Cómo crear un control deslizante en WordPress con Elementor y Happy Addons
Publicado: 2019-11-23En la fraseología del diseño web, el control deslizante se usa para mostrar grupos de imágenes en una presentación de diapositivas. Con el control deslizante, puede mostrar las fotos más importantes para mostrar los propósitos, estrategias o servicios de su negocio. Por lo tanto, permite a los usuarios ver fácilmente los aspectos más destacados y actuar rápidamente. En ese caso, debe saber cómo crear un control deslizante para su sitio web, si realmente desea interactuar con los usuarios.
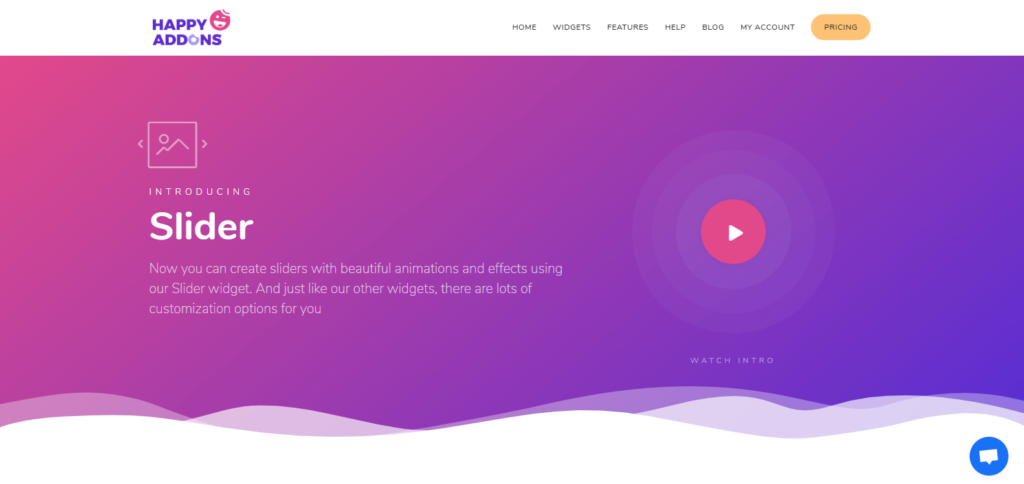
Usando un control deslizante en la parte superior de la página web, puede mostrar fácilmente todo el contenido importante de una manera inteligente
Sin embargo, si es un usuario habitual de WordPress, puede asociarse con los complementos disponibles en la industria de WordPress. Al emplearlos correctamente, puede producir algunos diseños espléndidos, por ejemplo, páginas de inicio, páginas de destino, publicaciones o cualquier cosa que desee en un viaje con el dedo.
En el tutorial de hoy, mostraremos cómo crear controles deslizantes en WordPress sin usar ningún código de una manera simple.
Una breve introducción a Happy Elementor Addons Slider Widget

En general, de forma predeterminada, es difícil agregar imágenes deslizantes en la sección de encabezado de WordPress. Sin embargo, puede encontrar diferentes complementos de WordPress para crear controles deslizantes. En ese caso, el 'Slider Widget' de 'Happy addons', que es muy simple de usar con sus facilidades para soltar y arrastrar, aliviará su tarea de agregar el control deslizante.
El uso de este widget deslizante de WordPress no solo es simple, sino que también lo ayuda a atraer más tráfico a su sitio web con sus magníficas animaciones y efectos. Y la parte más significativa es que 'Complementos felices' ahora se fusionó con Elementor. Como resultado, obtendrá beneficios adicionales para crear cualquier material del sitio web. Entonces, ¿qué es más?
Sí, al usar 'Slider Widget' obtendrá los siguientes beneficios:
- Navegación de flecha simple
- Flecha deslizante circular en ambos lados
- Navegación punteada
- Deslizador vertical
- Y título y descripción de imágenes individuales, etc.
Así que estas son las ventajas que obtendrás con 'Slider Widget'.
Lea esta publicación para saber, ¿por qué Happy Addons es Unique Elementor Addons?. Esta publicación le dará una idea de cómo funciona 'Happy Addons' con Elementor.
Cómo crear un control deslizante en WordPress con Happy Addons (4 pasos)
Con el ' widget de control deslizante de Happy Addons ', puede crear controles deslizantes atractivos para su sitio web. Si tiene miedo de implementar algún código, este widget de Happy Addons puede ser una herramienta sorprendente.
Sin embargo, puede emplear 'Slider Widget' en su sitio de WordPress siguiendo estos pasos cuidadosamente:
Requisitos
- WordPress (Proceso de instalación)
- Elementor
- Complementos felices
De acuerdo, asegúrese de los requisitos antes de comenzar este tutorial.
Proceso de configuración
Supongamos que ya tiene un sitio web de WordPress. Y desea cambiar el control deslizante de su sitio web. Entonces, después de instalar todas esas cosas esenciales, siga estos pasos:
De todos modos, consulte este artículo sobre 'Cómo crear un sitio web completo con Elementor'.

Paso 1: Cómo agregar una página y editar con Elementor
Si ya tiene un sitio web, entonces debe tener páginas web. ¿Derecha? Todo lo que tienes que hacer es:
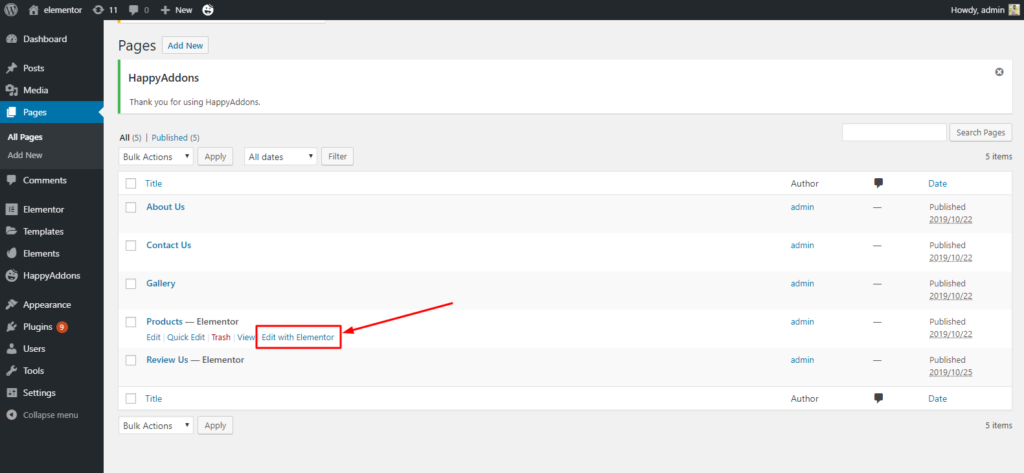
Navegue a su página, donde desea agregar el widget deslizante. Aquí ya tenemos una página. Así que simplemente hacemos clic en 'Editar con Elementor'.

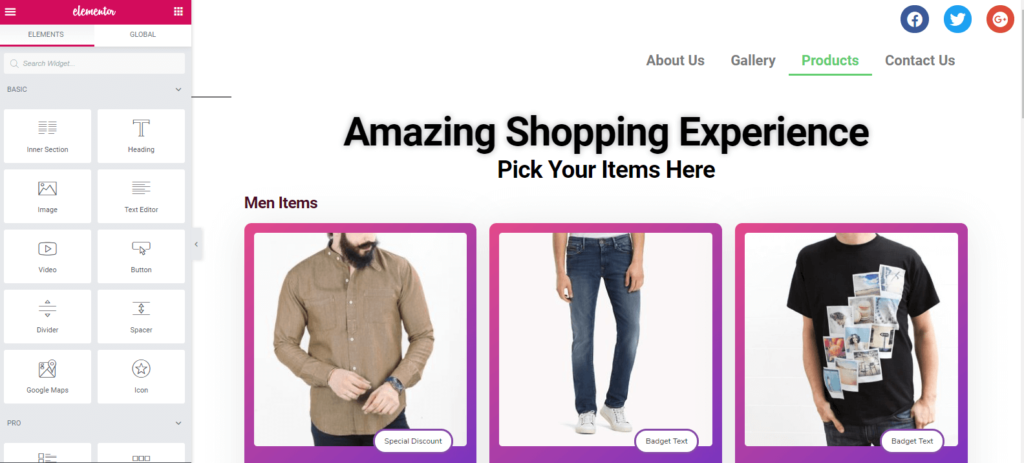
Después de eso, obtendrá la ventana con todos los widgets. Puede ver claramente que no usamos ningún control deslizante en esta página. Así que lo haremos con tranquilidad.

Paso 2: cómo agregar el 'widget deslizante'
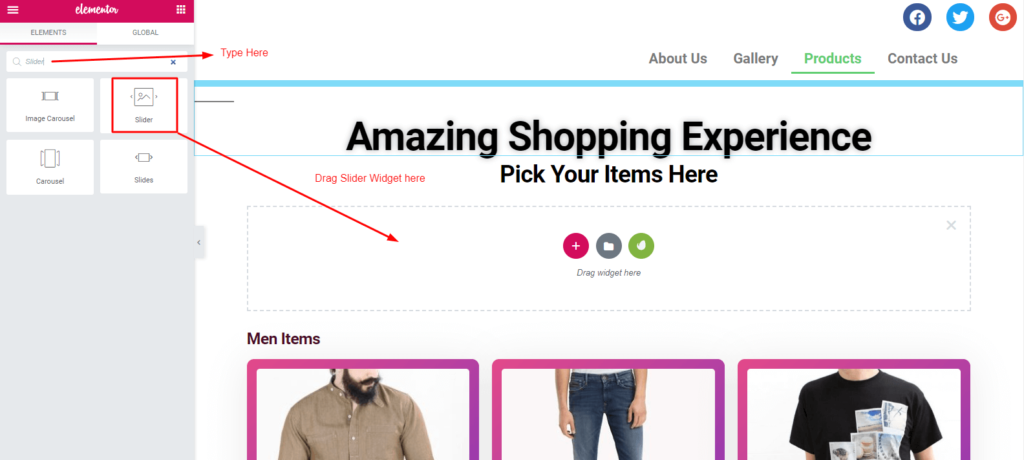
Para agregar ' Slider Widget ', haga clic en el widget 'Slider' de la barra lateral izquierda. Y arrástrelo al lugar donde desea agregar controles deslizantes. Generalmente, usamos controles deslizantes después de la parte del encabezado. Mira la captura de pantalla:

Después de agregar 'Slider Widget', obtendrá 'Slider' junto con un menú en el lado izquierdo de la pantalla.

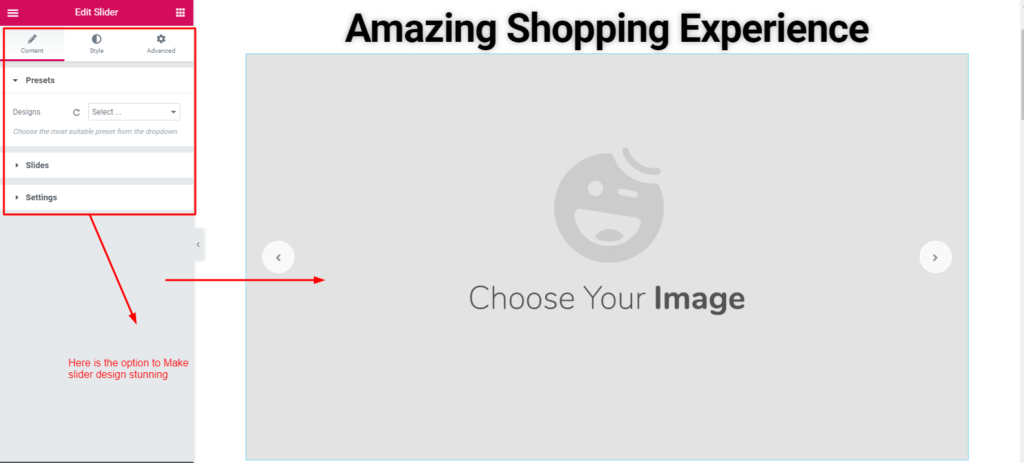
Paso 3: Cómo agregar ajustes preestablecidos e imágenes
Bueno, en Elementor, puede obtener algunas funciones integradas para usar. Pero al usar el widget Happy Addons, obtendrá algunos beneficios adicionales. Y uno de ellos es 'Preset'. Mire este video tutorial para hacerse una idea de lo que es ' Preset '.

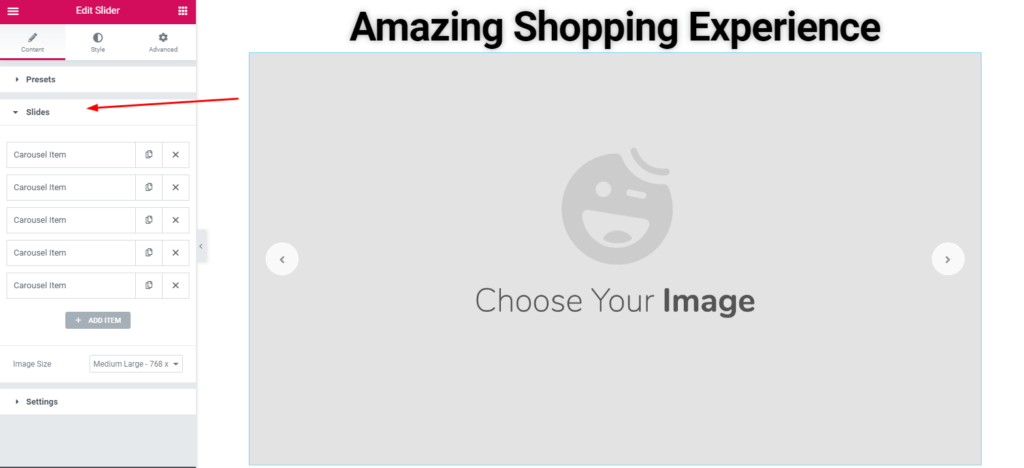
A continuación, para agregar imágenes en el control deslizante, haga clic en la opción 'Diapositivas'. Aquí puedes ver las diapositivas que se agregaron.

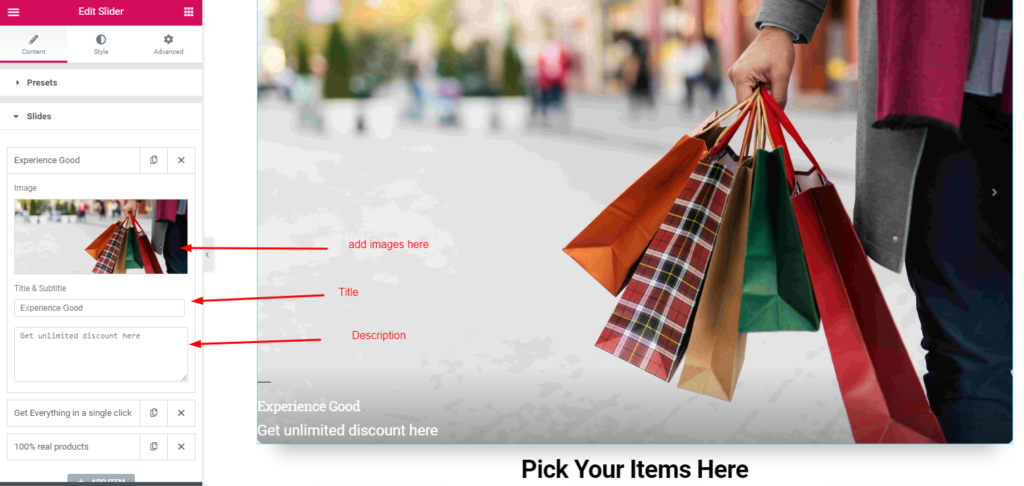
Luego solo agrega imágenes lo que quieras agregar. Aquí obtendrá alguna opción para estilizar el control deslizante. Por ejemplo, imágenes, títulos y descripciones de imágenes, etc.

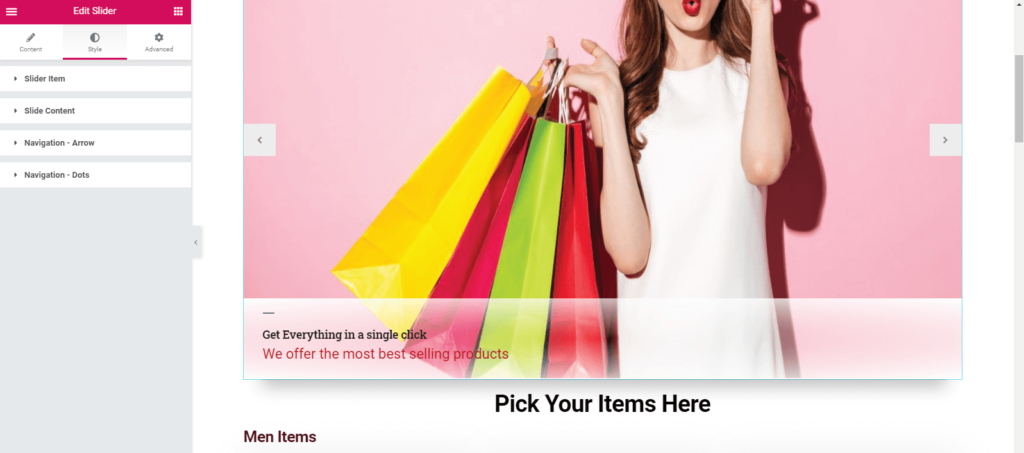
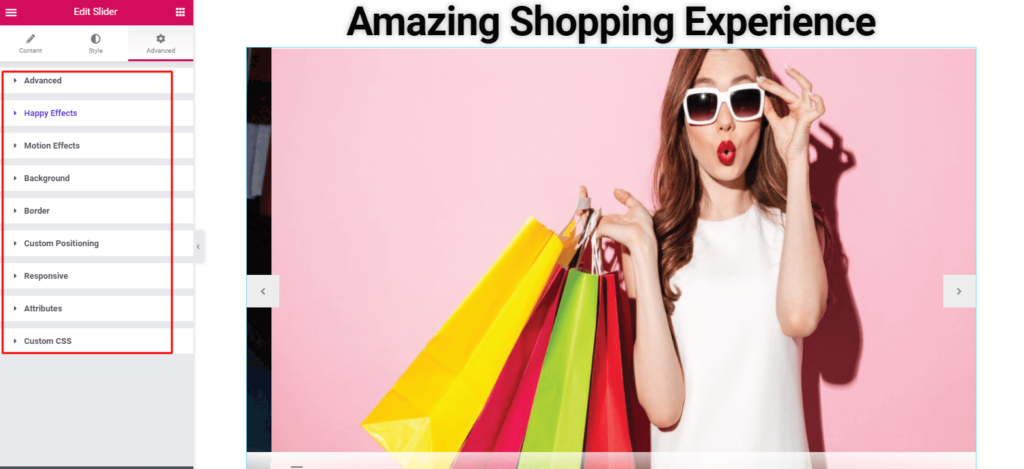
Paso 4: Cómo estilizar imágenes
Esta sección depende totalmente de su sentido del diseño. Así que experimenta esto por ti mismo.
Aquí obtendrá, elemento del control deslizante, contenido del control deslizante , flecha de navegación y puntos de navegación.

Punto de bonificación: cómo agregar un diseño avanzado
En general, no necesita esta sección, especialmente para estilizar los controles deslizantes. Pero puedes experimentarlo si tienes algún interés. Desde aquí puedes hacer 'Diseño Avanzado'. Y lo más fascinante es, 'Efecto Feliz'.
Happy Effect consta de dos efectos. Uno es el efecto flotante y CSS personalizado.

Efecto flotante
Al capturar su imaginación, podrá crear o animar cualquier tipo de diseño. Además, puede aplicar animaciones de primer nivel para cualquier Elementor Slider usando esta función. Además, puede traducir, rotar o escalar con este widget.
CSS personalizado
El CSS personalizado es otra característica fascinante de Happy Addons. Además, es una gran mejora con respecto al núcleo de Elementor que funciona fantásticamente con todos los widgets. Como resultado, ahora puede emplear varias transformaciones CSS como un fragmento, traducir, rotar, escalar y sesgar sin ninguna limitación.
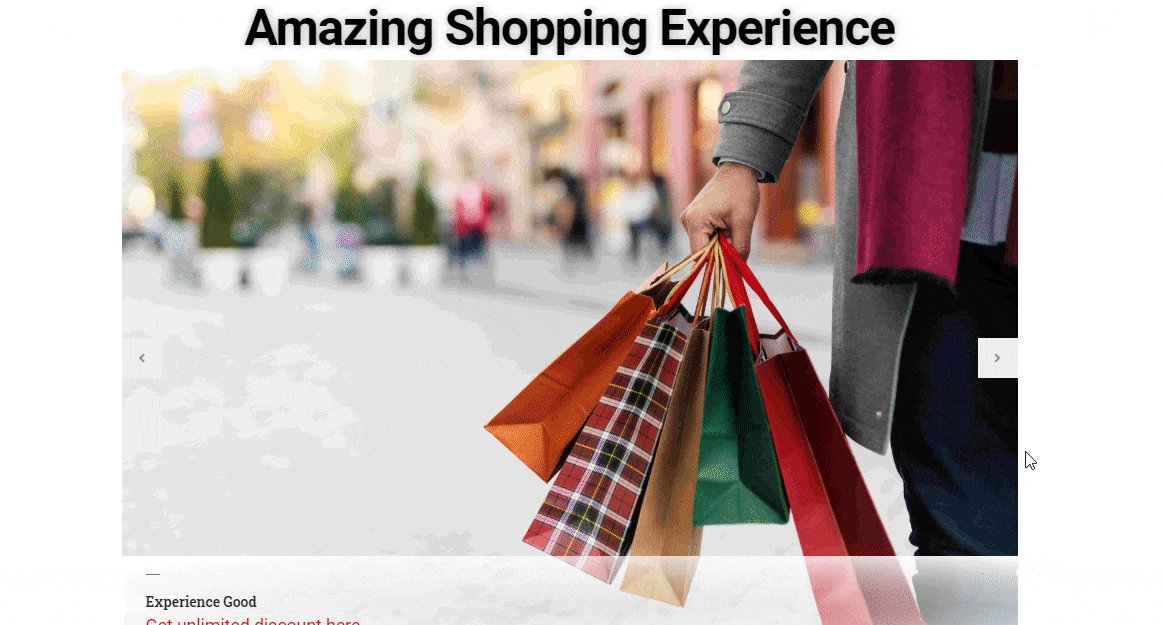
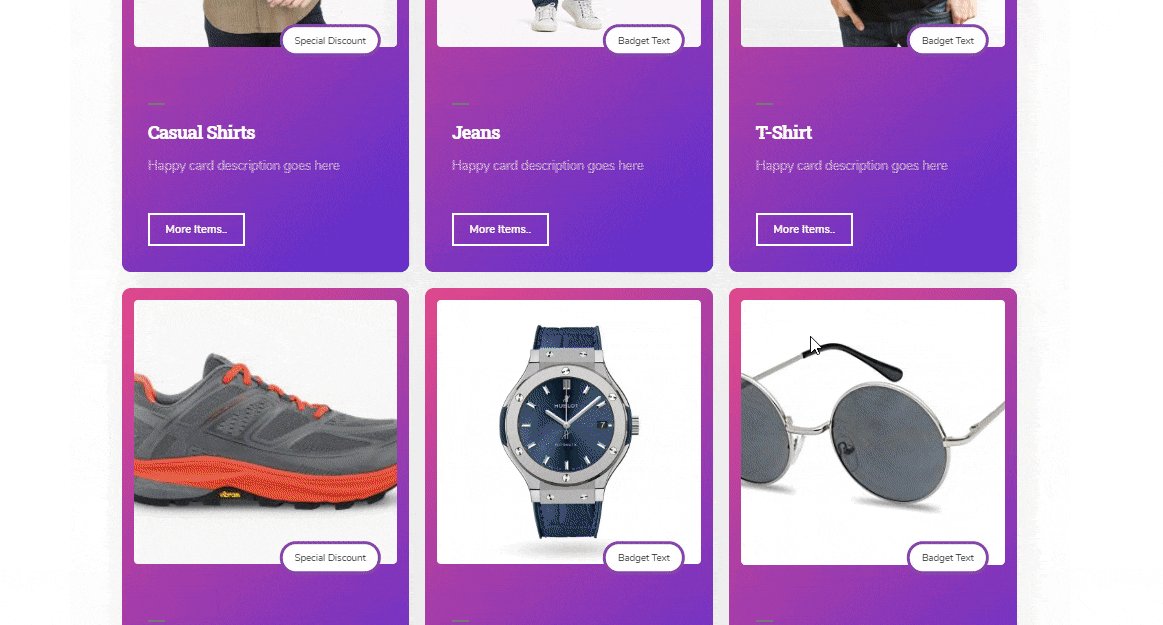
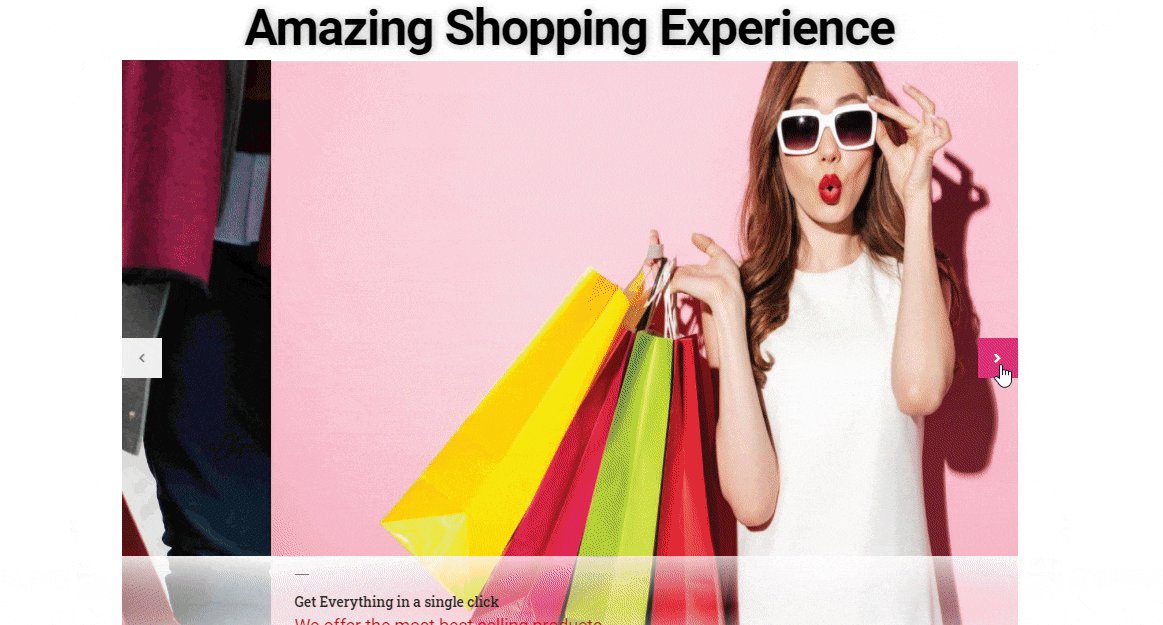
Vista previa final
Esta es la vista previa final después de agregar Happy Elementor Slider Addon en el sitio web.

Sin embargo, puede consultar la Documentación completa en el widget deslizante para obtener una explicación detallada.
Además, puede consultar el siguiente video tutorial para obtener más información sobre ' Slider Widget '. Le ayudará a saber más sobre el uso de este widget. ¡Echa un vistazo ahora!
Cómo crear un control deslizante en WordPress: palabras finales
El uso de controles deslizantes en el sitio web es efectivo. Si agrega el control deslizante manualmente o usa cualquier código, puede parecerle muy difícil. Pero el control deslizante de WordPress lo hace muy fructífero y fácil. Por lo tanto, si desea aumentar las conversiones de ventas, mejorar la experiencia de usuario o ascender en los rankings de búsqueda, las 'imágenes deslizantes' en el sitio web son imprescindibles.
Sin embargo, tratamos de mostrar una forma simple de cómo crear un control deslizante en WordPress. Esperamos que obtenga algo útil en este tutorial. Si tienes algo que compartir o sugerencias, no dudes en contactarnos.
