Cómo crear potentes controles deslizantes de comercio electrónico
Publicado: 2021-09-21Ves controles deslizantes en todas partes en línea. Muestran nuevos productos, presentan hermosas fotografías, atraen a los compradores a comprar y comparten actualizaciones. Pero, ¿es un control deslizante lo mejor para su sitio? ¿Y cómo se crean controles deslizantes que realmente funcionan?
Los pros y los contras de los controles deslizantes
Antes de agregar un control deslizante a su tienda WooCommerce, es importante dar un paso atrás y comprender tanto los beneficios como los inconvenientes. Después de todo, un control deslizante no es adecuado para todos los sitios web y todas las situaciones. Pero hay bastantes cosas positivas:
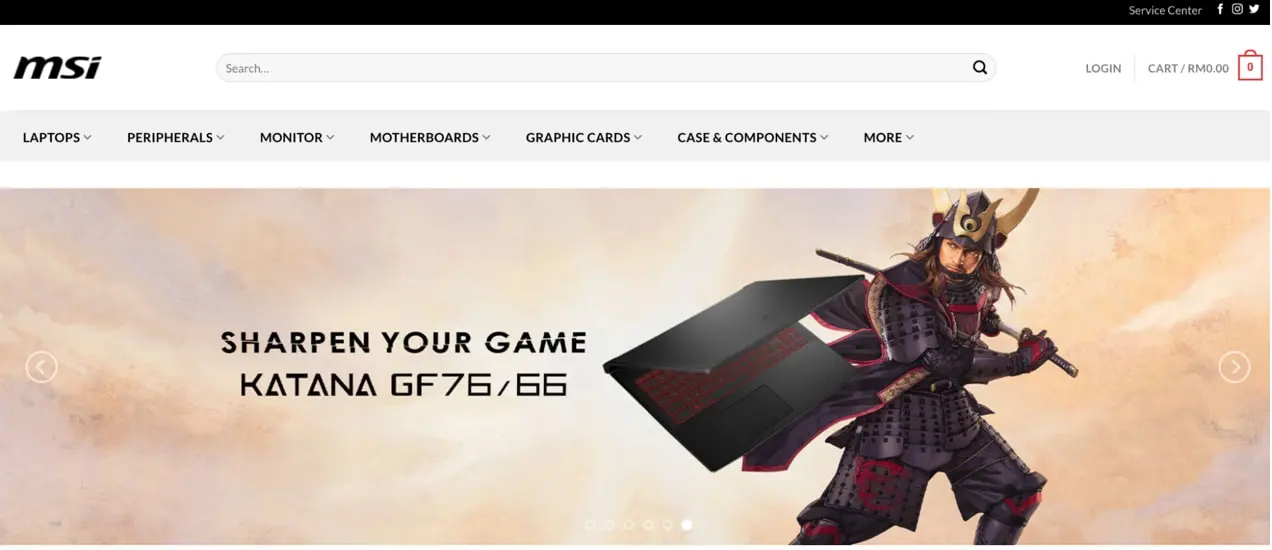
- Son hipervisuales y llaman la atención. En muchos casos, un control deslizante es lo primero que alguien ve cuando visita su sitio. Con imágenes audaces y atractivas que resaltan sus productos, ubicación o equipo, son una oportunidad para hacer una declaración al instante.
- Ahorran espacio en su sitio. Puede agregar varias piezas de contenido al mismo lugar en una página, ahorrando valioso espacio en el sitio web.
- Son geniales para recorridos de productos. Muestre una variedad de productos nuevos o sus productos más vendidos, todo en un solo lugar.
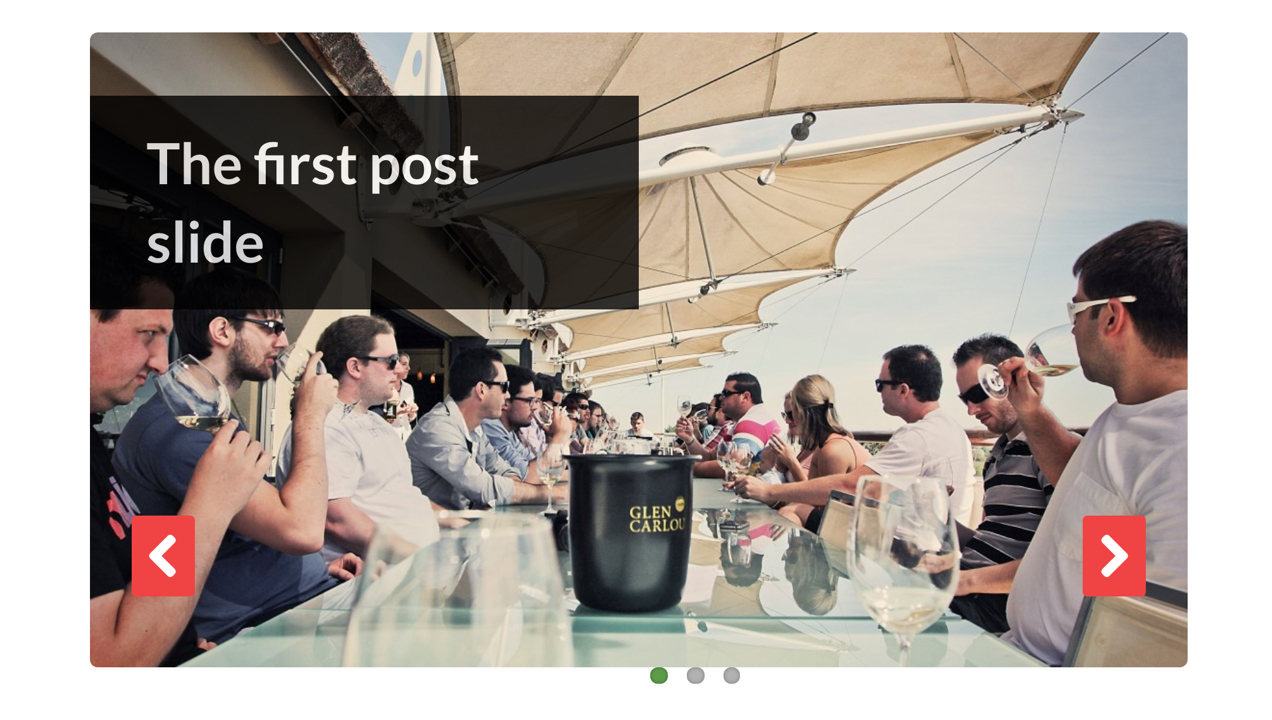
- Pueden resaltar nueva información y actualizaciones . Agregue diapositivas con sus últimas publicaciones de blog, ventas y noticias de la tienda.
- Pueden presentar imágenes de cartera de una manera digerible. Si es fotógrafo, diseñador gráfico o artista, un control deslizante es perfecto para exhibir su último trabajo sin una gran galería.
Por supuesto, también hay algunas desventajas:
- Pueden ralentizar su sitio. Los controles deslizantes con tamaños de archivo de imagen gigantes que no están optimizados para la velocidad pueden causar un retraso en el tiempo de carga.
- Pueden ser confusos. Los controles deslizantes suelen presentar múltiples ofertas a la vez, no todas las cuales son aplicables a un visitante del sitio web. Presentar a alguien demasiadas opciones puede ser menos efectivo que tener una sola oferta estática.
- No siempre son excelentes para dispositivos móviles. El control deslizante que elija debe ser receptivo y verse bien en computadoras de escritorio, tabletas y teléfonos. De lo contrario, puede crear una experiencia de usuario ineficaz.
- No son necesariamente la mejor forma de generar clics . En realidad, muy pocos visitantes del sitio web suelen hacer clic en un control deslizante y casi todos los clics se producen en la primera diapositiva.
En resumen, no use un control deslizante solo por el hecho de tener uno. Asegúrese de que tenga un propósito específico y esté dispuesto a cambiar las cosas en función de sus análisis. Y considere qué diseño y formato es mejor para su audiencia y contenido específicos.
Cómo crear un control deslizante con WooCommerce
Para crear un control deslizante, el mejor lugar para comenzar es con un complemento. Hay una variedad de opciones tanto para WordPress como para WooCommerce, tanto gratuitas como de pago, así que tómese el tiempo para comprender cada una de las que está considerando. Aquí hay algunas preguntas que debe hacerse:
- ¿Tiene la funcionalidad que necesitas? Asegúrese de que pueda mostrar el contenido deseado: productos, publicaciones de blog, imágenes, videos, etc. Piense también si desea agregar alguna animación, botones, texto u otras características a su control deslizante.
- ¿Cuánto cuesta? ¿El complemento es gratuito o de pago? ¿Hay tarifas de plantilla adicionales? ¿Se renueva anualmente o es una inversión única?
- ¿Qué tan fácil es de usar? Algunos complementos de control deslizante tienen muchas campanas y silbatos, pero tienen una curva de aprendizaje pronunciada o requieren conocimientos de desarrollo.
- ¿Funciona bien en dispositivos de todos los tamaños? Por supuesto, desea que su control deslizante se vea genial para todos los visitantes de su sitio, ya sea que usen una computadora de escritorio, una tableta o un teléfono. Asegúrese de que el complemento que elija cambie de tamaño automáticamente para dispositivos móviles sin requerir un CSS complicado.
- ¿Está optimizado para la velocidad? ¿Los desarrolladores del complemento consideraron la velocidad? ¿Las demostraciones y muestras del control deslizante se cargan rápidamente? Leer reseñas y listas de características es una excelente manera de averiguarlo.
- ¿Tiene buenas críticas? Verifique las calificaciones de los complementos. ¿Le gusta a la gente y cuáles son sus quejas más comunes?
- ¿Está bien respaldado? ¿Hay foros de soporte o un sistema de tickets? Si elige una opción premium, ¿durante cuánto tiempo se incluye el soporte? ¿Se actualiza periódicamente para que funcione con la última versión de WordPress?
Para obtener más detalles, lea esta guía de Jetpack sobre cómo elegir los mejores complementos de WordPress.
Para un control deslizante simple y efectivo que simplemente funciona , recomendamos la extensión WooSlider. Fue desarrollado por WooCommerce específicamente para tiendas en línea y cuenta con el apoyo inigualable de nuestros ingenieros de felicidad.

Para crear un control deslizante con la extensión WooSlider:
- Compre la extensión, luego instálela y actívela en su tienda.
- Navegue a Presentación de diapositivas → Configuración y elija las opciones para su control deslizante. Hay varias categorías:
- Configuración general: elija la animación predeterminada, la dirección de la diapositiva, la velocidad de la presentación de diapositivas y la velocidad de la animación. Asegúrese de que la transición de su control deslizante sea lo suficientemente lenta para que los visitantes del sitio puedan absorber su contenido.
- Configuraciones de control: dicta cómo los visitantes del sitio pueden controlar su control deslizante. Agregue botones de reproducción/pausa, navegación por teclado, flechas anterior/siguiente y más.
- Configuración de botones: personaliza el texto de cada uno de los botones deslizantes.
- Seleccione un tipo de presentación de diapositivas y elija su configuración. Hay varias opciones:
- Imágenes adjuntas: muestra las imágenes adjuntas a la página o publicación específica a la que está agregando el control deslizante.
- Publicaciones: muestra las publicaciones de blog más recientes en su sitio.
- Diapositivas: muestra diapositivas personalizadas con imágenes que usted crea.
- Productos: carga productos recientes, destacados o en stock. Tenga en cuenta que también necesitará la extensión de presentación de diapositivas de productos de WooCommerce para habilitar esta opción.
- Agregue su control deslizante a su sitio. Puede hacer esto con un shortcode, un widget o una modificación del archivo de plantilla.
Para obtener más detalles, incluida información sobre cómo crear diapositivas, lea nuestra documentación.
Si desea aún más control sobre su control deslizante, junto con la capacidad de agregar botones y texto personalizados, puede probar la extensión Control deslizante de imagen y video. Todavía es muy fácil de configurar, pero agrega funciones adicionales que pueden ser útiles según sus necesidades.
Cómo crear atractivas imágenes deslizantes
Para diseñar sus diapositivas, es posible que desee utilizar una herramienta de edición de fotos como Photoshop o Canva. O bien, puede crear las diapositivas directamente dentro del complemento con el que está trabajando. Estas son algunas de las mejores prácticas para diseñar diapositivas atractivas:
Comience con imágenes de alta calidad
La base de su diapositiva debe ser una imagen de calidad. Asegúrese de que el sujeto esté enfocado y que nada esté borroso. Si su control deslizante es de ancho completo, asegúrese de que sus imágenes sean lo suficientemente grandes para llenar el espacio, incluso en pantallas grandes.
Y no se preocupe, no necesariamente necesita contratar a un profesional para obtener excelentes imágenes. Aquí le mostramos cómo tomar excelentes fotos de productos por su cuenta.
Sea creativo con la colocación de contenido
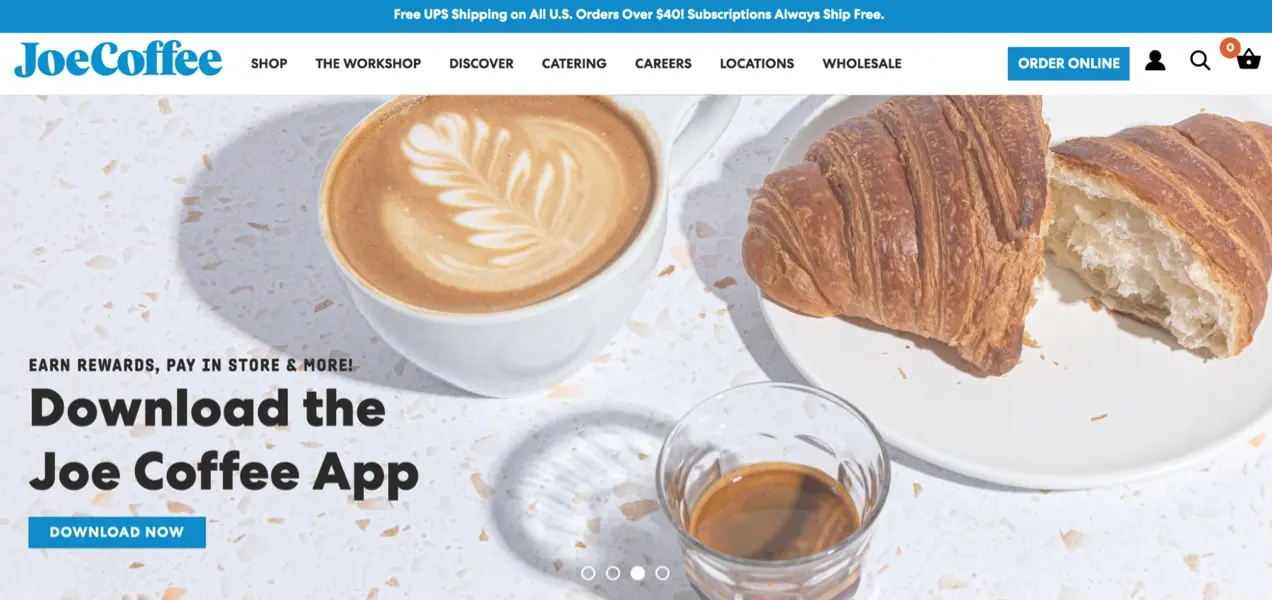
Si agrega texto y botones a su control deslizante, considere expandirse más allá de la alineación central típica. Si bien esta es la opción correcta en algunos casos, colocar su contenido en la mitad izquierda o derecha (¡o en la tercera parte!) de la imagen puede hacer que se destaquen partes importantes de su imagen.


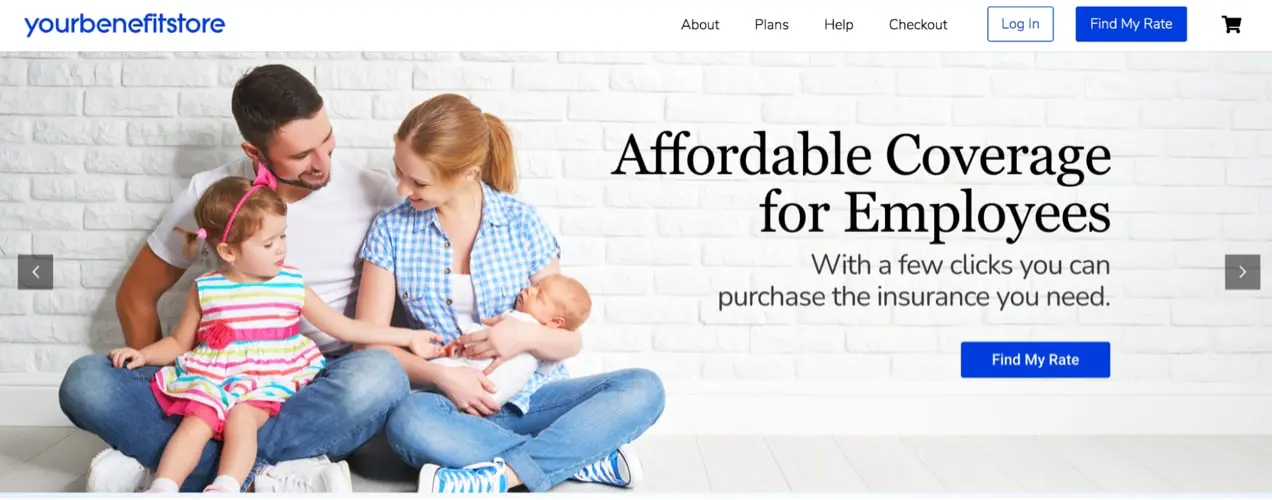
Usa caras, si es posible.
Parte de nuestro cerebro está diseñado específicamente para responder a las caras: nos atraen. Y las imágenes de rostros no solo atraerán la atención de los visitantes de su sitio, sino que también pueden incitarlos a sentir una cierta emoción. Por ejemplo, si alguien ve a una persona sonriendo, es más probable que asocie emociones positivas con su marca.
Entonces, si tiene fotos de personas felices usando sus productos, ¡inclúyalas en sus diapositivas!
Elija las fuentes y los colores correctos
Al seleccionar fuentes y colores para su control deslizante, comience por asegurarse de que encajen con su marca y el diseño de su sitio web en su conjunto.
Luego, asegúrese de que sean fáciles de leer. Elija fuentes que sean lo suficientemente grandes y audaces. Pero también considere cómo funcionan en la parte superior de su imagen. Hay varias formas de hacer que las fuentes se destaquen de la imagen de fondo:
- Oscurecer o aclarar la imagen. Si el tema de la imagen en sí no es muy importante (tal vez sea una textura o un patrón), entonces esta podría ser una excelente opción. Agregue una superposición oscura a la imagen, luego use texto blanco en la parte superior. O utilice una superposición blanca con texto oscuro.
- Usa espacios en blanco. Cuando las cosas están desordenadas, es difícil que algo se destaque. Al hacer que el texto sea el único programa en la ciudad, obtendrá mucha más atención. El espacio en blanco es un área despejada de una imagen, donde no se encuentra nada importante. Al agregar texto a esta área, le das a la imagen y al texto la atención que merecen.
- Añade un color detrás del texto. Un fondo de color detrás de sus palabras (piense en negro o azul marino detrás del texto blanco o gris claro o rosa detrás del texto negro) también puede funcionar.
- Elija un color de fuente en negrita. Dependiendo de la imagen, un color de texto brillante puede ser suficiente para que las personas lean fácilmente tus palabras.
- Usa una sombra paralela. Una pequeña sombra paralela puede hacer que las fuentes se destaquen de los fondos de su imagen.

Lo más importante es que haya suficiente contraste de color entre el texto y el resto de la diapositiva. Esto mejora la experiencia visual para todos, incluidas las personas con daltonismo o problemas de visión. El verificador de contraste de WebAIM es una excelente manera de evaluar sus diapositivas.
Consejos para convertir con un control deslizante
El objetivo de un control deslizante no siempre es hacer una venta. Puede ser para mantener informados a los visitantes del sitio o mostrar su trabajo, por ejemplo. Pero si desea convertir, aquí hay algunas cosas que debe tener en cuenta:
Elige buenas llamadas a la acción
La gente no tomará medidas a menos que usted les indique que lo hagan. Por lo tanto, asegúrese de agregar un botón u otro enlace visible a sus diapositivas con texto claro y activo que les diga a los visitantes del sitio lo que desea que hagan. Aquí hay unos ejemplos:
- Compre nuestra venta anual
- Consigue tu guía de café gratis
- Únase a nuestra lista de correo electrónico para obtener descuentos exclusivos
- Conozca más sobre nuestro proceso
Tu CTA también debe destacarse del resto de la diapositiva con un color brillante, una fuente diferente o texto en negrita.
Utilice una navegación clara
Los visitantes del sitio deben poder pasar fácilmente de una diapositiva a otra y pausar el control deslizante para que puedan ver o leer más. ¡Eso significa que no debe simplemente configurar su control deslizante para que haga una transición automática!
En su lugar, utilice flechas visibles, números o viñetas de navegación e incluya un botón de pausa.
no seas muy complicado
Definitivamente puede ser divertido jugar con animaciones únicas, colores vibrantes y efectos visuales nítidos. Pero en casi todos los casos, cuanto más simple, mejor. Su control deslizante aún puede ser divertido, pero bájelo para que el mensaje que desea transmitir realmente brille.
Recuerda la accesibilidad
Un control deslizante accesible es fácil de usar para todos, incluidas las personas con discapacidades físicas o mentales. Un buen comienzo es asegurarse de tener el contraste de color adecuado, que discutimos anteriormente. Pero también desea asegurarse de agregar texto alternativo para cada imagen, asegurarse de que su control deslizante funcione bien en dispositivos móviles y activar la navegación con el teclado.
Obtenga más información sobre la accesibilidad del comercio electrónico.
Elija mensajes concisos
No desea agregar párrafos de texto a sus diapositivas, ¡nadie se detendrá para leerlo todo! En su lugar, exponga su punto de forma clara y concisa, en la menor cantidad de palabras posible.

Cómo optimizar un control deslizante para la velocidad
Como mencionamos anteriormente, los controles deslizantes pueden ser pesados y ralentizar su sitio web. Así que es importante minimizar eso tanto como sea posible. Además de elegir un complemento deslizante que priorice la velocidad, aquí hay algunos pasos que puede seguir:
- Utilice la imagen de menor tamaño necesaria. Si su control deslizante está configurado para tener 1500 px de ancho, no use una imagen que tenga 6000 px de ancho. En su lugar, cambie su tamaño para que se ajuste exactamente al cuadro que está tratando de llenar.
- Comprime tus imágenes antes de subirlas. Utilice una herramienta como ImageOptim para reducir el tamaño de archivo de sus imágenes antes de agregarlas a su biblioteca de medios.
- No agregue demasiadas características llamativas. Toneladas de animaciones, transiciones llamativas y otros extras no solo distraen, sino que también pueden ralentizar las cosas. Recuerde: lo simple suele ser lo mejor.
- Aloje sus videos fuera del sitio. Si su control deslizante lo admite, inserte los videos que desee usar de YouTube o Vimeo en lugar de almacenarlos en su sitio web. Los videos son muy pesados y pueden ralentizar un poco su sitio.
- Active la configuración de velocidad específica del complemento . Muchos complementos deslizantes ofrecen funciones de optimización de velocidad que simplemente debe habilitar. Busque cosas como carga diferida, almacenamiento en caché y minificación.
- Utilice una imagen CDN. Una imagen CDN almacena y entrega sus imágenes fuera del sitio desde servidores súper rápidos. Jetpack tiene un CDN de WordPress gratuito que también cambiará el tamaño de sus imágenes para dispositivos móviles, haciéndolas ultrarrápidas en teléfonos y tabletas.
Sea reflexivo e intencional
Al agregar un control deslizante a su tienda WooCommerce, tómese el tiempo para hacerlo bien. Piense en lo que quiere mostrar, a quién quiere llegar y cómo puede optimizar su control deslizante específicamente para esas personas.
¿Tiene un control deslizante efectivo en su sitio? Compártelo en los comentarios!
