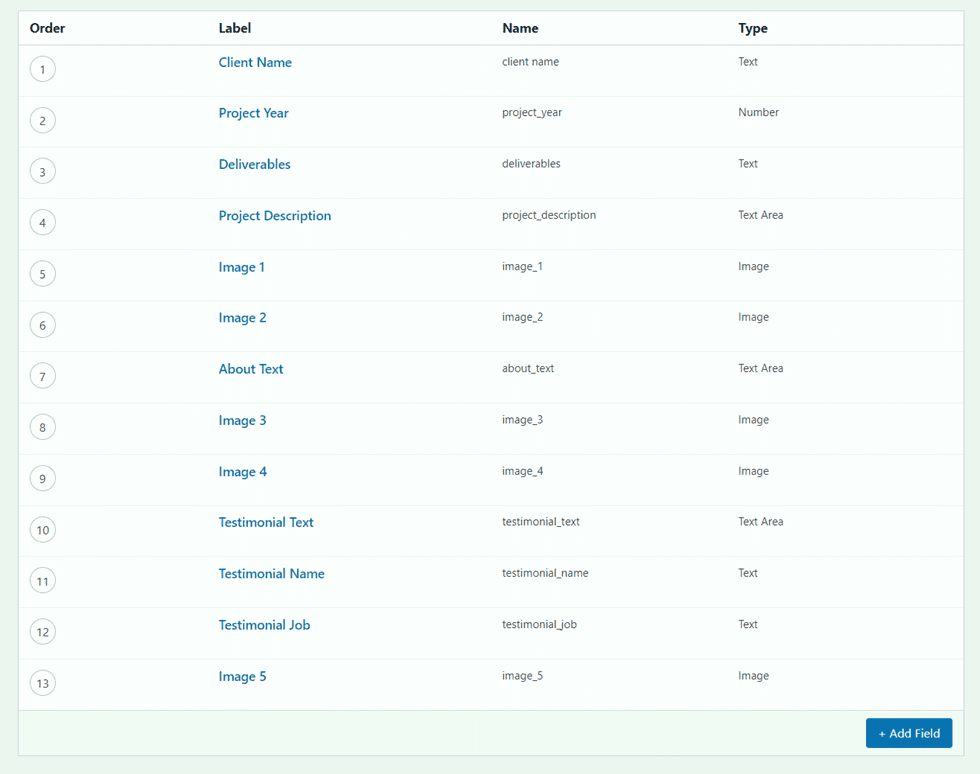
A continuación, agregue los siguientes campos.
- Etiqueta de campo: Año del proyecto
- Tipo de campo: Número
- Etiqueta de campo: Entregables
- Tipo de campo: Texto
- Etiqueta de campo: Descripción del proyecto
- Tipo de campo: Área de texto
- Etiqueta de campo: Imagen 1
- Tipo de campo: Imagen
- Etiqueta de campo: Imagen 2
- Tipo de campo: Imagen
- Etiqueta de campo: Acerca del texto
- Tipo de campo: Área de texto
- Etiqueta de campo: Imagen 3
- Tipo de campo: Imagen
- Etiqueta de campo: Imagen 4
- Tipo de campo: Imagen
- Etiqueta de campo: Texto testimonial
- Tipo de campo: Área de texto
- Etiqueta de campo: Nombre del testimonio
- Tipo de campo: Texto
- Etiqueta de campo: Trabajo testimonial
- Tipo de campo: Texto
- Etiqueta de campo: Imagen 5
- Tipo de campo: Imagen

Una vez que publique y guarde los campos personalizados, agregue un nuevo proyecto o edite uno existente. Debería ver los campos personalizados en la parte inferior de la página de edición. Para este diseño de cartera y proyecto, complete cada uno de los campos personalizados y cargue una imagen destacada en el proyecto. Si desea agregar una cartera filtrable, asegúrese de que las publicaciones también estén categorizadas.
Página de portafolio de diseño
Ahora comencemos con el diseño de nuestra página de cartera. Comenzaremos con una página de destino prefabricada y le agregaremos un módulo de cartera filtrable.
Comience con un diseño prefabricado
Comencemos usando un diseño prefabricado de la biblioteca Divi. Para este diseño, utilizaremos la página de destino del diseñador de impresión del paquete de diseño del diseñador de impresión.
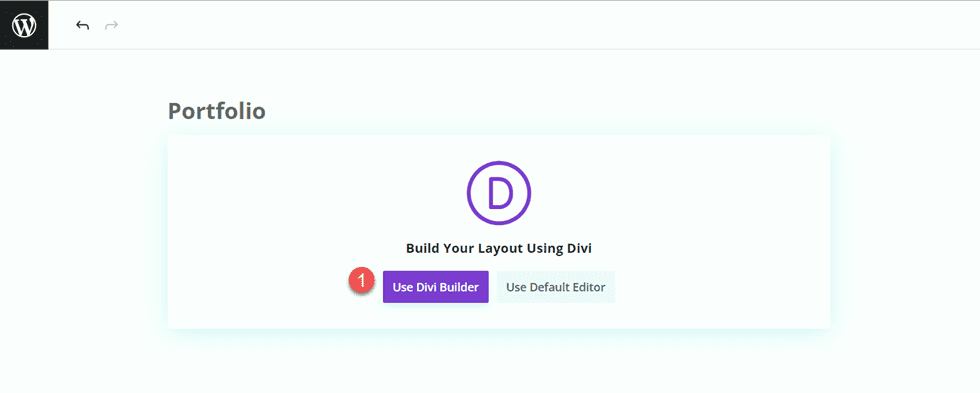
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

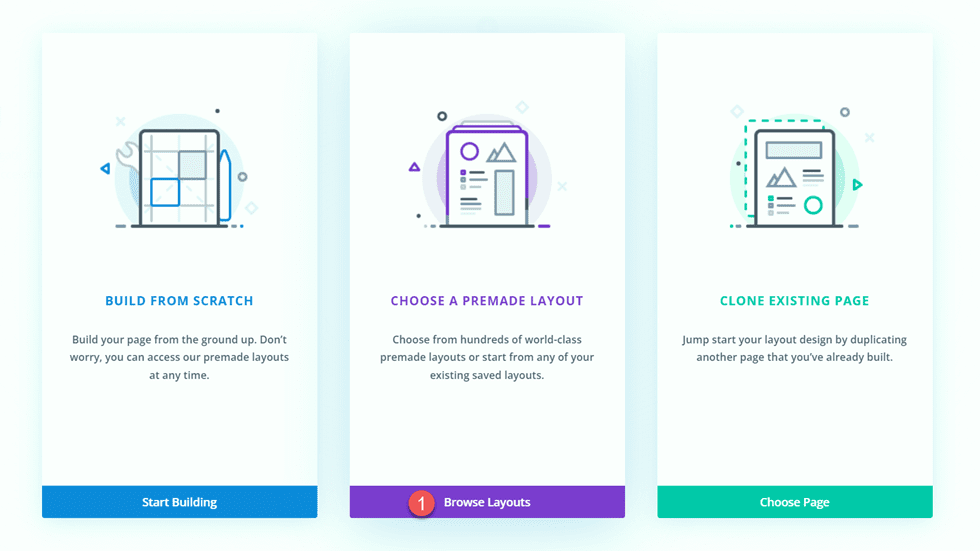
Usaremos un diseño prefabricado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

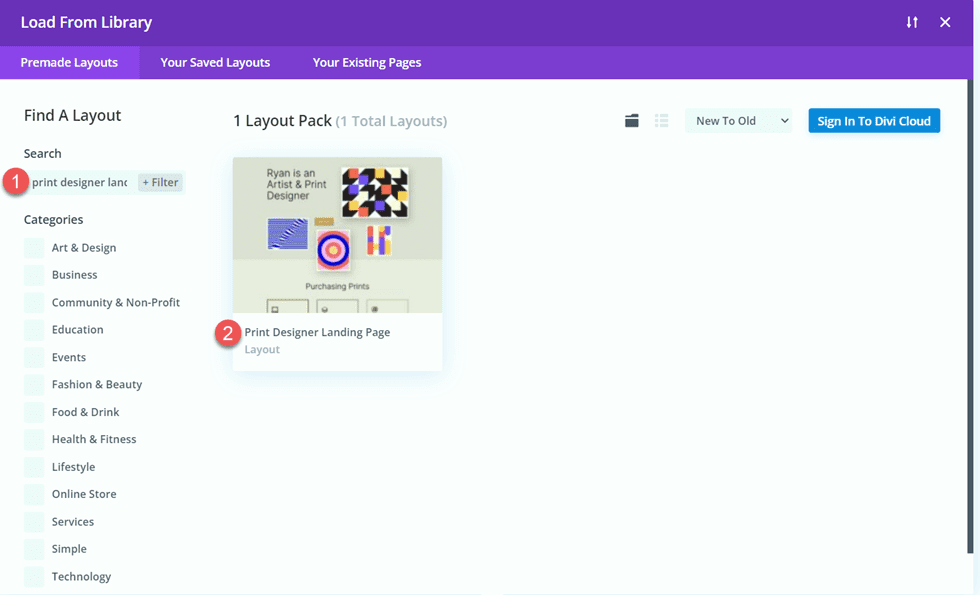
Busque y seleccione la página de destino del diseñador de impresión.

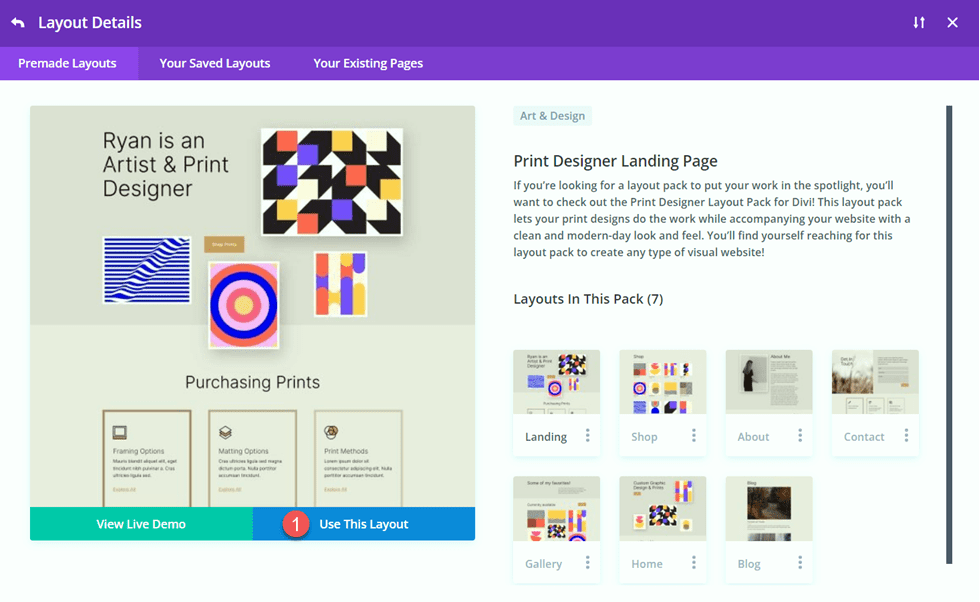
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Agregue el módulo de cartera filtrable
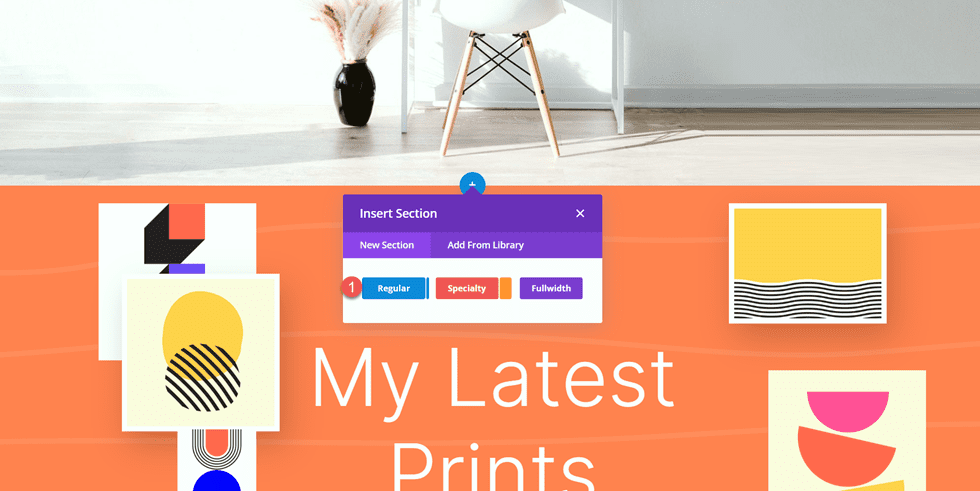
Agregue una nueva sección regular debajo de la imagen del escritorio, arriba de la sección naranja "Mis últimas impresiones".

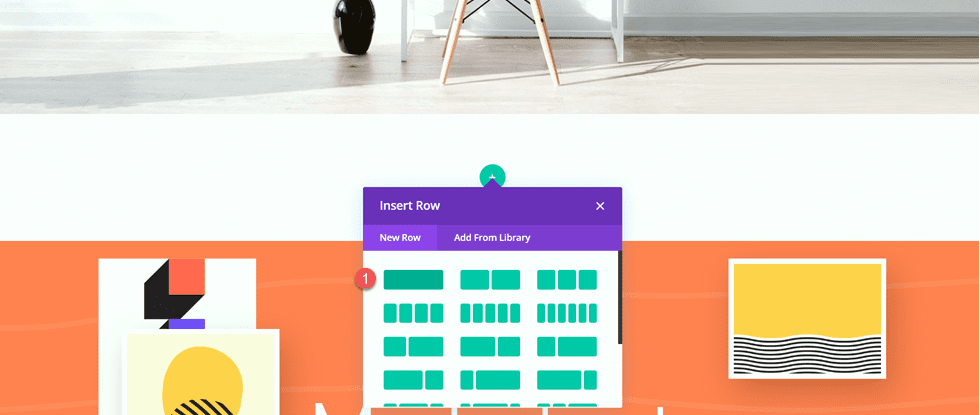
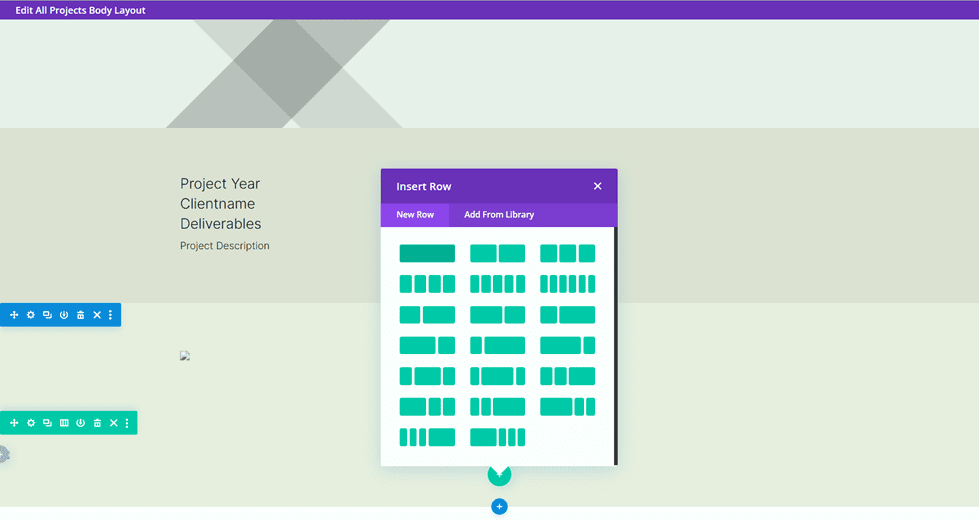
Agrega una sola fila.

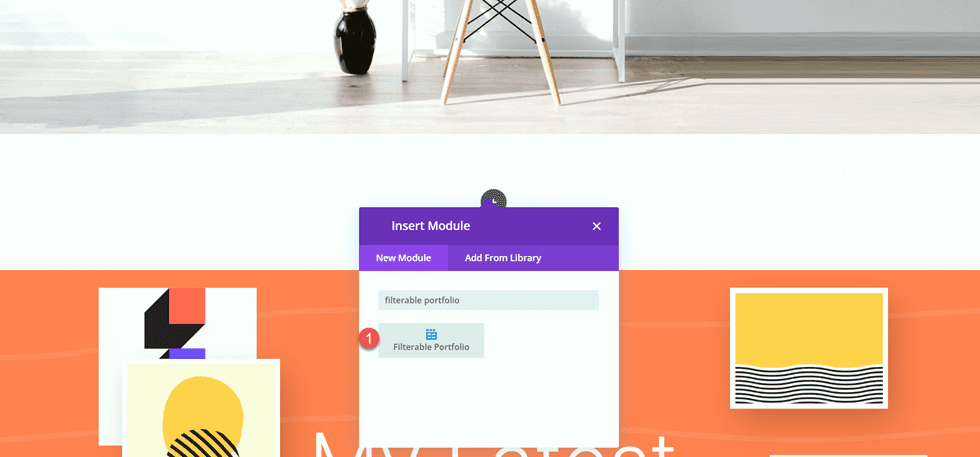
Luego, agregue el módulo de cartera filtrable a la fila.

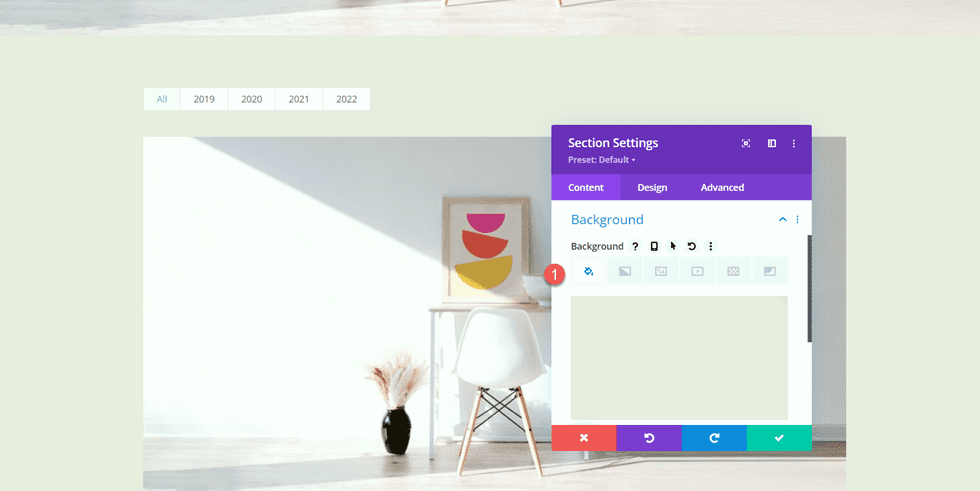
Abra la configuración de la sección y agregue un color de fondo.
- Fondo: #eae8de

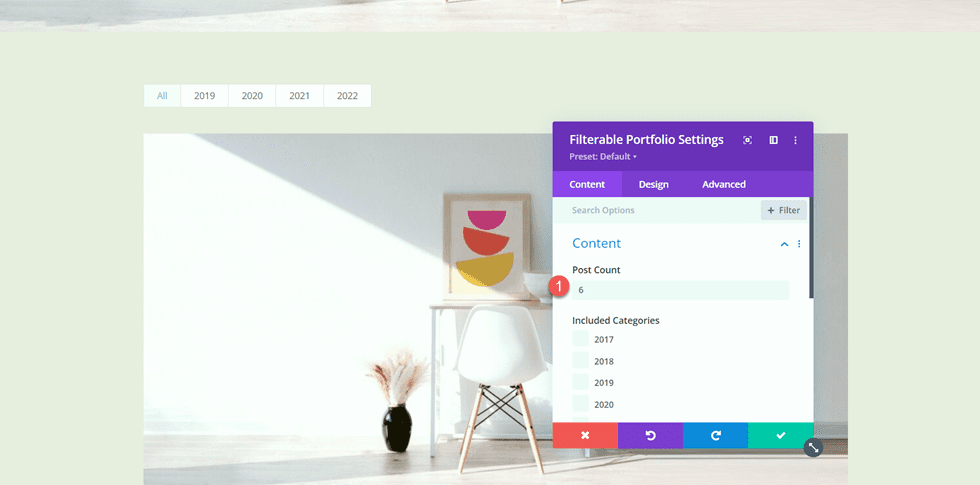
A continuación, abra la configuración del módulo de cartera filtrable. En Contenido, establezca el número de publicaciones en 6.
- Número de publicaciones: 6

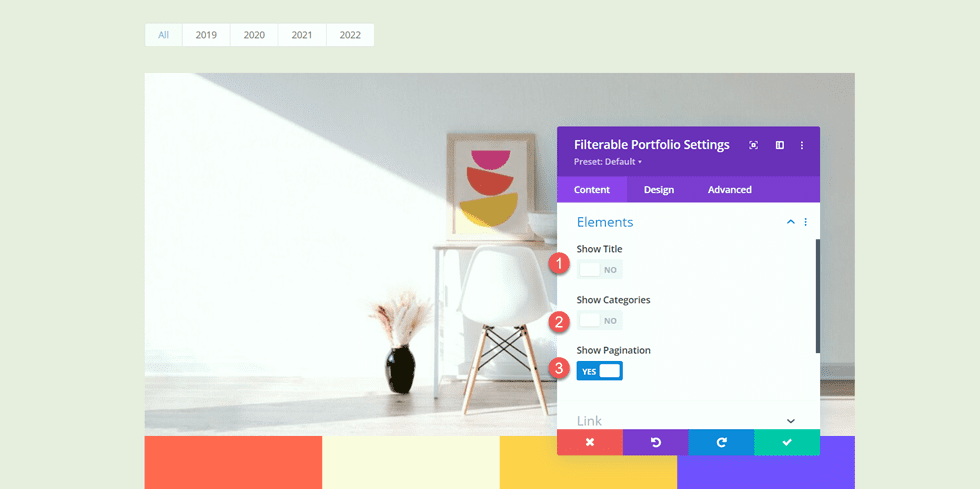
En Elementos, deshabilite el título y las categorías.
- Mostrar título: No
- Mostrar Categorías: No
- Mostrar paginación: Sí

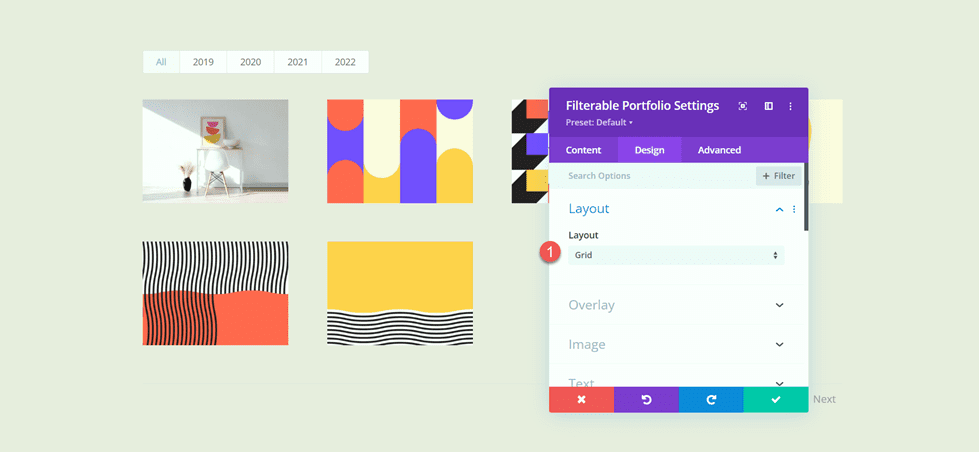
Luego, vaya a la pestaña de diseño y abra la configuración de Diseño. Seleccione el diseño de cuadrícula.
- Diseño: Cuadrícula

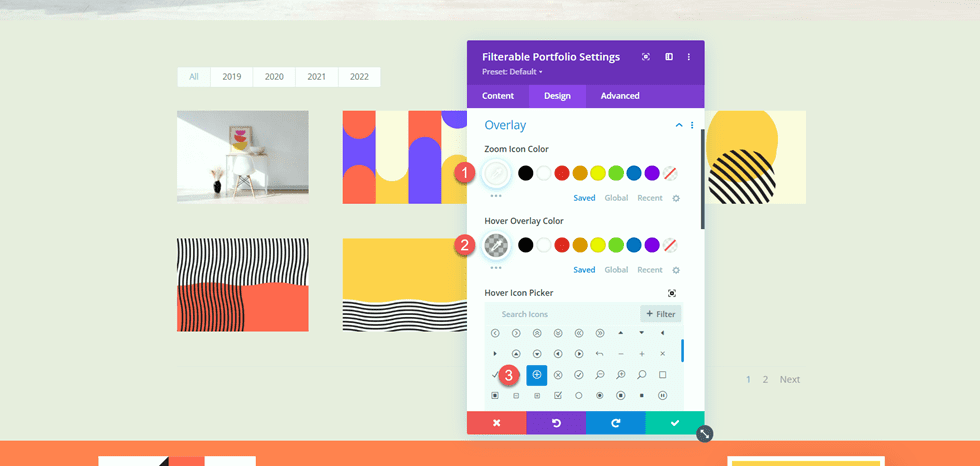
En Superposición, personalice las opciones de la siguiente manera:
- Color del icono de zoom: #FFFFFF
- Color de superposición de desplazamiento: rgba (10,10,10,0.25)
- Ícono de desplazamiento: Ícono más en círculo

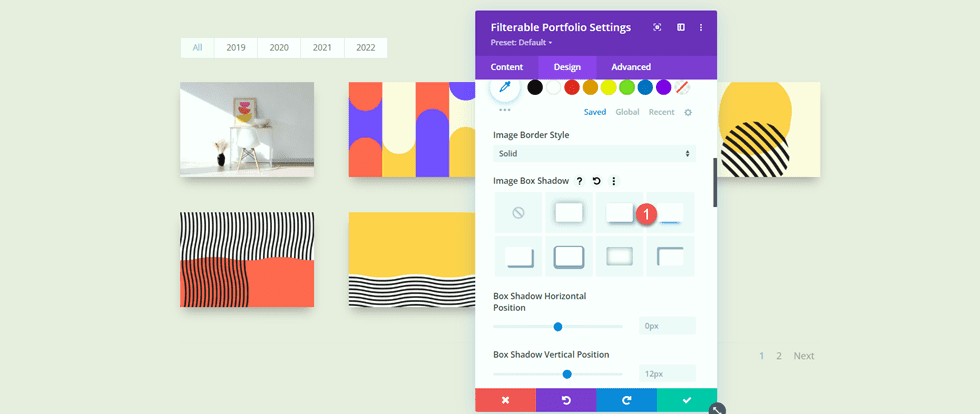
A continuación, agregue una sombra de cuadro de imagen.
- Sombra del cuadro de imagen: Abajo

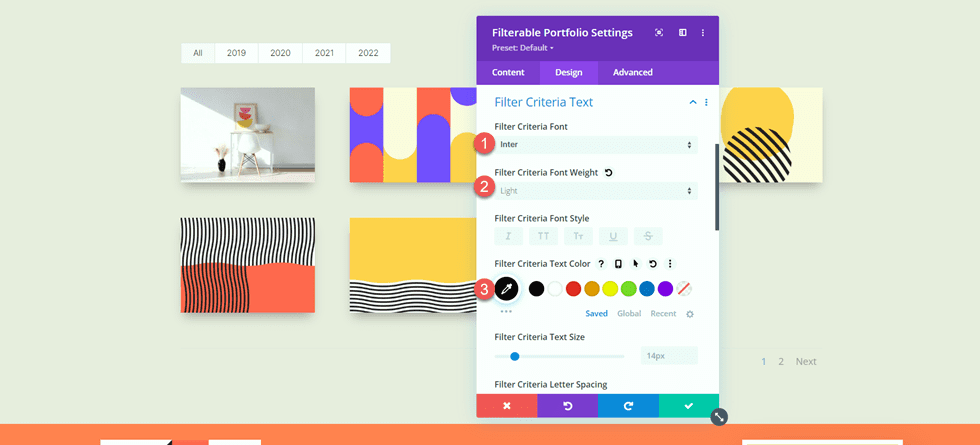
Ahora modifique la configuración de la fuente de los criterios de filtro.
- Criterios de filtro Fuente: Inter
- Criterios de filtro Peso de fuente: ligero
- Criterios de filtro Color de texto: #000000

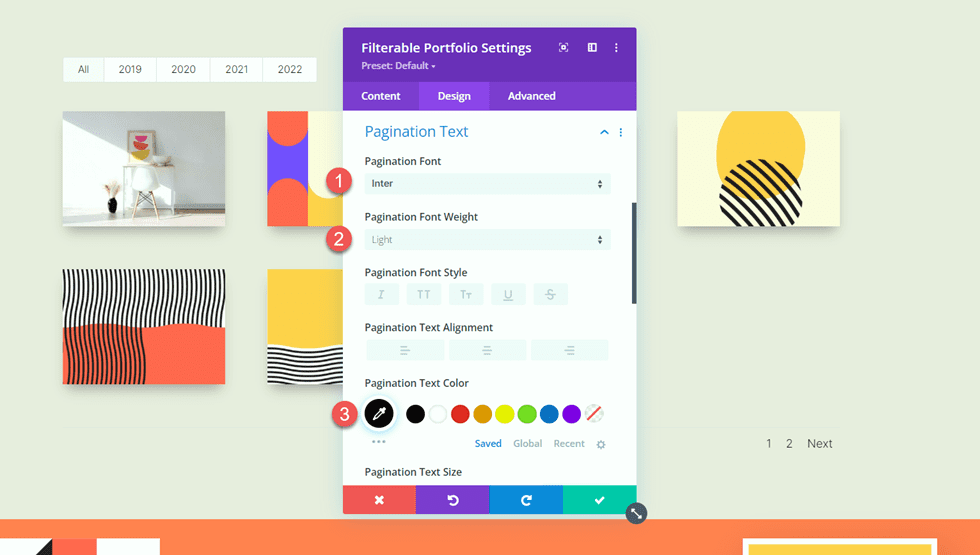
Finalmente, modifique la configuración de la fuente de paginación.
- Fuente de paginación: Inter
- Peso de fuente de paginación: ligero
- Color del texto de paginación: #000000

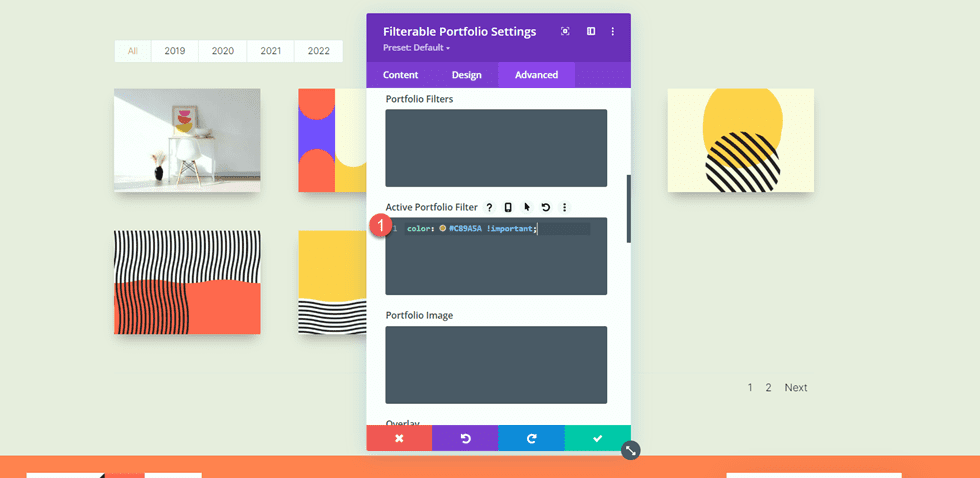
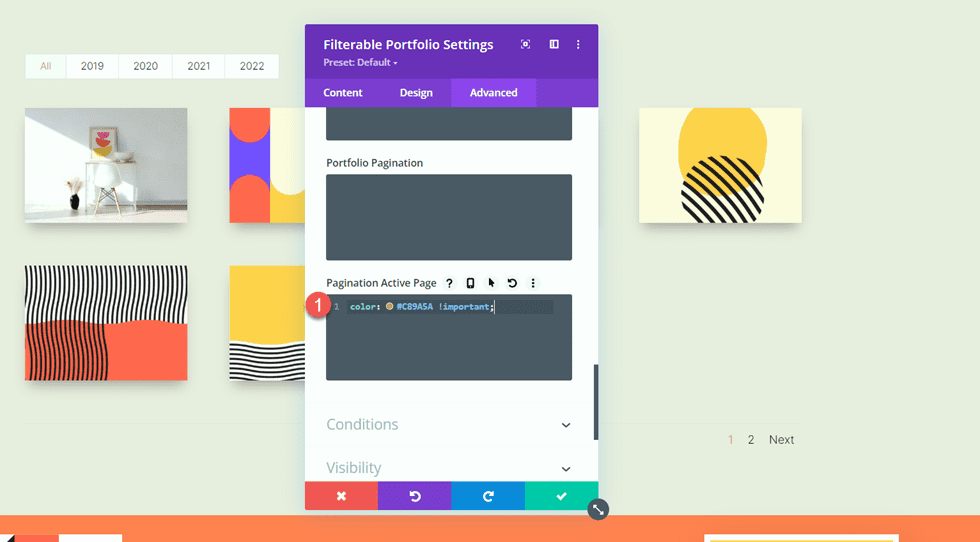
Queremos que el filtro de cartera activo y el color de la página activa sean de un color diferente al resto del texto. Vaya a la pestaña avanzada y agregue el siguiente CSS.
En la sección Active Portfolio Filter CSS, agregue lo siguiente:
color: #C89A5A !important;

Finalmente, agregue lo siguiente al CSS de página activa de paginación:
color: #C89A5A !important;

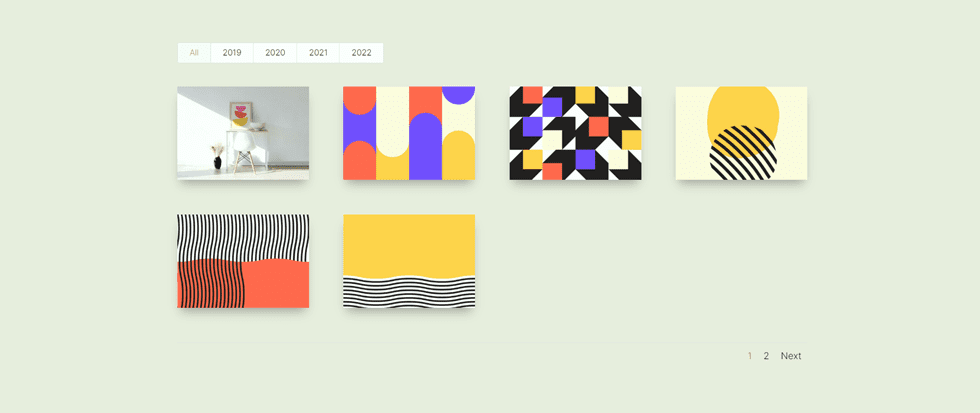
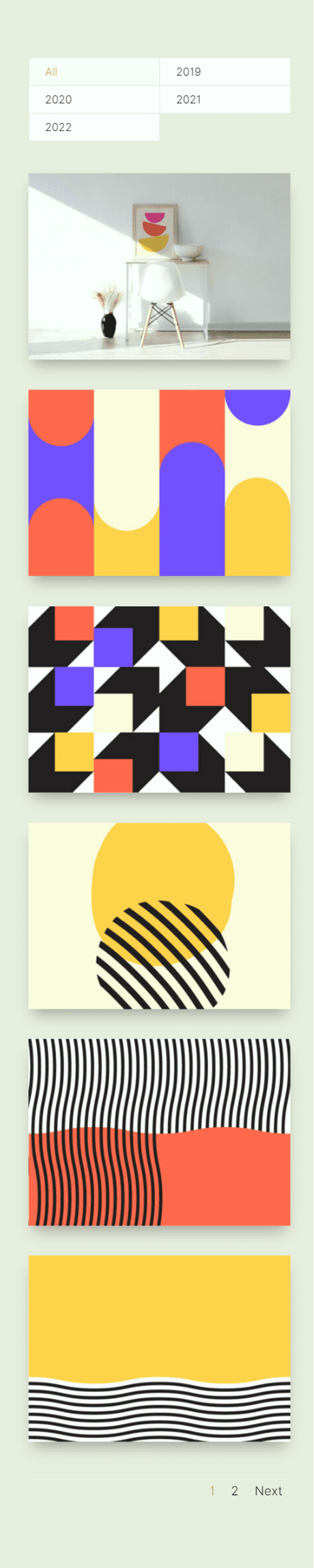
Diseño final de la página del portafolio
Ahora aquí está el diseño final para la sección del portafolio.


Plantilla de proyecto de diseño
Usar el generador de temas
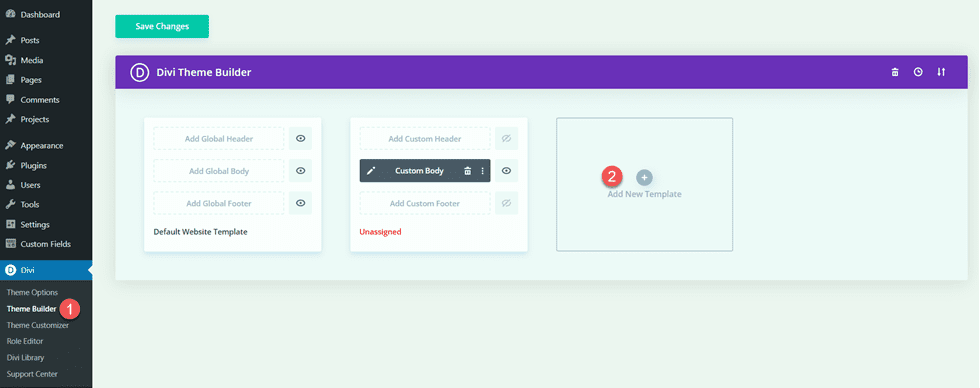
Ahora vamos a crear la plantilla para nuestras páginas de proyecto. Para hacer esto, usaremos el generador de temas de Divi. Abra el panel de WordPress y navegue hasta Theme Builder. Luego seleccione Agregar una nueva plantilla.

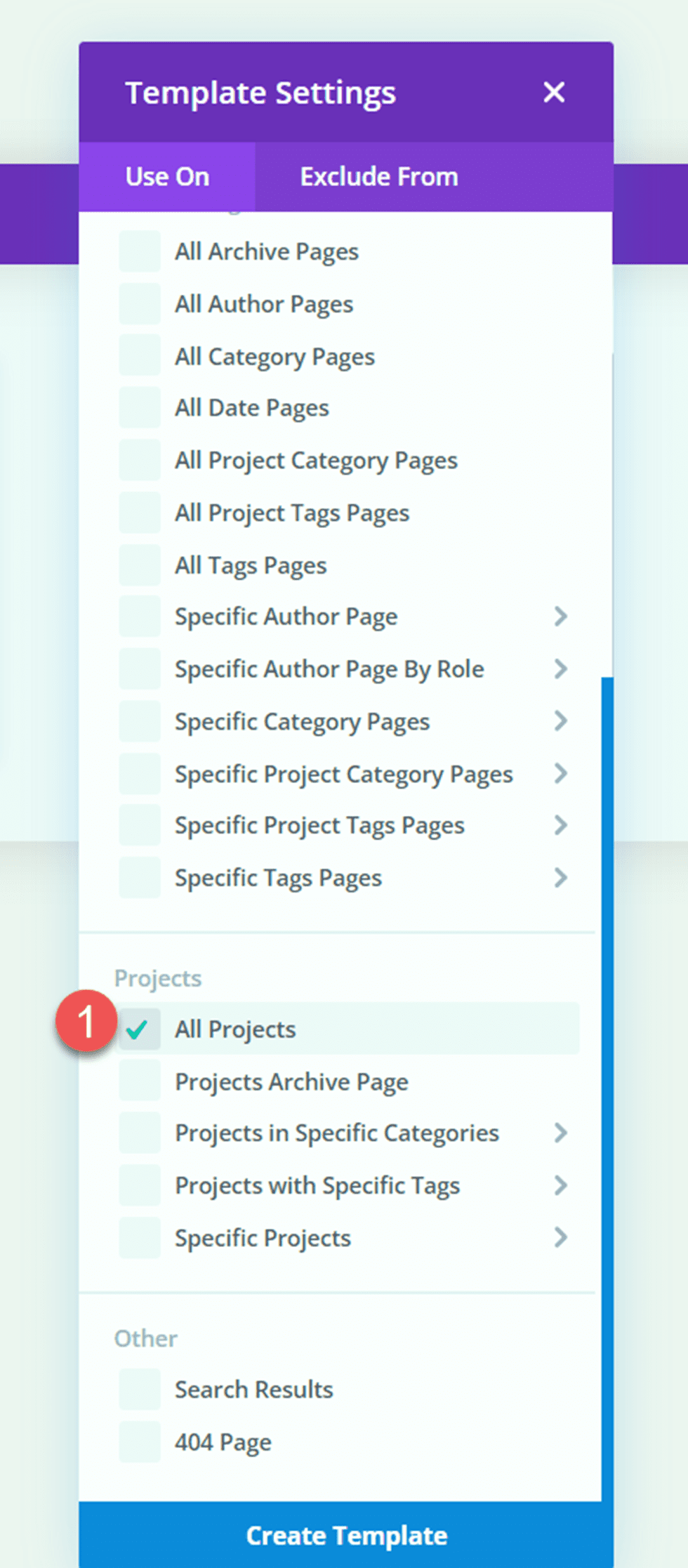
A continuación, configure la plantilla para que se aplique a todas las páginas del proyecto.

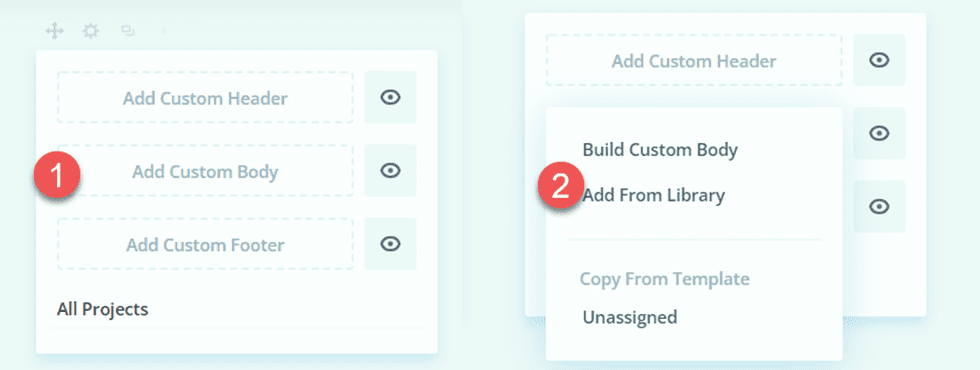
Haga clic en "Agregar cuerpo personalizado", luego seleccione "Crear cuerpo personalizado".

Diseño de encabezado
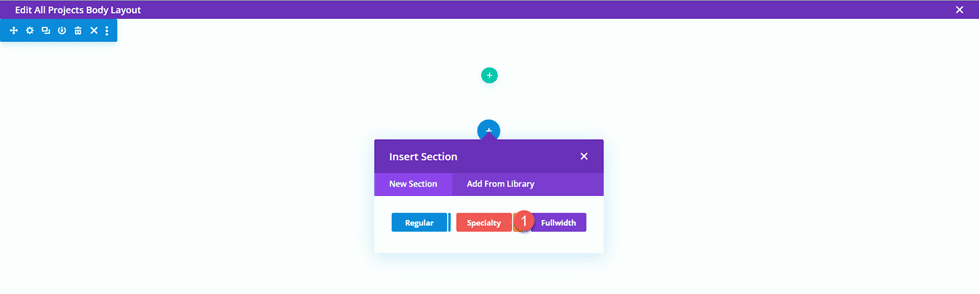
Primero, agregue una sección de ancho completo a la página.

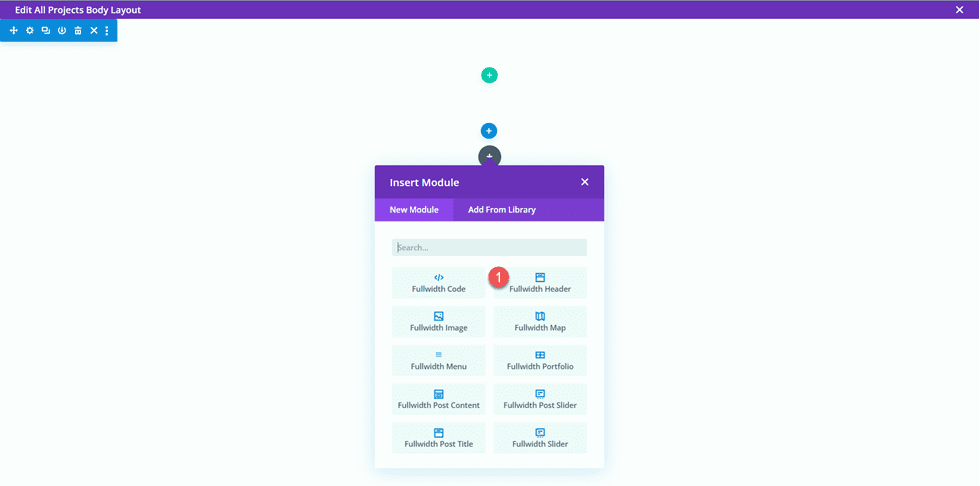
Luego, agregue un módulo de encabezado de ancho completo.

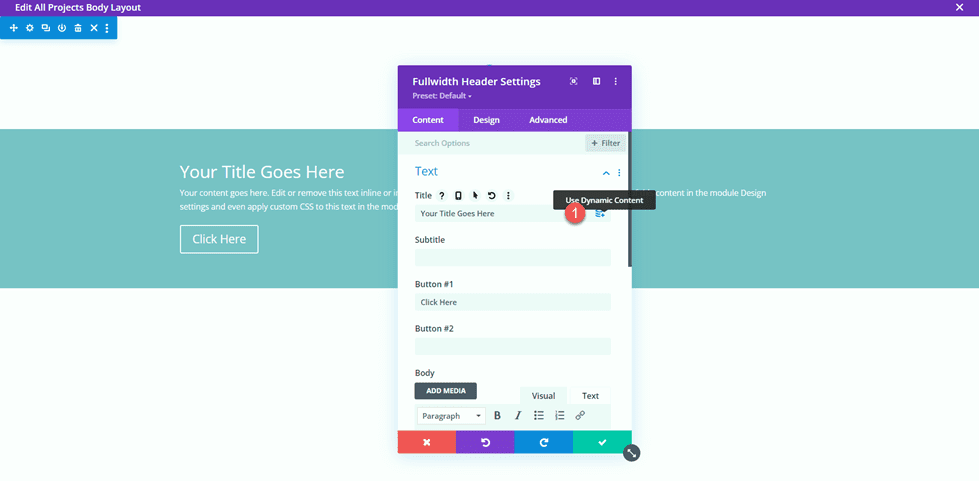
Abra la configuración del encabezado. Queremos que el título de esta página se complete dinámicamente según el título del proyecto. Junto a Título, haga clic en el icono de contenido dinámico.

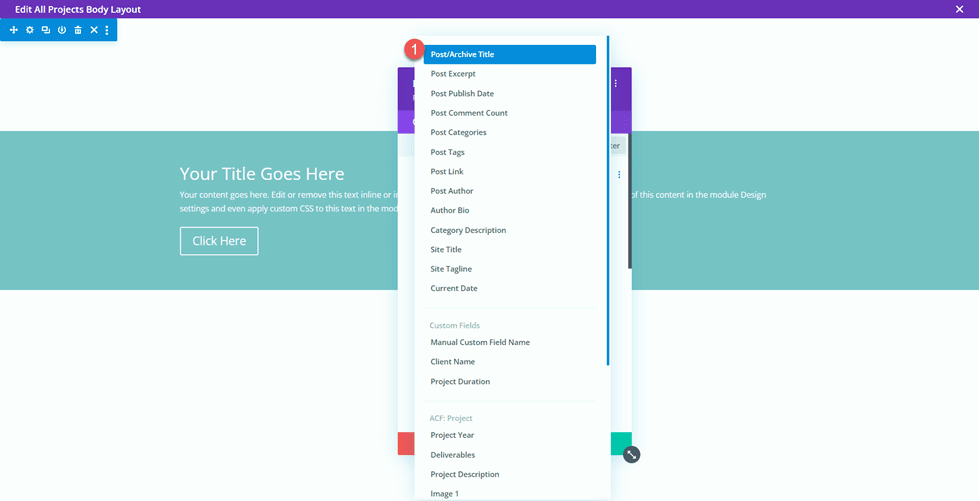
Luego, establezca el Título en "Publicaciones/Título de archivo". Ahora el título se completará dinámicamente.

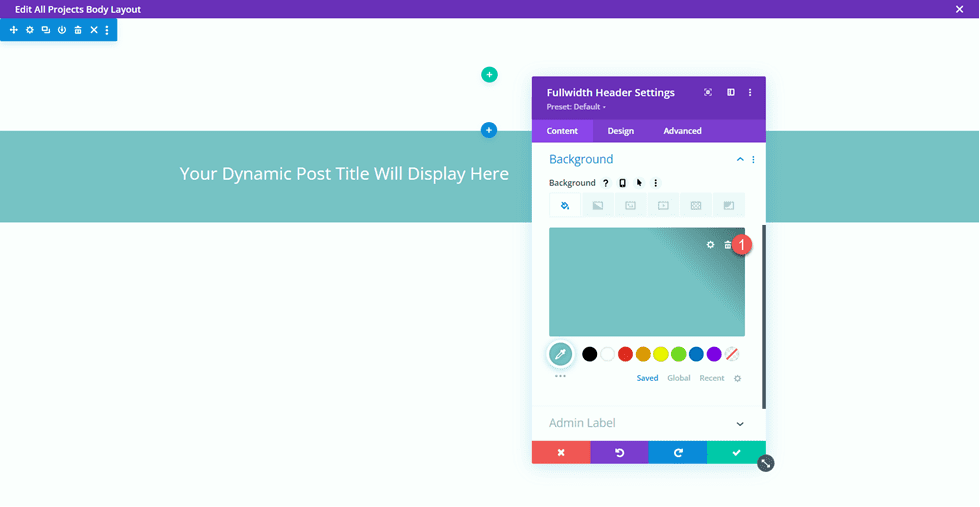
Elimine el texto de las secciones Botón #1 y Cuerpo y elimine el color de fondo.

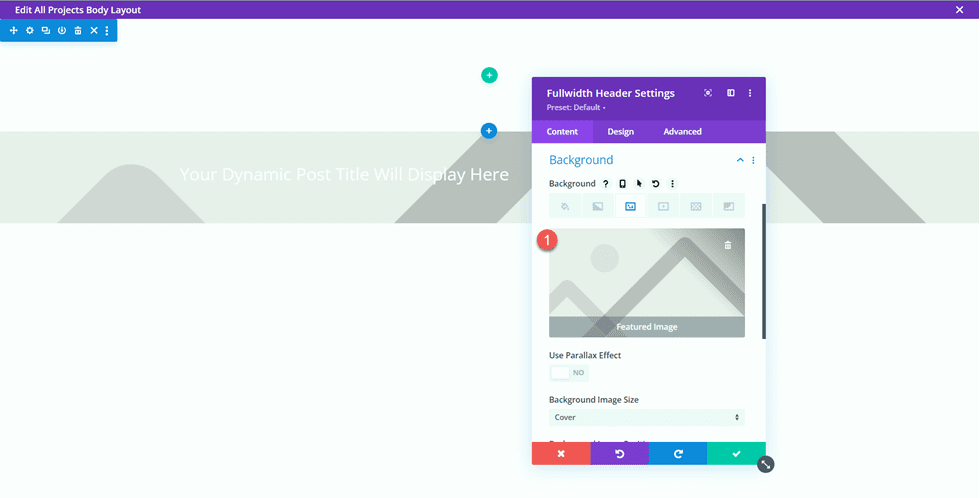
A continuación, queremos agregar una imagen de fondo dinámica. Vaya a la pestaña de imagen de fondo y haga clic en el icono de contenido dinámico. Establezca la imagen de fondo en "Imagen destacada". De esta manera, la imagen destacada de la publicación del proyecto aparecerá en la parte superior de la página de nuestro proyecto.

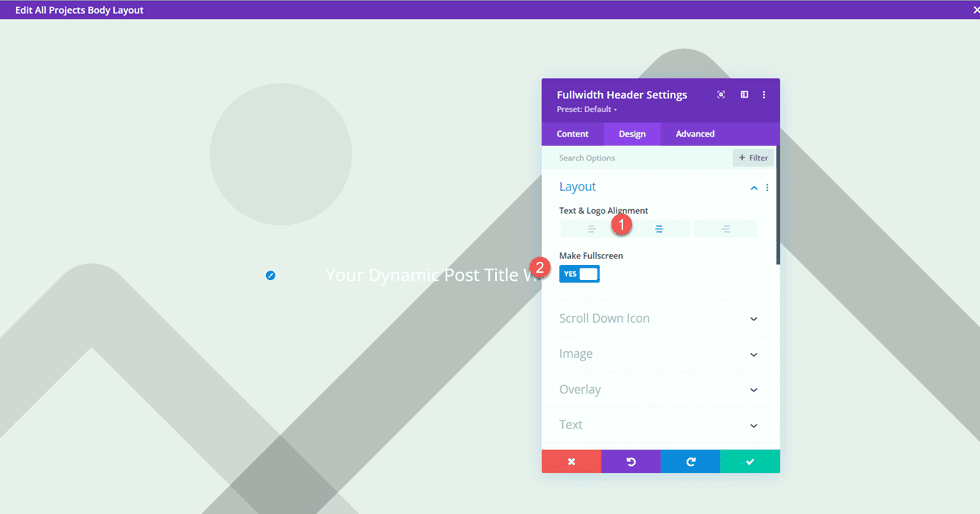
Vaya a la pestaña de diseño y abra la configuración de diseño. Establezca la alineación en el centro y haga que el encabezado se muestre a pantalla completa.

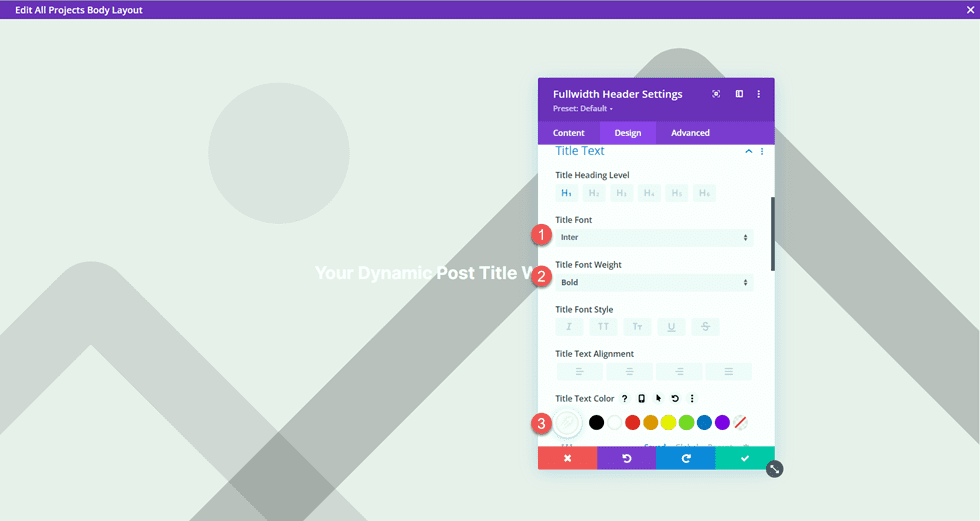
Luego, modifique la configuración de la fuente del título.
- Fuente del título: Inter
- Peso de la fuente del título: Negrita
- Color del texto del título: #FFFFFF

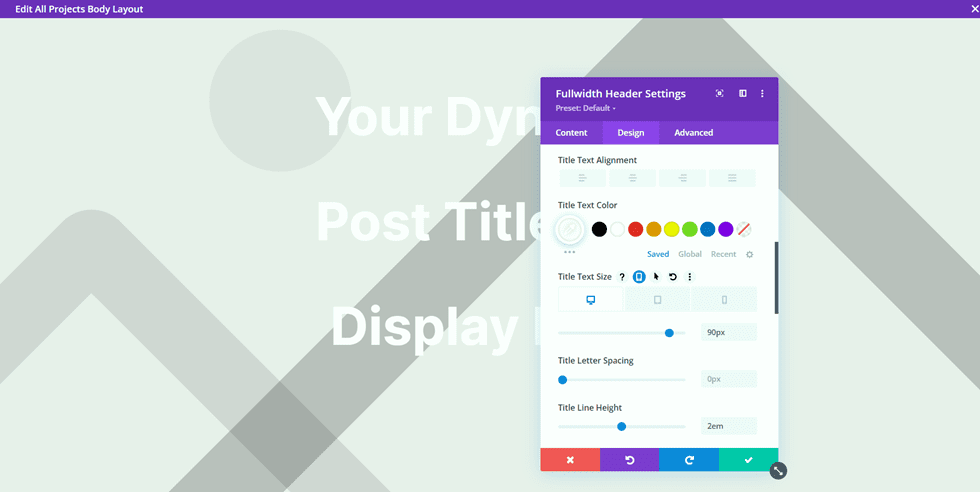
Use la configuración receptiva para establecer diferentes tamaños de texto para diferentes tamaños de pantalla. Además, establezca la altura de la línea.
- Tamaño del texto del título en el escritorio: 90px
- Tamaño del texto del título en la tableta: 60px
- Tamaño del texto del título en el móvil: 40 px
- Altura de la línea del título: 1,1 em

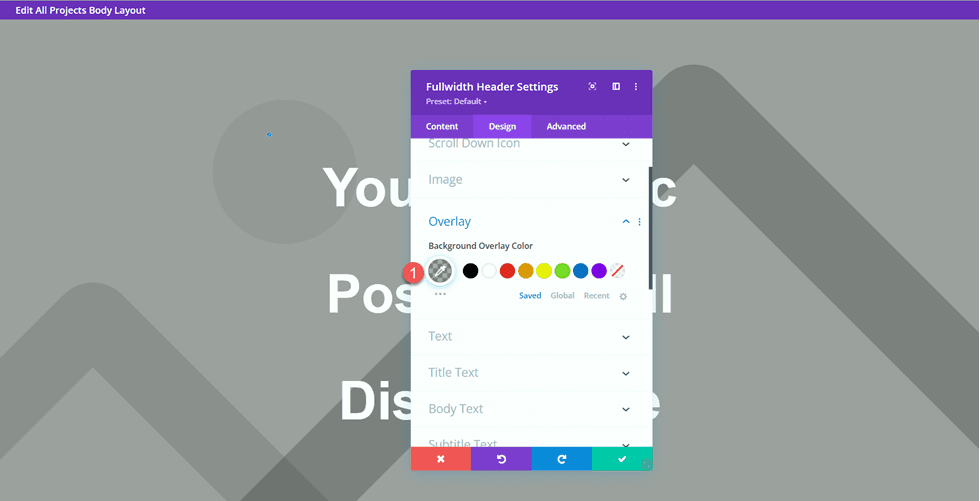
En la configuración de Superposición, agregue una superposición.
- Color de superposición de fondo: rgba (0,0,0,0.33)

Ahora mueva la sección de ancho completo a la parte superior de la página.

Proyecto Descripción Diseño
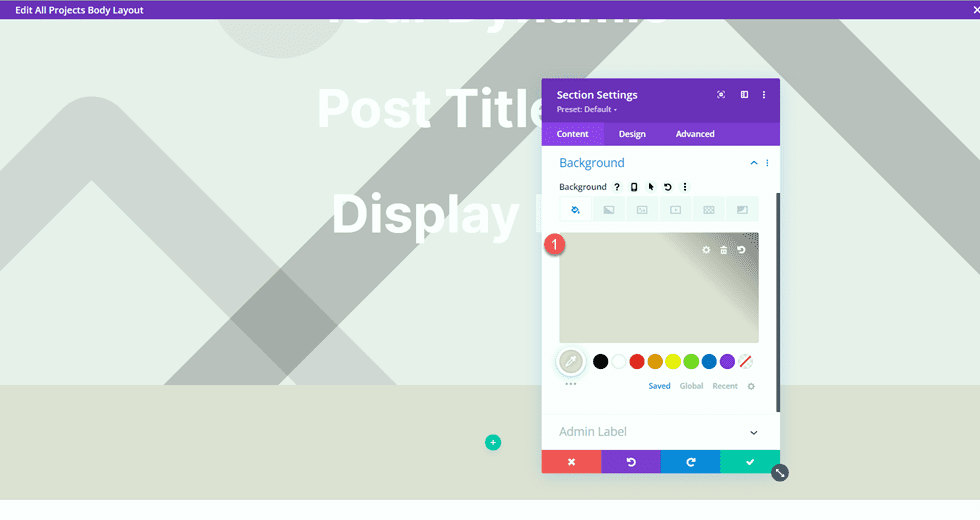
Abra la configuración de la sección para la sección regular vacía en la página y establezca un color de fondo.
- Fondo: #dfdcd2

Luego agregue una fila con dos columnas.

Agregue un módulo de texto a la columna de la izquierda.

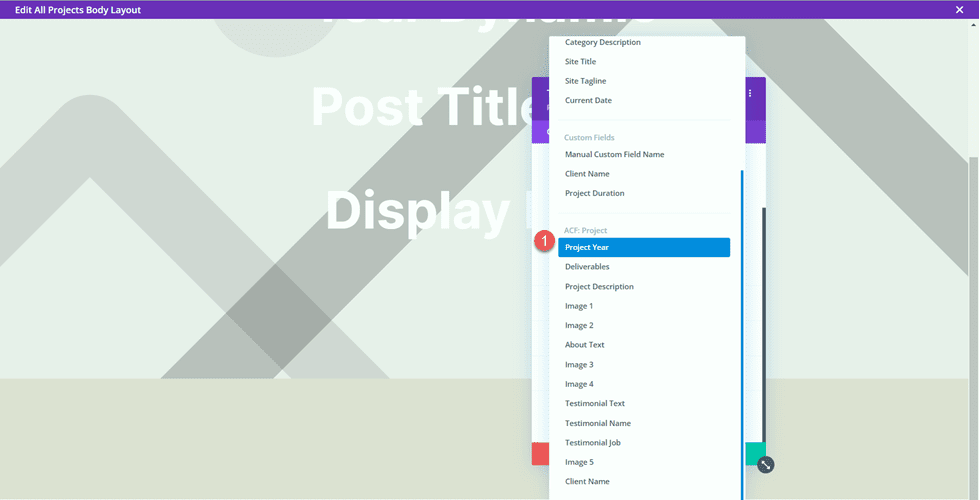
Reemplace el contenido del cuerpo con contenido dinámico. Para este módulo, agregaremos el Año del Proyecto.

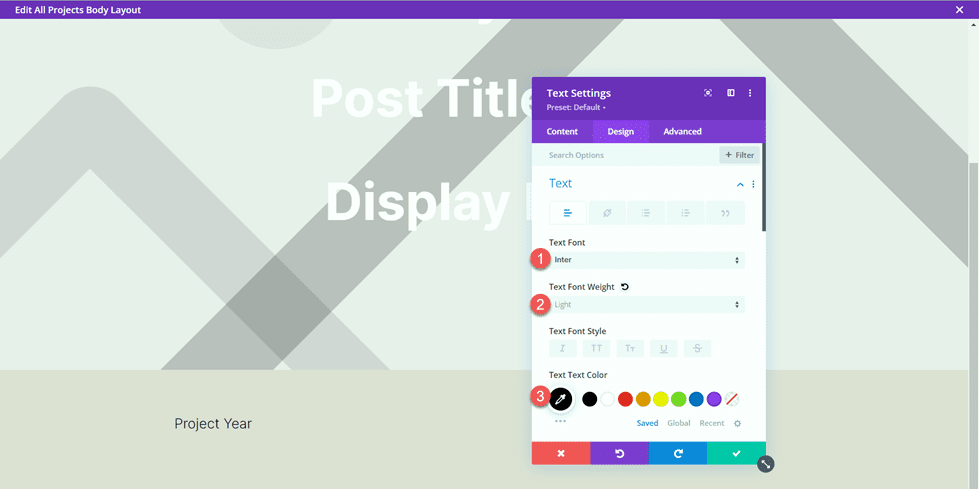
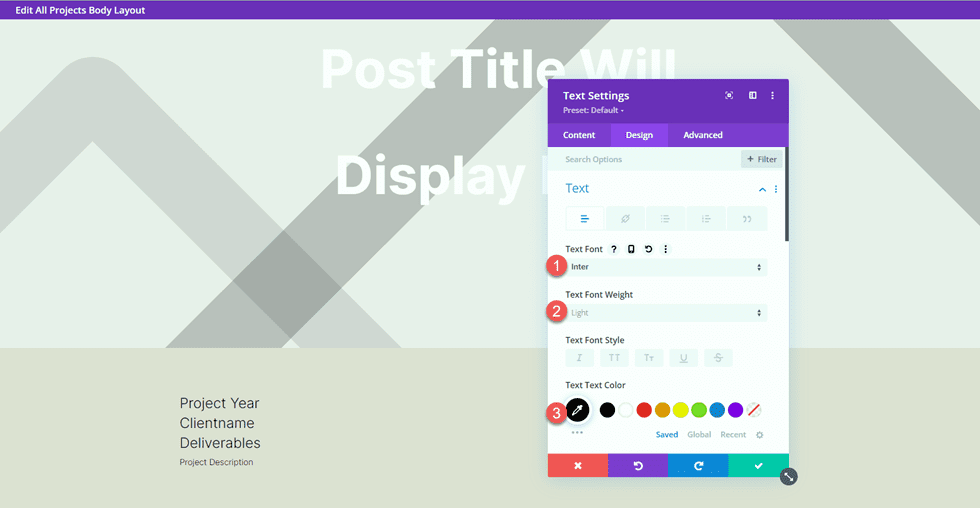
Vaya a la pestaña de diseño y abra la configuración de fuente de texto. Personalice la fuente de la siguiente manera.
- Fuente del texto: Inter
- Peso de fuente de texto: ligero
- Texto Color del texto: #000000

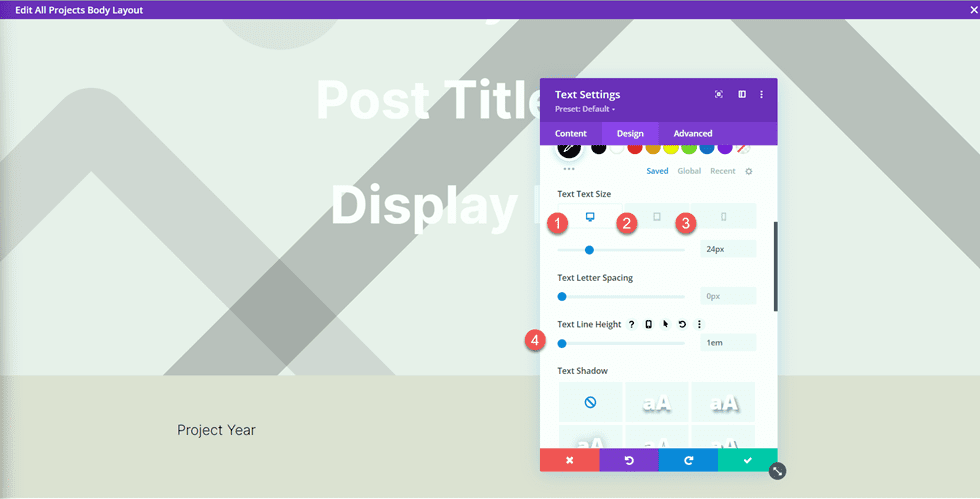
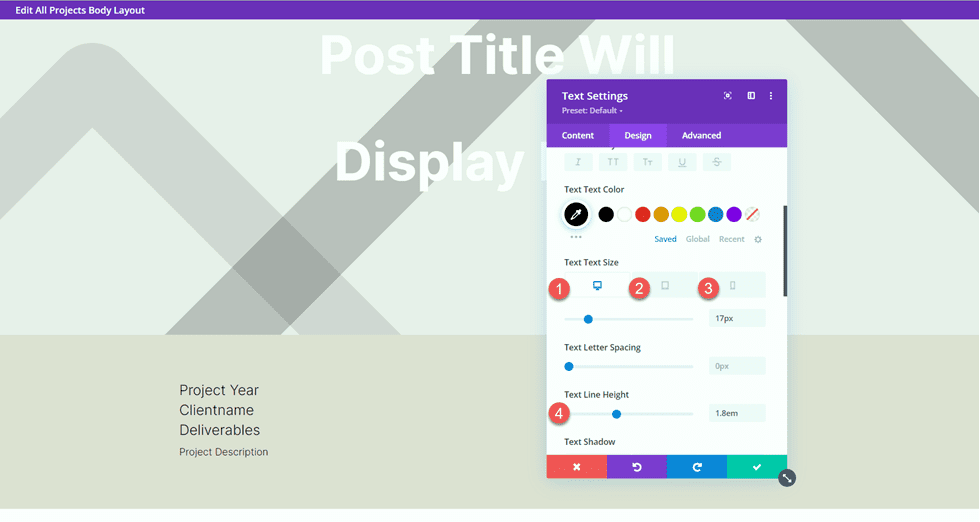
A continuación, establezca el tamaño del texto y la altura de la línea. Use las opciones receptivas para establecer un tamaño de texto más pequeño en tabletas y dispositivos móviles.
- Texto Tamaño del texto Escritorio: 24px
- Texto Tamaño del texto Tableta: 20px
- Texto Tamaño del texto Móvil: 18px
- Altura de línea de texto: 1em

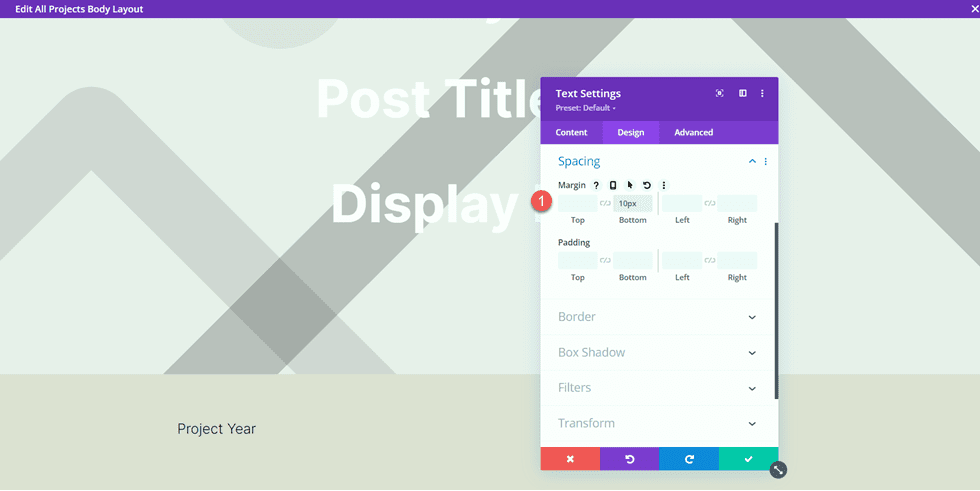
Finalmente, vaya a la sección Espaciado y agregue un margen inferior.
- Margen inferior: 10px

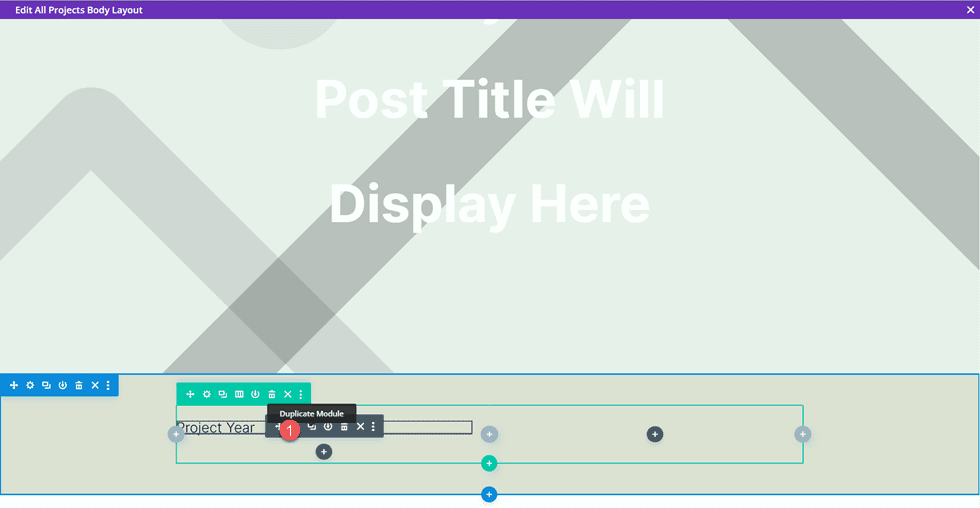
Ahora duplique el módulo de texto Project Year.

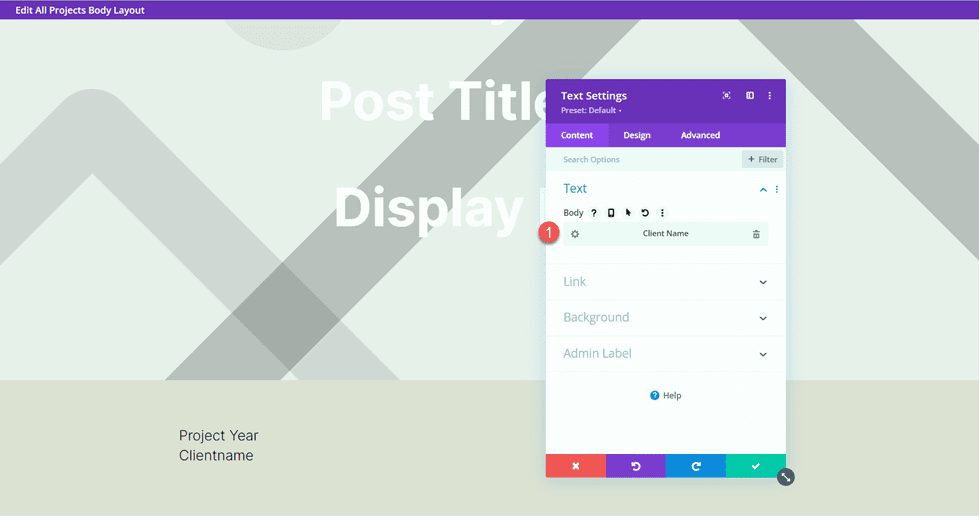
Abra la configuración del módulo duplicado y reemplace el contenido dinámico del año del proyecto con el contenido dinámico del nombre del cliente.

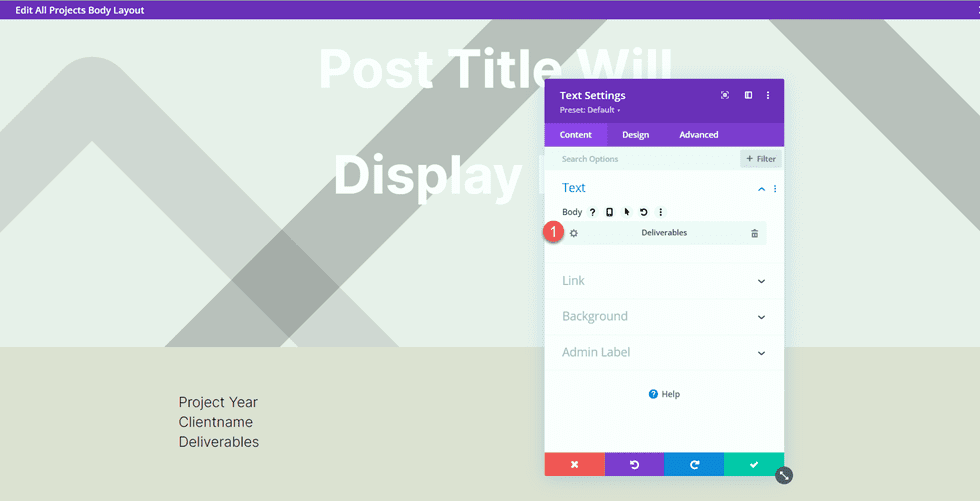
Repita los mismos pasos y duplique el módulo de texto Nombre del cliente. Luego, reemplace el contenido dinámico Nombre del cliente con el contenido dinámico Entregables.


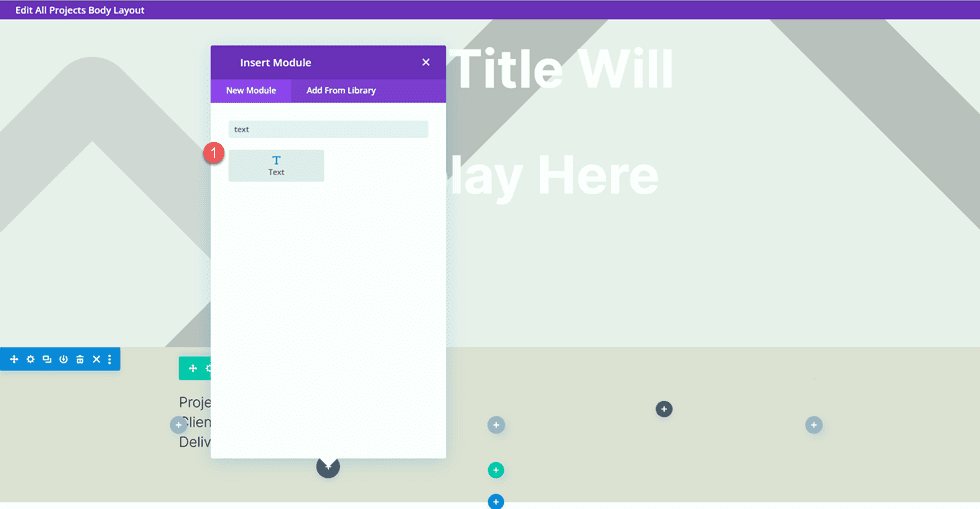
A continuación, agregue un nuevo módulo de texto debajo del módulo Entregables.

Reemplace el contenido con el contenido dinámico de Descripción del proyecto.

Abra las opciones de Texto en la pestaña Diseño y personalice la fuente:
- Fuente del texto: Inter
- Peso de fuente de texto: ligero
- Color del texto: #000000

Luego establezca el tamaño del texto y la altura de la línea. Una vez más, use las opciones de respuesta para configurar diferentes tamaños de texto para diferentes pantallas.
- Escritorio de tamaño de texto: 17px
- Tamaño de texto Tableta: 16px
- Tamaño del texto Móvil: 14px
- Altura de la línea de texto: 1,8 em

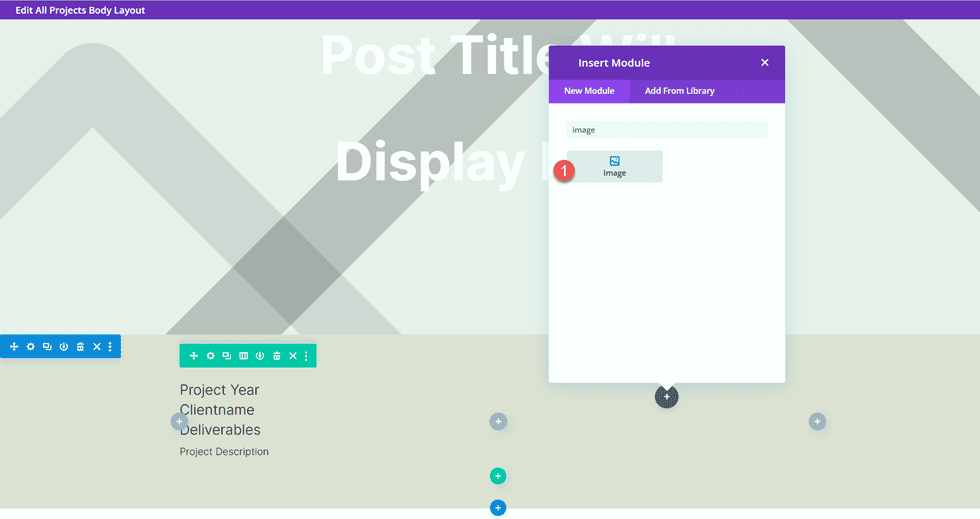
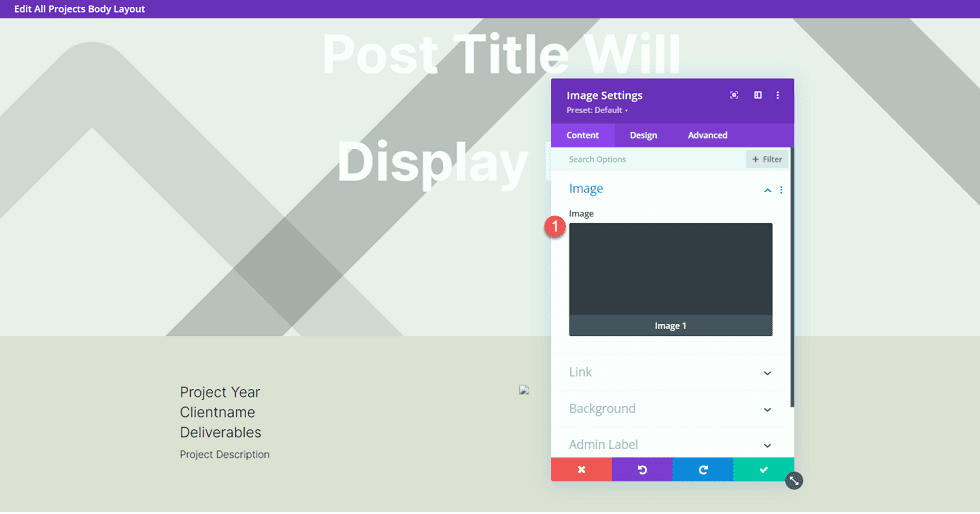
Finalmente, agregue un módulo de imagen a la columna de la derecha.

La imagen también se completará dinámicamente. Seleccione el ícono de contenido dinámico y seleccione la Imagen 1 de nuestros campos personalizados.

Acerca del diseño de secciones
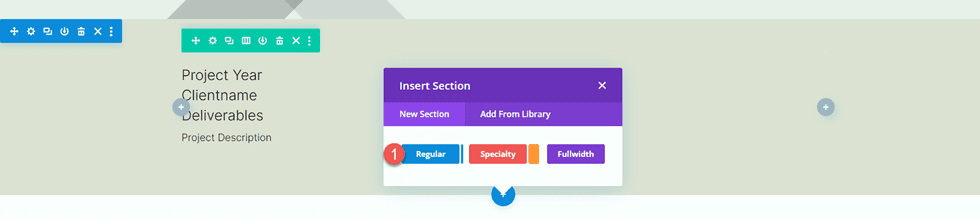
Ahora pasemos a la sección Acerca de. Agregue una nueva sección regular a la página.

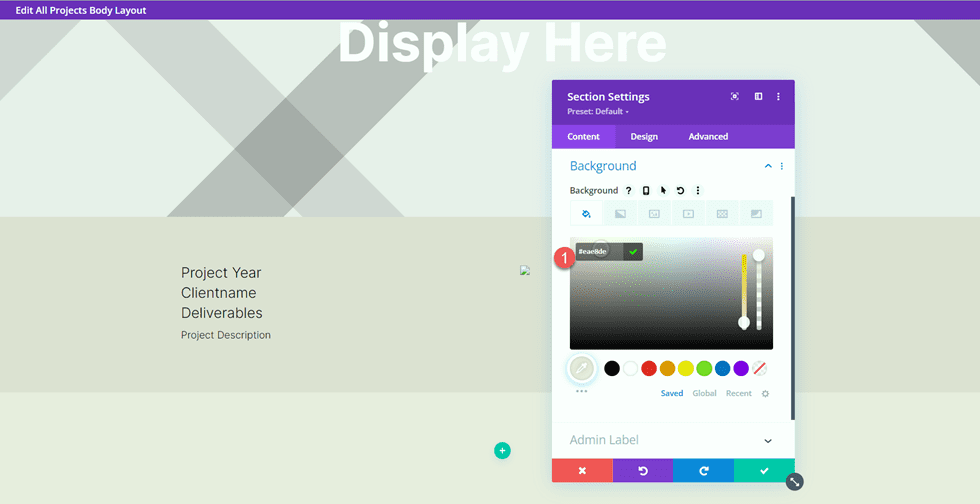
Abra la configuración de la sección y agregue un color de fondo.
- Fondo: #eae8de

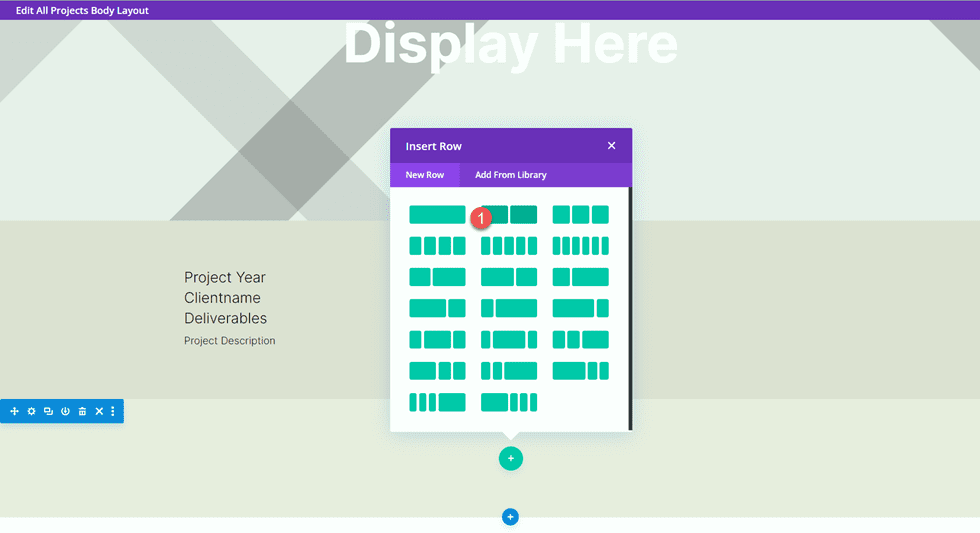
Agregue una fila con dos columnas.

A continuación, agregue una imagen a la columna de la izquierda.

Seleccione el ícono de contenido dinámico y seleccione la Imagen 2.

A continuación, agregue un módulo de texto a la columna de la derecha.

Agrega el texto del cuerpo.
- Título 2: "Acerca de"

En la pestaña de diseño, modifique los estilos de texto del encabezado.
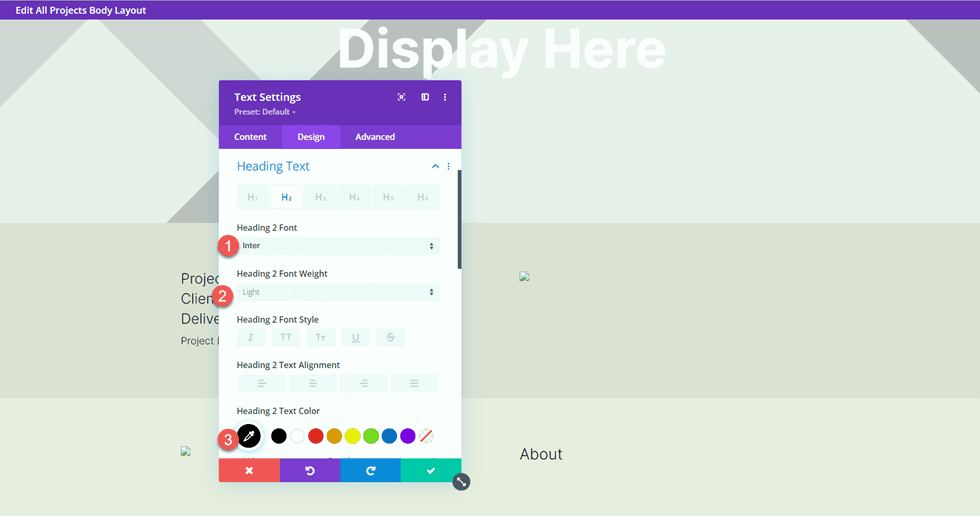
- Encabezado 2 Fuente: Inter
- Encabezado 2 Peso de la fuente: Light
- Título 2 Color del texto: #000000

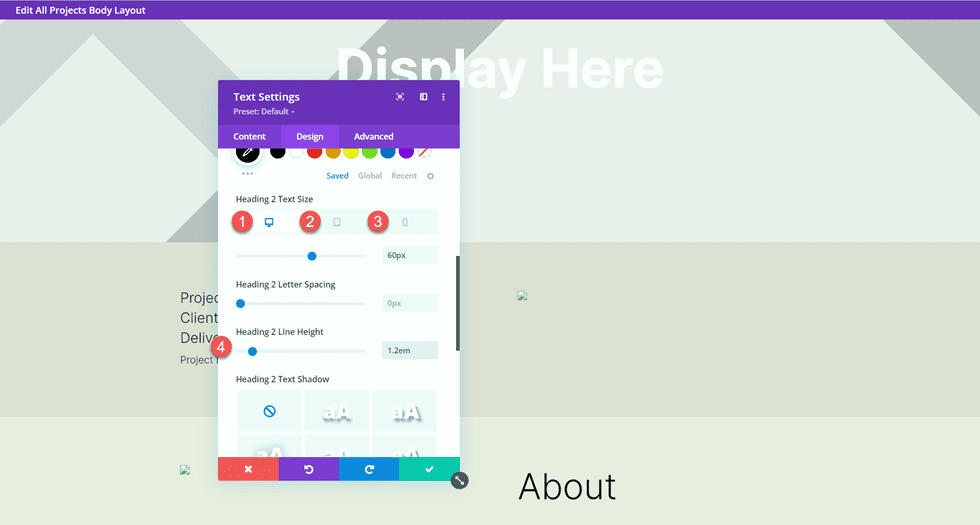
A continuación, modifique el tamaño del texto usando las opciones de respuesta y agregue la altura de la línea.
- Encabezado 2 Tamaño de texto Escritorio: 60px
- Encabezado 2 Tamaño del texto Tableta: 36px
- Encabezado 2 Tamaño del texto Móvil: 30px
- Encabezado 2 Altura de línea: 1,2 em

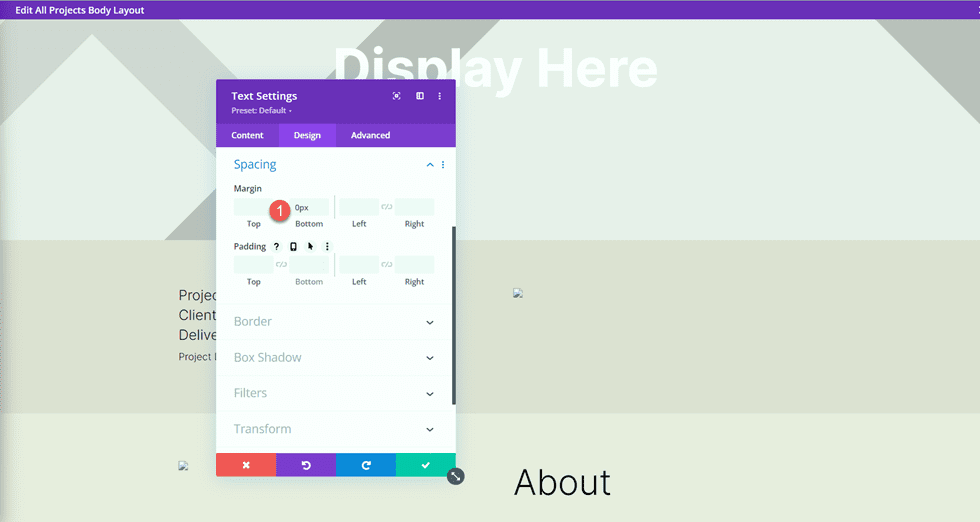
Finalmente, abra la configuración de Tamaño y elimine el margen inferior.
- Margen inferior: 0px

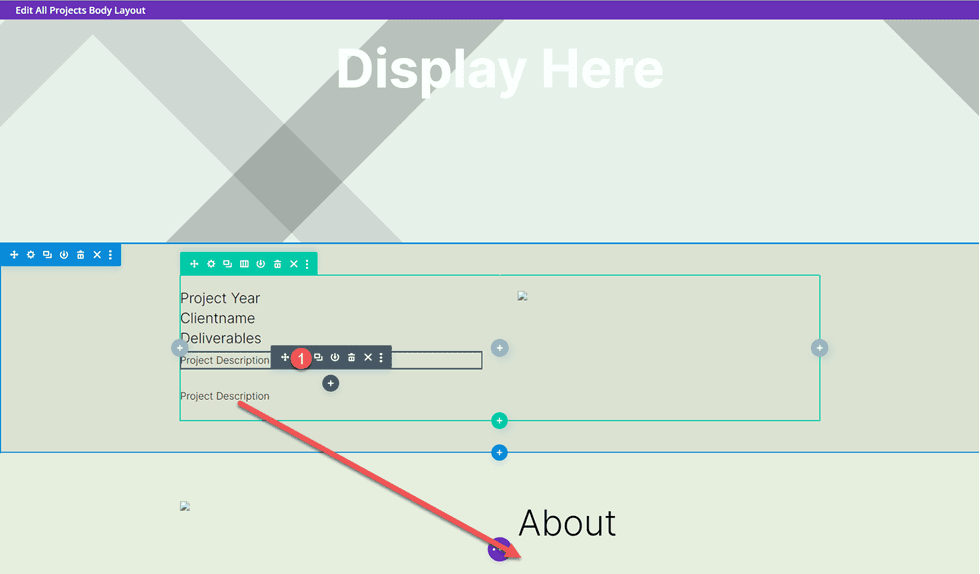
Duplique el módulo de texto Descripción del proyecto de la sección anterior, luego arrástrelo debajo del módulo de texto Acerca de.

Abra la configuración del módulo duplicado y reemplace el contenido dinámico con Acerca del texto.

Imágenes 3 y 4
Agregue una nueva fila con dos columnas a la página.

Luego, agregue un módulo de imagen a la columna de la izquierda.

Con la configuración de contenido dinámico, establezca este módulo de imagen en el campo personalizado Imagen 3.

En la configuración de Tamaño en la pestaña Diseño, habilite Forzar ancho completo.
- Forzar ancho completo: Sí

Repita estos pasos en la columna de la derecha y agregue un módulo de imagen. Use la configuración de contenido dinámico para establecer esta imagen en la Imagen 4.

Una vez más, habilite Forzar ancho completo en la configuración de Tamaño.

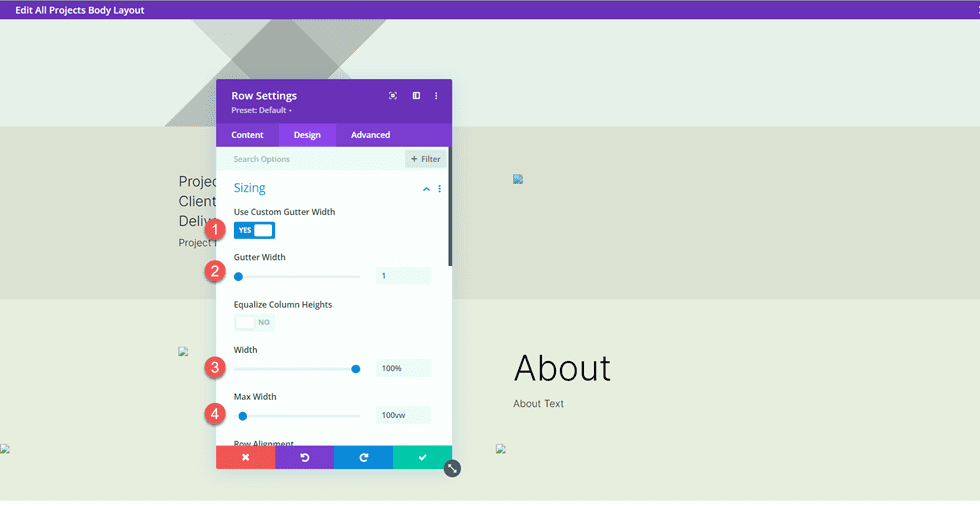
A continuación, abra la configuración de la fila y abra la configuración de Tamaño en la pestaña Diseño. Personalice la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100vw

Diseño de testimonios
Agregue una nueva fila con una sola columna a la página.

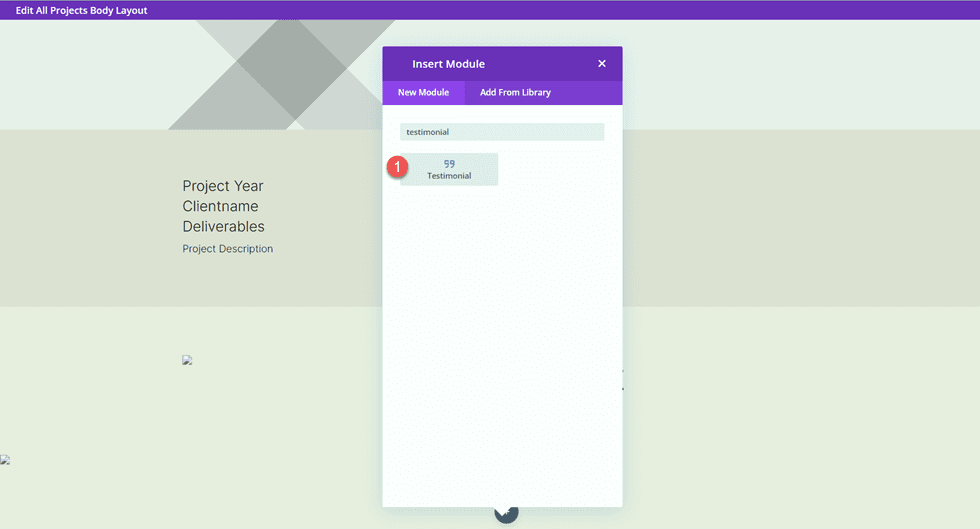
Luego, agregue el módulo de testimonios.

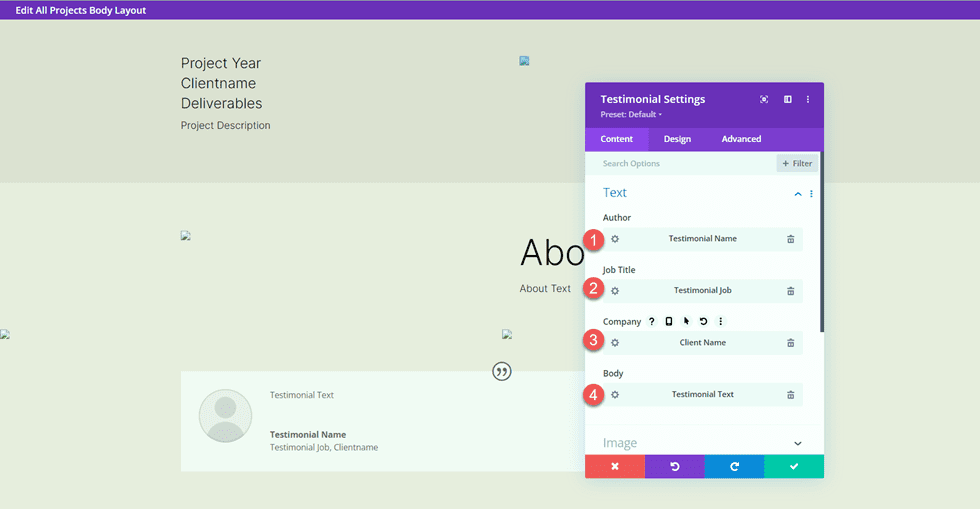
También utilizaremos contenido dinámico en este módulo. Abra la configuración del módulo de testimonios y agregue el siguiente contenido dinámico a los campos.
- Autor: Testimonio Nombre Contenido dinámico
- Título del trabajo: Testimonio Trabajo Contenido dinámico
- Empresa: Nombre del cliente Contenido dinámico
- Cuerpo: Testimonio Texto Contenido dinámico

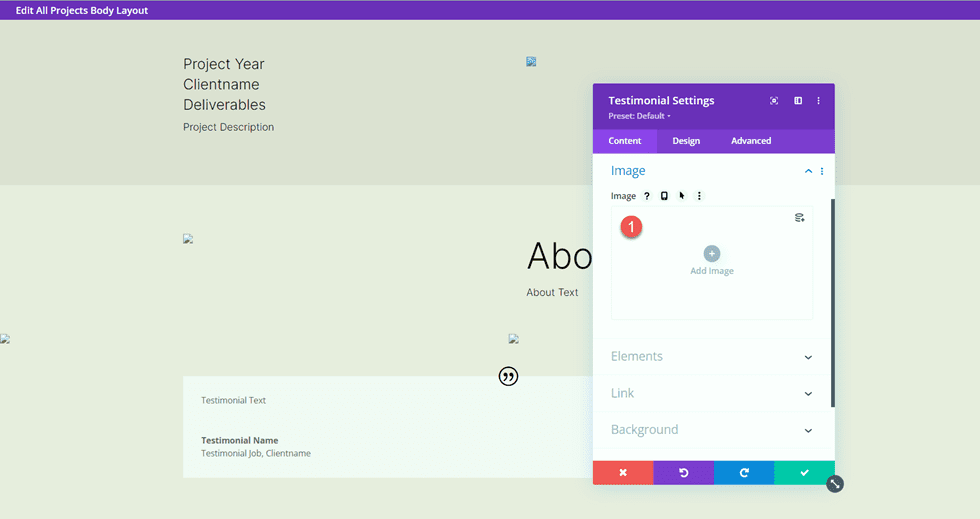
Eliminar la imagen testimonial.

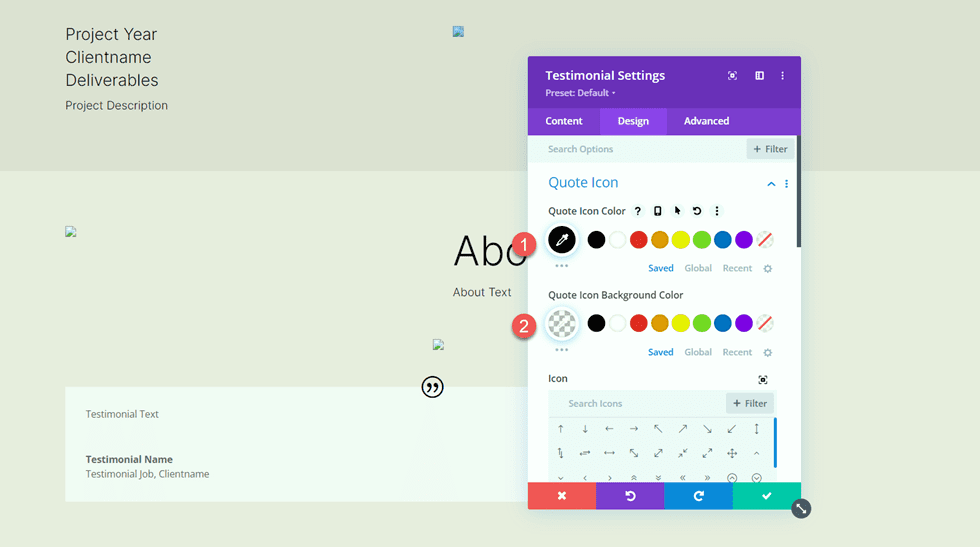
Vaya a la pestaña de diseño y personalice el ícono de cotización.
- Color del icono de cotización: #000000
- Color de fondo del icono de cotización: rgba(255,255,255,0)

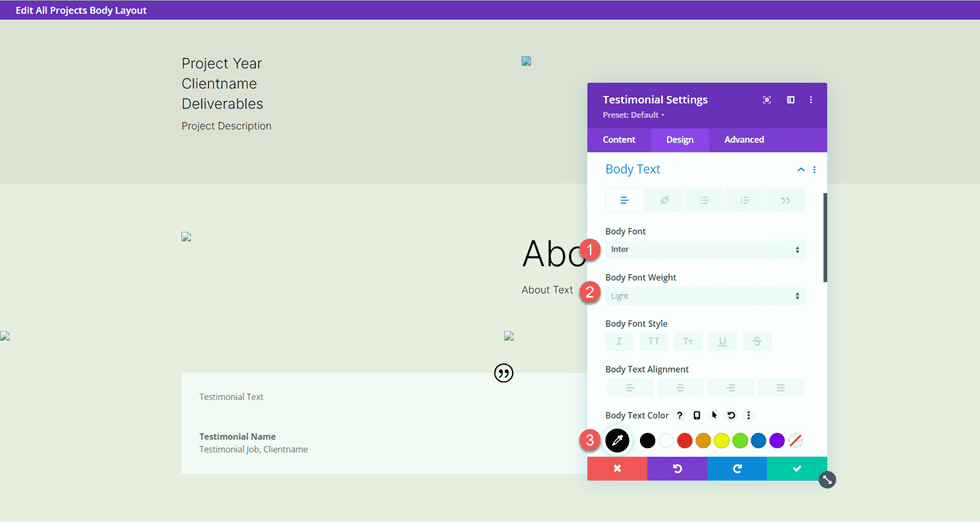
A continuación, modifique la fuente del cuerpo.
- Fuente del cuerpo: Inter
- Peso de la fuente del cuerpo: ligero
- Color del cuerpo del texto: #000000

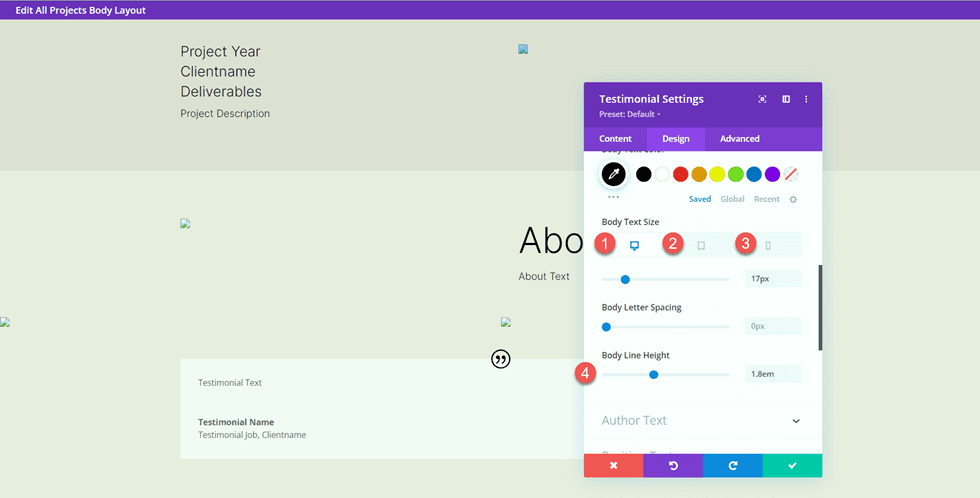
Personaliza el tamaño del texto del cuerpo usando las opciones de respuesta y ajusta la altura de la línea del cuerpo.
- Tamaño del cuerpo del texto Escritorio: 17px
- Cuerpo Texto Tamaño Tableta: 16px
- Cuerpo Texto Tamaño Móvil: 14px
- Altura de la línea del cuerpo: 1,8 em

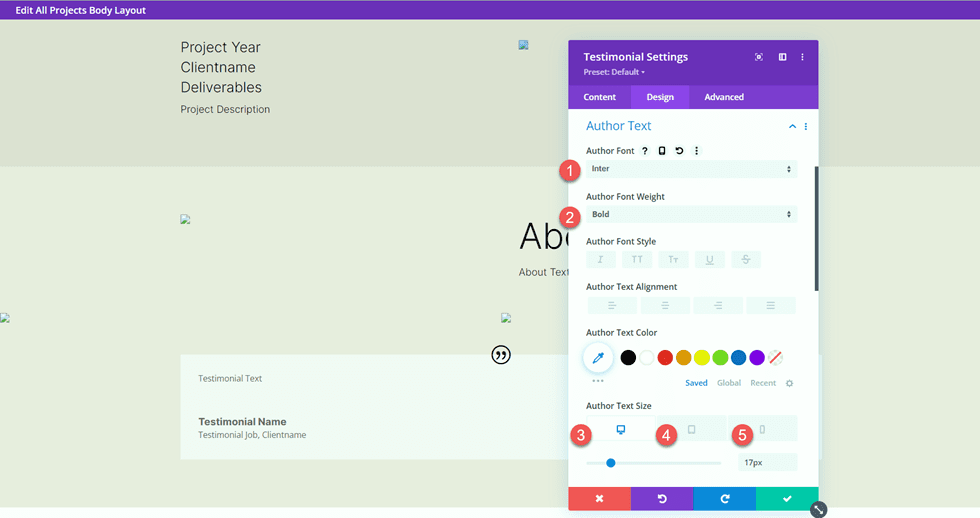
A continuación, personalice la configuración del texto del autor.
- Autor Fuente: Inter
- Peso de la fuente del autor: Negrita
- Autor Tamaño del texto Escritorio: 17px
- Autor Tamaño del texto Tableta: 16px
- Autor Tamaño del texto Móvil: 14px

Luego modifique la configuración de fuente para el texto de posición.
- Posición Fuente: Inter
- Peso de fuente de posición: ligero
- Posición Tamaño del texto Escritorio: 17px
- Posición Texto Tamaño Tableta: 16px
- Posición Texto Tamaño Móvil: 14px

Personalice también la configuración de la fuente de la empresa.
- Fuente de la empresa: Inter
- Peso de fuente de la empresa: Light
- Tamaño del texto de la empresa Escritorio: 17 px
- Empresa Texto Tamaño Tableta: 16px
- Empresa Tamaño del Texto Móvil: 14px

Finalmente, agregue una sombra de cuadro al módulo de testimonios.
- Sombra del cuadro: Abajo

Imagen de ancho completo
Agregue una sección de ancho completo a la página.

Luego, agregue un módulo de imagen de ancho completo.

Usando la configuración de contenido dinámico, establezca este módulo de imagen en la Imagen 5.

Secciones de llamada a la acción
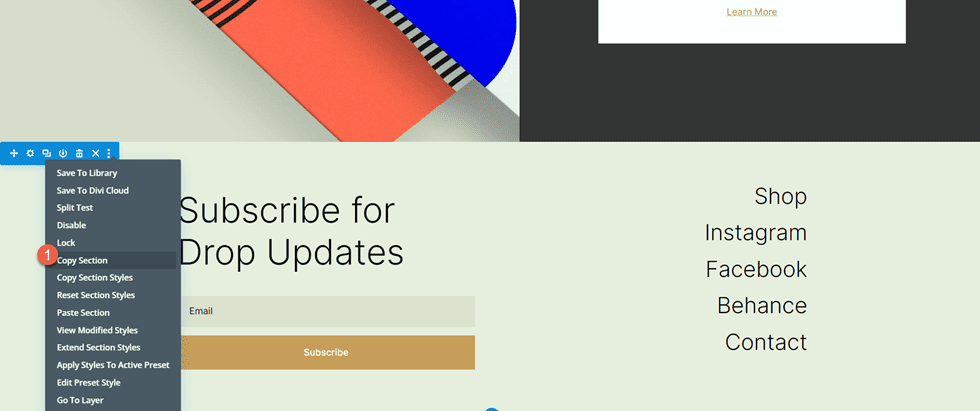
Ahora nuestro contenido dinámico ha sido presentado. Hay un par de secciones de llamada a la acción que copiaremos y modificaremos desde la página del portafolio. En una pestaña diferente, abra la página del portafolio en el generador visual, luego desplácese hasta la parte inferior de la página.
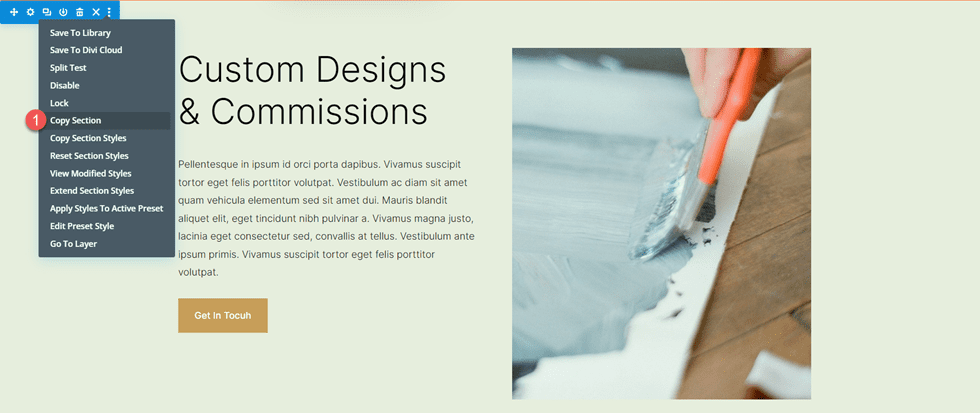
Copie la sección "Diseños personalizados y comisiones".

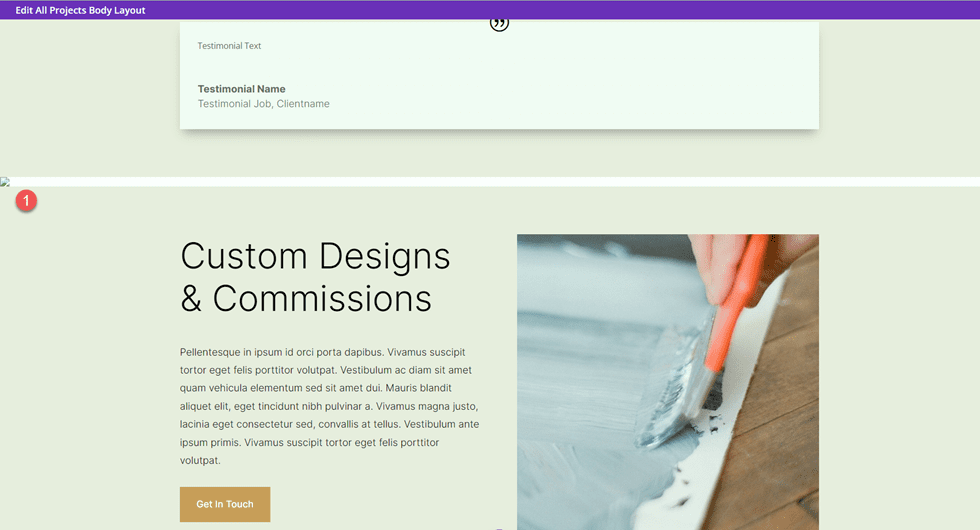
Regrese a la plantilla de la página del proyecto y pegue la sección "Diseños personalizados y comisiones" debajo del contenido existente.

Abra la configuración de la sección y cambie el color de fondo.
- Fondo: #333333

Abra la configuración del módulo de texto "Diseños personalizados y comisiones" y cambie el color del texto del Título 2.
- Título 2 Color del texto: #FFFFFF

Luego, abra la configuración del módulo para el cuerpo del texto y cambie el color del texto.
- Texto Color del texto: #FFFFFF

A continuación, vuelva a la página de cartera. Copie la sección "Mateado gratuito en pedidos de 4 o más impresiones".

Luego, pegue la sección "Esteras gratis" en la parte inferior de la página de la plantilla del proyecto.

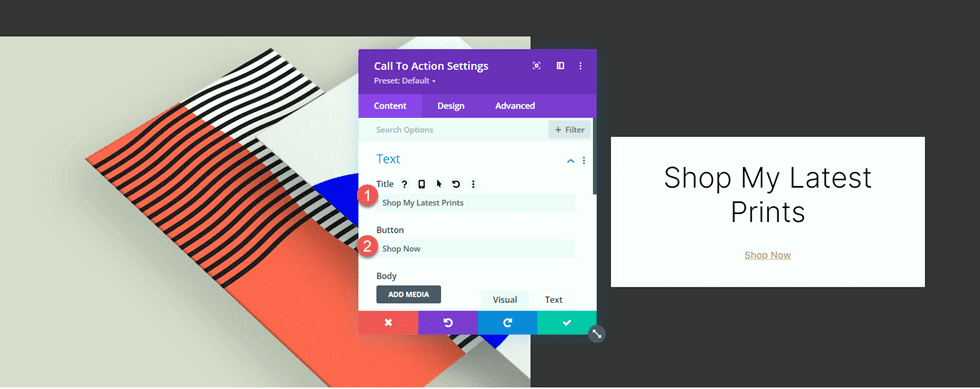
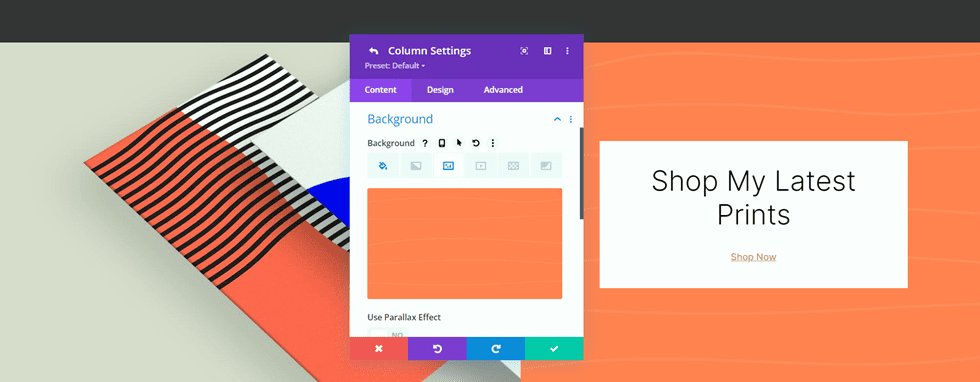
Abra la configuración del módulo Llamada a la acción y cambie el texto.
- Título: Comprar mis últimas impresiones
- Botón: Comprar ahora

Abra la configuración de la fila, luego abra la configuración de la Columna 2.

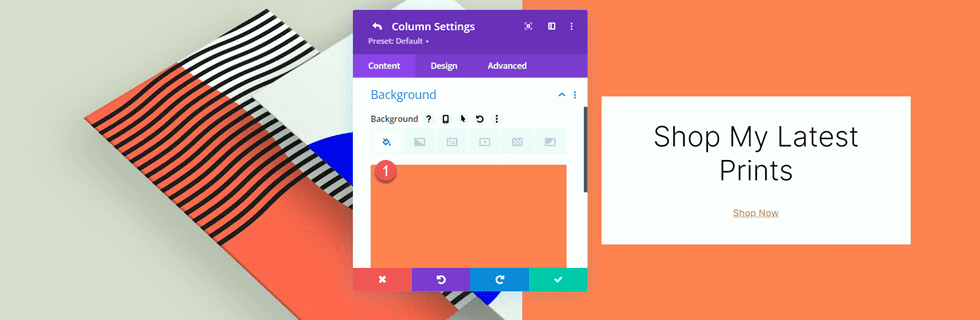
Cambia el color de fondo.
- Fondo: #ff804f

Luego, agrega una imagen de fondo. Esta imagen de líneas abstractas debe estar en su biblioteca de medios siempre que haya utilizado el paquete de diseño de la página de destino del diseñador de impresión para diseñar la página de la cartera.
- Imagen de fondo: Print-designer-10.png

Sección de pie de página
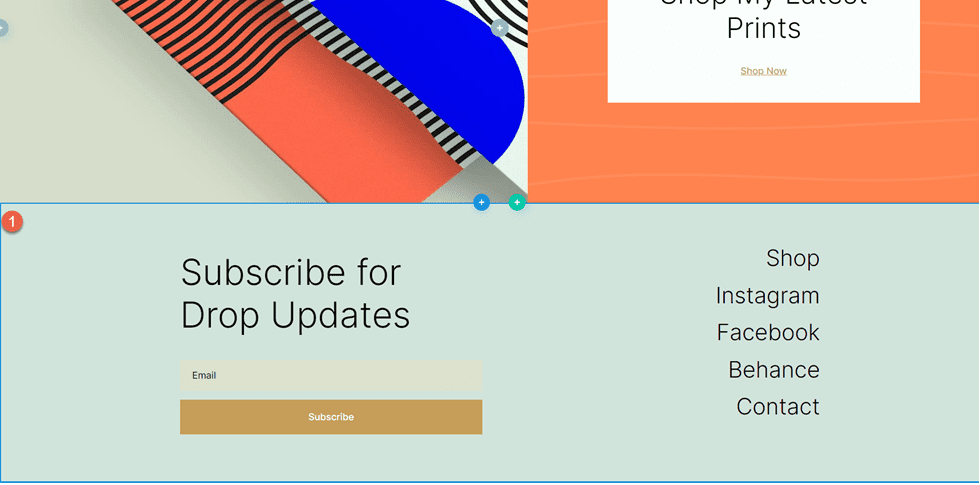
También copiaremos la sección de pie de página de la página del portafolio para usarla en la plantilla del proyecto. Vaya a la pestaña con la página de cartera y copie la sección de pie de página "Suscribirse para recibir actualizaciones".

Luego, finalmente, pegue la sección de pie de página en la parte inferior de la página de la plantilla del proyecto.

Diseño final de la página del proyecto
Aquí está el diseño completo para la página del proyecto. La plantilla se aplica a uno de los proyectos y se completa con contenido dinámico.


Resultado final
Ahora echemos un vistazo a nuestras páginas de carteras y proyectos correspondientes.
Página de cartera


Página del proyecto


Pensamientos finales
Mediante el uso de contenido dinámico en sus diseños, puede crear fácilmente plantillas que le permitan agregar rápidamente nuevas páginas y contenido a su sitio web sin tener que diseñar el diseño de la página cada vez. Esto funciona muy bien para el contenido de la cartera y el proyecto, ¡pero puede usar los mismos principios para crear cualquier tipo de plantilla de página que desee! Para ver otro tutorial de cartera, consulte este artículo para aprender a crear una lista de navegación de cartera desplazable. ¿Utilizas contenido dinámico o plantillas en tu sitio web? ¡Nos encantaría saber de ti en los comentarios!
