Cómo crear una puerta de bienvenida en WordPress (paso a paso)
Publicado: 2023-06-02
¿Quieres crear una puerta de bienvenida en tu sitio web?
Las puertas de bienvenida tradicionales redirigen a los usuarios a una nueva página, lo que es malo para el SEO y la experiencia del usuario.
Le mostraremos cómo crear un tapete de pantalla completa directamente en su sitio web con el que los visitantes pueden interactuar o simplemente salir. Estas campañas pueden ayudar a hacer crecer su lista de correo electrónico, impulsar las ventas y mejorar la participación en su sitio.
En este tutorial, aprenderá cómo crear una puerta de bienvenida de pantalla completa para su sitio en menos de 10 minutos.
Agregar una puerta de bienvenida a su sitio es fácil
Si quiere sobresalir entre la multitud, querrá crear una puerta de bienvenida que sea absolutamente impresionante. También querrá poder personalizarlo y elegir cómo mostrar la campaña en su sitio.
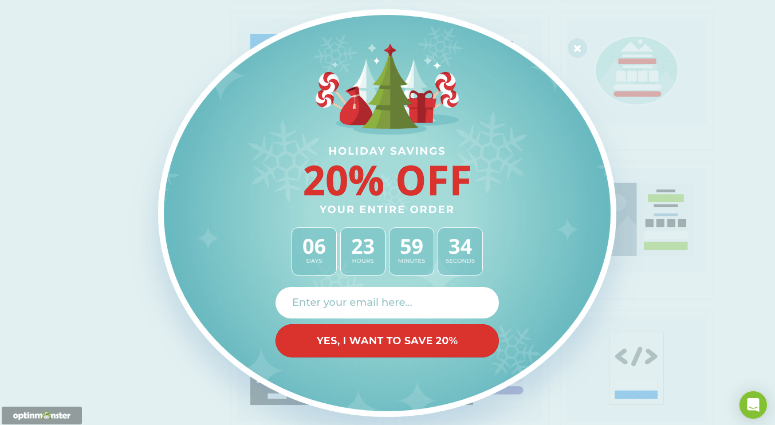
En este tutorial, le mostraremos cómo crear una hermosa campaña como esta en menos de 10 minutos:

Detrás de este hermoso diseño hay reglas de segmentación que muestran la campaña solo a los nuevos visitantes. Si una persona ya ha visto o interactuado con la campaña, nunca volverá a verla. Incluso le mostraremos cómo mostrarlo solo en fechas y horas específicas y para ciertas ubicaciones.
Para crear una poderosa puerta de bienvenida como esta, usaremos OptinMonster.

Hemos usado OptinMonster para ejecutar nuestras propias campañas y es muy fácil de usar. Hay hermosas plantillas para elegir y un editor visual para hacer todos los cambios que necesita. Nunca tiene que usar ningún código, e incluso si es un principiante, podrá aprender a usarlo en poco tiempo.
Sumado a eso, OptinMonster viene con poderosas reglas de orientación para mostrar su campaña solo a visitantes nuevos o visitantes recurrentes. Incluso puede optar por mostrar su alfombra de bienvenida por ubicación, dispositivo, fecha/hora y mucho más.
Esto le permite crear campañas de temporada, ofertas localizadas y mucho más.
Lo que nos encanta son los elementos optimizados para la conversión dentro del generador de OptinMonster, como un temporizador de cuenta regresiva, formularios en línea, casilleros de contenido y mucho más.
Obtenga más información sobre OptinMonster aquí. Si está buscando crear una página de bienvenida, puede ver este tutorial sobre cómo crear una página de bienvenida impresionante para su sitio de WordPress.
Ahora comencemos con nuestro tutorial aquí. Estos son los pasos que seguiremos:
- Conecte OptinMonster a su sitio
- Crear una puerta de bienvenida a pantalla completa
- Personaliza tu Campaña de Puerta de Bienvenida
- Dirígete a tu audiencia
- Conecte su servicio de correo electrónico
- Publicar la puerta de bienvenida
Paso 1: conecte OptinMonster a su sitio
En primer lugar, regístrese en OptinMonster y luego instale el complemento OptinMonster en su panel de WordPress.
Una vez que active el complemento, se iniciará el asistente de configuración. Siga las instrucciones en pantalla para conectar el complemento a su cuenta de OptinMonster.
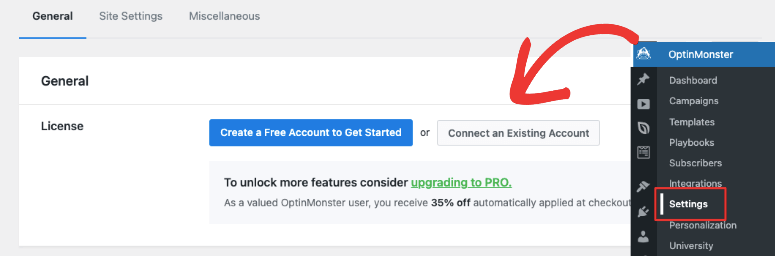
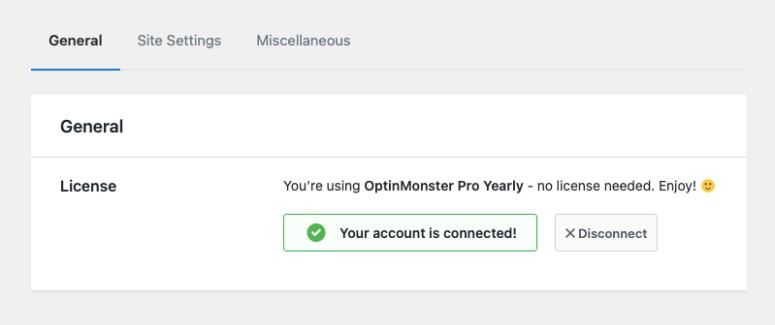
También puede conectar su cuenta en la pestaña OptinMonster » Configuración .

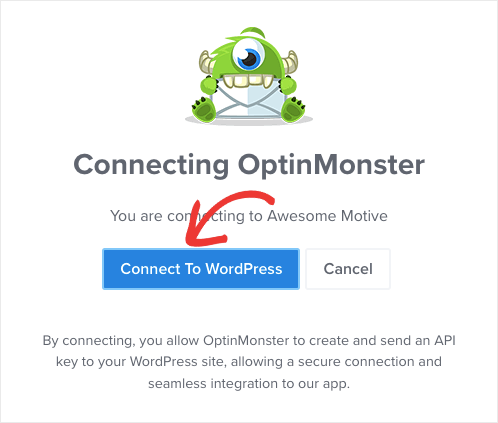
Aparecerá una ventana emergente para conectar OptinMonster a WordPress.

Si ha iniciado sesión en su cuenta de OptinMonster en otra pestaña, el complemento detectará automáticamente su cuenta y la conectará. No se necesita nada más. Verá un mensaje de que su cuenta está conectada.

Ahora está listo para crear su campaña de pantalla completa.
Paso 2: crea una puerta de bienvenida a pantalla completa
Puede crear campañas en su cuenta de OptinMonster o directamente dentro de su panel de WordPress. Le mostraremos cómo comenzar desde su cuenta de OptinMonster porque esto le permitirá crear tantas campañas como necesite y conectarlas a diferentes sitios web.
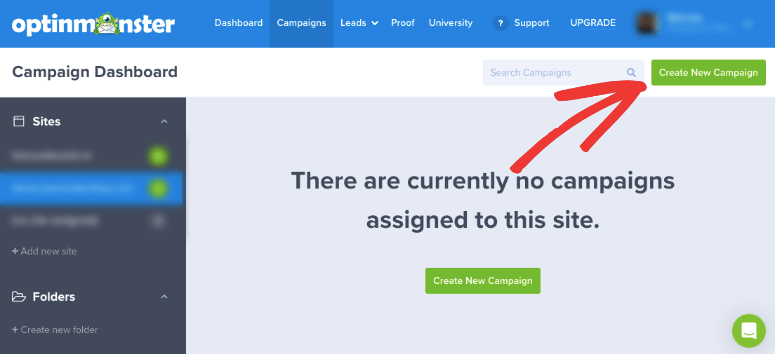
En su cuenta, seleccione el botón 'Crear nueva campaña' .

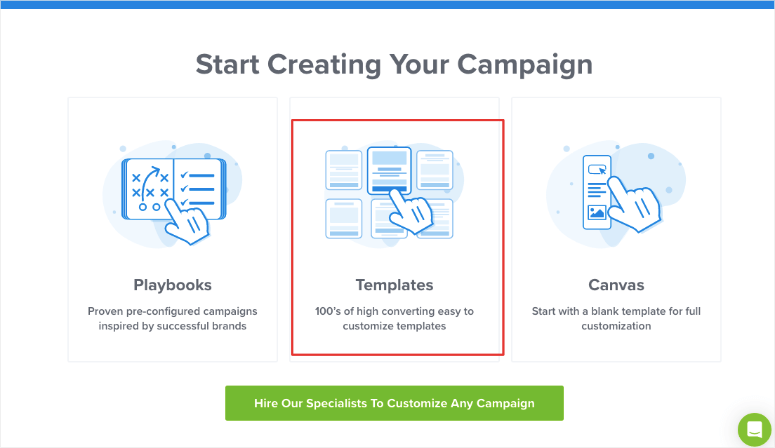
Esto abrirá una ventana emergente que le permite elegir entre libros de jugadas, plantillas o lienzos para comenzar desde cero. Vamos a crear una campaña usando una plantilla.

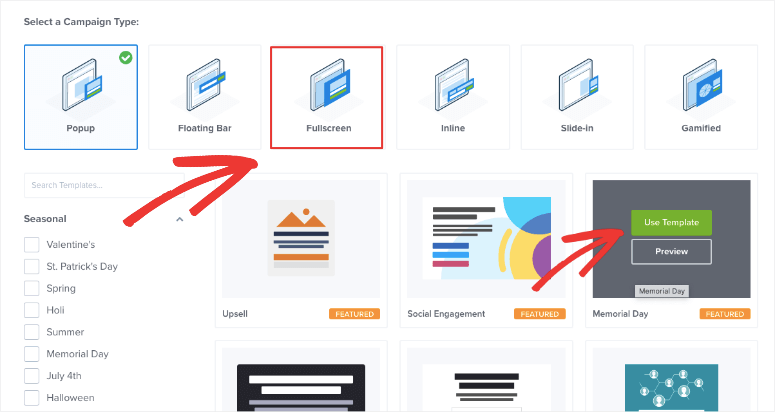
Cuando selecciona 'Plantillas', se abrirá una biblioteca de plantillas. Verá opciones para crear diferentes tipos de campañas como ventanas emergentes, barras flotantes, pantalla completa, en línea, deslizables y ruedas gamificadas.
Elija Pantalla completa y luego explore las plantillas a continuación.

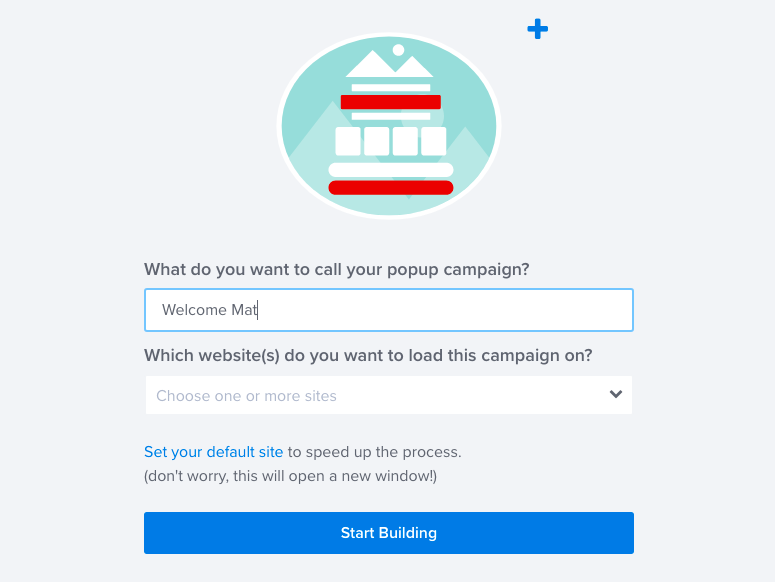
Para este tutorial, elegiremos la plantilla Vacaciones. Cuando elige una plantilla, debe completar un nombre para su campaña. También puede elegir para qué sitio desea esta campaña.

Eso es todo, ahora puede comenzar a construir la campaña.
Paso 3: personaliza tu campaña de puerta de bienvenida
Ahora debería estar dentro del creador de campañas de OptinMonster. Verá una vista previa de su campaña y una barra de tareas a la izquierda.
Para realizar cambios, puede trabajar directamente en la vista previa. Entonces, por ejemplo, puede seleccionar el texto en la vista previa y cambiarlo allí mismo de esta manera:

Incluso verá aparecer un editor de texto para cambiar las fuentes, la alineación, el color del texto y más.

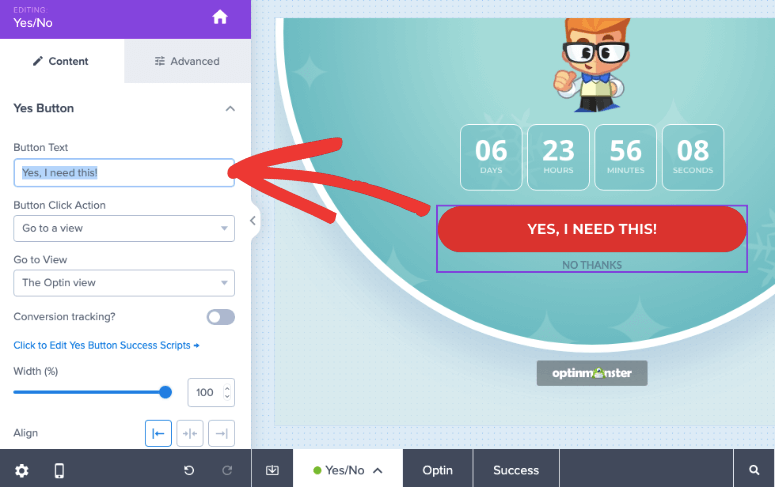
¿Necesitas más opciones? Cambiemos el botón CTA. Simplemente haga clic en él y las opciones de edición aparecerán a la izquierda.

Puede personalizar el texto y qué acción se lleva a cabo cuando el usuario hace clic en él. Hay muchas más opciones de personalización para cambiar el ancho, la alineación, el color y más.
Si desea agregar un campo de suscripción en lugar de una opción de sí/no, verá una opción en la barra de tareas inferior. Si hace clic en Sí/No, puede desactivar esta opción.
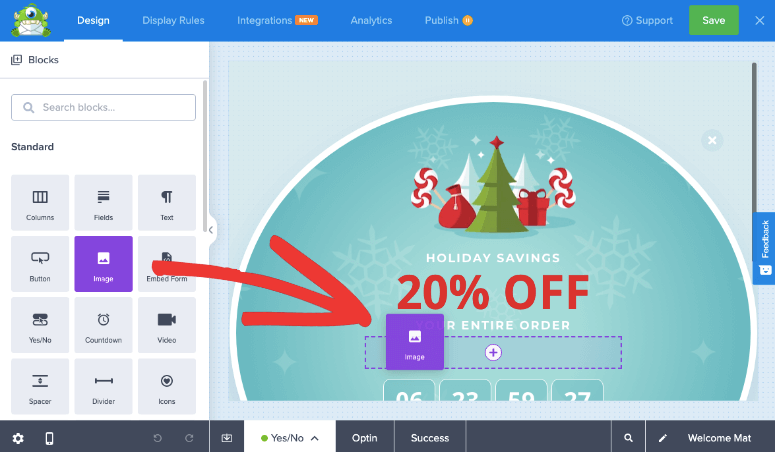
Si desea agregar un nuevo elemento como una imagen, simplemente arrástrelo desde el menú de la izquierda a su diseño. Así de fácil, ¿verdad? Puede editar su diseño simplemente arrastrando y soltando elementos donde desee que estén.

Cuando agrega un bloque de imagen, se abrirá una biblioteca de imágenes. También puede acceder a la biblioteca de imágenes de Unsplash aquí con millones de imágenes gratuitas en su interior.
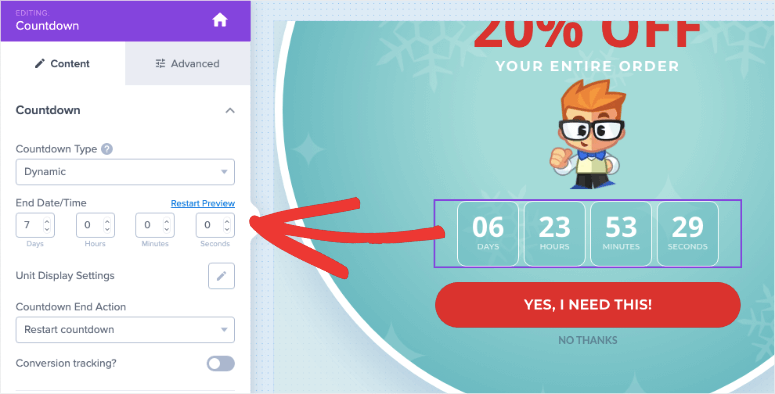
Si está ejecutando una venta por tiempo limitado o simplemente desea agregar un sentido de urgencia a su campaña, puede agregar un temporizador de cuenta regresiva al diseño. Al seleccionar este campo, puede seleccionar su fecha y hora para el temporizador. También puede optar por reiniciar el temporizador automáticamente una vez que expire.

Cuando haya terminado de personalizar el diseño, almacene su progreso haciendo clic en el botón Guardar en la esquina superior derecha del generador. Ahora le mostraremos cómo dirigirse a su audiencia.
Paso 4: Dirígete a tu audiencia
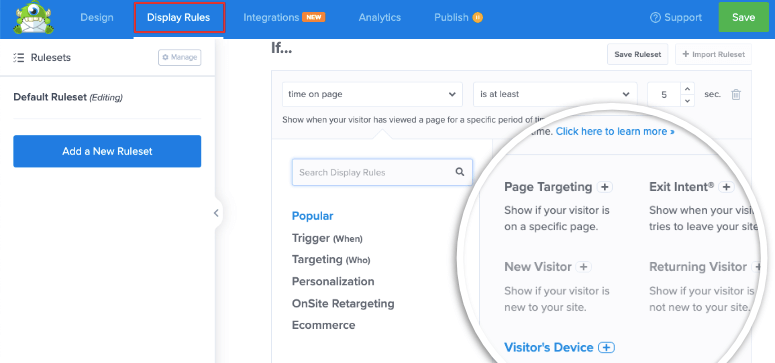
En el generador de OptinMonster, diríjase a la pestaña Reglas de visualización . Aquí verá que, de forma predeterminada, OptinMonster muestra su campaña después de que un usuario haya pasado 5 segundos en su sitio. Cambiaremos eso.

Puede elegir dirigirse a sus usuarios de manera diferente. Estas son algunas de las reglas que puede utilizar:
- Retargeting en el sitio : interactúe con los usuarios que han interactuado con otra campaña
- Nuevo visitante : salude a las personas que son nuevas en su sitio
- A nivel de página : cree campañas específicas para URL específicas, como su página de inicio
- Basado en la ubicación : personalice la experiencia de un visitante en función de su área geográfica
- Fuente de referencia : muestre campañas a los visitantes que provienen de un sitio web específico o plataforma de redes sociales
- Basado en el tiempo : espere hasta que un visitante haya pasado una cierta cantidad de tiempo en una página o programe una fecha y hora
- MonsterLink : active campañas cuando un usuario haga clic en un botón o enlace
Simplemente necesita hacer clic en la regla para agregarla. Incluso obtendrá opciones para personalizar la configuración. Nunca hay necesidad de codificación o conocimientos técnicos.
En el panel de la izquierda, verá opciones de filtro que incluyen Popular, Trigger, Targeting y más. Puede usar estos filtros para encontrar lo que está buscando más rápido.
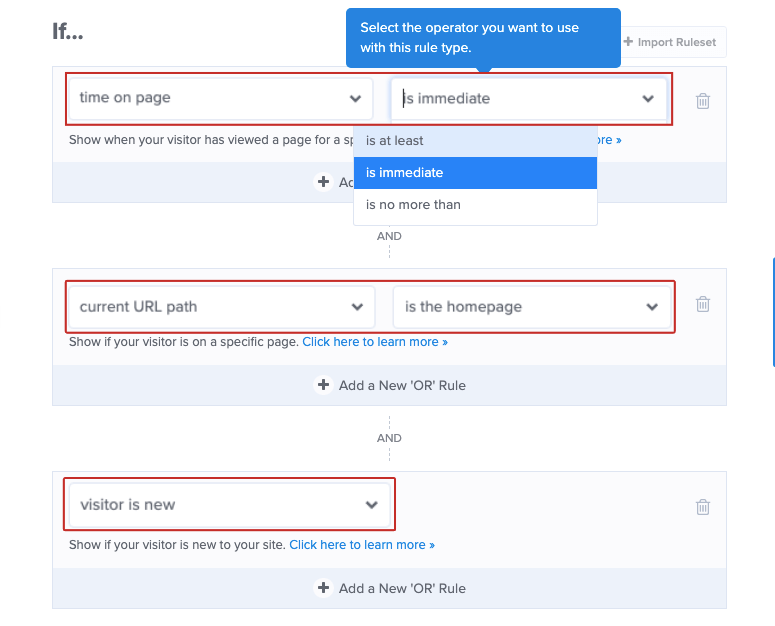
Para la puerta de bienvenida, estableceríamos las siguientes reglas:
- El tiempo en la página es inmediato
- La ruta URL actual es la página de inicio
- El visitante es nuevo

Una vez que haya agregado sus reglas de orientación, podemos pasar al siguiente paso.
Paso 5: conecte su servicio de correo electrónico
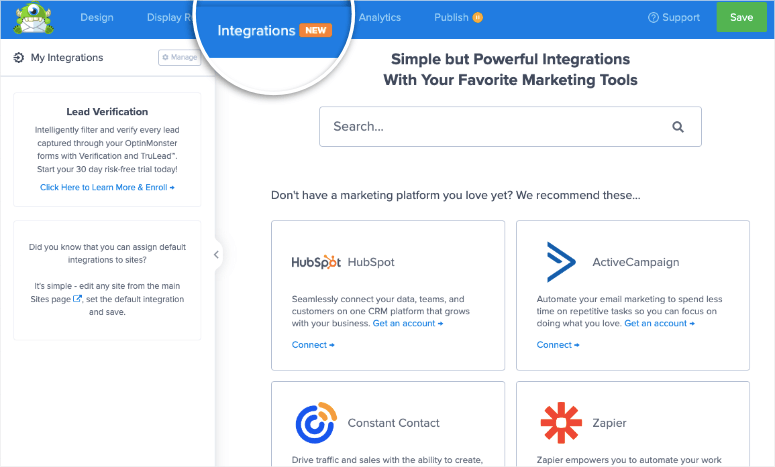
OptinMonster le permite conectar su campaña a su servicio de correo electrónico favorito, como Constant Contact, Drip y Mailchimp. En la pestaña Integraciones , elija su proveedor y siga las instrucciones en pantalla para conectar su cuenta.

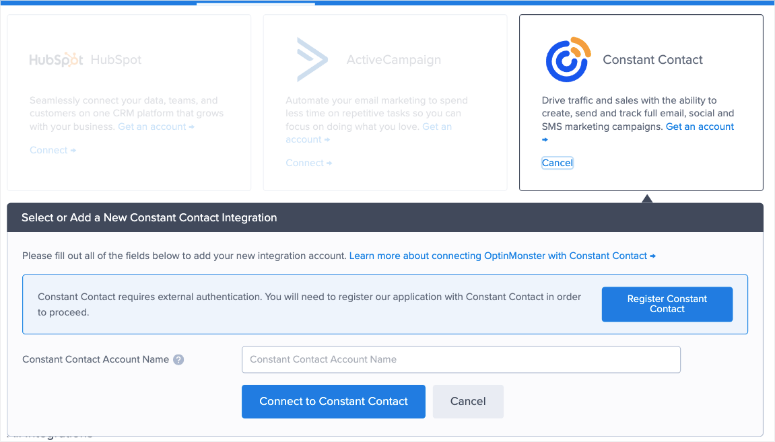
Por ejemplo, si desea conectarse a Constant Contact, haga clic en él y verá opciones para agregar su nombre de cuenta y sincronizarlo.

Con esta integración, podrá enviar nuevos clientes potenciales directamente a su cuenta de correo electrónico. Se pueden etiquetar y segmentar. Esto lo ayudará a agregarlos a la lista de correo electrónico correcta, como boletines informativos o actualizaciones de ventas.
Entonces, por ejemplo, si está utilizando OptinMonster para crear una ventana emergente de suscripción para obtener más suscriptores del boletín, puede elegir a qué lista desea agregarlos.
Eso es todo. Asegúrese de guardar su diseño y estará listo para publicar la campaña en su sitio web.
Paso 6: Publique la puerta de bienvenida
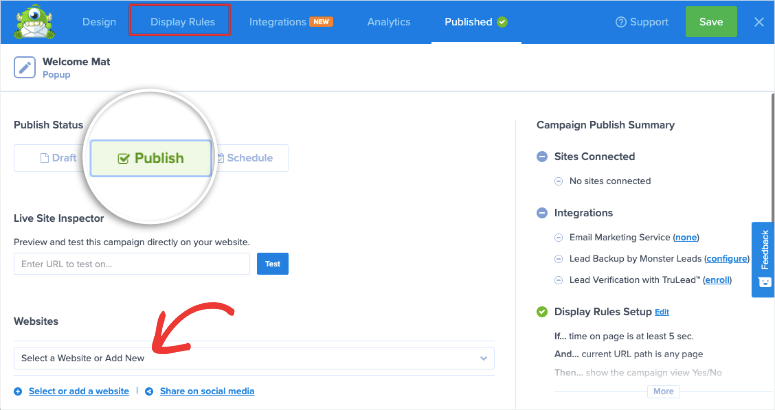
Para poner en marcha su campaña, diríjase a la pestaña Publicar . Aquí, puede cambiar el estado a Publicar .

Debajo de eso, puede elegir en qué sitio web desea mostrar este tapete de bienvenida.
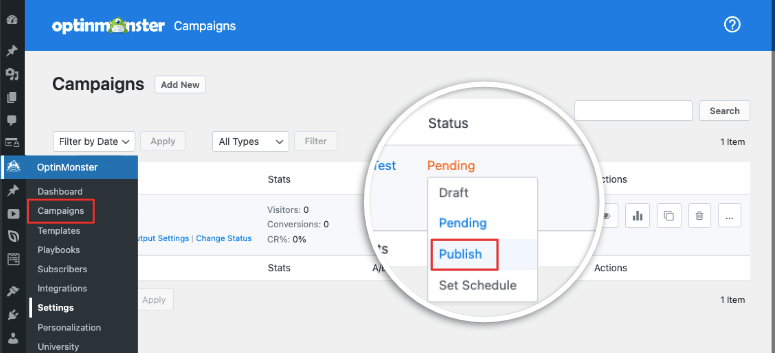
Ya que está conectado a WordPress, querrá dirigirse a su panel de control de WordPress. Dentro de la pestaña OptinMonster » Campañas , asegúrese de que su campaña también esté configurada como Publicada aquí.

Dirígete a tu sitio web y deberías ver aparecer la campaña. Recomendamos probar en modo incógnito o a través de un nuevo navegador con cookies y caché borrados para que vea la campaña como un nuevo visitante.
Con eso, ha aprendido a crear una impresionante alfombra de bienvenida específica para su sitio. Puede continuar creando más campañas con OptinMonster.
¿Necesitas más tutoriales para seguir? Estos son los que creemos que le resultarán útiles:
- Cómo crear una ventana emergente basada en la ubicación
- Cómo crear impresionantes formularios Optin de WordPress
- Cómo usar un casillero de contenido en WordPress
Estas guías lo ayudarán a obtener más clientes potenciales, dirigirse a audiencias locales y monetizar su contenido.
