Cómo crear una ventana emergente en WordPress (Usando Elementor)
Publicado: 2022-09-21¿Te encanta trabajar con el popular creador de páginas Elementor? ¿Quieres crear una ventana emergente usándolo?
Las ventanas emergentes pueden ser una parte integral de su estrategia de marketing. Le permiten captar clientes potenciales, promocionar sus mejores tratos y ofertas y exhibir sus productos y servicios destacados.
Crear ventanas emergentes en WordPress puede ser un desafío.
Afortunadamente, con el popular generador de páginas Elementor, crear y personalizar una ventana emergente en WordPress es bastante sencillo.
Elementor hace que sea muy fácil crear ventanas emergentes únicas para su sitio web de WordPress con su interfaz visual de arrastrar y soltar.
Modifíquelos para que coincidan con sus requisitos, agregue disparadores basados en el comportamiento del usuario y haga mucho más. ¡Y lo mejor es que no tienes que escribir una sola línea de código!
En este artículo, le daremos una descripción general de los diferentes tipos de elementos emergentes de Elementor y le explicaremos cómo crear uno utilizando las versiones gratuita y Pro de Elementor.
¡Empecemos!
- Ventanas emergentes de Elementor: una descripción general
- Tipos de ventanas emergentes que puede crear con Elementor
- Cómo crear una ventana emergente con Elementor Pro (6 pasos simples)
- Cómo crear una ventana emergente modal usando Elementor
- Los 3 mejores complementos emergentes de WordPress
- La anatomía de una ventana emergente efectiva
- Creando una ventana emergente usando Elementor
Ventanas emergentes de Elementor: una descripción general
Elementor es un complemento de creación de páginas de WordPress muy popular que le permite crear hermosos sitios web.
El editor visual de arrastrar y soltar facilita el diseño de páginas de la forma que desee.
Con Elementor, puede crear una variedad de ventanas emergentes que aparecen después de un tiempo predefinido o cuando un usuario realiza una acción en particular.
También puede integrar las ventanas emergentes de Elementor con varias herramientas de marketing por correo electrónico. De esta manera, puede crear su lista y utilizarla para enviar correos electrónicos relacionados con su tienda en línea.
¿Quiere realizar una encuesta o pedir comentarios de los clientes? Las ventanas emergentes también pueden ayudarlo allí.
En resumen, las ventanas emergentes pueden ser una parte integral de su estrategia de marketing cuando se usan de manera efectiva.
Tipos de ventanas emergentes que puede crear con Elementor
Elementor viene con una gran cantidad de kits de sitios web diseñados profesionalmente que se pueden importar y modificar fácilmente según sus requisitos.
También tiene varias plantillas emergentes que puede utilizar.
Esto nos lleva a una pregunta de suma importancia. ¿Cuáles son los diferentes tipos de ventanas emergentes?
Con Elementor, puede crear ventanas emergentes para lo siguiente:
Ventana emergente de captura de clientes potenciales

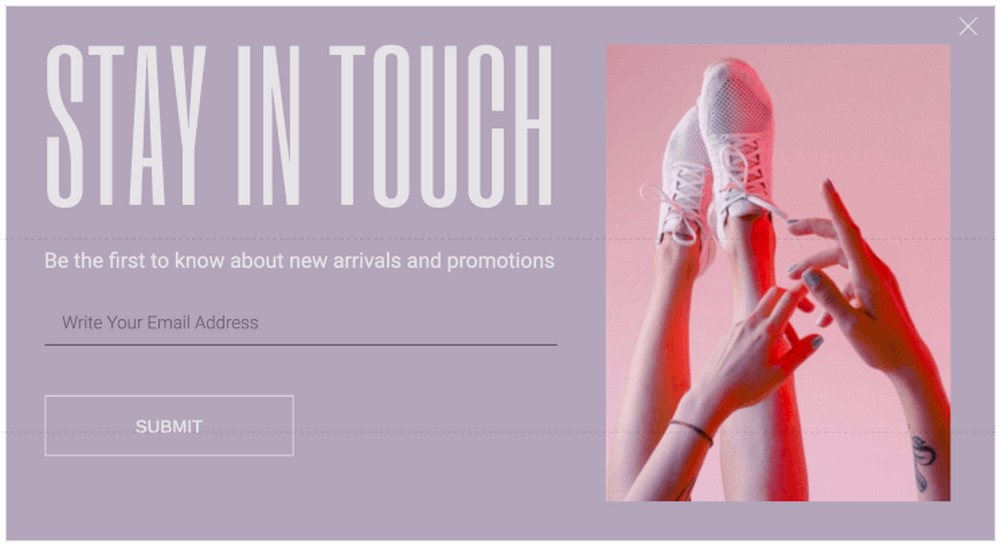
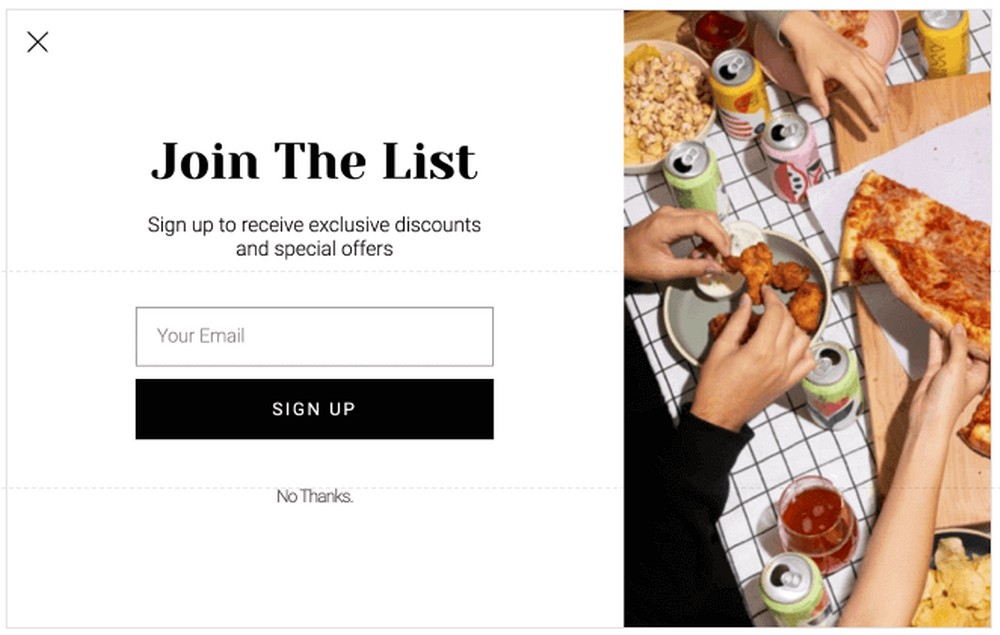
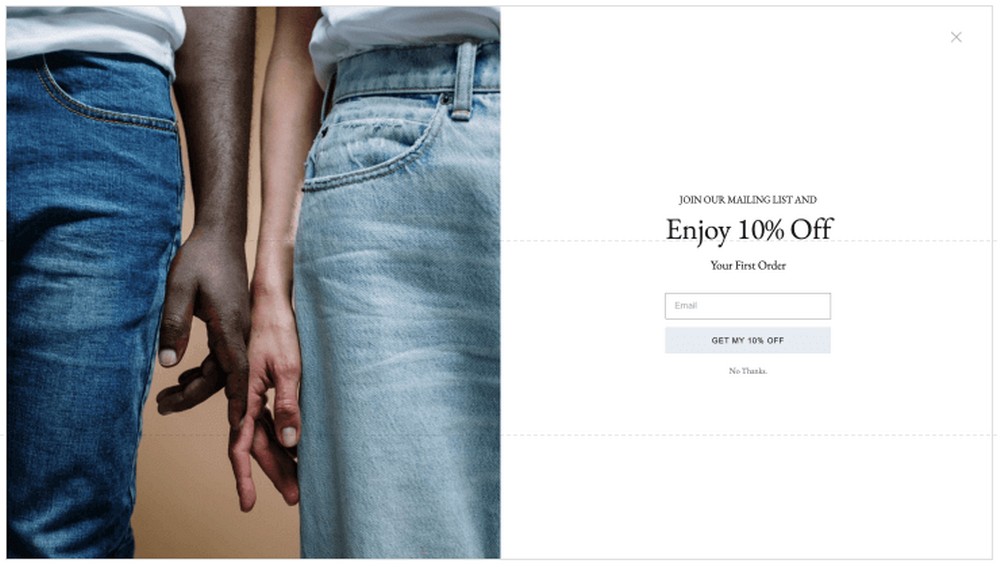
Ventana emergente de suscripción de correo electrónico

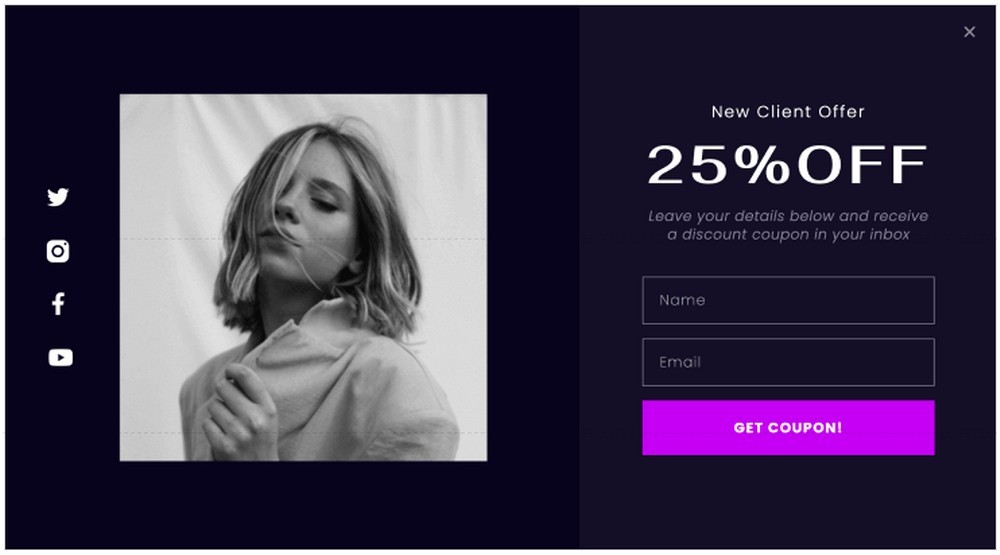
Ventana emergente de promoción y ventas

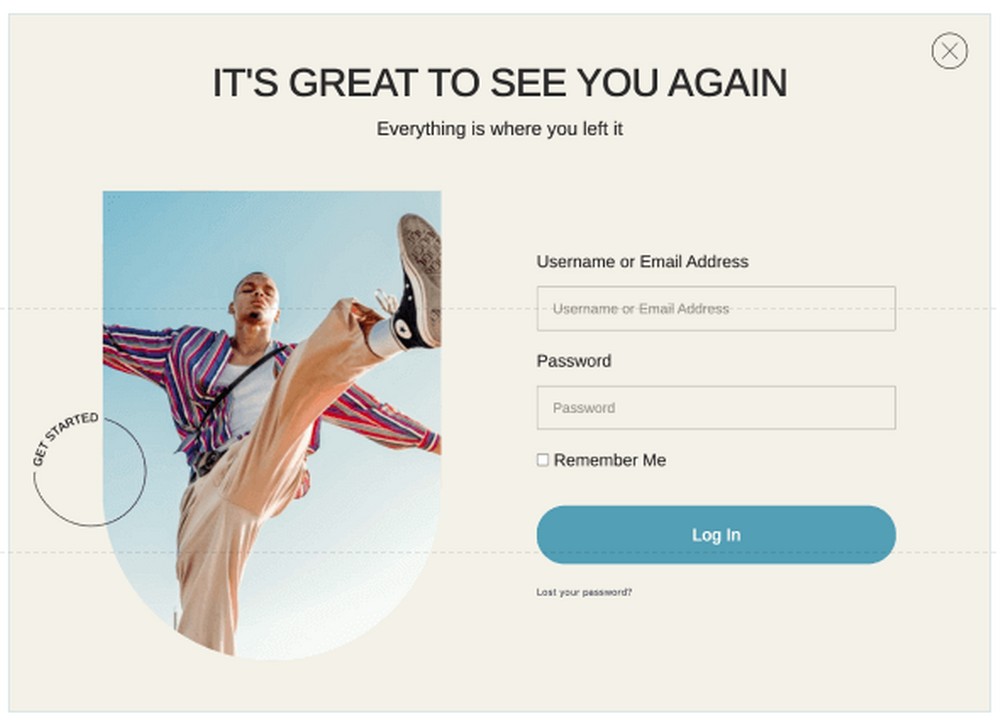
Ventana emergente de inicio de sesión y bienvenida

Ventana emergente de contenido restringido

Ventana emergente de intención de salida

Ventana emergente de anuncios

Mensajes de Bienvenida

Productos relacionados y ventas adicionales

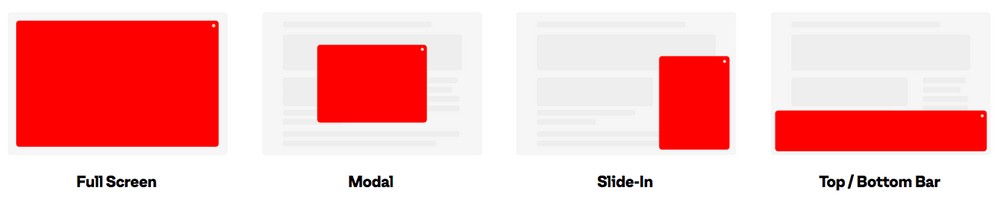
Además de seleccionar entre los diferentes tipos de ventanas emergentes, también puede decidir dónde colocarlas. Ya sea en pantalla completa, modal, deslizable o incluso en la parte superior o inferior de la pantalla.

¿Sabías que puedes agregar condiciones a tus ventanas emergentes?
Por ejemplo, puede decidir dónde desea mostrar las ventanas emergentes. Ya sea en su sitio web o excluya las ventanas emergentes de páginas y publicaciones específicas.
También puedes agregar disparadores.

Los disparadores son donde muestra una ventana emergente después de que se carga la página, después de que una página se desplaza o cuando su usuario está a punto de salir de la página.
En resumen, hay mucho que puedes hacer con las ventanas emergentes.
Sin embargo, tener demasiadas ventanas emergentes puede molestar a los visitantes, especialmente cuando siguen apareciendo.
Úselos correctamente y obtendrá lo mejor de su herramienta de marketing.
Ahora explicaremos cómo crear una ventana emergente usando Elementor.
Cómo crear una ventana emergente con Elementor Pro (6 pasos simples)
Es importante tener en cuenta que la función Popup Builder solo está disponible en la versión Elementor Pro. Si no tiene la versión Pro, ahora es un excelente momento para obtenerla.
Paso 1: crea una ventana emergente
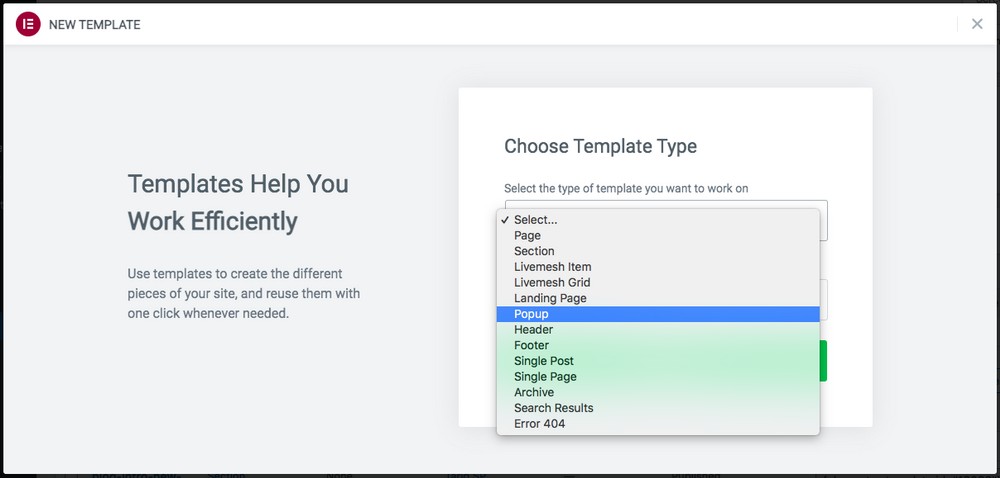
Suponiendo que tiene instalada la versión Pro, diríjase a Plantillas> Agregar nuevo desde su panel de WordPress.
Seleccione el tipo de plantilla que desea crear en el menú desplegable, que en nuestro caso es Popup .

Asigne un nombre a su ventana emergente y luego haga clic en Crear plantilla .
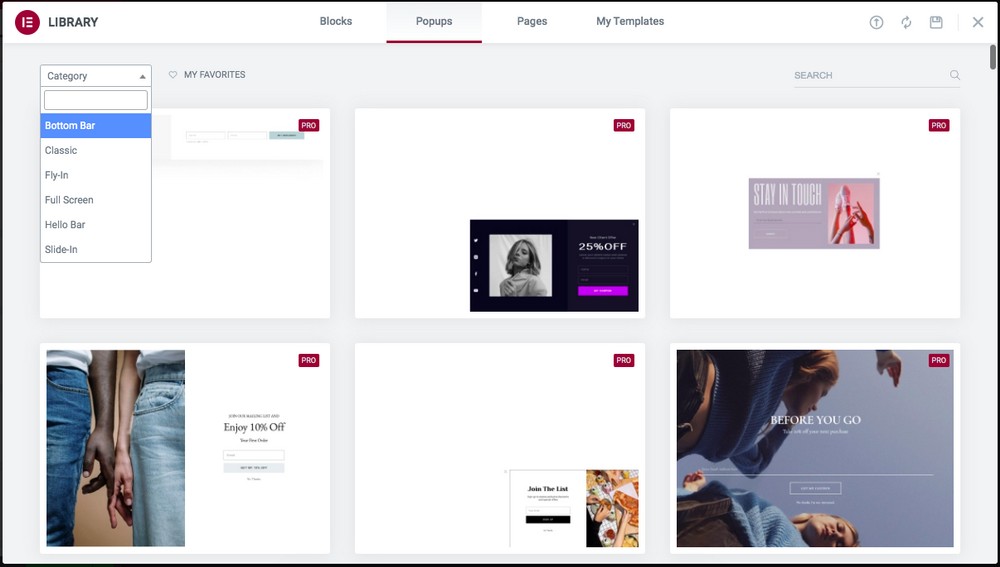
Ahora será dirigido a una biblioteca de plantillas emergentes.

Seleccione una ventana emergente del menú desplegable Categoría . Esto podría ser para la barra inferior, pantalla completa, deslizable o cualquier cosa que se adapte a sus necesidades.
Para usar una plantilla emergente, haga clic en Insertar, que verá cuando pase el cursor sobre cualquiera de ellas.
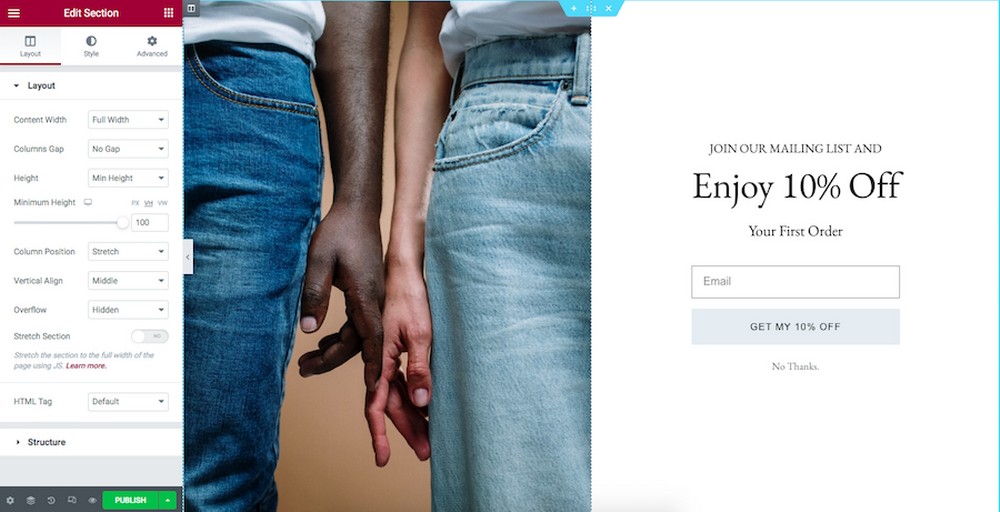
Luego será dirigido al editor de Elementor, donde ahora puede personalizar su plantilla.

Cambie los colores, el texto, la imagen o cualquier otra cosa para que coincida con sus requisitos de diseño.
Paso 2: configurar condiciones
¿Feliz con lo que ves? Si es así, haga clic en el botón Publicar .
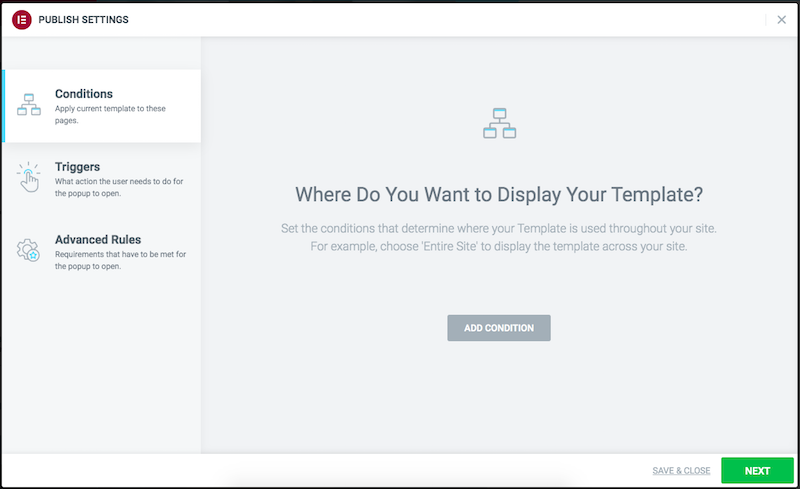
Esto abrirá la configuración de pantalla.
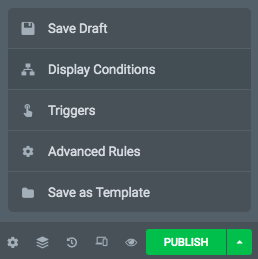
También puede hacer clic en la flecha junto al botón de publicación y hacer clic en Mostrar condiciones .

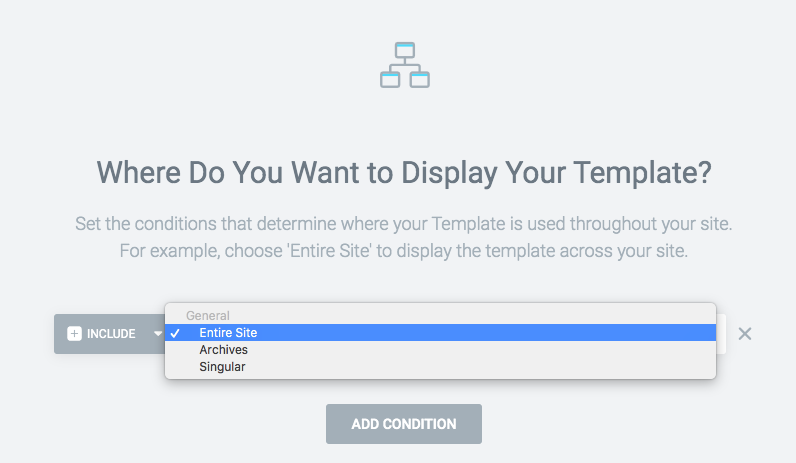
Ambas opciones abrirán la siguiente ventana.

Continúe y juegue con las diversas opciones proporcionadas aquí.
Por ejemplo, en la pestaña Condiciones , haga clic en Agregar condición y elija dónde desea mostrar su ventana emergente.

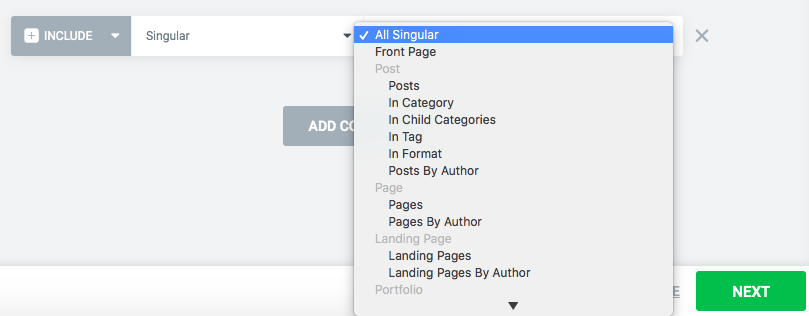
Si selecciona Singular, puede elegir las páginas, publicaciones y páginas de destino específicas donde desea que se muestre su ventana emergente.

Una vez que haya terminado con las condiciones, haga clic en Siguiente .
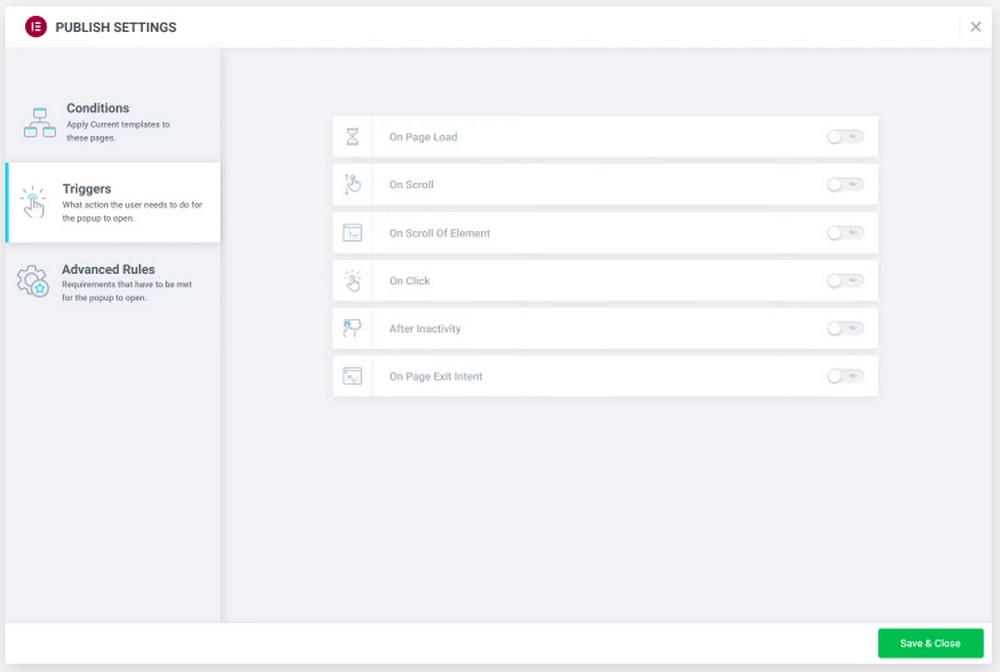
Paso 3: configurar disparadores
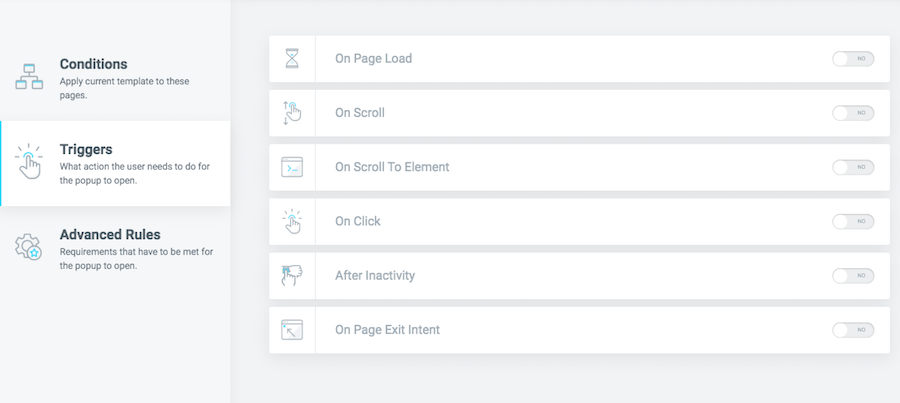
Ahora, se le dirigirá a la pestaña Activadores .

Habilite los activadores haciendo clic en el botón de alternar para activarlos.
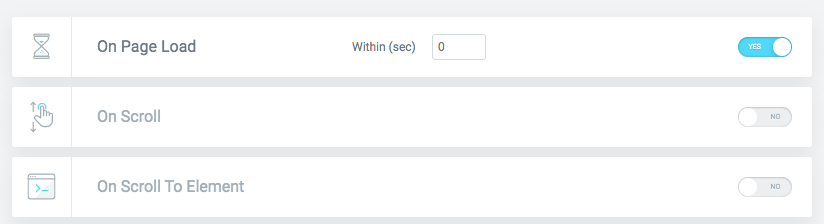
Por ejemplo, si habilita la opción Carga en la página , incluso puede establecer un intervalo de tiempo.

Su ventana emergente se mostrará dentro del intervalo de tiempo que establezca.
Del mismo modo, puede habilitar cualquiera de los disparadores que desee.
Una vez que haya terminado, haga clic en Siguiente .
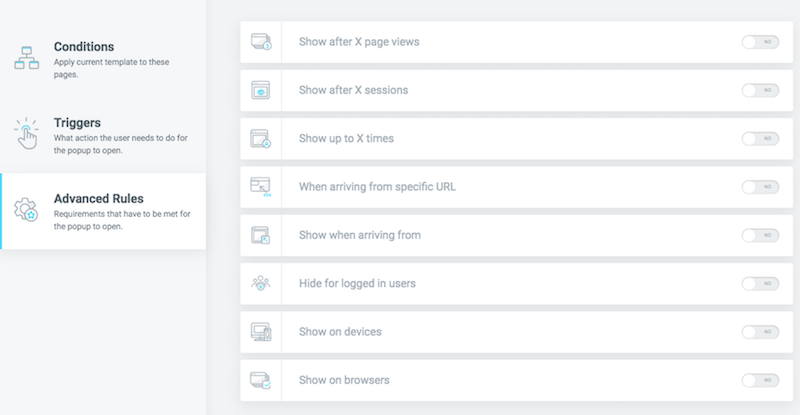
Paso 4: configurar reglas avanzadas
Por último, tienes la pestaña de Reglas Avanzadas .

¿Quiere mostrar su ventana emergente después de un cierto número de visitas a la página?
¿Quieres mostrar la ventana emergente un cierto número de veces?
¿Desea mostrar una ventana emergente específica para los visitantes que provienen de una URL en particular?
¿Quiere ocultar la ventana emergente para los usuarios registrados?
Puede configurar esto y más en la pestaña de reglas avanzadas.
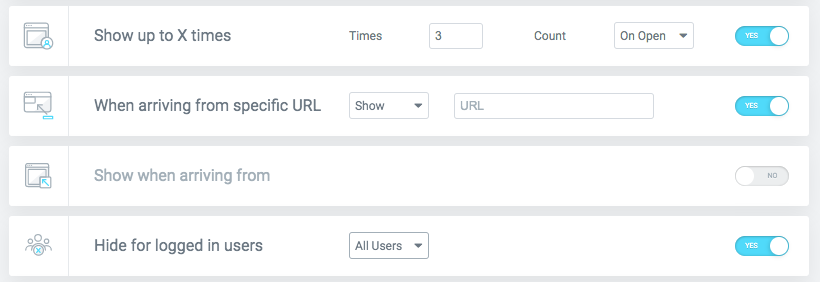
Por ejemplo, es posible que no desee mostrar una ventana emergente al mismo usuario varias veces. Puede habilitar la opción Mostrar hasta X veces y establecer un valor.

También puede habilitar la opción " Al llegar desde una URL específica " si hay una ventana emergente personalizada que le gustaría mostrar.
Esto funciona excepcionalmente bien si está ejecutando una oferta o un descuento para miembros seleccionados y desea que vean una ventana emergente en particular.
Si un usuario ha iniciado sesión, probablemente no querrá mostrar ventanas emergentes. Habilite la opción ' Ocultar para usuarios registrados ' en tales casos.
Una vez que esté satisfecho con las diversas configuraciones, haga clic en Guardar y cerrar .
Haga clic en Publicar y su ventana emergente estará activa.
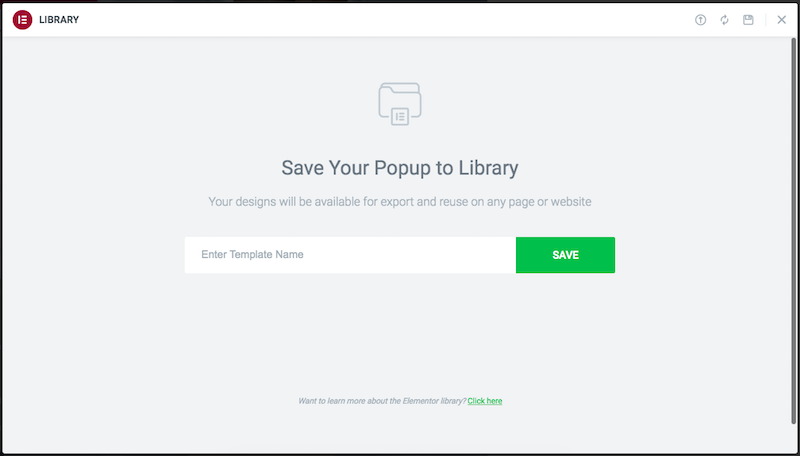
Paso 5: Guardar como plantilla
Si desea utilizar esta ventana emergente en una etapa posterior, puede guardarla como plantilla.
Deberá hacer clic en la flecha junto al botón de publicación.

Ingrese un nombre para su plantilla y haga clic en Guardar . A continuación, puede utilizarlo en una etapa posterior.
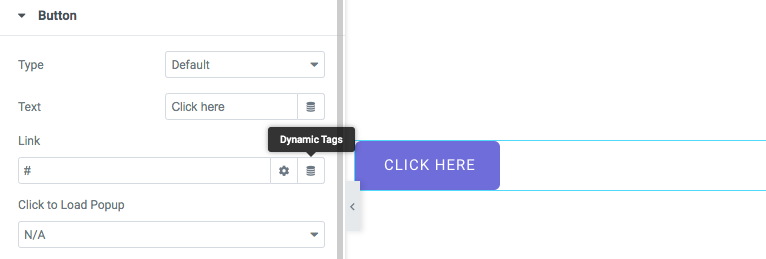
Paso 6: crea un botón emergente
Si bien podemos establecer varias condiciones y activadores para mostrar ventanas emergentes en su sitio web de WordPress, en algunos casos, es posible que desee que los usuarios hagan clic en un botón para abrir una ventana emergente.

Agregar un botón para una ventana emergente es bastante sencillo con Elementor.
Para comenzar, agregue un botón a su página o publicación.
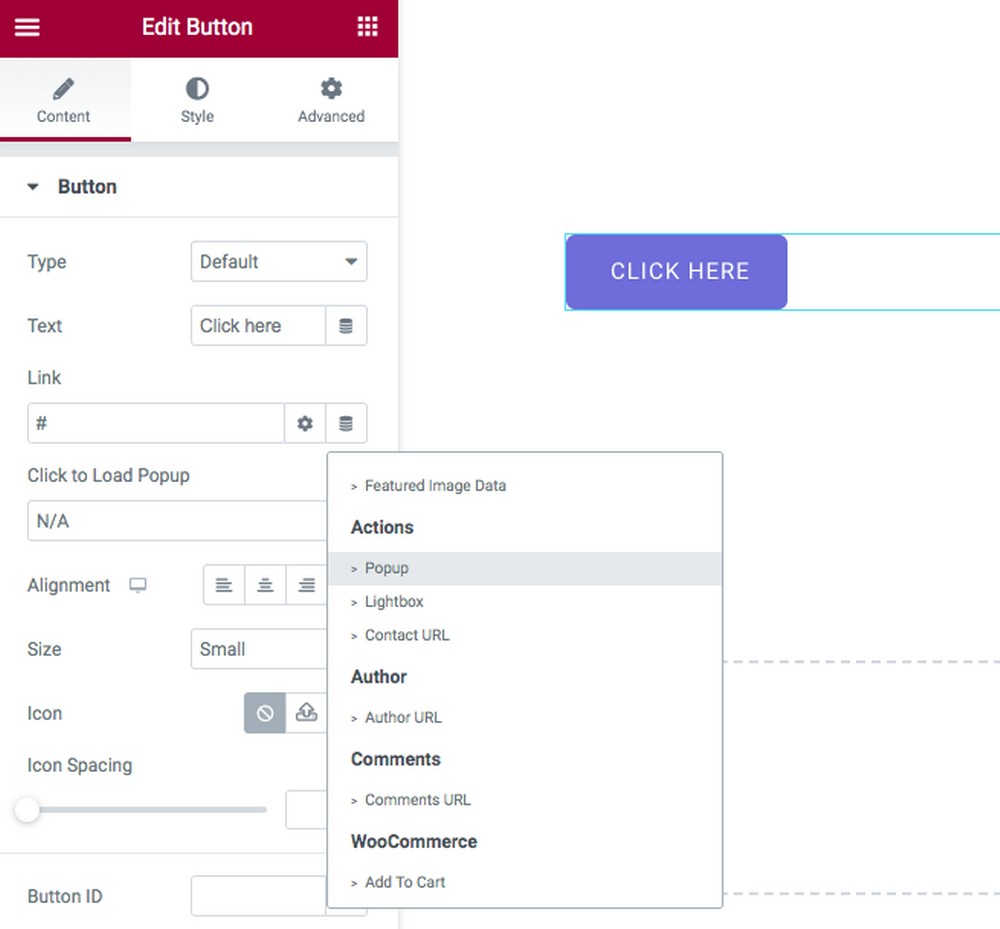
Luego dirígete a la configuración del botón.
Haga clic en Etiquetas dinámicas contra el campo de enlace.

Seleccione Ventana emergente en Acciones .

¿Ves un icono de kit de herramientas junto a Popup ?
Haz click en eso.

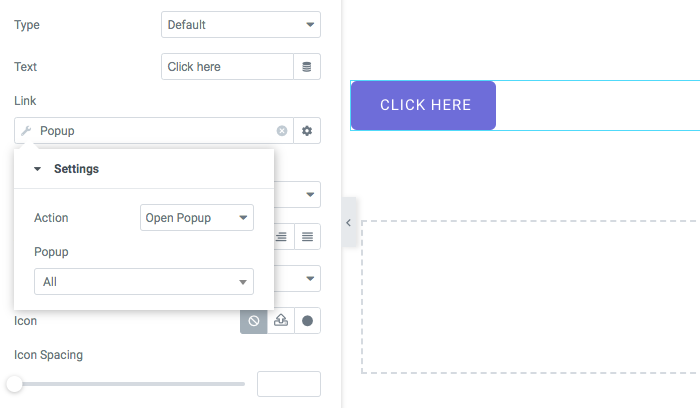
Ahora puede seleccionar la ventana emergente específica y la acción a realizar.
Una vez que haya terminado, haga clic en Publicar .
¡Y así de simple es agregar un botón para mostrar ventanas emergentes!
Cómo crear una ventana emergente modal usando Elementor
Sabemos cómo se ve una ventana emergente, pero ¿qué tan diferente es una ventana emergente modal?
Como se vio anteriormente, podemos establecer activadores y condiciones para que se muestre una ventana emergente, como la carga en la página, la intención de salida, el desplazamiento de la página o cualquier otra cosa.
Mientras que una ventana emergente modal se basa en una acción realizada por el usuario, la más simple es un clic. Es más intencional y no es tan molesto como una ventana emergente que aparece de vez en cuando.
Además, una ventana emergente modal oscurece el fondo y elimina cualquier ruido de fondo, lo que permite a los usuarios concentrarse en el contenido.
Antes de entrar en el cómo, es importante mencionar que, si bien crearemos una ventana emergente con la versión gratuita de Elementor, necesitaremos usar un complemento premium de WordPress.
Por lo tanto, deberá decidir entre Elementor Pro o el complemento premium.
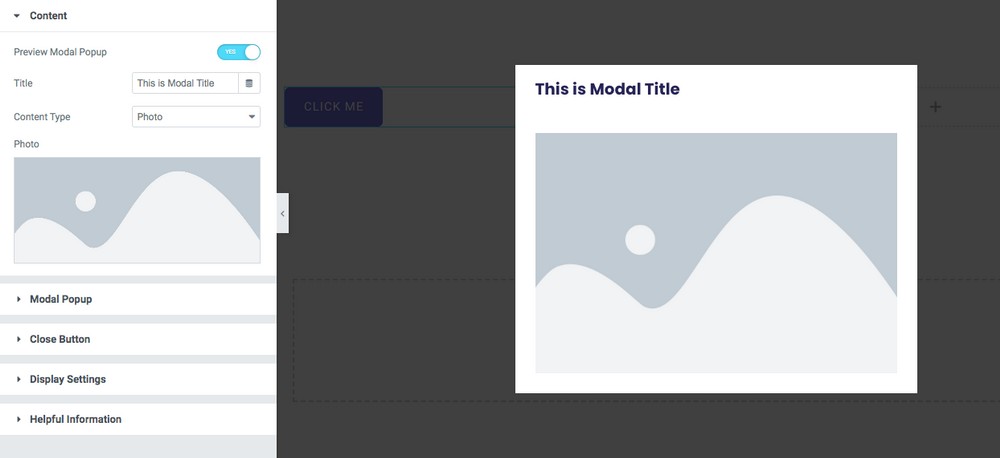
Para esta sección, usaremos el widget Modal Popup, que viene con Ultimate Addons para Elementor (EAU).
Ultimate Addons for Elementor es un complemento premium de WordPress que ofrece una serie de widgets, plantillas y bloques de secciones para ayudarlo a crear sitios web únicos con Elementor.

Uno de esos widgets que usaremos es Modal Popup.
Con Modal Popup, puede crear ventanas emergentes modales de alta conversión fácilmente. Funciona increíblemente bien cuando desea mostrar una ventana emergente cuando el usuario hace clic en un botón, imagen o texto.
¡Entremos directamente!
Suponiendo que tiene instalado el complemento premium de los EAU, continúe, cree una nueva página y ábrala en el editor de Elementor.
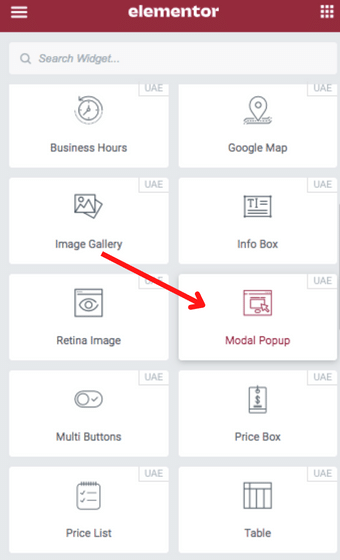
Agregue una sección y luego inserte el widget emergente modal .

Para ver la ventana emergente, habilite el botón Vista previa emergente modal .

Juega con las opciones en la configuración.
Personalice los diversos elementos en su ventana emergente, como el título modal, el contenido dentro de la ventana emergente y el botón de cierre.
¿Quieres cambiar el tamaño de tu ventana emergente? Puede hacerlo rápidamente en la pestaña Ventana emergente modal . También puede agregar algunos efectos, como desvanecimiento, deslizamiento y caída, entre otros.
Una vez que haya terminado, haga clic en Publicar .
¿No fue sencillo? ¡Definitivamente lo creemos!
Los 3 mejores complementos emergentes de WordPress
Con Elementor, crear una ventana emergente es bastante sencillo. Elementor Pro lo hace aún más fácil con Popup Builder.
Sin embargo, si no está buscando un creador de páginas premium y quiere usar la versión gratuita de Elementor, deberá considerar instalar algunos complementos emergentes de WordPress.
Aquí hay algunos complementos para ayudarlo a crear una ventana emergente usando la versión gratuita de Elementor.
1. Convertir Pro

Convert Pro es un popular complemento de WordPress desarrollado por el equipo que está detrás del popular tema de WordPress, Astra. Con Convert Pro, puede crear fácilmente formularios de suscripción de correo electrónico de alta conversión y ventanas emergentes que convierten a los visitantes en suscriptores.
El editor incorporado de arrastrar y soltar hace que sea muy fácil diseñar sus formularios de suscripción en minutos sin escribir una sola línea de código. Convert Pro viene con una extensa biblioteca de plantillas diseñadas profesionalmente entre las que puede elegir. ¡Instálalo y listo!
2. JetPopUp

JetPopup es un complemento de WordPress fácil de usar que se integra perfectamente con Elementor. Cree formularios emergentes dinámicos, registros de correo electrónico, cuentas regresivas, tarjetas de información y más con JetPopup.
¿Quieres usar efectos de animación para captar la atención del usuario? JetPopup lo tiene cubierto con varios efectos de animación, como desvanecimiento, acercar, alejar, mover, rebotar, rebotar y mucho más.
3. Widget de cuadro emergente de PowerPack

PowerPack es un complemento premium de WordPress que ofrece varios widgets, plantillas, funciones y complementos premium de Elementor para mejorar las posibilidades de diseño de su sitio web.
Sus ventanas emergentes pueden mostrar imágenes, videos, contenido personalizado e incluso una plantilla de página completa. Active ventanas emergentes en función de las acciones del usuario, como la intención de salida y los retrasos de tiempo personalizados. ¿Quieres crear una ventana emergente interactiva de dos pasos? PowerPack lo tiene cubierto.
La anatomía de una ventana emergente efectiva
Las ventanas emergentes son una de las formas de marketing más populares y efectivas. También son uno de los más desafiantes para diseñar y ejecutar de manera efectiva.
En esta sección, le daremos una descripción general de la anatomía de una ventana emergente efectiva.
Discutiremos la teoría detrás de ellos, el proceso de diseño y los principios de diseño que deben seguirse.
También le daremos algunos consejos sobre cómo crear una ventana emergente efectiva y cómo optimizarla para que tenga éxito.
La teoría de las ventanas emergentes
Como se ve en este artículo, una ventana emergente es una herramienta de marketing que se puede usar para crear una lista, promocionar una oferta, dirigir a los usuarios a una página específica y más.

Las ventanas emergentes son populares debido a muchas razones, que incluyen:
- Aumentar el conocimiento de la marca y mejorar el perfil de una marca
- Crear un sentido de urgencia
- Seguimiento de conversiones
El proceso de diseño de ventanas emergentes
Hemos identificado seis pasos para diseñar una ventana emergente. Están:
1. Comprende el tipo de público al que intentas llegar
Antes de comenzar a diseñar, debe saber para quién está diseñando. A menudo, la primera impresión de un cliente sobre una marca es el diseño de la ventana emergente.
Por lo tanto, es fundamental saber para quién estás diseñando y qué tipo de personas son.
2. Crea una persona
Una persona es un personaje ficticio que creas en función del tipo de personas para las que estás diseñando.
Por ejemplo, si está creando una ventana emergente relacionada con el turismo, su persona será alguien interesado en visitar un lugar en particular.
Esto puede ayudarlo a comprender mejor el tipo de persona para la que está diseñando y brindarle una mejor oportunidad de convertirla.
3. Crea una persona compradora
Una persona de comprador es la misma idea que una persona, excepto que se basa en el tipo de personas que tienden a comprar su producto.
Por ejemplo, si está creando una ventana emergente relacionada con las citas, su personaje de comprador será alguien interesado en encontrar pareja o conseguir una cita.
4. Haz un mapa de viaje del comprador
Un mapa de viaje del comprador es una representación visual del viaje de su cliente. Incluye todos los pasos que sigue tu cliente en su camino hacia la compra.
Un mapa de viaje puede ayudarlo a comprender los deseos de sus clientes y, en consecuencia, informar sus diseños.
5. Crea una página de aterrizaje
Una página de destino es donde desea que un cliente realice una compra o realice una acción. Una página de destino bien diseñada puede ayudar a impulsar su conversión.
6. Optimiza la página de destino
Aquí es donde desea que un cliente se sienta obligado a comprar. Puede mostrarles el producto, explicarles lo que hace y darles un descuento u otro incentivo para comprar.
Consejos sobre cómo crear y optimizar una ventana emergente eficaz
Obtener lo mejor de su ventana emergente puede llevar tiempo. Deberá probar diferentes versiones y ver qué funciona y qué no.

Aquí hay algunos consejos sobre cómo crear y optimizar su ventana emergente.
1. Sepa cuánto tiempo estará abierta su ventana emergente
Es natural querer mantener su ventana emergente abierta el mayor tiempo posible, pero debe recordar que cuanto más tiempo permanezca abierta, más atención perderá.
2. Optimiza tu ventana emergente
Es importante recordar que las ventanas emergentes están diseñadas para ser eventos únicos. Están diseñados para ser vistos y hacer clic en ellos lo más rápido posible.
3. Usa la página de destino correcta
Su página de destino debe tener el tipo correcto de copia, diseño y estructura para aprovechar al máximo su ventana emergente.
4. Escribe la mejor copia
Su copia debe ser lo más clara y concisa posible para tener la mejor oportunidad de conversión.
5. Diseña tus ventanas emergentes para que sean memorables
Un buen diseño puede ayudar a que su ventana emergente sea memorable. También debe ser fácil de entender para que los usuarios puedan navegar y encontrar su camino a través de él.
6. Sea consistente
Su marca debe ser visual y lingüísticamente consistente en todo su sitio web y ventanas emergentes. De esa forma, los usuarios percibirán su marca como una entidad en lugar de muchas marcas.
7. Manténgalos relevantes
Cuanto mejor sea su ventana emergente, más probable es que los usuarios se conviertan. Es por eso que debe asegurarse de que su diseño y copia sean lo mejor posible.
8. Ofrezca un obsequio
Ofrecer un obsequio también puede marcar una gran diferencia. Le permite regalar una parte de su producto o servicio que de otro modo valdría la pena vender sin que le cueste mucho dinero o esfuerzo al cliente.
9. Tener un botón de salida claro
Puede confundir a los usuarios si no hay una forma clara de salir de su ventana emergente. Debe dejar en claro que no hay razón para abandonar su sitio.
10. Haz que tu ventana emergente sea sorprendente
Es más probable que los usuarios hagan clic en una ventana emergente si el contenido los sorprende.
Creando una ventana emergente usando Elementor
Las ventanas emergentes pueden ser una parte esencial de su estrategia de marketing y generación de prospectos. Cuando se usan correctamente, también pueden ayudarlo a atraer a los visitantes de su sitio web, promocionar sus productos y servicios, recopilar comentarios, realizar encuestas y más.
Crear una ventana emergente en WordPress puede ser un desafío. Afortunadamente, con el generador de páginas de Elementor, puede crear fácilmente ventanas emergentes personalizadas.
En este artículo, le mostramos cómo crear una ventana emergente utilizando la versión gratuita y Pro de Elementor. También le mostramos cómo usar un complemento premium de WordPress para crear una ventana emergente.
A ti ahora. ¿Cómo se crea una ventana emergente en su sitio web de WordPress? Háganos saber en los comentarios a continuación.
