Cómo crear un botón de llamada a la acción de WordPress
Publicado: 2022-09-15Tabla de contenido
Cuando hablamos de botones de sitios web en general, generalmente debemos pensar en términos de la herramienta de creación de contenido que utiliza. Eso nos llevará a las opciones de personalización del sitio web en general y de los botones en particular. Por ejemplo, en WordPress, las capacidades del editor de bloques predeterminado (también conocido como Gutenberg) para los botones son bastante decentes, por lo que puede crear fácilmente un botón de llamada a la acción de WordPress .
Es decir, no va a ser una tarea difícil agregar un botón del tamaño y color necesarios, agregarle la etiqueta de texto necesaria y, finalmente, adaptar su ubicación.
Si usa cualquier otro creador de páginas en su sitio web, como Elementor, por ejemplo, eso podría brindarle diferentes opciones y herramientas.
¡Y mucho menos el hecho de que los creadores de sitios web populares suelen tener un ejército de extensiones a su alrededor! Es decir, sus opciones para agregar y marcar los botones del sitio web aumentan aún más.
Sin embargo, en este tutorial de WordPress sobre cómo crear botones de llamada a la acción en el sitio web , nos centraremos en el editor de bloques principal de WordPress y su extensión nativa, los bloques Getwid.
Ejemplos de botones de llamada a la acción
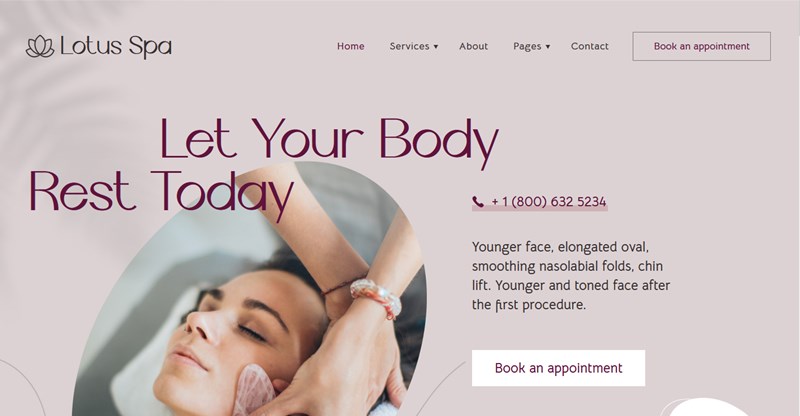
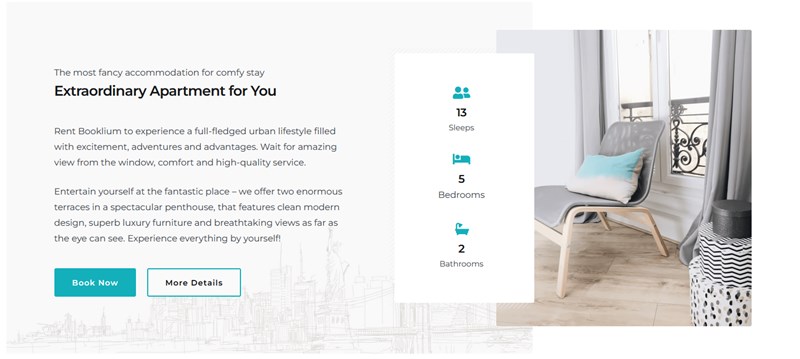
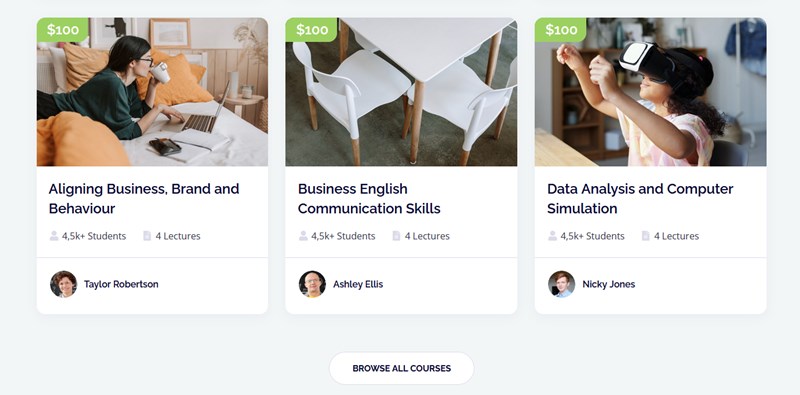
Echemos un vistazo a algunos ejemplos de temas de WordPress que usan diferentes tipos de botones.
- Botón contorneado
- Botones de grupo (delineados + contenidos)
- Botón contenido (bordes redondos)
- Identificar que pueden desencadenar una acción.
- Ser claramente visible entre otros elementos de contenido
- Que se entienda claramente (por ejemplo, debe quedar claro cuándo rondaron o no).
- Los botones de texto se utilizan para llamadas a la acción menos importantes.
- Los botones delineados son buenos para un énfasis medio
- Los botones contenidos crean un alto énfasis en la llamada a la acción
- Los botones de alternar son grupos de botones para acciones agrupadas semánticamente.
- Llenar
- Delineado (con la variación de contorno grande)
- Largo
- De pequeños a grandes tamaños preestablecidos
- Tamaños personalizados
- Texto
- Color de fondo (puede ser sólido o degradado)



¿Cómo crear un botón de llamada a la acción en WordPress?

Comencemos con algunas de las mejores estrategias de diseño y marketing para crear botones de llamada a la acción en los sitios web.
¿Qué deben hacer los botones de acción?
¿Qué tipo de énfasis le gustaría poner con el botón?
¿Cuáles son los elementos esenciales y opcionales del botón?
El texto en sí mismo es una llamada a la acción, por lo que su botón puede ser un mero texto vinculado. Los elementos opcionales son un contenedor, un icono o un conmutador .
Para un mayor rendimiento y visibilidad del botón de llamada a la acción de WordPress , generalmente se recomienda cumplir con lo siguiente.
Un diseño visible en una pantalla debe contener un solo botón destacado o un par de botones (alternar) si proporciona una selección de acciones.
Para alternar, puede combinar botones de llamada a la acción de énfasis alto y bajo .
Asegúrate de optimizar los botones para diferentes pantallas, por ejemplo, adáptalo a diferentes tamaños de pantalla.
También tenga en cuenta que las etiquetas de texto deben ser distintas de otros elementos del botón. Por ejemplo, puede escribirse en mayúsculas o usar un color o estilo diferente al de la etiqueta de texto.

Se puede colocar un botón de llamada a la acción de WordPress sobre una variedad de fondos.
Puede utilizar una diversidad de fondos para los botones. En los botones delineados , el contenedor es transparente hasta que se activa el botón, por ejemplo, se desplaza.
El botón contenido es un contenedor con un color de fondo sólido.
Use la paleta de colores de la marca que tiene para el sitio web también para los botones (pueden ser varios colores complementarios).
Ahora echemos un vistazo al panel de administración y veamos qué configuraciones se ofrecen para los bloques que facilitan agregar un botón de llamada a la acción en el sitio web usando WordPress.
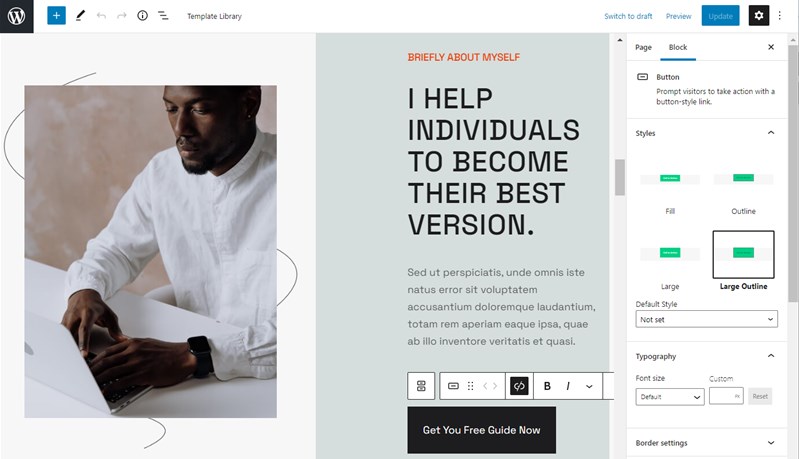
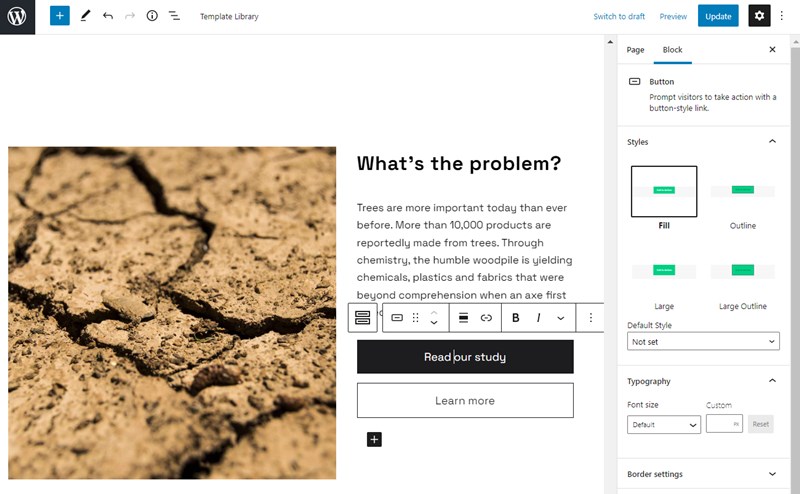
Ajustes de bloque del bloque Button en Gutenberg
El bloque de botones predeterminado de Gutenberg proporciona una gama bastante buena de opciones, ofreciendo algunos de los tipos clave de botones y opciones de personalización.
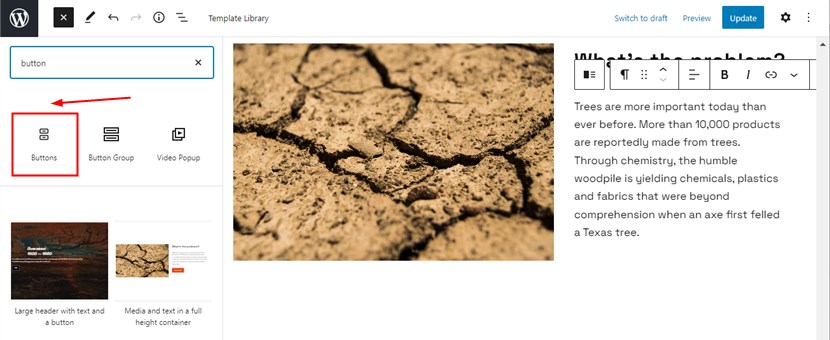
Para agregarlo a la página, solo necesita elegir el bloque de botón respetado de la lista de bloques y agregarlo a la página.

Tipos de botones ofrecidos en el bloque de botones de Gutenberg

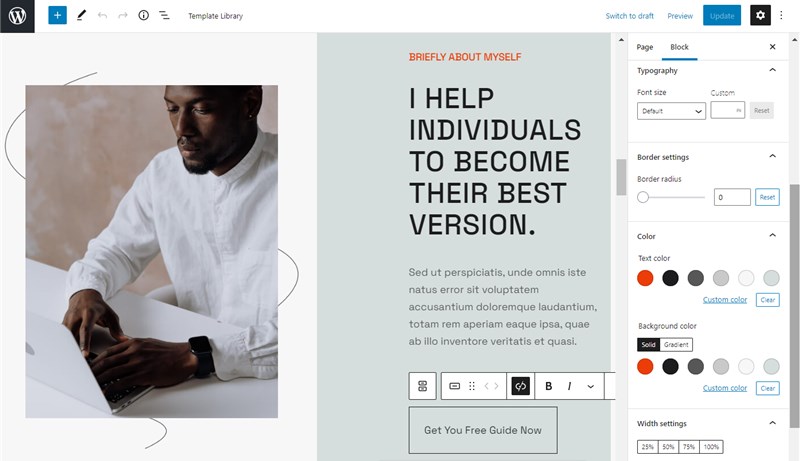
Ajustes de tipografía

Configuraciones de borde
Puede establecer un radio de borde personalizado para agregar botones redondos o cuadrados.
Puede seleccionar colores de tema preestablecidos para:
Por cierto, si desea agregar más colores de tema predeterminados a su paleta, descargue el complemento Block Editor Colors .
Ajustes de ancho
Puede ajustar el tamaño del botón para que se ajuste al contenedor de la sección del sitio web.
Además, puede aplicar más estilos personalizados utilizando clases CSS, así como agregar anclajes HTML.
Con el bloque de botones predeterminado, lamentablemente no puede crear botones flotantes para un alto énfasis u otros tipos de botones de acción más complicados.
Sin embargo, el bloque predeterminado aún ofrece muchas opciones excelentes, lo que le brinda una amplia gama de herramientas bastante flexibles para crear un botón cta personalizado.
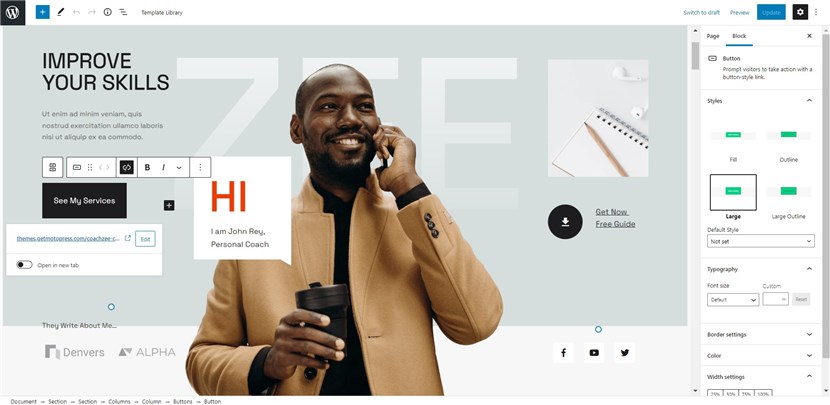
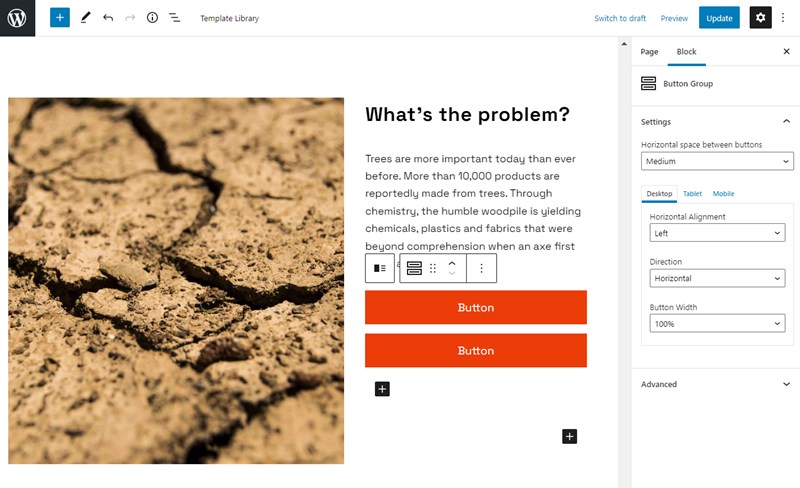
Opciones de configuración del bloque de botones para WordPress de Getwid
Getwid bloquea una biblioteca de bloques y diseños adicionales para el editor de bloques, también ofrece un bloque de botones dedicado, que probablemente pueda usar como alternar, cuando necesite agregar botones de llamada a la acción uno al lado del otro.

Cada botón del par es un botón de Gutenberg predeterminado y se puede personalizar usando las mismas configuraciones que acabamos de enumerar para el bloque de botones predeterminado.

Pero tiene configuraciones adicionales para todo el contenedor, lo que le permite ajustar mucho más fácilmente dos botones a la vez, como configurar el ancho, la dirección, la alineación y el tamaño del botón.
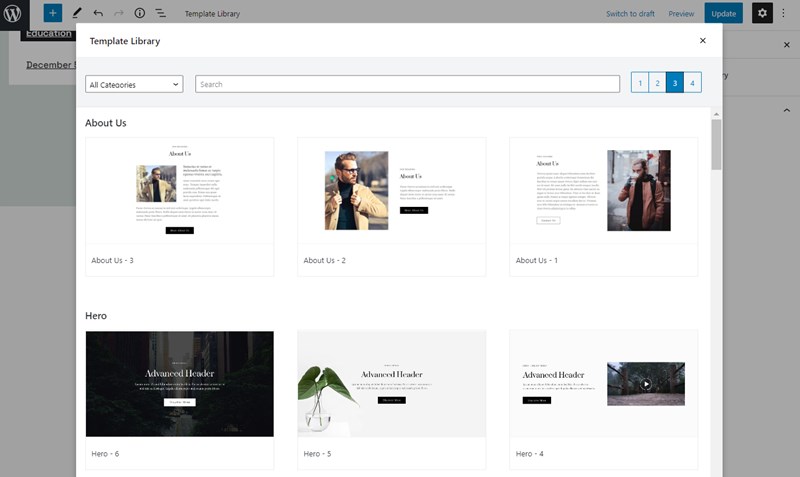
Además, Getwid ofrece muchas plantillas prefabricadas para varias secciones del sitio web, lo que le permite insertar botones preestablecidos de inmediato, personalizar fácilmente sus colores y otras configuraciones.

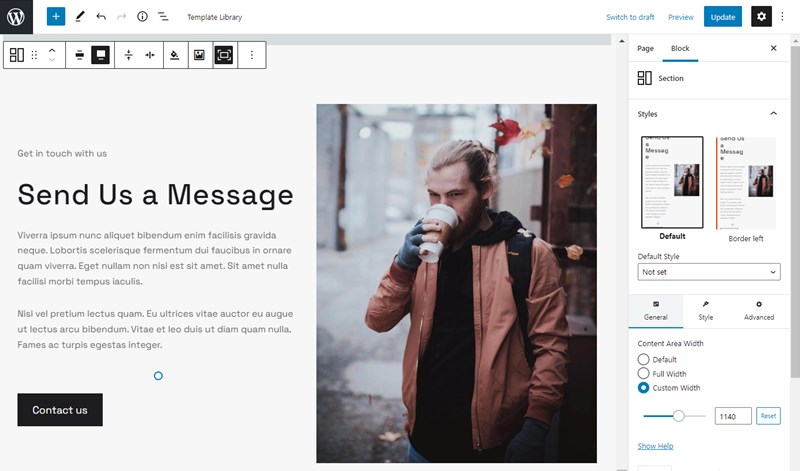
Otra gran ventaja de los diseños de Getwid es que los colores de los botones adoptan el estilo visual del tema que utiliza. Por ejemplo, insertemos uno de ellos, el botón Contáctenos instantáneamente se pone de moda con el tema de WordPress instalado (CoachZee en nuestro ejemplo).
Palabra final: ¿Cómo crear un botón de llamada a la acción de WordPress?
Todos los botones son esencialmente llamados a la acción o simplemente botones de acción. El nuevo editor de bloques de WordPress le ofrece múltiples opciones de personalización cuando se trata de agregar un botón personalizado de llamada a la acción de WordPress, mientras que los complementos compatibles como Getwid pueden brindarle aún más herramientas de productividad para marcar sus botones.