Cómo crear un sitio web de cartera en WordPress con Elementor
Publicado: 2020-06-10Atrás quedaron los días de revisar página tras página para descubrir a alguien y tomar una decisión. Los empleadores y clientes en estos días prefieren ver todo lo que ha hecho, su proceso de trabajo, pensamientos, intereses y más.
Un CV tradicional simplemente no puede manejarlo. Aquí viene un sitio web de cartera al rescate.
Un sitio web de cartera lo ayuda a presentarse al mundo de una manera inteligente. Una forma que usted desea y sus empleadores/clientes quieren.
Ahora puede preguntar, ¿cómo puedo crear un sitio web de cartera en WordPress para mí o por dónde debo empezar?
¡Buenas noticias para usted! Hoy no es algo que requiera mucho trabajo o demasiado tiempo. En WordPress, puede crear un sitio web en minutos. Y existen soluciones como Elementor y Happy Addons con miles de plantillas prediseñadas para darle a su sitio un aspecto profesional con facilidad.
Sin más preámbulos, echemos un vistazo a cómo puede crear fácilmente un sitio web de cartera en WordPress. Pero he aquí una pregunta simple.
¿Por qué WordPress o Elementor y no los demás?

WordPress está proporcionando muchas facilidades en los últimos años para crear fácilmente el sitio web profesional que necesita. Independientemente de su nicho, puede encontrar fácilmente materiales útiles de diseño de sitios web de WordPress. Es por eso que está potenciando casi el 34% de Internet en el mundo.
Aparte de eso, Elementor es el creador visual de páginas de sitios web más dominante que se presenta con muchas características e instalaciones únicas.
A pesar de tener todas las características únicas de Elementor, puede buscar más oportunidades de personalización en algunos casos. En nuestra opinión, Happy Addons puede hacer que tus manos sean más poderosas con algunas herramientas de diseño extremadamente únicas pero eficientes.
Cómo crear un sitio web de cartera en WordPress (Guía de usuario fácil)

Sin embargo, ahora vamos a aprender cómo crear un sitio web de cartera usando Elementor y Happy Addons.
Estos son los requisitos previos para crear su sitio web de cartera en WordPress:
- Un sitio de WordPress
- Elementor (Gratis)
- Complementos felices (gratis y profesionales)
- Elementos Envato (Opcional)
Primero asegúrese de haber instalado correctamente WordPress , Elementor y Happy Addons . Ahora, siga las instrucciones a continuación paso a paso.
Artículo relacionado : Cómo construir un sitio web profesional con Elementor y Happy Addons
Agregue un encabezado a su sitio web
Este es el primer paso de este tutorial. El encabezado de un sitio web es la parte más atractiva. La mayoría de las veces, las personas o los visitantes ven el encabezado al principio y luego ingresan o navegan por el sitio web. El encabezado generalmente consta de íconos sociales, enlaces esenciales, navegación de página y más.
Afortunadamente, con Elementor, puede hacerlo fácilmente incluso si no tiene ningún conocimiento del lenguaje de programación. Y lo interesante es que no necesita crear encabezados separados para cada página. Así que es muy fácil crear un encabezado usando Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowElija una plantilla o tema de Elementor
Ahora, después del encabezado, su próximo paso es elegir una plantilla o tema perfecto para el sitio web de su cartera. Afortunadamente, en la biblioteca de plantillas de Elementor, hay toneladas de recursos disponibles. De hecho, puede elegir el mejor con solo unos pocos clics.
Bien, veamos cómo puedes agregar una plantilla para tu sitio.
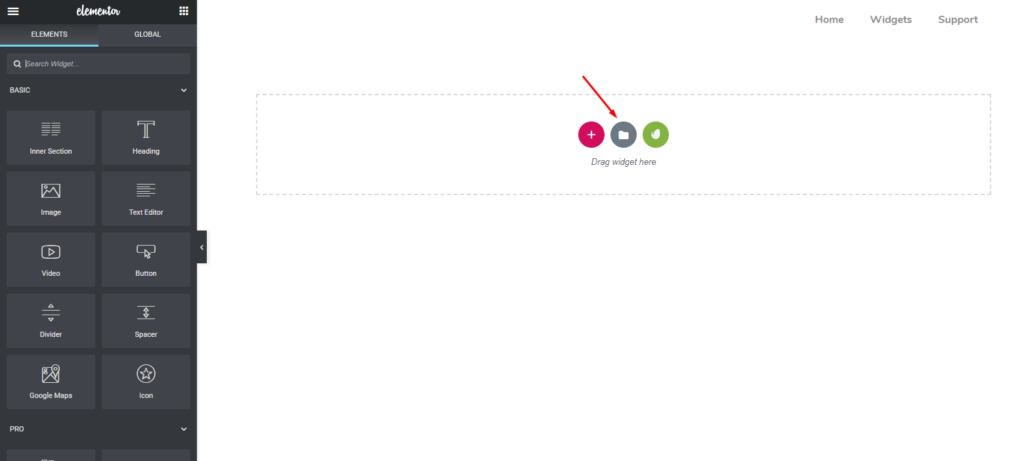
Primero, abra la página que desea diseñar. Y luego haga clic en la 'Carpeta'.

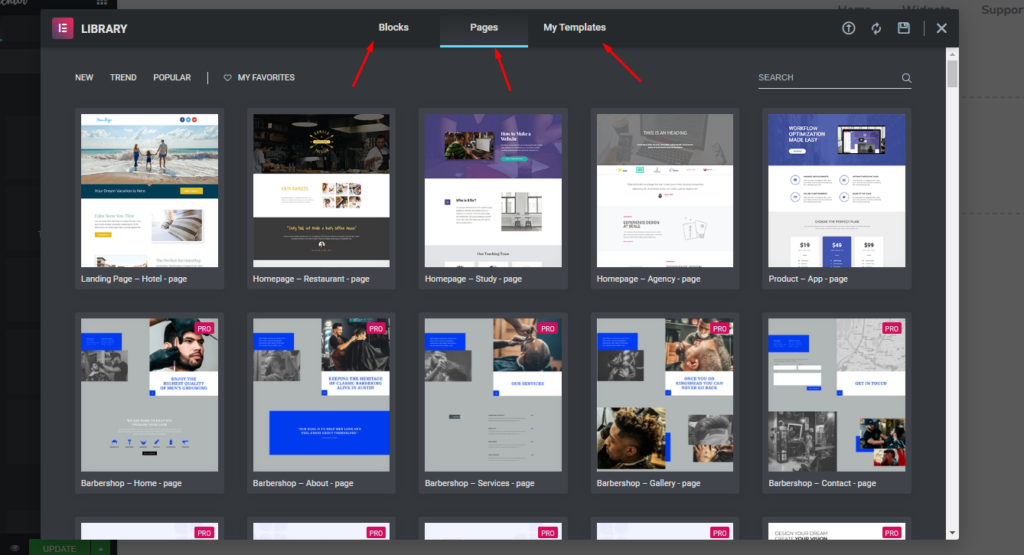
Encontrará muchos recursos disponibles aquí. Como podéis ver bloques, páginas y mis plantillas .
- Bloques : Puedes elegir diferentes secciones desde aquí. Por ejemplo, la parte del encabezado, la parte del pie de página, el banner principal, los mapas, los formularios, etc.
- Páginas : aquí puede seleccionar la página completa donde todos los elementos están disponibles en general.
- Mis plantillas : Si personalizas alguna sección, o quieres mantenerla acorde a tu estilo, puedes guardarla como mis plantillas.

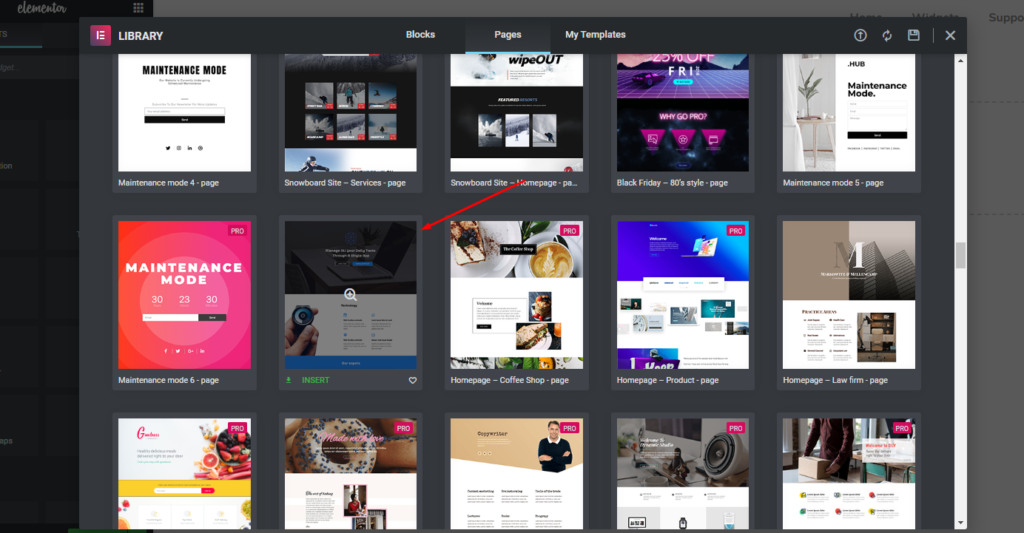
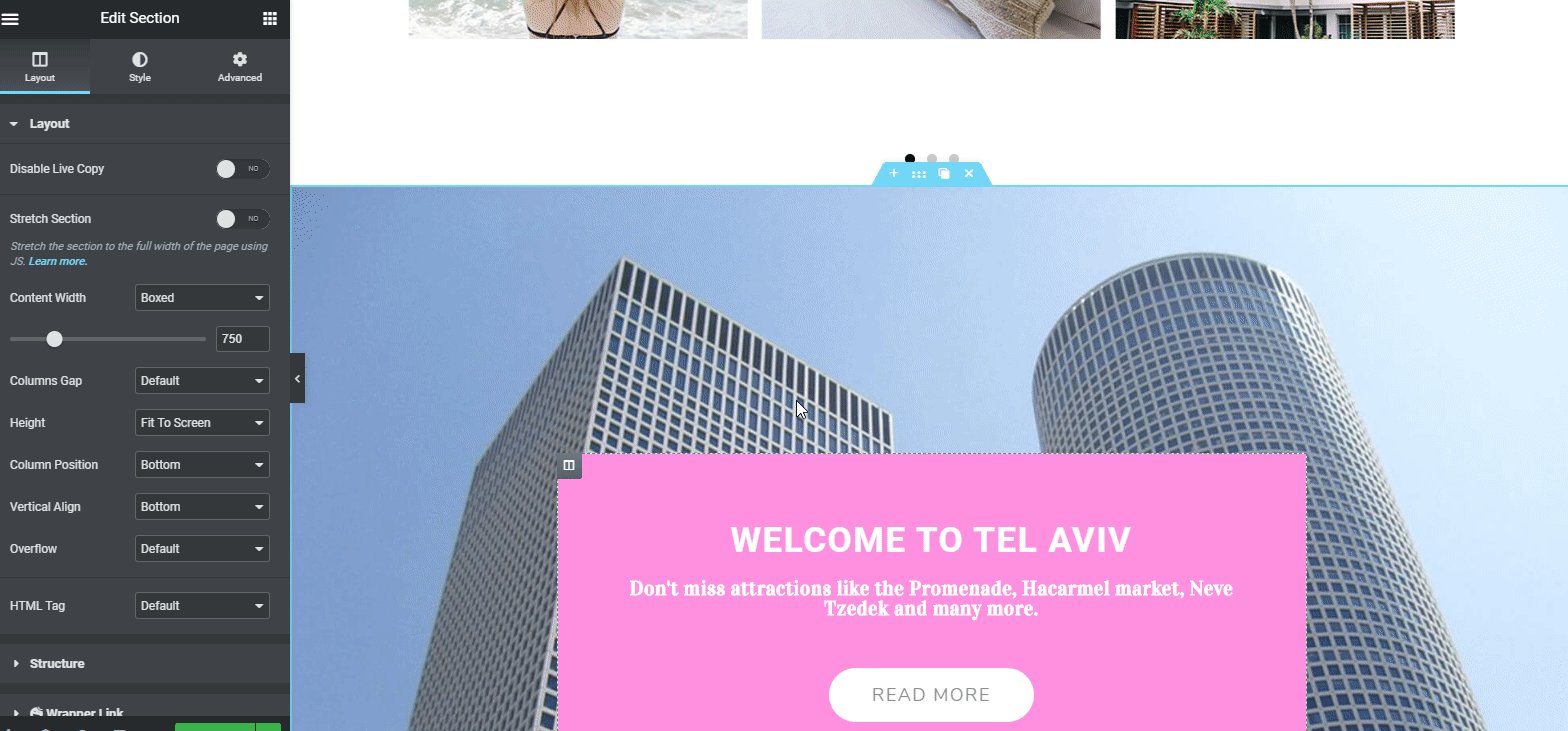
Ahora puede elegir el adecuado para su sitio web. Hoy, elegimos el siguiente.

Entonces, después de agregar la plantilla, su página se verá como a continuación:

Note: We will customize this template step by step to make it a professional-looking portfolio websitePersonalice la plantilla para el sitio de la cartera de Elementor de sus sueños
Ahora, ya está listo con la plantilla. Puede quedarse con la plantilla actual o puede personalizarla de acuerdo con sus necesidades de diseño. En caso de que quieras cambiarlo, puedes hacerlo fácilmente paso a paso.
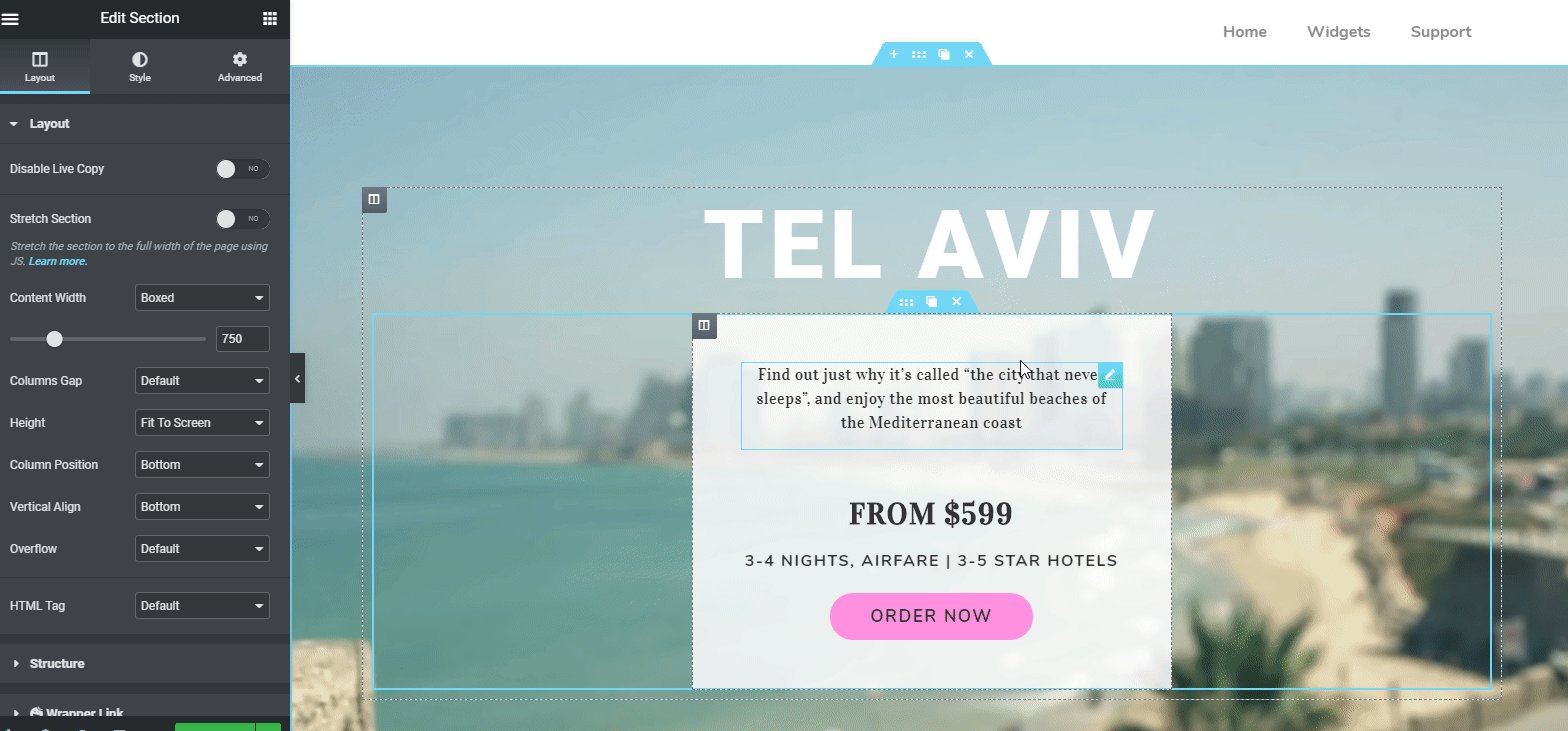
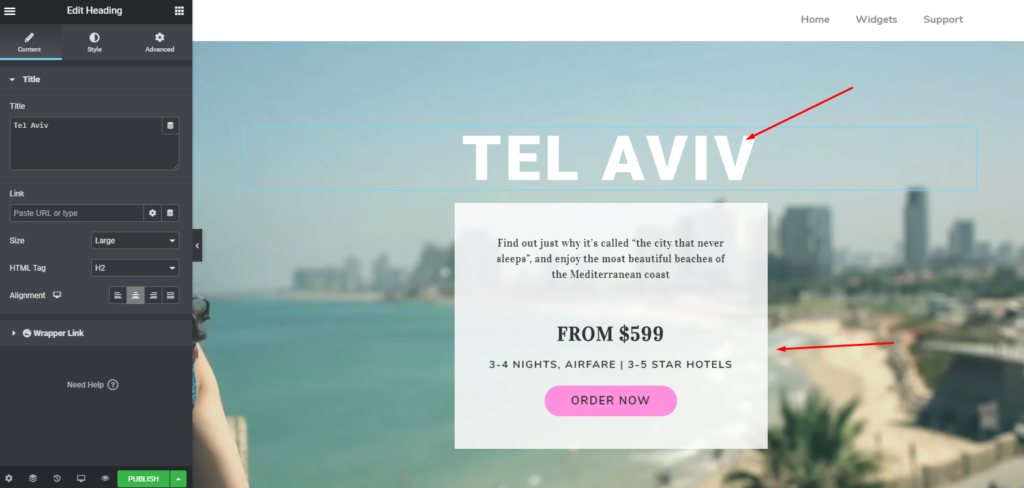
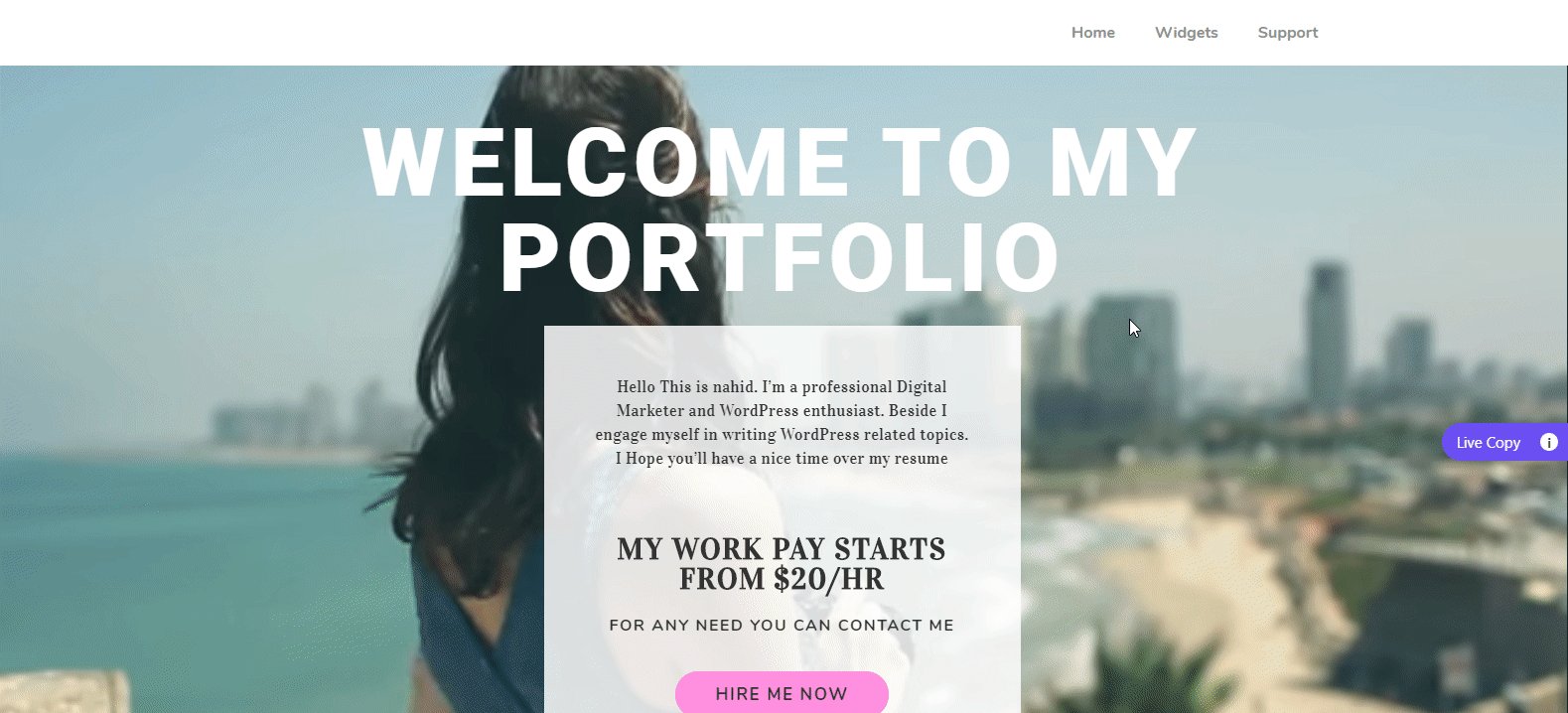
Sin embargo, si desea cambiar el título en la parte del encabezado, haga clic en el ' Área marcada '. Y de inmediato, las opciones de personalización estarán disponibles en la barra lateral izquierda de la pantalla.

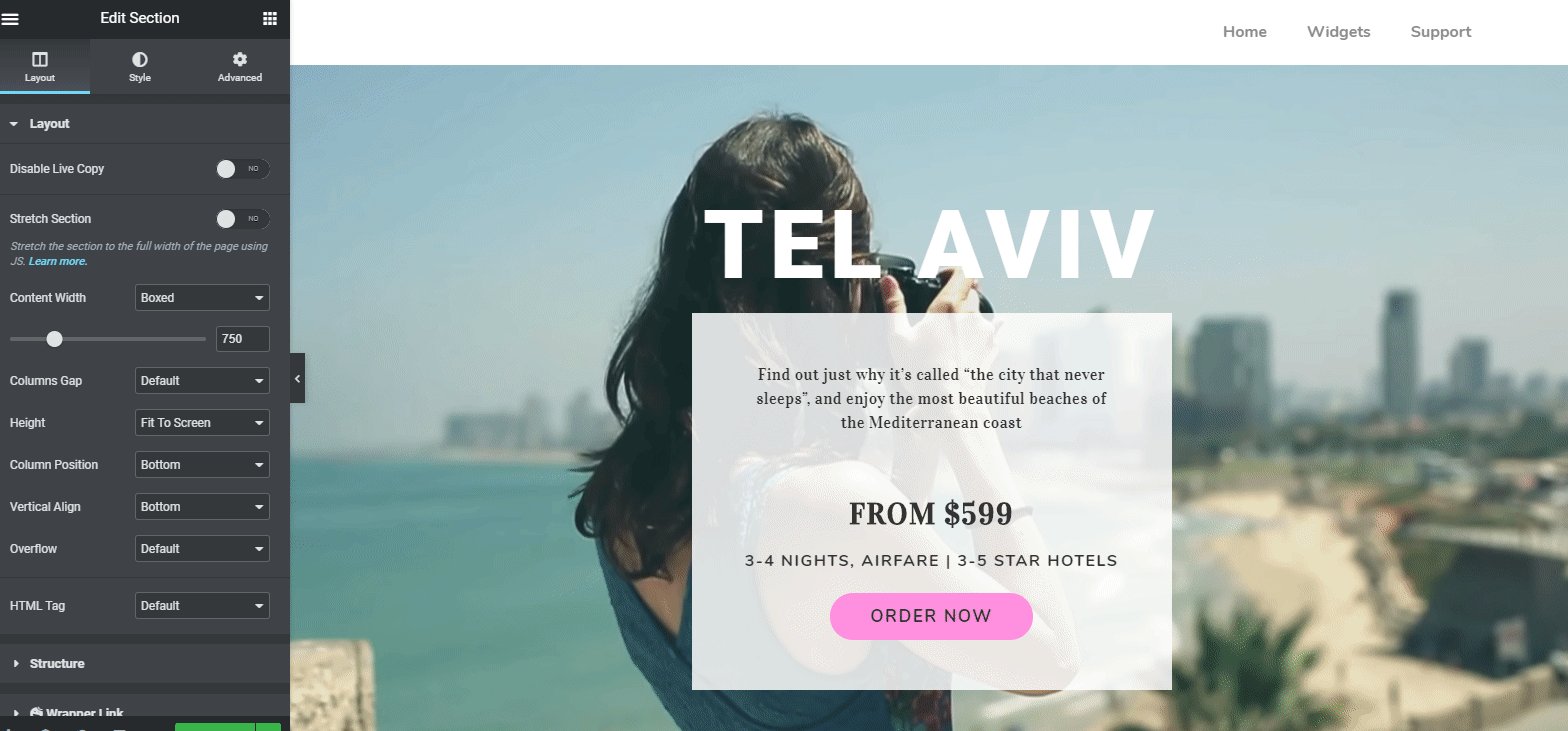
Después de editar la parte del encabezado, ¿se verá así?

Agregar o personalizar 'Acerca de mí'
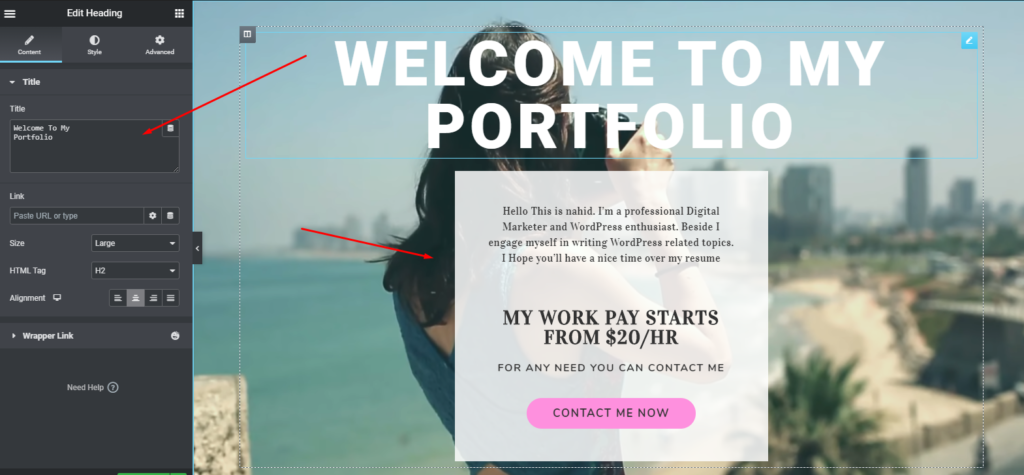
Para configurar la sección acerca de, seleccione el widget de 'título' en la barra lateral izquierda. Y luego arrástrelo al área marcada.

Ahora, aquí puedes agregar sobre ti describiendo algunos puntos básicos e importantes de ti. Por ejemplo, puede mostrar sus habilidades, experiencia, campos de conocimiento y más.
Artículo relacionado: Cómo crear barras de habilidades en el sitio web de Portfolio

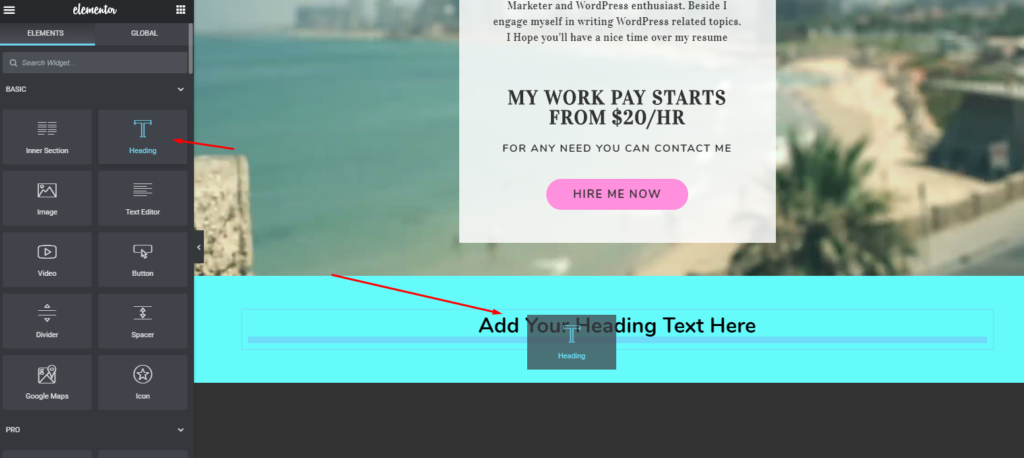
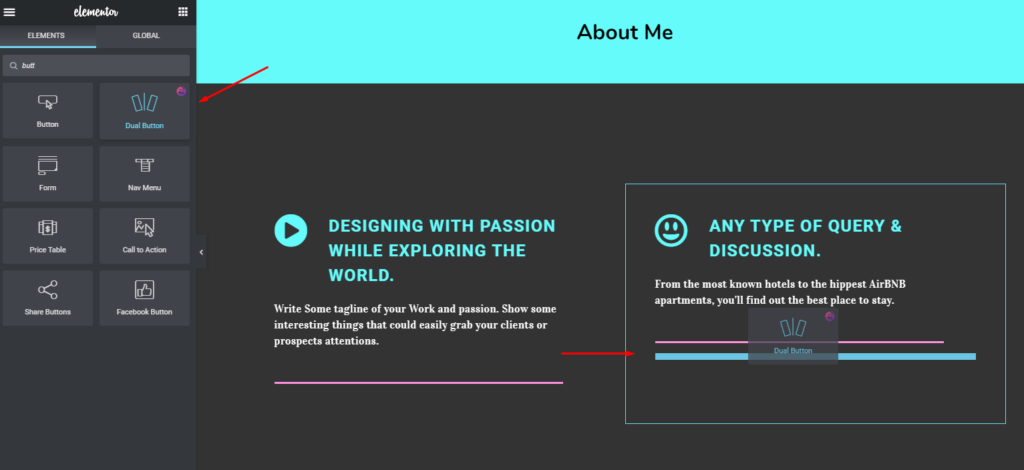
Aquí puedes embellecerlo más. Por ejemplo, si desea agregar un botón en cualquiera de estas dos partes, simplemente seleccione el 'widget de botón' y luego arrástrelo al área marcada.

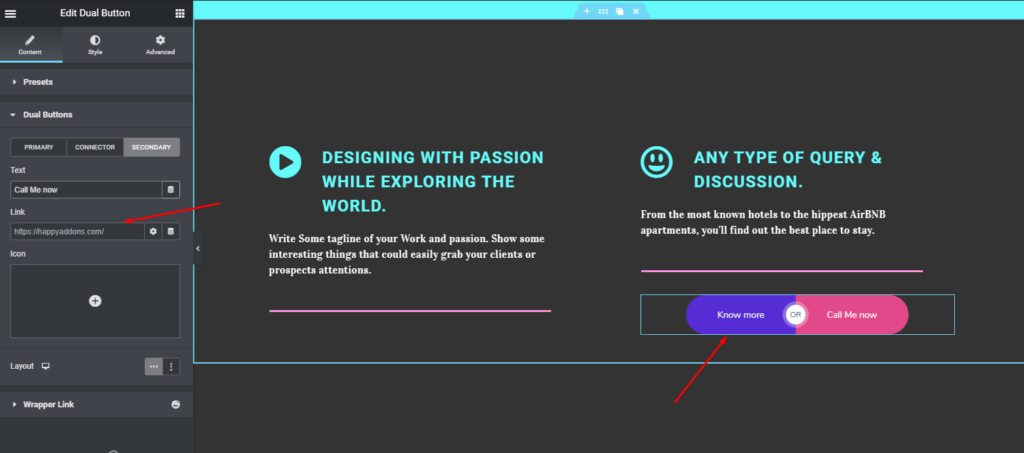
Después de agregar un botón, su diseño se verá como debajo de uno. También puede poner un enlace en el botón. Ayudará al prospecto a encontrarte o saber más sobre ti.

Adición de mis servicios a su sitio de cartera
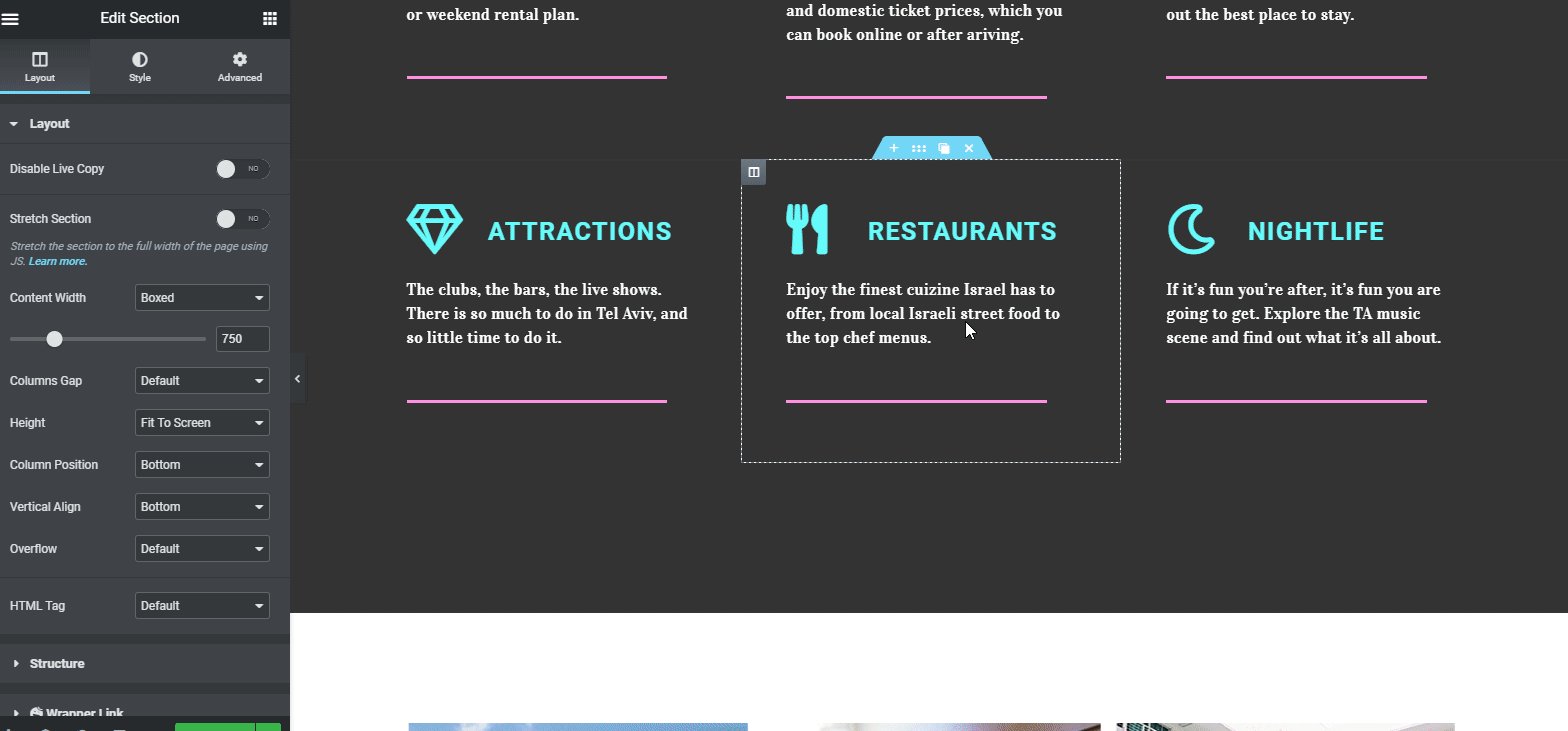
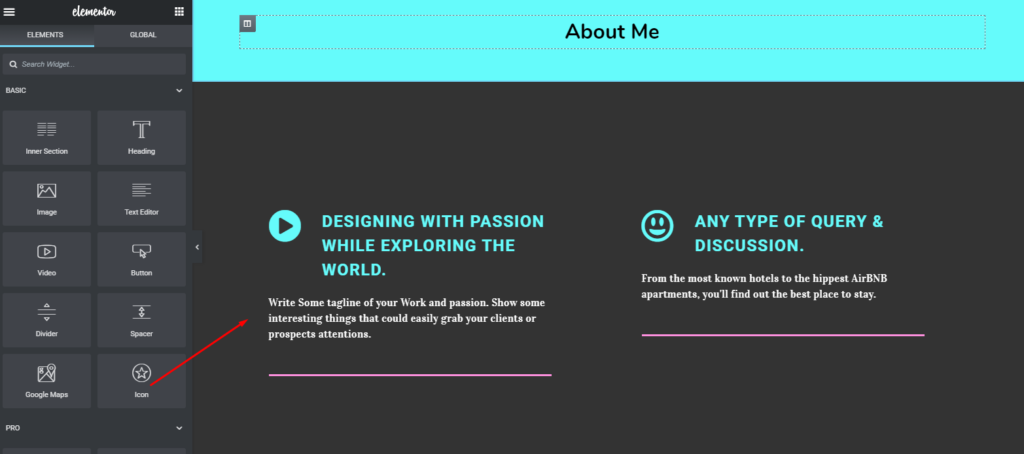
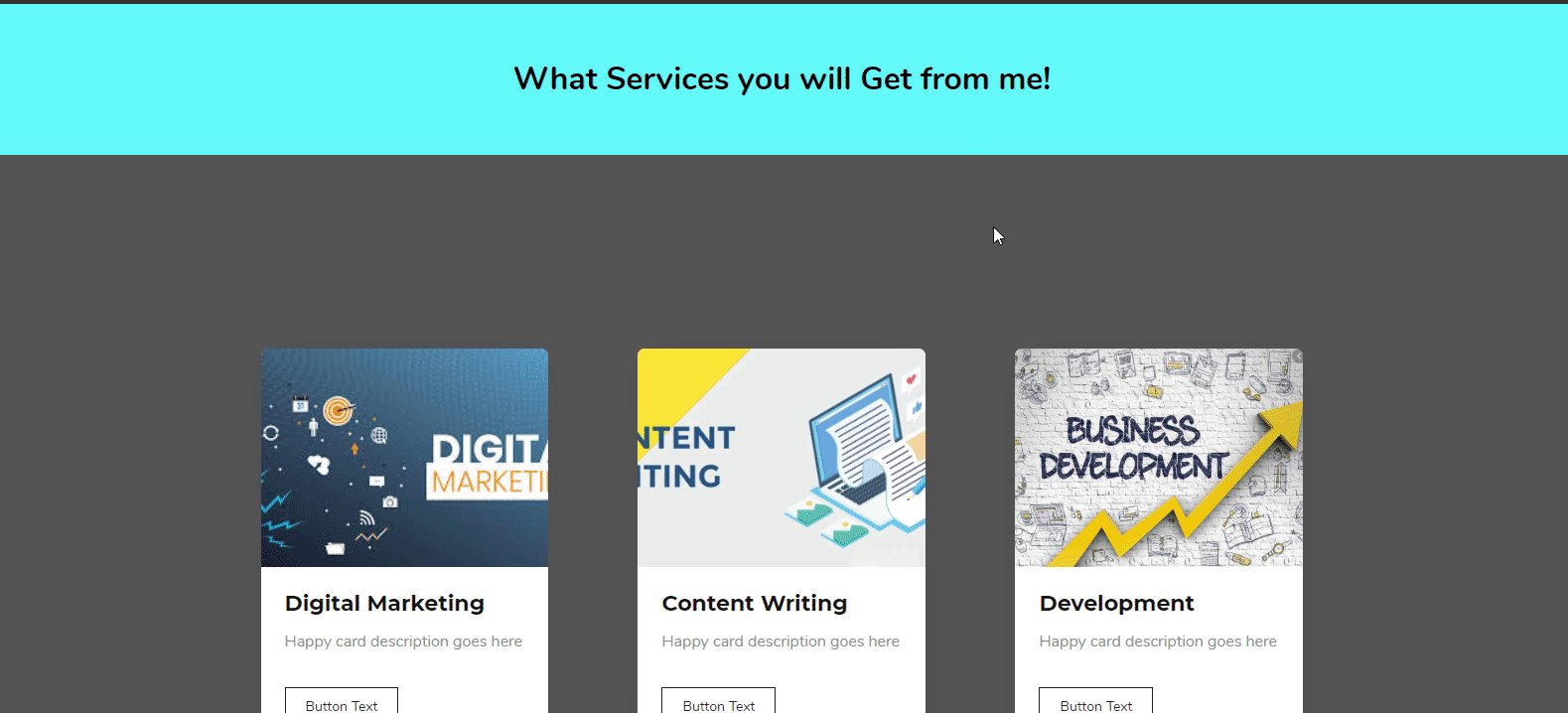
Aquí puede quedarse con el diseño actual o simplemente personalizarlo. O puedes traer un diseño totalmente nuevo. En nuestro caso, agregaremos diferentes widgets para mostrar la parte de ' Mi servicio ' de manera más lucrativa.
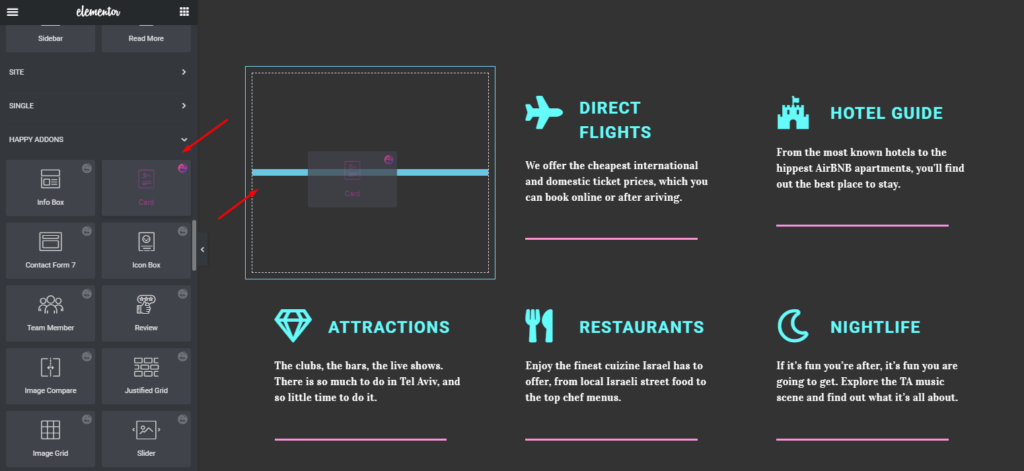
Para hacerlo, seleccione 'Tarjeta Widget' de Happy Addons en la barra lateral izquierda. Y de manera similar, arrástrelo al área marcada.

Artículo relacionado: Cómo crear páginas de tiendas con Card Widget de Happy Addons
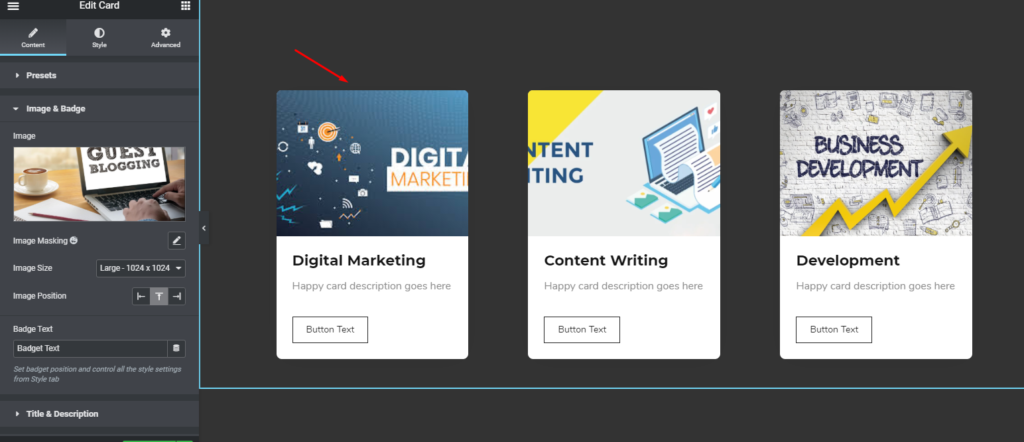
Ahora, después de agregar el servicio con los detalles. Su diseño será el siguiente. Luego solo agregue la información dentro de la sección. Eso es todo.

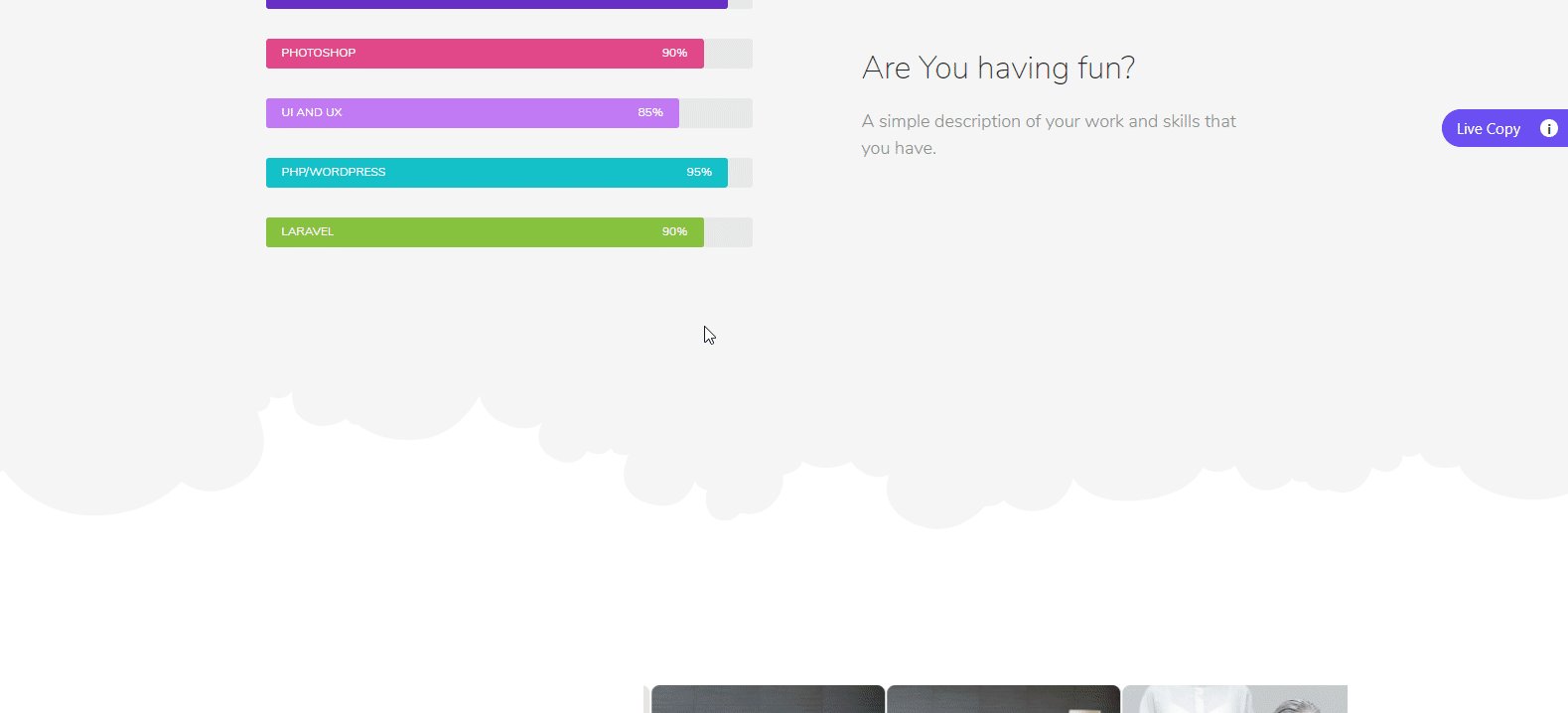
Añadir barras de habilidades
Como todos sabemos, tener barras de habilidades en el sitio web, especialmente en un sitio web de cartera, es bastante importante. Atrae la atención mostrando tus habilidades con diferentes barras de colores. Y también a los prospectos o empleadores les encantaría ver gráficos de barras o barras de habilidades solo si se organizan de manera integral.
De todos modos, ahora le mostraremos cómo puede agregar una barra de habilidades en este sitio. ¿Okey?
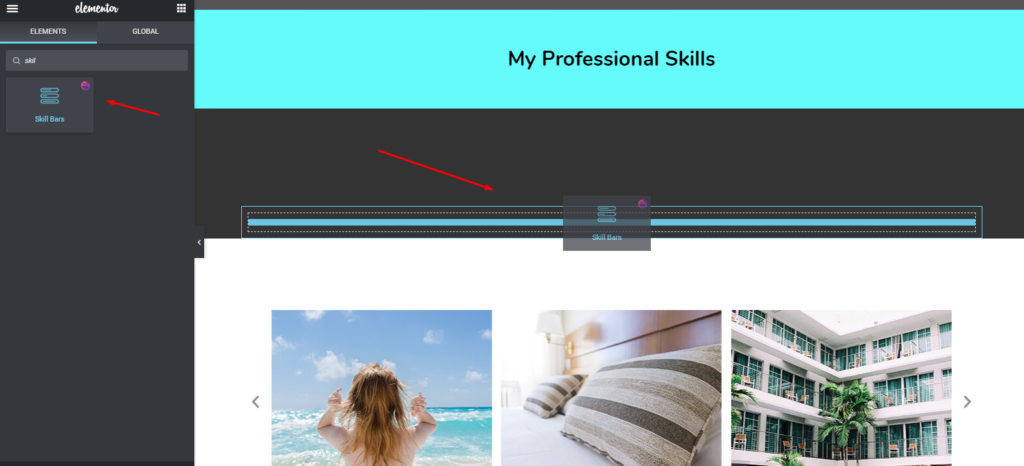
En primer lugar, elija el 'Widget de la barra de habilidades' de Happy Addons. Para hacer eso, simplemente seleccione el widget de la barra lateral izquierda. Y luego arrástrelo al área marcada.

Entonces, después de agregar las barras, su diseño aparecerá automáticamente en la pantalla. Y puedes personalizarlo fácilmente desde aquí.

Nota importante: puede copiar fácilmente cualquier tipo de función de Happy Addons y pegarlo en su sitio web usando Live copy-paste
De todos modos, echemos un vistazo al siguiente tutorial sobre barras de habilidades. Puede adquirir más detalles sobre el widget de barras de habilidades.
Agregar un widget de galería
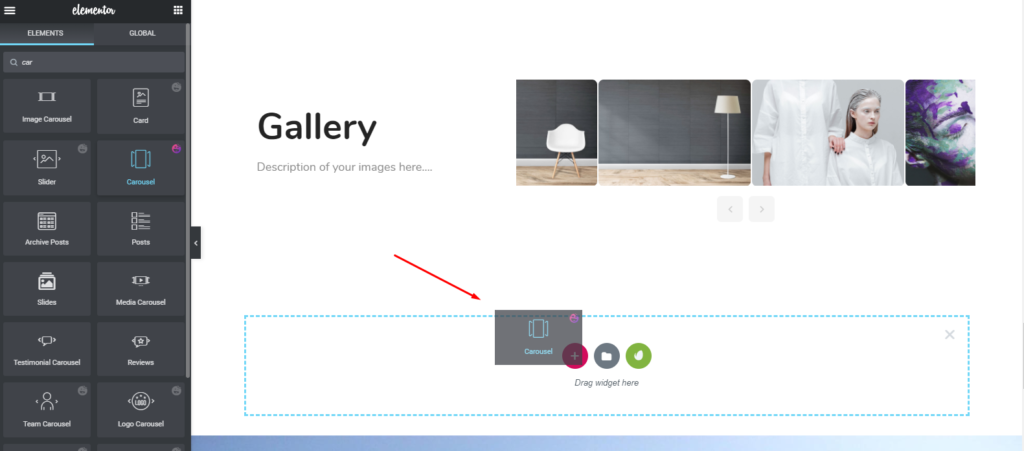
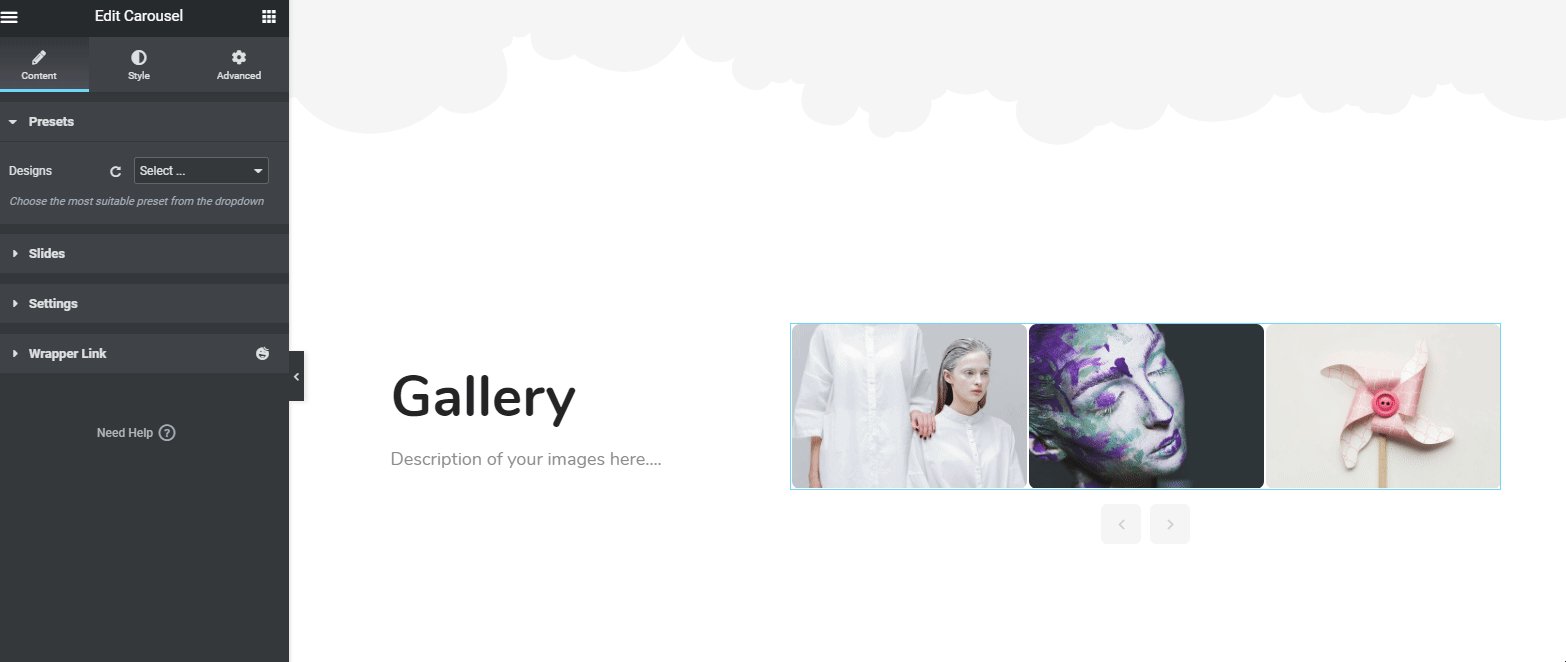
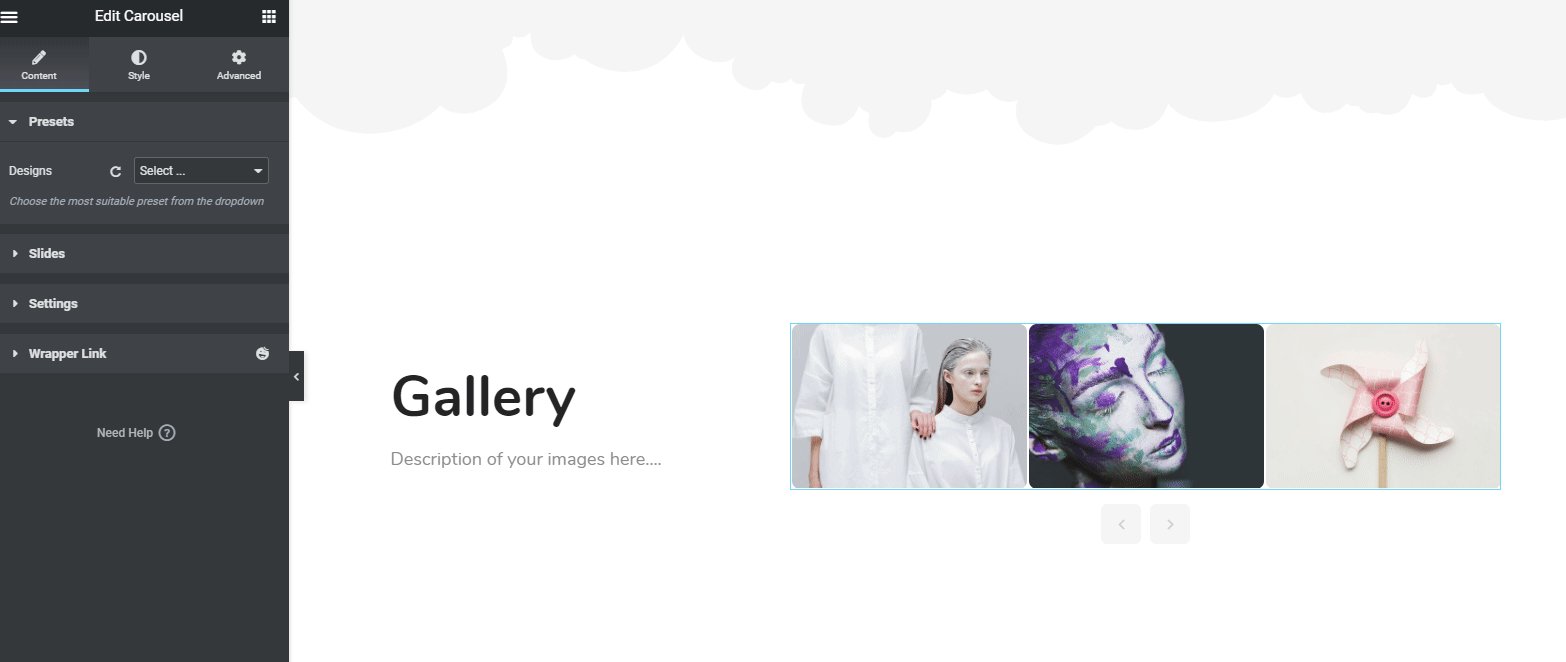
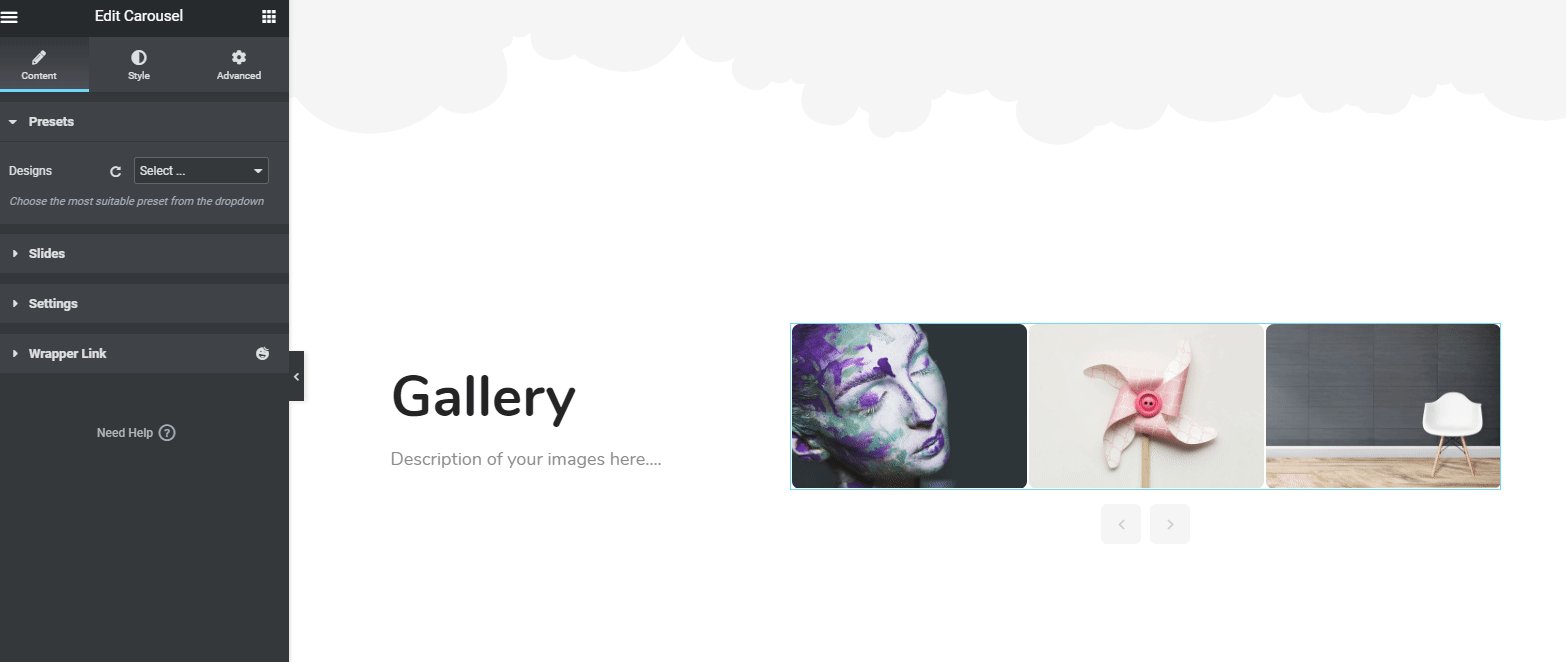
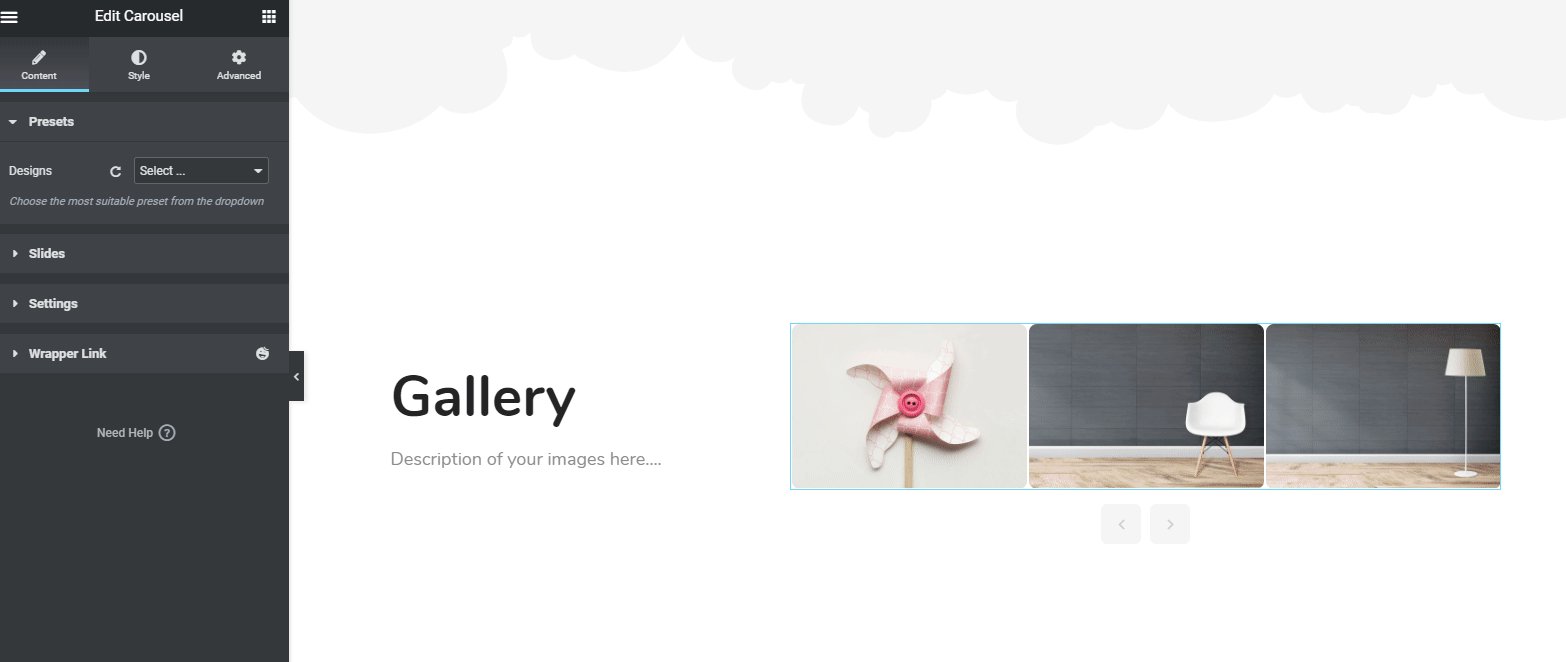
Ahora es el momento de mostrar algunos de tus trabajos o fotos en la galería. En ese caso, puede usar 'Image Carousel Widget' de Happy Addons.

Del mismo modo, seleccione el widget y arrástrelo al área marcada. Y luego personalízalo según tu portafolio o diseño. Finalmente, cargue las imágenes cuando haya terminado con la personalización. ¡Eso es todo!

Artículo relacionado: Cómo mejorar el aspecto del sitio web con Elementor y Happy Addons
Entonces, después de finalizar todos los diseños, su diseño se verá a continuación:

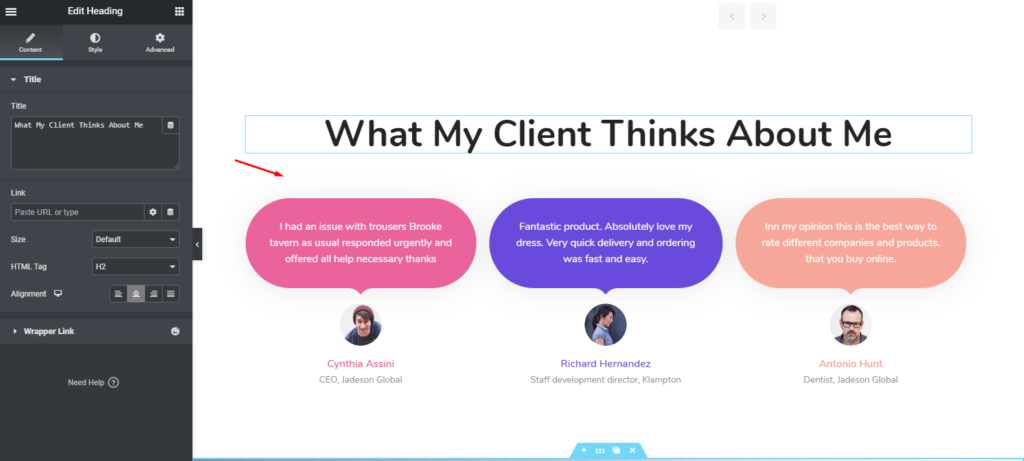
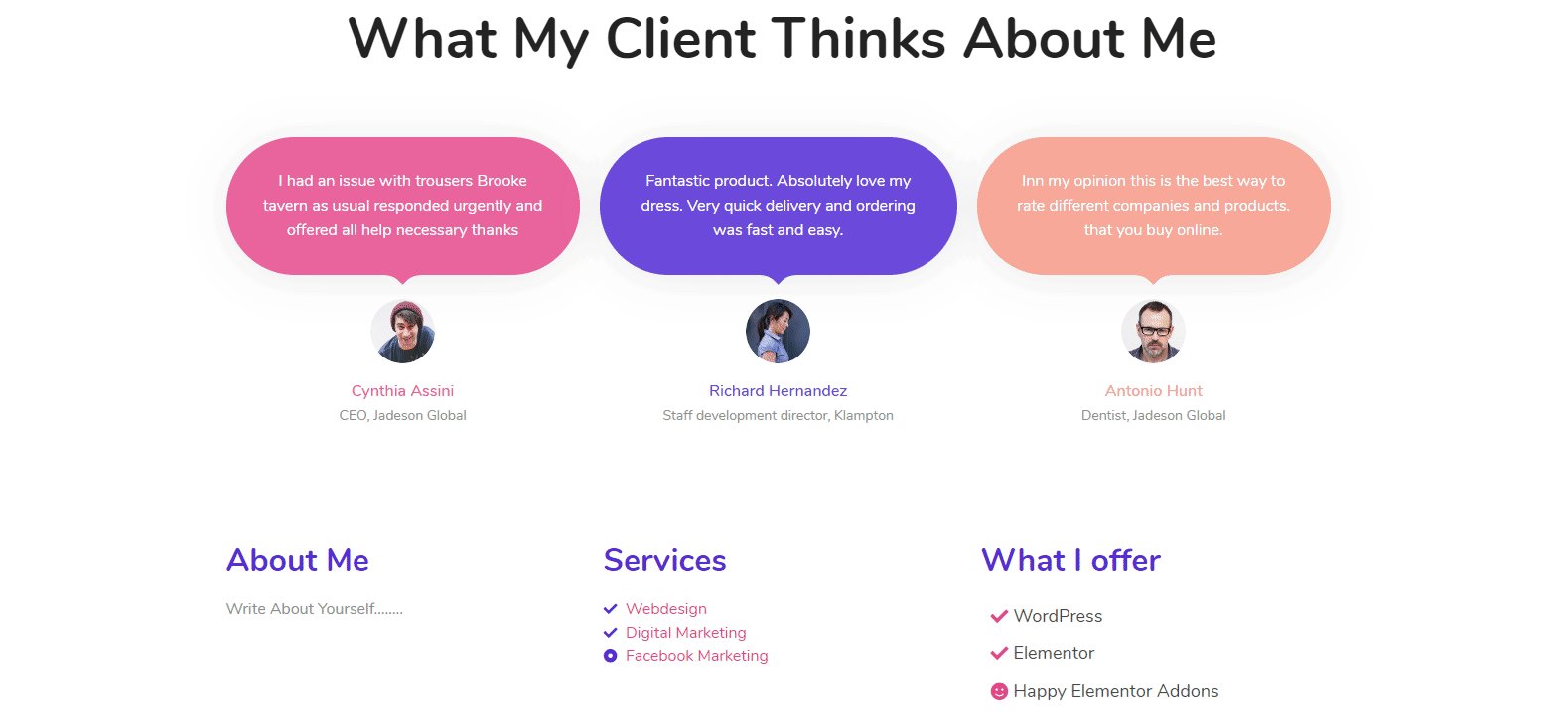
Agregar un widget de testimonio
Ahora, esta característica también puede cambiar el aspecto de su sitio web y agregar más valor. A menudo usamos recomendaciones en nuestro CV físico o biodatos, ¿verdad? Pero aquí lo que debe hacer es mostrar las opiniones de algunos expertos para quienes trabajó.
Entonces, para hacer eso, puede usar 'Testimonio Widget' de Happy Addons. Todo lo que tienes que hacer es lo mismo. Simplemente selecciónelo y arrástrelo al área. ¡Eso es todo!

Sin embargo, puede ver el siguiente tutorial para obtener más información sobre el widget Testimonial. O puede consultar nuestra documentación si le resulta difícil.
Consejo extra: personaliza tu sección de pie de página
Bueno, estás en la última etapa de este tutorial. Y es hora de agregar o personalizar la sección de pie de página. En la parte del encabezado, hemos mencionado anteriormente que personalizar la sección del encabezado y el pie de página es lo mismo.
Pero para su comodidad, le mostraremos cómo puede hacer más con el pie de página o cómo puede organizar la sección de pie de página de manera asombrosa. En caso de que esté satisfecho con el diseño actual, puede quedarse con eso.
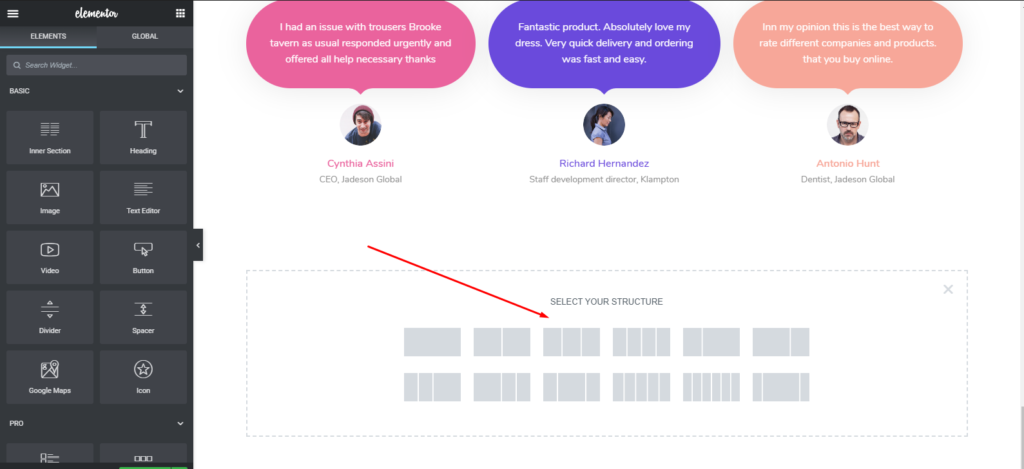
En primer lugar, seleccionaremos la sección.

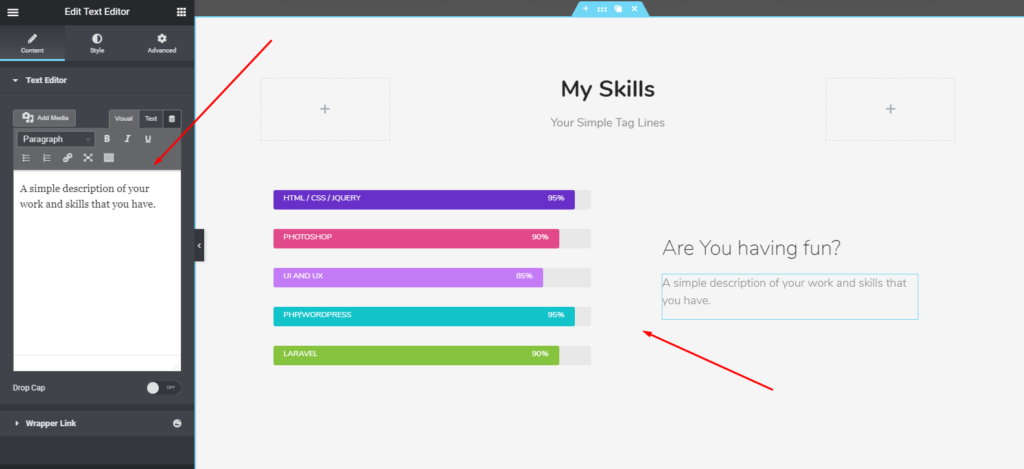
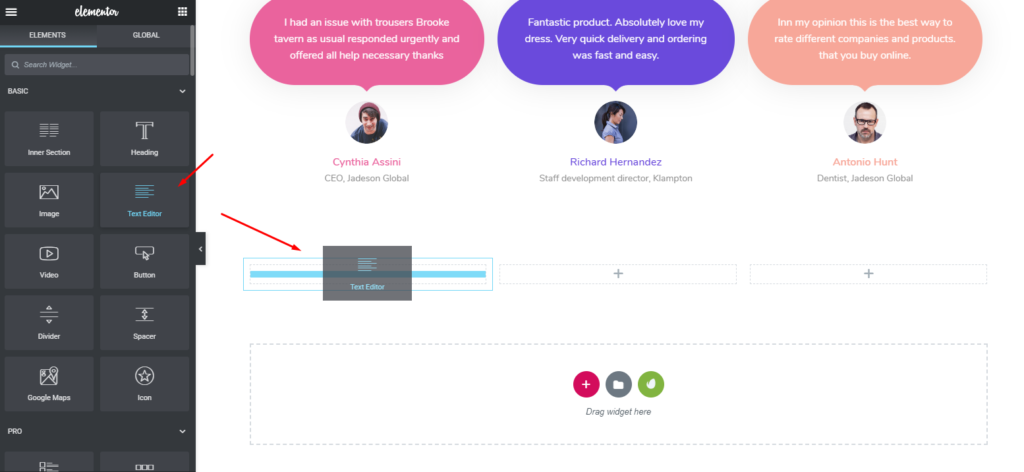
Luego elija el widget ' Editor de texto ' de Elementor. Y luego agregue un título.

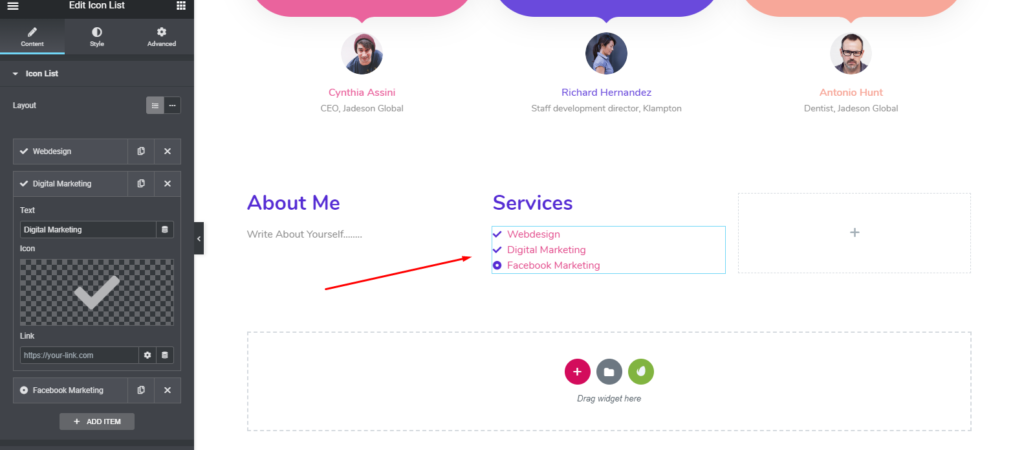
Del mismo modo, agregue nuevamente el 'Editor de texto' en la sección de la sección junto con un encabezado. Y asígnele el nombre 'Servicios'.

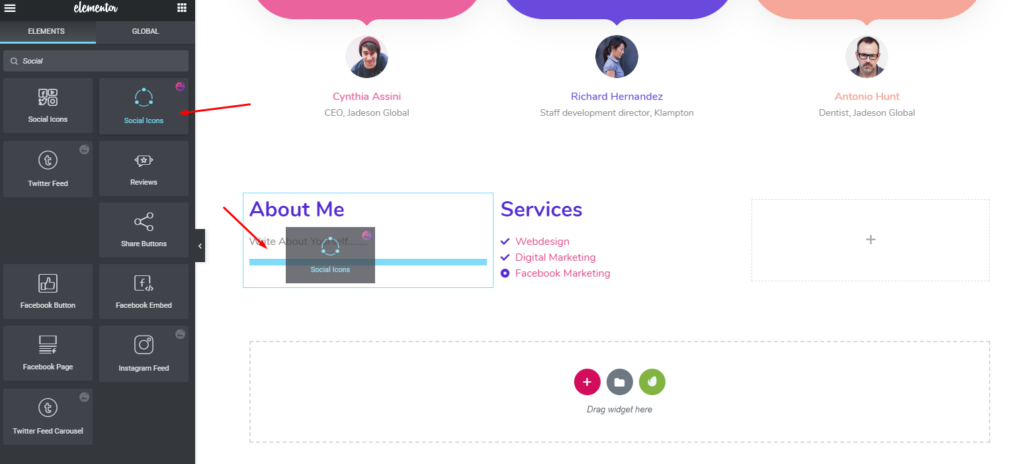
Para hacerlo más atractivo y hermoso, puede agregar un 'widget de icono social' en la sección ' Acerca de mí '.

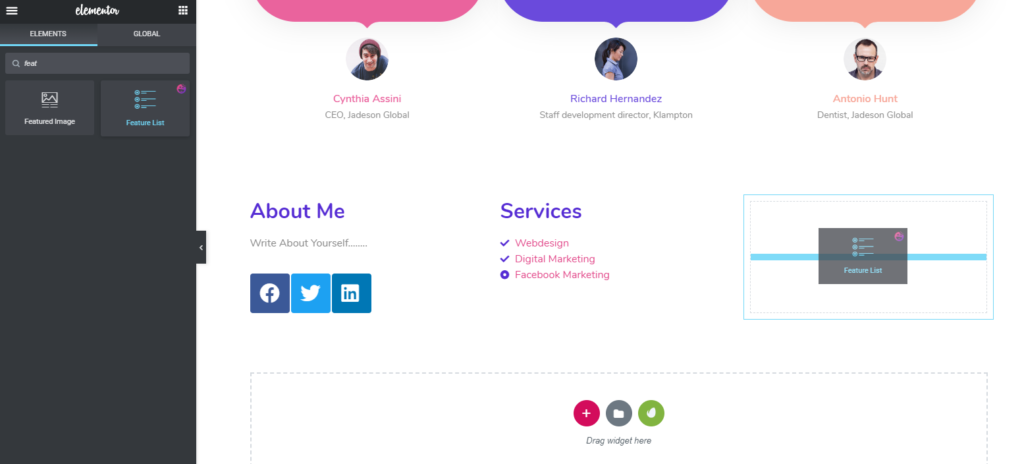
A continuación, en la tercera sección, puede agregar otra cosa. Si quieres puedes usar otro widget de Happy Addons en la sección de pie de página para hacerlo más atractivo. Y es el widget 'Lista de funciones'.
Feature list is a pro widget of Happy AddonsSimplemente seleccione el widget y agréguelo.

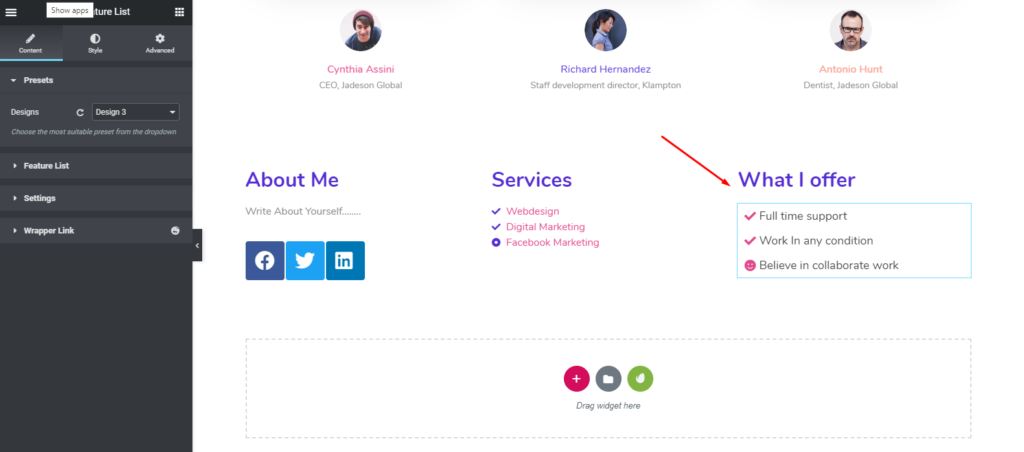
Entonces, después de utilizarlo, se verá como el siguiente.

Sin embargo, puede consultar la documentación del widget ' Lista de características ' o ver el siguiente video tutorial para obtener más información sobre este widget.
Vista previa final de su sitio web de cartera personal en WordPress
Entonces, después de aplicar todos los procesos a la perfección, puede obtener una vista previa de su resultado final a continuación. Y así es como crear un sitio web de cartera en WordPress con Elementor y Happy Addons combinados.

Artículo relacionado: ¿Es prudente usar Happy Addons junto con Elementor?
Algunos ejemplos de sitios web de cartera mejor calificados

Bueno, tienes habilidades, conocimientos, cualidades y experiencias laborales, pero ¿y si no puedes expresarte al mundo? Seguramente, los clientes o los empleadores no pueden encontrarlo, incluso si está 100% en forma y calificado para su trabajo de perspectiva.
Aquí es donde los sitios de cartera pueden impresionar a las personas, especialmente a los empleadores y clientes. Entonces, para sobresalir en la competencia y confirmar su fuerte presencia en el mercado laboral, debe tener un sitio web de cartera.
Sin embargo, para motivarlo y alentarlo, hemos incluido los 5 mejores sitios web de carteras con ejemplos en vivo. Seguramente lo ayudará a comprender cómo otros utilizaron su cartera o sitio web personal para exhibirse.
Entonces empecemos:
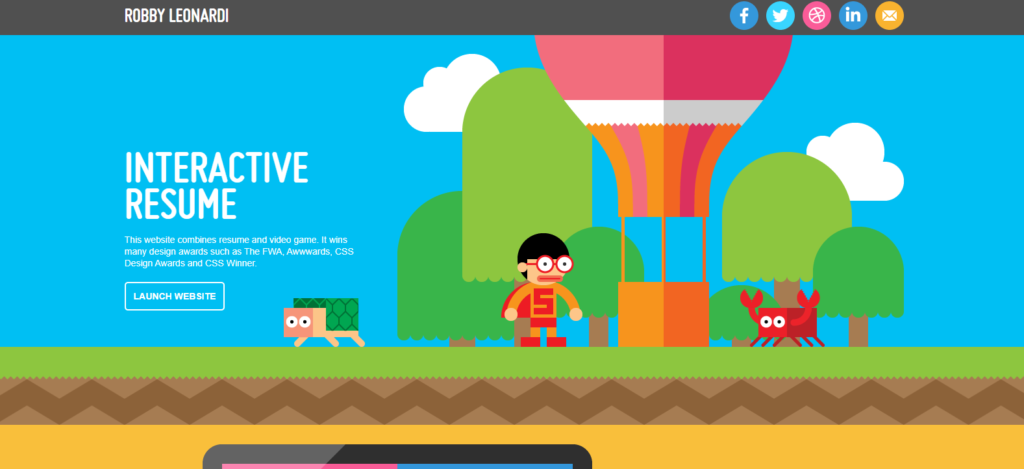
robby leonardi

Básicamente, Robby es un diseñador que representó su portafolio de manera totalmente diferente. Después de ingresar a su sitio web, obtendrá un sabor de dibujos animados. Especialmente te recordará una caricatura, por ejemplo, dave game, ¿recuerdas el juego? Sin embargo, la ilustración de este sitio web es simplemente excelente. Entonces, si eres diseñador, puedes elegir este sitio web.
Yul Moreau

Yul crea una atmósfera verdaderamente única en su sitio.
Este es otro ejemplo de un sitio web de cartera de primera clase. El propietario de este sitio web es de Francia. Este sitio web tiene totalmente otro nivel de expresión de su trabajo, experiencia y más. Simplemente maravilloso de ver. No creas que es un video ni nada. Es la sección de encabezado de este sitio web. Por lo tanto, este sitio web de una página con muchas cosas únicas puede captar fácilmente la atención de cualquiera. Sin embargo, puede elegir este estilo de sitio web.
daniel spatzek

Daniel Spatzek también es diseñador y desarrollador de sitios web. Si visitas su web, seguro que te sorprendes con este estilo y presentación. Usando muchos trucos y animaciones de CSS, usa todo de manera real y crea una sensación verdaderamente dinámica. Por lo tanto, también puede elegir este sitio web para su cartera.
juguetepelea

Si eres un amante de los colores y te gusta ver diferentes colores, puedes visitar ToyFight. Porque usaron una combinación de colores llamativa que capta instantáneamente la atención del visitante. Y seguramente, pasarás cada vez más tiempo en este sitio web. Entonces, si desea mezclar colores en el sitio web de su cartera, puede elegir este sitio web.
Obtenga más información: el mejor sitio web que se construye con Elementor
Estudio Schurk

Studio Schurk utiliza la ilustración y el humor para atraer a los visitantes
El dúo de animación Studio Schurk muestra su percepción del humor en el sitio web de su portafolio. A medida que te desplazas hacia abajo, notarás animaciones emocionantes y divertidas que revelan el talento del dúo. Por lo tanto, este sitio web puede tomarse como una consideración amable como un sitio web de cartera.
Atraiga a las personas con un sitio web de cartera bien diseñado, no lo olvidarán
El objetivo principal de esta publicación es ayudar a las personas para que puedan crear fácilmente un sitio web de cartera en WordPress para ellos mismos. En estos días competitivos, no se puede ir muy lejos en la era digital sin tener un sitio web personal o un sitio de cartera.
Tal vez tenga cualidades, potencial, conocimiento o sabiduría, pero no puede tener un impacto en los demás si no puede llegar a ellos sistemáticamente. Por lo tanto, un sitio web de cartera es la única forma de llegar a la persona correcta.
Entonces, todo lo que tiene que hacer es seguir las instrucciones que discutimos anteriormente y comenzar a crear un sitio web para usted ahora. Con el dúo de complementos Elementor y Happy, obtendrá todo el apoyo para crear un sitio web completo en muy poco tiempo.
¿Ya has creado algún sitio usando Elementor? ¡Comparte tu viaje con nosotros en la sección de comentarios a continuación!
