Cómo crear ventanas emergentes de suscripción que se muestran en sitios web de celebridades
Publicado: 2022-11-25Los popups son un recurso muy utilizado para llamar la atención de tus visitantes con información de su interés o para conectar con ellos a través, por ejemplo, de suscripciones a tu lista de correo.
Aprovechando que la semana pasada publicamos un post con 75 webs de famosos creadas en WordPress, en este post queremos mostrarte cuatro completos ejemplos de cómo puedes crear algunos de los diseños popup que se utilizan precisamente en webs de famosos. Para ello utilizamos Nelio Popups para crear una gran variedad de popups y Nelio Forms para añadir los formularios de contacto que se muestran en algunos de ellos.
Tabla de contenido
- Ventana emergente mostrada en el sitio web de George Michael
- Ventana emergente mostrada en el sitio web de Tom Jones
- Ventana emergente mostrada en el sitio web de Kim Kardashian
- Ventana emergente mostrada en el sitio web de Selena Gomez
- Resumen
Ventana emergente mostrada en el sitio web de George Michael
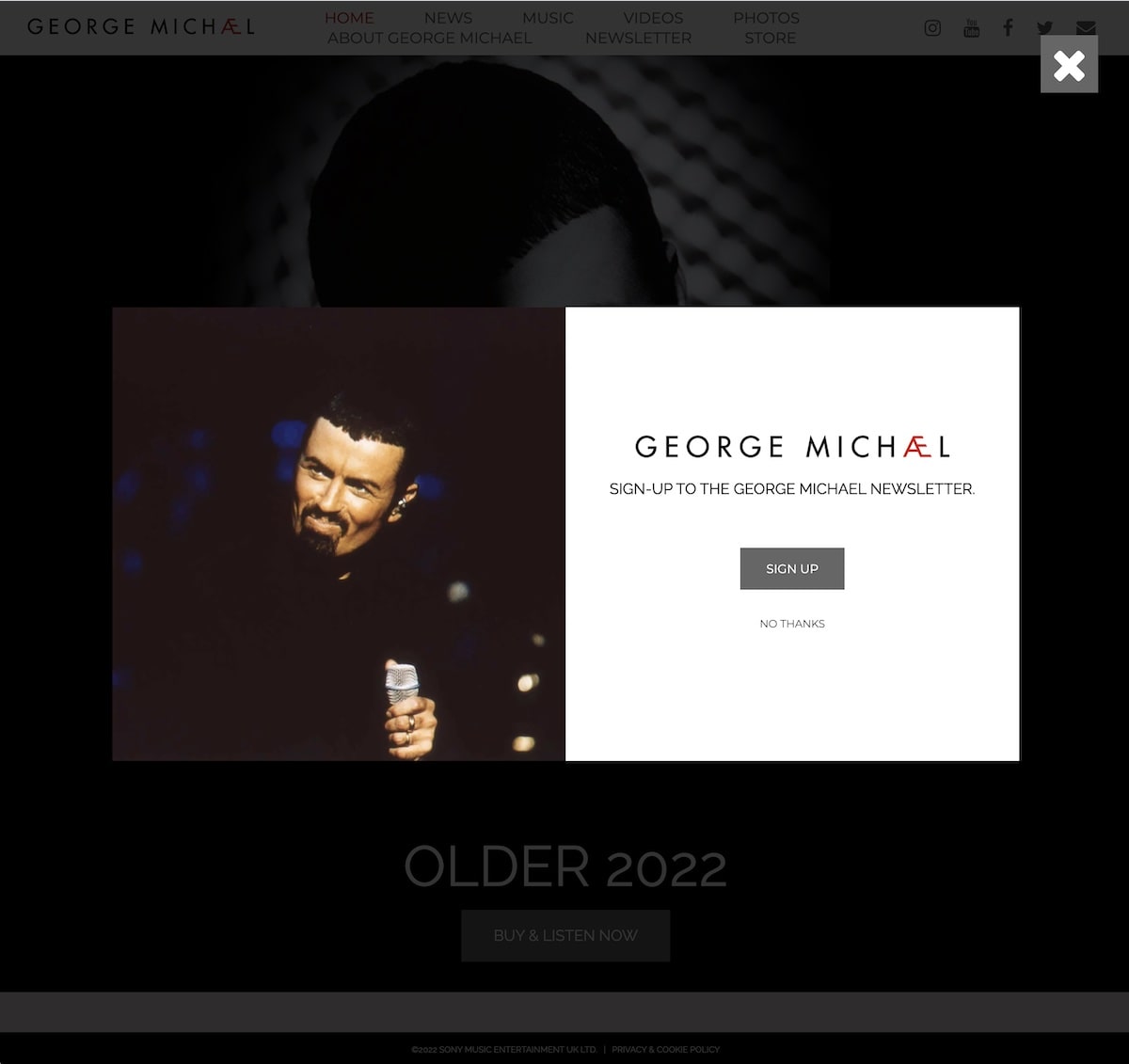
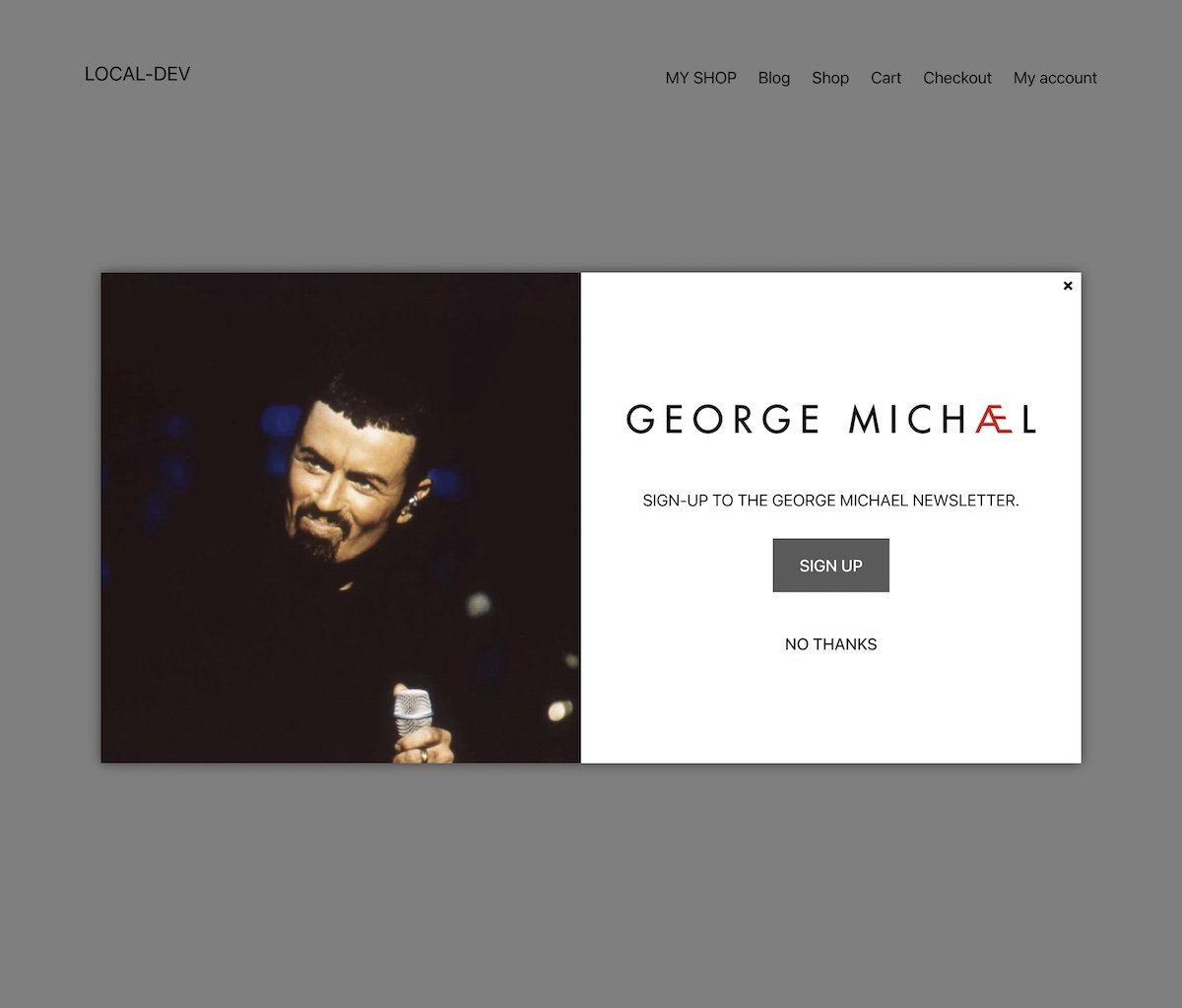
Si eras un gran admirador de George Michael, aún puedes disfrutar de su música y aprender más sobre su vida en su sitio web. Cuando ingresas al sitio, lo primero que aparece es una gran ventana emergente que te invita a hacer clic en el botón de suscripción que te lleva a la página donde debes completar los datos para suscribirte a su boletín.

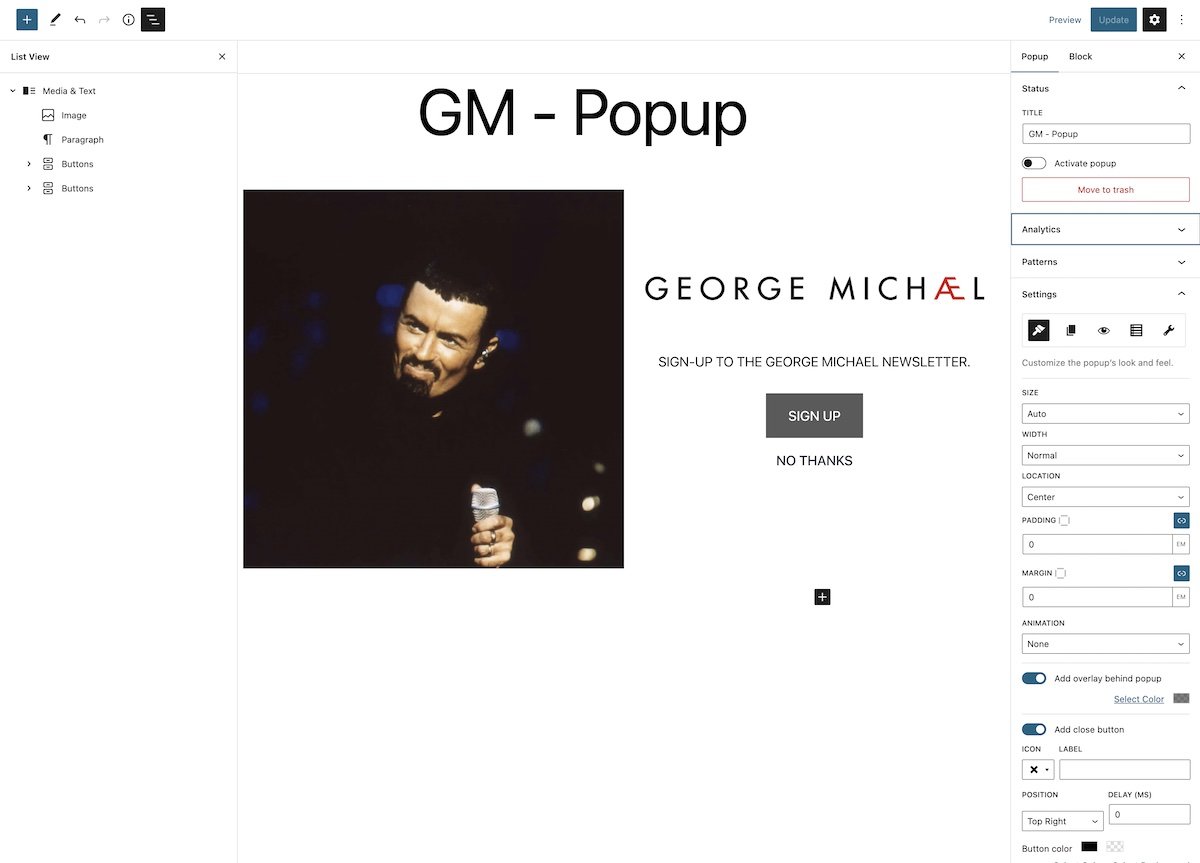
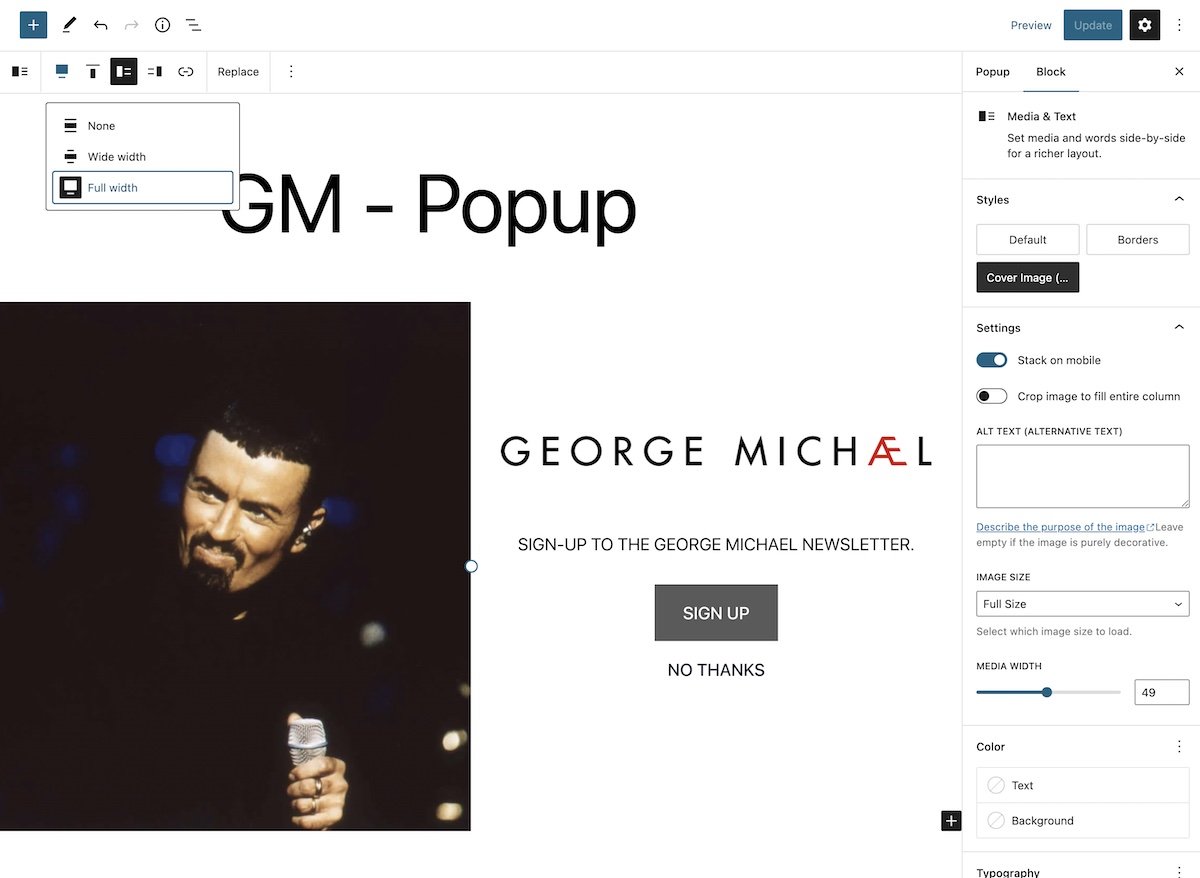
Crear el look and feel de esta ventana emergente con Nelio Popups es muy sencillo. El editor de popups de Nelio para crear cualquier ventana emergente es como el editor de bloques: sólo tienes que añadir el bloque Media & Text donde puedes añadir la foto a la izquierda y, a la derecha, el logo, el texto y un par de botones.

En el primer botón, el botón de suscripción, debe agregar el enlace a la página donde se encuentra el formulario de suscripción y, en las propiedades del segundo botón, debe indicar que la ventana debe cerrarse después de hacer clic en él.

Asegúrese de haber indicado que la ventana está colocada en el centro, no tiene relleno ni márgenes y también ha agregado un icono para cerrar la ventana emergente.
Además, para que la imagen llene todo el lado izquierdo de la ventana emergente, debe asegurarse de haber especificado que la imagen tiene una alineación de ancho completo y un estilo de imagen de portada .

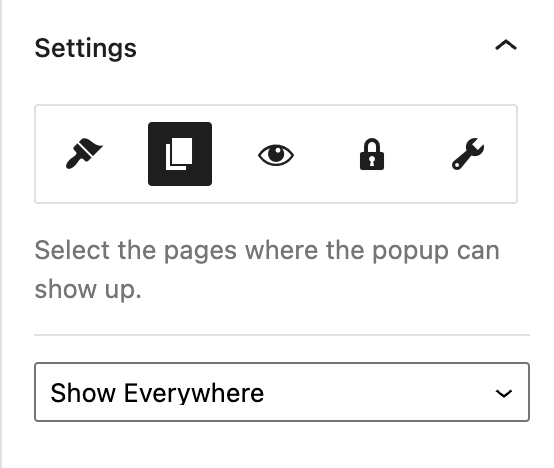
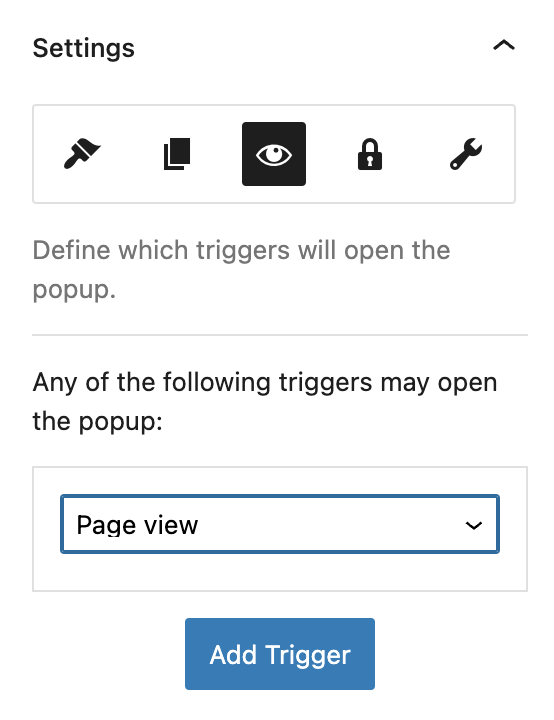
En este caso, la ventana emergente se muestra inmediatamente cuando ingresa a la página. Para hacer esto, en las propiedades de la ventana emergente puede especificar que se abra en cualquier página cuando se muestre.


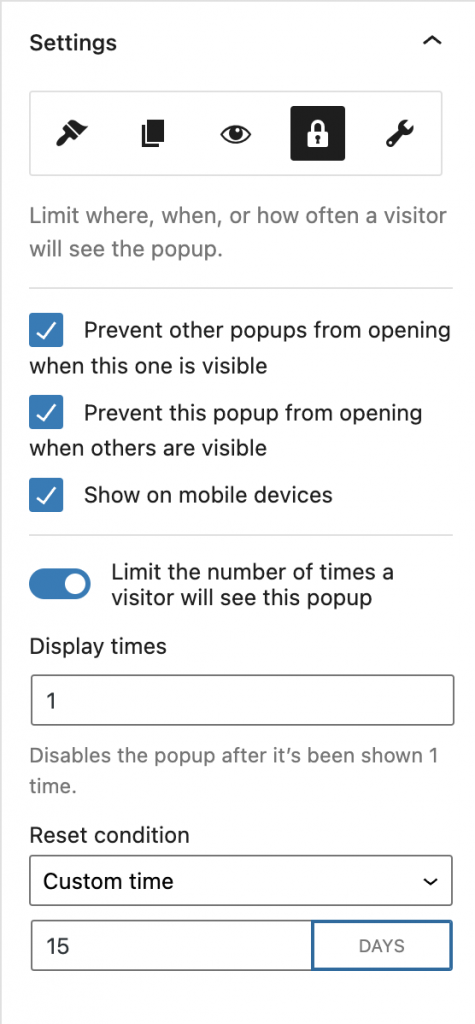
Por último, en la web original vemos que una vez cerrada la ventana emergente, no se vuelve a mostrar al acceder de nuevo a la web. Para replicar este comportamiento, en las propiedades avanzadas de la ventana emergente puede limitar la cantidad de veces que se muestra una ventana emergente a un visitante y si desea volver a mostrarla después de un tiempo determinado.

Y eso es todo, ya ha creado la ventana emergente con la misma apariencia.

Por supuesto, puede modificar el estilo de fuente o agregar algunos márgenes para que sea idéntico al original. Y como puedes ver en la imagen anterior, el botón para cerrar la ventana emergente, en este caso, está dentro de ella.
Ventana emergente mostrada en el sitio web de Tom Jones
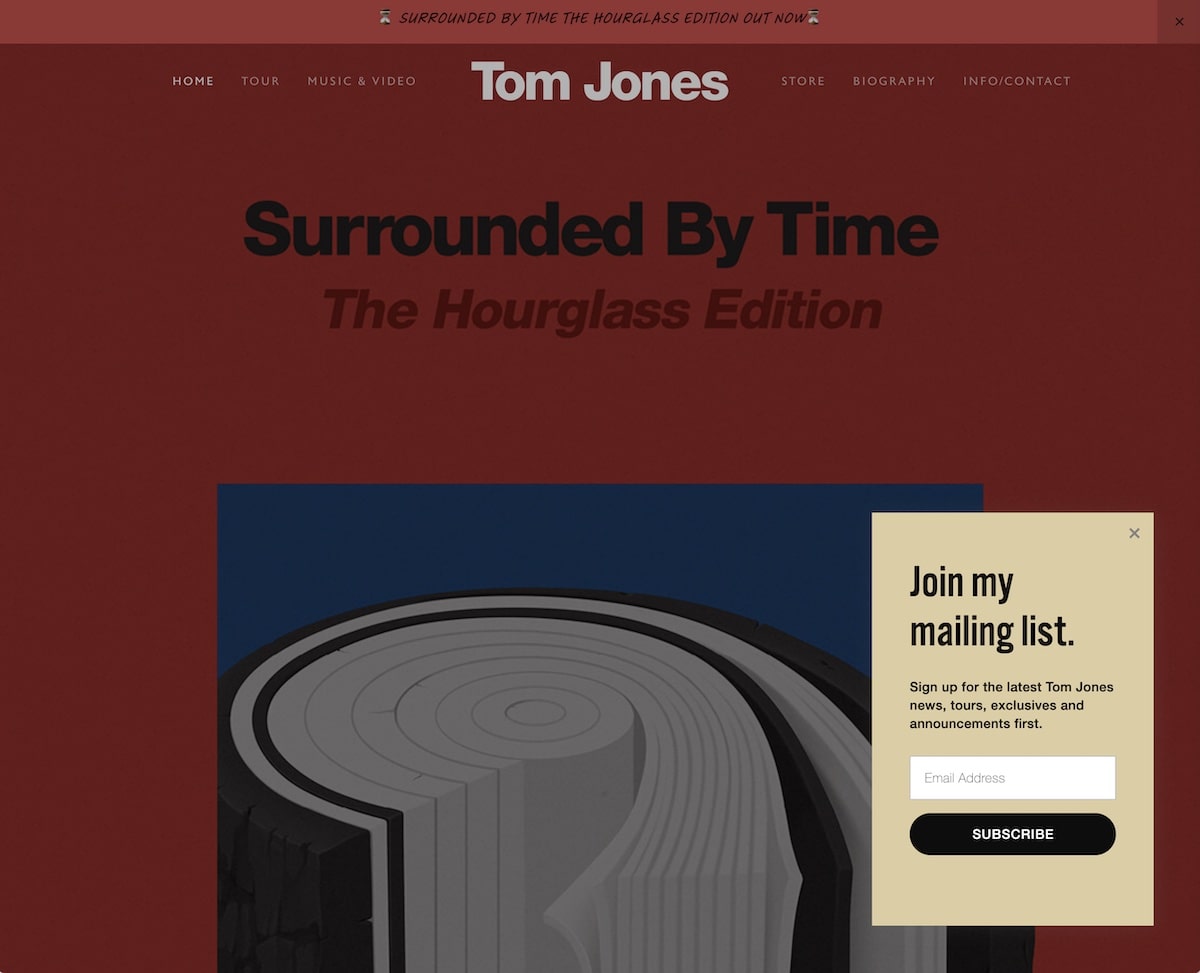
Veamos un segundo ejemplo. En el sitio web de Tom Jones, después de aceptar el banner de cookies, aparece una ventana emergente simple en la parte inferior derecha del sitio web para que se suscriba a su lista de correo.

En este caso, en lugar de tener un botón que te redirige a una página de suscripción, la propia ventana emergente ya incluye el campo en el que debes introducir una dirección de correo electrónico y el botón de suscripción.
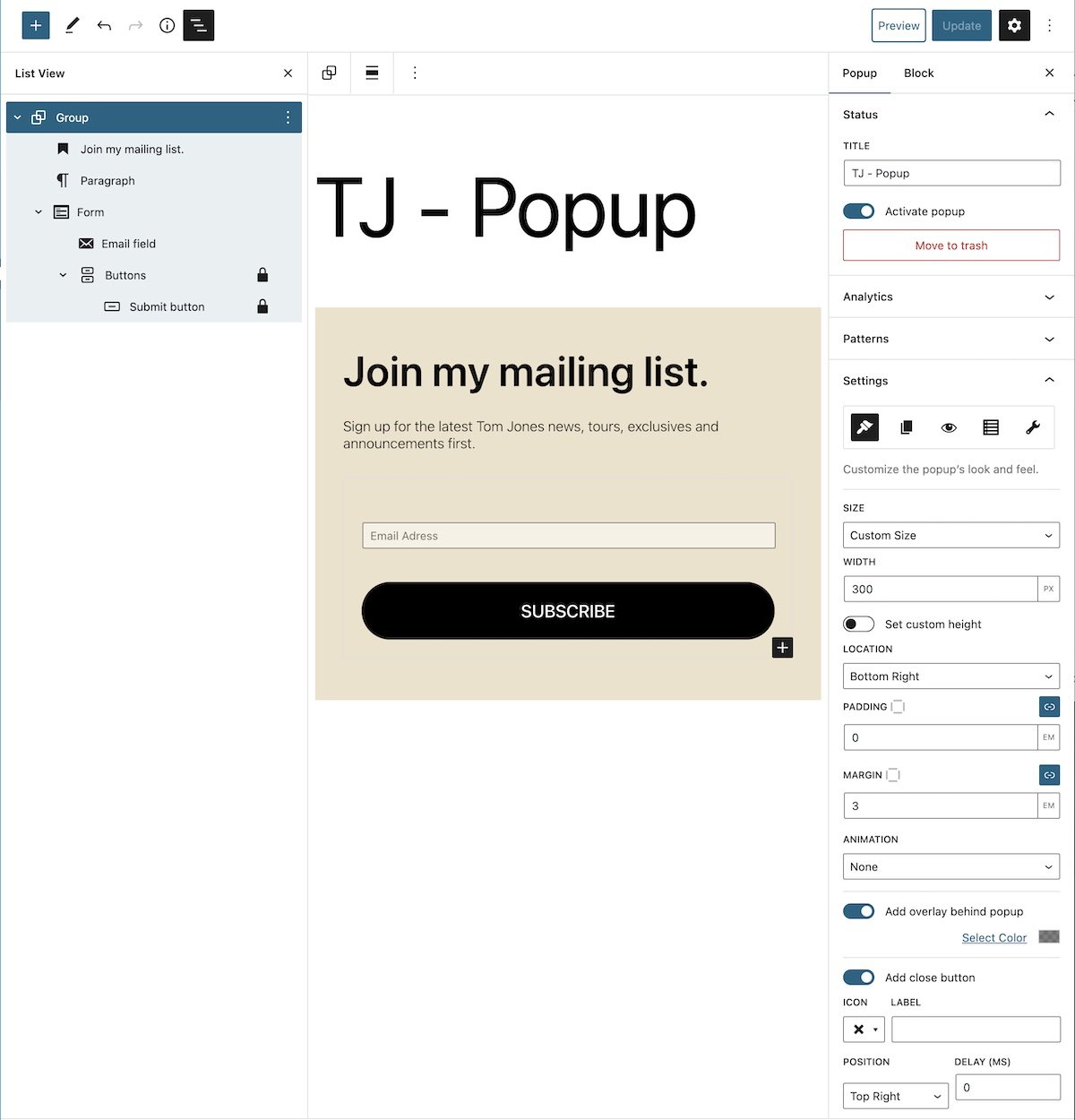
¿Cómo creamos esta ventana emergente con Nelio Popups? Simplemente creamos un grupo con un color de fondo marrón claro que incluye un título, un texto y un formulario (lo creamos con Nelio Forms, pero puedes usar cualquier otro plugin). En el grupo también le habremos añadido algo de relleno para que se parezca más al original.

La ventana emergente tendrá un ancho reducido y se mostrará en la parte inferior derecha de la página donde habremos agregado algo de margen desde el borde.

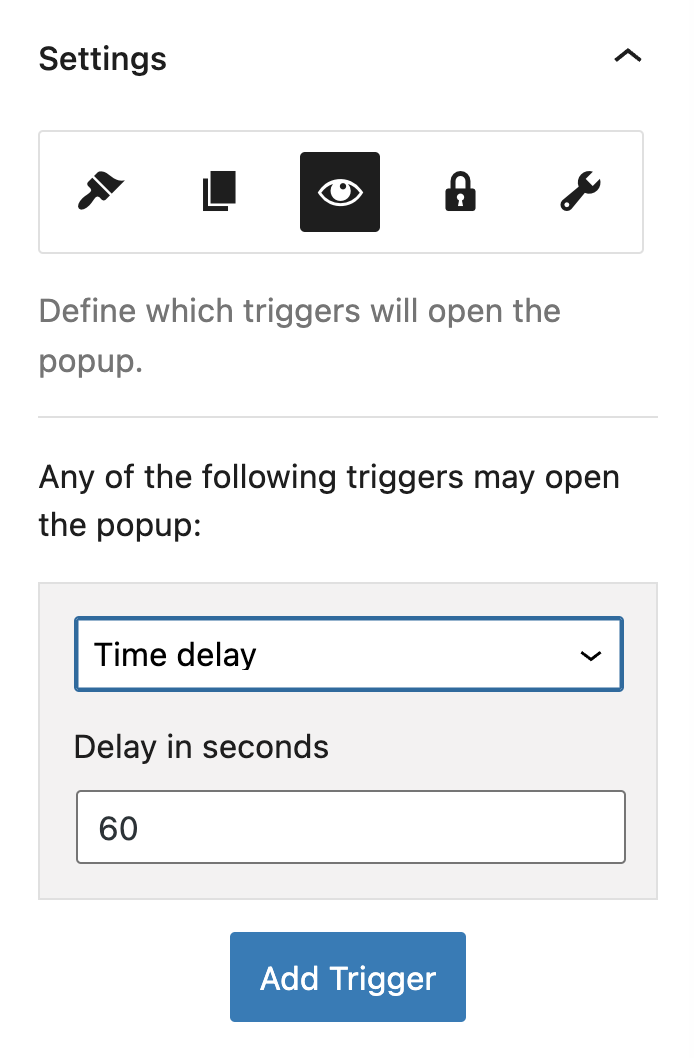
Sobre el comportamiento, en este caso la ventana emergente no se muestra inmediatamente cuando ingresa a la página principal, sino que aparece después de un breve intervalo de tiempo. Para ello, en las propiedades emergentes, puede especificar un retraso antes de que se muestre:

Y al igual que antes, también nos aseguramos de que una vez cerrada la ventana emergente, no se vuelva a mostrar al acceder de nuevo a la web. Y listo, ya tienes creada la nueva ventana emergente.

Como puedes ver en la imagen anterior, en este caso, para que se parezca más al original, necesitaríamos instalar en el tema la tipografía que se usa en la web.
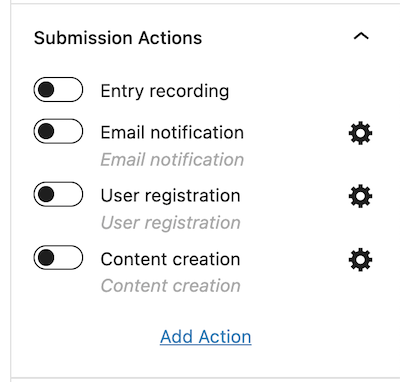
Ten en cuenta que cuando creas un formulario con Nelio Forms, tienes varias opciones de envío, así como integración con Akismet para controlar el spam.


Ventana emergente mostrada en el sitio web de Kim Kardashian
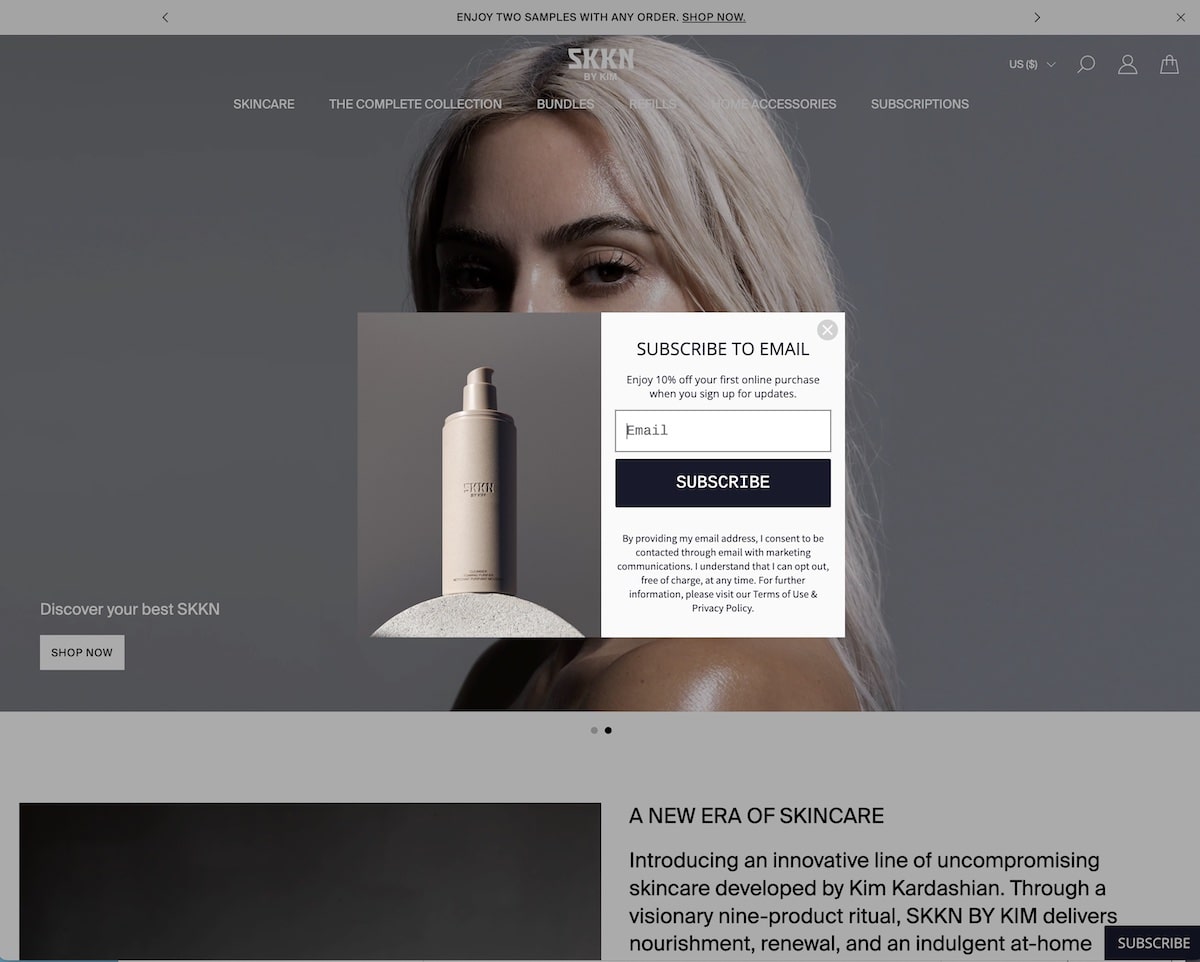
El sitio web de Kim Kardashian vende productos de belleza para el cuidado de la piel. La primera vez que ingresa, y luego de unos segundos, aparece la siguiente ventana emergente en el centro de la pantalla:

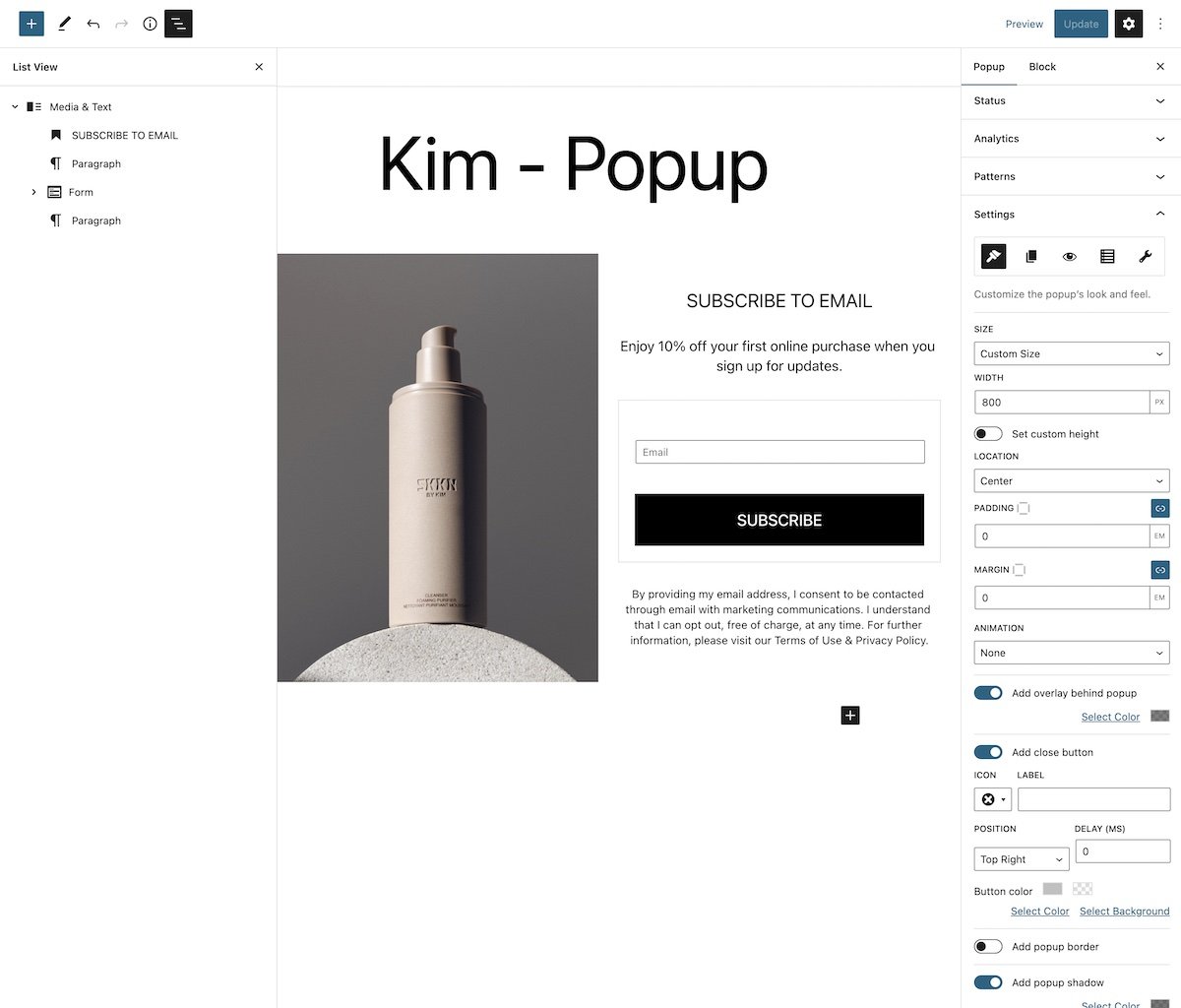
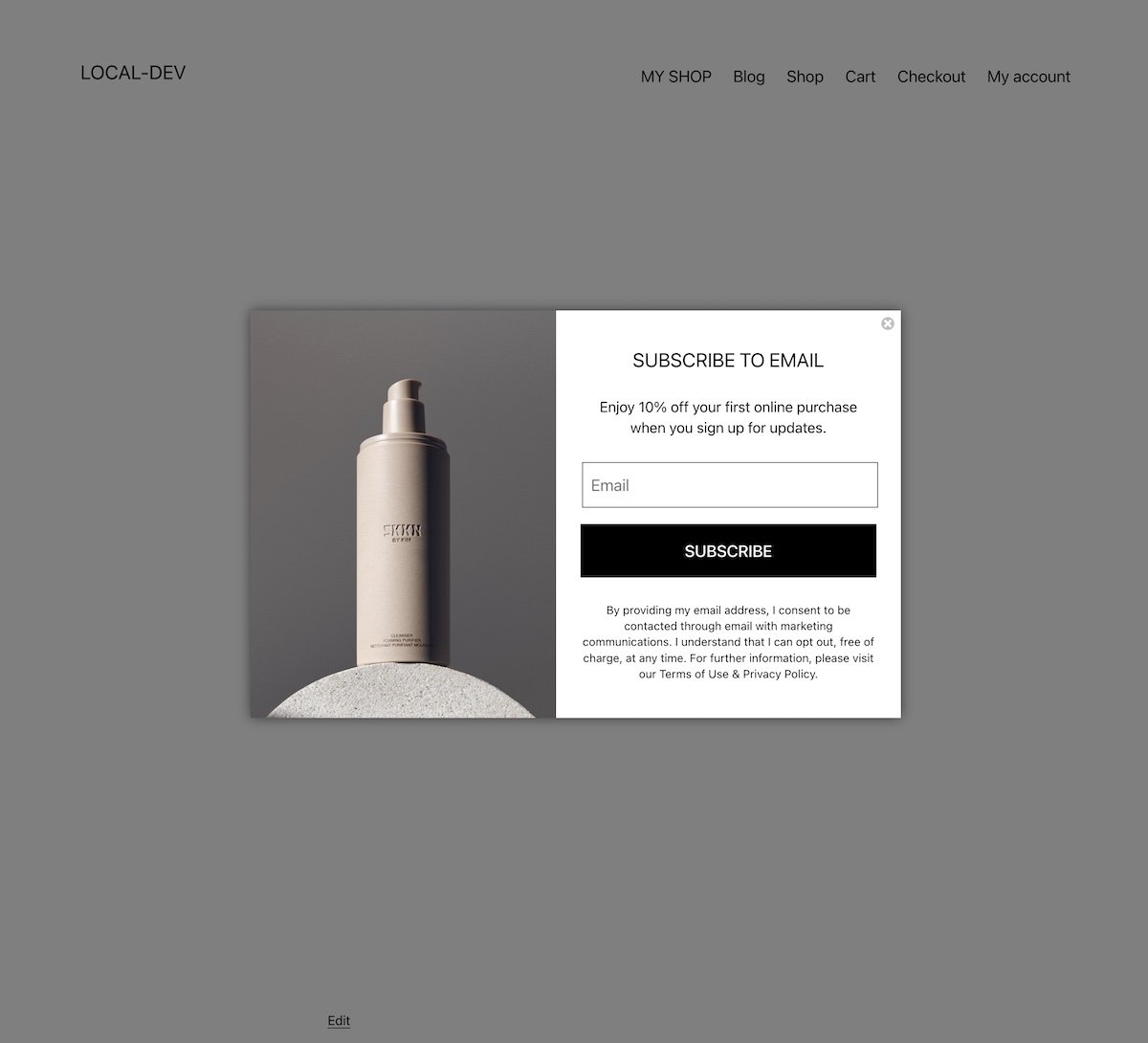
Como habrás adivinado, la creación de esta ventana emergente es "como una mezcla" de las dos anteriores. Creamos un bloque de Medios y texto en el que agregamos la imagen en el lado izquierdo y, como antes, nos aseguramos de que ocupe todo el espacio y sea del tipo imagen de portada en la ventana emergente. En el lado derecho, agregamos el título, el subtítulo, un formulario y algo más de texto.

En este caso, hemos seleccionado un icono gris redondo con una cruz en el medio como botón de cierre. Y el comportamiento es el mismo que antes: es decir, hay un retraso en su visualización y, una vez que se cierra la ventana, no se vuelve a mostrar al usuario durante un tiempo.

Ventana emergente mostrada en el sitio web de Selena Gomez
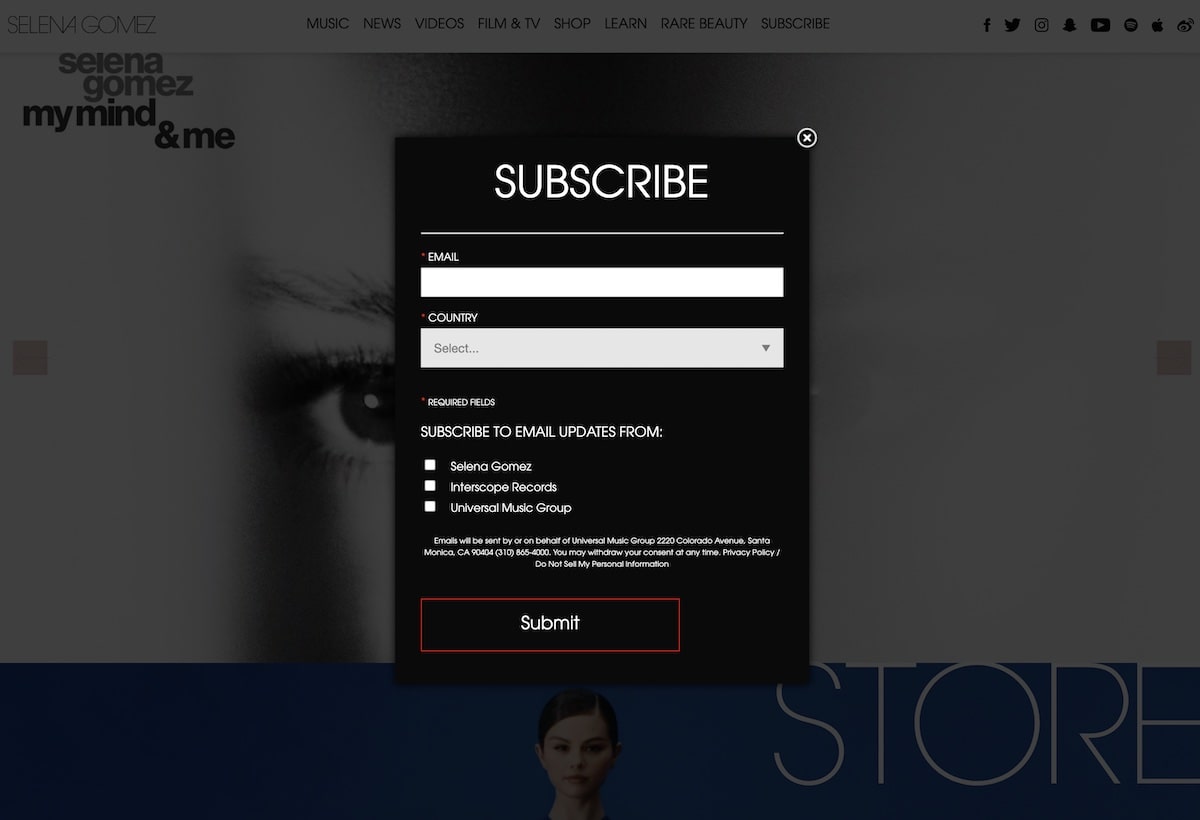
El sitio web de Selena Gomez también muestra una ventana emergente centrada en la página para suscribirse.

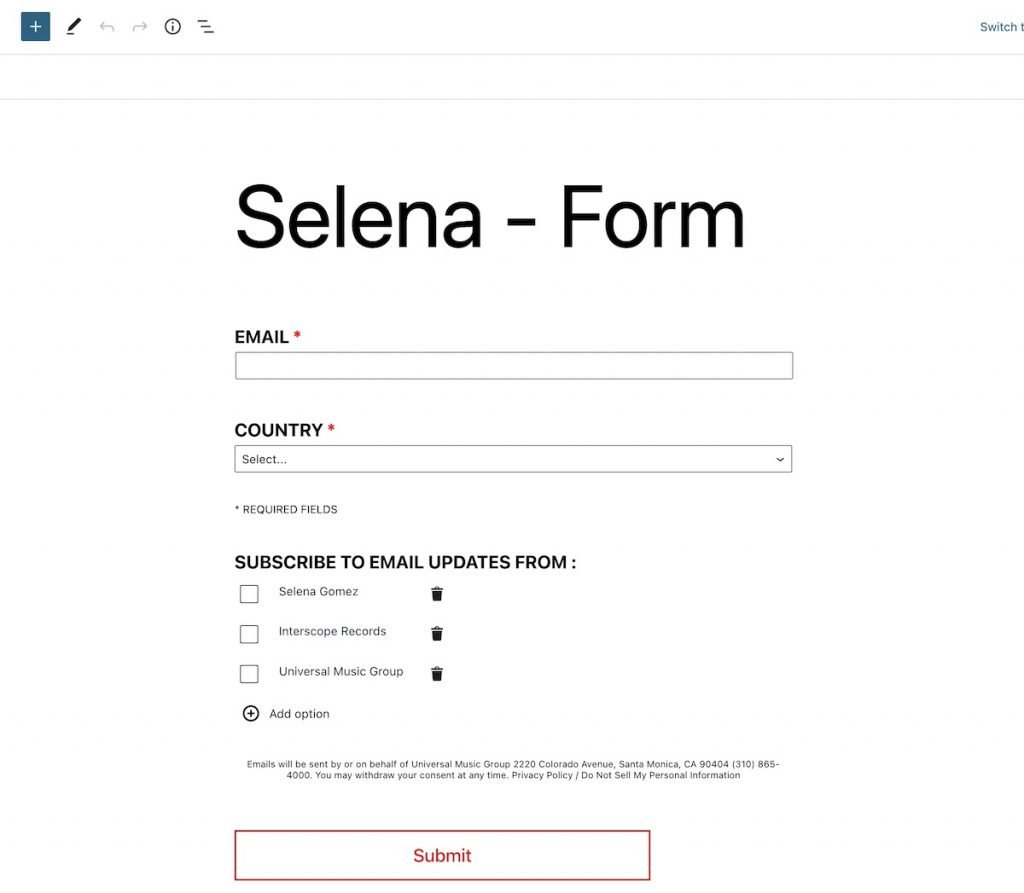
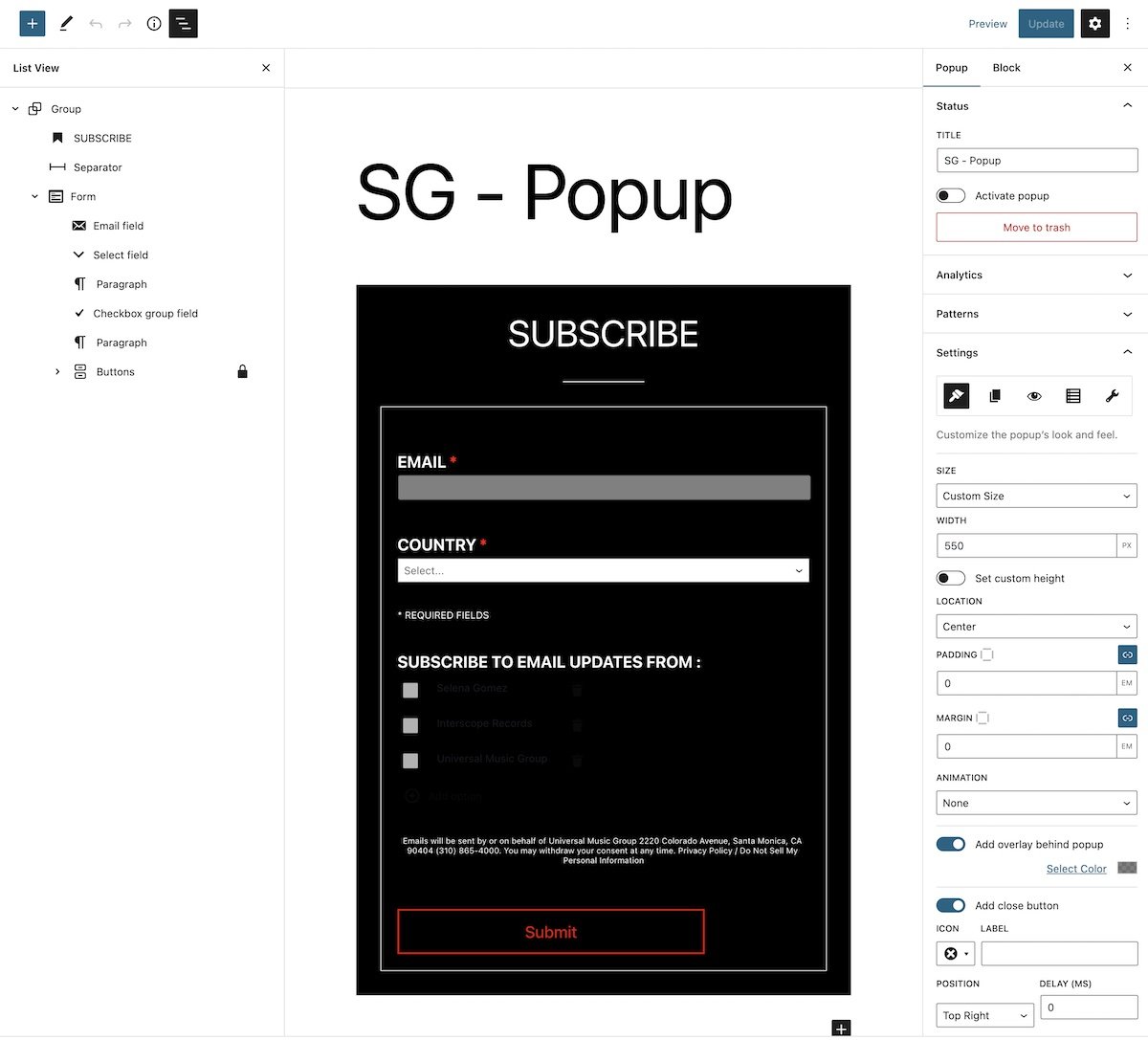
El formulario en este caso no solo pide una dirección de correo electrónico sino también seleccionar el país y un conjunto de casillas de verificación donde especificamos dónde exactamente suscribirse. Nelio Forms te permite añadir diferentes tipos de campos, incluido el selector de países y un grupo de checkboxes:

Además, en las propiedades avanzadas, puedes indicar si y cómo quieres que se almacene la información del formulario, o si quieres que se guarde en Mailchimp.

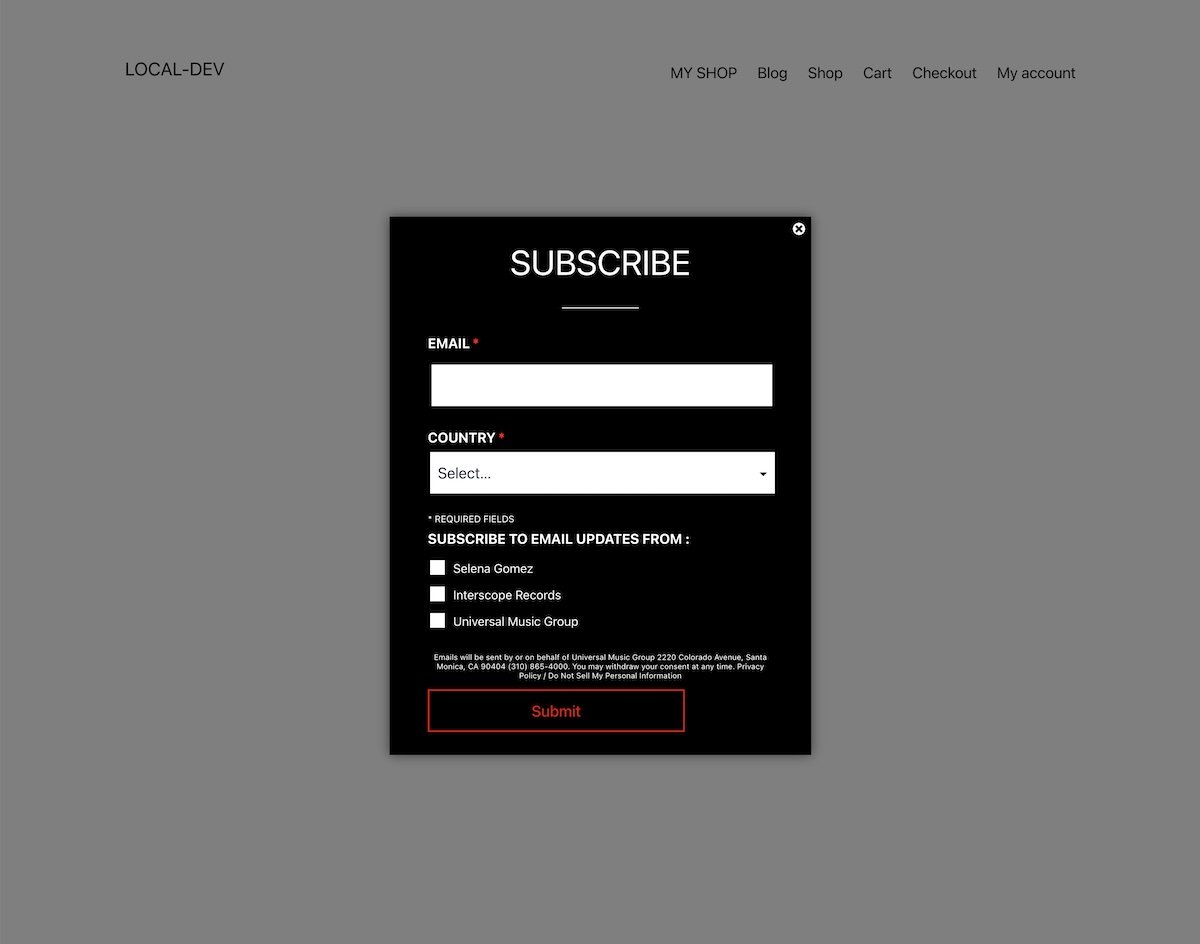
No olvide agregar el icono de cerrar ventana y las propiedades de comportamiento emergente y... ¡eso es todo! Tienes tu nueva ventana emergente creada.

Resumen
Si desea que más visitantes se suscriban a su lista de correo, puede crear ventanas emergentes para invitarlos a hacerlo. Con los plugins de Nelio Popups y Nelio Forms, perfectamente integrados con WordPress, verás lo fácil que es replicar algunas de las ventanas emergentes que se muestran en las webs de los famosos.
La gran ventaja de usar estos complementos es que no usarás ninguna herramienta externa a tu WordPress y puedes usar el editor de bloques que ya conoces con los estilos y la apariencia de tu tema para crear ventanas emergentes. Os animo a que las probéis y, si tenéis alguna duda o comentario, no dudéis en contactar con nosotros.
Imagen destacada de Pablo Heimplatz en Unsplash.
