¡Las ofertas navideñas están aquí!
Publicado: 2023-01-04¿Quieres darle un toque más moderno a tu web?
Bueno, reemplazar un menú horizontal tradicional por uno vertical puede darle instantáneamente a su sitio de WordPress un aspecto elegante y moderno. Además de eso, un menú vertical también puede mejorar la experiencia del usuario .
Pero, ¿cómo crear un menú vertical en WordPress?
Bueno, hay varias formas de agregar un menú vertical a su sitio de WordPress.
En este blog, le mostraremos cómo hacer un menú vertical en WordPress y también puede crear un mega menú vertical.
¿Qué es el menú vertical en WordPress?
Un menú vertical en WordPress representa una colección de enlaces dispuestos en un orden vertical en lugar del tradicional horizontal. Hoy en día, este tipo de menú vertical de WordPress se ha vuelto extremadamente popular debido a que es más fácil de usar, especialmente en dispositivos móviles.
Ventajas de usar un menú vertical en un sitio de WordPress:
- Estos menús son visualmente más atractivos
- Menú fácil de navegar
- Mantener la capacidad de respuesta del sitio web en dispositivos móviles
- Puede agregar más menús de nivel superior en el menú vertical que en el horizontal
- Funciona muy bien en sitios web de comercio electrónico.

Cómo crear un menú vertical en WordPress usando Elementor y ElementsKit
Aquí está la guía paso a paso sobre cómo hacer un menú vertical en WordPress. Necesitará un generador de páginas: Elementor y un complemento de WordPress de menú vertical: ElementsKit. Puede crear fácilmente un menú vertical de WordPress si sigue los pasos a continuación:
Paso 1: Instala Elementor y ElementsKit
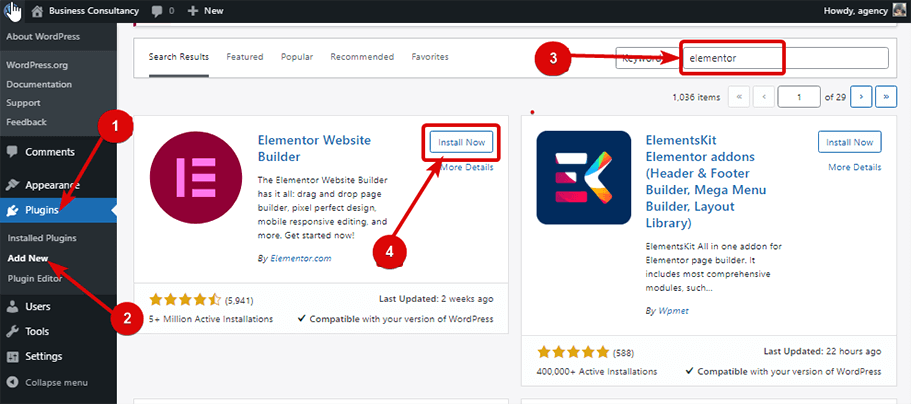
Para instalar, inicie sesión en su tablero y
- Vaya a: Complementos ⇒ Agregar nuevo
- Busque Elementor / ElementsKit (uno a la vez)
- Haga clic en Instalar ahora

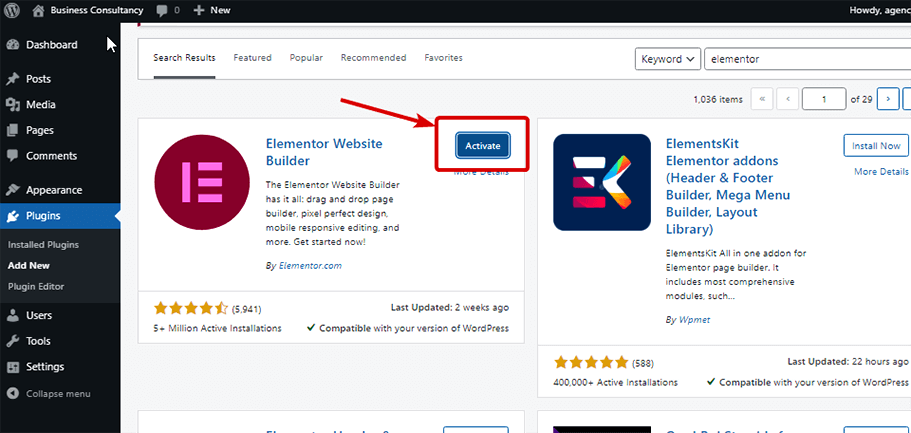
Después de la instalación, haga clic en el botón Activar para activar.

Paso 2: crea un menú para tu menú vertical de WordPress
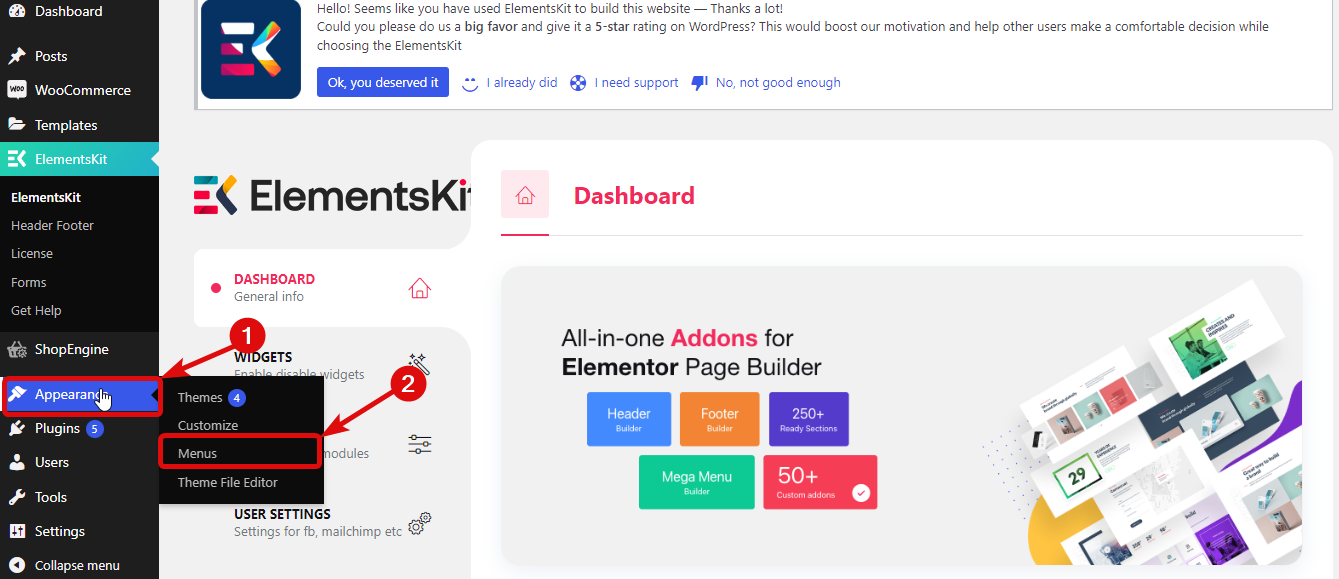
Ahora vamos a crear un menú. Para esto, navegue a Apariencia ⇒ Menú.

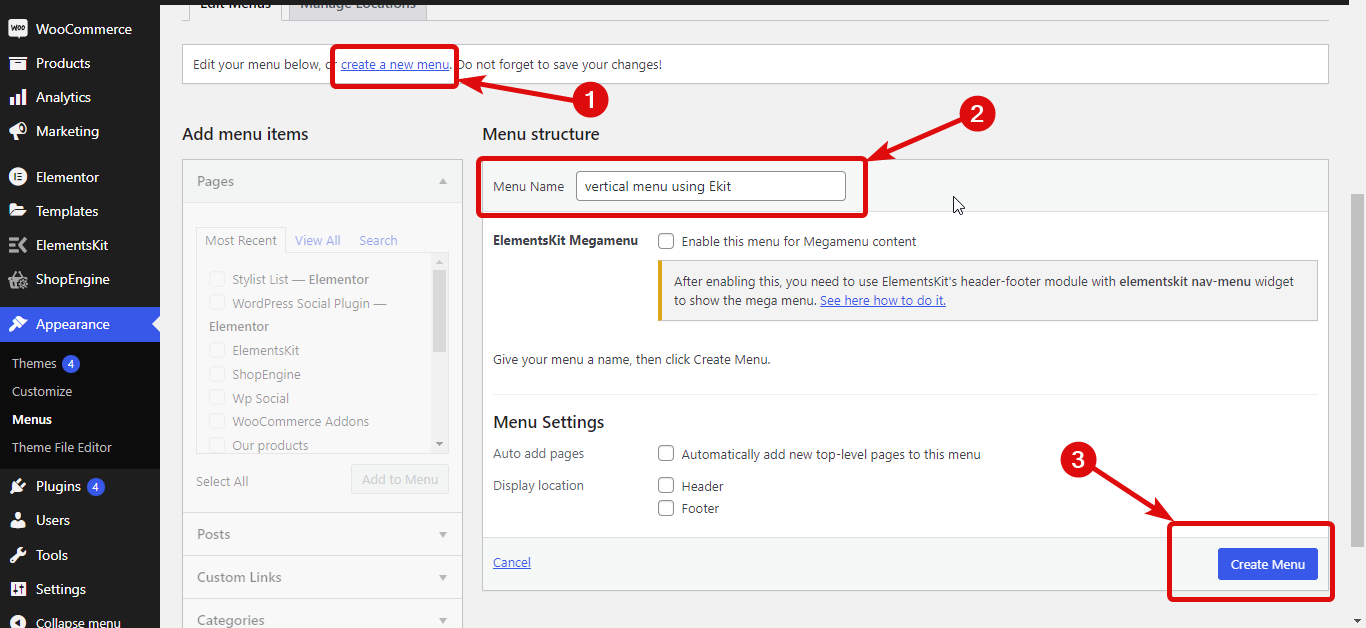
Después de estar en la página del menú, debe
- Haga clic en Crear un nuevo menú
- Proporcione un nombre en la opción Nombre del menú
- Finalmente, haga clic en Crear menú para crear el menú.

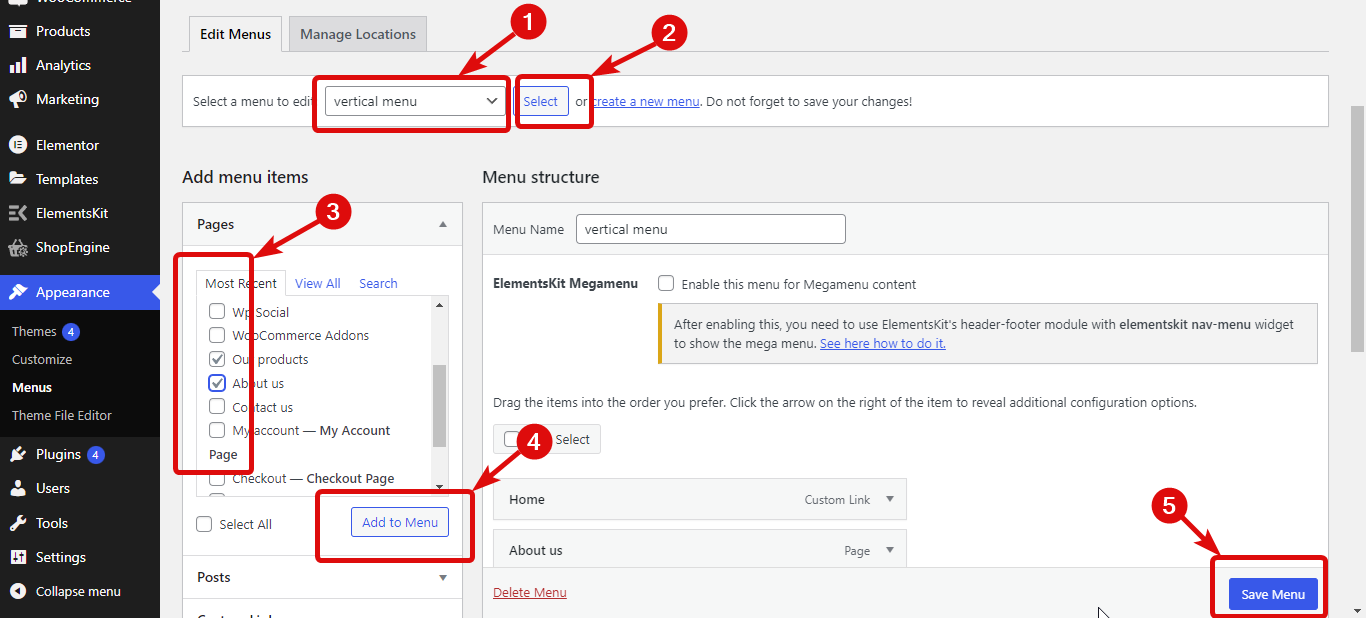
Ahora necesitas:
- Seleccione el menú del menú desplegable
- Haga clic en Seleccionar
- Haga clic en la casilla de verificación del menú que desea agregar
- Haga clic en Agregar al menú para agregar al menú que elija
- Finalmente, haga clic en Guardar Menú para actualizar

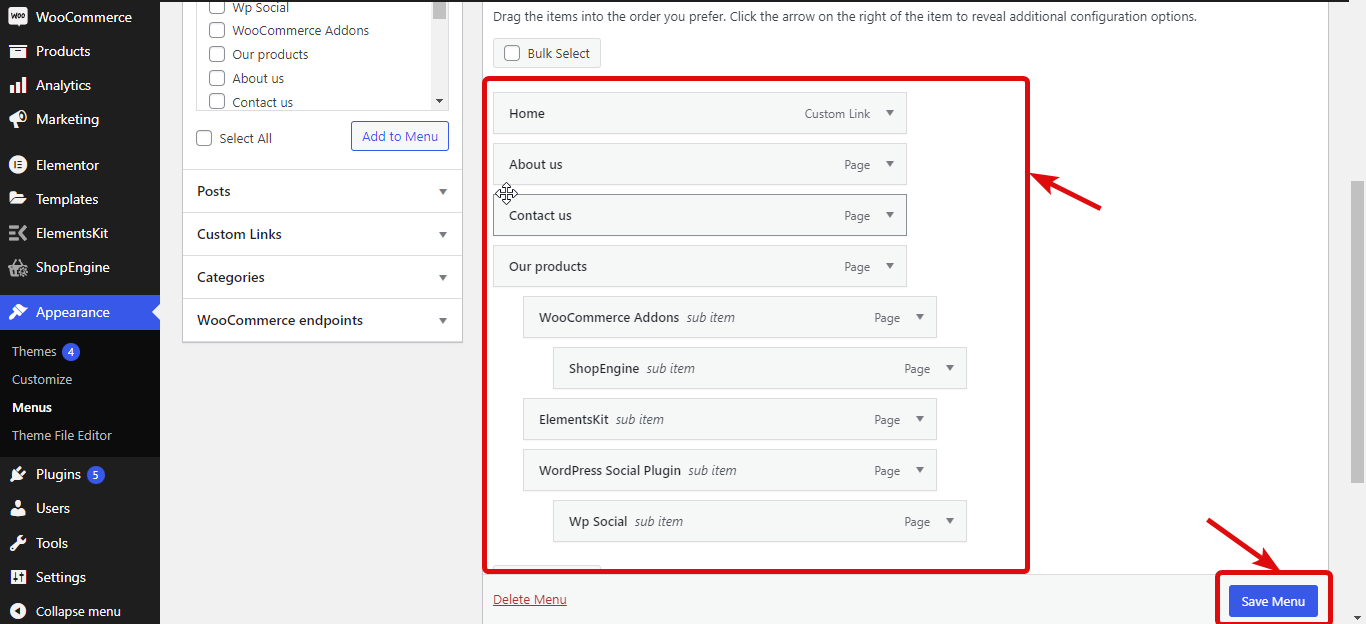
Si tiene un menú de varios niveles, puede reordenar los elementos del menú y hacer clic en Guardar menú para actualizar.

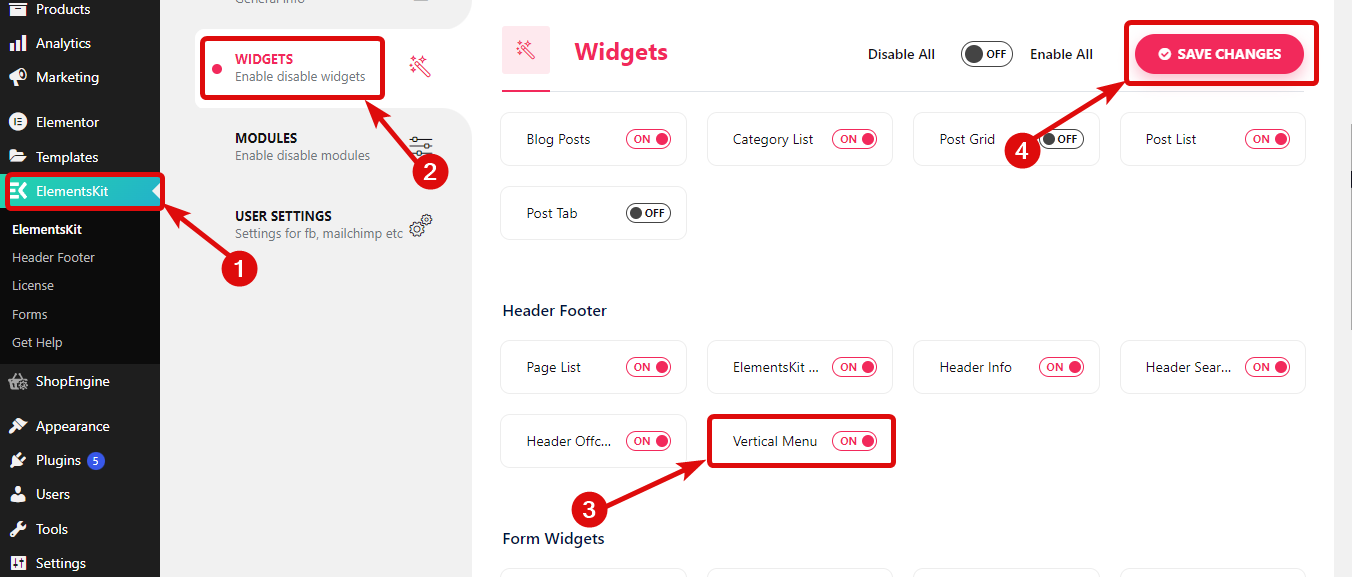
Paso 3: habilite el widget de menú vertical de ElementsKit
Vaya a ElementsKit ⇒ WIDGETS ⇒ Vertical Menu widget, active el widget y haga clic en Save Changes.

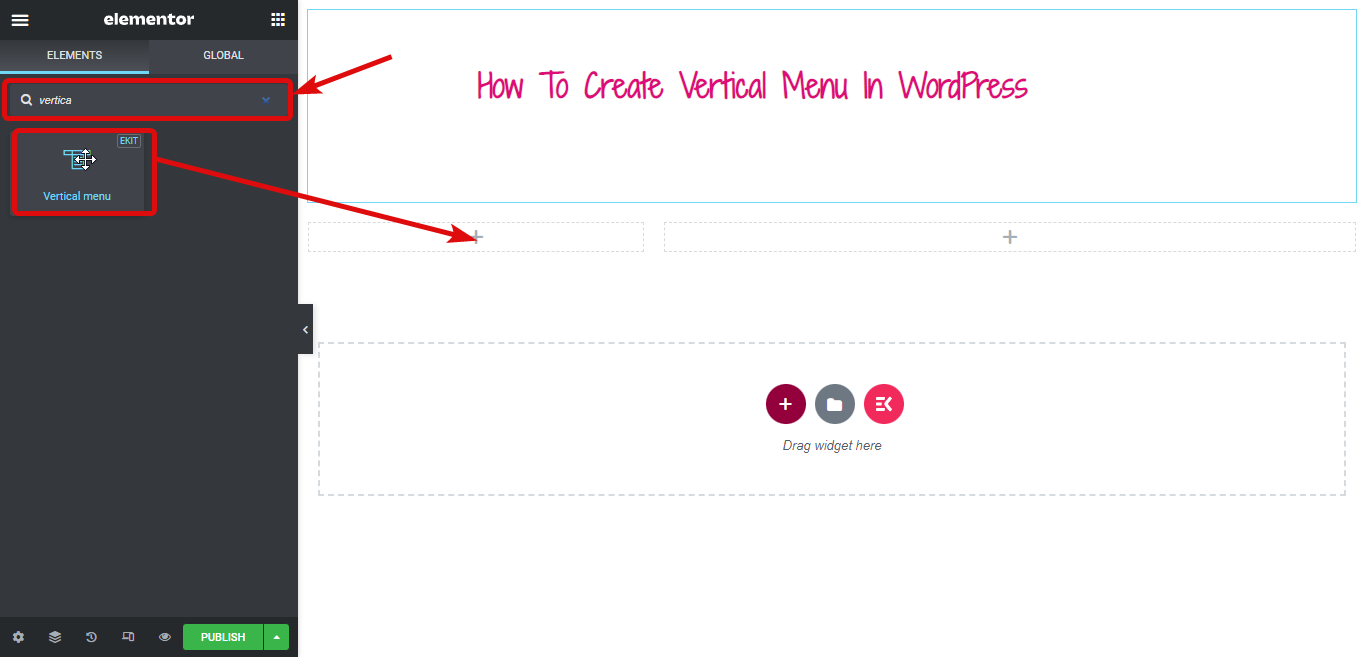
Paso 4: Arrastra y suelta el widget
Edite la página con la opción Editar con Elementor. Luego busque el widget Lista de estilistas con el icono de Ekit y simplemente arrastre y suelte el widget en la página.

Paso 5: personaliza la configuración del menú vertical
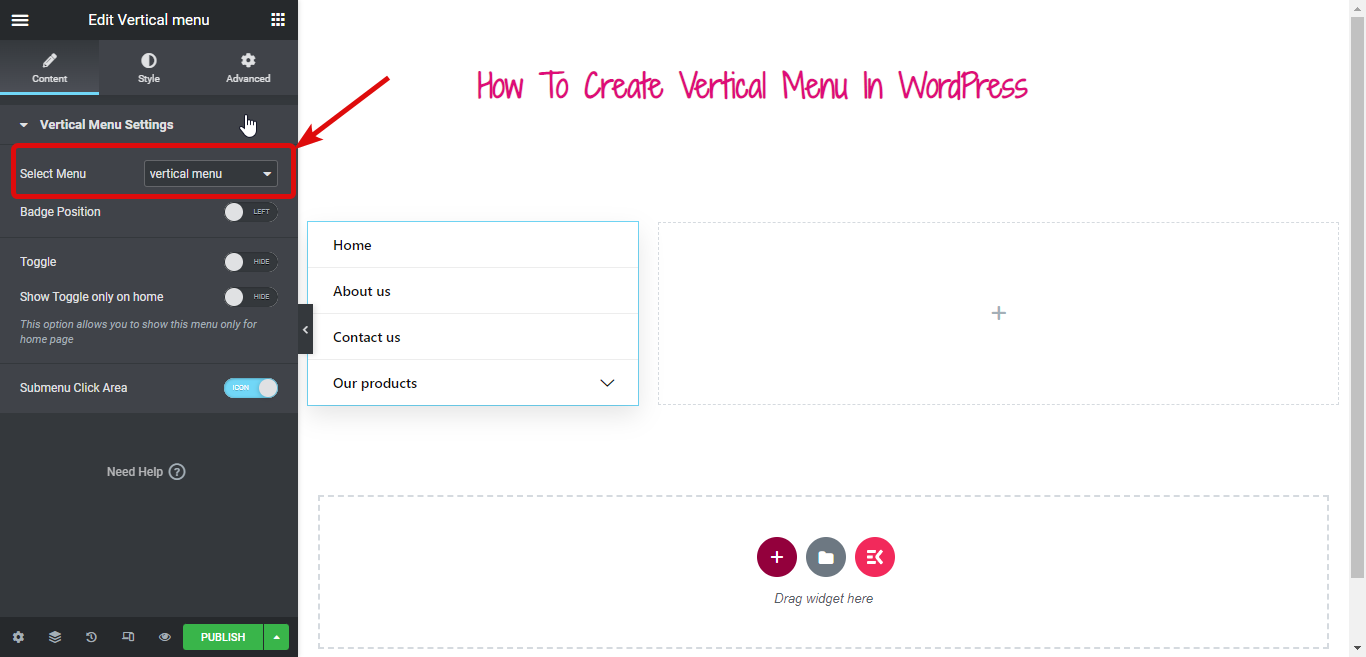
Ahora es el momento de agregar el menú que acaba de crear o el que prefiera a su menú vertical. Puede hacerlo desde el menú desplegable Seleccionar menú.


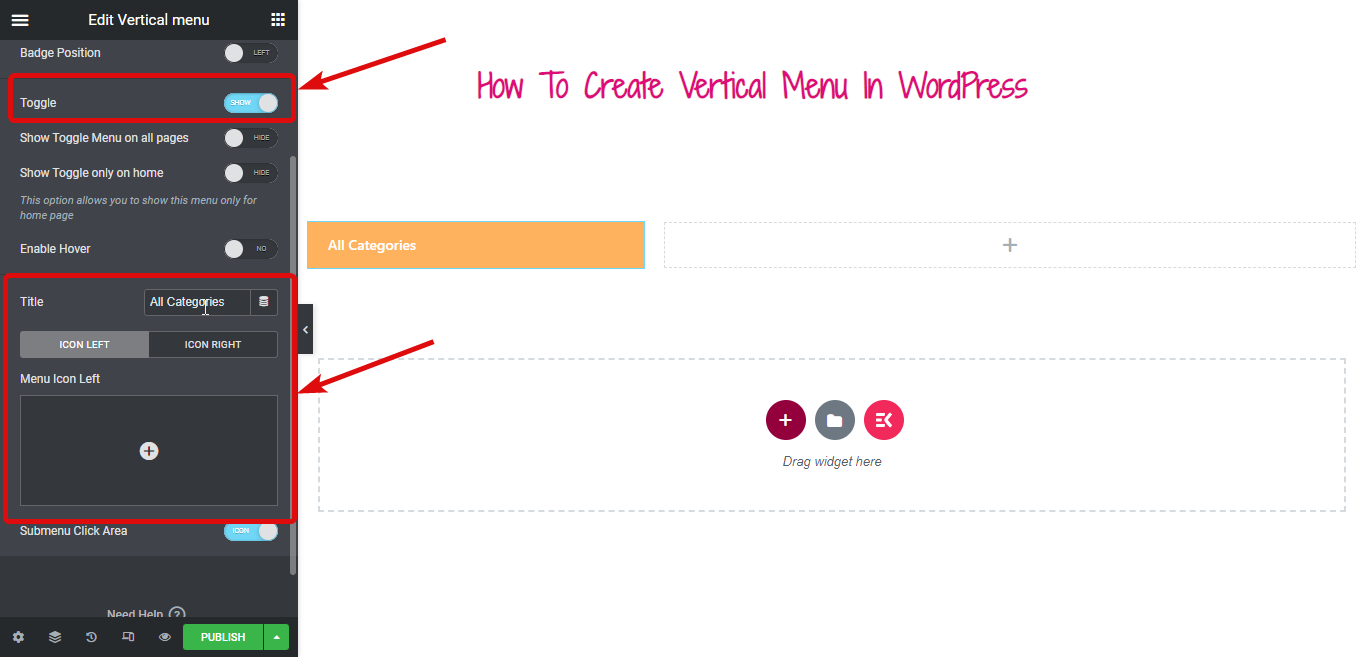
Si desea convertir su menú vertical de Elementor en un botón plegable, debe activar el botón Alternar. Una vez que lo enciende, puede cambiar el título del botón alternar y también puede elegir agregar íconos en el lado izquierdo y derecho.

Active la opción Habilitar desplazamiento y active la opción de desplazamiento (de forma predeterminada, funciona al hacer clic).
Paso 6: personaliza el estilo del menú vertical
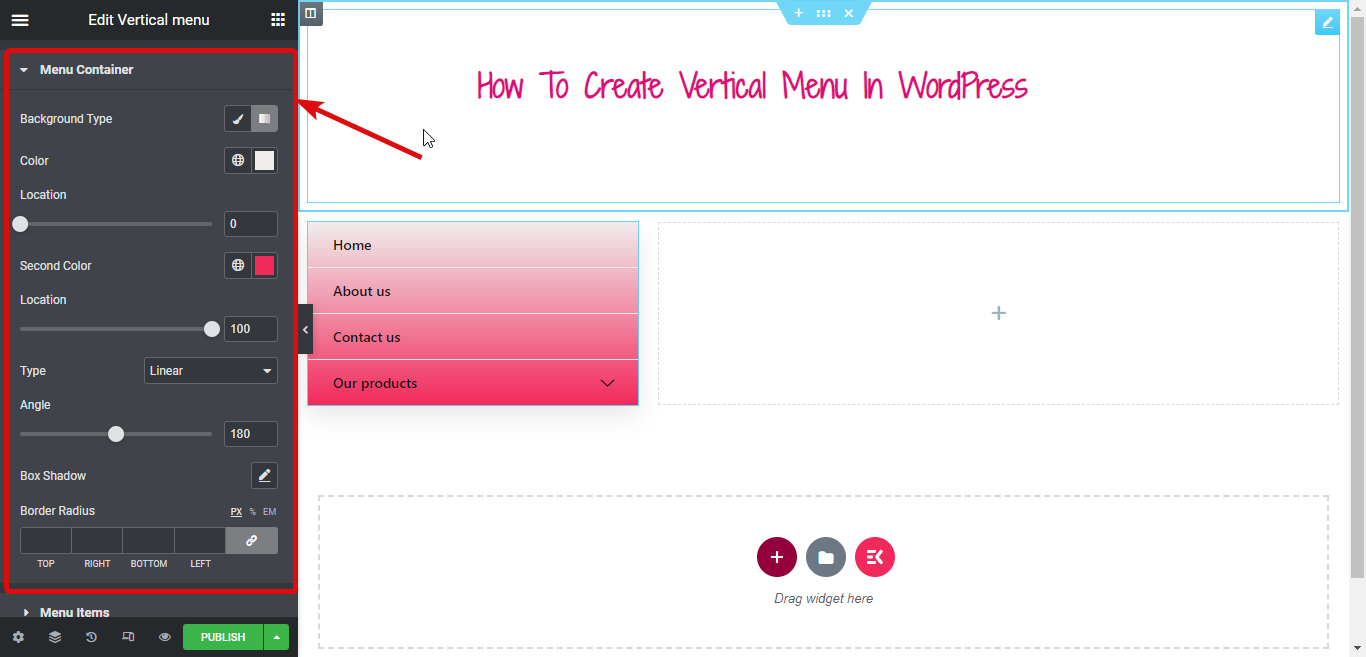
Ahora es el momento de cambiar el estilo de su menú vertical. Para eso muévete a la pestaña de estilo.
Expanda la opción Contenedor de menú para modificar el tipo de fondo, el color, la ubicación, el segundo color, la sombra del cuadro, el radio del borde, etc.

Del mismo modo, puede cambiar muchas opciones de estilo en Elementos de menú y Elementos de submenú.
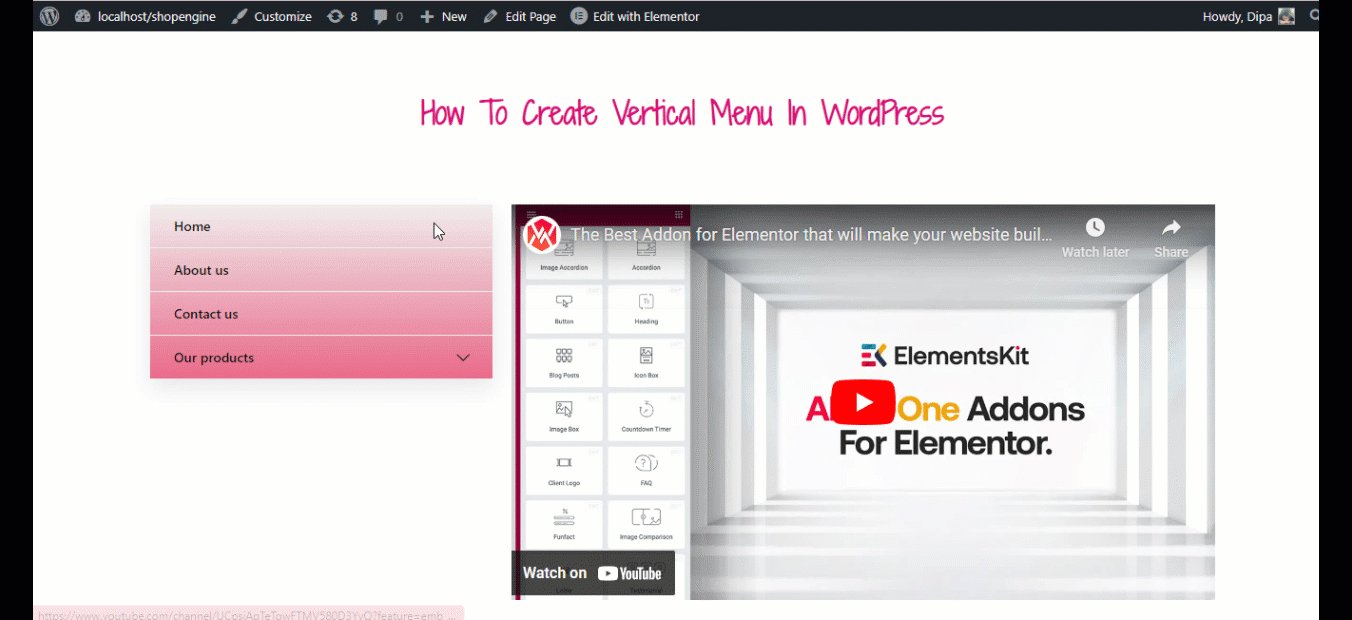
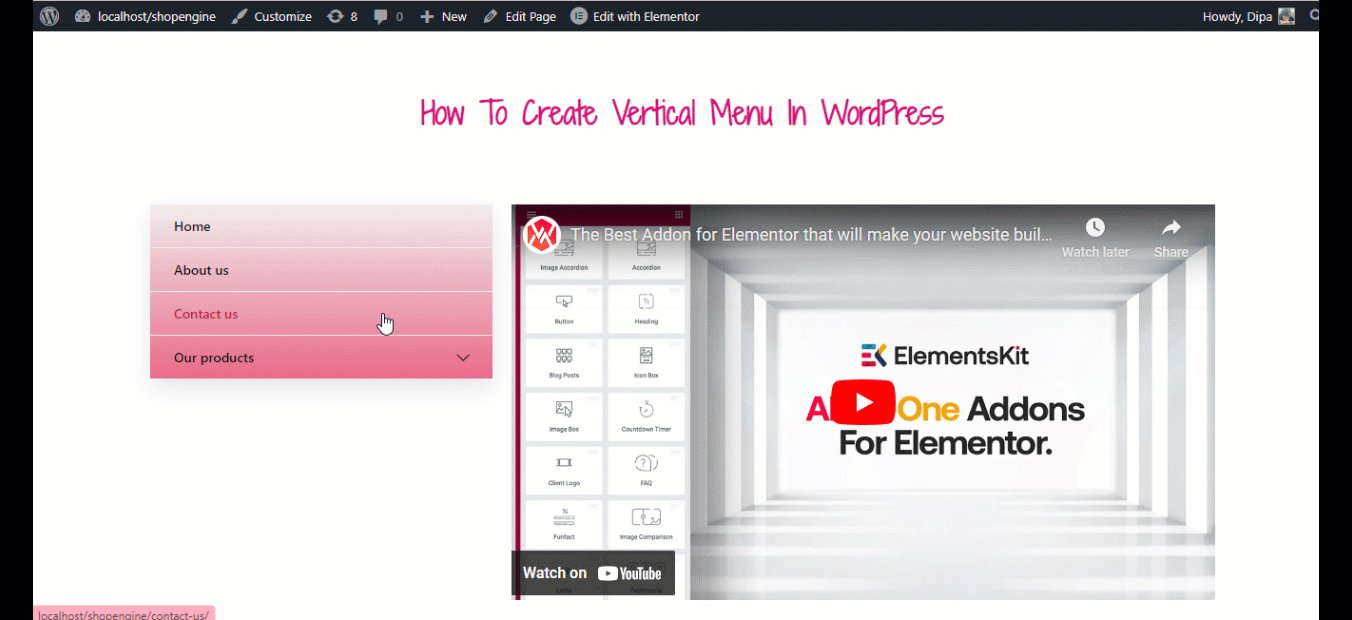
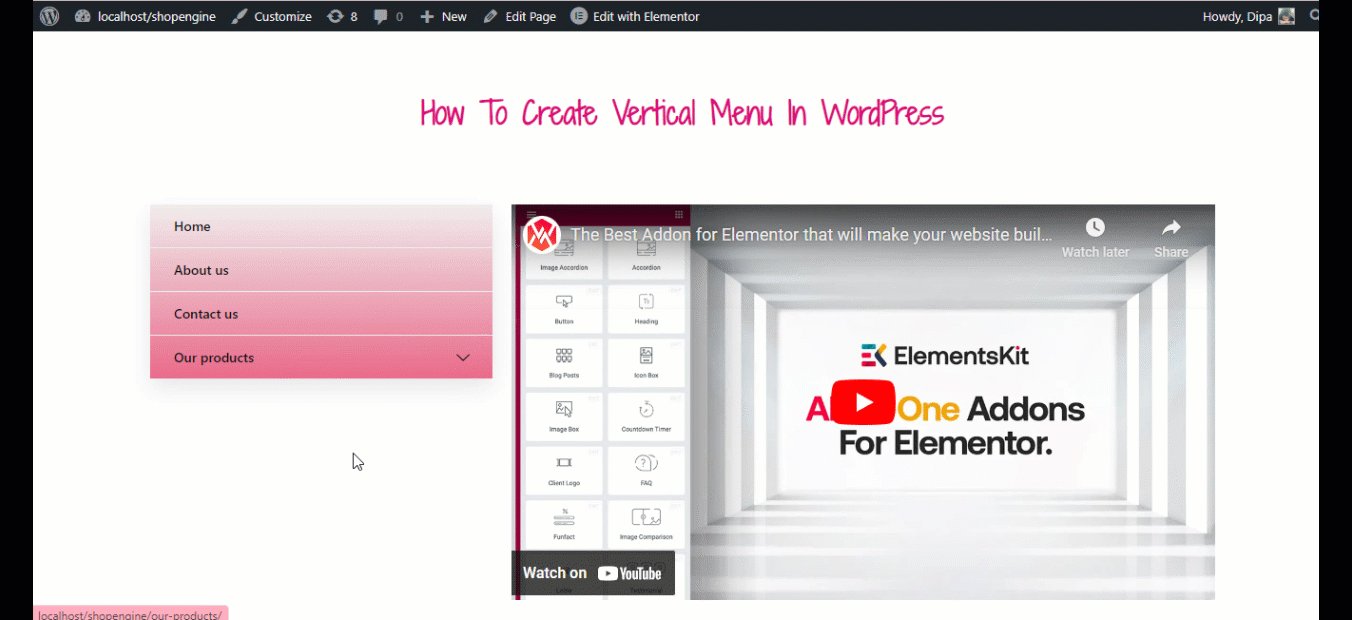
Una vez que haya terminado con toda la personalización, haga clic en publicar y vea la vista previa:

ElementsKit lo equipa para construir un sitio web completo de WordPress. Revisa el blog en
Cómo crear un sitio web de una sola página con una página de navegación en WordPress
Cómo crear un mega menú vertical en WordPress usando Elementor y ElementsKit
Para seguir este tutorial, debe asegurarse de que el widget de menú vertical que activó anteriormente aún esté activado.
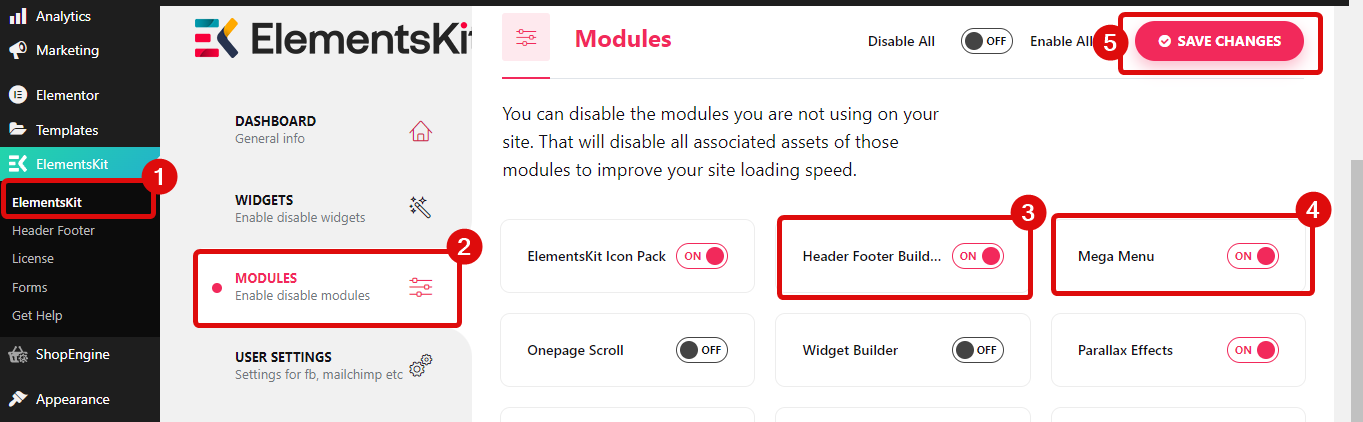
Paso 1: Encienda los módulos ElementsKit necesarios
Vaya a ElementsKit ⇒ Módulos , active Mega Menú y Creador de encabezado y pie de página , y finalmente haga clic en Guardar cambios para actualizar.

Ahora asegúrese de crear un menú para su menú vertical siguiendo los pasos que se muestran arriba.
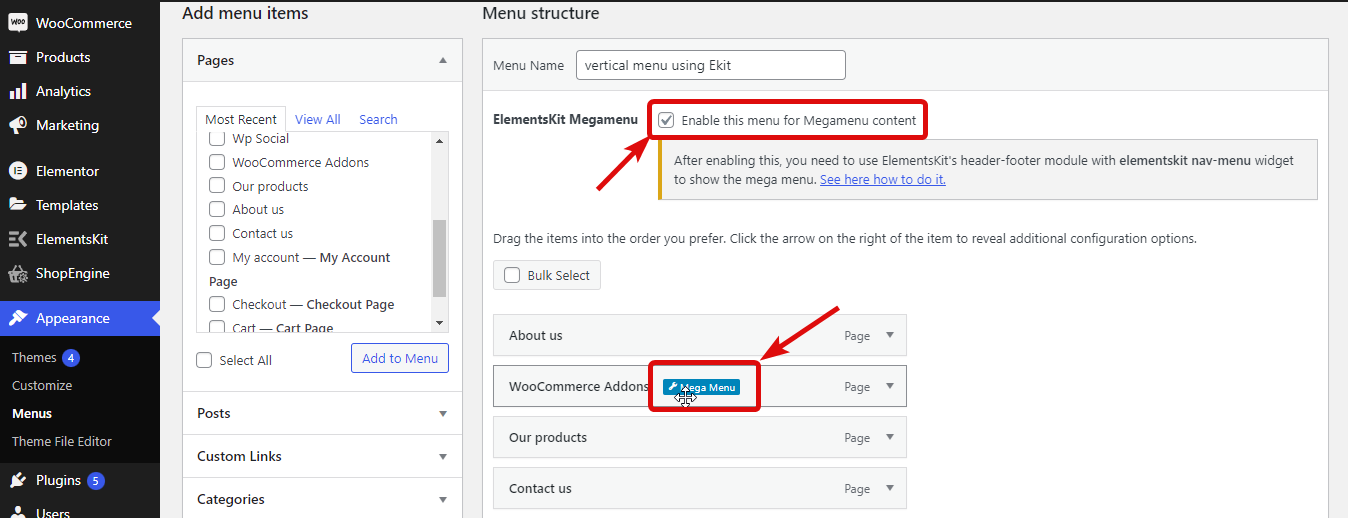
Paso 2: Active la opción Megamenú de ElementsKit
Una vez que haya terminado de preparar su menú, marque la opción ElementsKit Megamenu para habilitar la función de mega menú. Una vez que marque esta opción, verá la opción de mega menú si pasa el cursor sobre el menú.


Paso 3: Convierta el menú en un mega menú usando ElementsKit
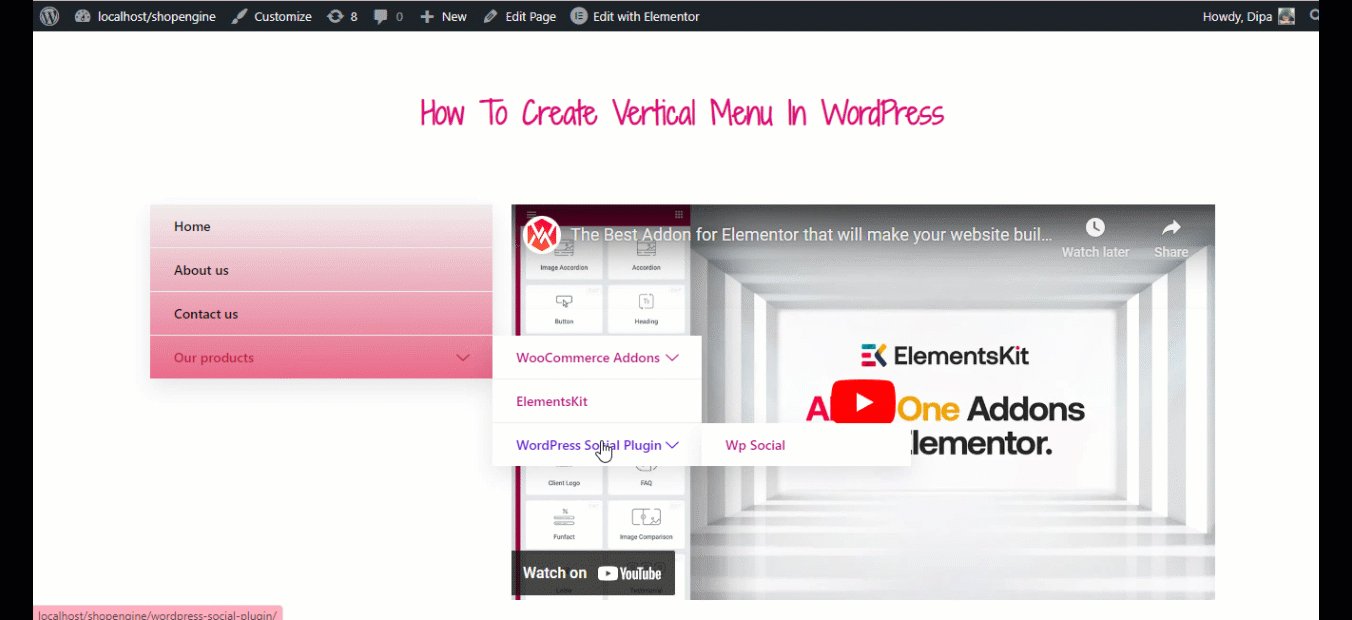
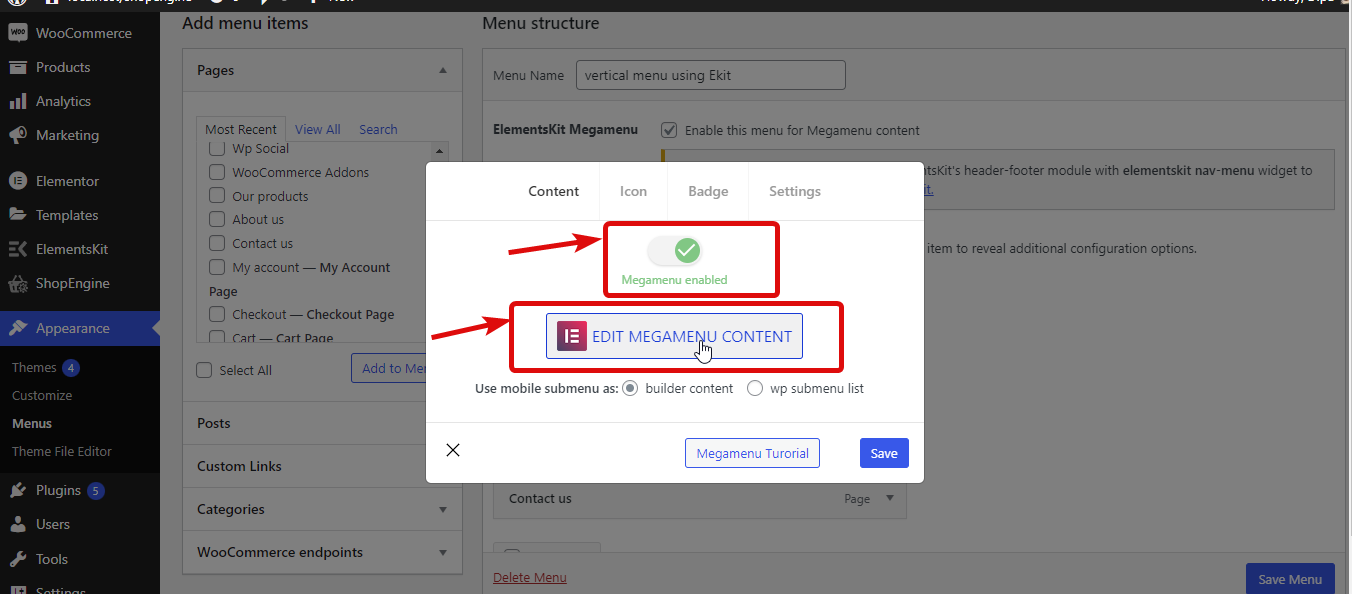
Ahora, para convertir un menú simple en un mega menú, coloque el cursor sobre el menú y haga clic en la opción de mega menú. A continuación , active el botón de alternancia del menú Mega y haga clic en Editar contenido del menú Mega.

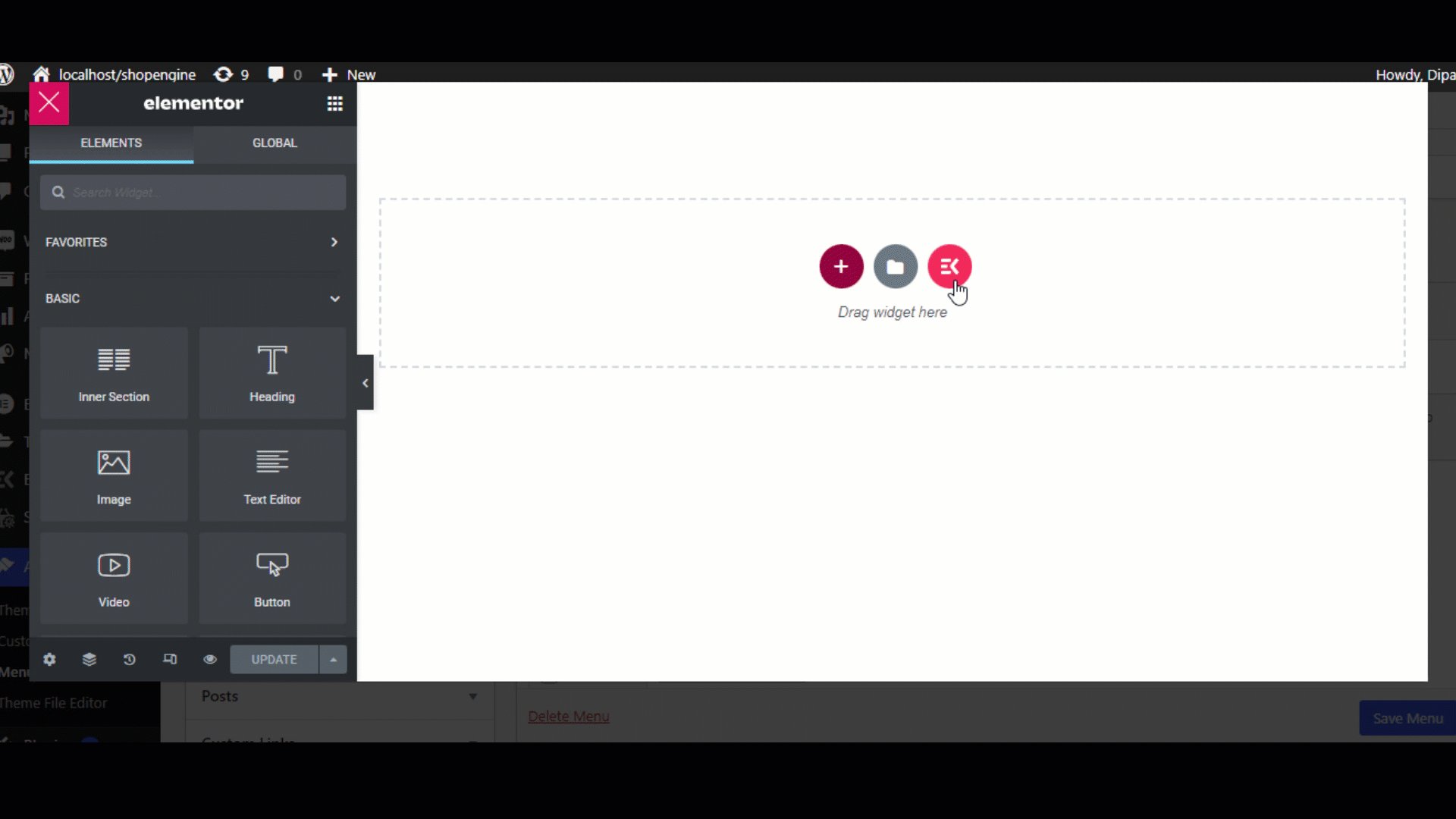
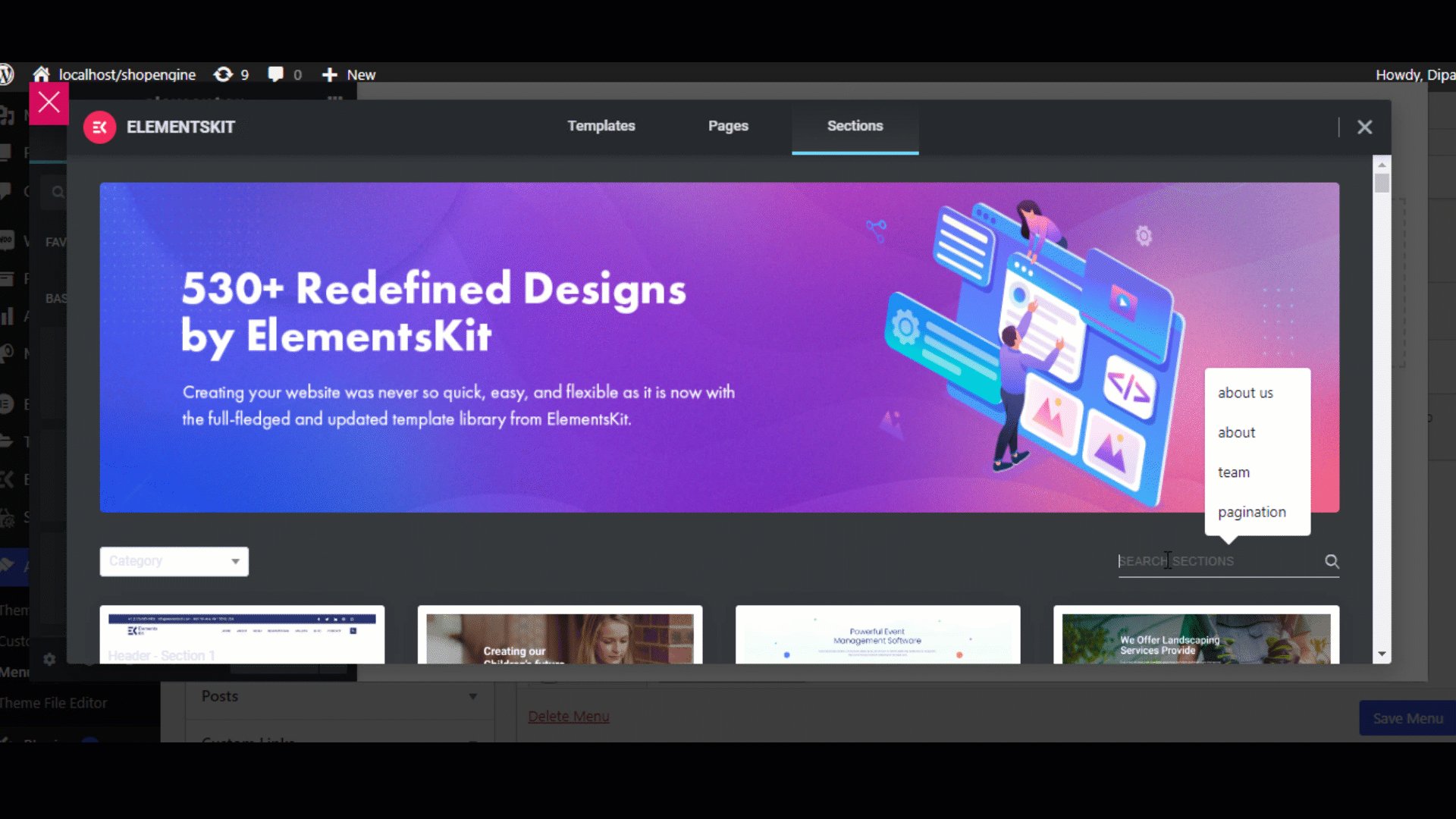
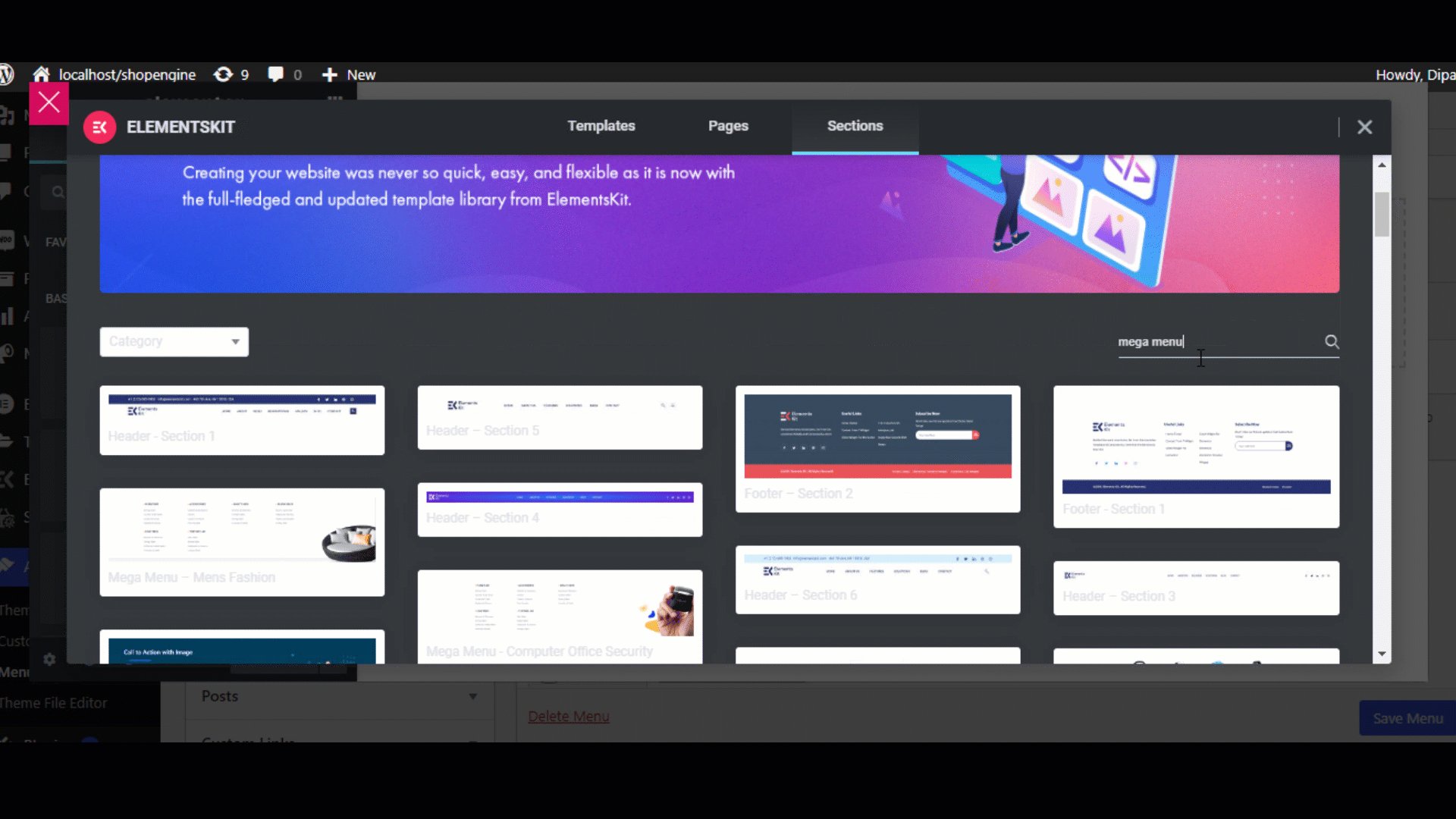
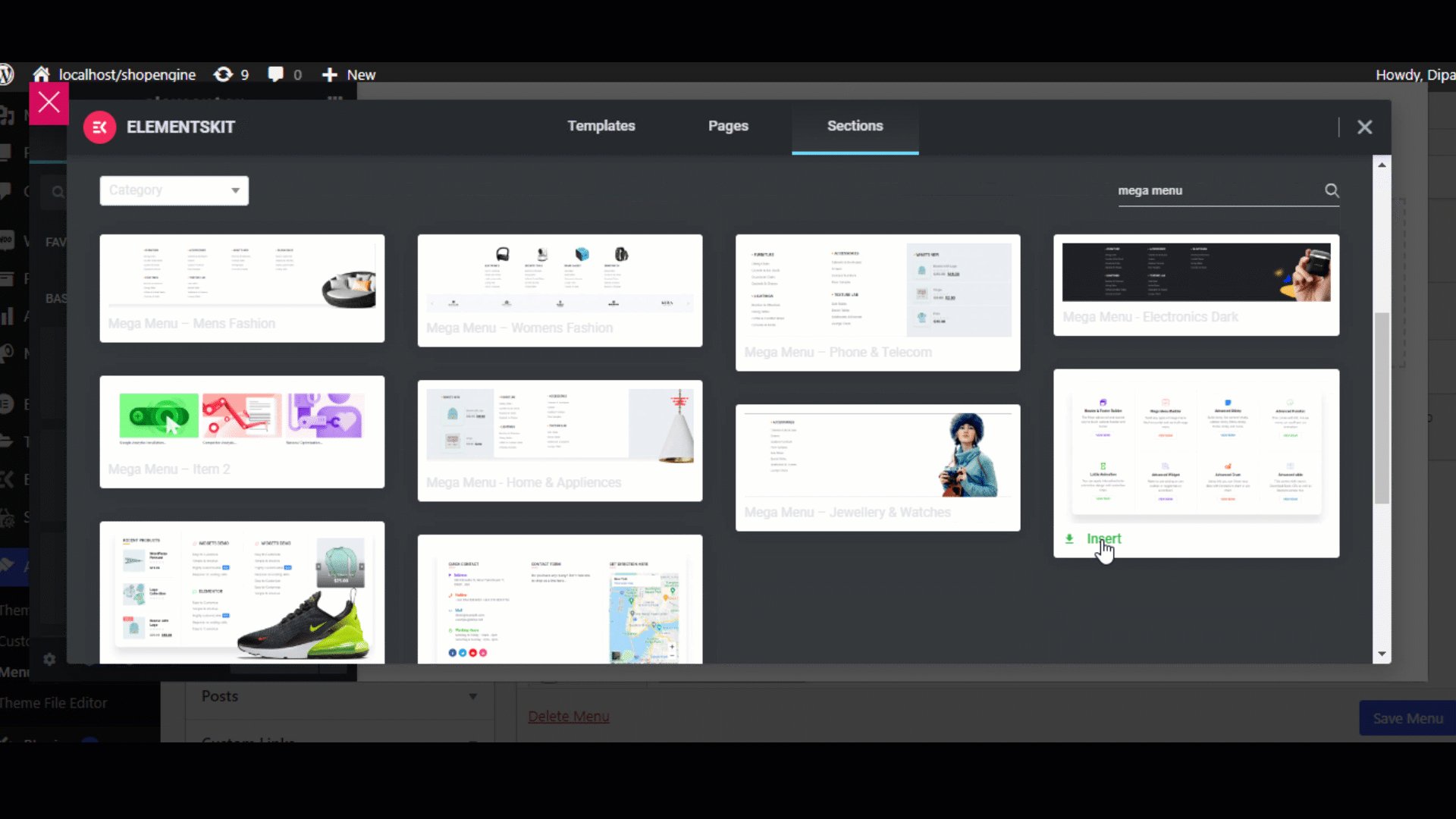
Ahora haga clic en el ícono de Ekit, muévase a la pestaña de sección, busque el mega menú y luego elija la plantilla de mega menú prefabricada que desee. Una vez que lo inserte, puede editarlo según sus necesidades.

Una vez que haya terminado, haga clic en actualizar para guardar el menú. Repita el mismo proceso en todos los menús para los que desee crear un mega menú.
Y ya está que has hecho tu mega menú. Puede usar el generador de pie de página de encabezado de ElementsKit para agregar un mega menú a su sitio web.
Para obtener más detalles sobre el generador de mega menús de ElementsKit, consulte nuestro blog Cómo construir un mega menú con Elementor y ElementsKit . También puedes ver todo el proceso en el siguiente vídeo:
Ultimas palabras
ElementsKit hace que la creación de un menú vertical en WordPress sea una tarea extremadamente fácil de ejecutar. Si bien un menú horizontal es excelente, a veces tener un cambio en el menú puede mejorar la apariencia de su sitio web. Especialmente si tiene un sitio de comercio electrónico, entonces debería probar la función de mega menú de ElementsKit.
Espero que haya encontrado útil el blog, si tiene alguna pregunta sobre el complemento de WordPress del menú vertical, no dude en hacérnoslo saber.
