Cree un sitio web profesional con Elementor y Happy Addons
Publicado: 2020-01-04Hoy en día, los propietarios de pequeñas y grandes empresas se centran en mostrar sus productos, servicios y perspectivas a nivel mundial mediante plataformas o sitios web en línea. Porque entienden el valor de tener sitios web profesionales para brindar diferentes servicios en línea y también llegar a más clientes de manera virtual.
Más del 56 % de las empresas de todo el mundo utilizan sitios web profesionales
Y no solo obtendrá beneficios, sino que también podrá destacarse sobre sus competidores si posee un sitio web profesional con una apariencia única. Sitios web profesionales, por ejemplo, sitios de blogs, sitios educativos, sitios de cartera, sitios web de tipo de proyecto, sitios web de ciencia ficción y sitios web de alquiler de automóviles, etc. De estos ejemplos de sitios web profesionales, puede elegir el que mejor se adapte a sus necesidades.
Sin embargo, si está buscando crear un sitio web con un aspecto profesional, este artículo es para usted. Independientemente de la importancia de un sitio web, hoy le mostraremos cómo puede crear fácilmente un sitio web profesional.
Empecemos.
Cómo ayuda Elementor a construir un sitio web con facilidad

Mencionamos anteriormente sobre la importancia de un sitio web profesional y cómo lo ayudará a llegar a más clientes. Ahora hablaremos sobre el generador de paginadores más popular, elementor, para todos los usuarios de WordPress.
Antes de la invención de Elementor, diseñar un sitio web era un infierno. Pero elementor hace que este camino sea fácil y sencillo. Y personas de todas las edades pueden utilizar este magnífico complemento para su sitio web. Con los complementos definitivos de 'Elementor', puede personalizar fácilmente su sitio web y también darle un aspecto profesional en cuestión de minutos. Vamos a saber cómo le facilitará en términos de diseño de un sitio web profesional.
- Editor de arrastrar y soltar
- Más de 90 widgets para implementar
- Más de 300 plantillas integradas
- Edición receptiva
- Constructor de ventanas emergentes
- Constructor de temas
- Y constructor de WooCommerce
Por lo tanto, estas características de Elementor son 100% capaces de personalizar cualquier tipo de requisitos de diseño de sitios web de WordPress. Nuevamente, para acelerar la fuerza de Elementor, es posible que necesite una solución que lo ayude a crear cosas más hermosas. Sí, estamos hablando de Happy Addons. En la siguiente parte, hablaremos sobre este complemento único, súper rápido y fácil.
Presentamos HappyAddons

HappyAddons es un complemento único de Elementor. Podría ser el mejor paquete adicional para Elementor: Adam Preiser Fundador de WP Crafter
Ya hemos mencionado 'Happy Addons' varias veces anteriormente. Y es la solución compacta que tiene la última colección de widgets gratuitos para que Elementor lleve el diseño de su sitio web a la altura. Al igual que otros complementos de Elementor, Happy Addons no es diferente, ya que viene con los potentes widgets.
Agreguemos al frente, con las siguientes características clave.
- Preestablecido
- efecto flotante
- Transformación CSS
- Copiar y pegar entre dominios
- copia en vivo
- Anidamiento de sección
- superposición de fondo
- clon feliz
- Y más
Así que estas características destacadas las obtendrás con Happy Addons. Y al usarlos, puede potenciar Elementor sin esfuerzo con facilidad.
Mira el siguiente video sobre Happy Addons:
Cómo crear un sitio web profesional usando Happy Addons
Los sitios web profesionales son muy altos en la conversión. Por lo tanto, debe diseñar su sitio web profesional con mucho cuidado. De lo contrario, existe una alta probabilidad de perder clientes potenciales, aumentar la tasa de rebote y también afectar su factor de clasificación. La razón es que sus clientes quieren algo diferente y único de usted. Y es por eso que debe enfatizar el aspecto de su sitio web.
De todos modos, ahora mostraremos cómo puede construir un sitio web profesional paso a paso usando Happy Addons. Pero antes de saltar al tutorial, conozcamos los requisitos que necesita para este tutorial:
Requisitos
- WordPress
- Elementor
- Complementos felices
Asegúrese de que tiene estos requisitos.
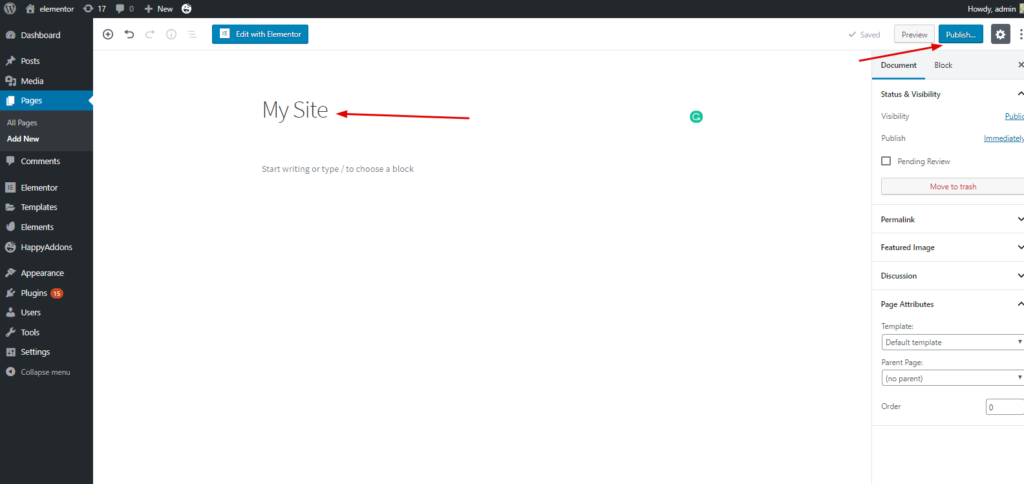
Paso 1: Agregar una nueva página
Este es el paso más común. Porque agregar una página web es una tarea muy fácil y puedes hacerlo en un segundo. Sin embargo, le mostraremos cómo puede agregarlo.
Para hacer eso, vaya a Administrador de WP>Panel de control>Páginas>Agregar una nueva página>Título>Haga clic en editar con elemento o lienzo>Publicar

Paso 2: agregue un encabezado o pie de página
La parte del encabezado o pie de página de un sitio web es la parte más crucial. Por ejemplo, puede mostrar sus íconos sociales, proporcionar enlaces valiosos o la opción de registro de inicio de sesión para facilitar la navegación. Del mismo modo, también puede hacer lo mismo para la parte del pie de página. Es por eso que debe saber cómo crear un encabezado para un sitio de WordPress.
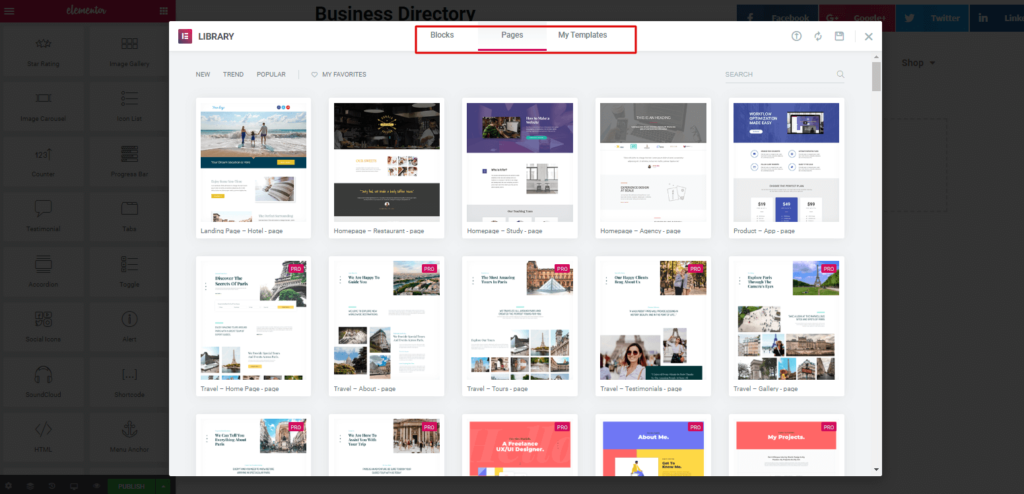
Paso 3: agregar plantillas o temas
Después de agregar una opción de encabezado, puede personalizar paso a paso el resto de la pieza o puede insertar directamente una plantilla. Y luego puedes personalizar gradualmente.
Para hacer eso, haga clic en el botón 'Carpeta como'. Luego verá la biblioteca 'Elementor', donde puede usar bloques, plantillas y páginas separadas. Desde aquí, puede elegir cualquiera.

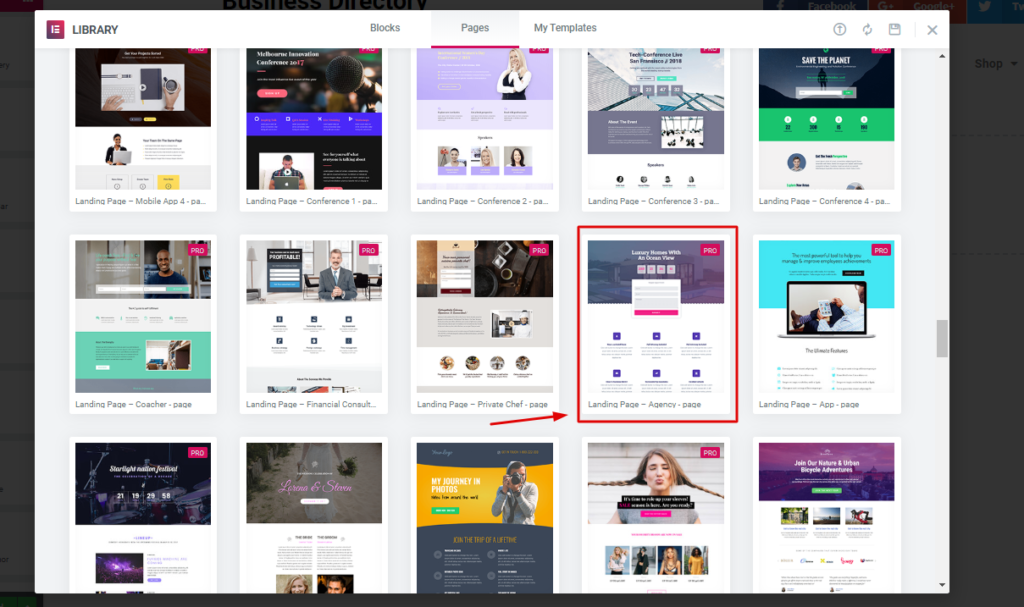
En ese caso, elegimos el marcado. Pero tienes que pensar qué tipo de plantilla quieres. Como estamos hablando de un sitio web profesional, debe elegir algo que se relacione con la profesionalidad.
Sin embargo, elegimos una 'Plantilla de agencia profesional'. Pero en tu caso, eliges a cualquiera de aquí.

Paso 4: personalización de la plantilla y uso de widgets de Happy Addons
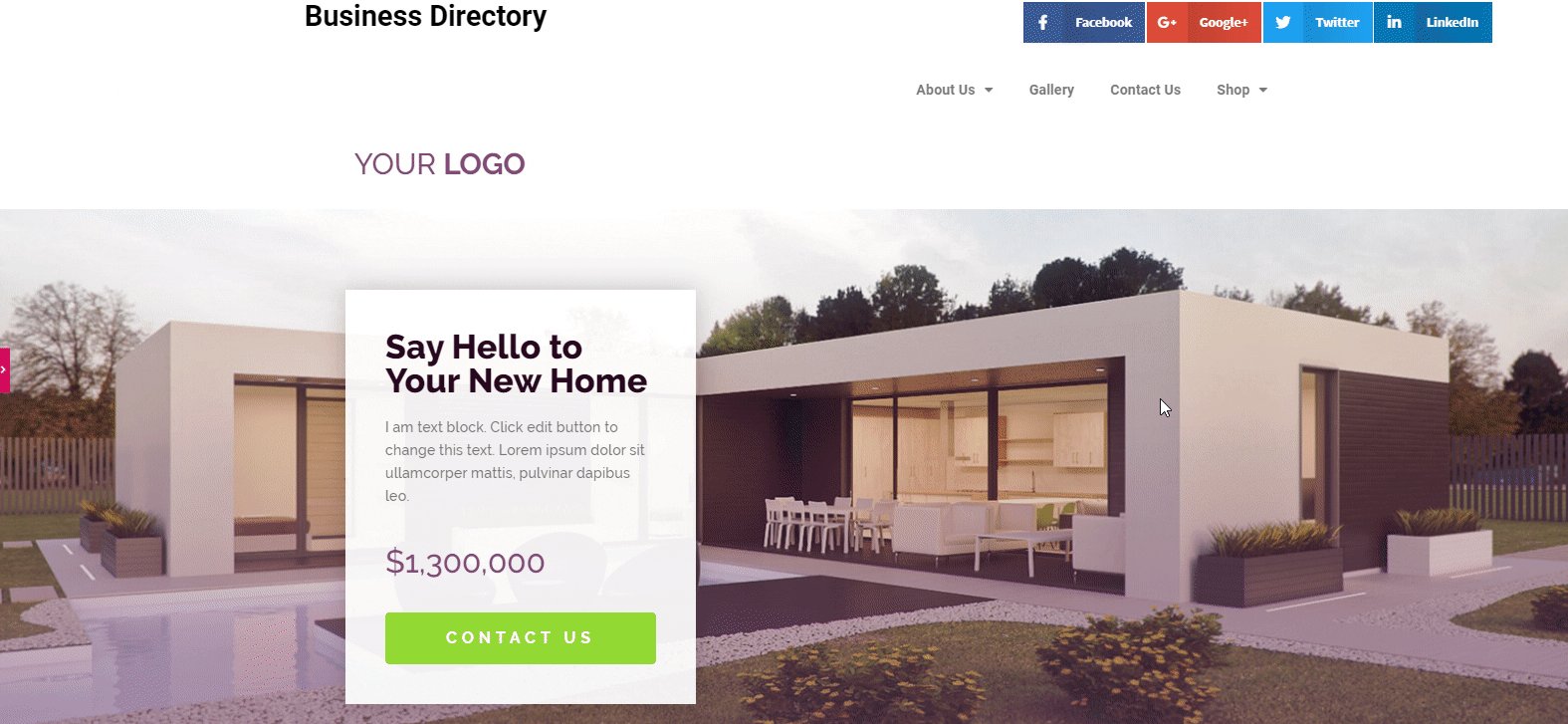
Entonces, después de seleccionar la plantilla, aparecerá directamente en la pantalla. Y puede personalizar fácilmente la página.


Ahora puede editar o personalizar todas y cada una de las secciones con los widgets de Happy Addons. O si desea hacer más con complementos felices, debe actualizar a la versión premium.
Aquí le mostraremos cómo puede personalizar todas y cada una de las secciones para darle un aspecto profesional a su sitio web.
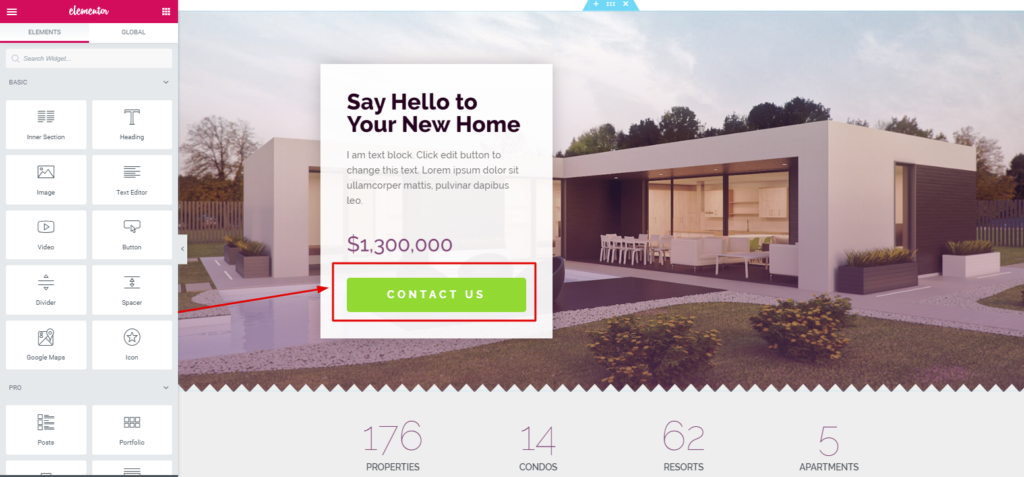
Paso 5: Añadir botón Wiget de Happy Addons
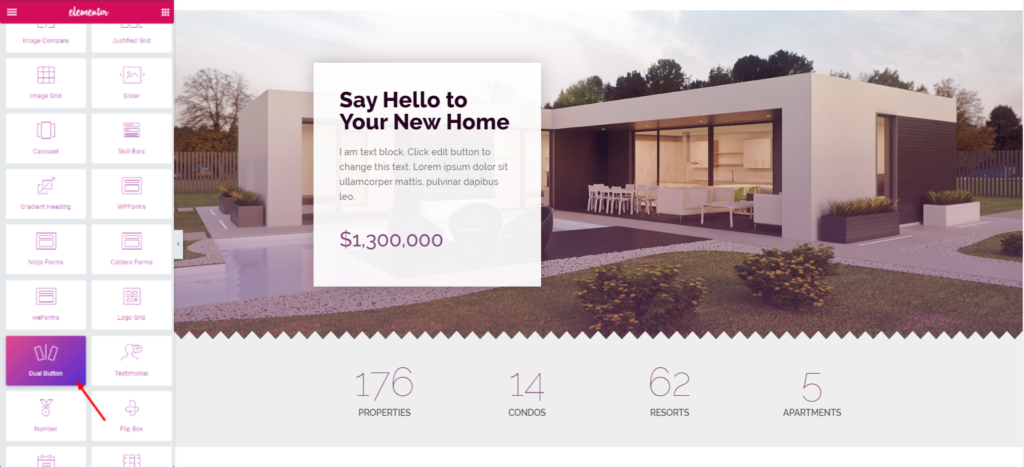
Cambiaremos este botón verde con el 'Widget de botón dual Happy Addons'. Puede obtener este widget en la versión gratuita.

Entonces, todo lo que tiene que hacer es seleccionar el widget de la barra lateral izquierda y arrastrarlo al área seleccionada.

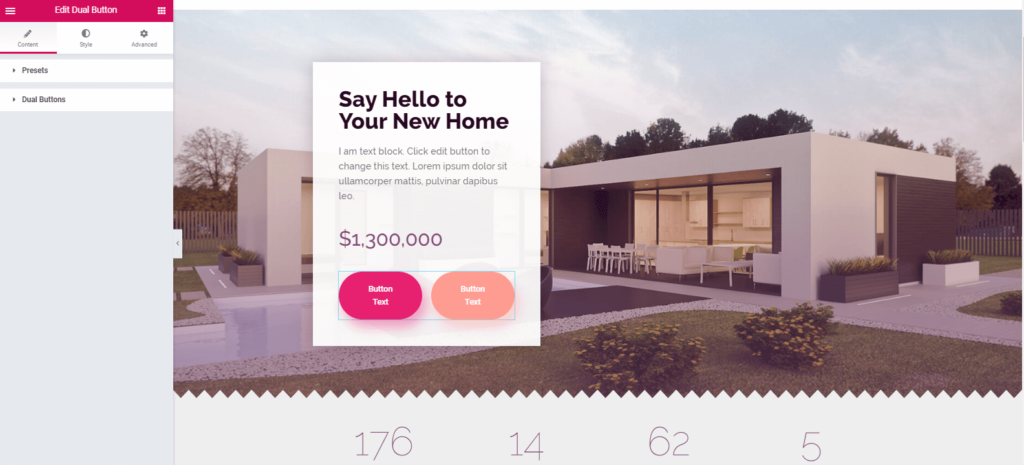
Y luego personalícelo de acuerdo con su diseño. Aquí obtendrá 'Preset' y 'Dual Buttons'. Obtenga más información sobre 'cómo funciona el ajuste preestablecido y cómo utilizarlo'.

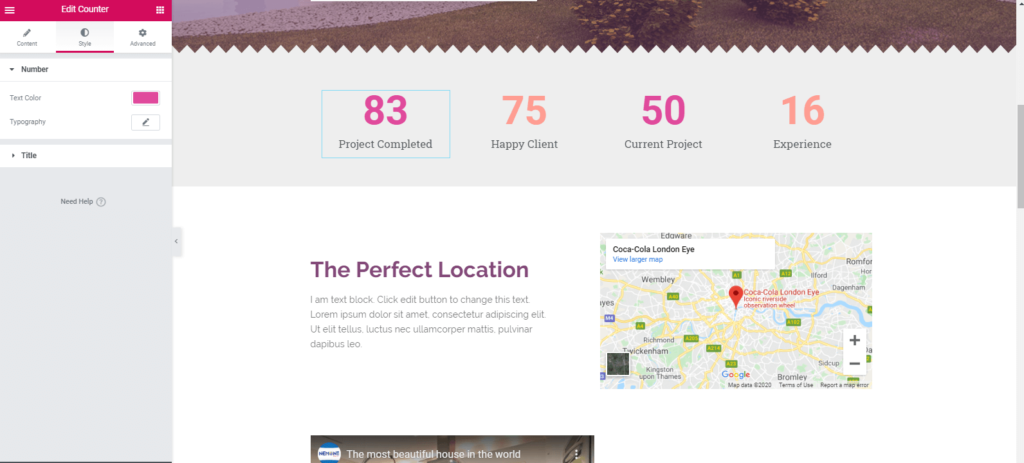
Paso 6: agregar el 'widget de contador'
Busque 'Widget de contador' en la galería de widgets. Luego simplemente arrástrelo al área marcada como el proceso anterior. Entonces, después de editar el 'Widget de contador', obtendrá una vista como la siguiente:

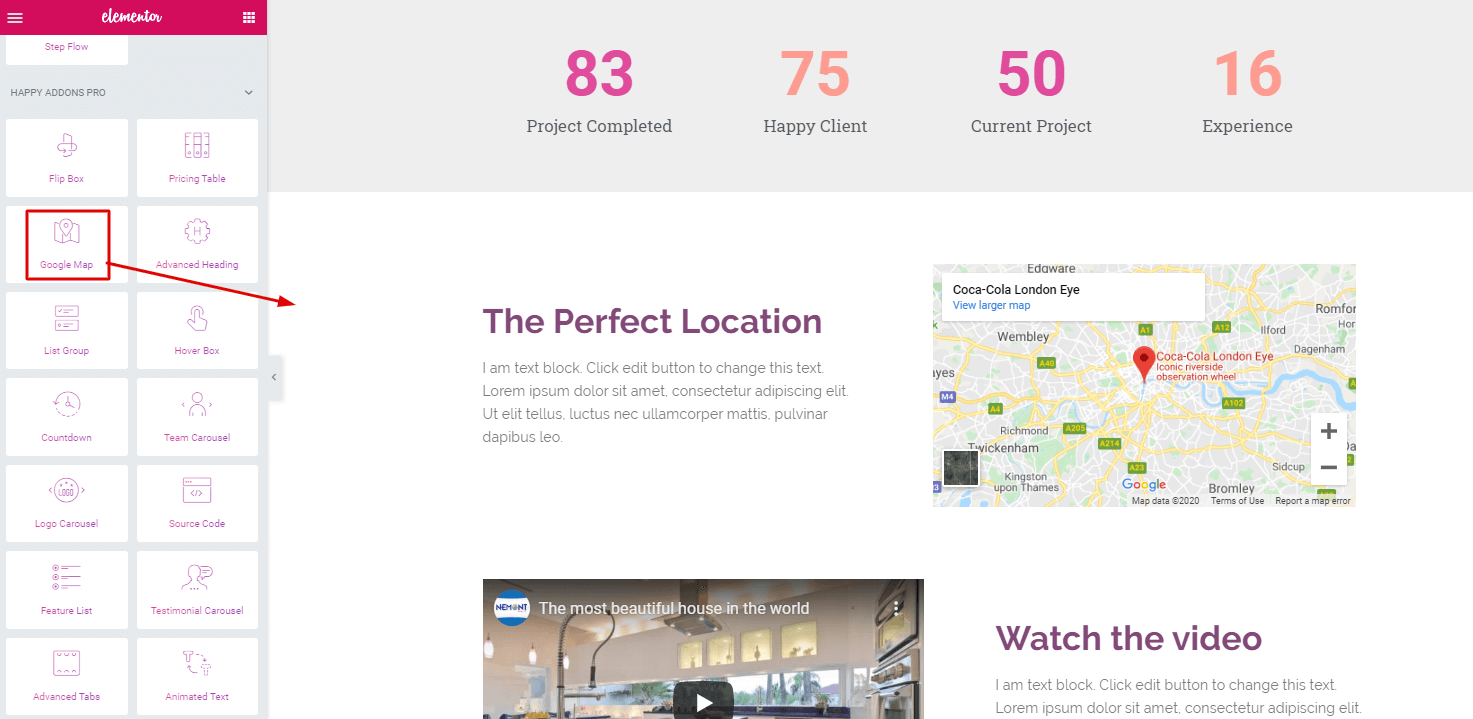
Paso 7: agregar el widget de mapa de Google
Este widget es una característica profesional de Happy Addons. Entonces, después de actualizar a Happy Addons pro, obtendrá este widget para usar. Arrastre este widget al área deseada como el proceso anterior. Y luego personalizarlo. A continuación, puede agregar un video. Para hacer esto, debe seleccionar el widget de video y simplemente arrastrarlo al área que desee.

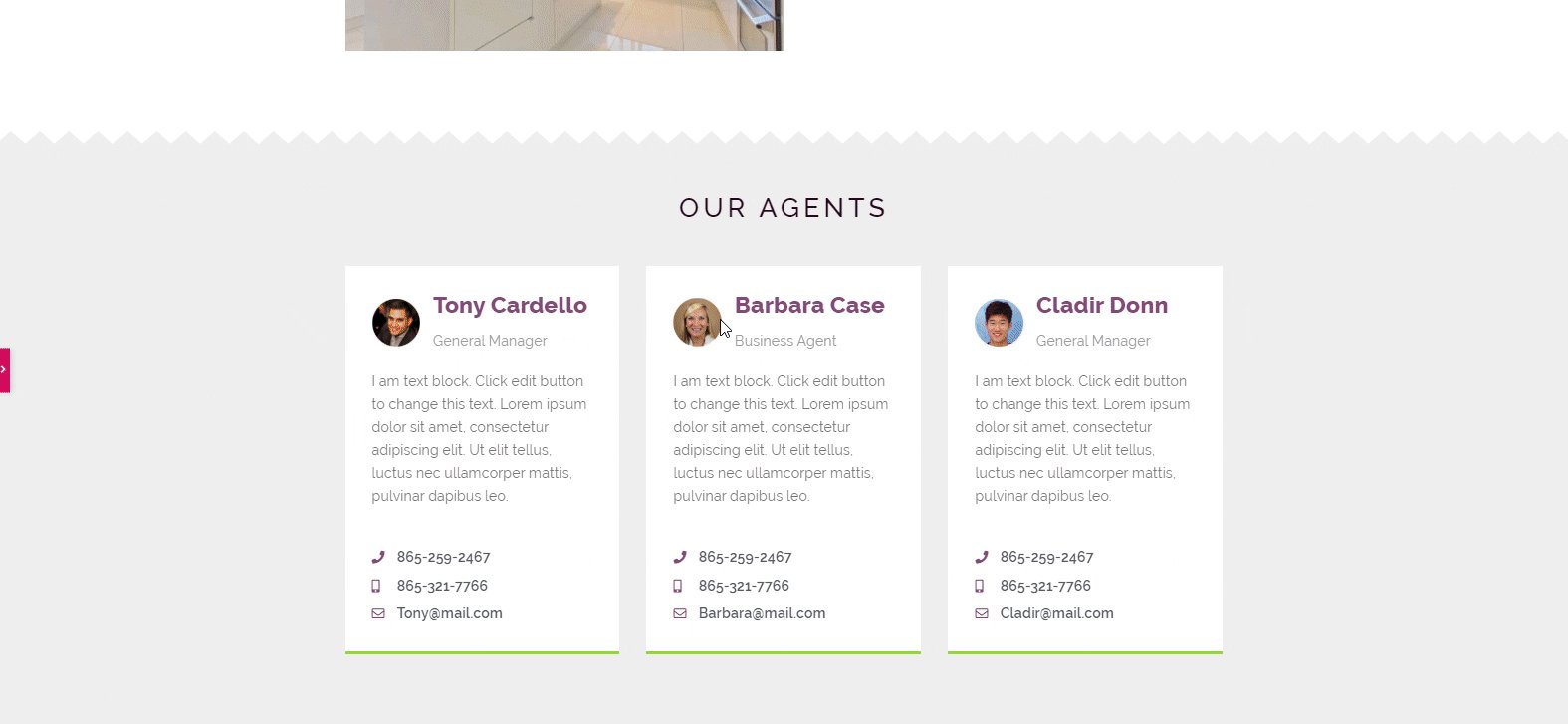
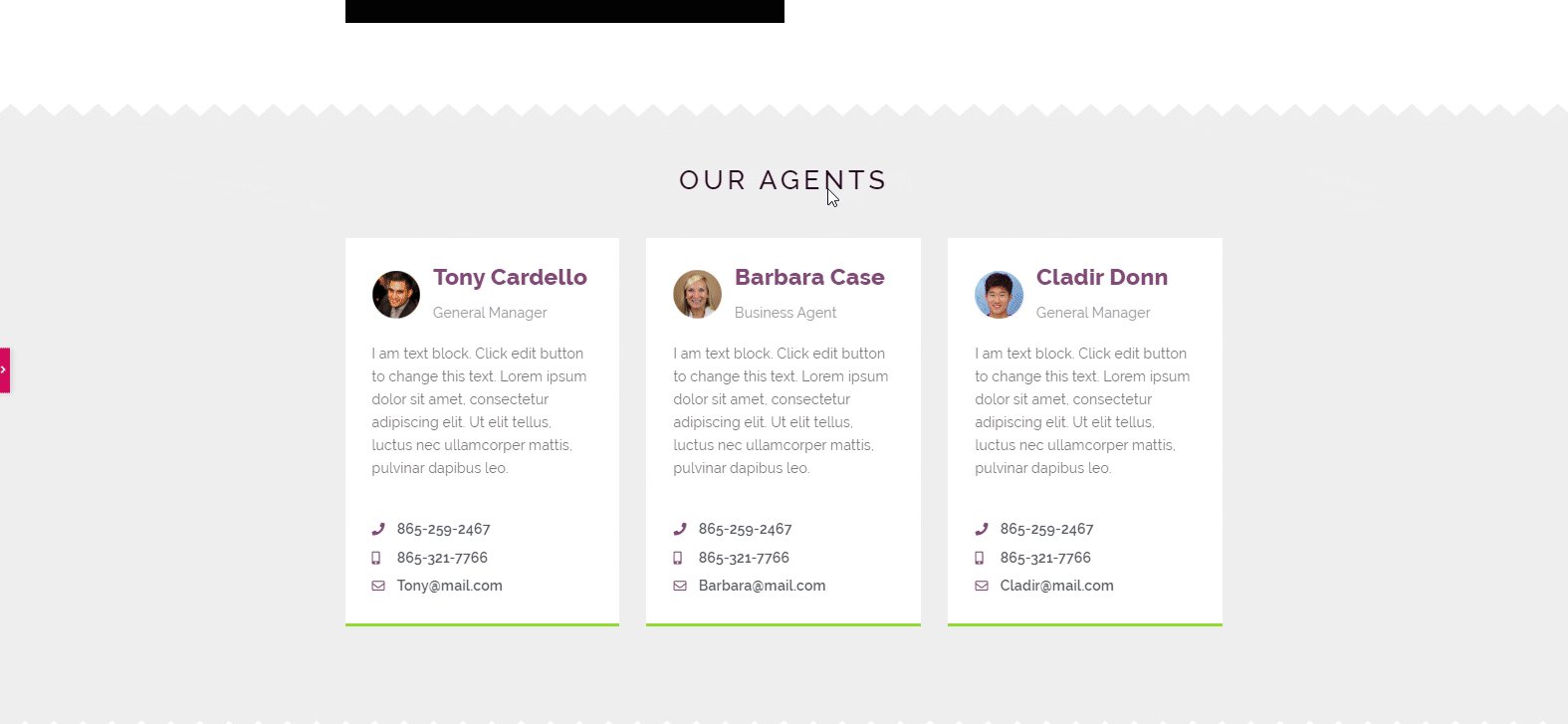
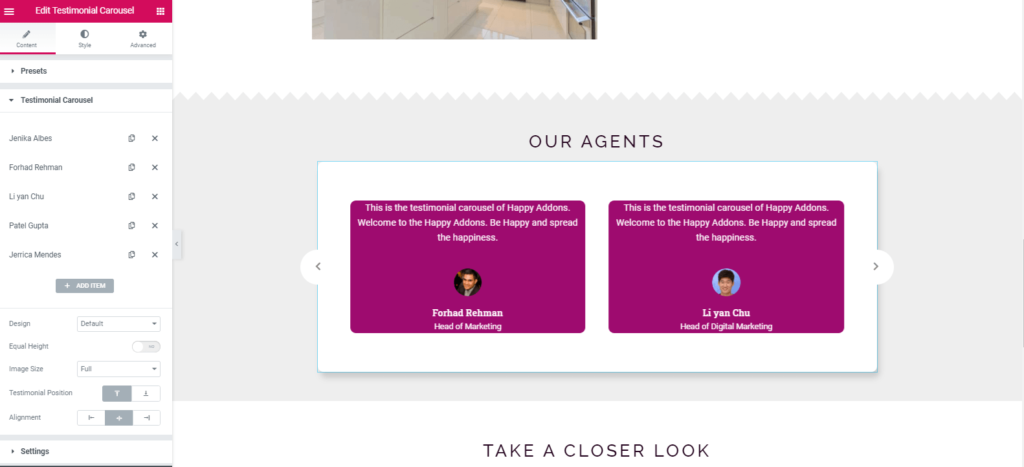
Paso 8: Agregar Testimonio
El 'widget de testimonios' también es una característica profesional de Happy Addons. Puede agregar este widget de la misma manera que ha agregado otros widgets. Después de agregar el widget, obtendrá la opción de editar.

Paso 9: Uso de la función de pegado de Live Copy
Esta es la característica más exclusiva de Happy Addons. Porque puede usar esta función solo copiando la demostración y pegándola en su lienzo. Esto aliviará su problema para elegir el widget uno por uno. Está bien, veámoslo.
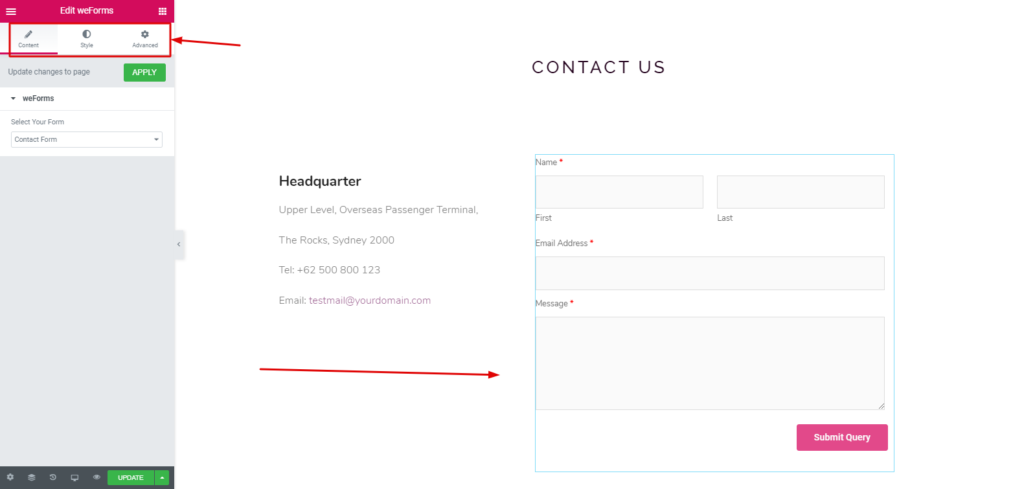
Paso 10: Agregar formulario de contacto
Tener un formulario de contacto en el sitio web es otra cosa importante. Para que puedas agregarlo con facilidad. Todo lo que tiene que hacer es ir al 'Formulario de contacto de Happy Addons' y luego seleccionar el formulario que desee. En este caso, elegimos 'weForms'.
Entonces, después de agregar weForms como formulario de contacto, podrá personalizarlo.

Mire el video para saber cómo usar el 'Formulario de contacto'.
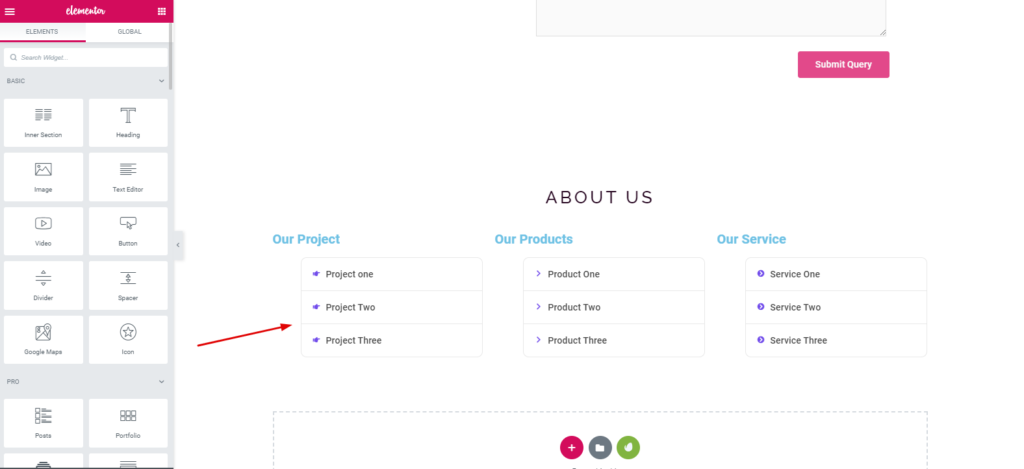
Paso 11: Agregar pie de página
Agregar un pie de página también es un paso fácil. Puede encontrar diferentes opciones para agregar un pie de página. Pero, por ejemplo, hemos utilizado el 'Widget de funciones' de Happy Addons.
Después de utilizarlo, obtendrá todas las opciones para personalizar.

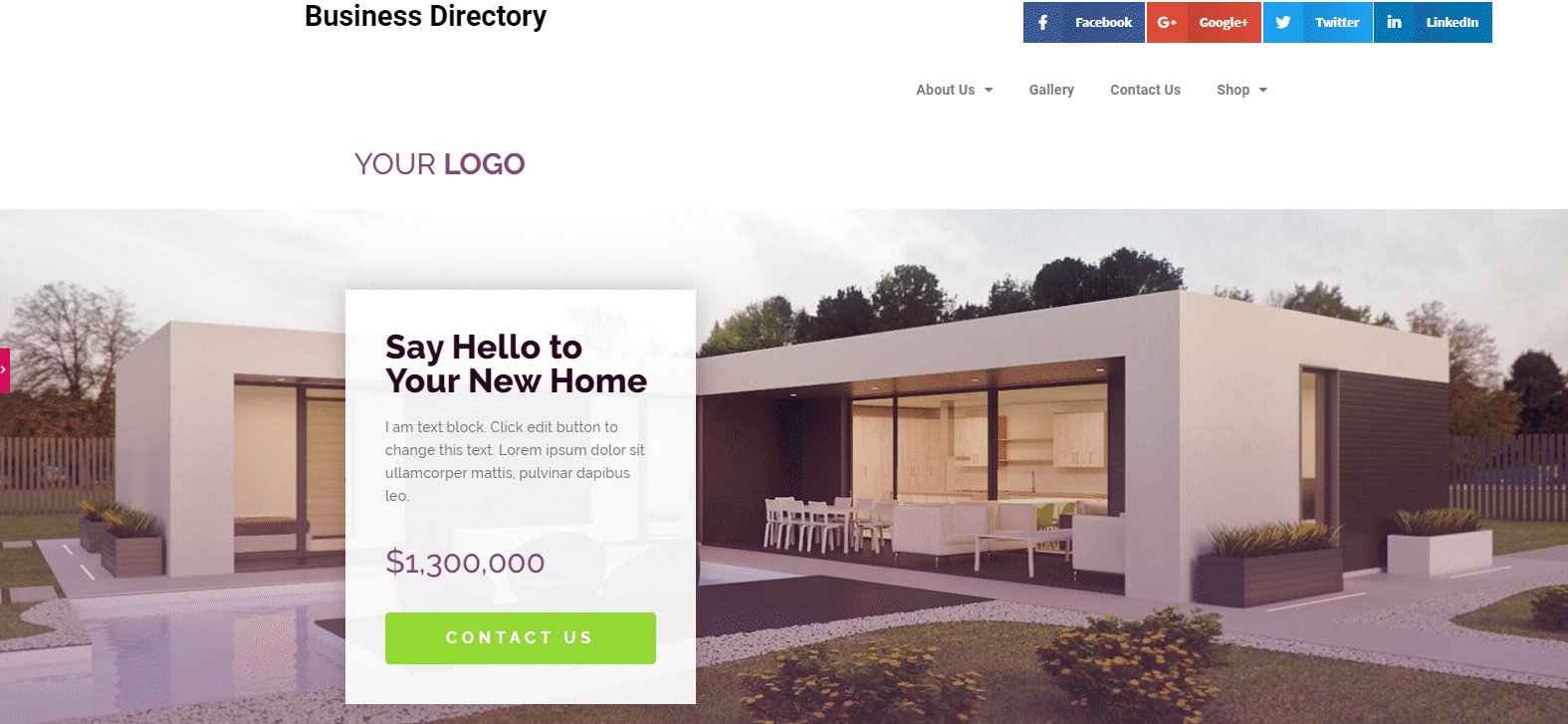
Entonces, después de seguir todos los pasos, vea la siguiente captura de pantalla
Vista previa en vivo

Terminando
Así es como crear tus propios sitios web profesionales es más fácil de lo que piensas. De hecho, las posibilidades de Elementor acompañado de Happy Addons son infinitas.
Además, las actualizaciones periódicas mantendrán sus diseños completamente libres de errores.
Finalmente, si ya ha diseñado sus sitios web con Elementor y Happy Addons, no dude en compartir el enlace a continuación.
