Cómo crear una página próximamente en WordPress (5 sencillos pasos)
Publicado: 2023-12-21¿Quiere una manera fácil de agregar una página próximamente a su sitio?
Una página de próxima publicación bien diseñada puede ayudar a generar anticipación, atraer a su audiencia y sentar las bases para un lanzamiento exitoso.
Le brinda a su audiencia un adelanto de lo que está por venir, creando curiosidad y entusiasmo entre su audiencia.
En este tutorial, le mostraremos cómo configurar una próxima página de WordPress que captará la atención de su audiencia y la mantendrá interesada en su próximo lanzamiento.
¿Por qué utilizar una página próximamente?
En la base, una página próximamente le indica a su audiencia que su sitio web estará disponible próximamente. Es así de simple.
Sirve como marcador de posición para su sitio web cuando está en construcción. Proporciona un adelanto a los visitantes, haciéndoles saber que algo interesante está en camino.
Pero próximamente las páginas pueden ser mucho más poderosas que eso. Aquí hay algunas maneras en que puede hacer que esta página funcione para usted:
- Capture clientes potenciales por correo electrónico Incluir un formulario de suscripción le permite capturar las direcciones de correo electrónico de los visitantes interesados. Esta lista se convierte en un activo valioso para sus esfuerzos de marketing.
- Genere seguidores en las redes sociales: anime a los visitantes a que lo sigan en las plataformas de redes sociales, cree una comunidad previa al lanzamiento y manténgalos actualizados sobre su progreso.
- Cree conciencia de marca: presente o refuerce la identidad de su marca a través de imágenes, colores y mensajes, garantizando que los visitantes recuerden su marca cuando el sitio esté activo.
- Acepte pedidos anticipados: venda su producto incluso antes de su lanzamiento ofreciendo descuentos y ofertas por reserva anticipada.
- Desarrolle presencia SEO: incluya palabras clave relevantes, metaetiquetas y metadescripciones para que su página "Próximamente" sea compatible con los motores de búsqueda. Esto puede ayudar en la visibilidad y la clasificación SEO.
- Recopile comentarios: proporcione una forma para que los visitantes se pongan en contacto, animándolos a compartir comentarios o hacer preguntas. Esto puede resultar valioso para realizar ajustes finales antes del lanzamiento oficial.
¡Todo lo que tienes que hacer es diseñarlo de la manera correcta y agregar elementos poderosos como un formulario de suscripción y un temporizador de cuenta regresiva para hacer que tu página destaque!
Ahora hay muchas maneras de configurar esto. Puede codificarlo manualmente o utilizar un creador de páginas para crear esta página.
En nuestra opinión, la mejor y más segura forma es utilizar un complemento de WordPress que estará disponible próximamente. Analicemos eso un poco más.
La mejor manera de crear una página próximamente
La forma más sencilla de habilitar el modo Próximamente con una página impresionante es utilizar SeedProd.

SeedProd es el mejor complemento próximamente para WordPress. Se encarga de todos los aspectos técnicos de poner su sitio en el modo Próximamente, donde oculta todo su sitio y muestra la página Próximamente.
Puede habilitar y deshabilitar el modo Próximamente con solo un clic. ¡Sin procesos complicados!
Este complemento viene con impresionantes plantillas de páginas próximamente y un generador de arrastrar y soltar. Simplemente tienes que seleccionar una plantilla que coincida con tu estilo y luego podrás personalizarla como quieras.

Dentro del creador, encontrará elementos poderosos como formularios de suscripción, temporizadores de cuenta regresiva, botones de CTA, titulares animados y más.
Un aspecto importante de las páginas Próximamente es permitir que personas específicas omitan el modo Próximamente para acceder al sitio. Podrían ser clientes, autónomos, miembros del equipo o amigos que desee trabajar en el sitio o aportar sus comentarios.
SeedProd le permite controlar quién puede acceder a su sitio web durante la próxima fase. Puede incluir en la lista blanca direcciones IP específicas o permitir roles de usuario específicos, asegurándose de que solo las personas autorizadas puedan ver su sitio.
A continuación, SeedProd también se integra con Woo (WooCommerce) para que puedas realizar pedidos por adelantado si lo deseas.
Aparte de esto, también puede conectar la próxima página a su cuenta de correo electrónico y a sus perfiles de redes sociales. Puede agregar botones de redes sociales, lo que simplifica a los visitantes seguir sus páginas y mantenerse actualizados sobre su progreso.
Además, también puede optimizar su próxima página para motores de búsqueda utilizando la configuración SEO de SeedProd. Le permite agregar metatítulos, descripciones y palabras clave para mejorar la visibilidad en las páginas de resultados de los motores de búsqueda.
¿Listo para aprender a crear una próxima página poderosa e impresionante? Profundicemos en el tutorial.
Cómo crear una página próximamente en WordPress
Paso 1: Instale SeedProd
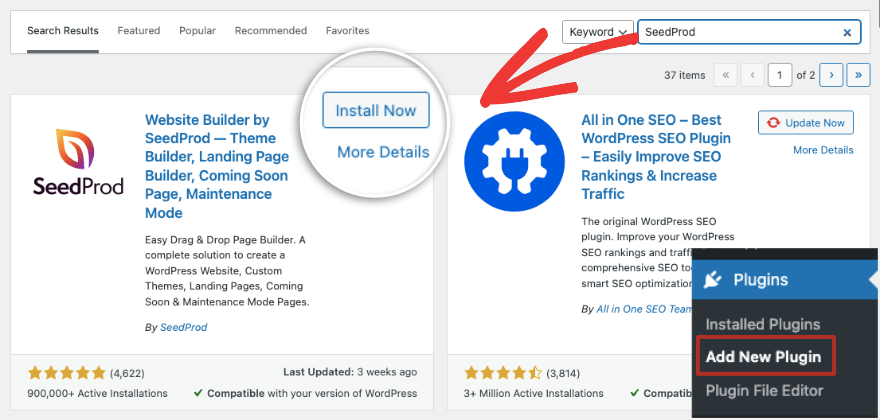
SeedProd está diseñado para que cualquiera pueda instalarlo y configurarlo fácilmente. Hay un complemento gratuito disponible en el repositorio de complementos de WordPress. Puede dirigirse a su panel de WordPress e ir a la página Complementos »Agregar nuevo complemento . Aquí busque 'SeedProd' e instale y active el complemento.

Sin embargo, para este tutorial, utilizamos el complemento profesional para que podamos explorar realmente todas las potentes funciones que tiene para ofrecer.
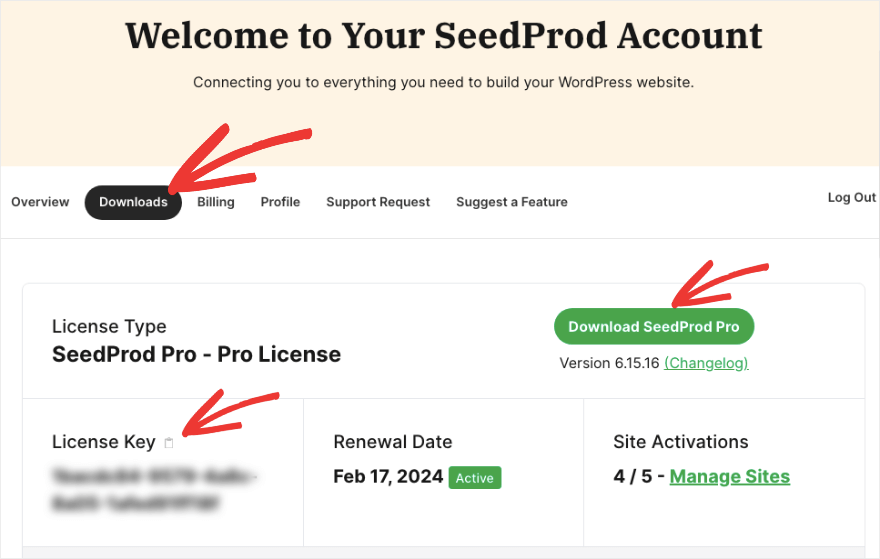
Dirígete al sitio web de SeedProd y regístrate para obtener una cuenta. Luego obtendrá un archivo de complemento para descargar y una clave de licencia para copiar.

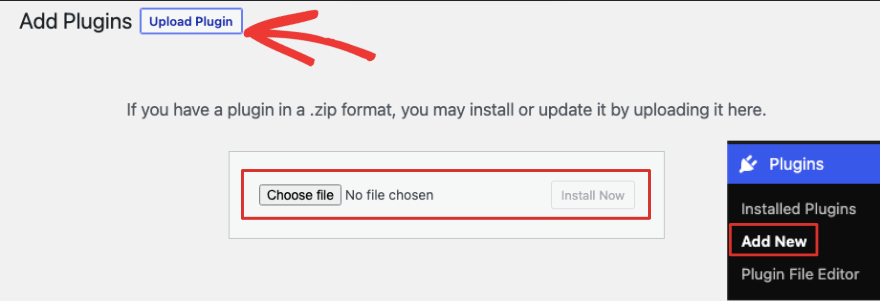
Simplemente cargue este archivo de complemento en su sitio de WordPress navegando a la página Complementos »Agregar nuevo .

Una vez que lo haya instalado y activado, tendrá la opción de pegar su clave de licencia. Ahora está listo para crear su próxima página.
Paso 2: crear la página Próximamente
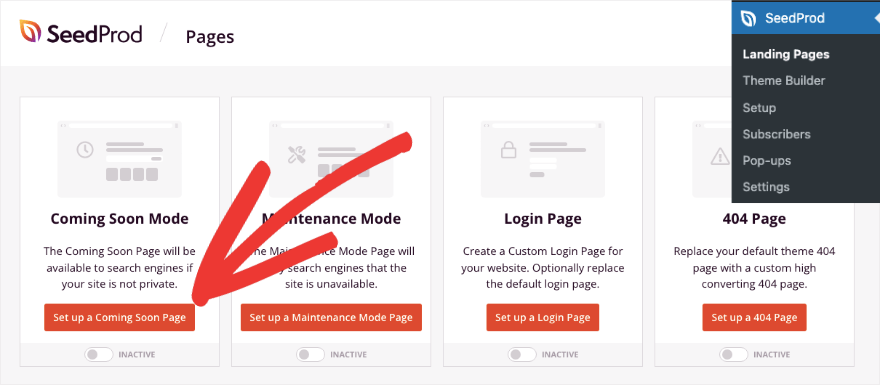
Debería ver aparecer SeedProd en el menú de administración de WordPress. Puede acceder a SeedProd en cualquier momento desde aquí. Esto abrirá una página donde podrá crear páginas para próximamente, modo de mantenimiento, inicio de sesión, error 404 y otras páginas de destino.

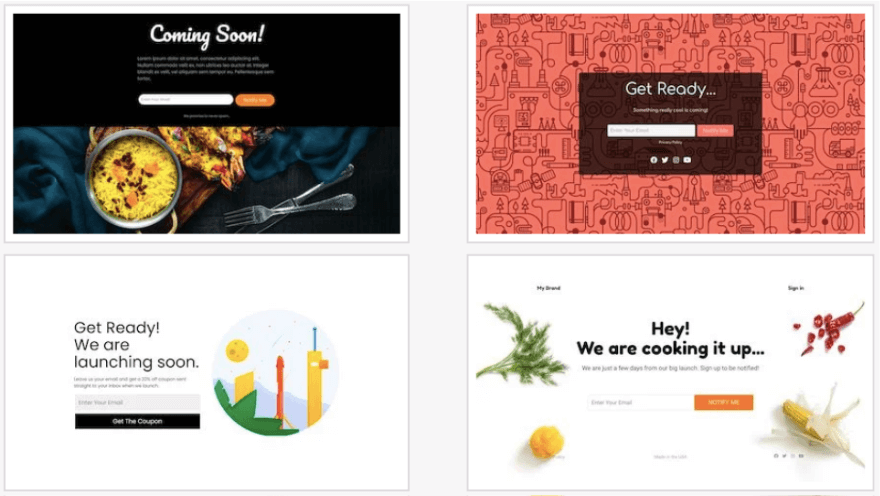
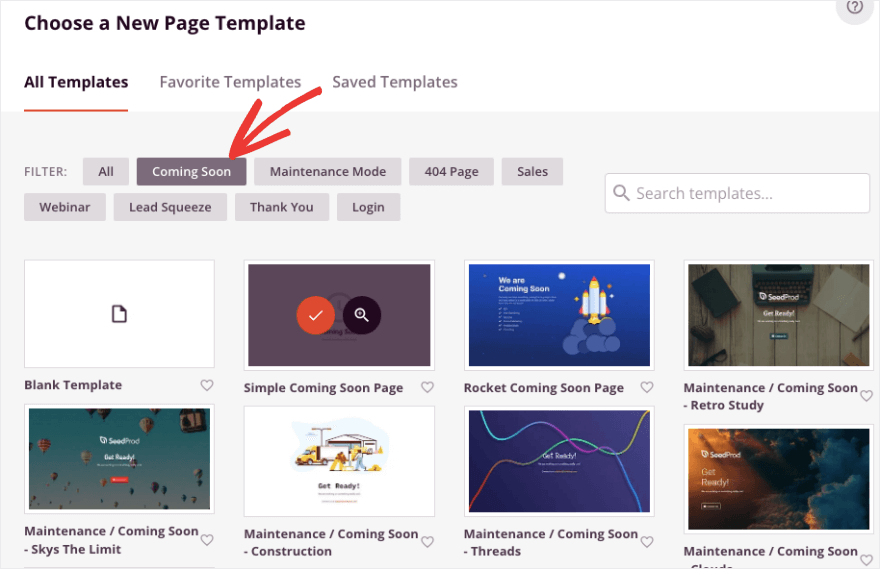
Haga clic en el botón "Configurar una página próximamente" para comenzar. Esto iniciará la biblioteca de plantillas donde podrá filtrar diseños por "Próximamente".
Explore las plantillas y cuando pase el cursor sobre una, verá aparecer un icono de lupa que le permitirá obtener una vista previa. Para elegir uno, haga clic en el botón de marca roja .

Todas las plantillas aquí están diseñadas para verse impresionantes, tener todos los elementos que necesita próximamente y responder a dispositivos móviles. Cuando elijas una plantilla, se abrirá el generador visual de arrastrar y soltar donde podrás personalizar tu plantilla.

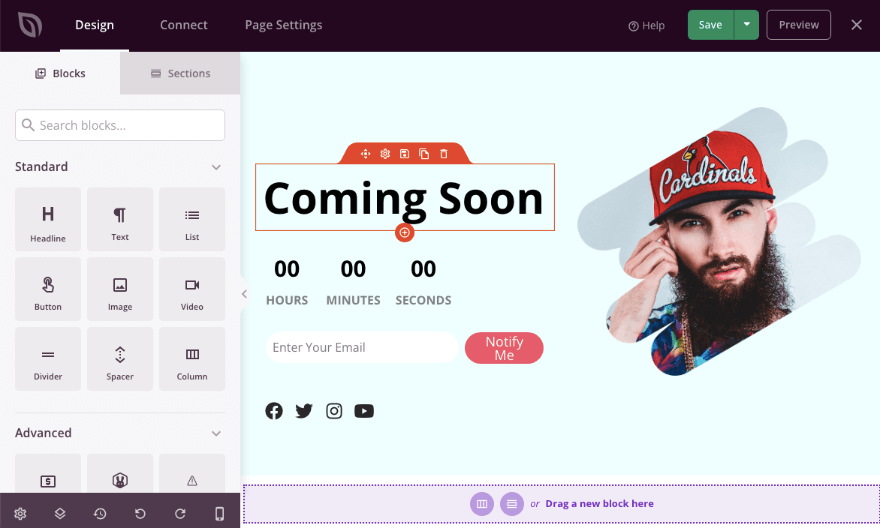
Verás una vista previa en vivo de tu diseño a la derecha y una barra de tareas a la izquierda. Este constructor es bastante sencillo. Simplemente necesita hacer clic en cualquier cosa para editarla. Puede arrastrar y soltar nuevos elementos en el diseño. Incluso si eres principiante, podrás utilizar este constructor sin problemas.
En el siguiente paso, exploraremos las funciones de personalización más esenciales que necesita conocer para que su página se vea hermosa.
Paso 3: Personaliza la página Próximamente
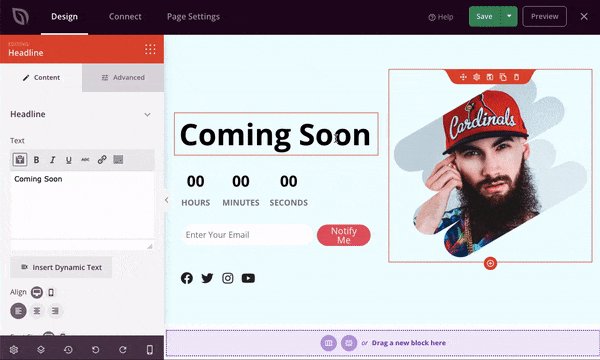
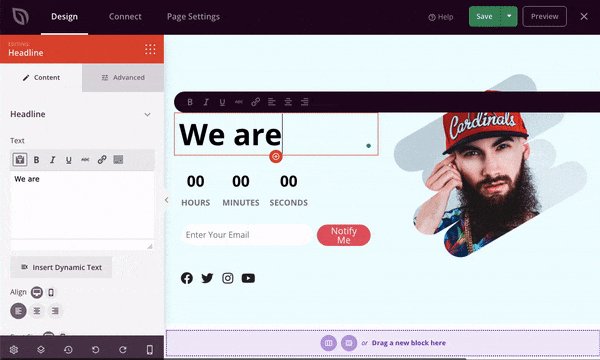
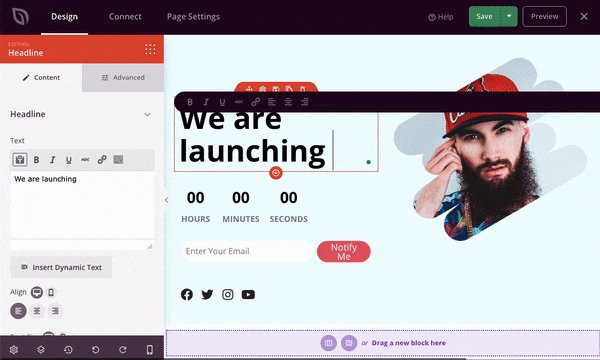
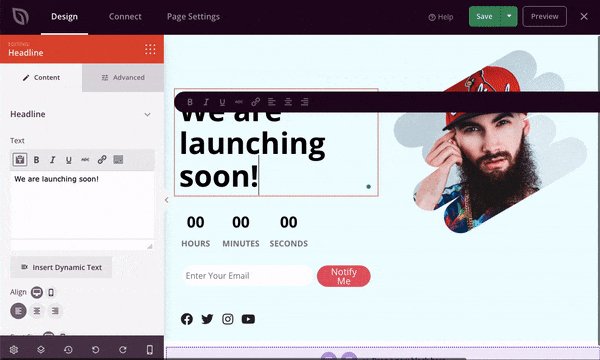
Para comenzar, primero personalicemos el texto en el diseño. Haga clic en el texto en la vista previa para hacerlo editable. Simplemente retroceda para eliminarlo y escriba su propio contenido.
También verá aparecer un editor encima del texto que le permite cambiar el formato, la alineación y el hipervínculo.

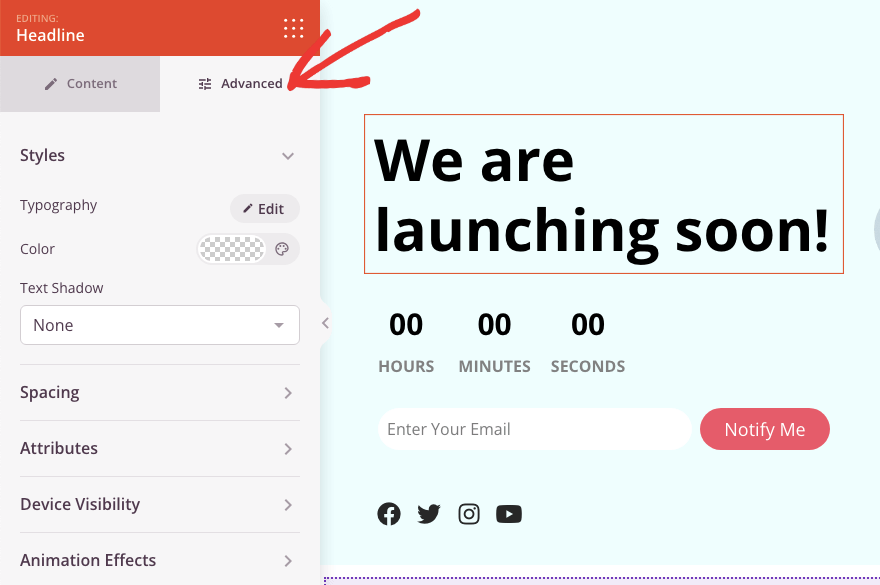
A continuación, debería ver aparecer la configuración de títulos en la barra de tareas izquierda. Obtendrá más opciones de edición aquí. Entonces, por ejemplo, si cambia a la pestaña Avanzado , puede cambiar la fuente, el color, la sombra del texto y el espaciado.
También puede elegir si desea mostrar este elemento solo en computadoras de escritorio o dispositivos móviles. Incluso puedes agregar efectos de animación a tu título.

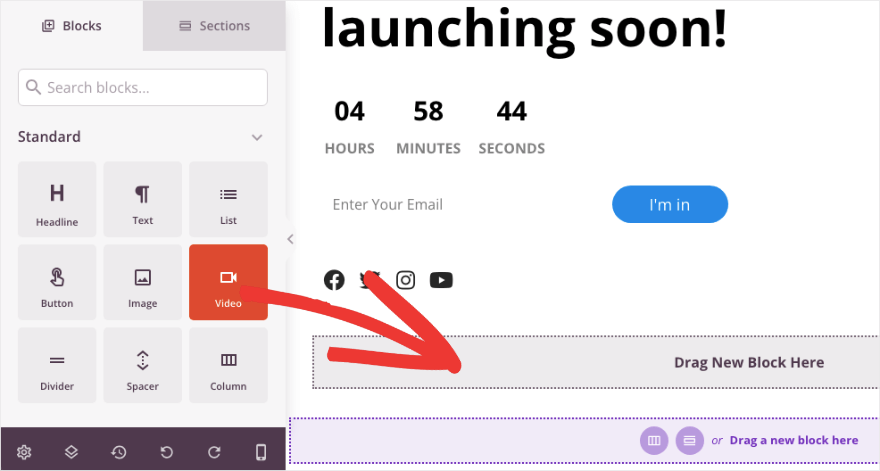
Para agregar nuevos elementos a su página en construcción, simplemente seleccione el ícono que desee y arrástrelo y suéltelo en el diseño de la página. Entonces, por ejemplo, si desea agregar un video, arrastre este bloque a la página.


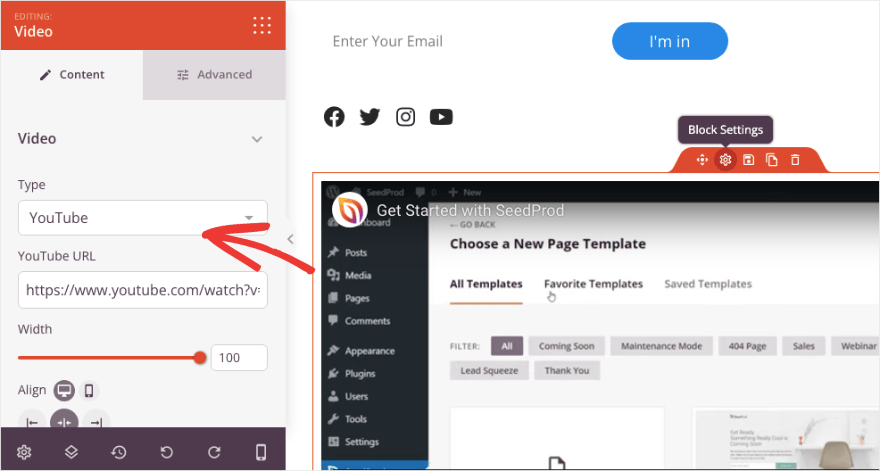
Ahora verá que aparece como se muestra a continuación, donde puede agregar una URL de YouTube o un enlace de video personalizado.

Es realmente así de simple. Sin codificación personalizada ni modificaciones de archivos de WordPress.
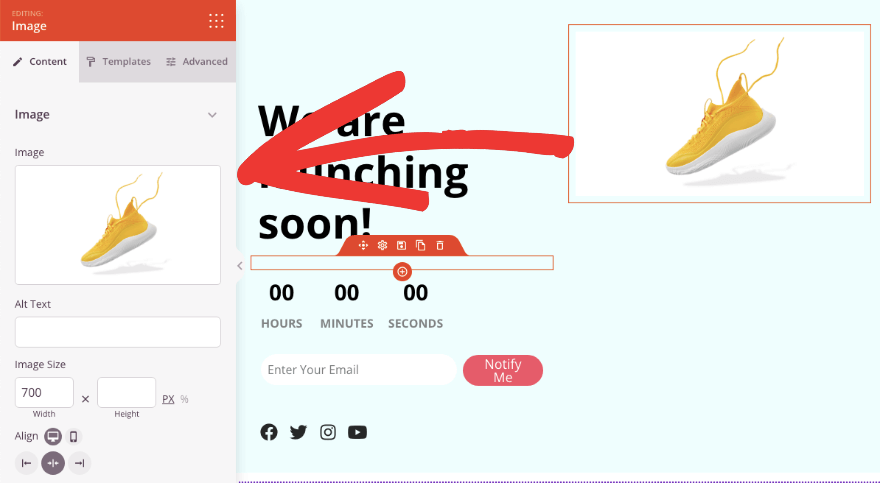
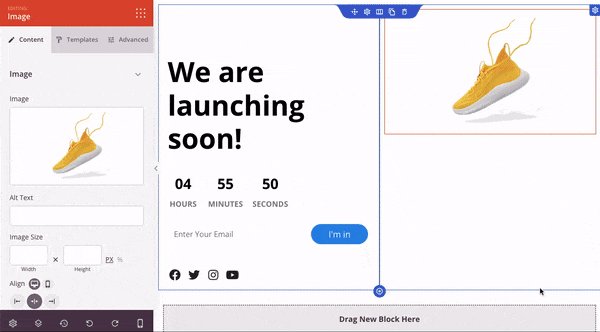
A continuación, para cambiar la imagen, haz clic en ella y verás aparecer una opción a la izquierda. Esto le permite cargar una nueva imagen o elegir una de su biblioteca multimedia.

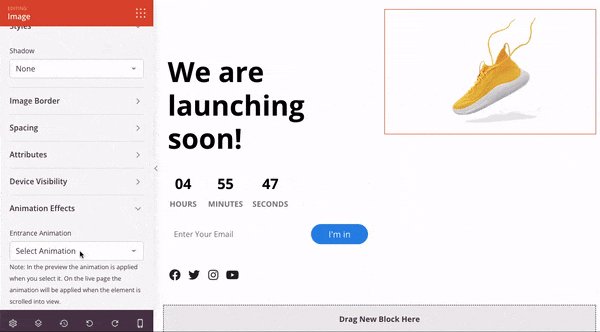
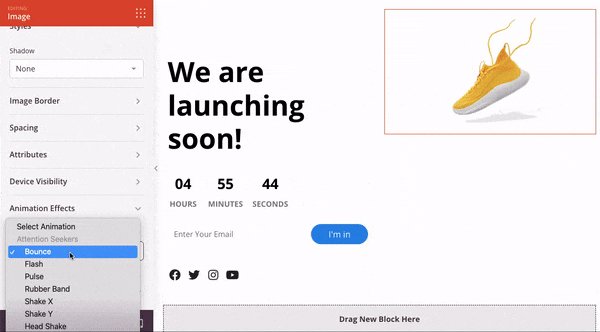
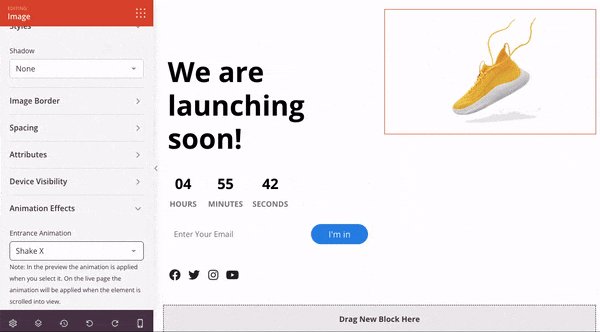
Puede agregar texto alternativo, cambiar la alineación y el tamaño, usar una plantilla ya preparada y más. En la pestaña Avanzado , también puedes agregar efectos de animación como rebote, flash, pulso y más.

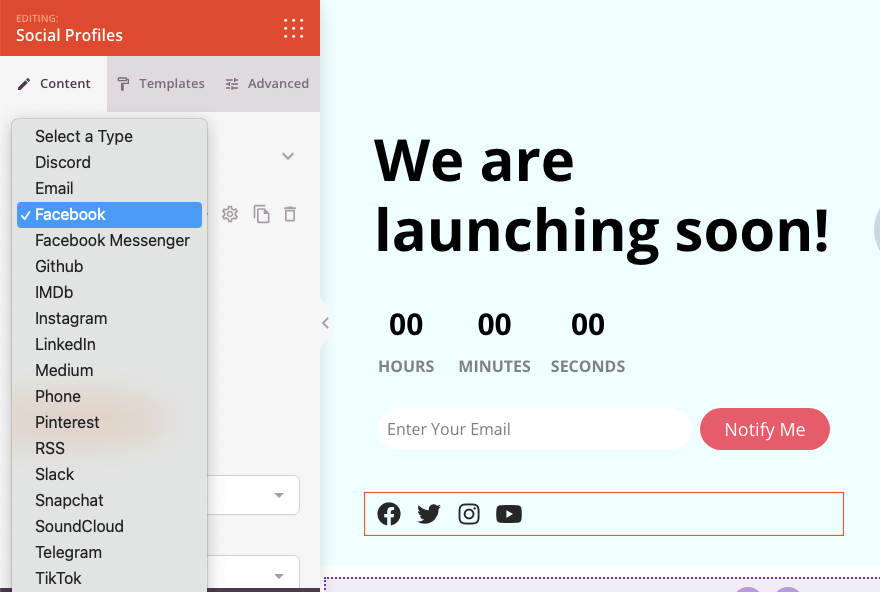
A continuación, agreguemos perfiles sociales. Cuando eliges el bloque de perfiles sociales, obtendrás opciones para agregar nuevos íconos de Discord, LinkedIn, Pinterest, RSS, Snapchat, Soundcloud, TikTok y muchos más.

Puedes agregar URL a tu perfil social y listo.
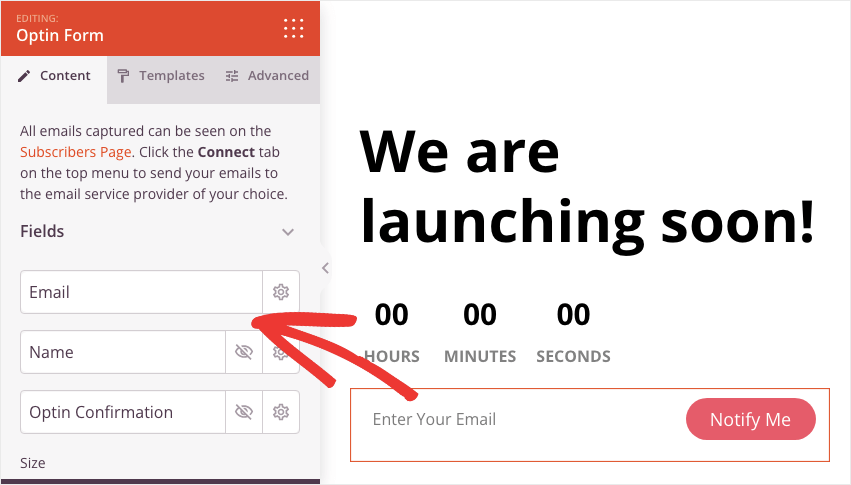
Si desea agregar un formulario de suscripción a su sitio de WordPress, simplemente puede arrastrar y soltar el bloque en el diseño de su página. En la plantilla que elegimos, ya hay un formulario de suscripción que podemos editar.
Al seleccionarlo, podemos editar los campos de bloqueo que incluyen correo electrónico, nombre y confirmación de suscripción. Puede optar por mostrar u ocultar campos utilizando el icono del ojo.

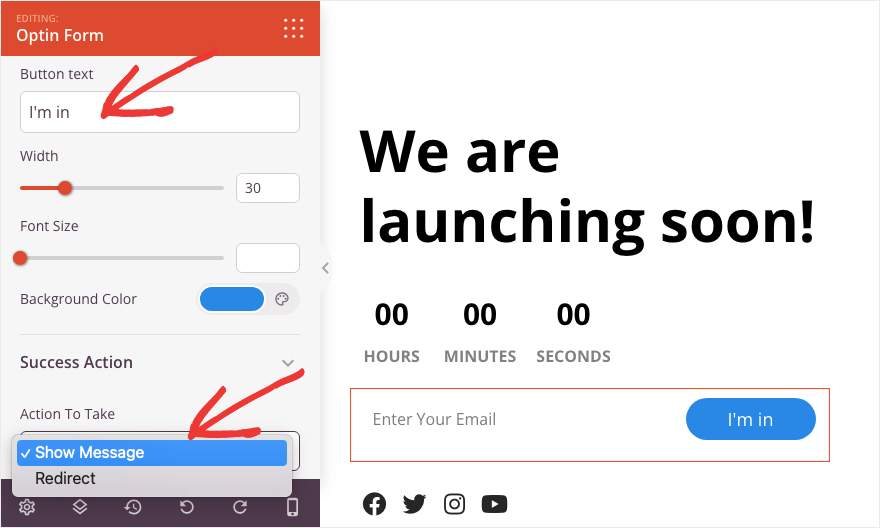
Desplácese hacia abajo a la izquierda y verá opciones para cambiar el texto, el ancho, el color y el tamaño de fuente del botón. Incluso puedes controlar lo que sucede después de que un usuario envía este formulario. Puede mostrarles un mensaje de éxito o redirigirlos a una URL diferente.

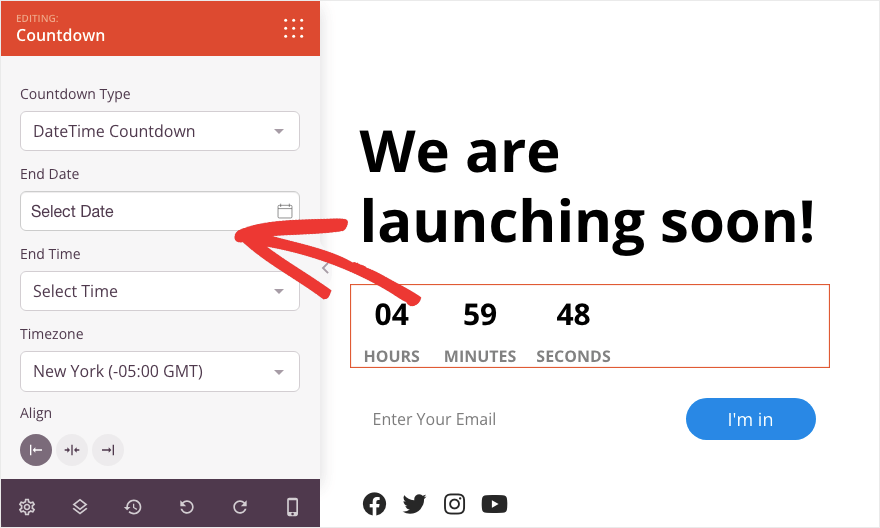
Ahora que esta es una página próximamente, queremos mostrar un temporizador de cuenta regresiva para agregar una sensación de emoción y urgencia.
En el bloque del temporizador de cuenta regresiva, puede configurar la fecha y hora de finalización y elegir su zona horaria.

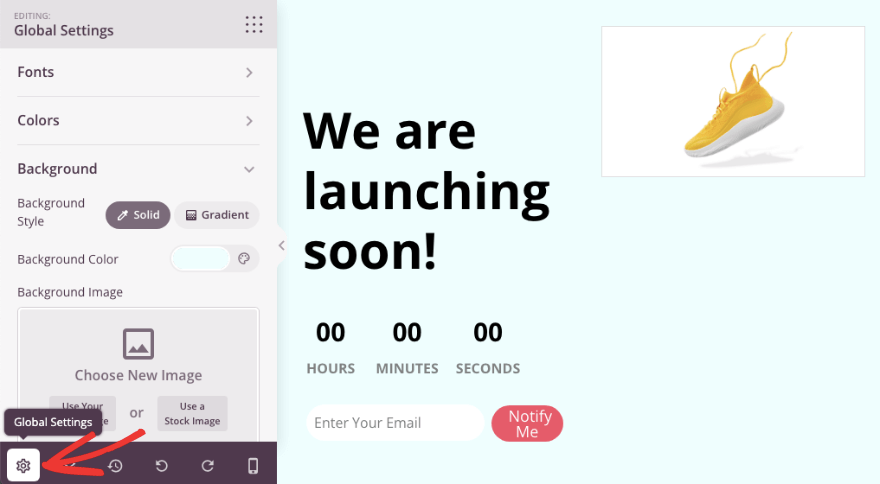
SeedProd viene con configuraciones globales que le permiten configurar fuentes y colores que se aplican a todo el diseño. Esto le ayuda a mantener la coherencia con su marca.
En la esquina inferior izquierda del constructor, verá el ícono de Configuración global . Esto lo llevará a un menú donde puede configurar fuentes, colores y la imagen o color de fondo.

Como puede ver, no importa qué temas de WordPress desee utilizar, puede personalizar su página para que coincida con ellos.
Asegúrese de utilizar el botón Guardar en la parte superior para almacenar sus personalizaciones.
Con eso, su página próximamente estará lista. Puede pasar al siguiente paso donde configuraremos ajustes importantes.
Paso 4: configurar los ajustes de la página
SeedProd es una herramienta realmente poderosa que le permite agregar todo tipo de configuraciones e integraciones avanzadas a su próxima página.
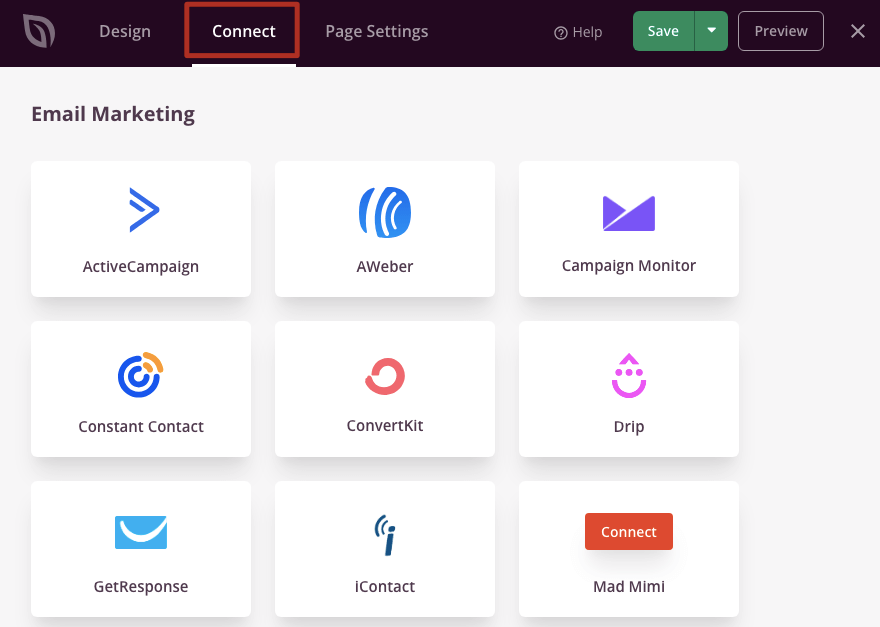
Primero, en la pestaña Conectar , puede integrarse con servicios populares de marketing por correo electrónico como AWeber, Constant Contact, Drip y más.

A continuación, puede cambiar a la pestaña Configuración de página . Aquí verá 4 opciones de menú a la izquierda: General, Control de acceso, SEO y Scripts.
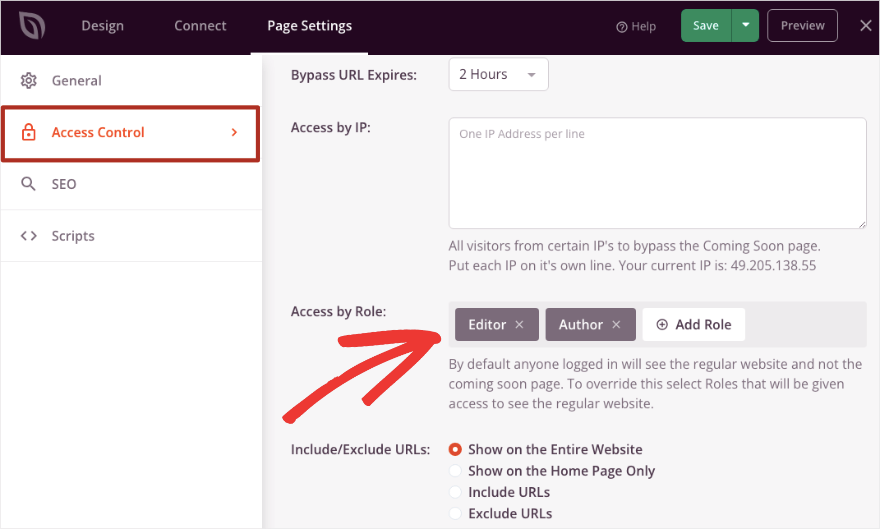
Vaya a la página de Control de acceso . Aquí puede permitir que los usuarios omitan la próxima URL. Puedes establecer cuántas horas quieres permitirles el acceso. Luego, puede agregar su dirección IP o función de usuario, como Editor, Administrador, Autor, etc.

SeedProd incluso le permite otorgar permiso solo a URL específicas, a la página de inicio o a todo el sitio web de WordPress.
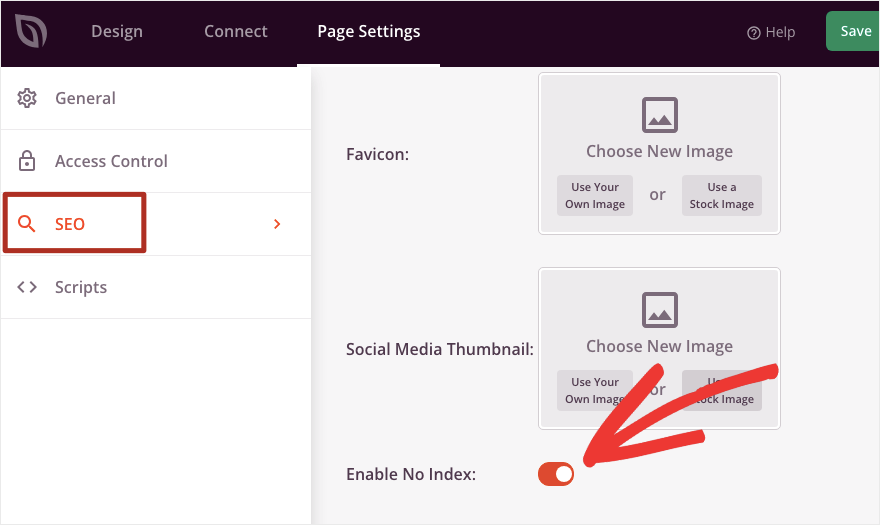
Cambie a la pestaña SEO . Aquí puede agregar el título de una página de SEO, una descripción, un favicon y una miniatura de redes sociales.
También puedes decirle a los motores de búsqueda como Google y Bing que no indexen esta página si no quieres que aparezca en las páginas de resultados de búsqueda.

En la pestaña Scripts , puede agregar CSS personalizado, pero no entraremos en eso aquí. Ahora está listo para publicar su próxima página.
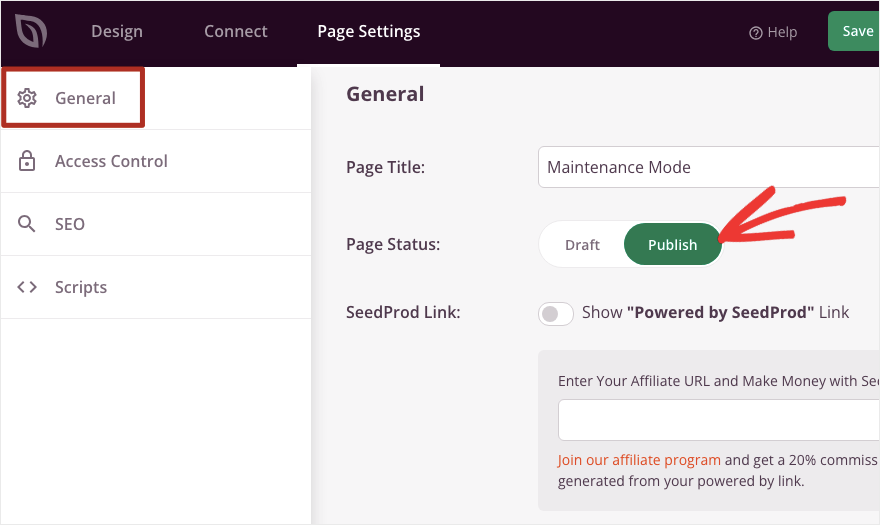
En la pestaña General , puede cambiar el estado de la página de Borrador a Publicar y listo.

Su próxima página ya está publicada. Sólo hay un paso más que debes dar.
Paso 5: active el modo Próximamente
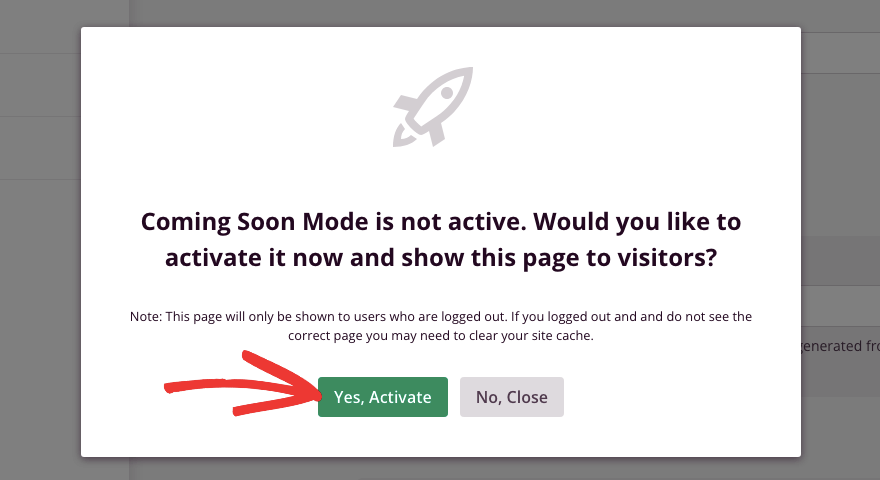
Cuando publique la página Próximamente, verá aparecer una ventana emergente que le permitirá saber que el Modo Próximamente no está activo.
Sólo necesitas hacer clic en el botón verde que dice 'Sí, Activar'.

Esto ocultará su sitio web a todos excepto a usted y mostrará la próxima página que acaba de crear.
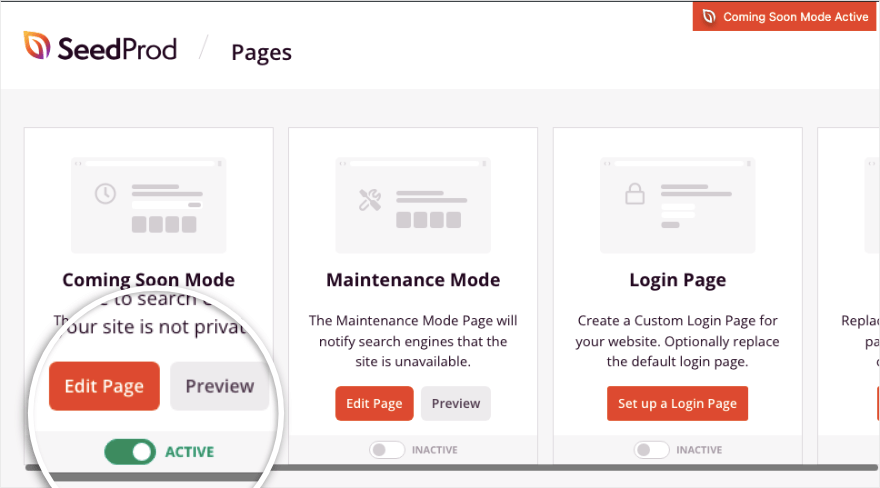
Para desactivar el modo Próximamente, vaya a SeedProd en su panel de administración de wp. En la esquina superior derecha, verá un aviso que dice "Modo Próximamente activo".
También verá un botón de alternancia en Modo Próximamente. Cuando esté listo para iniciar su sitio, simplemente desactive este botón aquí.

El modo Próximamente se desactivará y la página Próximamente desaparecerá. Su sitio real será accesible para todos los usuarios.
¡Eso es todo! Ha aprendido cómo poner su sitio en modo Próximamente con una página hermosa. También puede utilizar SeedProd para mostrar una página de modo de mantenimiento de aspecto profesional cuando su sitio no esté disponible.
También puede usarlo para crear otras páginas de destino y publicaciones que necesite para su sitio.
Preguntas frecuentes sobre la creación de una página próximamente de WordPress
¿Cómo puedo crear una lista de correo electrónico utilizando una página Próximamente?
La mayoría de los complementos Próximamente y Mantenimiento ofrecen funcionalidad de recopilación de correo electrónico. Puede integrar fácilmente servicios como Mailchimp para comenzar a crear su lista de suscriptores incluso antes de que su sitio esté activo.
¿Cuál es el mejor complemento de WordPress que llegará próximamente y en modo de mantenimiento?
SeedProd es sin duda el mejor complemento de WordPress que llegará próximamente y en modo de mantenimiento. Es fácil de usar y viene con plantillas y un creador visual. También se integra con servicios de comercio electrónico y correo electrónico y también sirve como un potente complemento de creación de páginas de destino.
¿Existe una versión gratuita de SeedProd disponible?
Sí, SeedProd ofrece una versión gratuita que le permite configurar una página próximamente y habilitar el modo próximamente. La versión pro tiene funciones más potentes y avanzadas.
¿Habrá otros complementos próximamente para WordPress?
Sí, existen complementos como Thrive Architect, Elementor, WP Maintenance Mode y CMP (Próximamente y complemento de mantenimiento).
A continuación, es posible que también desees ver nuestras publicaciones sobre:
- Cómo agregar un formulario de contacto en WordPress (5 sencillos pasos)
- Cómo hacer una copia de seguridad de su sitio de WordPress (¡de la manera correcta!)
- Cómo configurar Google Analytics en WordPress (4 sencillos pasos)
Estos tutoriales paso a paso lo guiarán a través de los pasos esenciales que debe seguir al configurar un nuevo sitio web.
