Cómo crear ventanas emergentes de promoción de ventas
Publicado: 2022-05-26En este blog, ya hemos visto algunos ejemplos de empresas y ONG que usan ventanas emergentes para que los visitantes del sitio web se suscriban a un boletín o hagan donaciones. También le mostramos cómo crear formularios de contacto para capturar clientes potenciales. ¡Pero las ventanas emergentes se usan para mucho más!
Las ventanas emergentes de promoción de ventas son aquellas ventanas emergentes que contienen incentivos (envío gratis, cupones de descuento, ofertas flash u otros mensajes de ventas o promocionales) con el objetivo de aumentar las ventas y las conversiones. De hecho, en un reciente estudio de Vericast sobre lo que es importante para los consumidores mencionan que:
- El 63 % de los compradores quiere que los anunciantes faciliten la búsqueda de cupones y descuentos.
- El 52% de los consumidores dice que una venta los impulsará a comprar por impulso,
- a más del 40 % de los consumidores les gustan los anuncios que les permiten saltar de inmediato a una oferta o más información.
Con base en este estudio, hoy veremos ejemplos de ventanas emergentes que puedes crear en tu sitio web para que tus clientes potenciales y existentes vayan directamente a comprar tus productos y servicios.
Tabla de contenido
- Usa un complemento como Nelio Popups
- Descuento Primera Compra
- Descuento por un período de tiempo limitado
- Oferta de envío gratis al finalizar la compra
- Ventas de temporada
- Ofertas de venta cruzada
- resumiendo
Usa un complemento como Nelio Popups
Para crear las ventanas emergentes que analizo en esta publicación en su tienda de WordPress, la forma más fácil es usar uno de los complementos existentes en el mercado. Usaré Nelio Popups, un complemento que está completamente integrado en tu WordPress para que puedas crear y editar ventanas emergentes de la misma manera que creas una página o publicación. Puedes instalar su versión gratuita directamente desde tu panel de WordPress o comprar la oferta que ahora tienes disponible desde la versión premium.
Una vez instalado y activado, crear una nueva ventana emergente es muy fácil. Simplemente presione el botón emergente "Agregar nuevo" y en el editor de WordPress puede agregar esos bloques, de la misma manera que lo hace para crear cualquier publicación o página, para obtener un diseño atractivo.

Además, también dispones de un conjunto de características y funcionalidades sobre su diseño, pudiendo indicar dónde, cómo, cuándo ya quién quieres que se muestre o cierre el popup, etc.
Veamos cómo creamos popups para promocionar nuestras ventas con Nelio Popups.
Descuento Primera Compra
Teniendo en cuenta que el 63% de los consumidores buscan descuentos y cupones antes de realizar una compra, no hay duda de que las ventanas emergentes con descuentos y cupones son una de las herramientas más poderosas para conseguir una venta. Si un visitante entra por primera vez en tu web, ofrecerle un descuento en la primera compra puede ser una buena estrategia para animarle a mirar más de cerca tus productos y realizar una compra. Para hacer esto, puede diseñar una variedad de ventanas emergentes.
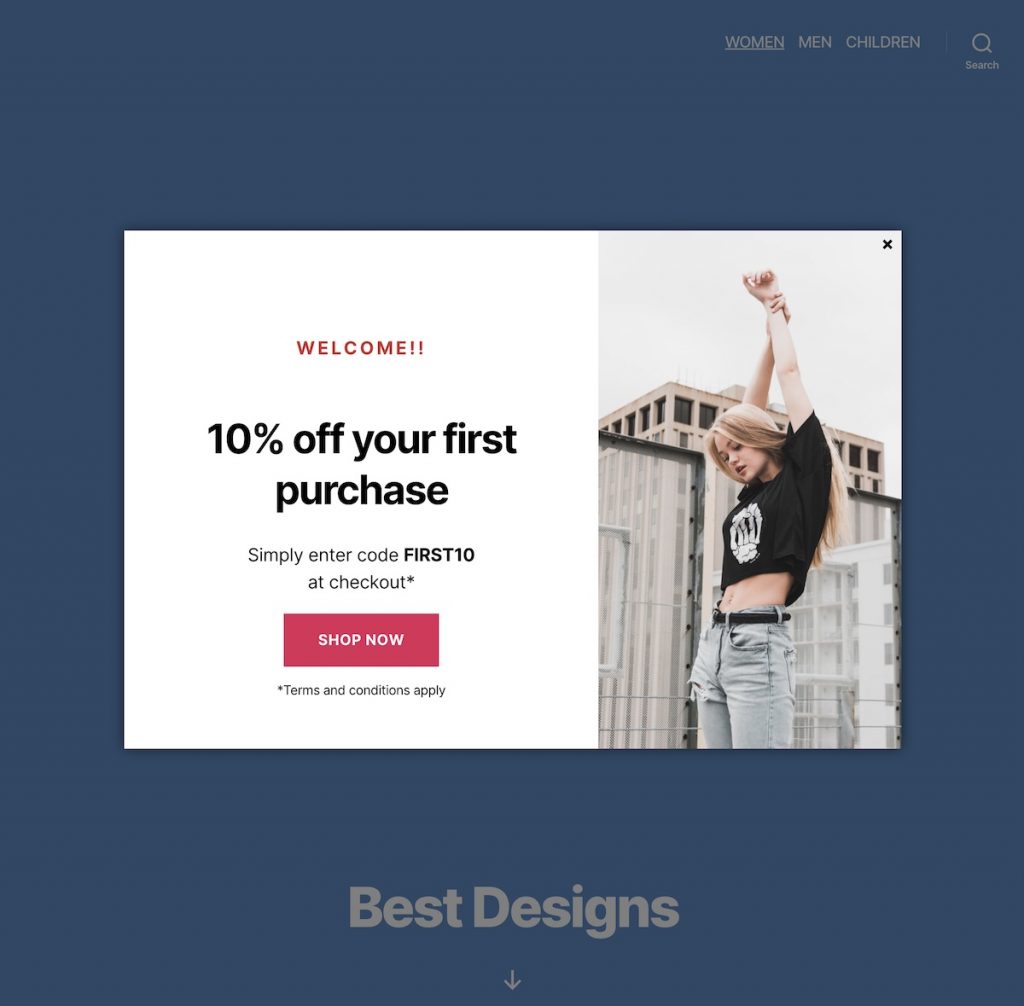
Una de las ventanas emergentes más simples es mostrar en la ventana emergente el código de cupón que desea que el cliente ingrese al realizar la primera compra. Por ejemplo, puede diseñar una ventana emergente similar a la siguiente:

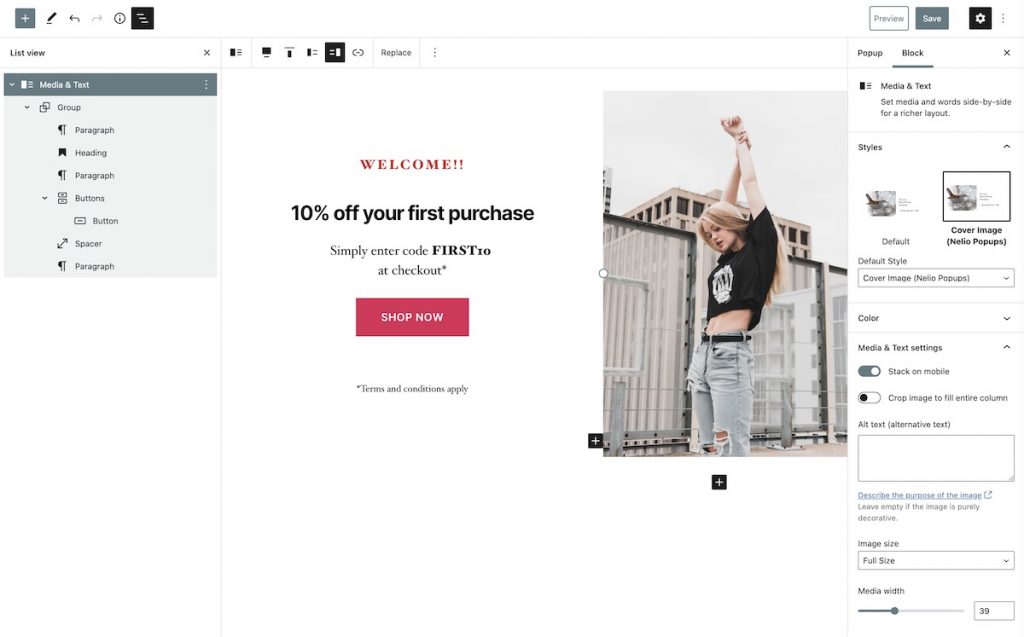
Con Nelio Popups, simplemente agregue un bloque de medios y texto, cargue la imagen, escriba el texto que desee y agregue un botón que enlace a la página de la tienda que desea que el visitante continúe comprando.

Al agregar la imagen, puede seleccionar el estilo "Imagen de portada" para que ocupe toda la altura de la ventana emergente.
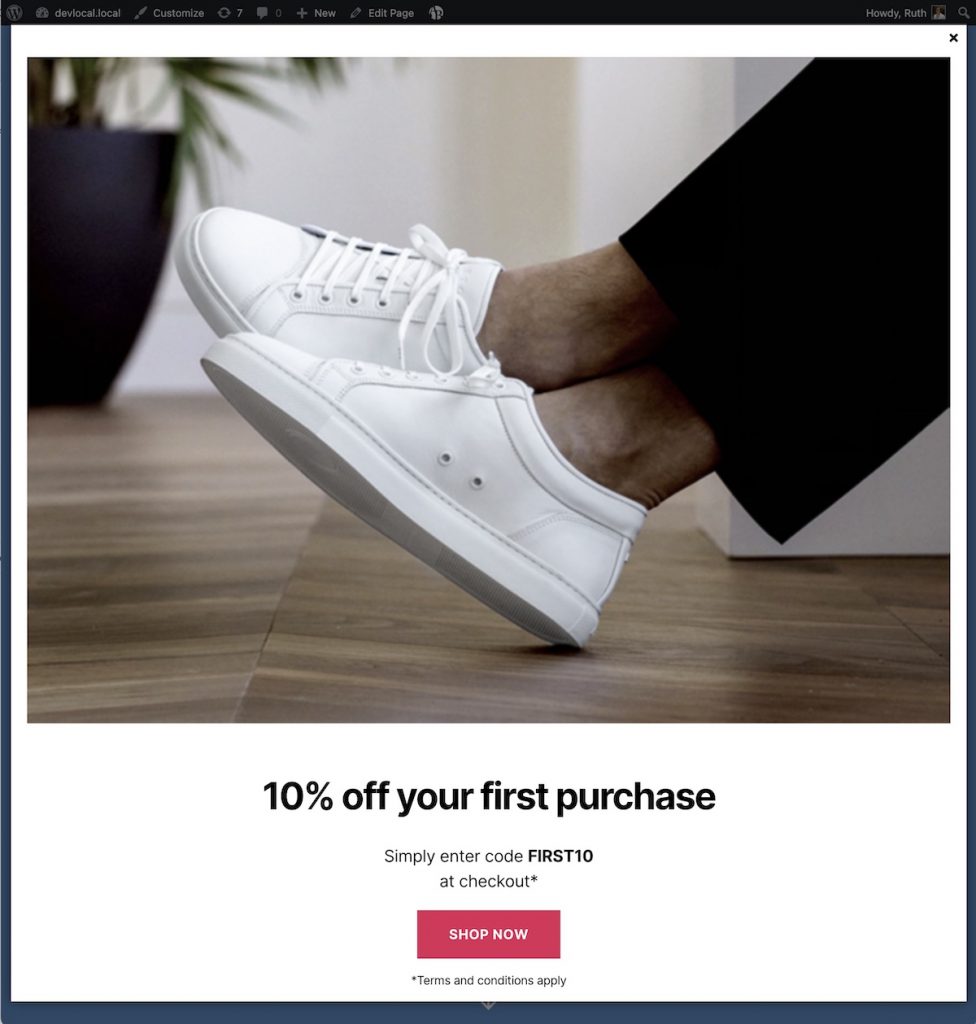
Si quieres un popup aún más agresivo que el anterior, puedes modificar su tamaño para que ocupe todo el ancho de la página. Y, por supuesto, cambia su diseño a tu gusto.

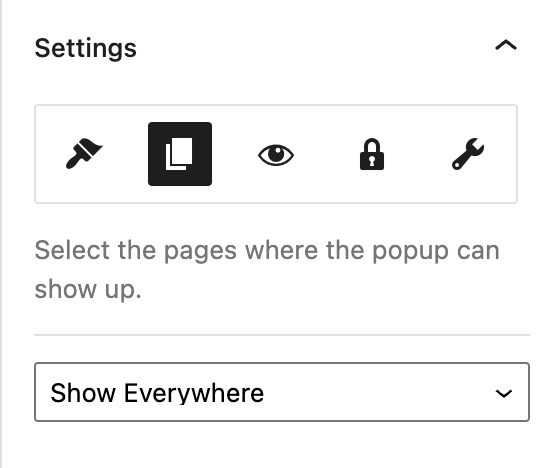
Puede indicar si desea que la ventana emergente se muestre en cualquier página o solo en ciertas páginas (como, por ejemplo, la página de su catálogo de productos o ciertas páginas de productos).

Para no molestar al visitante, generalmente se recomienda que esta ventana emergente se muestre solo una vez:

Descuento por un período de tiempo limitado
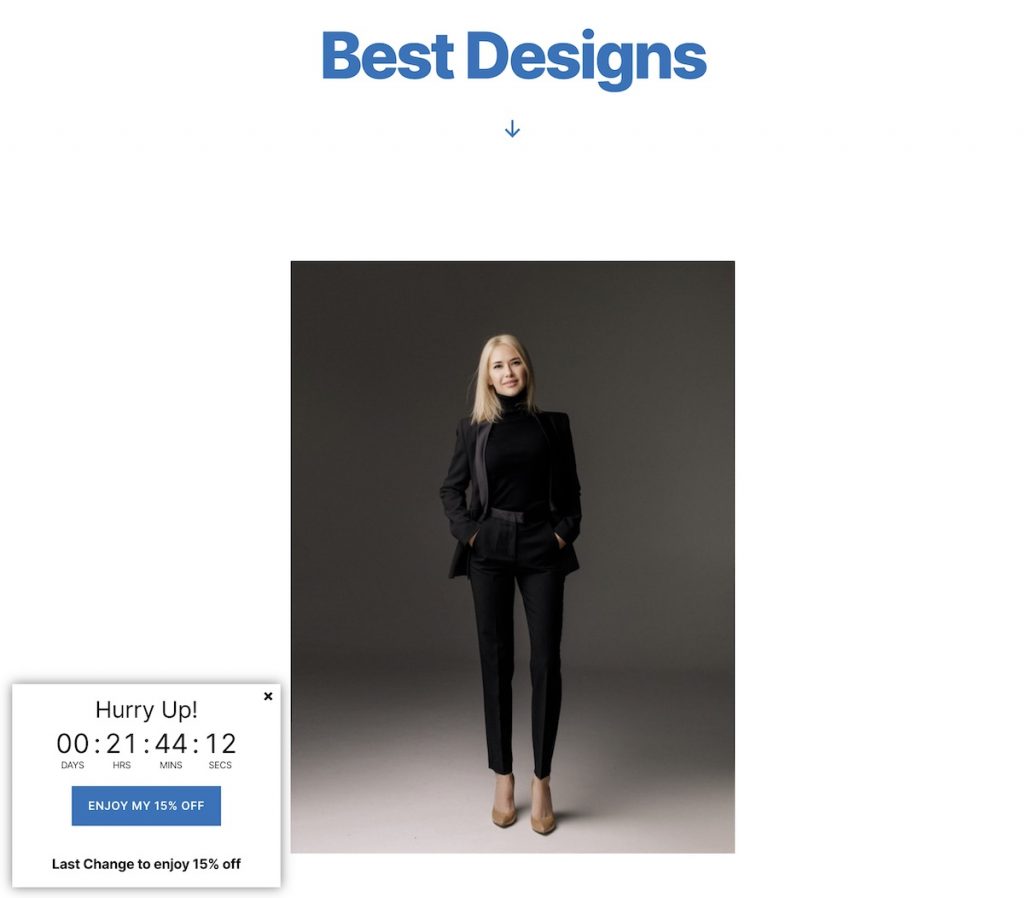
Crear una sensación de urgencia puede animar a un comprador indeciso a aprovechar una oferta exclusiva. Para esto, mostrar una ventana emergente que muestre un temporizador de cuenta regresiva puede ser una buena alternativa.


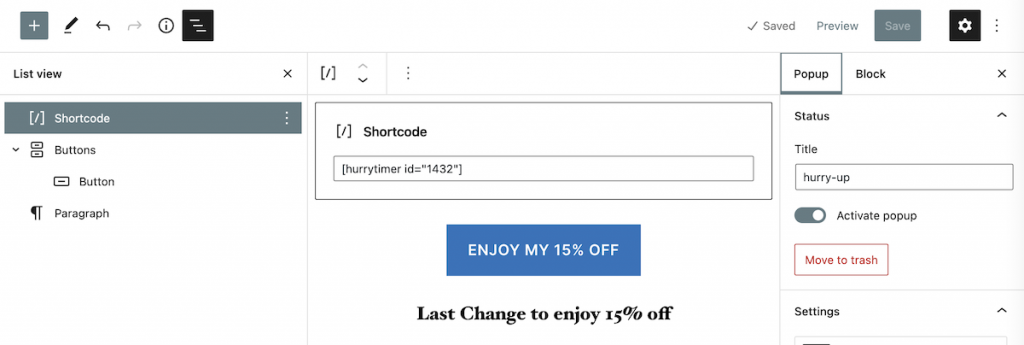
Con Nelio Popups, al estar totalmente integrado con el editor de bloques de WordPress, como decía, puedes añadir fácilmente al popup cualquier tipo de bloque disponible en WordPress. En este caso, puede descargar cualquier complemento de temporizador de cuenta regresiva y agregar un bloque a la ventana emergente. En este caso, el complemento que utilicé proporciona un código abreviado, así que usémoslo de la siguiente manera:

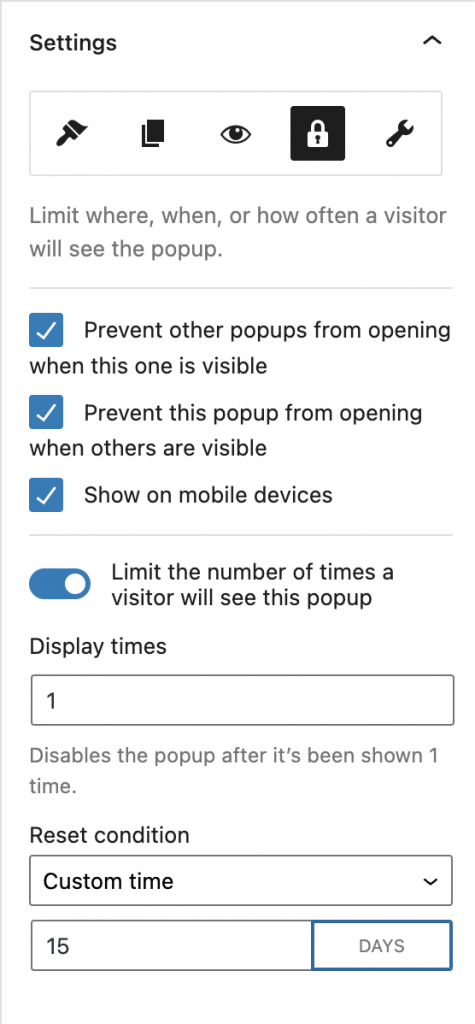
Recomiendo mostrar este tipo de ofertas exclusivamente en determinadas páginas de productos. Para no molestar al usuario, puedes posicionar el popup en una de las esquinas de la página e indicar que se muestren con algún efecto animado para tener más impacto.

Oferta de envío gratis al finalizar la compra
Algunos usuarios, cuando están realizando una compra online, deciden no finalizarla por los gastos de envío que se le añaden al final de la misma. Cuando un usuario está a punto de abandonar la página o si es su primera compra, es posible que desee ofrecer envío gratuito para convencer al usuario de que compre.

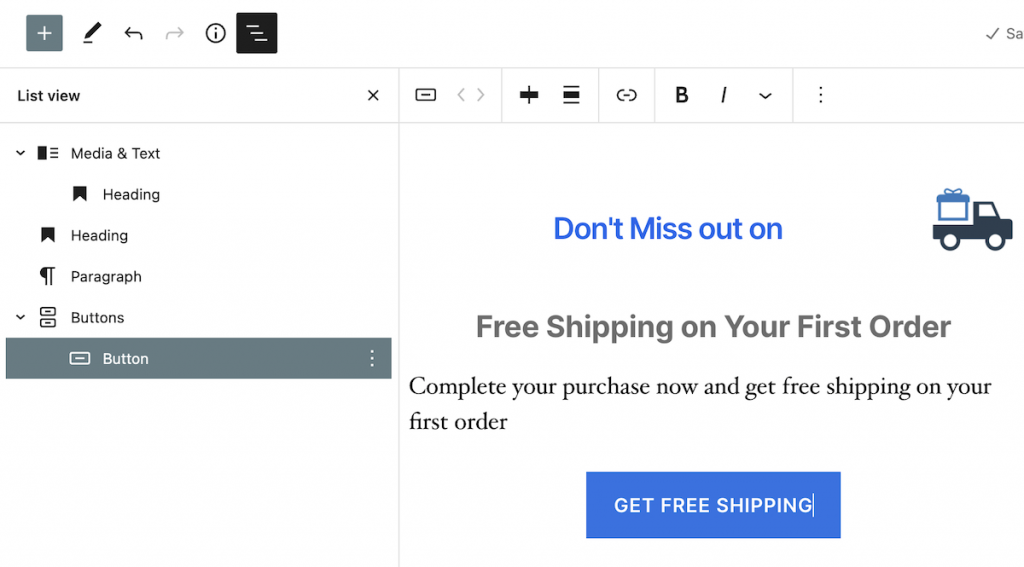
Con Nelio Popups, diseñar una ventana emergente como esta es tan fácil como agregar un bloque de medios y texto, agregar un título, un texto y un botón.

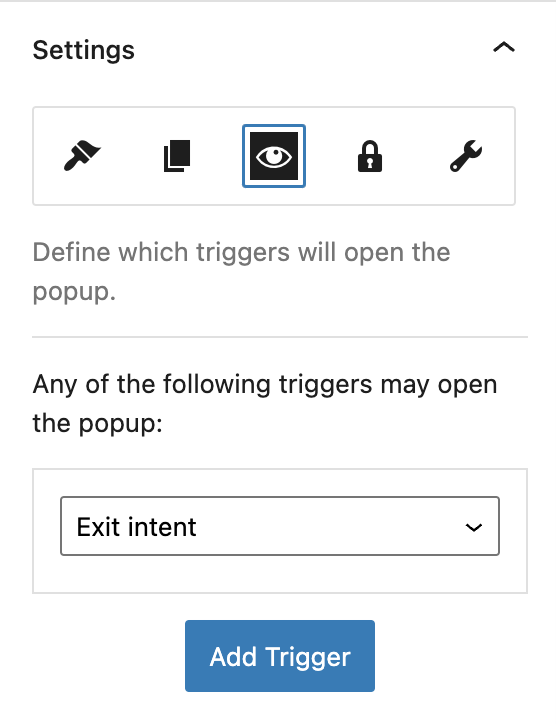
Puede indicar que la ventana emergente se muestre exclusivamente en las páginas de pago cuando es la primera visita de un cliente. Y que, por ejemplo, solo se muestra cuando el cliente está a punto de abandonar la página.

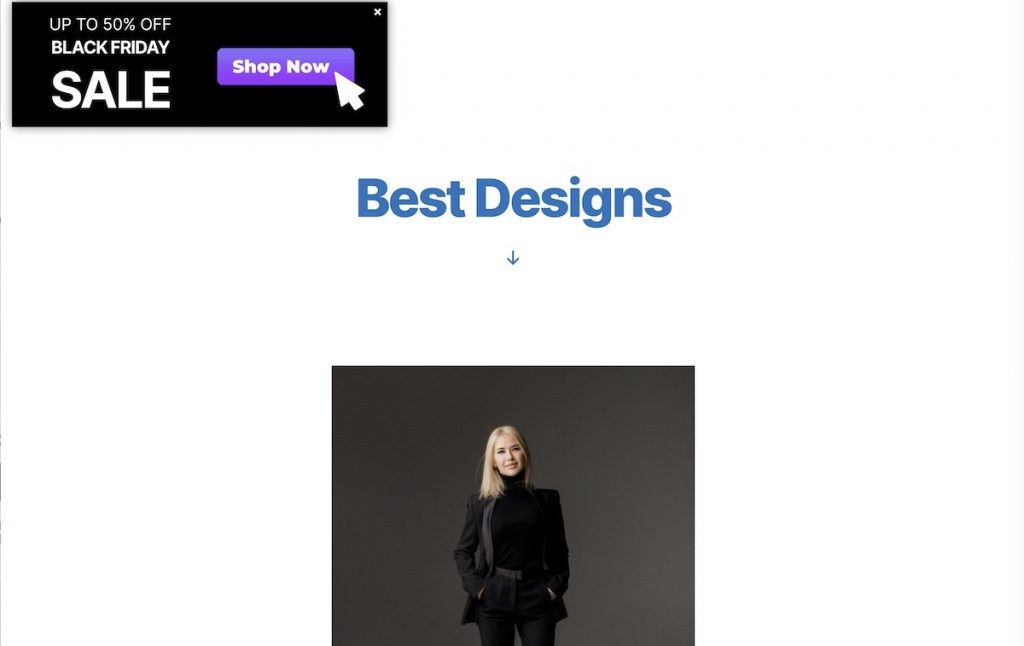
Ventas de temporada
Las rebajas de verano, Navidad, Black Friday, Día de la Madre o del Padre o cualquier otra fecha que se te ocurra son muy útiles para promocionar tus productos. Aproveche estas ocasiones de alto tráfico y compras para mostrar ventanas emergentes llamativas que alientan la compra.

Como antes, con un bloque multimedia y de texto, es muy fácil crear esta ventana emergente. En este caso se puede añadir a la imagen el enlace de la compra. Recuerda también que en cualquier bloque tipo imagen puedes optar por agregar gifs para darle un efecto animado.
Ofertas de venta cruzada
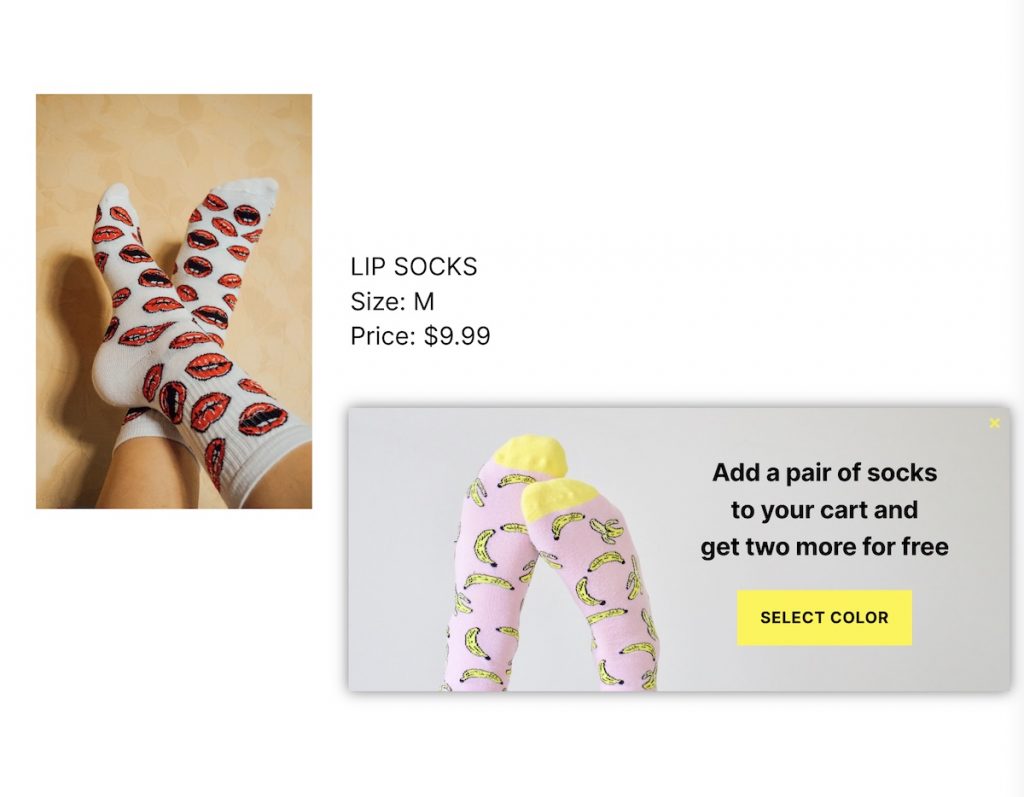
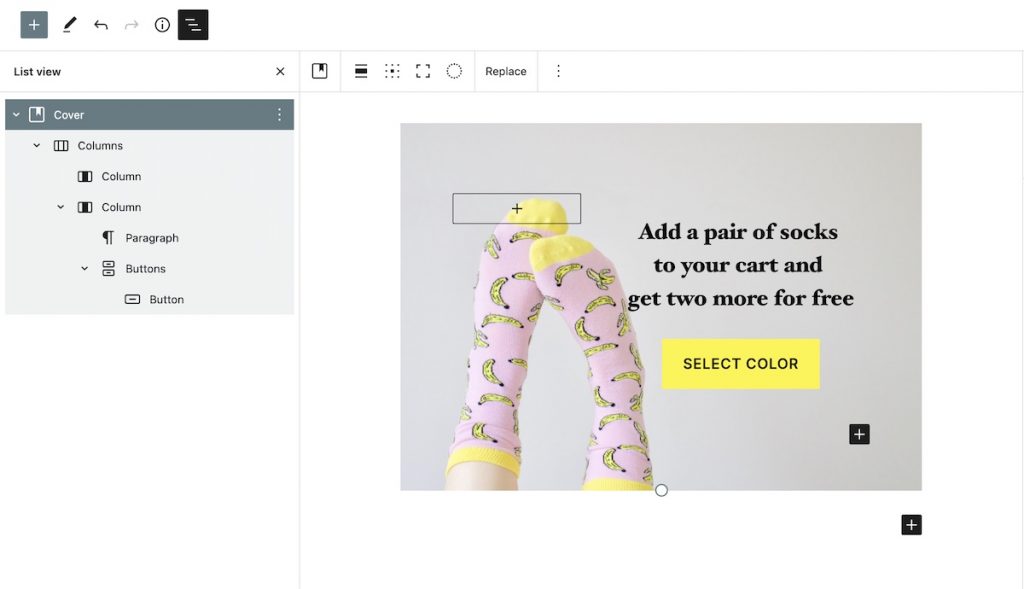
En algunas páginas de productos o en la página del carrito de compras (o antes de confirmar la compra), puede crear una ventana emergente recomendando un producto relacionado con el producto.

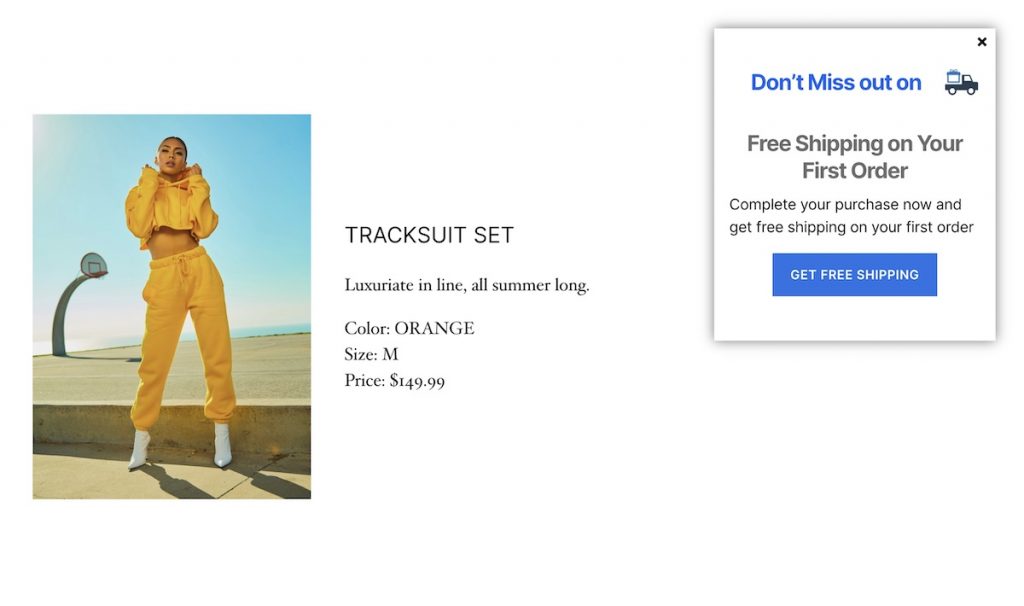
En este ejemplo, la ventana emergente se compone de una imagen de portada y el texto y el botón se han incluido en una columna a la derecha de la imagen.

Si un visitante de tu web ya ha visto los detalles de alguno de los productos que ofreces en tu web, ofrecerle un descuento en ese momento puede ser decisivo para animarle a comprar.
resumiendo
Como ha visto, las ofertas de venta que se muestran en las ventanas emergentes son una buena herramienta para alentar al visitante indeciso a realizar una compra. Diseñarlos con una herramienta como Nelio Popups es muy fácil ya que utilizas el editor de bloques que ya conoces. Además, no solo el estilo resultante se integra con el que tienes en tu web, sino que las funcionalidades y condiciones de cuándo mostrarlo, dónde, etc., te dan la flexibilidad que necesitas para crear los popups que mejor se ajustan a tus necesidades.
Imagen destacada de Tamanna Rumee en Unsplash.
