Cómo crear máscaras de patrones de fondo sutiles con Divi (3 ejemplos)
Publicado: 2022-04-27Las nuevas máscaras de patrón de fondo de Divi han abierto muchas opciones de diseño para fondos. Funcionan muy bien con los colores y patrones de fondo para crear muchos diseños únicos. En esta publicación, veremos cómo crear sutiles máscaras de patrón de fondo con Divi. También discutiremos las ventajas de usar una máscara sutil y crearemos tres ejemplos.
Empecemos.
Suscríbete a nuestro canal de Youtube
Vista previa de máscara de patrón de fondo
Antes de comenzar a diseñar, aquí hay un vistazo a lo que construiremos en este tutorial de Divi.
Patrón de fondo Máscara Ejemplo uno

Ejemplo de máscara dos

Ejemplo de máscara tres

Cómo crear una máscara de fondo
La máscara de fondo cubrirá el patrón de fondo y permitirá que se vean partes del patrón. Funciona muy bien con colores de fondo y patrones. Puede ajustar el fondo para que se ajuste al contenido, ajustar el contenido para que se ajuste al fondo o ajustar ambos.
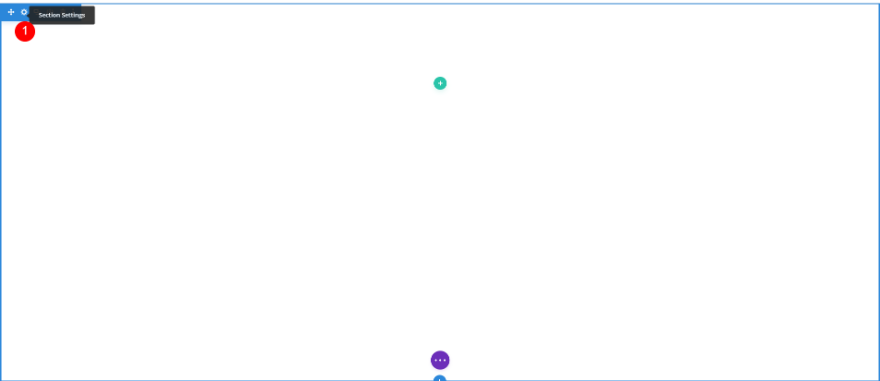
Primero, abra la configuración de la sección a la que desea agregar la máscara de fondo.

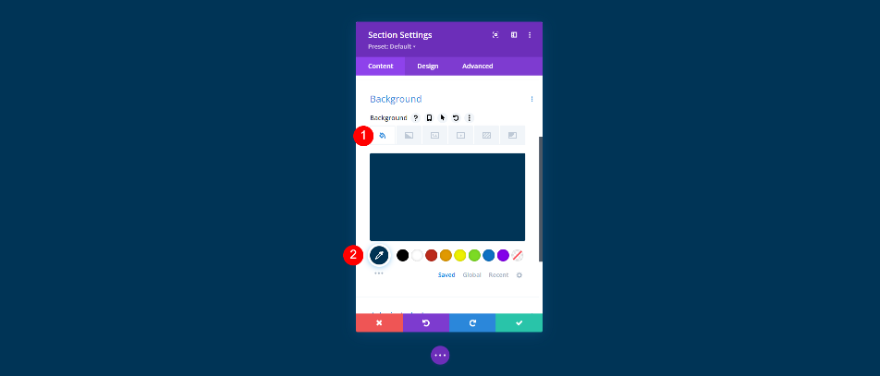
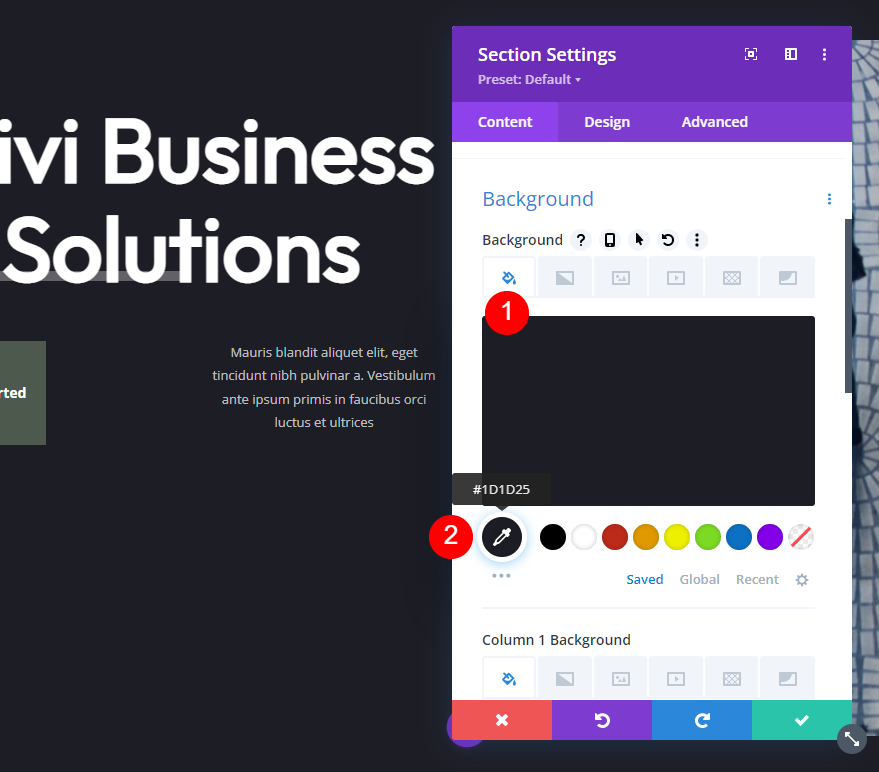
A continuación, deberá elegir un color de fondo para la sección. Desplácese hacia abajo hasta Fondo . Con la pestaña Fondo seleccionada, elija su color de fondo del selector de color.

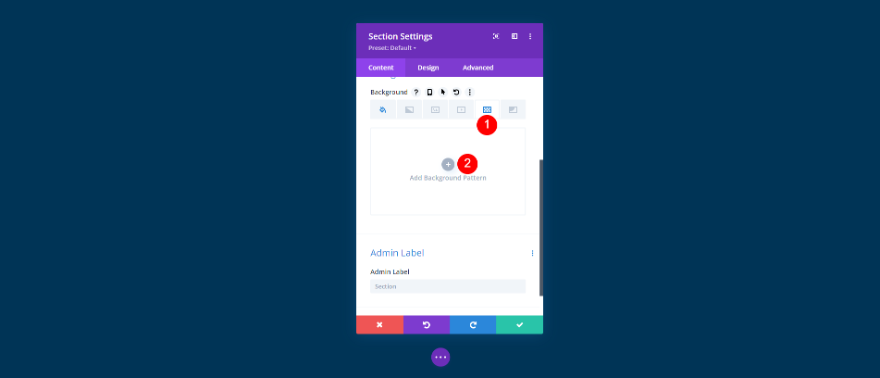
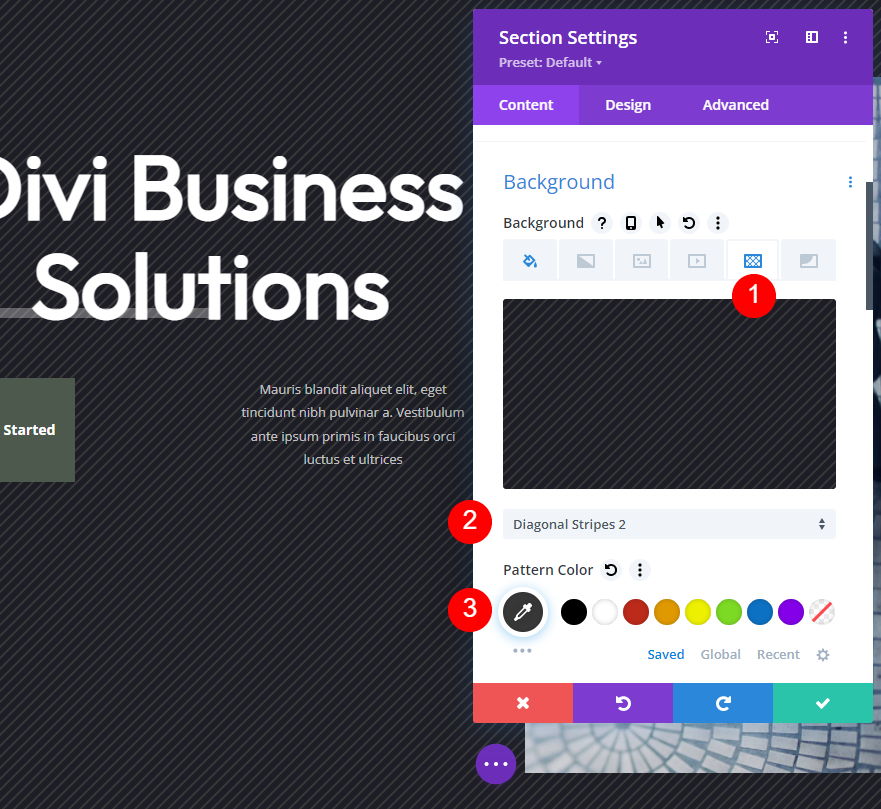
A continuación, deberá elegir un patrón de fondo y establecer su tamaño y ubicación. Seleccione la pestaña Patrón de fondo y haga clic en Agregar patrón de fondo .

Esto abre una lista de opciones de patrones. Elige tu patrón de la lista. Llenará la sección.

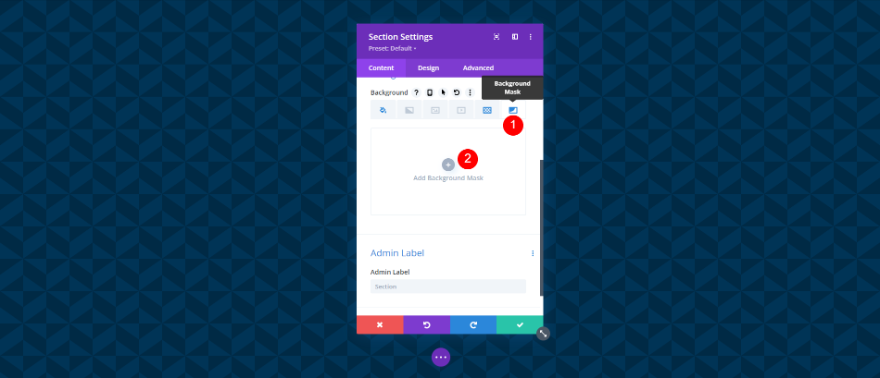
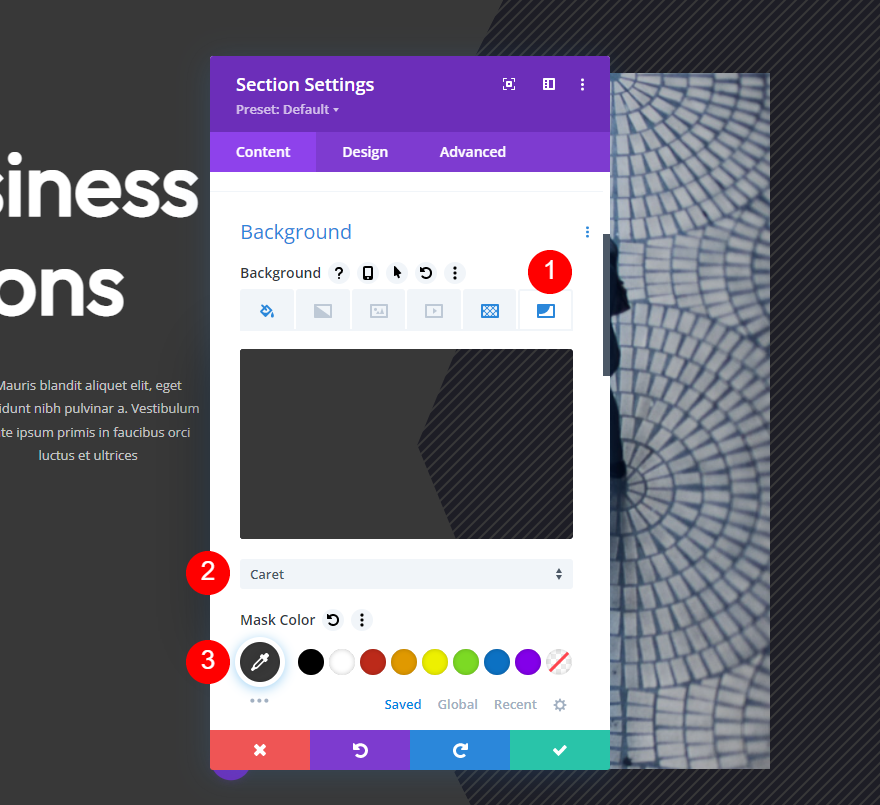
A continuación, deberá elegir una máscara de fondo y ajustar su color y configuración para que se ajuste a su diseño. Seleccione la pestaña Máscara de fondo y haga clic en Agregar máscara de fondo .

Se abrirá otro modal con opciones de máscara. Elija su máscara de fondo de la lista. La máscara será blanca hasta que elijas un color.

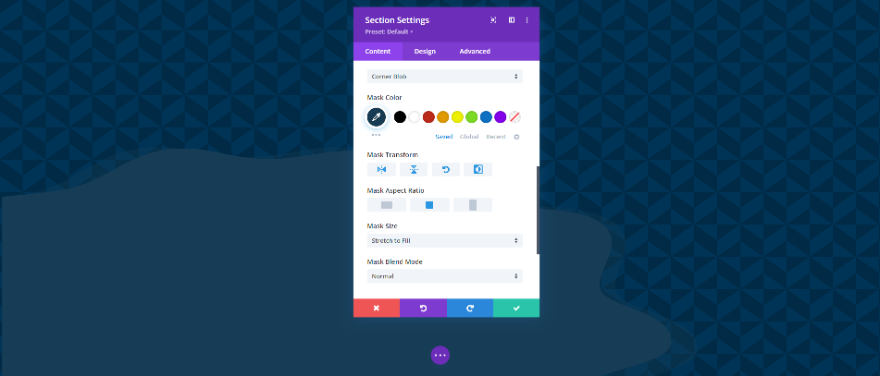
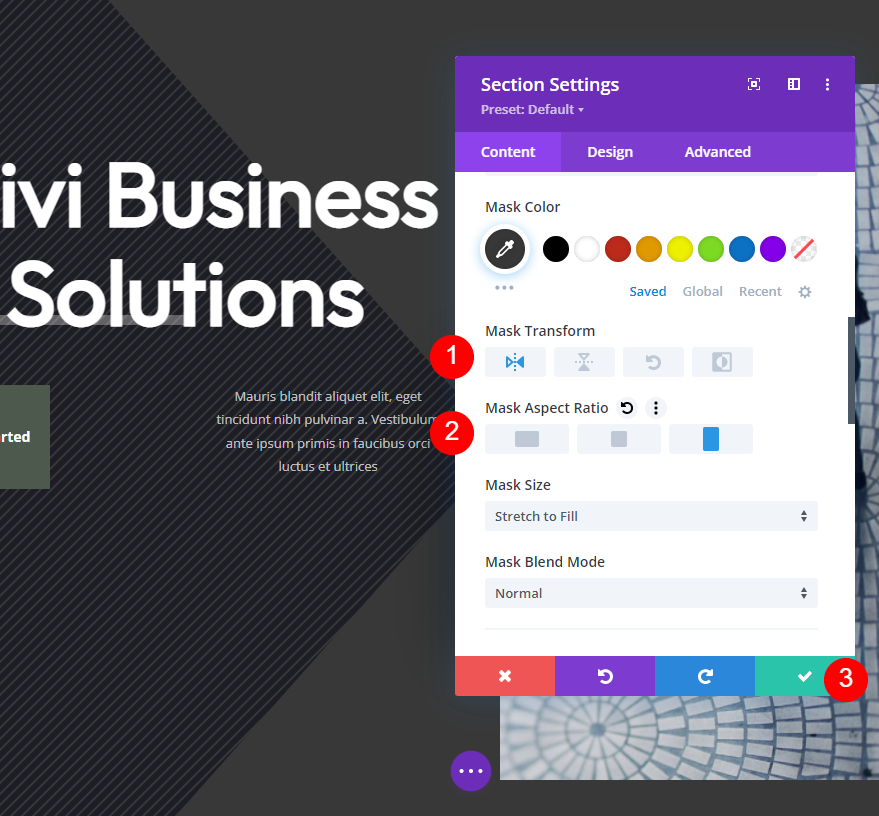
Ajuste la configuración de la máscara de fondo para obtener el aspecto que desea. Puede cambiar el tamaño, la posición, la dirección de la máscara, la rotación y más. Jugar con estos ajustes puede ayudarte a crear algunos diseños interesantes.

Aquí hay un vistazo al fondo que acabo de crear sin ningún módulo. Los colores son similares, pero son lo suficientemente diferentes como para destacarse un poco. Esto evita que distraiga demasiado.

Cómo crear una máscara de patrón de fondo sutil
Una de las mejores directivas de diseño para una máscara de fondo es que sea sutil. No debe ser el punto focal del diseño de la página. Úselo como textura de fondo para crear una pequeña cantidad de variación visual. Su contenido debe ser el foco. Use la máscara de fondo para ayudar a respaldar el contenido. Aquí hay algunas cosas a considerar al crear una máscara de patrón de fondo sutil.
Elija colores a juego
Elija colores para sus patrones y máscaras que no difieran demasiado del color de fondo de la sección. Los colores no deben tener un alto contraste entre sí. Los colores deben ser lo suficientemente diferentes para ver la máscara y los patrones, pero no tanto como para que sea abrumador. Use el mismo color para el patrón y el fondo, y luego elija un color ligeramente más claro o más oscuro para la máscara.
Ajuste para la legibilidad
Prioriza la legibilidad en tu diseño. La legibilidad siempre debe ser una prioridad sobre hacer que el diseño se vea bien. El contenido de un diseño que se ve bien pero es difícil de leer se ignora.
Pruebe diferentes tamaños de patrón
Juega con los diferentes tamaños de patrones para ver qué puedes crear. Los tamaños personalizados pueden brindarle más flexibilidad sobre el diseño y pueden brindarle un diseño más exclusivo.
Pruebe todas las configuraciones de máscara de fondo
Juega con todas las configuraciones de la máscara de fondo para ver qué puedes crear. Además, pruebe la configuración con la configuración del patrón de fondo para ver lo que le gusta. Todos estos ajustes pueden trabajar juntos para crear algunos diseños interesantes.
Ejemplos de máscaras de patrón de fondo sutil
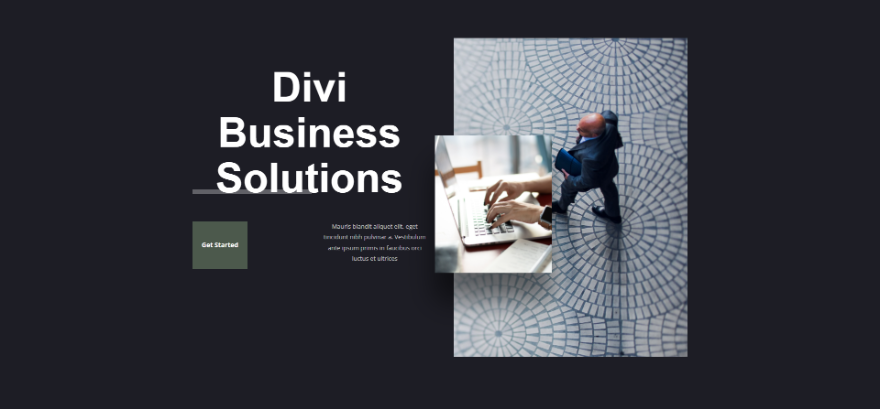
Ahora, veamos tres ejemplos sutiles de máscaras de patrón de fondo. Estoy agregando la máscara de fondo a la sección principal de la página de destino corporativa gratuita que está disponible en Divi. Aquí hay un vistazo a la página original antes de agregar las máscaras de patrón de fondo.

También cambiaremos los colores de fondo de los botones. Usando los mismos conceptos de diseño sutiles, haremos que se destaquen más que en el fondo. El divisor es otro elemento que veremos cambiar de color, pero este elemento usa transparencia para obtener su color del fondo, por lo que no necesitaremos realizar cambios en su color.
Patrón de fondo Máscara Ejemplo uno
Este ejemplo usará el fondo original y los colores de los botones.

Color de fondo
Para nuestro primer ejemplo, estamos usando el color de fondo original de este diseño: #1d1d25. También mantendremos el color del botón original: #4c594c
- Color de fondo: #1d1d25
- Color del botón: #4c594c

Patrón de fondo
Seleccione la pestaña Patrón de fondo y elija Rayas diagonales 2 . Cambie el Color del patrón a #383838.
- Patrón de fondo: rayas diagonales 2
- Color del patrón: #383838
- Tamaño del patrón: Tamaño real
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir

Máscara de fondo
A continuación, seleccione la pestaña Máscara de fondo . Elija Caret y establezca el color en #383838.
- Máscara: Careta
- Color de la máscara: #383838


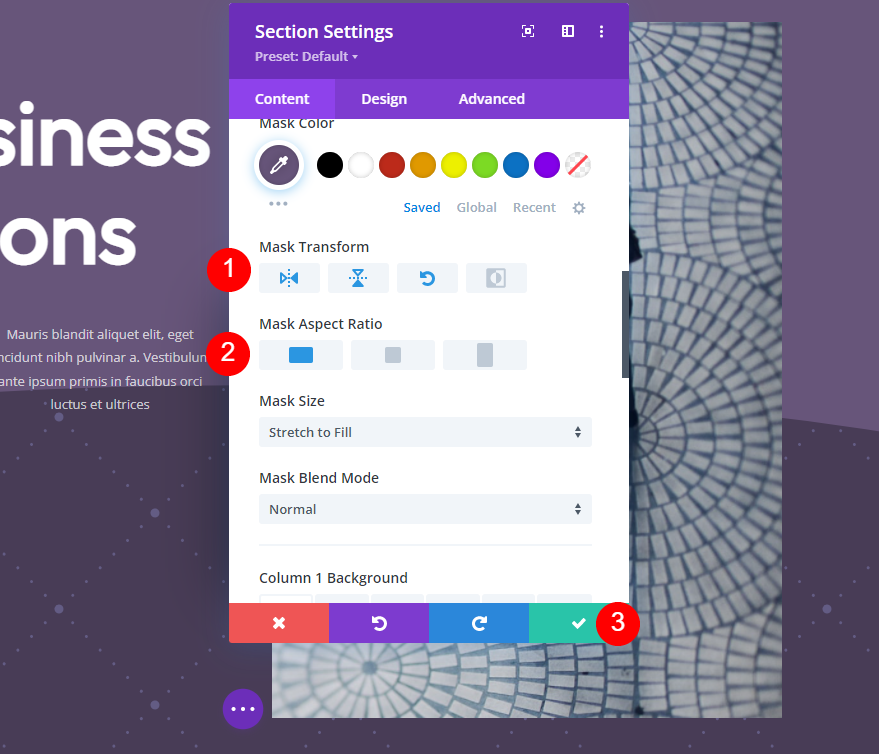
En Color de máscara, seleccione la opción Transformar horizontal y la Relación de aspecto vertical. Cierra la configuración de la sección y guarda tu trabajo.
- Transformar: Horizontal
- Relación de aspecto: alto (retrato)

Patrón de fondo Máscara Ejemplo dos
Para nuestro segundo ejemplo, cambiaremos el fondo y los colores de los botones a púrpura.

Color de fondo
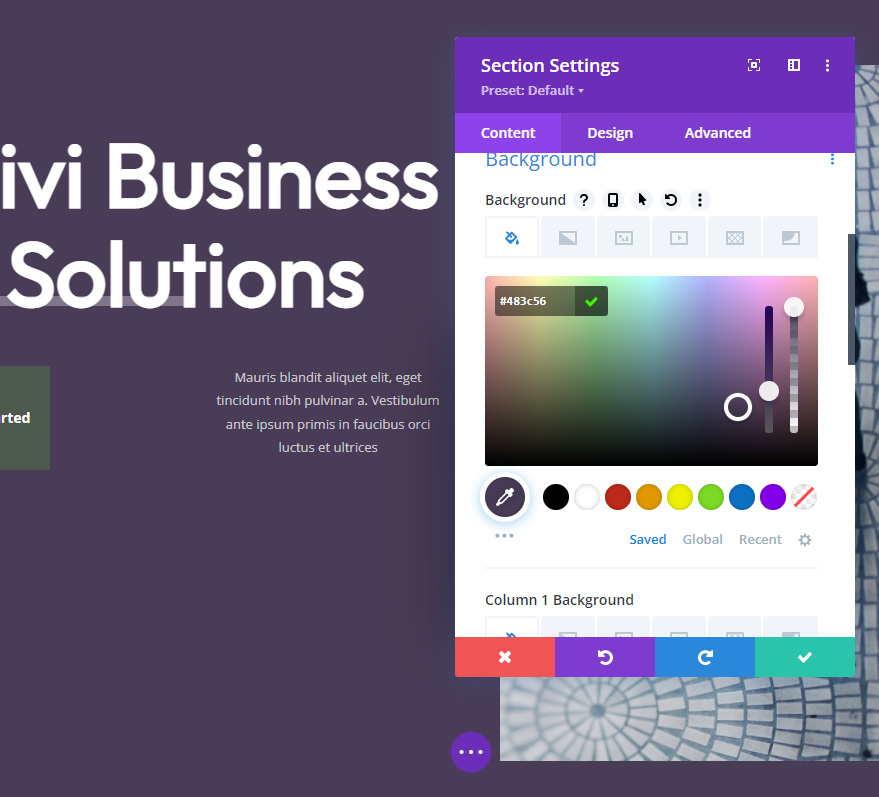
Abre la sección de configuración . Asegúrese de estar en la pestaña Color de fondo y cambie el Color de fondo a #483c56.
- Color de fondo: #483c56

Patrón de fondo
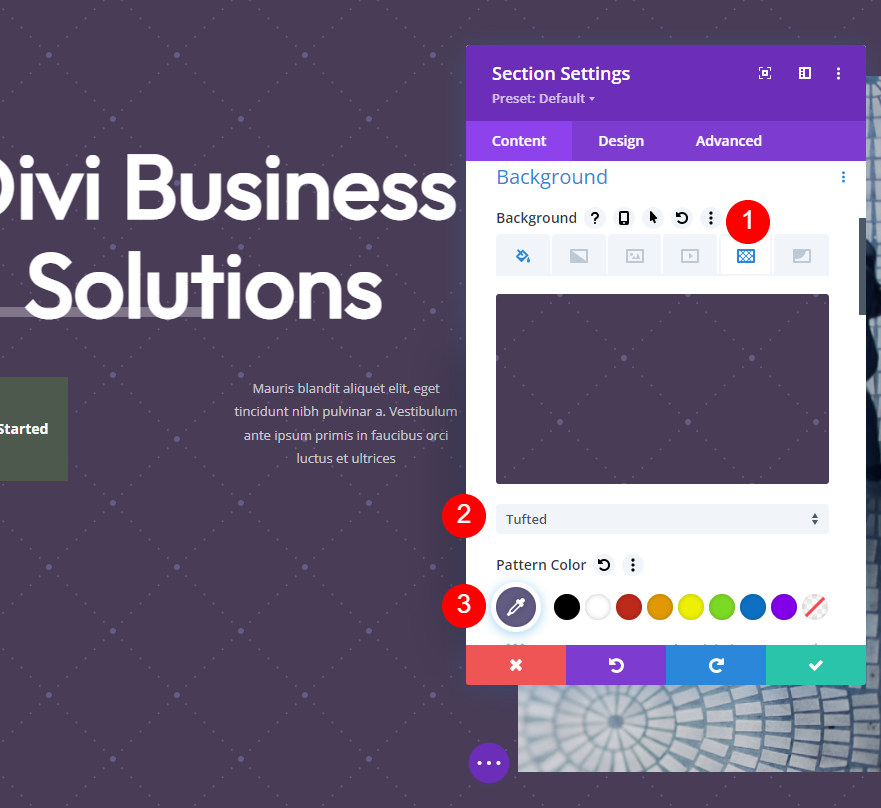
A continuación, seleccione la pestaña Patrón de fondo y elija Tufted para el Patrón de fondo. Cambie el Color del patrón a #635c84.
- Patrón de fondo: copetudo
- Color del patrón: #635c84

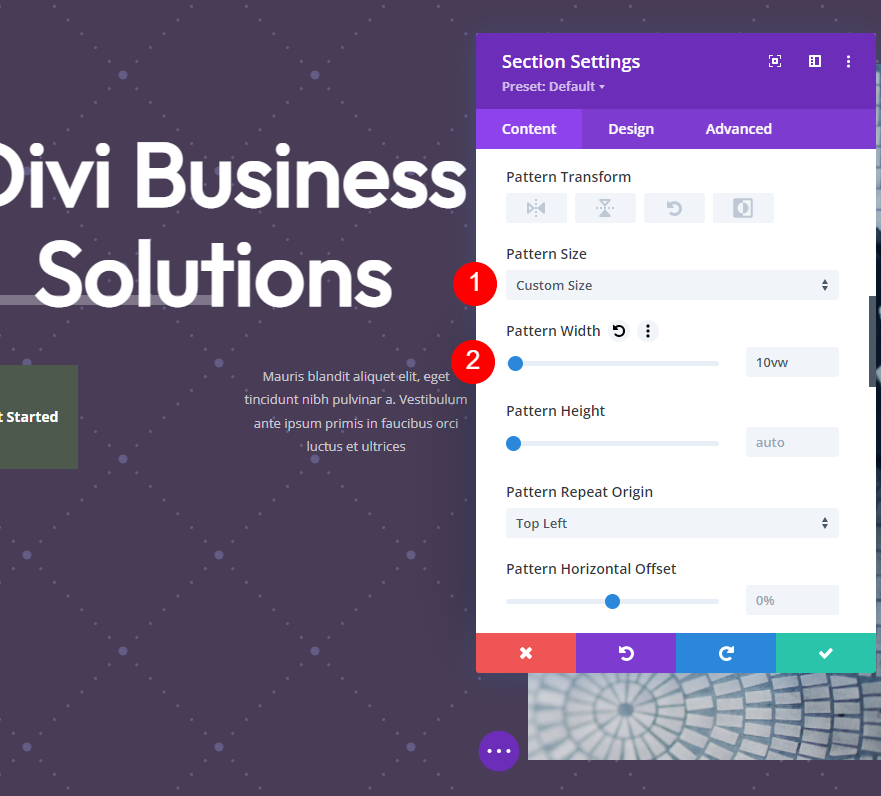
A continuación, elija Tamaño personalizado . Esto abre otro conjunto de opciones. Cambie el Ancho a 10vw.
- Tamaño: Tamaño personalizado
- Ancho: 10vw
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir

Máscara de fondo
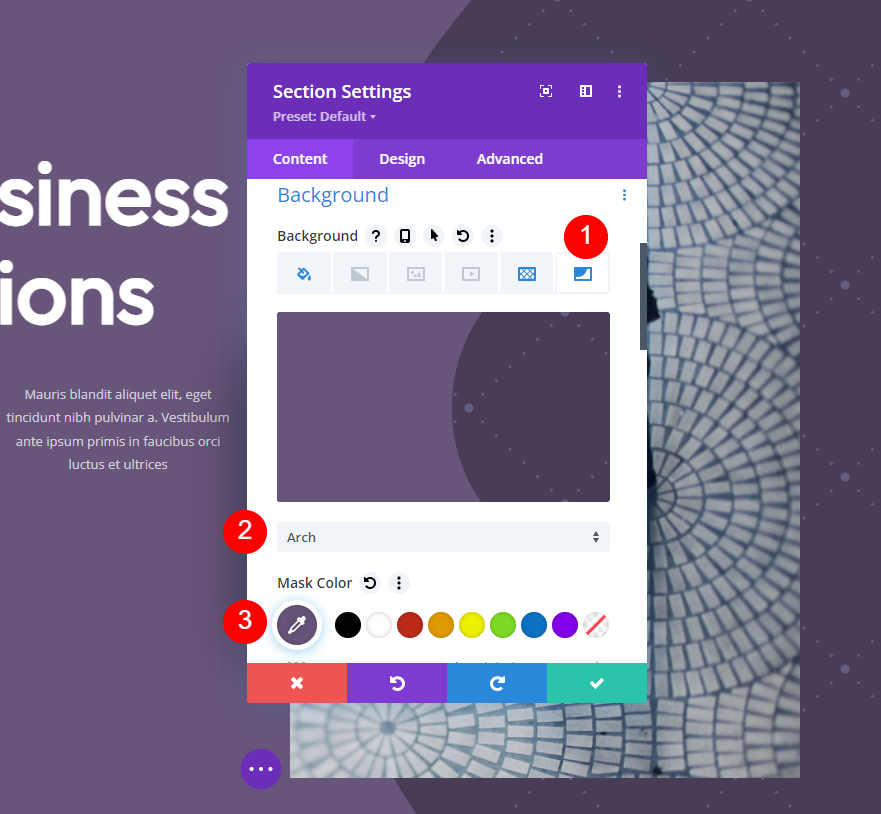
Ahora es el momento de configurar nuestra máscara de fondo. Seleccione la pestaña Máscara de fondo y elija la Máscara denominada Arco. Cambia su Color a #67557a.
- Máscara: Arco
- Color de la máscara: #67557a

A continuación, establezca sus opciones de Transformación en Horizontal, Vertical y Girar. Para la relación de aspecto , elija la opción ancha o horizontal. Cierra la configuración de la sección.
- Transformar: Horizontal, Vertical y Girar
- Relación de aspecto: ancho (horizontal)

Botón
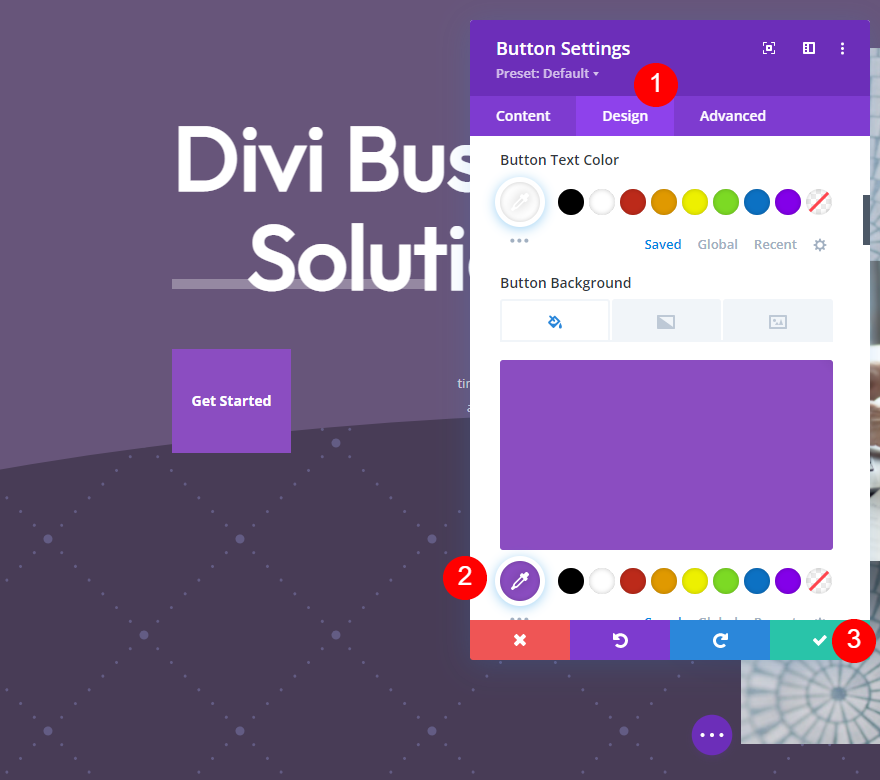
Finalmente, ajustemos el botón CTA en esta sección principal. Queremos que se mezcle con el diseño, pero también queremos que se destaque. Abre la configuración del botón . Solo necesitaremos cambiar el Color de fondo. Puede ser de un color similar al del fondo, pero lo suficientemente diferente como para que no se pierda en la página. Iremos con un color más brillante para el fondo. Dejaremos el color del texto igual.

Seleccione la pestaña de diseño , desplácese hacia abajo hasta Fondo y cambie el Color de fondo del botón a #8b4dc1. Esto nos da el contraste que queremos y funciona muy bien con el fondo morado. Cierra la configuración del botón y guarda tu página.
- Color de fondo del botón: #8b4dc1

Patrón de fondo Máscara Ejemplo tres
Para nuestro tercer ejemplo, cambiaremos el fondo y los colores de los botones a verde utilizando los mismos conceptos que en los dos ejemplos anteriores.

Color de fondo
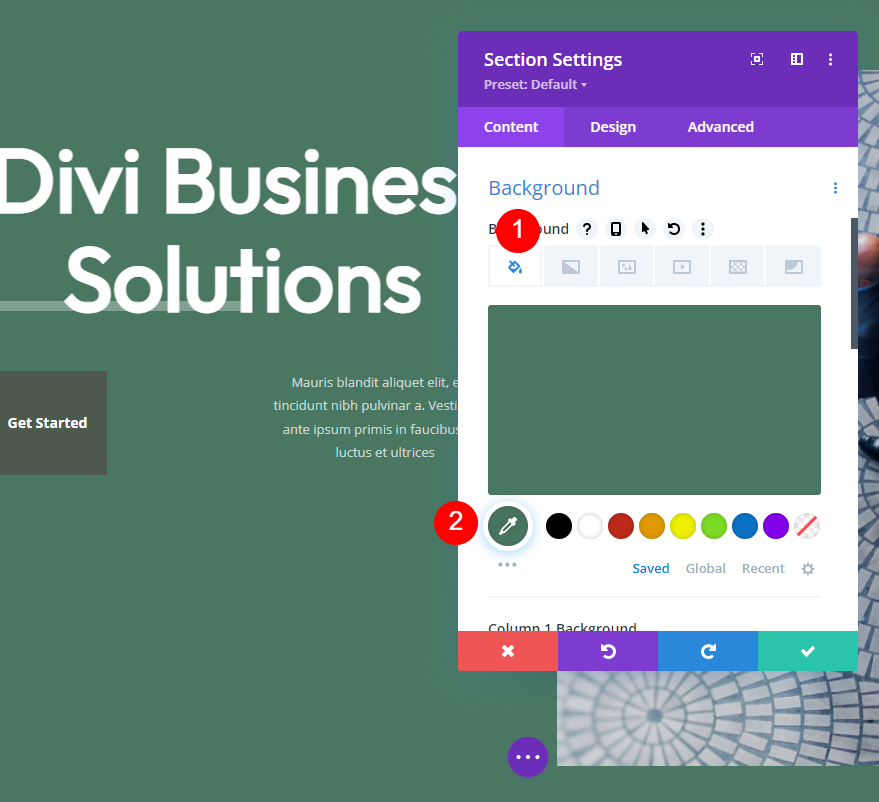
Primero, abre la configuración de la sección . Con la pestaña Color de fondo seleccionada, cambie el Color de fondo a #497762.
- Color de fondo: #497762

Patrón de fondo
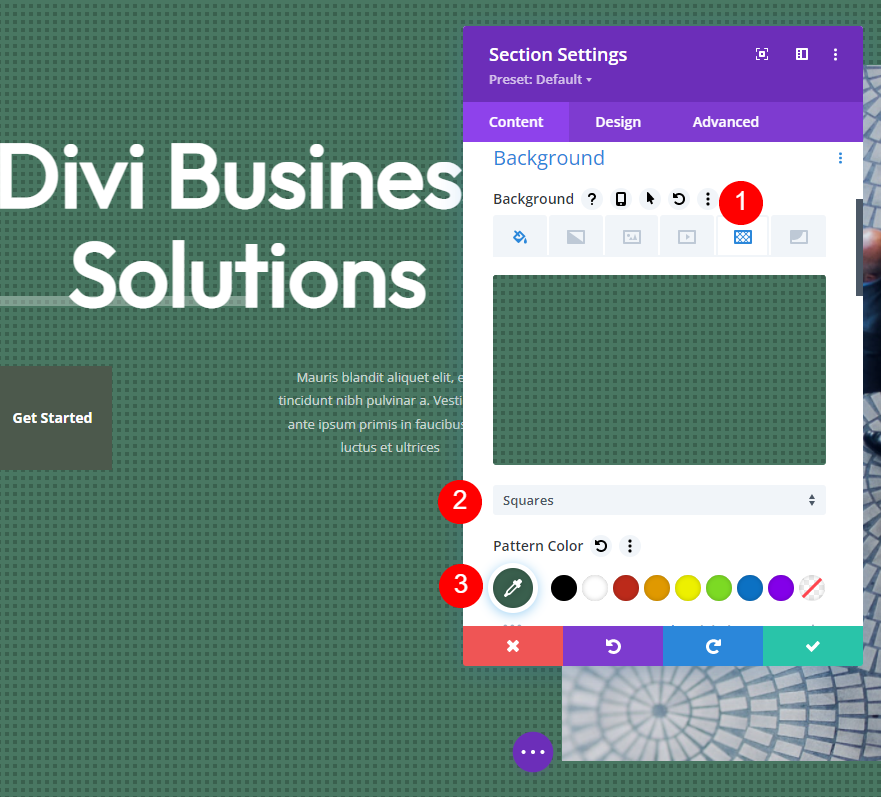
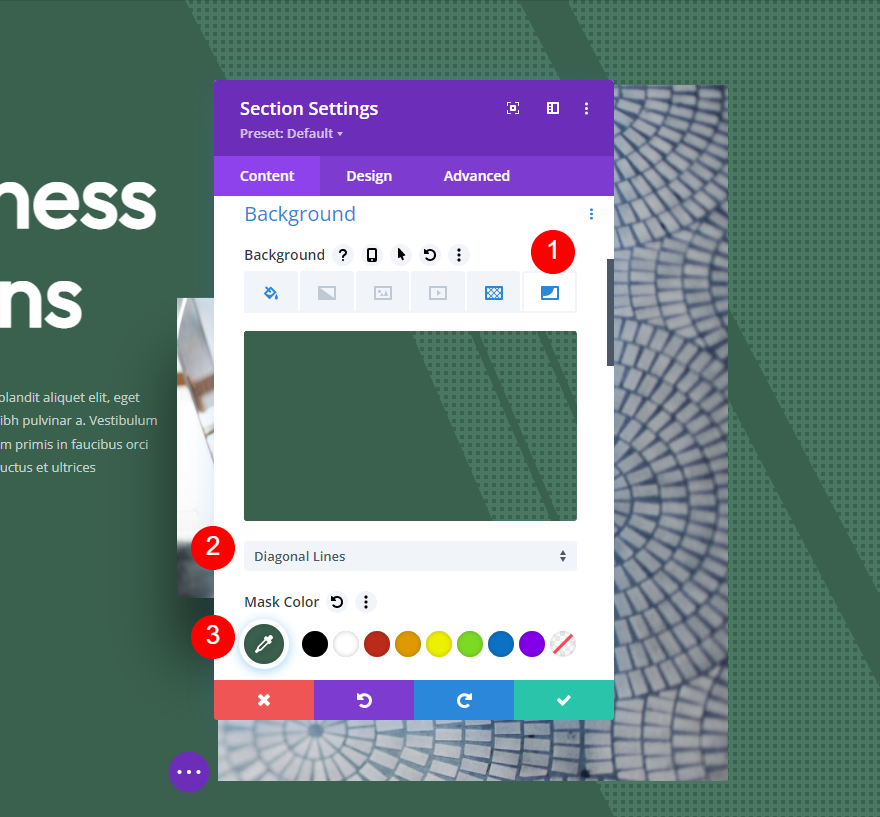
A continuación, seleccione la pestaña Patrón de fondo , elija Cuadrados y cambie el Color a #3a604e. Dejaremos los cuadrados en su tamaño original y aplicaremos la máscara sobre la mayoría de ellos.
- Patrón de fondo: Cuadrados
- Color del patrón: #3a604e
- Tamaño del patrón: Tamaño real
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir

Máscara de fondo
A continuación, seleccione la pestaña Máscara de fondo . Elija Líneas diagonales para la Máscara y cambie el Color a #3a604e.
- Máscara: Líneas diagonales
- Color de la máscara: #3a604e

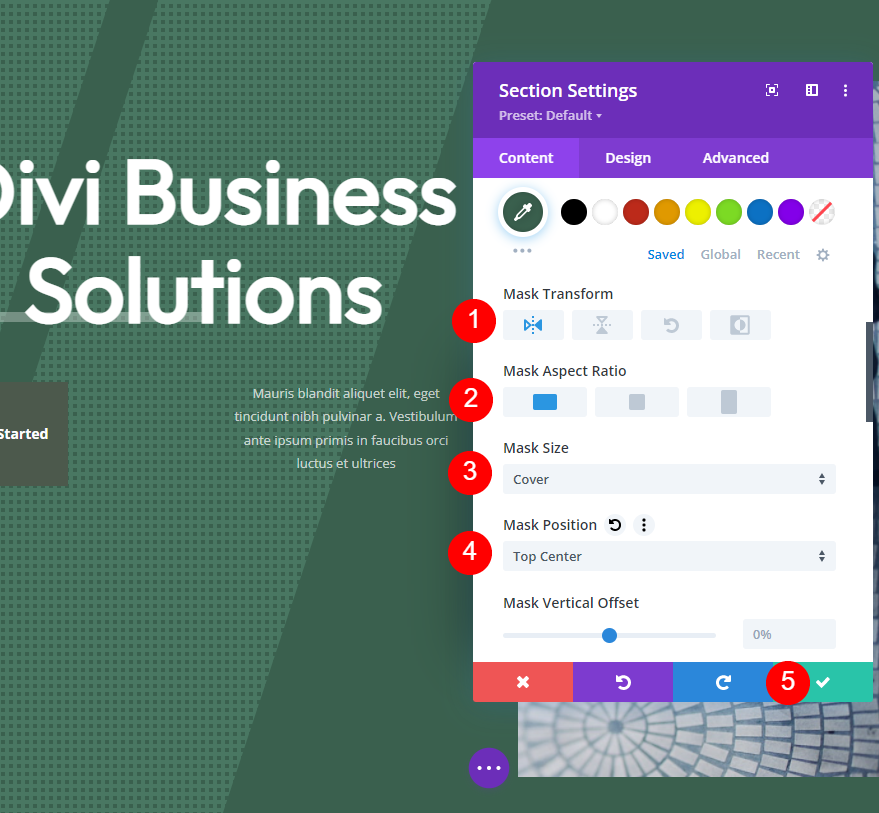
A continuación, configure Transformar en Horizontal y elija la opción ancha u horizontal para la Relación de aspecto. Establezca el Tamaño en Cubrir y la Posición de la máscara en Centro superior. Cierra la configuración de la sección.
- Transformar: Horizontal
- Relación de aspecto: ancho (horizontal)
- Tamaño: Cubierta
- Posición de la máscara: Centro superior

Botón
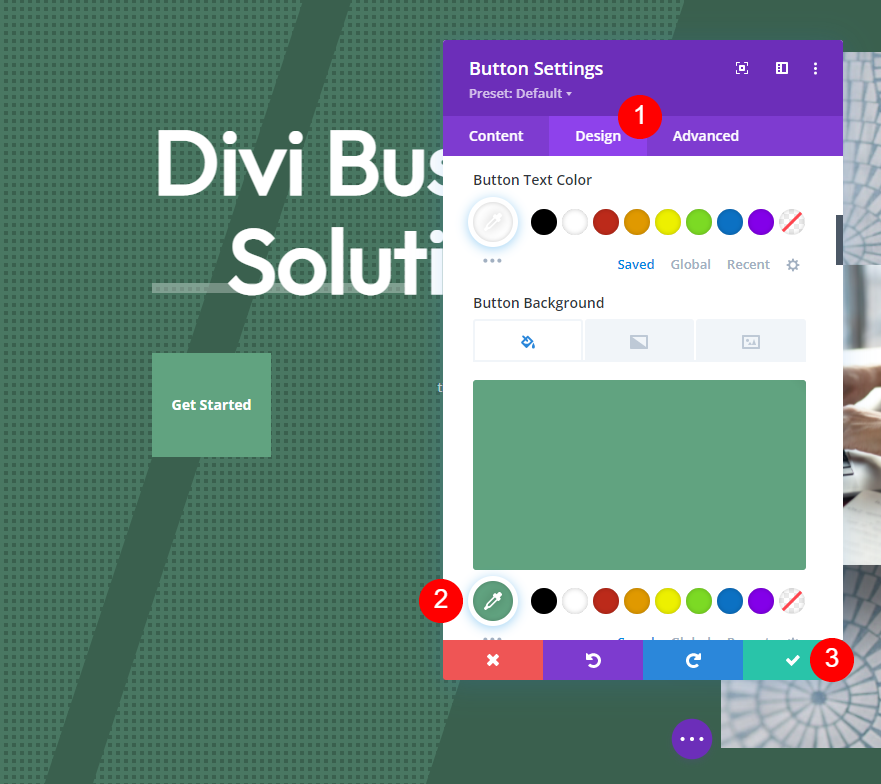
Finalmente, abra la configuración del botón y seleccione la pestaña de diseño . Desplácese hacia abajo y cambie el Color de fondo del botón a #61a380. Cierre la configuración del módulo y guarde su trabajo.
- Color de fondo del botón: #61a380

Resultados de máscara de patrón de fondo
Así es como se ven nuestras máscaras de patrón de fondo dentro de la sección principal de nuestro diseño.
Patrón de fondo Máscara Ejemplo Un resultado

Máscara Ejemplo Dos Resultado

Máscara Ejemplo Tres Resultado

pensamientos finales
Ese es nuestro vistazo a cómo crear sutiles máscaras de patrón de fondo con Divi. Una máscara sutil se destaca lo suficiente como para darle al fondo algo de textura visual. Se ven geniales sin desviar la atención de tus CTA y otros elementos. Las máscaras de patrón de fondo de Divi son fáciles de usar y su configuración garantiza que puedas crear algo único. Experimente con la configuración para crear sus propias máscaras de patrón de fondo.
Queremos escuchar de ti. ¿Creas tus propias máscaras de patrones de fondo sutiles para tus fondos Divi? Cuéntanos tu experiencia en los comentarios.
